Настройка рекламной компании на Facebook
Содержание:
1. Рекламная кампания на Facebook
1.1. Трафик
1.2. Динамические креативы
1.3. Предложение
1.4. Бюджет и график
1.5. Аудитория
1.6. Места размещения
1.7. Оптимизация и показ
Создаем объявление
2. Как создать и установить пиксель?
3. Отслеживание событий:
3.1. Использование инструмента настройки события Facebook
3.2. Ручная настройка событий с добавлением кода
3.2.1. Установка события на клик по кнопке
3.2.2. Установка события на отправку формы
3.2.3. Установка события на посещение страницы
1. Рекламная кампания на Facebook
Шаг 1. Для того чтобы создать рекламную кампанию на Facebook, открываем свой аккаунт и переходим на вкладку «Ads Manager».
Нажмите на кнопку «Создать рекламу» чтобы перейти к настройкам.
Откроется рекламный кабинет, и можно будет приступить к настройкам. Определяемся с целью рекламной кампании: например, повысить узнаваемость бренда, привлечь трафик или увеличить конверсию.
Важно: для запуска рекламы на Facebook нужно создать страницу компании. Страница компании будет использоваться для представления бизнеса в ленте новостей, а реклама будет вести на основной сайт.
Если корпоративной страницы на Facebook нет, можно показывать рекламу только в блоках справа, использовать одно изображение и рекламную цель «Трафик».
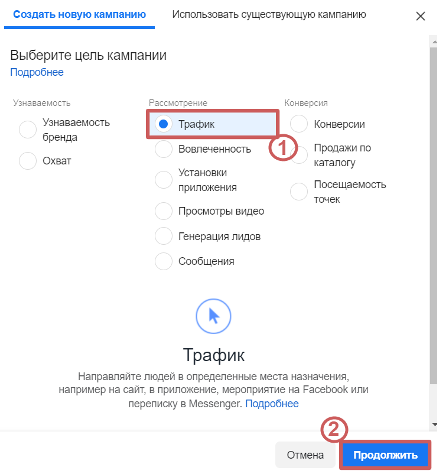
Шаг 2. Для примера выберем цель «Трафик» и перейдем к следующему шагу, нажав на кнопку «Продолжить»
Шаг 3. Настраиваем рекламную кампанию. Заполняем следующие поля:
1. Название кампании. Нужно только чтобы различать рекламные кампании внутри личного кабинете Facebook.
2. Особые категории рекламы. Указываем, связана ли ваша реклама с вопросами общественной значимости, выборами или политикой. Если не связана - ничего не указываем и оставляем поле пустым.
3. Цель кампании. В этом поле указана цель, которую мы выбрали в шаге 2. Можно изменить цель, если случайно выбрали неподходящую.
4. Лимит затрат для кампании. Если указать лимит затрат, показ ваших рекламных объявлений будет остановлен, когда вы достигнете лимита затрат.
5. A/B-тестирование. Вы можете протестировать кампании и сравните их друг с другом, чтобы понять, какие стратегии дадут вам наилучший результат. Ваш потенциальный охват будет разделен между тестовыми кампаниями для обеспечения точности результатов.
6. Оптимизация бюджета кампании. При оптимизации бюджета кампании средства будут распределены между всеми группами объявлений, чтобы вы могли получить лучшие результаты с учетом ваших решений относительно оптимизации показа и стратегии ставок.
Нажимаем на кнопку «Далее» чтобы перейти к следующему шагу.
Шаг 4. Далее, мы переходим к созданию группы объявлений. Для начала, необходимо указать название группы (вы будете видеть это название в отчетах, статистике, советах и уведомлениях).
Далее, пошагово заполните разделы ниже.
1.1. Трафик (Traffic)
Выберите, куда вы будете направлять трафик. В нашем случае, мы будем рекламировать сайт, поэтому выбираем вариант «Сайт»
1.2. Динамические креативы
Добавьте креативы, например изображения и заголовки, и Facebook будет автоматически создавать их комбинации, оптимизированные для вашей аудитории.
1.3. Предложение
Это скидка, которую вы хотите предоставить своим клиентам на Facebook. Как правило, это видео или серия изображений с ссылкой.
1.4. Бюджет и график.
Определите ваш бюджет рекламной кампании и укажите график для показа ваших объявлений.
1.5. Аудитория.
Теперь мы можем настроить аудиторию, на которую будем таргетироваться – настроить условия показа объявления так, чтобы оно показывалось только тем пользователям Facebook, которые нам интересны как потенциальные клиенты.
Аудиторию можно настроить с помощью заданных параметров, например, пол, возраст, место жительства, язык.
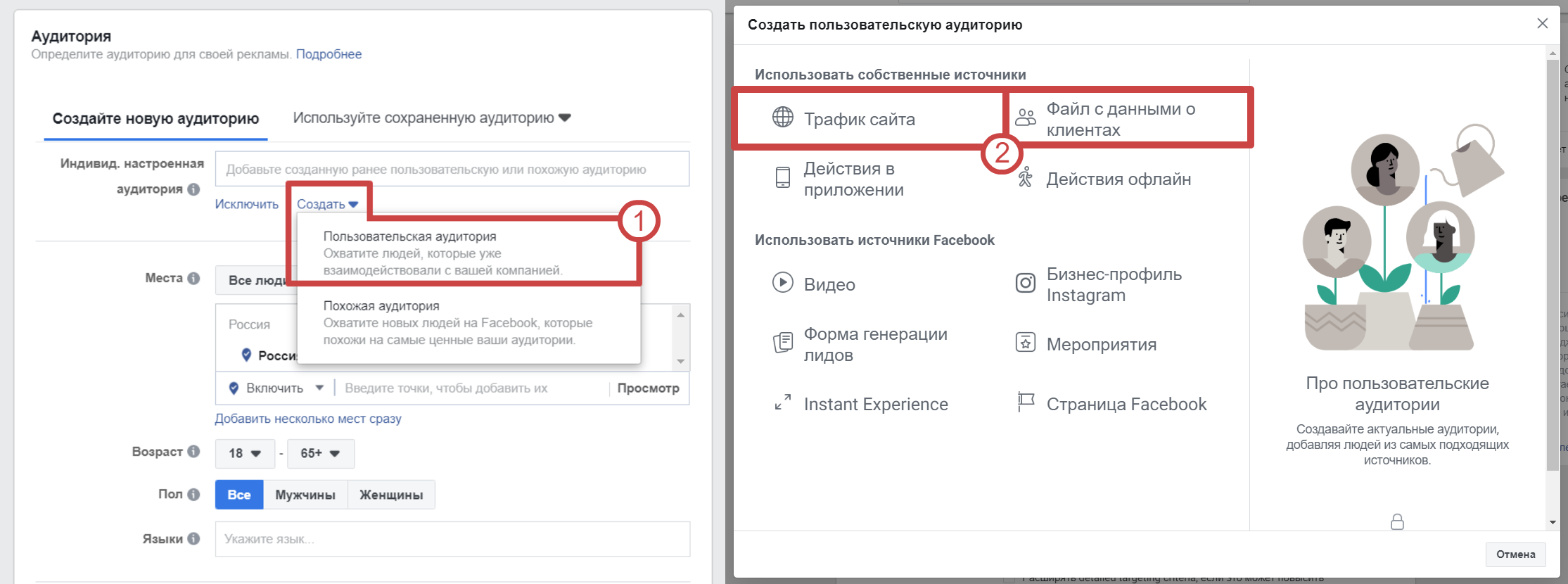
Есть возможность создать индивидуально настроенную аудиторию. Например, загрузить её из файла или выбрать «Трафик сайта», то есть внести в аудиторию людей, ранее посещавших целевую страницу.
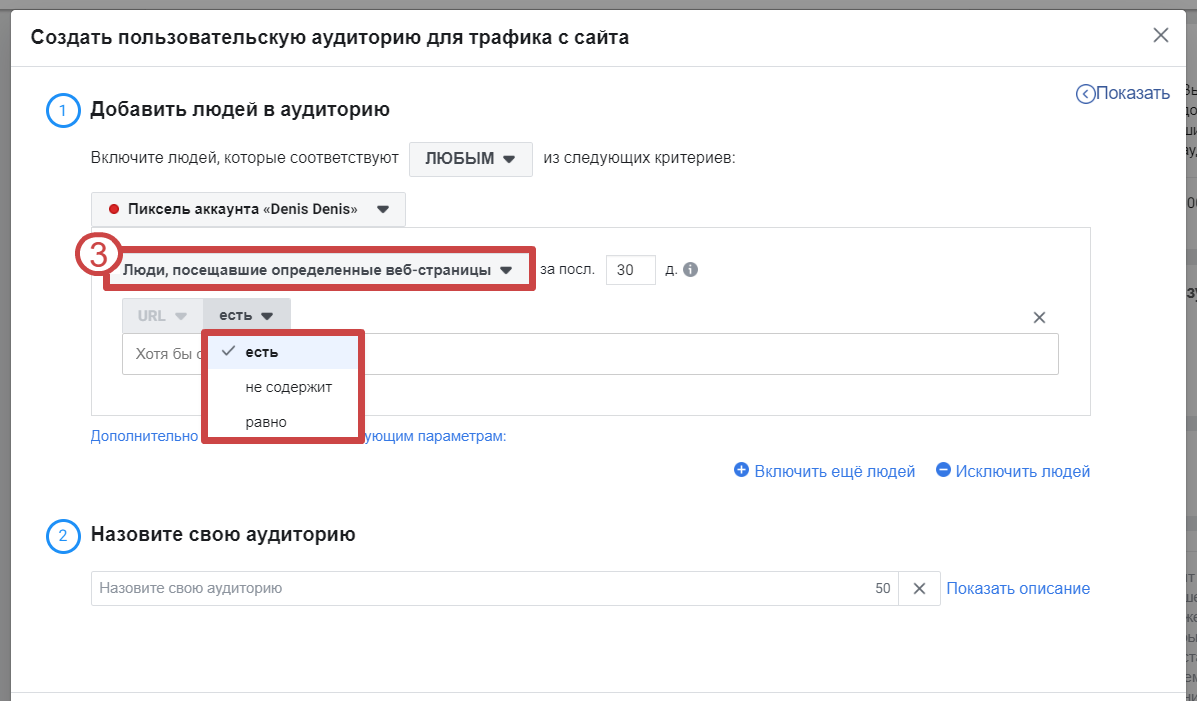
Данная настройка включает или исключает людей, которые ранее посетили определенные страницы за определенный период (до 180 дней):
Можно задать:
URL равняется: сработает, если вы хотите настроить таргетинг только на посетителей конкретной страницы. Вводите нужный URL целиком – полный и точный адрес (например, jaspers.com/newsletter/signup/complete).
В URL есть: сюда можно включить названия подпапок нужных страниц. Например, если ваш сайт продает одежду, и вы хотите создать аудиторию из тех, кто ищет вещи на лето, в аудиторию можно включить людей, посетивших URL со словом «summer» (то есть в список войдут такие URL: jaspers.com/clothes/summer/dresses и jaspers.com/clothes/summer/shirts, и не войдут такие: jaspers.com/returns или jaspers.com/clothes/winter/sweaters) где нет слова «summer» в адресе страницы.
URL не содержит: работает наоборот, то есть задаем только название подпапки, которая не должна войти в выборку, остальные подпапки будут задействованы в отборе аудитории (например, если ваш сайт продает столы, стулья и комоды, но вы хотите настроить таргетинг только на посетителей страниц со столами и стульями, вы можете создать аудиторию из людей, посетивших те страницы вашего сайта, в URL которых нет слова «drawers» («комоды»). Посетители таких страниц как jaspers.com/drawers/large/oak не войдут в данную аудиторию. А все, кто смотрел остальные страницы (со столами и стульями) – войдут).
Настройки детального таргетинга позволяют сделать аудиторию более прогнозируемой, то есть указать интересы и модели поведения, которые основаны на информации, собираемой Facebook. Например, можно указать интересы или поведение, характерное для потенциальных клиентов.
1.6. Места размещения.
Можно выбрать плейсмент, то есть ресурсы, где будет размещаться рекламное объявление.
«Автоматические» это:
Лента Facebook (на мобильных устройствах и на компьютерах)
Правый столбец на Facebook
Папка "Входящие" и обмен сообщениями Facebook
Лента Instagram
Audience Network
«Выбор мест размещения вручную» позволяет задать ресурс и устройство, например, компьютер или мобильный. Здесь же доступна возможность создать список блокировки (можно загрузить текстовый файл TXT или CSV, содержащий домены сайтов и URL магазинов приложений, которые мы хотим заблокировать в Audience Network).
1.7. Оптимизация и показ.
Выберите событие, под которое хотите оптимизировать группу объявлений. От вашего выбора зависит то, кому Facebook будет ее показывать, чтобы получить необходимый результат. Например, если вы выберете оптимизацию для кликов по ссылке, объявление будут показывать тем, кто с наибольшей вероятностью нажмет на вашу ссылку.
Нажмите на кнопку «Далее», чтобы продолжить и перейти к созданию объявления.
Создаем объявление.
Вводим название, решаем хотим ли присоединить страницу Facebook или аккаунт в Instagram и определяемся с форматом.
Если используется корпоративная страница, то доступны все форматы объявлений.
Если рекламироваться будет только сайт – страница, созданная в Платформе, тогда доступен только формат «Одно изображение или видео».
Создаем объявление. Указываем текст, заголовок, описание и URL вашей страницы.
Ниже, в разделе «Отслеживание» мы можем указать utm метки для отслеживания статистики. Например, указать utm_sourse=facebook. А также сразу подключить пиксель, если он у вас уже создан. О настройке пикселя речь пойдет ниже (Как создать и установить пиксель?).
Нажимаем на кнопку «Опубликовать» внизу, и переходим на страницу оплаты:
2. Как создать и установить пиксель?
Шаг 1. Переходим в раздел «Event manager» по ссылке или через «Инструменты для бизнеса».
Нажимаем на кнопку «Подключить источник данных».
Шаг 2. Выбираем источник «Интернет» и нажимаем «Начать».
Выбираем способ подключения «Пиксель Facebook» и нажимаем «Подключить»:
Шаг 3. Указываем любое понятное название пикселя и адрес страницы (адрес указывать не обязательно) и нажимаем «Продолжить»
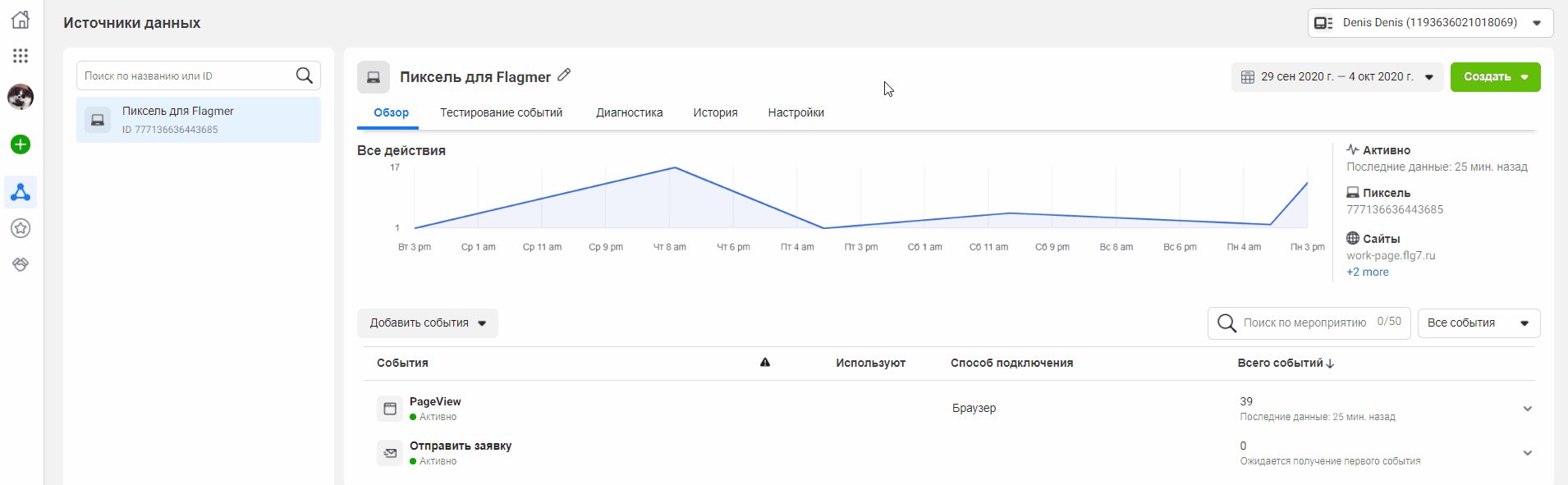
Шаг 4. На экране покажется созданный пиксель, скопируем ID (идентификатор Facebook пиксель).
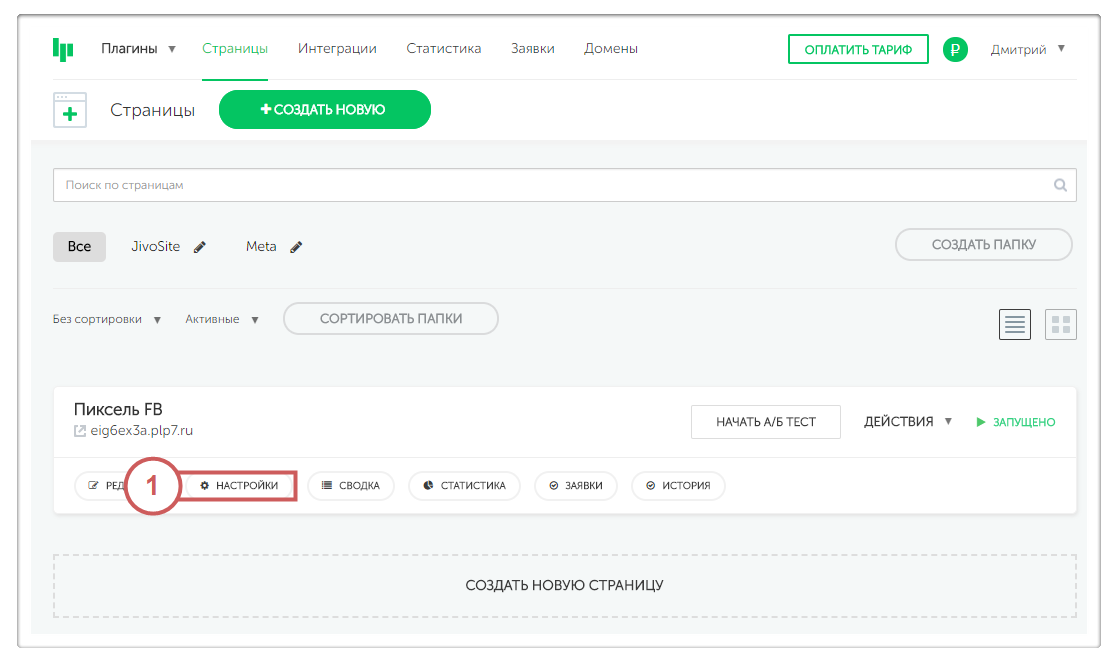
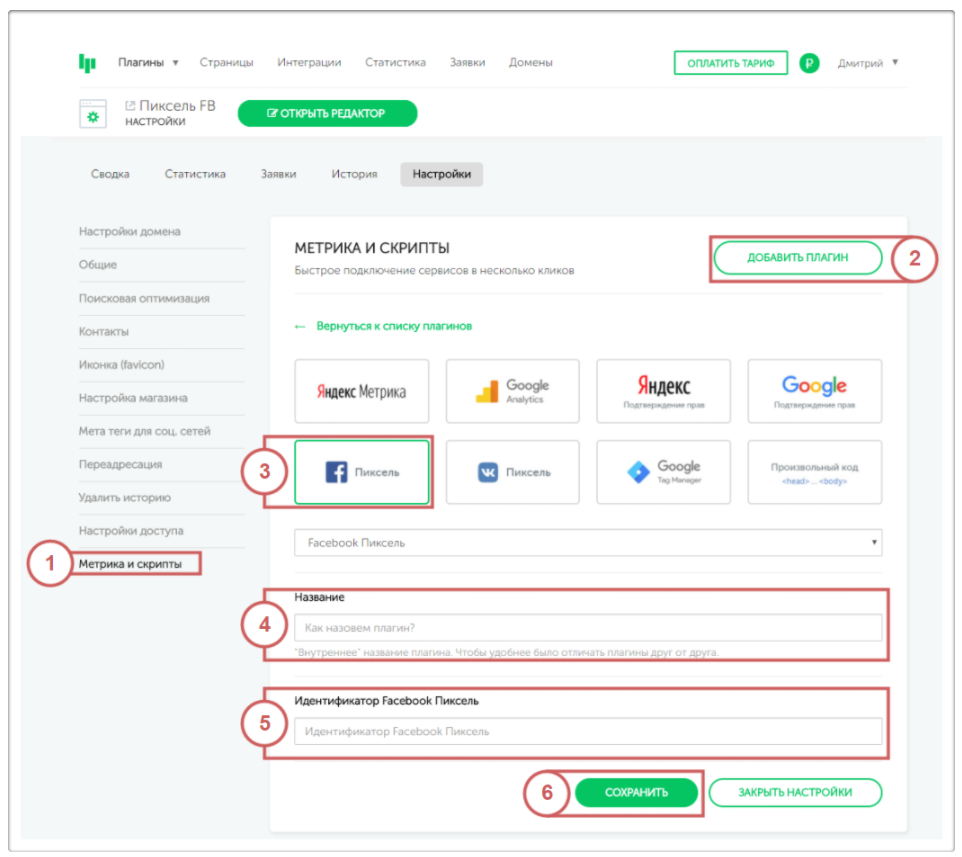
Шаг 5. В настройках нужной страницы
Переходим во вкладку «Метрика и скрипты» и добавляем новый плагин «Пиксель FB», указываем любое понятное название и вставляем скопированный ранее ID (идентификатор Facebook пиксель) из Шага 4.
Не забываем «Сохранить», и код пикселя добавлен на выбранную страницу.
Готово! 😊
3. Подключаем отслеживание событий
Есть 2 способа подключить событие - вручную, с помощью кода, или через стандартный функционал Facebook. Рассмотрим оба варианта.
3.1. Использование инструмента настройки события Facebook
После того, как пиксель добавлен на страницу - переходим на страницу статистики пикселя, нажимаем на кнопку «Добавить событие» и выбираем вариант «Из пикселя»
Открываем инструмент для настройки событий (в окне, которое мы открыли в прошлом шаге).
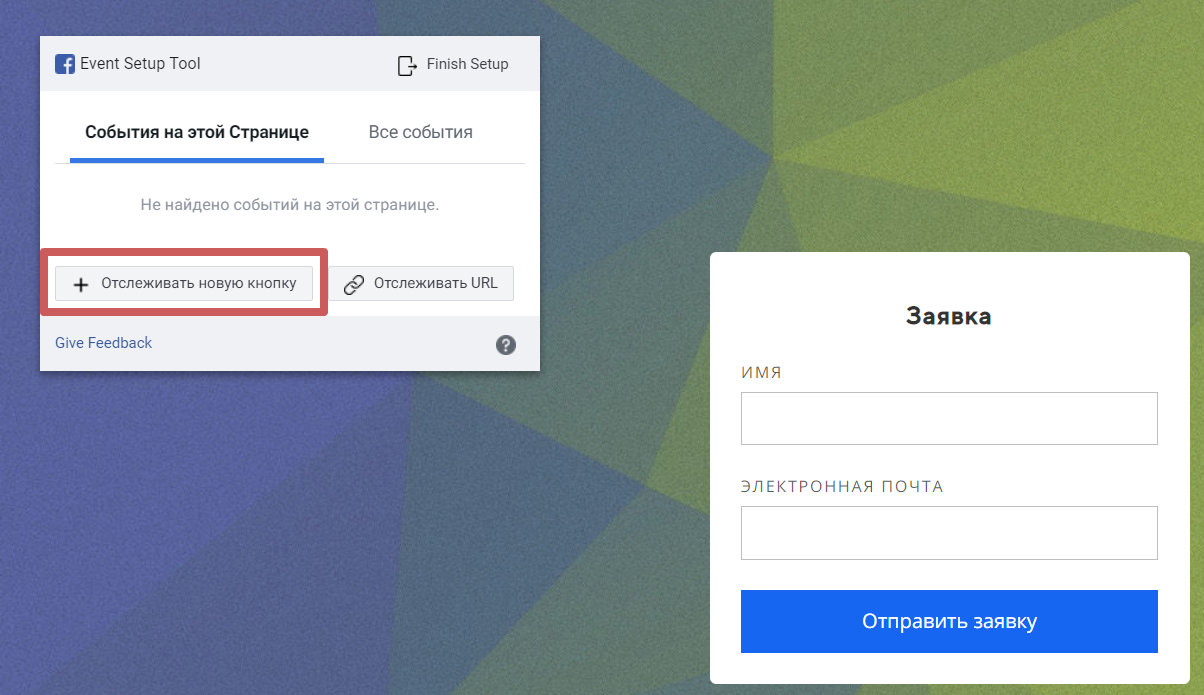
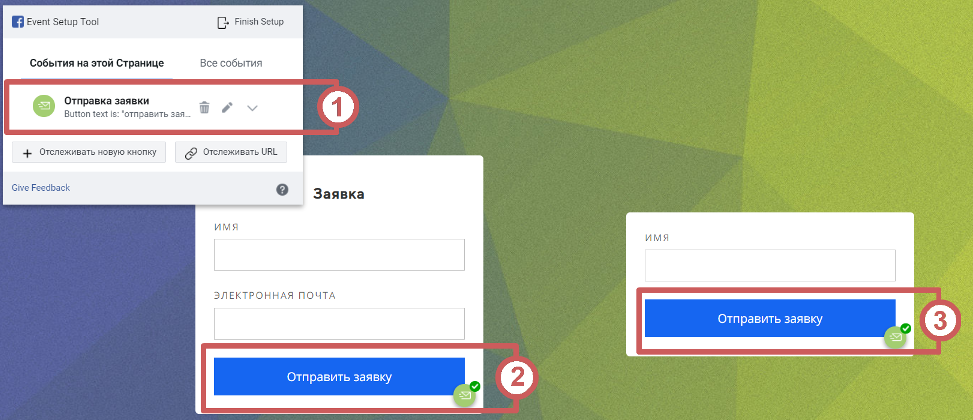
Откроется ваша страница и панель управления событиями. Нажмите на кнопку «Отслеживать новую кнопку»
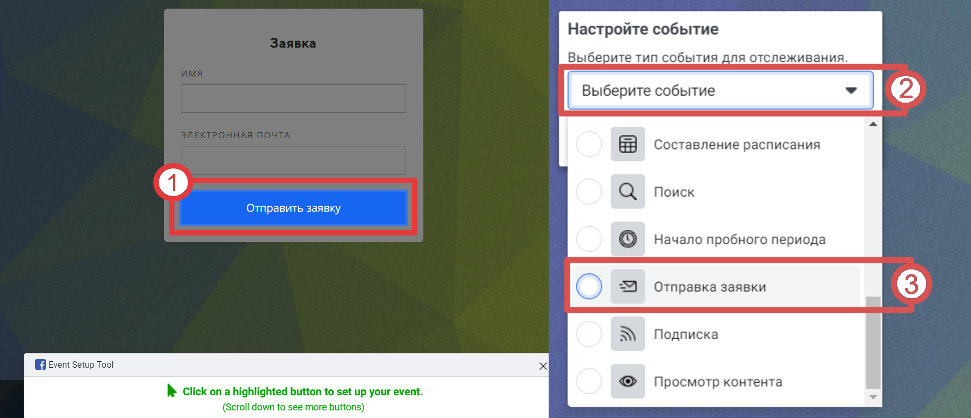
Далее, нажмите на ту кнопку, нажатие которой хотите фиксировать, и выберите событие, которое хотите подключить к этой кнопке.
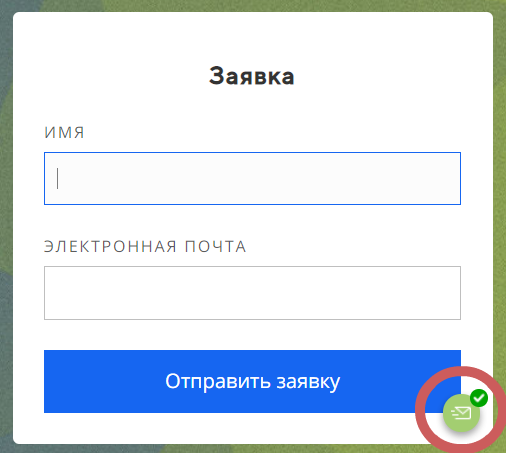
После выбора события, нажмите на кнопку «Подтвердить» чтобы сохранить его.
Удалить или редактировать событие можно через панель управления:
Возле кнопок, на которых установлено событие, будет отображаться иконка выбранного события (отображается только в настройках, на стороне Facebook, не на самой странице и не в нашем редакторе).
Важно: установив событие на одну кнопку, это же событие установится на все кнопки на странице, внутри которых тот же текст.
Пример: если вы установите событие на кнопку с текстом "Отправить заявку" - это же событие автоматически добавится на все кнопки в пределах этой страницы, у которых также внутри кнопки текст "Отправить заявку".
❗Обратите внимание, что установленное таким способом событие будет срабатывать при каждом нажатии кнопки, независимо от того, отправлена заявка или нет. Поэтому для более корректного сбора данных мы не рекомендуем использовать этот способ для кнопок в формах. Для форм лучше использовать ручную настройку с помощью кода.
Помимо нажатия кнопки, можно также настроить событие на посещение страницы.
Чтобы сохранить события и закончить их настройку - нажмите на кнопку «Finish Setup» на панели управления.
В дальнейшем, вы сможете вернуться к редактированию событий, если понадобится. Для этого достаточно нажать на кнопку «Настроить новые события» как в пункте 3 данной инструкции.
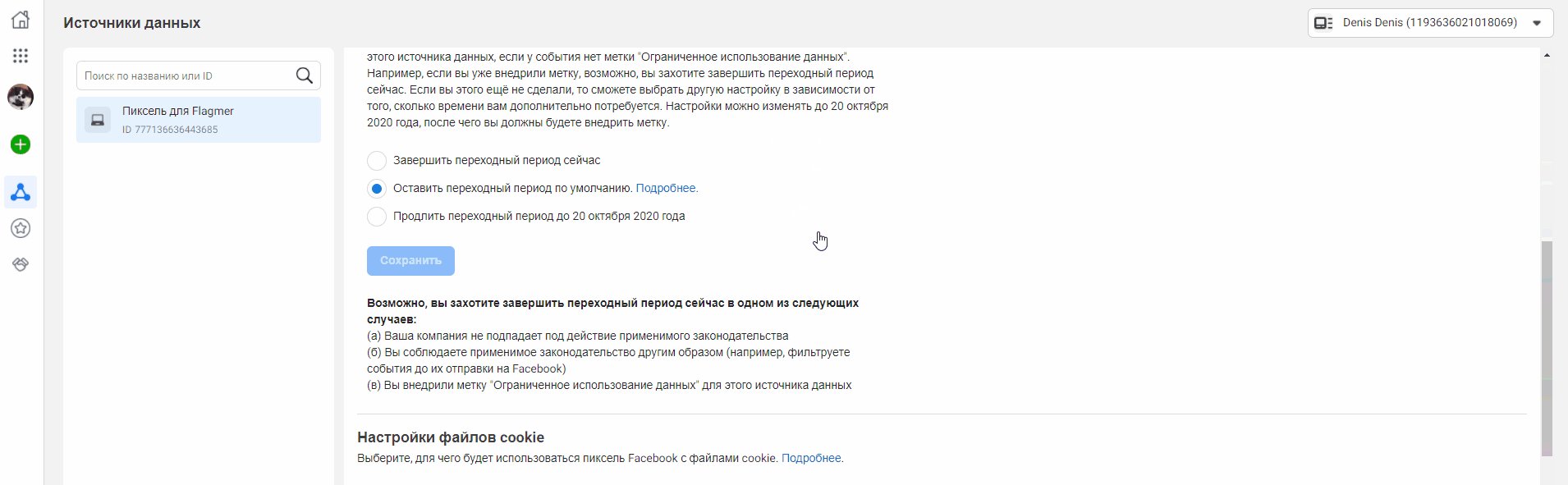
Кроме того, вы можете включить функцию автоматического отслеживания событий без кода, без ручной настройки событий - пиксель сам будет отслеживать действия посетителей, и сообщать вам о наиболее важных:
Переходим в статистику вашего пикселя
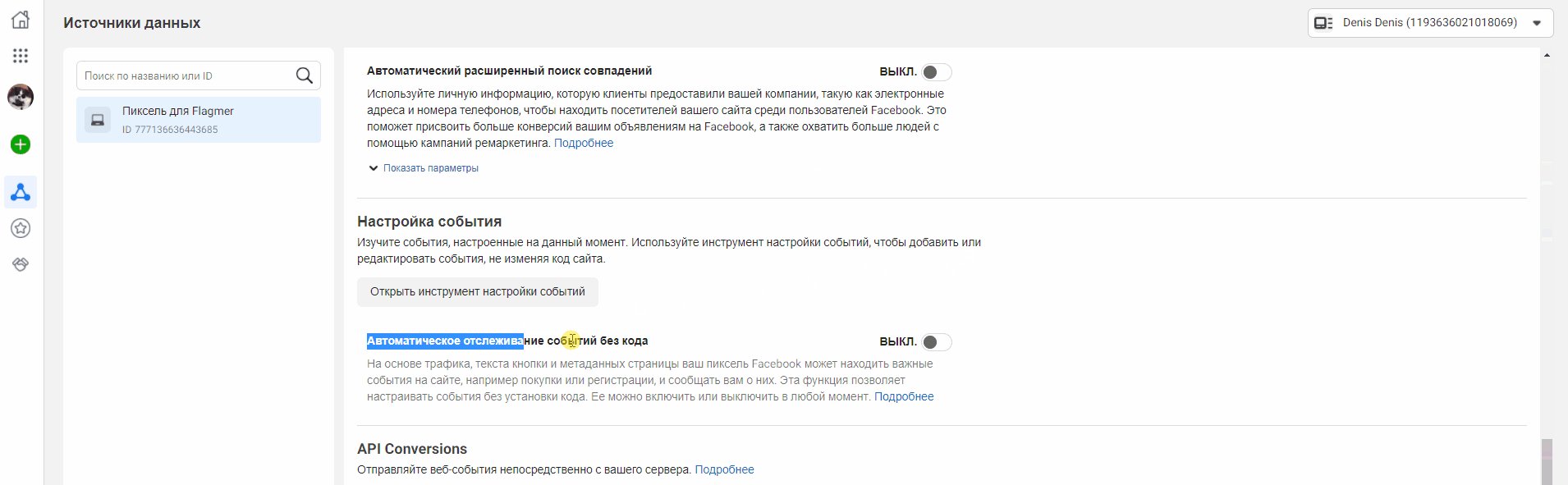
Нажимаем на кнопку «Настройки»
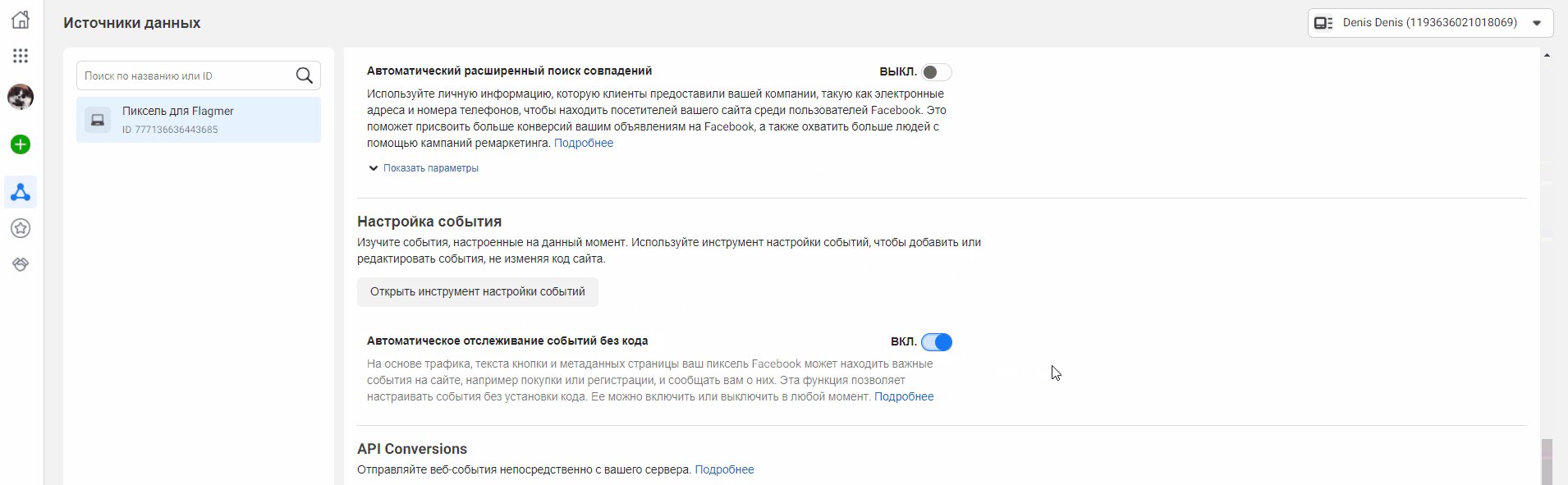
Включаем функцию «Автоматическое отслеживание событий без кода»

Готово! 😊 Теперь нажатие на ваши кнопки или посещение конкретной страницы будет фиксироваться как событие.
3.2. Установка кода события вручную
Разбираемся на примере стандартных событий Facebook, например: Просмотр контента, Добавление в корзину, Лид и другие. Полный список событий в Справочном центре Facebook.
Есть три основных варианта установки кода события - установка на кнопку (клик по кнопке), на формы (успешная отправка заявки), и на страницу (выполнение события при загрузке страницы).
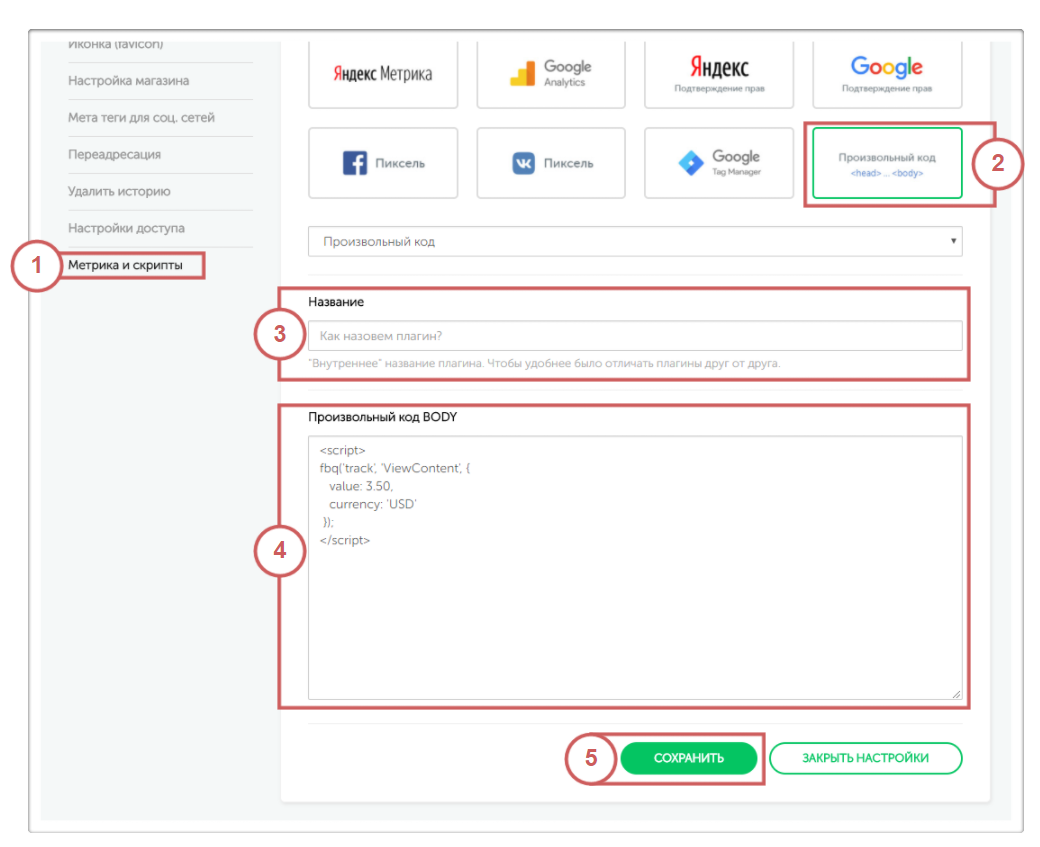
Все скрипты событий размещаются в настройках страницы во вкладке «Метрика и скрипты» в плагине «Произвольный код» в поле «Произвольный код BODY».
3.2.1. Установка события на клик по кнопке
Независимо от того, какое действие выполняет кнопка (переход на другую страницу, открытие модального окна, переход по шагам формы или прокрутку по странице) можно установить на нее событие, которое будет выполняться при клике на нее.
Пример 1. Нужно установить на несколько кнопок событие AddToCart (Добавление в корзину).
В «Произвольный код BODY» нужно разместить код:
<script>
$( '.AddToCart' ).click(function() {
fbq('track', 'AddToCart', {
value: 3.50,
currency: 'USD'
});
});
</script>Параметры value (стоимость) и currency (валюта) ****не обязательны и отвечают за ценность события - указывайте там свои значения, соответствующие стоимости вашего товара или услуги.
Выделенное жирным AddToCart (в коде обязательно с точкой) в первой строке - это имя класса, который нужно прописать в настройках тех кнопок, на которые устанавливаются событие.
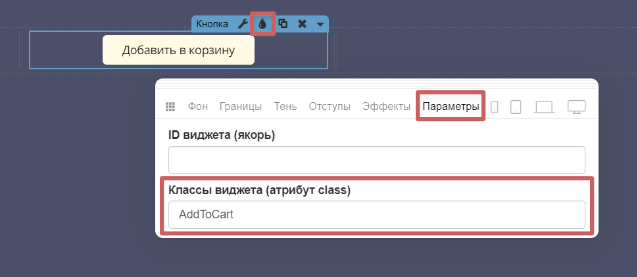
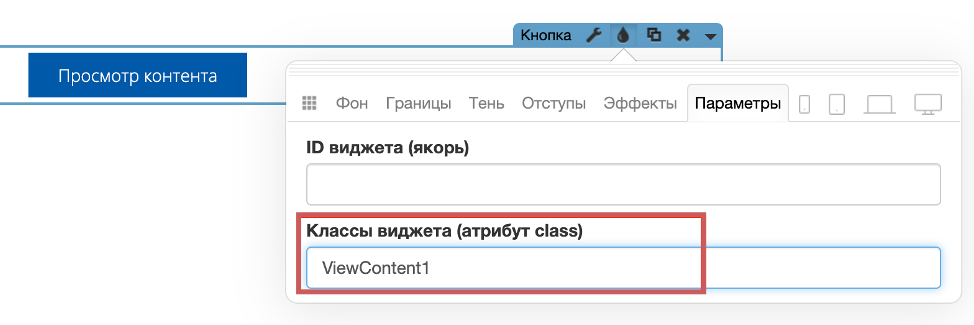
Для этого нужно перейти в настройки стиля кнопки, на вкладку Параметры и указать класс AddToCart:
Один и тот же класс можно указывать на любом количестве кнопок, если они выполняют одинаковое событие. Имя класса может быть любым - на латинице, без пробелов и символов.
Пример 2. Нужно установить на несколько кнопок разные события, или события с разной ценностью.
В этом случае нужно добавить отдельный код события для каждой из кнопок (или группы кнопок). Для каждого кода - уникальный класс.
Например: есть три кнопки, и каждая из них выполняет событие ViewContent с разной ценностью.
Код для первой кнопки:
<script>
$( '.ViewContent1' ).click(function() {
fbq('track', 'ViewContent', {
value: 1.50,
currency: 'USD'
});
});
</script>Класс для первой кнопки – ViewContent1
Для второй кнопки:
<script>
$( '.ViewContent2' ).click(function() {
fbq('track', 'ViewContent', {
value: 2.50,
currency: 'USD'
});
});
</script>Класс для второй кнопки – ViewContent2
Для третьей кнопки:
<script>
$( '.ViewContent3' ).click(function() {
fbq('track', 'ViewContent', {
value: 3.50,
currency: 'USD'
});
});
</script>Класс для третьей кнопки – ViewContent3
3.2.2. Установка события на отправку формы
Пример 1. Установить событие сразу на все формы, которые есть на странице.
Для установки события Lead (Лид) на все формы - вставьте в «Произвольный код BODY» этот код:
<script>
(function() {
function fb() {
fbq('track', 'Lead');
}
cr.api(function (page) {
page.lazy('.cr-form', function (el) {
page.getComponent(el).on('before-submit', function (event) {fb();});});});
document.querySelectorAll('form').forEach((el)=> {el.onsubmit = fb;});
})();
</script>Событие Lead будет выполнено при успешной отправке любой из форм на странице.
Пример 2. Нужно установить на несколько форм разные события - Lead и Purchase.
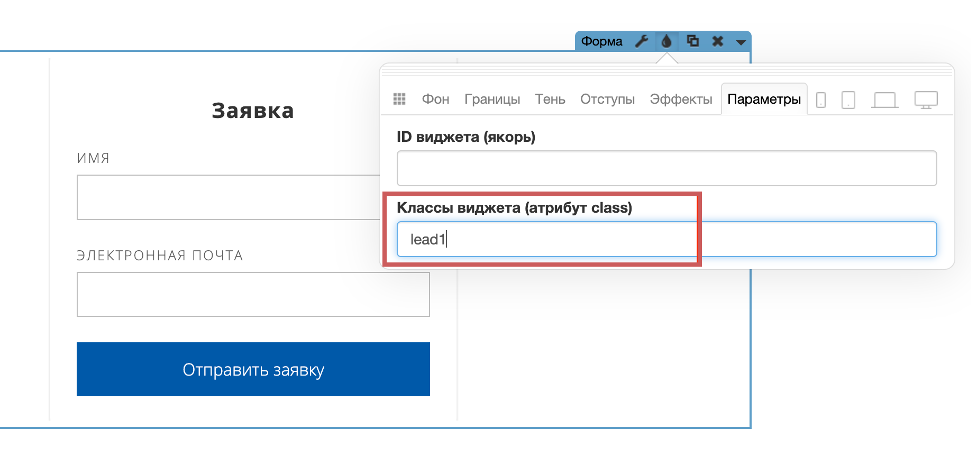
В этом случае необходимо для каждой формы указать класс, например:
Есть две формы. Для одной формы укажем класс lead1, для второй - purchase2
В «Произвольный код BODY» вставим для первой формы код:
<script>
(function() {
var form = '.lead1';
function fb() {
fbq('track', 'Lead');
}
cr.api(function (page) {
page.lazy(form, function (el) {
page.getComponent(el).on('before-submit', function (event) {fb();});});});
document.querySelectorAll(form + ' form').forEach((el)=> {el.onsubmit = fb;});
})();
</script>Во второй строке lead1 (в коде обязательно должен быть с точкой) - класс для первой формы.
В четвертой строке Lead - событие, которое будет передаваться при отправке.
Для второй формы код будет таким:
<script>
(function() {
var form = '.purchase2';
function fb() {
fbq('track', 'Purchase');
}
cr.api(function (page) {
page.lazy(form, function (el) {
page.getComponent(el).on('before-submit', function (event) {fb();});});});
document.querySelectorAll(form + ' form').forEach((el)=> {el.onsubmit = fb;});
})();
</script>Здесь класс для второй формы - purchase2, а событие - Purchase.
3.2.3. Установка события на посещение страницы
Например, в рекламе участвует только одна страница, на которой размещены ссылки на другие страницы с более подробным описанием товара. Нужно выполнять событие ViewContent при посещении этих страниц.
У нас есть несколько страниц:
https://domain.ru/ – главная страница, которую рекламируем,
https://domain.ru/tovar1 – дополнительная страница, на которой размещен каталог или описание товара,
https://domain.ru/tovar2 – ещё одна страница, например, с другим товаром.
Чтобы зафиксировалось это событие, на страницах https://domain.ru/tovar1 и https://domain.ru/tovar2 во вкладке «Метрика и скрипты» добавляем плагин «Пиксель FB», указав любое понятное название и вставляем скопированный ранее ID (идентификатор Facebook пиксель) из Шага 4.
Далее добавляем плагин «Произвольный код» и в поле «Произвольный код BODY» вставляем код самого события.
Вот этот код:
<script>
fbq('track', 'ViewContent', {
value: 3.50,
currency: 'USD'
});
</script>Такой вариант также подойдет, если нужно фиксировать переходы на страницу из внешних источников, где нельзя установить событие Facebook (например по ссылке из электронных писем).