GoogleAnalytics + Цели
Содержание:
1.Как подключить Google Analytics?
2.Настройка целей в Google Analytics
1. Как подключить Google Analytics?
Шаг 1. Создаем аккаунт
Заходим в аккаунт Google Analytics.
Если аккаунта нет – регистрируемся, это займет 2-3 минуты.
Нажимаем кнопку «Настроить бесплатно»:
Шаг 2. Настраиваем аккаунт.
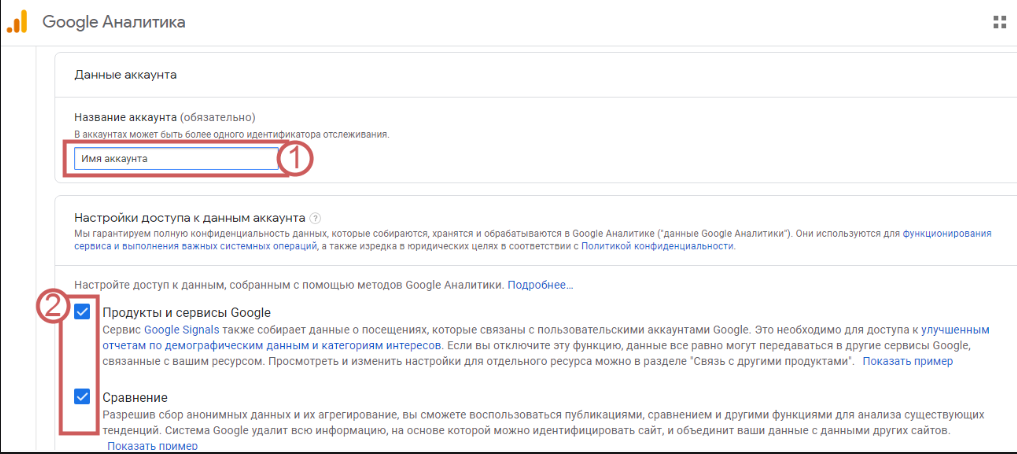
Нажимаем «Создать аккаунт». Вводим название аккаунта.
Далее настройте доступ к данным, собранным с помощью методов Google Аналитика:
Нажимаем «Далее».
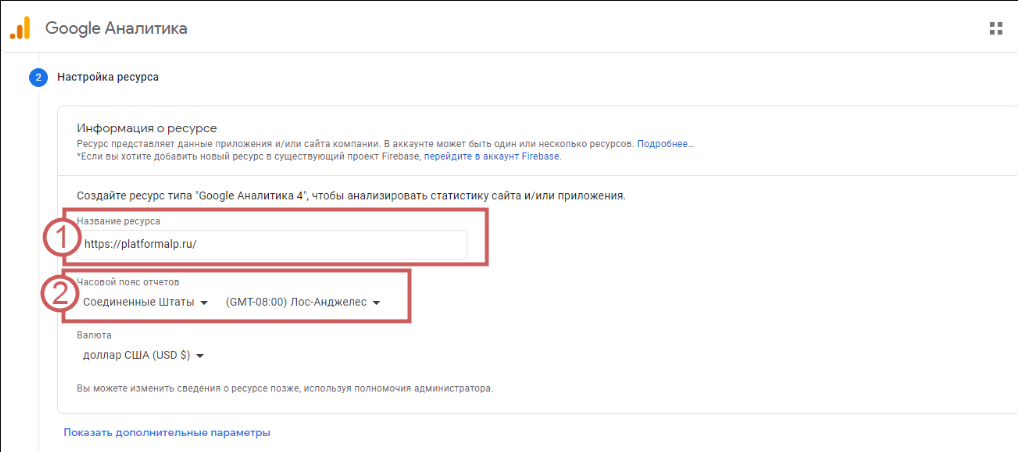
Прописываем домен, к которому подключена наша страница.
Выбираем нужный часовой пояс.
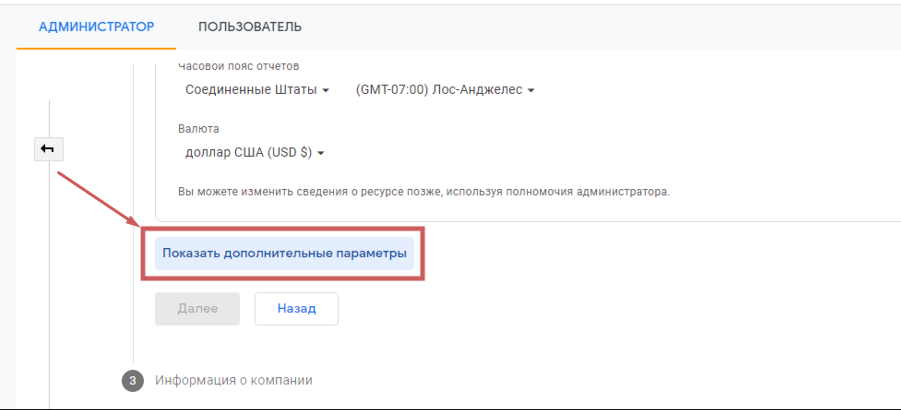
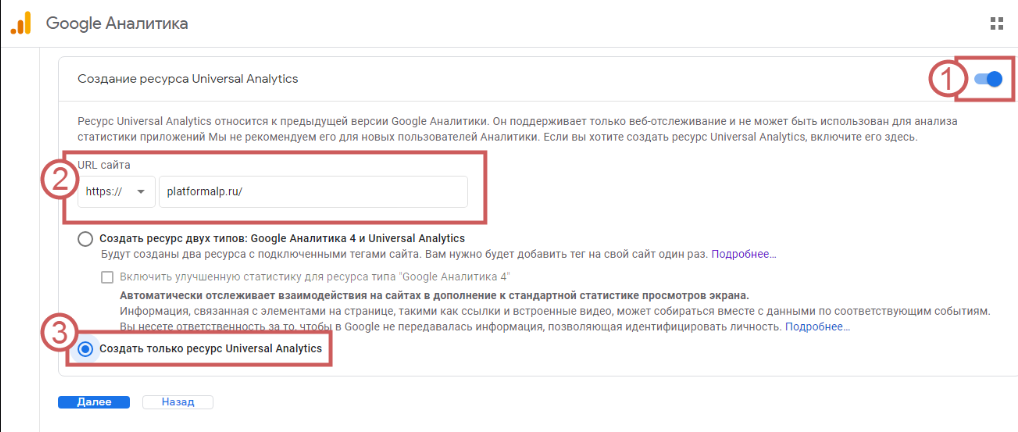
❗Важно: после создания аккаунта и ресурса у вас появится возможность включить Universal Analytics.
Для этого нажмите кнопку "Показать дополнительные параметры":
Обязательно активируете данную версию Analytics. Нажимаем «Далее».
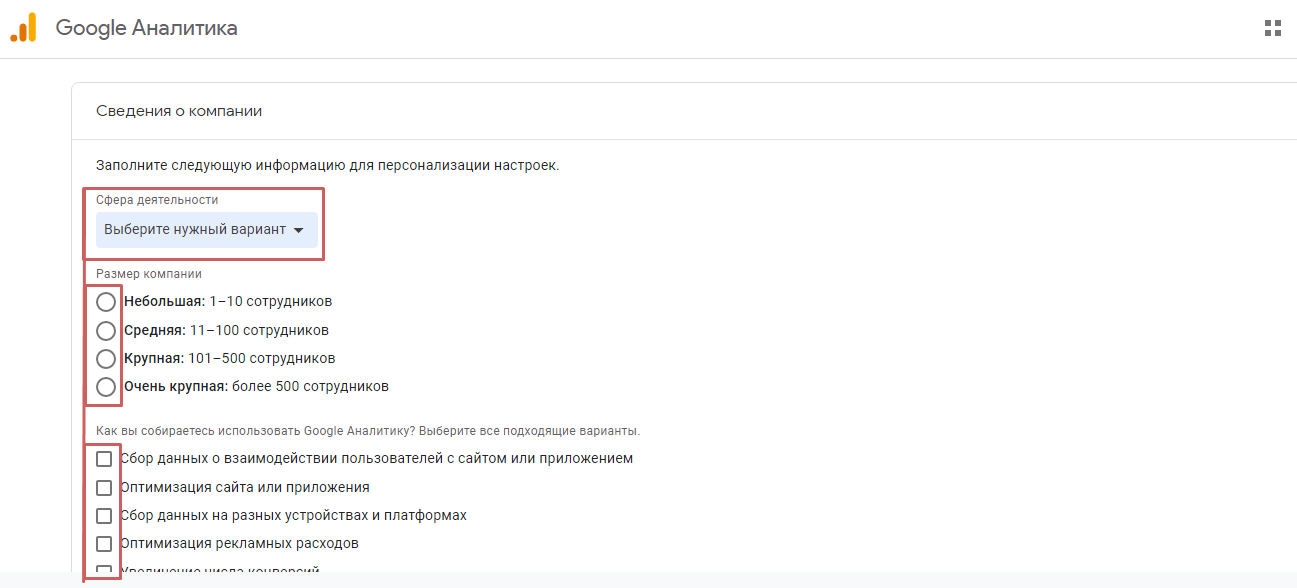
Заполняем сведения о компании:
Нажимаем «Создать».
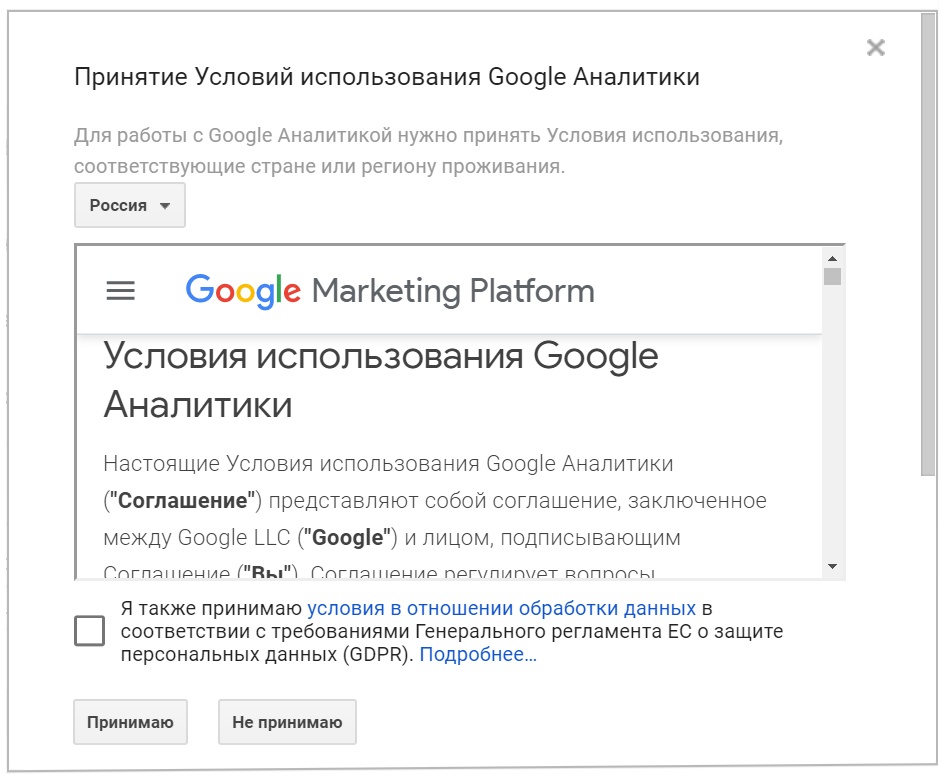
Соглашаемся с условиями использования, которые откроются в новом окне.
Шаг 3. Копируем код отслеживания:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-123456789-1', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->❗Мы не рекомендуем копировать код из Google Analytics, если в дальнейшем планируется настраивать цели. Они корректно будут срабатывать только при использовании кода выше.
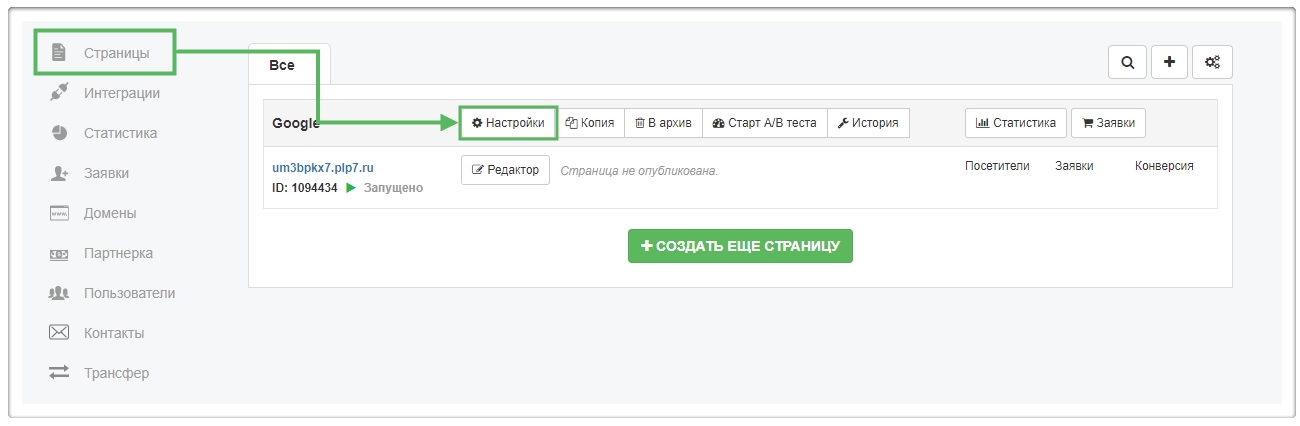
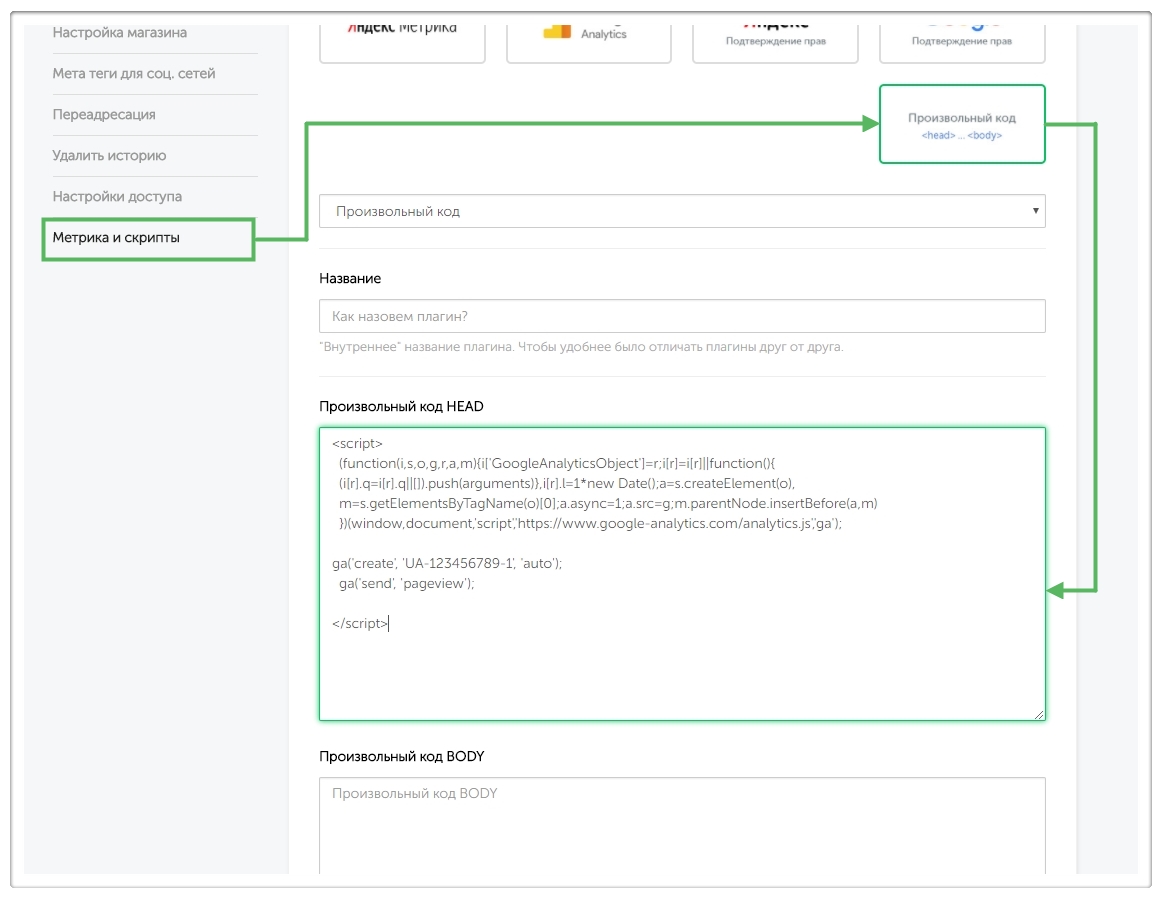
Этот код необходимо добавить в «Настройки страницы» во вкладку «Метрика и скрипты» в плагин «Произвольный код» в поле «HEAD»
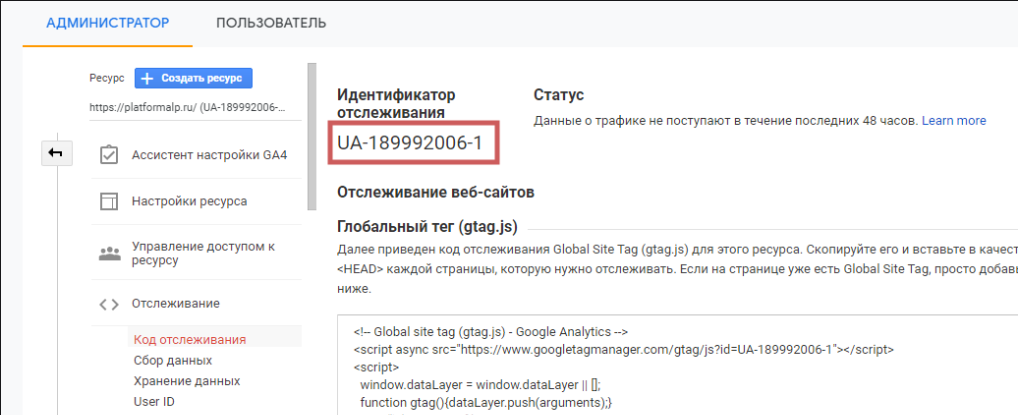
Шаг 4. Далее заменяем «Идентификатор отслеживания» (в коде это UA-123456789-1) на свой и сохраняем.
Готово! Данные о посещениях поступят через 6-12 часов после подключения на аккаунт в Google Analytics. Тем, кто хочет детально разобраться с сервисом, рекомендуем заглянуть в справочный центр.
2. Настройка целей в Google Analytics
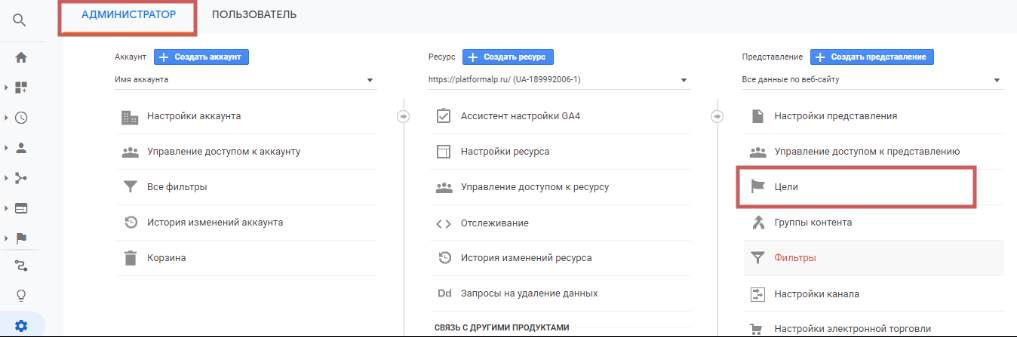
Шаг 1. Заходим в панель администратора на Google Analytics
Выбираем свой аккаунт и ранее созданную страницу, нажимаем на «Цели».
Если у вас нет аккаунта в Google Analytics или сервис еще не подключен – зарегистрируйтесь и подключите идентификатор отслеживания.
Шаг 2. Настраиваем и добавляем цель (более подробнее о целях и их типах).
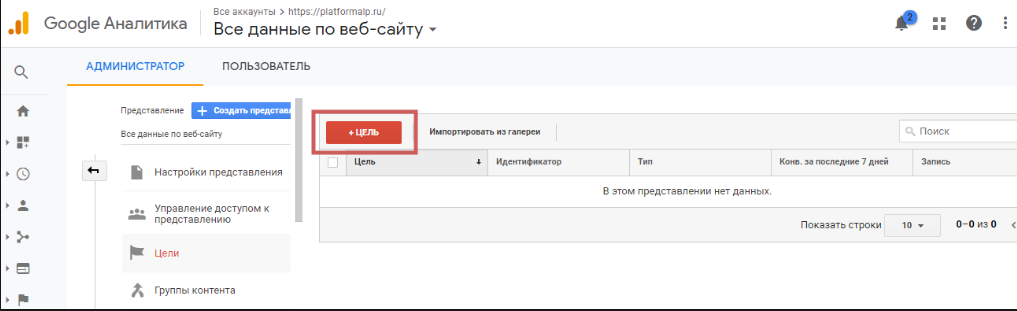
Нажимаем на красную кнопку «+ЦЕЛЬ»:
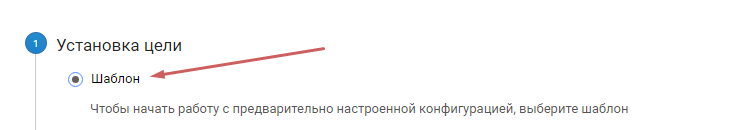
Заполните данные в пункте «Установка цели» .
Выберите шаблон или собственный вариант.
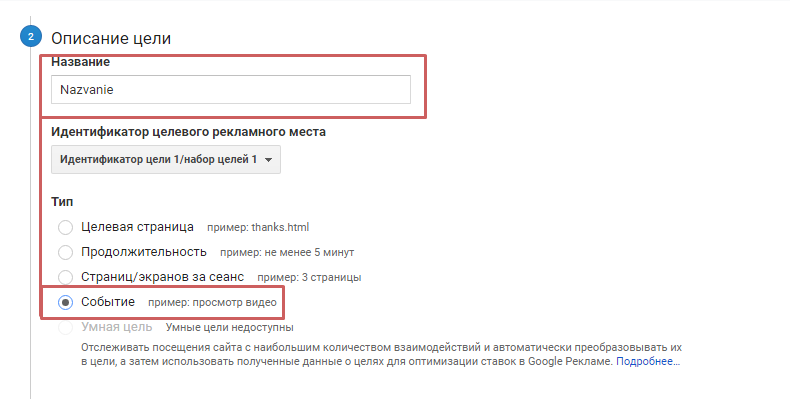
Далее в пункте «Описание цели» Вводим «Название», выбираем тип «Событие» и нажимаем «Далее».
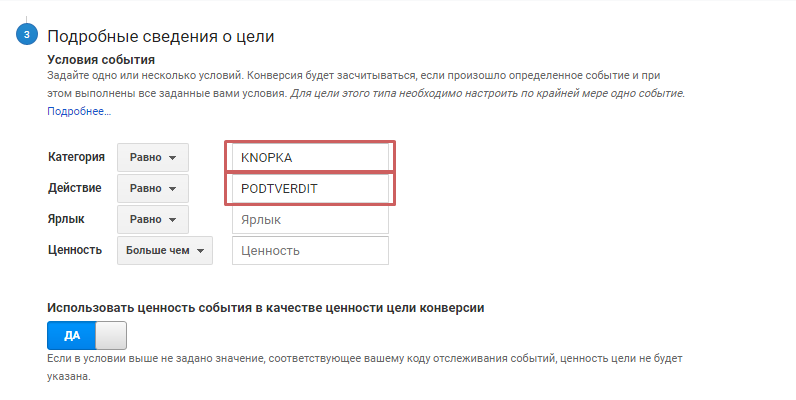
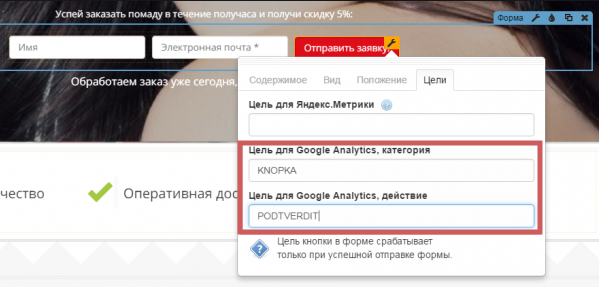
В пункте «Подробные сведения о цели» укажем название категории и действия, у нас это «KNOPKA» и «PODTVERDIT», сохраним результат.
❗ «Ярлык» и «Ценность», при их указании, не позволят работать вашей цели на странице. Для корректной работы обязательно оставьте данные поля пустыми.
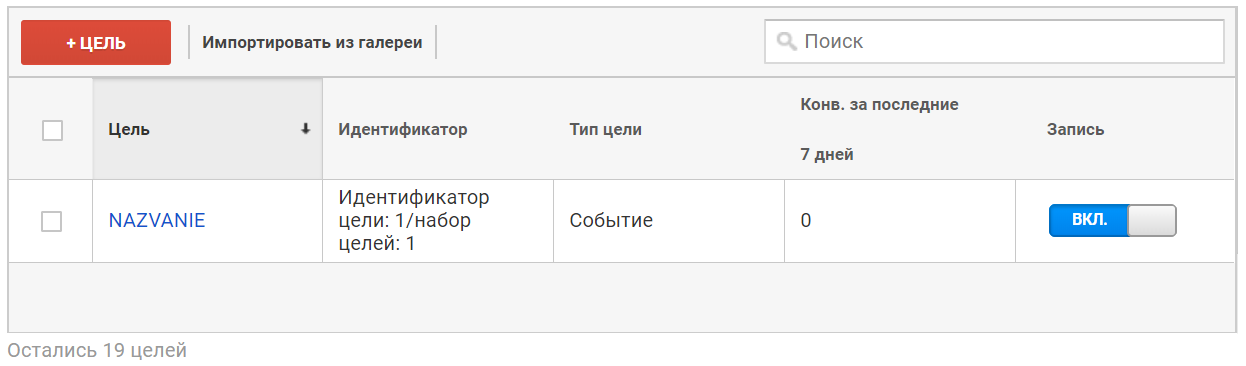
Убедимся, что цель активирована – переключатель должен быть синим.
Шаг 3. Добавляем значения цели на своей странице.
Заходим в редактор страницы и выбираем нужную кнопку, например, «Оставить заявку». В настройках кнопки выбираем вкладку «Цели» и вписываем туда название категории и действия цели – те самые, которые мы указывали в Google Analytics. Сохраняем изменения.
❗Необходимо опубликовать страницу перед проверкой.
Для проверки переходим на нашу страницу, оставляем заявку со своего устройства. Если она отобразилась в личном кабинете Google Analytics – все в порядке, цель работает.
Работа цели может быть нарушена блокирующими расширениями и другими скриптами.
Данные в отчете Google Analytics могут появляться с небольшой задержкой (стандартная задержка может составить до 30 минут).
Если данные не появились, то проверяем, одинаков ли номер идентификатора отслеживания в настройках страницы и самом сервисе. Если по истечении 24 часов цель не отобразилась – обратитесь в службу поддержки, она работает круглосуточно.