Kак добавить виджет Комментарии VK и FB?
Чтобы посетители вашей страницы могли оставлять отзывы или писать комментарии на странице, можно подключить специальный виджет от Вконтакте или Facebook*.
1. Подключаем комментарии Вконтакте
Для начала пройдём регистрацию на сервисе.
Шаг 1. Заходим на страницу https://dev.vk.com/ru/widgets/comments
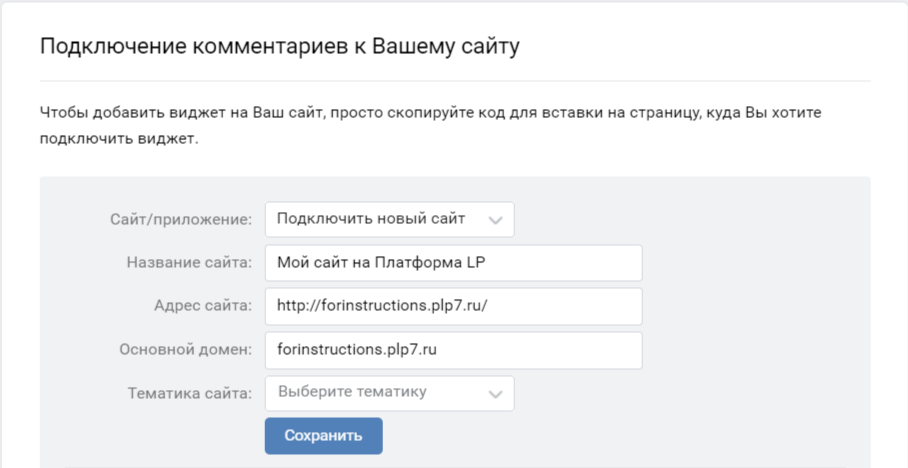
Шаг 2. В полях для заполнения указываем следующую информацию:
Сайт/приложение: Выбираем «Подключить новый сайт»
Название сайта: Указываем произвольное название. Видеть его будете только вы.
Адрес сайта: Указываем ссылку на наш сайт. Обратите внимание, что в этом поле нужно указать полный адрес, т.е. с http://(или https://) перед доменом. Пример:http://forinstructions.ru
Тематика сайта: Можем выбрать тематику нашего сайта, но это не обязательно.
Нажимаем на кнопку «Сохранить» чтобы перейти к следующему шагу.
Пример заполненных полей:
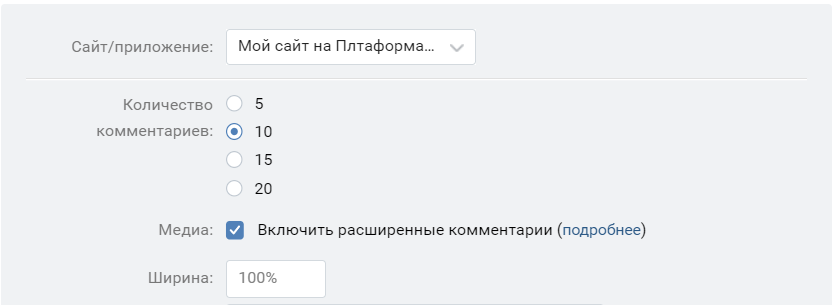
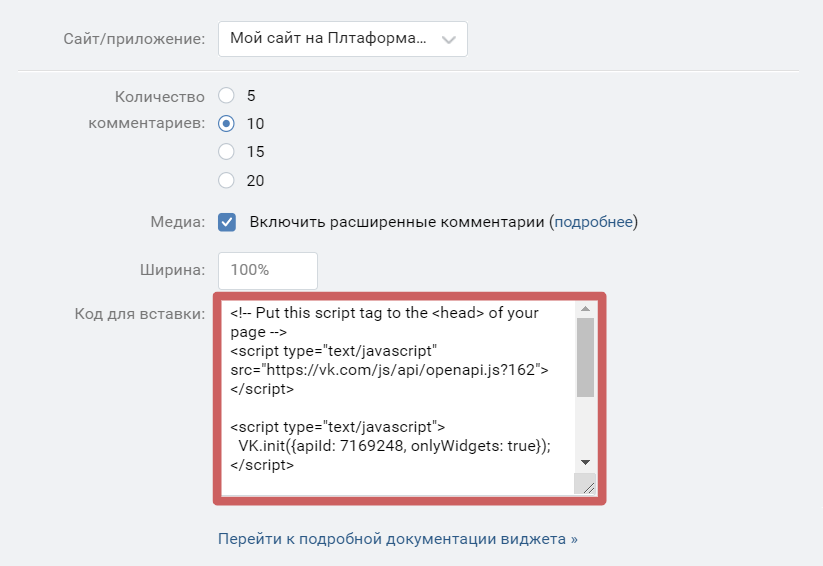
Шаг 3. После сохранения настроек в шаге 2 - переходим к дальнейшим настройкам:
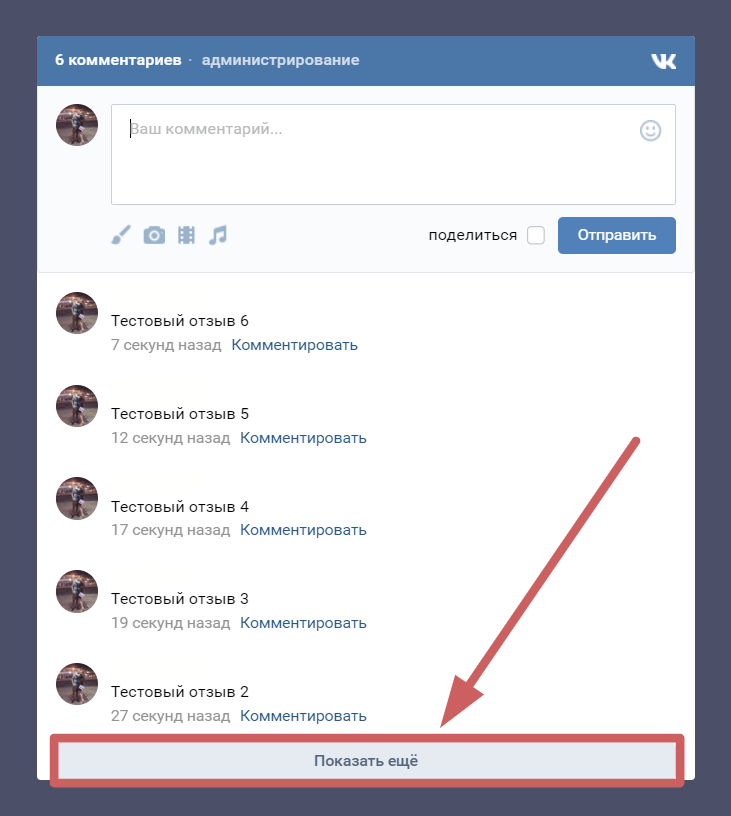
Количество комментариев: Указываем, какое количество комментариев будет сразу отображаться на странице. Например, если выбрать 10 комментариев - при заходе на страницу, посетитель будет видеть только последние 10 комментариев. Чтобы увидеть остальные - нужно нажать на кнопку «Показать еще».
❗Важно: выбрать количество можно только в том случае, если виджет комментариев добавлен через код. Об этом способе речь пойдет в следующем разделе:
«Подключаем виджет комментариев VK через код»
В стандартном виджете комментариев всегда будут отображаться только последние 5 комментариев, даже если в настройках, на стороне Вконтакте было выбрано 10 или более. Но, у посетителя всегда есть возможность посмотреть другие, нажав на кнопку «Показать еще».
Медиа: Данная функция позволяет разрешить или запретить посетителям оставлять в комментариях: граффити, фотографии, видео, аудио, ссылки. Если снять галочку с этой функции - посетитель сможет оставить только текстовый комментарий.
❗Важно: отключить эту функцию можно только в том случае, если виджет комментариев добавлен через код. Об этом способе речь пойдет в следующем разделе:
«Подключаем виджет комментариев VK через код»
Ширина: Указываем ширину виджета комментариев на странице. Эту функцию лучше оставить в стандартном значении (100%), поскольку удобнее будет изменить ширину в редакторе.
Пример выполненных настроек с шага 3:
🚀 Добавить виджет комментариев Вконтакте можно двумя способами: с помощью нашего стандартного виджета или через код.
Теперь мы готовы перейти к настройке комментариев в зависимости от выбранного вами способа:
«Настройка Комментариев VK через стандартный виджет»
«Подключаем виджет комментариев VK через код»
1.1 Настройка Комментариев VK через стандартный виджет
После выполнения общей настройки со стороны ВК, которая описана в инструкции выше:
«Подключаем комментарии Вконтакте»
Переходим к добавлению виджета со стороны Платформы.
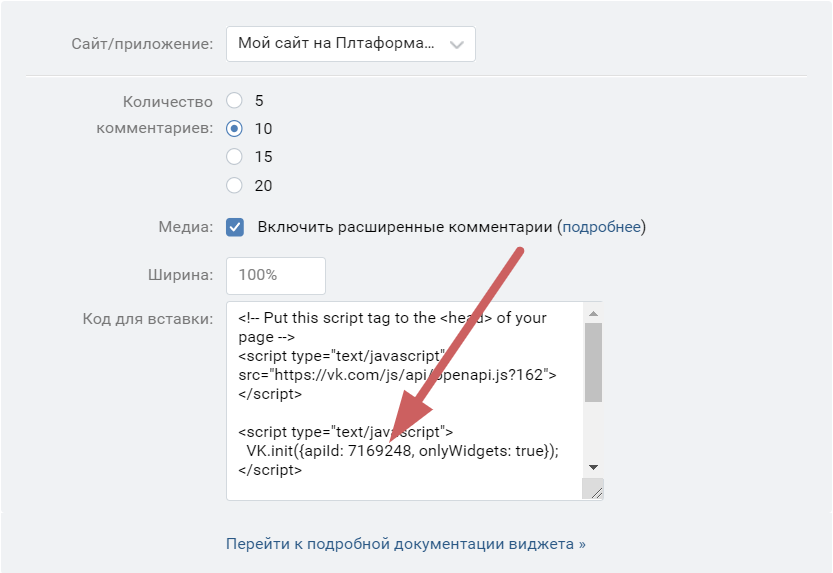
Шаг 1. После выполнения всех действий по настройке со стороны Вконтакте, мы видим поле «Код для вставки».
Нужно скопировать только значение apiId, в формате цифр. Например: 7169248
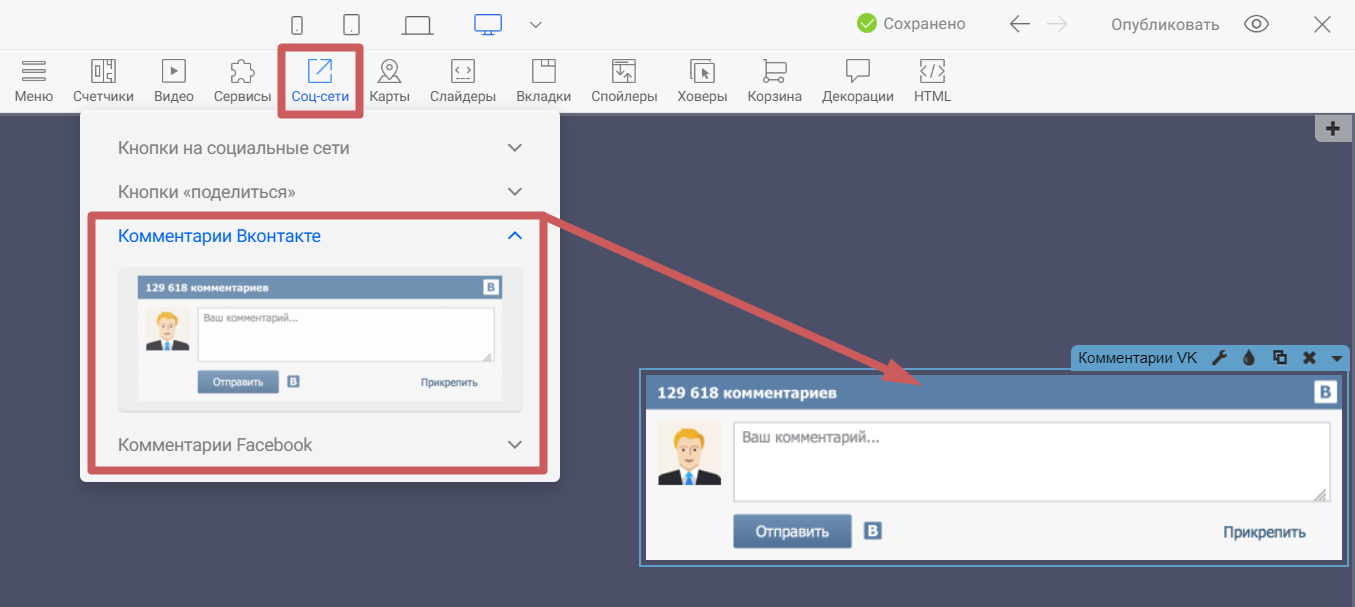
Шаг 2. Заходим в редактор нашей страницы и добавляем на нее виджет «Комментарии Вконтакте»
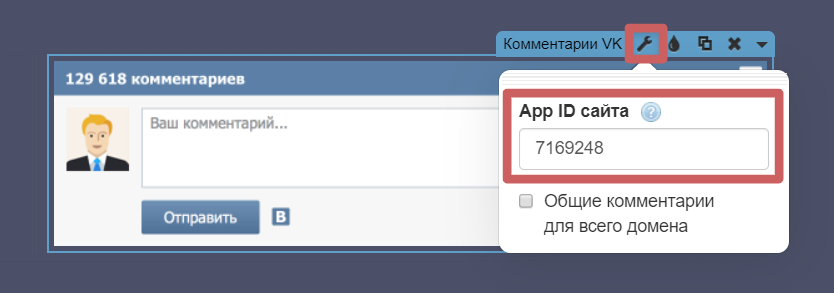
Шаг 3. Заходим в настройки виджета комментариев. Там мы видим 2 функции:
Поле для заполнения «App ID сайта». Сюда мы вставляем тот id, который скопировали в шаге 4.
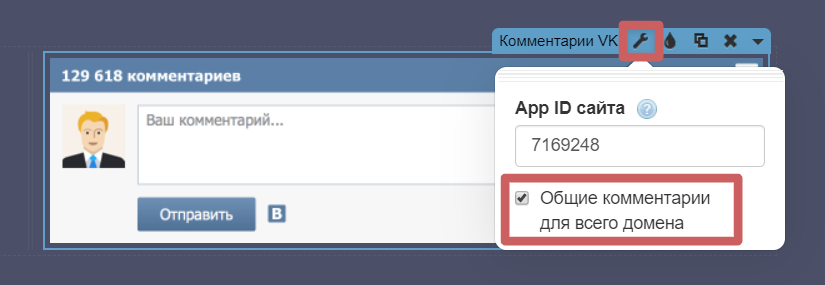
Общие комментарии для всего домена. Данная опция позволяет отображать одни и те же комментарии на всех страницах домена, где установлен данный виджет с одинаковым App ID.
Например, у нас есть основной домен “platformalp.ru” и на нём установлен виджет комментариев с App ID и включенной функцией общих комментариев для всего домена.
Далее создаём на основном домене подпапку “platformalp.ru/vk” и так же добавляем виджет комментариев с идентичными настройками, как и на основном.
Так у нас будут одинаковые комментарии на основном домене platformalp.ru и на подпапке platformalp.ru/vk. Т.е. если посетитель оставит комментарий на одной из этих страниц - он отобразится сразу на нескольких (где одинаковый App ID).
Готово! 🎉 Мы добавили виджет комментариев и посетители смогут писать внутри него.
❗В редакторе комментарии не отображаются. Чтобы их просмотреть - зайдите на опубликованную страницу, по ссылке.
❗Важно: комментарии смогут писать только те посетители, которые авторизованы на сайте Вконтакте, в том же браузере, в котором открыли вашу страницу. Если посетитель не авторизован, то при попытке написать комментарий, браузер предложит ему войти в свой профиль.
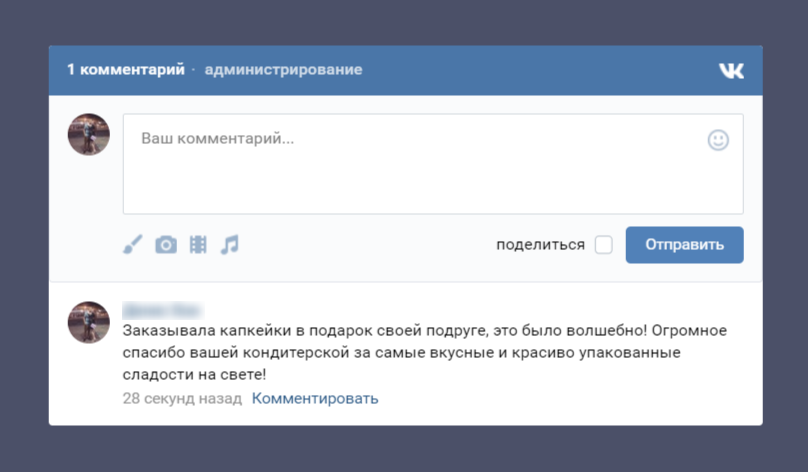
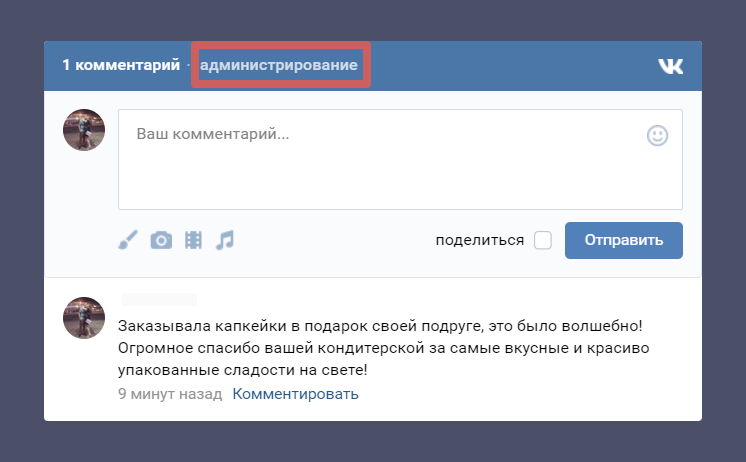
На опубликованной странице виджет комментариев VK выглядит так:
1.2 Подключаем виджет комментариев VK через код
После выполнения общей настройки со стороны ВК, которая описана в инструкции выше:
«Подключаем комментарии Вконтакте»
Переходим к добавлению виджета с помощью кода со стороны Платформы.
Шаг 1. После выполнения всех действий по настройке со стороны Вконтакте, мы видим поле «Код для вставки». Копируем весь код целиком:
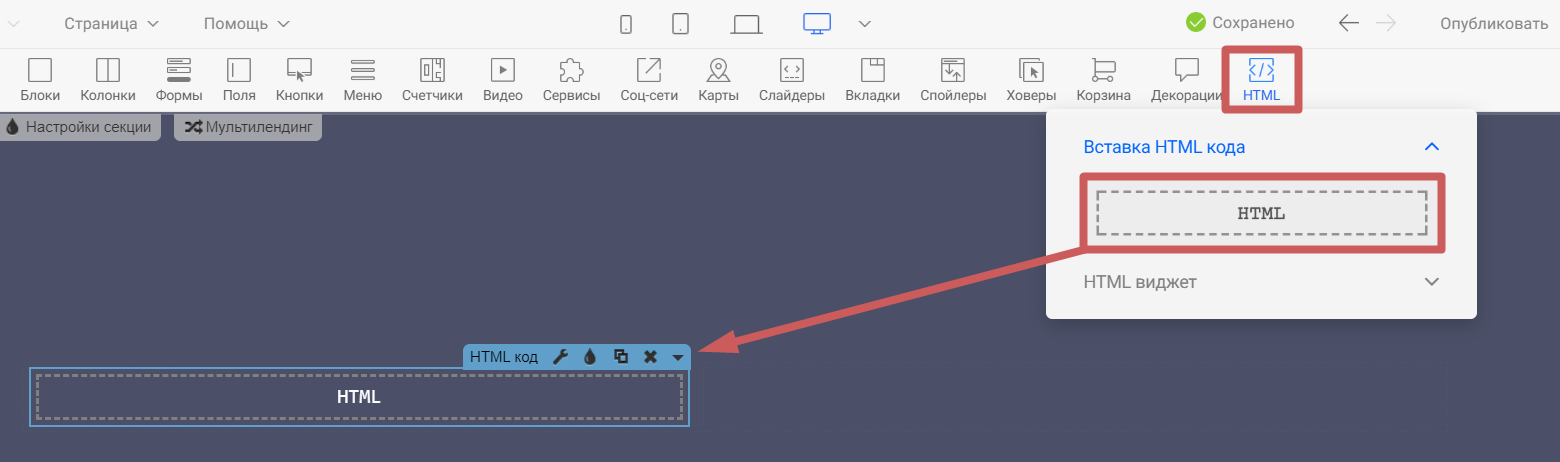
Шаг 2. Заходим в редактор нашей страницы и добавляем на нее виджет «Вставка HTML кода»
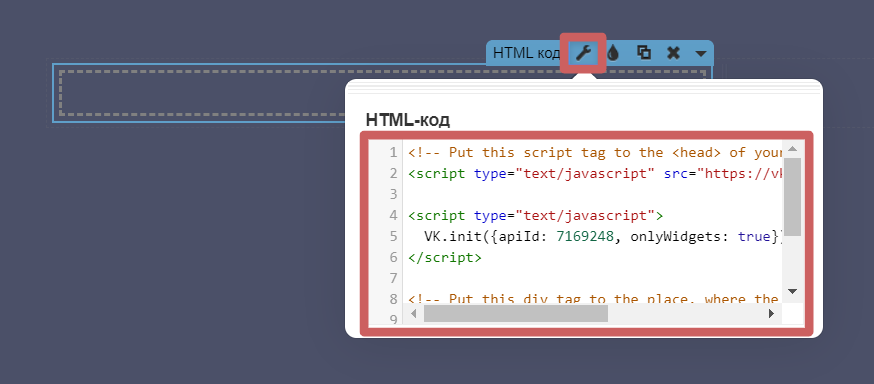
Шаг 3. Переходим в настройки виджета и вставляем внутрь него тот код, который скопировали в первом шаге (Код для вставки).
Готово! 🎉 Мы добавили виджет комментариев и посетители смогут писать внутри него.
❗В редакторе комментарии не отображаются. Чтобы их просмотреть - зайдите на опубликованную страницу, по ссылке.
❗Важно: комментарии смогут писать только те посетители, которые авторизованы на сайте Вконтакте, в том же браузере, в котором открыли вашу страницу. Если посетитель не авторизован - при попытке написать комментарий, браузер предложит ему войти в свой профиль.
1.3 Модерация комментариев Вконтакте
Если вы хотите удалить какой-то комментарий, или добавить отправителя в черный список - откройте вашу страницу по прямой ссылке (т.е. не в редакторе).
Далее, переходим во вкладку «Администрирование» возле поля для ввода комментариев
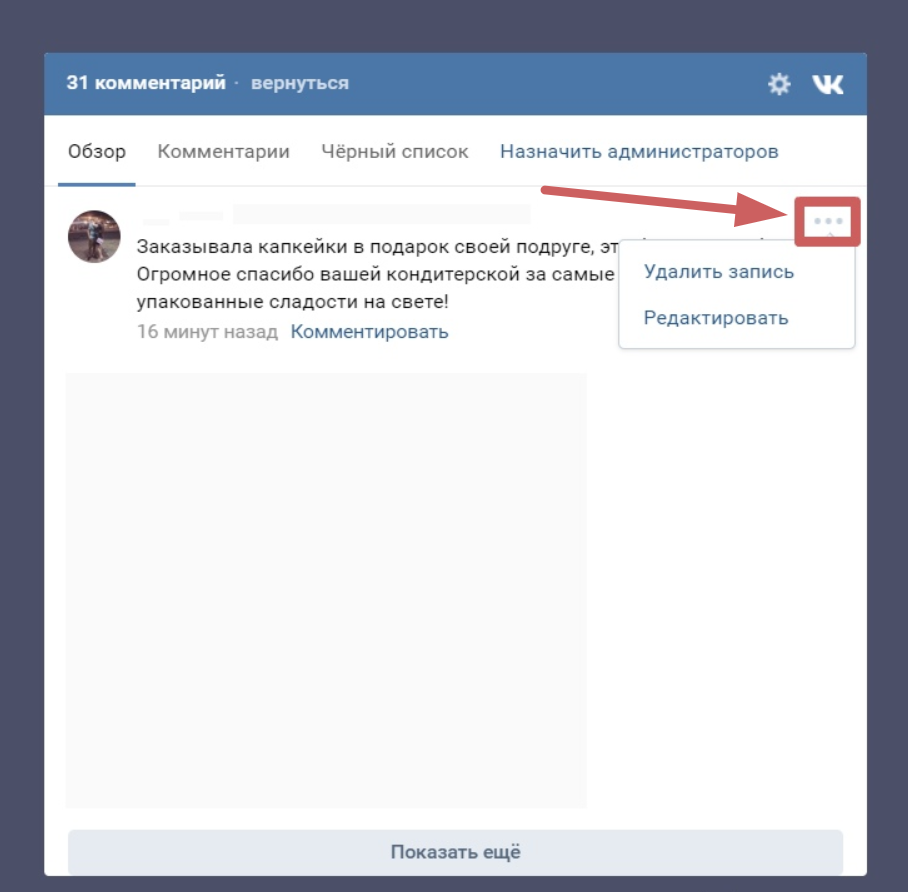
Нажимаем на иконку трех точек возле нужного комментария
Удалив комментарий, можно будет отправить его отправителя в черный список.
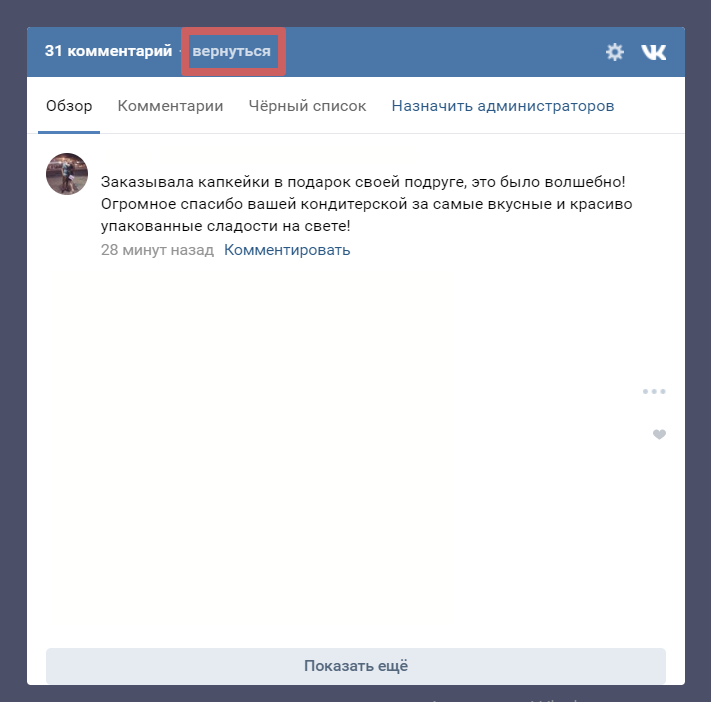
Чтобы вернуться к просмотру комментариев - нажмите на кнопку «Вернуться»
❗Важно: доступ к модерированию комментариев у вас будет только в том случае, если вы авторизованы на сайте Вконтакте, в том же профиле, на котором создавали виджет комментариев. Т.е. в том профиле, на котором выполняли шаги с раздела:
«Подключаем комментарии Вконтакте»
2. Подключаем комментарии Facebook*
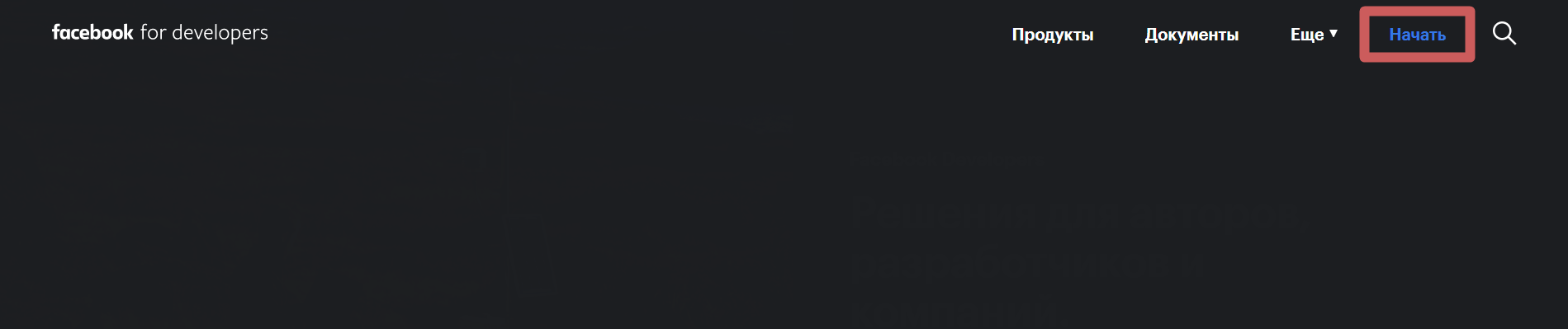
Шаг 1. Зайдите на страницу http://developers.facebook.com и авторизуйтесь по учетной записи Facebook*, нажав на кнопку «Начать». Если ранее вы уже делали виджеты Facebook* - вместо «Начать» будет кнопка «Мои приложения».
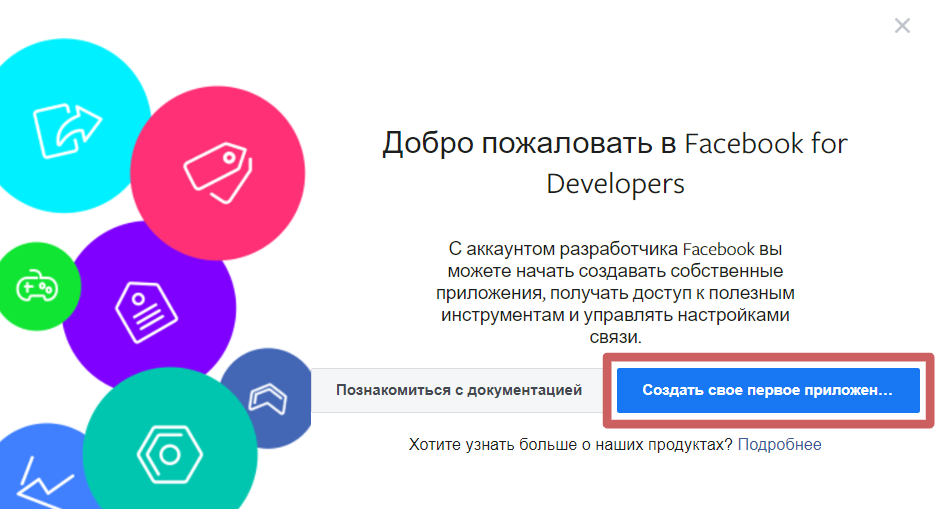
Шаг 2. После того, как вы выберите профиль Facebook для входа - Нажмите на кнопку «Создать свое первое приложение».
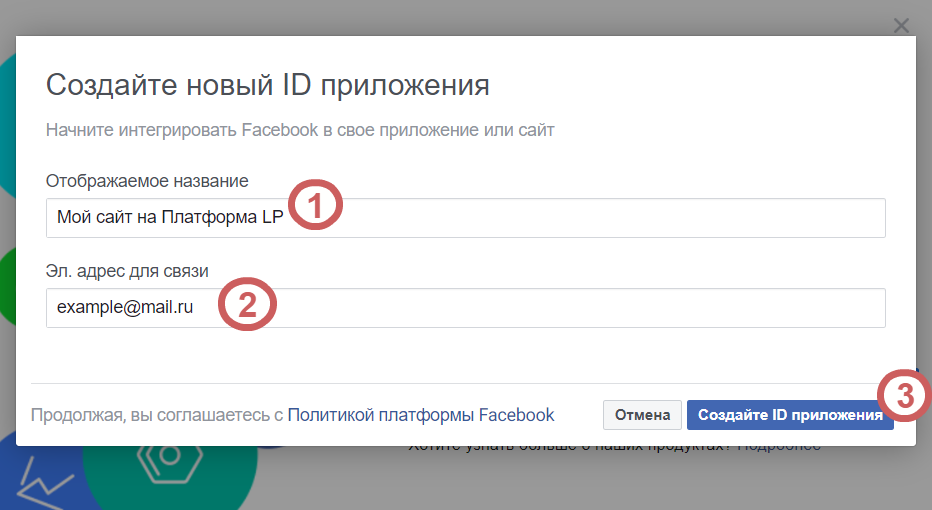
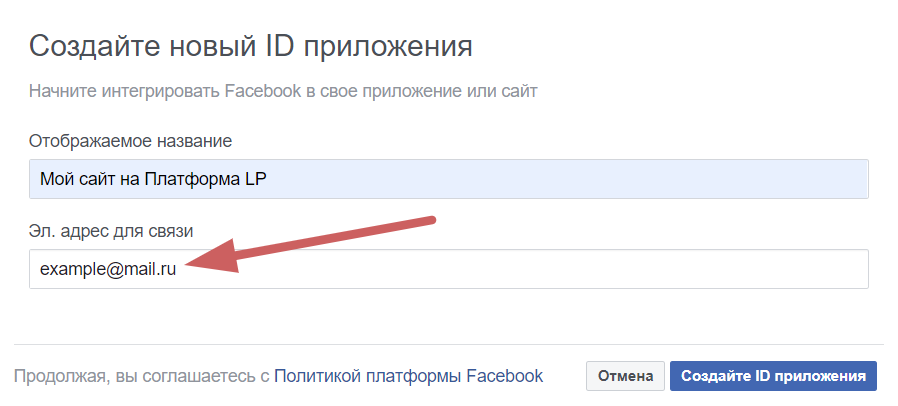
В появившемся окне укажите произвольное название приложения и электронную почту для связи. Затем нажмите на кнопку «Создайте ID приложения»
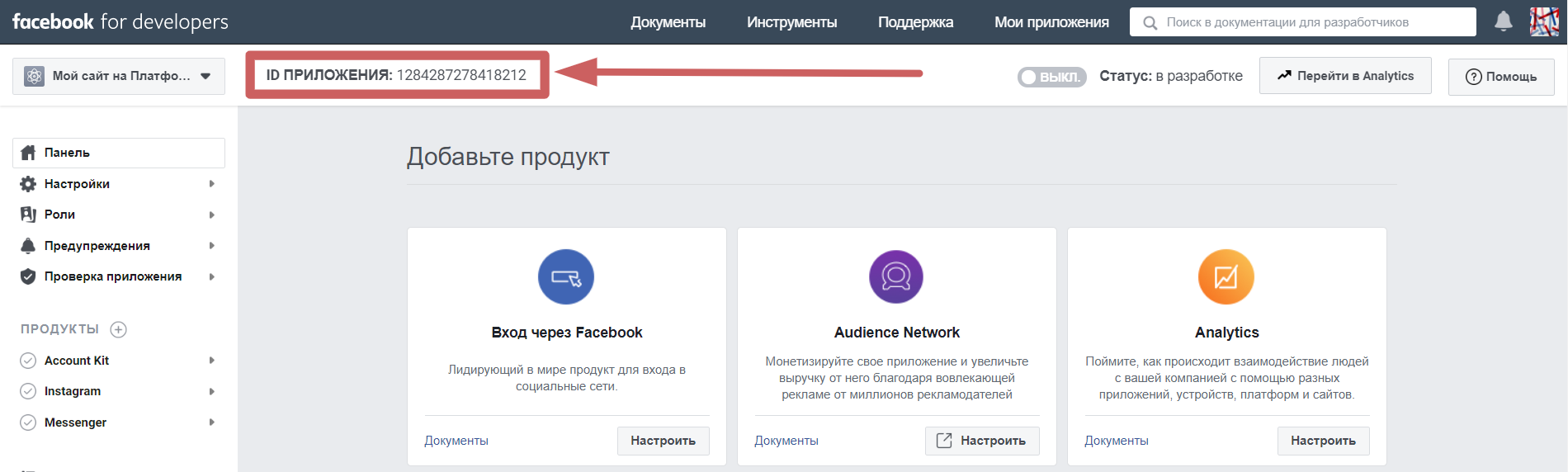
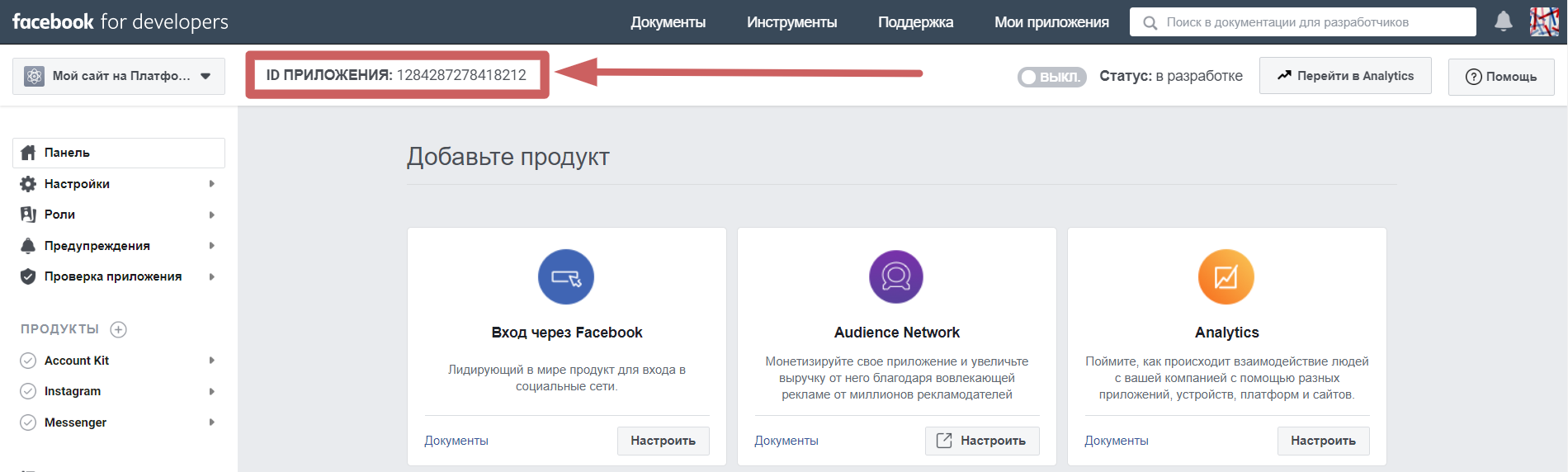
Шаг 3. После нажатия на кнопку «Создайте ID приложения» вы войдете в личный кабинет. В нем необходимо скопировать значение поля «ID Приложения» в верхней части страницы
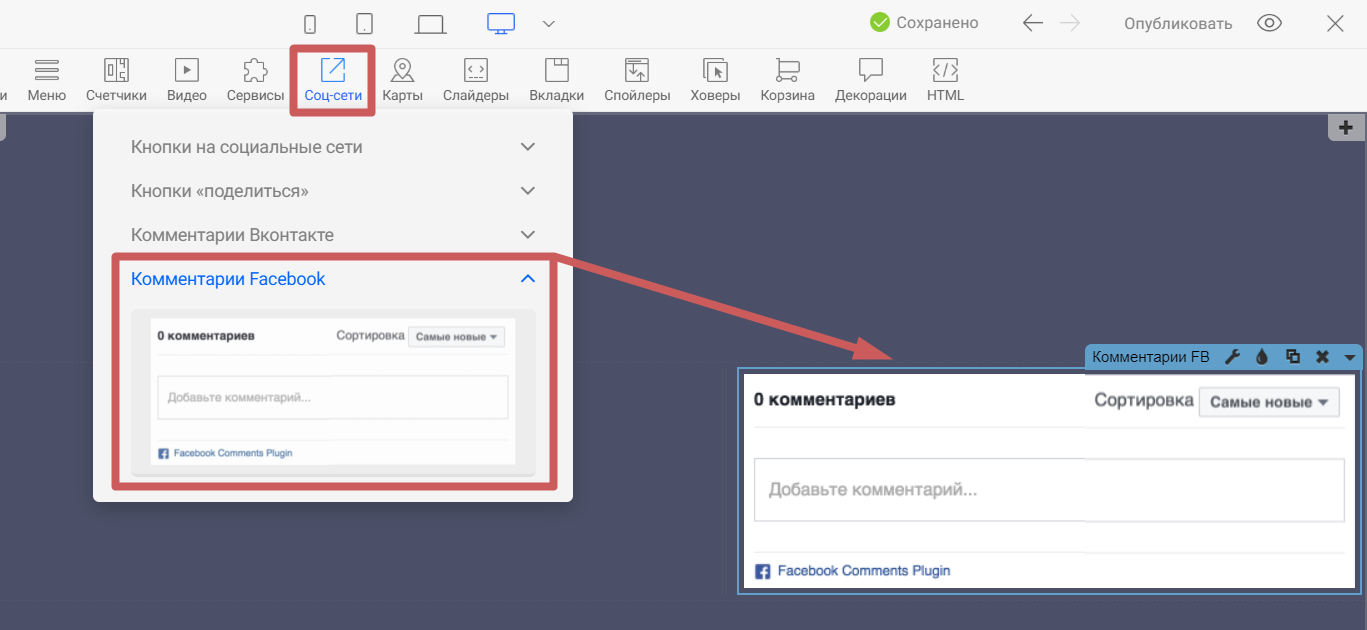
Шаг 4. Заходим в редактор нашей страницы и добавляем на нее виджет «Комментарии Facebook*»
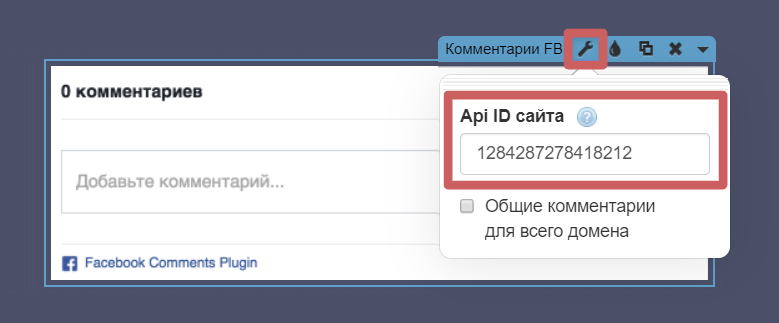
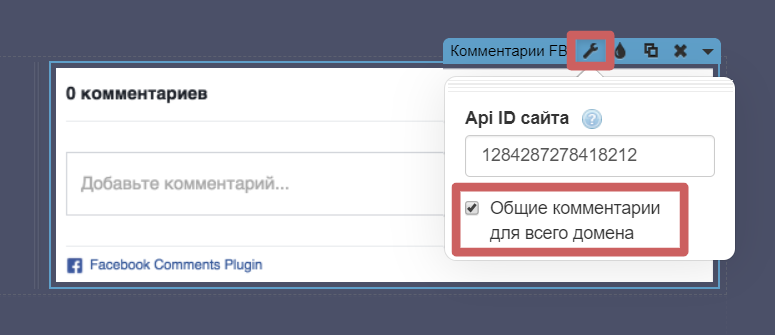
Шаг 5. Заходим в настройки виджета комментариев. Там мы видим 2 функции:
Поле для заполнения «Api ID сайта». Сюда мы вставляем тот id, который скопировали в шаге 3.
Общие комментарии для всего домена. Данная опция позволяет отображать одни и те же комментарии на всех страницах домена, где установлен данный виджет с одинаковым App ID.
Например, у нас есть основной домен “platformalp.ru” и на нём установлен виджет комментариев с App ID и включенной функцией общих комментариев для всего домена.
Далее создаём на основном домене подпапку “platformalp.ru/fb” и так же добавляем виджет комментариев с идентичными настройками, как и на основном.
Так у нас будут одинаковые комментарии на основном домене platformalp.ru и на подпапке platformalp.ru/fb. Т.е. если посетитель оставит комментарий на одной из этих страниц - он отобразится сразу на нескольких (где одинаковый App ID).
Готово! 🎉 Мы добавили виджет комментариев и посетители смогут писать внутри него.
❗В редакторе комментарии не отображаются. Чтобы их просмотреть - зайдите на опубликованную страницу, по ссылке.
❗Важно: комментарии смогут писать только те посетители, которые авторизованы на сайте Facebook*, в том же браузере, в котором открыли вашу страницу. Если посетитель не авторизован - при попытке написать комментарий, браузер предложит ему войти в свой профиль.
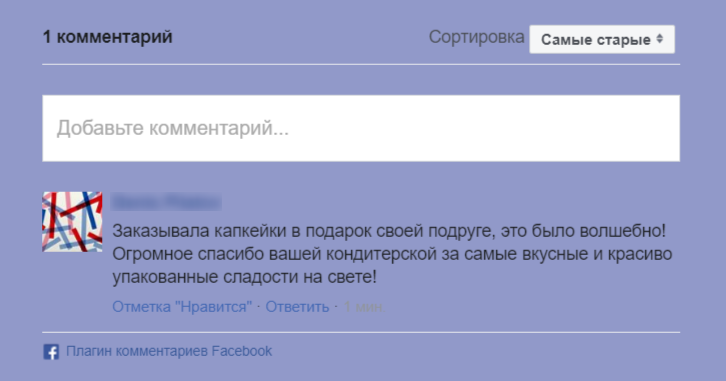
На опубликованной странице виджет комментариев FB выглядит так:
2.1 Модерация комментариев Facebook*
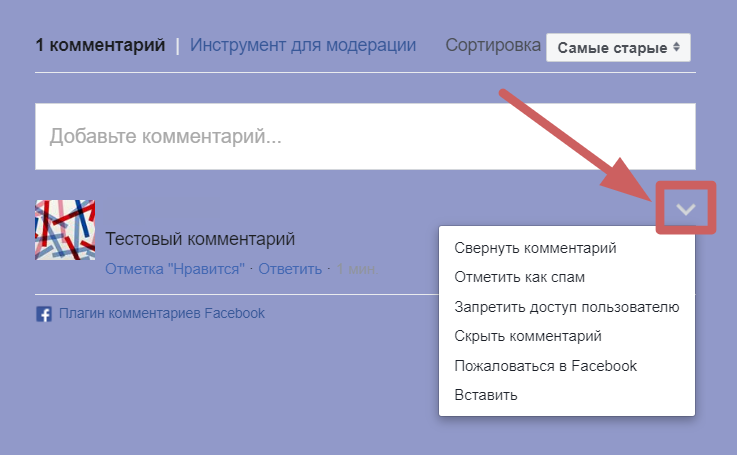
Если вы хотите удалить какой-то комментарий, или добавить отправителя в черный список - откройте вашу страницу (не в редакторе). Далее, наведите курсор мыши на нужный комментарий и нажмите на иконку стрелочки вниз
Чтобы удалить комментарий - нажмите на «Скрыть комментарий»;
Чтобы добавить отправителя в черный список - нажмите на «Запретить доступ пользователю».
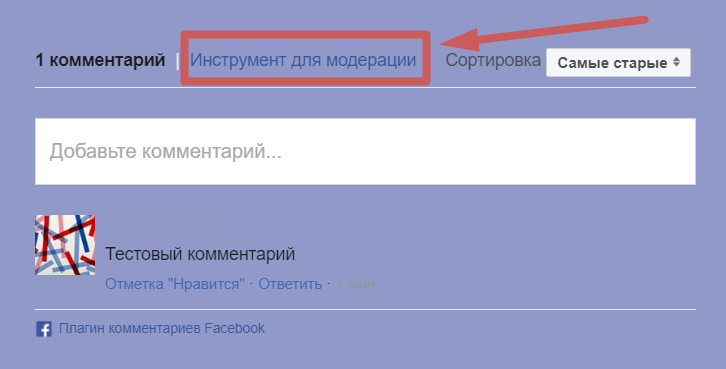
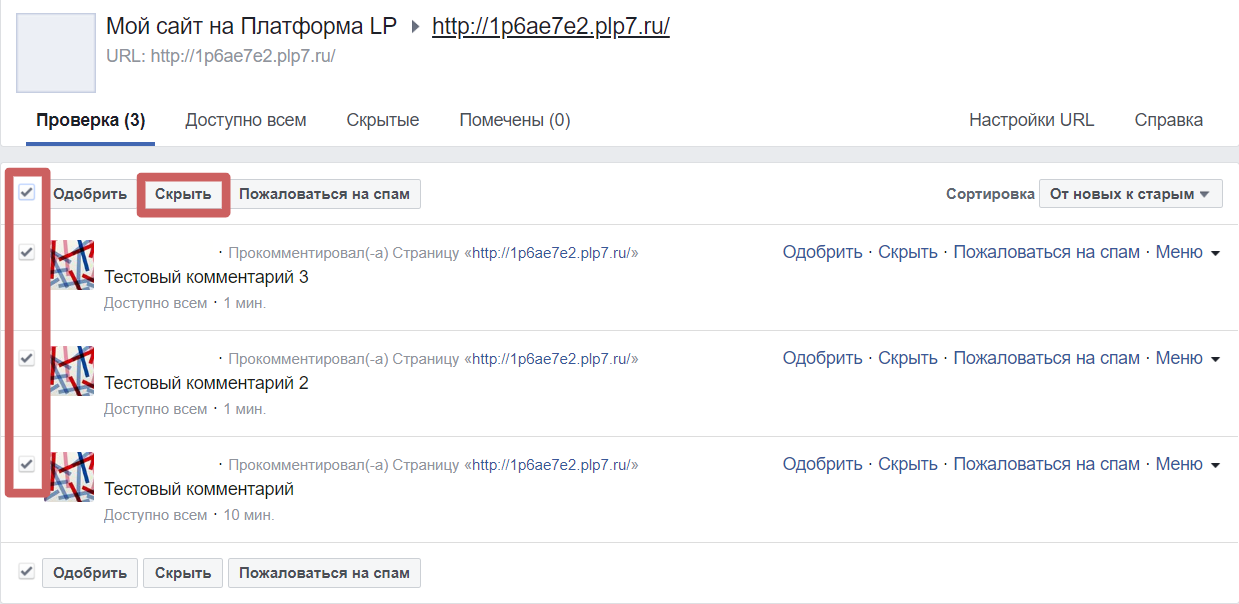
Те же действия можно сделать, перейдя в раздел «Инструмент для модерации»
В этом разделе удобнее редактировать, если нужно удалить много комментариев, поскольку можно выбрать сразу все или несколько, и удалить их одним разом
❗Важно: Чтобы получить доступ к модерации комментариев, необходимо выполнить несколько условий:
1. Авторизуйтесь на сайте Facebook, в том же профиле, на котором создавали виджет комментариев. Т.е. в том профиле, на котором выполняли первые три шага с раздела:
«Подключаем комментарии Facebook*»
2.При создании виджета на стороне FB, в разделе «Эл.адрес для связи»
обязательно нужно указать тот адрес электронной почты, который вы используете как логин к тому профилю FB, на котором создаете виджет. Эти настройки мы выполняли на втором шаге, в разделе:
«Подключаем комментарии Facebook*»
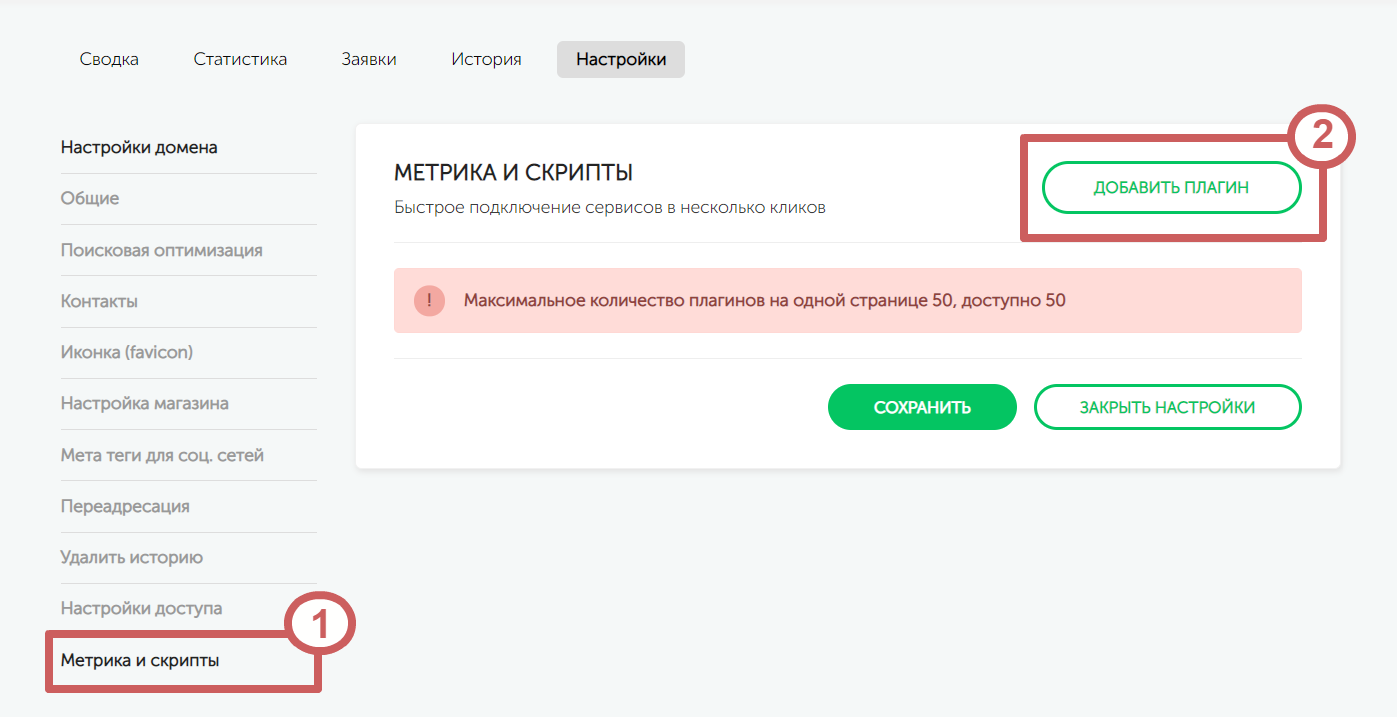
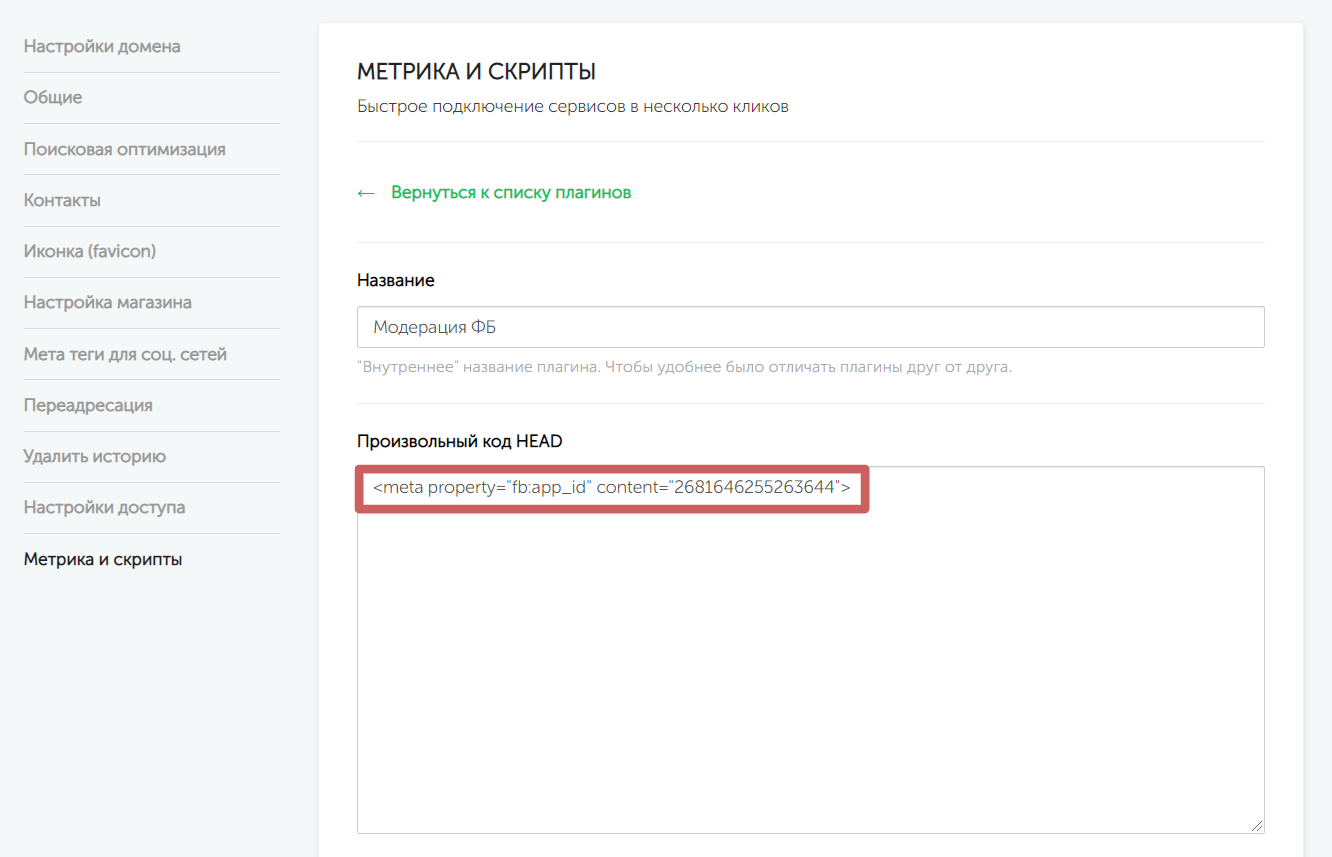
3. Зайдите в настройки страницы, на которой добавляете виджет комментариев. Перейдите в раздел «Метрика и скрипты», добавьте плагин «Произвольный код HEAD или BODY»
В поле «HEAD» вставьте следующий код:
<meta property="fb:app_id" content="Your_ID">Вместо Your_ID вставьте в коде ID вашего виджета, который мы копировали здесь:
В итоге должно получиться примерно так:
<meta property="fb:app_id" content="2681646255263644">Если вы уверены, что выполнили все 3 условия, но доступа к модерации все еще нет - попробуйте выйти с вашего профиля на сайте Facebook* и зайти обратно. После чего обновить страницу, на которой находится виджет комментариев.
*Признаны экстремистскими организациями и запрещены на территории РФ.