Как подключить прием оплат через сервис Тинькофф?
Полноценной интеграции с сервисом Tinkoff на данный момент на Платформе нет. Однако, вы можете реализовать приём оплаты, используя код, предоставленный банком Тинькофф, и инструкцию ниже.
Банк предоставляет 2 варианта встраивания оплаты:
По платёжному виджету и кнопке «Купи в кредит».
Рассмотрим варианты, как сделать переход к оплате при нажатии на кнопку и при отправке формы.
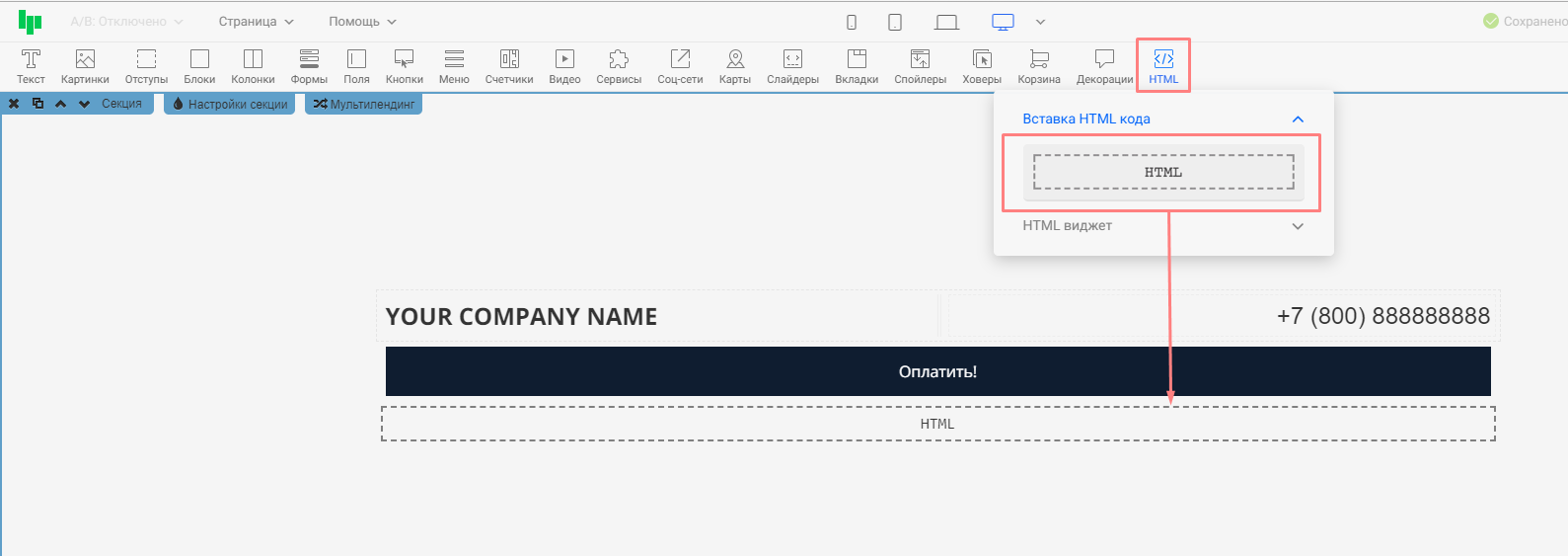
1. Вставьте виджет "HTML-код" в любом месте страницы.
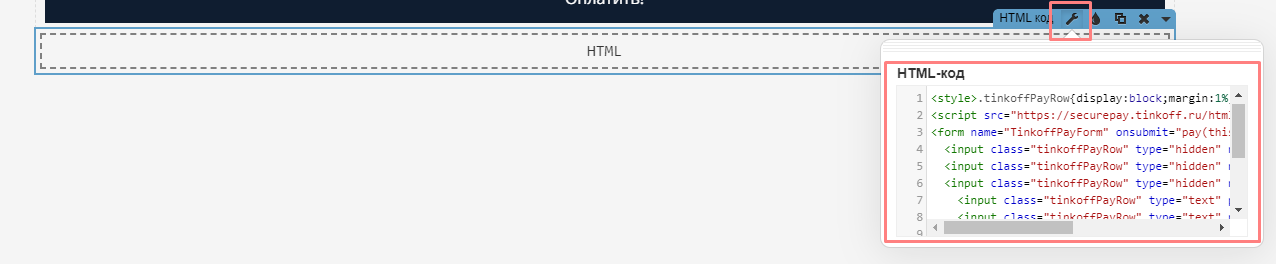
2. В настройках виджета "HTML-код" вставьте код платежного виджета, который был получен в инструкции от Тинькофф.
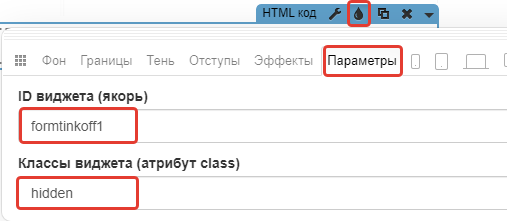
3. В параметрах этого виджета нужно установить скрытие виджета с помощью класса hidden, а также добавить ID, который может указываться английскими буквами и цифрами. В данном случае это formtinkoff1
4. В настройках кода формы Тинькофф необходимо изменить информацию о сумме товара, его названии и т.д.
Информацию, как это сделать, можно найти в документации:
По платёжному виджету и кнопке «Купи в кредит»
К примеру, для платежного виджета обязательно нужно указать идентификатор магазина в строке:
<input class="tinkoffPayRow" type="hidden" name="terminalkey" value="TinkoffBankTest"> вместо TinkoffBankTest.И сумму (если оплата не из корзины). Она указывается в строке:
<input class="tinkoffPayRow" type="text" placeholder="Сумма заказа" name="amount" required>Вместо required впишите value="100" с нужной суммой в рублях.
<input class="tinkoffPayRow" type="text" placeholder="Сумма заказа" name="amount" value="100">У платёжного виджета (для кнопки подобное сделать нельзя) вы можете так же выбрать, выполнять оплату на той же странице или открыть дополнительное окно.
Для этого находим строку с name="frame":
<input class="tinkoffPayRow" type="hidden" name="frame" value="true">И задаём значение value:
true (при переходе к оплате будет открываться окно на текущей странице) или false (будет осуществляться переход на новую страницу).
Теперь переходим к настройкам:
-
Переход к оплате при нажатии на кнопку (доступно на всех тарифах)
-
Переход к оплате сразу после отправки формы (доступно на всех тарифах)
-
Использование оплаты Тинькофф вместе с корзиной (доступно на тарифах Бизнес и Бизнес+)
1. Переход к оплате при нажатии на кнопку
1. Переместите ранее настроенный виджет "HTML-код" рядом с кнопкой.
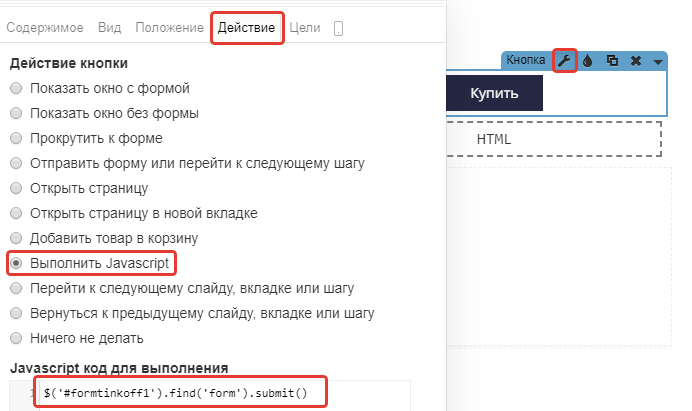
2. В действии кнопки укажите "Выполнить Javascript" и вставьте такой код:
$('#formtinkoff1').find('form').submit()formtinkoff1 в коде - это указание ID на нужный платежный виджет. Если будет несколько товаров со своими платежными виджетами, то для каждого виджета в коде должен указываться разный ID.
Готово! Настройка выполнена 🎉
2. Переход к оплате сразу после отправки формы
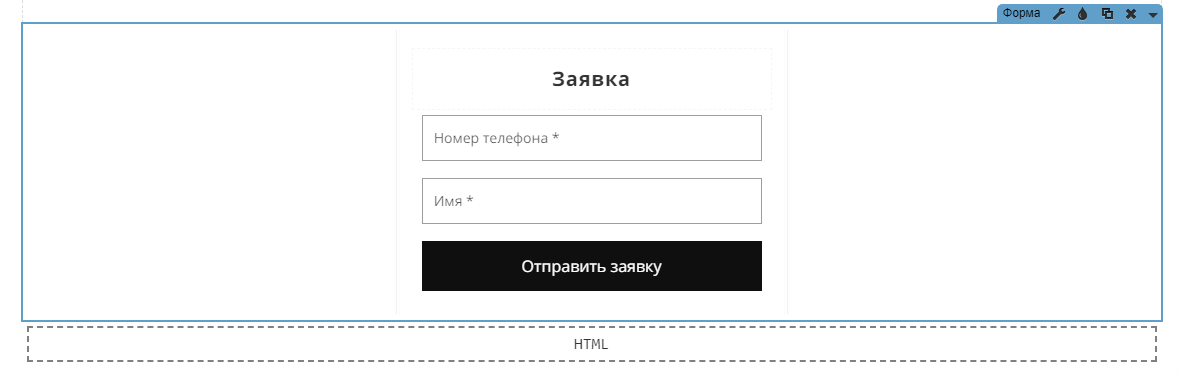
1. Переместите ранее настроенный виджет "HTML-код" рядом с формой.
Важно, чтобы виджет был не внутри виджета формы, а выше или ниже.
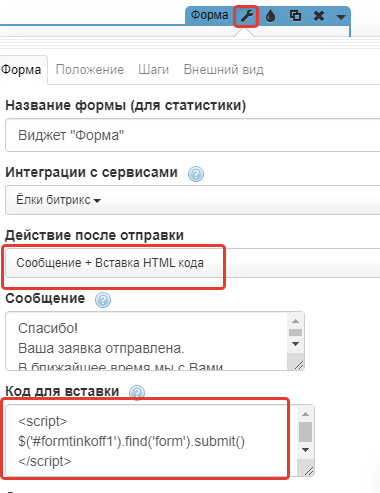
2. В действии формы укажите "Вставка HTML кода" или "Сообщение + вставка HTML кода" и вставьте такой код:
<script>
$('#formtinkoff1').find('form').submit()
</script>formtinkoff1 в коде - это указание ID на нужный платежный виджет. Если будет несколько товаров со своими платежными виджетами, то для каждого виджета в коде должен указываться разный ID.
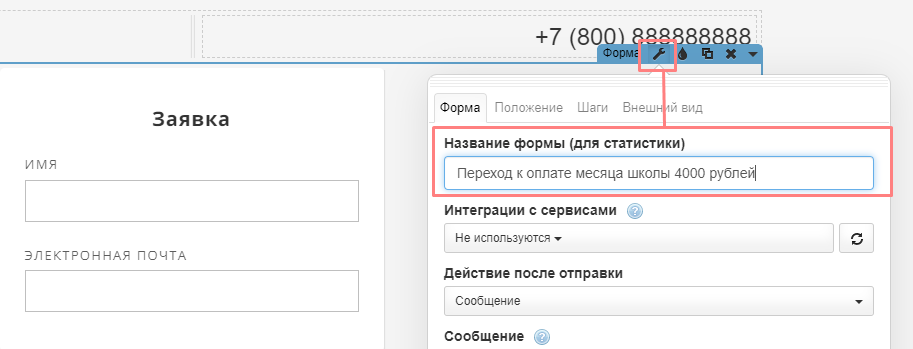
Обратите внимание, что для удобства понимания, через какую форму перешли к оплате, вы можете указать со стороны Платформы название. Данная информация со стороны сервиса Тинькофф отражена не будет, но в информации о заявке со стороны Платформы вы увидите название формы, время и другие данные для идентификации клиента.
Готово! Настройка выполнена 🎉
3. Использование оплаты Тинькофф вместе с корзиной
Данная настройка подойдёт только для использования с платёжным виджетом Тинькофф и позволит принимать оплату на странице разных сумм.
1. Выполняем настройку корзины по инструкции: «Kак настроить корзину?»
2. Переместите ранее настроенный виджет "HTML-код" рядом с кнопкой открытия корзины.
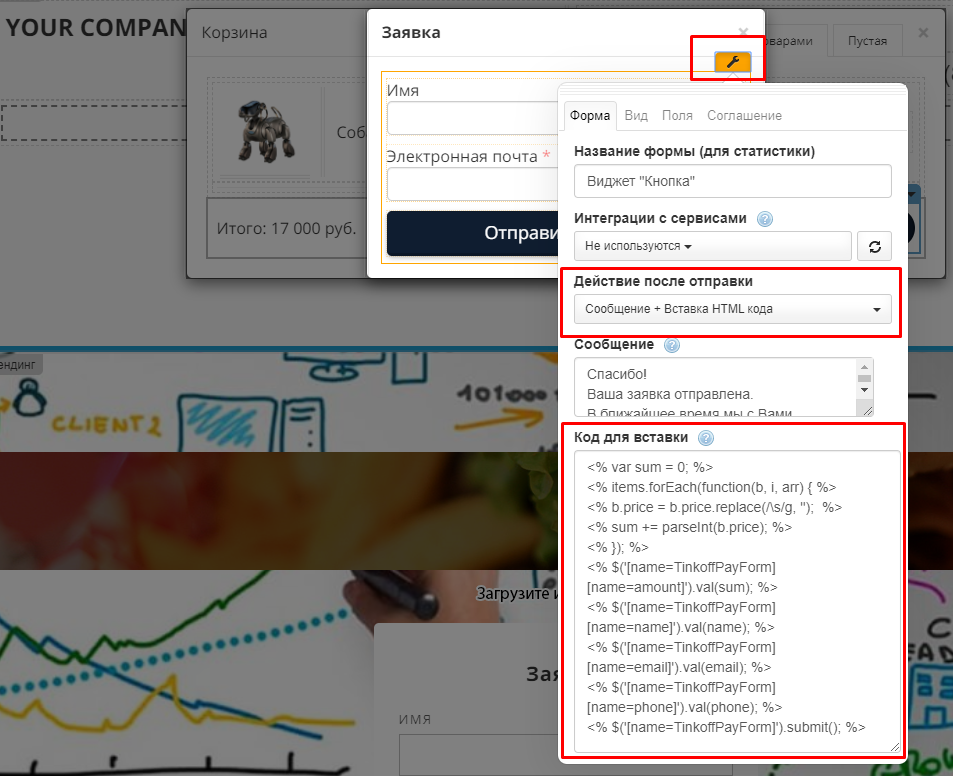
3. Переходим к форме Платформы в корзине. Выбираем Действие после отправки:
"Сообщение + HTML код" или просто "HTML код":
Указываем сообщение(если нужно) и добавляем код для вставки:
<script> plp.api(function(p){
$('[name=TinkoffPayForm] [name=amount]').val(p.cart.subtotal);
$('[name=TinkoffPayForm] [name=name]').val('<%=name%>');
$('[name=TinkoffPayForm] [name=email]').val('<%=email%>');
$('[name=TinkoffPayForm] [name=phone]').val('<%=phone%>');
$('[name=TinkoffPayForm]').submit()})
</script>Готово 🎉 Настройка завершена. Можно протестировать работу на опубликованной версии страницы.