Как сделать таблицу?
Содержание:
1. Готовые таблицы в шаблонах секций
2. Создаем таблицу с помощью колонок
3. Классическая таблица
Таблицу можно создать разными способами, каждый из них имеет свои преимущества. Разберем разные варианты, чтобы выбрать наиболее подходящий.
1. Готовые таблицы в шаблонах секций
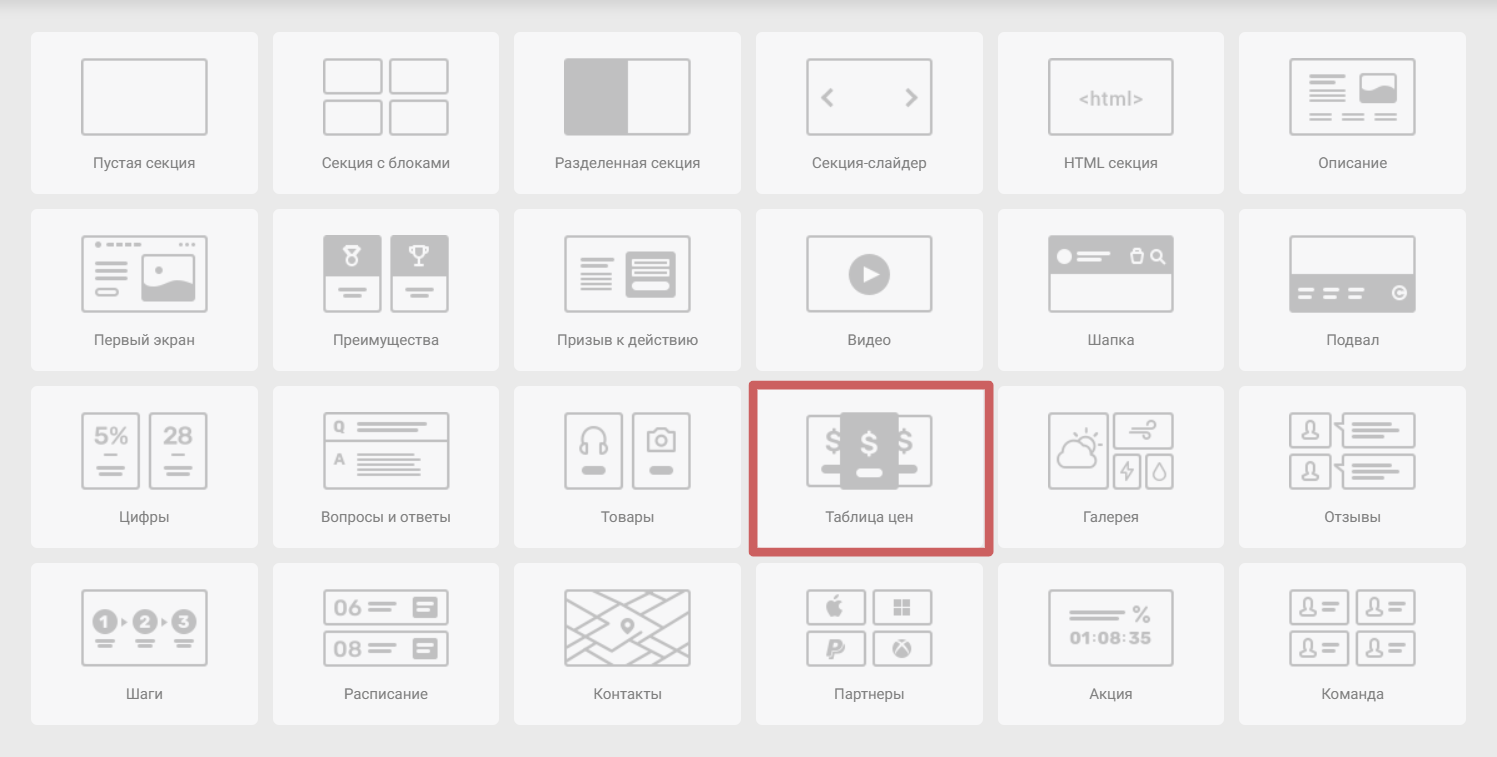
Чтобы не делать каркас таблицы вручную, мы можем воспользоваться секциями, в которых изначально есть шаблон таблиц. Такие секции находятся в разделе «Таблица цен»
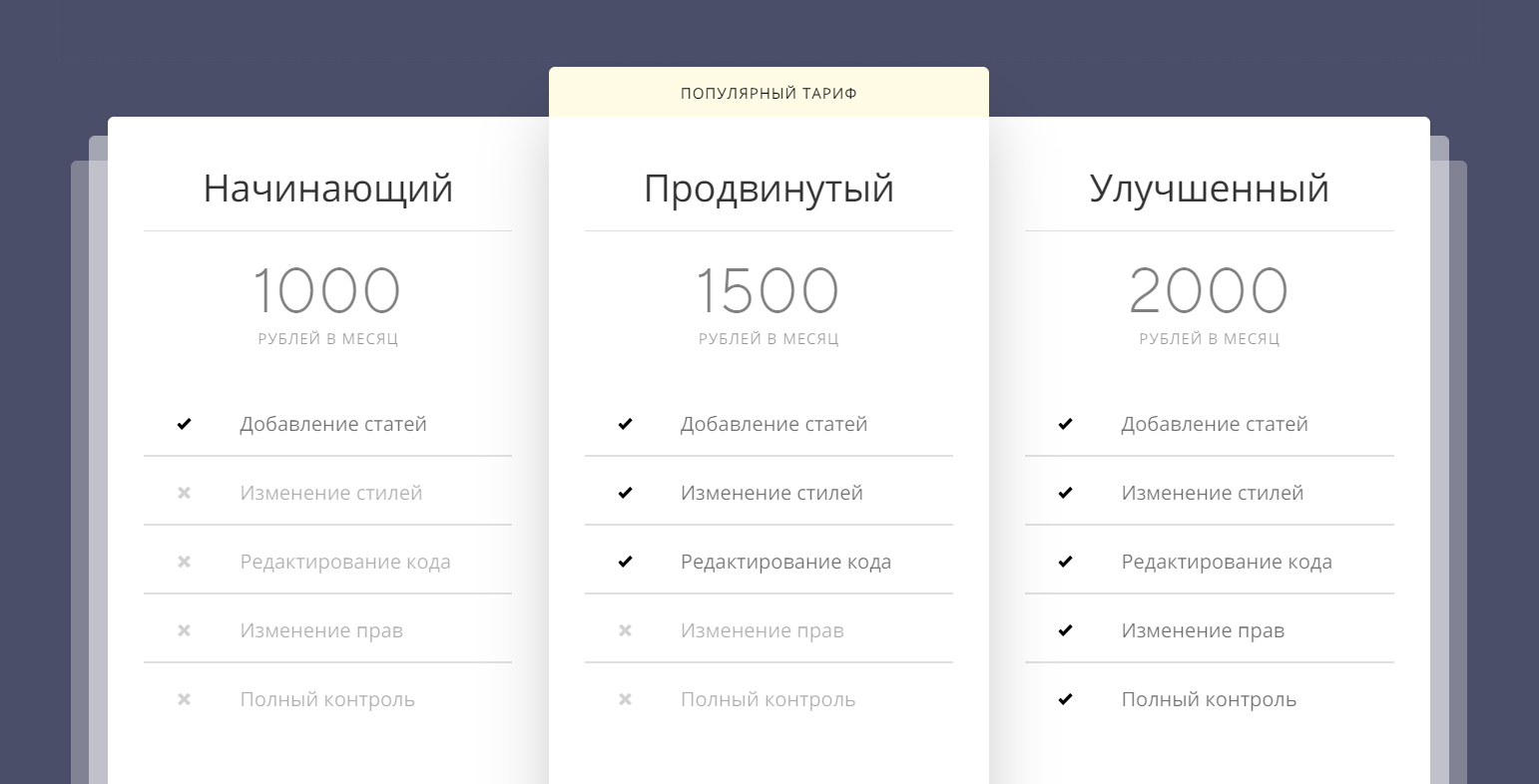
Пример такой секции:
Остается только указать ваши данные вместо стандартных.
💡Обратите внимание, что у готового варианта таблицы меньше возможностей для внешней настройки, чем у собранных вручную таблиц, но настройка быстрее и проще.
2. Создаем таблицу с помощью колонок
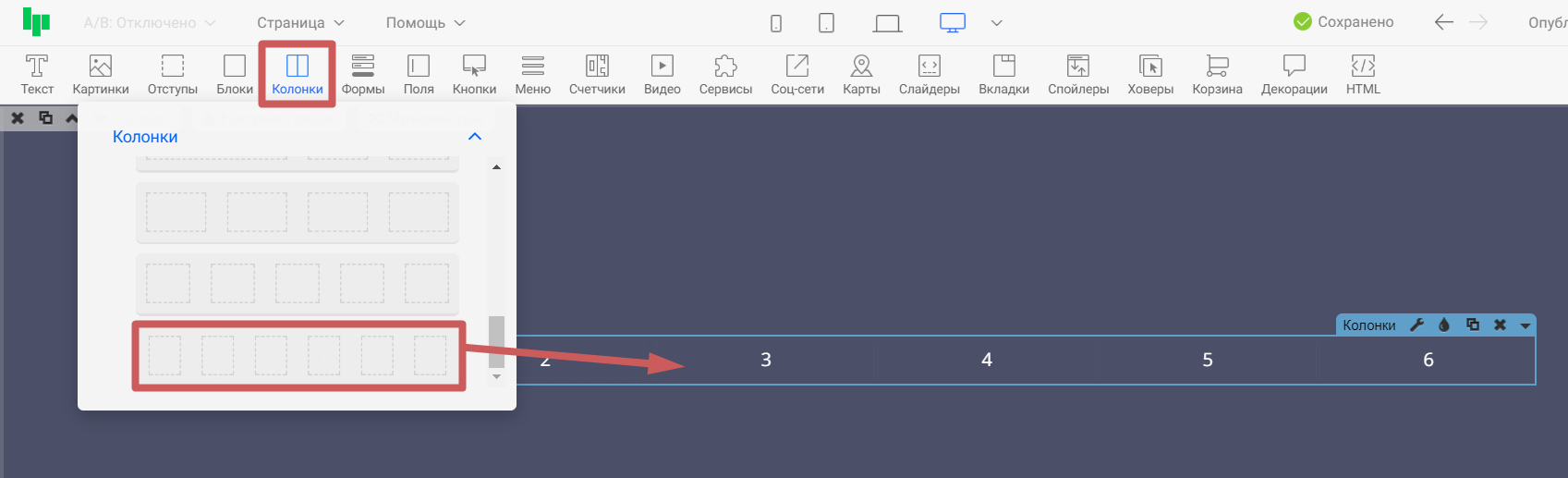
Шаг 1. Для начала, добавьте на страницу сам виджет колонок
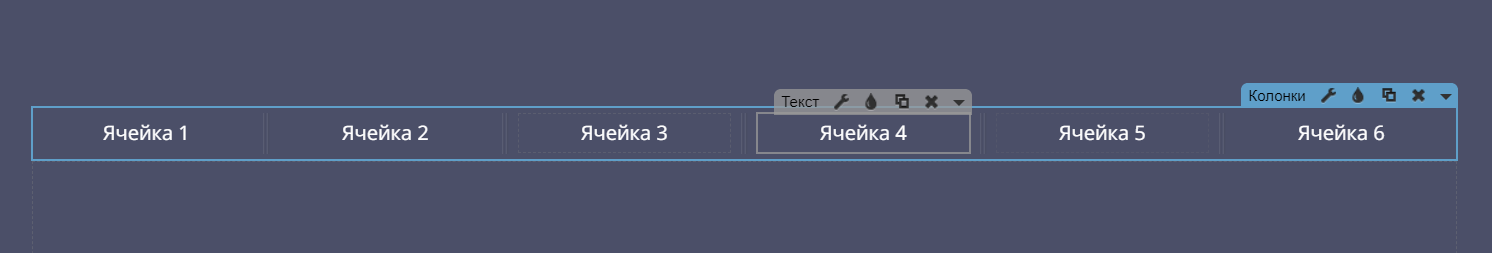
Стандартно, в этом виджете может быть от 2 до 6 колонок. Каждая колонка будет в роли ячейки, в которую вы можете помещать текст или другие виджеты.
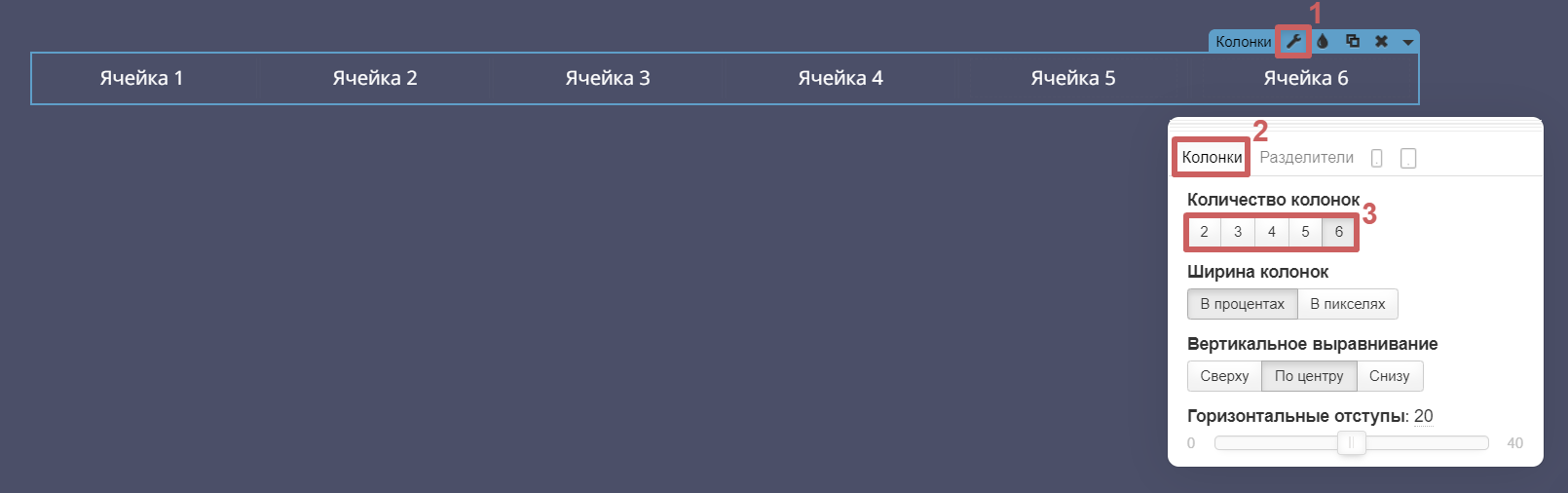
Если вам нужно сделать больше или меньше колонок, чем было добавлено изначально - зайдите в настройки виджета и выберите желаемое количество колонок
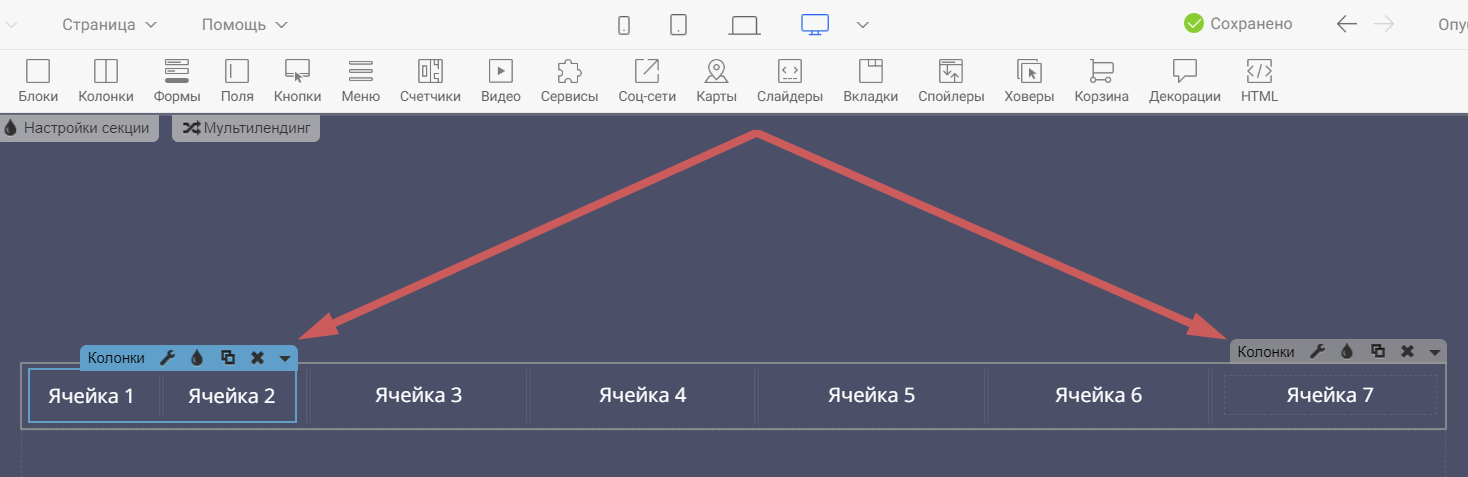
💡Если хотите больше 6 колонок - добавьте в одну из колонок еще один виджет, как на скриншоте ниже:
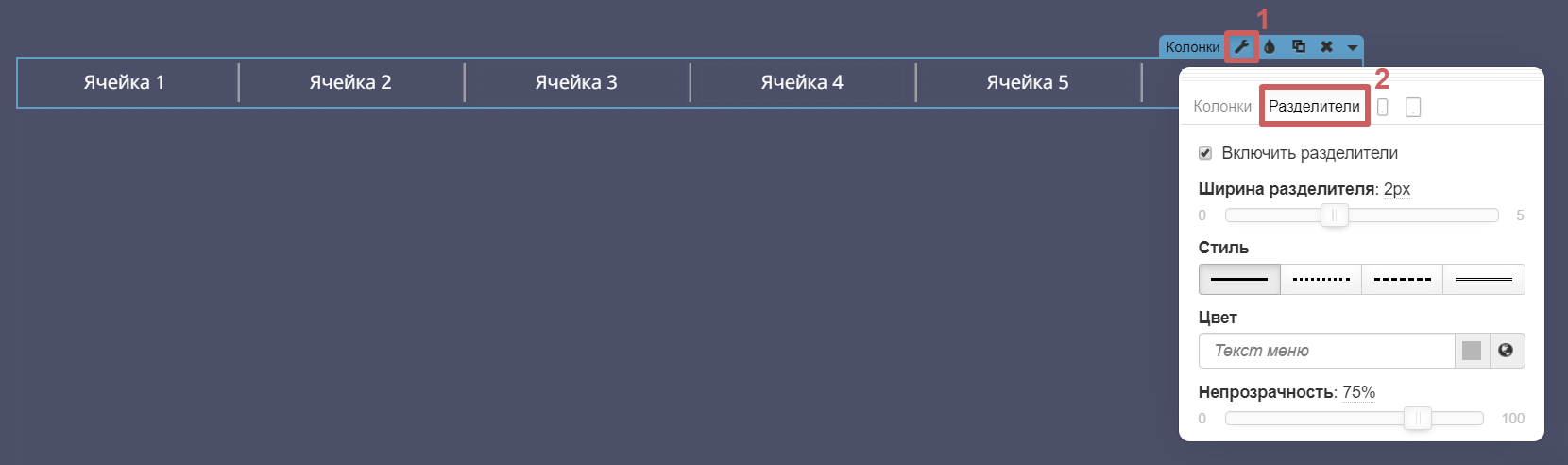
Шаг 2. Чтобы между колонками было разделение, в виде вертикальных полос, зайдите в настройки виджета, в раздел «Разделители» и активируйте эту функцию:
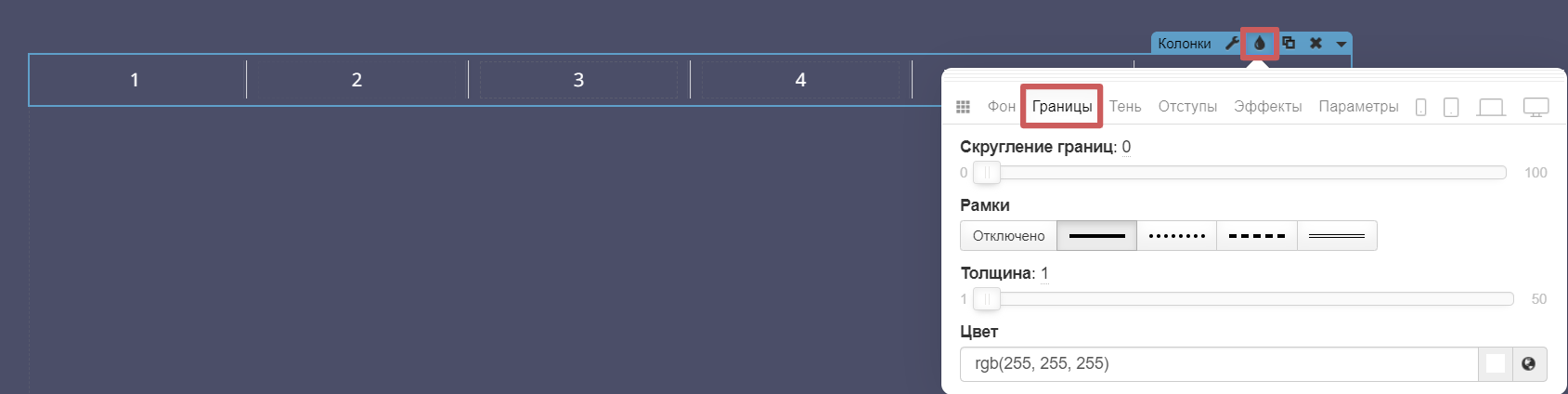
Если хотите сделать рамку со всех сторон таблицы - зайдите в настройки стилей виджета (иконка капельки), в раздел «Границы» и активируйте границу:
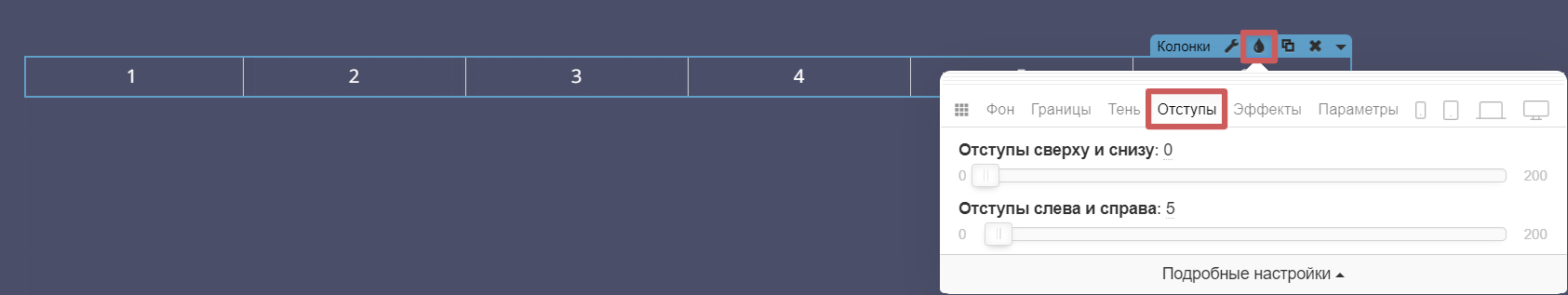
Далее перейдите в раздел «Отступы» и уберите отступ сверху и снизу
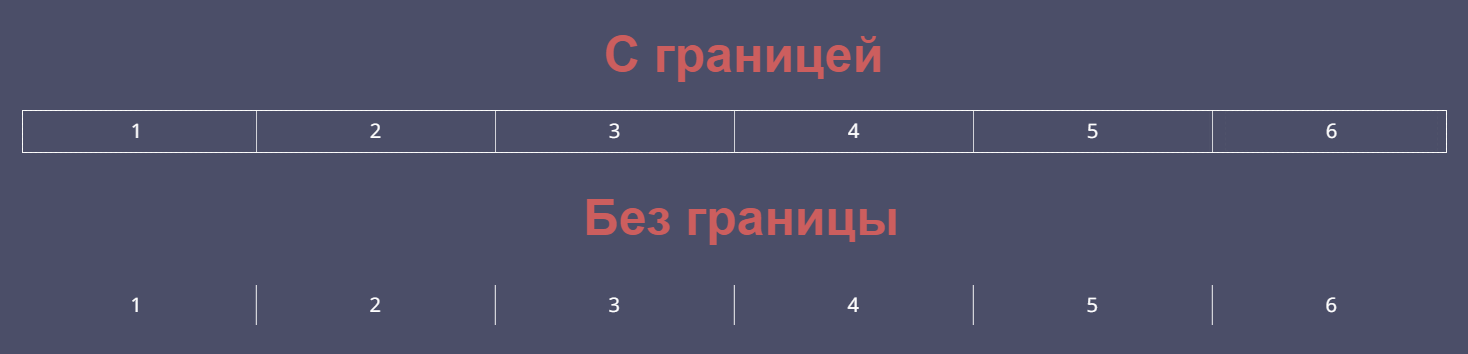
Пример с границей и без:
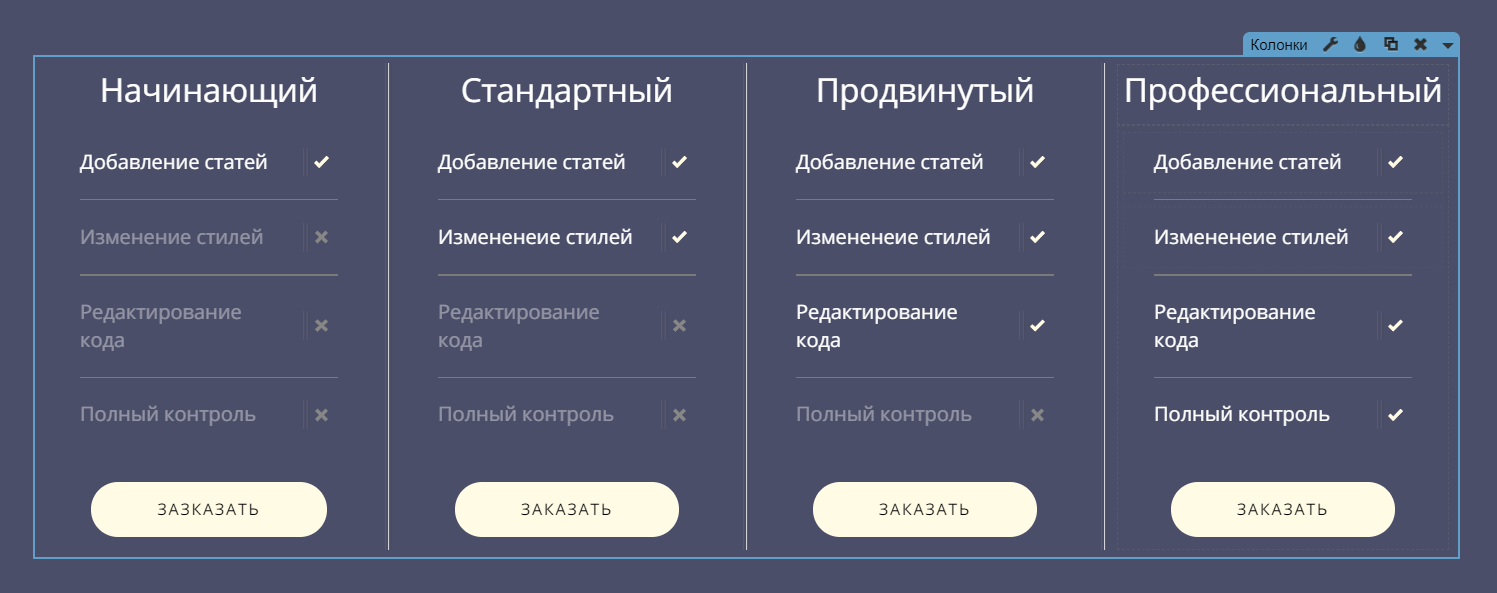
Шаг 3. Далее, мы можем заполнять нашу таблицу, помещая внутрь колонок любые виджеты. Пример реализации таблицы:
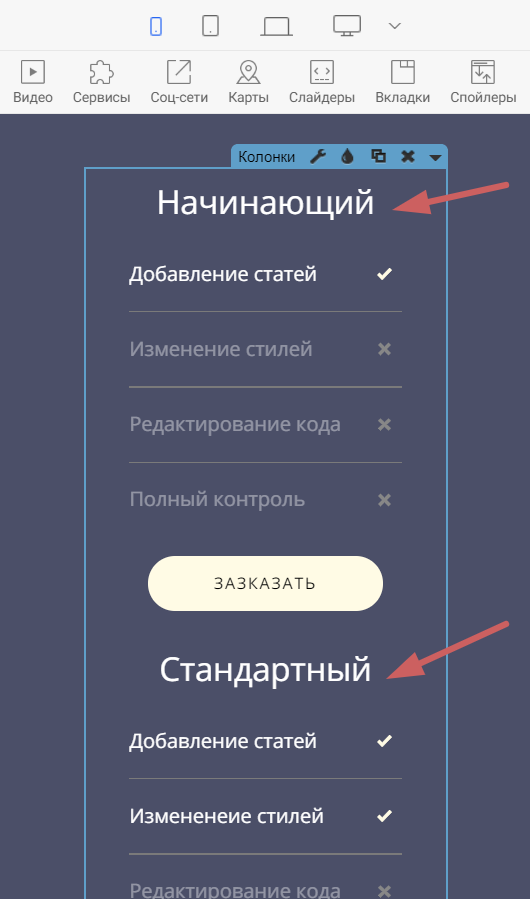
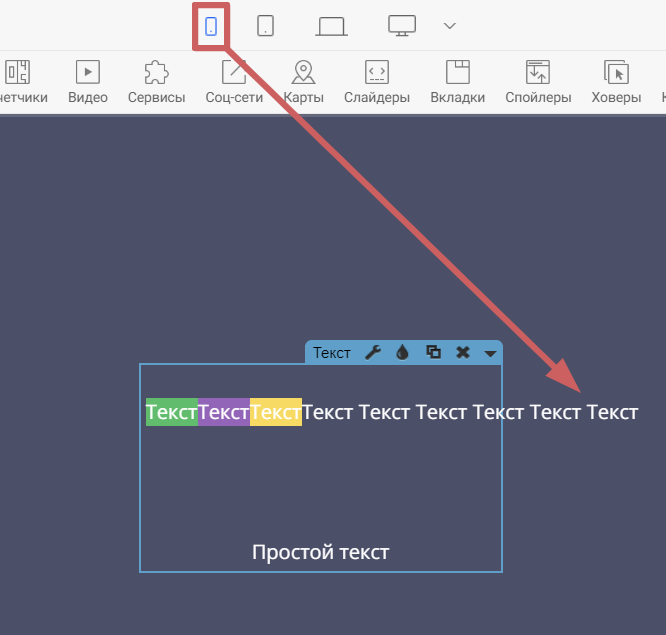
Стандартно на мобильных устройствах каждая колонка будет идти по очереди, в ряд:
3. Классическая таблица
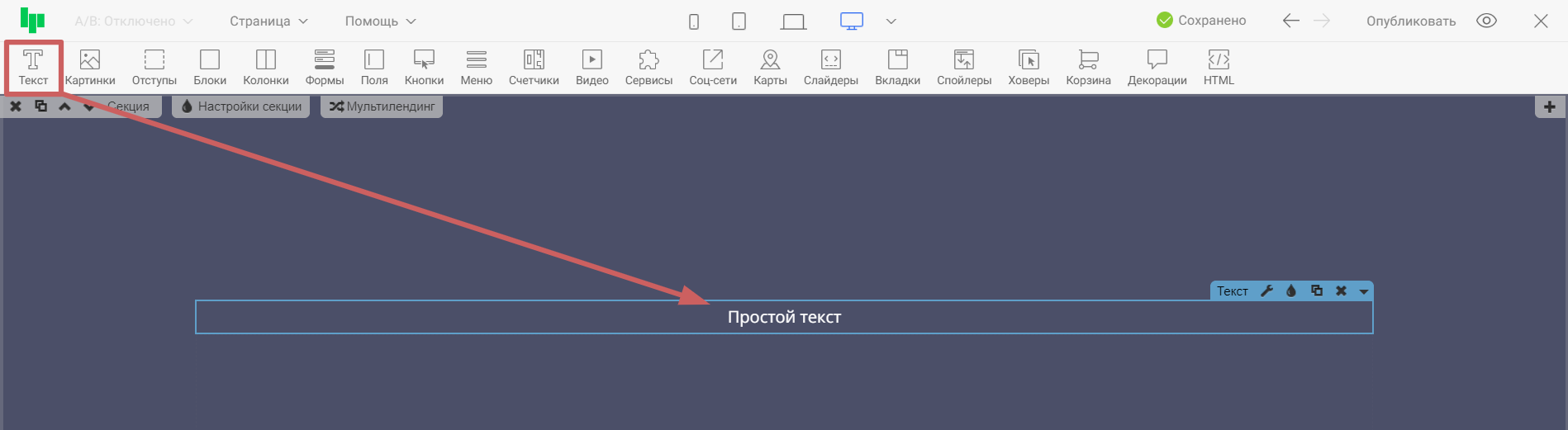
Обычную, самую стандартную и привычную таблицу можно сделать с помощью виджета «Текст»
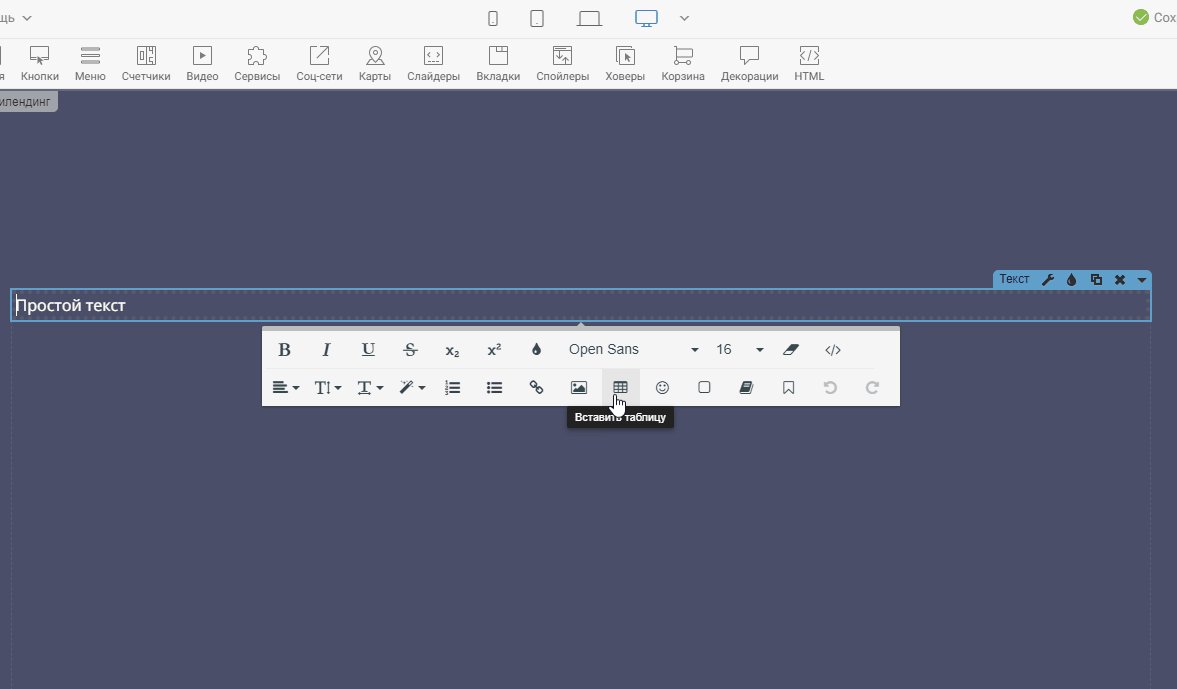
Для этого нажмите на текст, чтобы войти в режим редактирования текста, и нажмите на иконку таблицы:
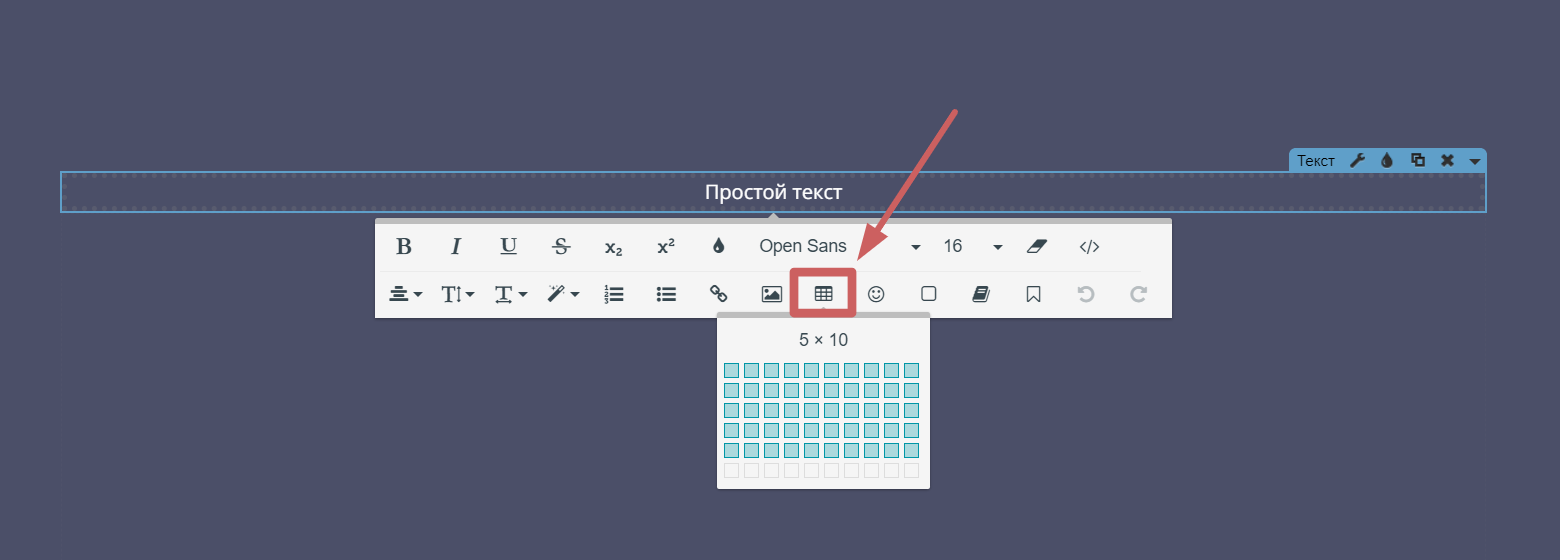
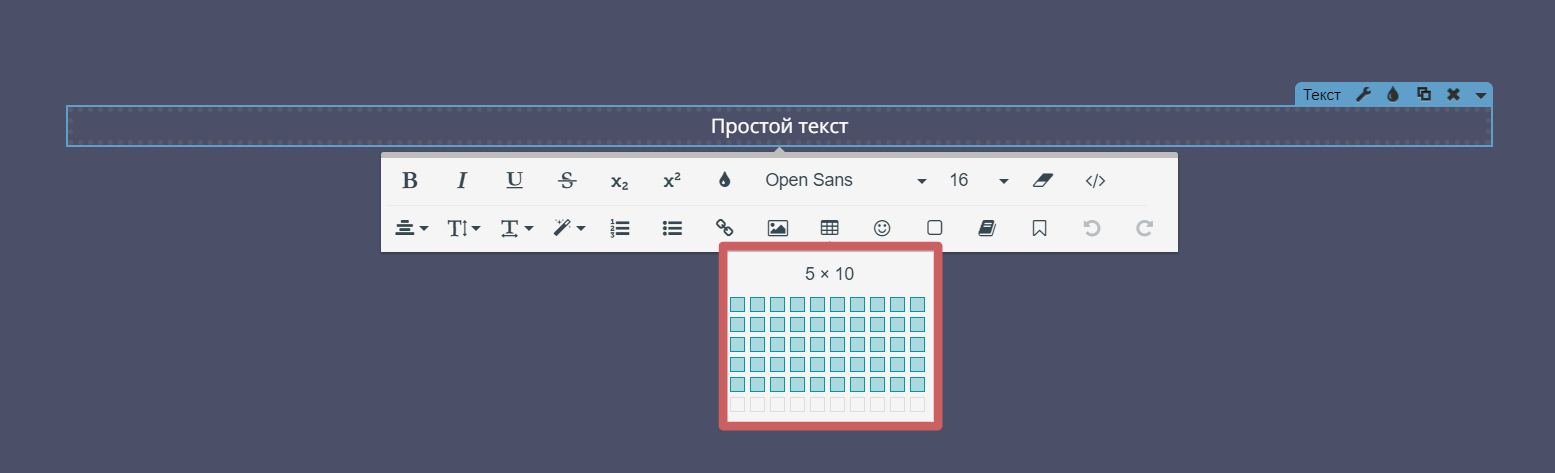
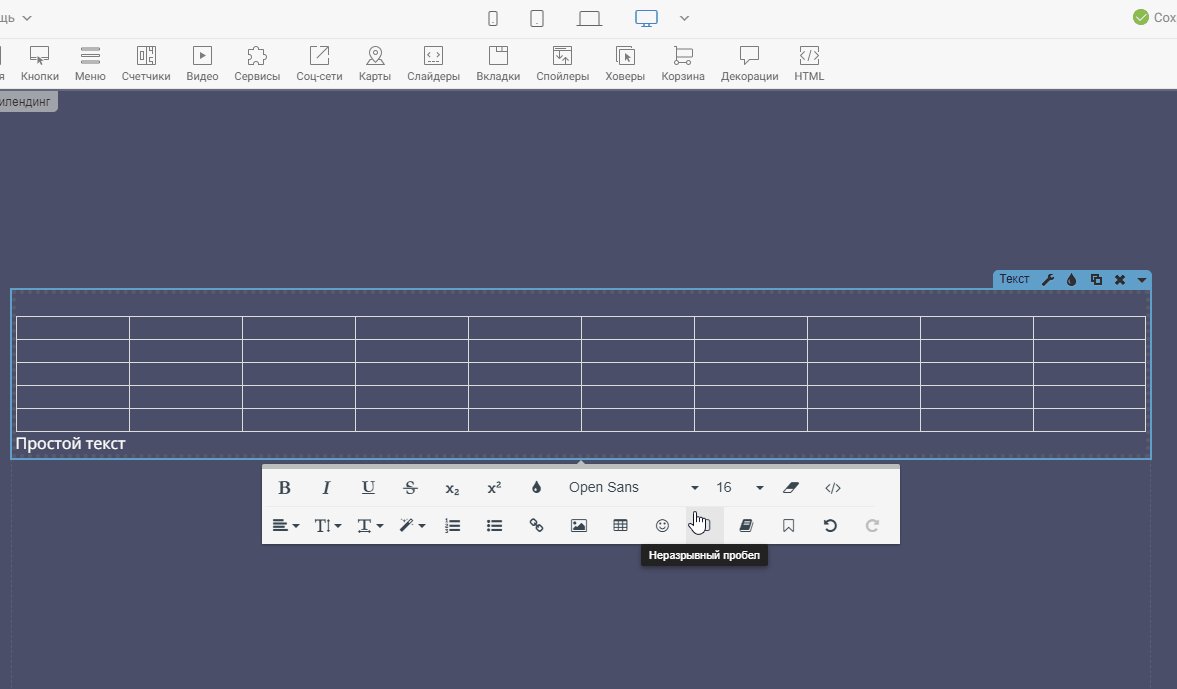
При нажатии на эту иконку, снизу откроется панель, в которой нужно выбрать количество ячеек по горизонтали и по вертикали:
На примере ниже, добавим таблицу, размером 5х10:
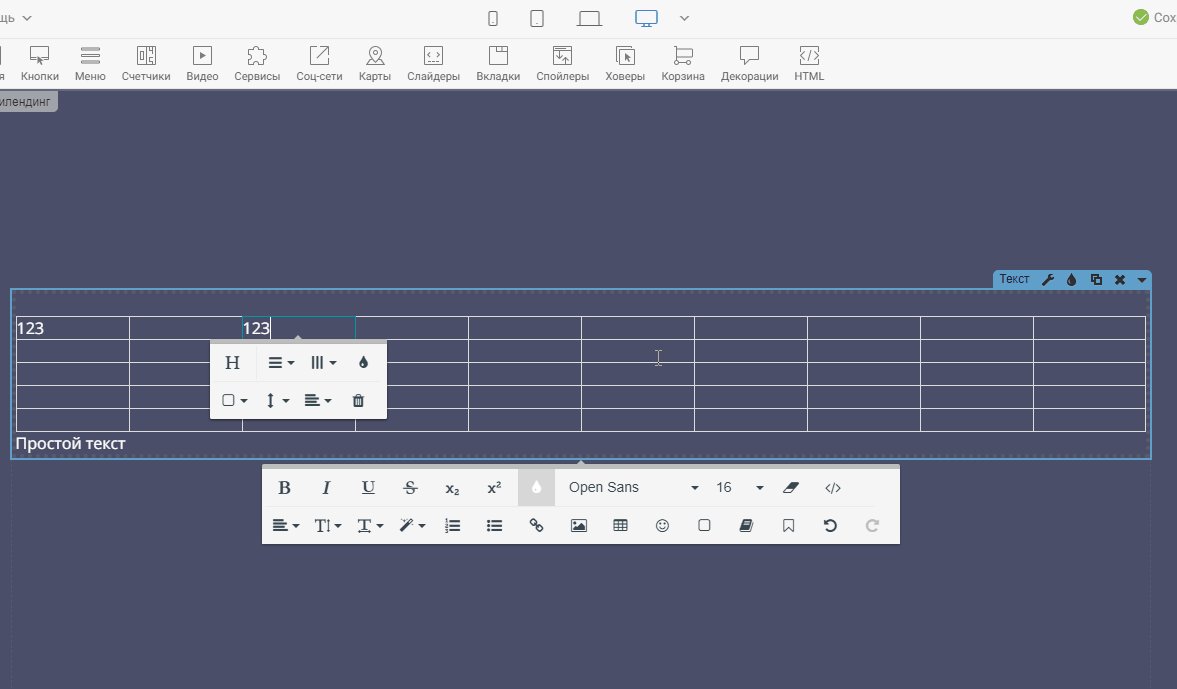
Настройки таблицы
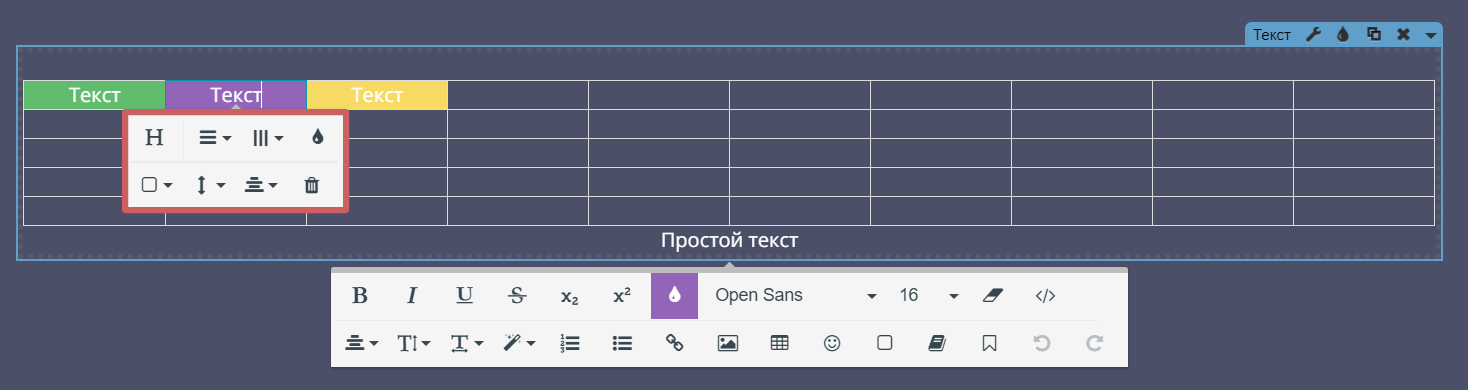
Нажав на ячейку таблицы, мы можем выполнить следующие действия:
-
Добавить заголовок таблицы
-
Добавить/удалить строку (ячейки по горизонтали)
-
Добавить/удалить столбец (ячейки по вертикали)
-
Залить ячейку цветным фоном
-
Разделить ячейку по вертикали или горизонтали
-
Выравнять текст в ячейке по вертикали и горизонтали
-
Удалить таблицу
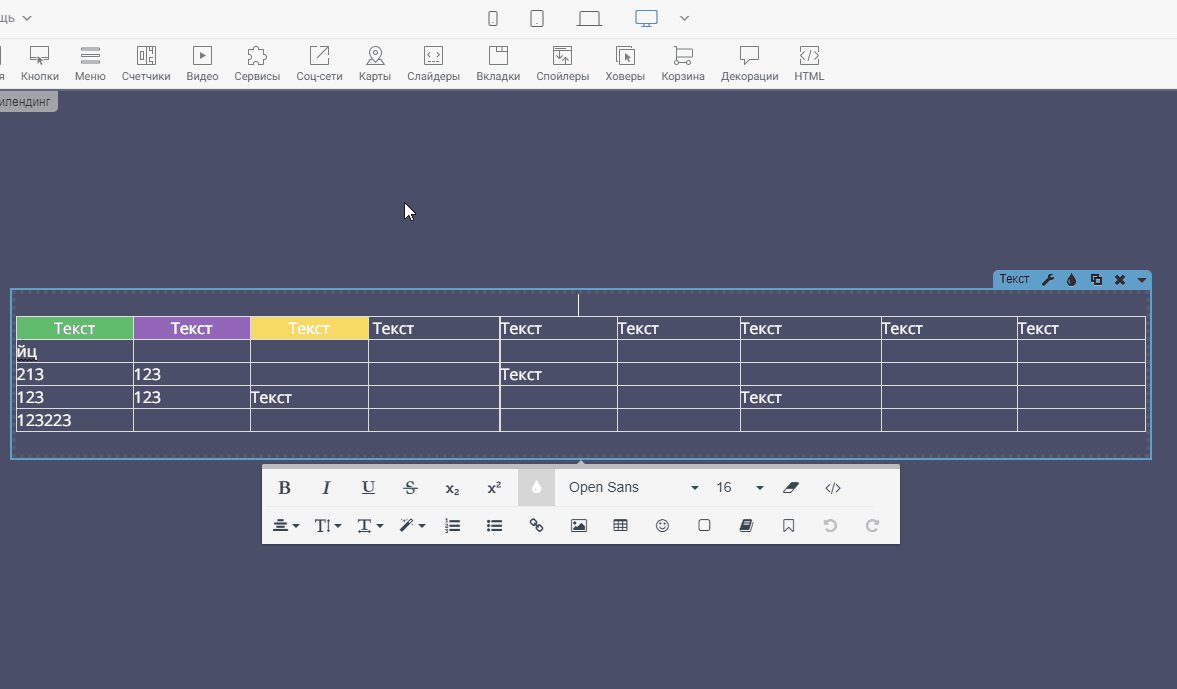
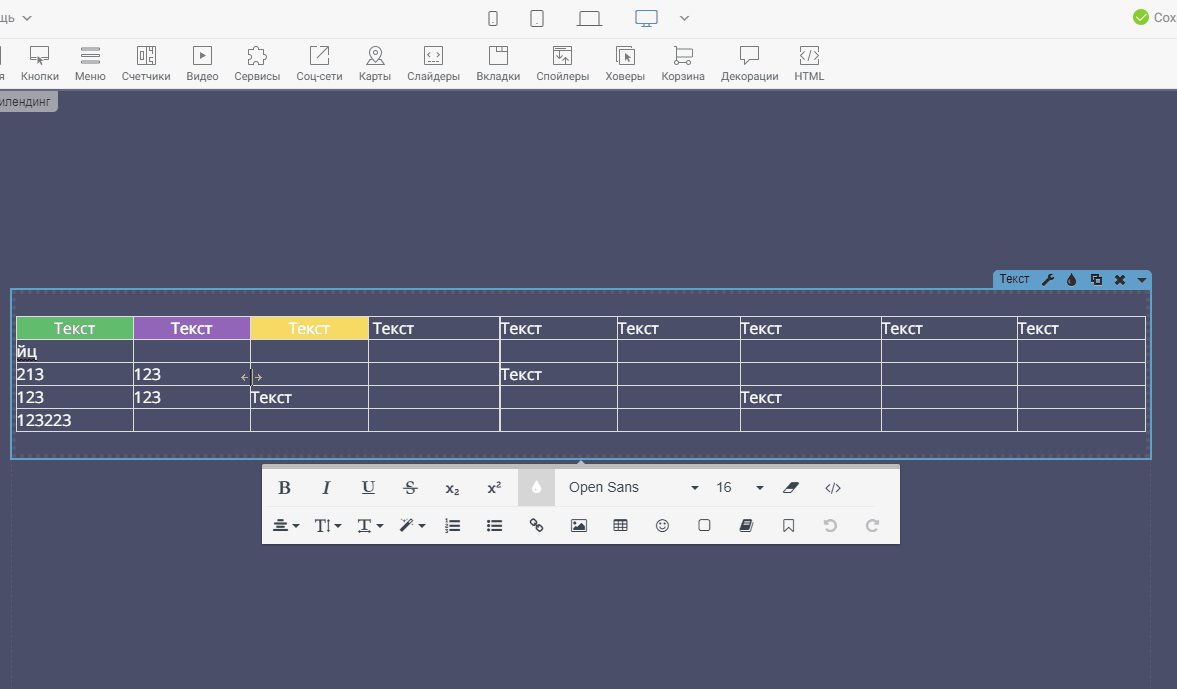
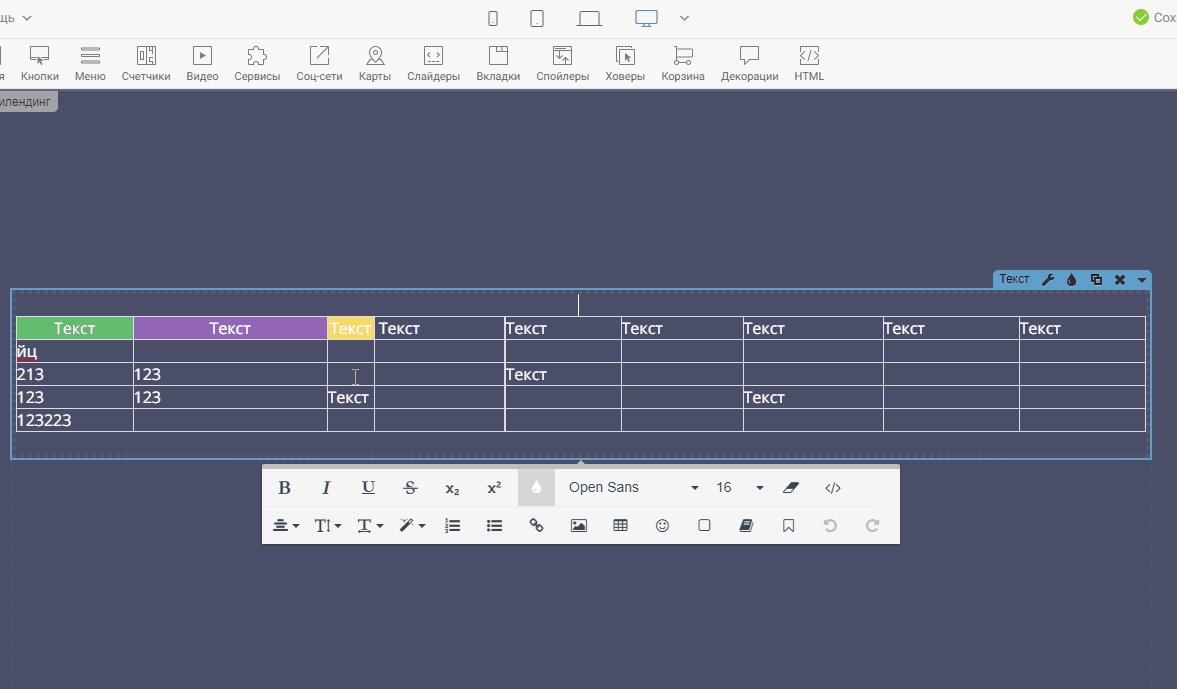
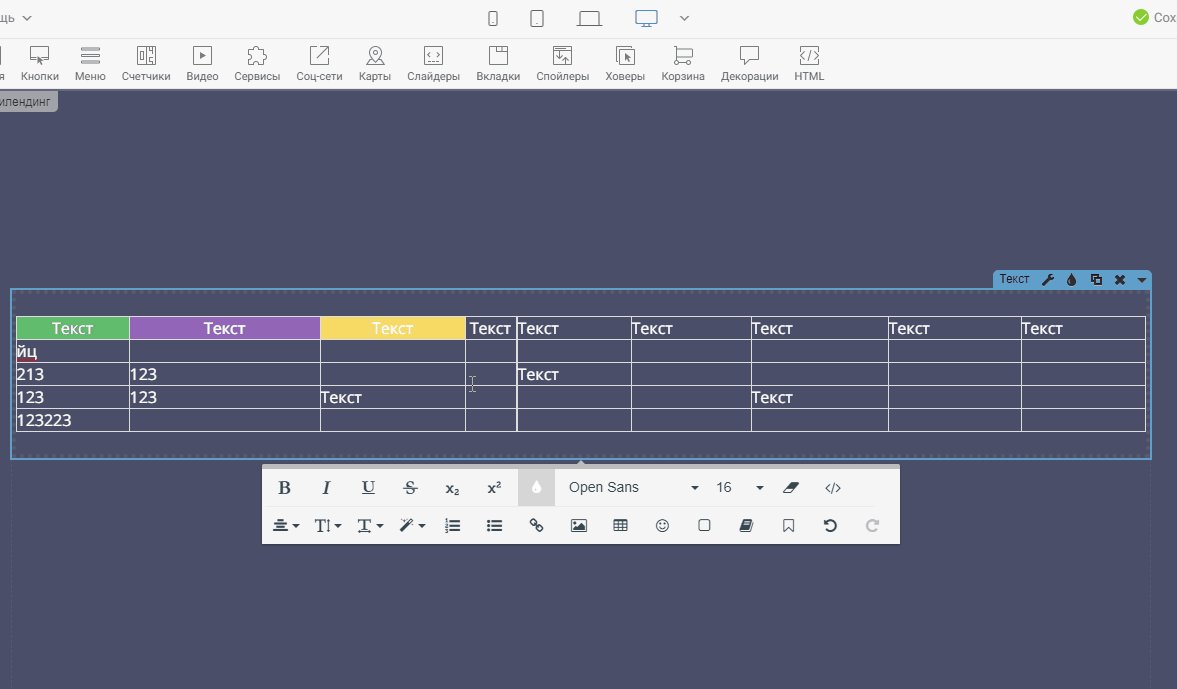
Если вы хотите сделать одну из ячеек шире или уже - достаточно потянуть за край ячейки:
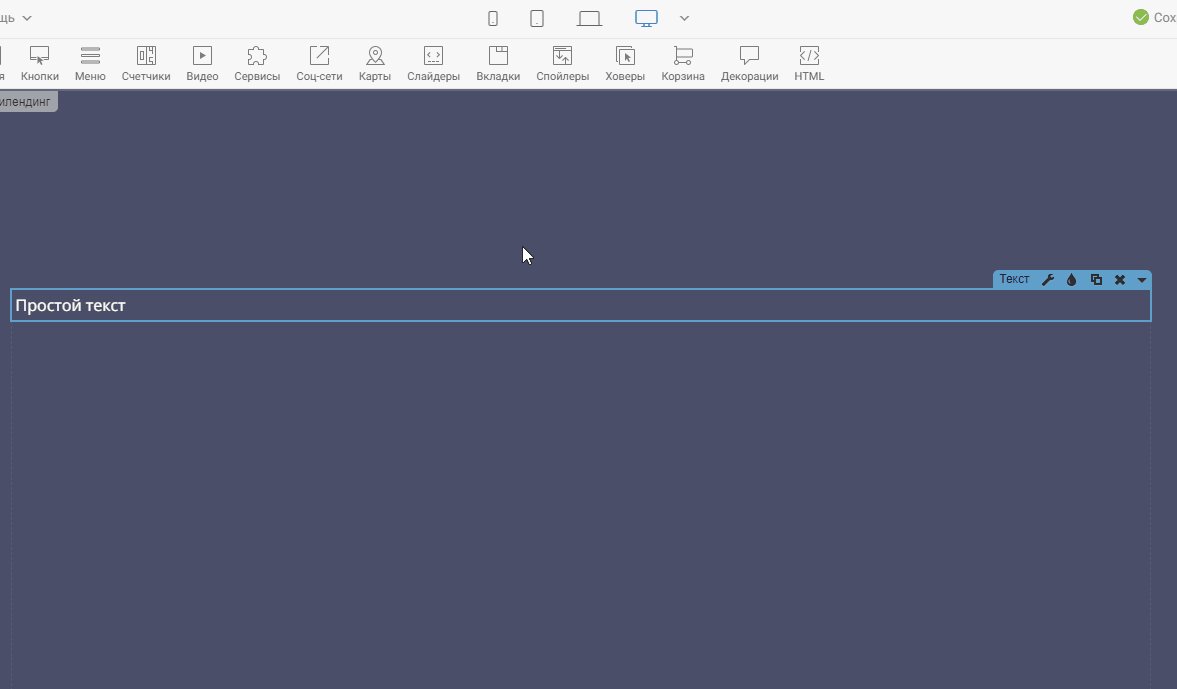
💡Стандартно вокруг ячеек нет рамок. Т.е. разделение между ячейками видно только в тот момент, когда вы редактируете таблицу. На самой странице она будет выглядеть примерно так:
Чтобы сделать рамки вокруг ячеек - воспользуйтесь нашей инструкцией:
«Текстовая таблица с расширенными настройками»
Преимущества классической таблицы:
-
Быстрая и простая настройка
Недостатки классической таблицы:
-
В таблицу нет возможности вставить виджет. Например, чтобы в ячейке была картинка, кнопка или любой другой виджет
-
Если в таблице много ячеек по горизонтали, и все они заполнены - таблица не адаптируется под мобильные, и часть ячеек будет обрезаться на мобильных экранах. Это можно решить с помощью нашей инструкции:
«Текстовая таблица с расширенными настройками» или созданием таблицы с помощью колонок. Об этом способе речь шла в разделе «Создаем таблицу с помощью колонок»
Готово🎉 Мы научились добавлять и настраивать таблицу 👍