Как настроить ссылки на профиль в Instagram?
Содержание:
1.Как добавить ссылку на аккаунт?
2.Как добавить ссылку на свою историю Instagram?
3.Как добавить ссылку на любой пост Instagram?
❗Прежде чем добавлять элементы Instagram на сайт, следует убедиться, что ваш профиль открытый.
Для проверки перейдите на смартфоне в Настройки → «Конфиденциальность» → пункт «Конфиденциальность аккаунта» → передвинуть ползунок в активное состояние.
Куда можно разместить ссылки подробно описано в статье.
1. Как добавить ссылку на аккаунт?
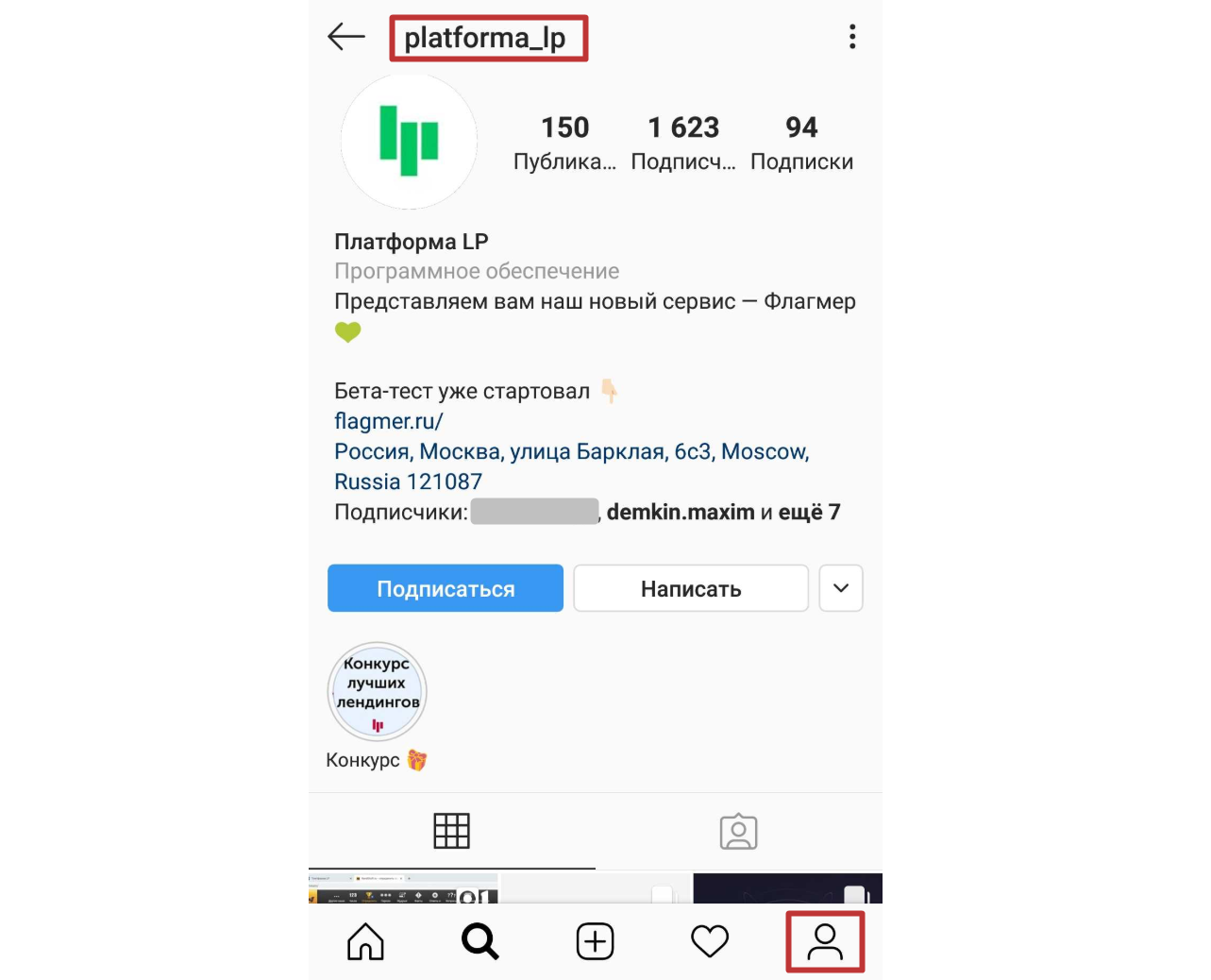
Заменяем Username в ссылке на ваше имя в профиле Instagram:
https://www.instagram.com/UsernameИмя профиля отображается в левом верхнем углу аккаунта:
2. Как добавить ссылку на свою историю Instagram?
Шаг 1. Создаём саму историю. Подробнее о том, как настроить историю, можно узнать, например, из статьи по ссылке.
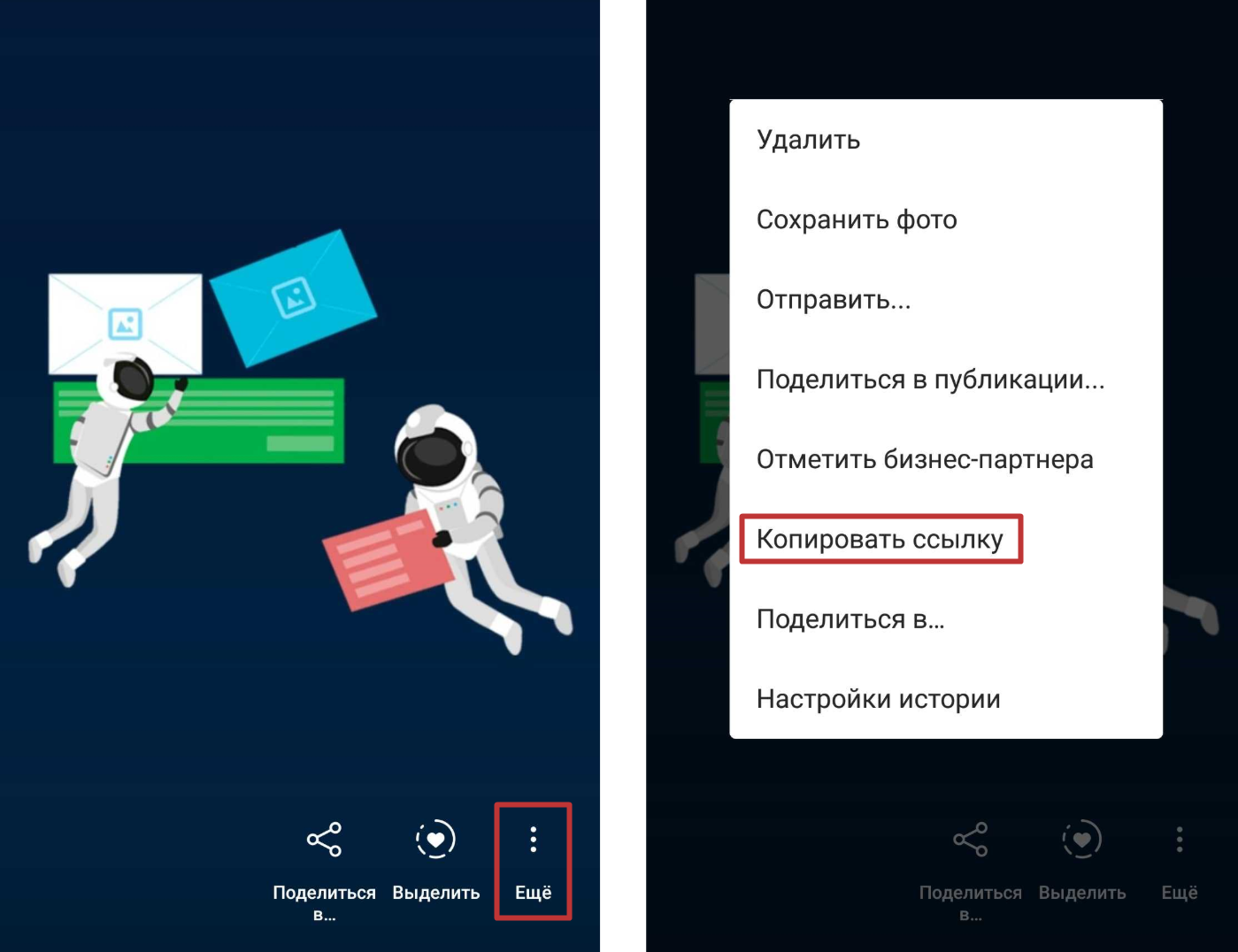
Шаг 2. Открываем опубликованную историю, кликнув по своему фото профиля на домашней странице Instagram.
В нижнем правом углу нажимаем на вертикальное многоточие и выбираем пункт «Копировать ссылку»:
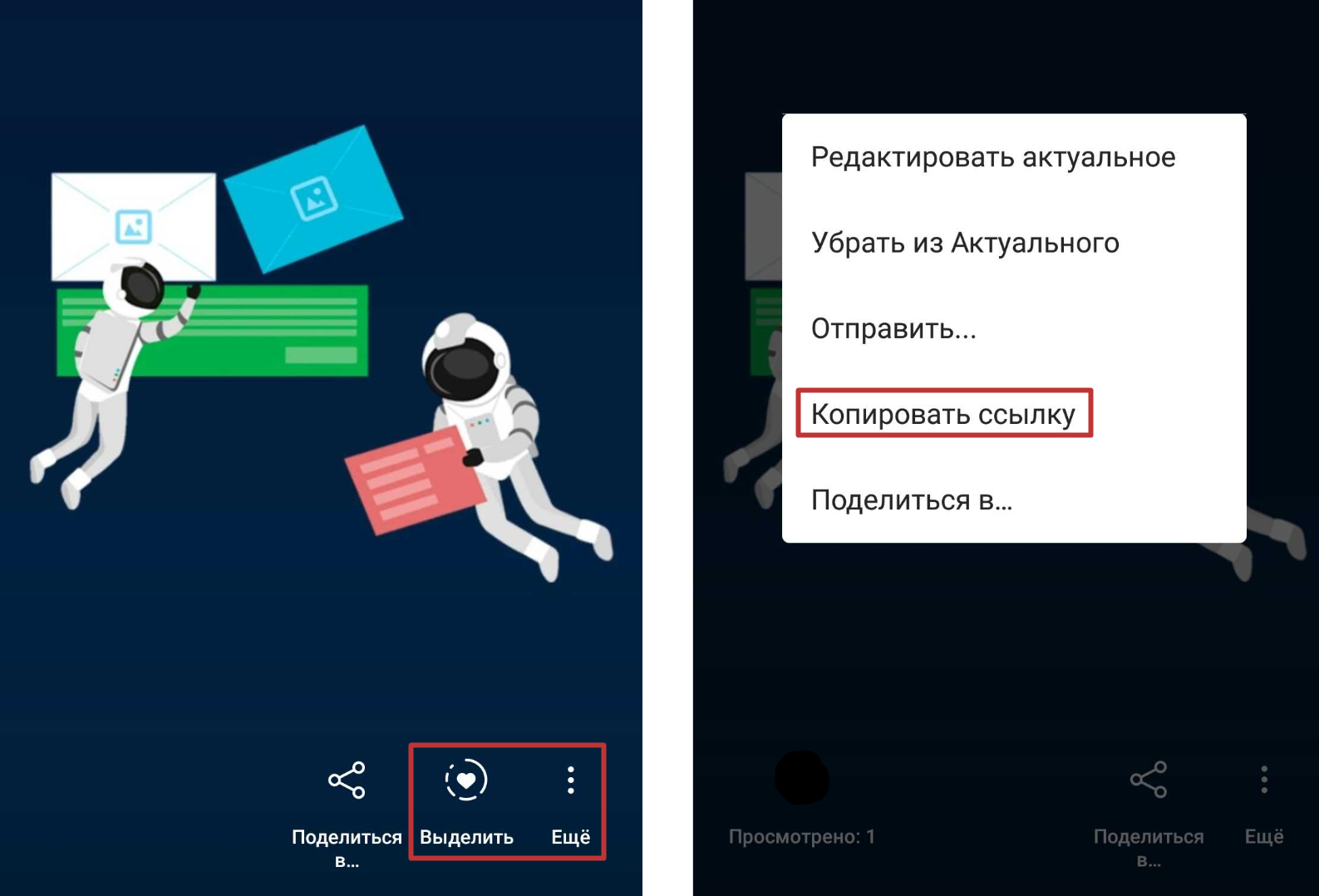
❗Истории в Instagram существуют только 24 часа. Чтобы ссылка открывалась постоянно, нужно поместить историю в группу «Актуальное» (кликаем пункт «Выделить» ♡ при просмотре истории и нажимаем на знак «+»)
У постоянной истории будет другой адрес, поэтому ссылку стоит создавать после добавления истории в «Актуальное»:
3. Как добавить ссылку на любой пост Instagram:
-
Получение ссылки на смартфоне
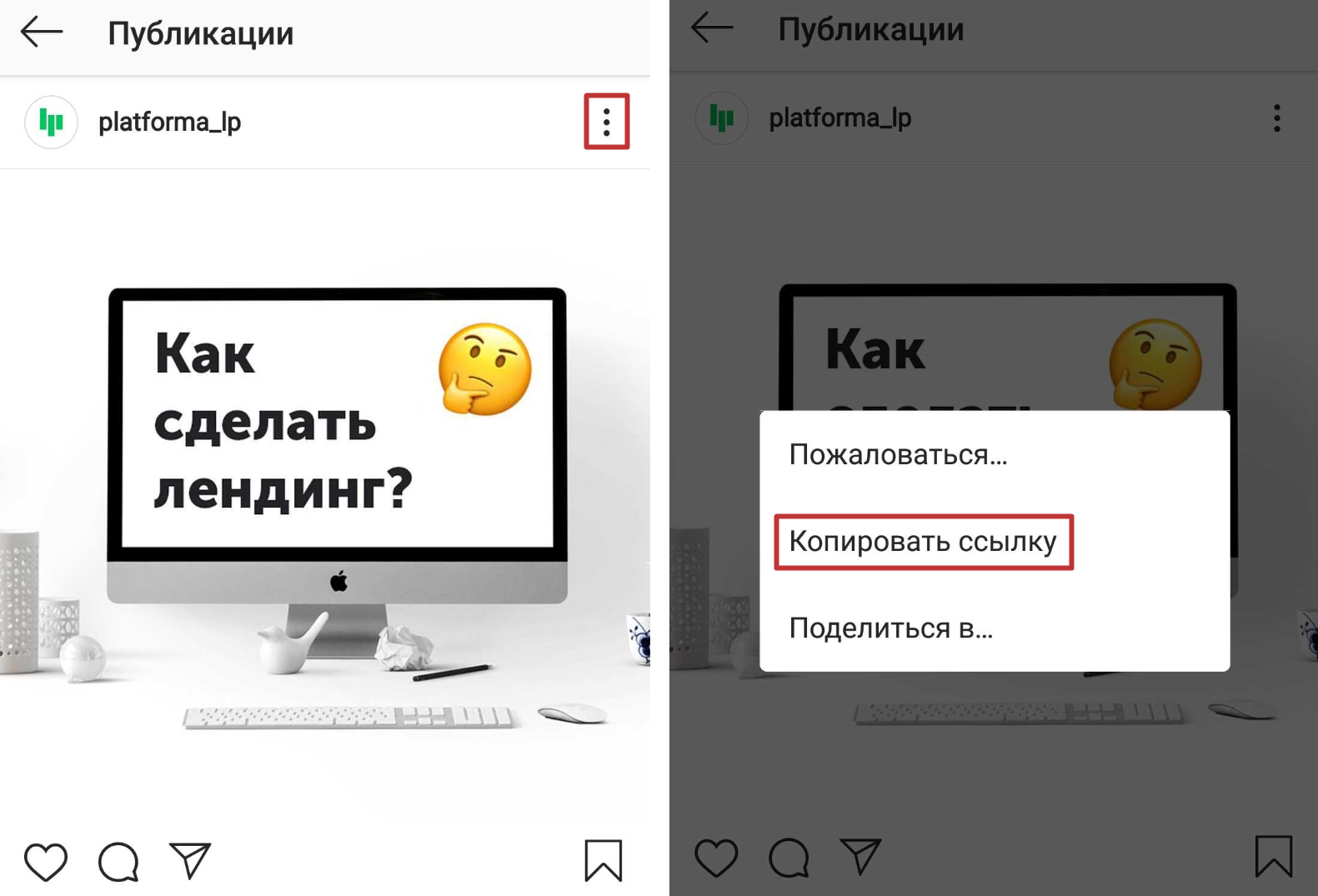
В правом верхнем углу поста кликаем на вертикальное многоточие и выбираем пункт «Копировать ссылку»:
-
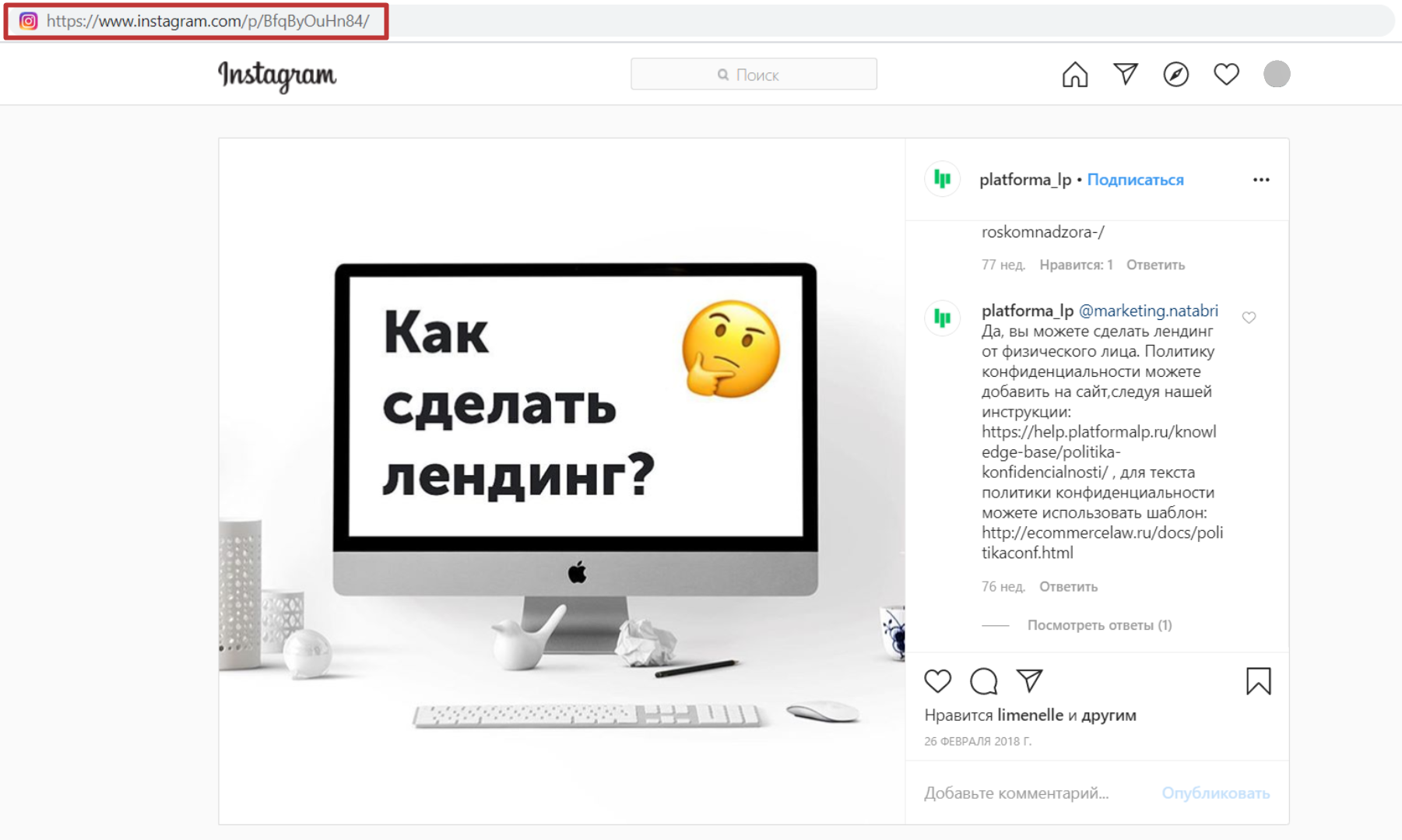
Получение ссылки на ПК
Открываем нужный пост и копируем содержимое адресной строки браузера: