Как сделать боковое меню для сайта?
Данный виджет добавляет боковую выдвигающуюся панель, которая будет открываться при нажатии на зафиксированную кнопку сбоку сайта или на любую свою кнопку.
Пример работы панели на странице http://navpan.plp7.ru/.
Как перенести компонент из библиотеки в редактор?
В редакторе страниц вы можете найти ссылки на библиотеку компонентов, в которой содержатся нестандартные виджеты.
В ней можно найти различные решения.
Нам сейчас подходит боковое меню - номер 121
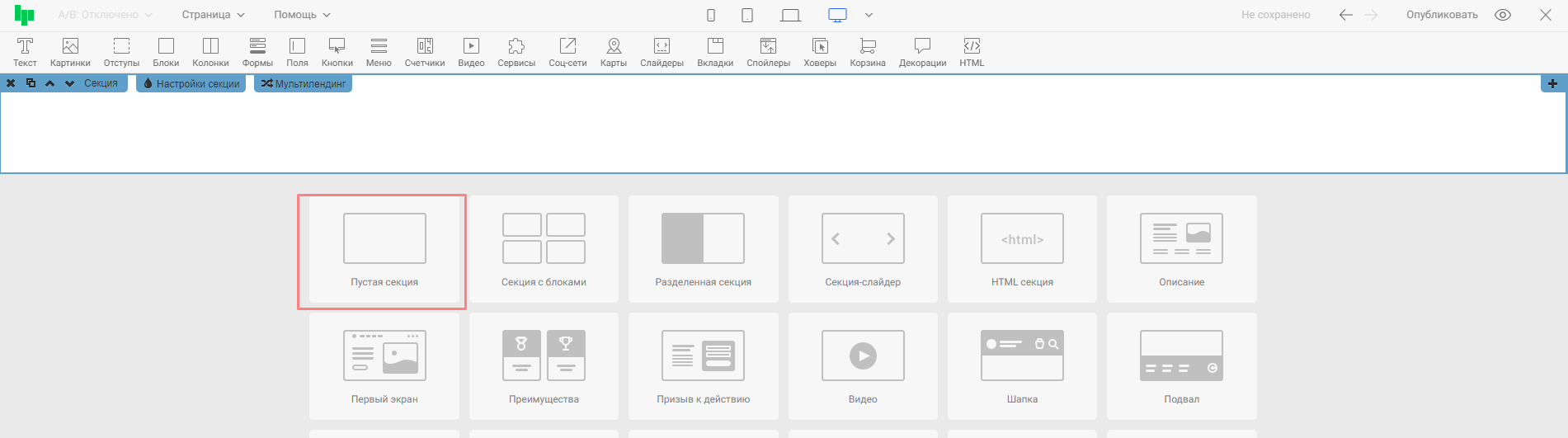
Далее - размещаем любую секцию (например, «Пустая секция») в желаемом месте на странице.
Удобнее всего секцию с кнопкой будет разместить в самом конце страницы.
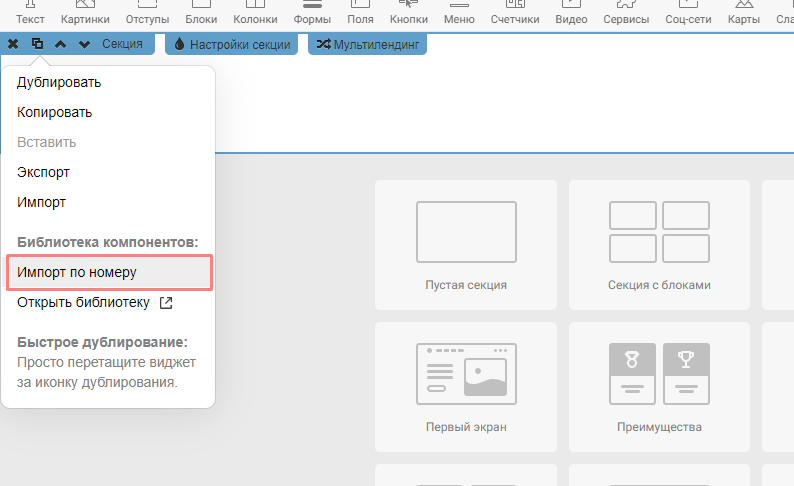
Переходим в меню копирования и выбираем «Импорт по номеру»
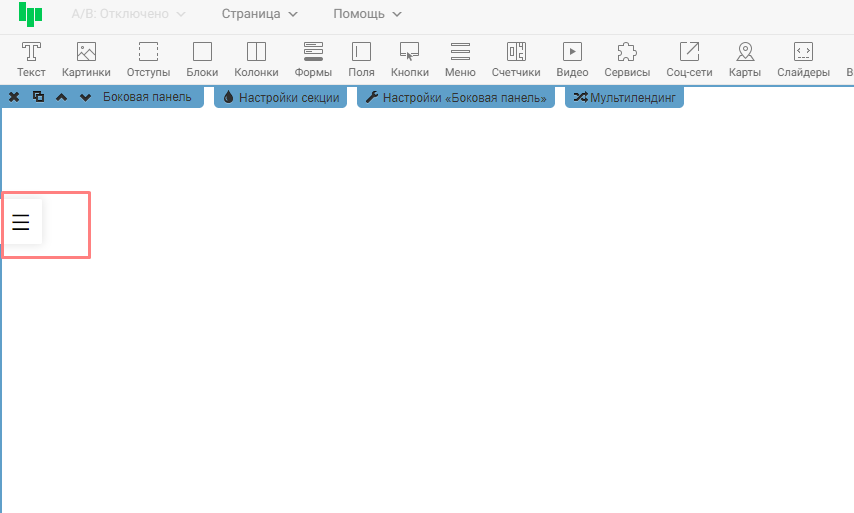
Указываем уже известный номер и наслаждаемся новым решением 🙂После этого появится секция «Боковая панель» и слева зафиксированная кнопка для ее открытия.
Установка виджета завершена.✅
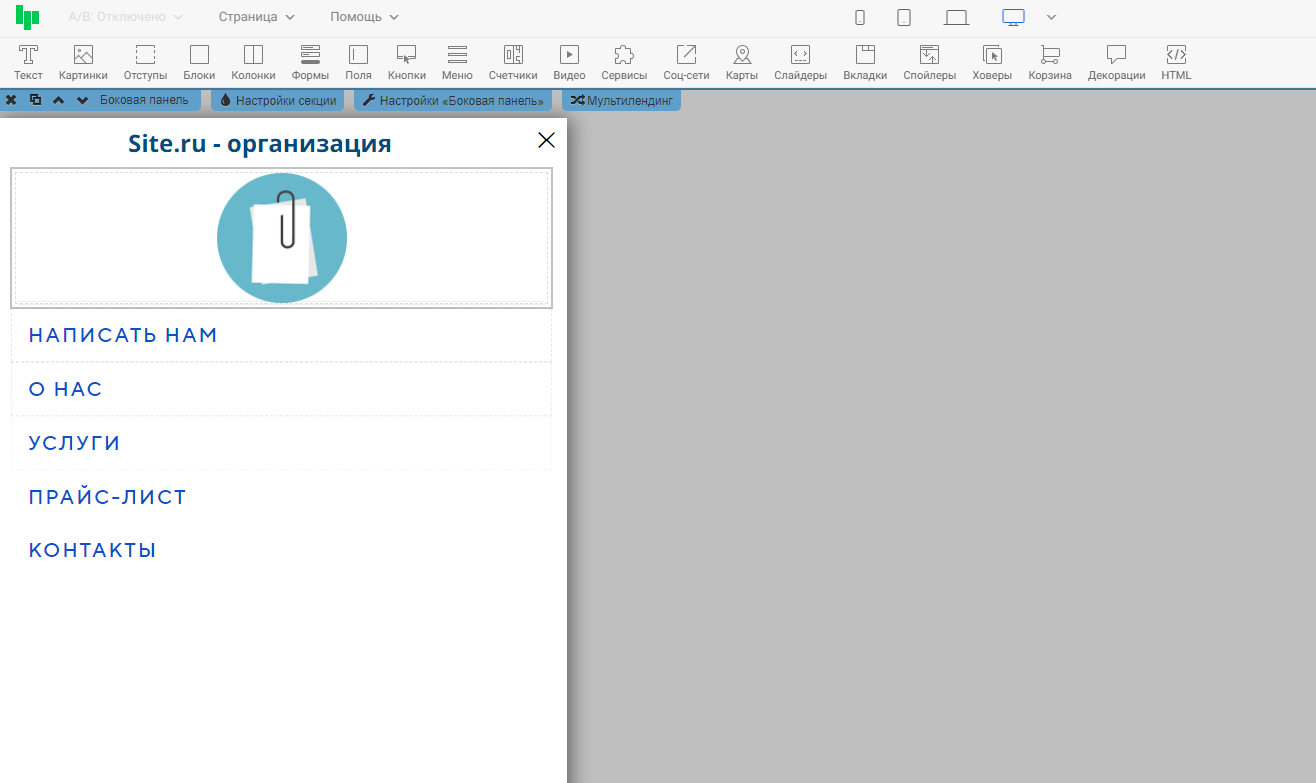
Нажмите на эту белую кнопку слева - откроется панель:
Панель состоит из верхней части, в которой может быть указан текст, правее - крестик для закрытия панели и ниже вставляются виджеты - текст, кнопки, картинки и т.д.
Настройки панели:
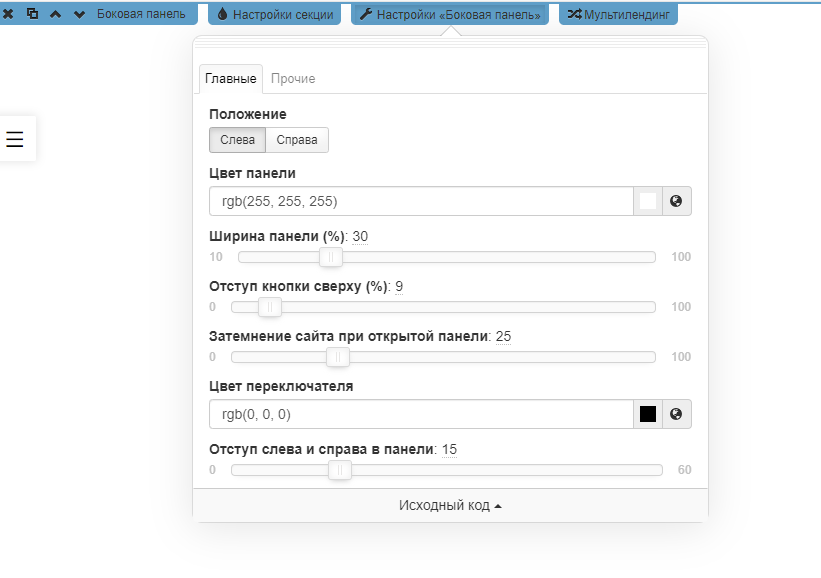
В основных настройках указывается внешний вид и положение панели.
«Ширина панели» указывается в процентах от ширины экрана. На телефонах ширина всегда будет на всю ширину экрана.
«Цвет переключателя» настраивает цвет крестика внутри панели и цвет иконки, которая открывает панель.
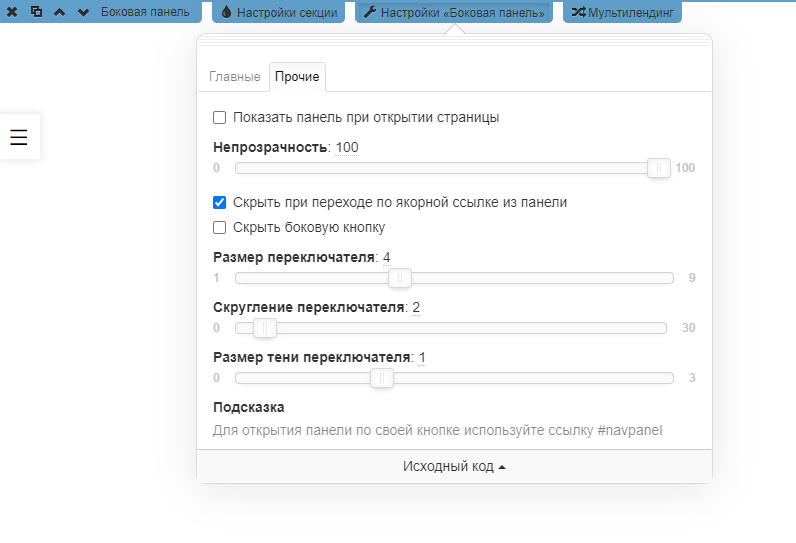
Дополнительные настройки позволяют детальнее настроить внешний вид и определить поведение панели.
Есть опции:
• Скрывать панель при нажатии на кнопку прокрутки к определенной секции.
• Скрыть боковую фиксированную кнопку, чтобы открывать панель по своей кнопке, указав у нее ссылку #navpanel
Демонстрация работы этих опций на сайте http://navpan.plp7.ru/
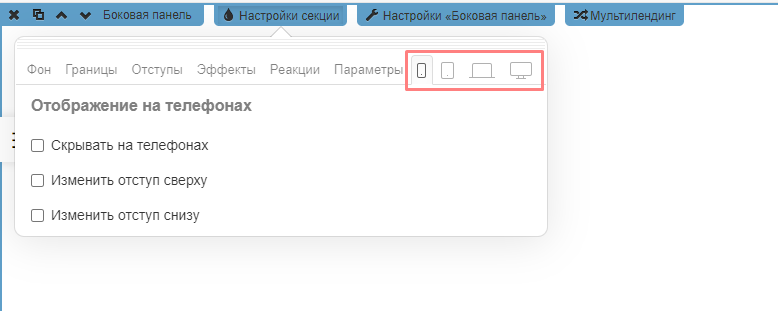
Как и любая секция, панель при необходимости скрывается для ненужных устройств.
Особенности панели:
❕ Всегда будет на всю высоту экрана. Если нижние виджеты в панели не вмещаются по высоте, то они будут скрыты.
❕ Закрывается не только по "крестику", но и при нажатии на область вне панели.
❕ Также закрытие возможно по кнопке "Назад" в браузере - работает и на мобильных устройствах.
❕ При открытии панели в ссылке на страницу добавляется окончание #navpanel.
Если открыть сайт по ссылке вашсайт.ру/#navpanel, то сразу появится панель.
❕ На одной странице возможно добавить только одну панель.
Готово, мы завершили настройку бокового меню 👍