Текстовая таблица с расширенными настройками
В виджете "Текст" есть возможность создать таблицу. А с помощью данного компонента устанавливаются видимые границы и отступы ячеек таблицы.
Как перенести компонент из библиотеки в редактор?
В редакторе страниц вы можете найти ссылки на библиотеку компонентов, в которой содержатся нестандартные виджеты.
В ней можно найти различные решения.
Нам сейчас подходит текстовая таблица - номер 115
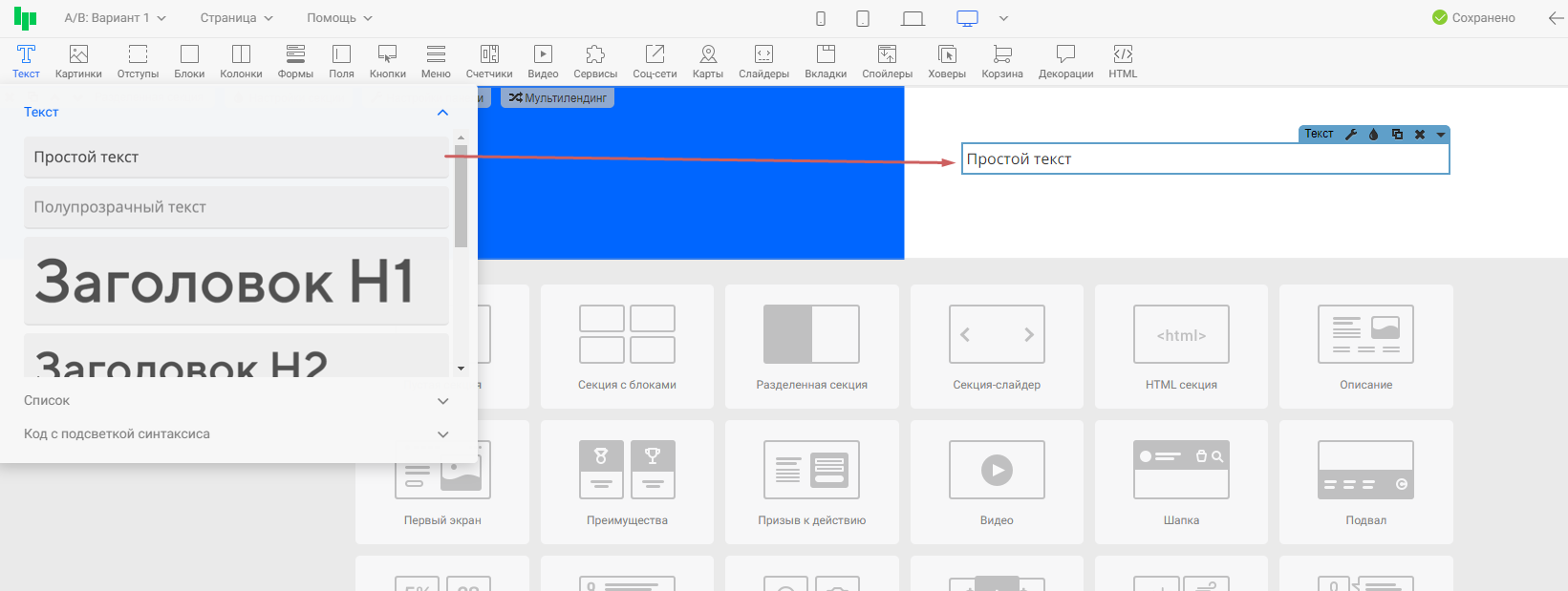
Далее - размещаем любой виджет (например, «Текст») в желаемом месте на странице.
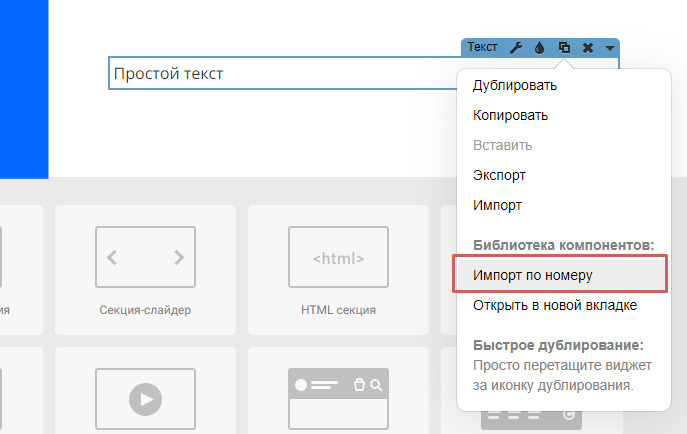
Переходим в меню копирования и выбираем «Импорт по номеру»
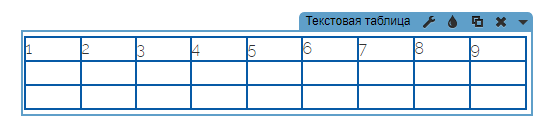
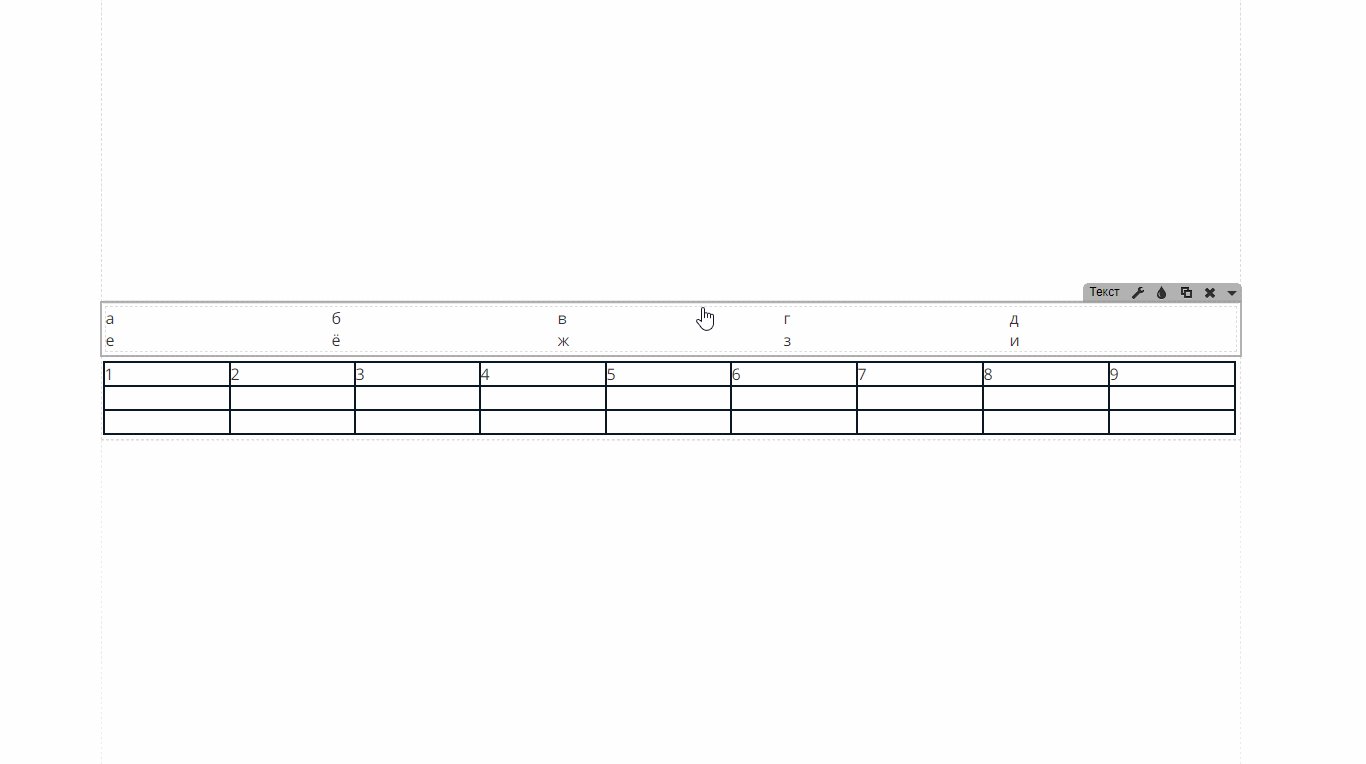
Указываем уже известный номер и наслаждаемся новым решением 🙂После этого появится виджет, внутри которого уже будет пример таблицы в тексте:
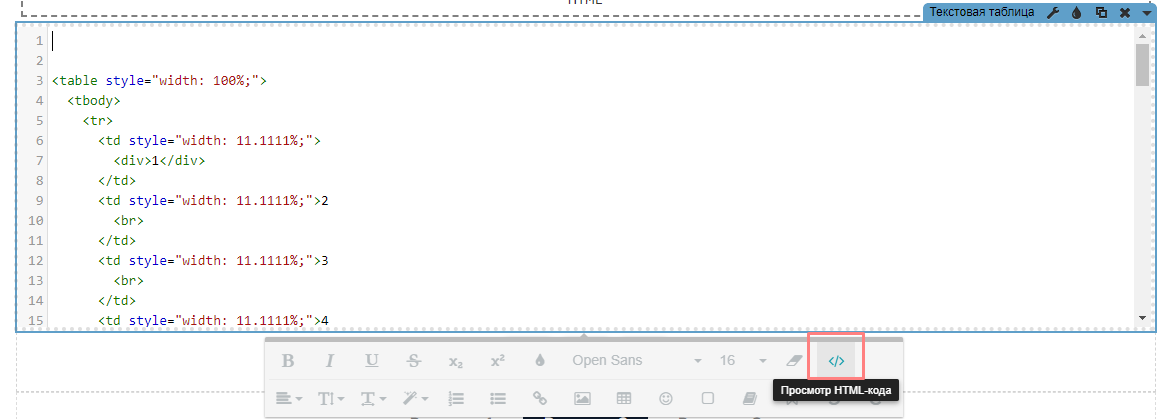
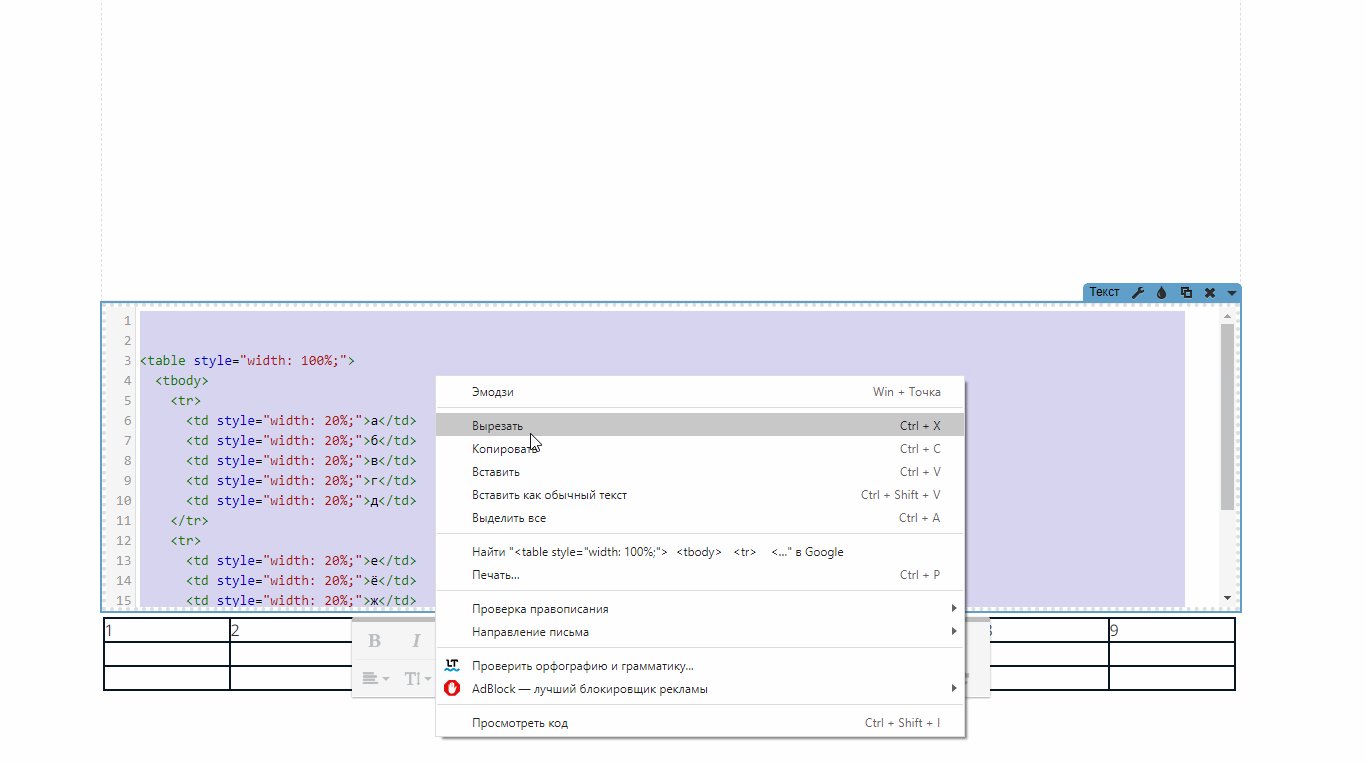
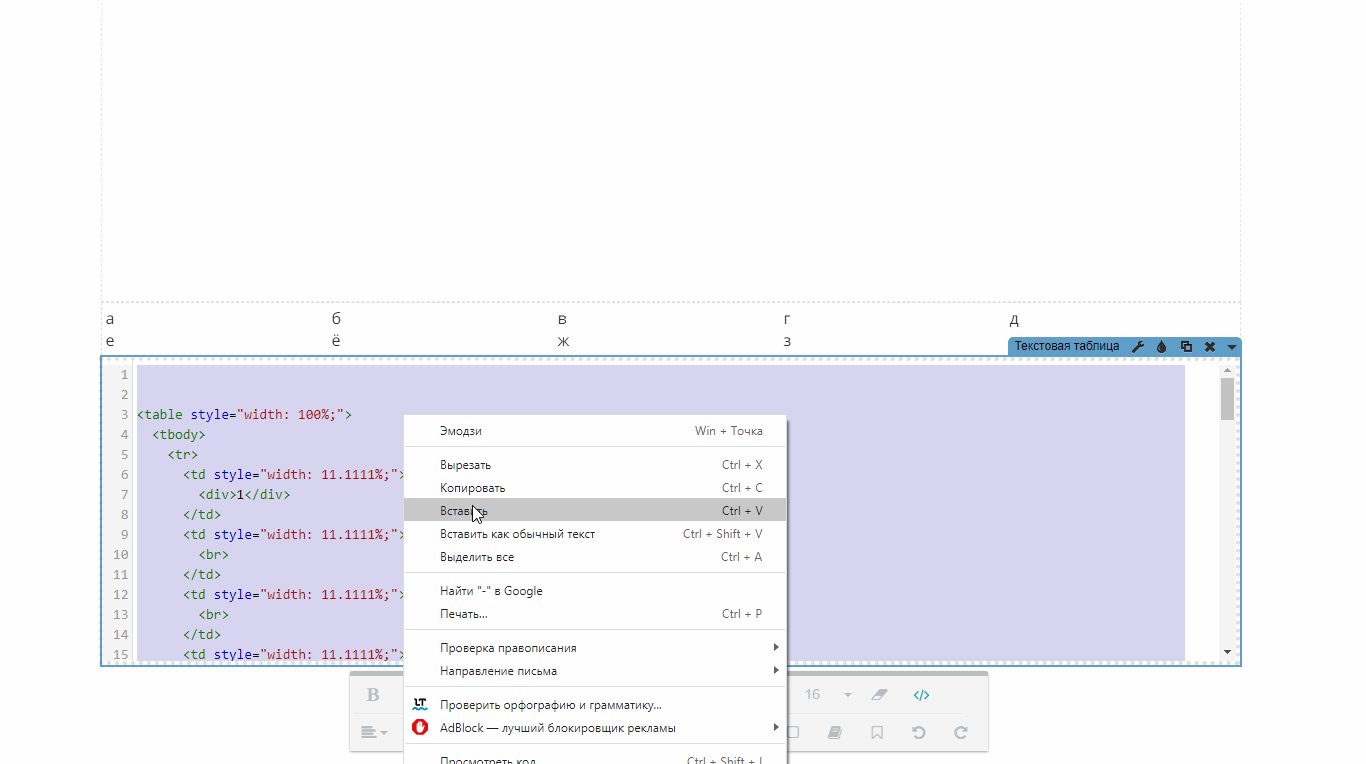
Если у вас уже есть своя готовая таблица, то при ее редактировании нажмите на символ </> на панели редактирования стиля текста, скопируйте весь код из окна и перенесите его в такое же поле с кодом от текстовой таблицы:
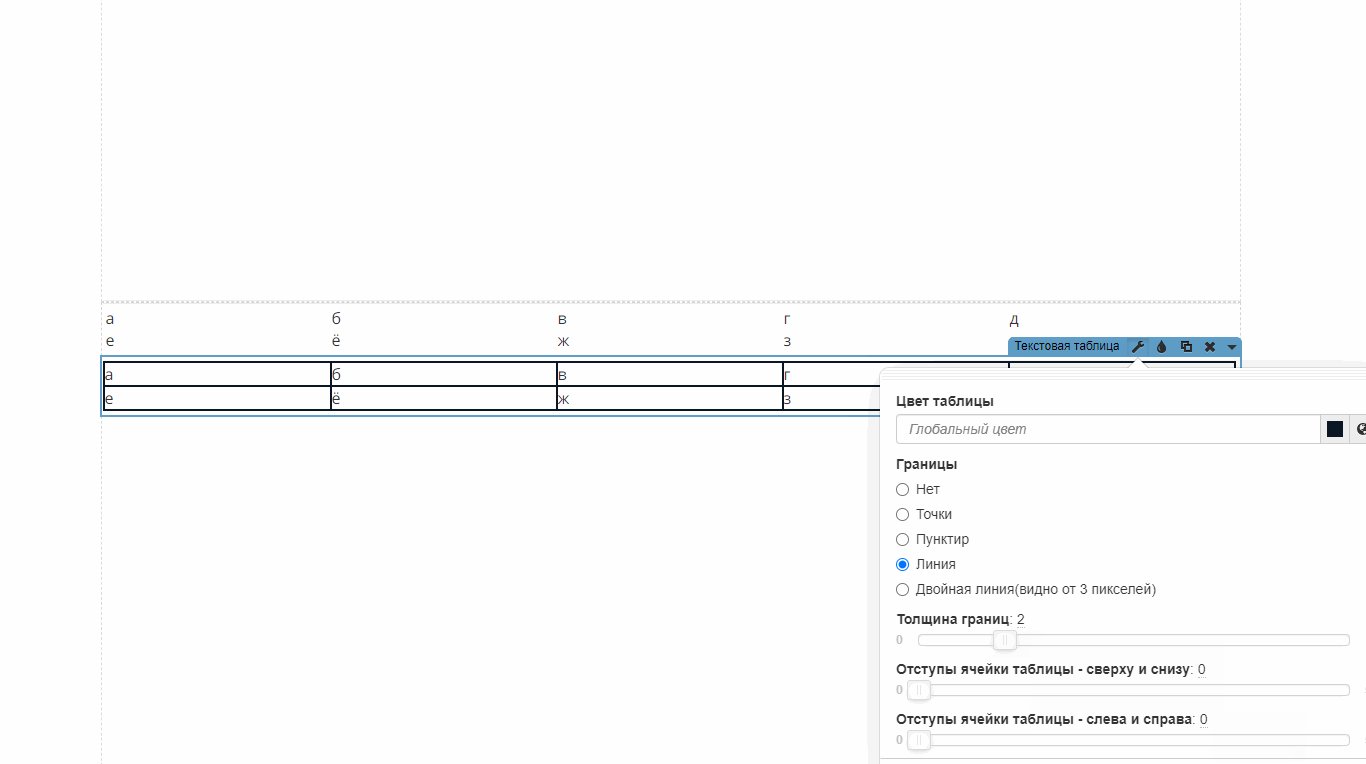
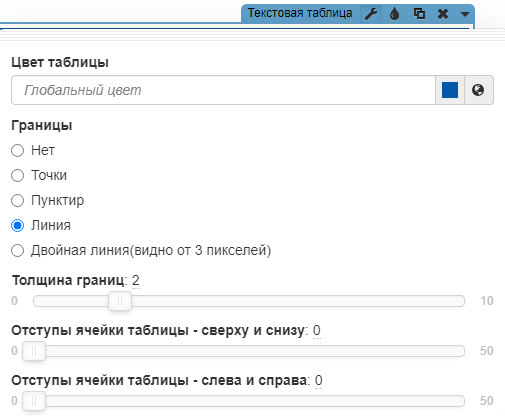
В настройках компонента имеется возможность менять цвет рамок, толщину и тип линии.
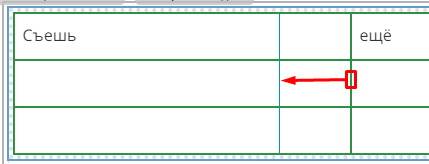
Для перемещения вертикальных линий таблицы, наведите на нужную линию, зажмите её левой кнопкой мыши и перетащите в нужное место.
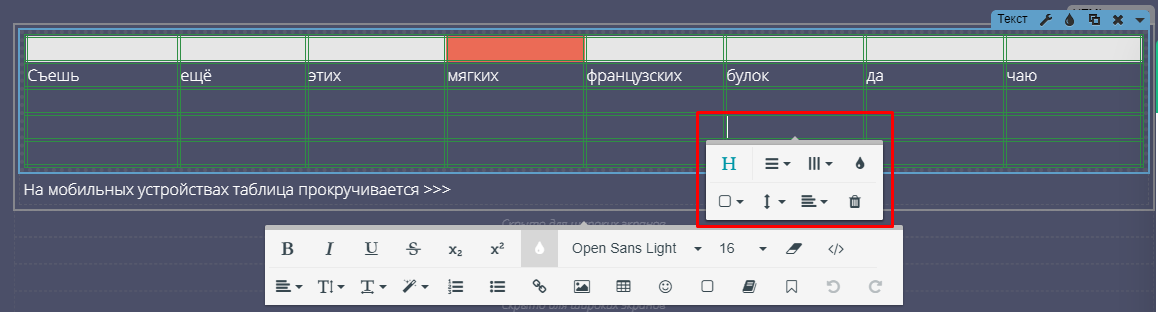
Для добавления новых столбцов или строк, а также для других изменений таблицы, кликните на любую ячейку. Появится окно для редактирования:
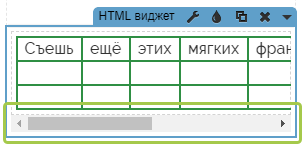
На мобильных устройствах такая таблица имеет внизу полоску прокрутки для просмотра всей таблицы: