Kак работать с новыми формами? Новая форма заявки: полная инструкция
Содержание:
1. Добавляем виджет новой формы
2. Поля формы:
2.1 Изменяем название поля
2.2 Делаем поле обязательным для заполнения
2.3 Меняем тип поля
2.4 Как разместить несколько полей по горизонтали?
3. Настройки виджета формы:
3.1 Вкладка «Форма»:
3.1.1 Название формы (для статистики)
3.1.2 Интеграция с сервисами
3.1.3 Действие после отправки
3.2 Вкладка «Положение»
3.3. Вкладка «Шаги»
3.4 Вкладка «Внешний вид»
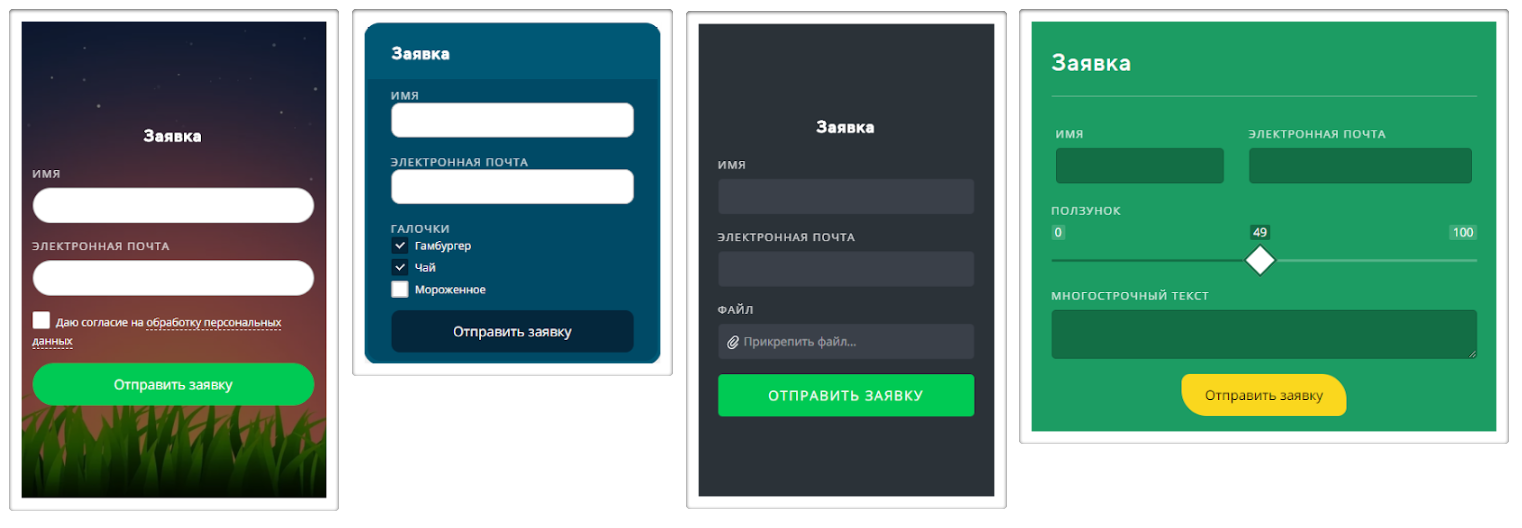
Новые формы состоят из отдельных виджетов, которые можно добавлять, редактировать и удалять. Примеры разного формата формы:
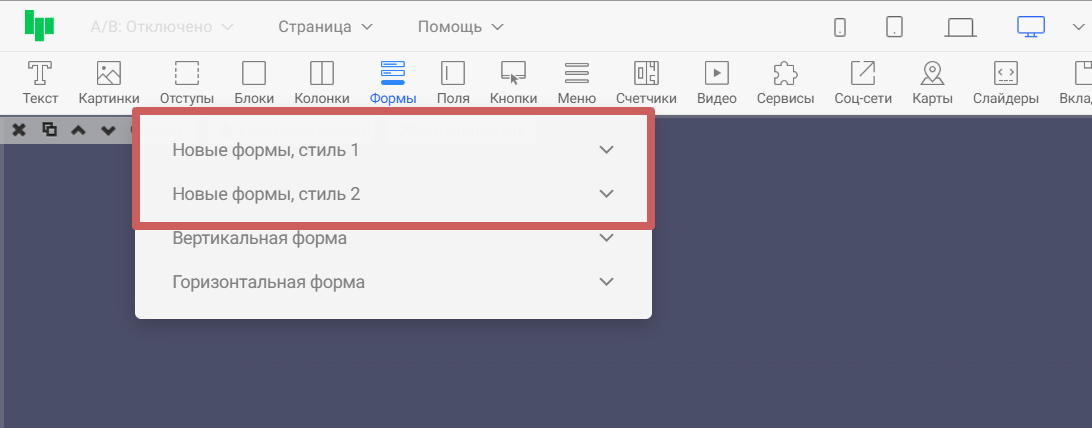
1. Добавляем виджет новой формы
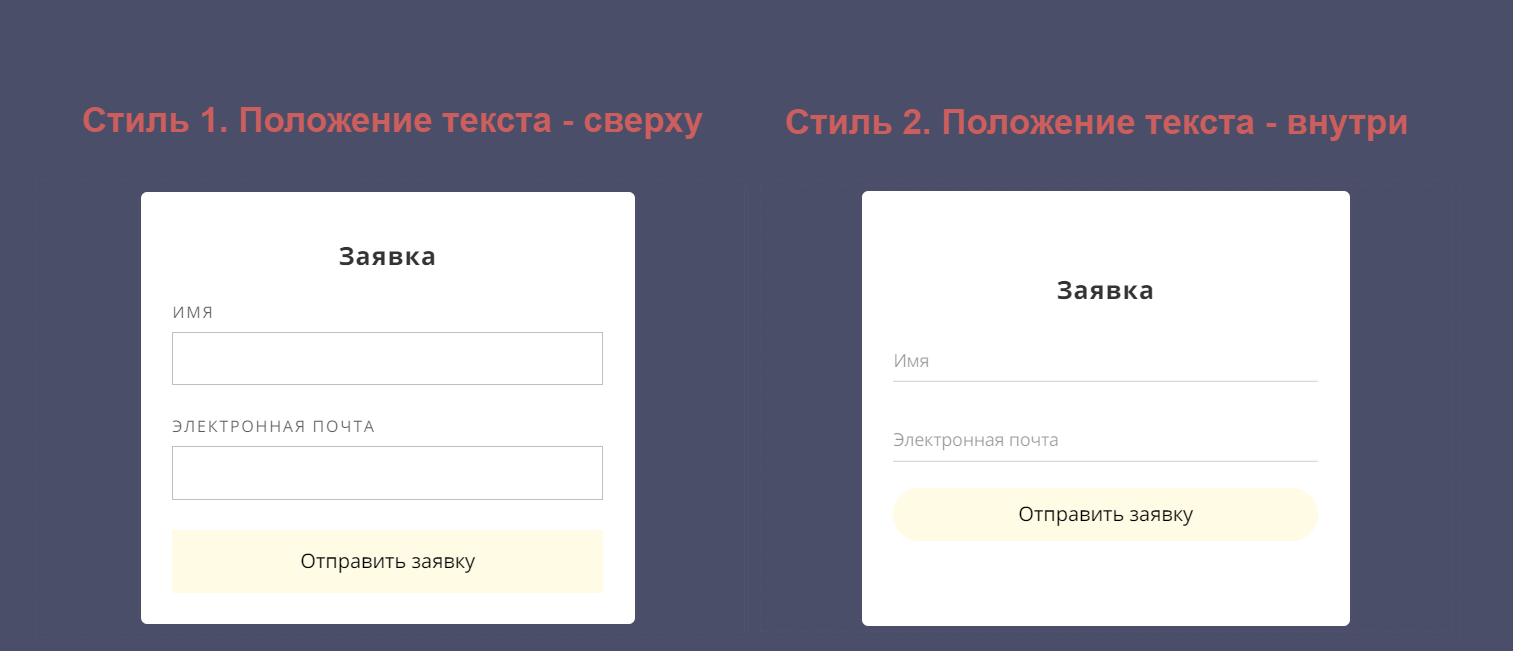
Обратите внимание, что есть 2 вида новой формы: «Стиль 1» и «Стиль 2»
Разница в том, что у формы стиль 1, положение текста сверху поля, а у стиль 2, внутри поля:
❗Важно: в настройках новой формы нет возможности изменить положение поля.
Решите изначально, какое положение текста вам подойдет.
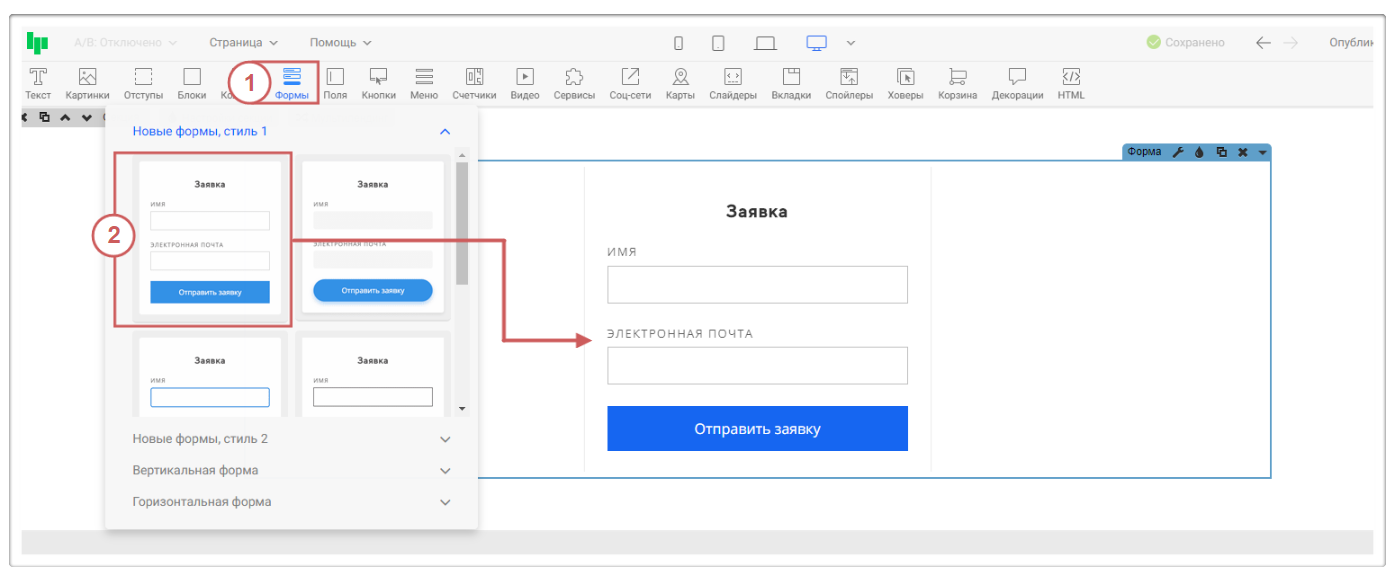
В качестве примера, добавим на странице форму, стиль 1.
2. Настраиваем поля формы
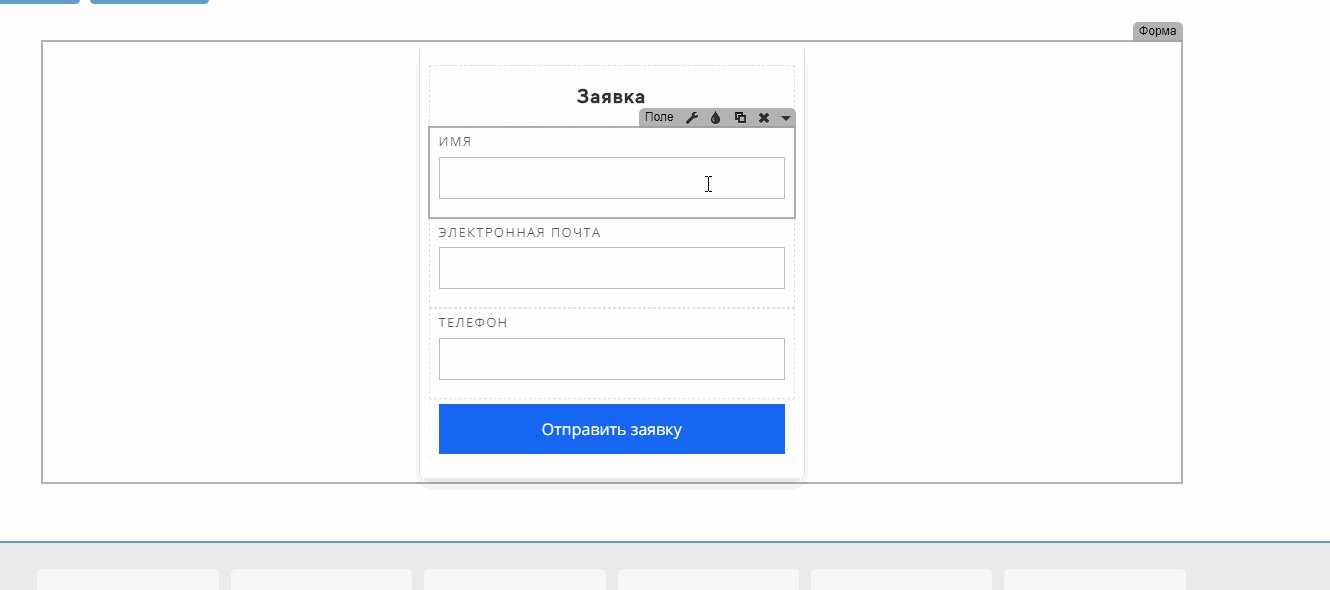
Виджет «Новая форма» по умолчанию содержит поля «Имя», «Электронная почта» и кнопку «Отправить заявку».
💡Обратите внимание, что поля в новой форме добавляются как отдельный виджет.
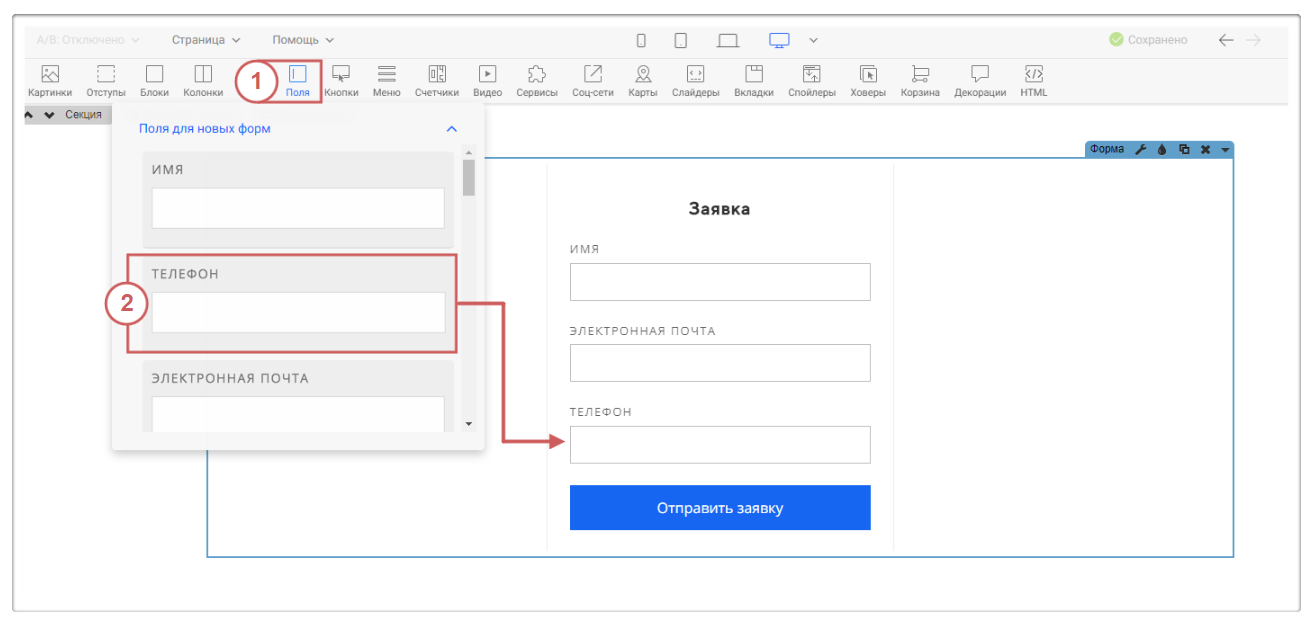
Добавим ещё одно поле «Телефон» с верхней панели виджетов в форму:
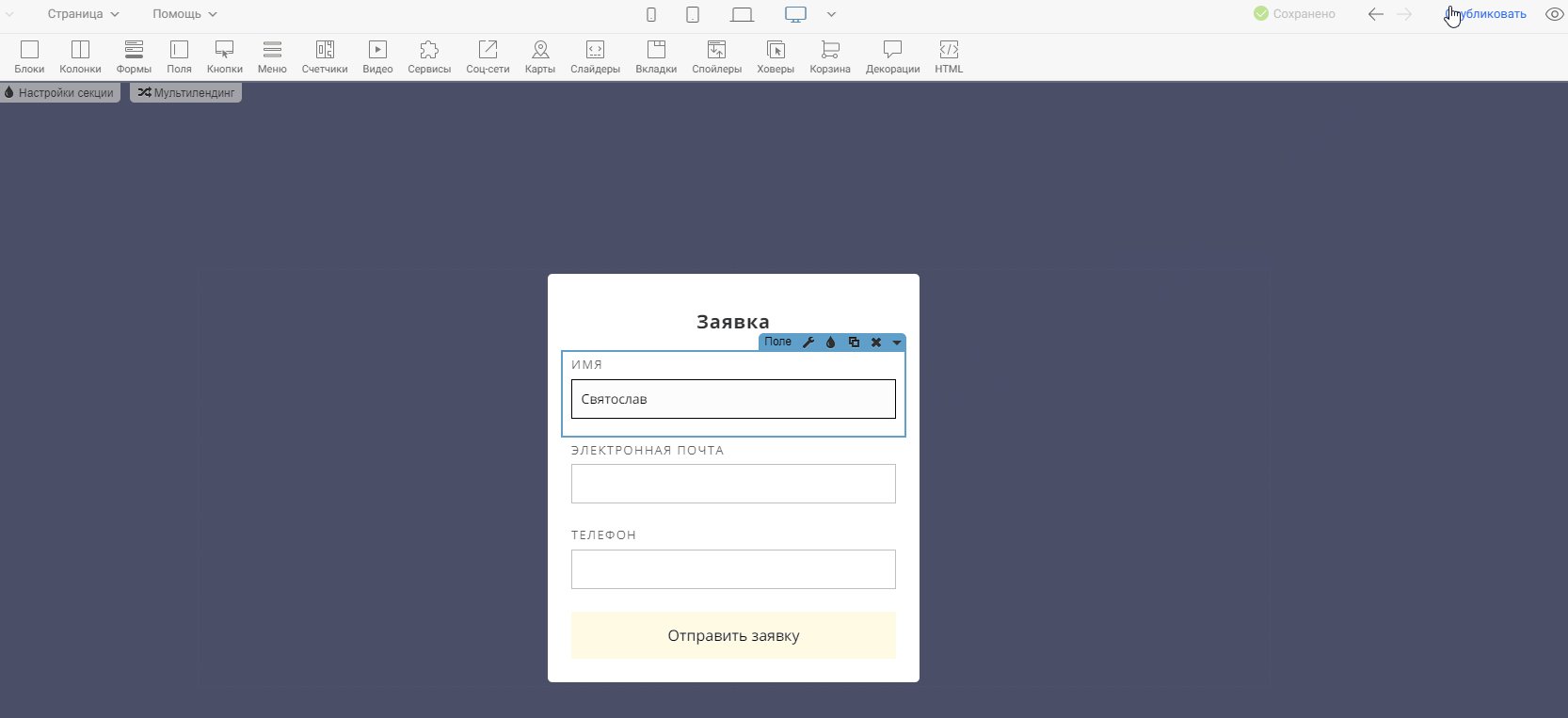
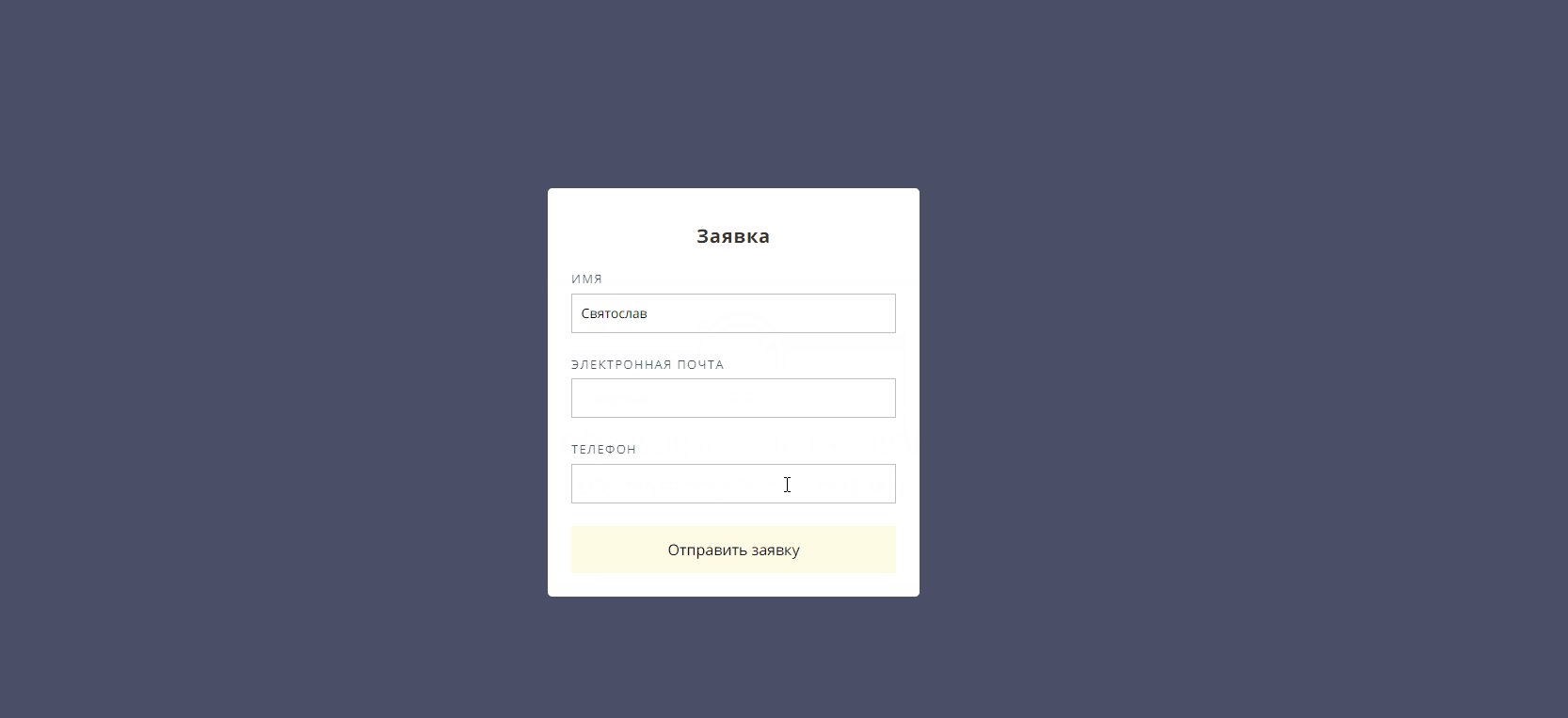
❗Важно: если вы напишите что-то внутри поля в редакторе, то на самой странице это тоже будет отображаться. Например, если вы в редакторе в поле “Имя” введете “Святослав”, то при заходе на страницу, поле с именем изначально будет заполнено. Для того, чтобы ввести другое имя, посетителю потребуется удалить прежнее. Рассмотрим на записи:
2.1 Изменяем название поля
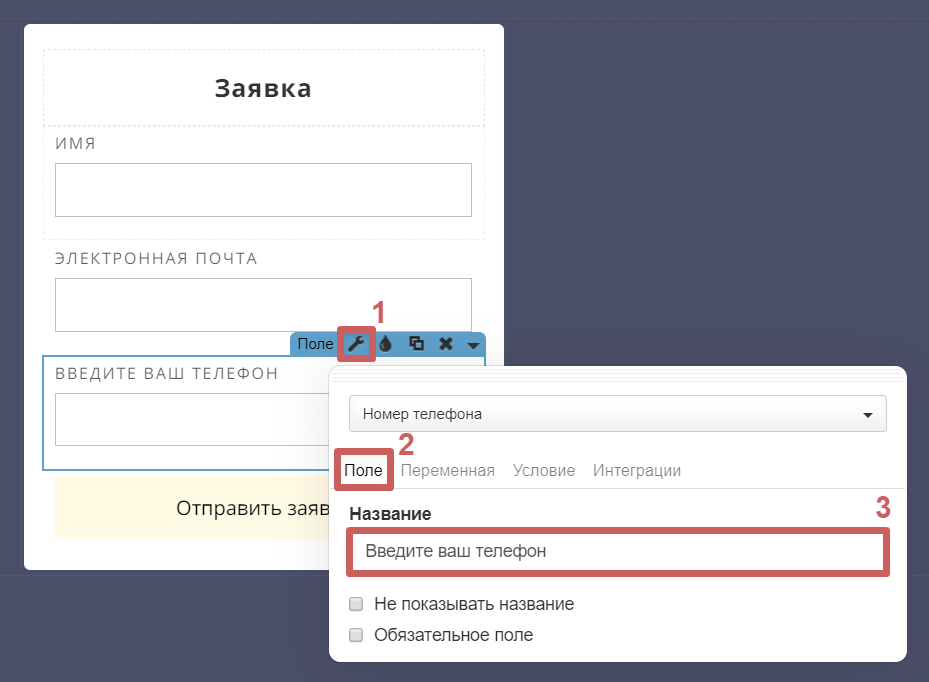
Название поля отображается сверху или внутри поля. Например, вместо названия «Телефон» мы можем указать «Введите ваш телефон». Для этого перейдём в настройки виджета «Поле» (гаечный ключ) и в первой вкладке изменим название на нужное нам:
2.2 Делаем поле обязательным для заполнения
Иногда требуется сделать некоторые поля обязательными для заполнения, чтобы посетитель вашего сайта не смог отправить форму без данной информации, например, телефон для обратной связи.
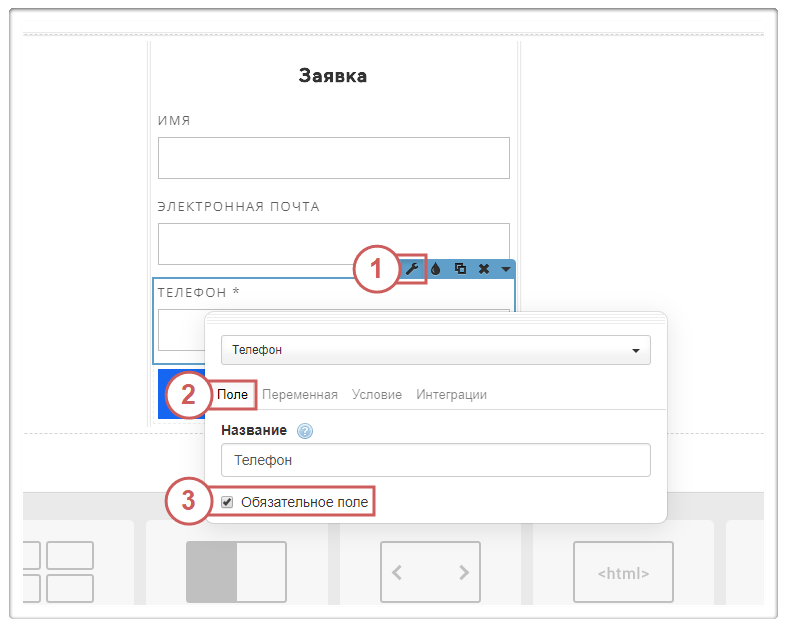
Для этого перейдите в настройки поля (гаечный ключ) и во вкладке «Поле» активируйте галочку на функции «Обязательно поле»
Теперь наше поле в форме стало обязательным для заполнения и рядом с названием поля появился символ *
2.3 Меняем тип поля
Если случайно добавили внутрь формы не то поле, которое хотели, можно:
-
Изменить тип поля в настройках виджета;
-
Удалить поле и добавить нужное из меню виджетов.
На нашей форме для примера, сейчас 3 поля (Имя, Электронная почта, Телефон).
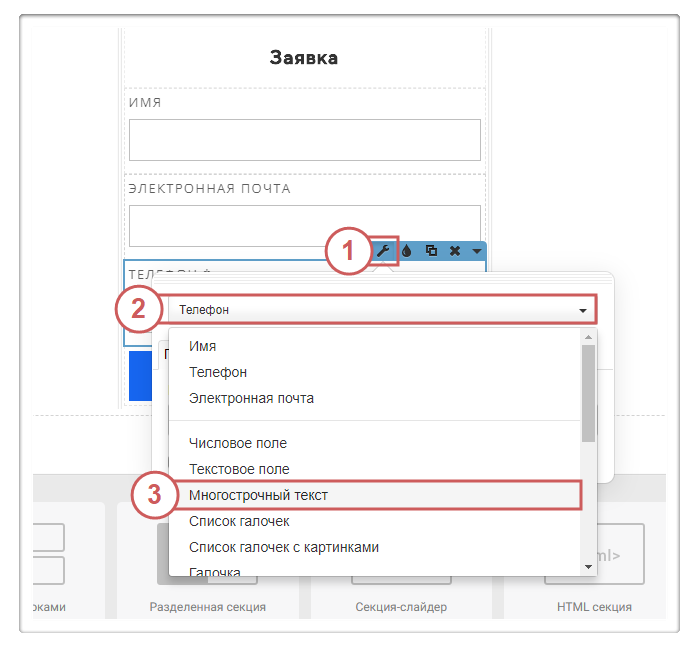
Если нам нужно заменить поле «Телефон» на «Многострочный Текст» - заходим в настройки виджета поля и выбираем в выпадающем списке нужный нам тип поля «Многострочный текст»:
Готово! Теперь вместо телефона, будет отображаться поле для ввода обычного текста.
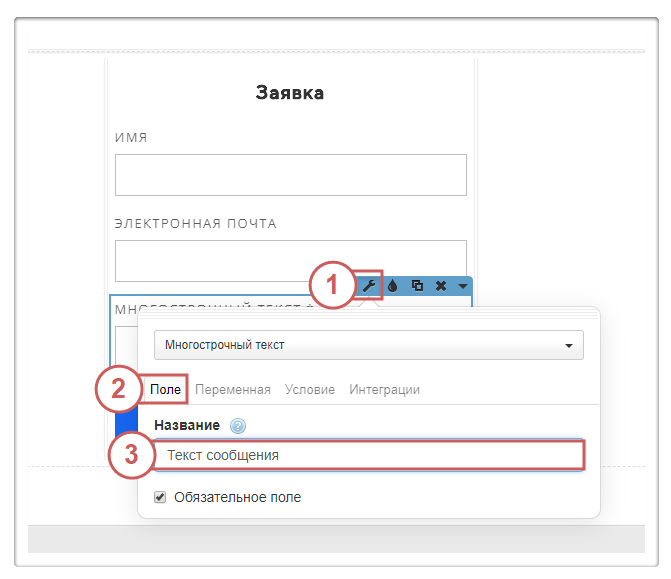
Также в настройках виджета «Поле» можем сменить его название с «Многострочный текст» на «Текст сообщения», чтобы посетителю было понятно, что в него вводить:
Таким способом мы можем изменить любое поле в форме на нужный нам тип.
2.4 Как разместить несколько полей по горизонтали?
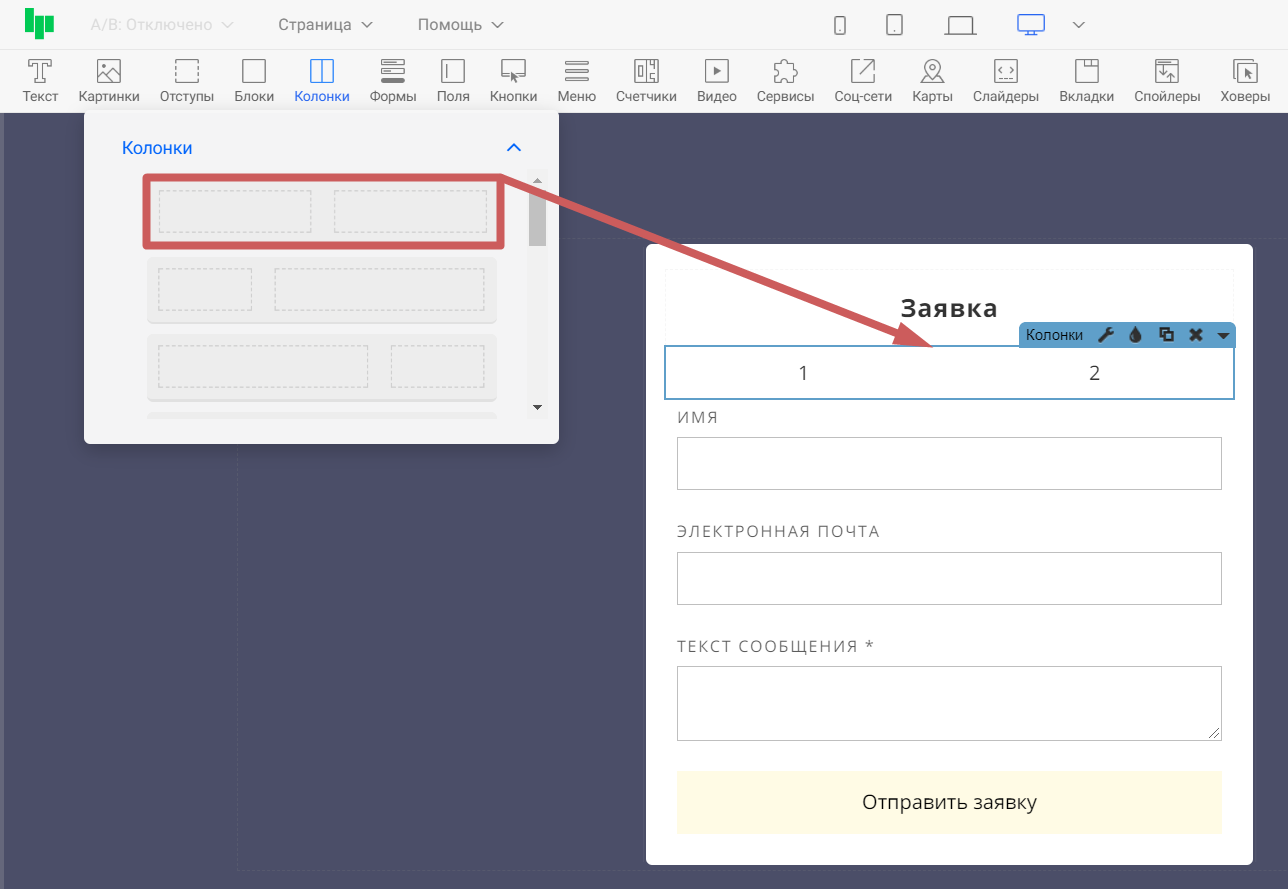
Если вы хотите разместить поля горизонтально - достаточно добавить в форму виджет «Колонки»
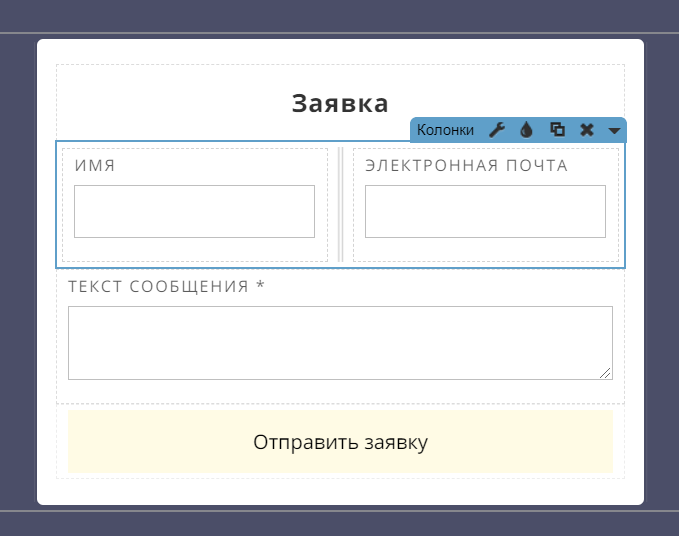
И перенести поля в разные колонки:
3. Настройки виджета «Форма»
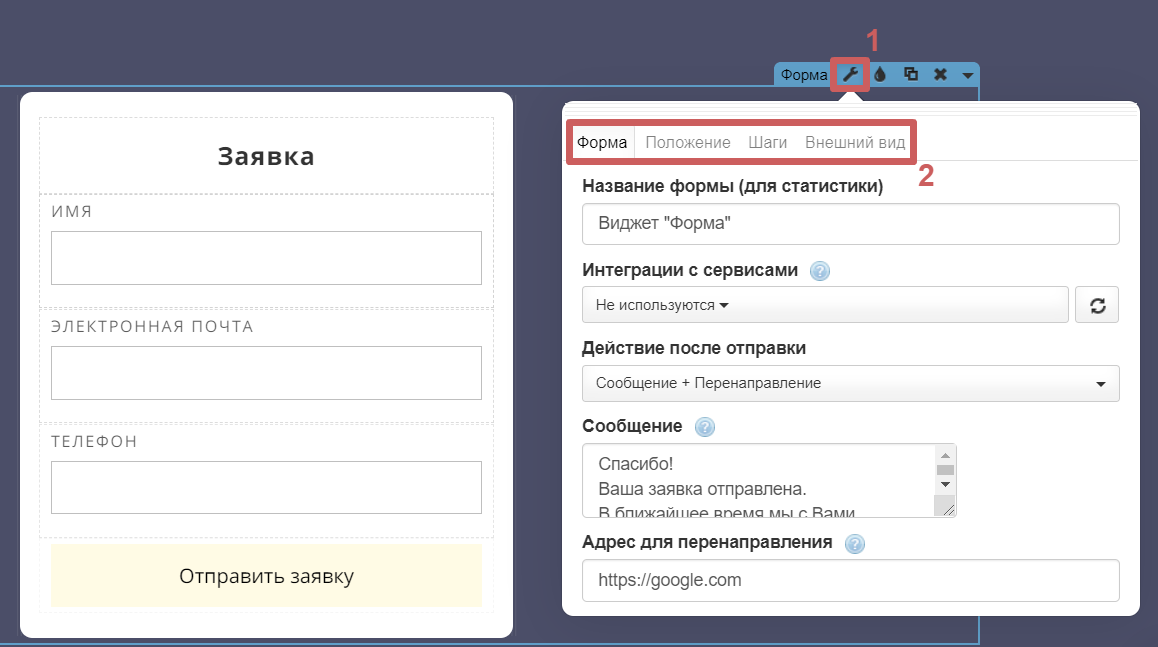
Переходим в настройки виджета формы (иконка гаечного ключа) где мы видим 4 вкладки для настроек.
3.1 Вкладка «Форма»
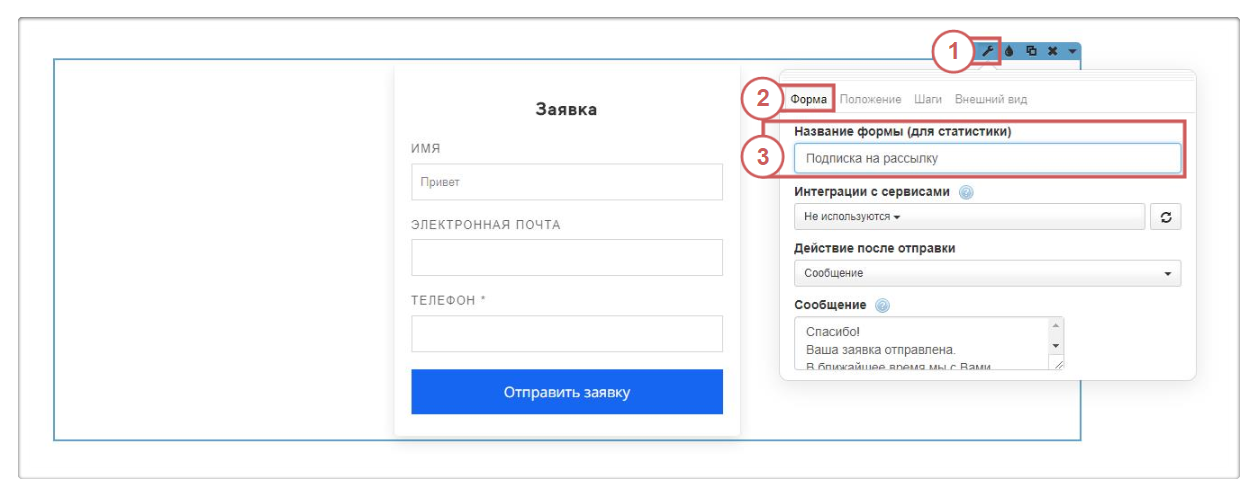
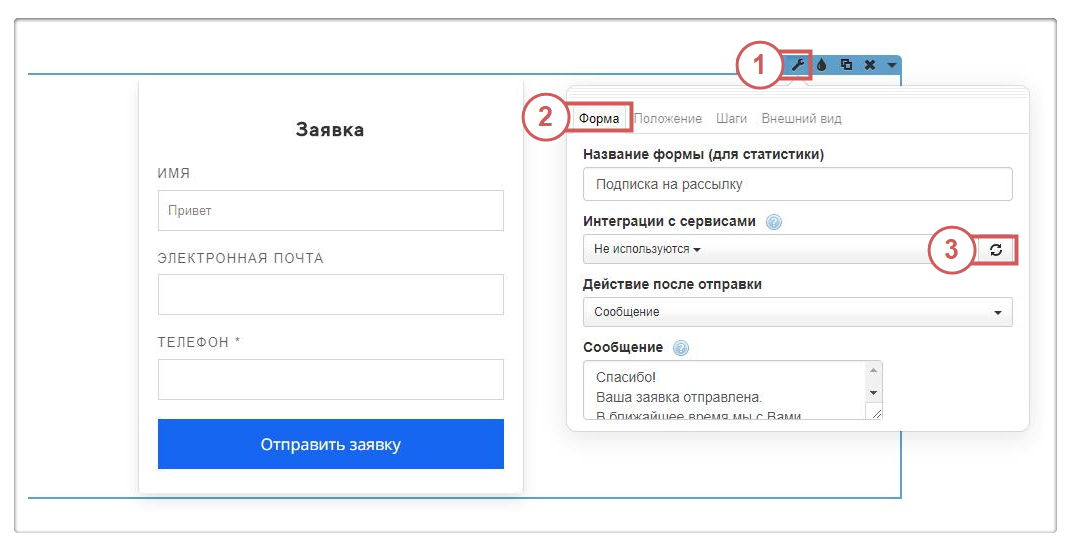
3.1.1 Название формы (для статистики)
Данное поле позволяет указать любое название форме, которое будет отображаться в уведомлениях о заявках и в самой заявке.
Шаг 1. В качестве примера мы изменим название формы на «Подписка на рассылку».
Шаг 2. Опубликуем страницу и отправим тестовую заявку.
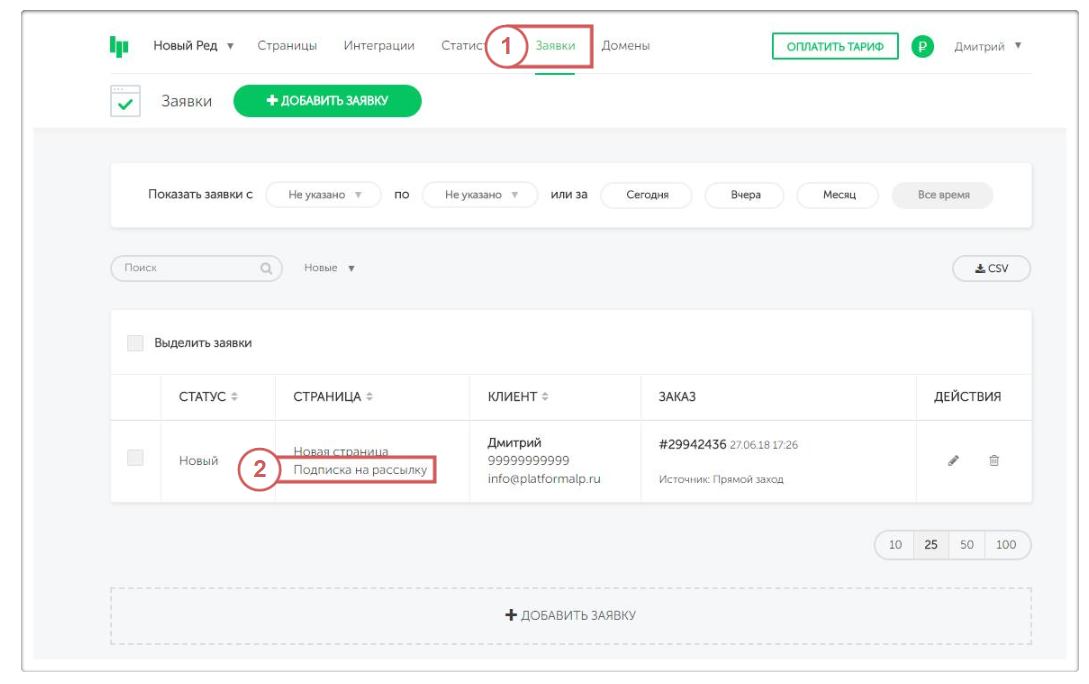
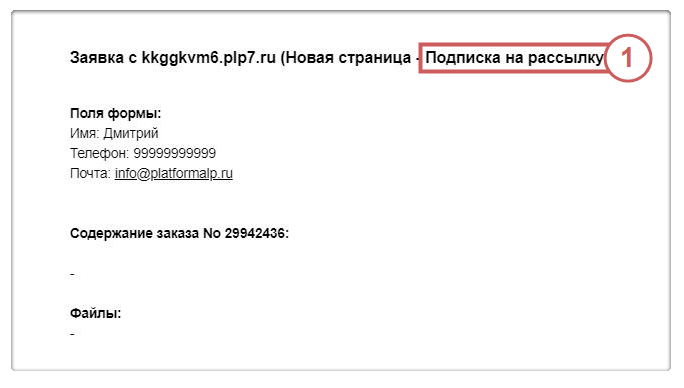
Теперь в уведомлениях и заявках будет отображаться указанное название формы «Подписка на рассылку» и вы сможете понять, с какой именно формы была отправлена заявка.
Как отображается в личном кабинете, в разделе «Заявки»:
Как отображается в уведомлении о заявке, на email:
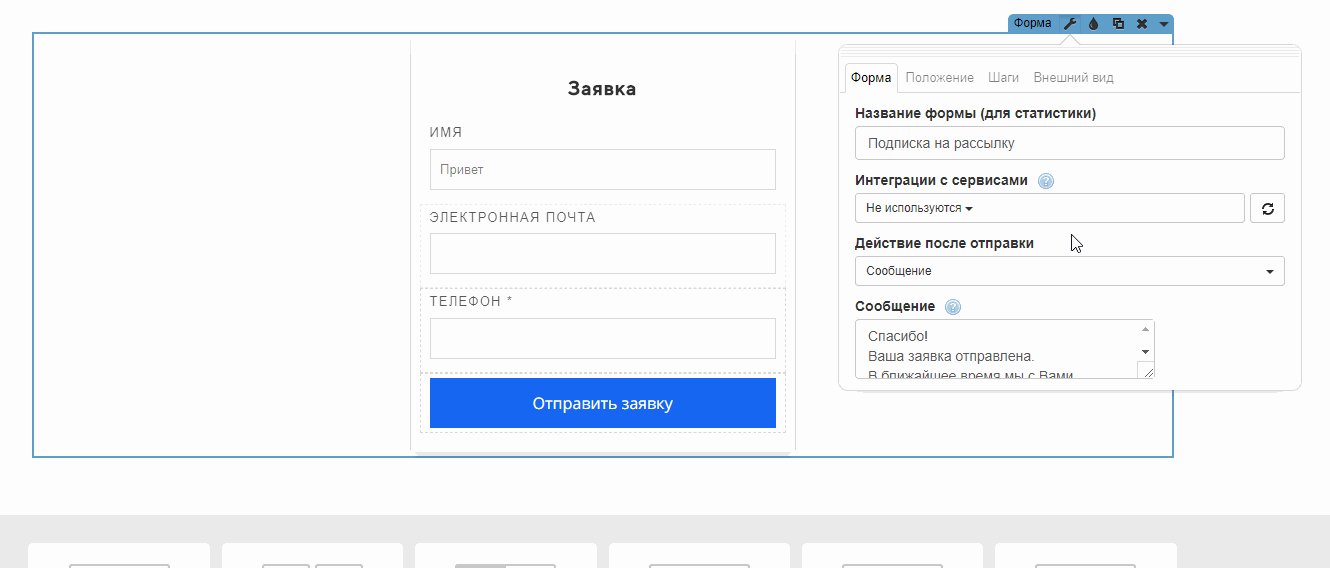
3.1.2 Интеграция с сервисами
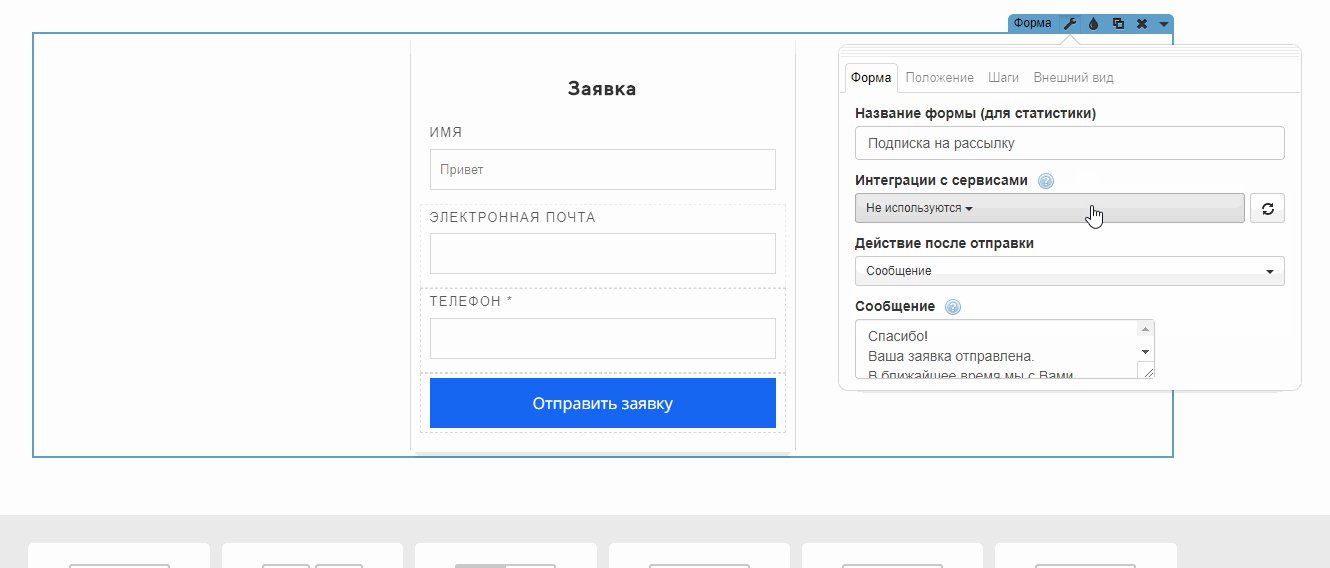
Данная функция позволяет подключать/отключать созданные ранее интеграции к форме.
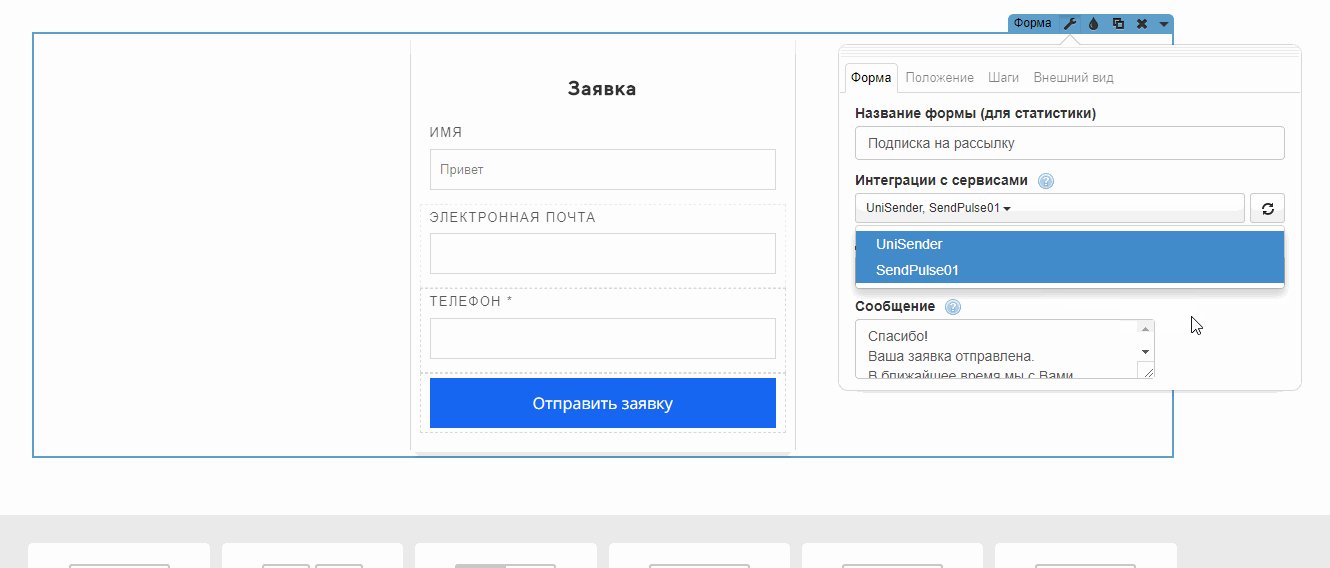
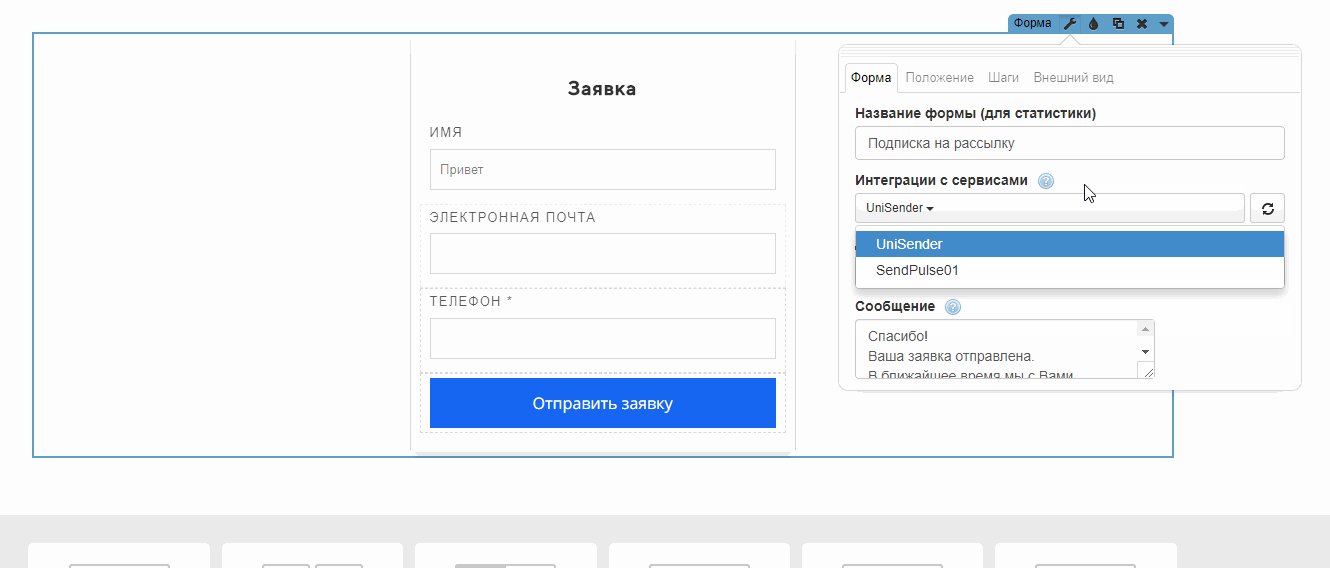
Для подключения интеграции достаточно открыть выпадающий список с созданными ранее интеграциями и кликнуть на интеграцию, которую необходимо подключить.
Можно подключать одну или несколько интеграций к одной форме.
Если созданная интеграция не появилась в выпадающем списке – обновите список интеграций в форме.
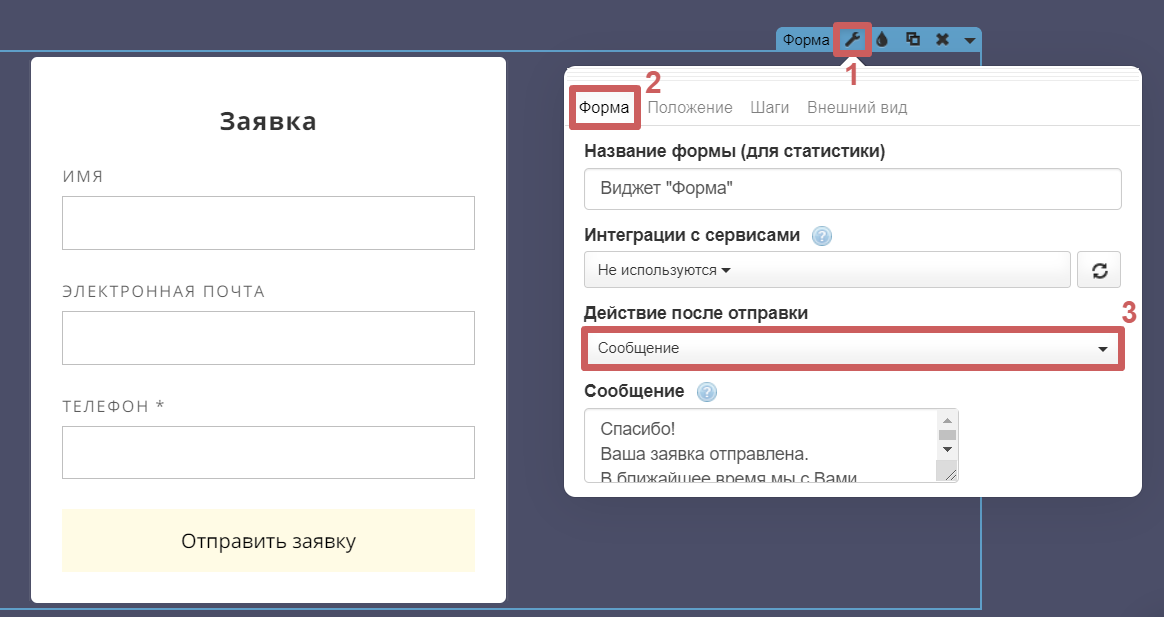
3.1.3 Действие после отправки
Здесь мы можем выбрать действие, которое будет выполняться после успешной отправки формы.
Мы видим несколько вариантов действия после отправки формы:
1. Сообщение
Будет появляться всплывающее окно с сообщением, что заявка принята. Вы можете указать любой текст для сообщения.
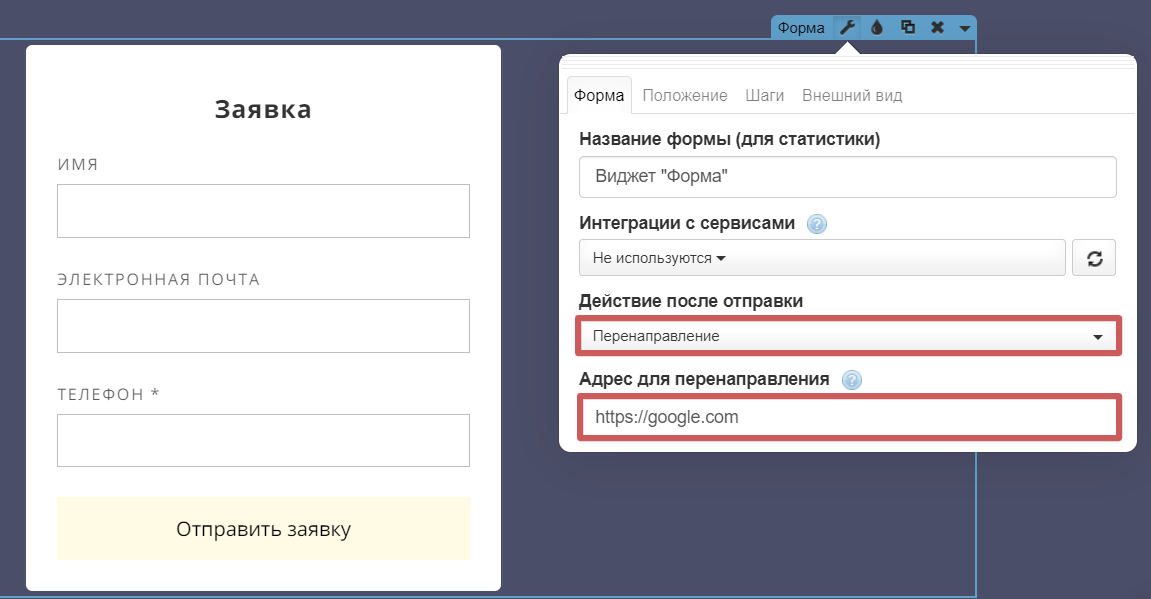
2. Перенаправление
После отправки будет выполнено перенаправление посетителя на указанный ниже адрес.
❗Важно: это действие не работает, если у вас пробный период. После оплаты тарифа, функция автоматически заработает.
❗Важно: перед адресом сайта обязательно нужно писать http:// или https:// – если вы активировали функцию HTTPS (SSL).
3. Сообщение + Перенаправление
После отправки будет появляться всплывающее окно с сообщением что заявка принята. После нажатию на кнопку «ОК» под сообщением, будет выполнено перенаправление посетителя на указанный адрес
❗Важно: это действие не работает, если у вас пробный период. После оплаты тарифа, функция автоматически заработает.
❗Важно: перед адресом сайта обязательно нужно писать http:// или https:// – если вы активировали функцию HTTPS (SSL).
4. Переход к оплате
После отправки будет выполнен переход на страницу оплаты, если выбрана платежная интеграция в настройках страницы. Данная функция доступна только на тарифе Бизнес+.
5. Сообщение + Переход к оплате
После отправки будет появляться всплывающее окно с сообщением что заявка принята + будет выполнен переход на страницу оплаты. Данная функция доступна только на тарифе Бизнес+.
6. Вставка HTML кода
Данная функция позволит вам установить сторонний HTML код для действий после отправки формы. Этот код будет автоматически расположен перед закрывающим тегом BODY.
7. Выполнение JavaScript кода
Данная функция позволит вам установить сторонний JavaScript код, который будет выполняться после отправки заявки.
Специально для разработчиков мы предусмотрели возможность расширенной настройки форм.
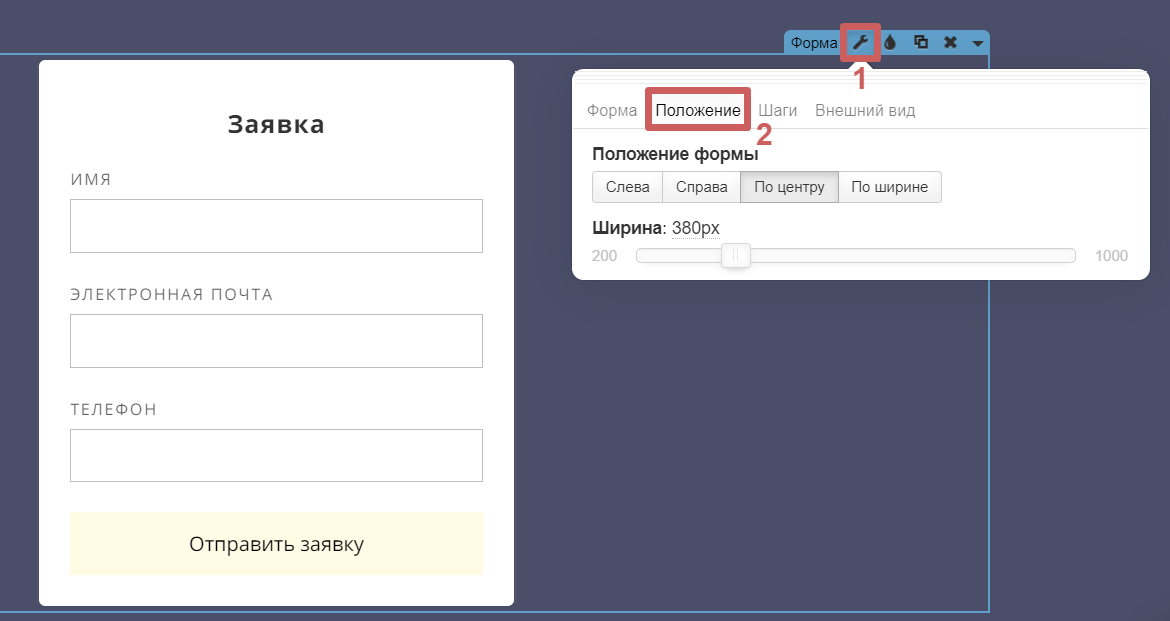
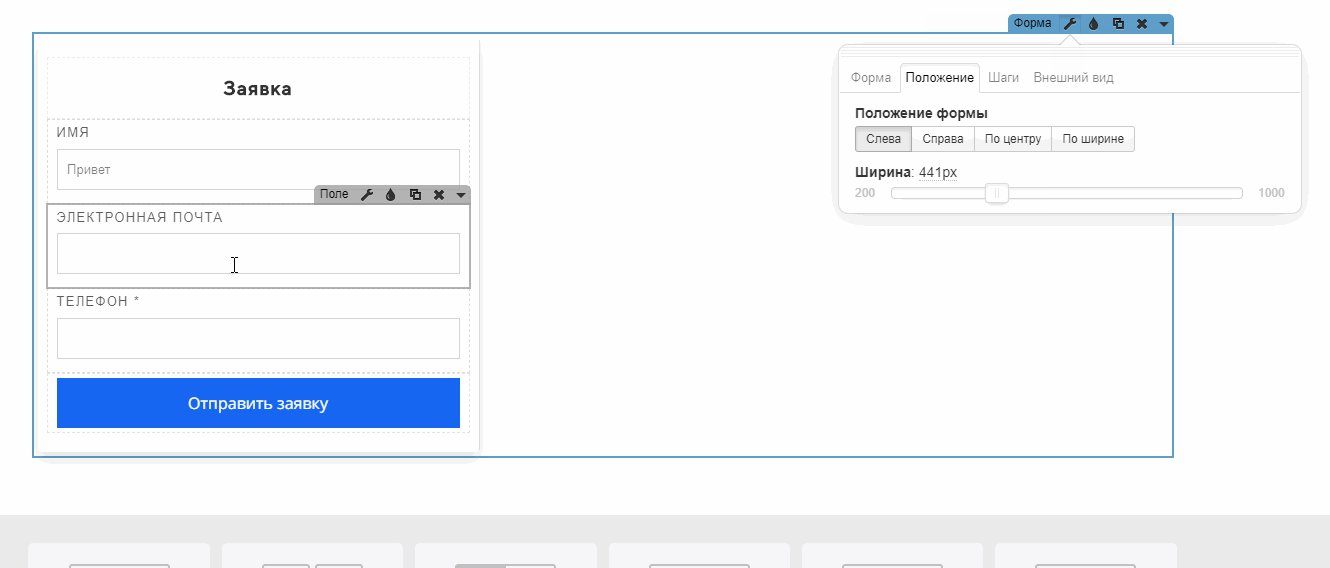
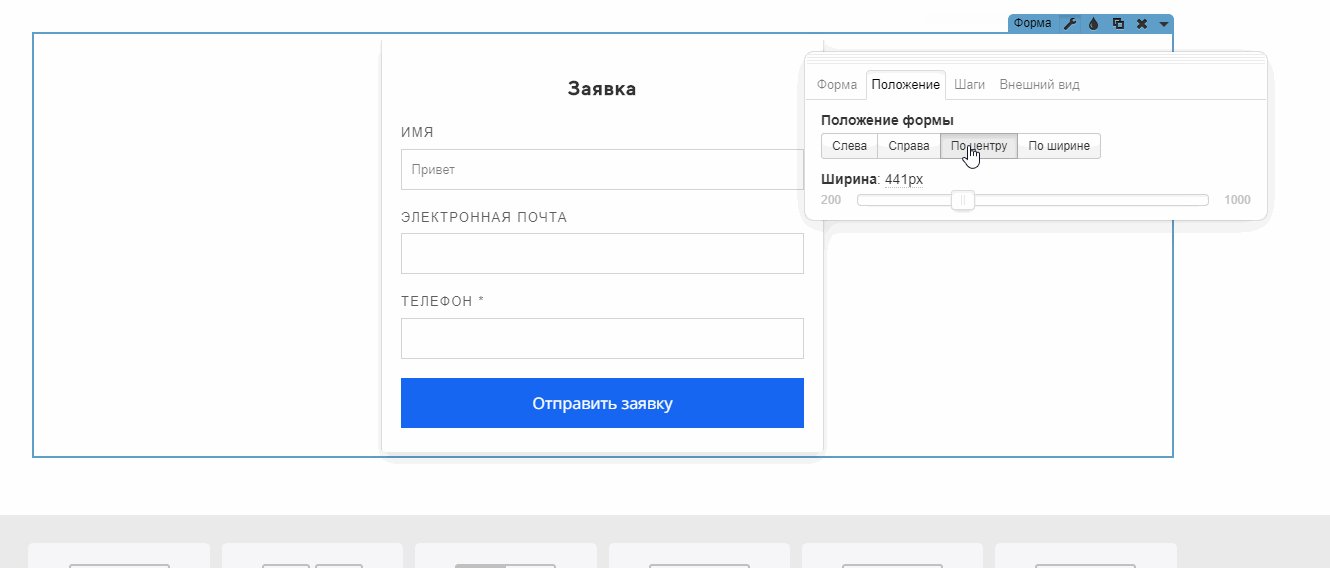
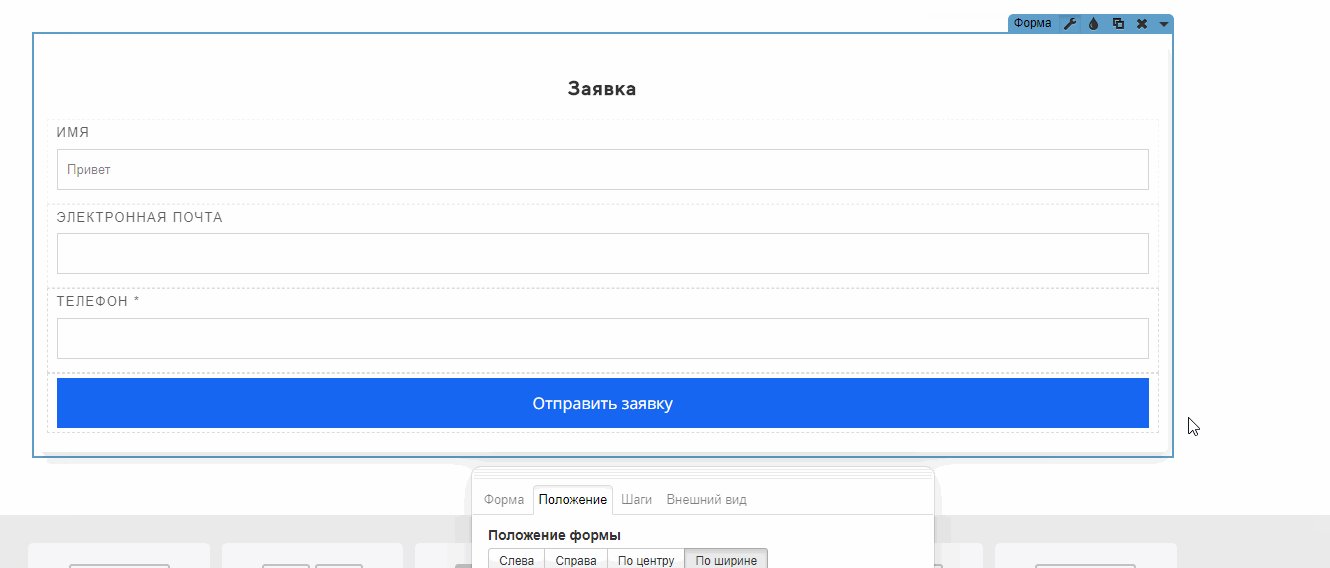
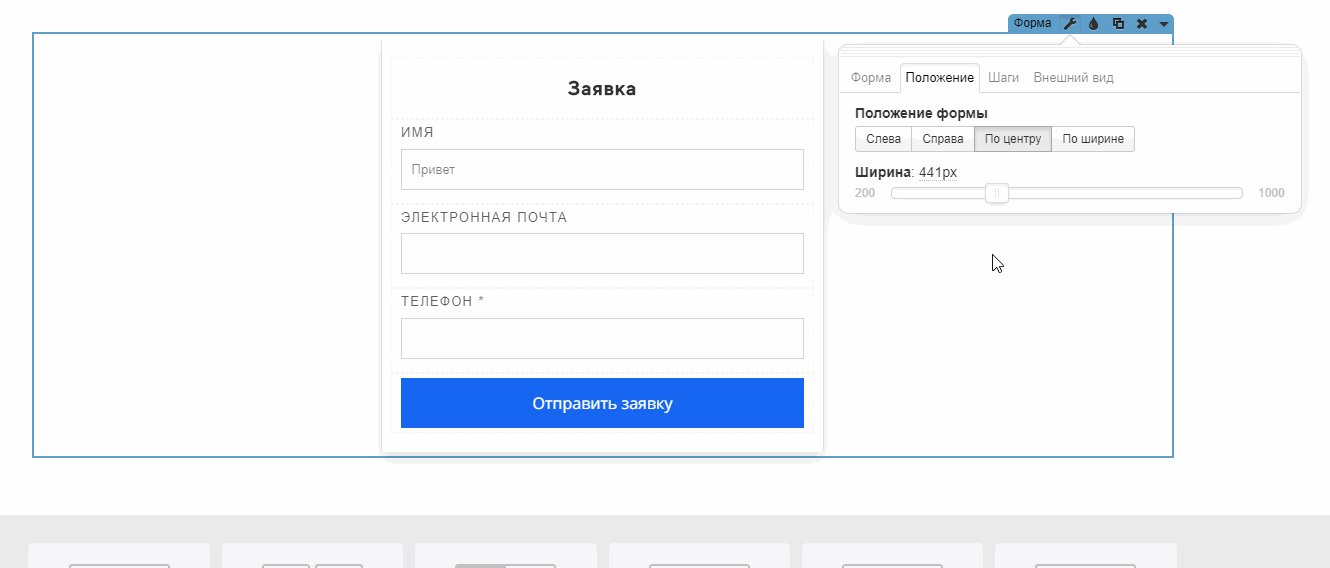
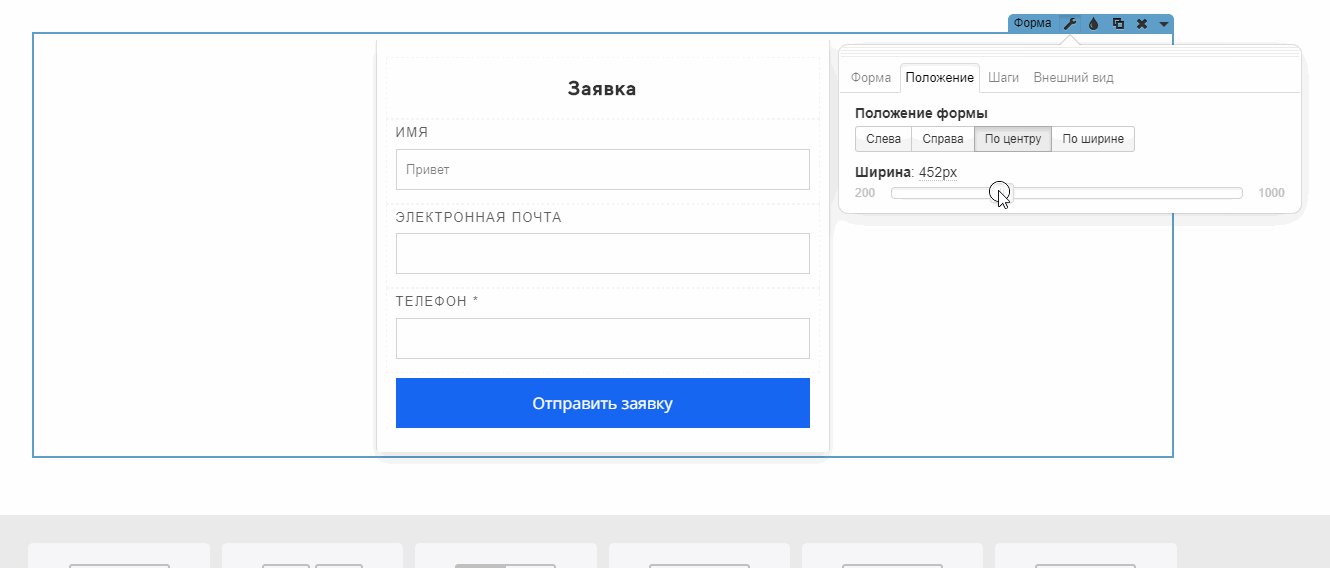
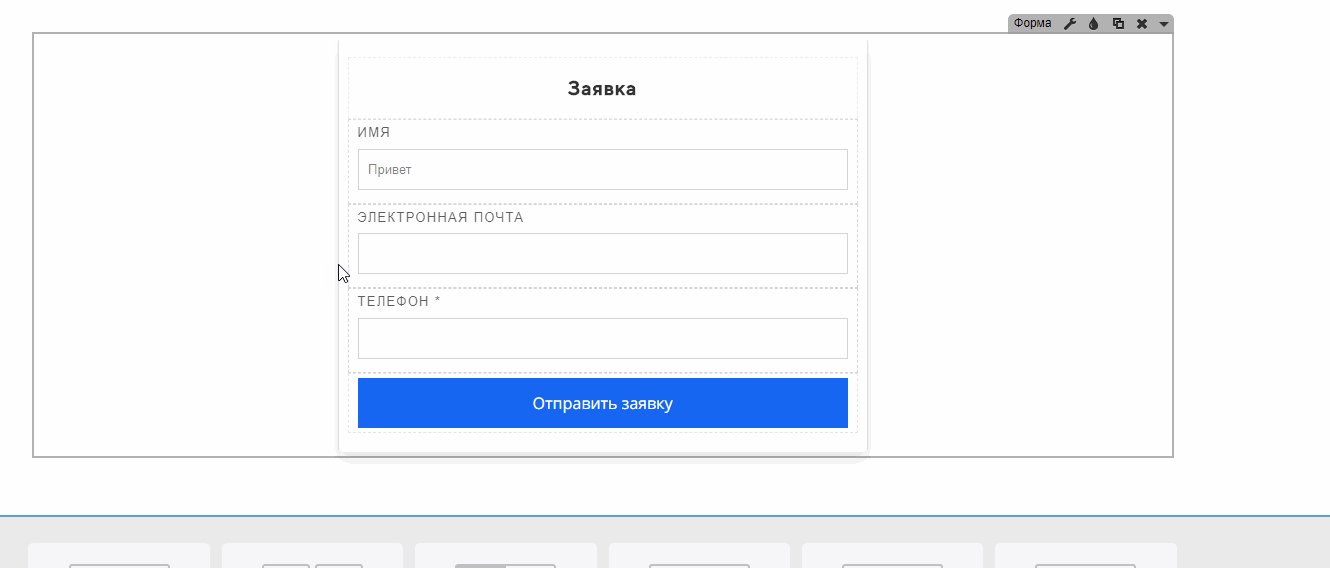
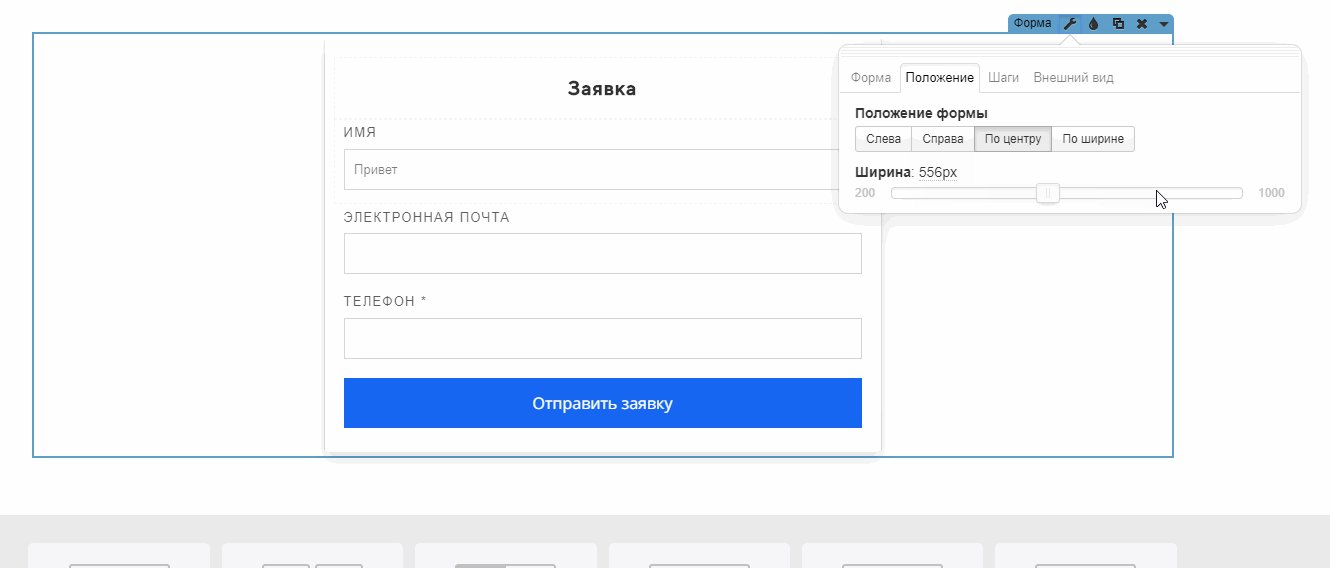
3.2 Вкладка «Положение»
Положение формы. Позволит настроить положение формы «Слева», «Справа», «По центру» или «По ширине» в пределах своего виджета.
Ширина. Позволяет задать ширину формы.
Ширину формы можно задать с помощью данной настройки или просто потянуть за правый или левый край формы.
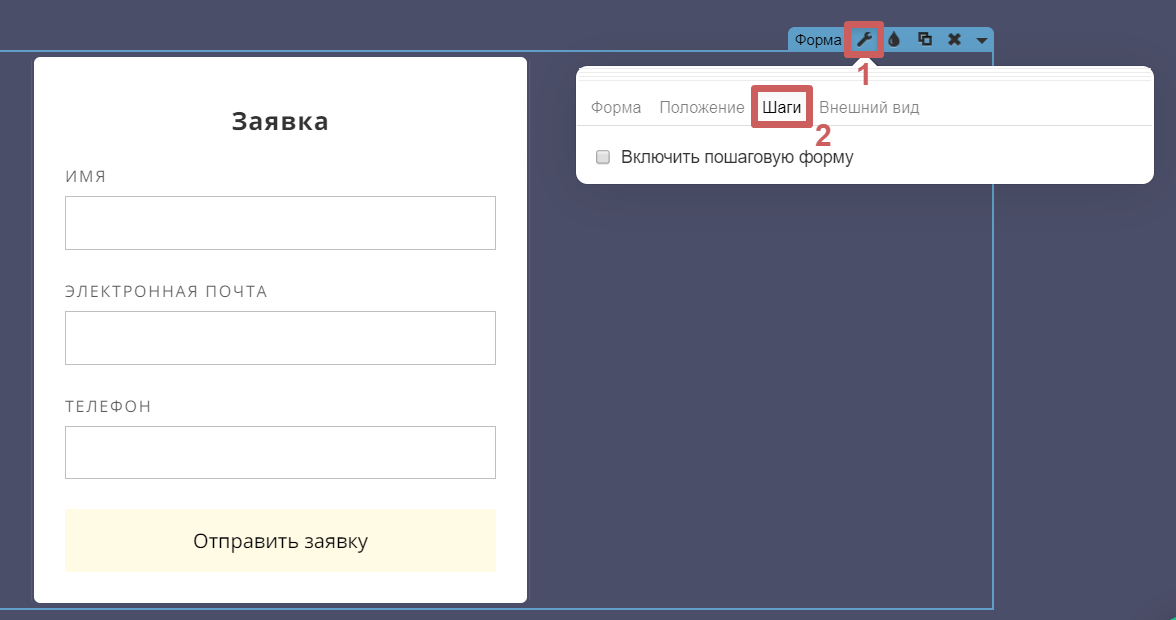
3.3 Вкладка «Шаги»
В этой вкладке находятся настройки для функции квиза (пошаговой формы). Более подробно в нашей инструкции:
«Как настроить пошаговою форму?»
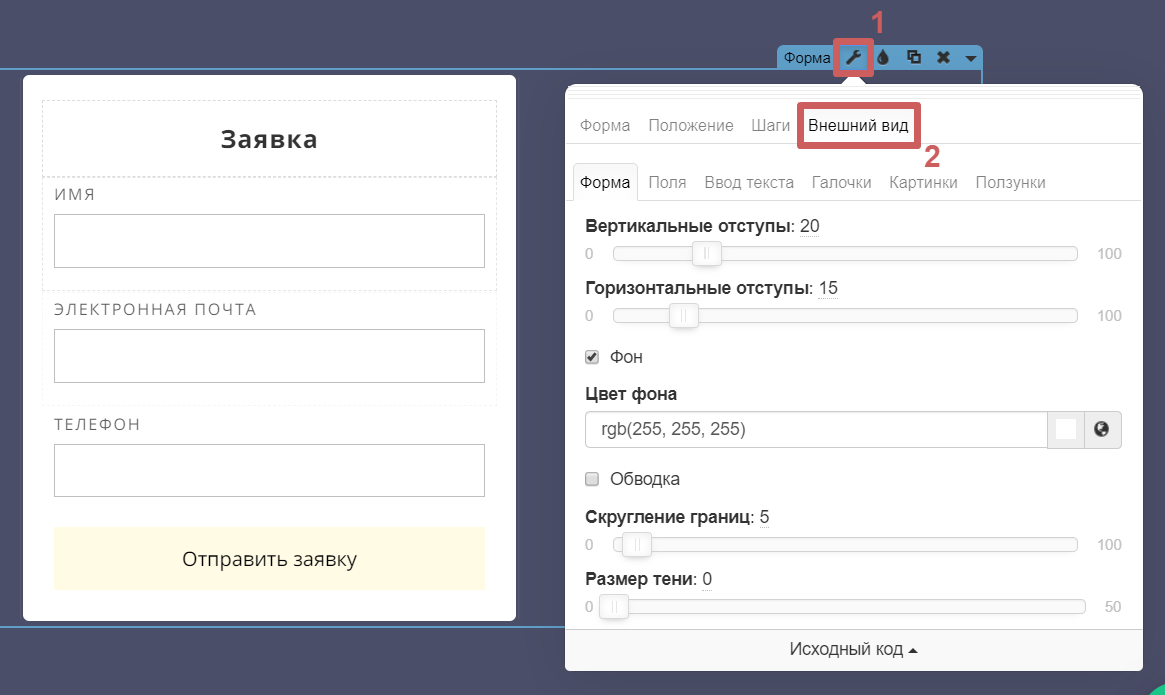
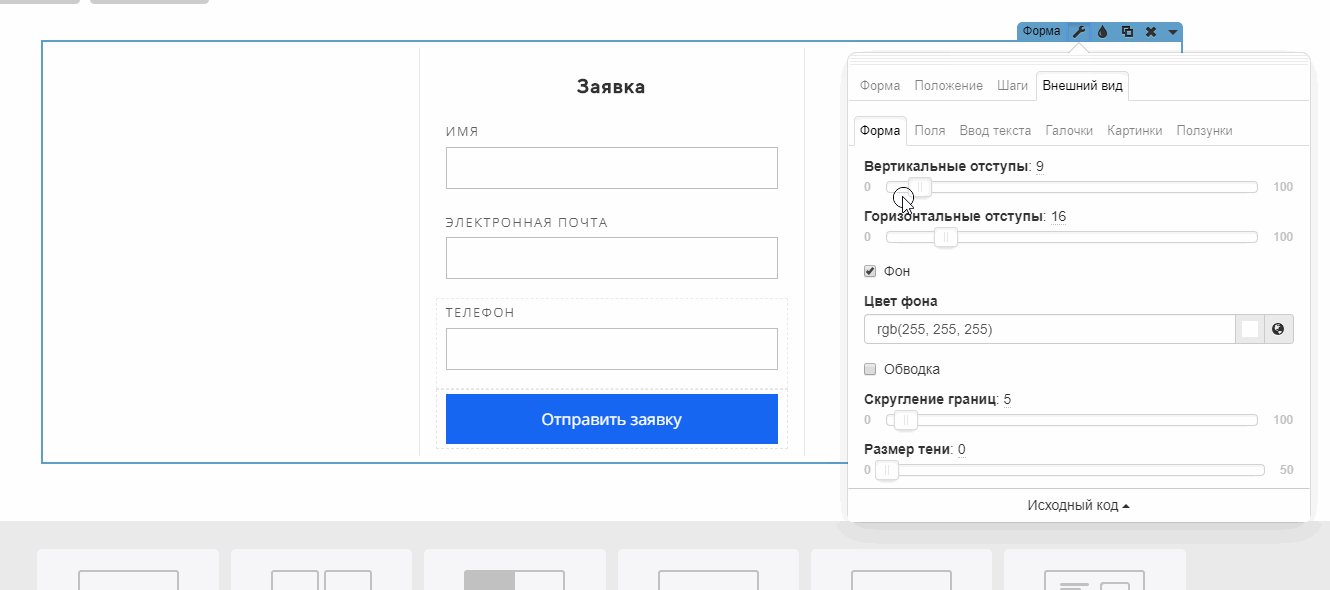
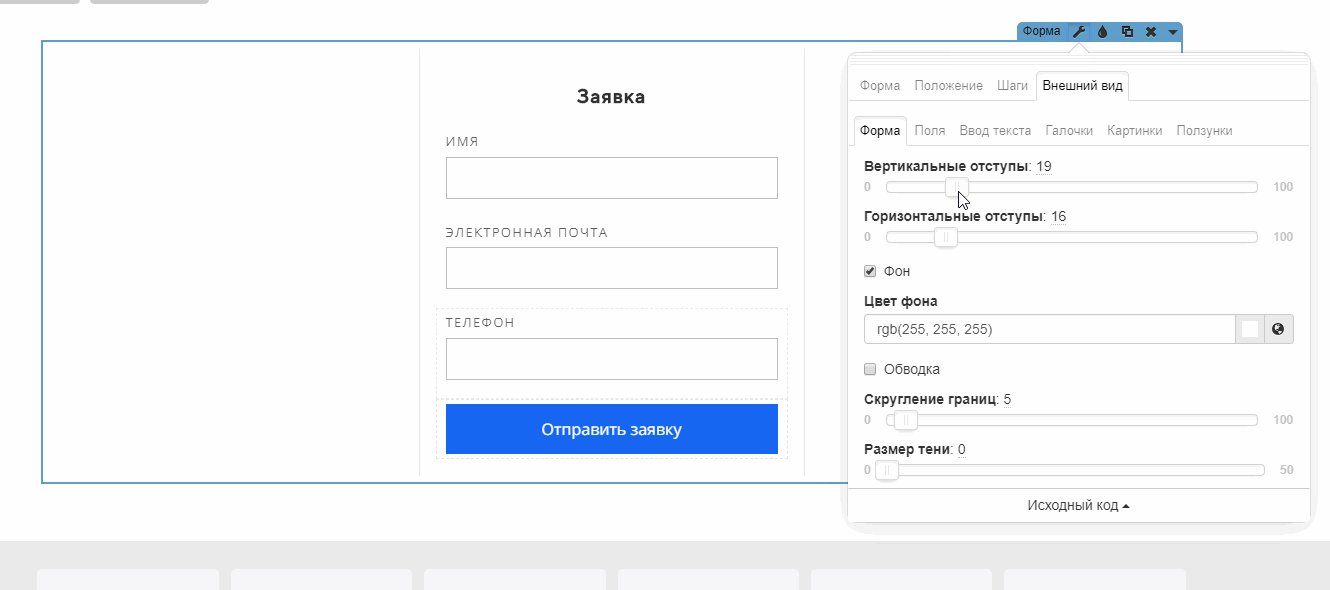
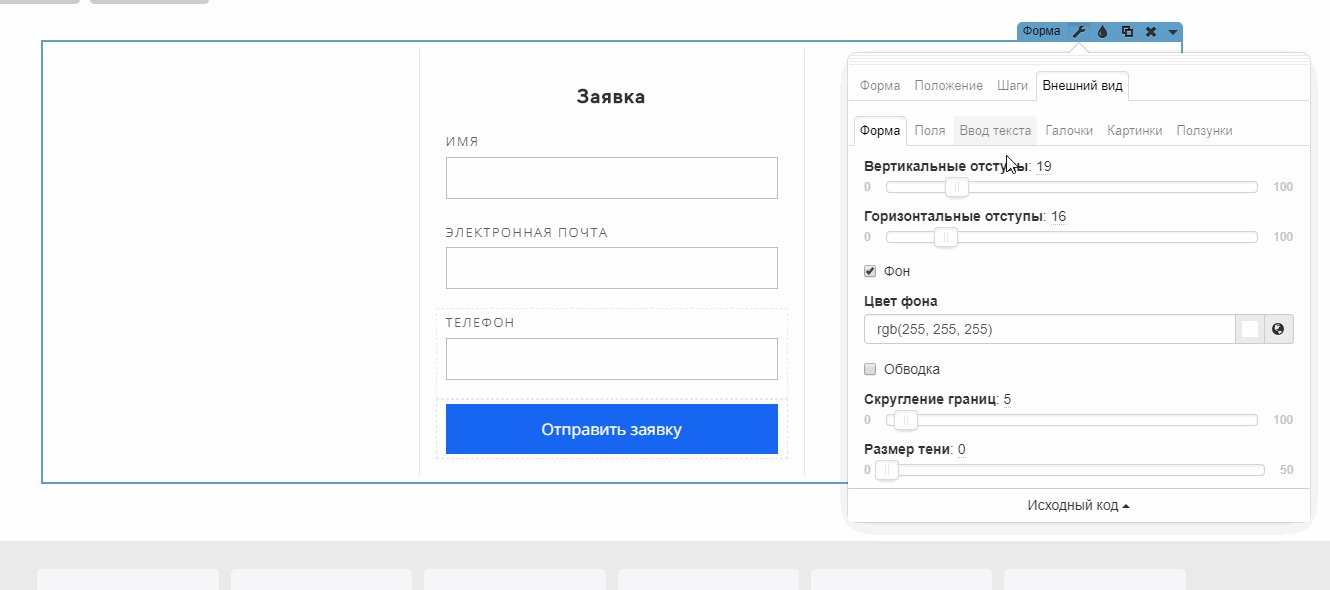
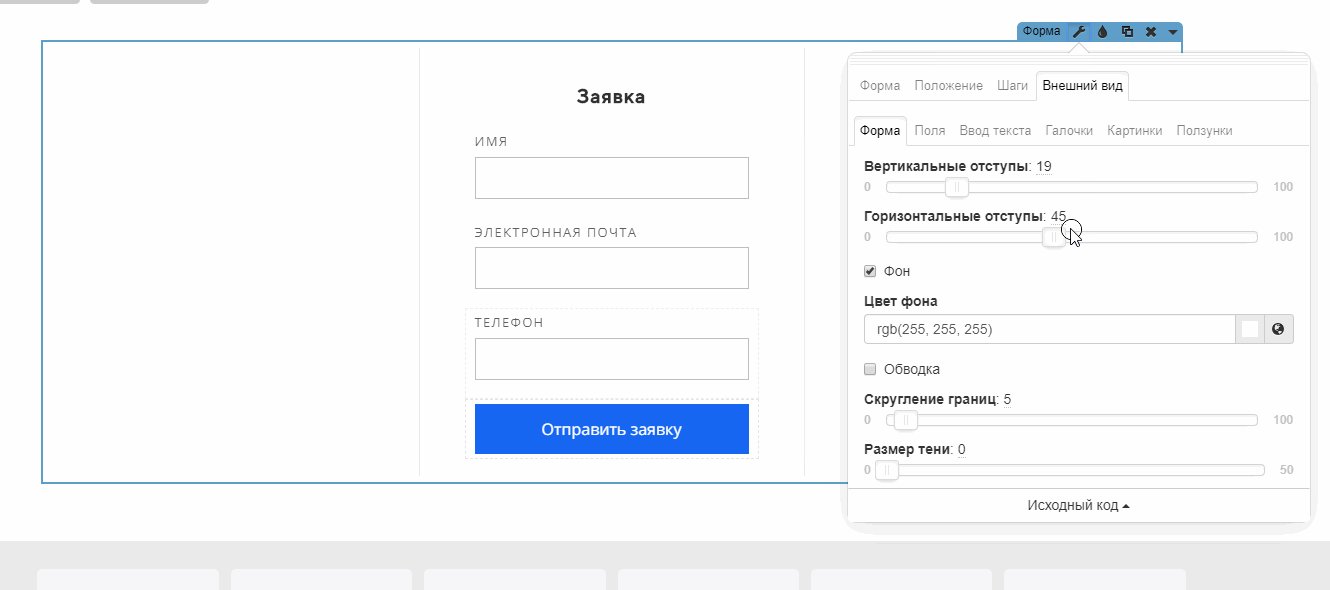
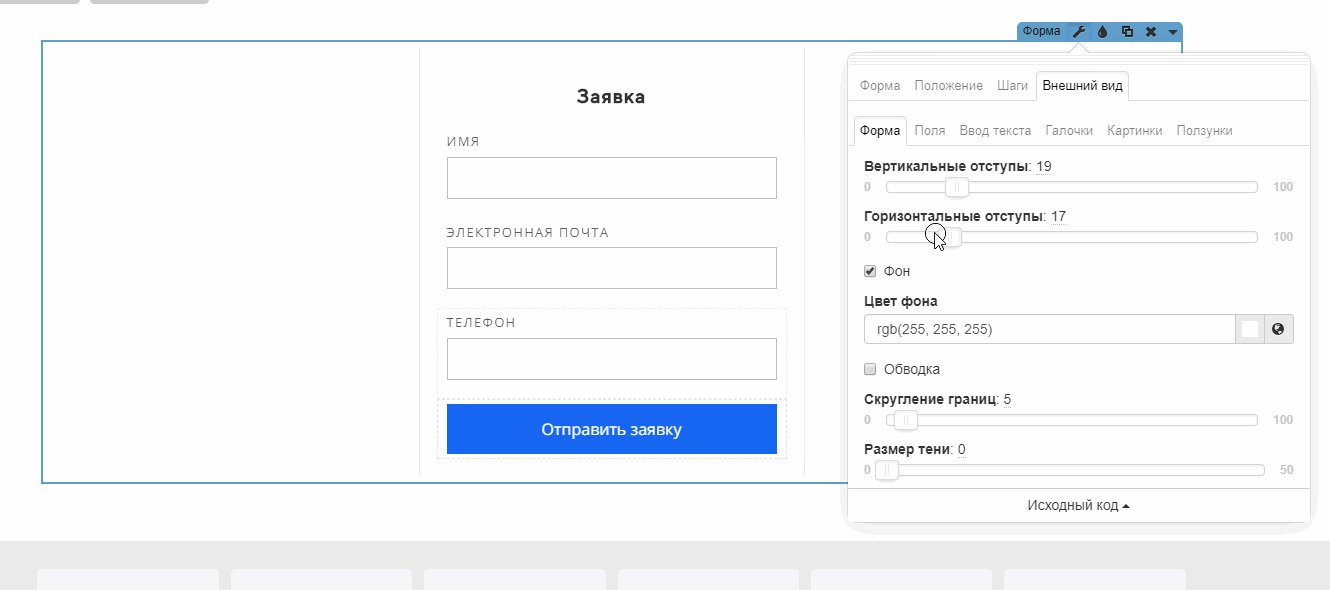
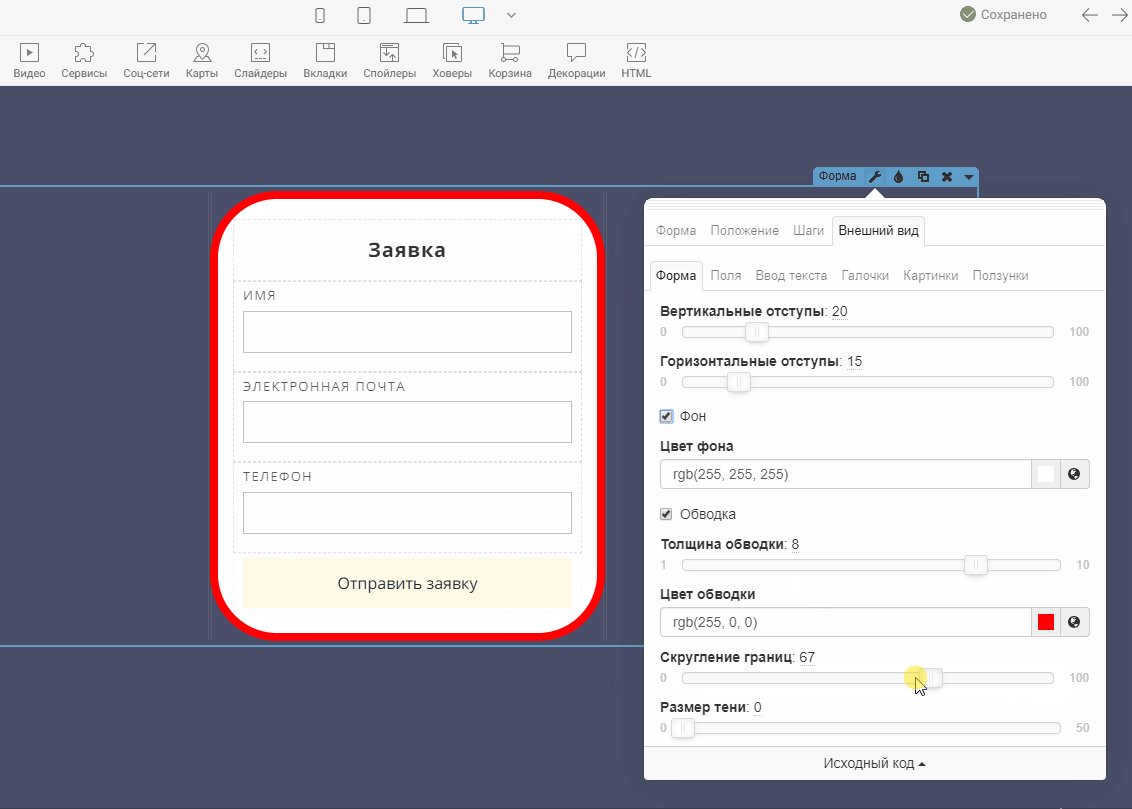
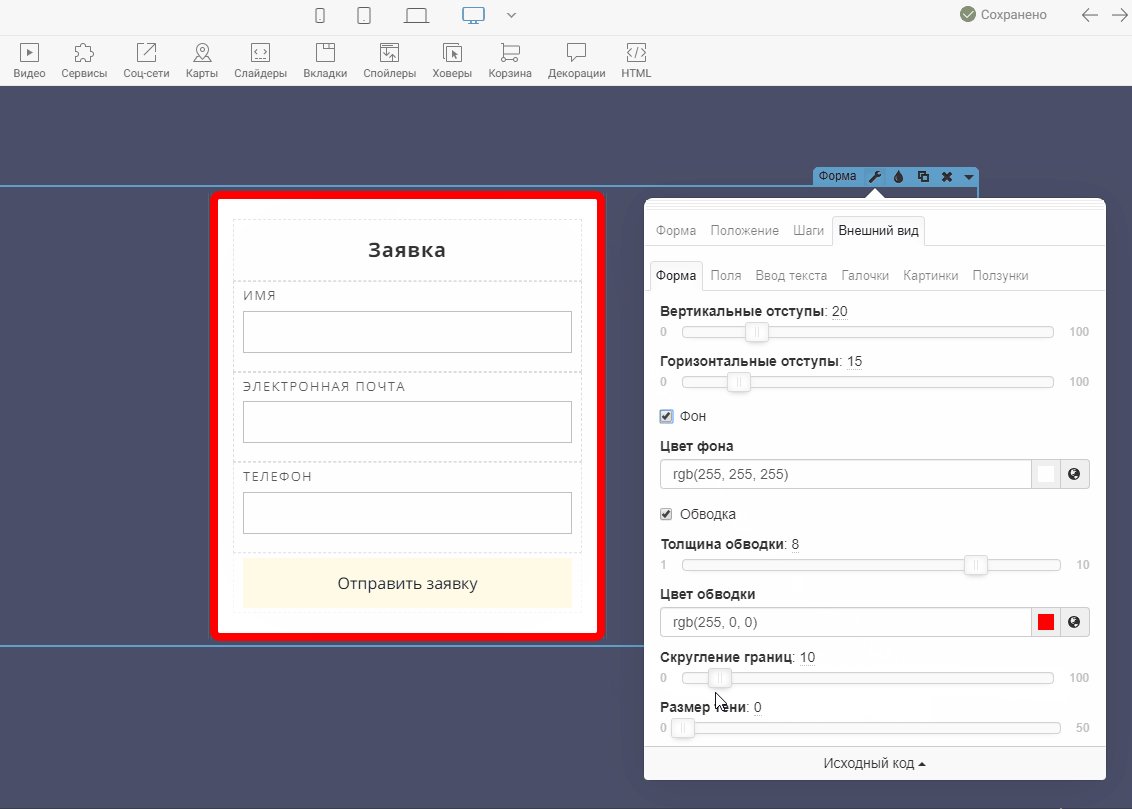
3.4 Вкладка «Внешний вид»
Раздел «Форма»
В этом разделе мы видим следующие настройки:
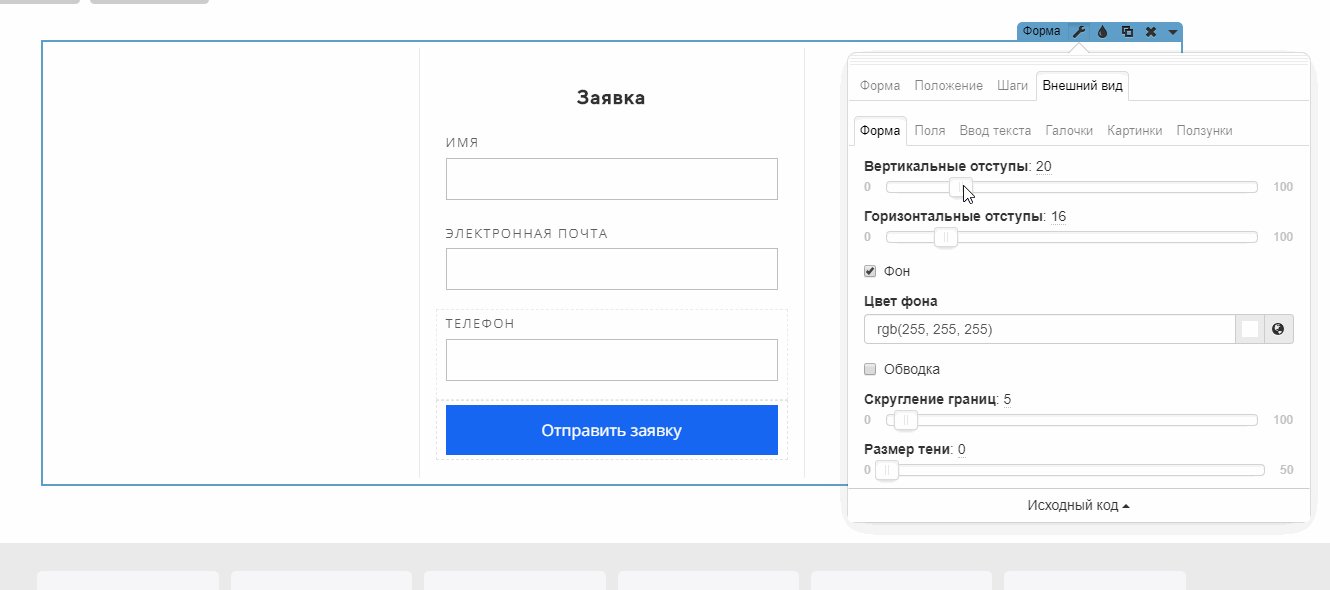
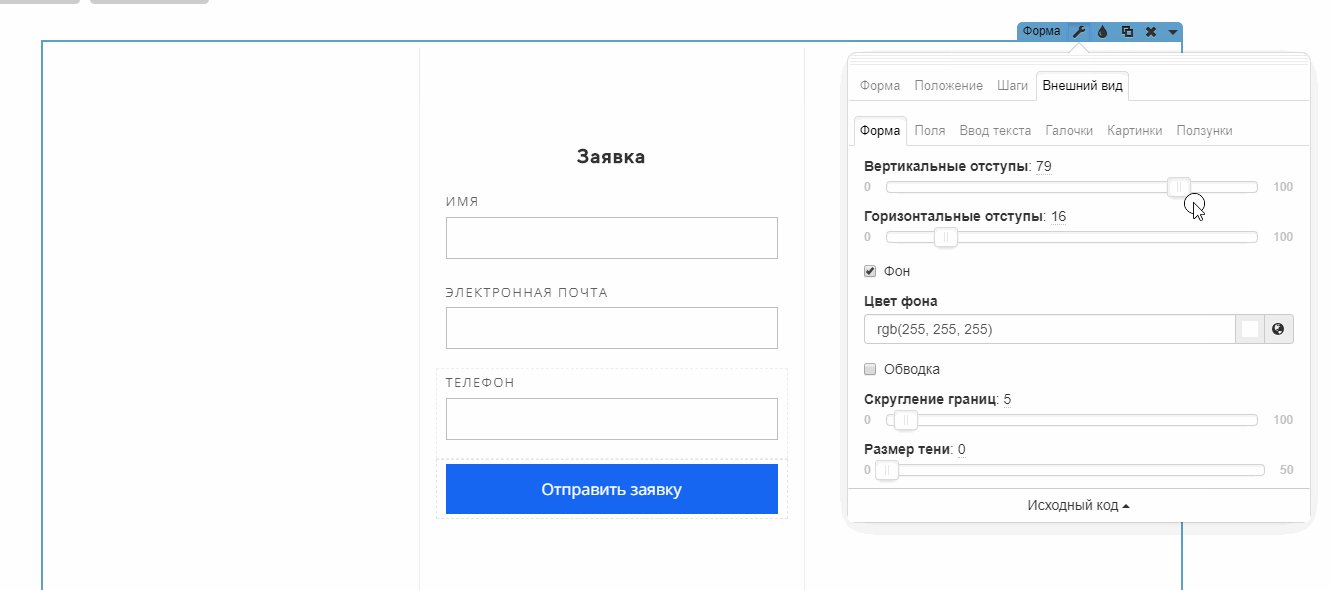
Вертикальные отступы. Здесь мы задаем расстояние сверху и снизу внутри формы.
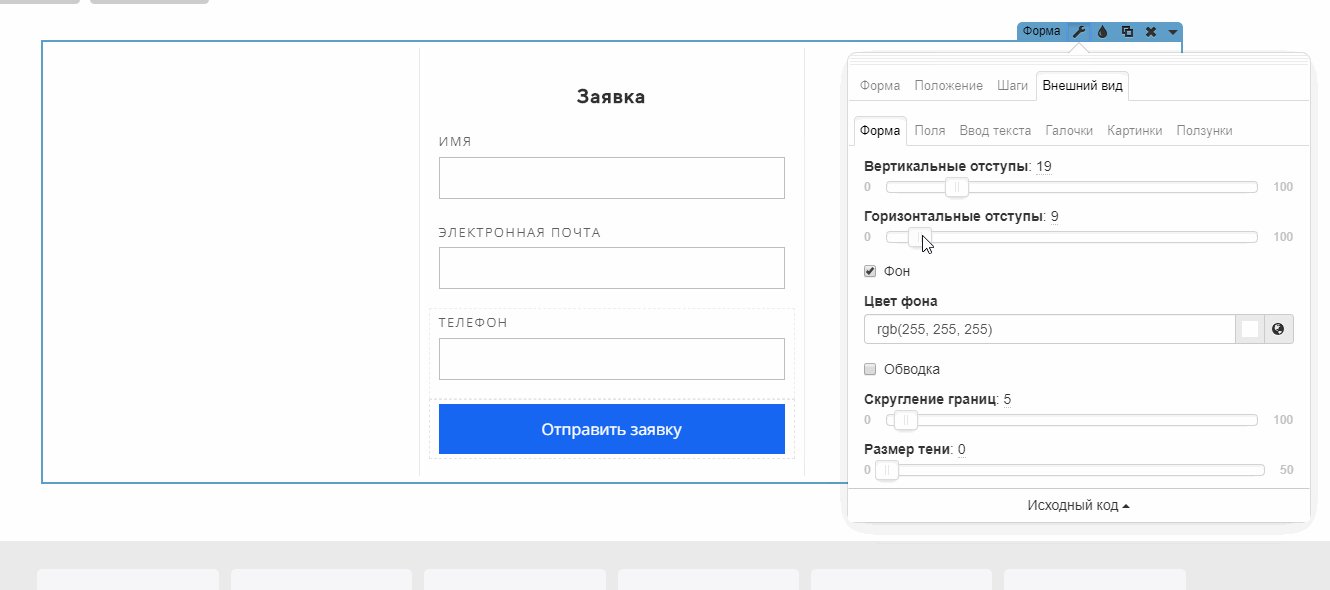
Горизонтальные отступы. Позволяют задать отступы справа и слева внутри формы.
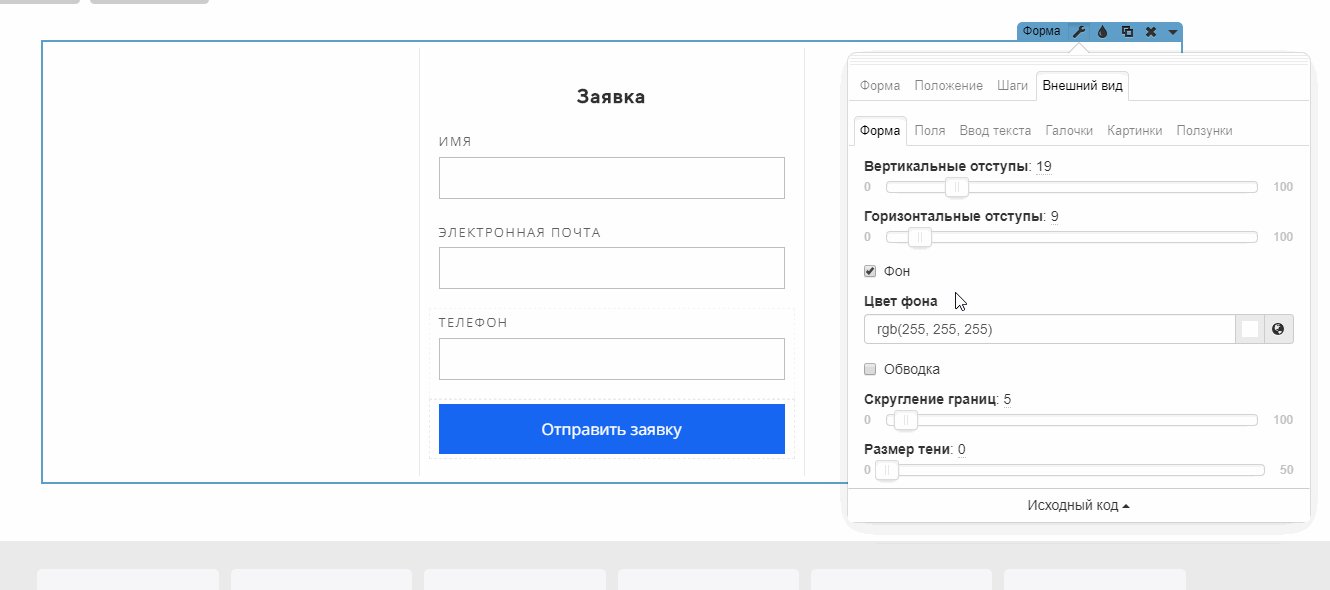
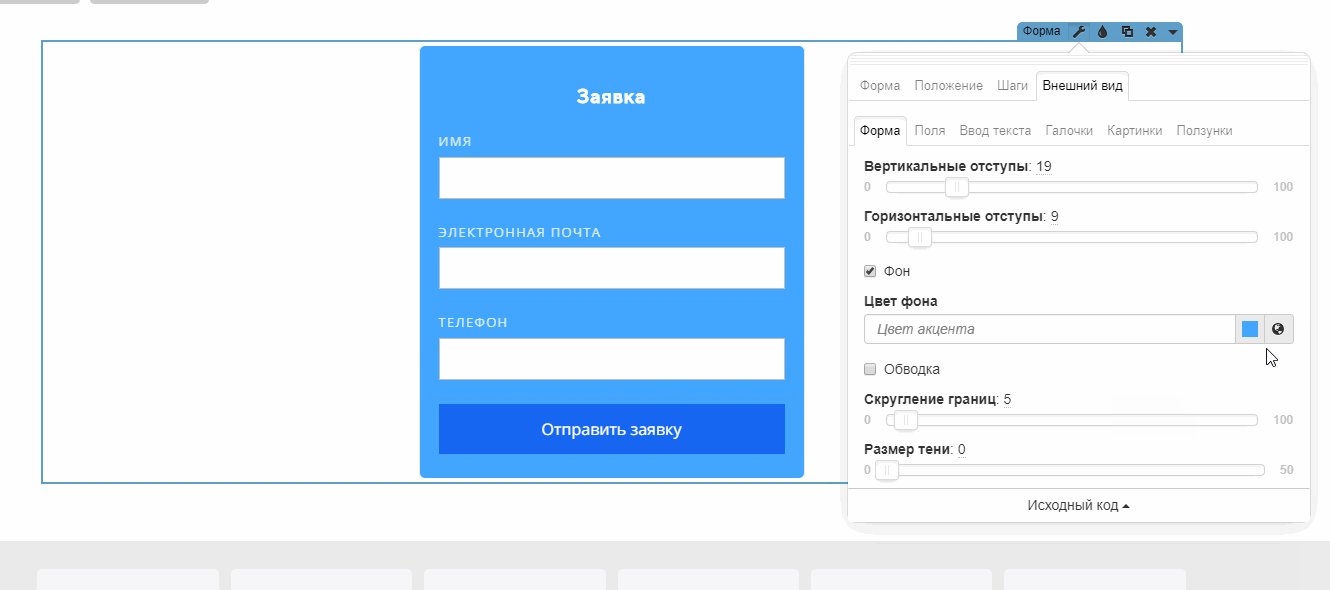
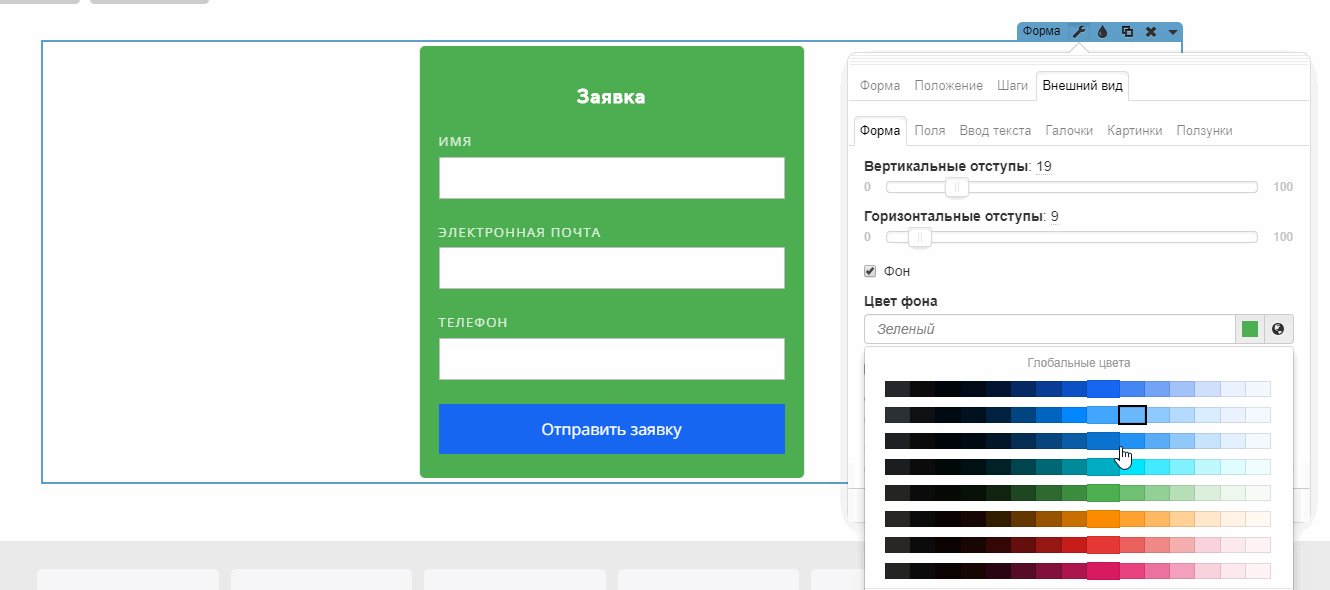
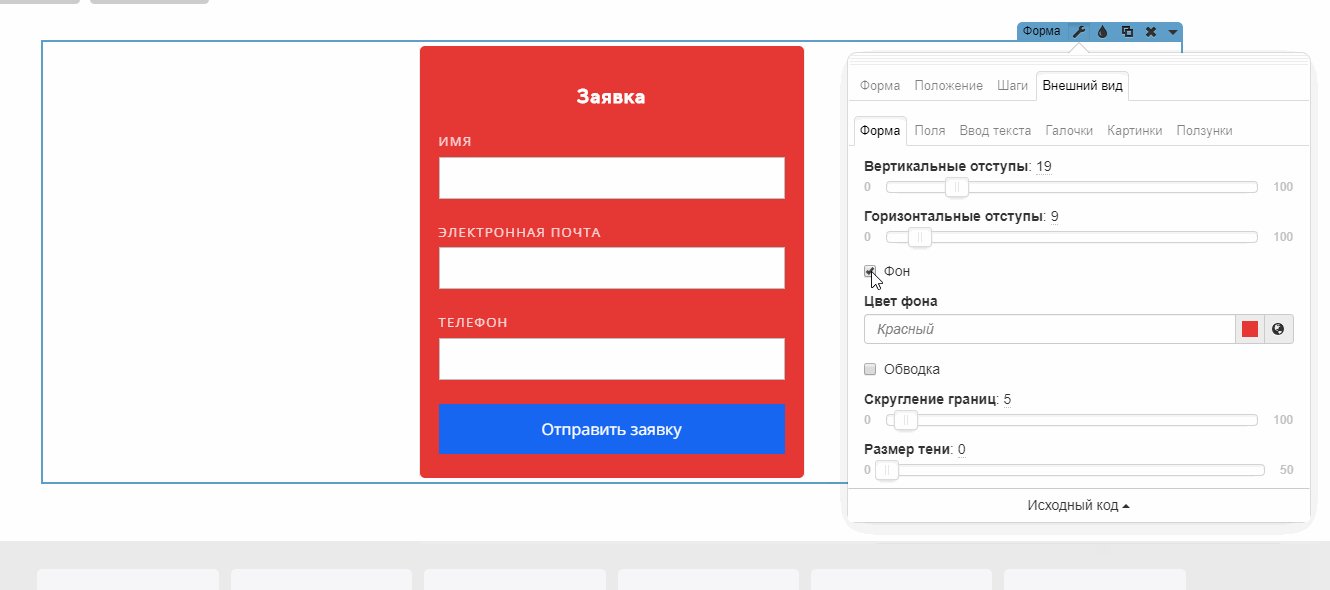
Фон. Можно выбрать цвет фона для формы или отключить фон.
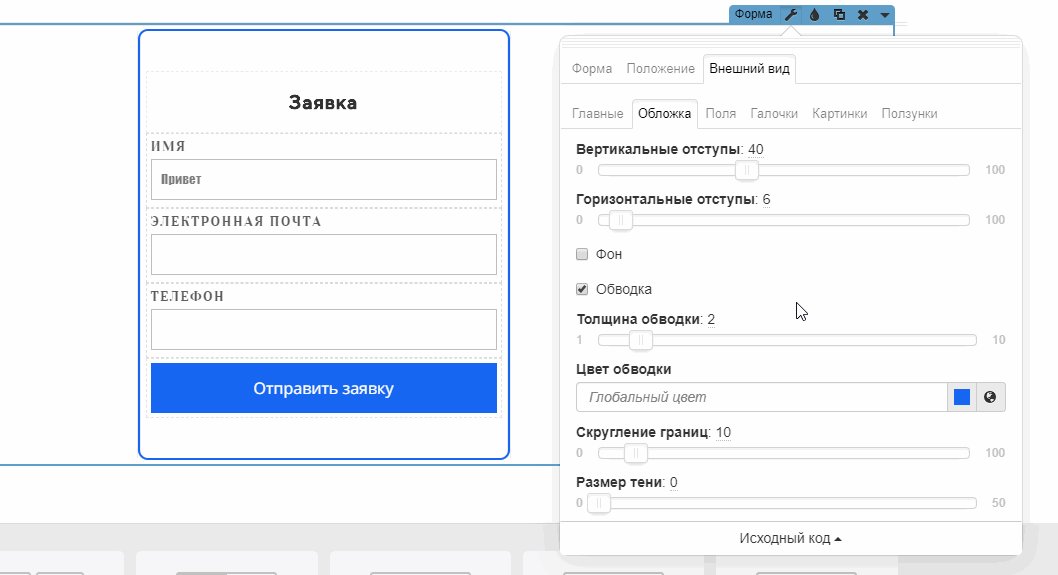
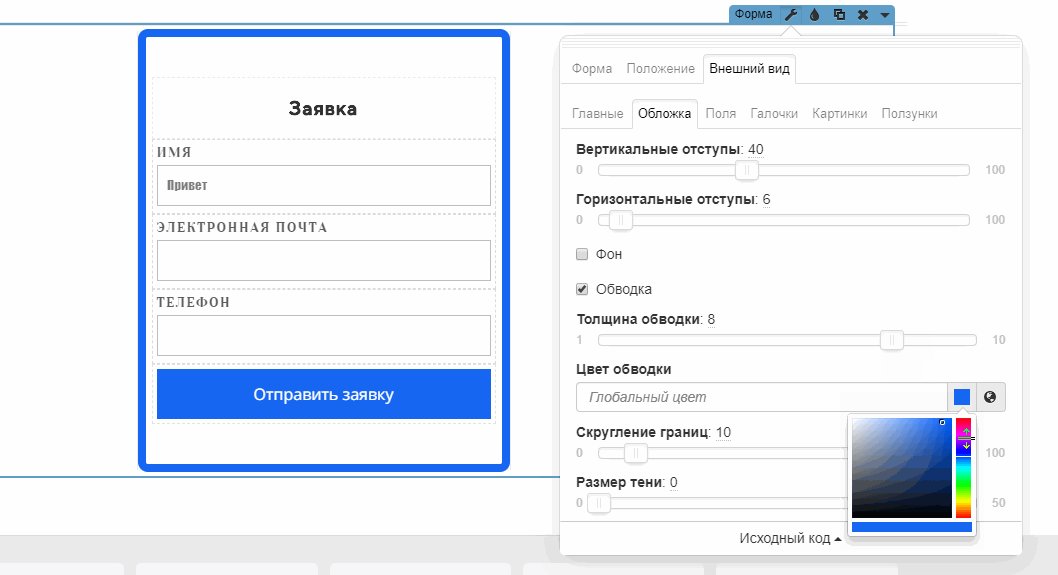
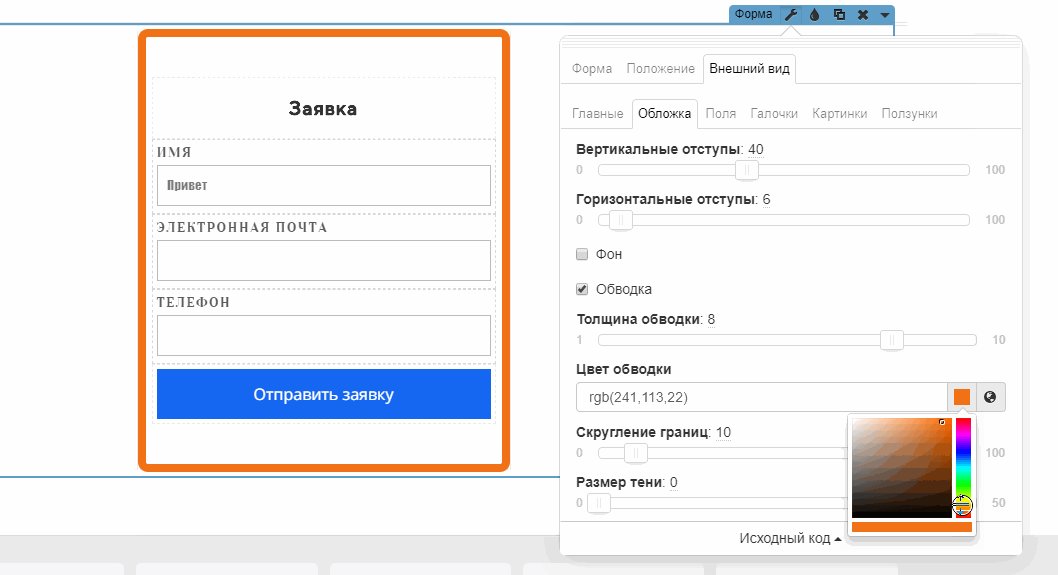
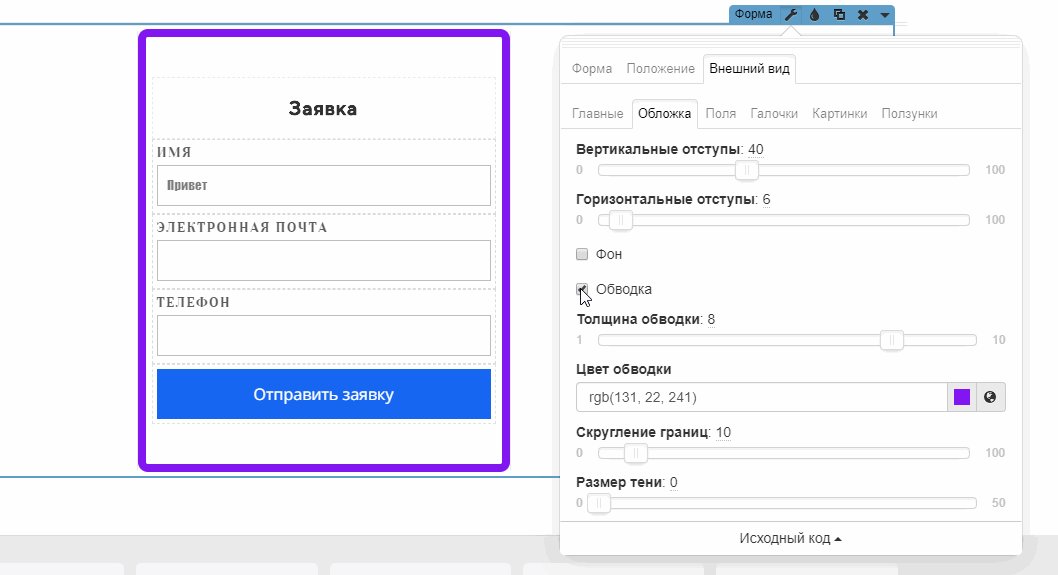
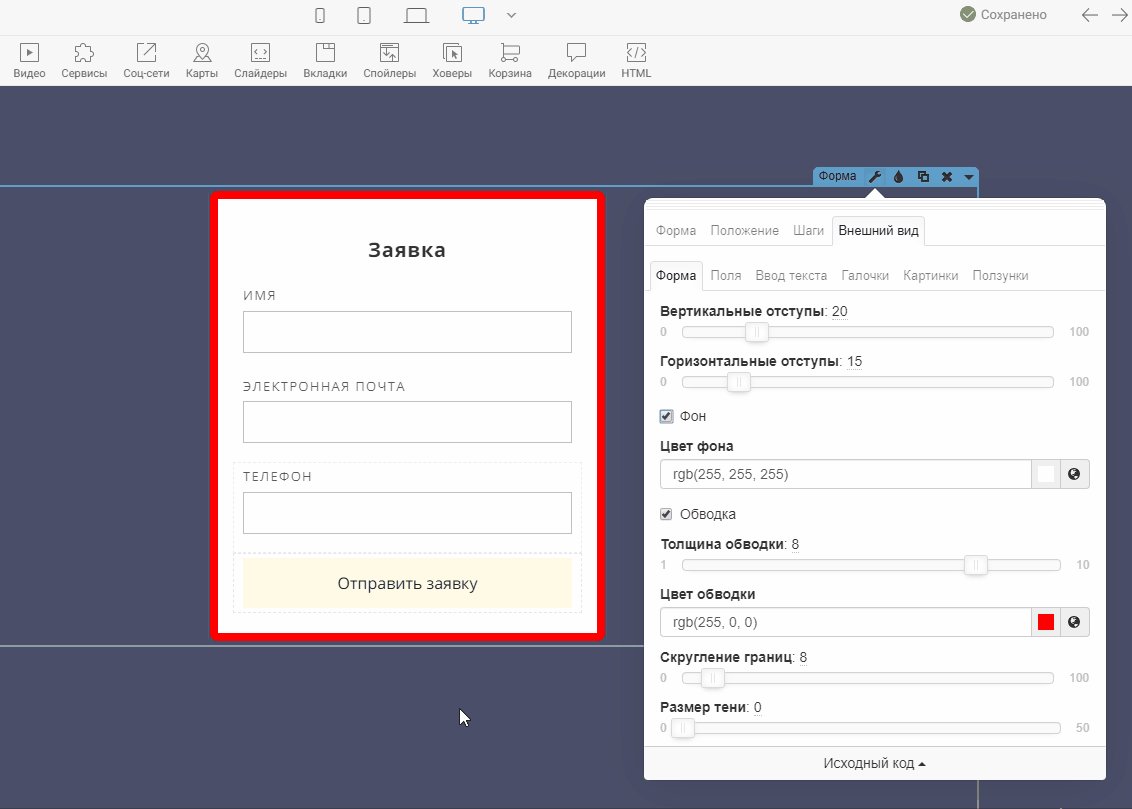
Обводка. Настраиваем «Толщину» и «Цвет обводки» вокруг формы.
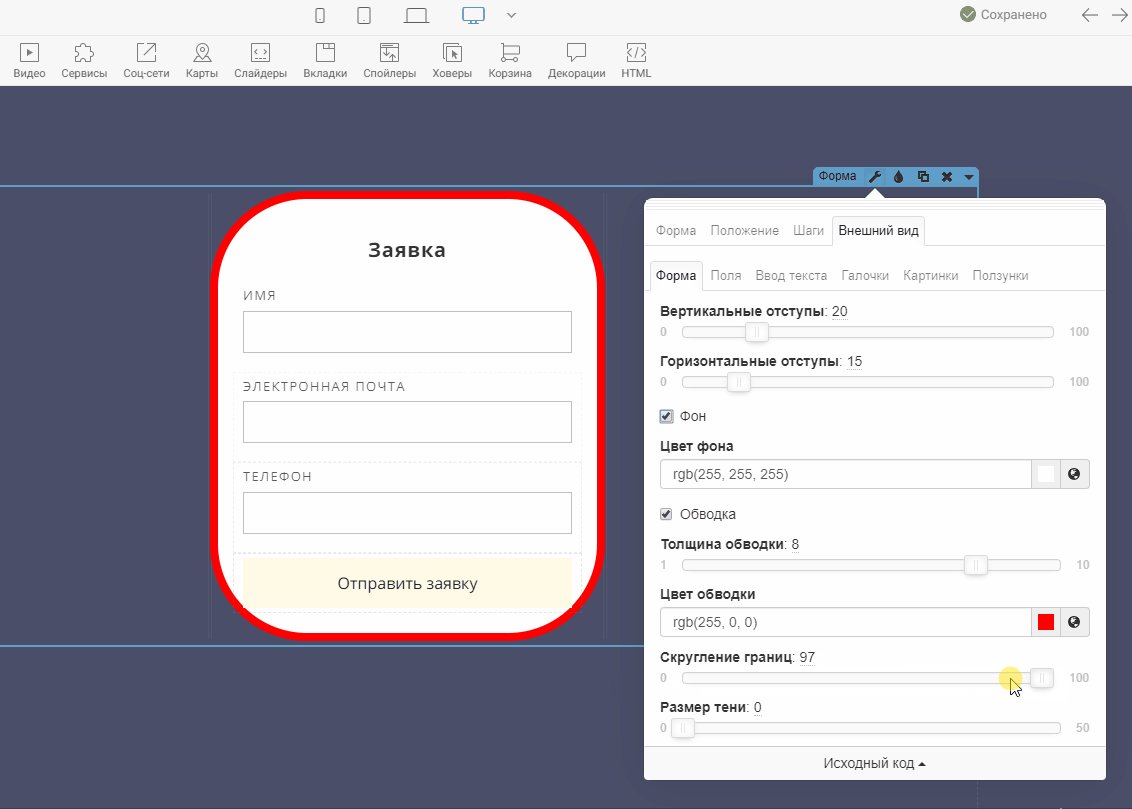
Скругление границ. Делаем края формы скругленными, или наоборот, прямыми.
Размер тени – позволяет задать размер тени под формой.
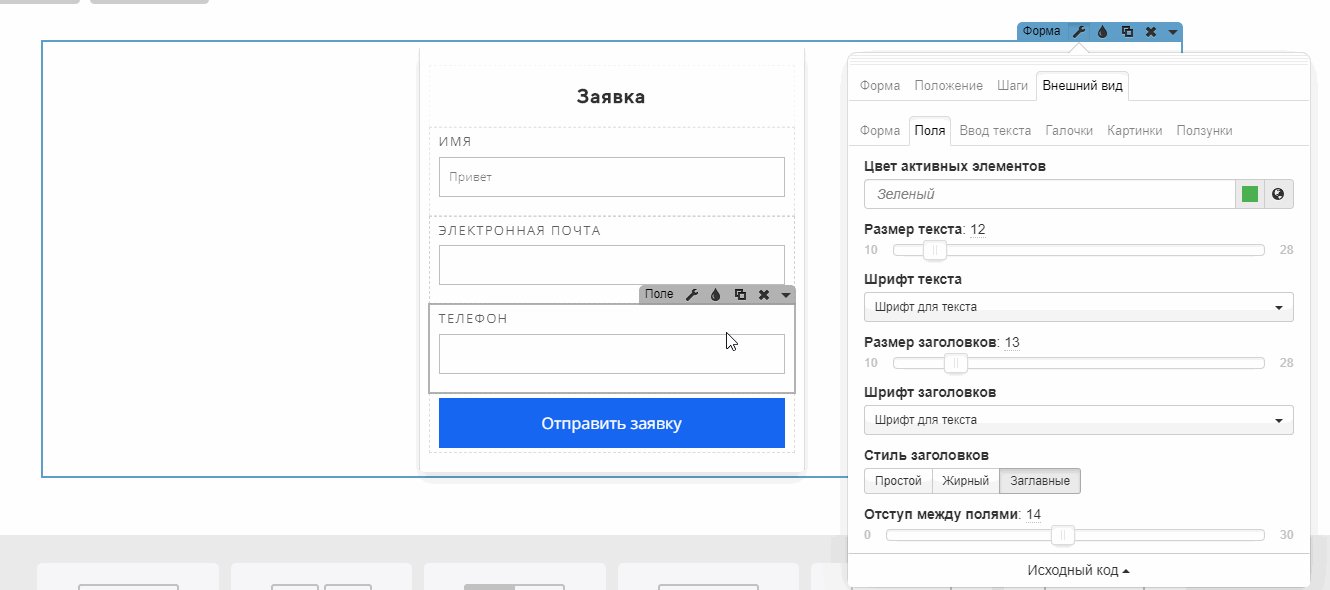
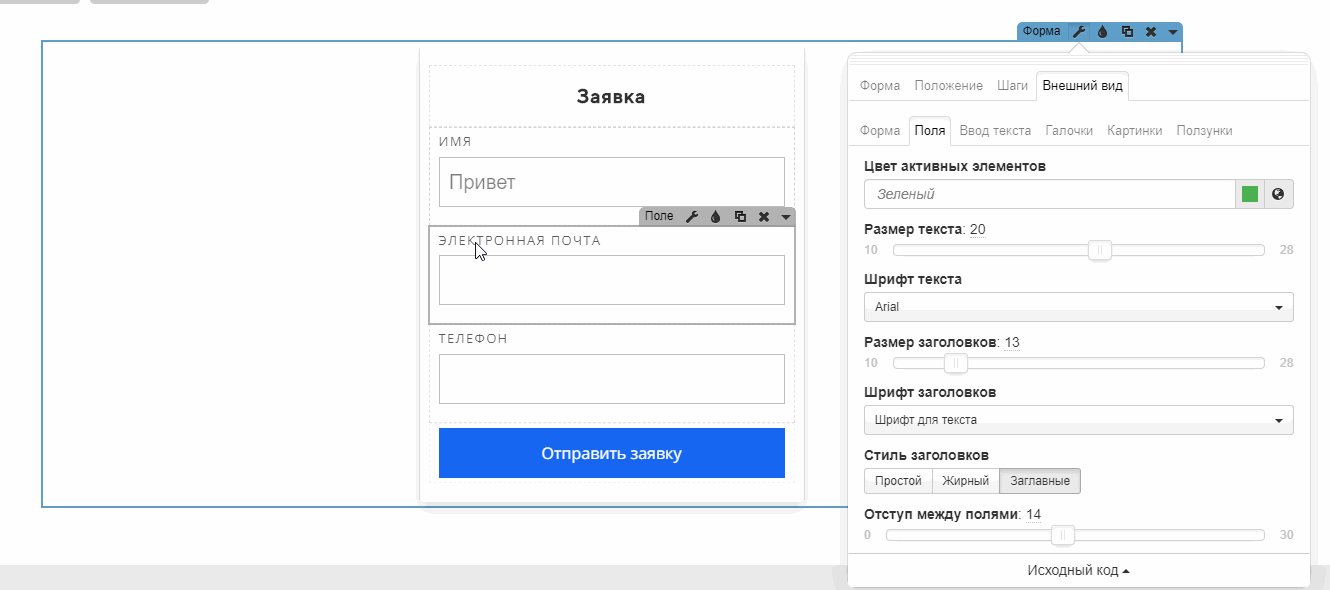
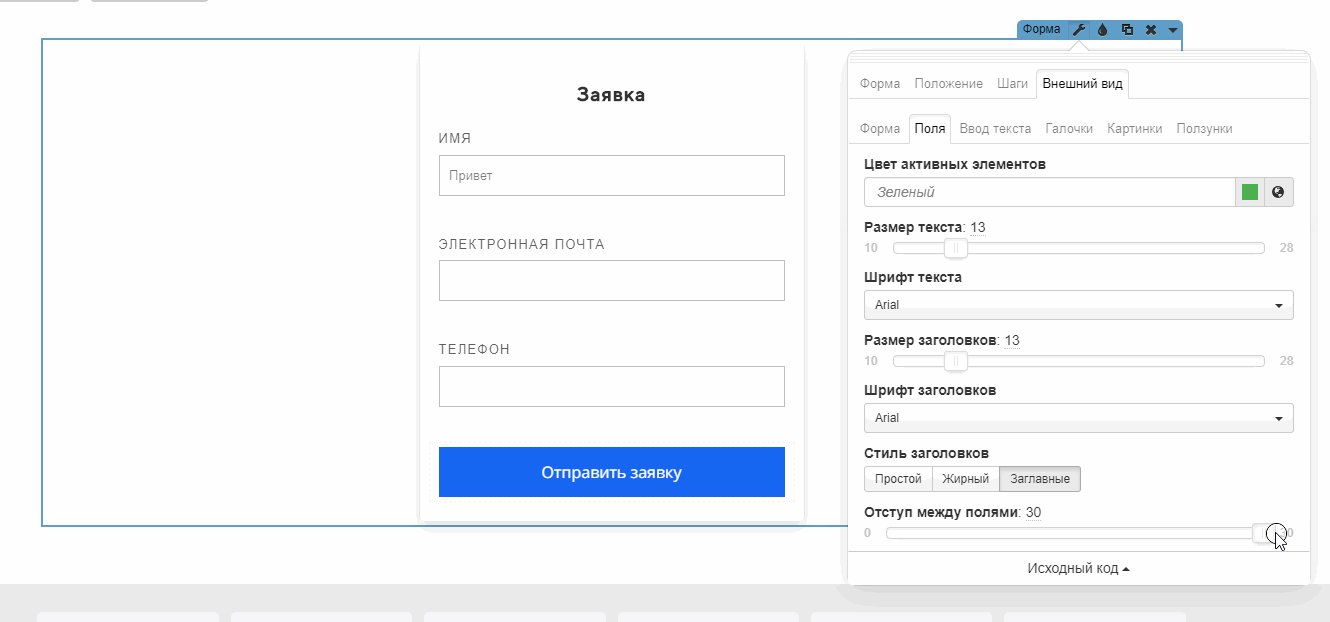
Раздел «Поля»
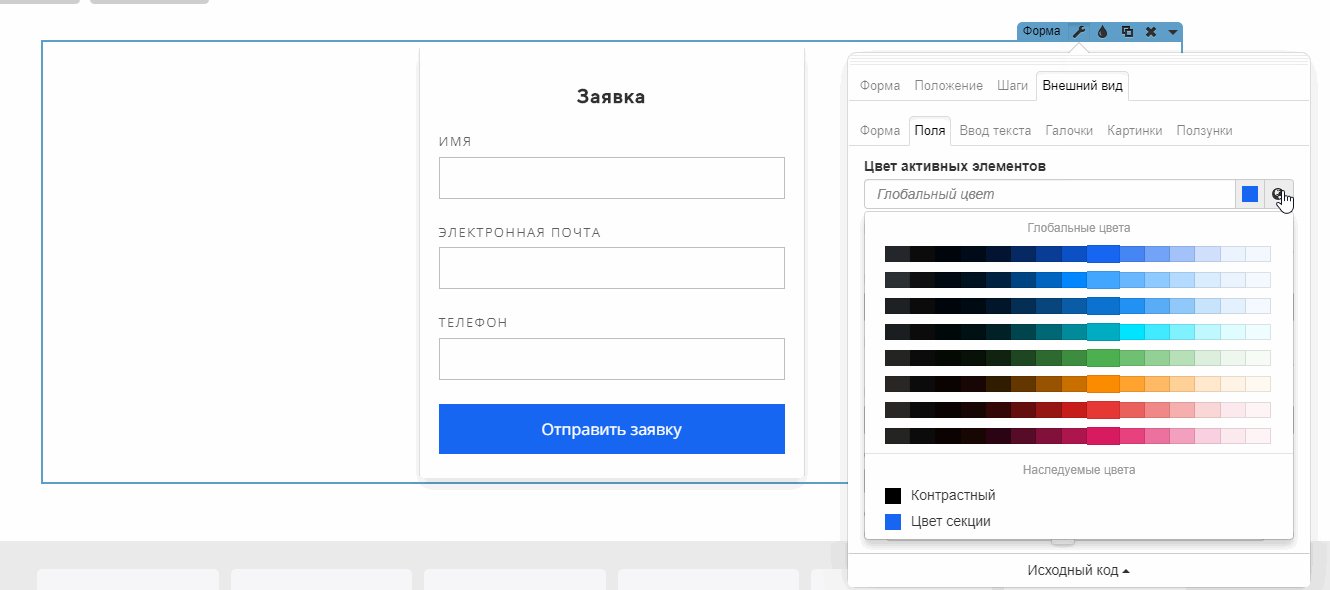
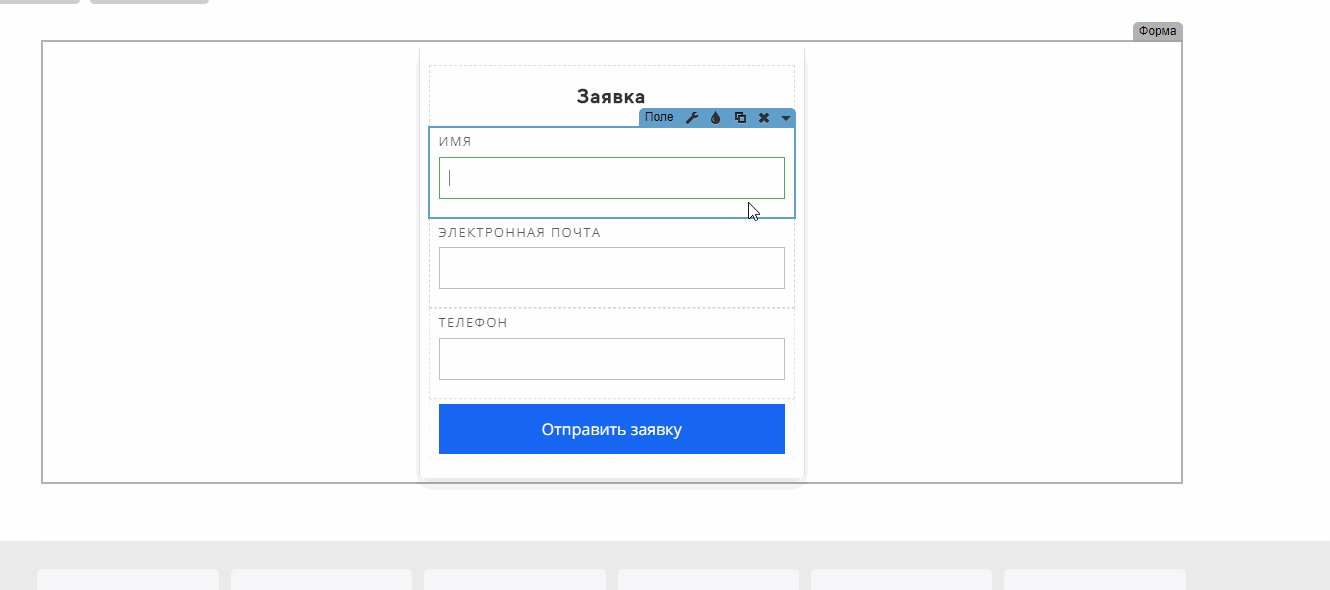
Цвет активных элементов. Эта функция меняет цвет «Активного поля». Когда посетитель нажимает на поле - оно становится активным и выделяется указанным цветом.
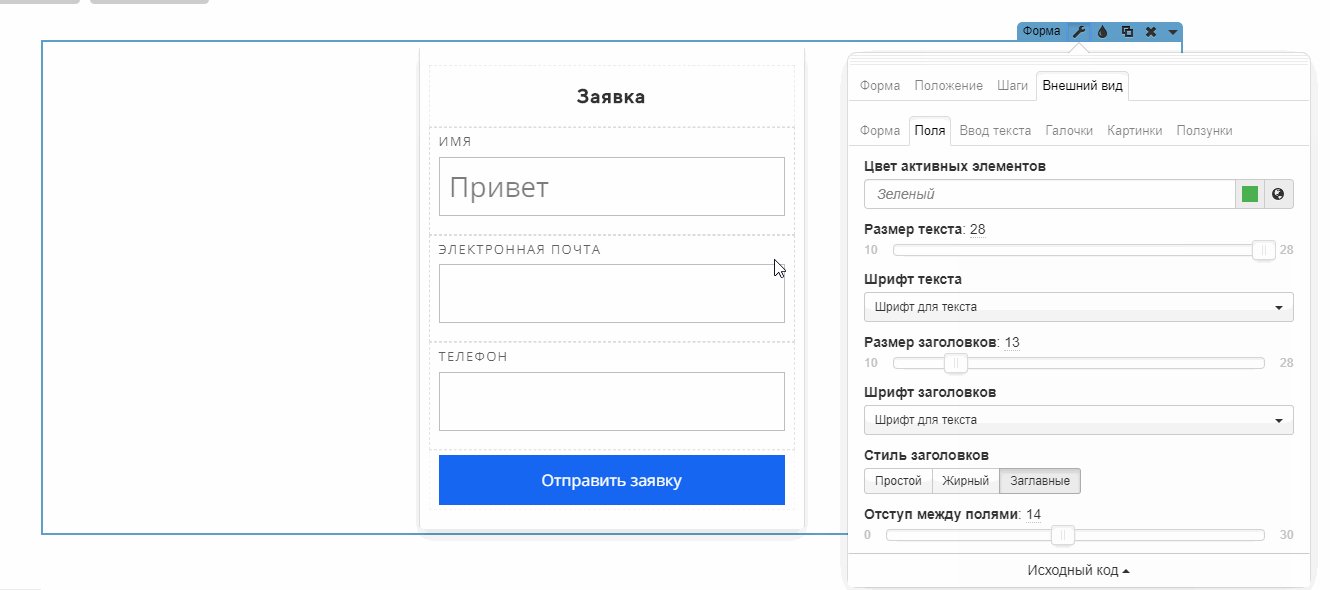
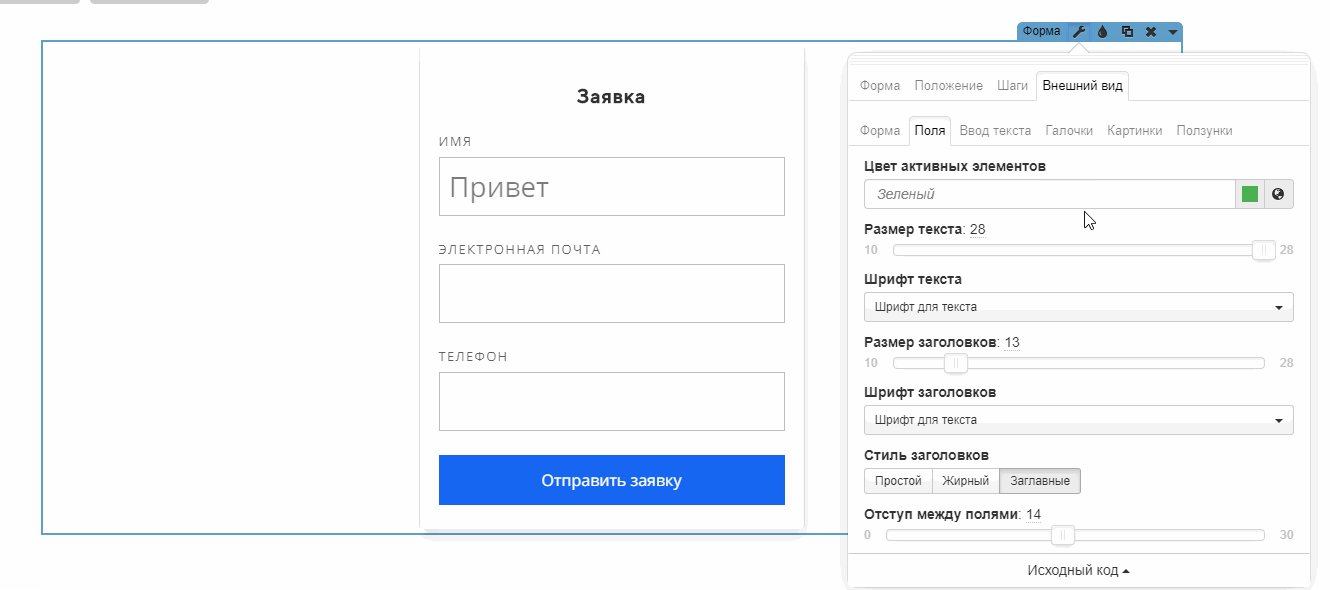
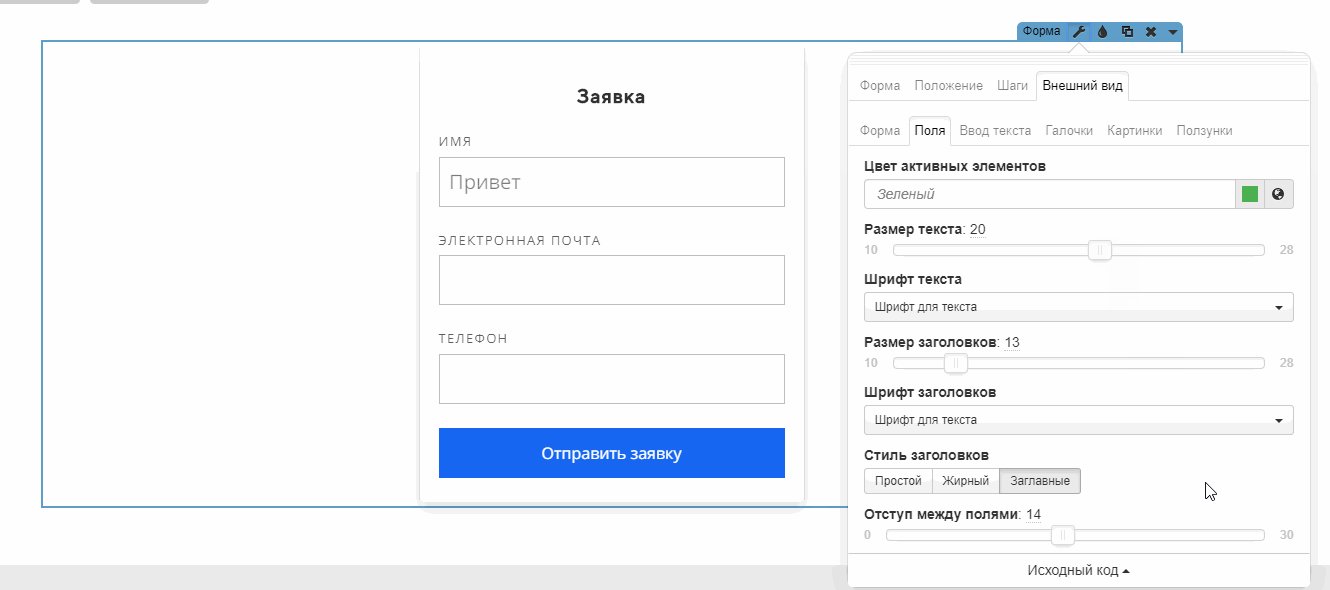
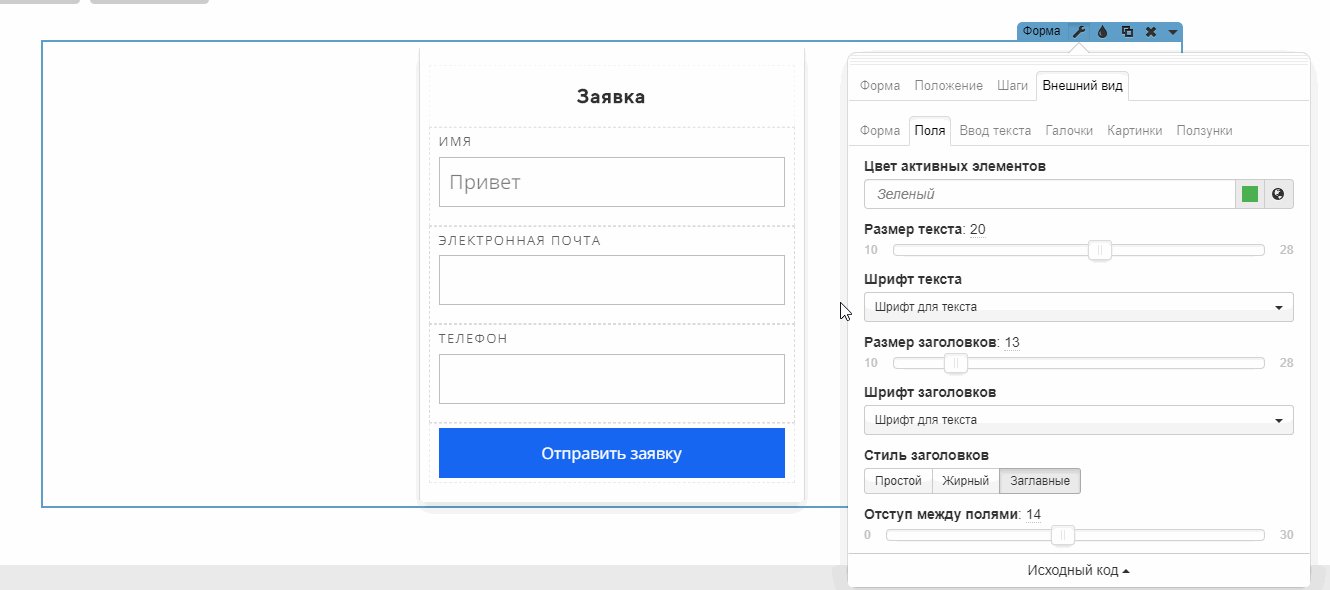
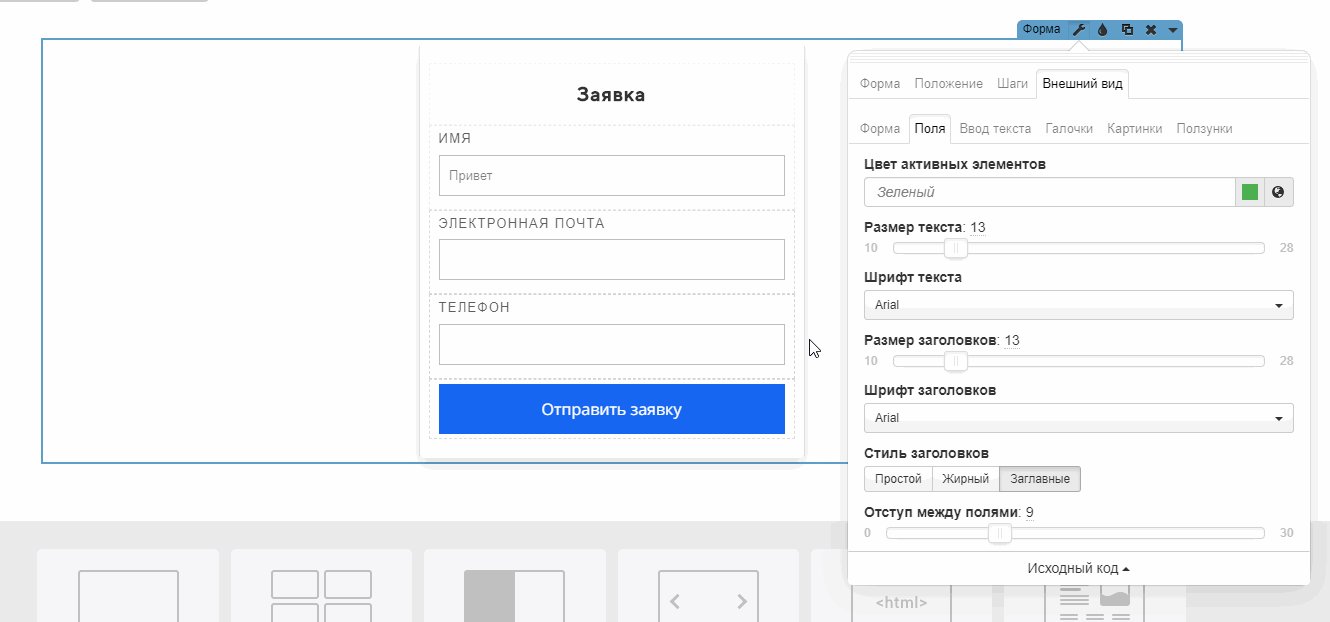
Размер текста. Позволяет задать размер текста внутри поля.
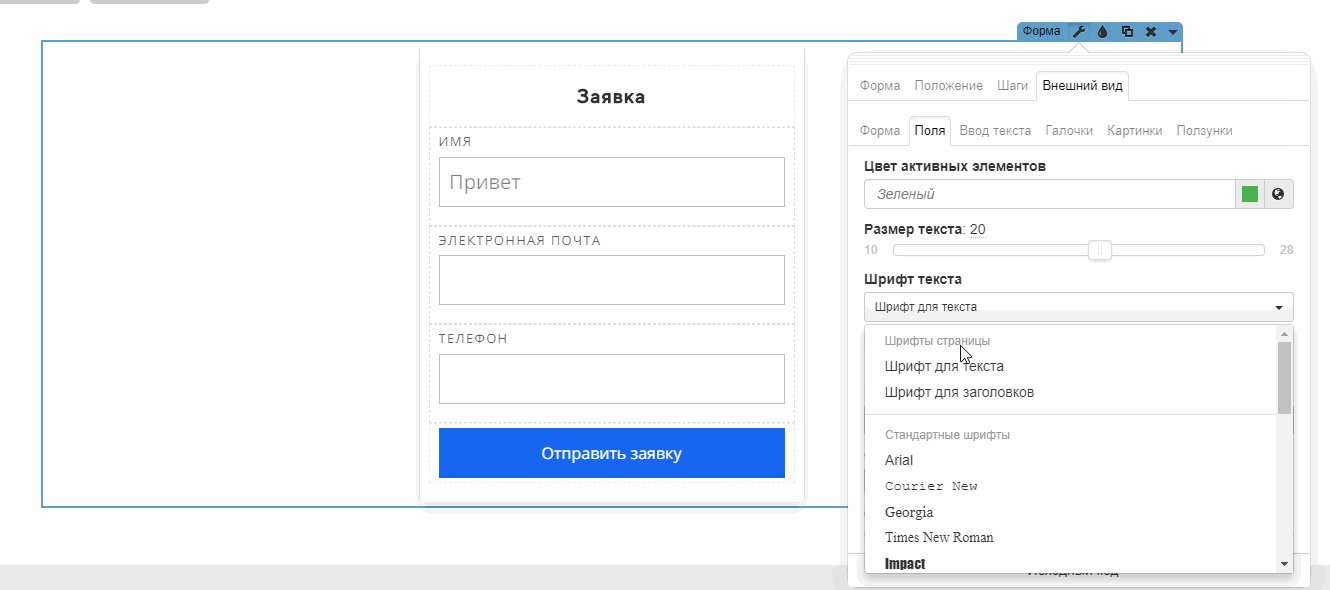
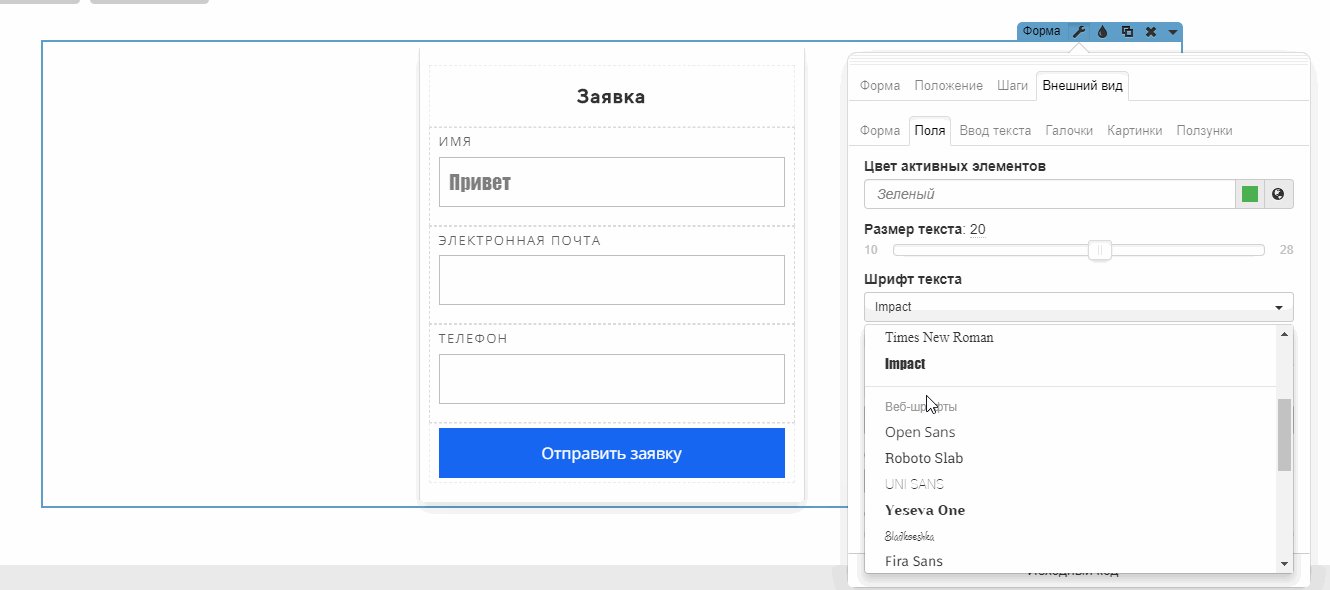
Шрифт текста. Позволяет задать шрифт тексту внутри поля.
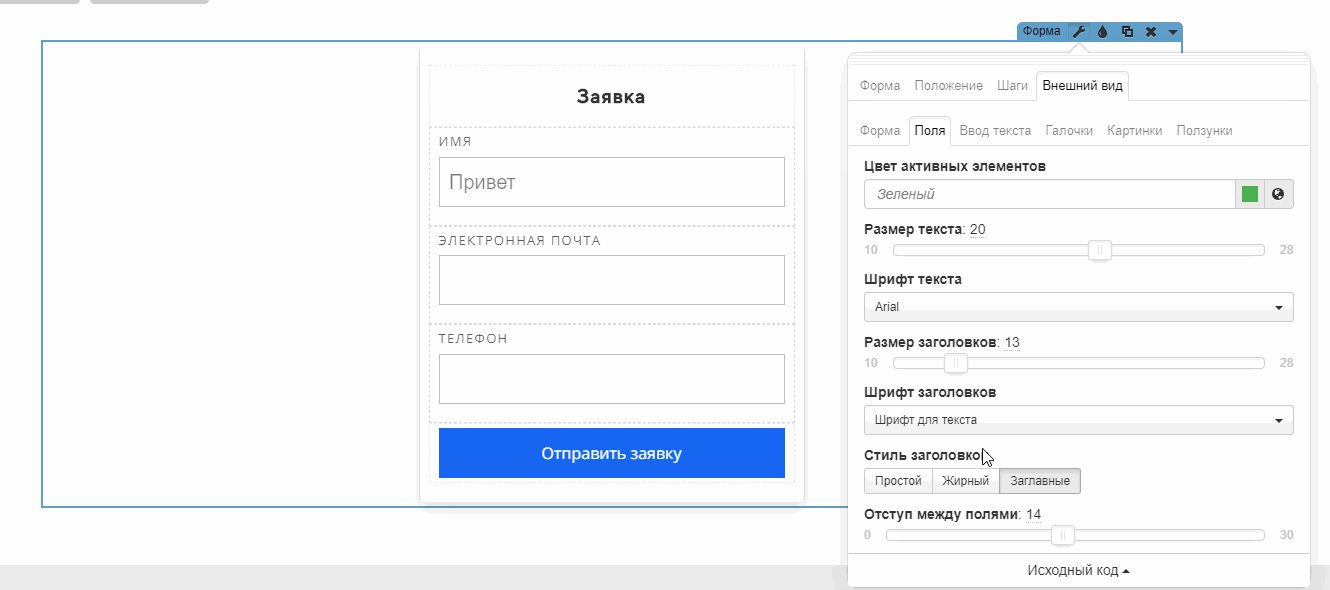
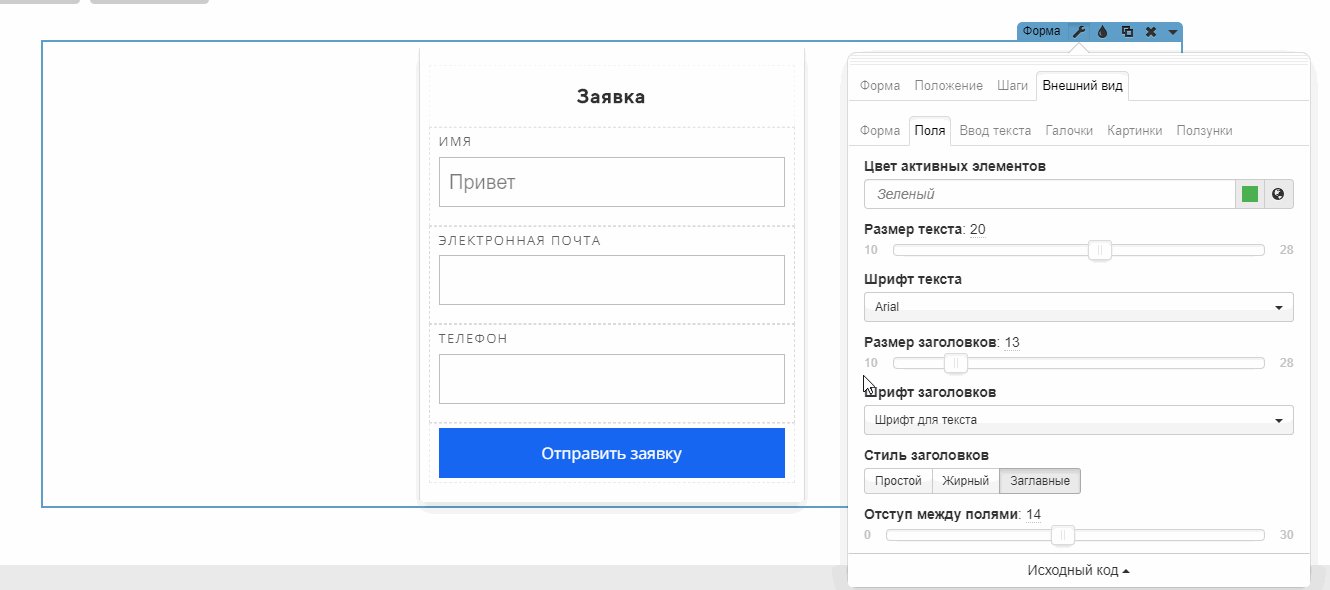
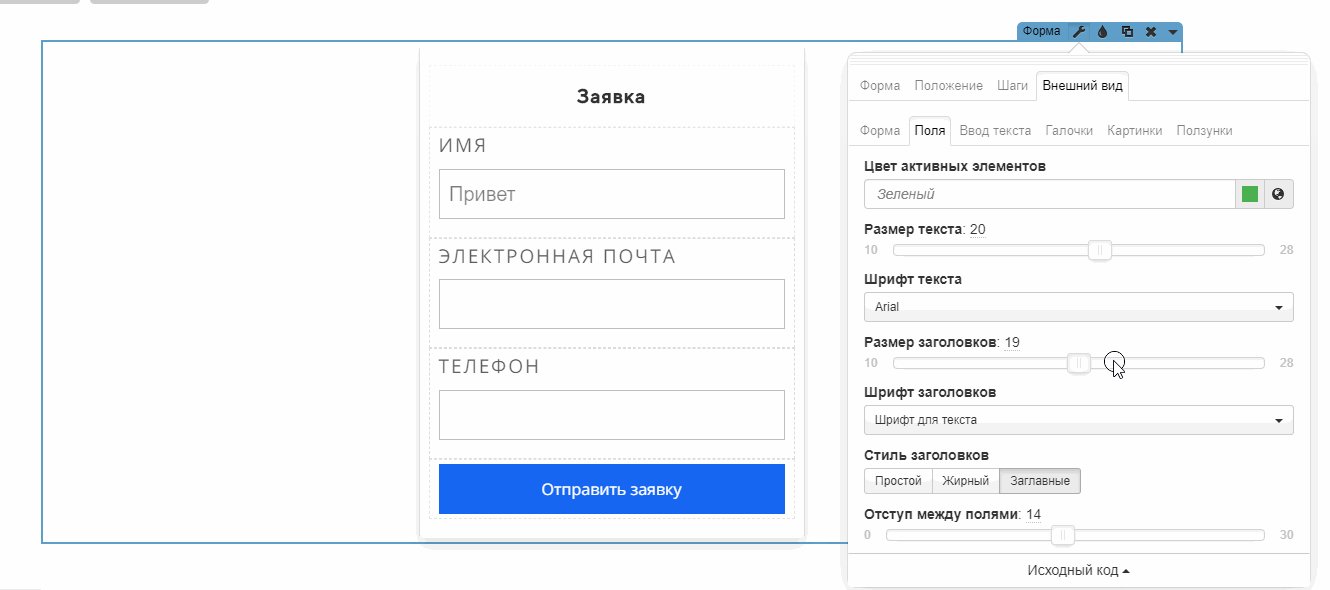
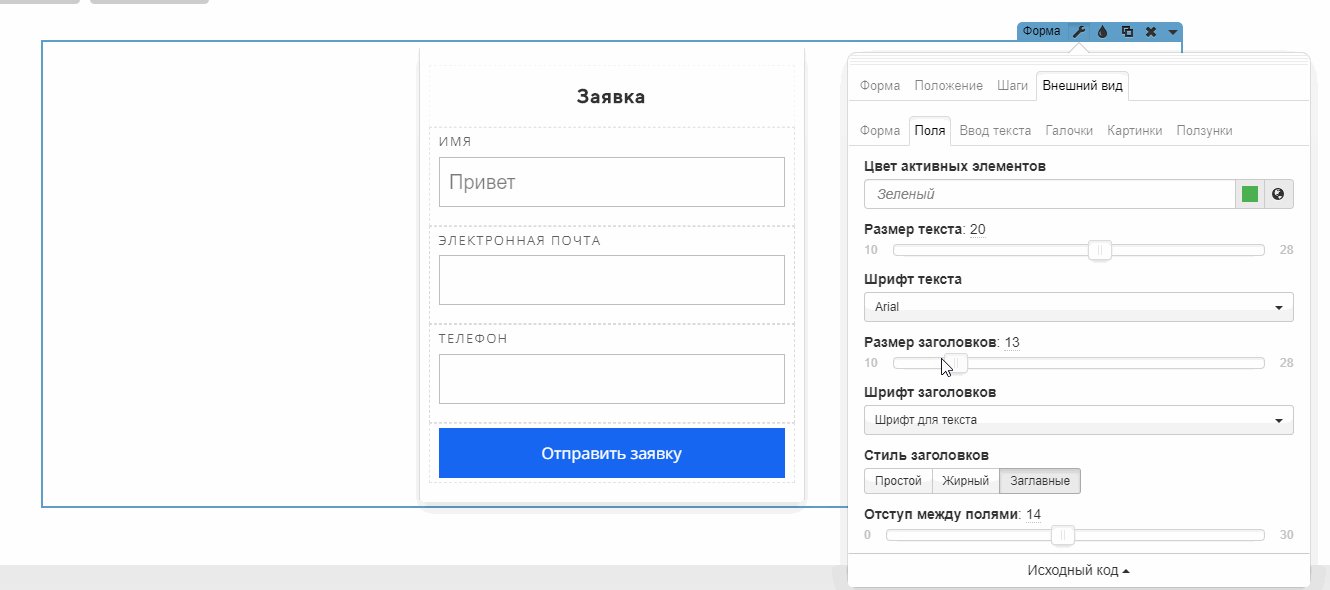
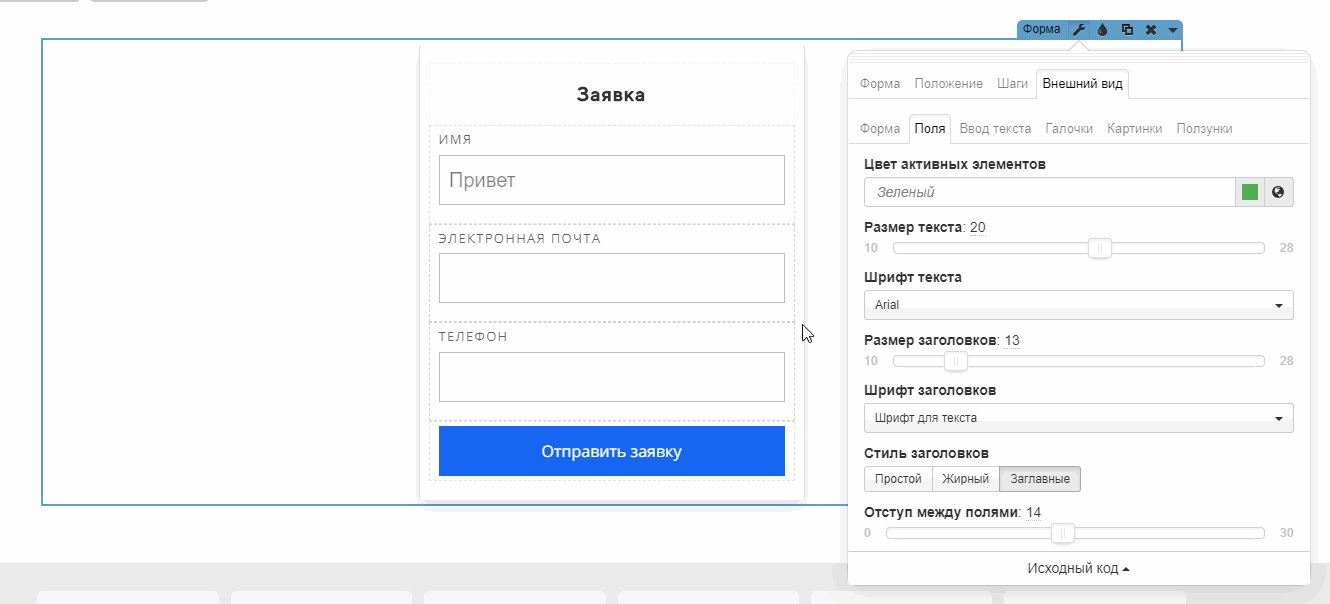
Размер заголовков. Позволяет задать размер текста для названий полей.
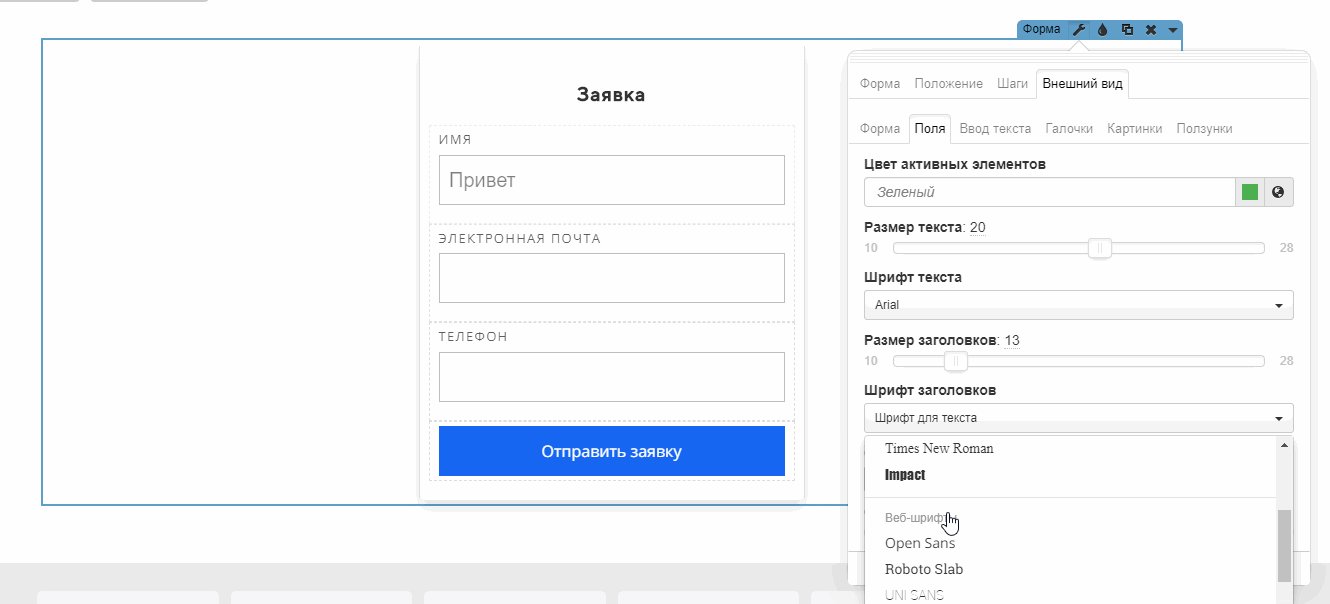
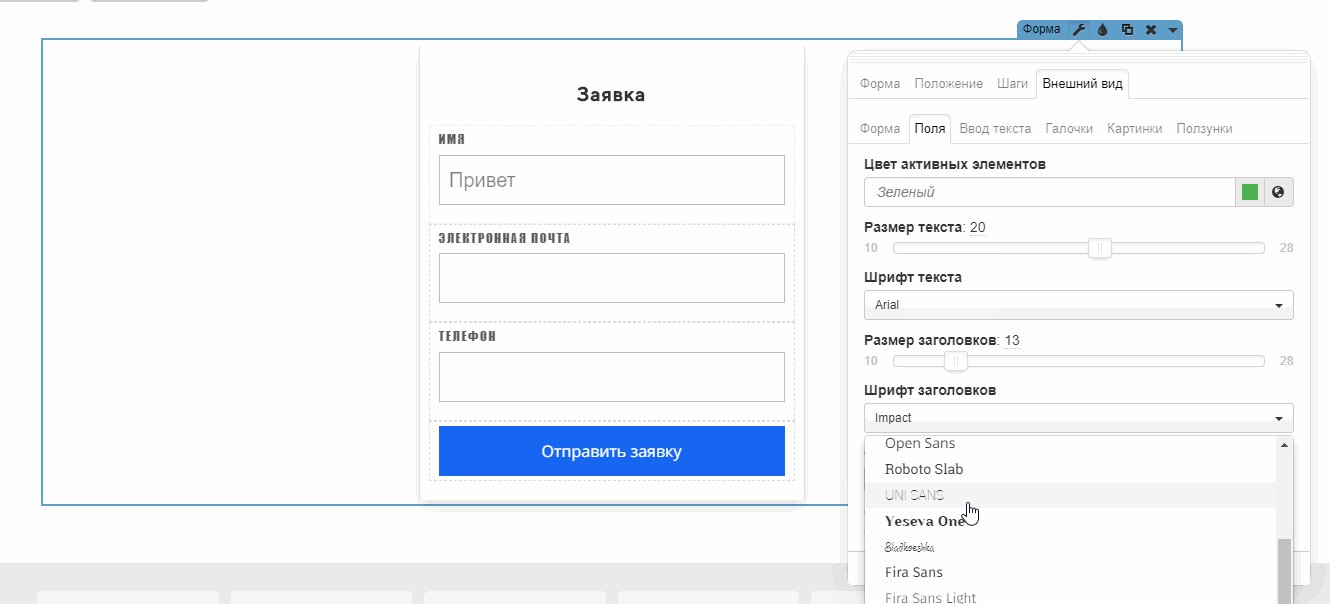
Шрифт заголовков. Позволяет задать шрифт для названий полей.
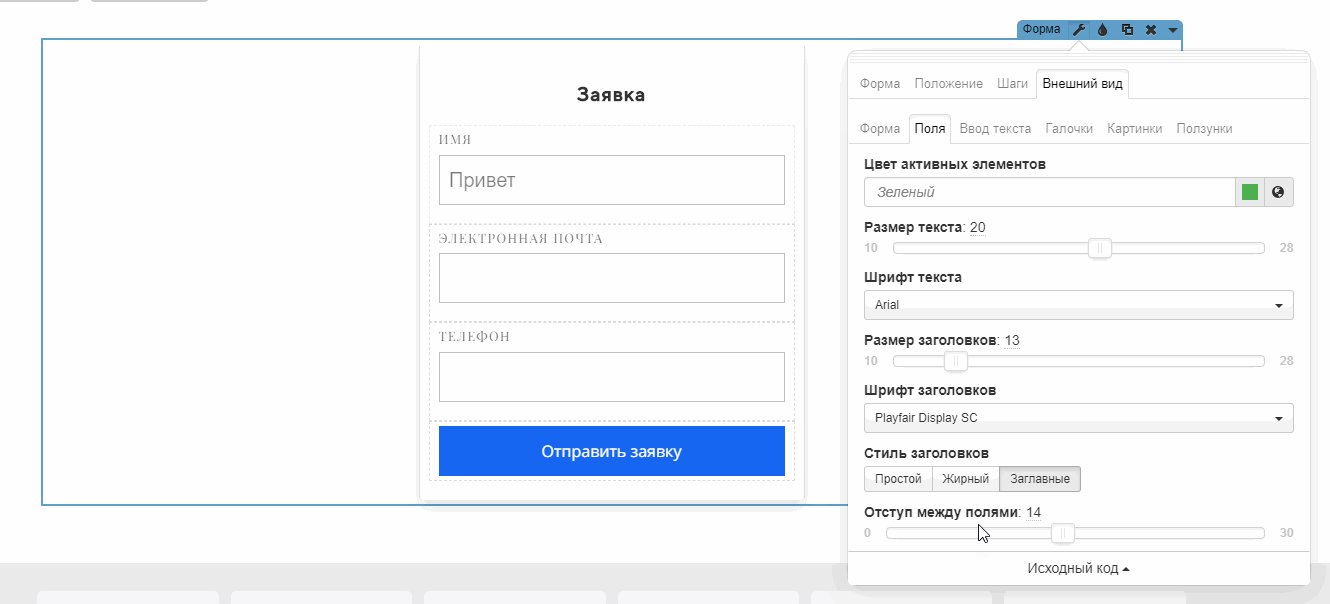
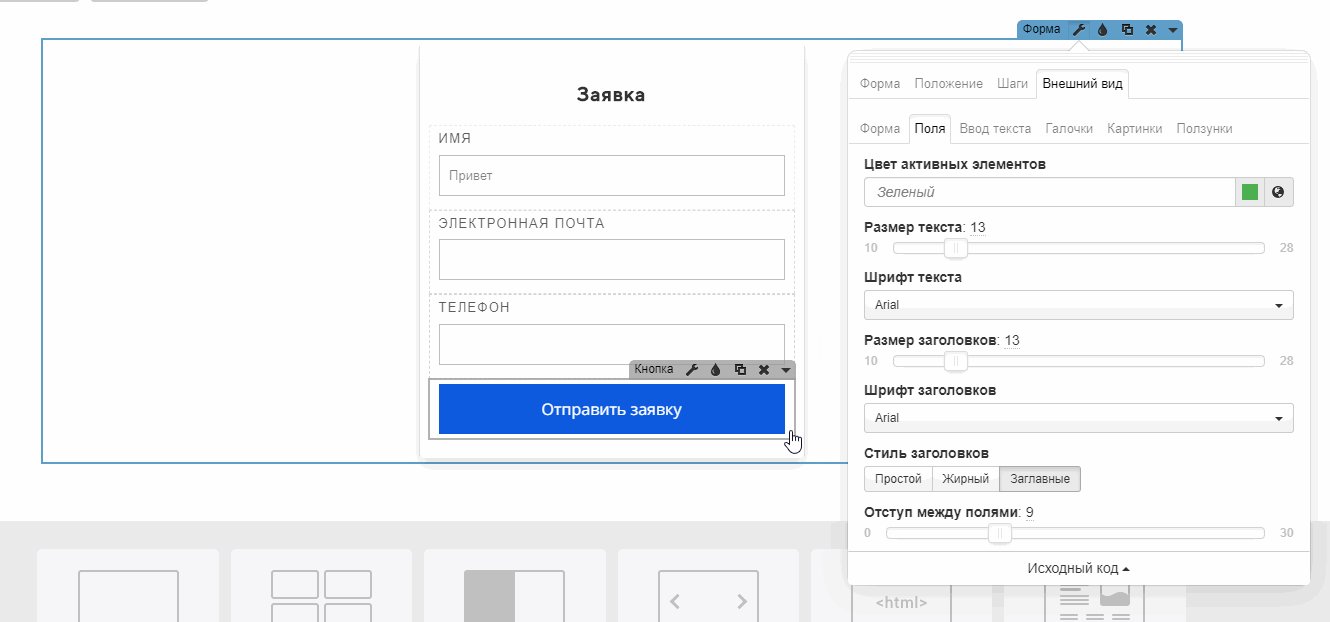
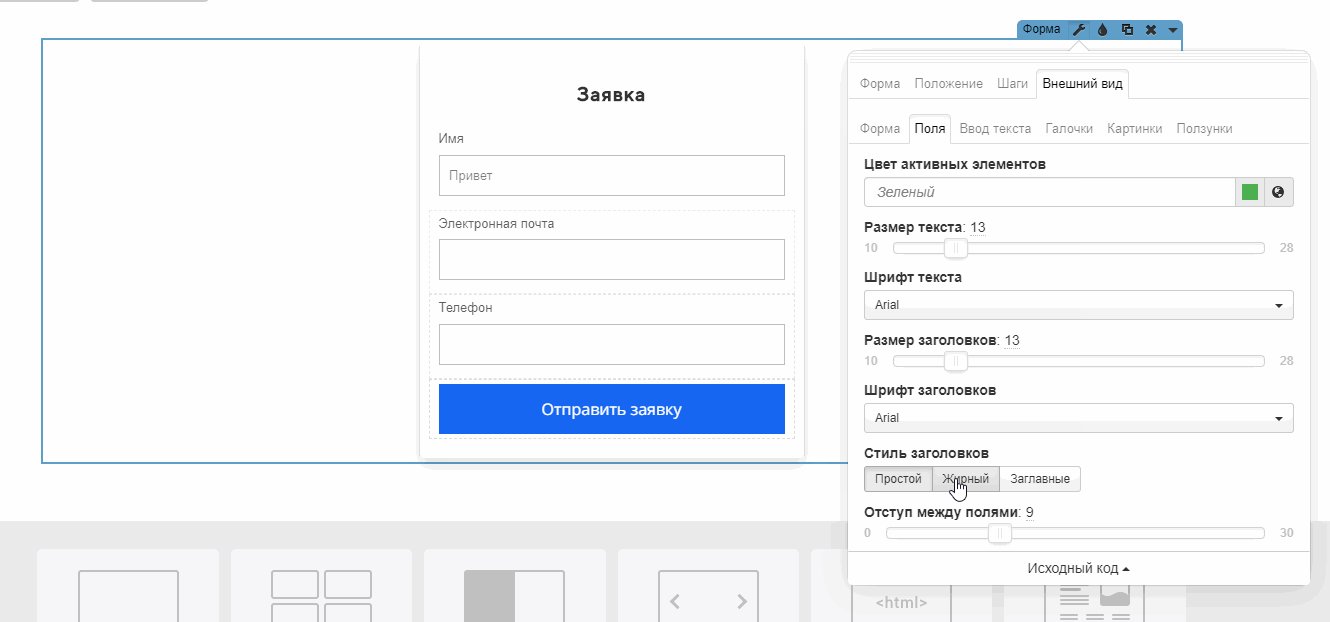
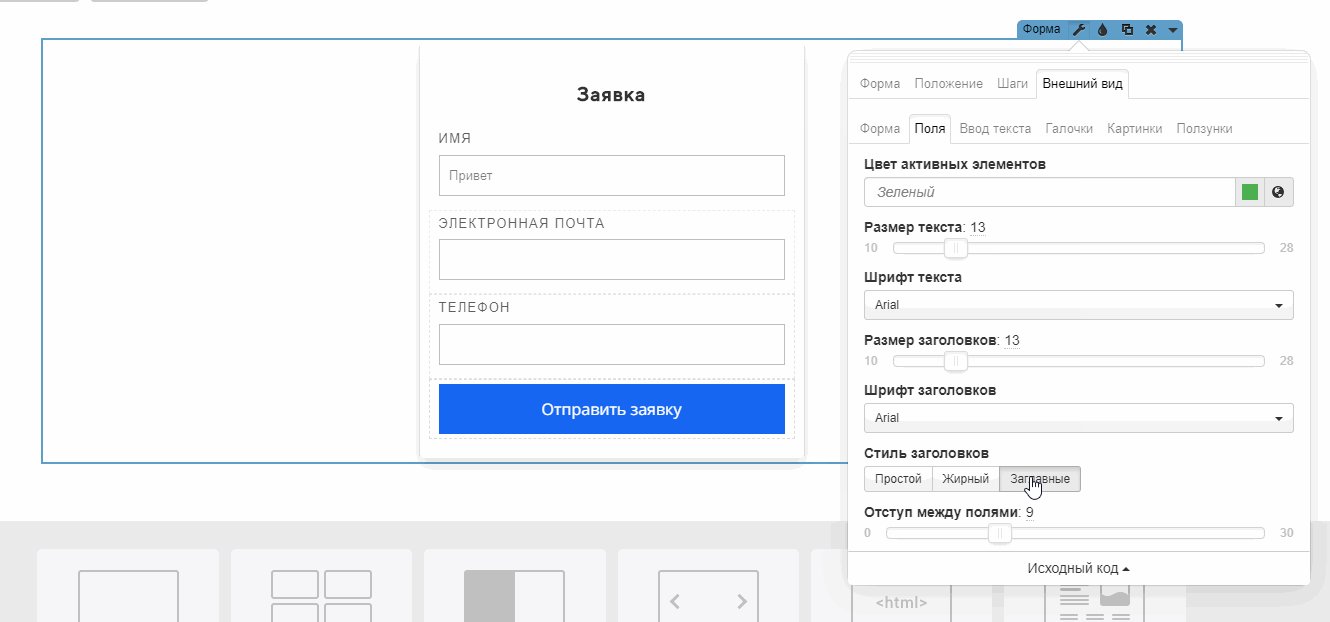
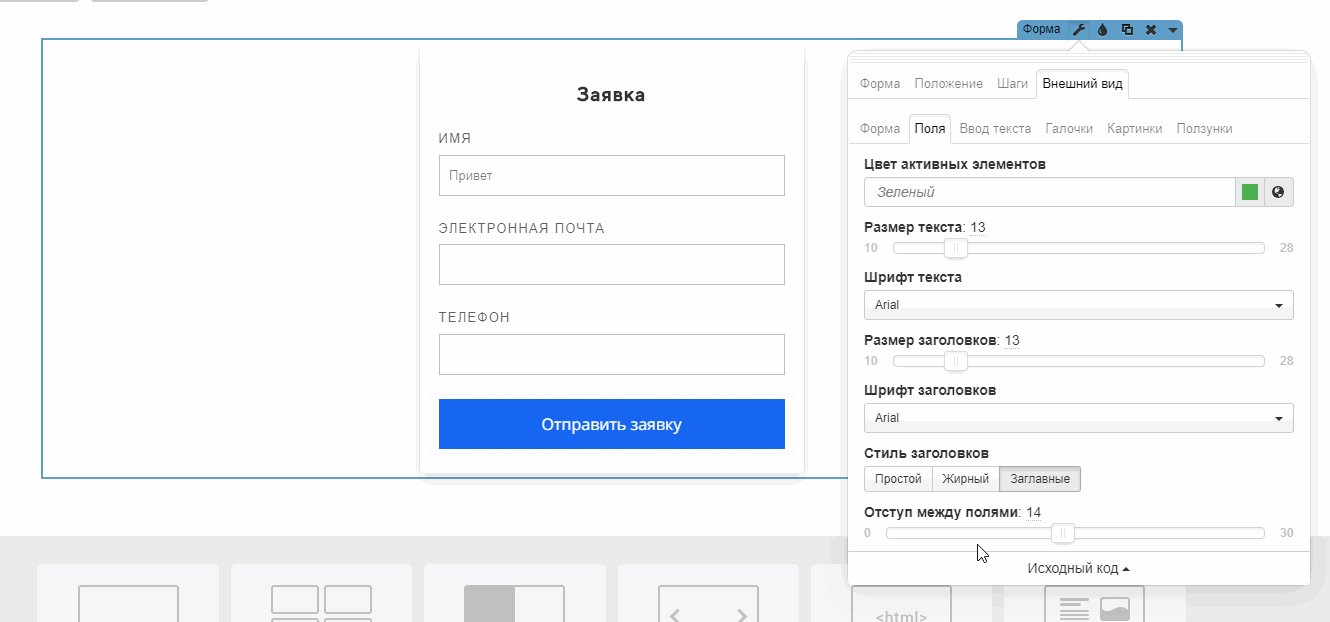
Стиль заголовков. Позволяет задать один из трех стилей для названий полей: простой, жирный и заглавный
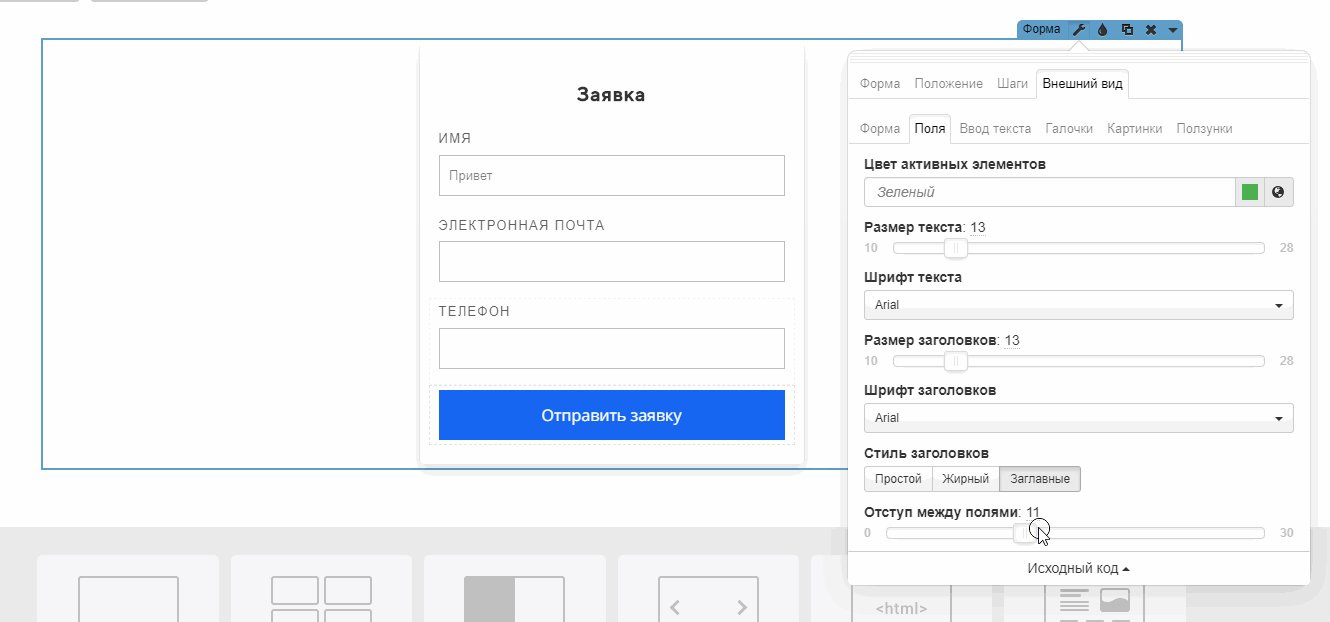
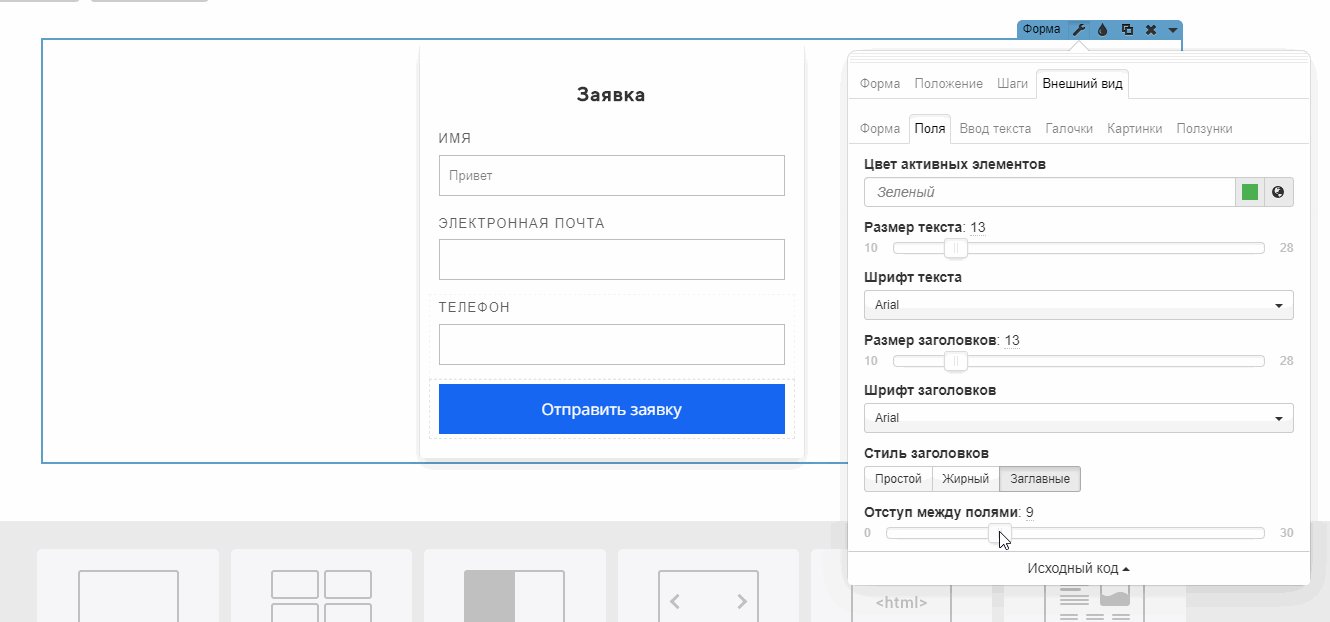
Внутренние отступы. Позволяют задать отступы между полями. Они добавляются сразу ко всем полям в форме.
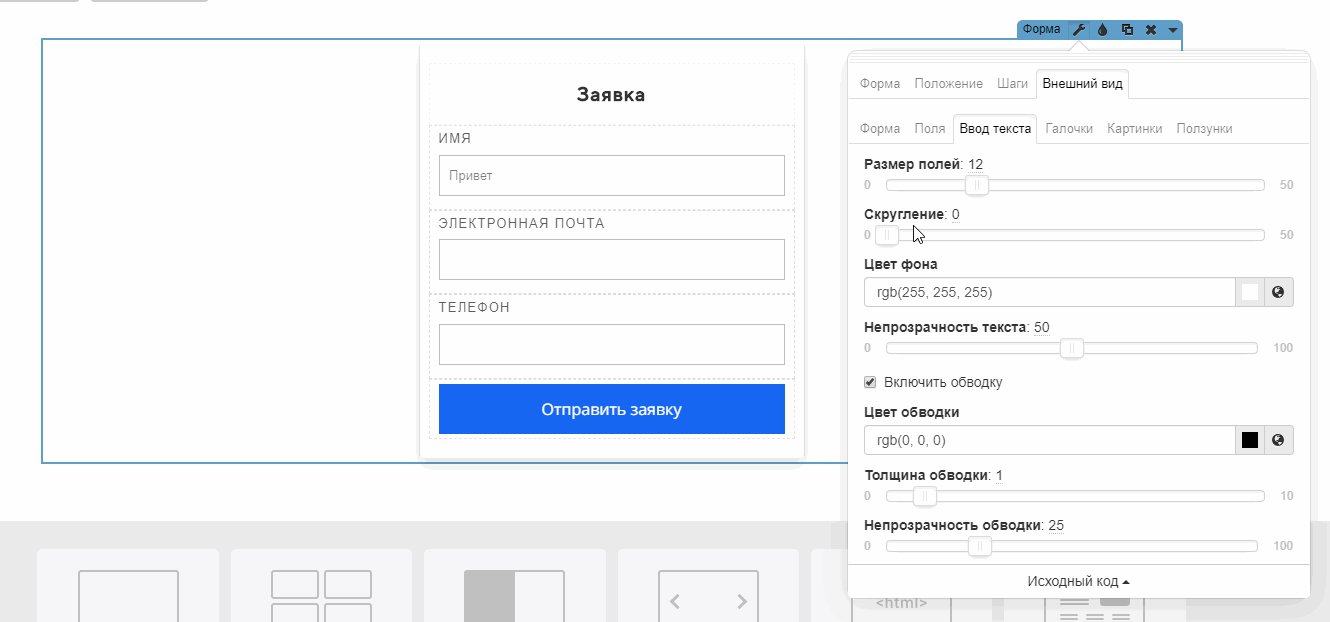
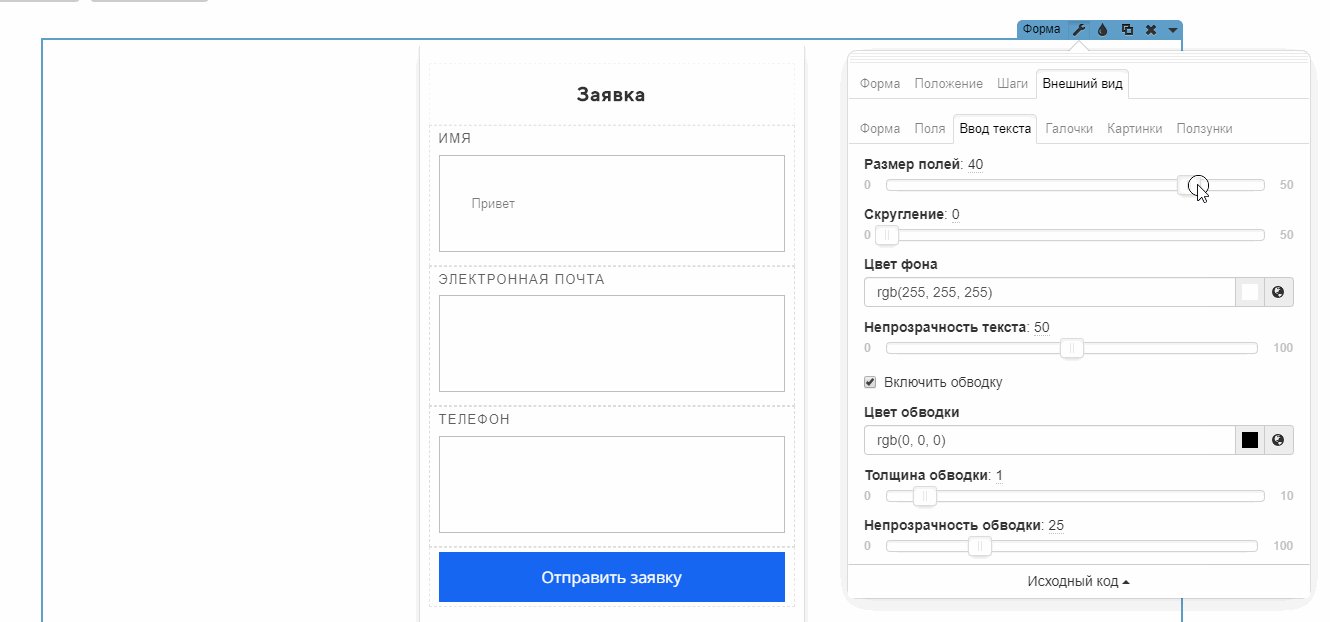
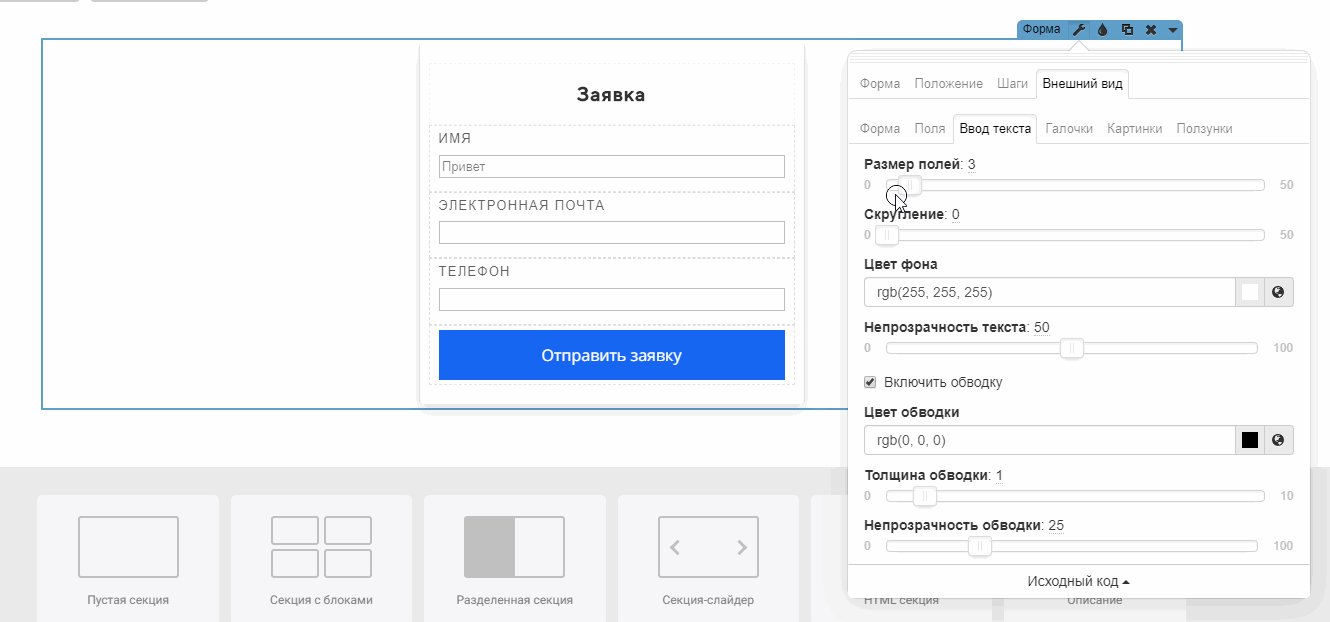
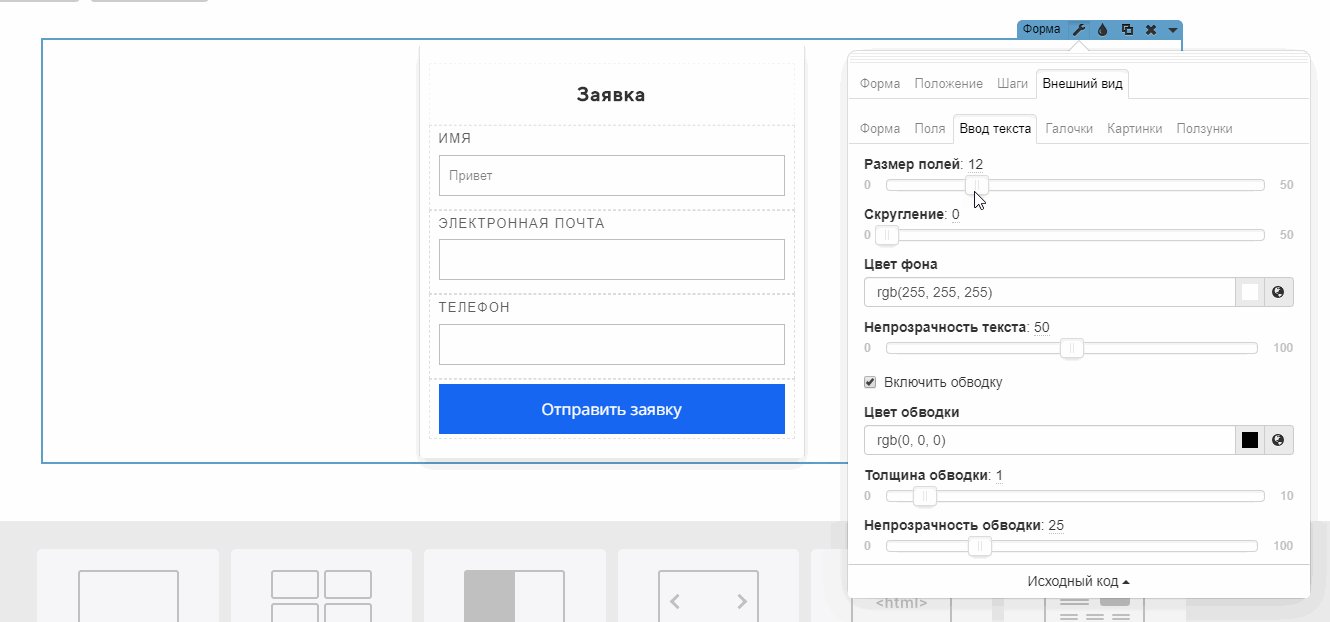
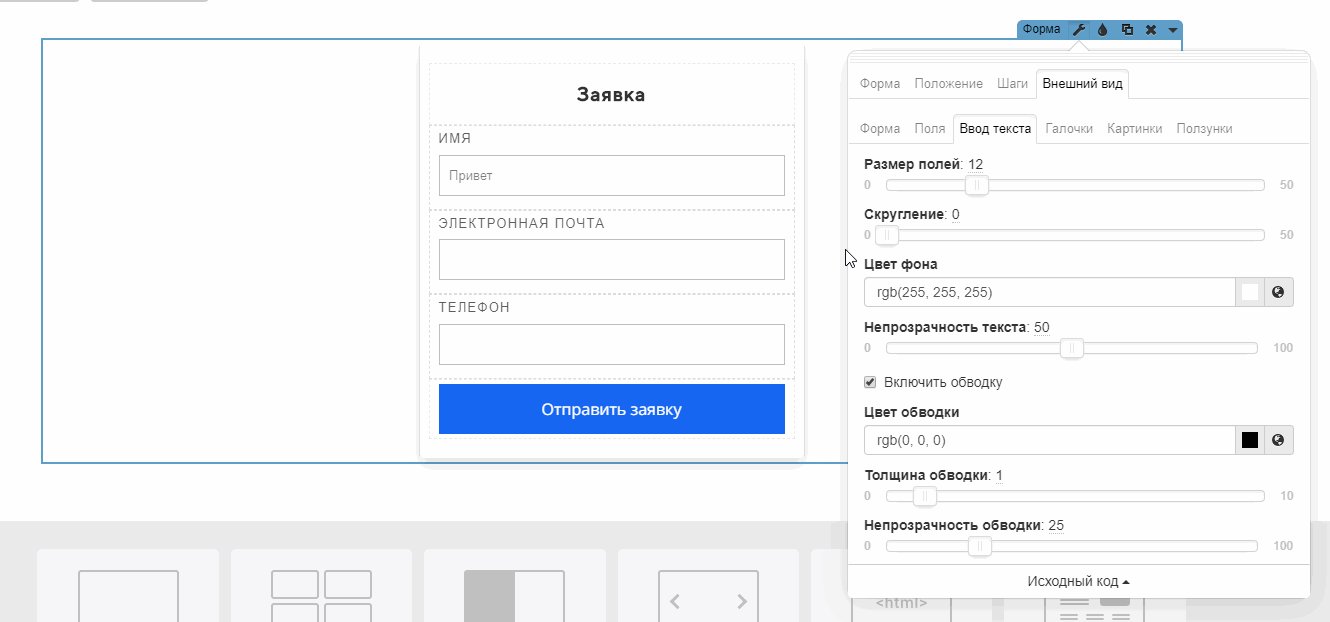
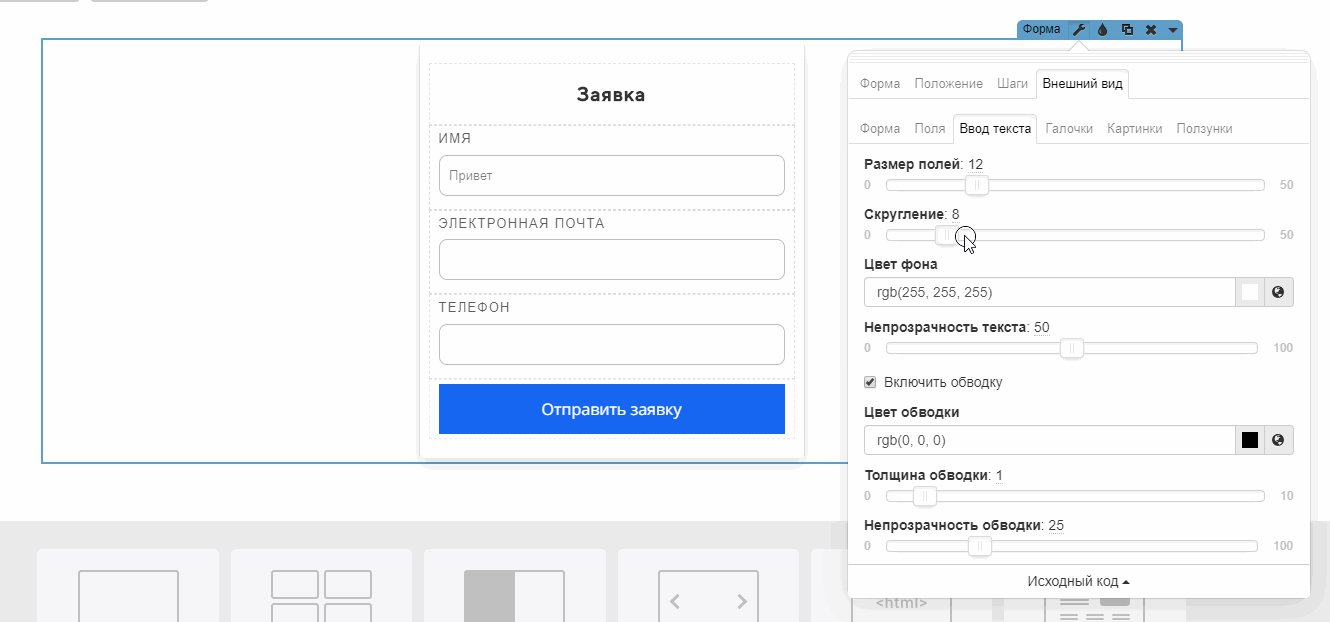
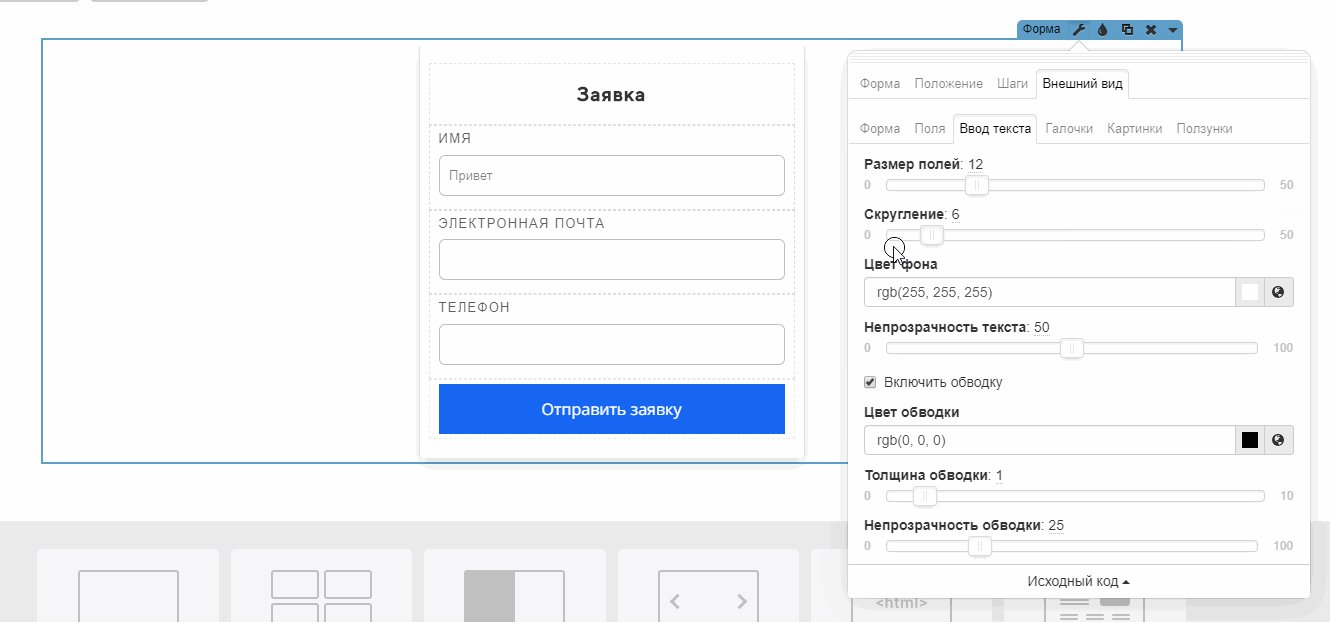
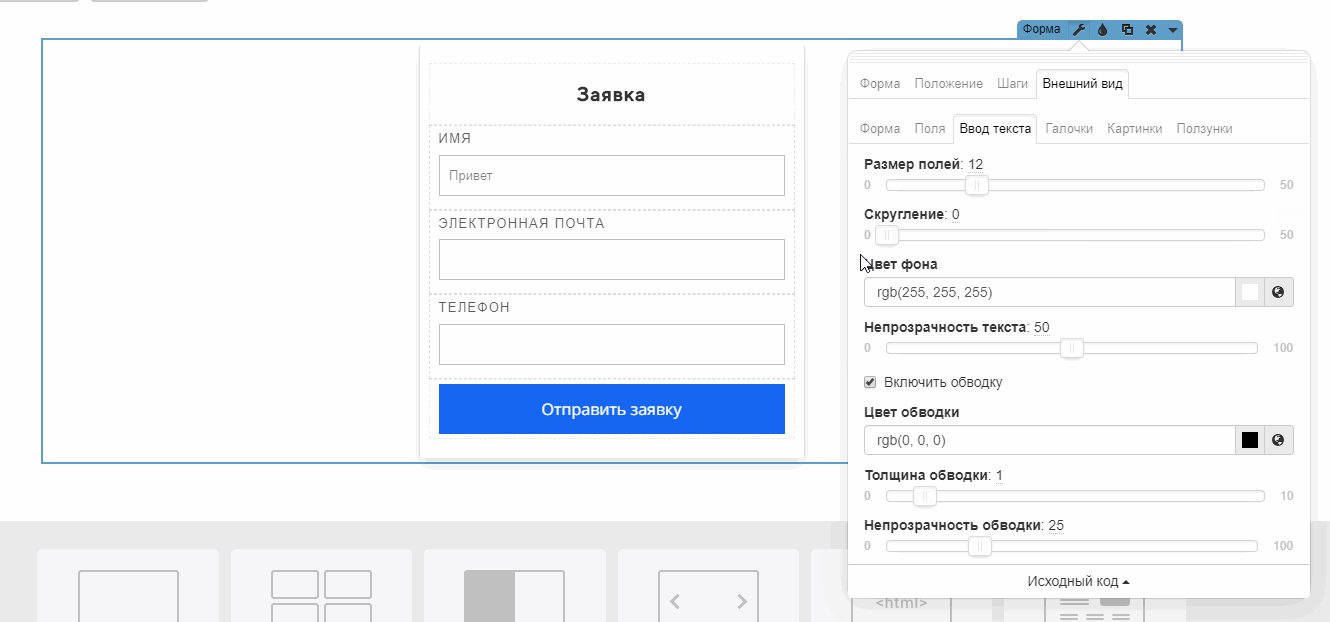
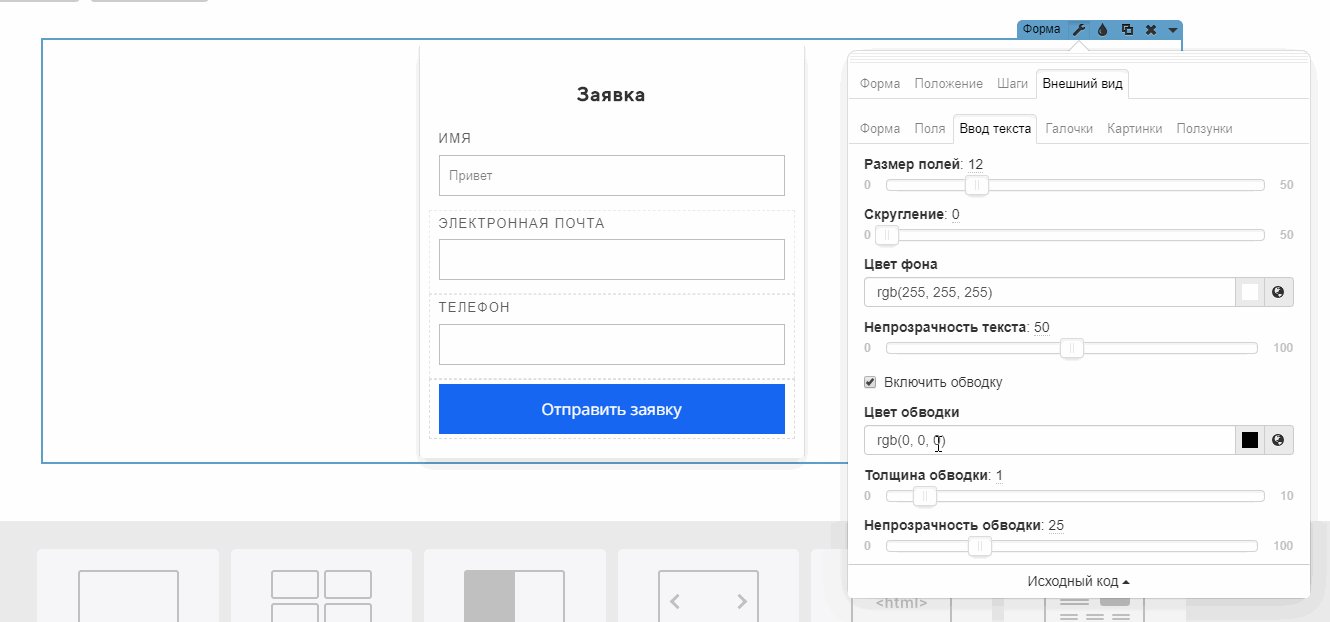
Раздел «Ввод текста»
Размер полей. Позволяет задать размер всех полей на форме.
Скругление. Эта функция позволяет сделать более круглые углы полей.
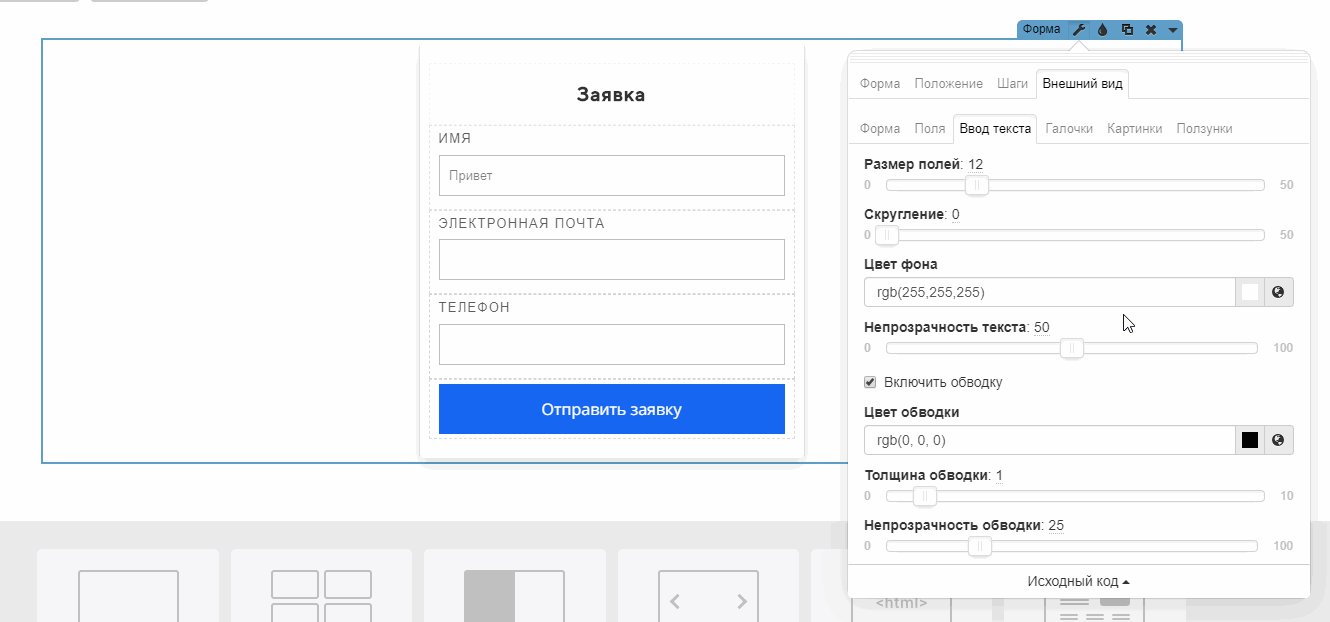
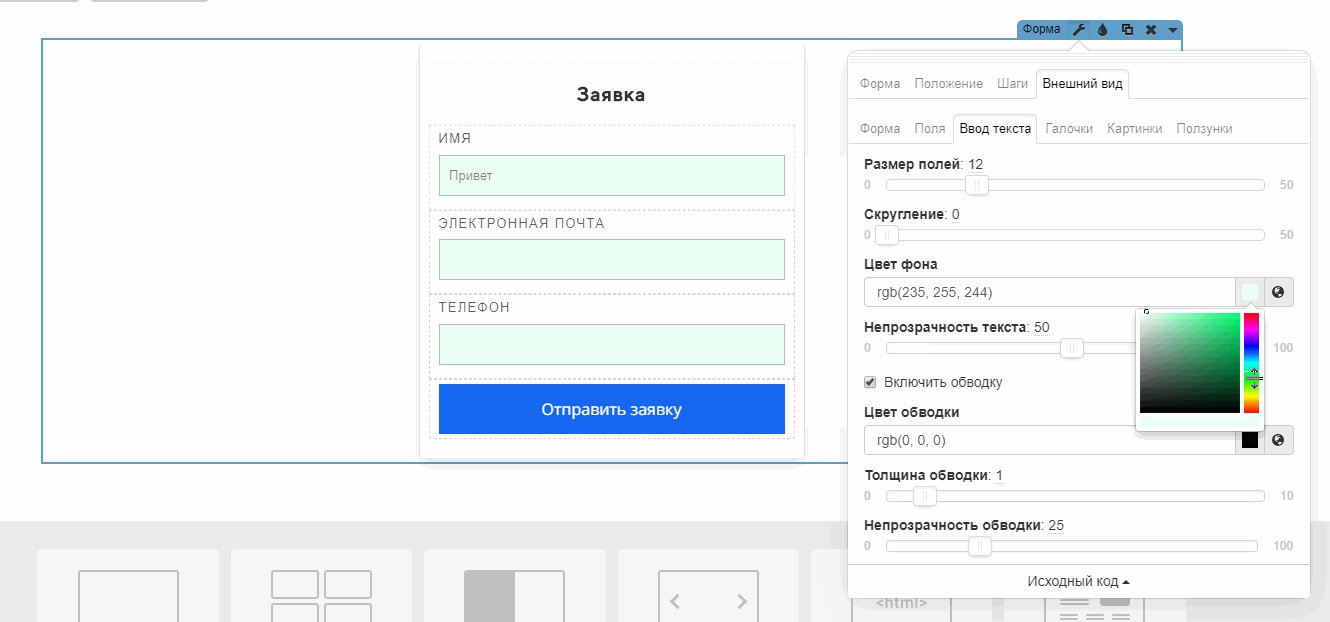
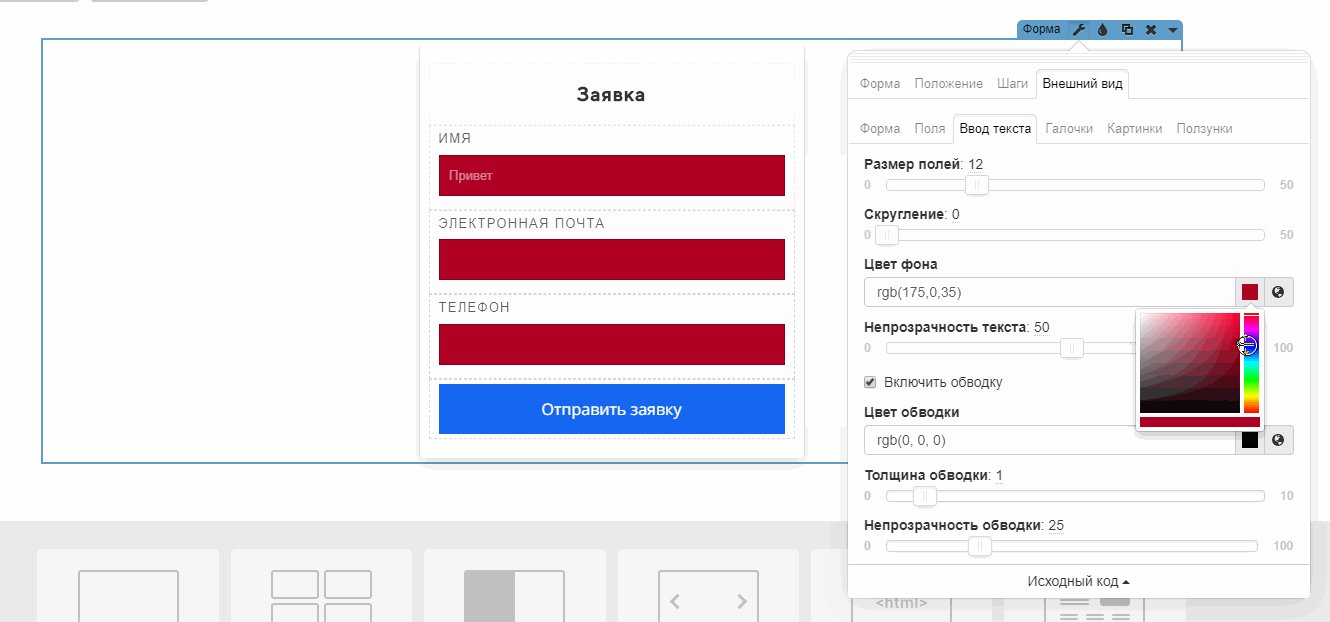
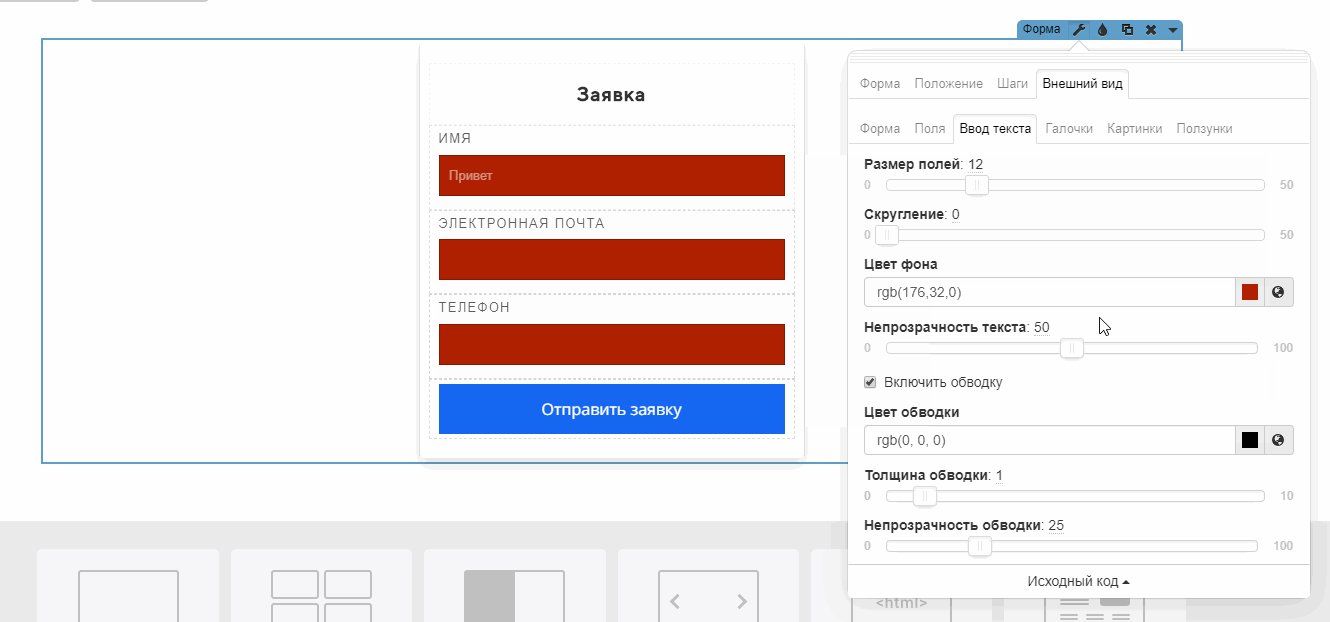
Цвет фона. Позволяет задать цвет фона для всех полей на форме:
Непрозрачность текста. Здесь указываем непрозрачность вводимого текста.
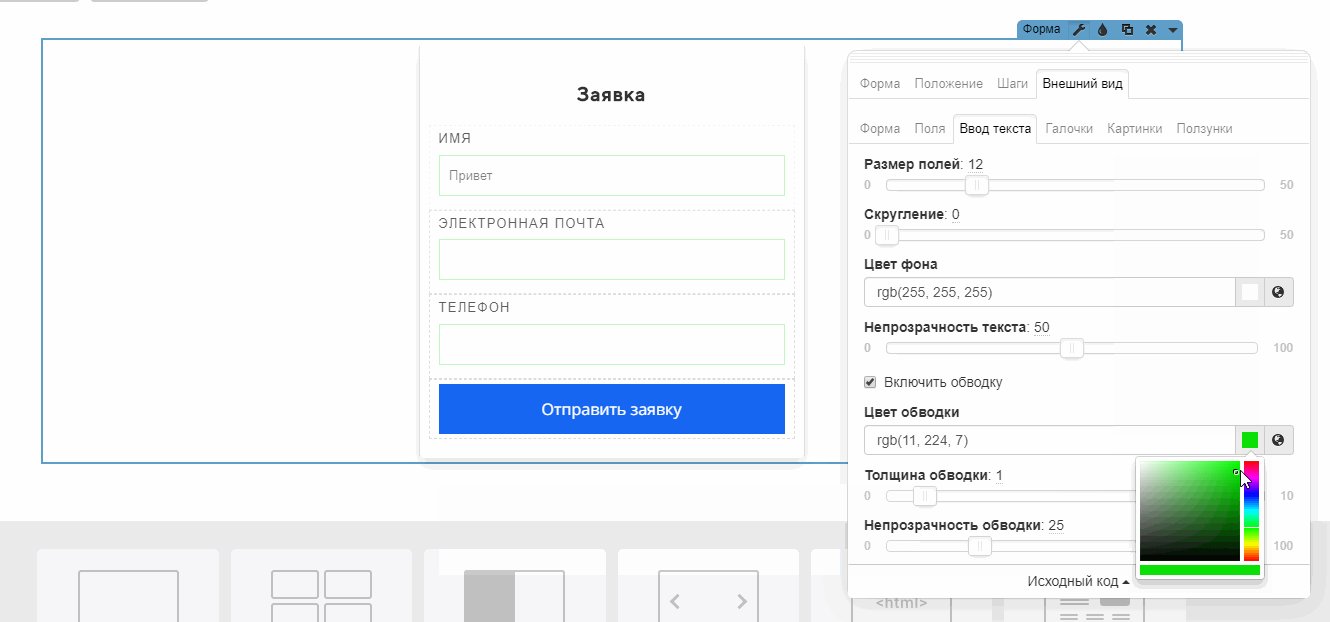
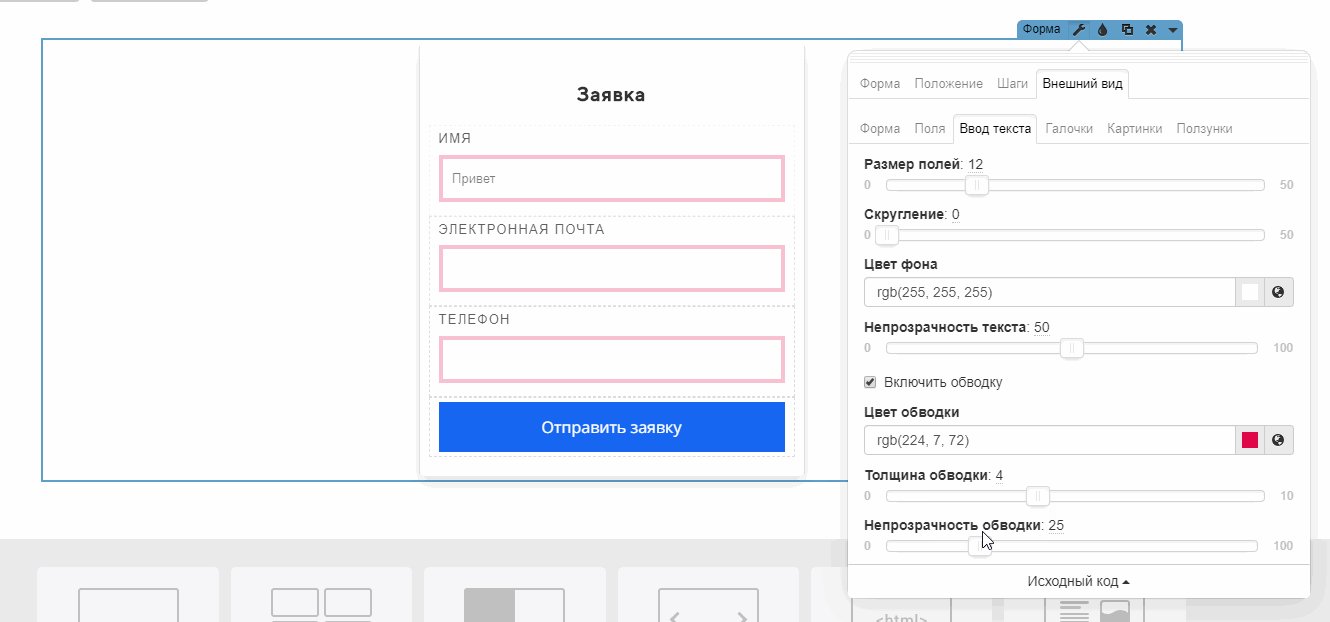
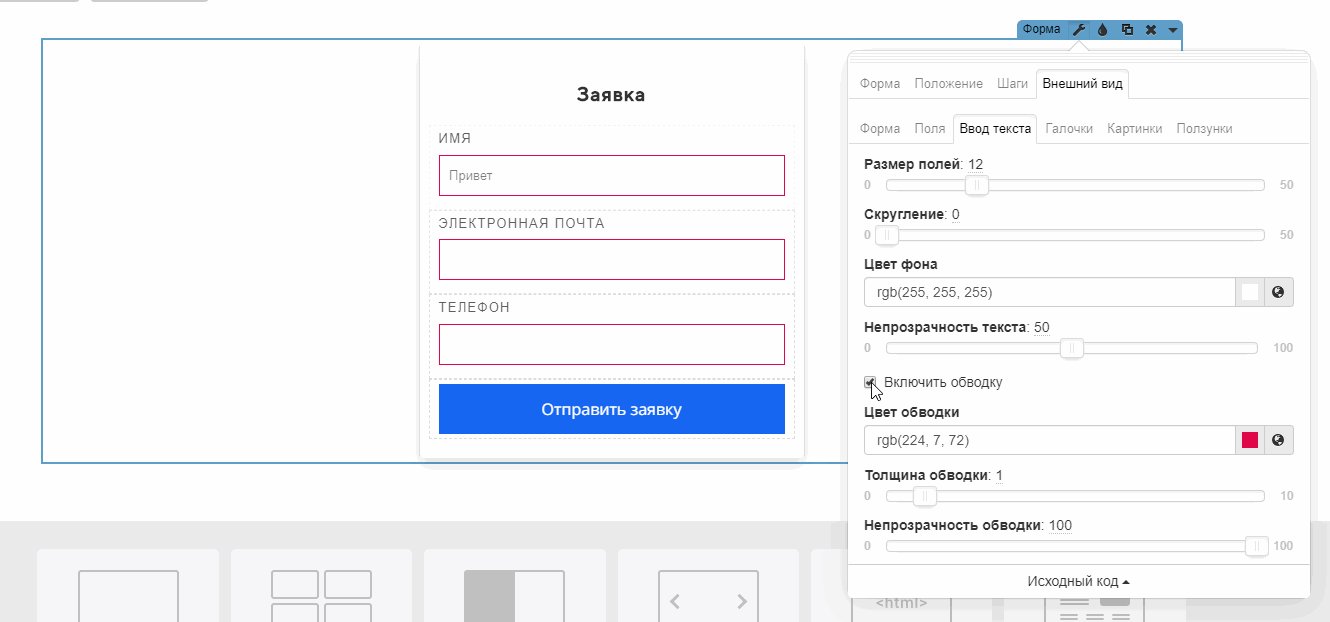
Включить обводку. Позволяет управлять цветом, толщиной и непрозрачностью обводки полей:
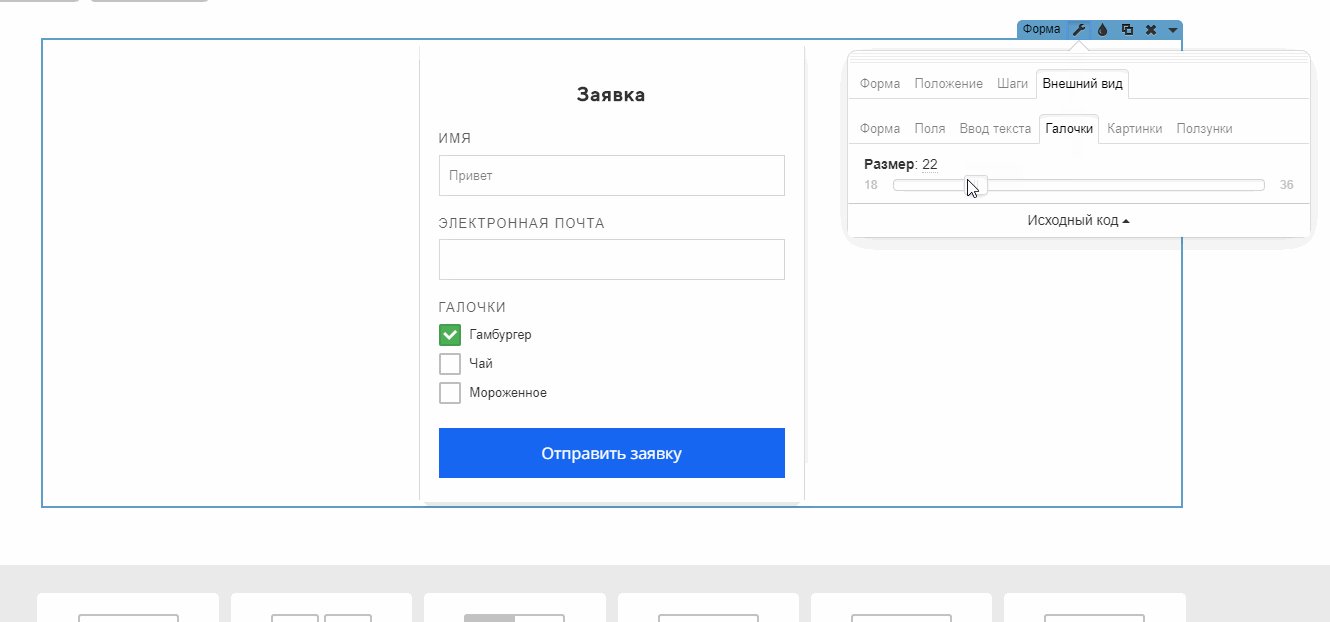
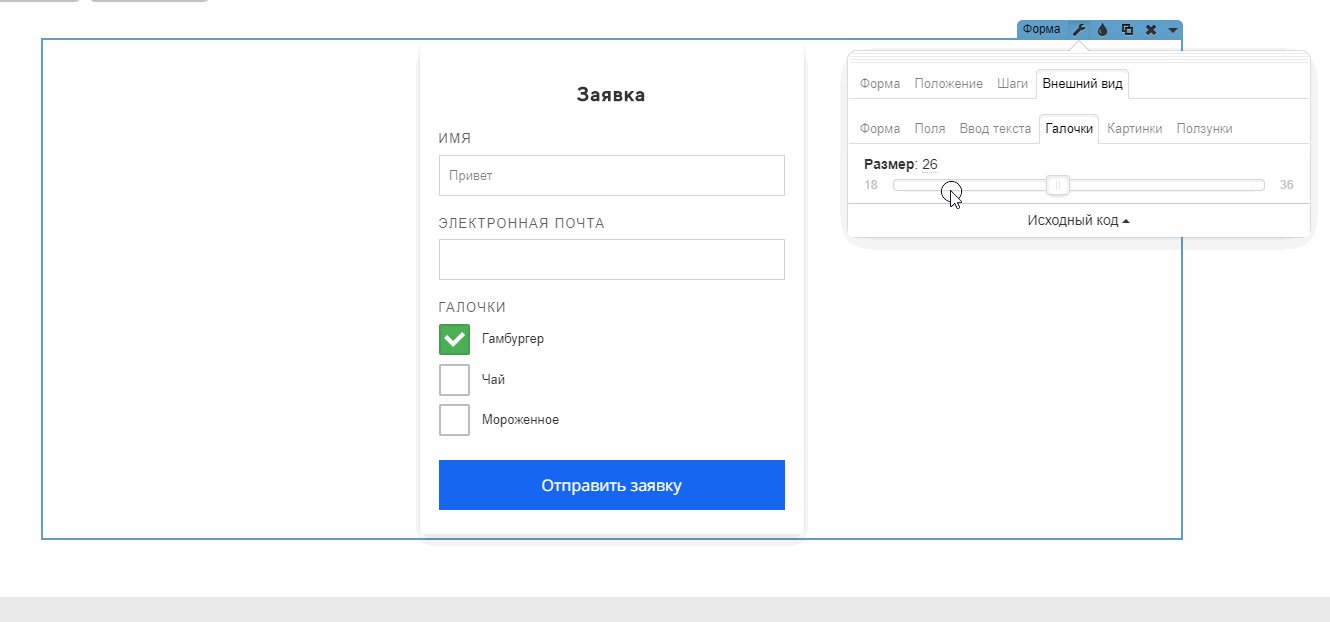
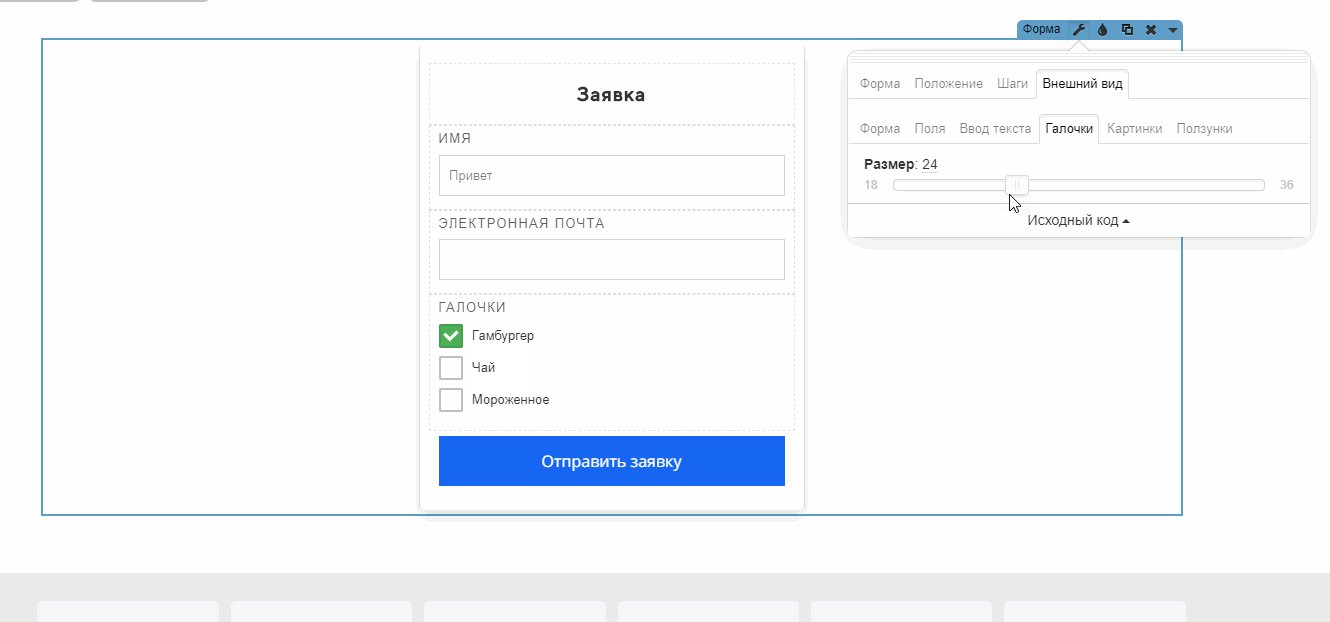
Раздел «Галочки»
Раздел относится к настройкам галочек в полях.
Размер. Позволяет задать размер галочек в форме.
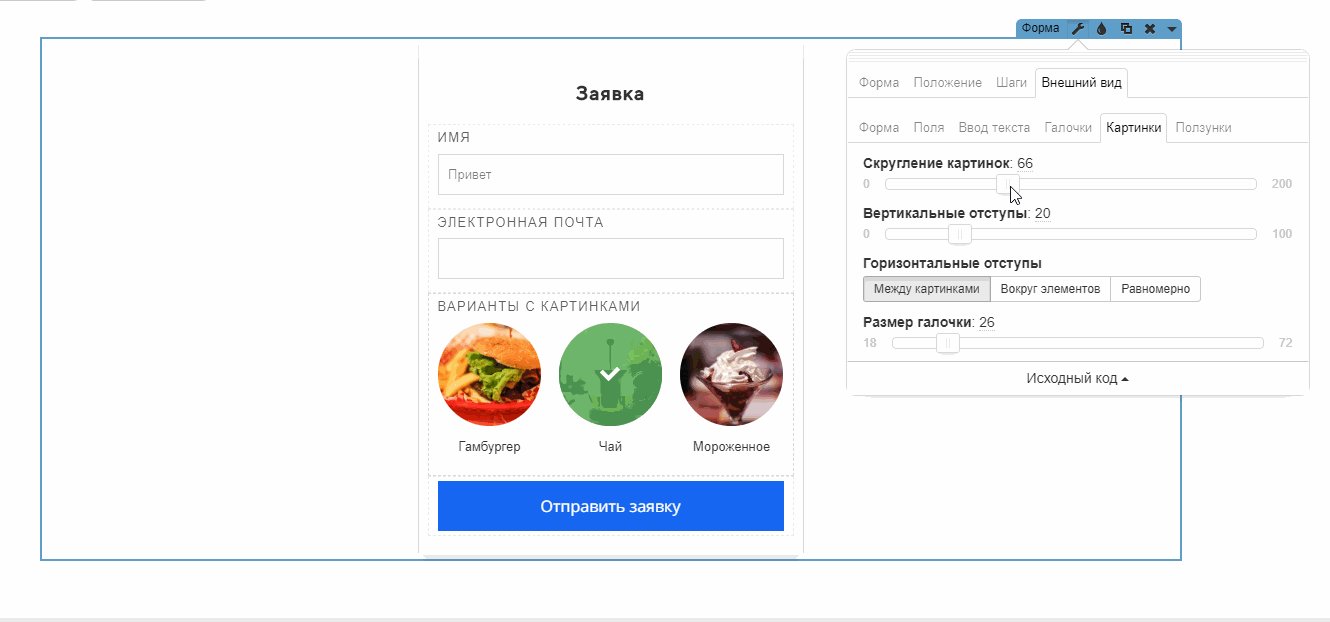
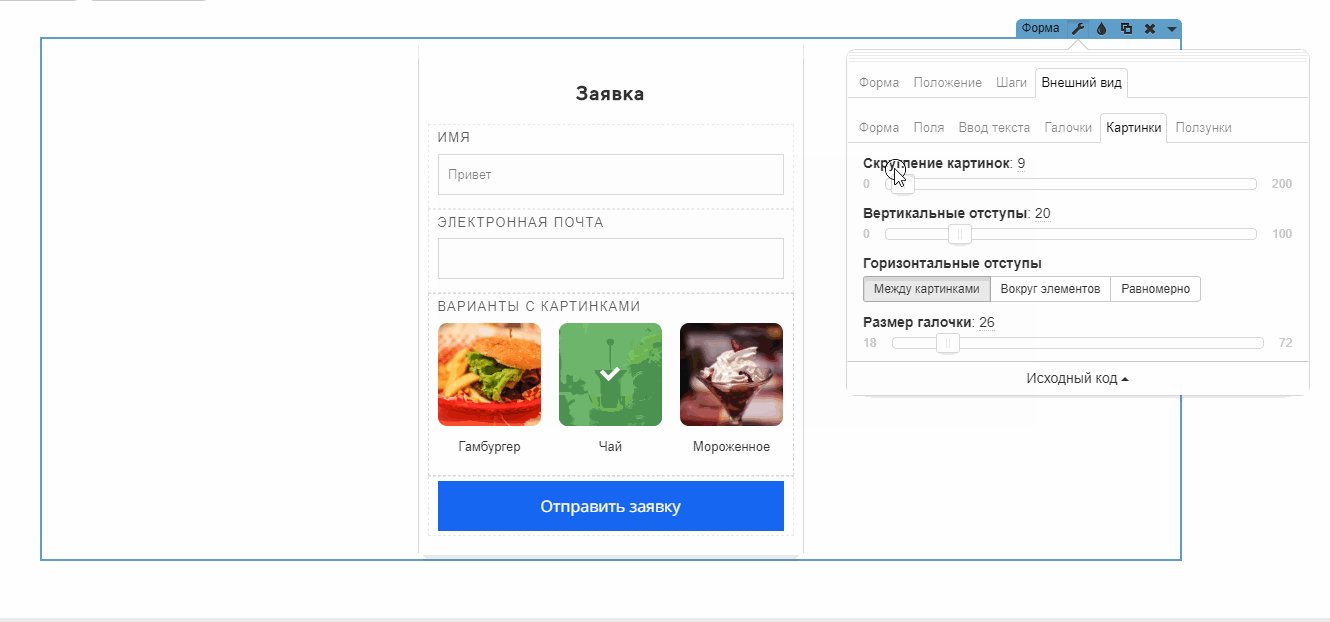
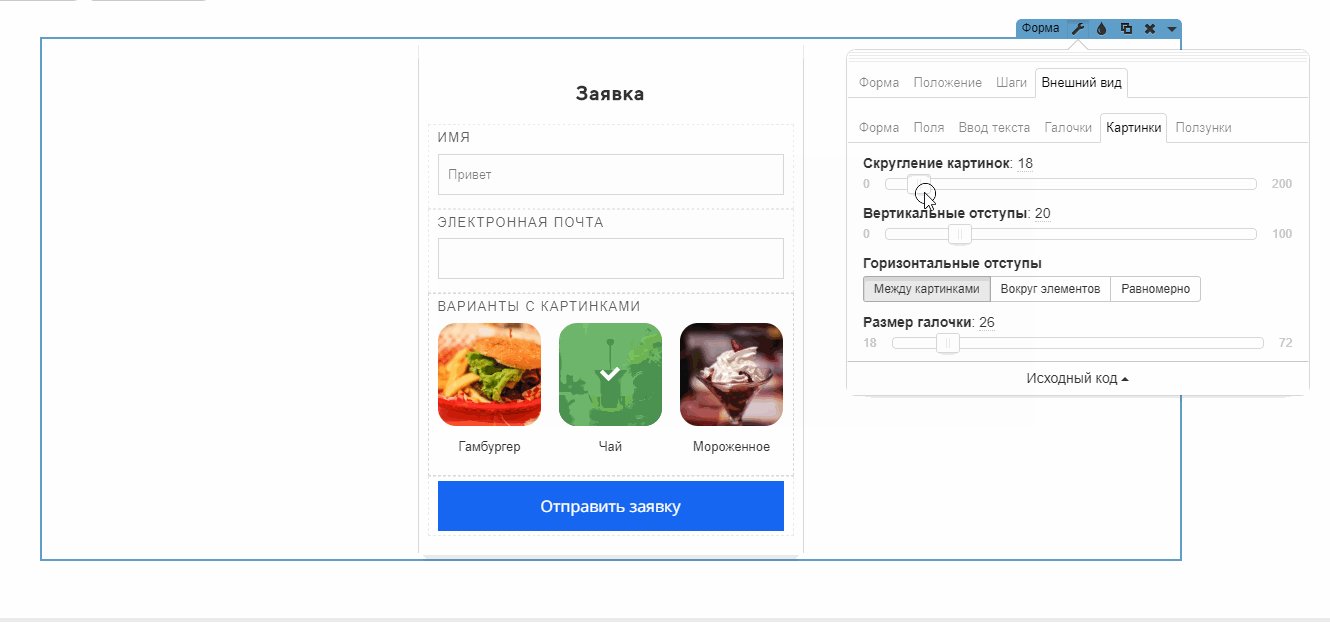
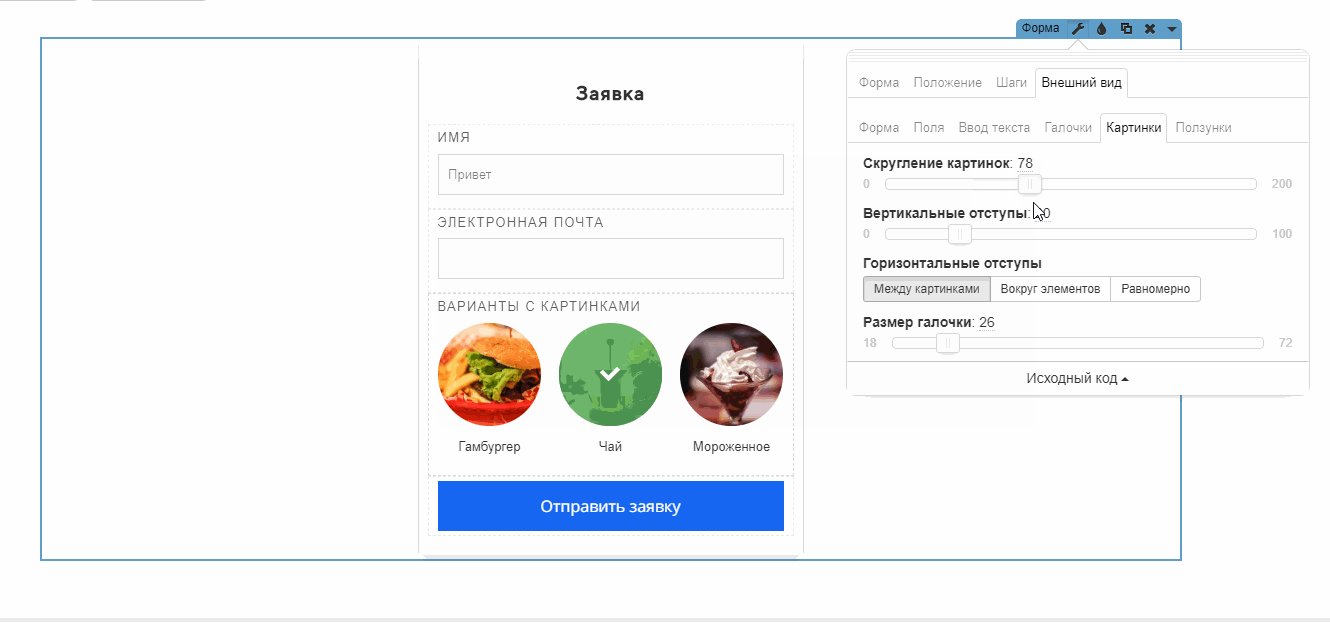
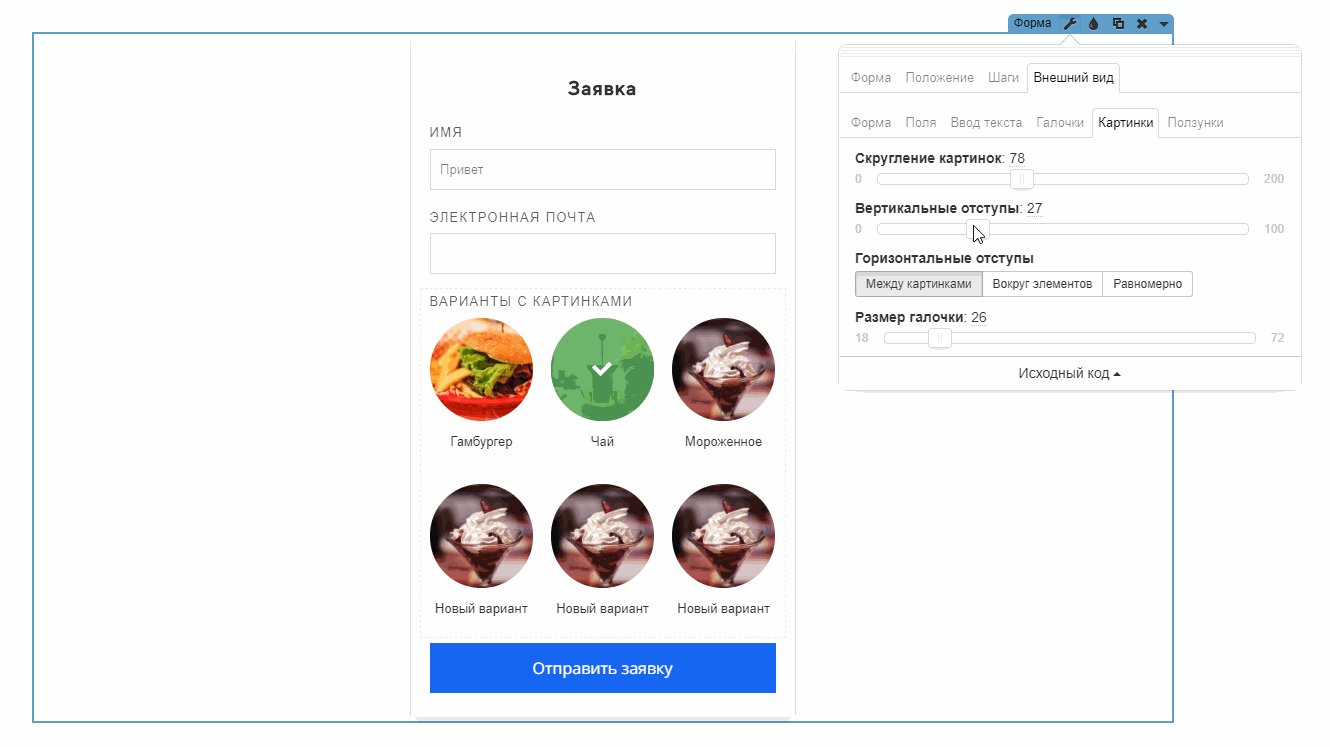
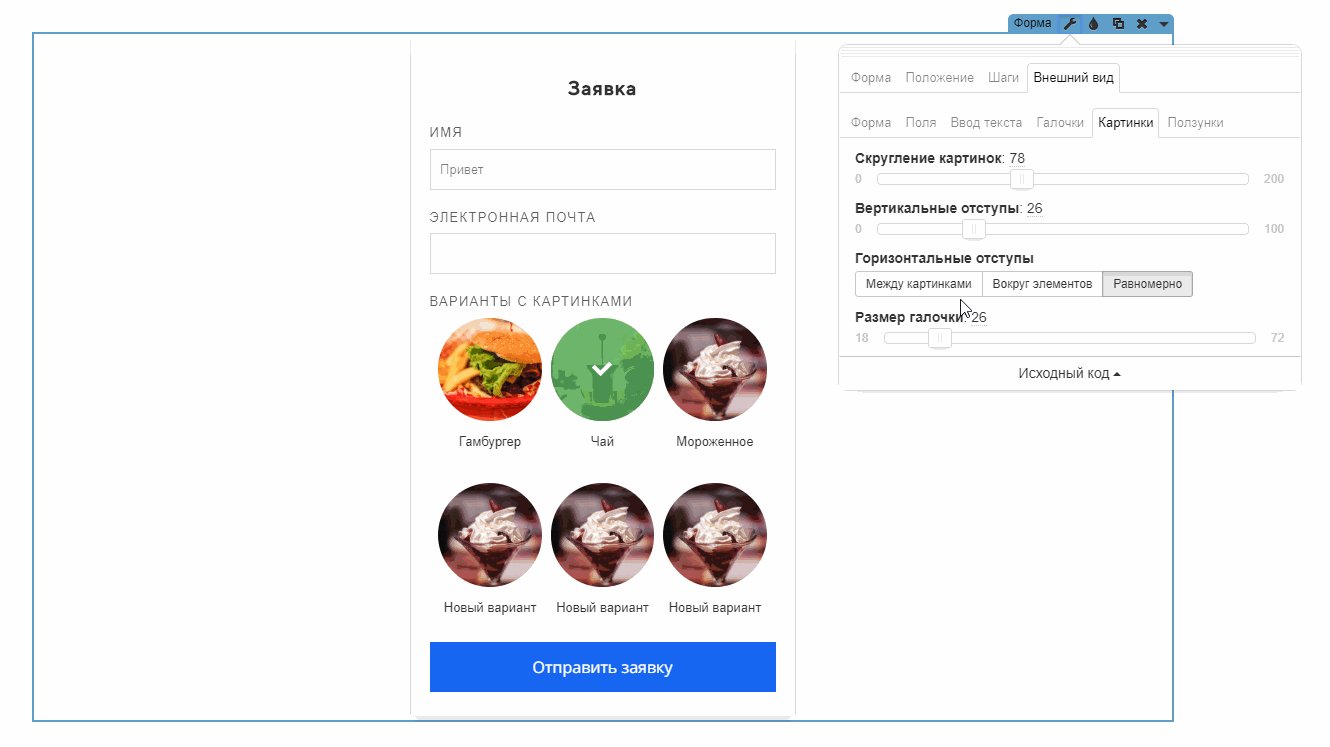
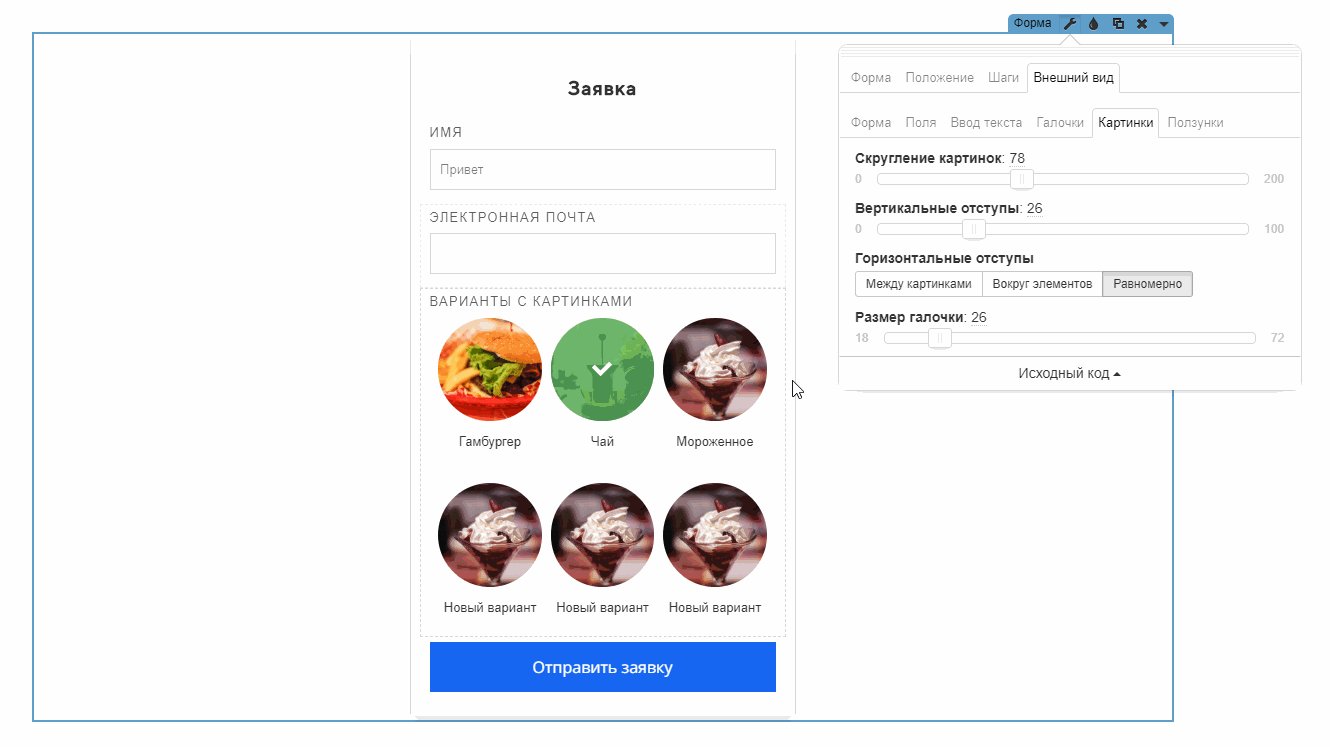
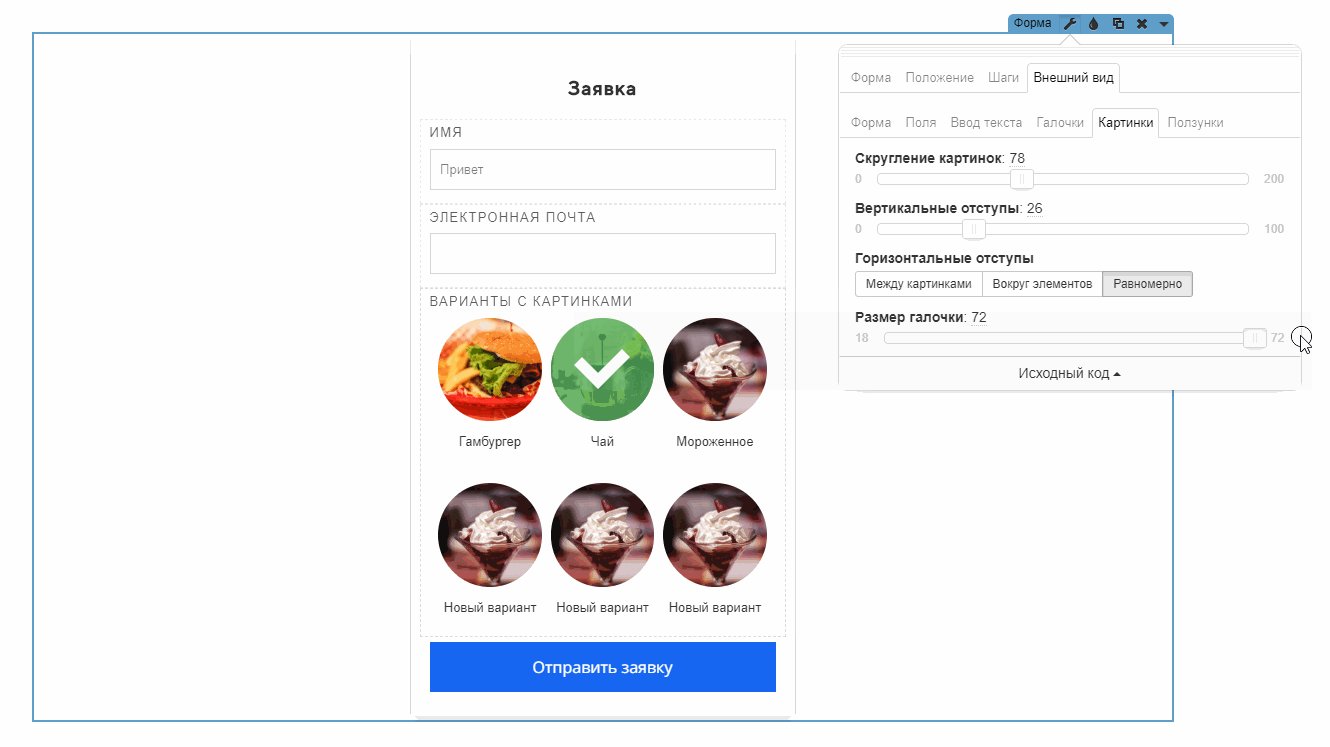
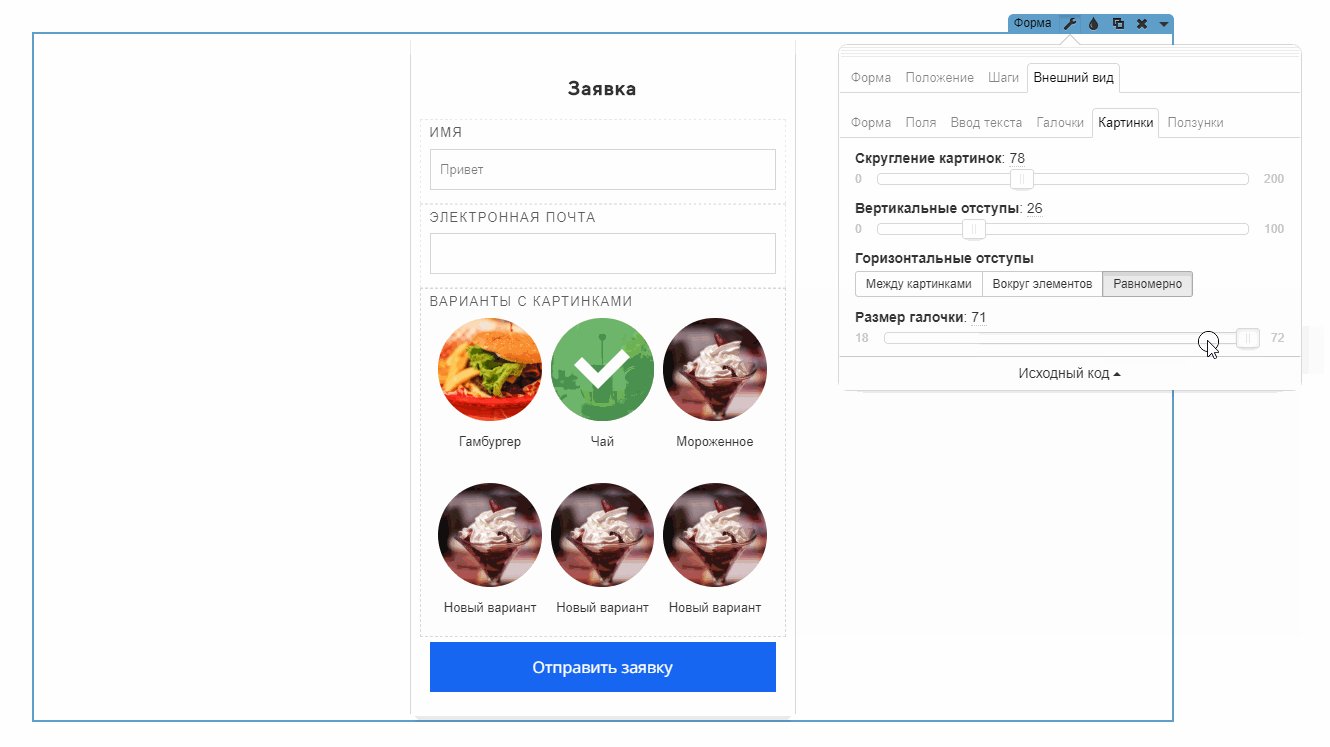
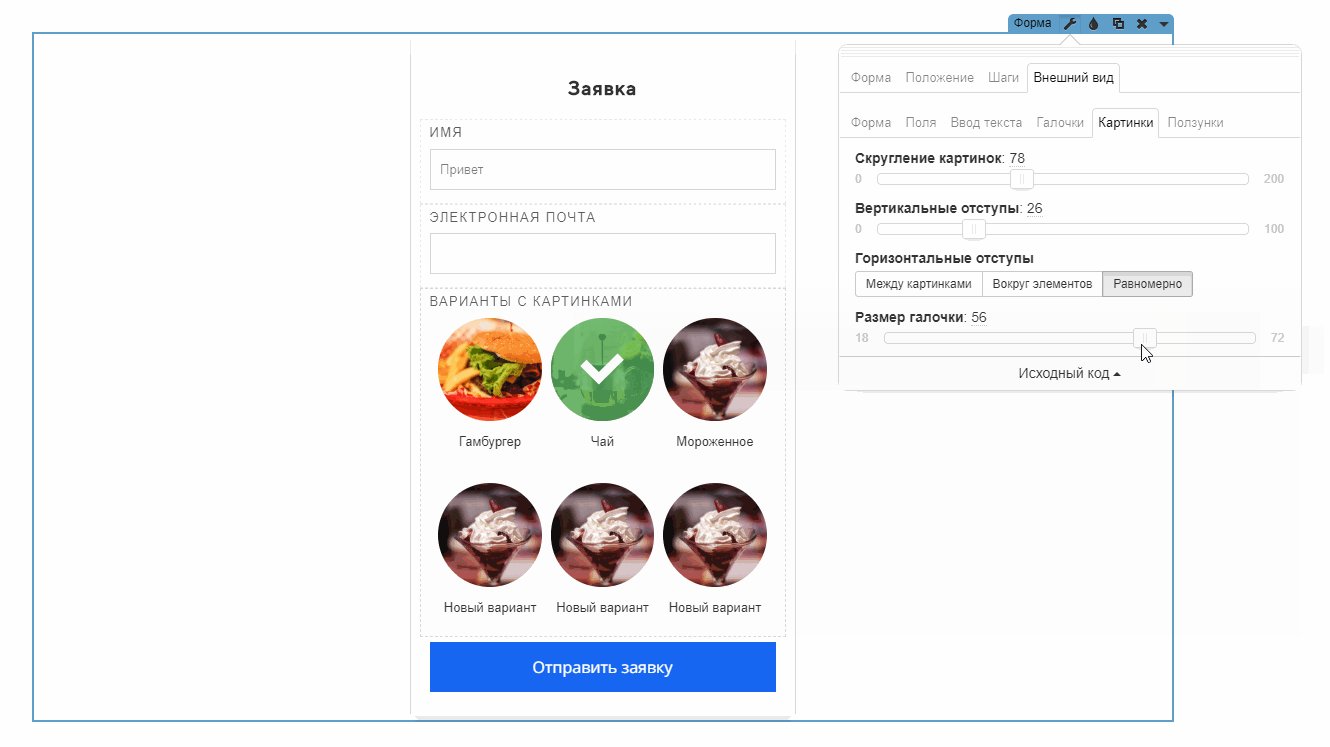
Раздел «Картинки»
Раздел относится к настройкам полей с типом «Список галочек с картинками» и «Список вариантов с картинками».
Скругление картинок. Позволяет задать скругление углов у картинок.
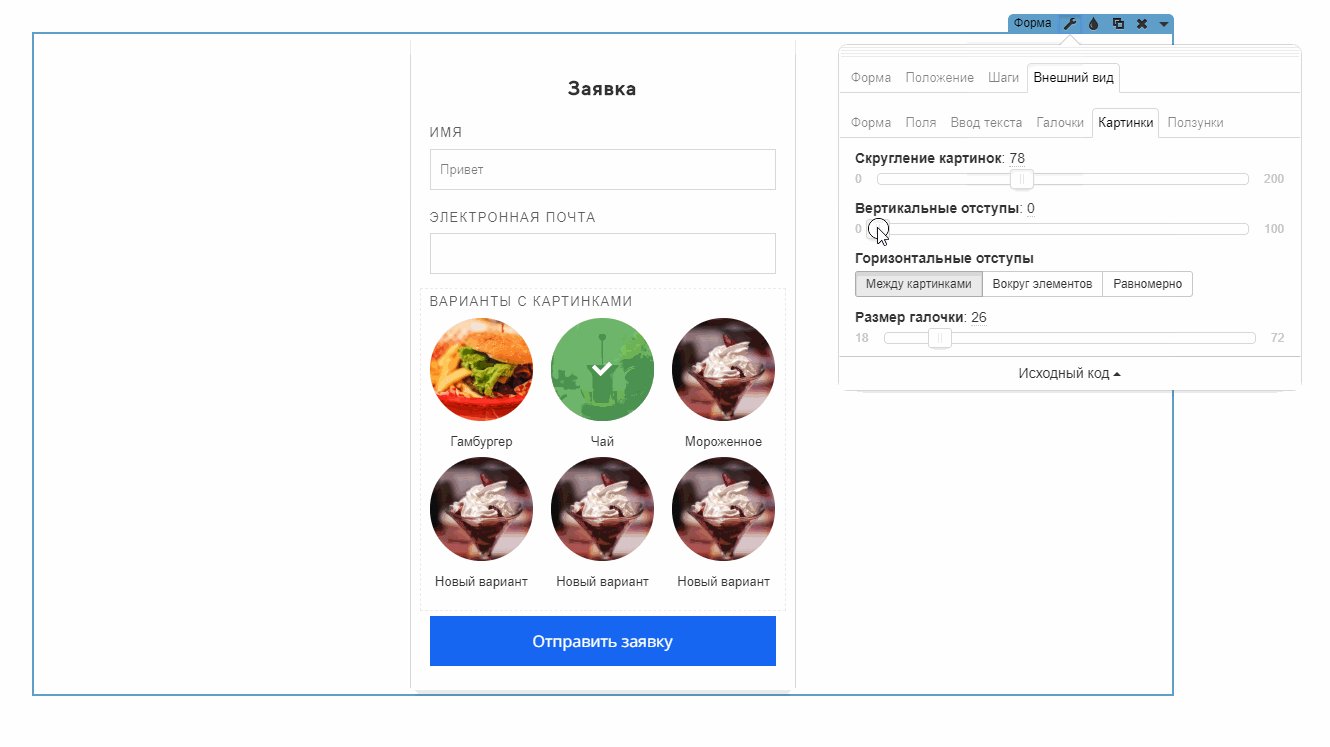
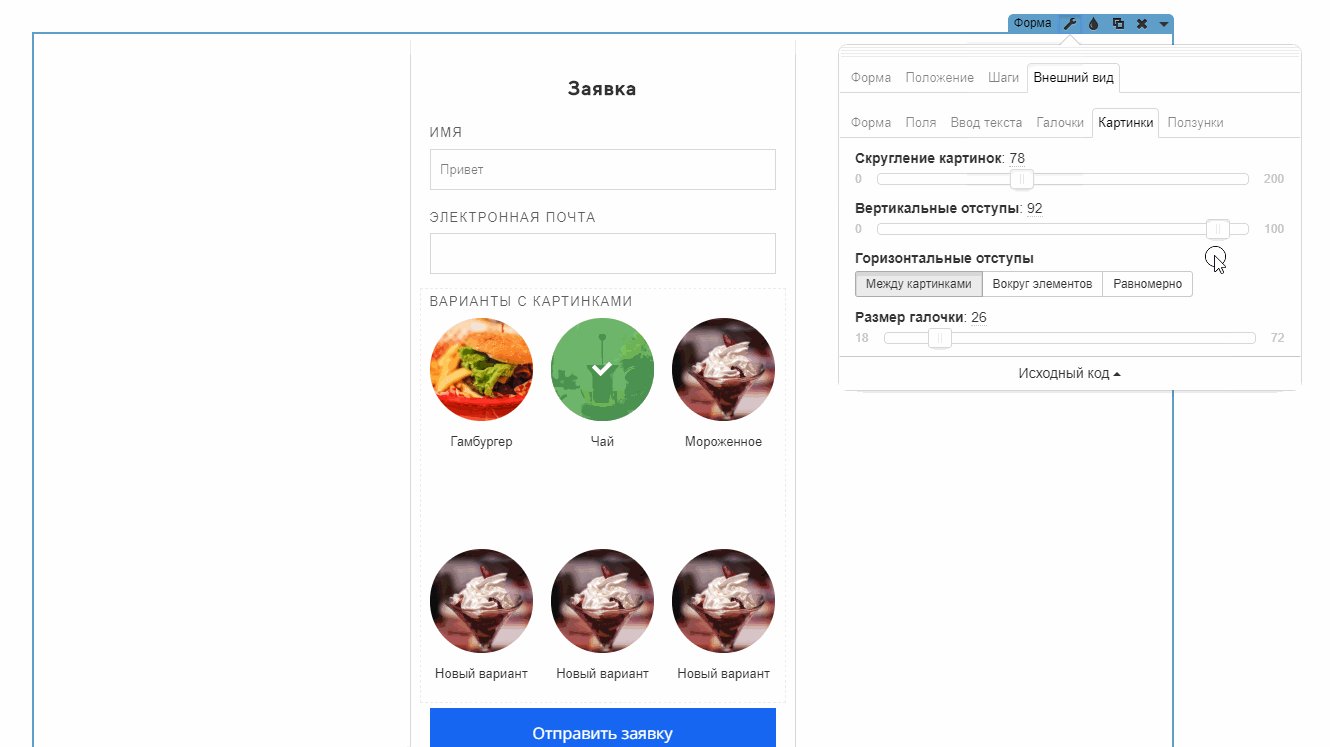
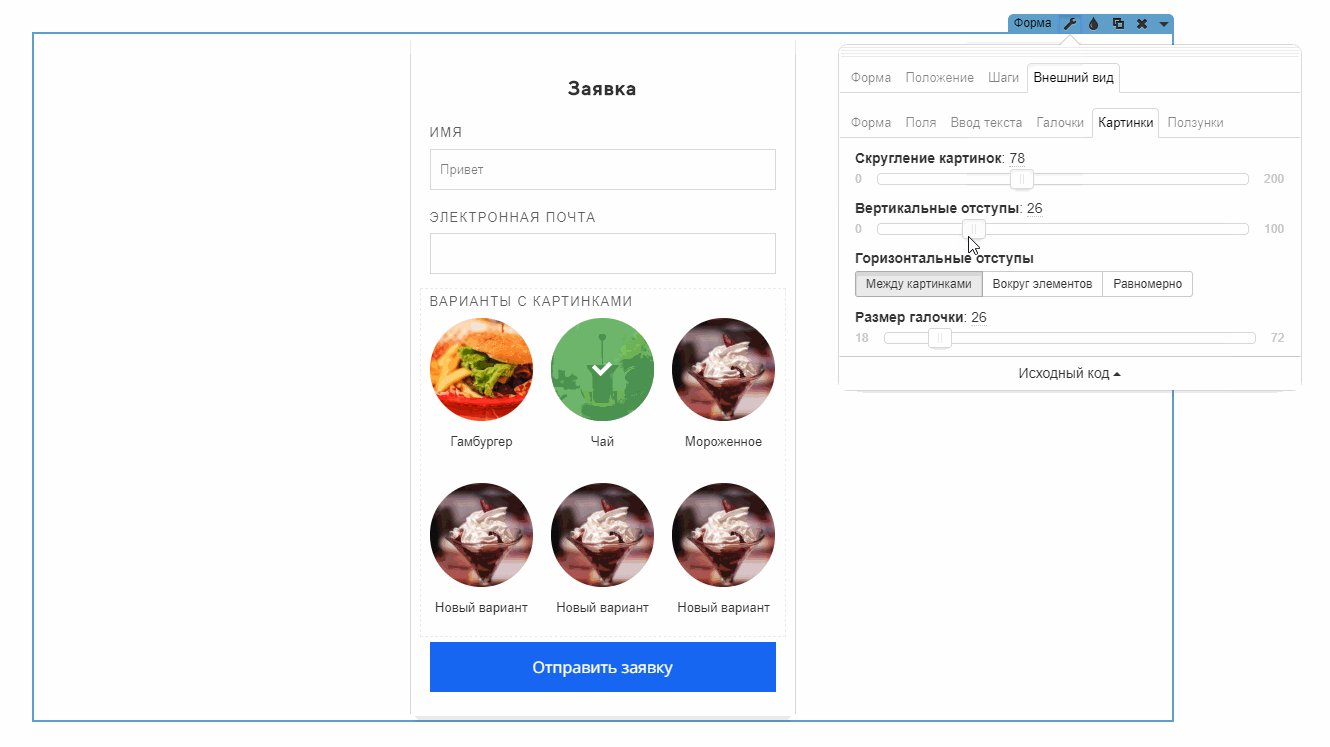
Вертикальные отступы. Когда количество вариантов в виджете больше трёх, то между строками вариантов можно добавить вертикальные отступы.
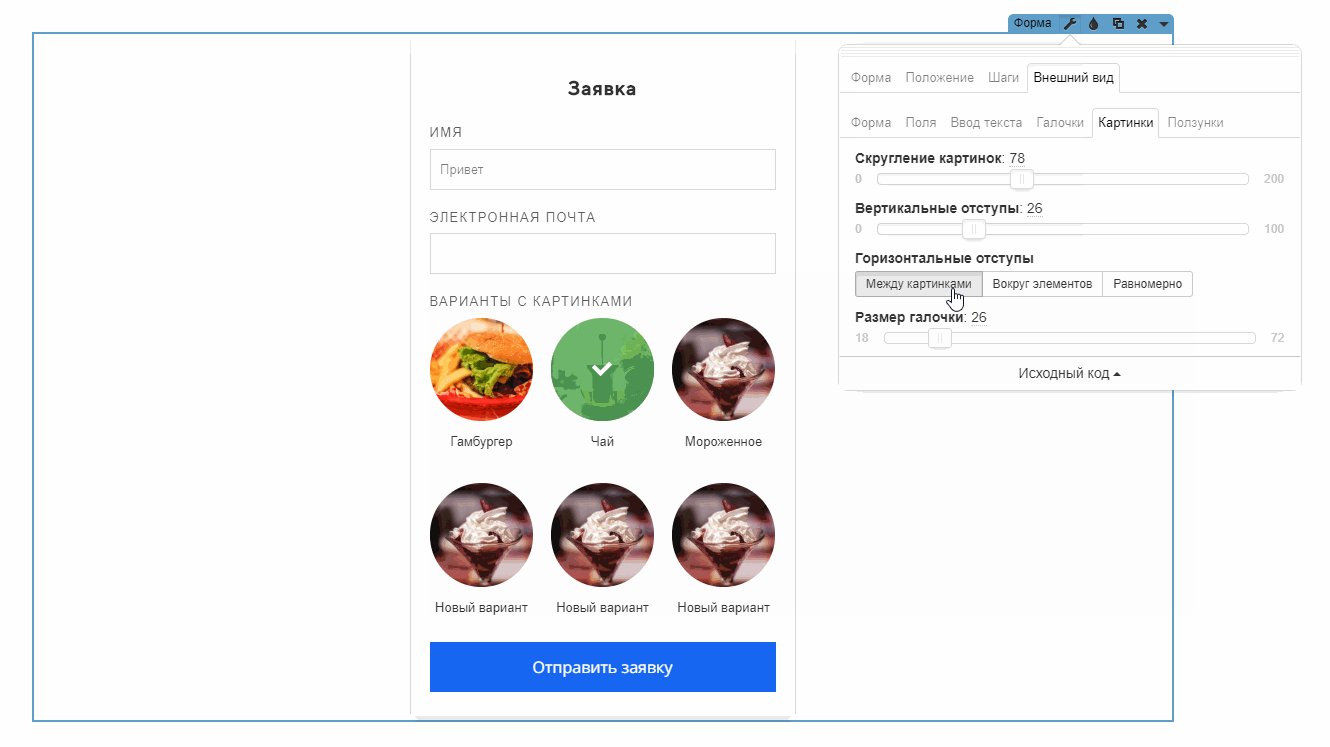
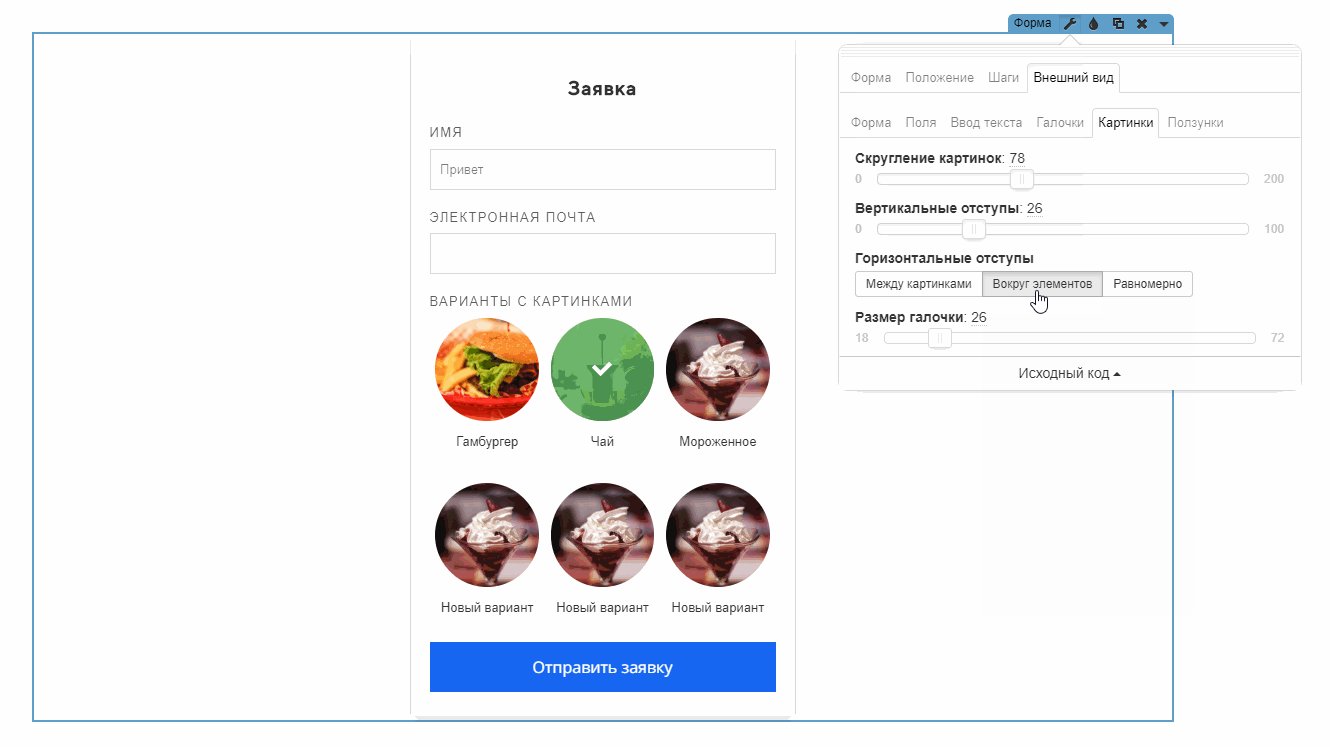
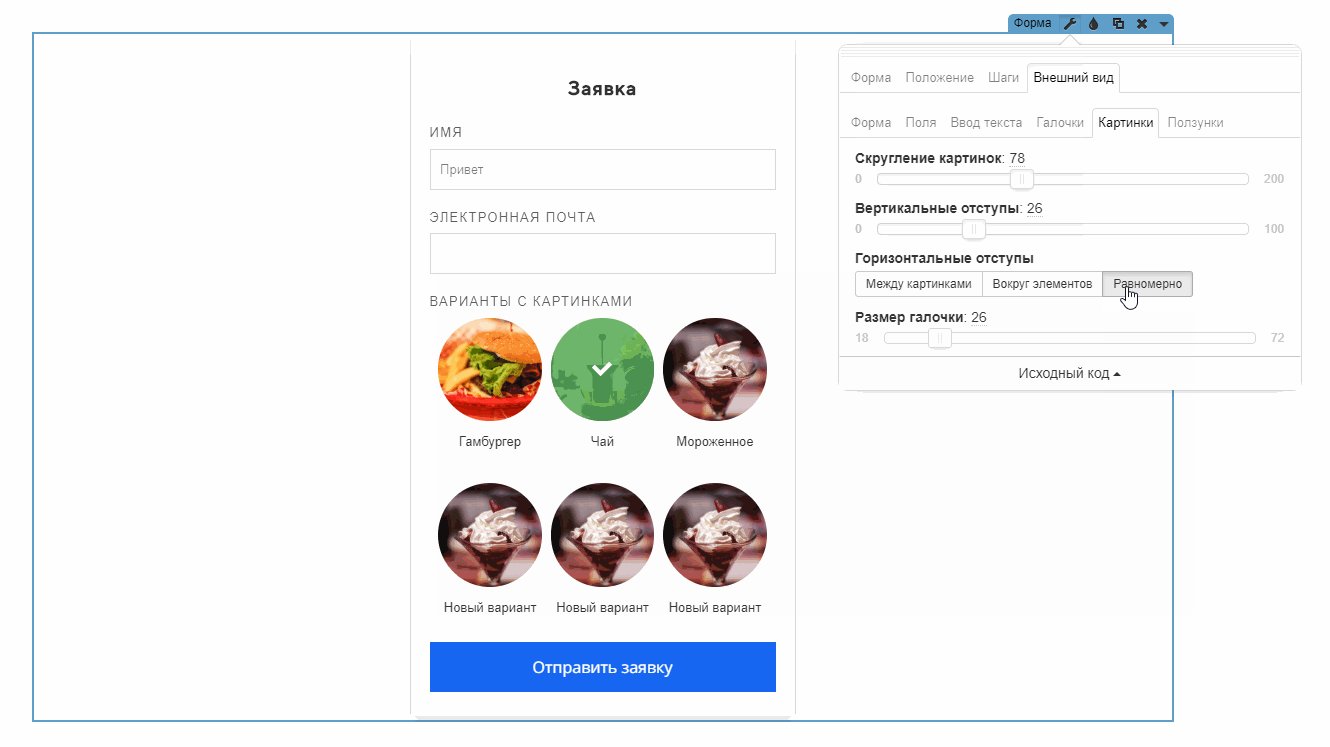
Горизонтальные отступы. Позволяют настроить расстояние «Между картинок», «Вокруг элементов» и «Равномерно».
Размер галочки. Позволяет задать размер галочки на выбранном варианте.
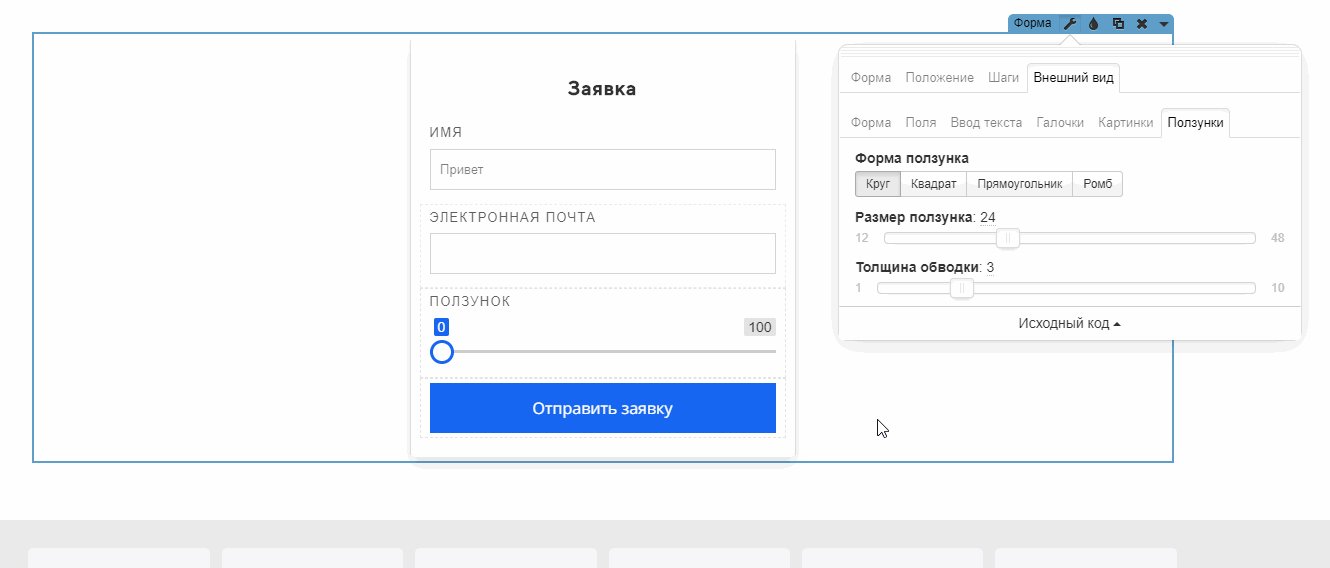
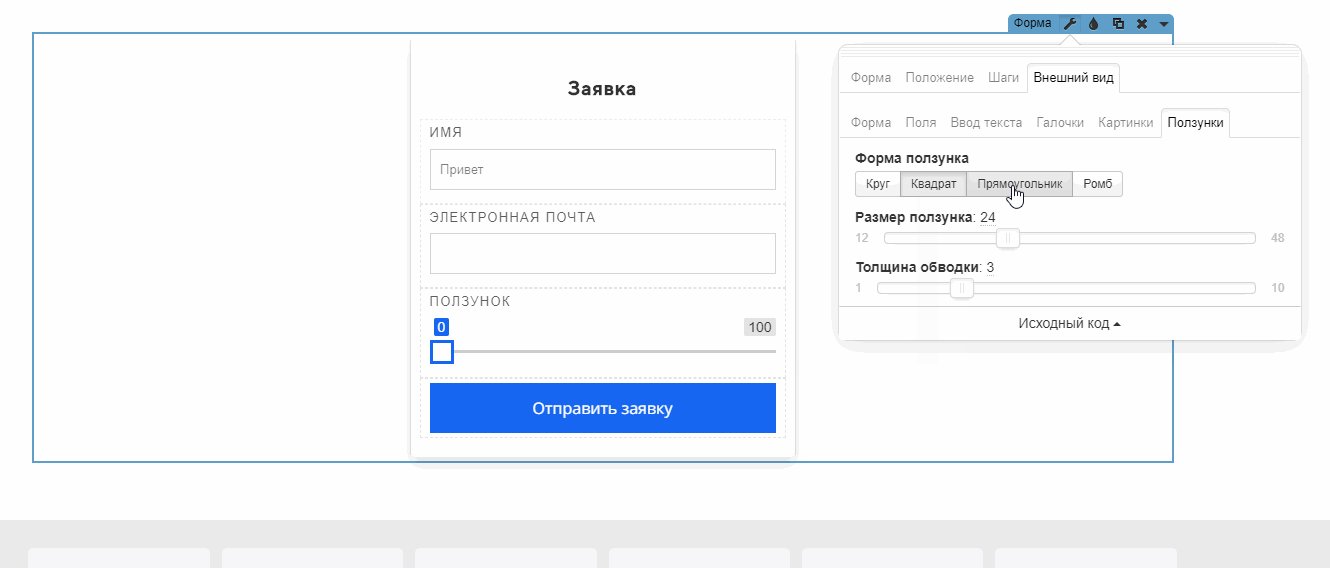
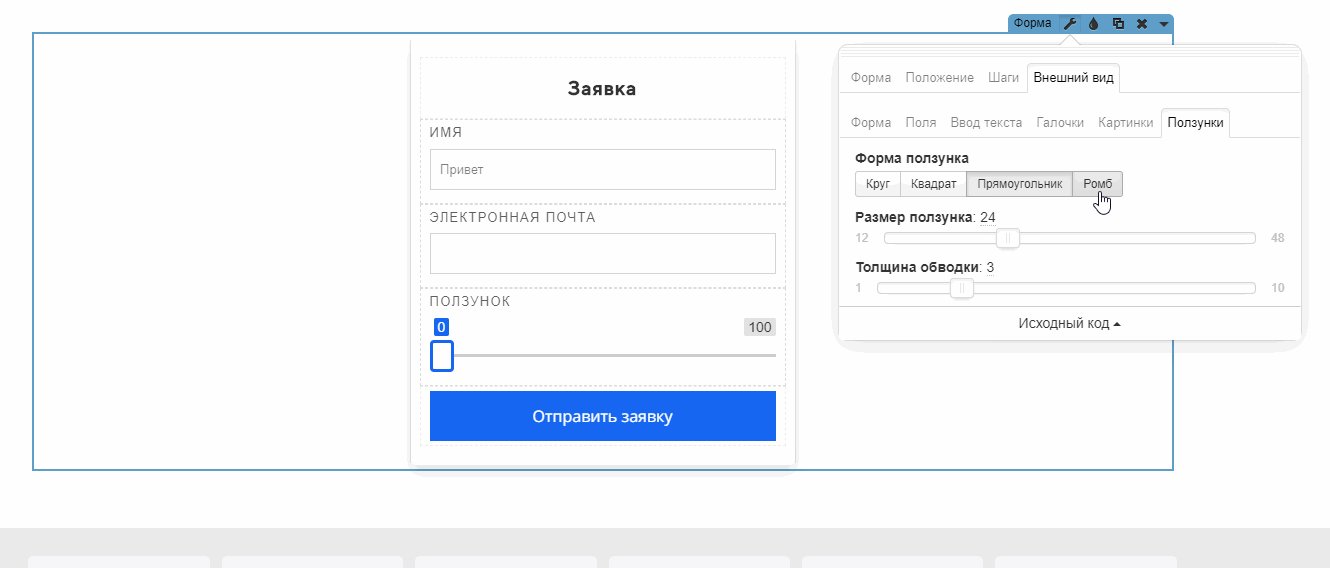
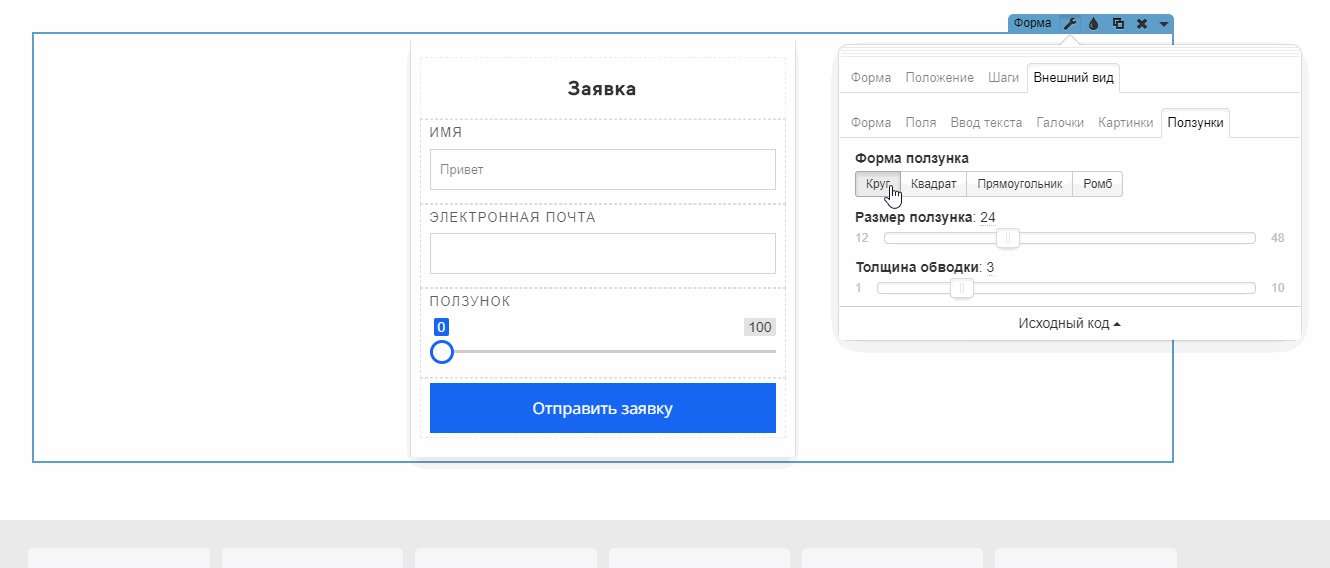
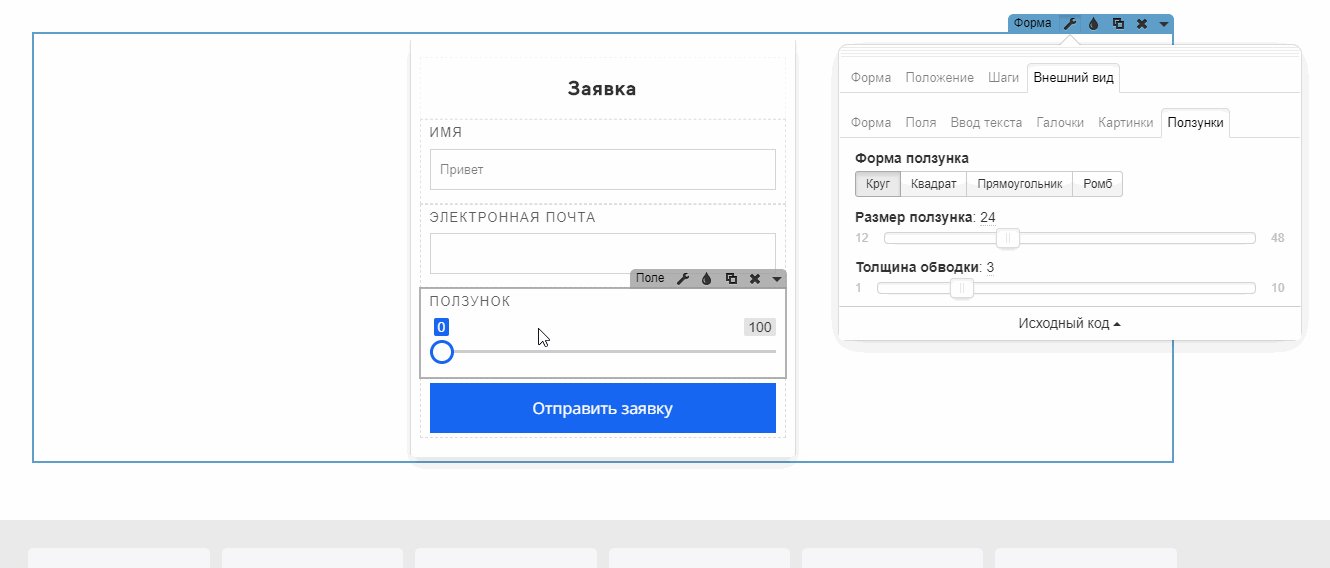
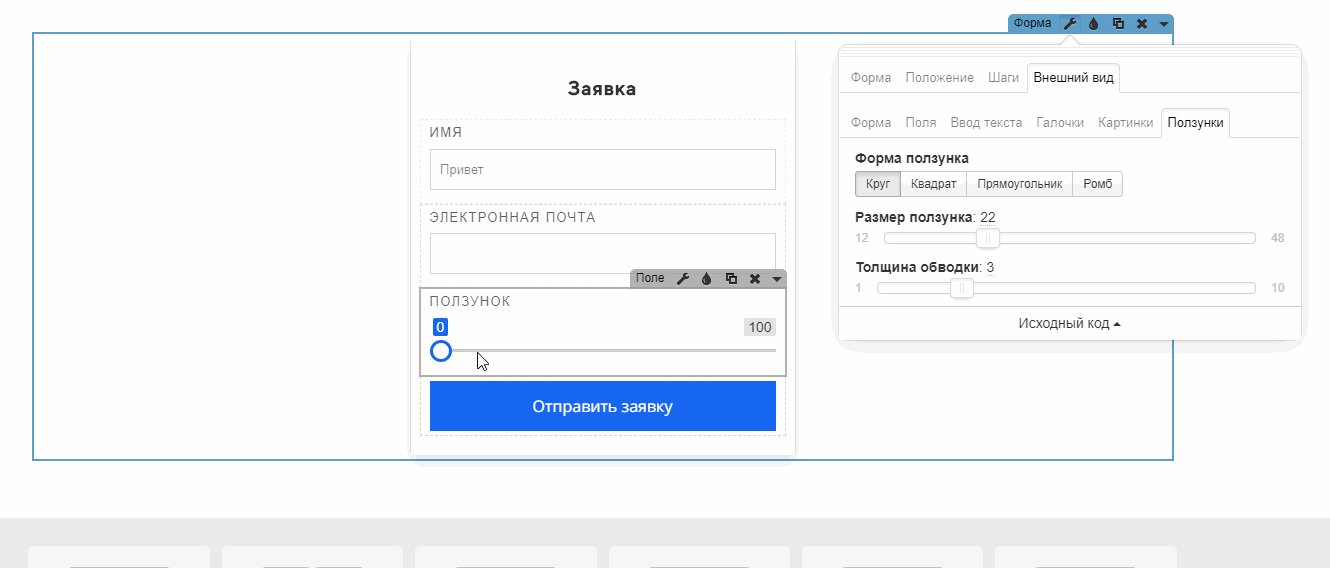
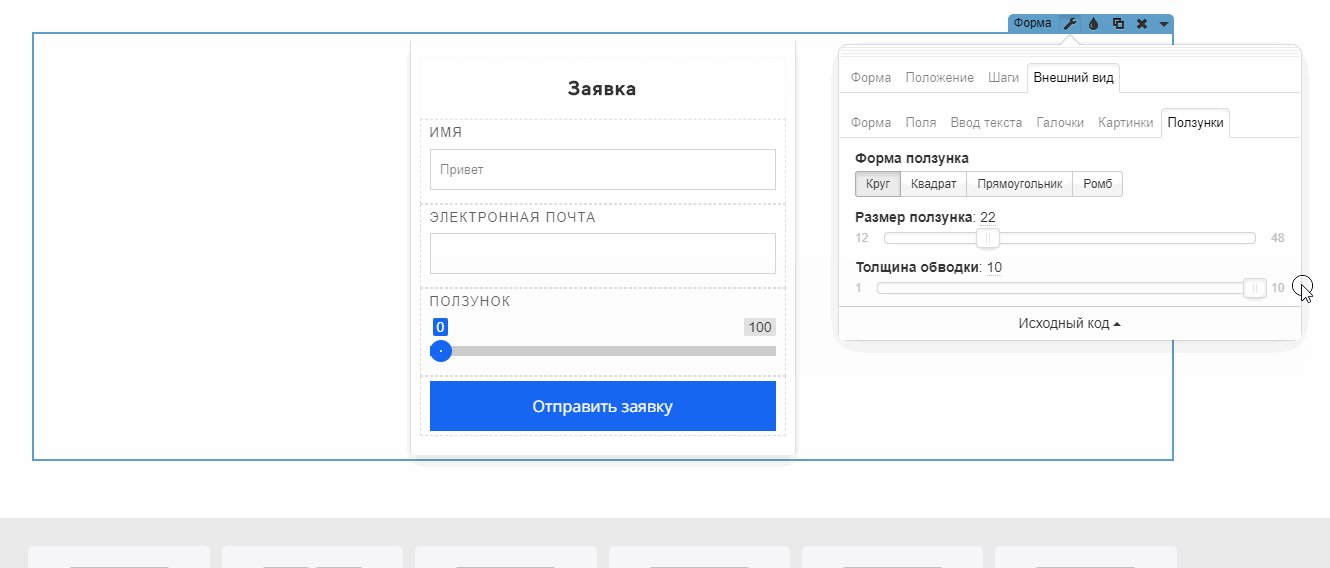
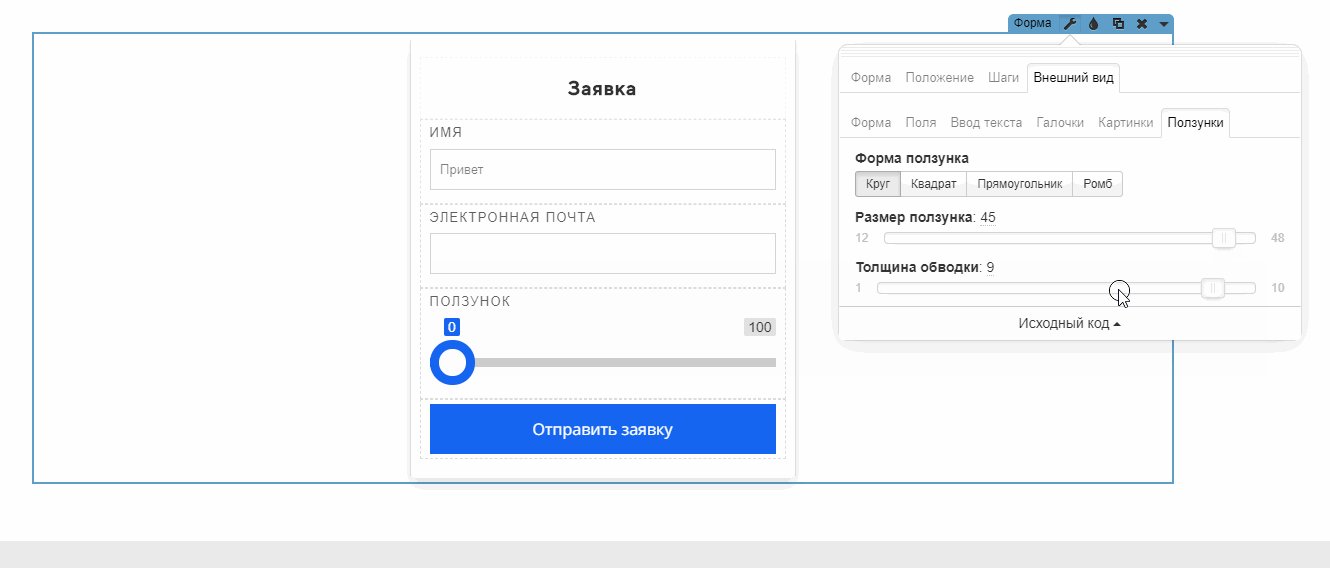
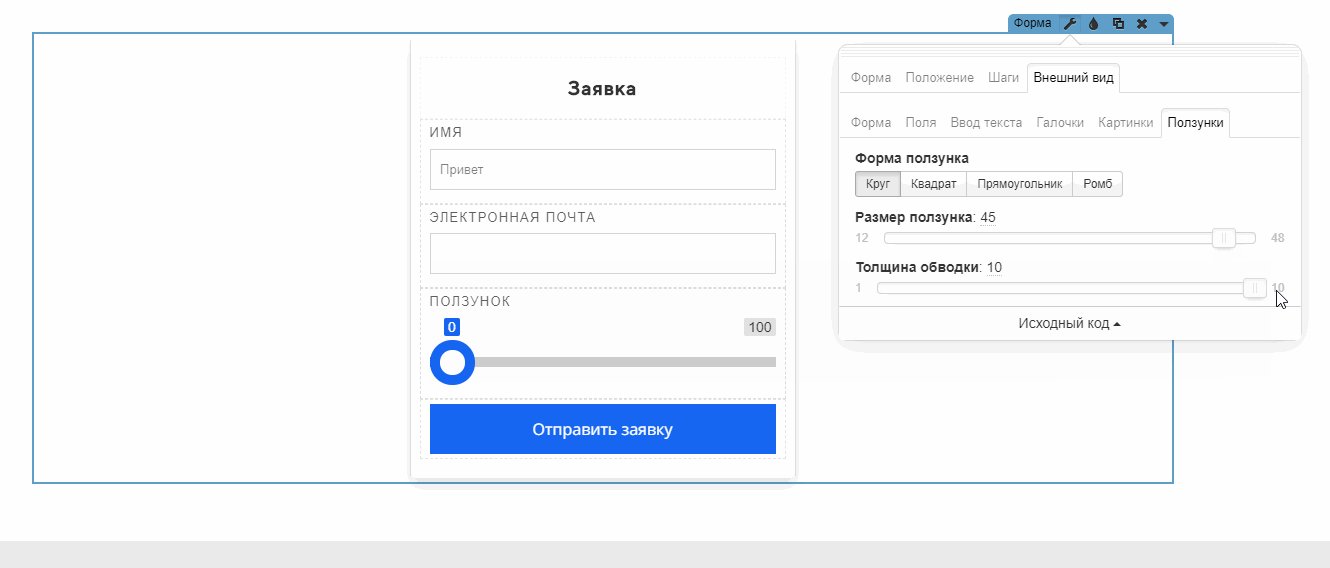
Раздел «Ползунки»
Раздел относится к настройкам полей с типом «Ползунок».
Форма ползунка. Здесь можно выбрать, как будет выглядеть ползунок: круг, квадрат, прямоугольник или ромб.
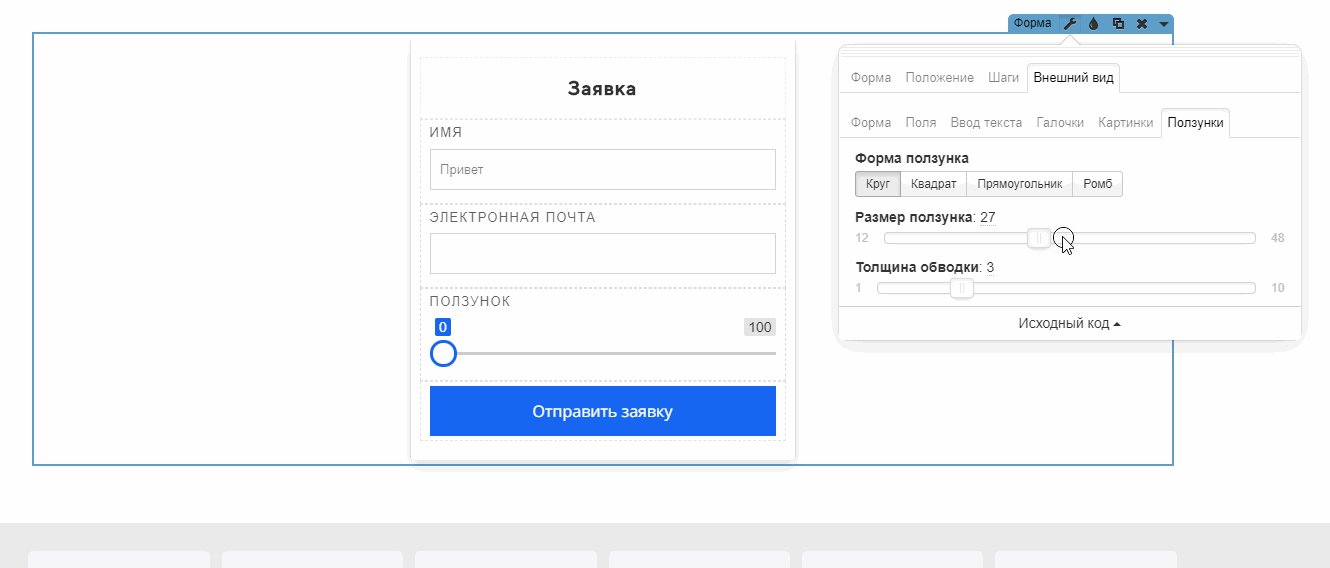
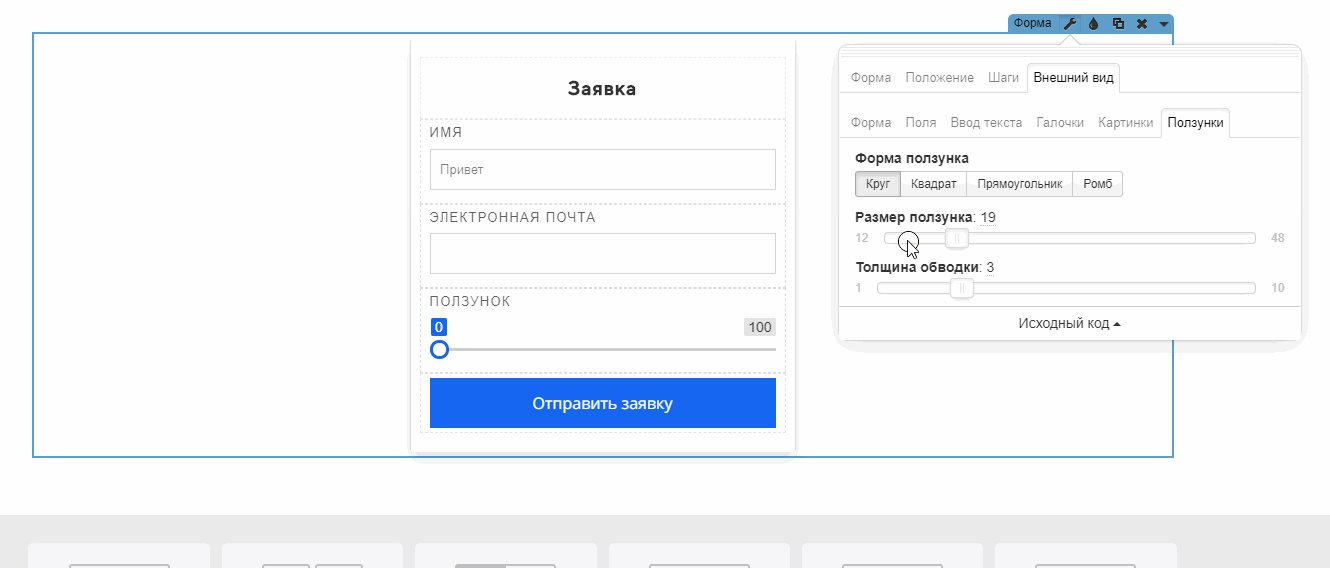
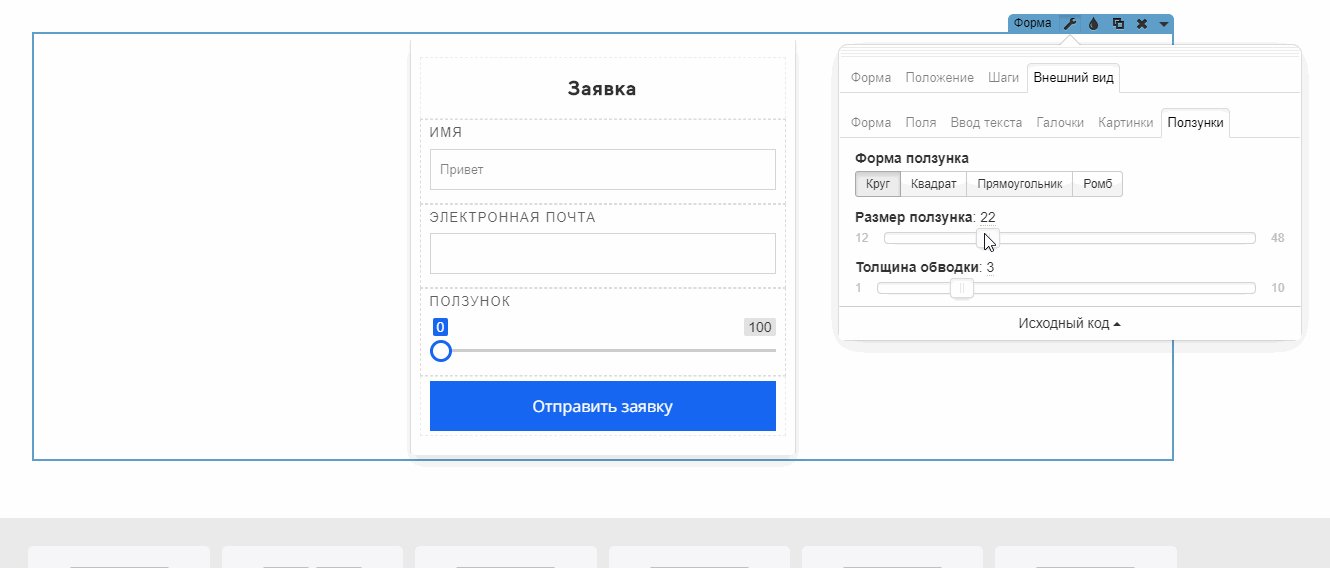
Размер ползунка. Позволяет изменить размер ползунка на форме.
Толщина обводки. Позволяет задать толщину обводки ползунка.
Готово!🎉 Мы добавили и настроили виджет новой формы 👍