Kак использовать HTML-виджет?
Внимание! Администрация PlatformaLP не несет ответственности за работу сторонних скриптов, их использование и возможную порчу ваших страниц.
Сторонние скрипты вы используете и устанавливаете только на свой страх и риск.
Что делать если сторонний скрипт нарушил работу страницы?
Способ 1: Удалить ранее установленный скрипт и переопубликовать страницу.
Способ 2: Восстановить версию страницы до добавления стороннего кода.
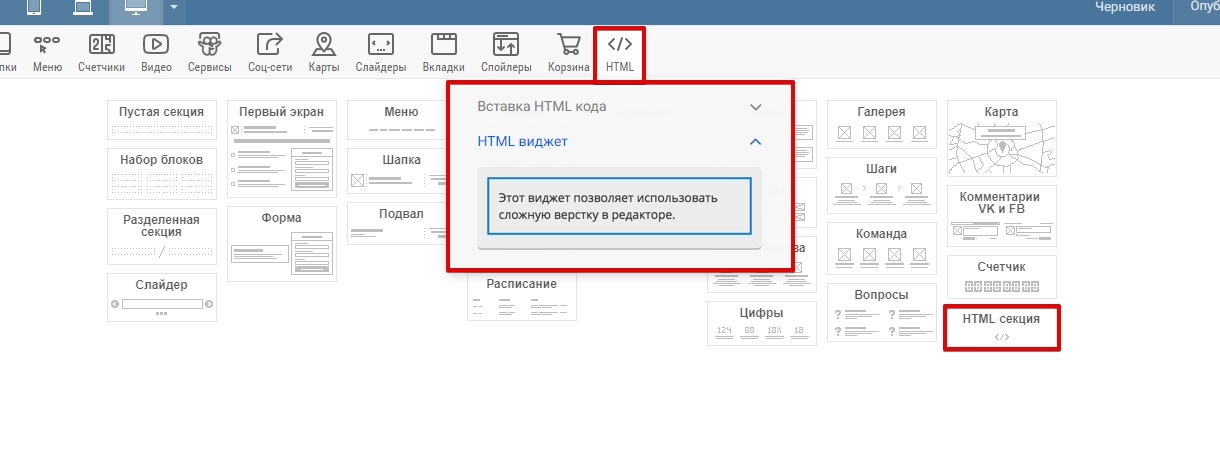
Специально для разработчиков мы предусмотрели расширенные возможности для работы с html, css при помощи “HTML-виджет” и “HTML-секция”
Данный виджет позволяет использовать компоненты Платформы, такие как формы, кнопки, счетчики, контейнеры для виджетов, редактируемый текст (можно менять текст прямо в редакторе а не в коде) и использовать переменные внутри вашего html кода.
При этом результат совмещения вашего html кода с компонентами Платформы вы можете видеть прямо в редакторе, в процессе редактирования.
Рассмотрим использование виджета на 4 примерах.
Пример 1 – анимации виджетов при скролле.
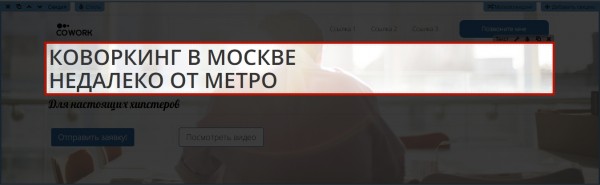
Допустим, у нас есть секция, собранная из виджетов, заголовок которой мы хотим анимировать.
Для анимаций воспользуемся библиотекой wow.js.
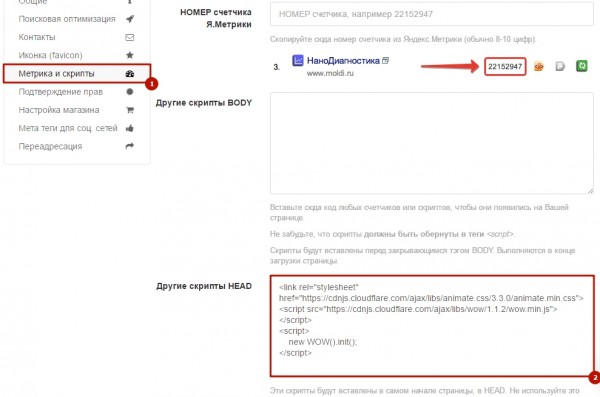
Саму библиотеку нужно подключить к странице. Для этого в настройках страницы в HEAD добавляем следующий код:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.3.0/animate.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script>
<script>
new WOW().init();
</script>Важно! После добавления кода в поле HEAD, необходимо сохранить.
Согласно документации wow.js, чтобы определенный элемент на странице анимировался, его нужно обернуть в div с классом wow и названием нужной анимации. Список названий анимаций можно посмотреть здесь: https://daneden.github.io/animate.css/.
Рядом с заголовком добавим виджет “HTML-виджет”, в котором будет только один элемент div с нужными классами (в нашем примере: <div class="wow bounceInDown">…</div>), а в нем – компонент контейнер для виджетов с названием [[cont]].
Шаг 1. Удалим ненужный код/текст во вкладке HTML и CSS
Шаг 2. Пропишем код во вкладке HTML <div class="wow bounceInDown">[[cont]]</div>
Шаг 3. Перетащим виджет с текстом внутрь контейнера [[cont]] html-виджета
Готово, теперь заголовок будет анимироваться при прокрутке, или при открытии страницы, если он изначально будет попадать в видимую область сайта.
Результат можно оценить на http://htmlvid.plp7.ru/
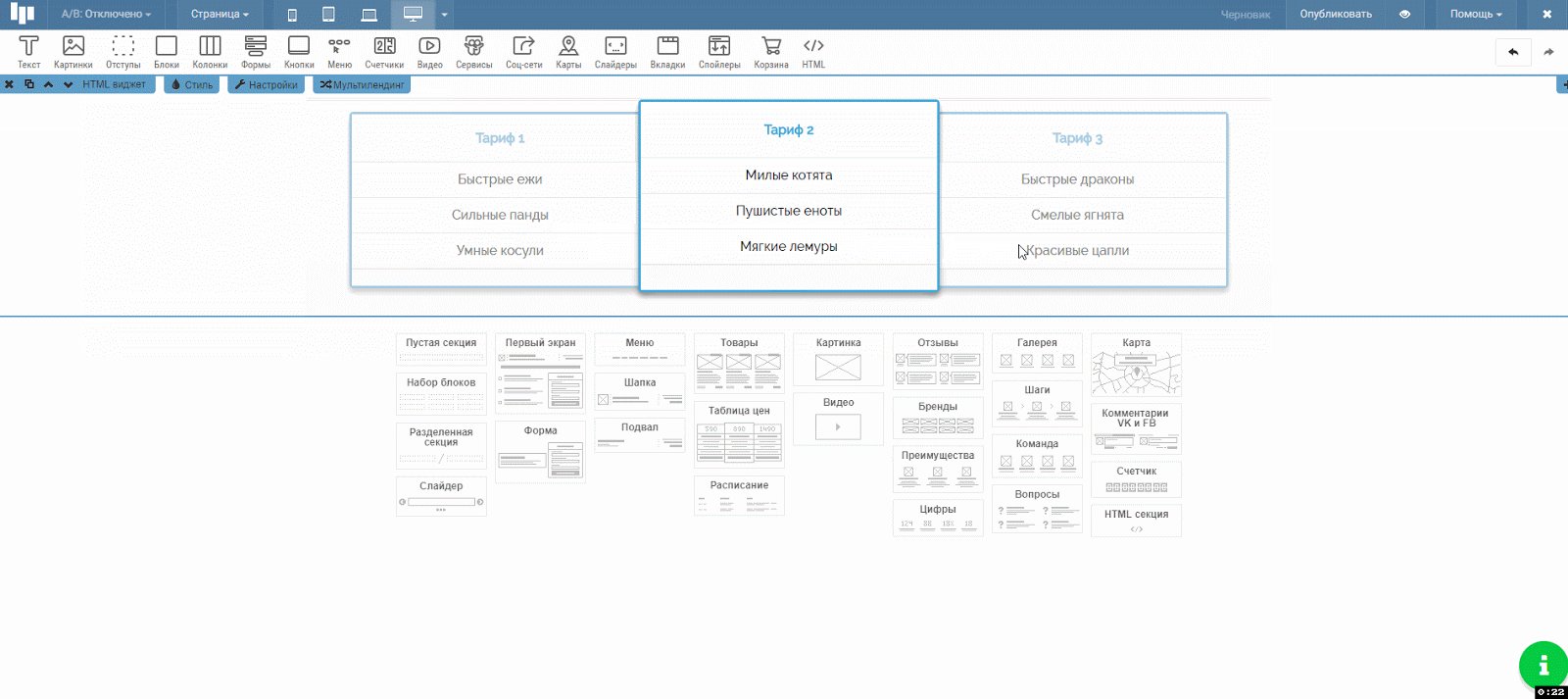
Пример 2 – таблица цен с особой версткой.
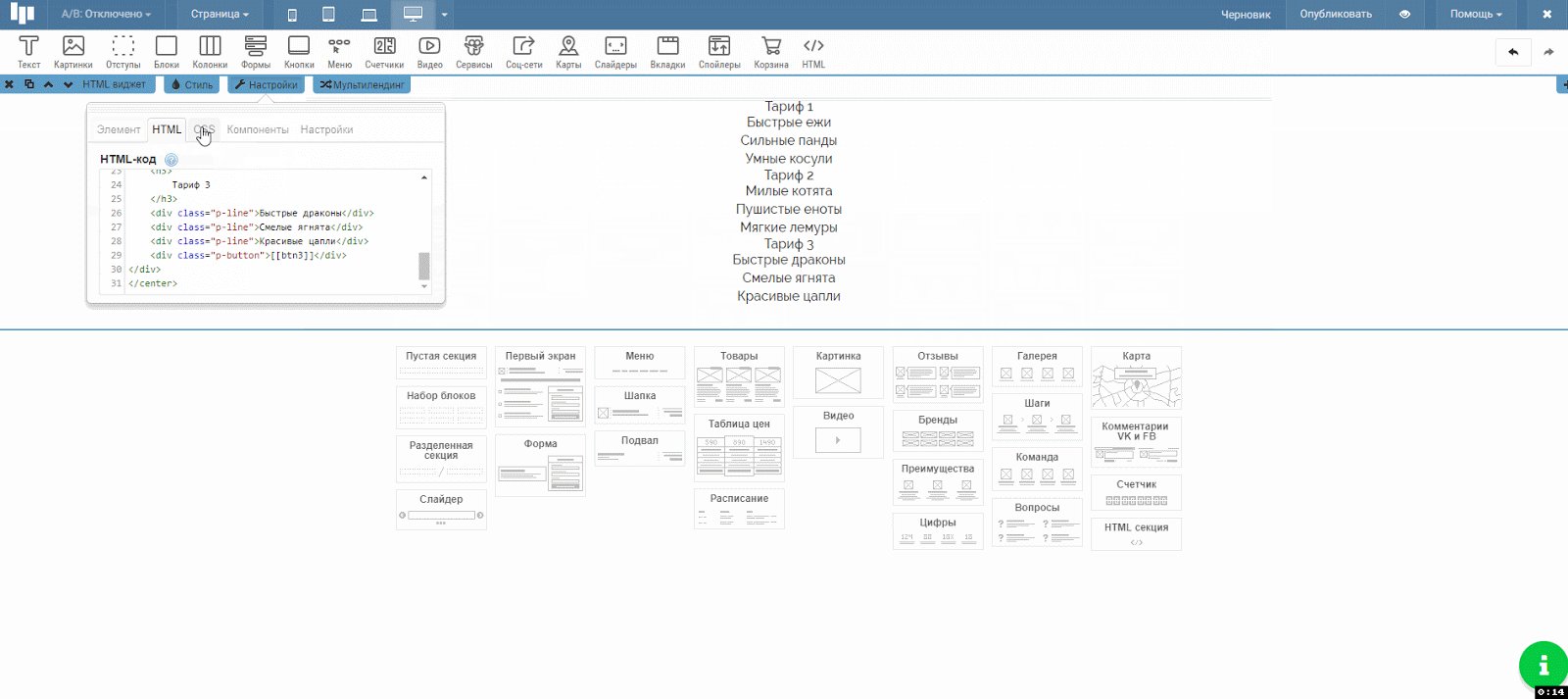
Для начала нужно написать код (HTML, CSS) самой таблицы. В тех местах, где в дальнейшем будут располагаться виджеты, оставляйте шорткоды в формате
"[[btn1]]", "[[btn2]]" и т.д.
Код таблицы на JsFiddle: http://jsfiddle.net/2Lngk7h8/
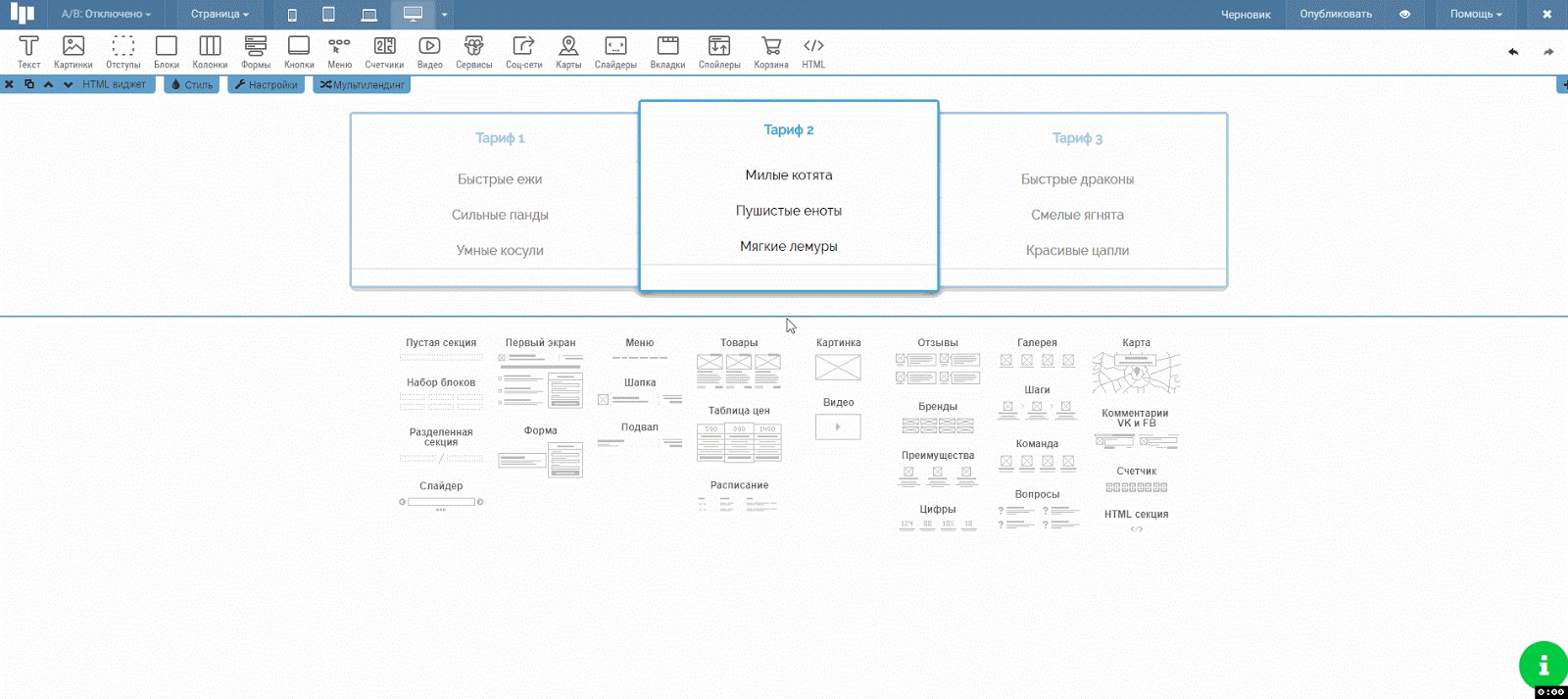
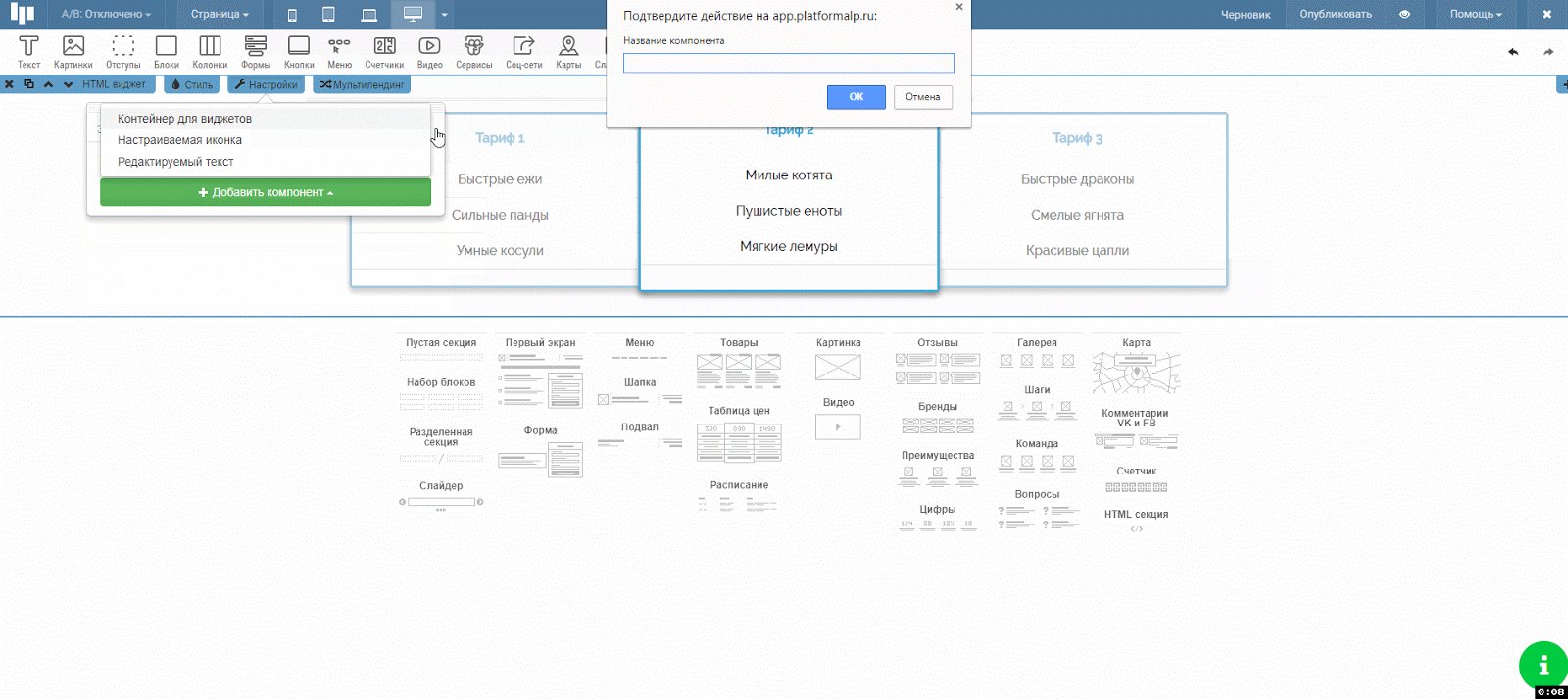
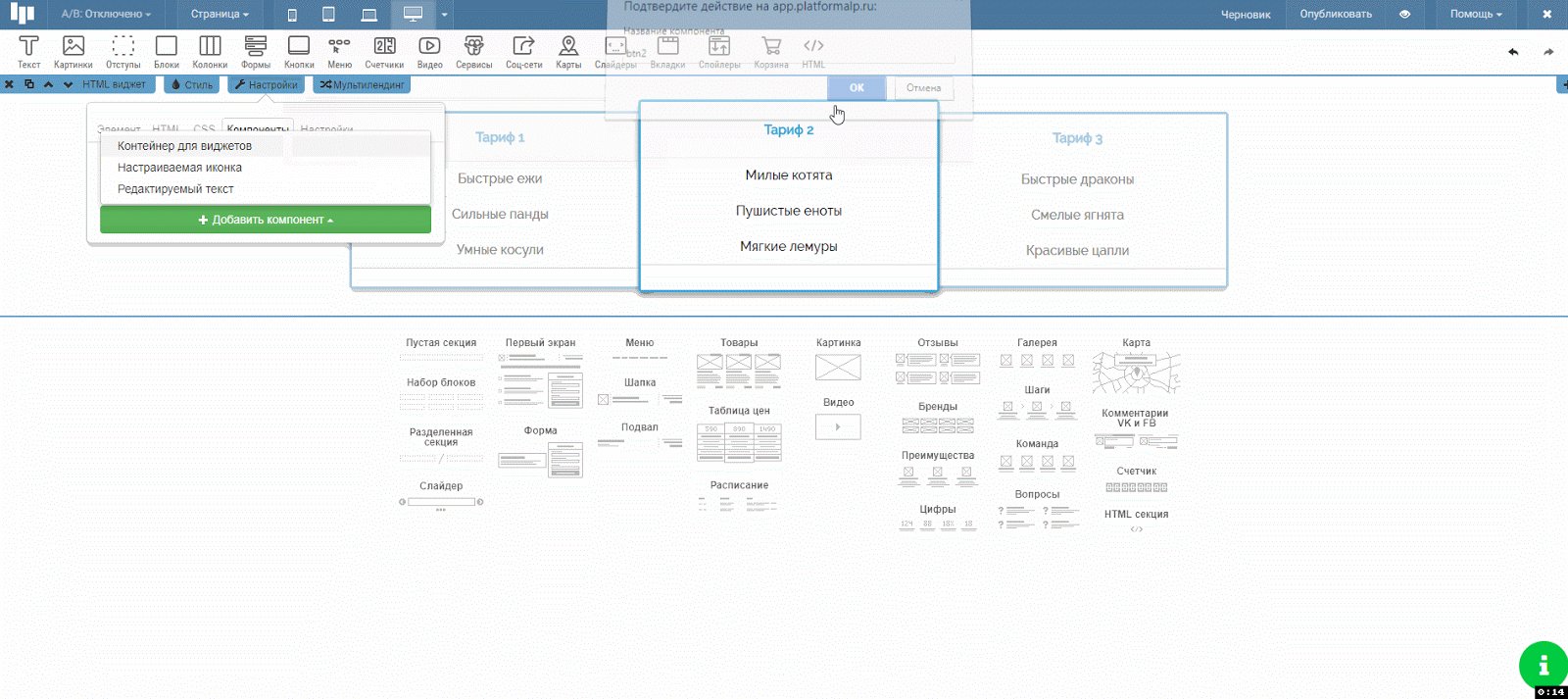
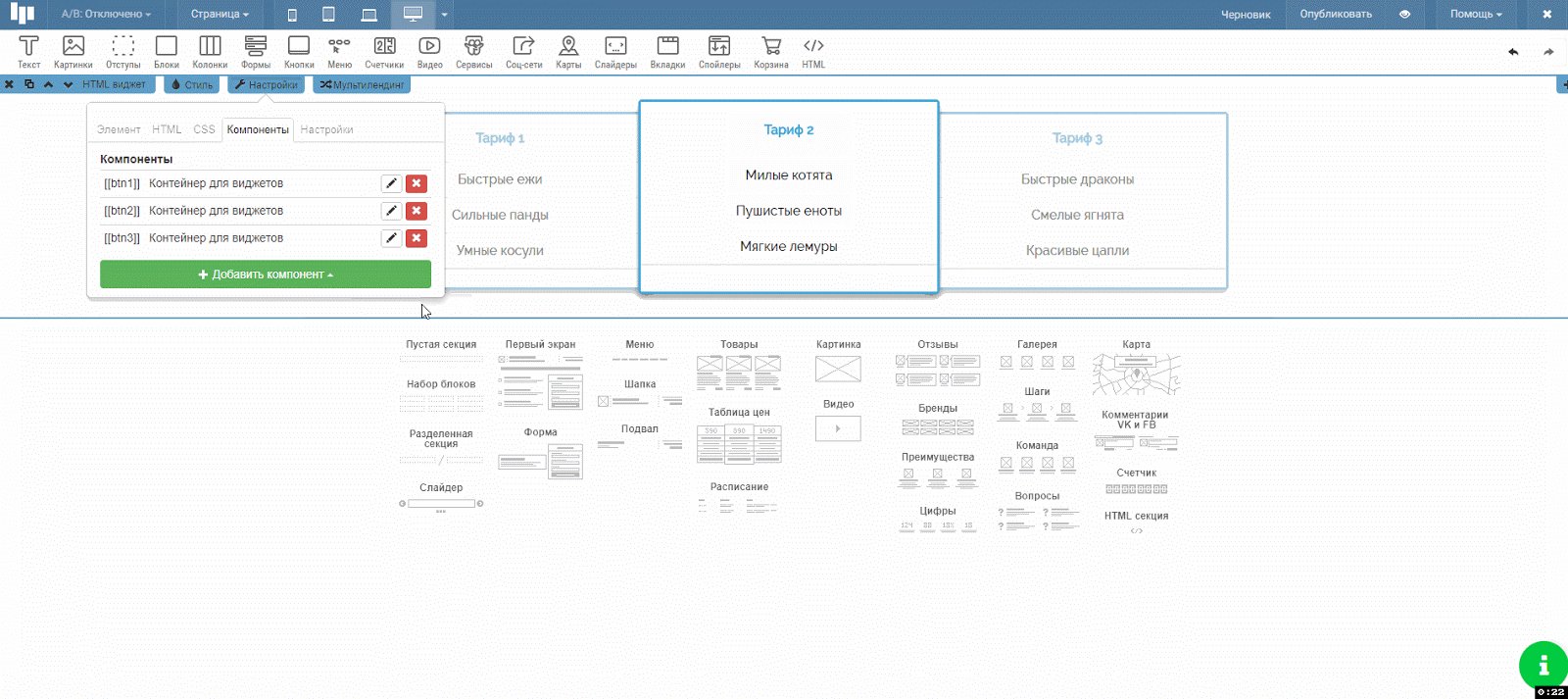
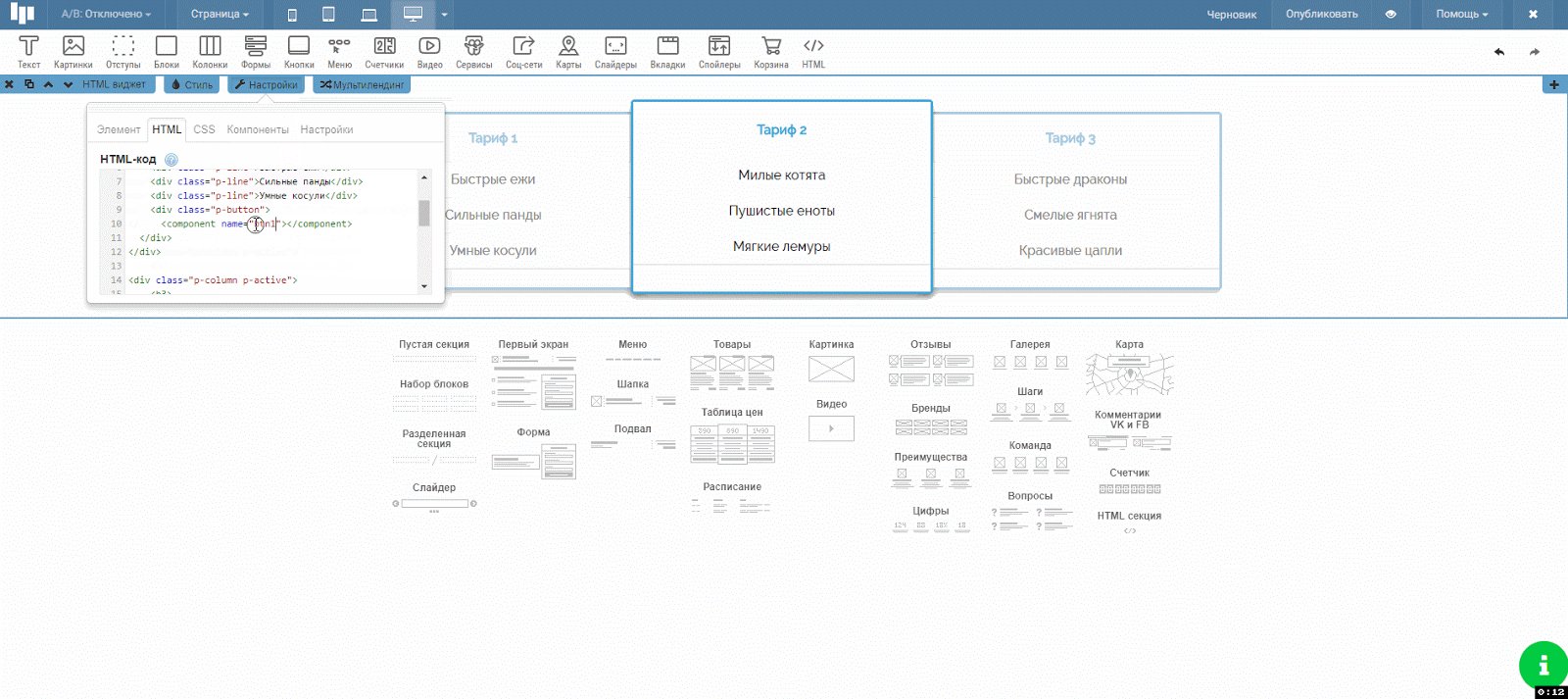
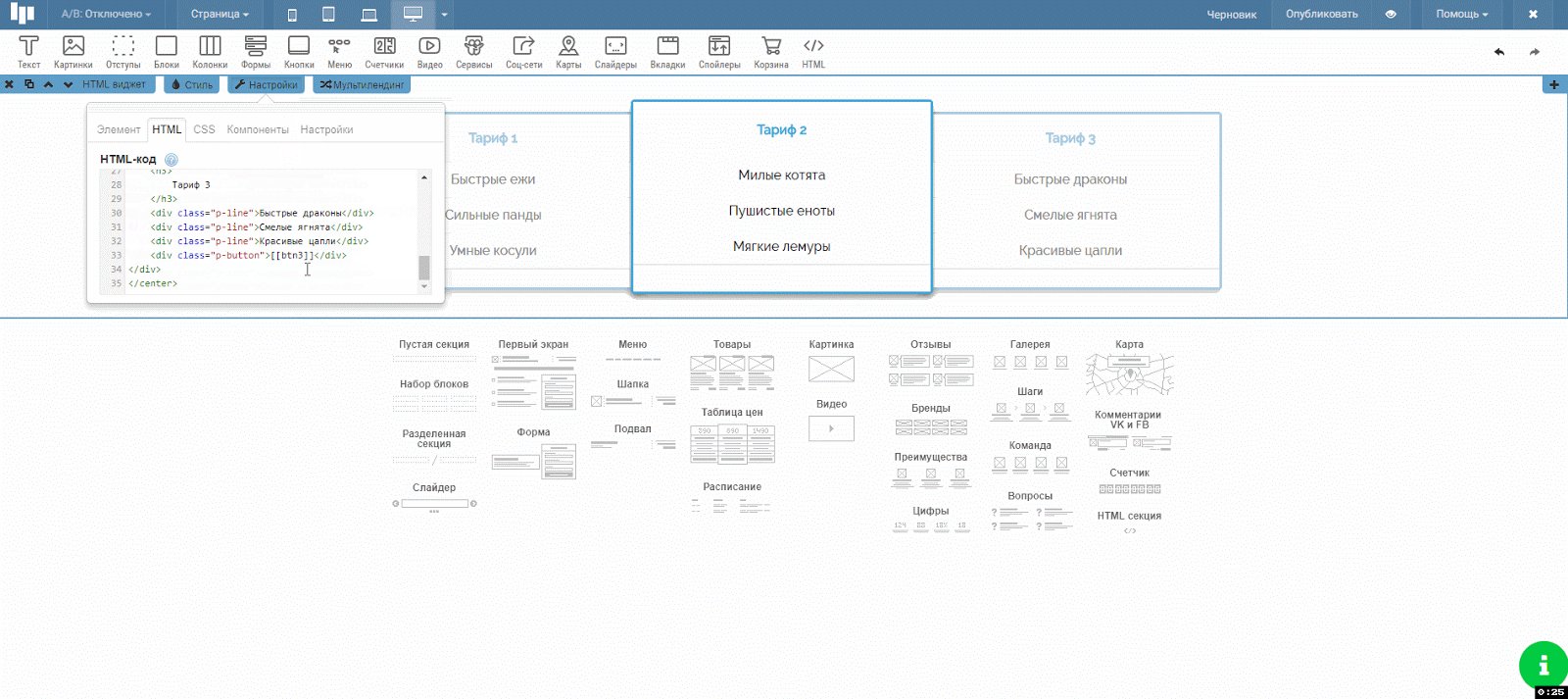
Перейдём в настройки секции, во вкладку Компоненты и удаляем ненужный компонент "cont" и добавляем 3 Контейнера для виджетов – "btn1", "btn2" и "btn3" (Именно эти значения написаны в коде).
Далее заменяем в коде
[[btn1]] на <component name="btn1"></component>
[[btn2]] на <component name="btn2"></component>
[[btn3]] на <component name="btn3"></component>
Далее мы установим виджет кнопки из редактора в поля где установлены компоненты с именами "btn1", "btn2" и "btn3".
Виджет "Кнопка" можно настроить как обычный виджет. (Подробнее о виджете “Кнопка”)
Останется только настроить установленные кнопки и секция со сторонним кодом готова.
Пример 3 – использование компонента “Редактируемый текст”
Данная функция позволит нам менять текст прямо в редакторе, не залезая в код.
Шаг 1. Создадим 3 компонента с названием: "txt1", "txt2", "txt3".
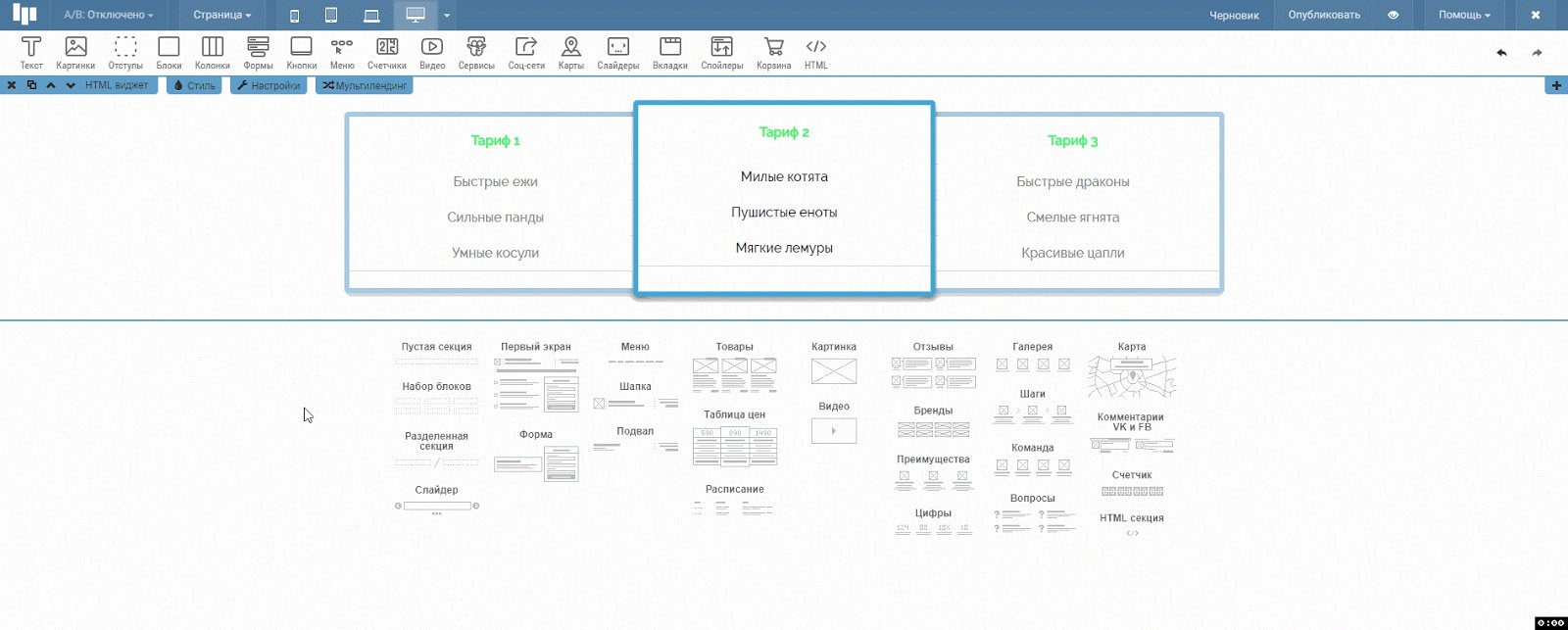
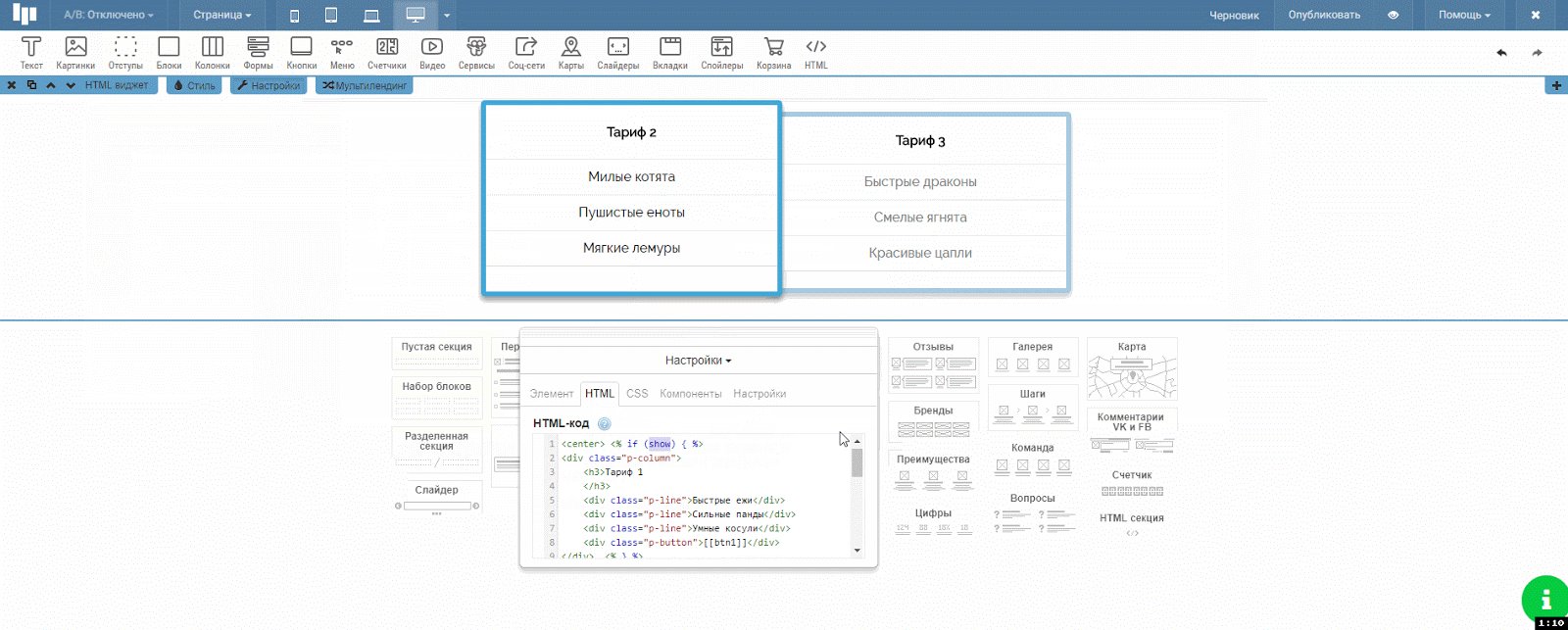
Шаг 2. Пропишем созданные переменные в код HTML вместо обычного текста, например вместо заголовков “Тариф 1,2,3”:
<component name="txt1"></component>
<component name="txt2"></component>
<component name="txt3"></component>Шаг 3. Теперь мы можем редактировать текст прямо в редакторе.
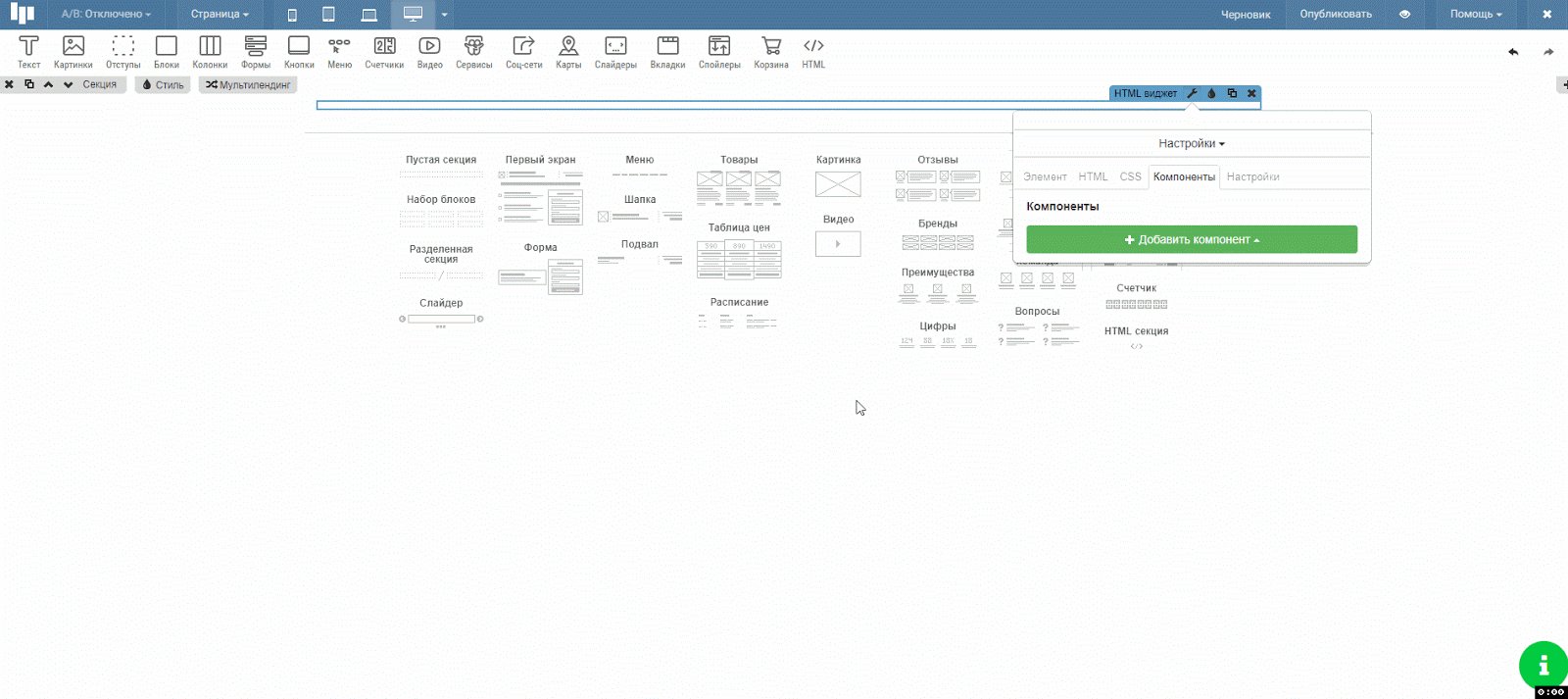
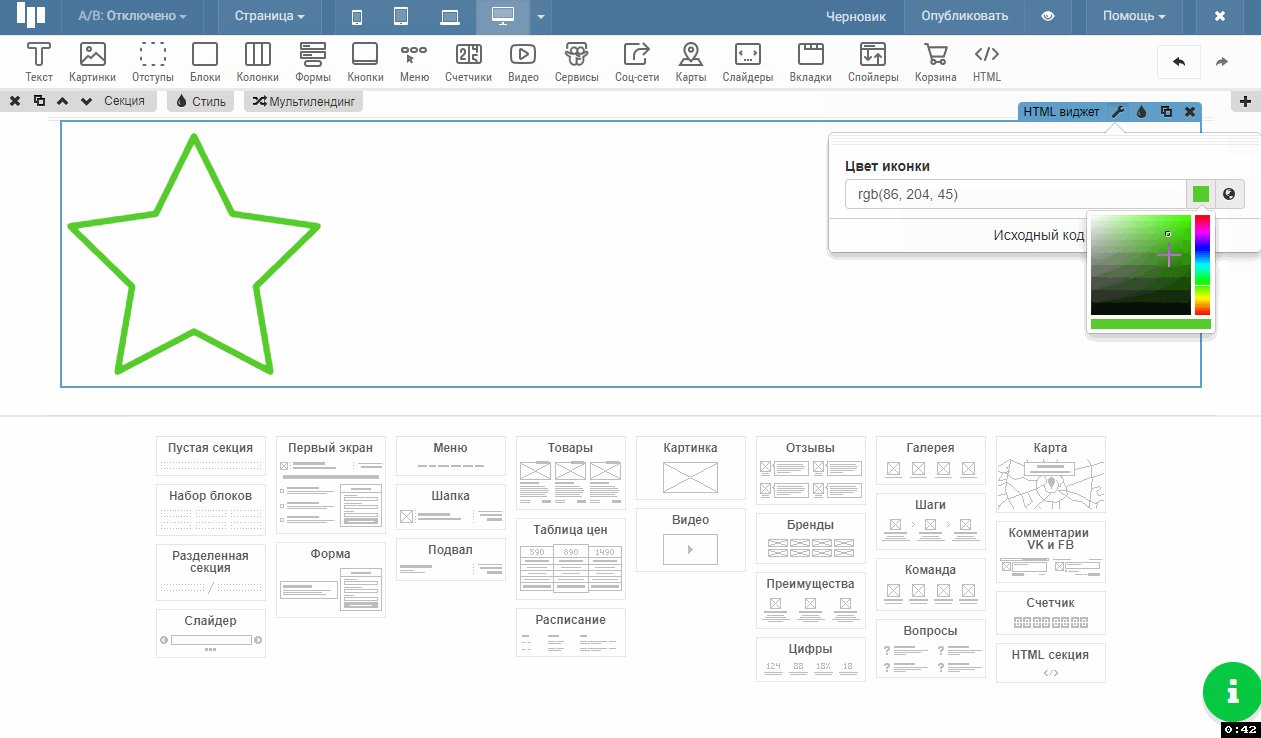
Пример 4 – использование компонента “Настраиваемая иконка”
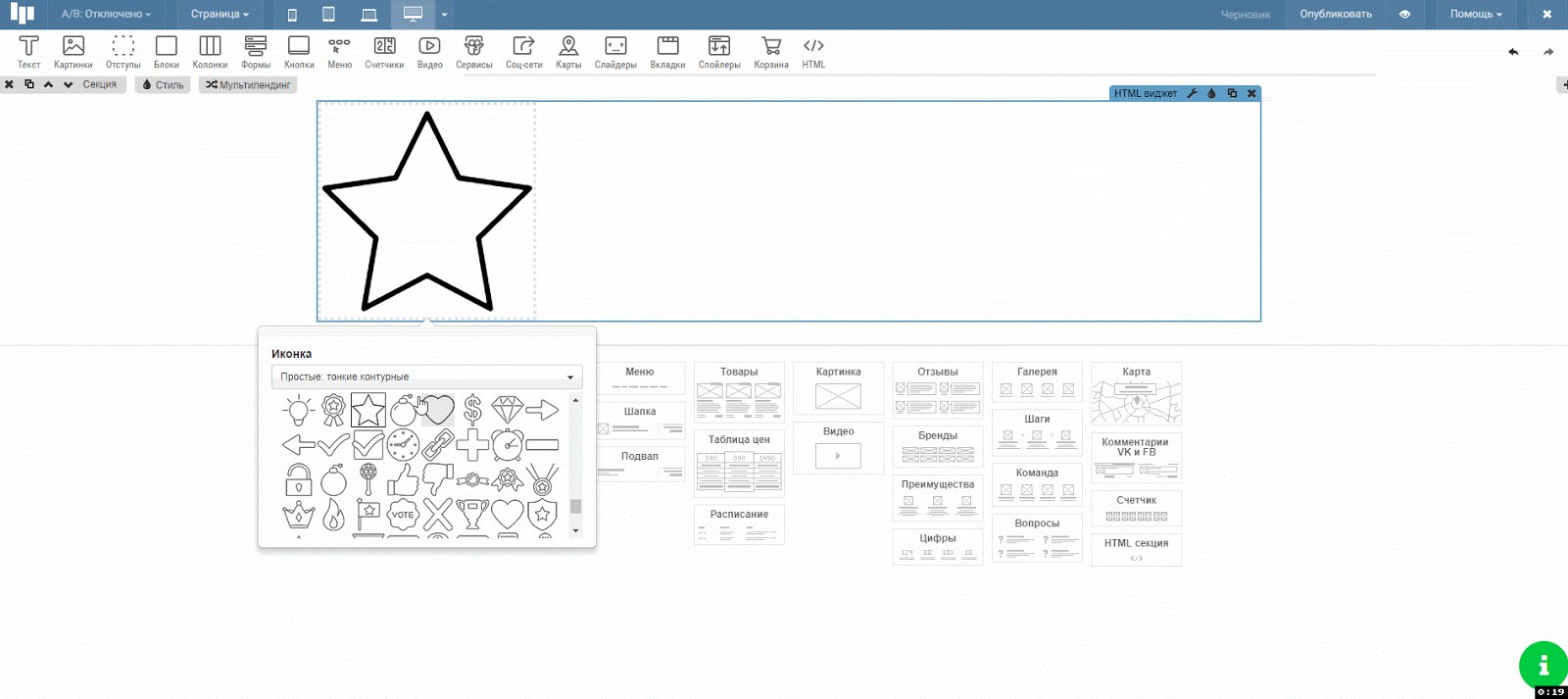
Установим иконку с помощью компонента “Настраиваемая иконка”.
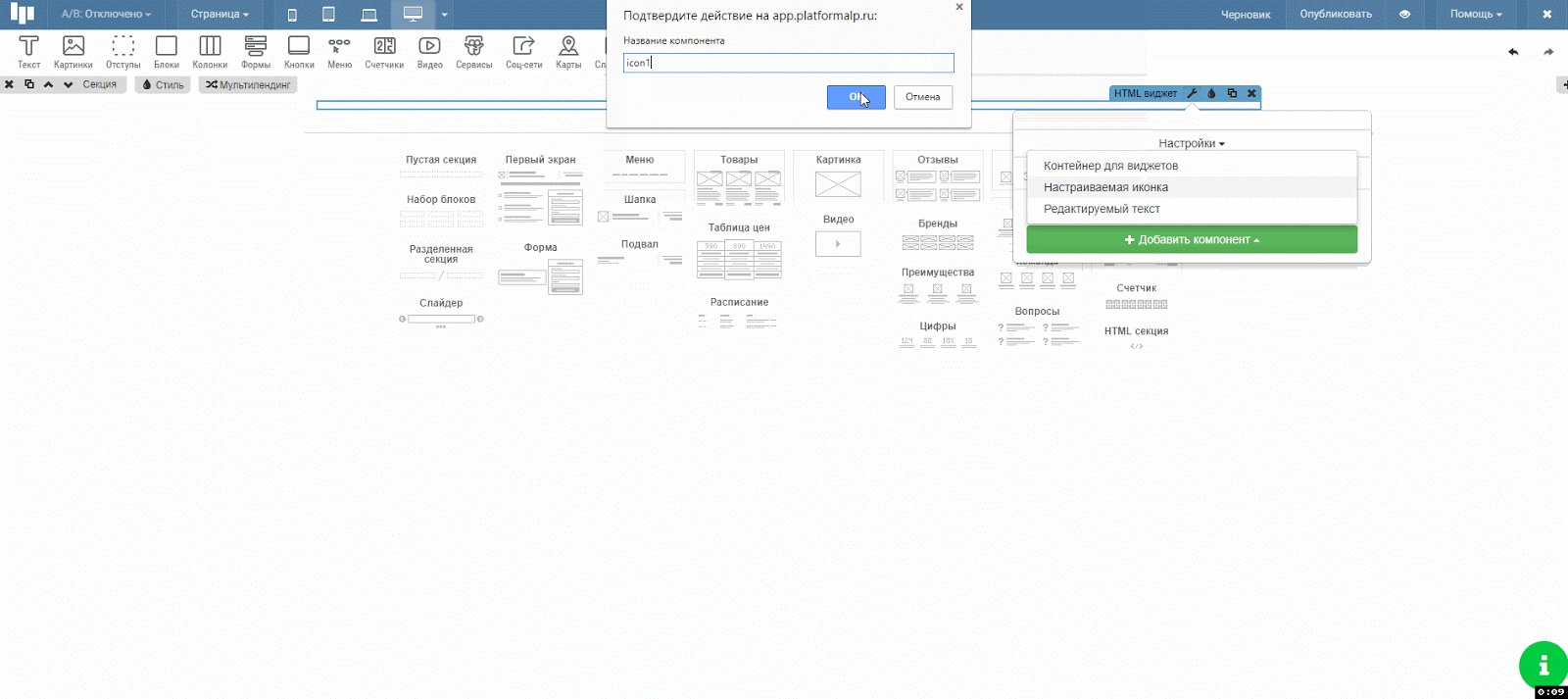
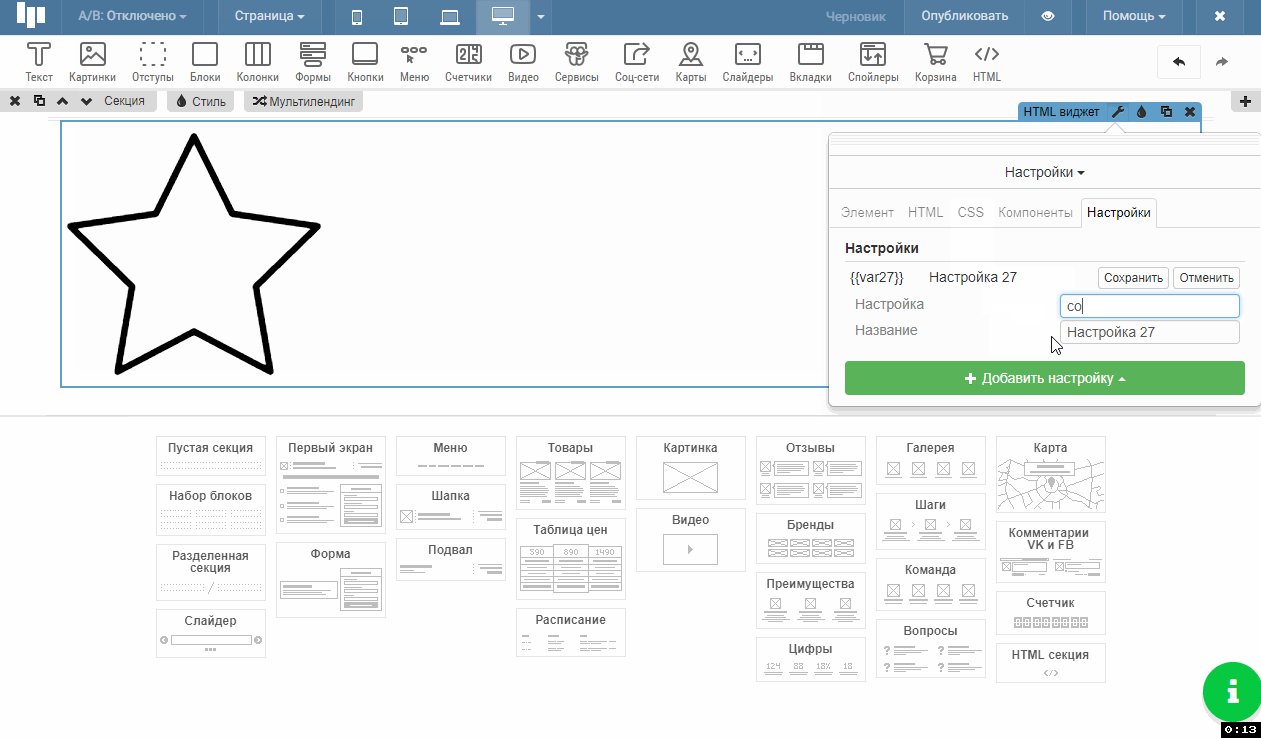
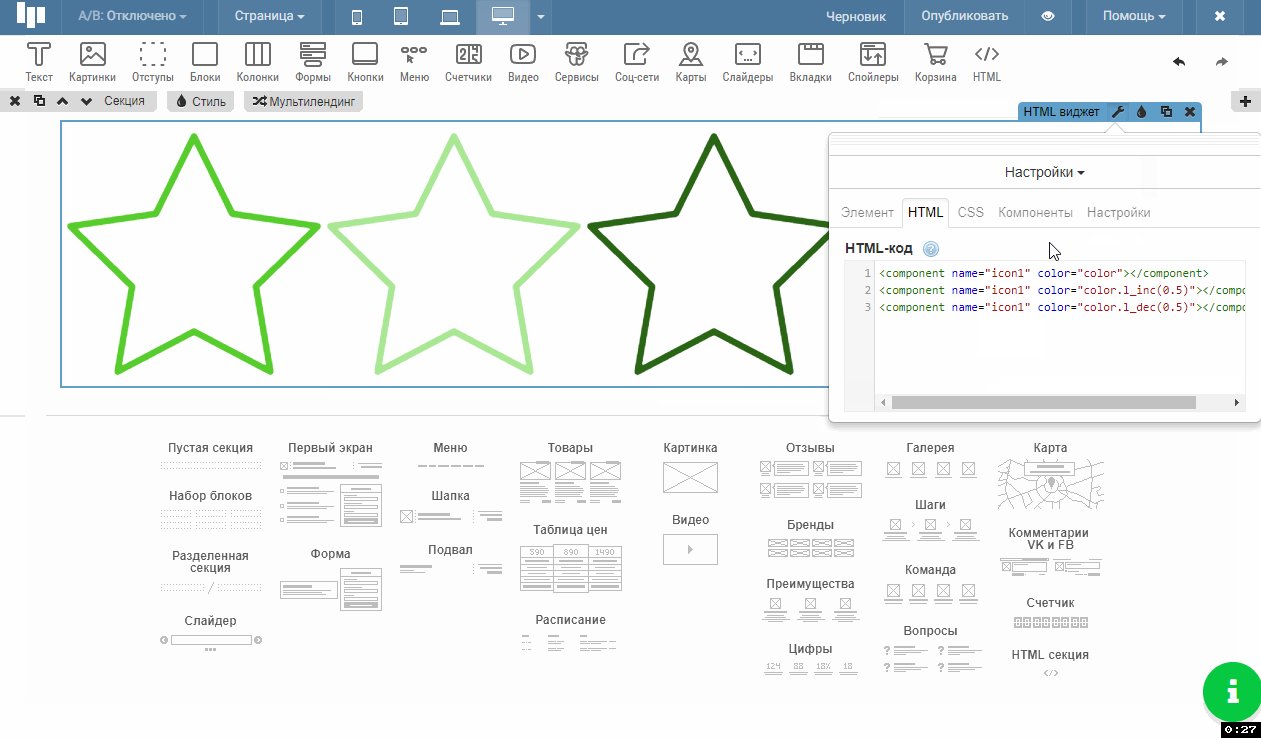
Шаг 1. Создадим компонент с названием icon1
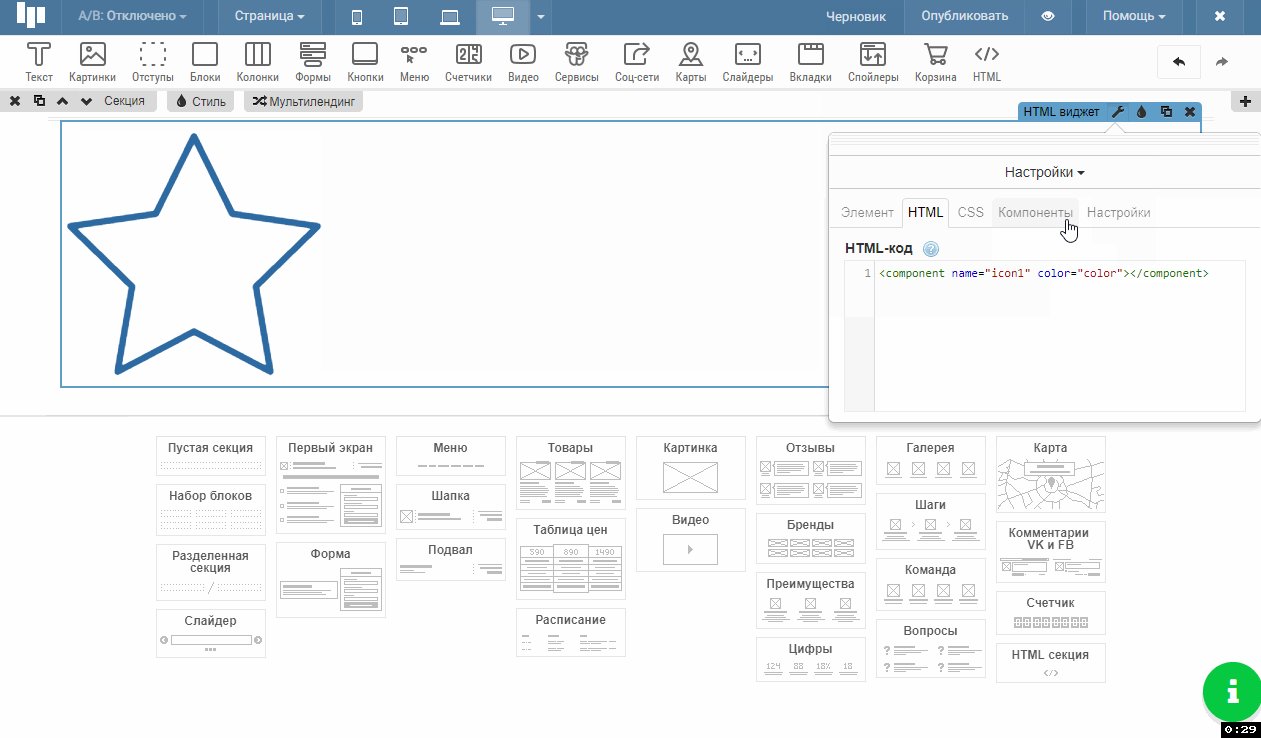
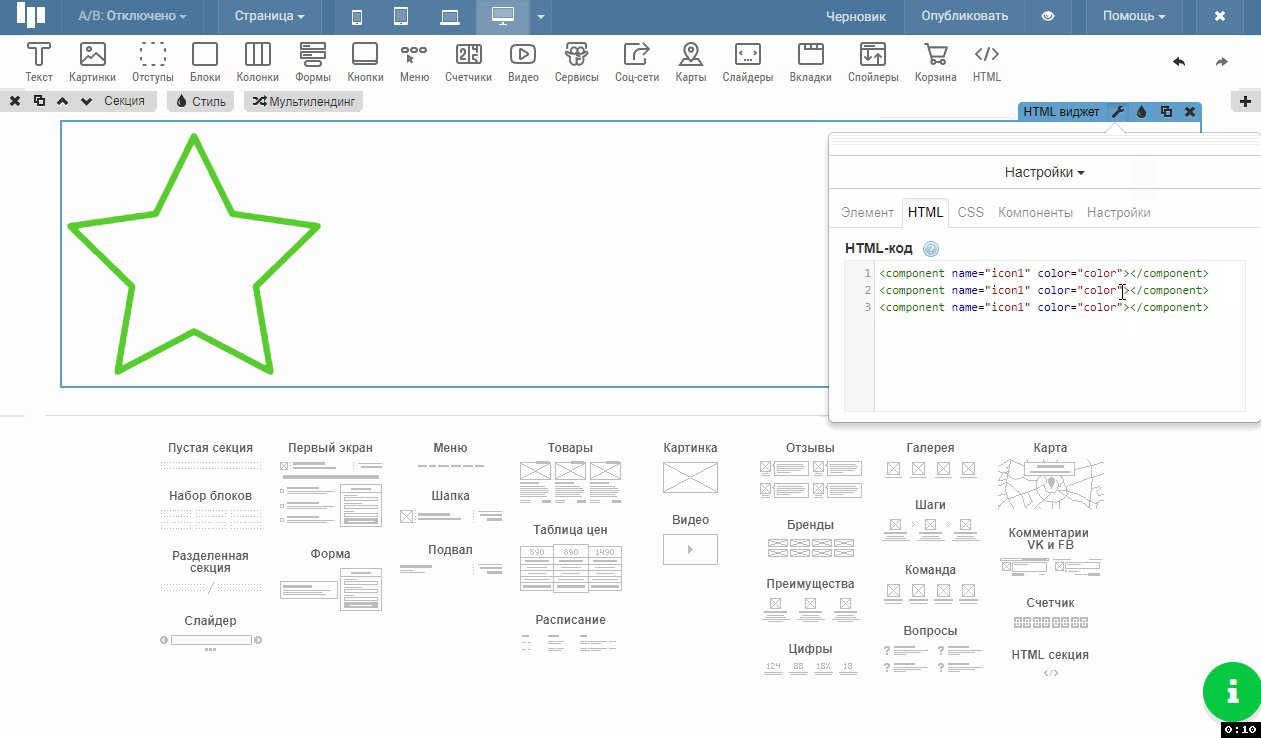
Шаг 2. В html пропишем код
<component name="icon1"></component>
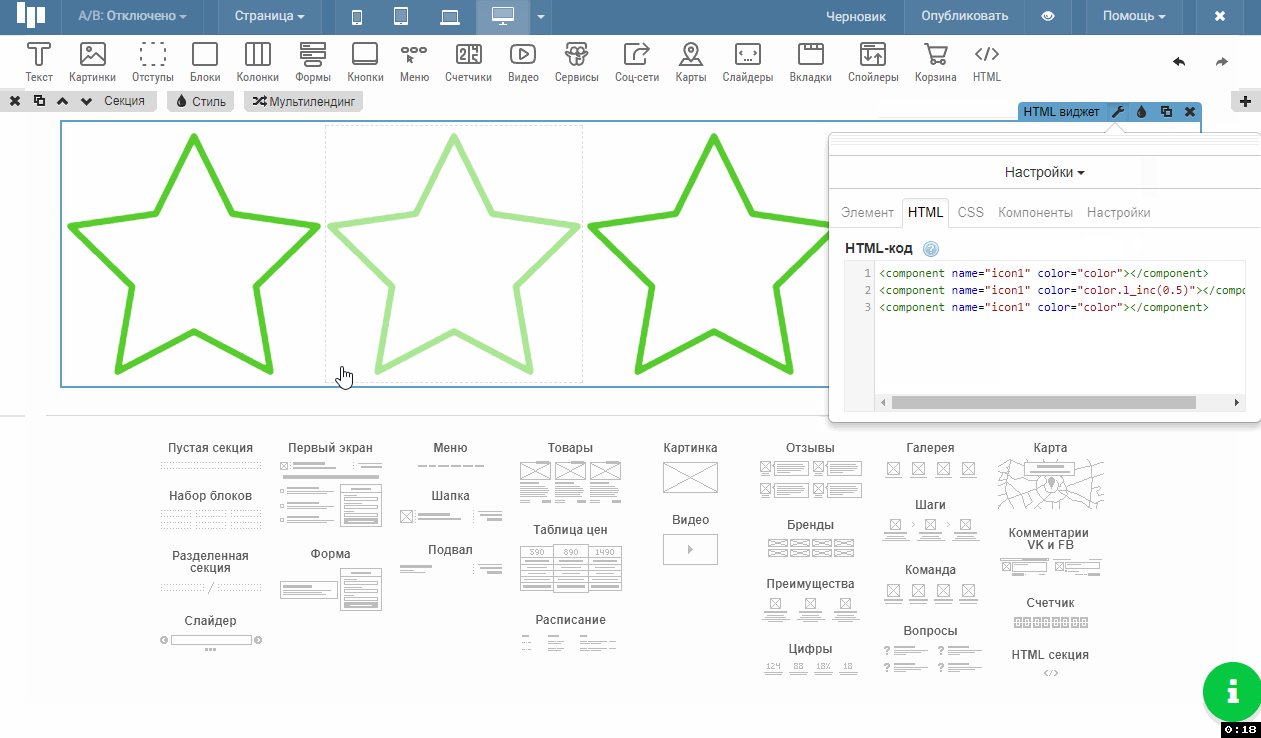
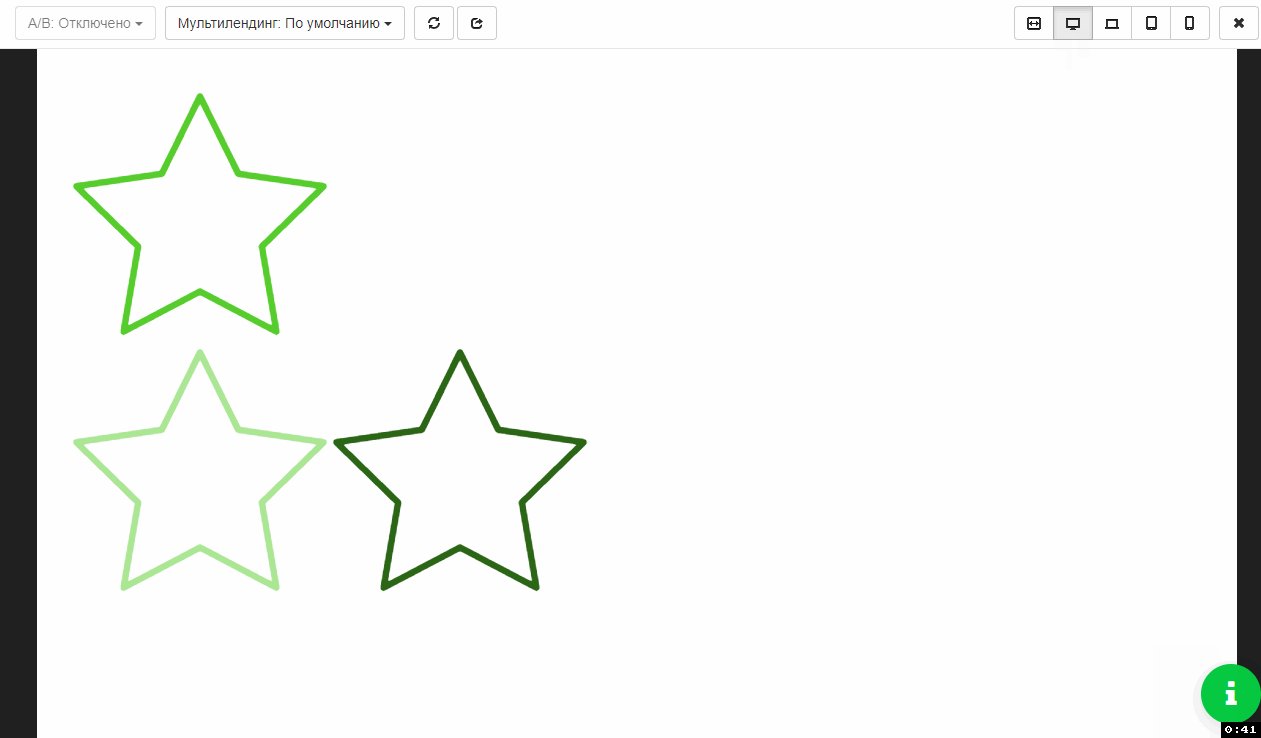
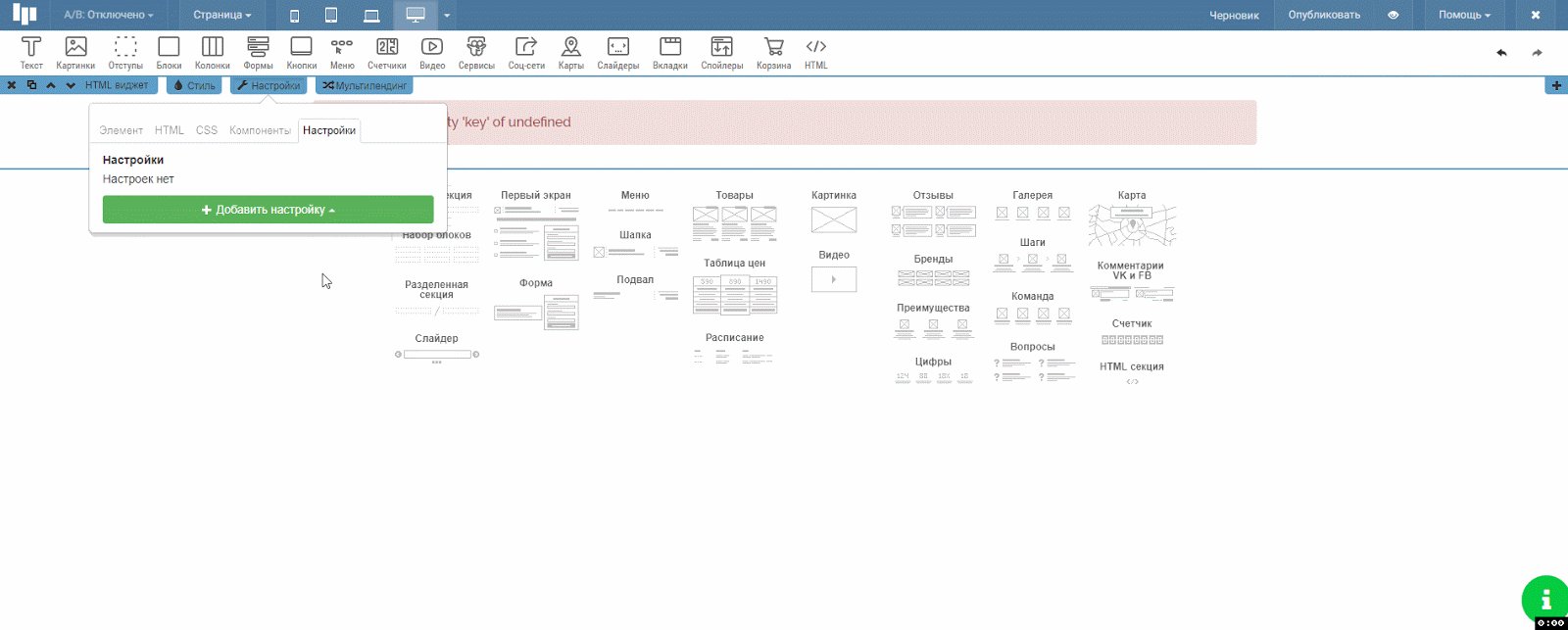
Шаг 3. Добавим переменную color и применим настройку цвета к компоненту.
Далее цвет можно будет модифицировать, например, увеличивать яркость цвета.
<component name="icon1" color="color"></component>
<component name="icon1" color="color.l_inc(0.5)"></component>
<component name="icon1" color="color.l_dec(0.5)"></component>Также мы можем задать видимость блоку через CSS код.
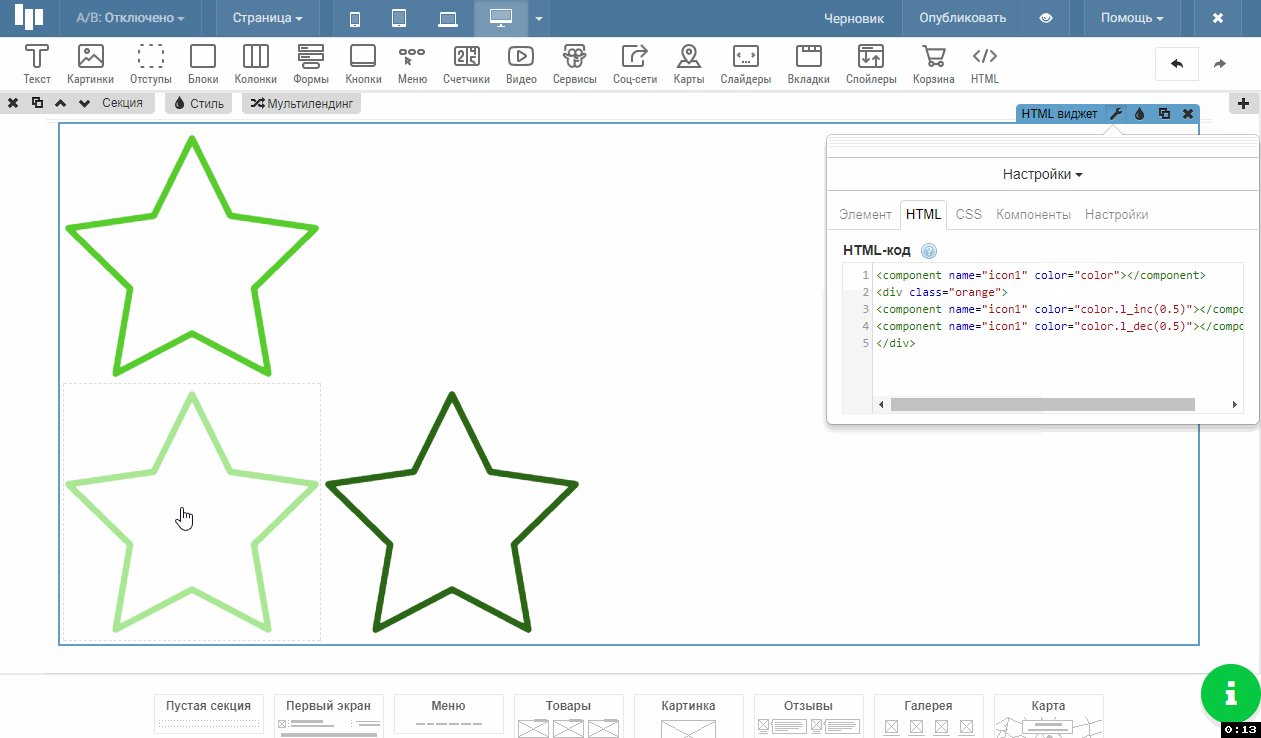
Обернём две иконки в тег div и зададим тегу class=”orange”
<div class="orange">
<component name="icon1" color="color.l_inc(0.5)"></component>
<component name="icon1" color="color.l_dec(0.5)"></component>
</div>
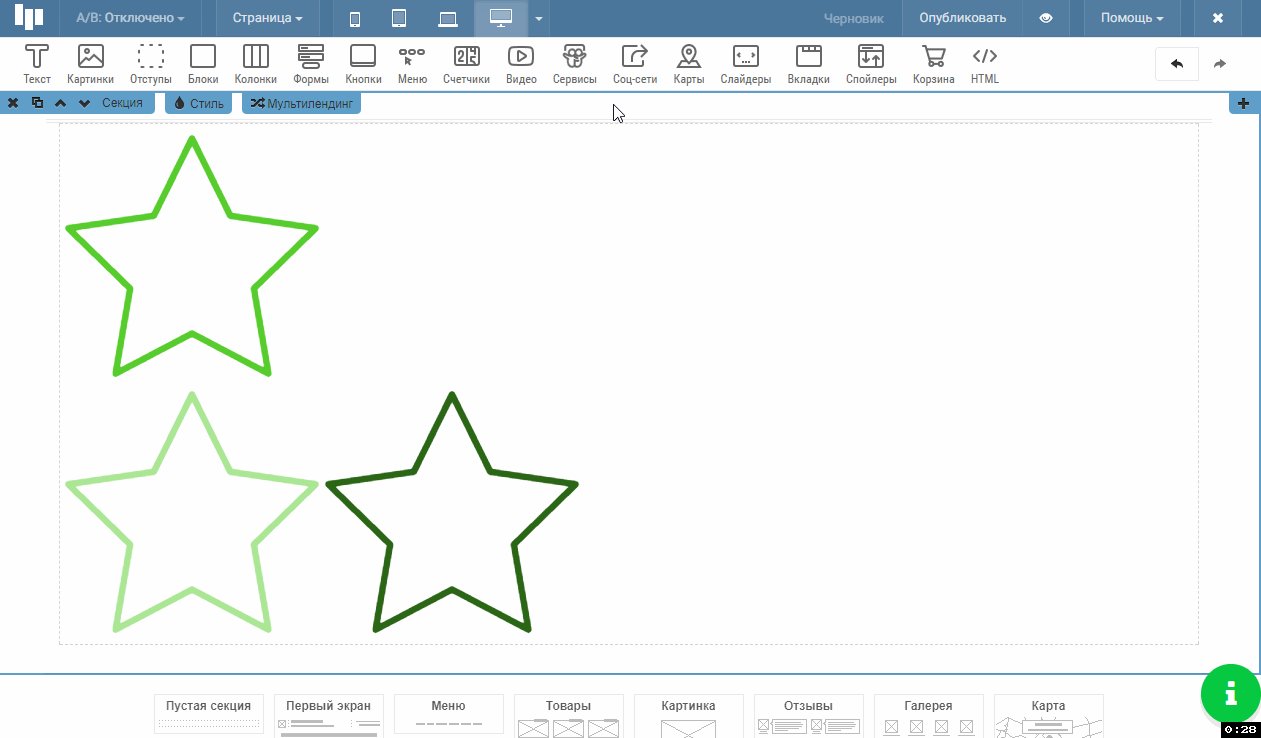
далее укажем в CSS коде скрыть блок div с классом orange для мобильных устройств.
.screen-xs .orange {
display: none;
}Пример 5 – использование переменных
Переменная вида “ColorPicker (Цвет)”
В качестве примера мы используем данную переменную для того, чтобы задать значение цвету верхней части таблицы.
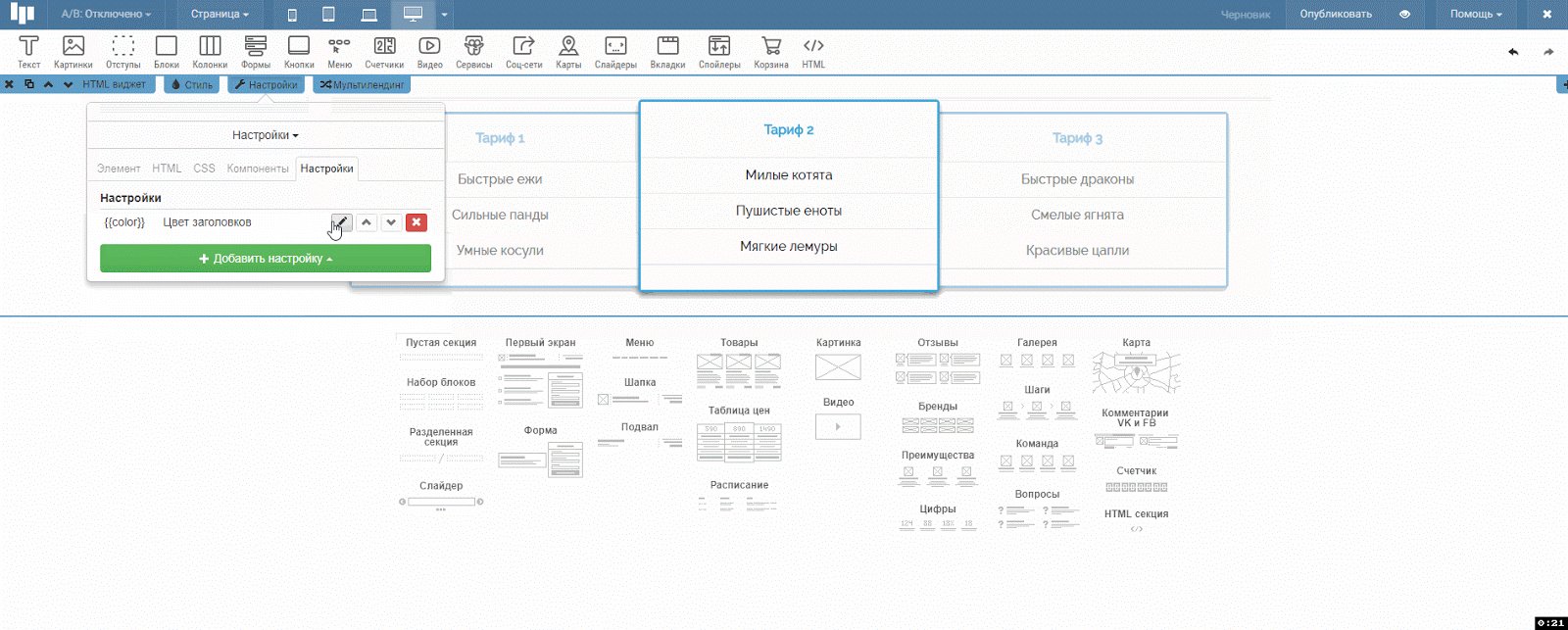
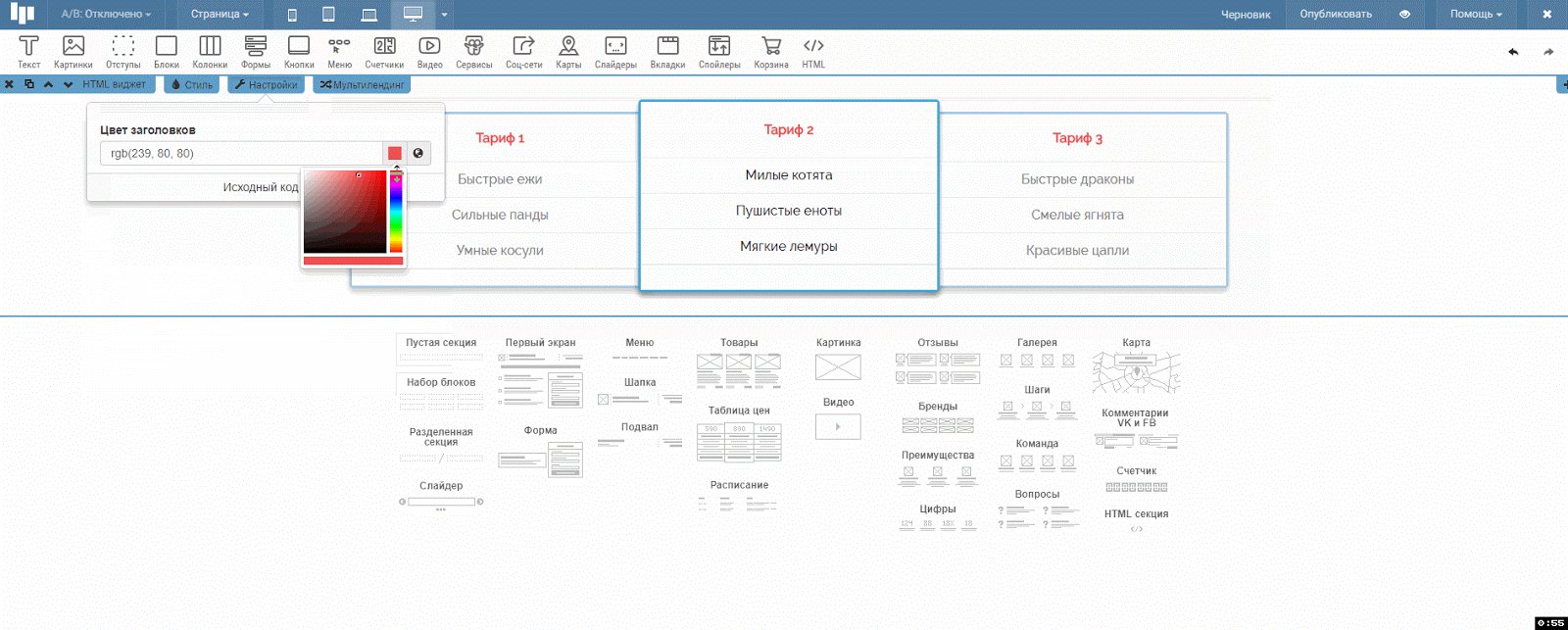
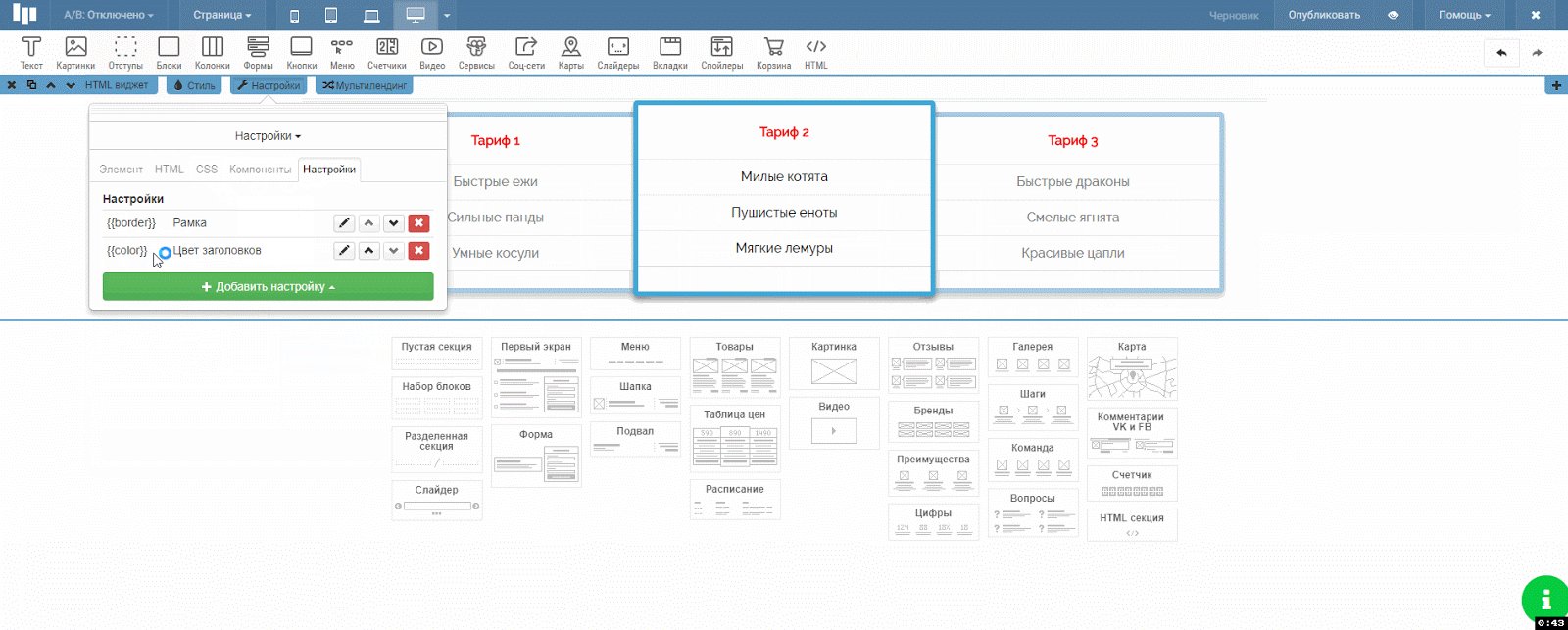
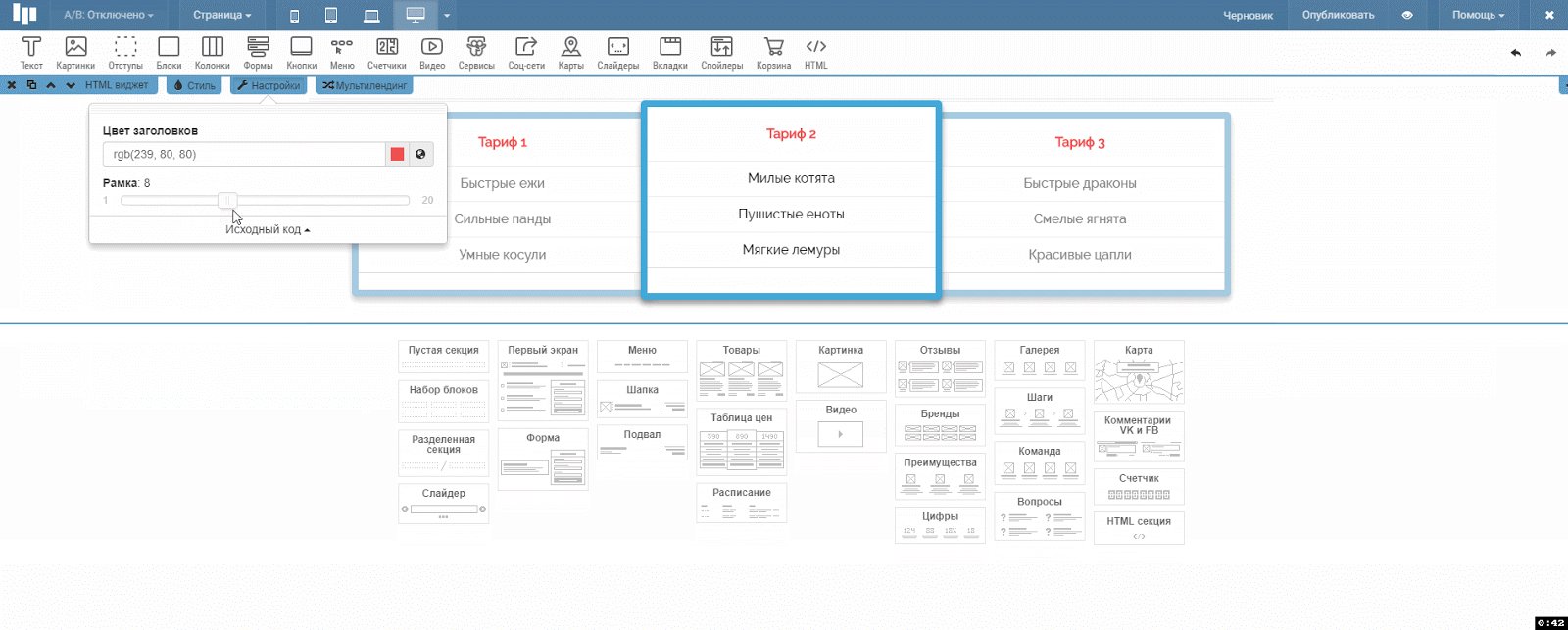
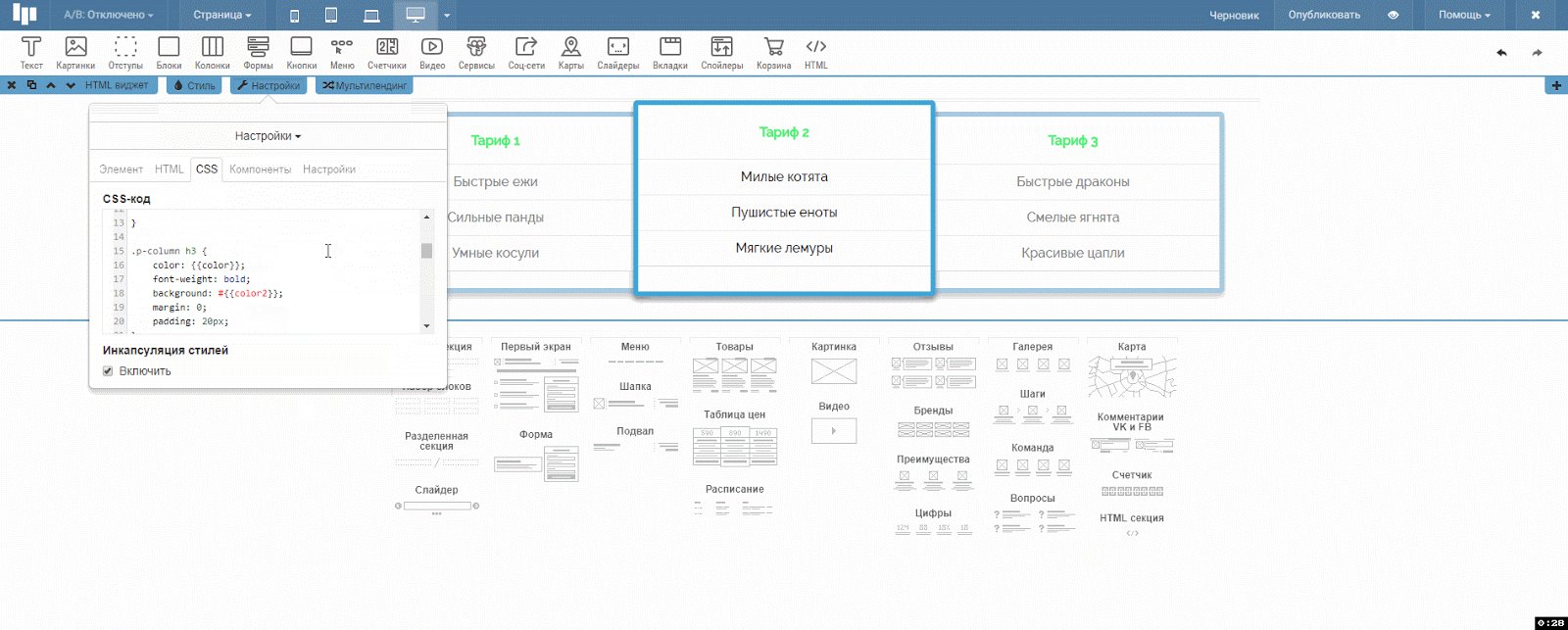
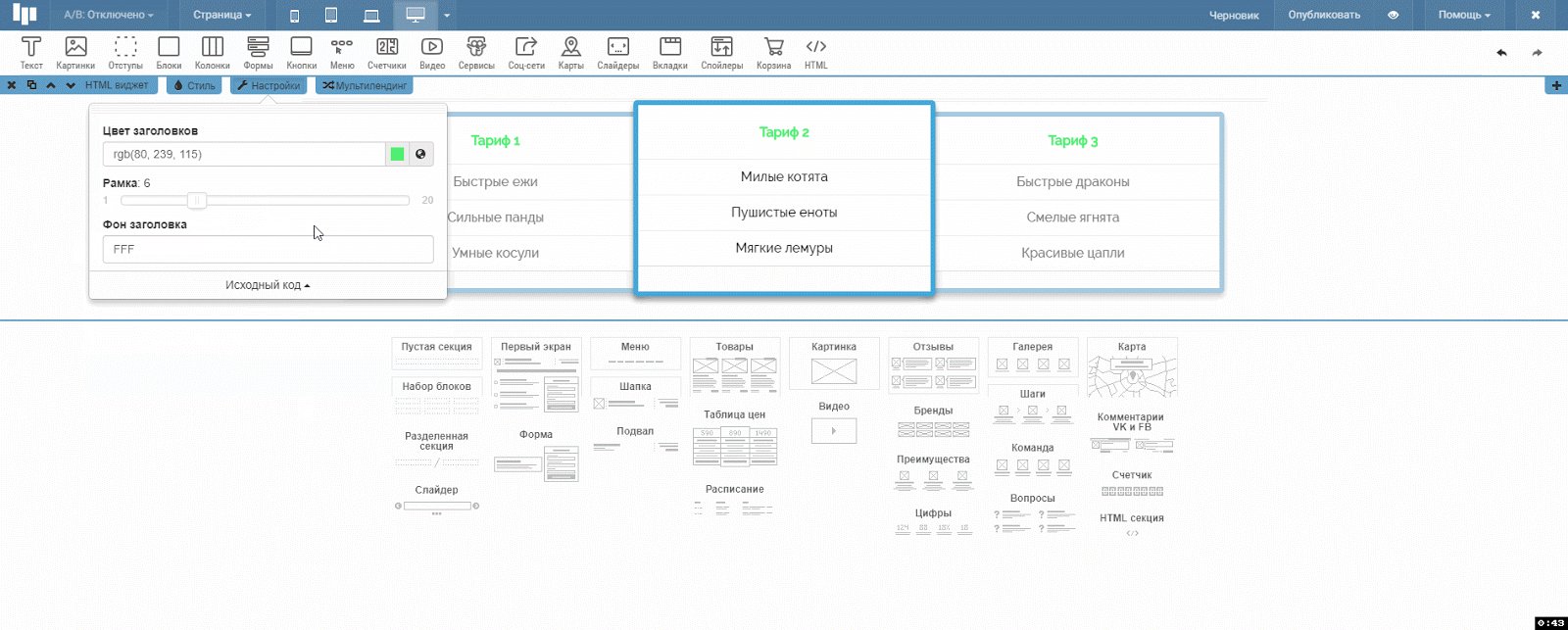
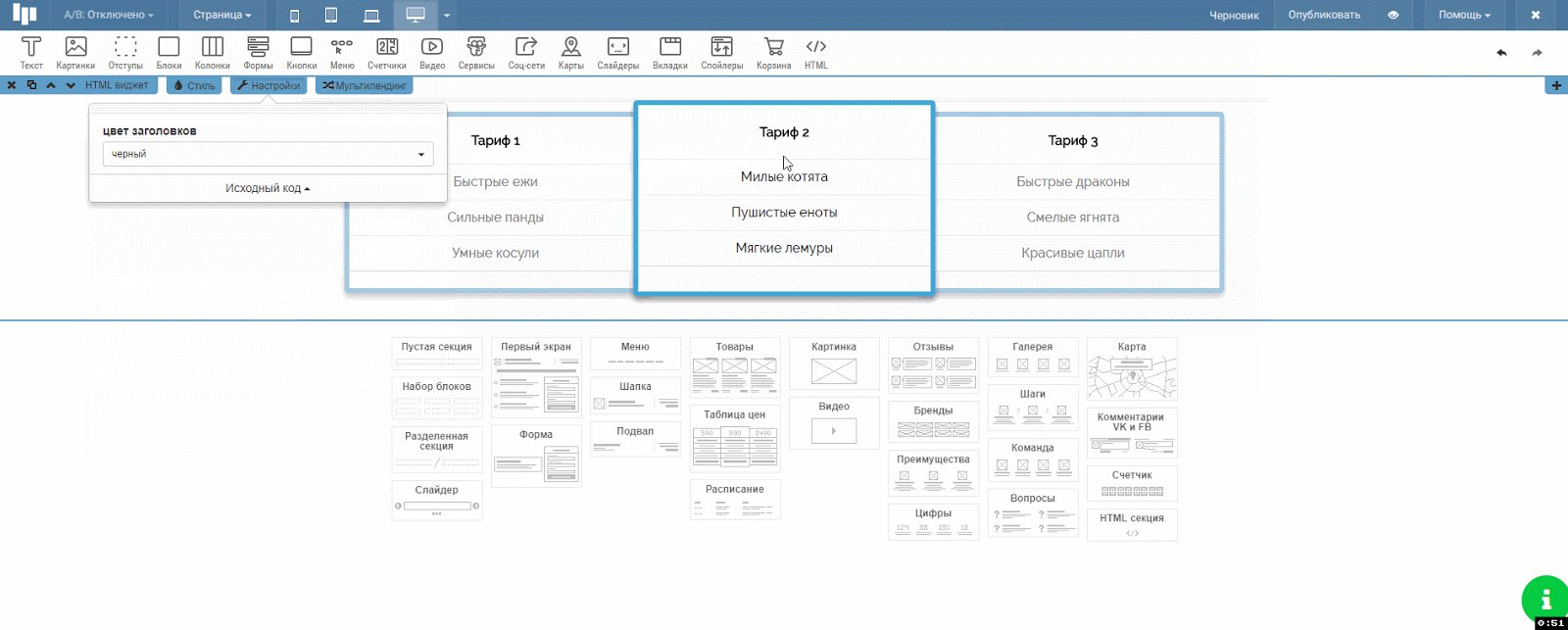
Шаг 1. Добавим переменную в виде “ColorPicker (Цвет)” и дадим название переменной “color”, название “Цвет заголовков”
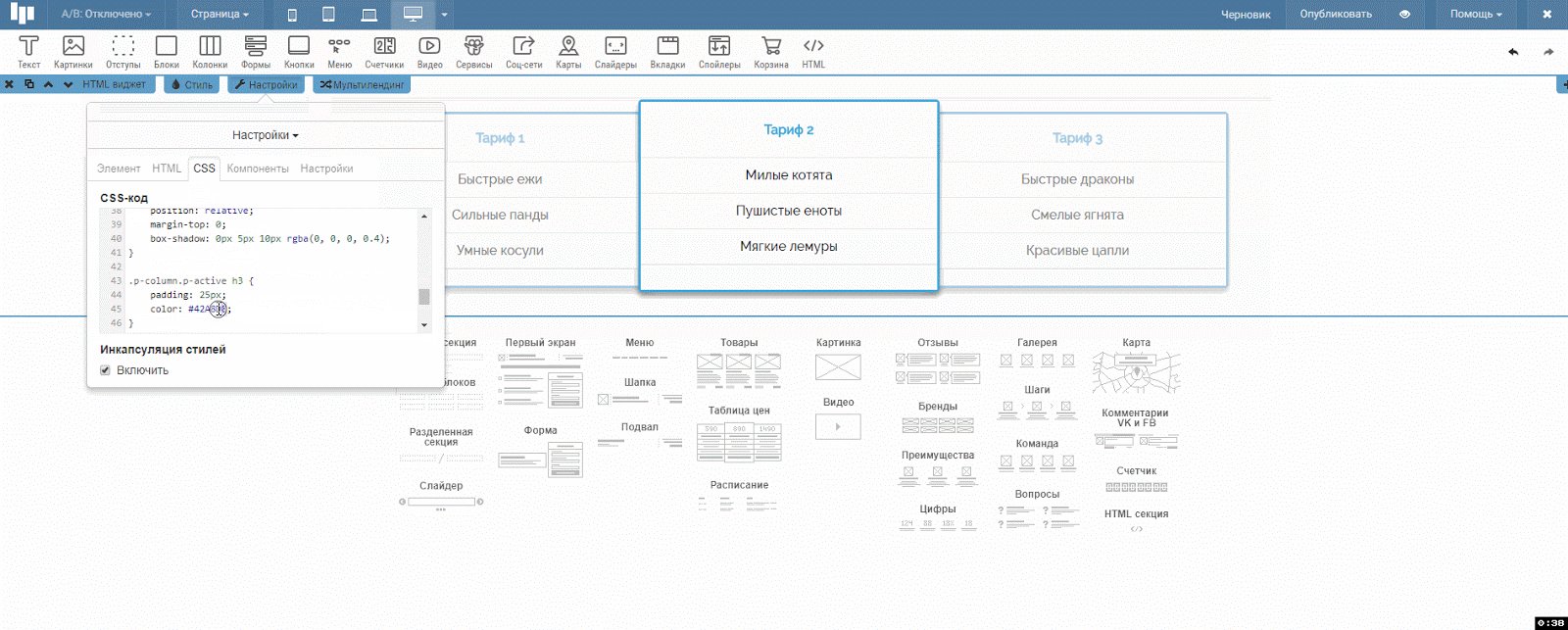
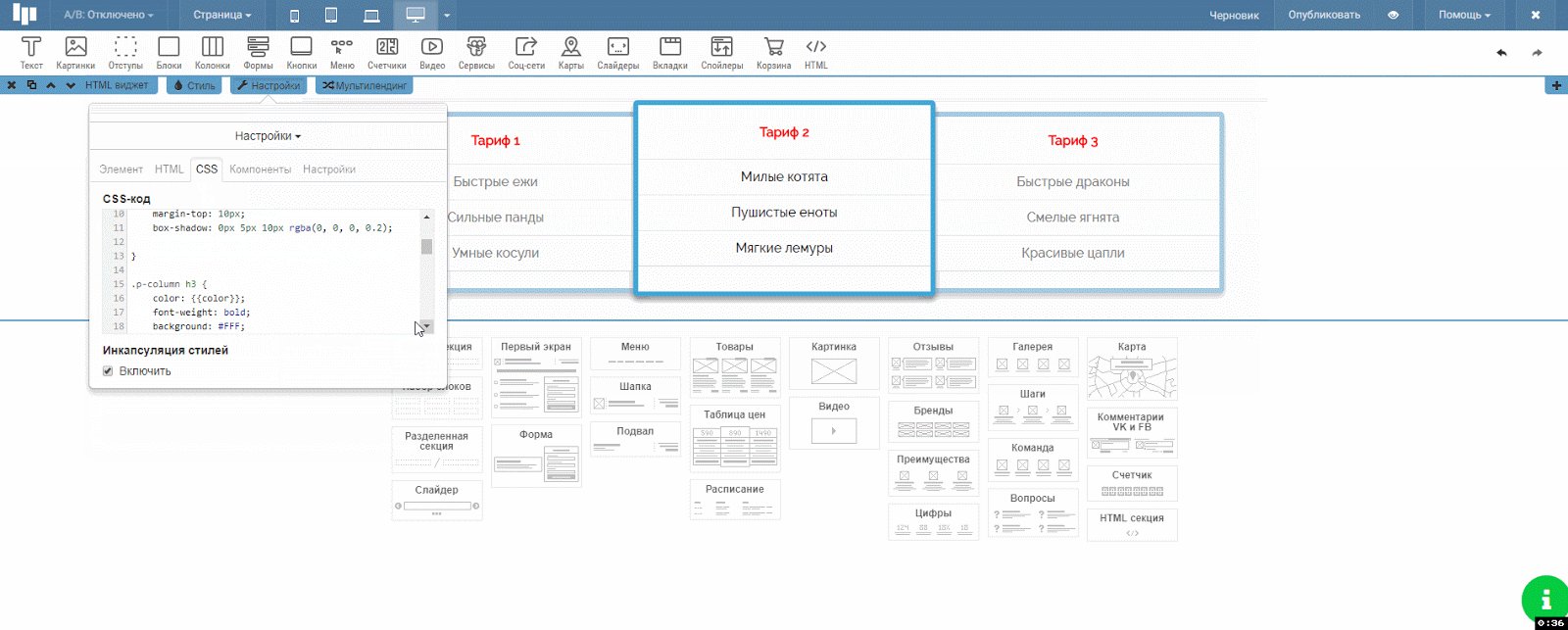
Шаг 2. Перейдём в настройки кода CSS и установим вывод нашей переменной ##{{color}} для строки, отвечающей за цвет верхней части таблицы.
Шаг 3. Перейдём в простые настройки и укажем в созданном поле “Цвет заголовков” любой цвет, именно он будет передаваться из поля “Цвет заголовков” в код CSS и подставляться в заданную строку, меняя цвет верхней части таблицы.
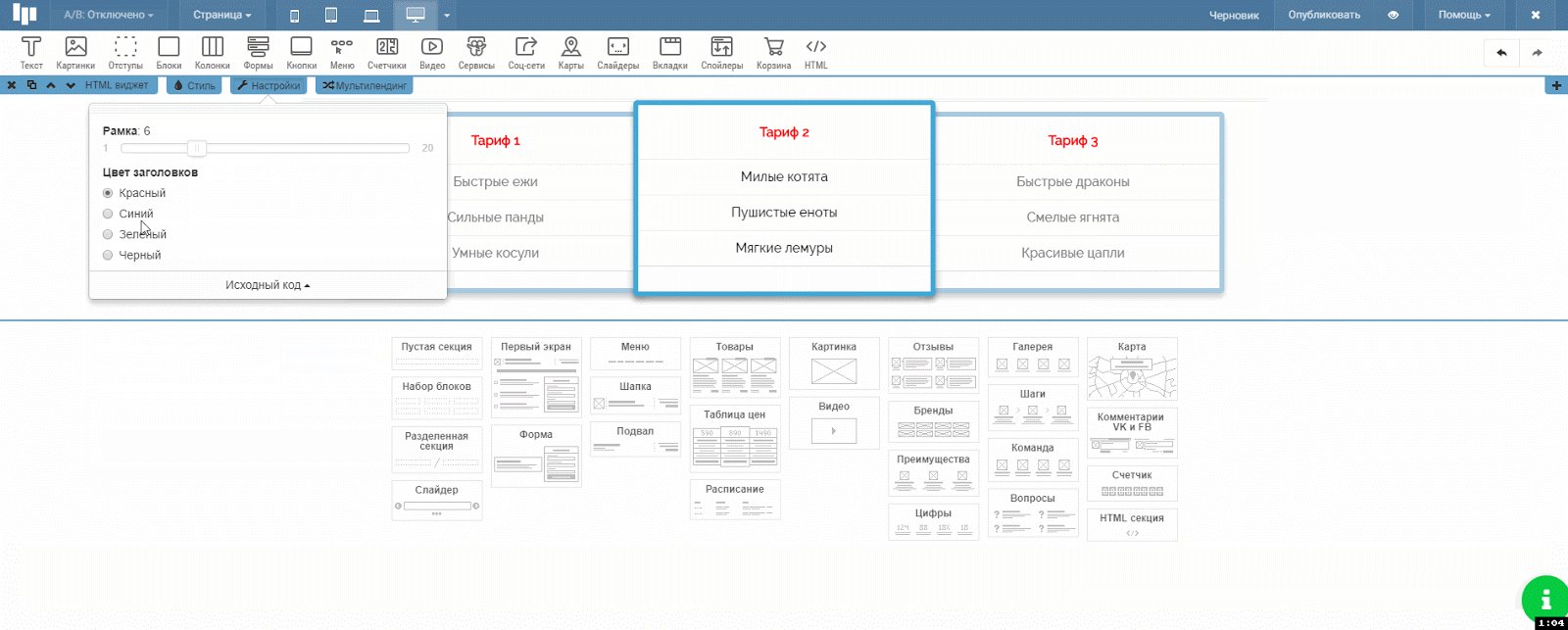
Переменная вида “RadioList (Список вариантов)”
Если нам нужны заданные значения, то хорошо подойдёт “RadioList (Список вариантов)”.
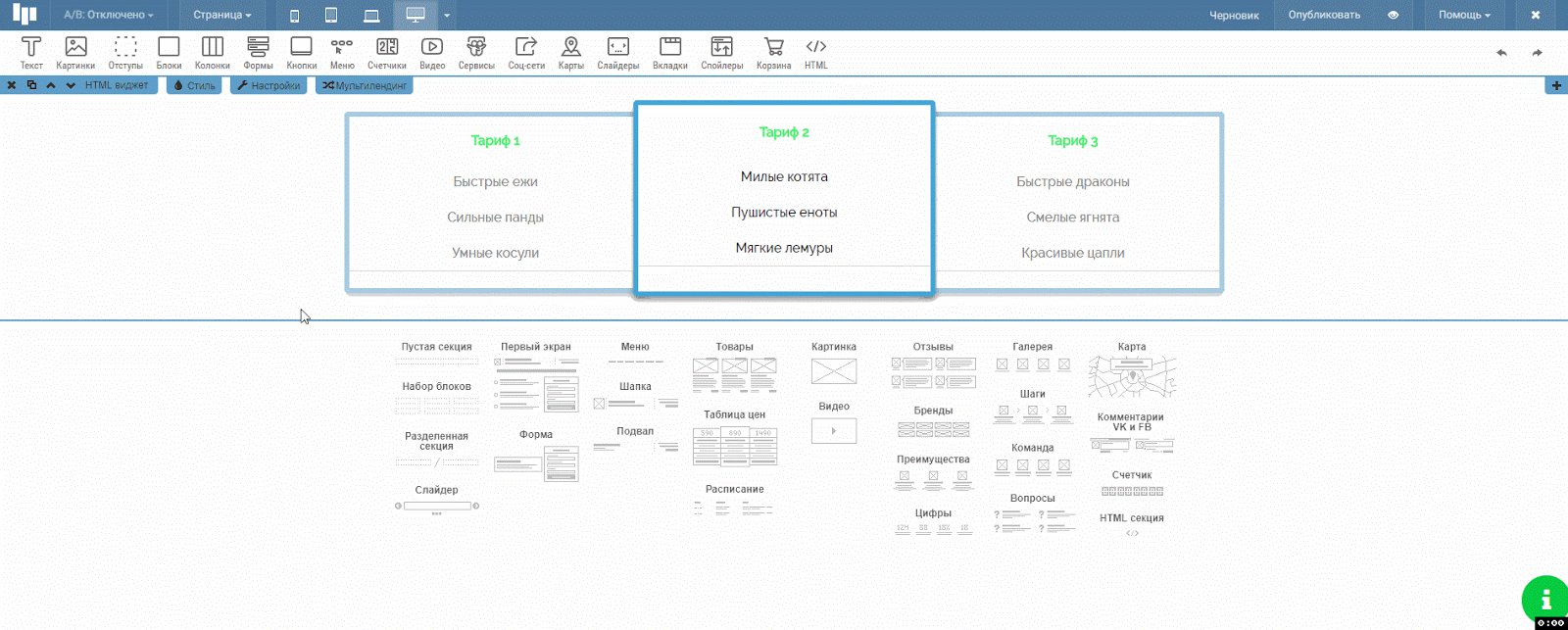
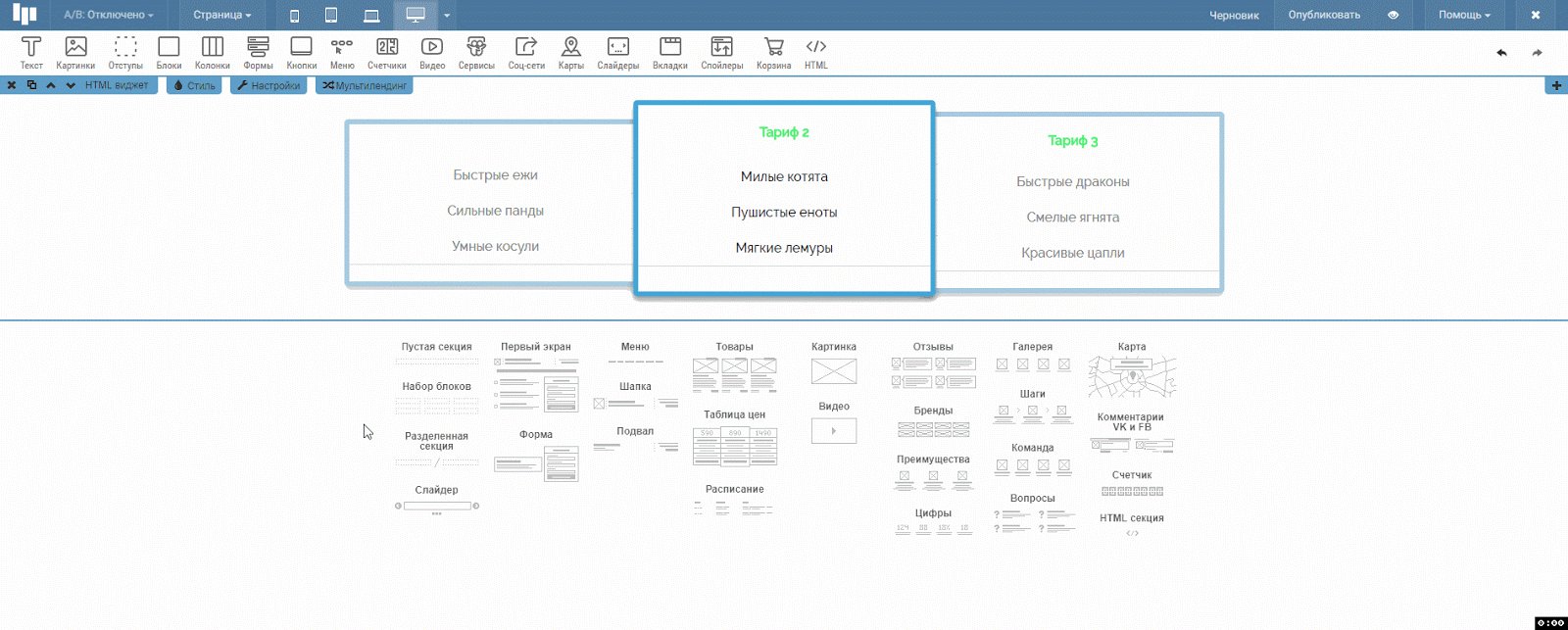
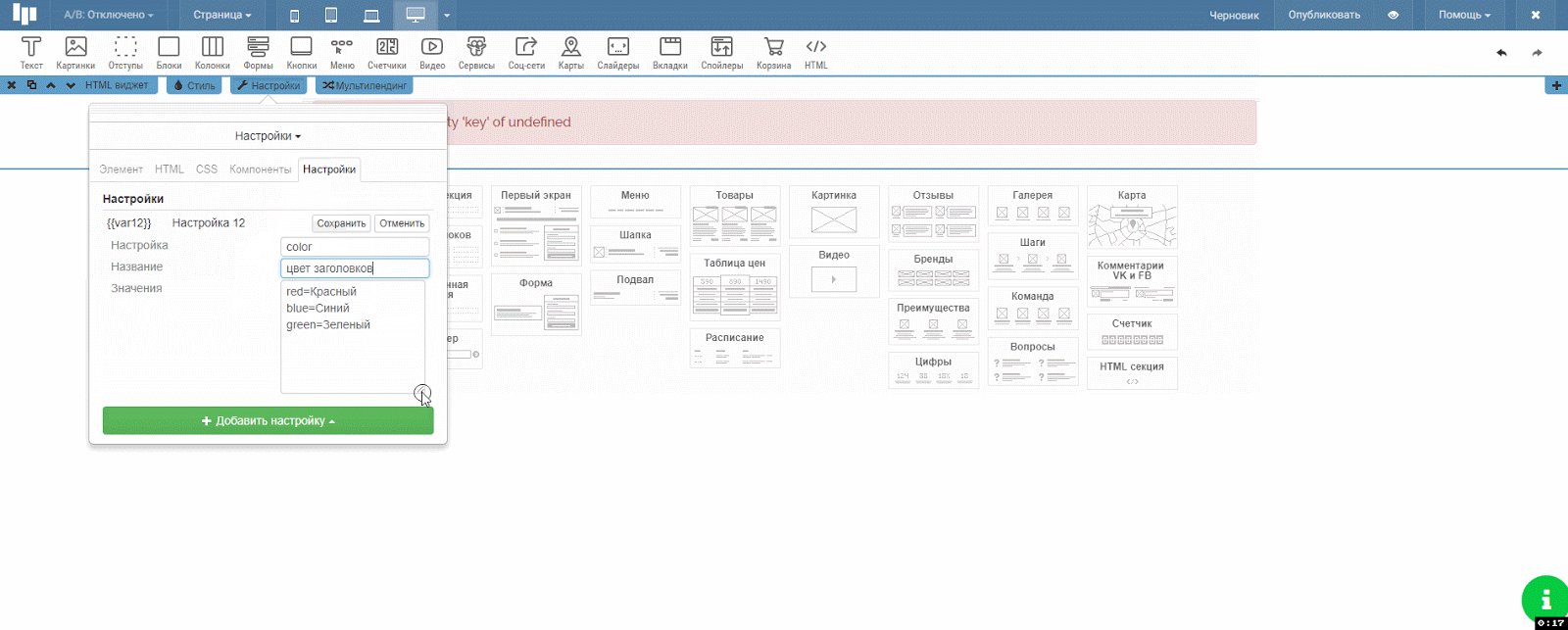
Шаг 1. Создадим переменную “RadioList (Список вариантов)”, дадим название переменной “color”, название “Цвет заголовков” и в значении укажем нужные нам цвета, которые будут в списке вариантов.
Шаг 2. Из примера выше у нас уже установлен вывод нашей переменной ##{{color}} в коде CSS для строки, отвечающей за цвет заголовков в таблице.
Шаг 3. Перейдём в простые настройки и выберем из списка нужный нам цвет для изменения цвета заголовков.
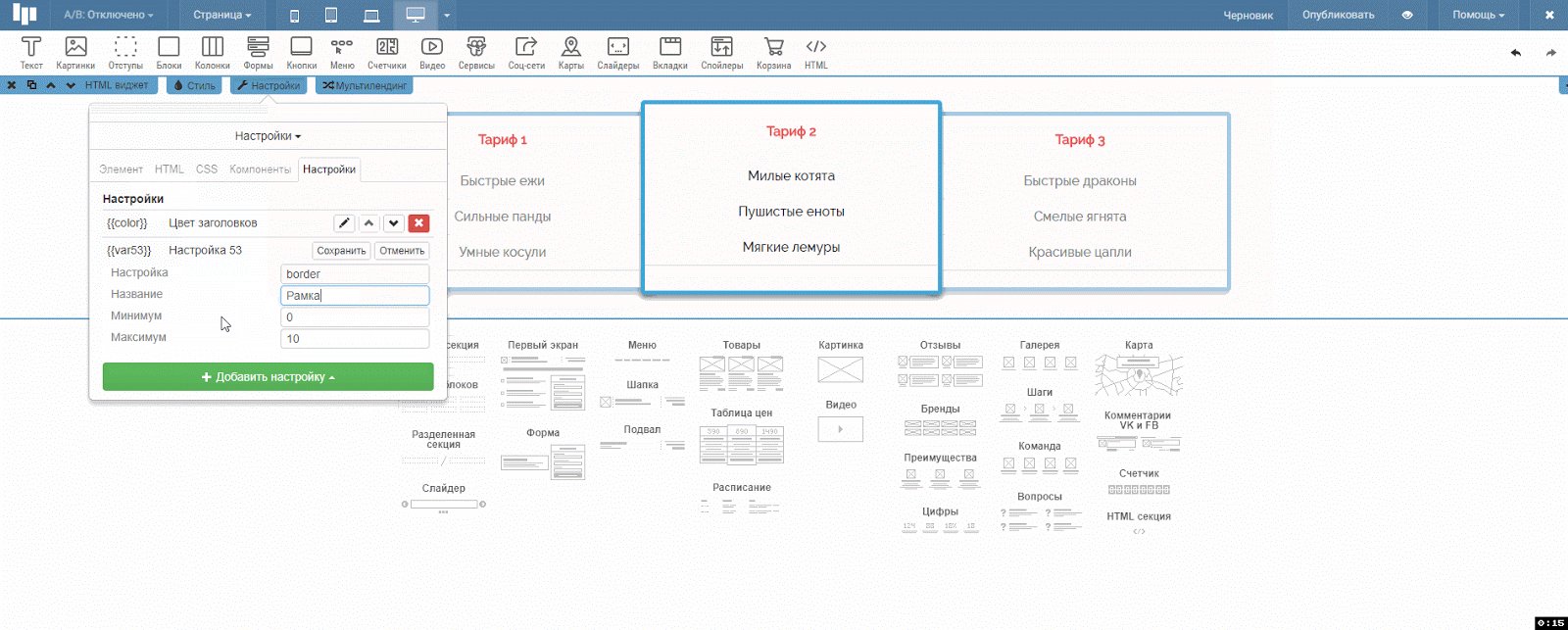
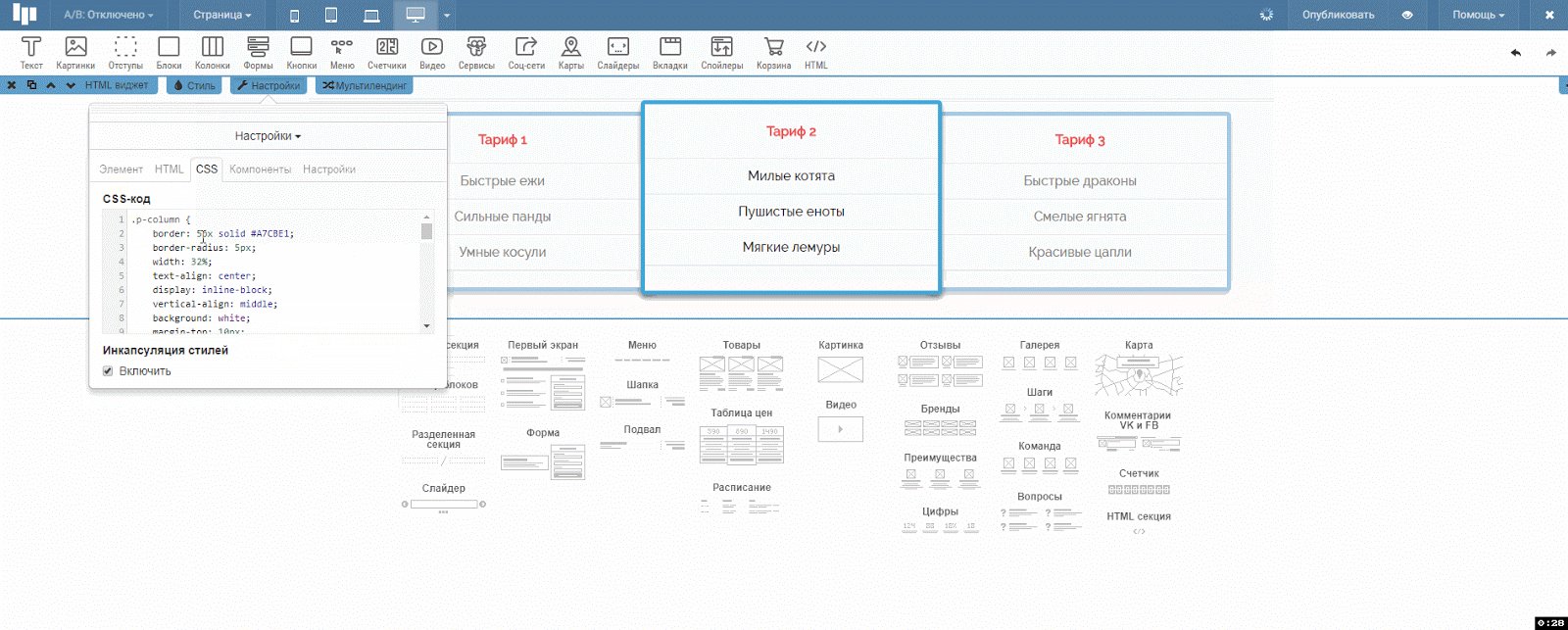
Переменная вида “Slider (Ползунок)”
В качестве примера мы используем данную переменную для того, чтобы задать толщину рамки таблицы.
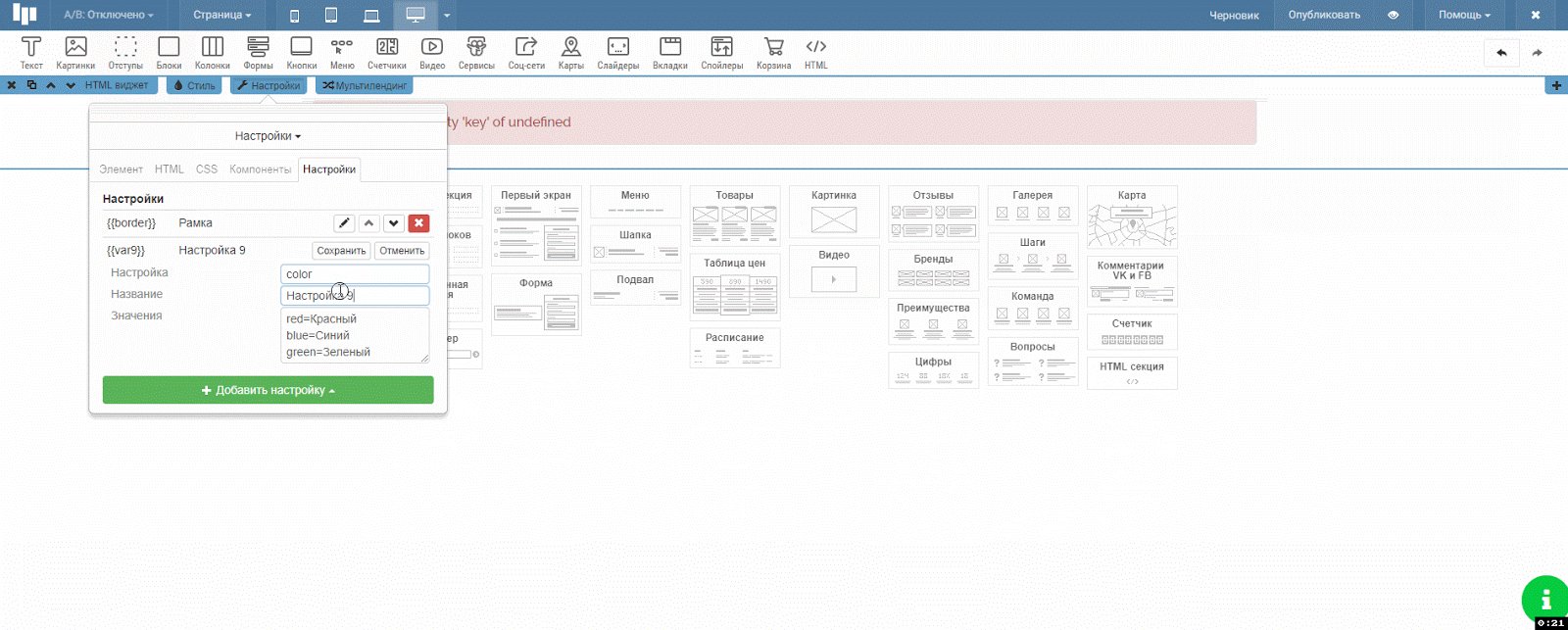
Шаг 1. Добавим переменную в виде “Slider (Ползунок)” и дадим название переменной “border”, название “Рамка”
Шаг 2. Перейдём в настройки кода CSS и установим вывод нашей переменной ##{{border}} для строки, отвечающей за толщину рамки.
Шаг 3. Перейдём в простые настройки и укажем в созданном поле “Рамка” нужное значение с помощью ползунка.
Переменная вида “ImageLoader (Загрузка изображения)”
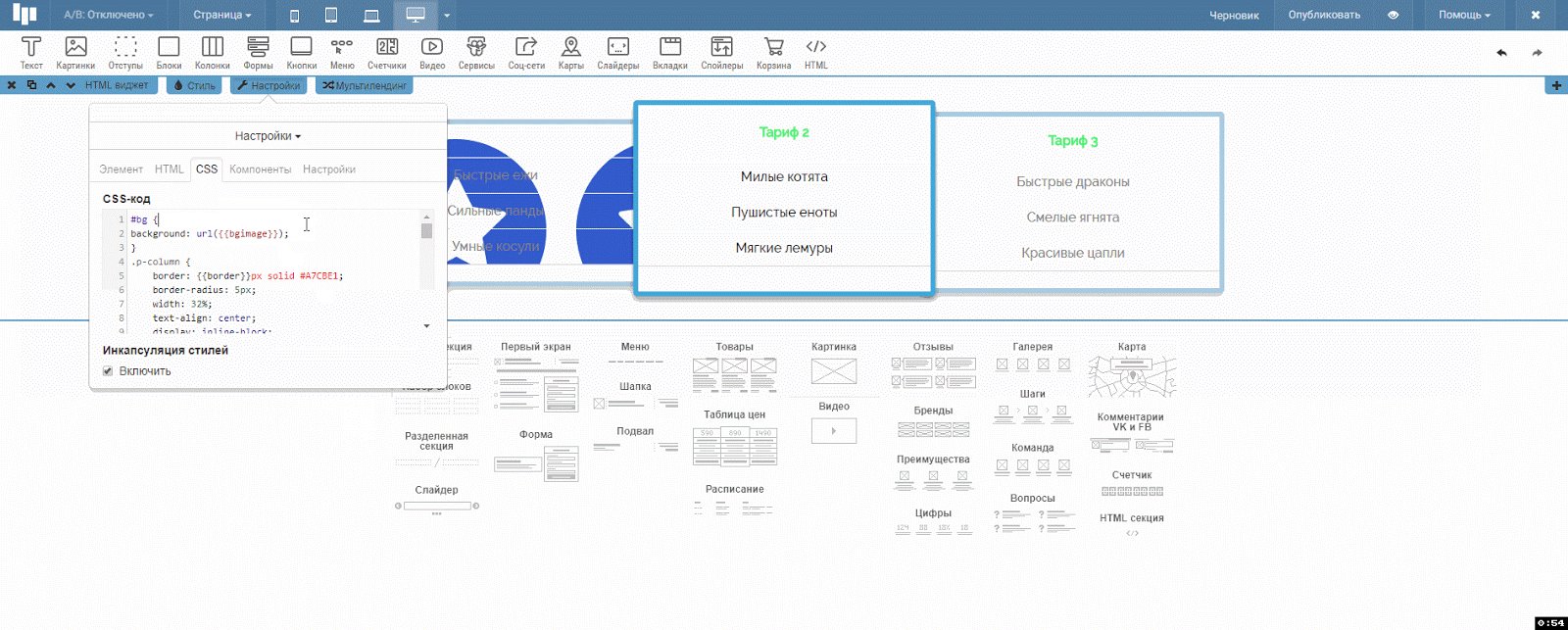
В качестве примера мы используем данную переменную для того, чтобы задать фоновое изображение в одну из колонок.
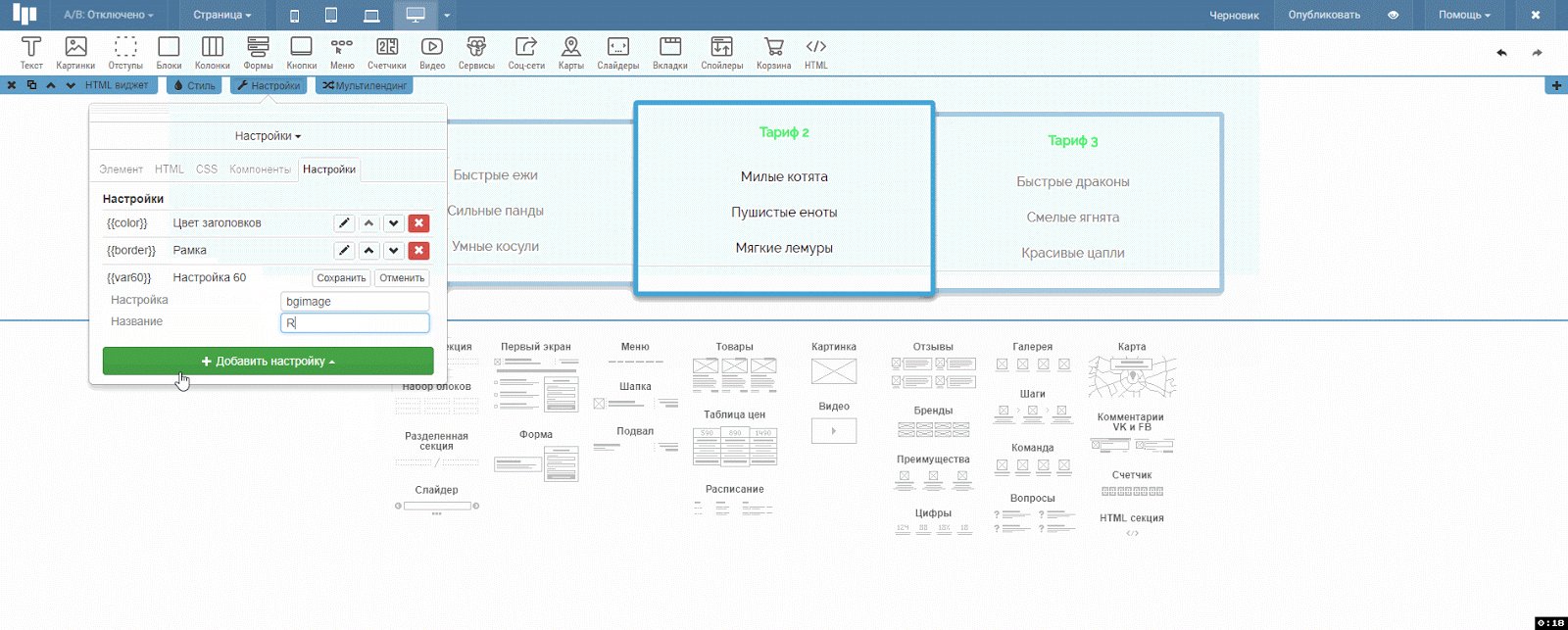
Шаг 1. Добавим переменную в виде “ImageLoader (Загрузка изображения)” и дадим название переменной “bgimage”, название “Картинка”
Шаг 2. Перейдём в настройки html кода и укажем:
id="bg"для первой колонки
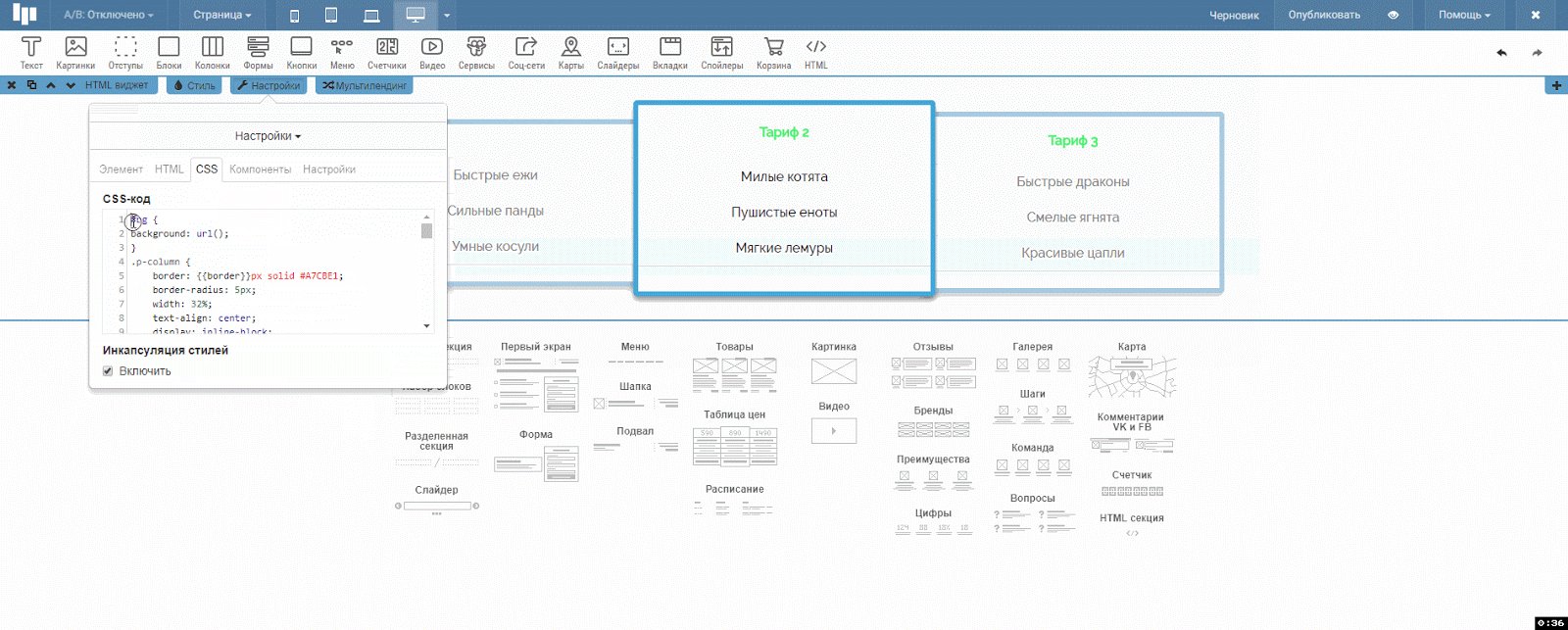
затем перейдем в код CSS и укажем
#bg {
background: url(#{{bgimage}});
}где ##{{bgimage}} вывод нашей переменной ##{{bgimage}} для строки, отвечающей за фон первой колонки.
Шаг 3. Перейдём в простые настройки и загрузим изображение с компьютера в поле “Картинка”
Переменная вида “Строка”
В качестве примера мы используем данную переменную для того, чтобы задать значение цвету верхней части таблицы.
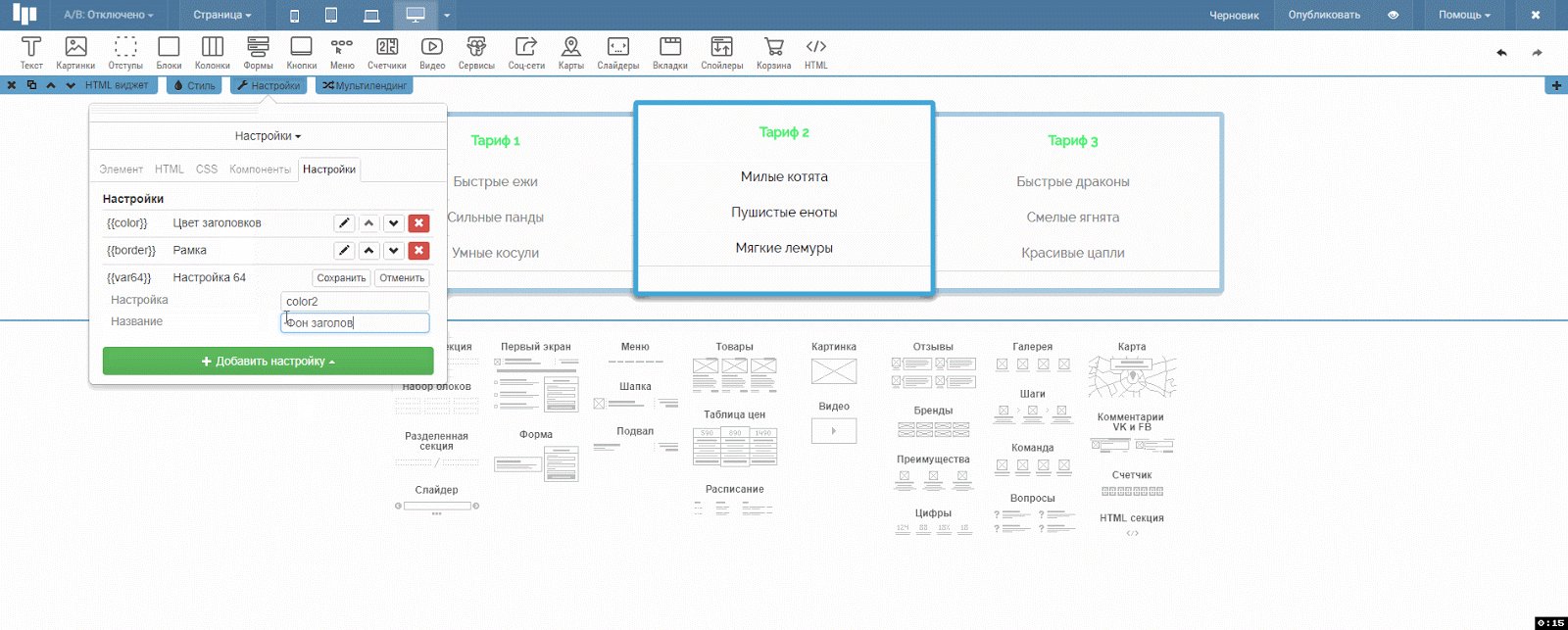
Шаг 1. Добавим переменную в виде “Строка” и дадим название переменной “color2”, название “Цвет заголовков”
Шаг 2. Перейдём в настройки кода CSS и установим вывод нашей переменной ##{{color2}} для строки, отвечающей за цвет верхней части таблицы.
Шаг 3. Перейдём в простые настройки и укажем в созданном поле “Цвет заголовков” любой цвет, именно он будет передаваться из поля “Цвет заголовков” в код CSS и подставляться в заданную строку, меняя цвет верхней части таблицы.
Переменная вида “Dropdown (Выпадающий список)”
Если нам нужны заданные значения, то хорошо подойдёт “Dropdown (Выпадающий список)”.
Шаг 1. Создадим переменную “Dropdown (Выпадающий список)”, дадим название переменной “color”, название “Цвет заголовков” и в значении укажем нужные нам цвета, которые будут выпадать списком.
Шаг 2. У нас уже установлен вывод нашей переменной ##{{color}} в коде CSS для строки, отвечающей за цвет верхней части таблицы.
Шаг 3. Перейдём в простые настройки и выберем из списка нужный нам цвет для изменения цвета верхней части таблицы.
Переменная вида “Галочка”
Переменную “Галочка” мы будем использовать для включения/отключения части кода (первой колонки таблицы)
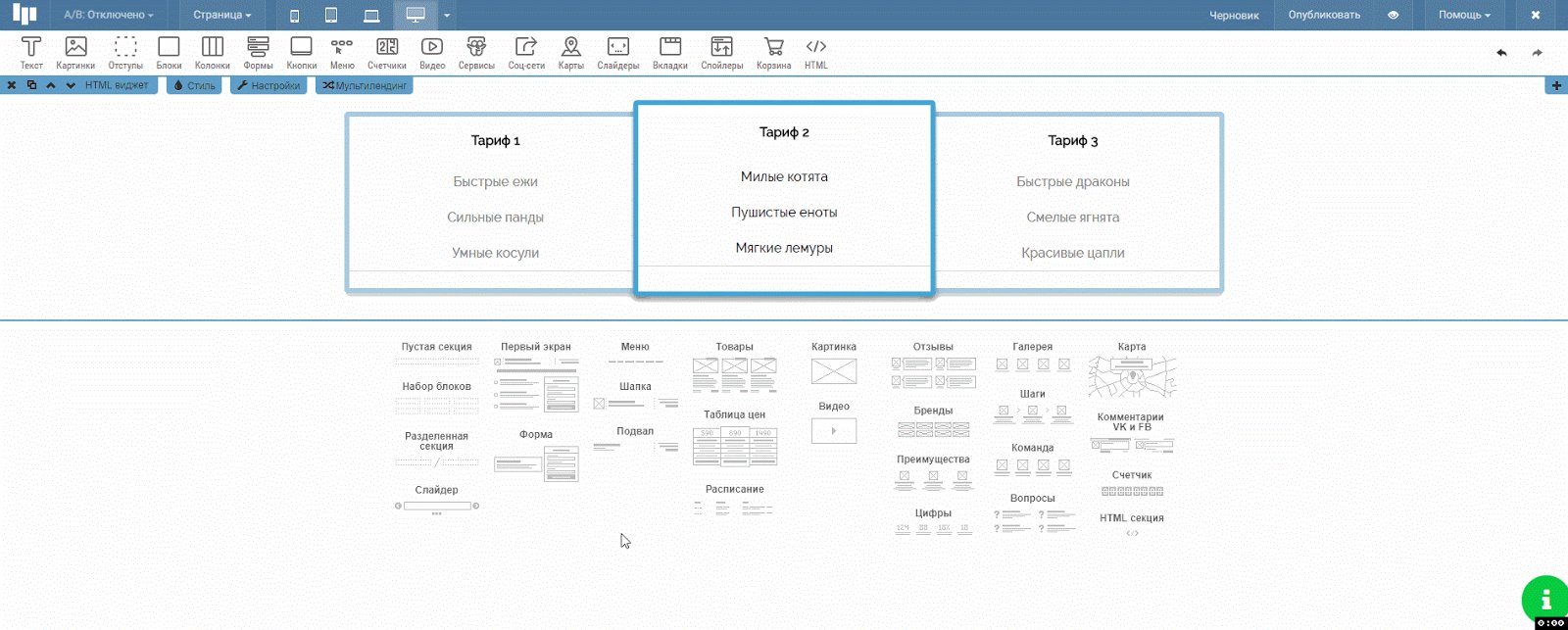
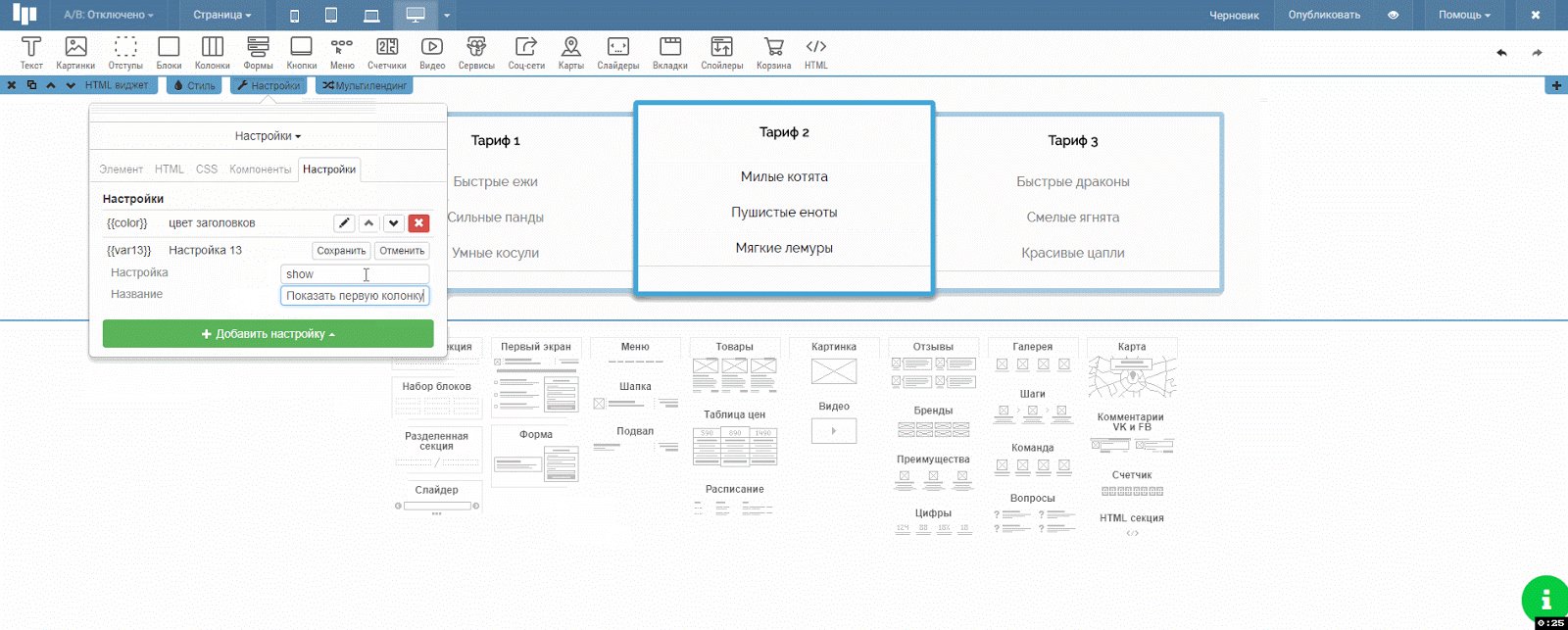
Шаг 1. Добавим переменную “Галочка”, дадим название переменной “show” и назовем “Показать первую колонку”
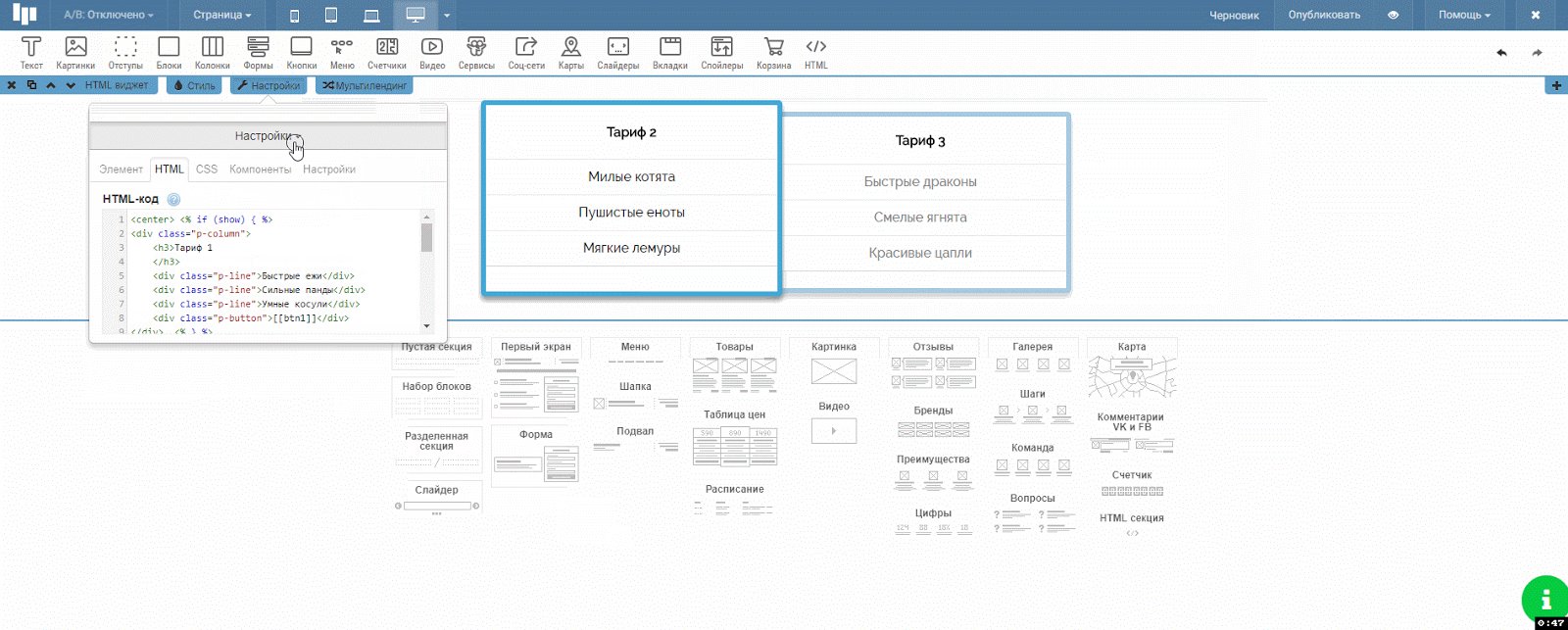
Шаг 2. Перейдем в код HTML и укажем, какой код мы хотим отображать при активации галочки. Заключим код между <% if (show) { %> код который хотим показать <% } %>
Шаг 3. Перейдём в простые настройки и активируем галочку для просмотра.
Теперь мы можем прятать и показывать определенный код.
Переменная вида “FontPicker (Шрифт)”
Если нам нужно задать шрифт тексту, то хорошо подойдёт “FontPicker (Шрифт)”.
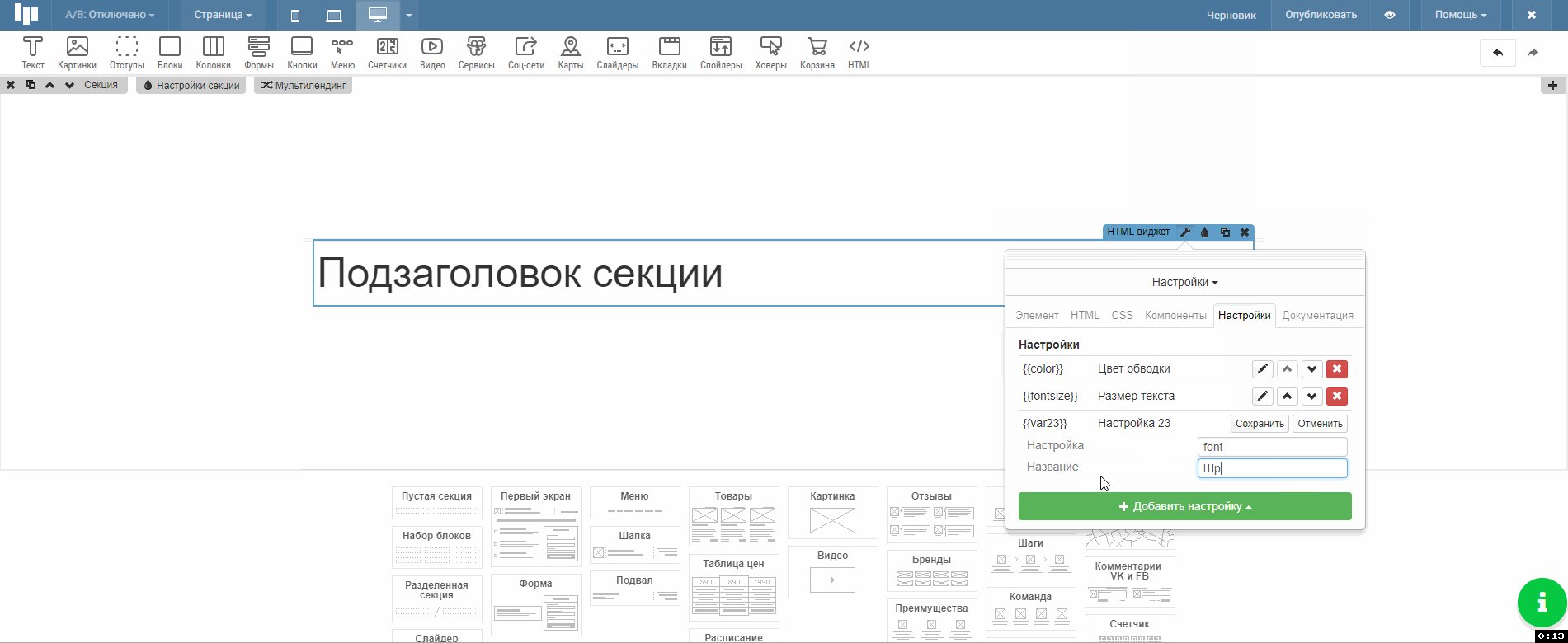
Шаг 1. Создадим переменную “FontPicker (Шрифт)”, дадим название переменной “font”, название “Шрифт”.
Шаг 2. Установим нашу переменную ##{{font}} в коде CSS для строки, отвечающей за шрифт нашего текста.
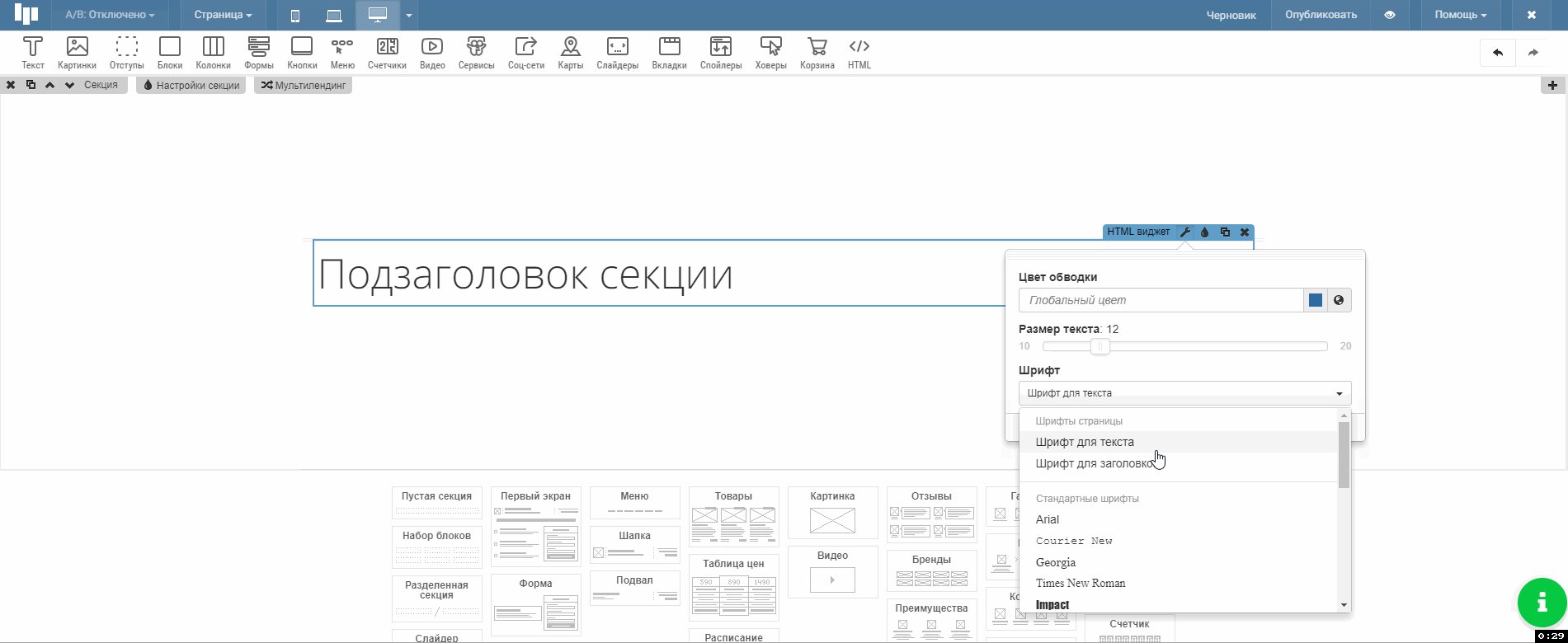
Шаг 3. Перейдём в простые настройки и выберем из списка нужный нам шрифт.
Теперь выбранный шрифт будет задаваться тексту с помощью переменной.
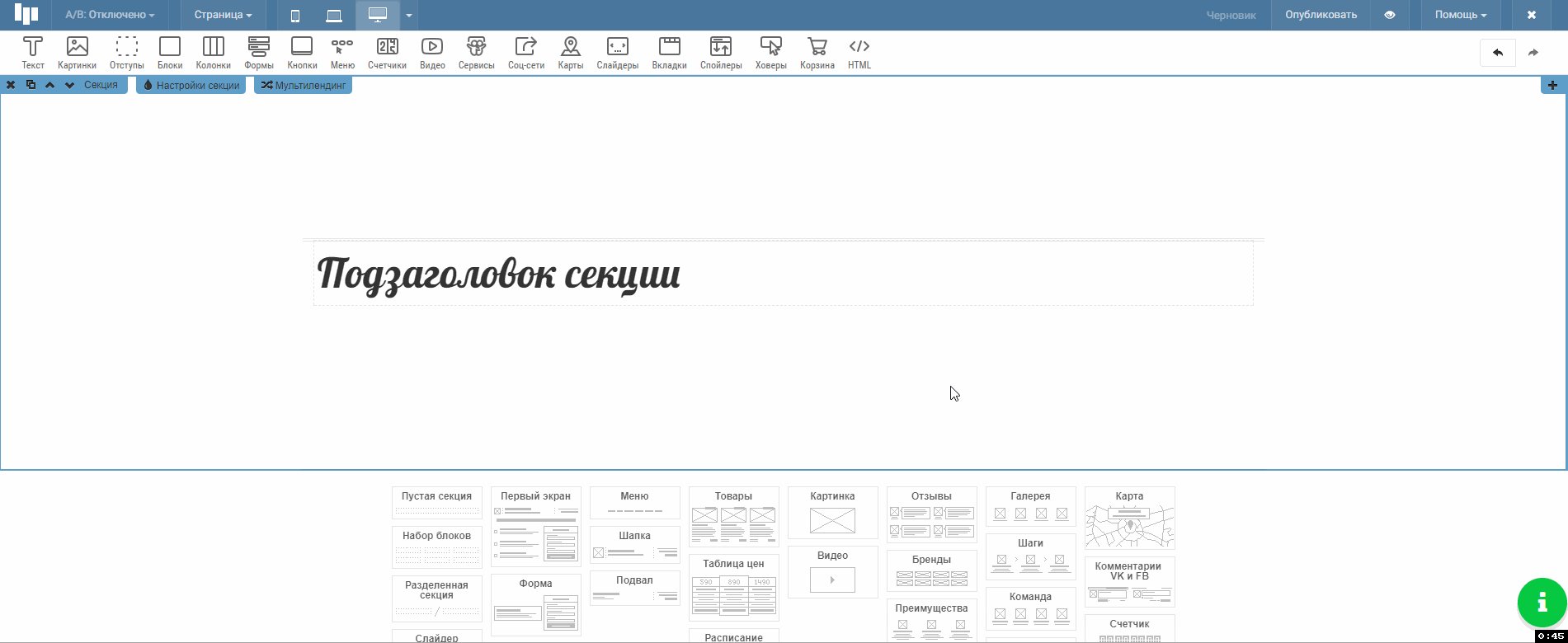
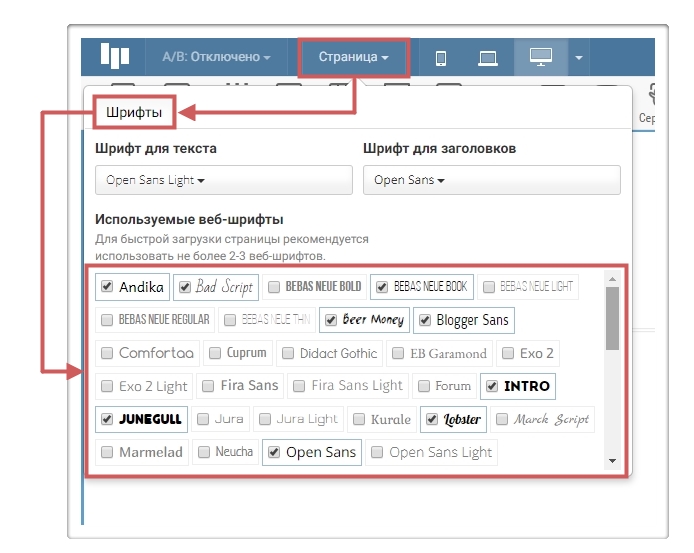
Включить нужный стандартный шрифт можно в разделе “Страницы” во вкладке “Шрифты“.
Вкладки для настроек (переменных)
Для удобной работы с настройками (переменными) можно создать вкладку и поместить нужные настройки внутрь созданной вкладки.
Как создать вкладку для настроек?
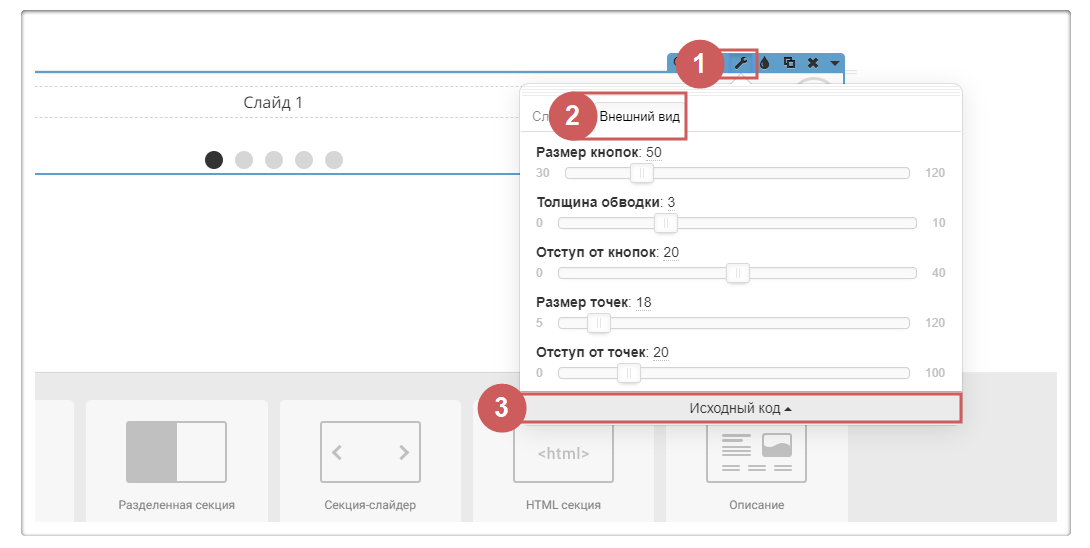
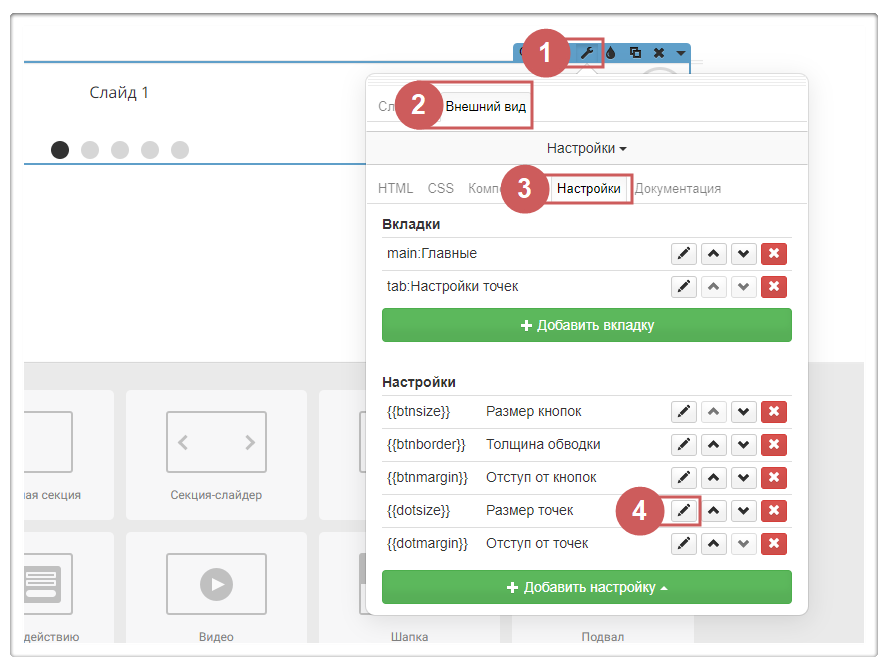
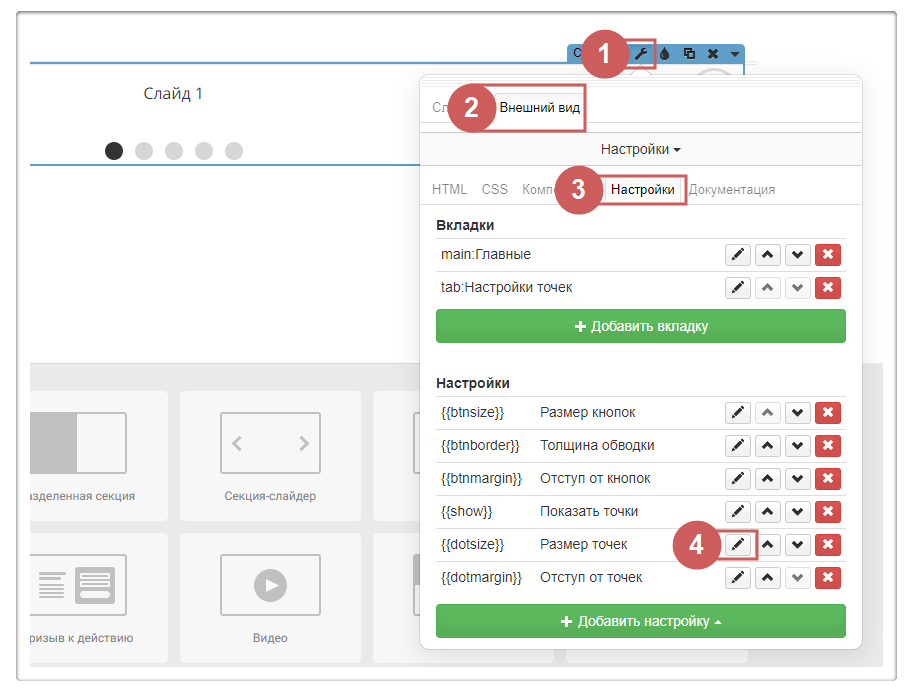
Шаг 1. Открываем «Настройки виджета» (иконка гаечного ключа) и переходим в «Исходный код».
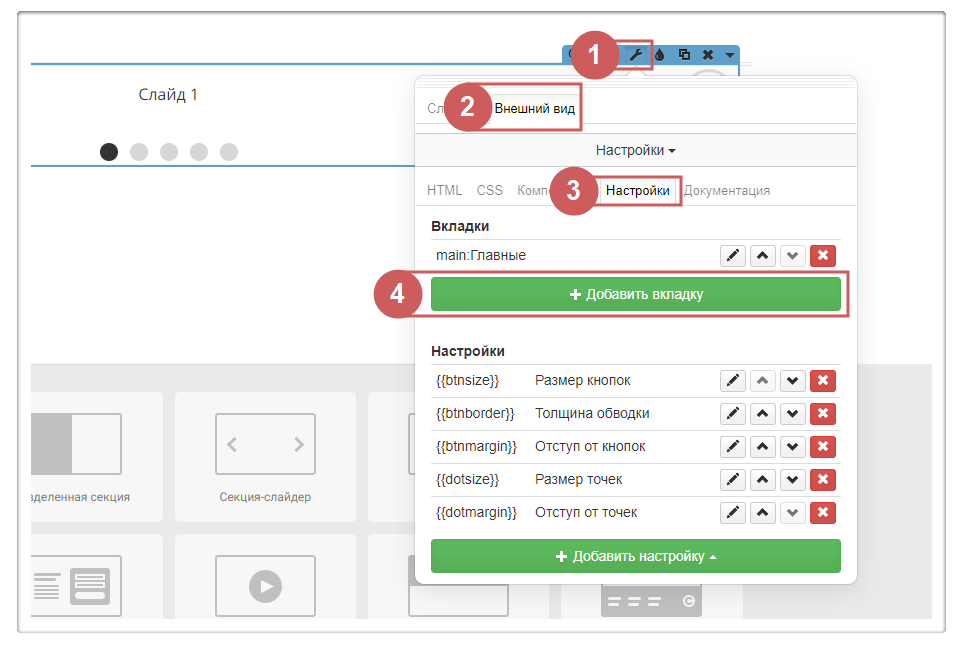
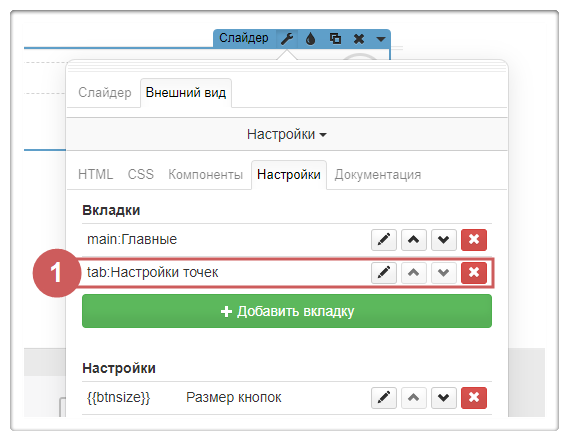
Шаг 2. В «Исходном коде» виджета переходим во вкладку «Настройки» и в таблице «Вкладки» нажмем «Добавить вкладку».
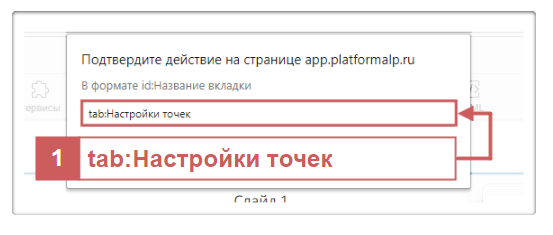
Шаг 3. В появившемся окне необходимо указать:
id:Название вкладки
где «id» укажем на латинице в нижнем регистре без пробелов, специальных символов и цифр, например «tab»,
а в «Название вкладки» укажем название Настройки точек.
Получилось: tab:Настройки точек
Шаг 4. Нажимаем «Ок» и Вкладка создана!
По умолчанию она будет скрыта. Для отображения вкладки переместите нужные настройки (переменные) в созданную вкладку.
Как разместить Настройки(переменные) во вкладке?
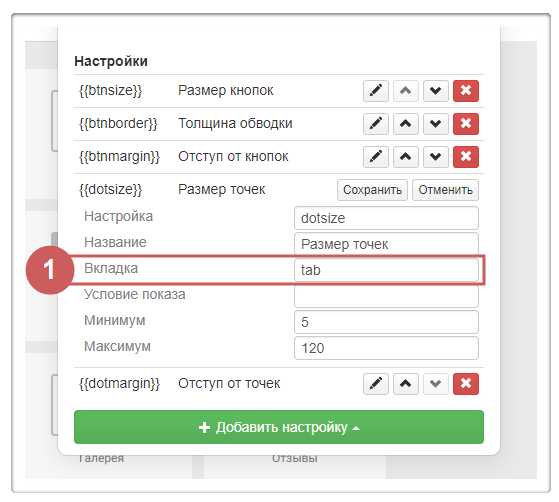
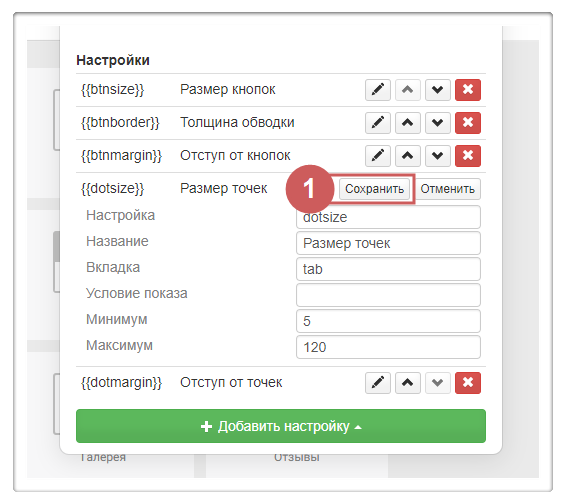
Шаг 1. В «Исходном коде» виджета переходим во вкладку «Настройки» и в таблице «Настройки» нажмем «Редактировать» уже существующую настройку (переменную).
Шаг 2. Находим поле «Вкладка» и заменяем значение на «id» нужной вкладки. Из примера выше возьмем «tab».
Шаг 3. Нажимаем кнопку «Сохранить».
Теперь нужная нам настройка находится в нужной вкладке.
Так можно сгруппировать связанные настройки по вкладкам.
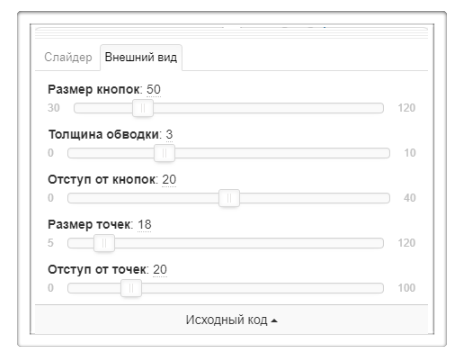
Была одна вкладка с настройками:
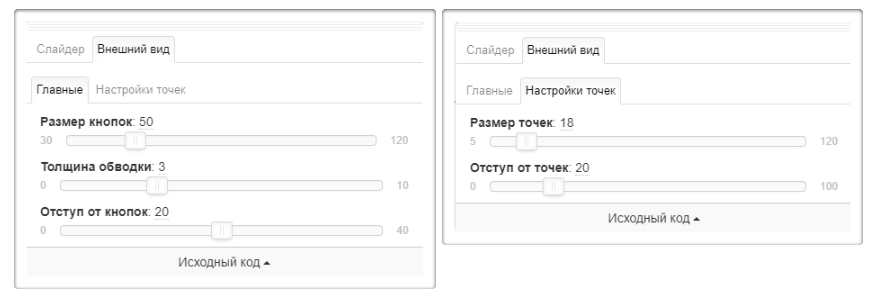
Стало две вкладки с настройками:
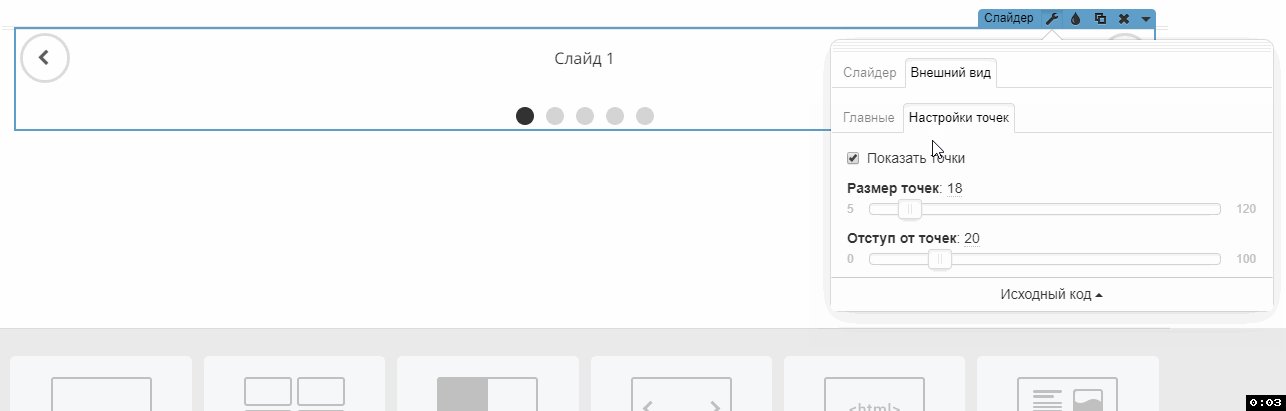
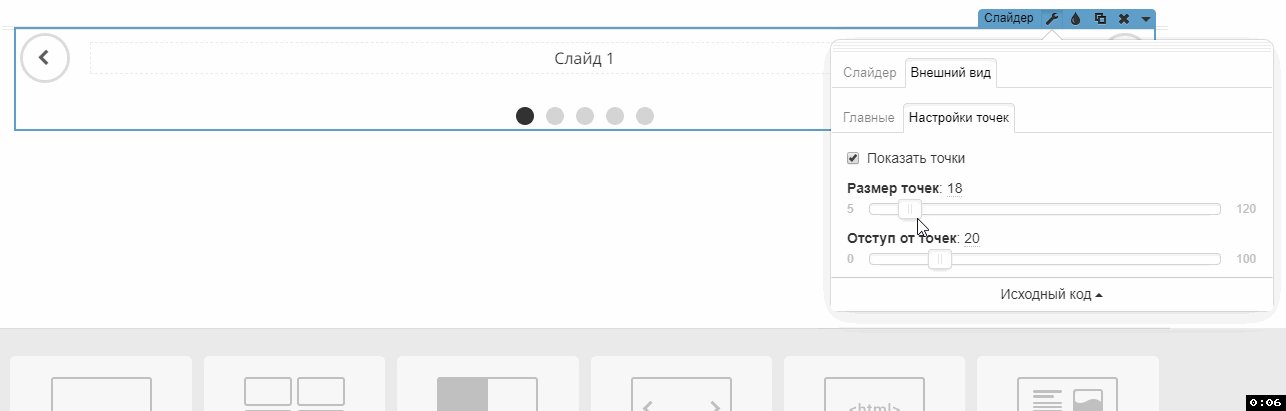
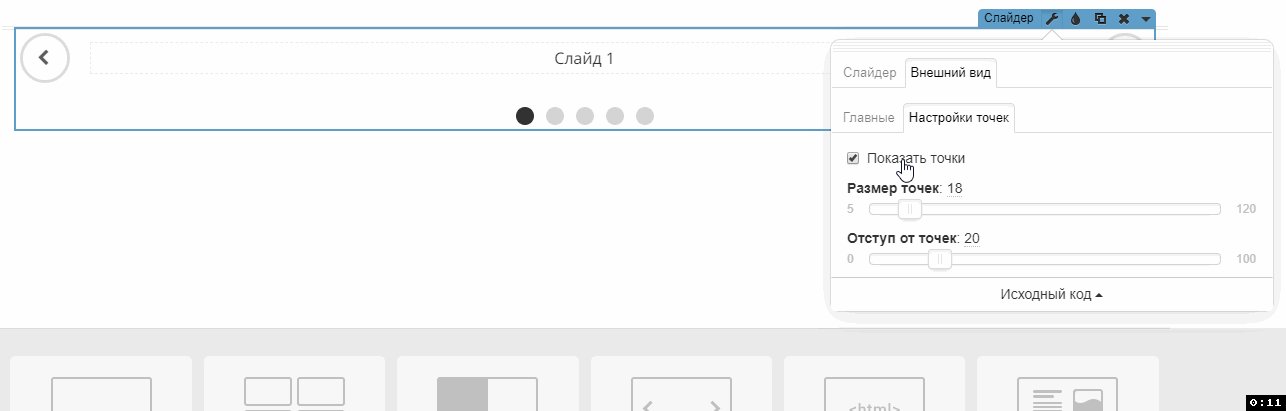
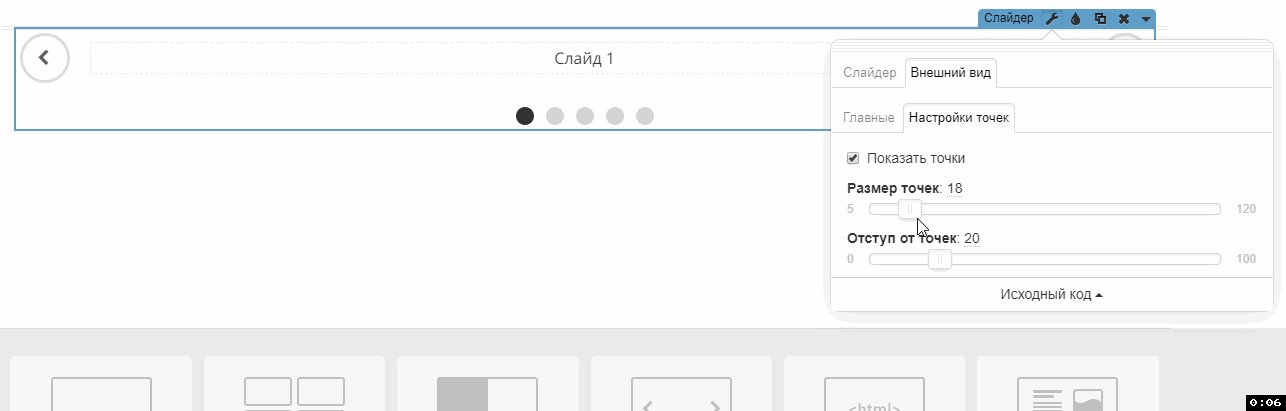
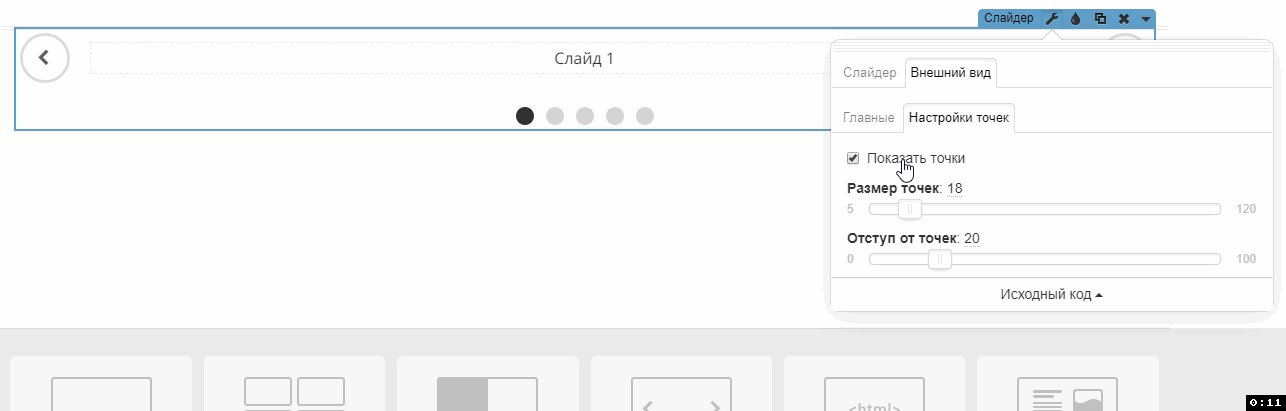
Как настроить условие показа настроек?
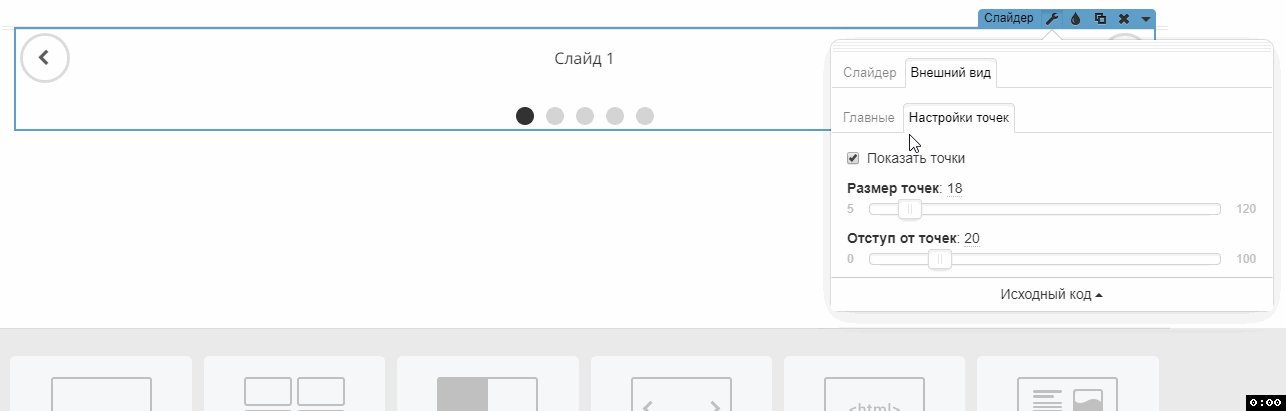
Например, в слайдере есть точки, показывающие активный слайд и количество слайдов. Есть настройки для точек: «Показать точки», «размер точек», «отступ от точек». А если точки скрыты? Мы можем скрыть настройки точек. Они будут скрыты, пока мы не активируем показ точек.
Пример:
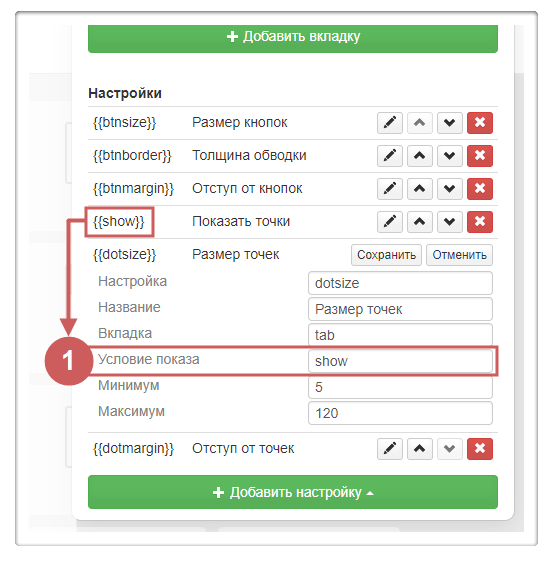
Шаг 1. В «Исходном коде» виджета переходим во вкладку «Настройки» и в таблице «Настройки» нажмем «Редактировать» уже существующую настройку (переменную).
Шаг 2. Находим поле «Условие показа» и указываем название «show».
Обратите внимание, что в примере «show» называется заранее созданная переменная «Галочка», которая показывает и скрывает точки.
Переменную «Галочка» можно настроить по инструкции или любым другим способом.
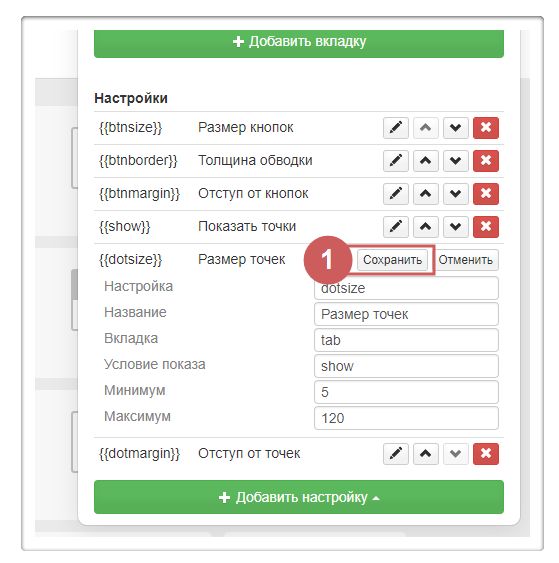
Шаг 3. Нажимаем кнопку «Сохранить».
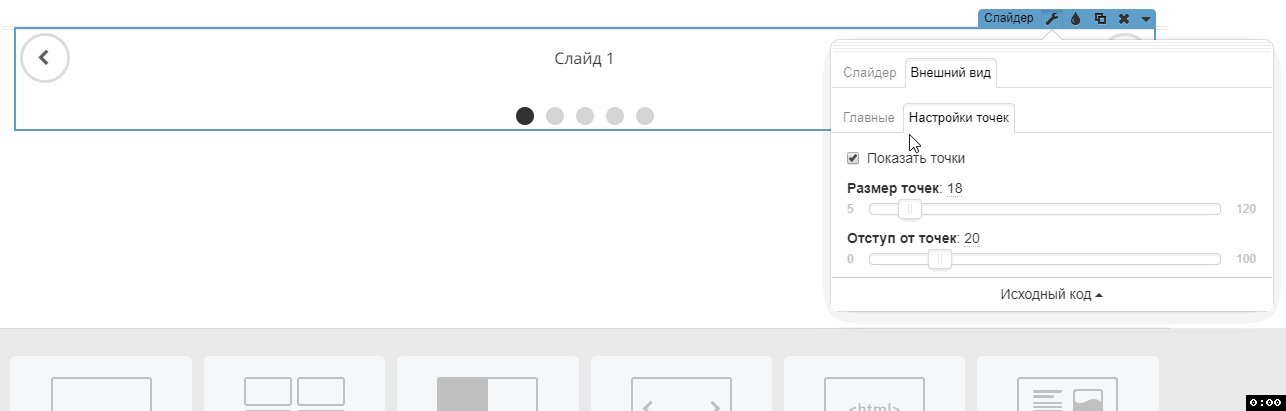
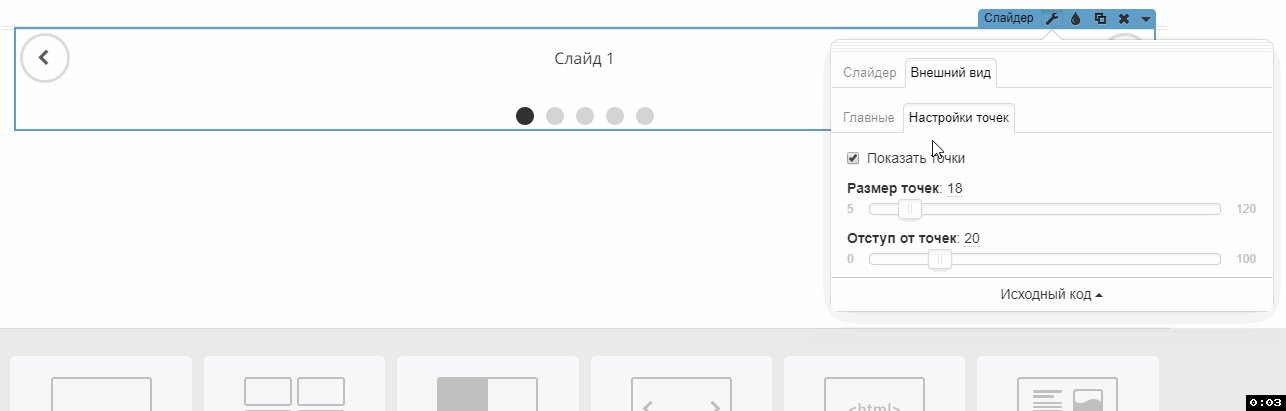
Готово! Теперь при активации переменной «Галочка» будут показываться нужные настройки.