Как установить captcha на форму?
Капча представляет из себя галочку, которую нужно обязательно отметить, чтобы оставить заявку. Она будет установлена на все формы нового типа, в которых есть кнопка отправки заявки.
При подозрительной активности посетителю предложат сделать для проверки несложные действия. К примеру выбрать изображения с природой или витринами.
Используем форму "стиль 1" или "стиль 2" и устанавливаем в нужное место на странице.
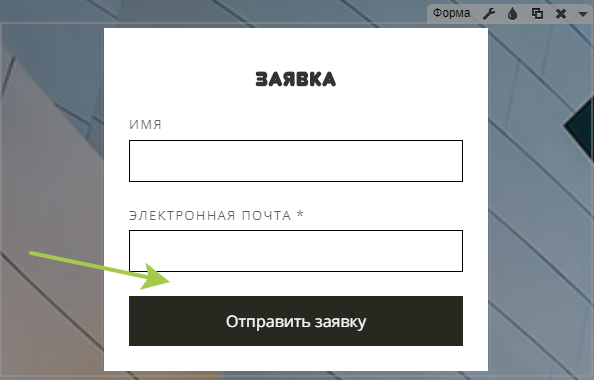
Капча будет автоматически установлена под последним виджетом поля в форме:
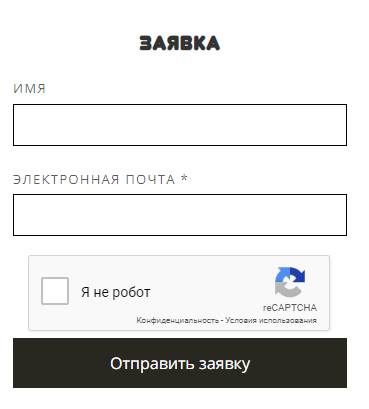
Отображение на опубликованной странице:
Далее добавляем скрипт.
Код необходимо добавить в настройках страницы (раздел “Метрика и скрипты” - “Добавить плагин” - “Произвольный код” - поле “BODY”):
<script> key="6LcwNrEUAAAAAG62cOWiy-S3rz1-cHTmA3kq4Y0J"; var veri = function(i) { $('#kaptcha' + i).closest('.widget-form2').find('.kaa input').remove(); $('#kaptcha' + i).closest('.widget-form2').find('.kaa .input').append('<input type="text" value="✓">').trigger("change"); }; var expi = function(i) { $('#kaptcha' + i).closest('.widget-form2').find('.kaa input').attr('value', "").trigger("change"); }; $('.widget-form2:not(.nocaptcha)').each(function(i) { if ($(this).find('button[data-action="send"]').length > 0) $(this).find('.cont div.widget-field:last').after('<div style="margin:0 auto;display:table" id="kaptcha' + i + '"></div><div class="node kaa widget widget-field" style="display: none;"><div data-vals="{"type": "text","text": "Я не робот","hidename": false,"required": true,"id": ""}" class="code"><div plp-field="name" class="is-text"><div class="input"></div></div></div></div>'); }); var onl = function() { $('.widget-form2:not(.nocaptcha)').each(function(i) { if ($(this).find('button[data-action="send"]').length > 0) grecaptcha.render('kaptcha' + i, { 'sitekey': key, 'callback': function() { veri(i) }, 'expired-callback': function() { expi(i) } }); }) }; </script>
<script src="https://www.google.com/recaptcha/api.js?onload=onl&render=explicit" async defer> </script>
В качестве капчи используется reCAPTCHA от Google - один из самых популярных сервисов для защиты от спама.
После установки кода выше, на опубликованной версии страницы уже должна отобразиться капча. 🙂👍
Если вы хотите самостоятельно собирать статистику по капче, то нужно будет произвести некоторые изменения с кодом.
Итак, в первой строке скрипта, в самом его начале, мы видим ключ (key) капчи
«6LcwNrEUAAAAAG62cOWiy-S3rz1-cHTmA3kq4Y0J»
Для доступа к статистике нам нужно заменить данный ключ на свой.
Ключ можно взять на сайте reCAPTCHA:
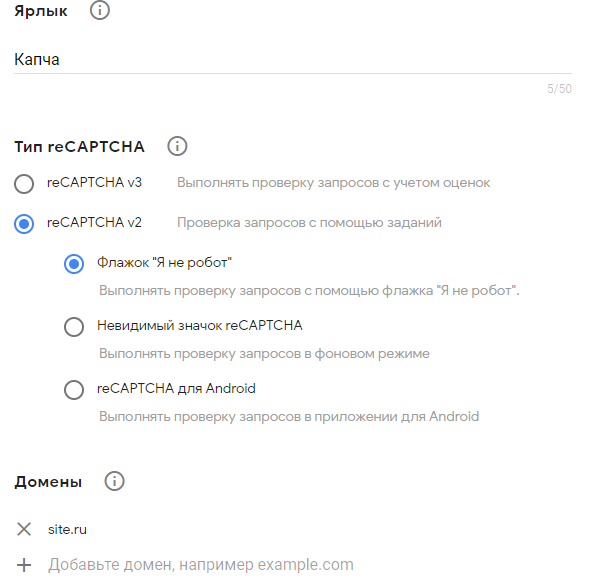
По ссылке https://www.google.com/recaptcha/admin/create укажите любое название в поле "Ярлык", выберите тип "reCAPTCHA v2 - Флажок" и добавьте свой домен.
Далее нажимаете кнопку "Отправить".
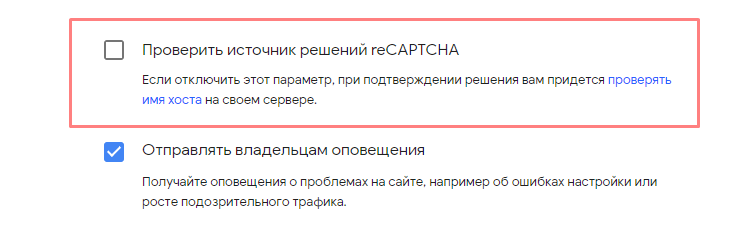
Важно! Убедитесь, что "Проверить источник решений reCAPTCHA" не выбран (с данной настройкой капча может не работать)
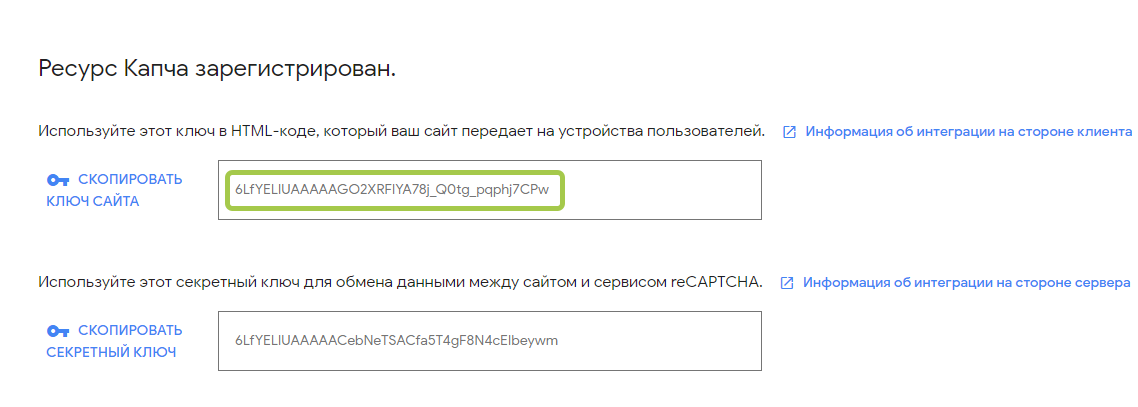
Готово! Капча создана. Появится 2 ключа. Скопируйте первый:
Ключ получен. Замените его вместо текущего
«6LcwNrEUAAAAAG62cOWiy-S3rz1-cHTmA3kq4Y0J» в скрипте.
По ссылке https://www.google.com/recaptcha/admin/ будет доступна статистика капчи по дням - количество показов, дополнительных проверок.
Капча устанавливается по умолчанию на все виджеты новых форм страницы.
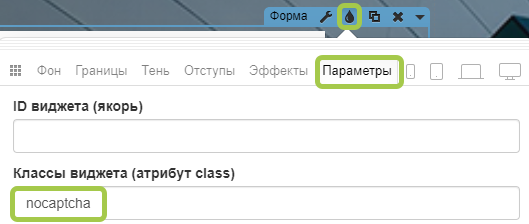
❗Если для каких-то форм это не нужно, то поставьте у формы класс nocaptcha
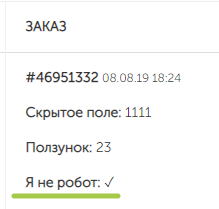
Галочка капчи будут отображаться в заявке как отдельное поле:
Готово! 😊 Теперь можно протестировать работу на опубликованной странице.