Kак сделать выпадающее меню?
Стандартными способами сделать выпадающее меню на Платформе нельзя.
Однако, предлагаем вам попробовать выполнить настройку с помощью расширенного виджета.
Как перенести компонент из библиотеки в редактор?
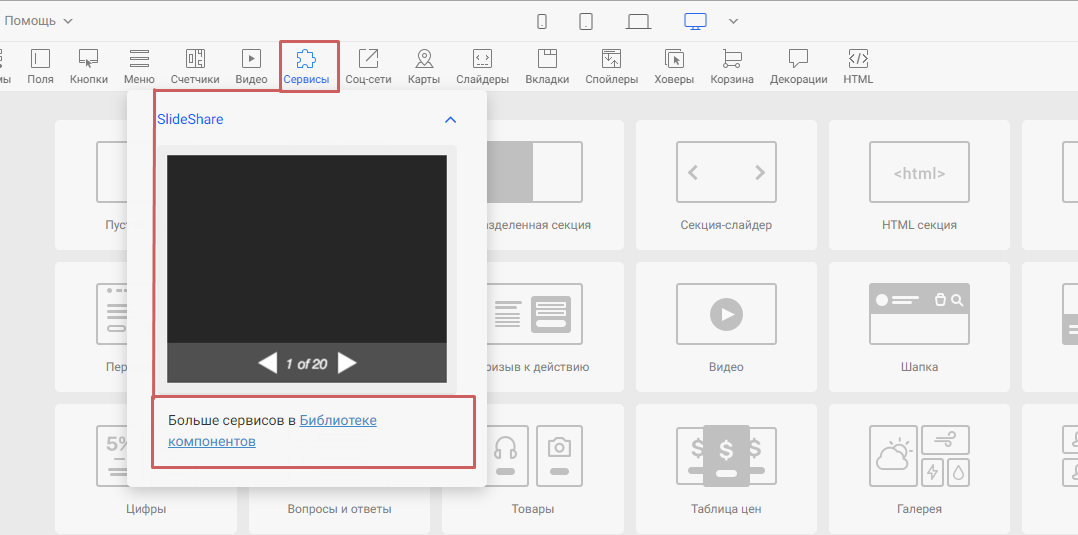
В редакторе страниц вы можете найти ссылки на библиотеку компонентов, в которой содержатся нестандартные виджеты.
В ней можно найти различные решения.
Нам сейчас подходит выпадающее меню - номер 119
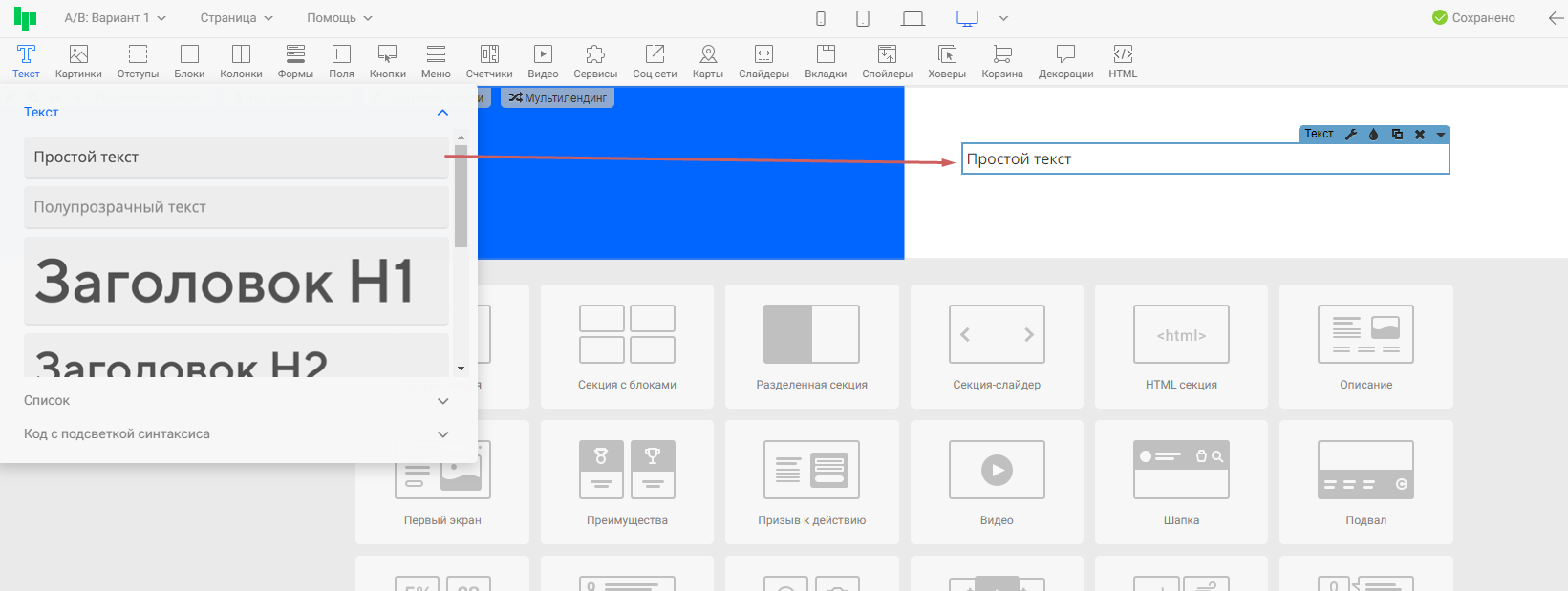
Далее - размещаем любой виджет (например, «Текст») в желаемом месте на странице.
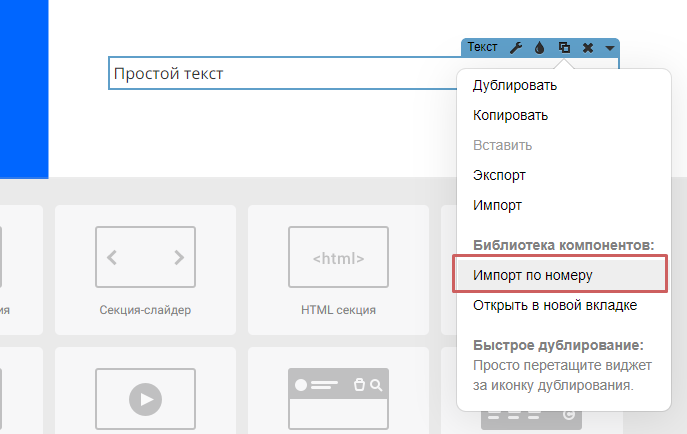
Переходим в меню копирования и выбираем «Импорт по номеру»
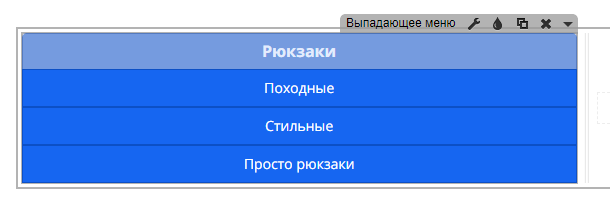
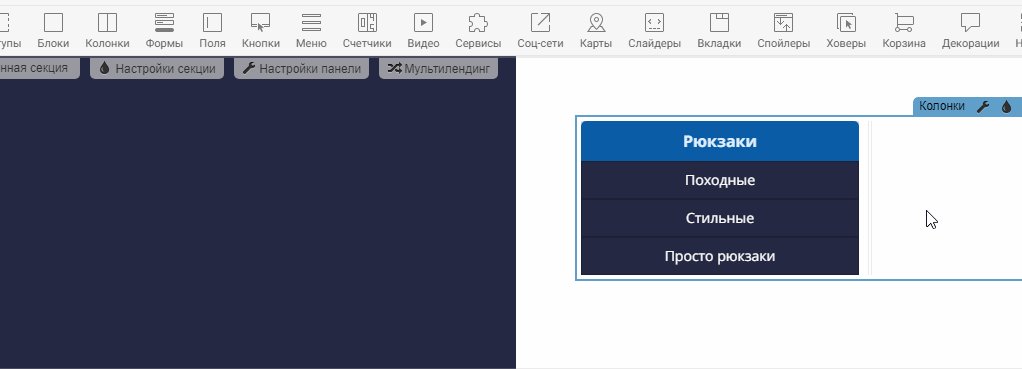
Указываем уже известный номер и наслаждаемся новым решением 🙂И видим такой виджет:
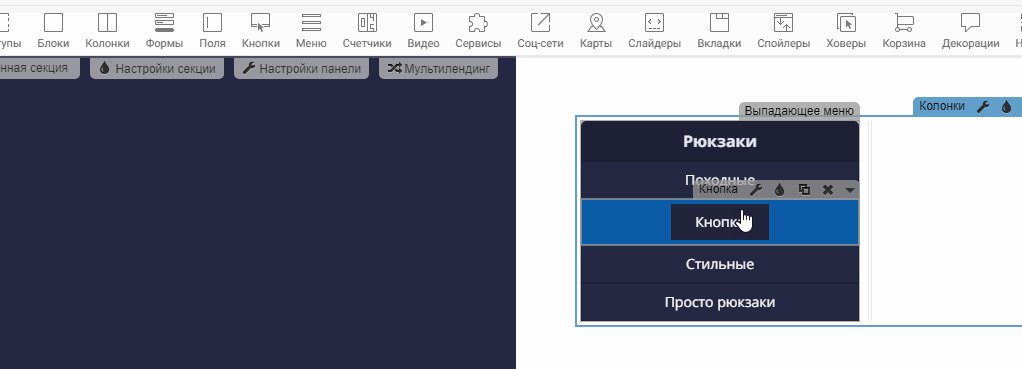
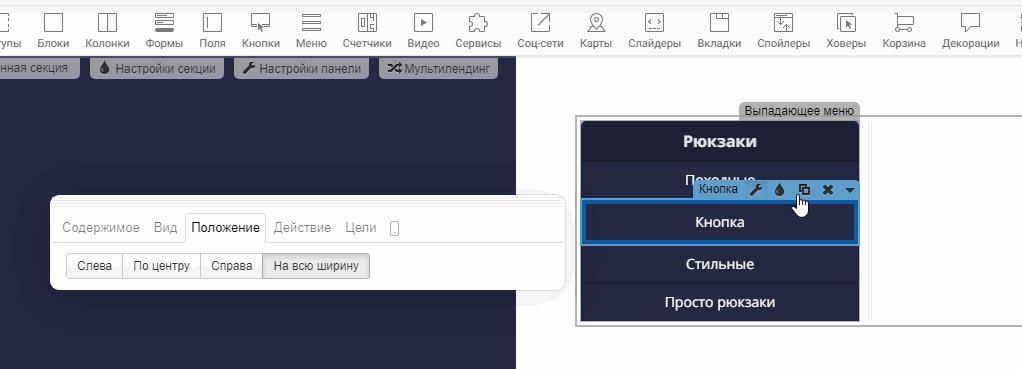
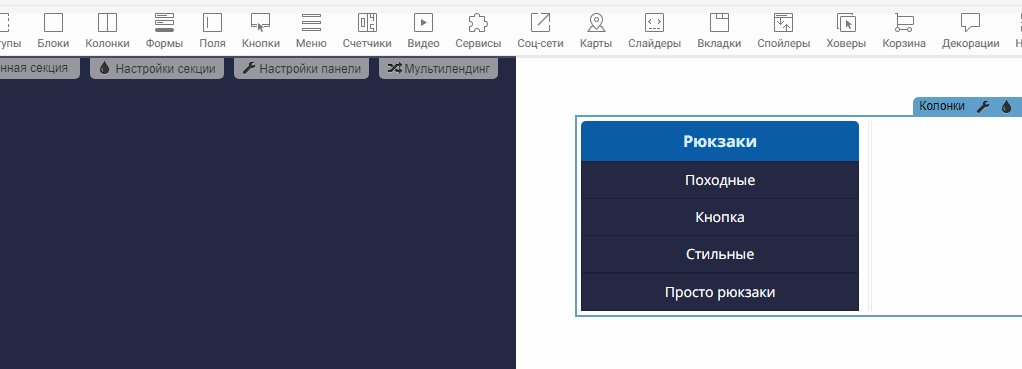
В нем уже будет 3 кнопки выпадающего списка. Для добавления нового пункта переместите кнопку с верхней панели или сделайте копию имеющейся. Для того чтобы задать такой же размер, как у остальных, поставьте положение "На всю ширину" и уберите отступы:
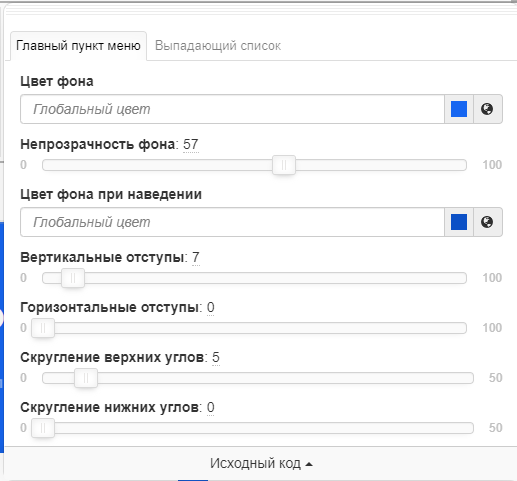
Теперь посмотрим настройки компонента:
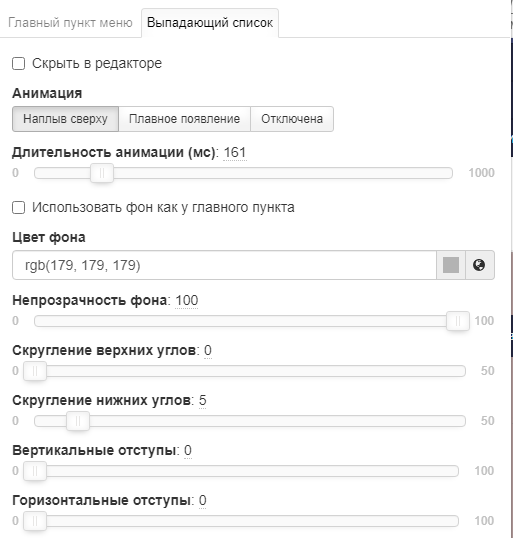
Настройки цвета, отступов разделены для главного пункта и выпадающего списка. Обратите внимание, что фон у списка не будет виден, если указаны нулевые отступы, как на примере выше. Так как цвет определяется цветом кнопок.
В редакторе меню всегда будет в раскрытом виде. Для удобства есть пункт скрытия выпадающего списка в редакторе, это может пригодиться после настройки меню.
«Анимация» позволяет выбрать анимацию, с помощью которой будет отображаться скрытая часть меню.
На телефонах и планшетах меню будет открываться и закрываться только по нажатию на основную кнопку.
Задаём внешний вид меню и проверяем работу на ПК/телефоне.
Публикуем страницу, настройка завершена! 💞