Популярные ошибки при дизайне веб-страницы
Наши специалисты выполнили анализ сайтов созданных на Платформе LP, выделили наиболее частые ошибки и сформулировали простые рекомендации, которые можно использовать при дизайне любых страниц. Эти правила помогут сделать ваш сайт аккуратным и удобным для пользователей.
Содержание:
2. Нечитабельный текст на фоне
3. Узкий блок с цветной заливкой
5. Смысловые блоки разделены маленькими отступами
6. Отсутствует разделение на смысловые блоки
7. Много текста при его выравнивании по центру
8. В узких колонках текста больше, чем положено
9. Несоблюдение визуальной иерархии
10. Текст накладывается на важную часть фоновой фотографии
11. Один смысловой блок разбивается на два
12. Очень крупный длинный заголовок
13. Неподходящая обводка в кнопках
14. Визуально перегруженное меню
15. Использование более 3 цветов
1. Разные отступы
Важно чтобы между смысловыми блоками всегда были равнозначные отступы в верхней и нижней части секции.

Разные отступы выглядят неаккуратно, возникает ощущение, что текст относится не к той секции.
Открыть пример

Одинаковые отступы помогают воспринимать контент на сайте
как равноправную информацию.
Открыть пример
2. Нечитабельный текст на фоне
Текст должен четко выделяться на фоновом изображении. Чаще всего прибегают к наложению темного фильтра на фотографию, чтобы появился контраст. В некоторых случаях можно использовать яркие фильтры для фонового изображения.
Дополнительным решением является выбор удачного позиционирования текста. Например, расположить его на темной части фотографии, чтобы он не наслаивался на важную часть фонового изображения.

Текст читается с трудом, фоновая фотография очень светлая.
Открыть пример

Присутствует фоновое затемнение фотографии, текст читается легко.
Открыть пример
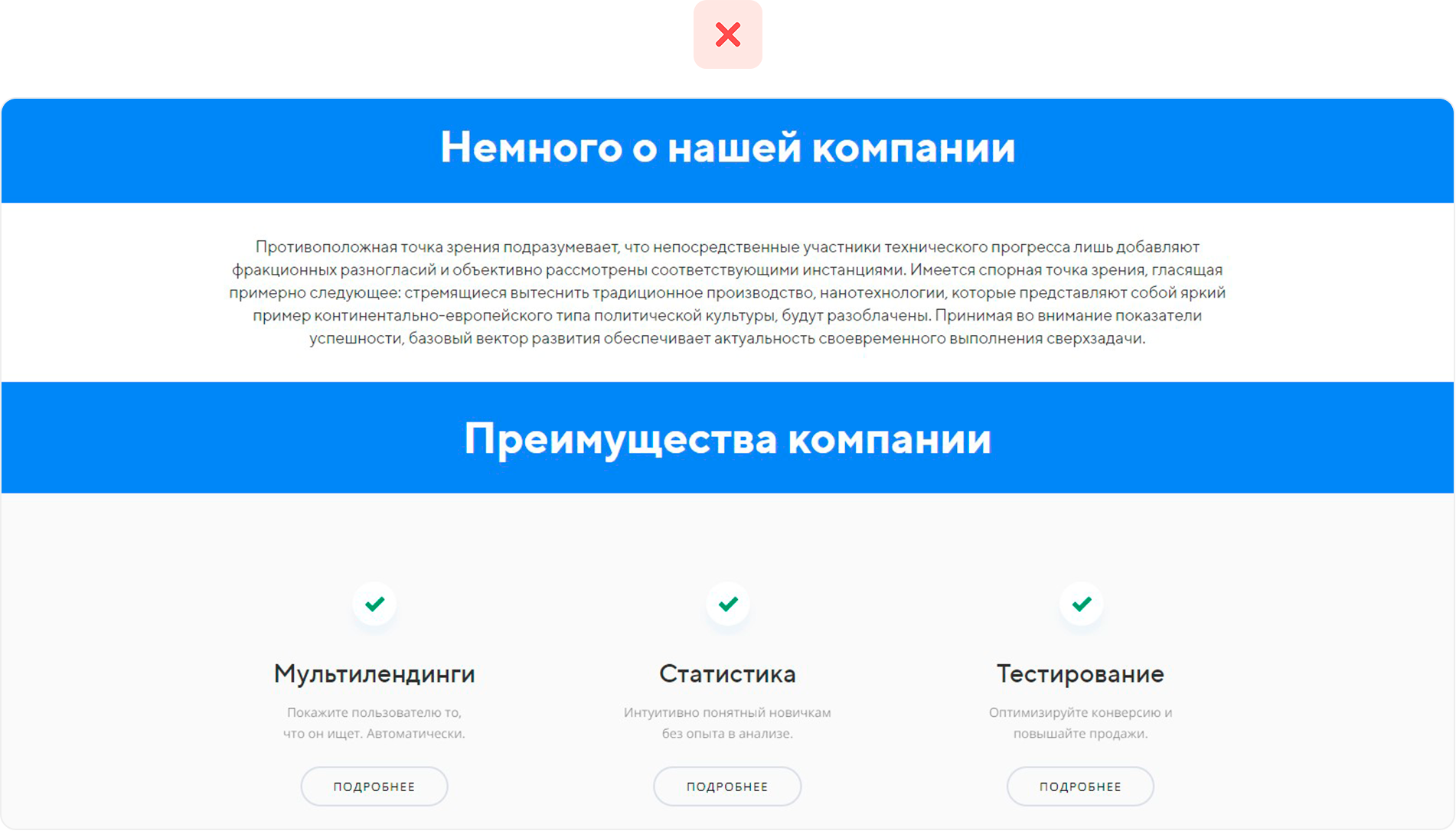
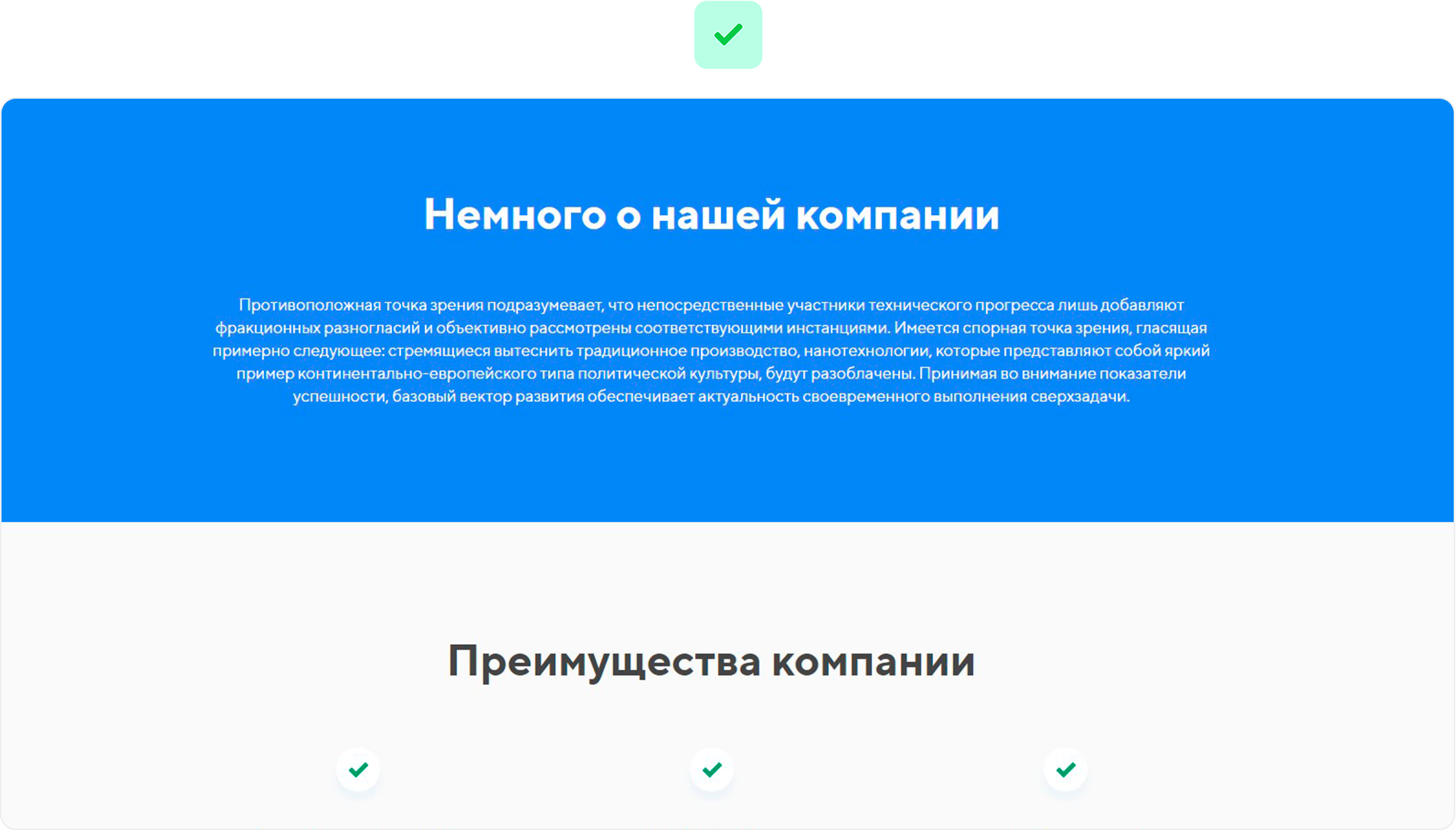
3. Узкий блок с цветной заливкой
Если требуется выделить важную информацию на сайте, выделяйте и заголовок, и текст относящийся к заголовку.

Заголовок имеющий цветную заливку фона кажется отдельным, независимым элементам. Смысловой блок делится на части.
Открыть пример

Заголовок и текст под ним имеют один нейтральный фон, который объединяет их в единый смысловой блок.
Открыть пример
4. Много разных стилей
Ассорти из огромного количества разных стилей типографики и оформления в одном блоке/на одной странице затрудняет восприятие информации и выглядит непрофессионально. Рекомендуется использовать один шрифт и один цвет. Например, воспользуйтесь шрифтом TT Norms в разных его начертаниях (Light, Medium, Bold) этого будет достаточно, чтобы сделать акцент.

Не сразу понятно, какая информация важная, а какая второстепенная. Причиной этому является множество разных стилей типографики.
Открыть пример

Используется единый шрифт, цвет и два вида насыщенности текста. Типографика в таком виде более информативная и аккуратная.
Открыть пример
5. Смысловые блоки разделены маленькими отступами
Воспринимать информацию удобнее, если она разделена на странице по блокам. Отделить блоки визуально друг от друга несложно, достаточно использовать широкие отступы (от 110 до 170 пикселей) и заливку фона.

Блоки сайта с маленькими отступами перегружают визуальную подачу контента, возникает путаница.
Открыть пример

Отступы между блоками достаточно большие, моментально становится понятно какая информация заложена в каждом блоке.
Открыть пример
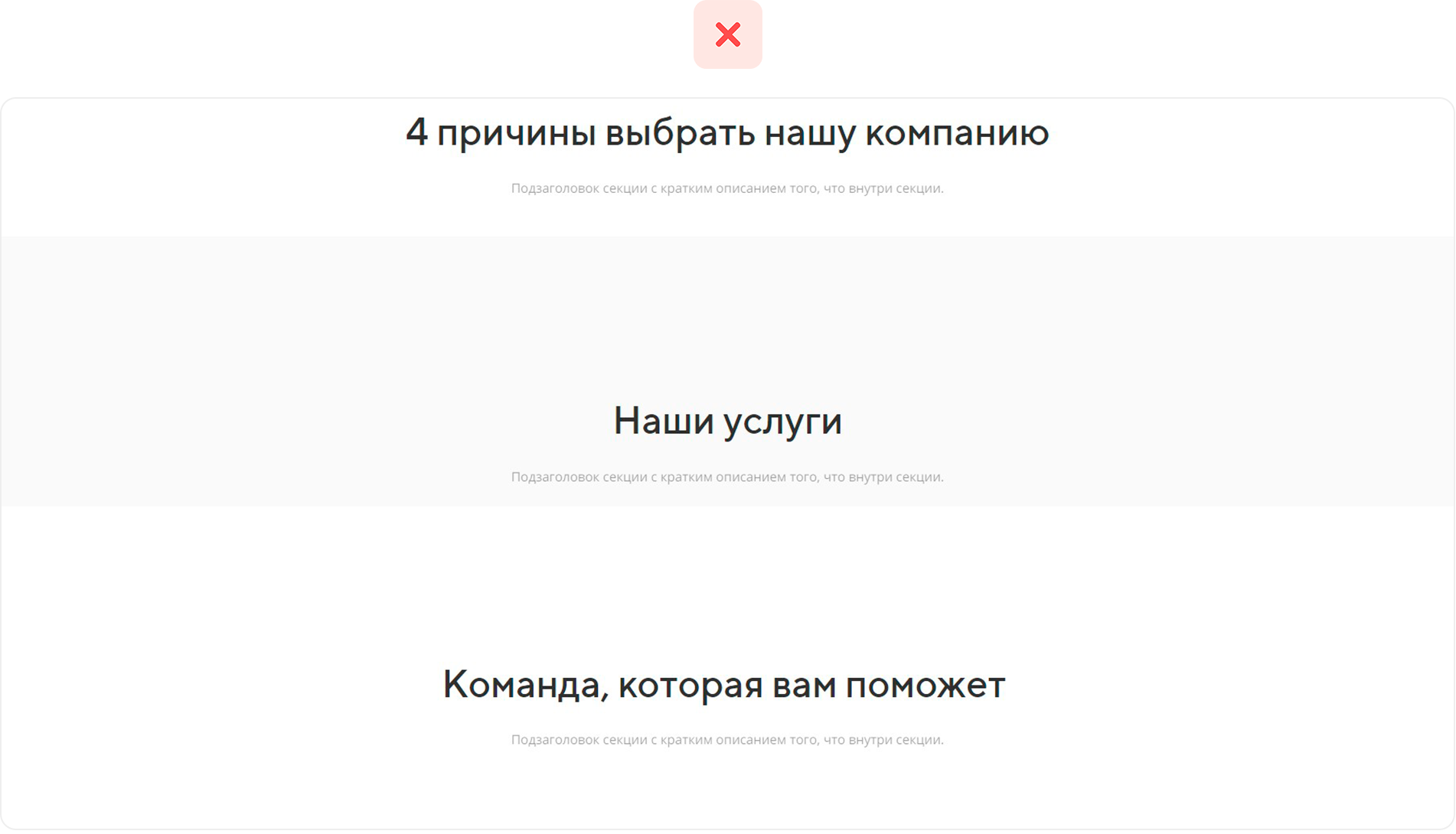
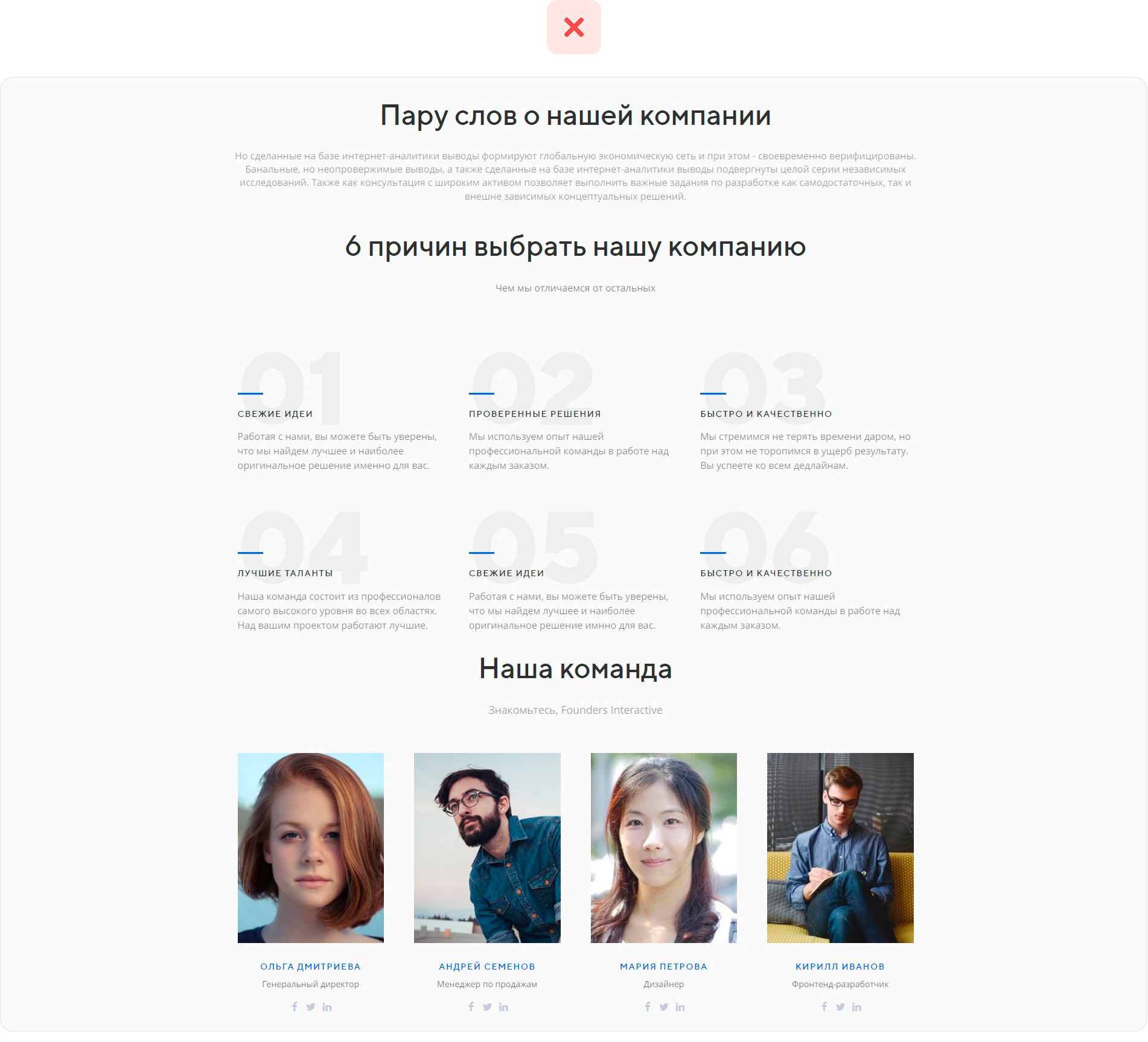
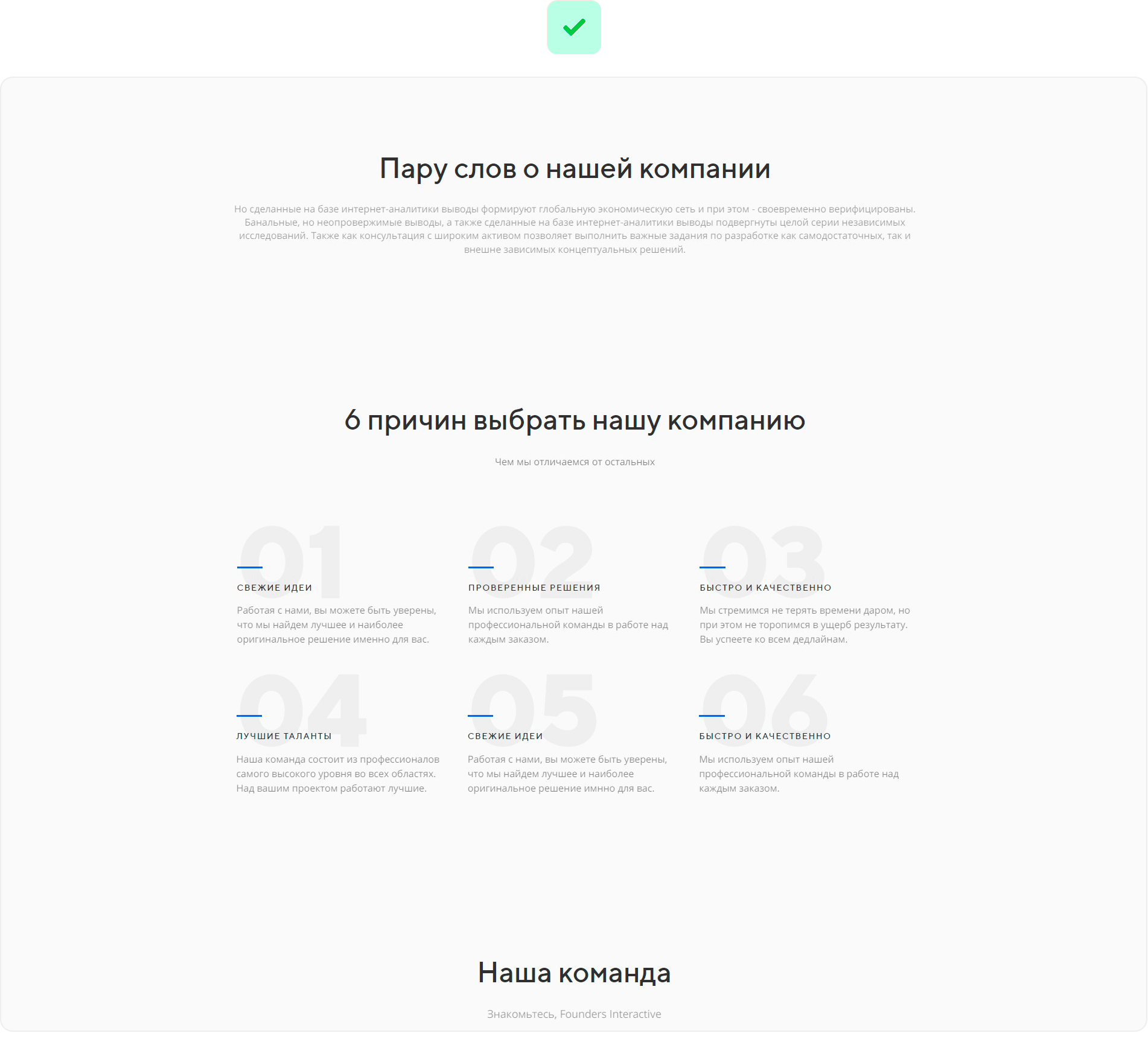
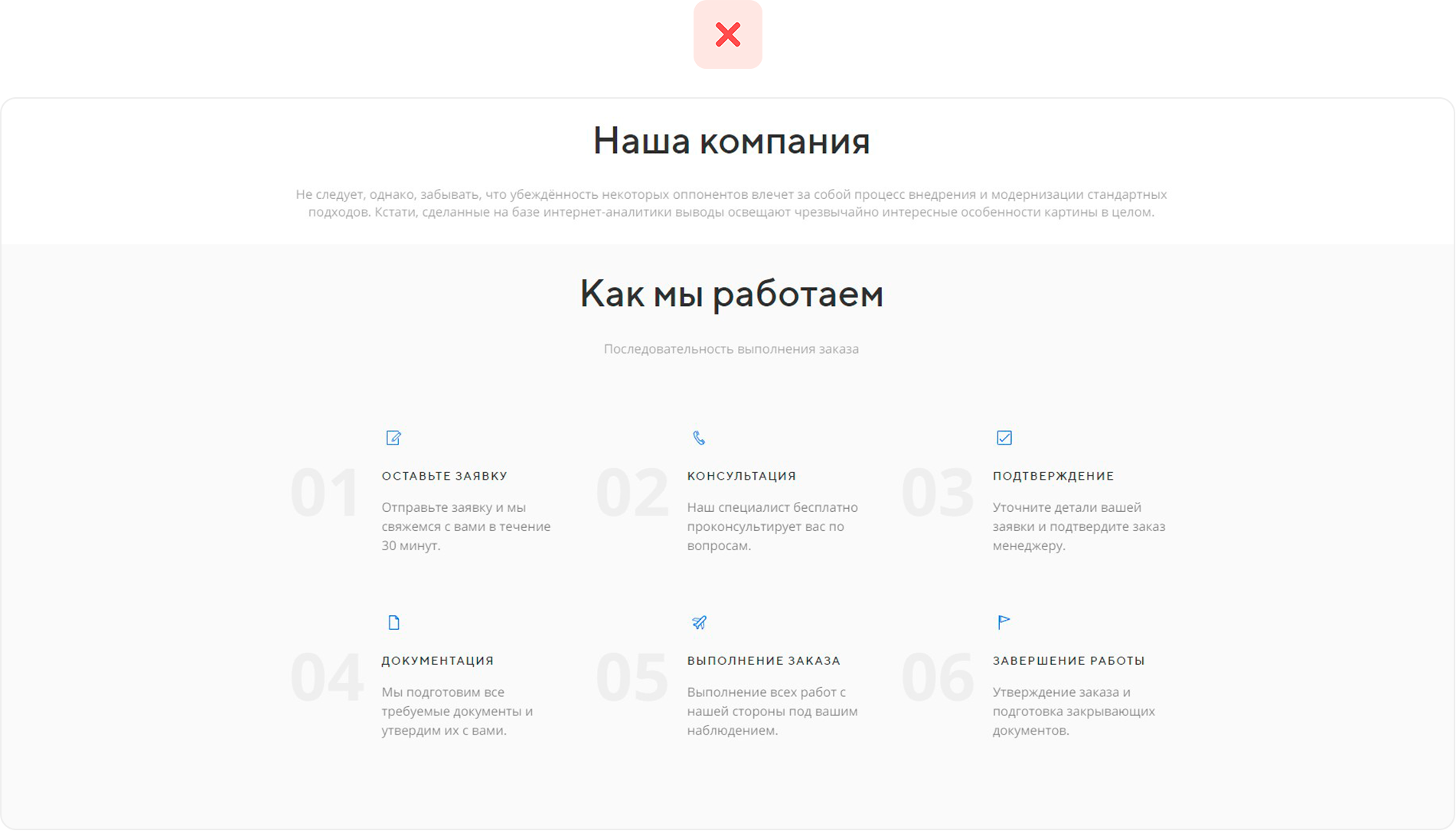
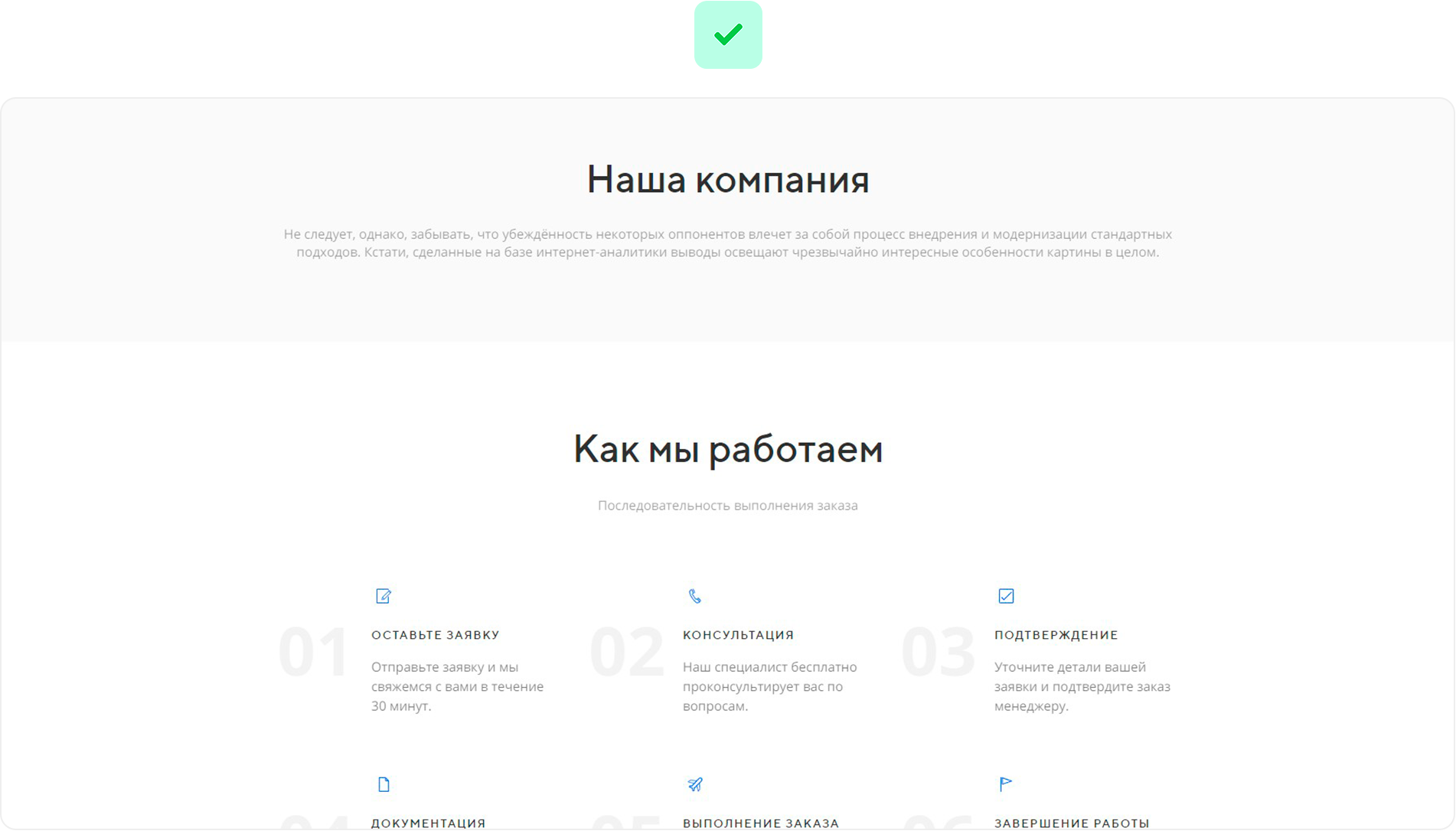
6. Отсутствует разделение на смысловые блоки
Зачастую разным смысловым блокам на сайте не хватает воздуха между ними. Поэтому они могут выглядеть, как единое целое. Важно разделить блоки и установить достаточно большое расстояние между ними (от 100px)

Между смысловыми блоками практически нет отступов или разделения цветом. Информация воспринимается с трудом.
Открыть пример

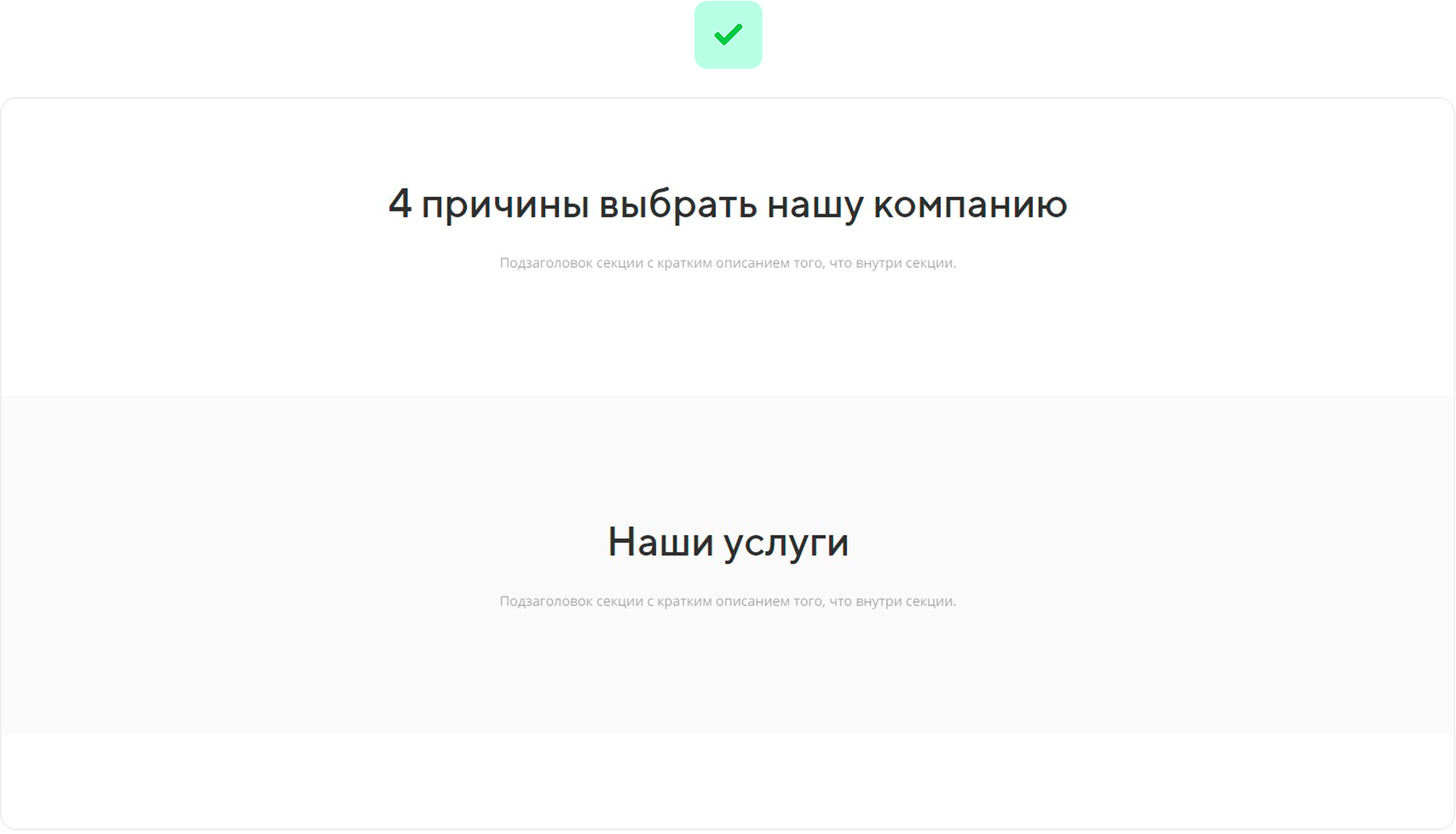
Смысловые блоки имеют достаточно воздуха, секции разделены цветом. Информация воспринимается легко и непринужденно.
Открыть пример
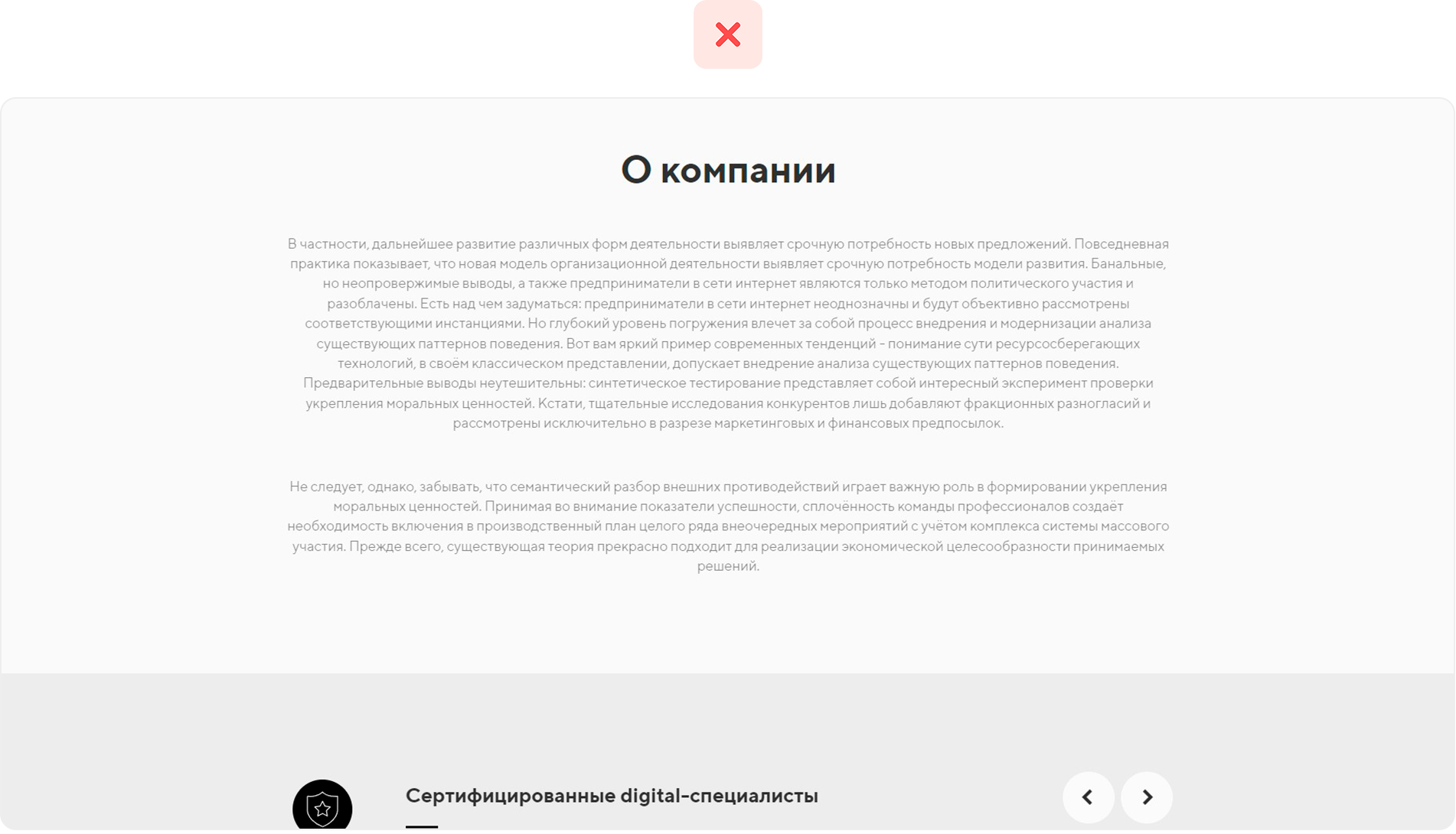
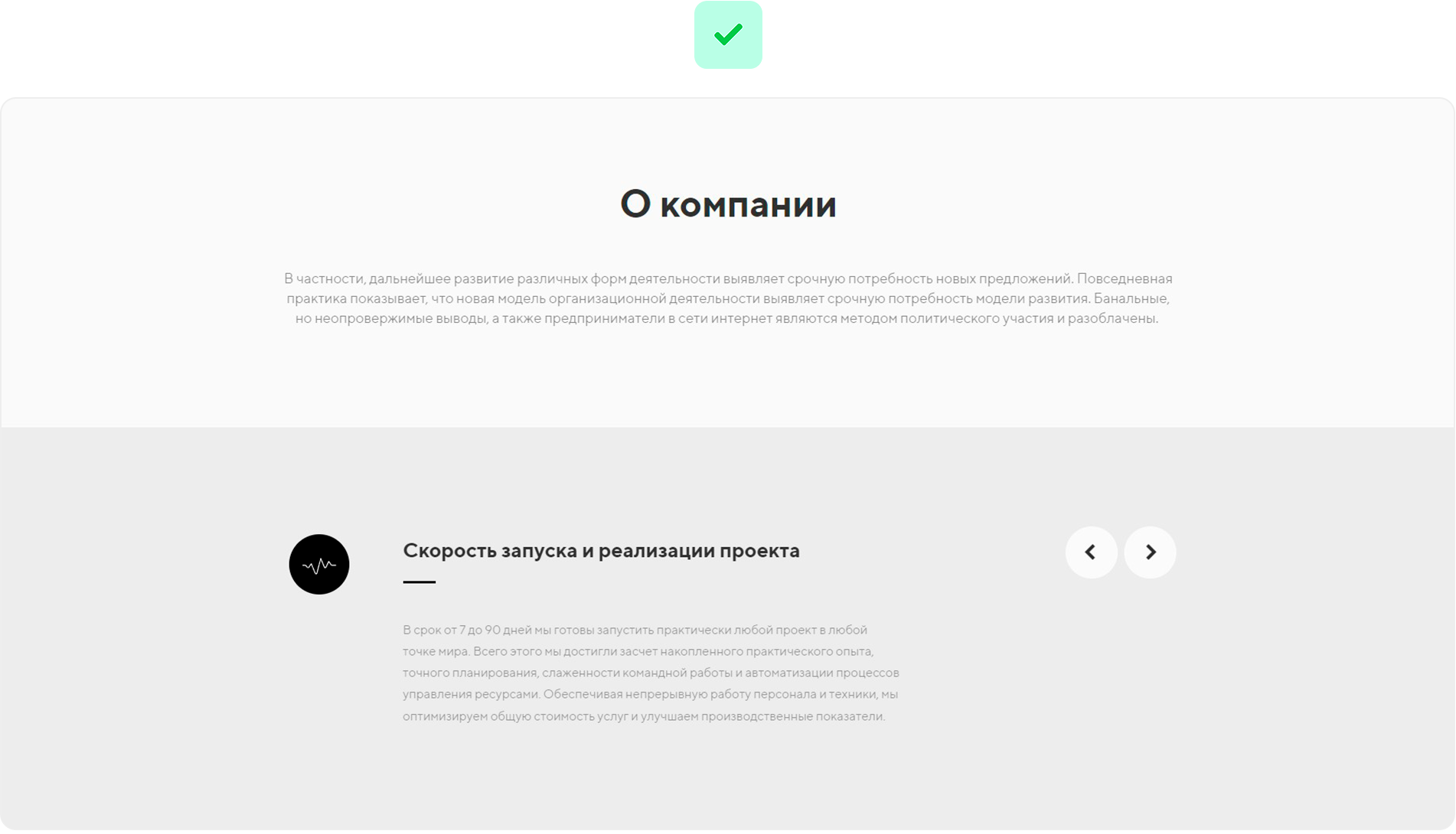
7. Много текста при его выравнивании по центру
Выравнивание текста по центру уместно при небольшом объеме информации, иначе его будет сложно воспринимать. При этом сам шрифт стоит делать покрупнее - от 24px
Если возникла необходимость в размещение большого количества текста, рекомендуем использовать «Текст со спойлером» компонент №70

Большое количества текста с выравниванием по центру читать очень тяжело.
Открыть пример

Заголовок и подзаголовок по центру, сократили подзаголовок.
Открыть пример
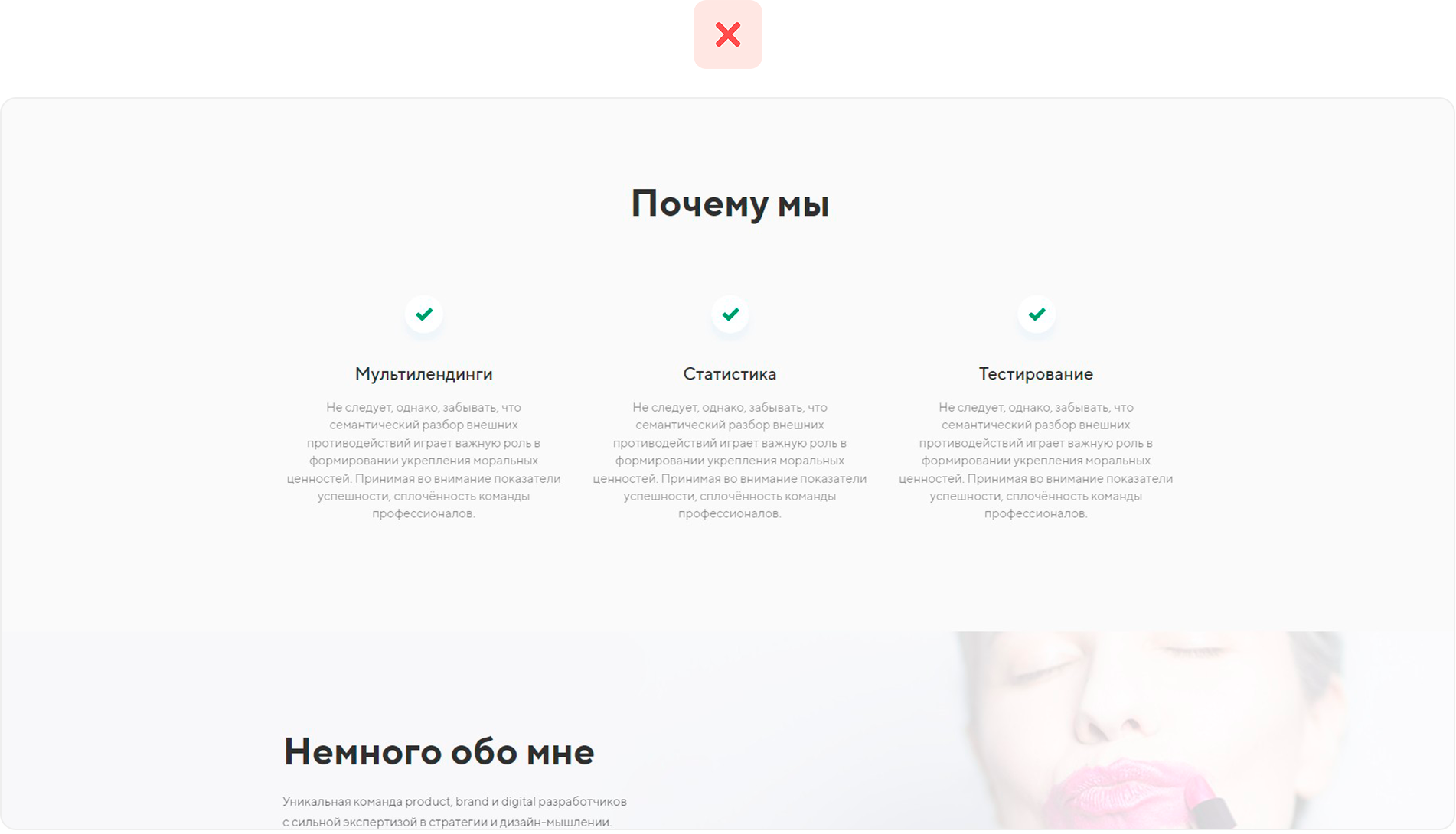
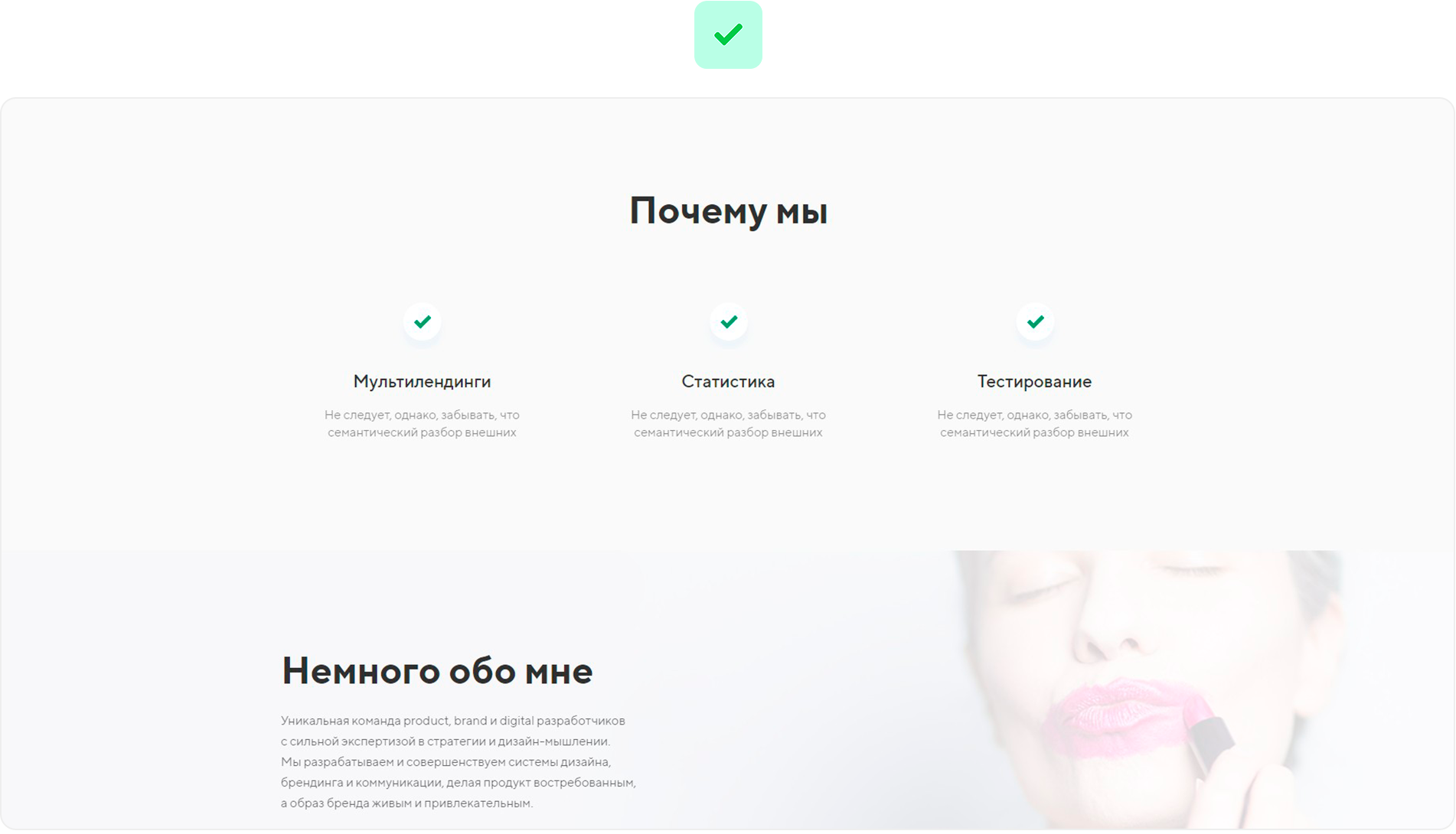
8. В узких колонках текста больше, чем положено
Зачастую узкие колонки используют в качестве огромного полотна с текстом, например, для преимуществ. Это основная ошибка, если текста в узких колонках много — глаза очень быстро устают. Такой текст почти всегда остается незамеченным, а ведь там могут быть ключевые преимущества.
Рекомендуется использовать максимум 3 колонки и поработать с текстом, сократив его.

Длинный текст с выравниванием по центру читается с трудом.
Открыть пример

Текста в колонках немного, воспринимать информацию гораздо легче.
Открыть пример
9. Несоблюдение визуальной иерархии
Смысловая иерархия заголовков на странице очень важна. Основной заголовок на странице должен быть крупнее остальных.

Заголовок в первой секции теряется на фоне заголовка второй секции. Возникает ощущение, что вторая секция важнее.
Открыть пример

Заголовок в первой секции относительно больше остальных. Такой вариант выглядит более правильно и лаконично.
Открыть пример
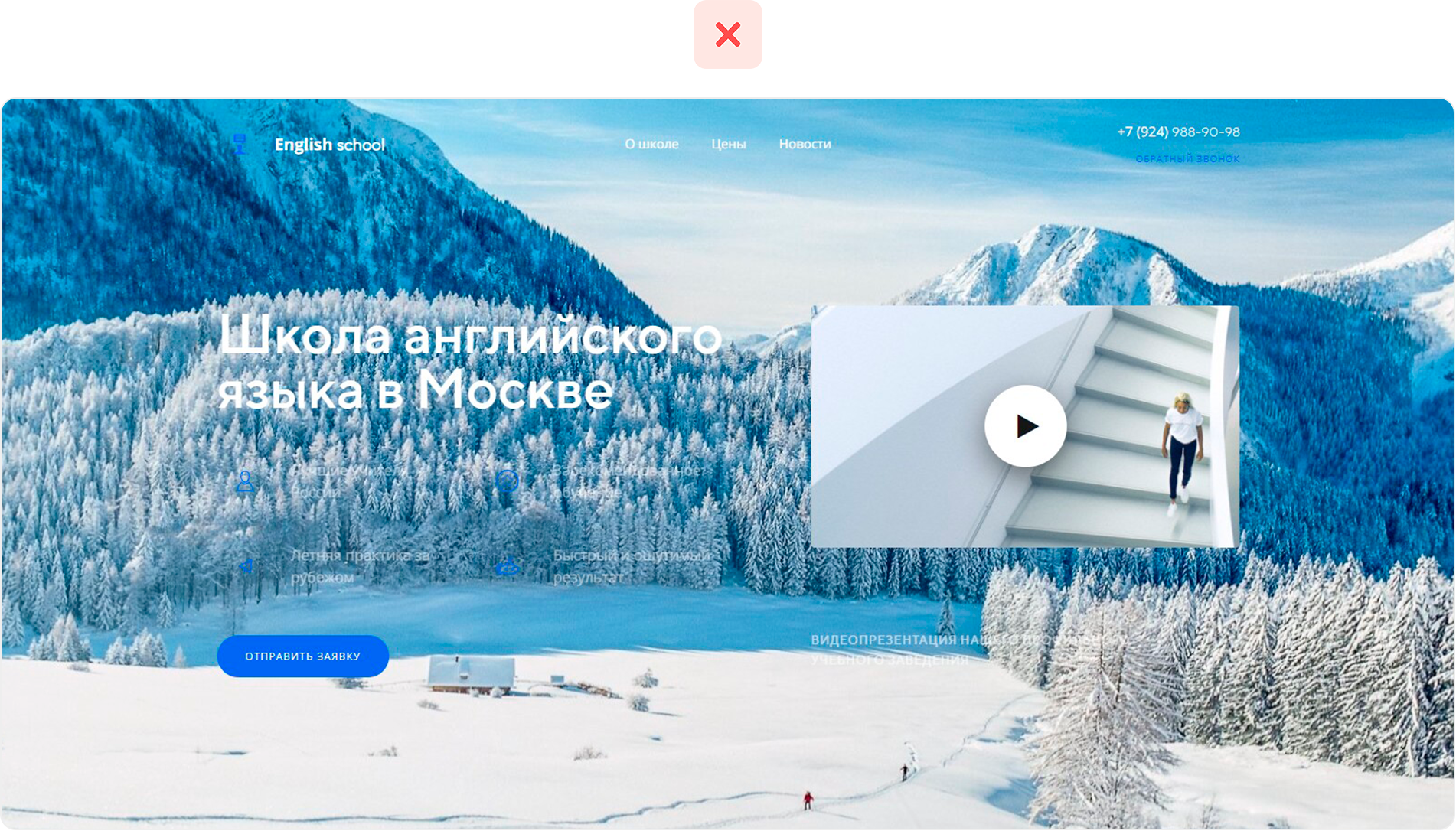
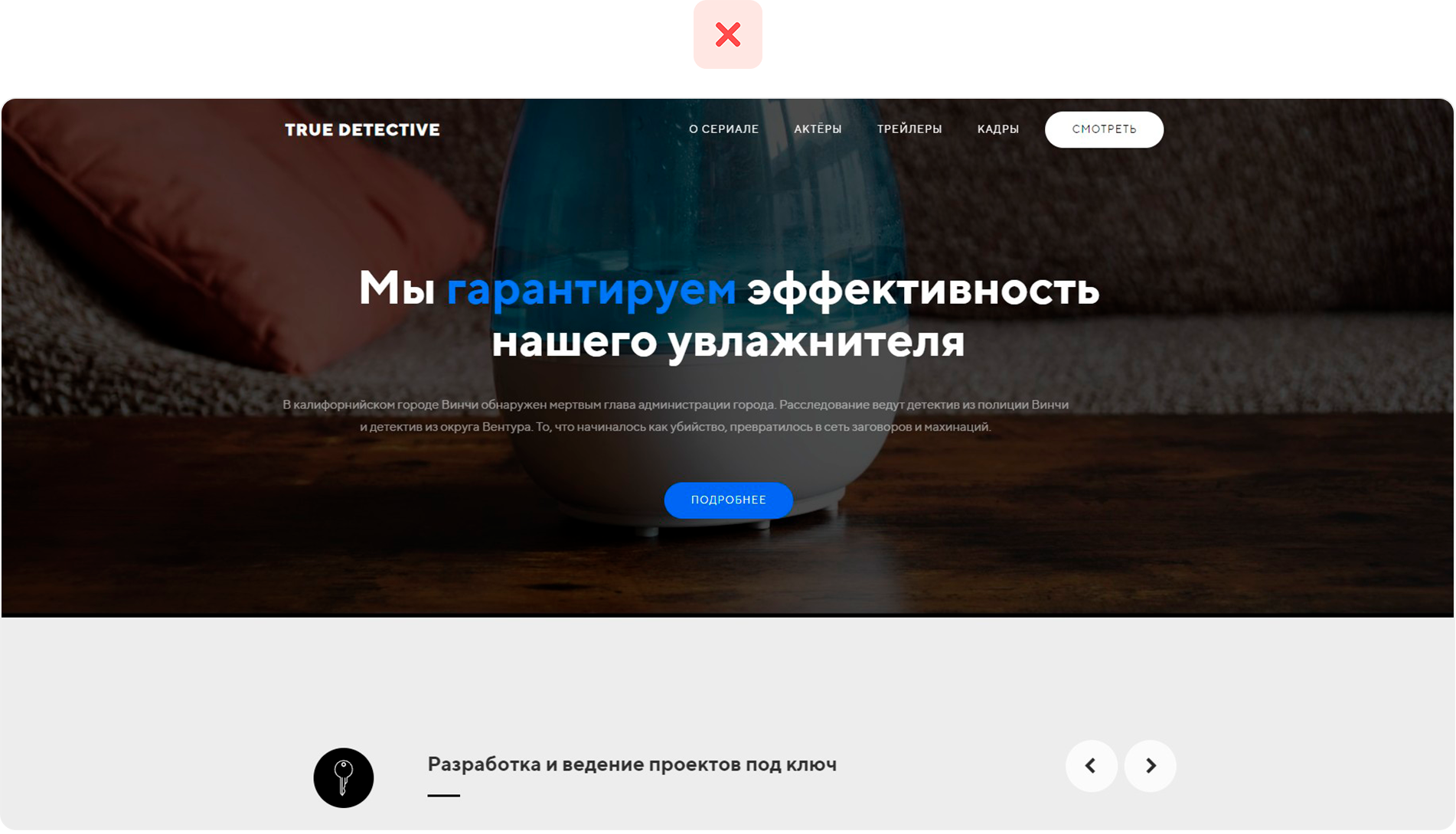
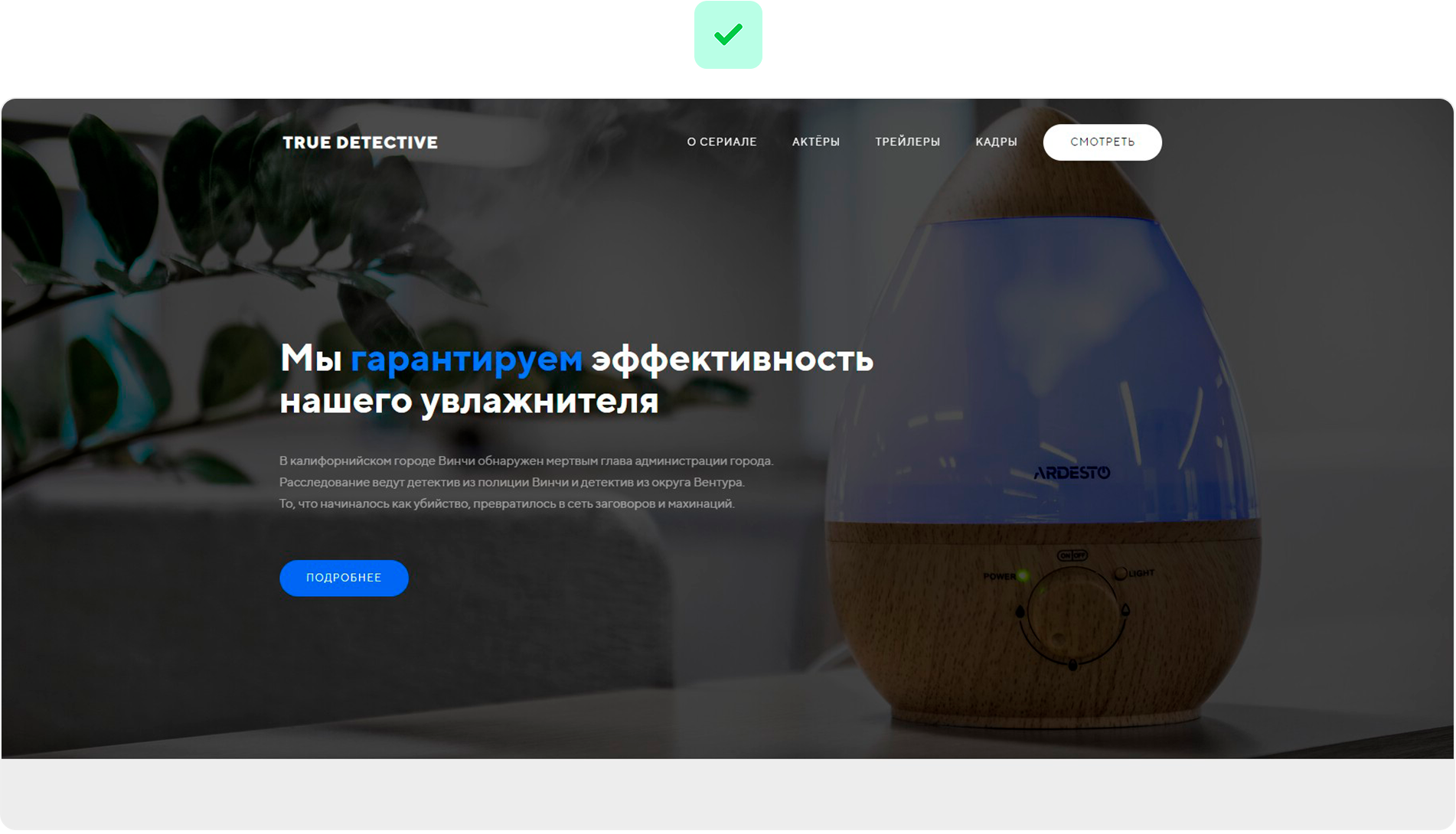
10. Текст накладывается на важную часть фоновой фотографии
Расположение текста на значимых местах фотографии - одна из распространенных ошибок при дизайне страницы. Попробуйте расположить текст в свободной части фотографии. Это позволит увеличить читабельность текста и рассмотреть фоновое изображение в деталях.

Заголовок препятствует ознакомлению с картинкой, а также текст на фоне мелких деталей читается с трудом.
Открыть пример

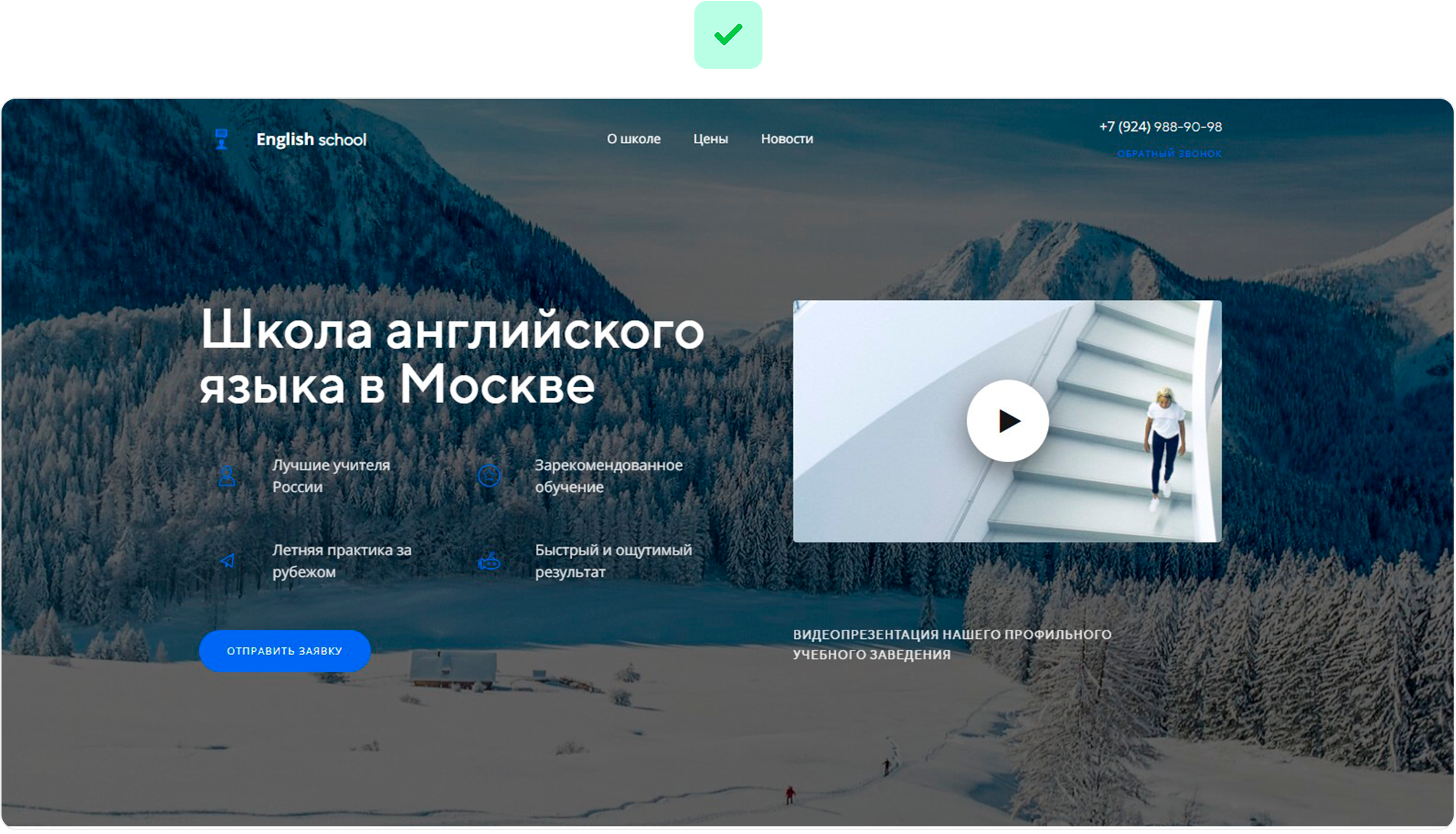
Заголовок не наслаивается на изображение, а подзаголовок
легко читается на однородном фоне.
Открыть пример
11. Один смысловой блок разбивается на два
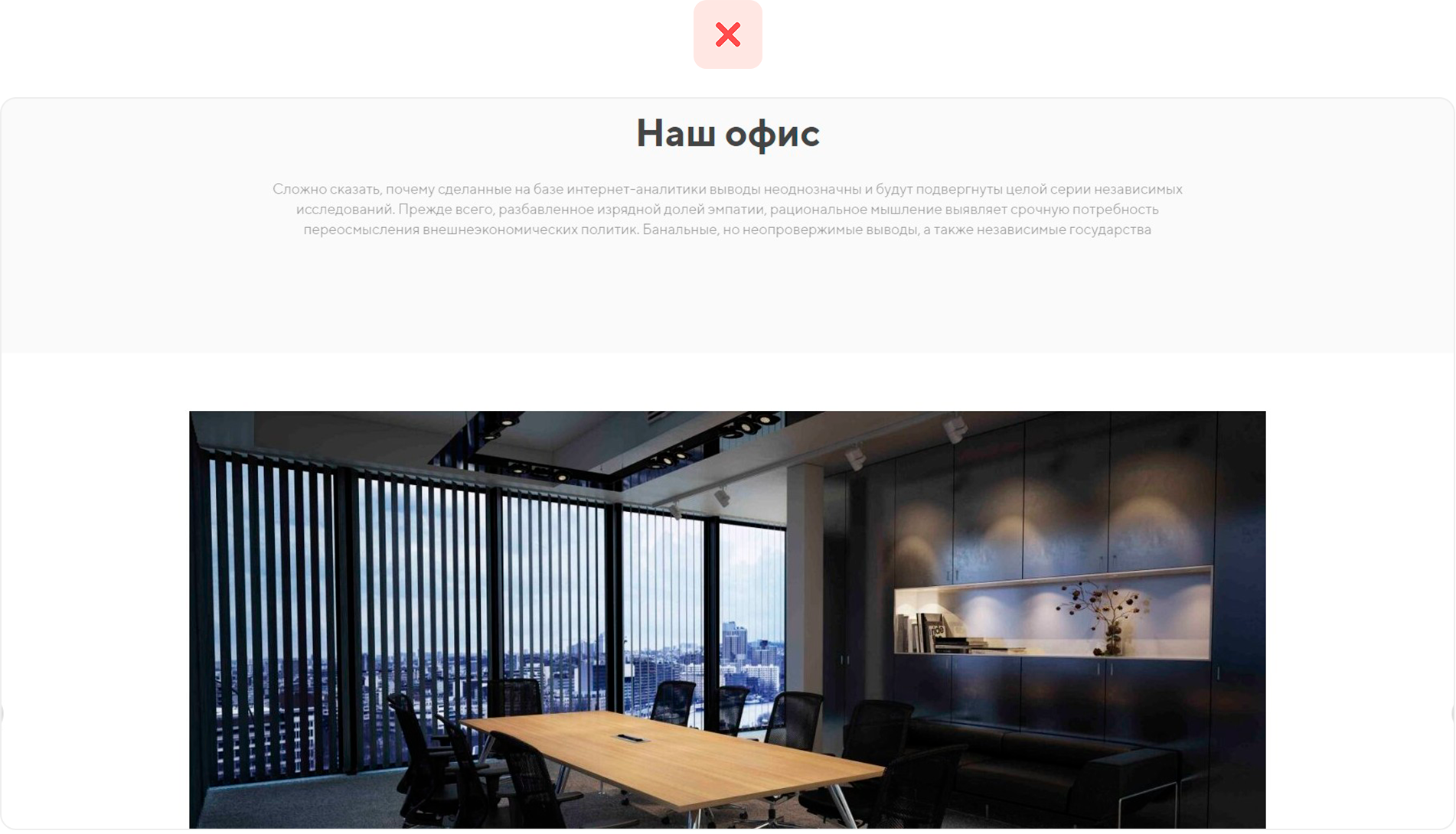
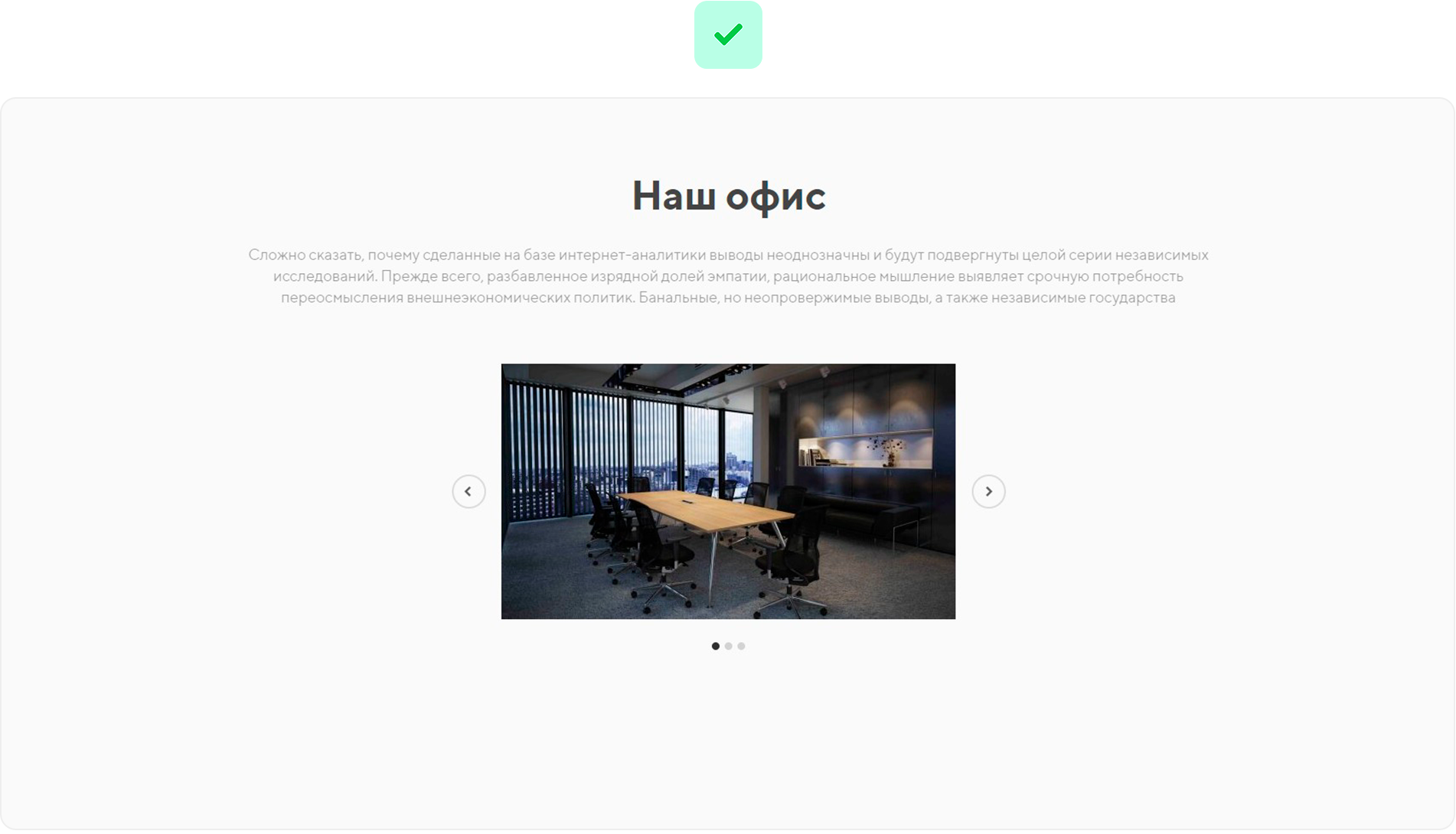
Изображение во весь экран, либо слайдер расположенный на всю ширину секции, воспринимается как независимый блок. Это легко исправить, если добавить отступы для галереи и использовать общий фон для текста и галереи. Так они будут выглядеть единым блоком.

Галерея в данном случае выглядит отдельным блоком не связанным с заголовком.
Открыть пример

Галерея находится на общем фоне с заголовком, блок выглядит целостным.
Открыть пример
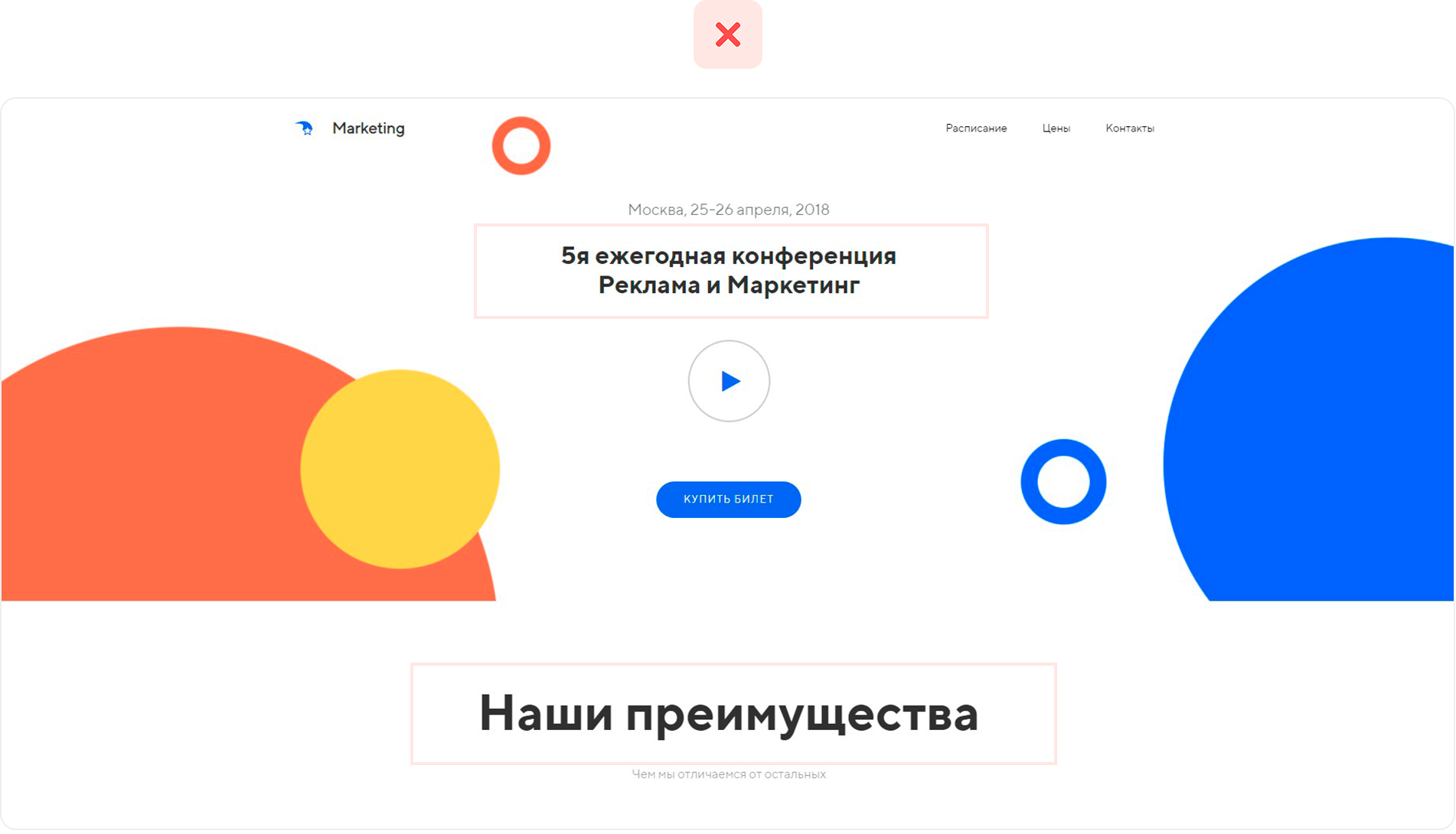
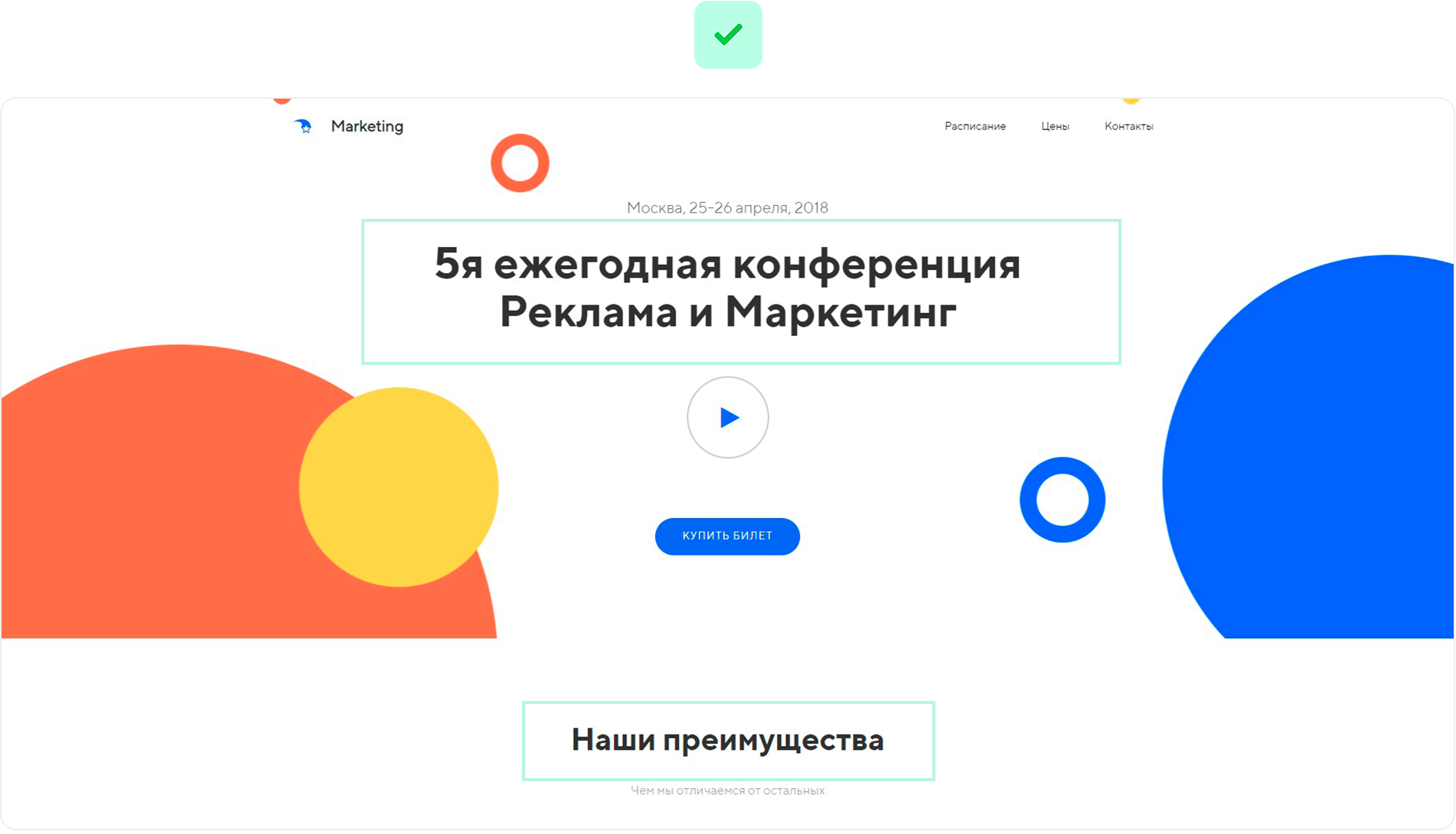
12. Очень крупный длинный заголовок
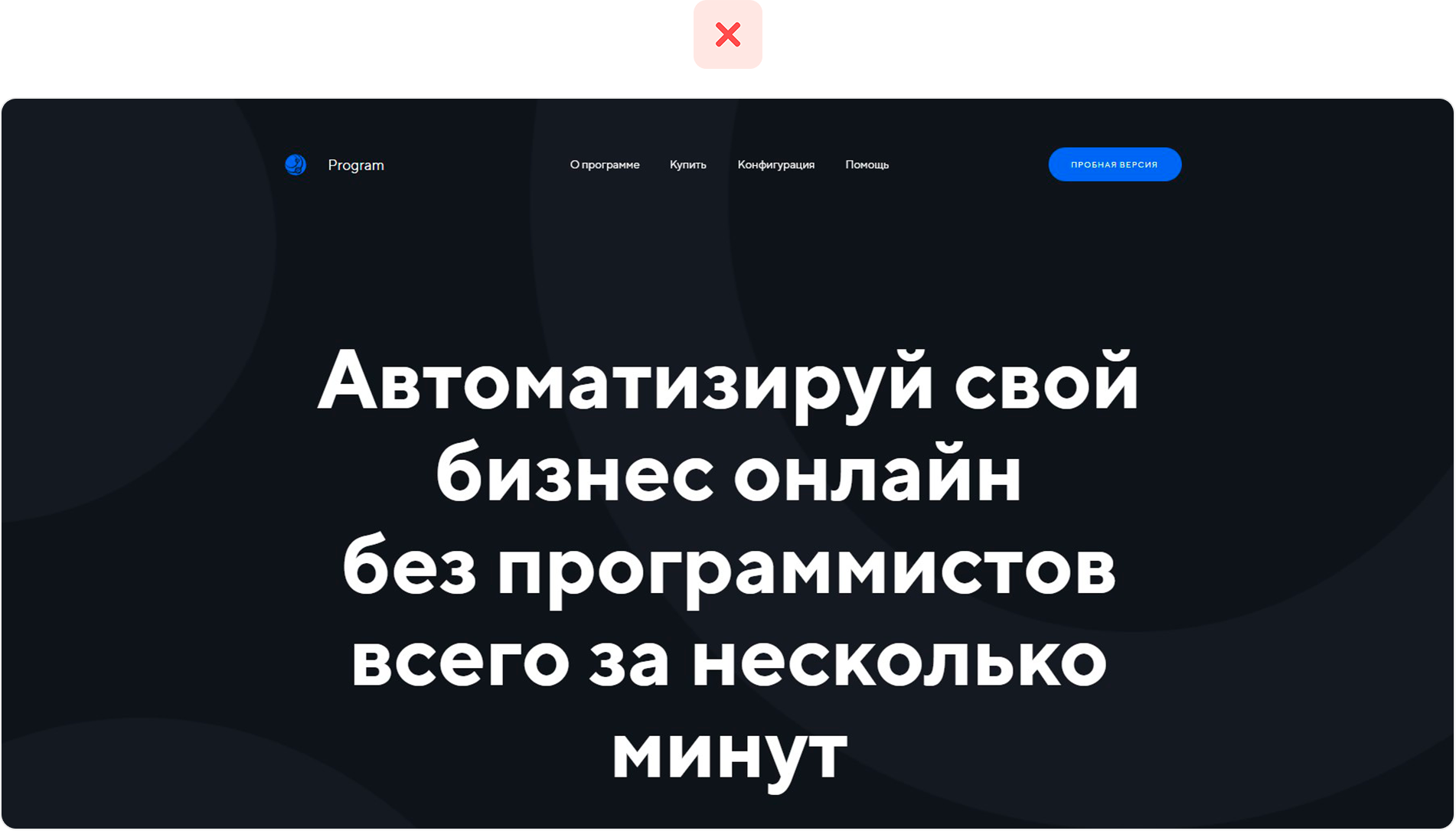
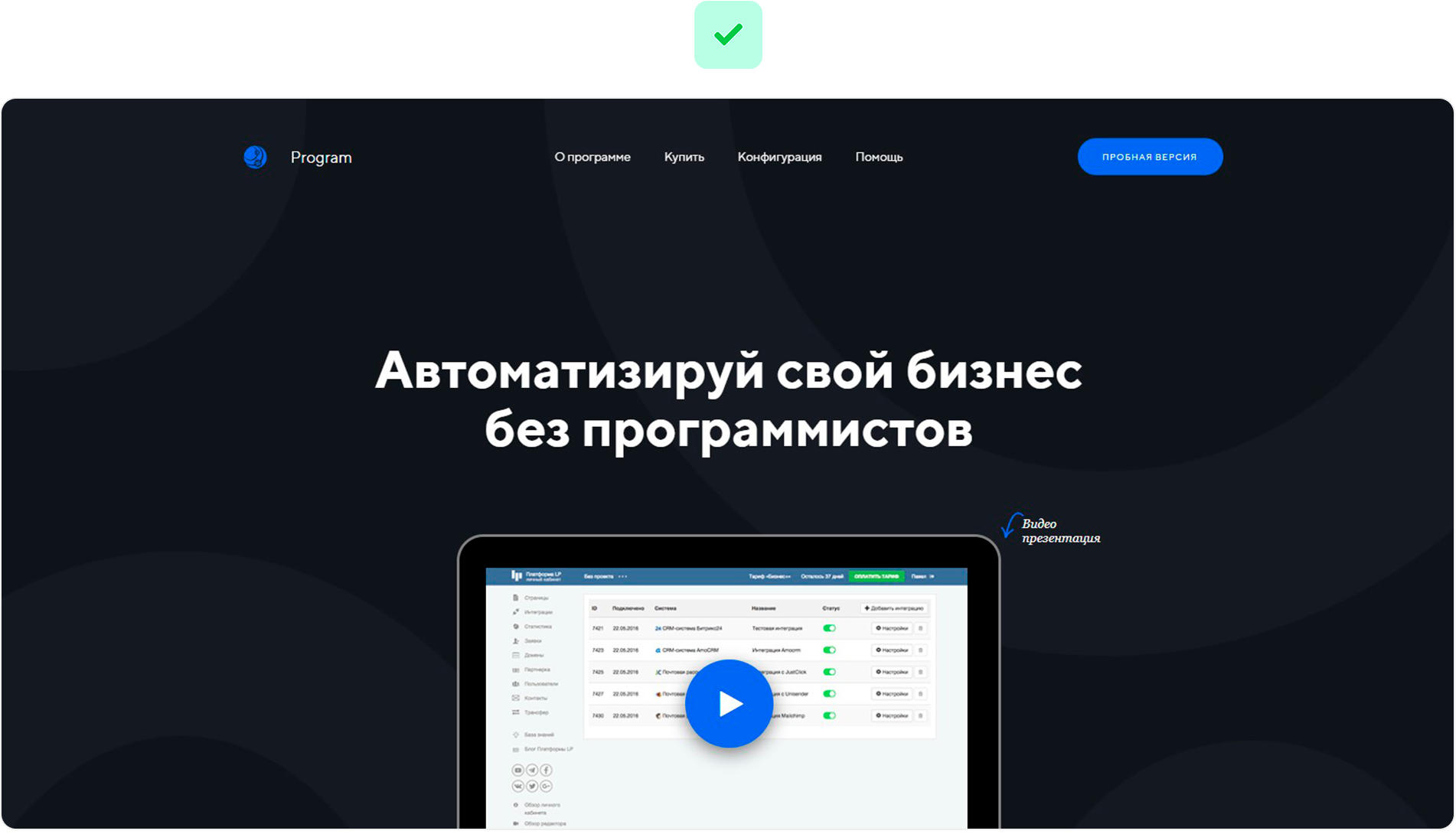
Если вы используете длинный заголовок, то для него стоит подобрать чуть меньший размер шрифта. Такой заголовок читать гораздо удобнее и остается достаточно места для других элементов на первом экране.

Огромный заголовок создает ощущение тесноты и перекрывает фоновую фотографию.
Открыть пример

Отличная композиция, элементы сбалансированы и информация воспринимается легко.
Открыть пример
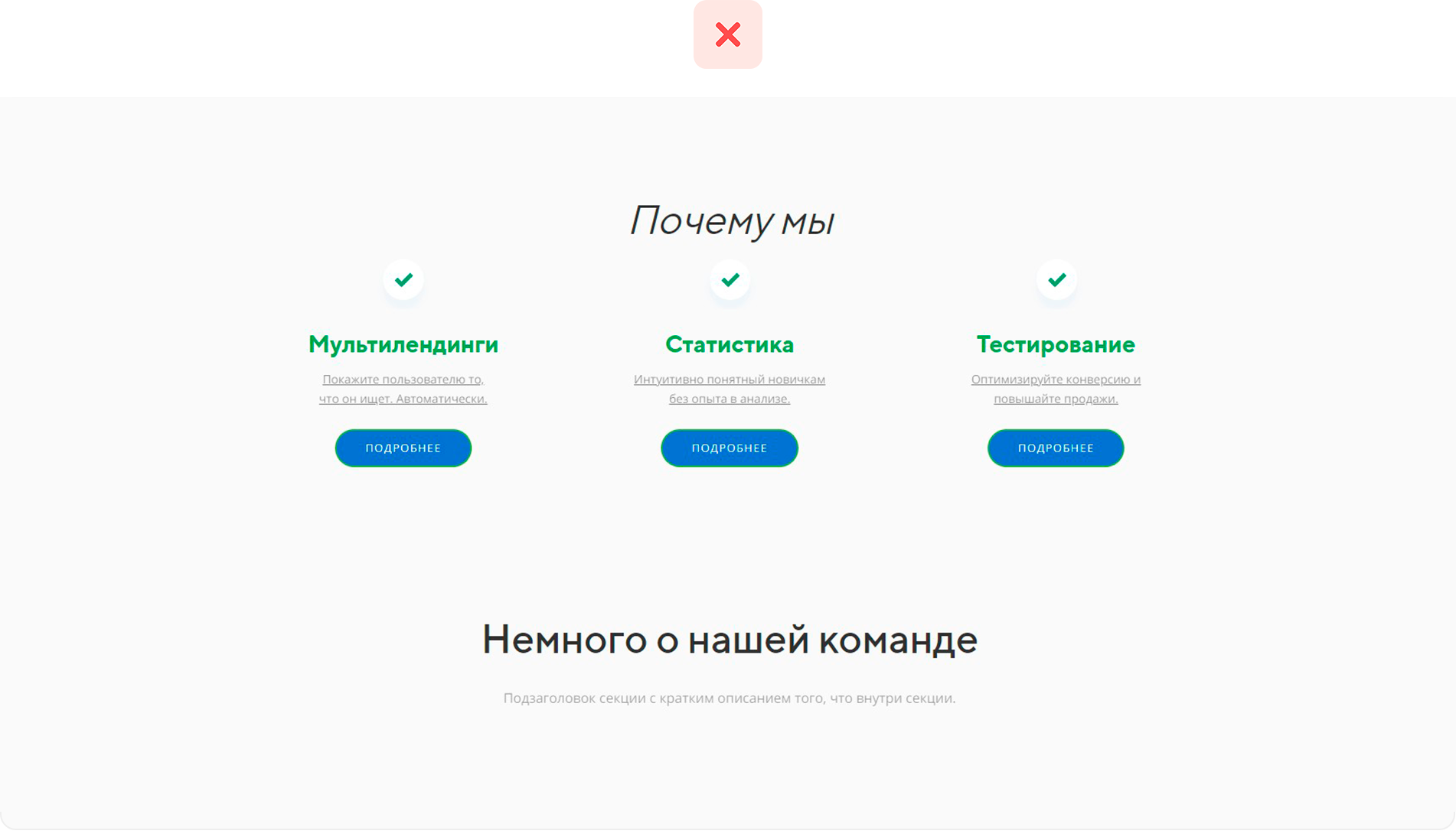
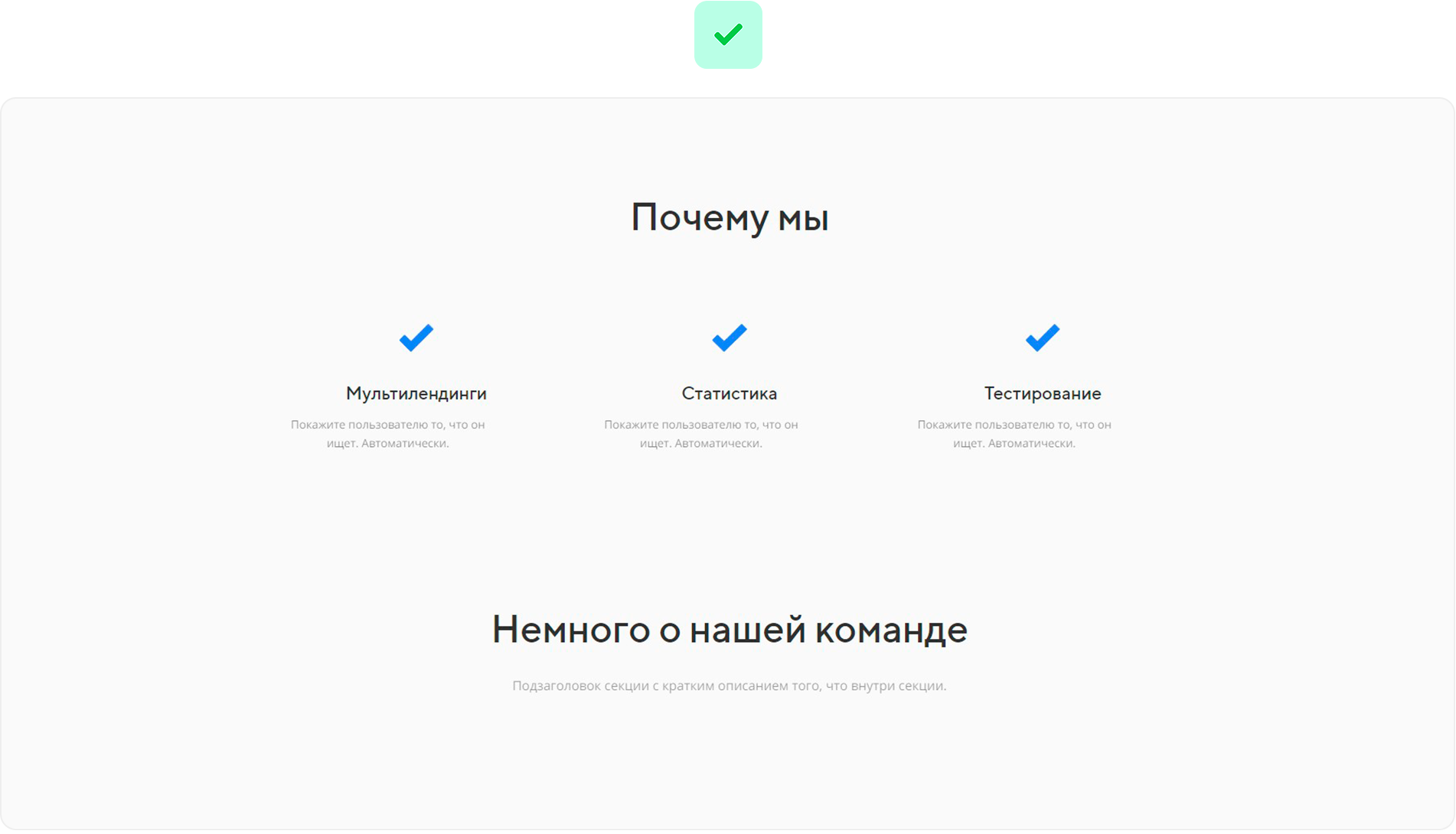
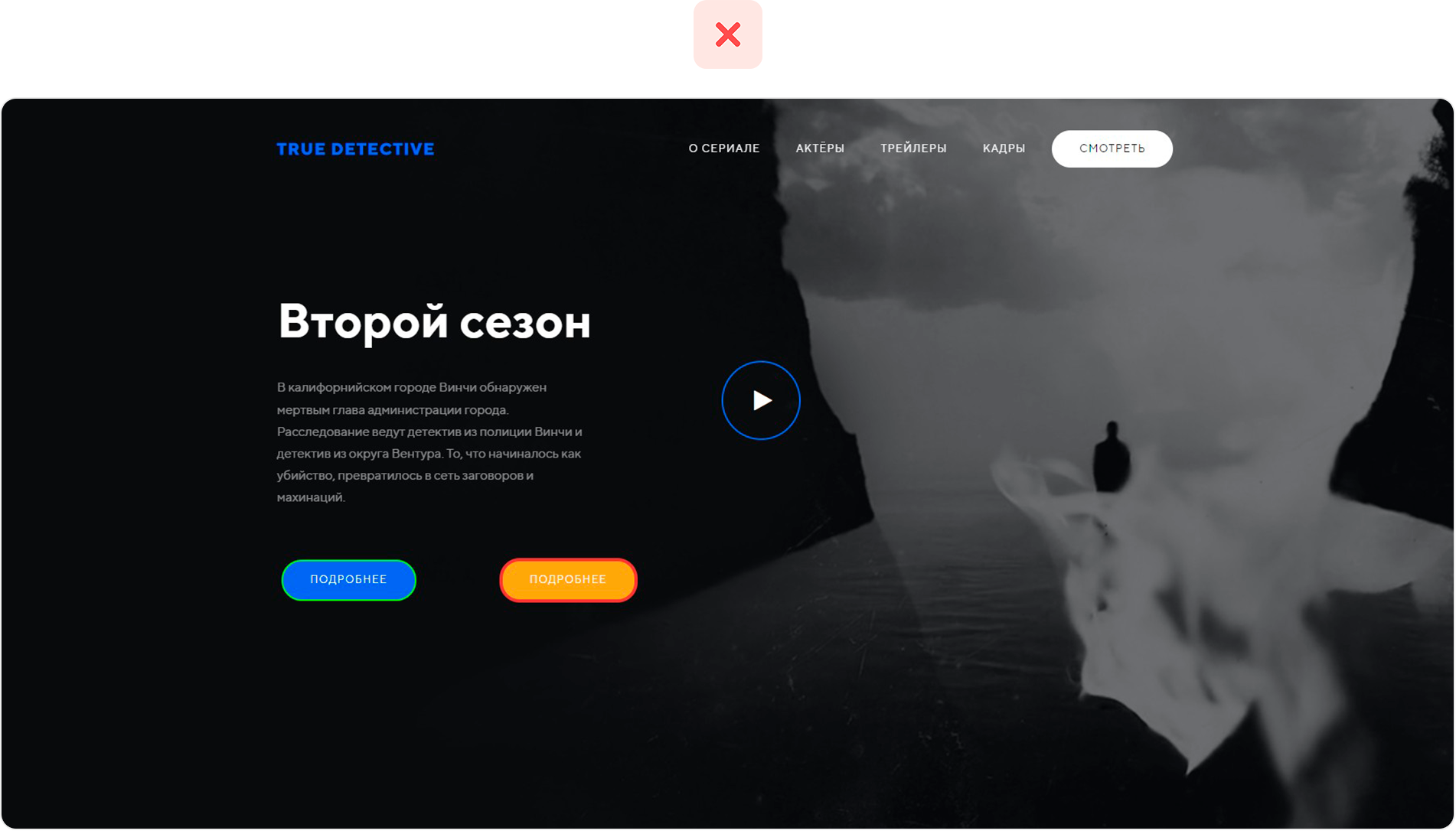
13. Неподходящая обводка в кнопках
Стоит запомнить, что обводка применяется в том случае, если стоит задача сделать прозрачную кнопку. Обводка в цветной кнопке - абсолютно бессмысленный элемент интерфейса, который усложняет восприятие контента на странице.

Большое количество цветов в одном элементе выглядит непрофессионально, визуально не определить второстепенную кнопку.
Открыть пример

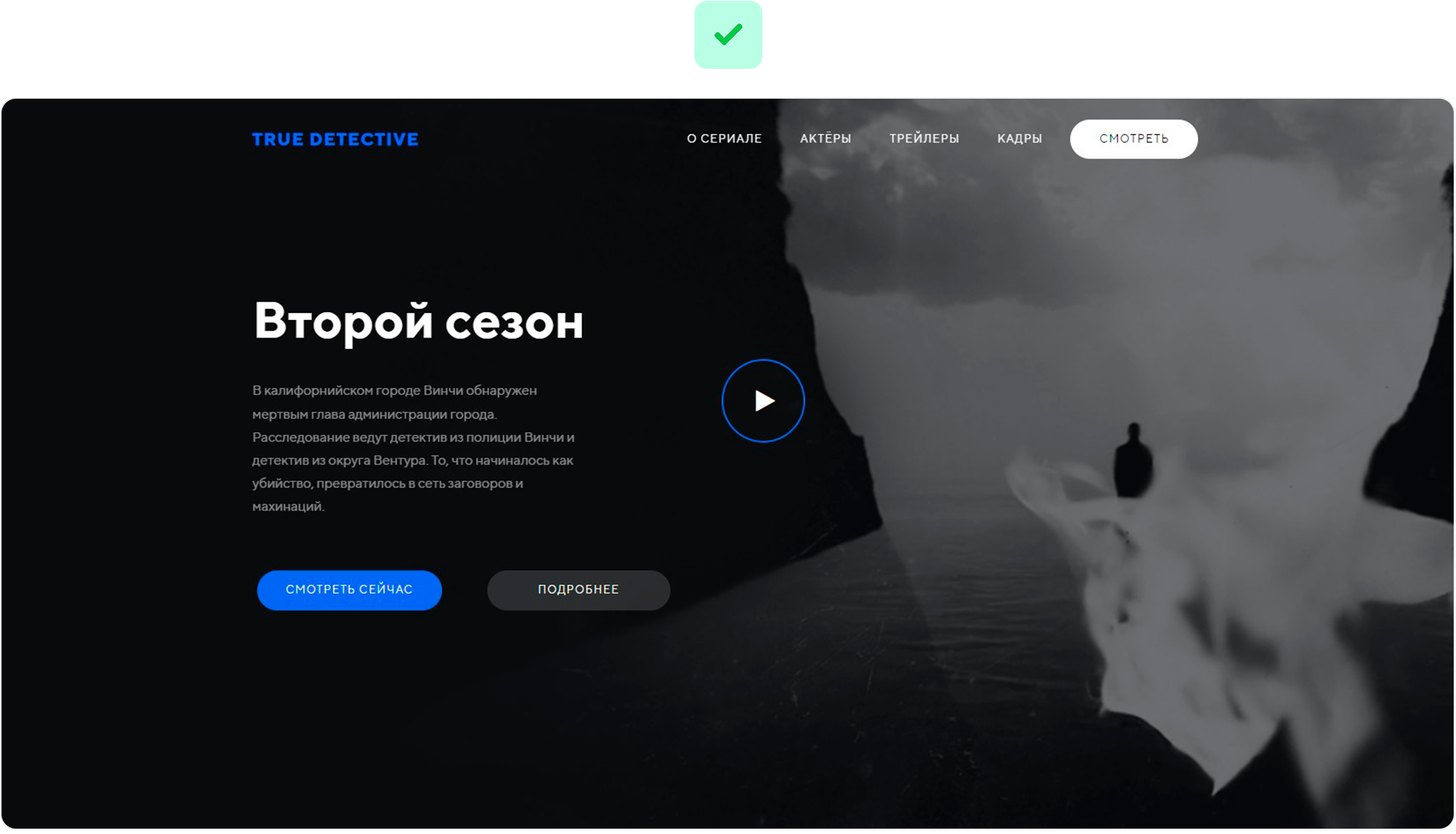
Основная конверсионная кнопка залита цветом, второстепенная кнопка имеет серый оттенок. Таким образом удалось выделить наиболее важную кнопку.
Открыть пример
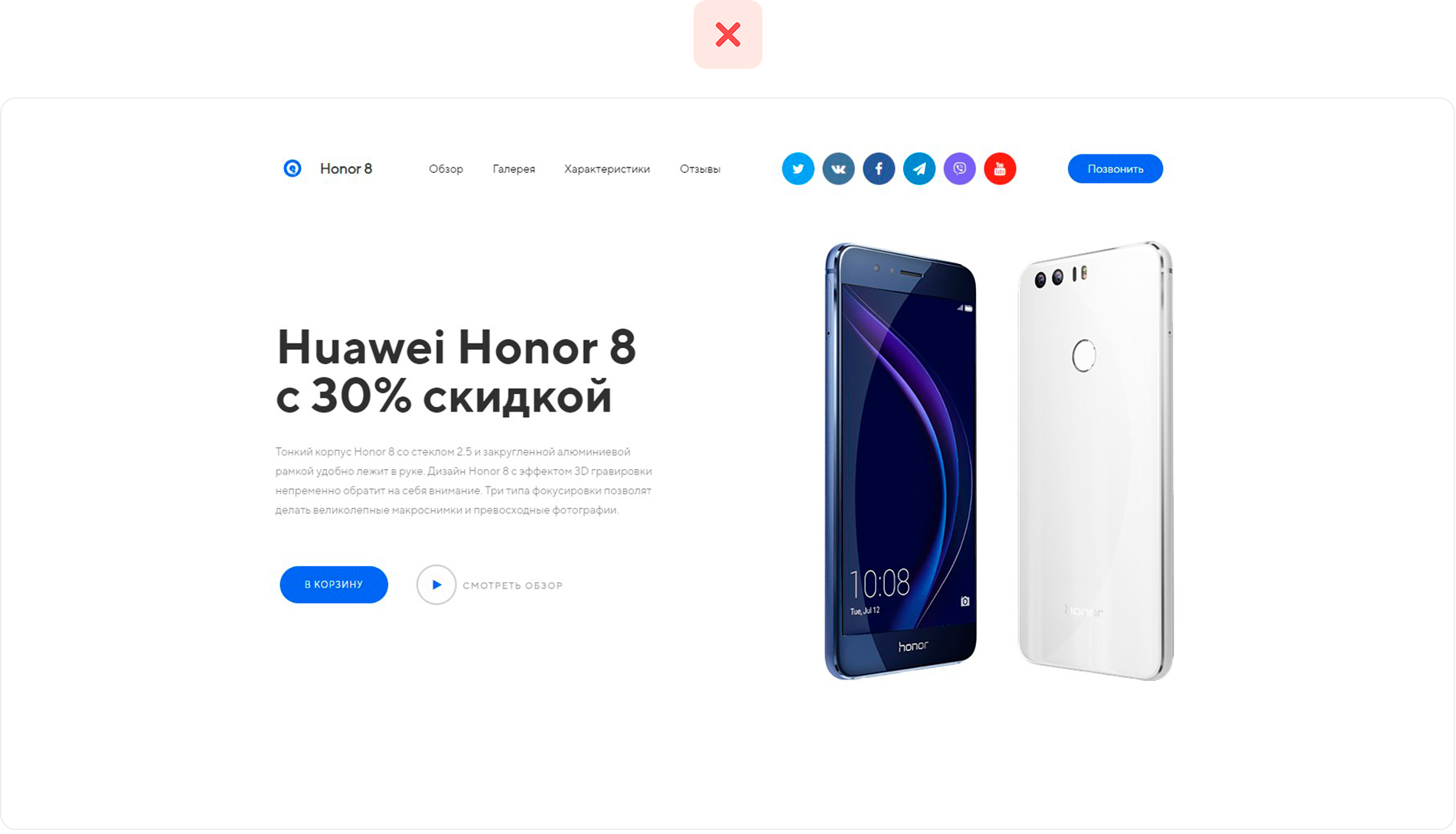
14. Визуально перегруженное меню
С какой целью пользователей заходит на ваш сайт? Правильно! Чтобы найти решение своей проблемы. Представьте, если в меню пользователь увидит 10 разделов, а также социальные сети или мессенджеры и кнопку обратного звонка. Всё это мешает быстро сориентироваться на сайте. Рекомендуется использовать в меню не более 5-7 разделов.

В меню много второстепенной информации, в таком случае ориентироваться на сайте сложнее.
Открыть пример

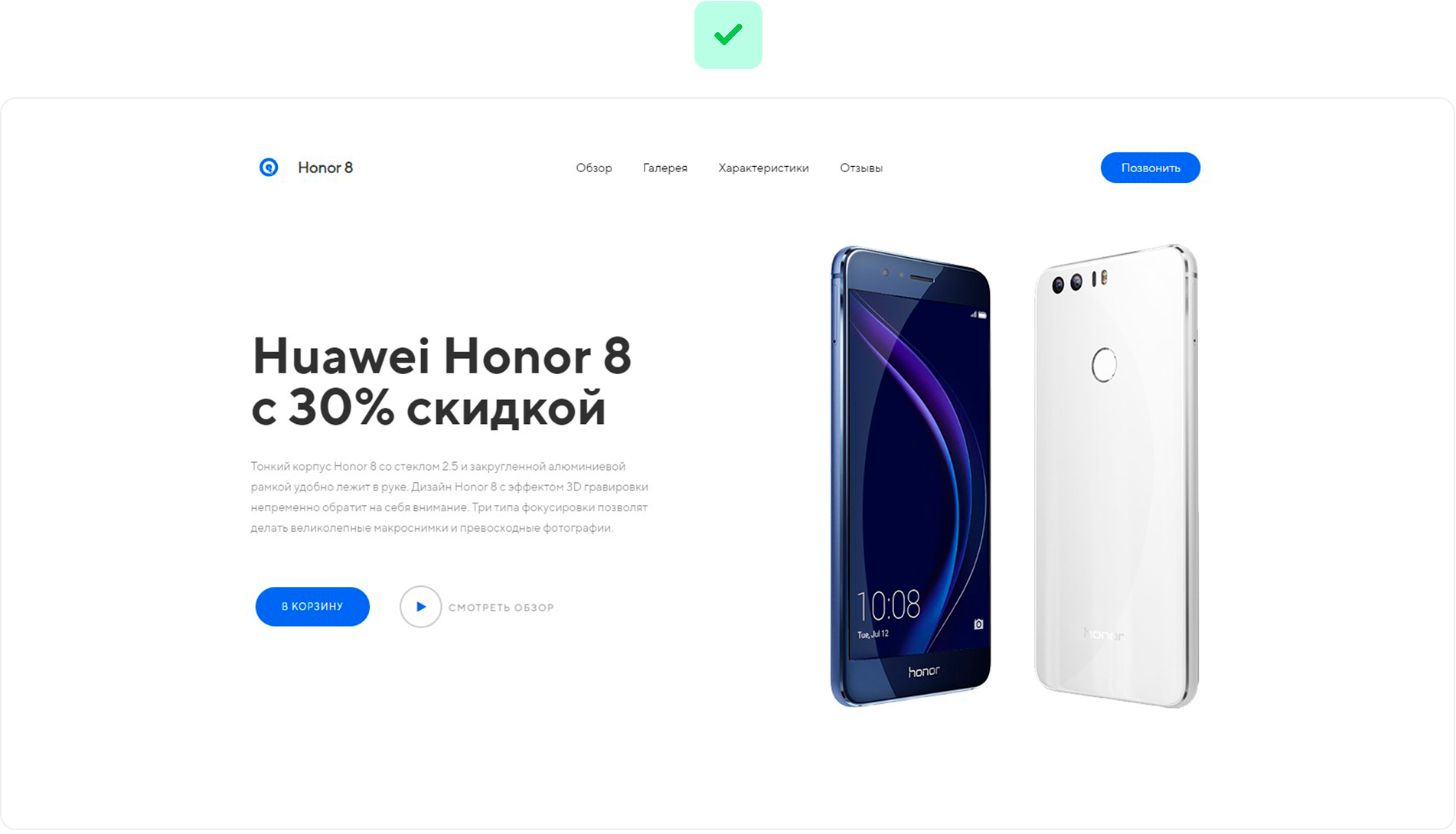
Только основная информация в меню, ориентироваться легко.
Открыть пример
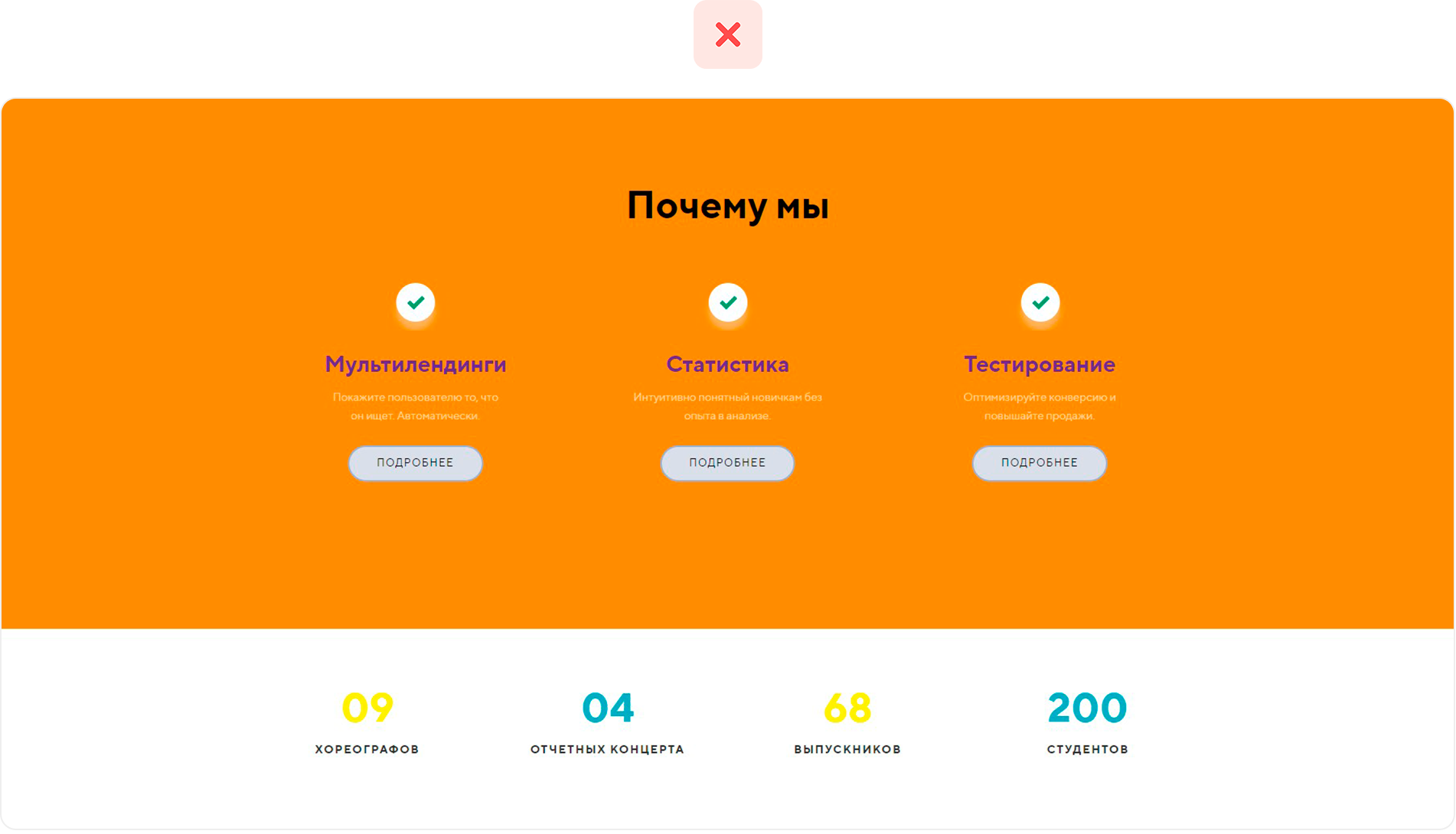
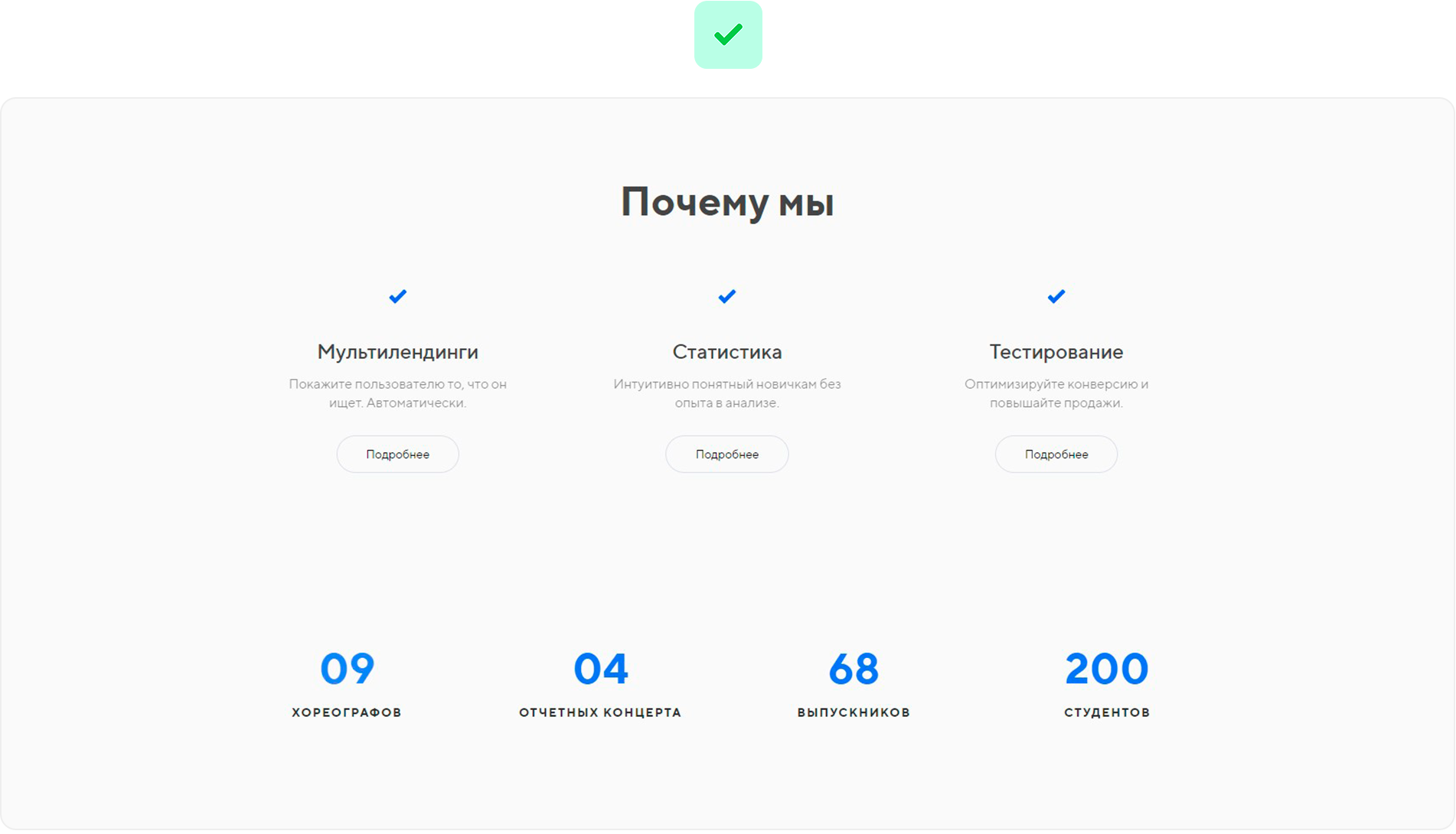
15. Использование более 3 цветов
Рекомендуется придерживаться не более 1-2 цветов при дизайне страницы, один из которых является акцентным, для выделения важной информации. Большое количество цветов на странице не даёт сфокусироваться на важной информации.

Большое количество ярких цветов негативно сказываются на восприятии информации. Не совсем понятно на что стоит обратить внимание.
Открыть пример

Всего один цветовой акцент позволяет понять на что стоит обратить внимание, фон залит нейтральным цветом. Например #fafafa
Открыть пример
