Работа в Zero-блоке
Содержание:
2. Работа в Zero-блоке
3. Работа со слоями
Видеоинструкцию можно посмотреть на youtube канале Платформы LP.
❗Обращаем ваше внимание, что работа с Zero-блоком доступна только в новой версии редактора 3.7.
Обновить версию вы можете самостоятельно в новом личном кабинете по данной ссылке: https://new.platformalp.ru/
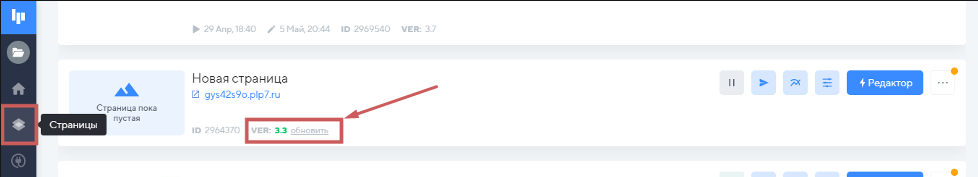
Для этого необходимо в разделе «Страницы» личного кабинета нажать на кнопку «Обновить» напротив нужной вам страницы:
Важно знать: тестировать редактор необходимо на новых, только что созданных страницах. Если вы захотите изменить что-либо на вашей уже созданной до тестирования странице, пожалуйста, создайте копию и тестируйте обновление именно на копии.
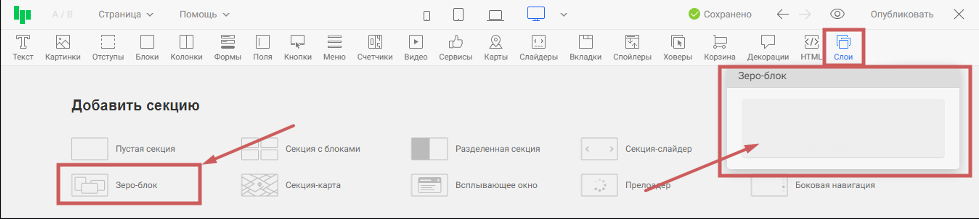
Добавить Zero-блок можно через меню редактора «Слои», разместив его в любой из секций/блоке редактора, или в разделе «Секции», выбрав секцию «Zero-блок»:
1. Виджеты Zero-блока
Текст
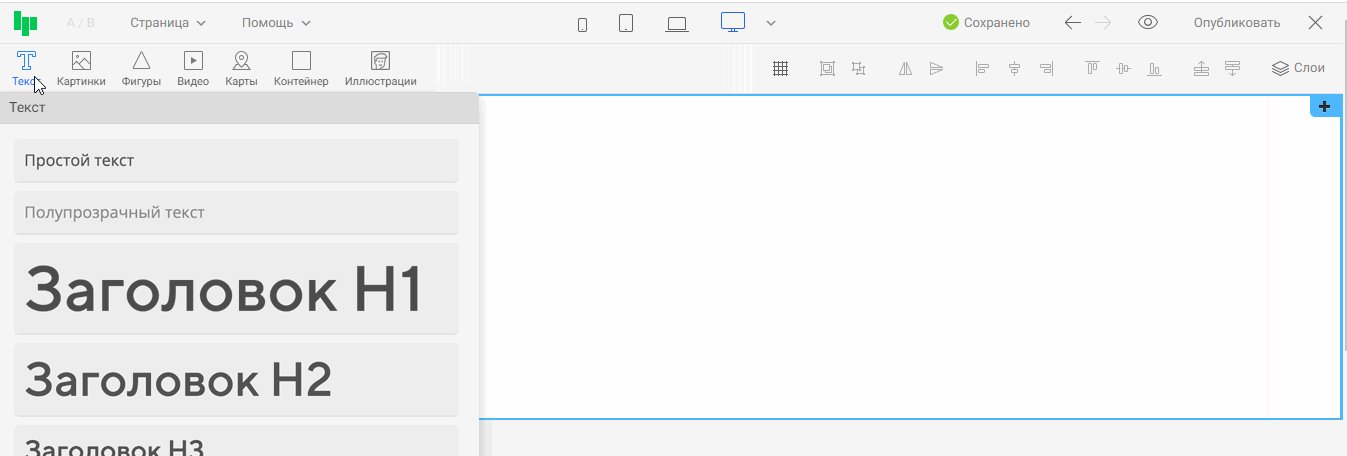
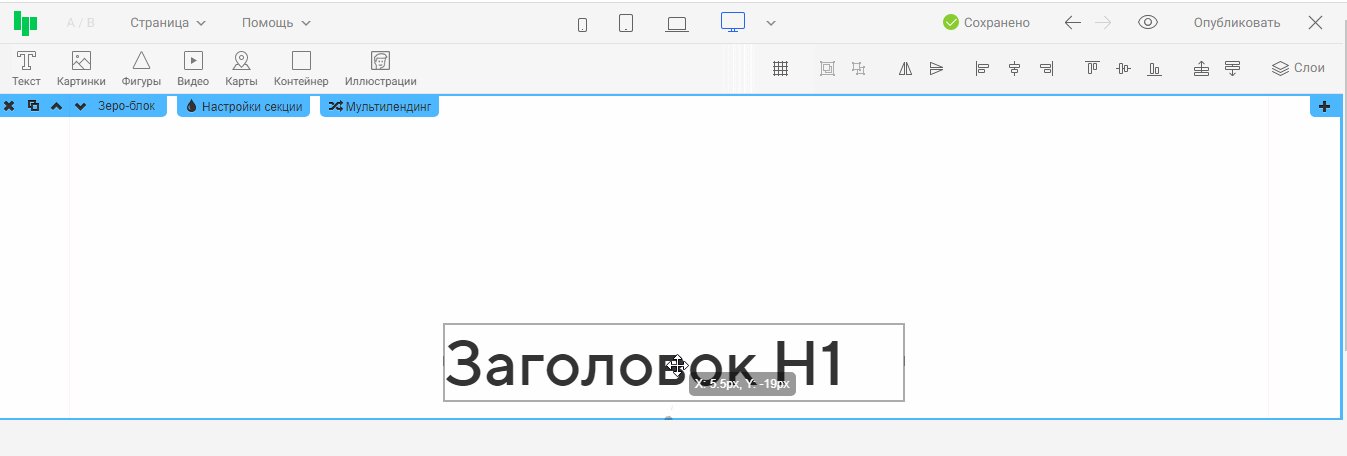
Наведите курсор на Виджет «Текст», выберите любой вариант и перетяните мышкой на Zero-блок. Ширина блока ограничена сеткой, чтобы элемент полностью влезал на странице - поместите его в пределах сетки.
Картинки
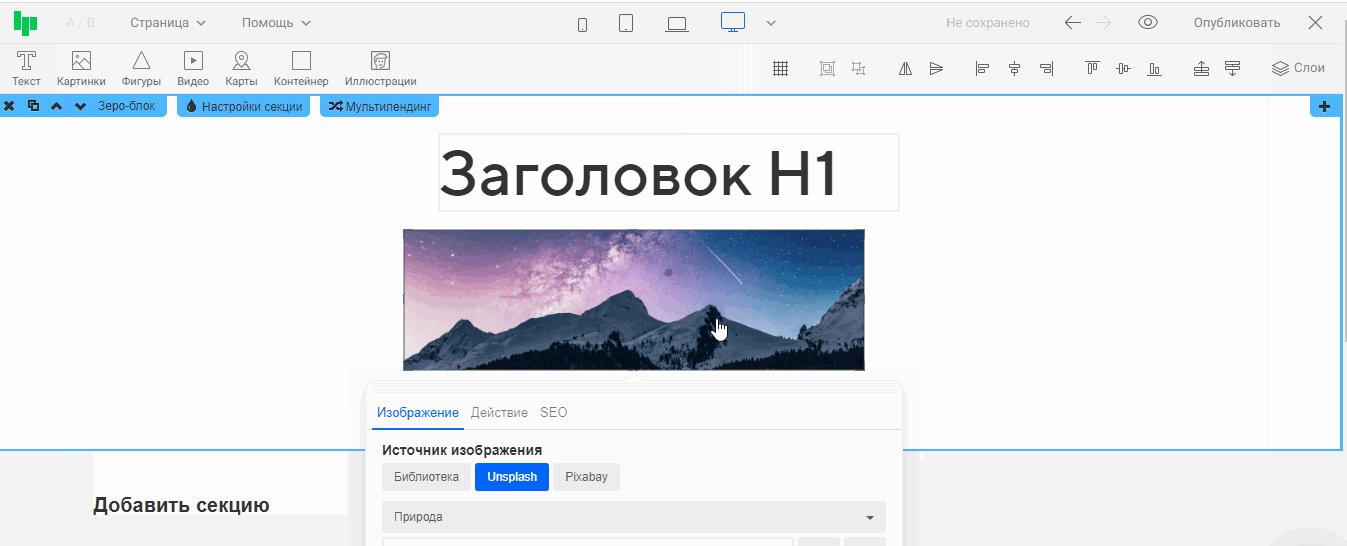
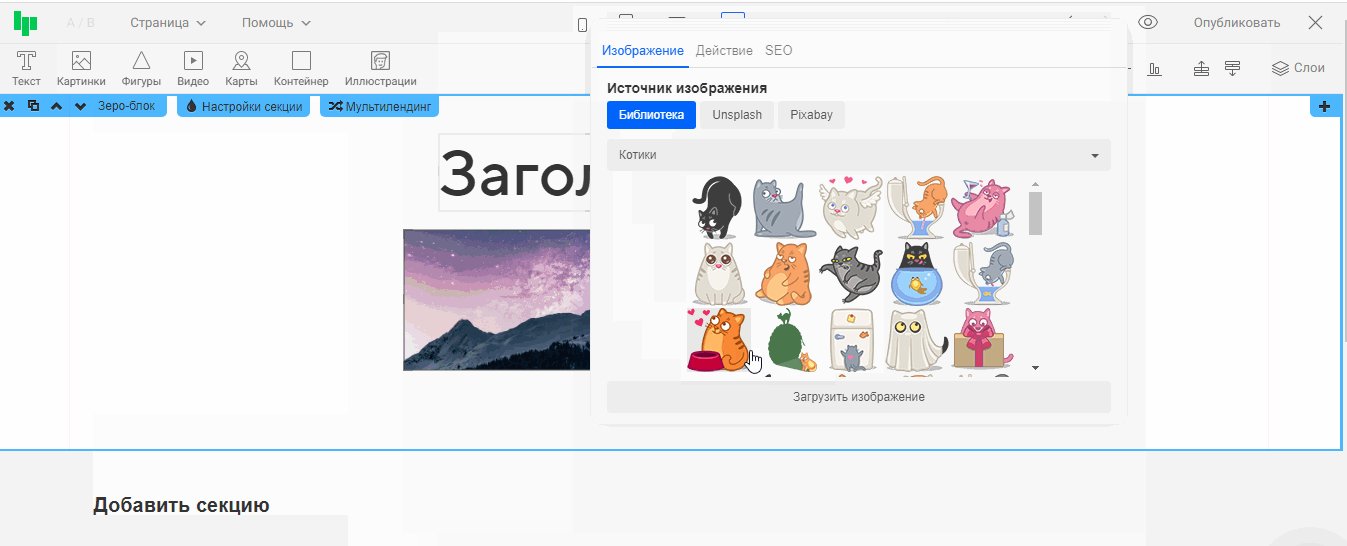
Добавляем виджет «Картинки»/«Иконка».
Вы можете загрузить изображение с компьютера или выбрать его из встроенных фотостоков Unsplash и Pixabay. Для настройки/выбора самого изображения просто нажмите на него.
Изменить размер изображения можно потянув за край картинки курсором мышки или задать ширину в разделе «Слои». В обоих случаях картинка будет автоматически масштабироваться, т.е. пропорции изображения останутся изначальными.
Фигуры
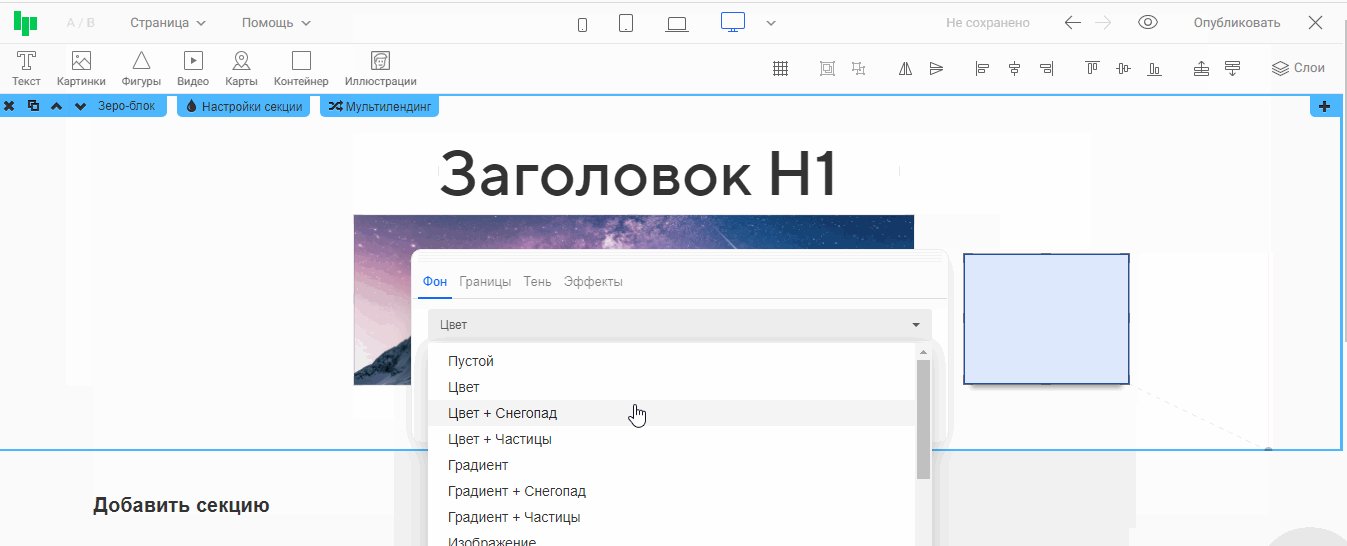
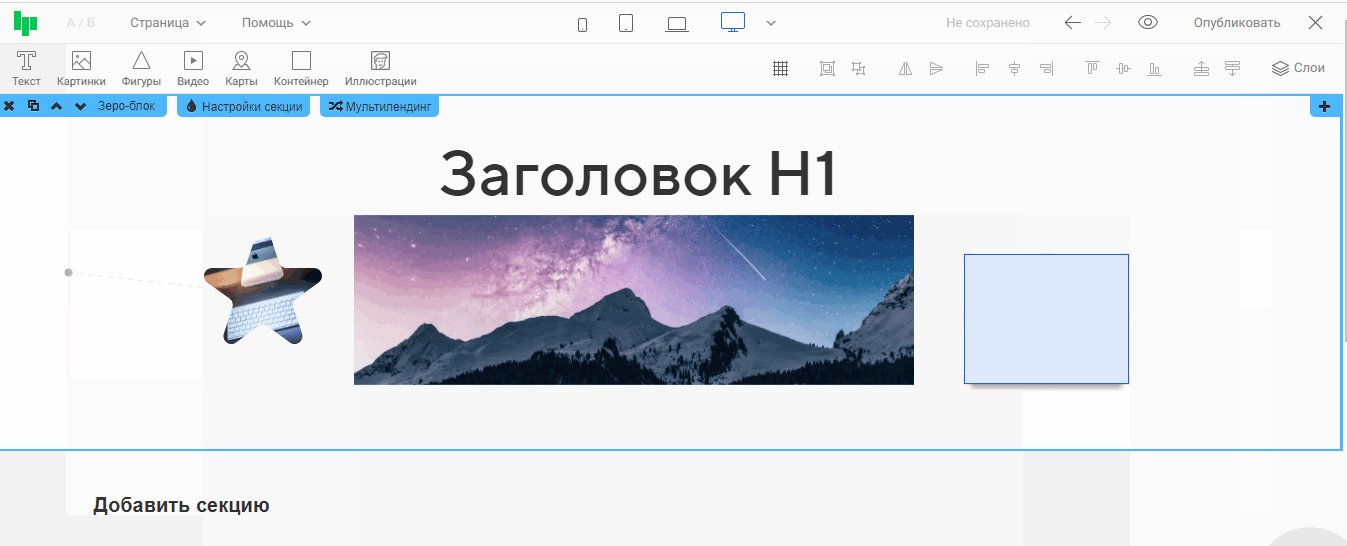
В разделе «Фигуры» находится 70 фигур. Для добавления на страницу, просто перетащите в Zero-блок понравившуюся фигуру. Каждая из фигур представлена цветным вектором, который меняется на изображение или градиент.
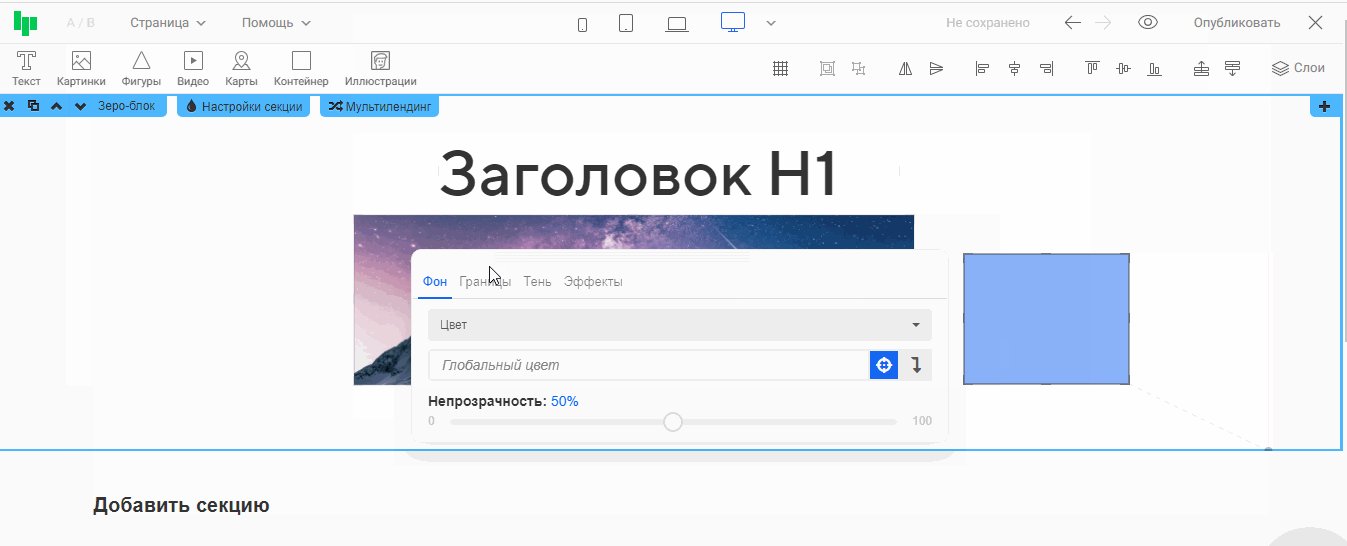
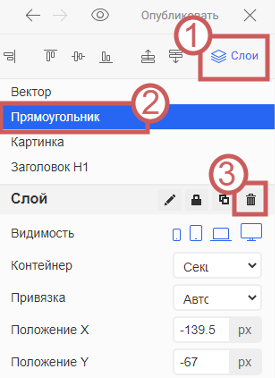
Фигуры разделяются на два типа: «Прямоугольник» и «Вектор»:
Прямоугольник: Эти фигуры можно изменить пропорционально, закруглить, добавить тень и эффекты, просто нажав на саму фигуру.
Вектор: Их нельзя изменить в пропорциях как прямоугольники. Изменить размер можно потянув за край мышкой или задать ширину в разделе «Слои», аналогично блоку «Картинка».
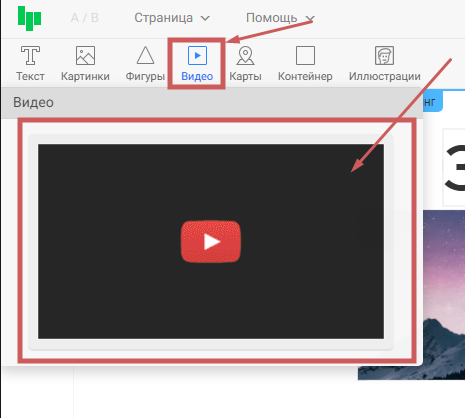
Видео
Виджет «Видео» позволяет добавлять видео-проигрыватель на Zero-блок. Функционал работает также как в стандартом режиме, можно загрузить видео с YouTube и Vimeo, автоматически воспроизводить и зацикливать видео.
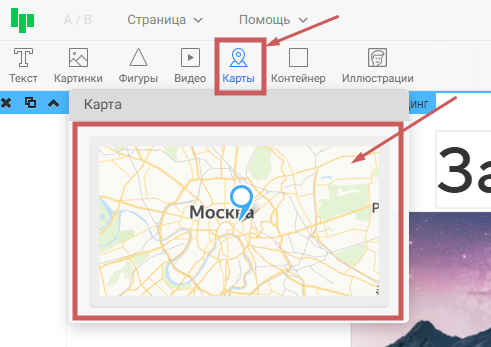
Карты
Виджет «Карты» позволяет добавить карту Яндекс или Google на Zero-блок. Карта растягивается на нужную ширину и изменяется пропорционально.
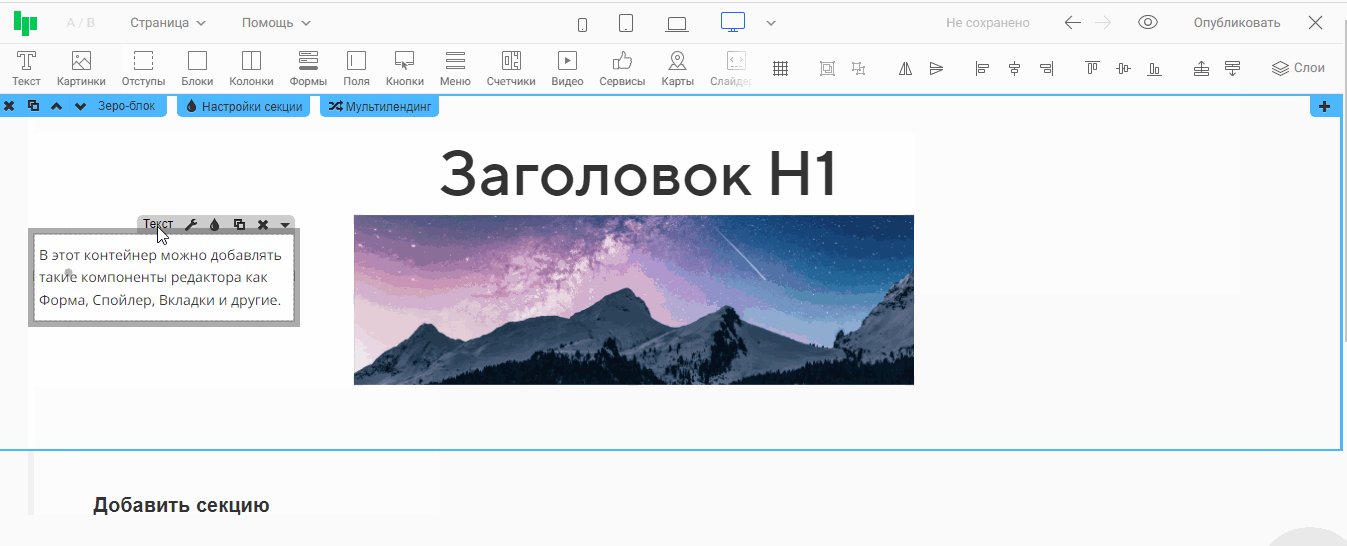
Контейнер
С помощью виджета «Контейнер» вы можете добавить любой элемент из стандартного функционала редактора в Zero-блок.
Просто перетягиваем виджет «Контейнер» на поле блока курсором мыши. Задать ширину вы можете в разделе «Слои».
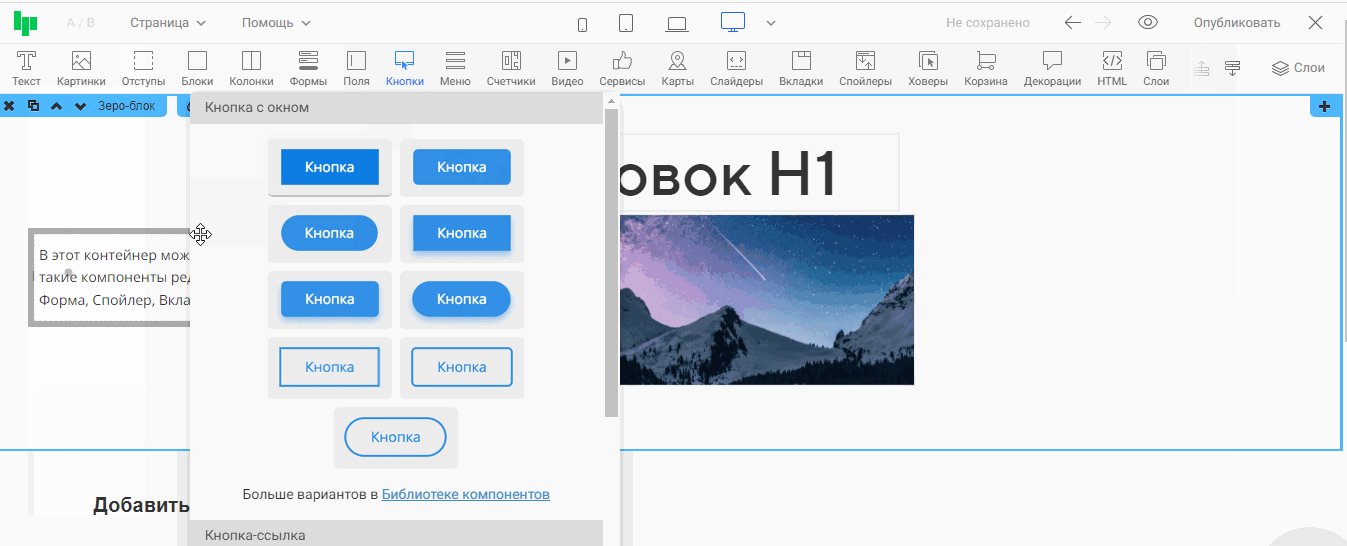
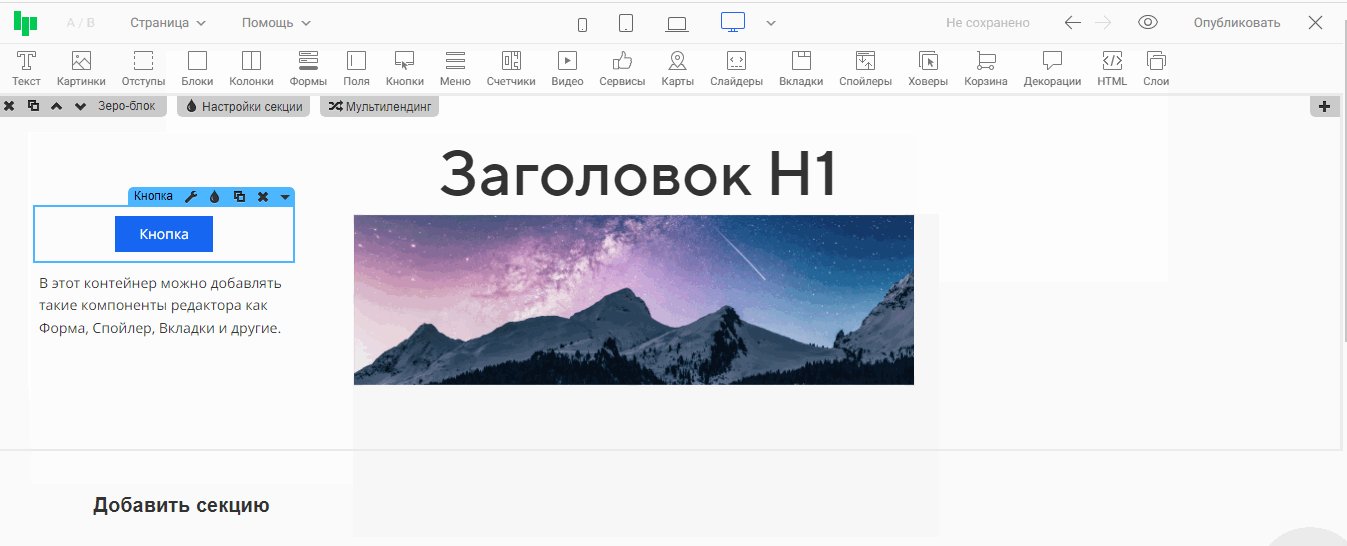
При нажатии на «Контейнер» открывается стандартное меню редактора. Выберите элемент и перетащите его в контейнер.
Чтобы вернуться к редактированию самого Zero-блока, нажмите курсором мышки на пространство редактора вне контейнера.
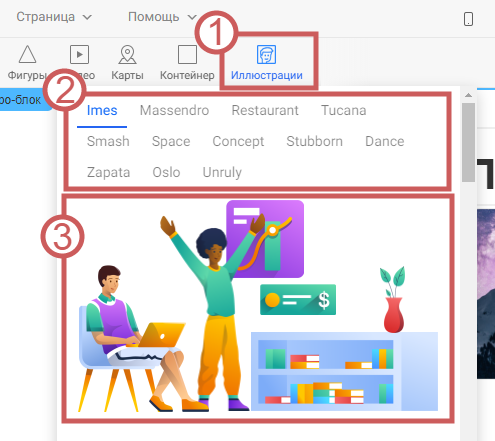
Иллюстрации
В виджете «Иллюстрации» находится 12 пакетов с иллюстрациями на разную тематику. Вы можете менять размер, комбинировать элементы, добавлять фигуры. Иллюстрации станут отличным дополнением к сайту.
Удаление блоков
Чтобы удалить элемент, необходимо открыть «Слои», выбрать нужный элемент и нажать на кнопку «Удалить».
Также вы можете просто выбрать элемент на поле редактора и нажать кнопку «Delete» на клавиатуре.
Чтобы удалить сразу несколько элементов, зажмите кнопку «Shift» и нажмите на рамки удаляемых элементов, после чего нажмите кнопку «Delete».
2. Работа в Zero-блоке
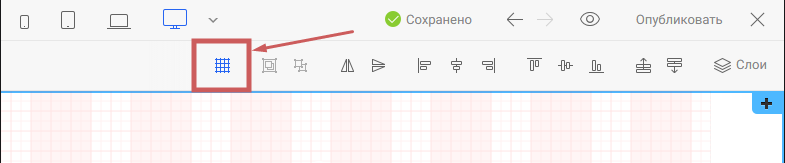
Сетка
Сетка Zero-блока необходима для визуального удобства работы с секцией. Если хотите включить сетку, нажмите на иконку «Сетка» на панели редактора. Чтобы выключить сетку, нажмите на иконку еще раз.
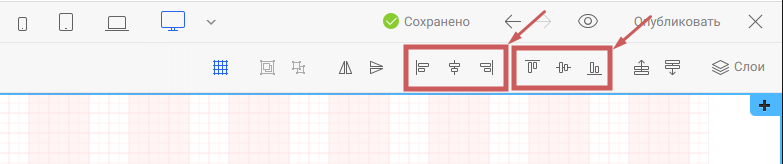
Выравнивание
С помощью данной функции вы можете выровнять элементы по краю или центру секции относительно как горизонтальной, так и вертикальной оси. Для этого выделите нужный элемент (или несколько) и в панели задайте нужные параметры выравнивания.
Отражение
Вы можете отразить элементы по вертикали или горизонтали. Для этого выберите нужный элемент и нажмите на кнопку «Отражение».
Если необходимо отразить сразу несколько элементов, то сгруппируйте их.
Про группировку элементов вы можете прочитать ниже.
Перемещение слоев
Каждый новый слой накладывается поверх предыдущих. Чтобы переместить слой ниже или выше уровнем, нажмите на кнопку «На передний план» или «На задний план» соответственно.
Второй способ: откройте окно со слоями и перетащите курсором мыши название слоя (виджета) в списке выше или ниже на нужное место.
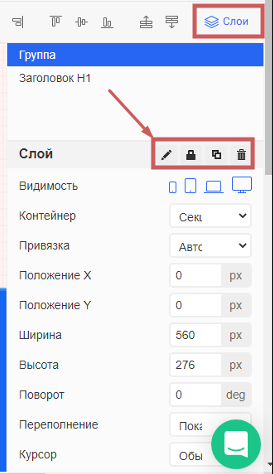
Группировка слоев
Вы можете объединить несколько элементов в один общий слой с помощью функции «Группировка слоев». Выберите нужные элементы (левая кнопка мыши + «Shift») и нажмите на кнопку «Сгруппировать». Теперь вы можете перемещать и выравнивать все элементы одного слоя разом.
Чтобы разгруппировать элементы, выберите в разделе «Слои» группу элементов и нажмите на кнопку «Разгруппировать».
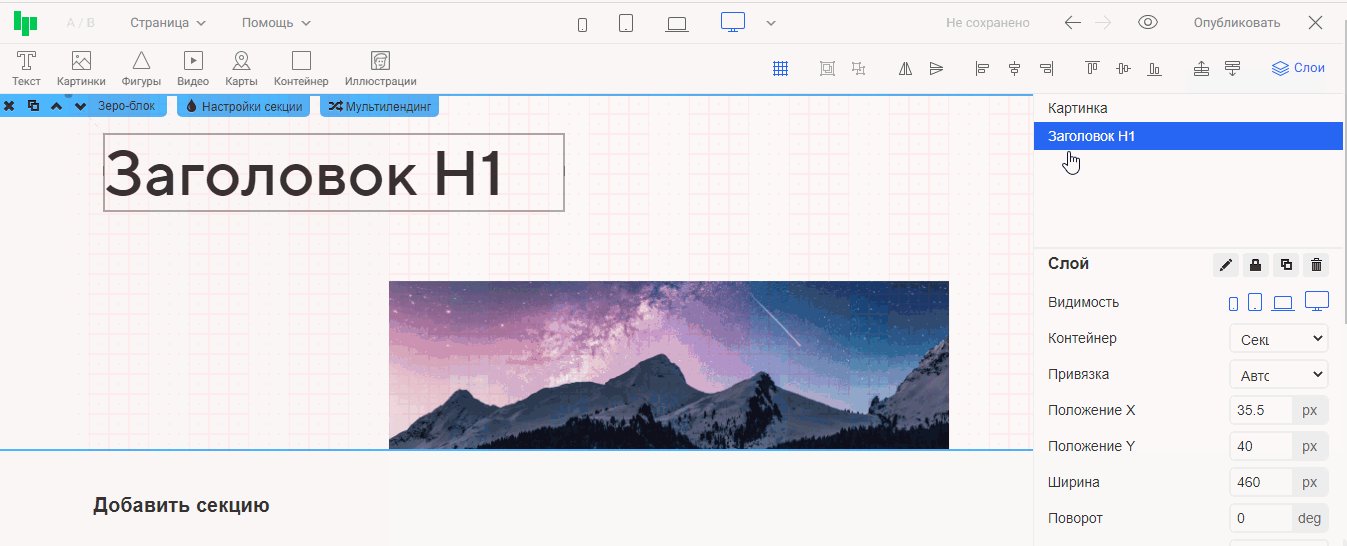
3. Работа со слоями
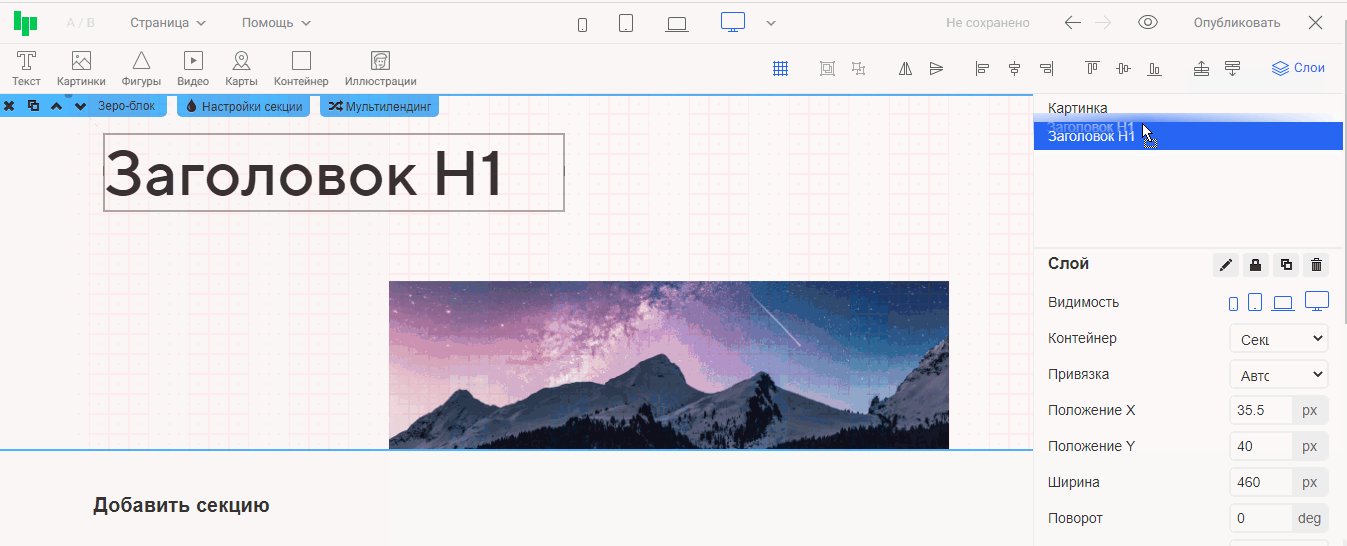
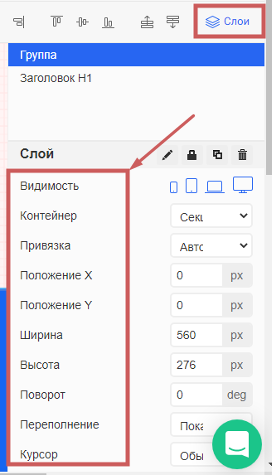
Открываем панель слоев. В самом верху расположены слои, размещенные в секции. Что с ними можно сделать:
Переименовать: Вам будет проще работать со слоями, если названия слоев будут различаться. Чтобы переименовать слой, нажмите на кнопку «Переименовать».
Заблокировать: Заблокированные слои не будут передвигаться и выделяться.
Дублировать: Вы можете копировать как отдельные элементы, так и группы слоев.
Удалить: С помощью данной функции вы можете удалить слой или группу слоев.
Видимость: С помощью настроек видимости можно скрывать элементы на разных устройствах при настройке адаптивности. Выберите нужный элемент и нажмите на иконку устройства, на котором хотите его скрыть.
Контейнер: Если поставить значение «Секция», то координаты и ширина блока в процентах будет рассчитываться относительно сетки. Если поставить значение «Окно» - относительно всего окна браузера. Данное значение лучше применять при фиксации всплывающего окна или фонового рисунка.
Привязка: Каждый элемент автоматически добавляется с привязкой «Авто». Это значит, что слой привязывается к ближайшей стороне. При адаптации он будет изменять положение исходя от привязки и координат.
В режиме «Ручная» вы можете самостоятельно задавать, к какому краю привязывать слой, координаты будут задаваться от выбранной стороны. Вы можете вручную прописывать координаты X-Y, это необходимо, когда нужно вымерять всё до пикселя.
Ширина/Высота: С помощью параметра «Ширина» вы можете вручную задать ширину элемента. Параметр «Высота» доступен только для группы элементов и позволяет редактировать высоту самой группы.
Поворот: Поворачивайте элементы до 360 градусов.
Переполнение: Если блок выходит за пределы Zero-блока, то при выборе значения «Показать», блок будет накладываться поверх секций.
Если установить значение «Скрывать», то блок не будет показан в излишках, а будет обрезан границей Zero-блока.
Курсор:
«Обычный» курсор нажимает на самый верхний элемент.
«Сквозной» курсор пропускает элемент с данным параметром.
Например, в случае, если у вас два контейнера, один с кнопкой, другой с картинкой. Для контейнера с кнопкой указано значение курсора «Сквозной». Тогда, если кнопка будет располагаться над картинкой и вы на нее нажмете, курсор ее проигнорирует и будет выбран контейнер с картинкой.
Готово! Мы выполнили настройку «Zero-блока» 👍