Oтображение страницы в социальных сетях
Мета-теги для социальных сетей предназначены для лучшего отображения ссылки вашего сайта при отправлении.
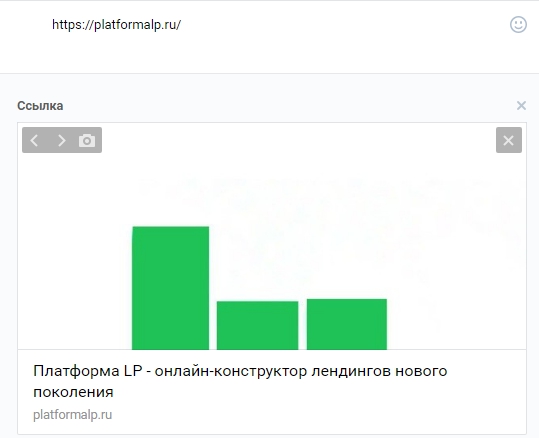
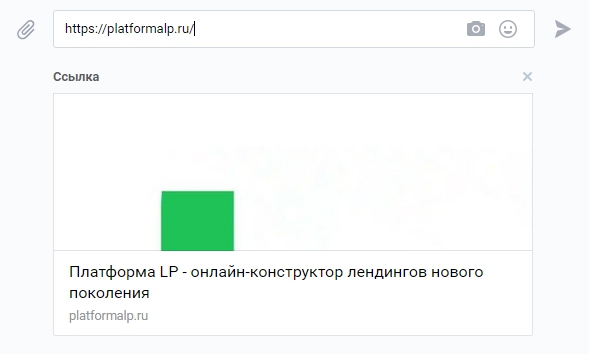
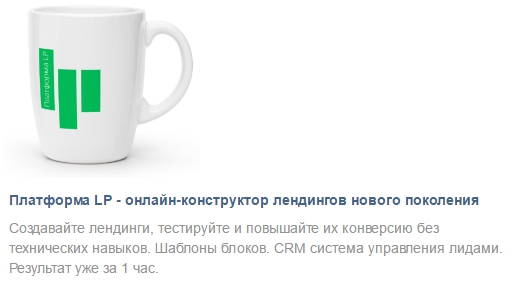
После того, как Вы поделитесь ссылкой на сайт, помимо ссылки будет показываться заданное изображение, заголовок и описание.
Настройка мета-тегов
Шаг 1.
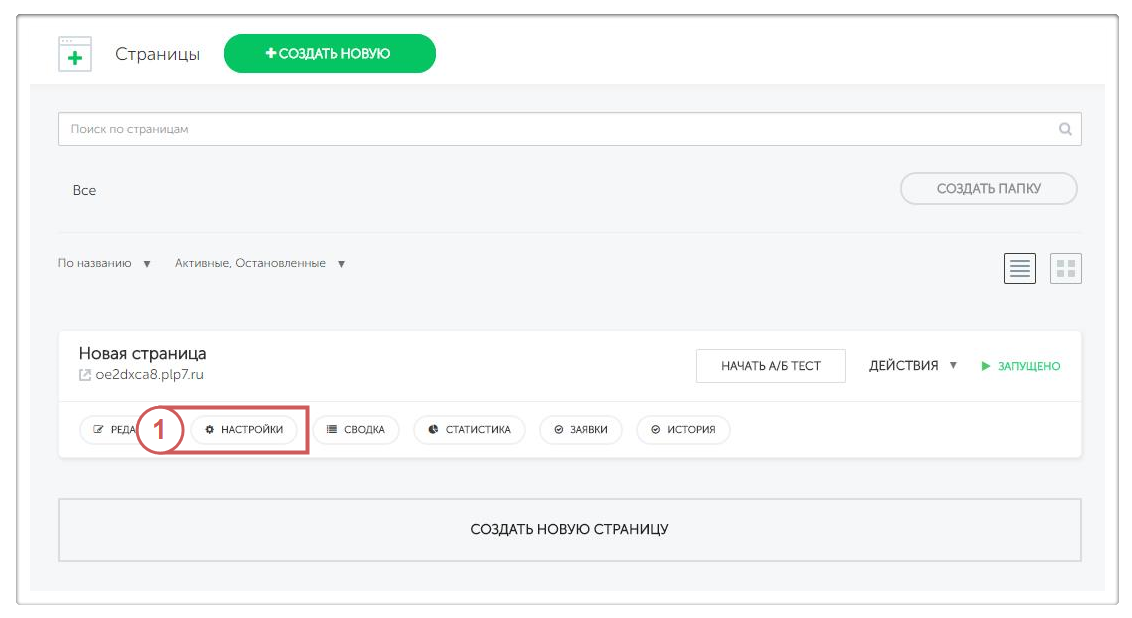
Перейдите в настройки страницы.
Шаг 2.
-
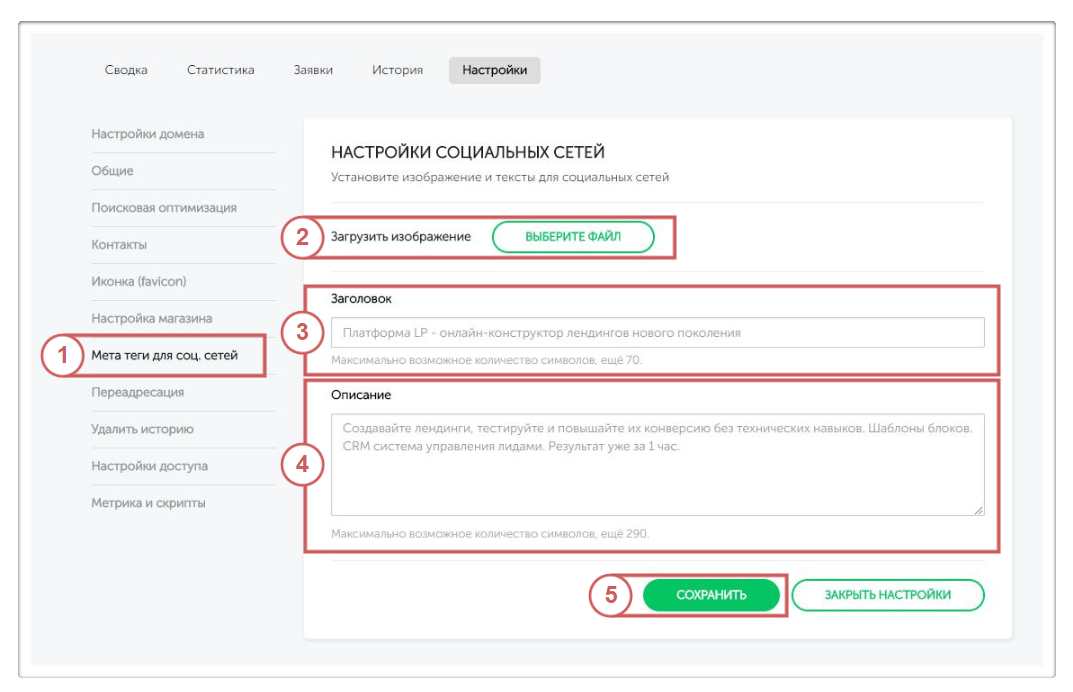
Перейдите во вкладку «Мета теги для соц. Сетей»;
-
Загрузите изображение;
-
Пропишите заголовок(Максимально возможное количество символов 70);
-
Пропишите описание нашего сайта (Максимально возможное количество символов 290).
Шаг 3. Нажимаем сохранить и ждём пока обновится информация в социальных сетях.
Важно! Информация может обновляться примерно до двух часов.
Ссылки для принудительной очистки кэша в социальных сетях:
Вконтакте: https://vk.com/dev/pages.clearCache
Телеграм: https://telegram.me/WebPageBot (Для очистки кэш используем команду /updatepreview, а потом отправляем боту до 10 ссылок, предпросмотр которых в Telegram нужно обновить)
Facebook: https://developers.facebook.com/tools/debug/ (После того как введёте URL, «Отладка» и «Повторить скрапинг» информация о сайте обновится)
Вся заполняемая информация в мета-тегах для социальных сетей будет отображаться после того как Вы поделитесь ссылкой.
Важно! Описание сайта может не подгружаться при кнопке «поделиться» в социальных сетях.
А подгружаться будут только изображение и заголовок.
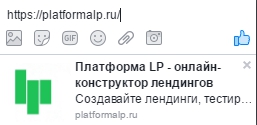
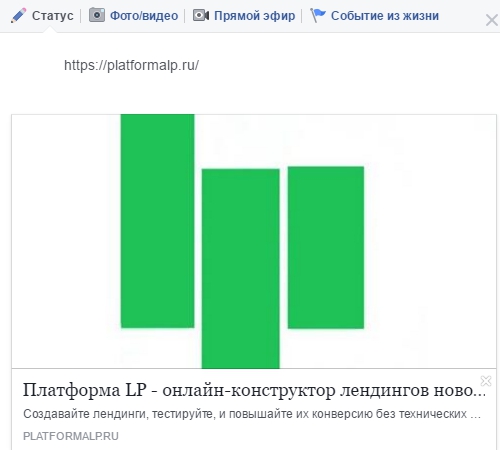
Примеры из Facebook:
Примеры из ВКонтакте:
Если прописаны теги, изображение будет таким: