Установка шрифта из fonts.google.com или fontlibrary.org
На Платформе доступно для подключения к странице множество шрифтов, которые можно найти в редакторе. Но иногда возникает необходимость установить уникальный или необычный шрифт. В таком случае пригодится инструкция ниже.
Использование других шрифтов, которых нет в редакторе, возможно с помощью специального HTML-виджета.
Шрифт берется из сервиса шрифтов Google или из fontlibrary.org, где доступно много вариантов. Загрузить свой шрифт возможно на сайт fontlibrary.org.
❗Важно: для корректного отображения шрифтов рекомендуется использовать только один такой виджет на странице.
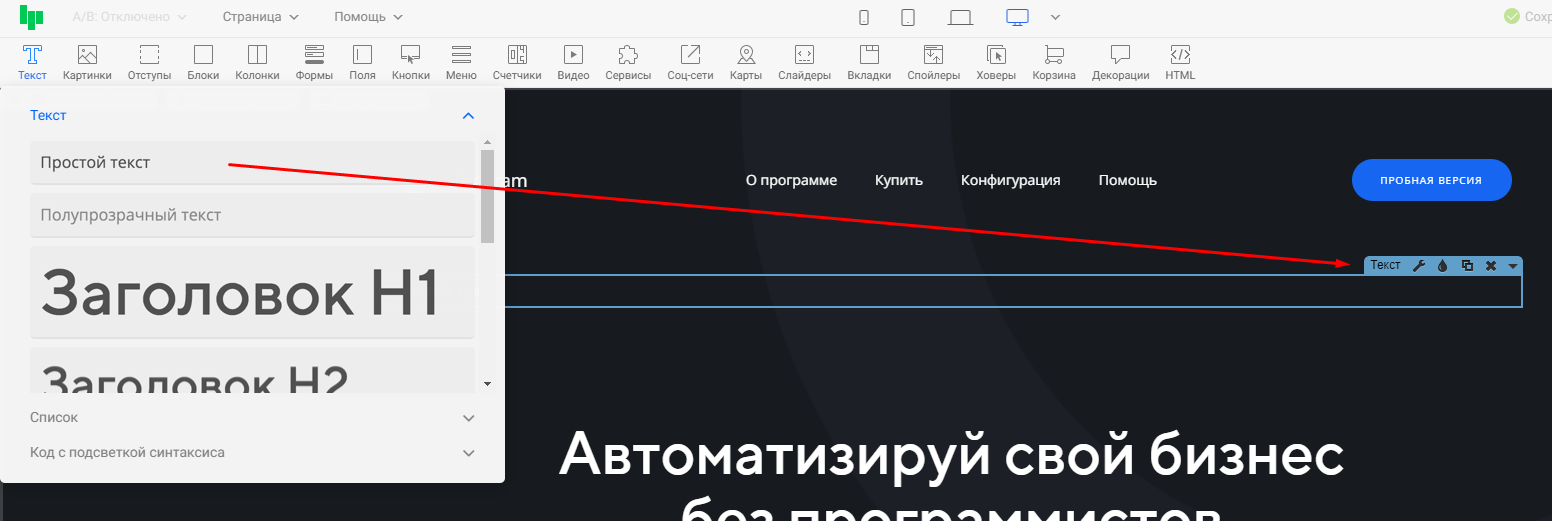
Шаг 1. Поместите в область страницы, где должен быть установлен шрифт, любой виджет. К примеру, текст.
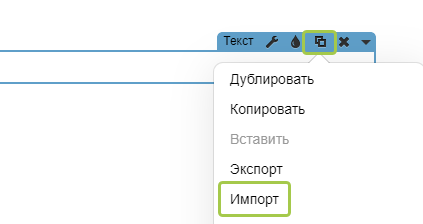
Шаг 2. Откройте окно импорта виджета:
Шаг 3. В поле внутри окна импорта вставьте код, скопированный из файла по ссылке. (тройной клик по тексту выделит весь код)
Сохраните изменения.
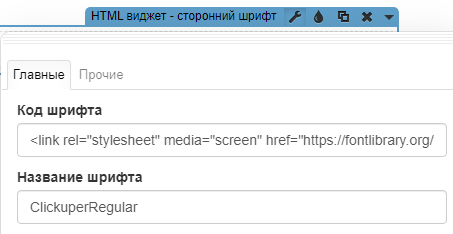
Появится нужный виджет. В нем уже по умолчанию указан шрифт для наглядности.
Шаг 4. Выберите имеющийся шрифт на Google Fonts или fontlibrary.org, либо же загрузите файл шрифта на fontlibrary.org.
➢Использование шрифта с Google Fonts или fontlibrary.org:
Зайдите на страницу нужного шрифта.
Убедитесь, что шрифт поддерживает кириллицу - внизу на странице можно увидеть соответствующие буквы.
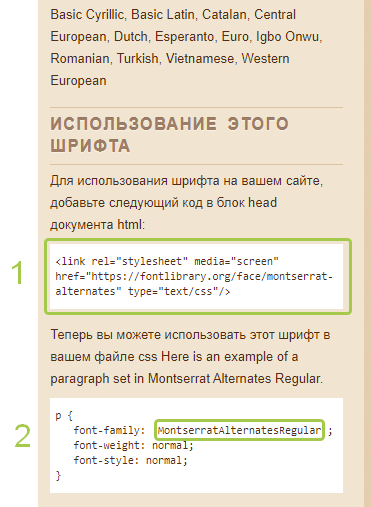
fontlibrary.org:
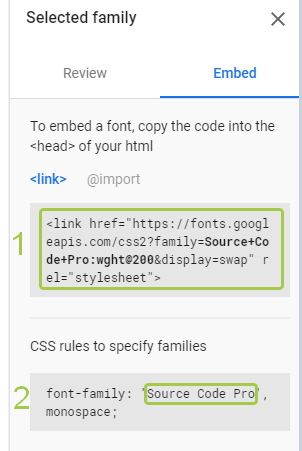
Google Fonts:
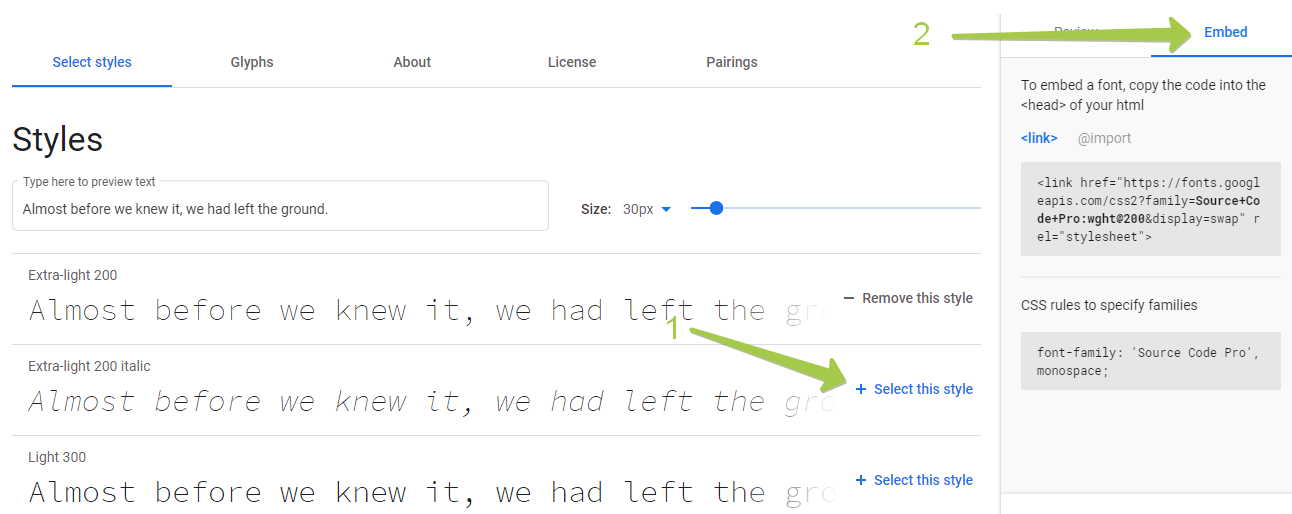
Для Google Fonts нужно выбрать стиль шрифта по кнопке «Select this style» и перейти на вкладку «Embed» в открывшейся панели справа:
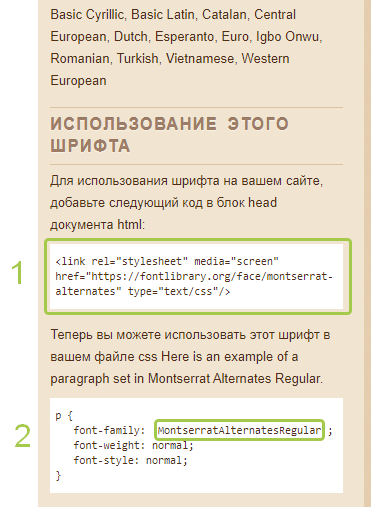
В fontlibrary.org нужный код можно найти в правом столбце, после выбора понравившегося шрифта:
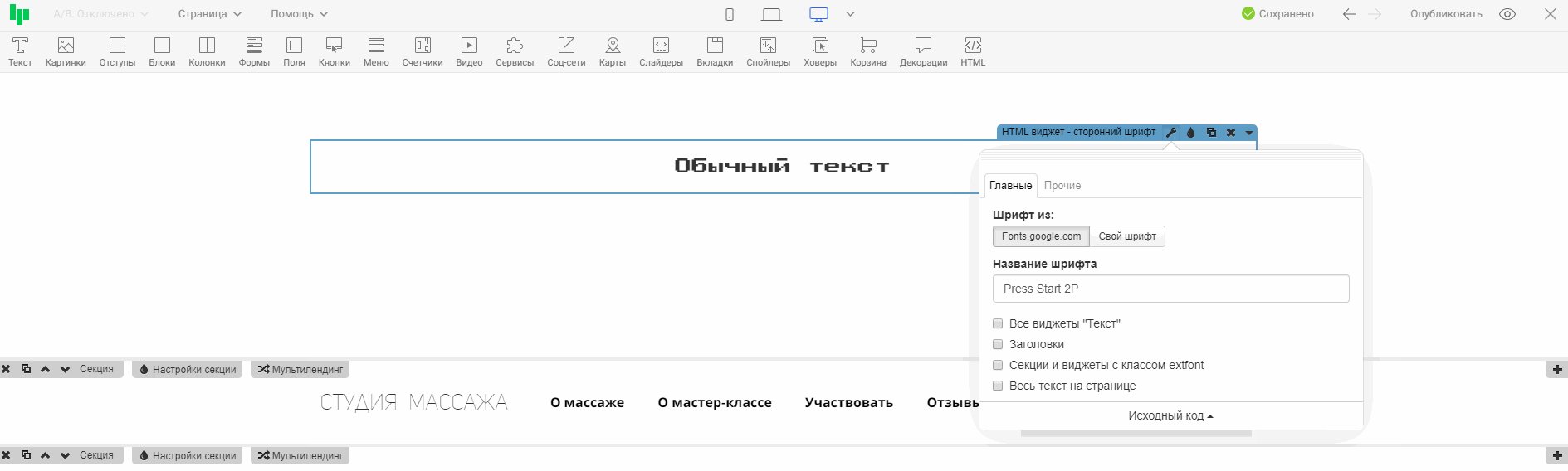
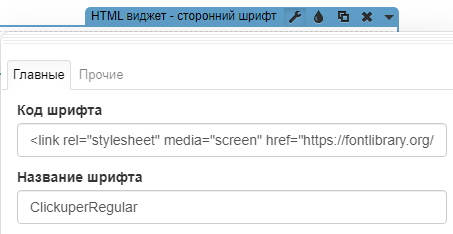
Осталось скопировать код(1) и название шрифта(2) в настройки виджета, чтобы завершить установку. Название шрифта копируется без кавычек. Сохраняем изменения и публикуем страницу.
Готово! Мы подключили сторонний шрифт. ✅
➢Загрузка своего шрифта на fontlibrary.org:
❗Важно: Загружая на fontlibrary.org шрифт, вы позволяете его использовать другим пользователям сервиса. Убедитесь, что ваша лицензия на шрифт позволяет это сделать.
Перед загрузкой проверьте, чтобы шрифт уже не находился на одном из вышеуказанных сервисов.
Сначала необходимо зарегистрироваться по ссылке https://fontlibrary.org/ru/up После этого войдите в аккаунт.
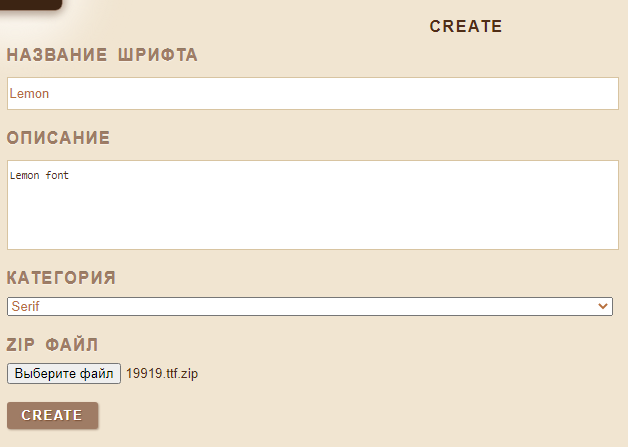
Загрузка шрифта осуществляется на странице https://fontlibrary.org/ru/create/.
Название и описание должно быть указано на английском языке.
Категория: serif - шрифт с засечками, sans-serif - без засечек.
Шрифт в формате OTF или TTF должен быть упакован в ZIP-архив. Если у вас нет программы для архивирования, используйте онлайн-сервис. Например, https://sanstv.ru/zip.
Если шрифт корректный, то после нажатия на кнопку «CREATE» появится ссылка на загруженный шрифт, который устанавливается на страницу с помощью переноса кода(1) и названия(2) в наш HTML-виджет.
Включаем нужную опцию в настройках HTML-виджета:
1. Все виджеты «Текст». Шрифт будет у всех виджетов «Текст»
2. Заголовки. Шрифт будет у всех виджетов «Заголовок».
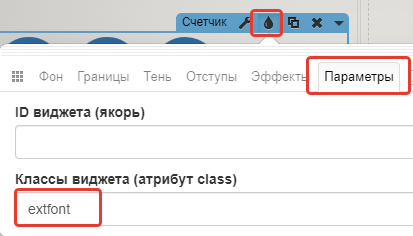
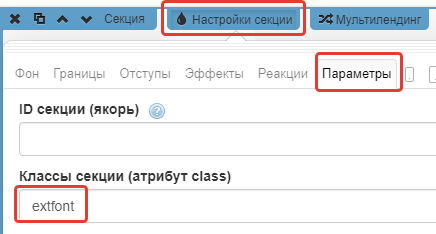
3. Секции и виджеты с классом extfont. У нужных виджетов и секций указываем класс extfont, чтобы применить его для этих элементов страницы.
❗ Шрифт отобразится только на опубликованной странице.
❗ Не работает для всплывающих окон, если класс указывается у кнопки или у секции, в которой находится кнопка с окном.
4. Весь текст на странице. Выбранный шрифт будет применен для текста во всех виджетах, в том числе и во всплывающих окнах.
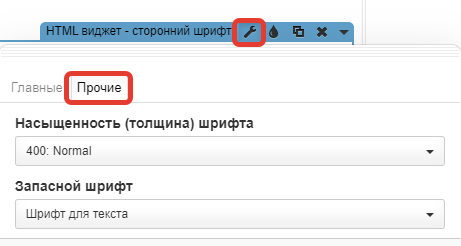
На вкладке «Прочие» доступны дополнительные настройки:
Насыщенность. Шрифт может быть жирнее или тоньше обычного начертания.
У всех шрифтов поддерживаются значения 400 (обычный вид шрифта) и 700 (жирный шрифт). Чем больше это значение, тем «толще» шрифт.
Если выбранное значение не поддерживается, то шрифт будет с ближайшим значением (400 или 700).
Запасной шрифт. Если код или название шрифта с ошибками, то будет использован этот шрифт.
❗Важно: для корректной работы рекомендуется использовать только один такой виджет на странице.