Стикер для акции
Иногда необходимо выделить некоторые товары значком акции, привлечь к ним внимание посетителя сайта. Для этого может помочь стикер акции. Он будет располагаться в правом верхнем углу нужного виджета.
Вставим выше виджета, в котором нужно установить стикер, виджет текста.
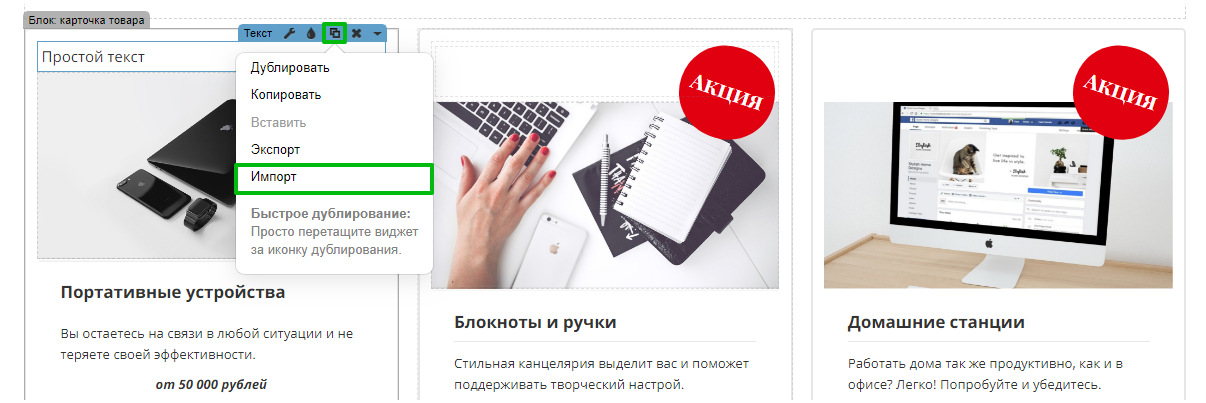
Откроем меню копирования у текста (если у вас возникают трудности, зажмите Shift) и выберем "Импорт":
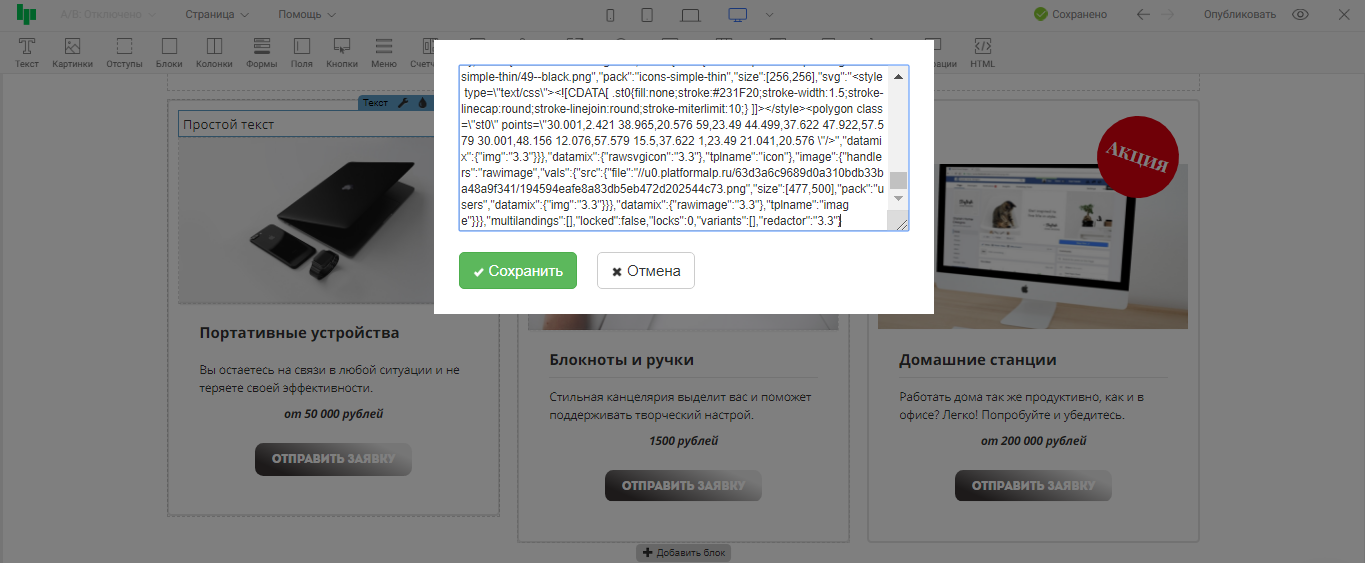
В появившемся окне разместим специальный код (для быстрого выделения всего кода используйте тройной клик) и нажмём "Сохранить":
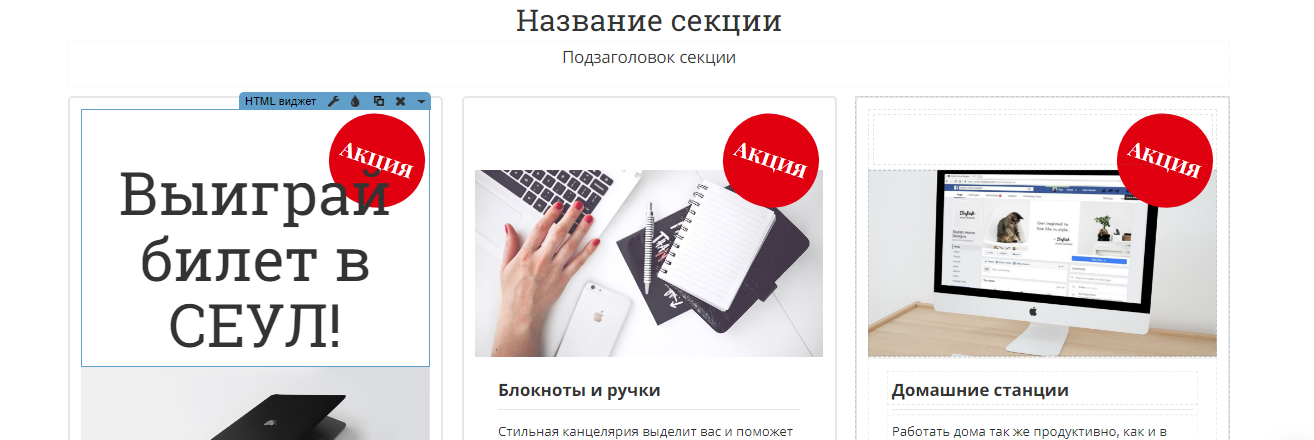
Получаем виджет со стикером, который будет поверх находящего ниже виджета.
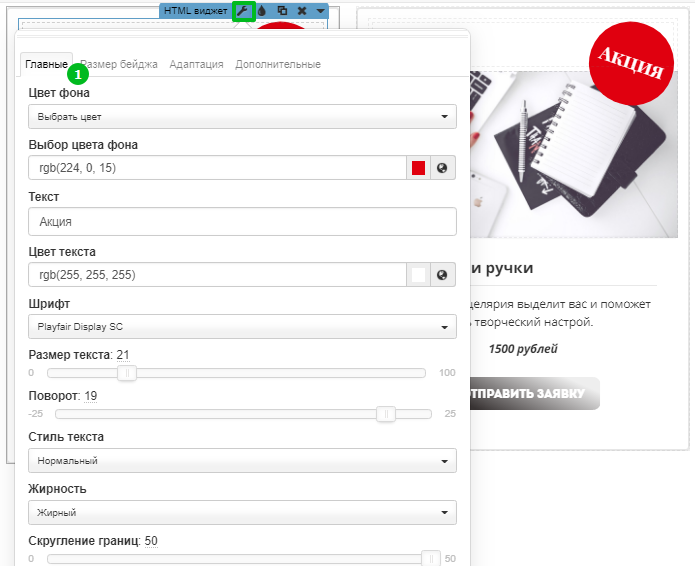
И перейдем к настройкам виджета HTML, где на первой вкладке "Главные" мы можем изменить цвет фона, текст, шрифт и угол поворота:
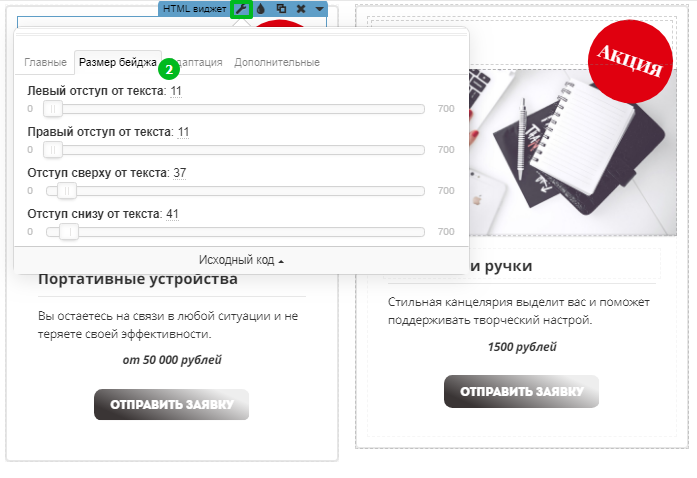
Вторая вкладка "Размер бейджа" позволяет нам задавать вертикальные и горизонтальные размеры и размер текста:
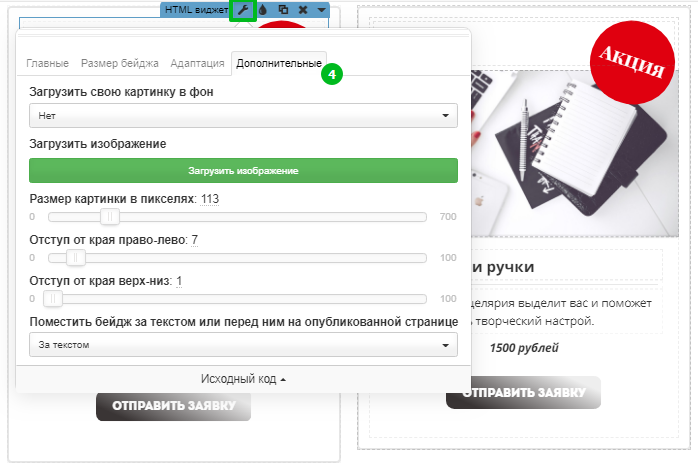
Последняя вкладка "Дополнительные" позволяет настраивать стиль текста, отступы, скругление стикера. Задать скругление своей картинки невозможно, а потому если вам нужен круглый стикер из конкретного изображения, то предварительно оформите его в фотошопе или любом другом редакторе.
Настройка положения стикера за или перед виджетов может некорректно отображаться в редакторе, ее результат следует проверять на опубликованной странице.
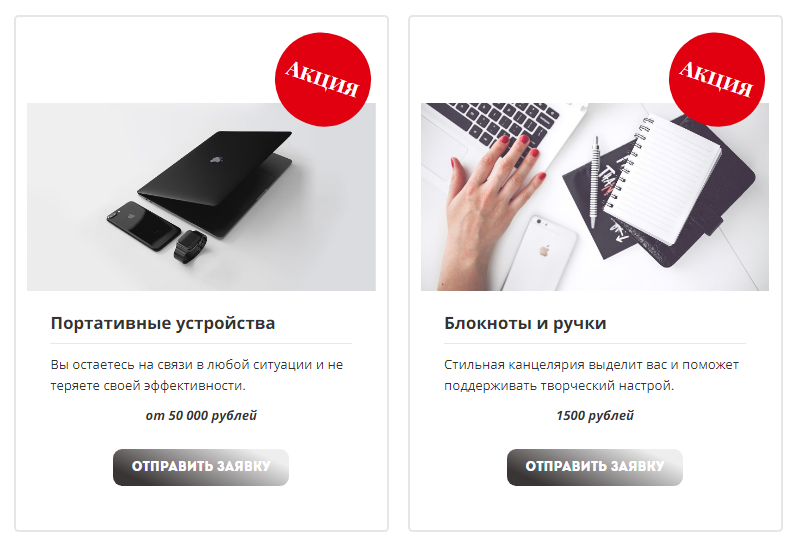
Готово! Наш стикер наложился на фото товара и отлично привлекает внимание к акции: