Градиент текста
Готовый вариант можно посмотреть на странице: http://1ixepdv4.plp7.ru/
Как перенести компонент из библиотеки в редактор?
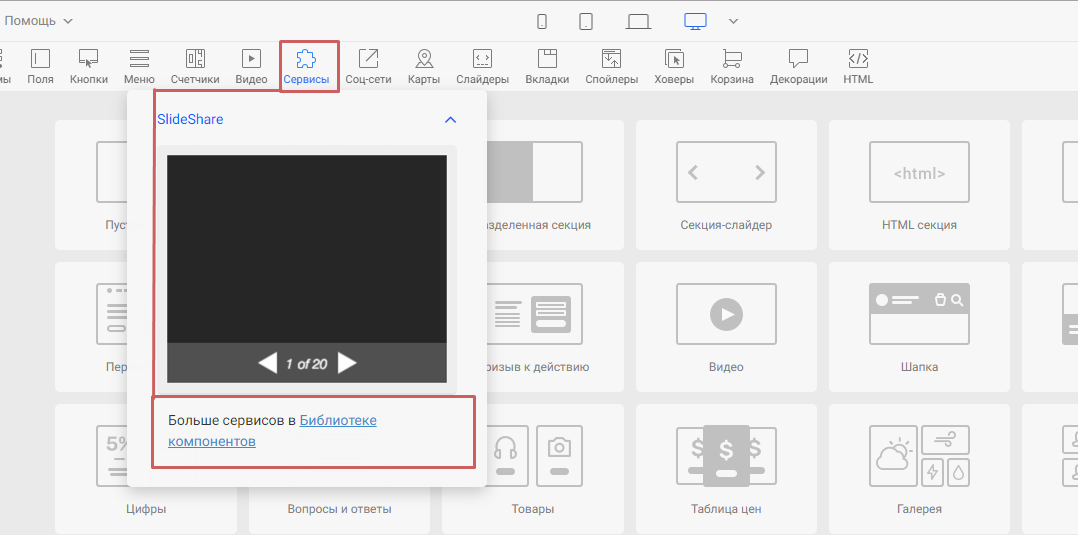
В редакторе страниц вы можете найти ссылки на библиотеку компонентов, в которой содержатся нестандартные виджеты.
В ней можно найти различные решения.
Нам сейчас подходит текст с градиентом - номер 165
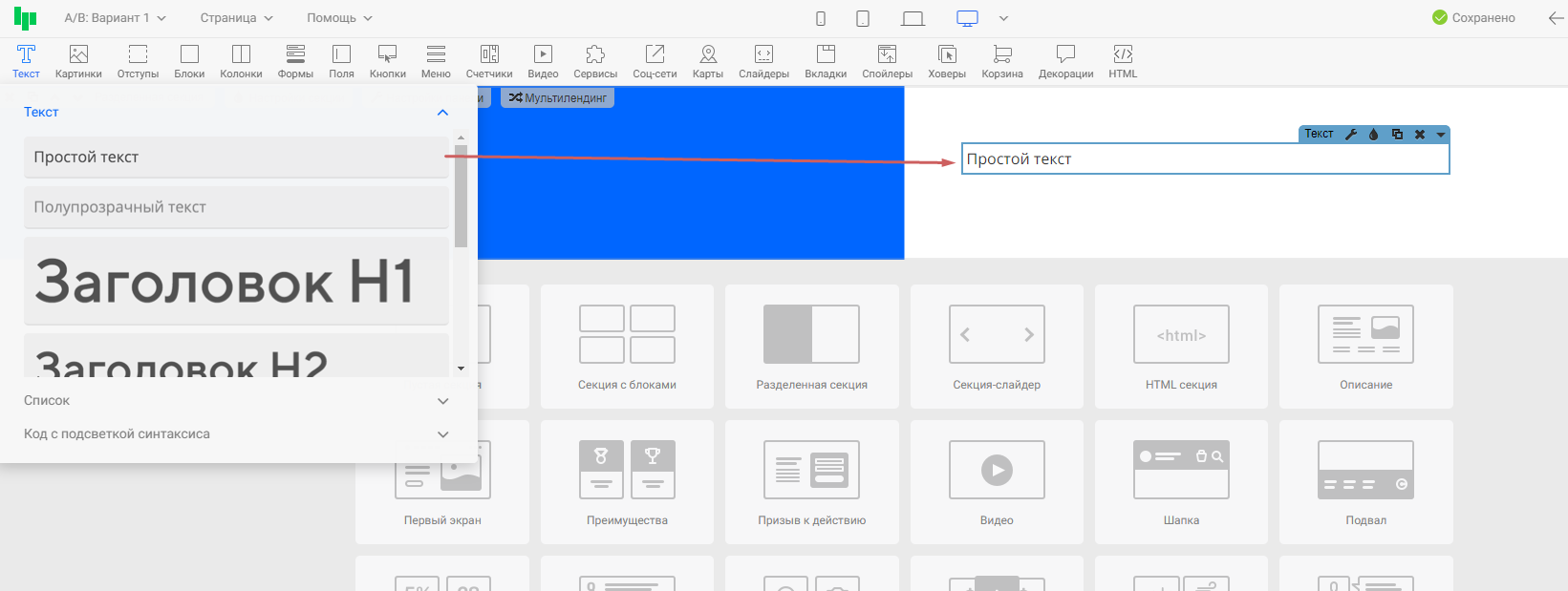
Далее - размещаем любой виджет (например, «Текст») в желаемом месте на странице.
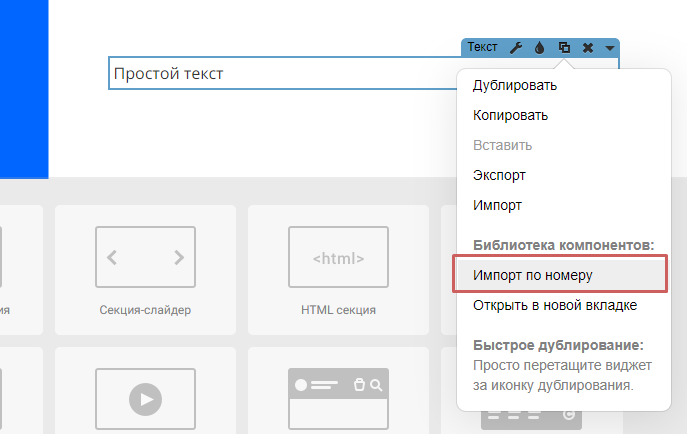
Переходим в меню копирования и выбираем «Импорт по номеру»
Указываем уже известный номер и наслаждаемся новым решением 🙂
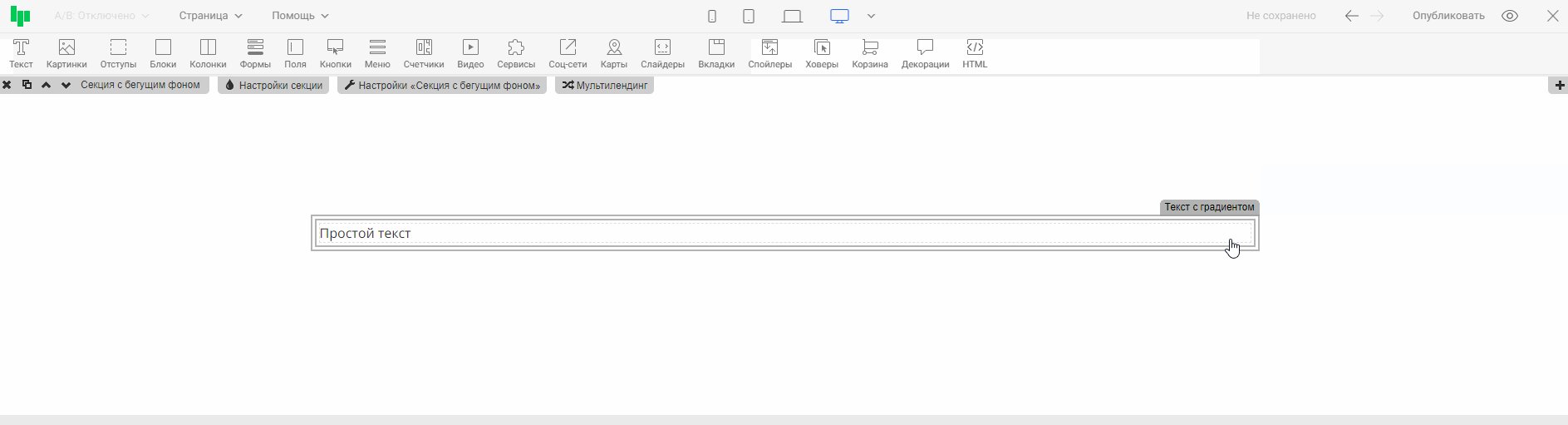
В коде, который мы импортировали, уже есть текст внутри виджета.
Мы можем отредактировать его или заменить на свой.
В качестве примера мы заменим его на свой.
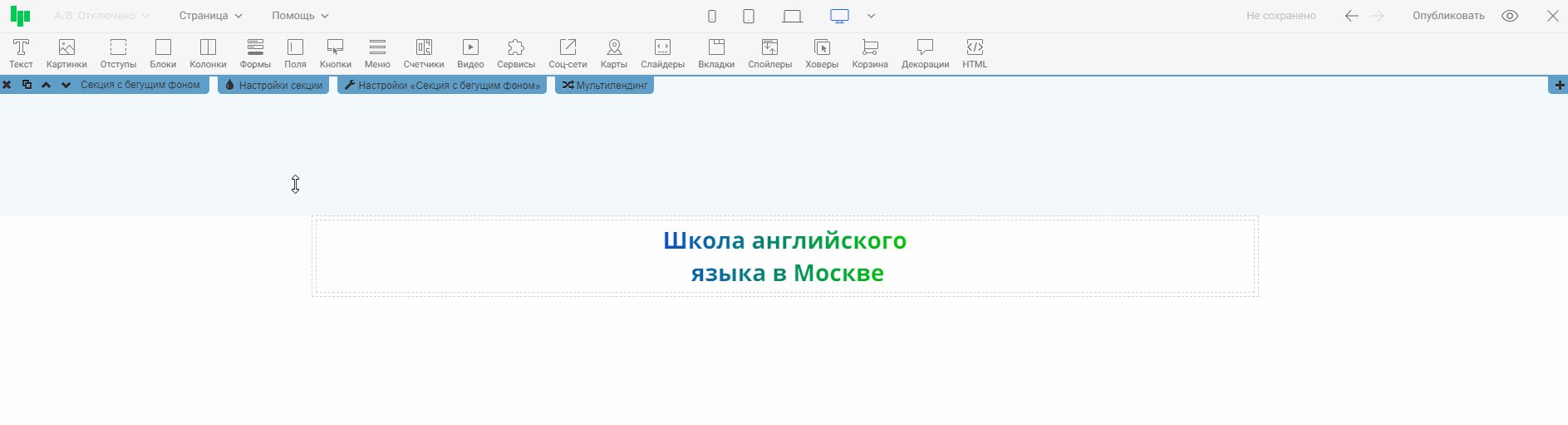
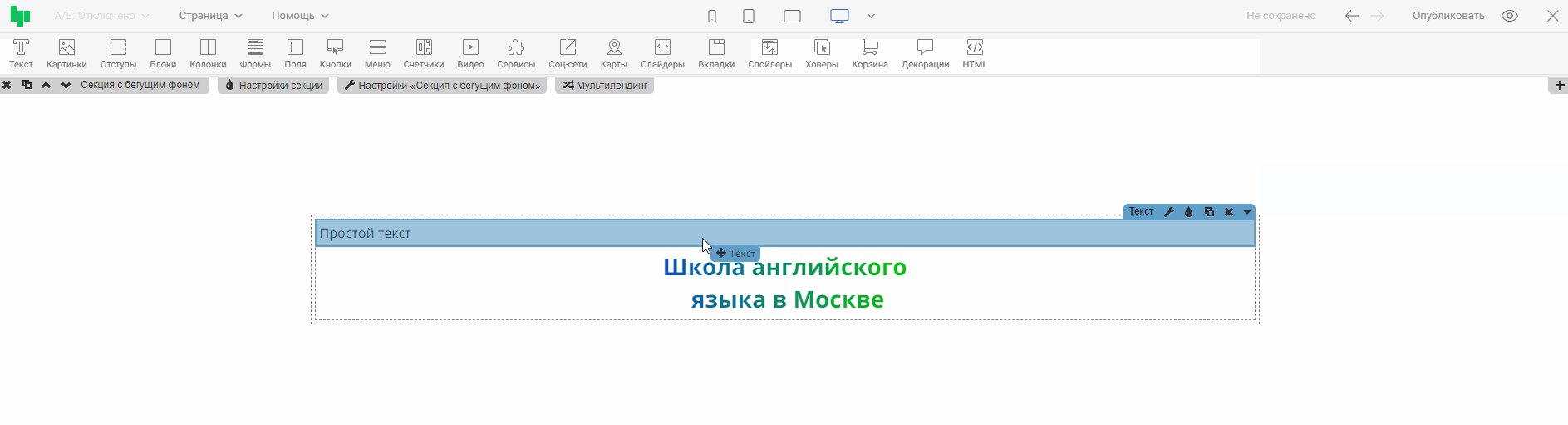
Шаг 1. Перетаскиваем нужный нам текст в виджет “Текст с градиентом” и
удаляем настроенный виджет “Текст” .
Если вы редактируете текст, который был установлен по умолчанию, то можно перейти к настройкам виджета.
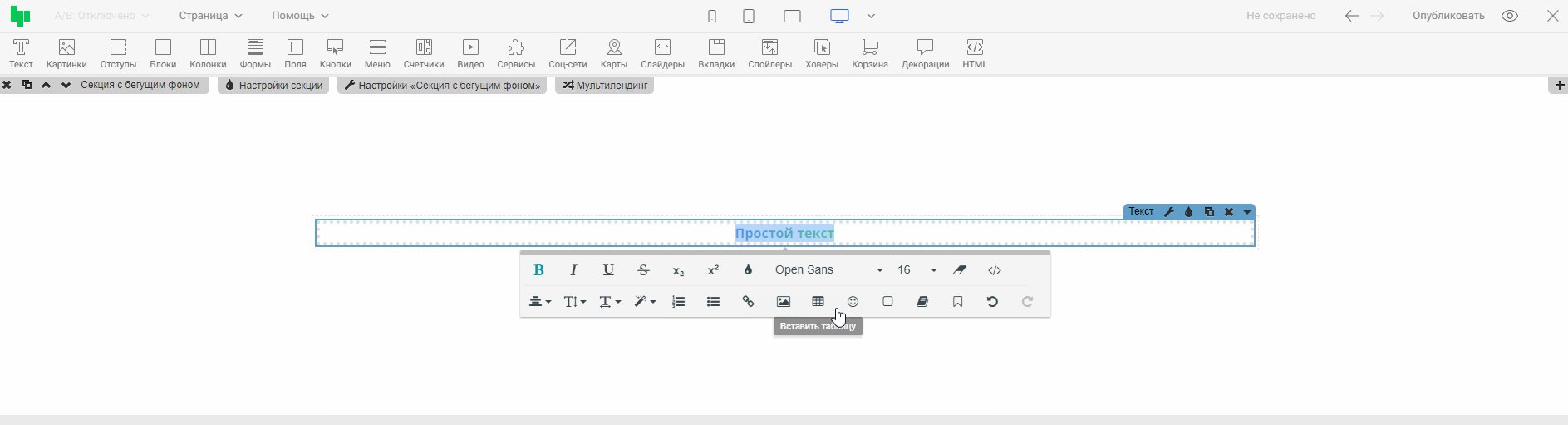
Шаг 2. Выделим текст, и включим жирность.
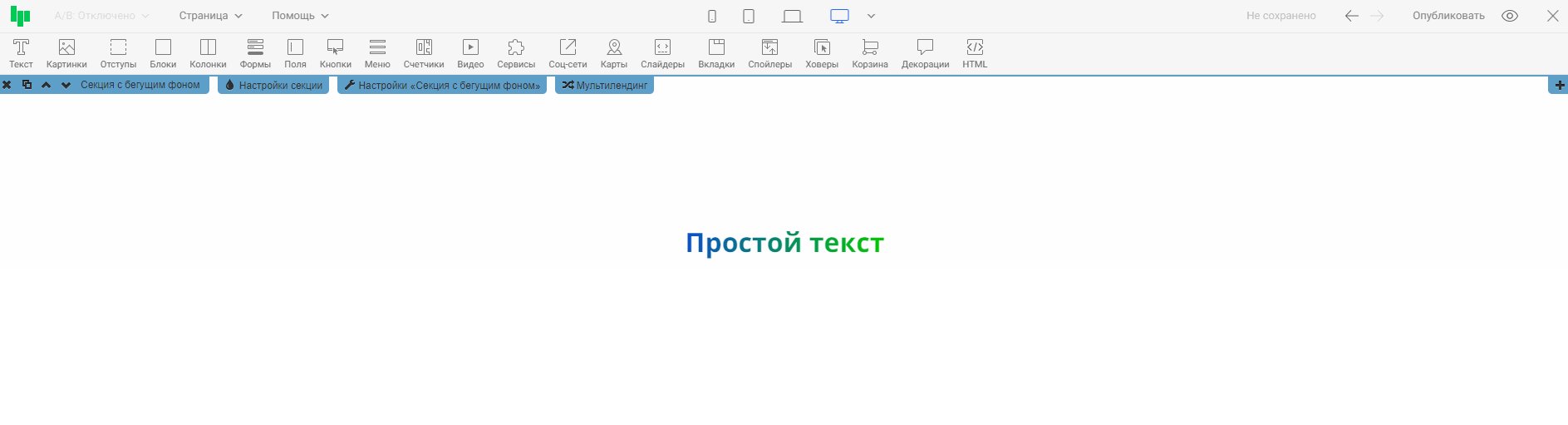
После добавления жирности нашему тексту, он приобретает заданный стиль, и мы сможем изменять его в настройках виджета “Текст с градиентом”.
Сам текст можно редактировать как обычный виджет “Текст”.
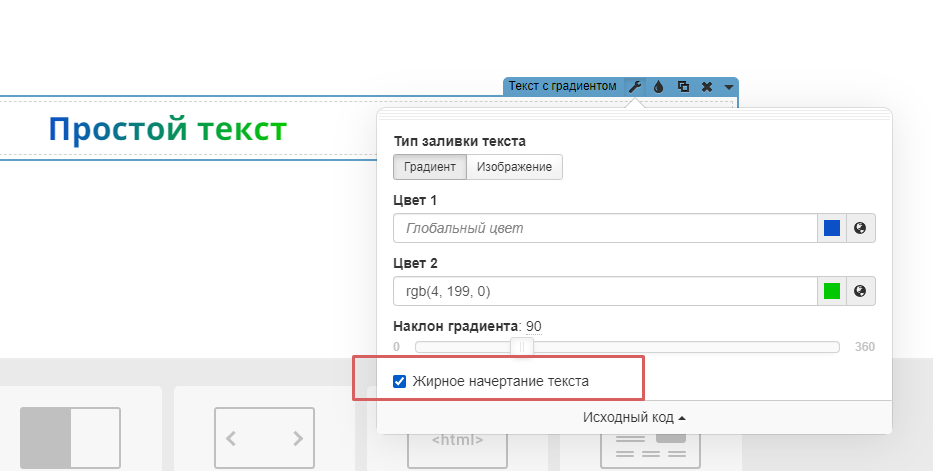
Если вы хотите отключить жирность у текста, теперь это можно сделать в настройках виджета “Текст с градиентом”.
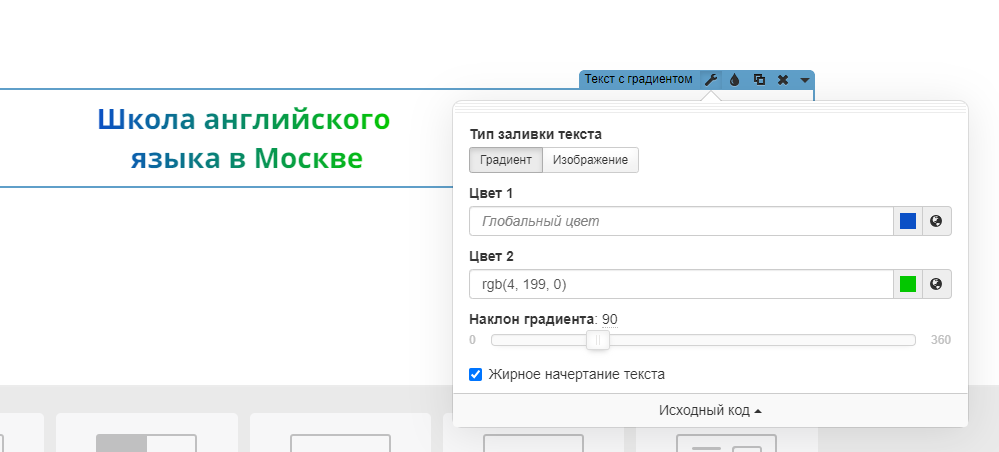
Настройки виджета “Текст с градиентом”
Цвет 1 и Цвет 2
Градиент текста из примера задается в двух значениях.
Выбираем нужные нам цвета для текста.
Наклон
Можно задать нужный наклон границы цветов.
Готово, мы настроили градиент для текста 🙂