Библиотека компонентов и возможности работы с кодом виджетов
Содержание:
1. Как перенести компонент из библиотеки в редактор?
2. Как создать свой компонент?
Список доступных для установки компонентов:
текстовые элементы;
вкладки;
дополнительные поля в формах;
кнопки с новыми эффектами;
слайдеры, ховеры, и другие декорации;
фоны в секциях с необычной анимацией;
спойлер с меняющимся текстом или «Читать далее»;
и многие другие.
1. Как перенести компонент из библиотеки в редактор?
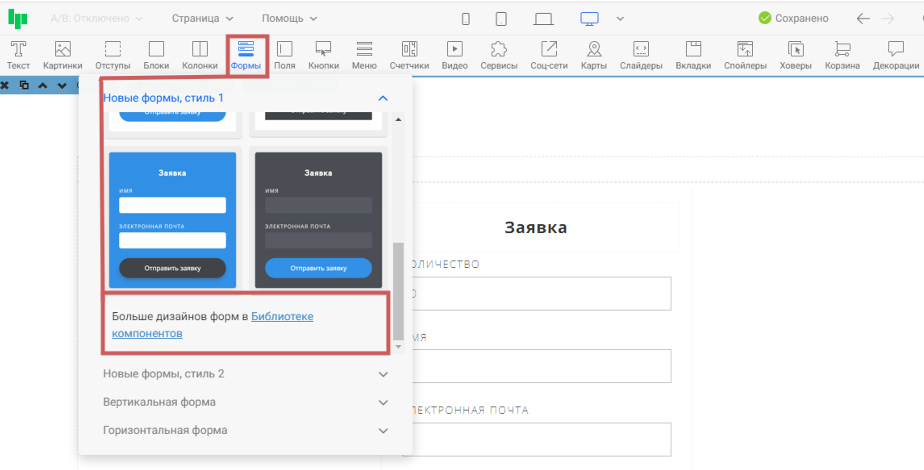
В редакторе страниц вы можете найти ссылки на библиотеку компонентов, в которой содержатся нестандартные виджеты.
Просматриваем доступные решения. Нам подойдут те, которые обозначены логотипом Платформы.
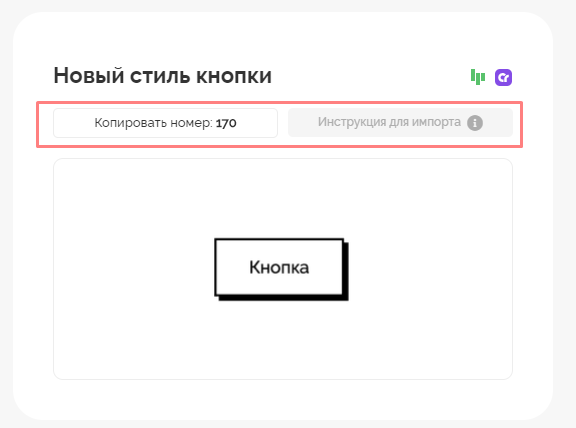
Чтобы перенести понравившийся виджет к себе на страницу, достаточно выбрать компонент и скопировать его номер.
❗Важно: некоторые решения устанавливаются в секции, а другие - в виджеты. Поэтому обязательно просматривайте «Инструкцию для импорта», прежде чем встраивать компонент.
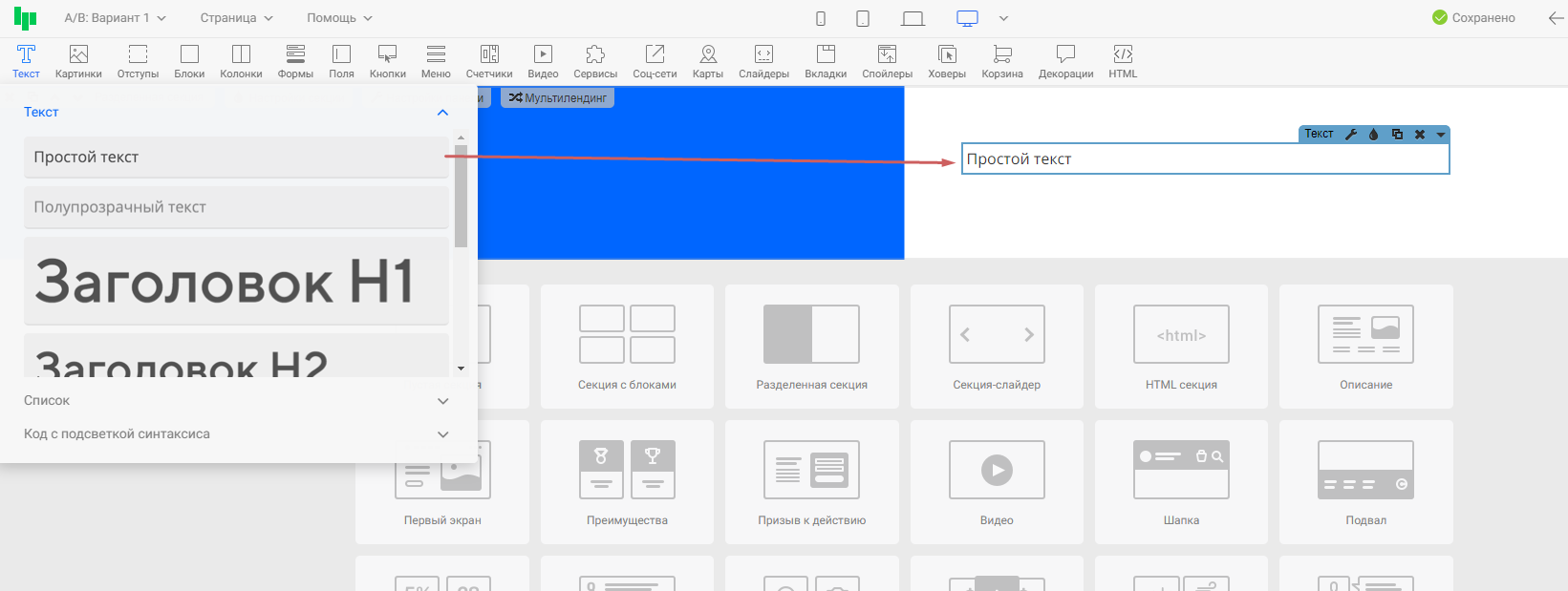
В нашем случае - размещаем любой виджет (например, «Текст») в желаемом месте на странице.
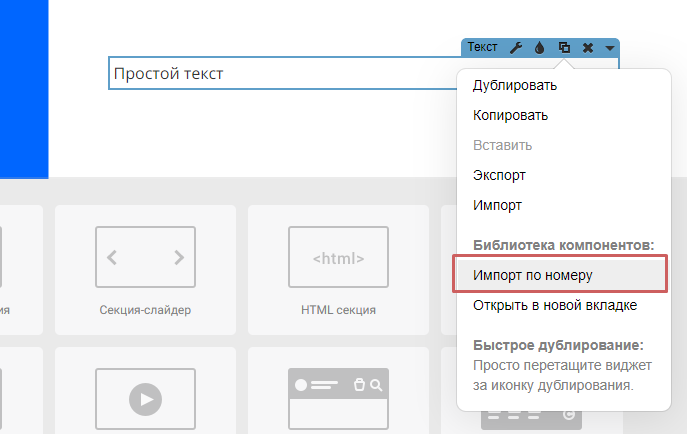
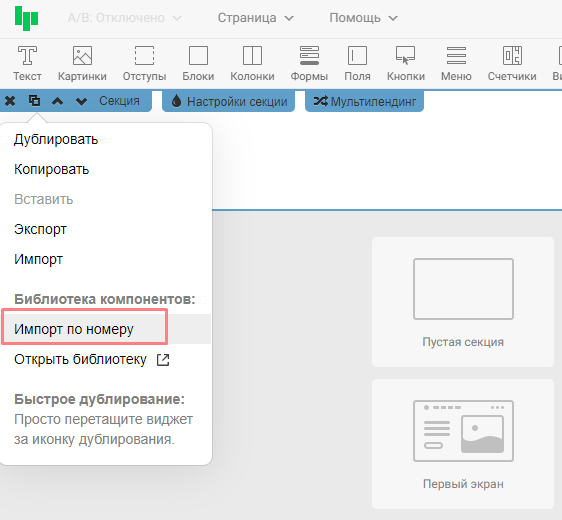
Переходим в меню копирования и выбираем «Импорт по номеру»
Указываем уже известный номер и наслаждаемся новым решением 🙂
2. Как создать свой компонент?
Помимо базы уже готовых решений, в редакторе есть возможность создавать свои виджеты и работать с кодом уже имеющихся, настраивая компоненты под свои нужды.
Часть возможностей уже описана в инструкции «Как разместить сторонние скрипты на Платформе?», также для разработчиков предусмотрена работа с кодом виджетов напрямую.
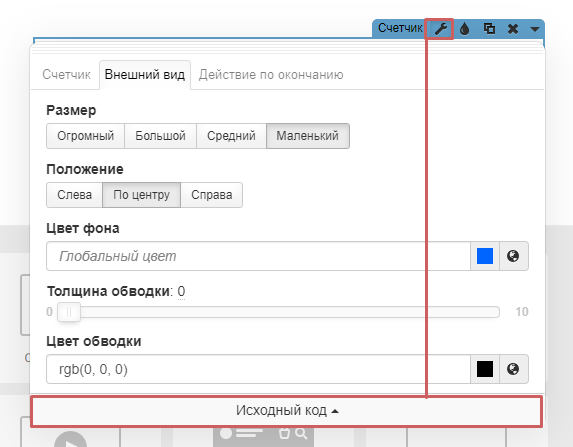
Из настроек некоторых виджетов можно перейти в исходный код.
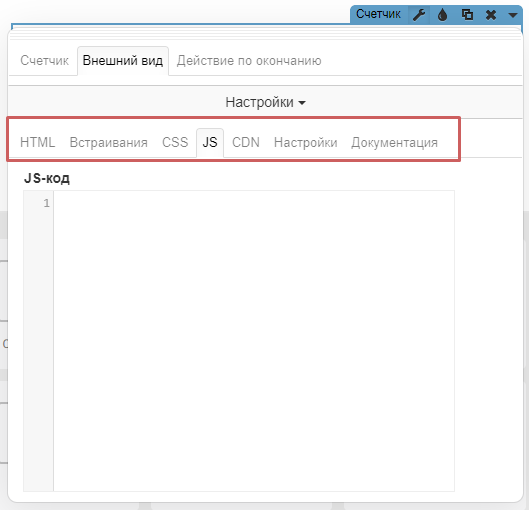
Где появится возможность работать с кодом виджетов.
Документация расположена в первую очередь по ссылкам:
https://platformalp.ru/metahtml
и
https://docs.creatium.io/js-api