Как добавить видео на страницу?
Содержание:
Добавить видео на страницу можно несколькими способами.
Разберем каждый из них.
Вы также можете ознакомиться с нашей статьей "Виджет видео Youtube с дополнительными настройками"
Важно! Видео в формате shorts не поддерживаются нашим сервисом.
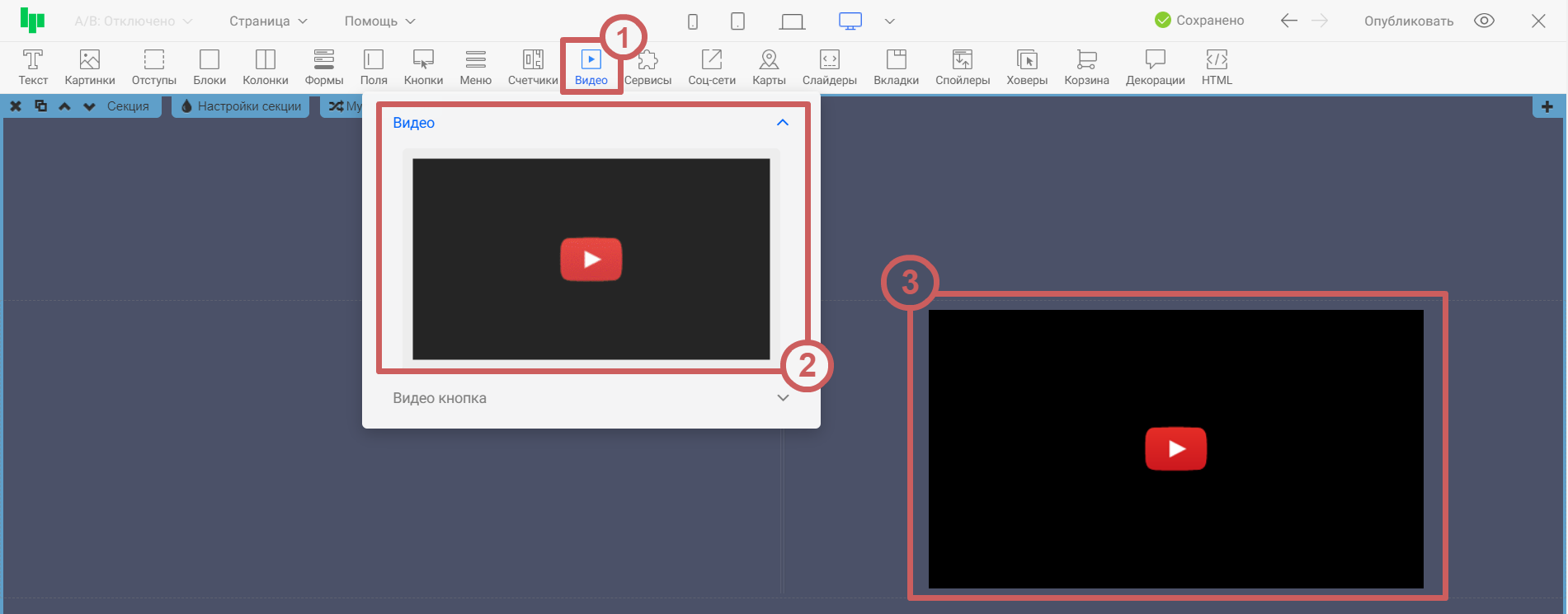
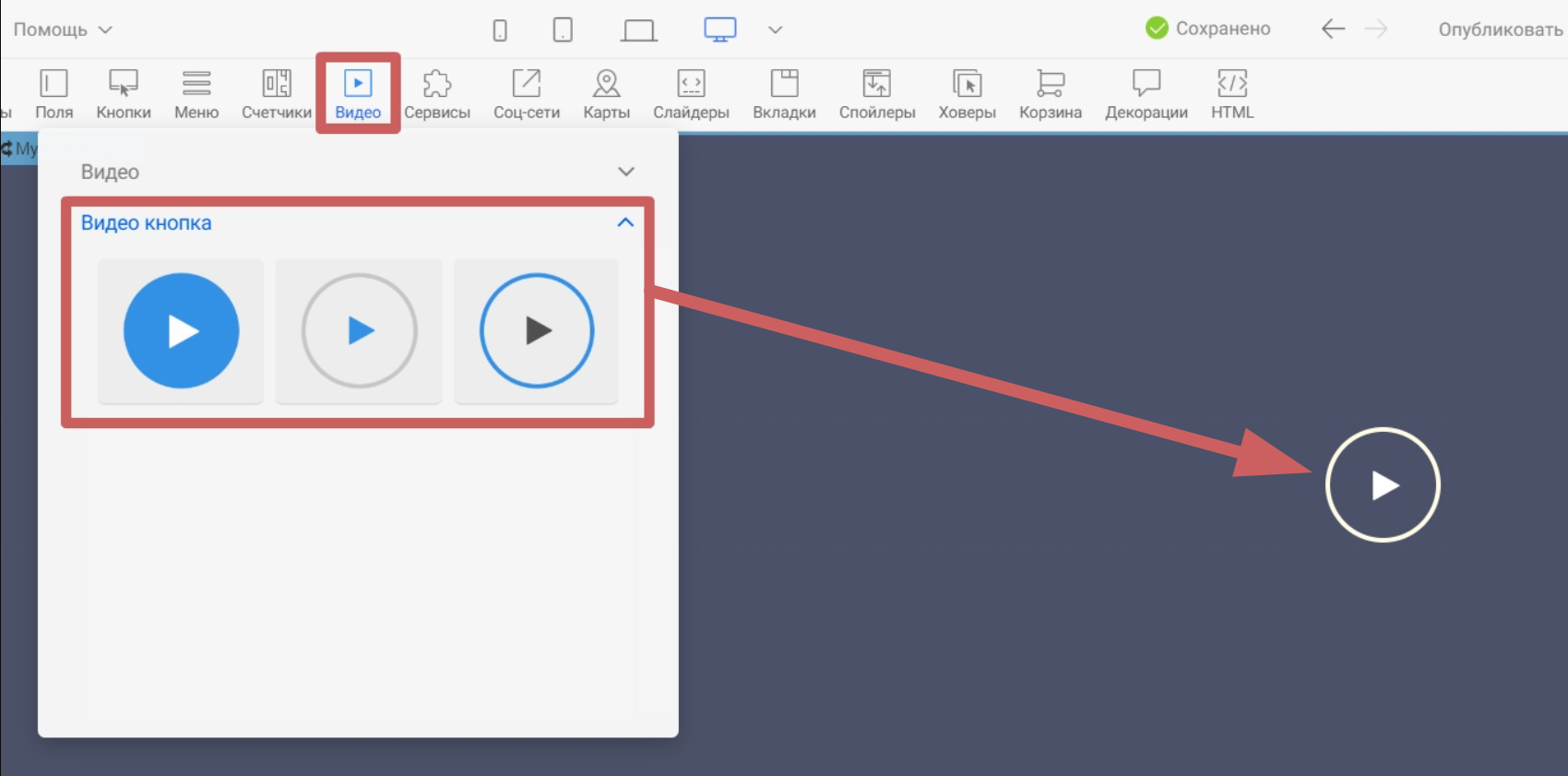
1. Секция с видео
Мы можем добавить на страницу уже готовую секцию, внутри которой есть видео. Останется только указать ссылку на нужное нам видео.
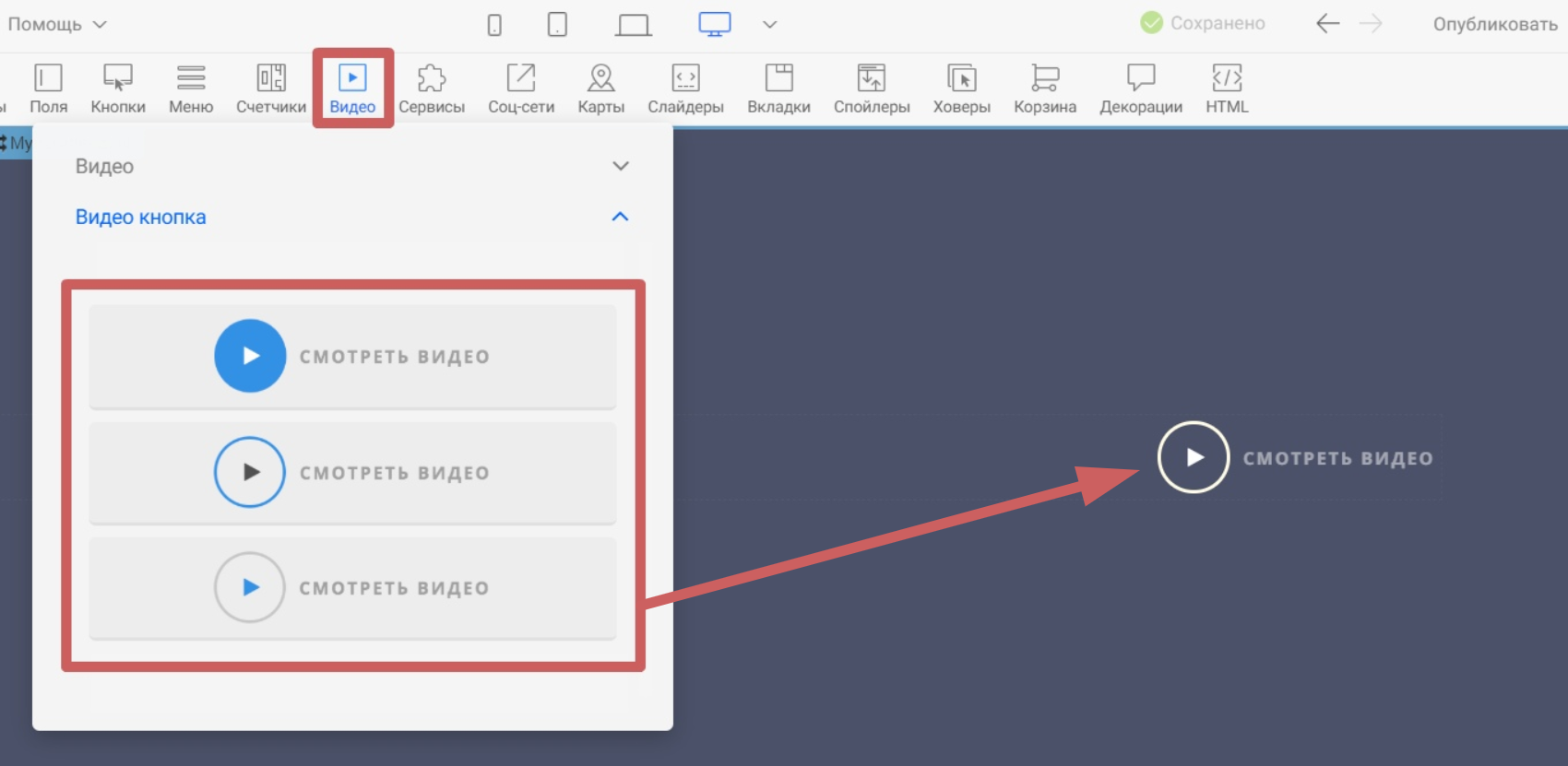
В секции «Видео» сразу установлены виджеты «Видео кнопка» настройку которых мы подробно разберем в разделе «Видео кнопка». На примере ниже, добавим секцию «Видео» и посмотрим на результат.
2. Виджет «Видео»
Помимо готовых секций, мы можем добавить отдельный виджет «Видео» в любую другую секцию.
В настройках виджета «Видео» расположены следующие функции:
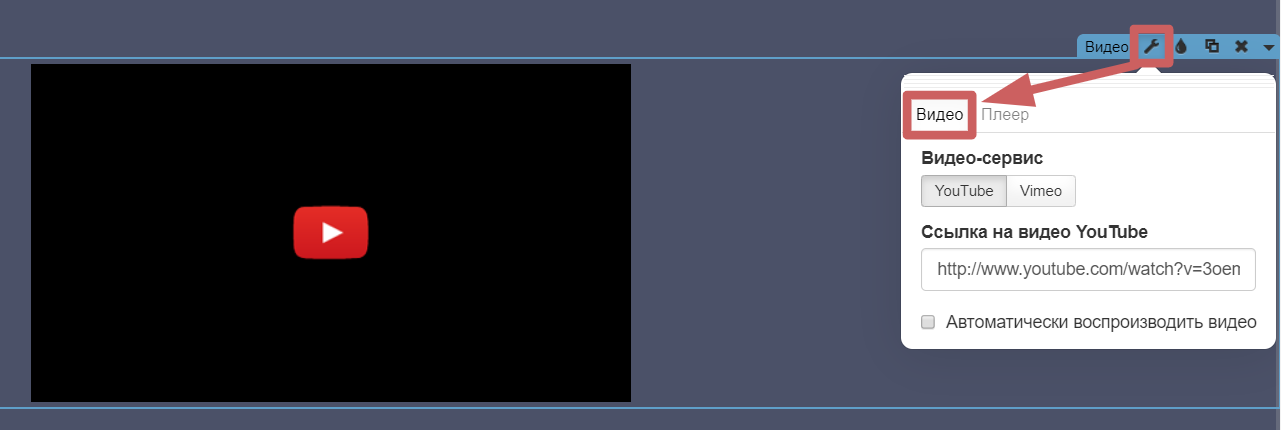
Раздел «Видео»
-
Видео-сервис. Здесь мы выбираем сервис, на котором расположено наше видео. Доступны варианты: YouTube или Vimeo. Загрузить видео с компьютера сразу на страницу нет возможности, сначала нужно загрузить видео на один из этих сервисов.
Примеры ссылок:
YouTube: http://www.youtube.com/watch?v=3oem-M2tQU4
Vimeo: https://vimeo.com/6863198
-
Ссылка на видео. Указываем ссылку на видео, которое уже загружено на один из сервисов, который мы выбрал выше.
-
Автоматически воспроизводить видео. Настройка для включения видео сразу после перехода на страницу посетителя. ❗Важно: На данный момент большинство современных браузеров блокирует возможность автовоспроизведения. В мобильной версии так же эта функция работать не будет.
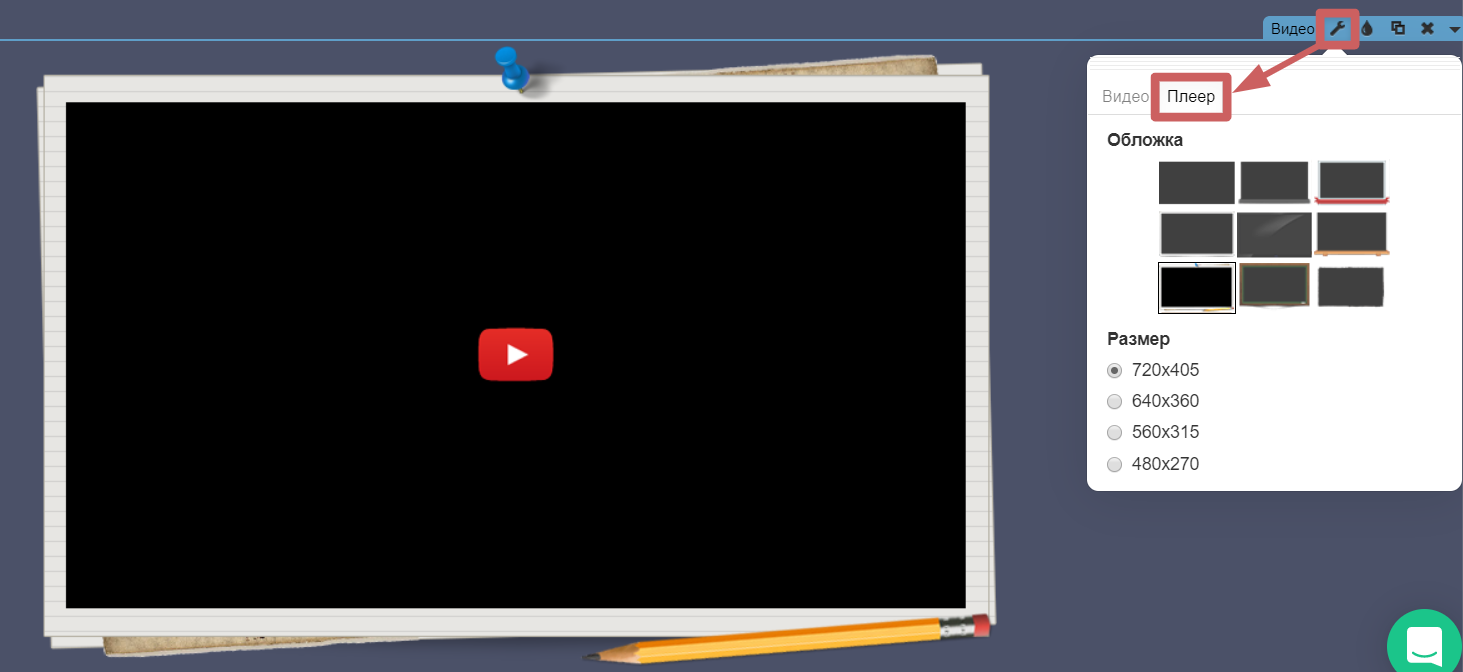
Раздел «Плеер»
-
Обложка. Здесь мы можем изменить стилизацию плеера. Например, сделать его на фоне бумажных листов (пример на скриншоте выше)
-
Размер. Мы можем выбрать размер плеера от 480х270 px до 720х405 px (пикселей).
На примере ниже, проделаем следующие действия:
-
Добавим на страницу виджет видео
-
Укажем ссылку на нужное нам видео
-
Изменим размер и обложку плеера
-
Зайдем в предпросмотр и посмотрим на результат
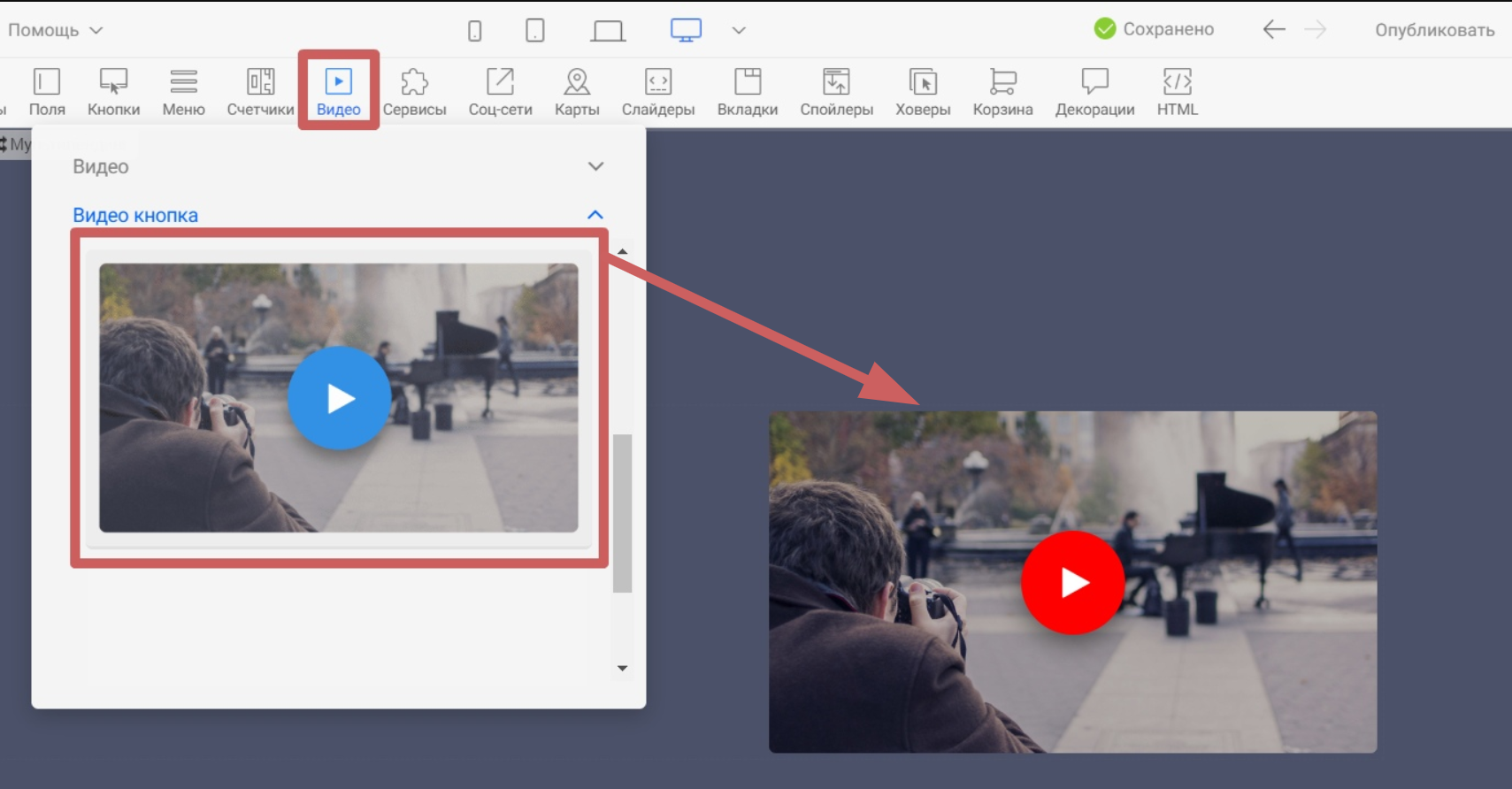
3. Виджет «Видео кнопка»
Данный вид кнопки позволяет разместить видео во всплывающем окне, которое будет открываться по клику на эту кнопку. Есть 3 формата видео кнопки:
1. Только кнопка
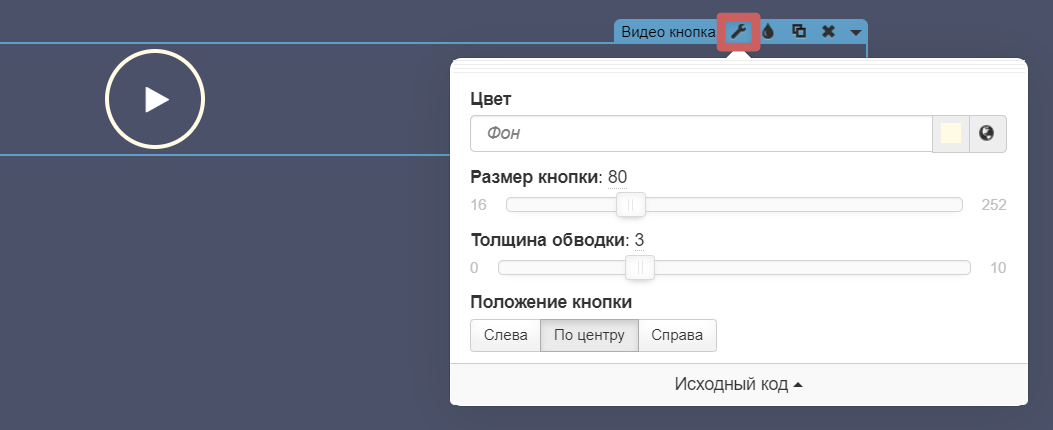
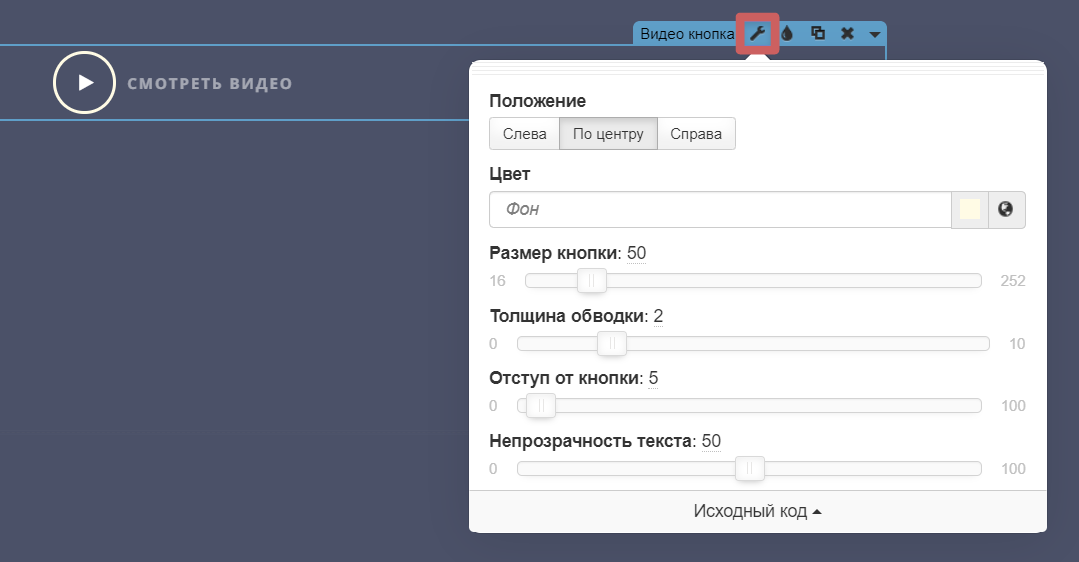
В настройках виджета видео кнопки, в формате кликабельной кнопки, можно указать:
-
Цвет кнопки
-
Размер кнопки
-
Толщину обводки
-
Положение кнопки (слева, по центру, справа)
-
Доступ к исходному коду для самостоятельного редактирования виджета.
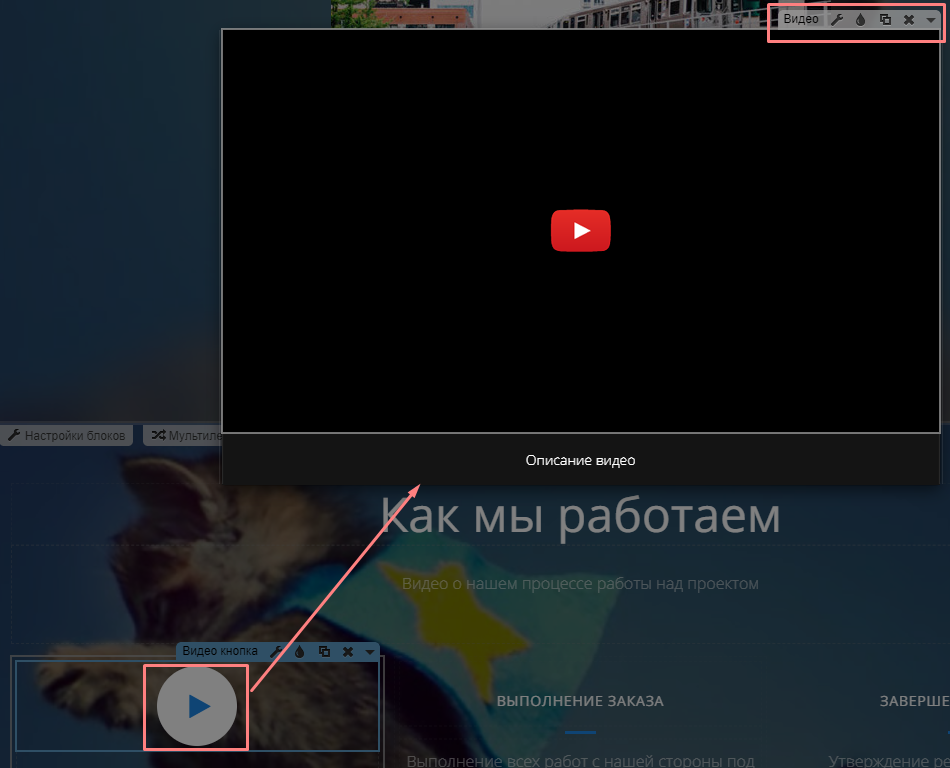
Чтобы открыть всплывающее окно и получить доступ к настройке самого видео, необходимо нажать на иконку кнопки в редакторе. После этого можно будет перейти к настройкам видео, как мы это делали в разделе
Виджет «Видео»
Ниже в анимации посмотрим настройки кнопки и откроем всплывающее окно:
2. Кнопка + текст (не кликабельный)
В настройках виджета видео кнопки, в формате кнопка + текст, можно указать:
-
Положение иконки с текстом
-
Цвет кнопки
-
Размер кнопки
-
Толщину обводки
-
Отступ от кнопки до текста справа
-
Непрозрачность текста
-
Исходный код виджета
Чтобы открыть всплывающее окно с видео, как и ранее, необходимо нажать на иконку видео кнопки в редакторе. При этом, текст не будет кликабельным, открыть окно с видео можно только нажатием на иконку.
Текст рядом с кнопкой редактируется как обычный виджет «Текст», то есть достаточно кликнуть на него и задать нужные настройки.
Ниже в анимации посмотрим настройки кнопки и откроем всплывающее окно:
3. Изображение (не кликабельное) + кнопка
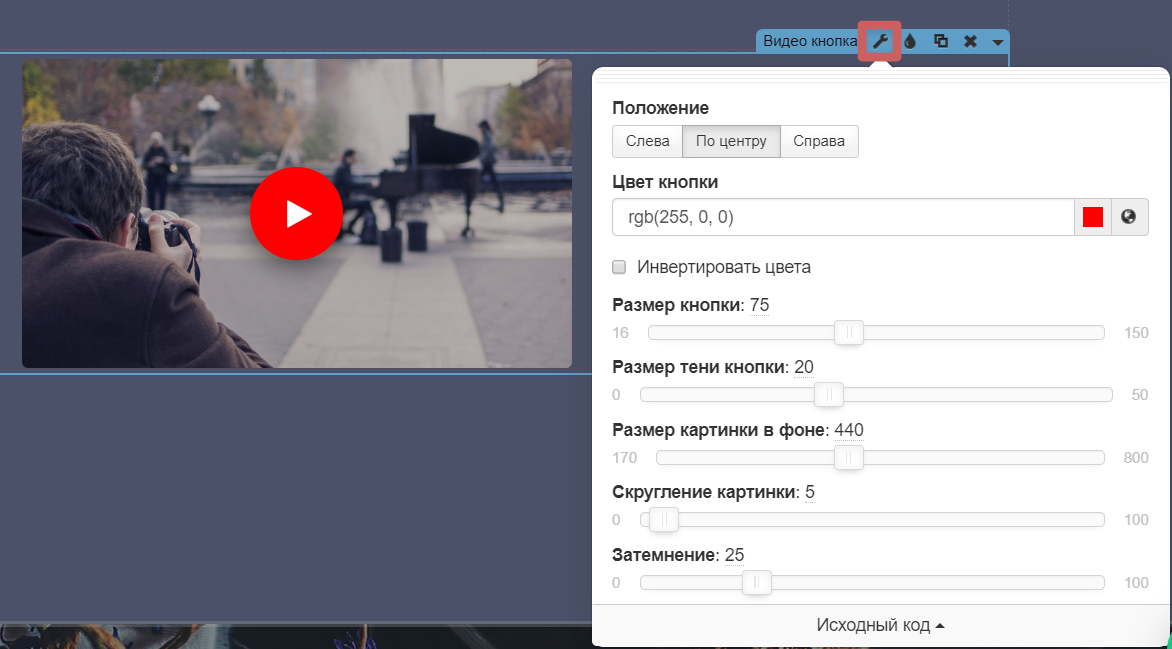
В настройках виджета видео кнопки, в формате изображение + кнопка, можно указать:
-
Положение кнопки
-
Цвет кнопки
-
Инвертировать цвета (например, если кнопка Play белая, а кружок вокруг нее красный (как на примере выше) - функция инвертирования сделает наоборот, кнопку Play красной, а кружок вокруг нее белым).
-
Размер кнопки
-
Размер тени кнопки (вокруг кружка)
-
Размер картинки в фоне
-
Скругление картинки
-
Затемнение картинки
-
Исходный код виджета
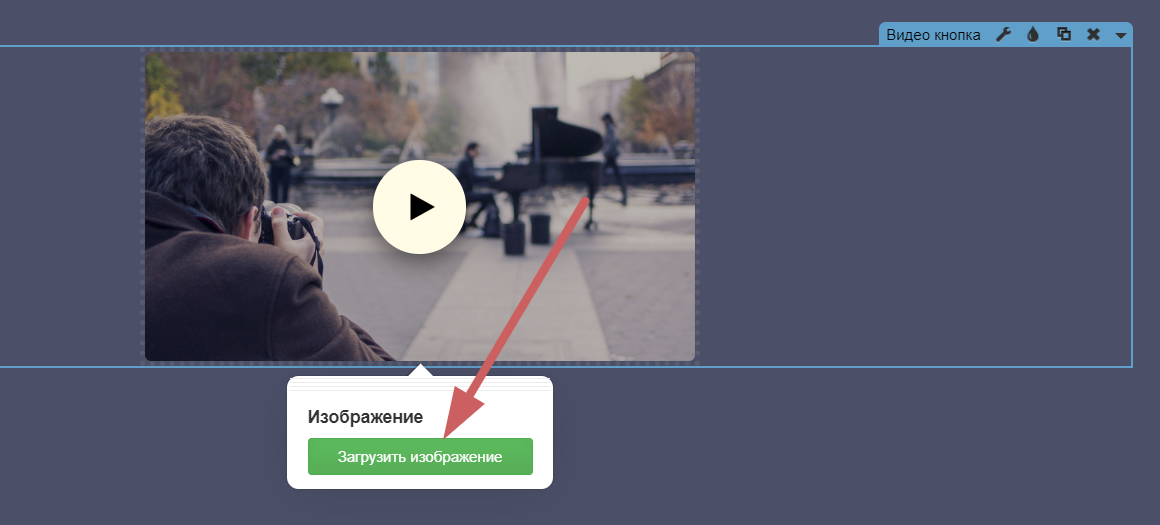
Чтобы изменить фоновую картинку, на которой находится кнопка - нажимаем на неё (на картинку) и загружаем изображение с компьютера.
Чтобы открыть всплывающее окно с видео, необходимо нажать на иконку видео кнопки в редакторе. Если нажать на картинку - окно с видео не откроется. Нужно нажать именно на иконку в центре.
Внутри всплывающего окна, которое открывается по нажатию на иконку, в любом формате видео кнопки - находится уже известный нам виджет «Видео» и блок, в котором можно разместить любые нужные виджеты. Например, текст с описанием и картинку:
Чтобы закрыть окно с видео, нужно нажать на любую точу за пределами окна.
4. Видео в фоне секции или виджета
Помимо отдельных виджетов с видео, мы можете добавить видео в фон любой секции или виджета. Для этого проделаем следующие действия:
-
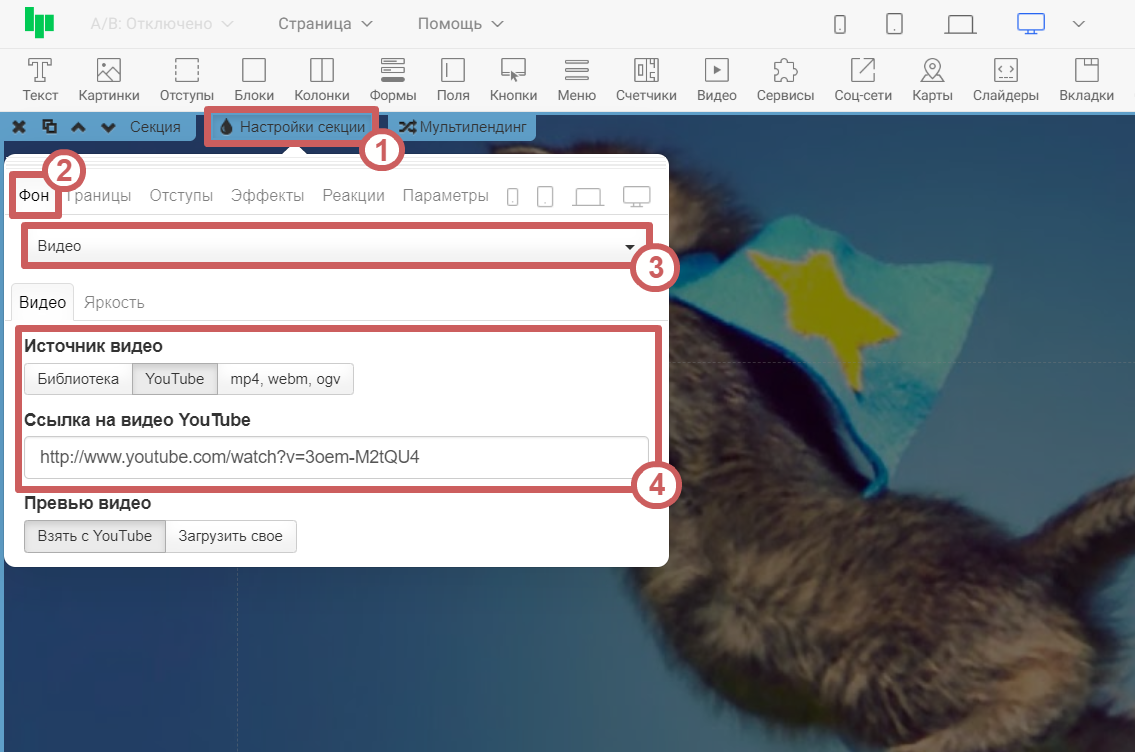
Заходим в настройки стилей секции (иконка капельки)
-
В разделе «Фон» выбираем тип фона «Видео»
-
Выбираем источник видео. Это может быть: стандартная библиотека с разными видео; ссылка на видео, которое размещено на YouTube; ссылка на видео, которое находится на стороннем хостинге. Обратите внимание, что загрузить свое видео с ПК сразу на страницу нет возможности. Можно только указать ссылку на сторонний ресурс, где находится ваше видео.
Теперь разберем подробнее некоторые разделы.
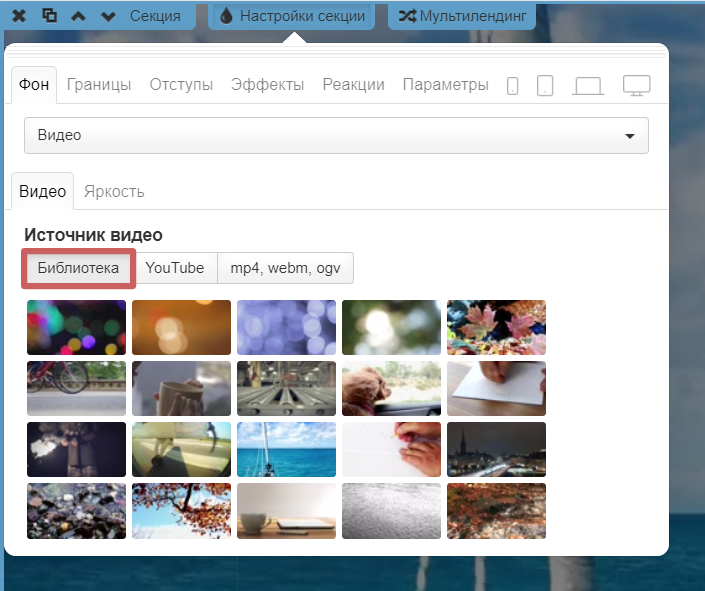
Источник видео - Библиотека
Этот способ позволяет выбрать одно из наших стандартных видео. При открытии страницы, видео со стандартной библиотеки быстрее загружаются в видеофоне, чем те, которые добавляются через ссылку.
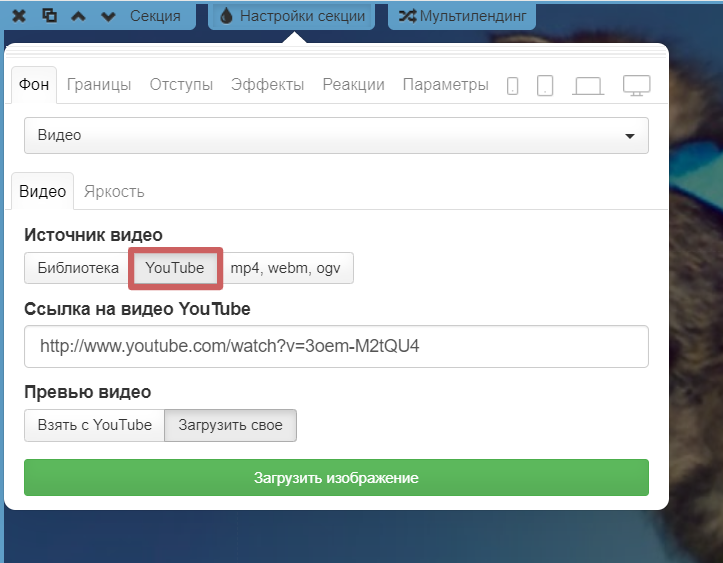
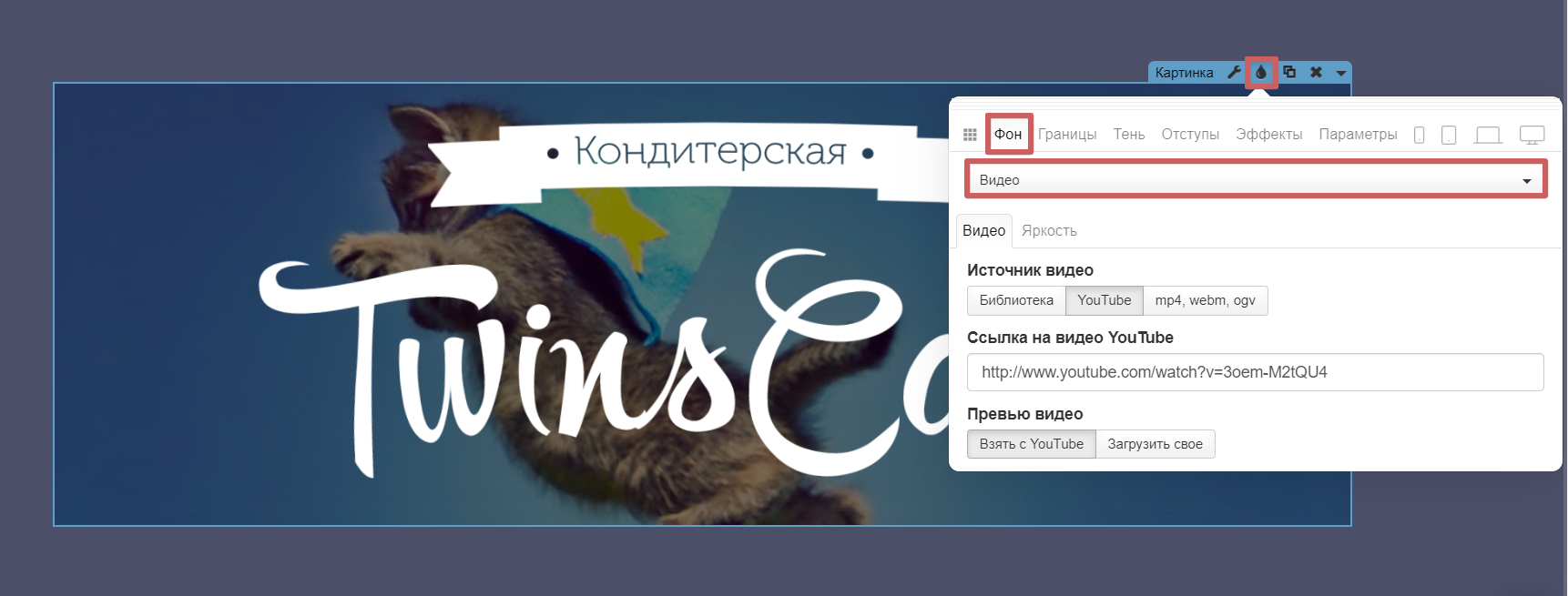
Источник видео - YouTube
Этот способ позволяет указать ссылку на ваше видео, которое находится на YouTube. Это видео будет загружаться на фон секции.
Пример ссылки: http://www.youtube.com/watch?v=3oem-M2tQU4
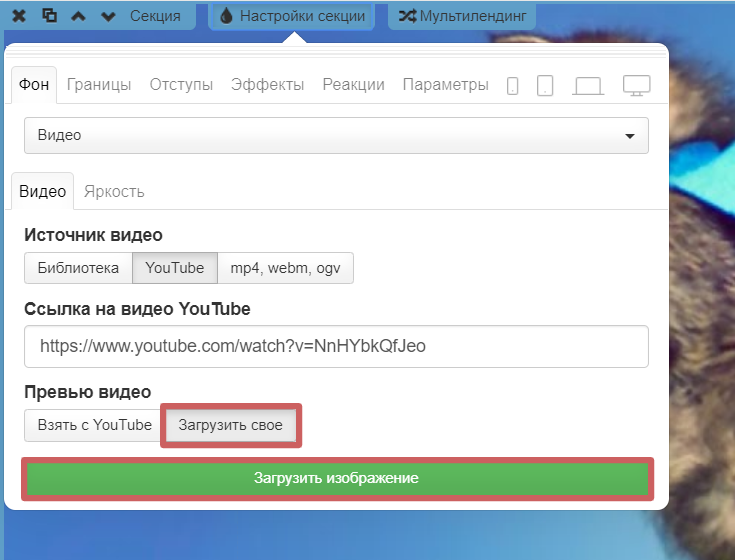
Обратите внимание, что в этом способе есть функция «Превью видео». Если выбрать вариант «Загрузить свое» - вы сможете загрузить изображение, которое будет отображаться у посетителя на фоне секции, пока не загрузится видео. Это значит, что при заходе на страницу, сначала на фоне будет загруженная картинка, и через несколько секунд (когда видео загрузится с Ютуба), видео заменит картинку.
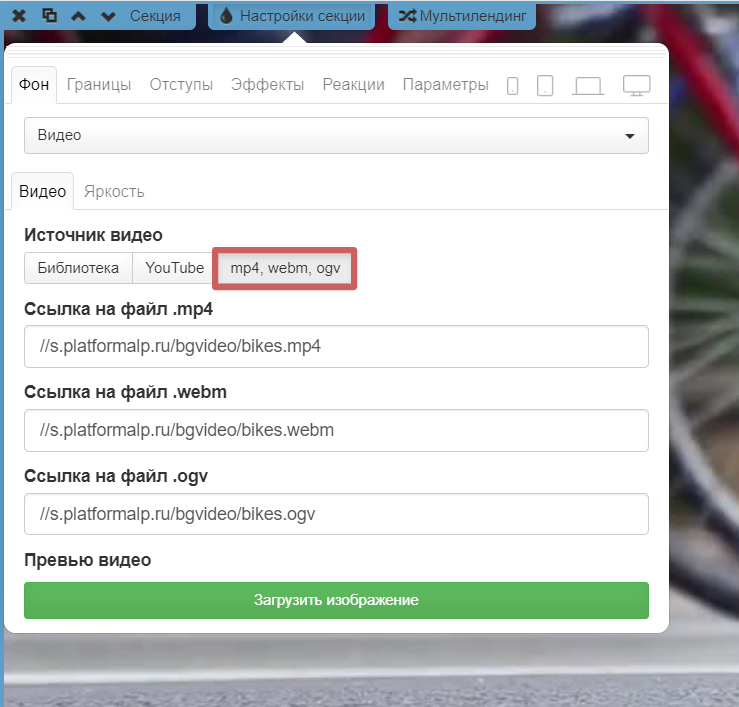
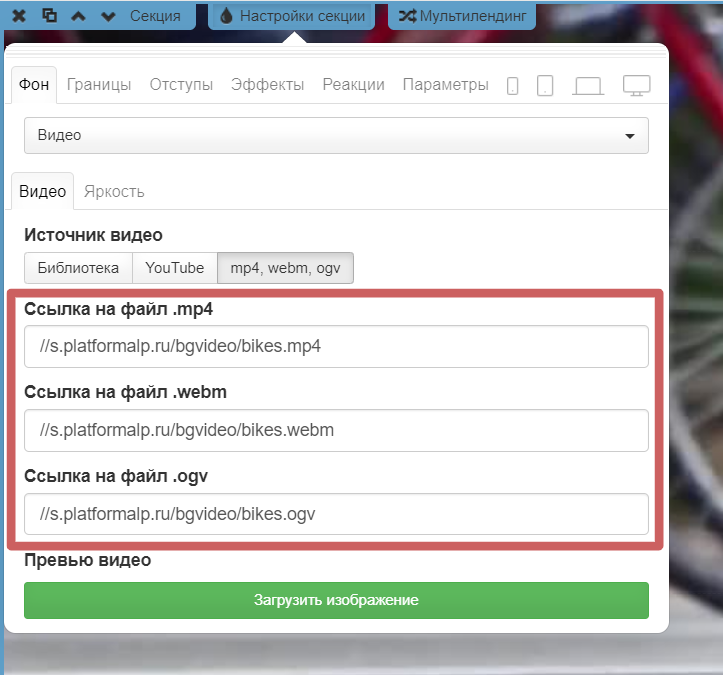
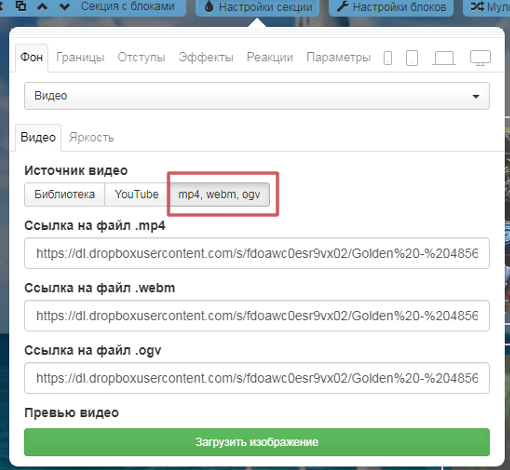
Источник видео - mp4, webm, ogv (ссылка на сторонний хостинг)
Вариант 1:
Этот способ позволяет разместить ссылки на видео в трех форматах: mp4, webm, ogv, загруженные на сторонний хостинг. Получается, необходимо загрузить три формата видео на другой сервис и взять на них прямые ссылки, как на скриншоте ниже.
Необходимо добавить все три формата видео. Это связано с тем, что некоторые браузеры/устройства могут воспроизводить только один из этих трех форматов.
Вариант 2:
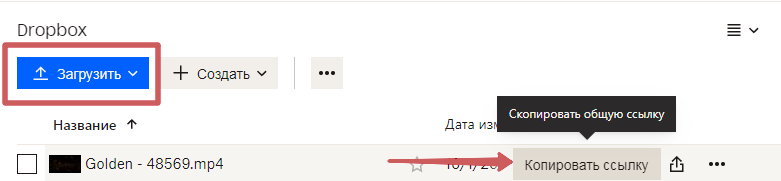
Загрузите видео в личном кабинете сервиса Dropbox и скопируйте общую ссылку
Скопированная ссылка будет иметь вид https://www.dropbox.com/s/je2dxosey0k0r5q/beeline-cover.mp4?dl=0
Выделенную часть - www.dropbox.com нужно заменить на dl.dropboxusercontent.com, чтобы ссылка выглядела следующим образом: https://dl.dropboxusercontent.com/s/je2dxosey0k0r5q/beeline-cover.mp4?dl=0
Полученную ссылку разместите в разделе Источник видео - mp4, webm, ogv
Готово! Опубликуйте страницу в редакторе.
Так же, как и на способе подключения через YouTube, мы видим здесь функцию «Превью видео», которая работает по тому же принципу.
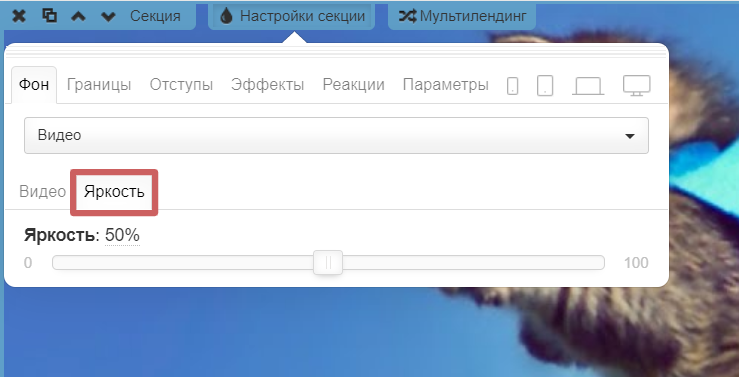
Раздел «Яркость»
В этом разделе мы можем настроить яркость нашего фона. Чтобы видео отображалось с обычной яркостью - укажите значение 50%, как на скриншоте выше.
Для виджетов видеофон настраивается точно так же, как для секций.
Зайдите в настройки стилей виджета (иконка капельки) и выберите тип фона «Видео»
❗Важно: На мобильных и планшетах функция видеофона не работает. Вместо видеофона будет отображаться первый кадр с видео или картинка, которую вы загрузили на превью.