Kак сделать плывущий фон и тень у кнопок?
Содержание:
1.Как сделать "плывущий" фон?
2.Делаем тень кнопки при наведении
3.Добавляем реакцию виджетам на движение мышкой
Все настройки реализуются с помощью специальных "HTML-виджетов".
Пример работы: http://iepxsmem.plp7.ru/
1.Как сделать "плывущий" фон?
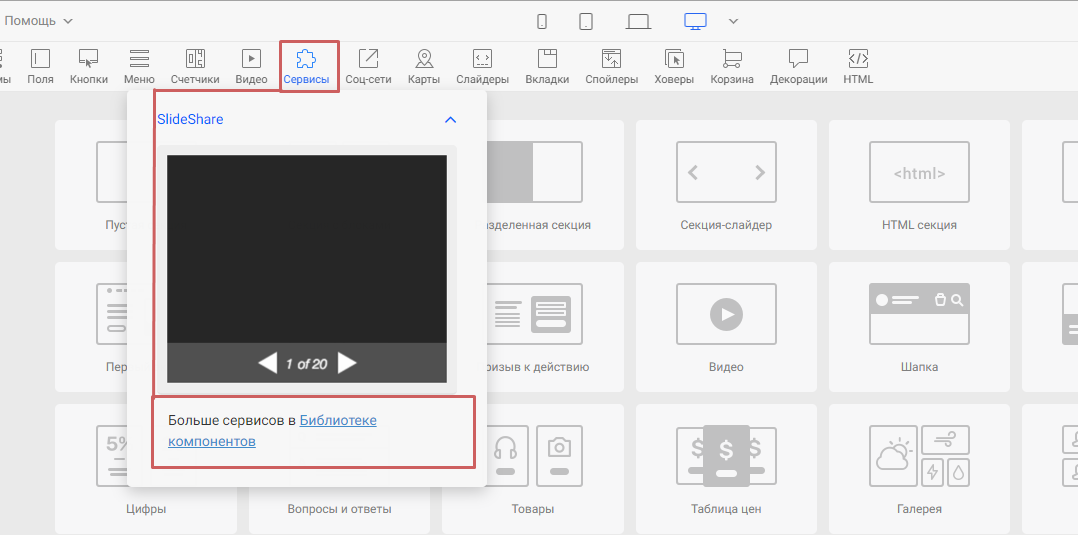
В редакторе страниц вы можете найти ссылки на библиотеку компонентов, в которой содержатся нестандартные виджеты.
В ней можно найти различные решения.
Нам сейчас подходит секция с бегущим фоном - номер 179
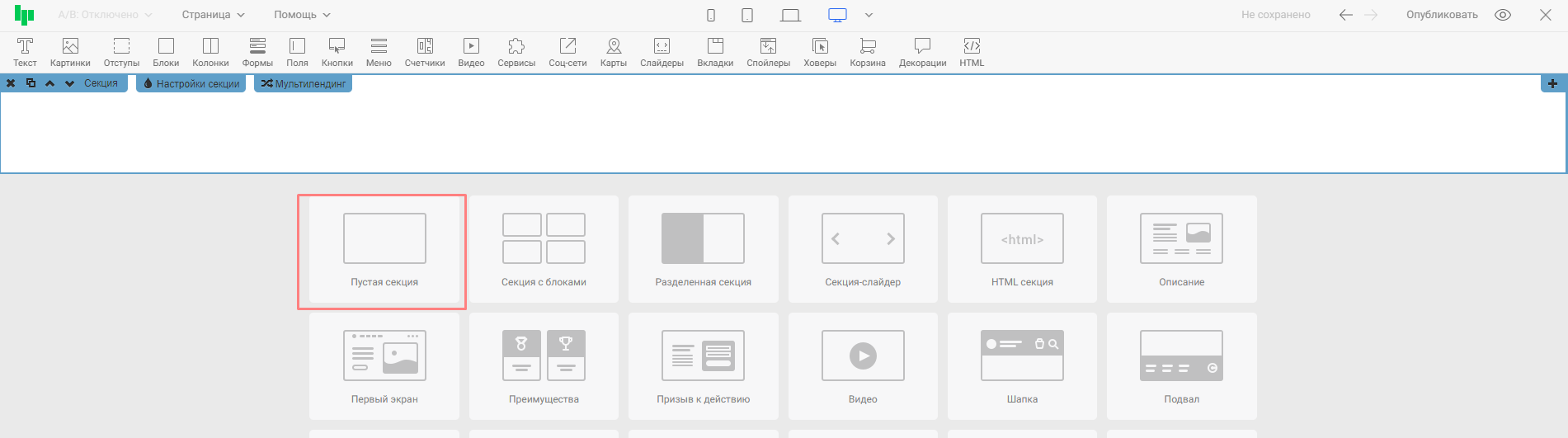
Далее - размещаем любую секцию (например, «Пустая секция») в желаемом месте на странице.
Удобнее всего секцию с кнопкой будет разместить в самом конце страницы.
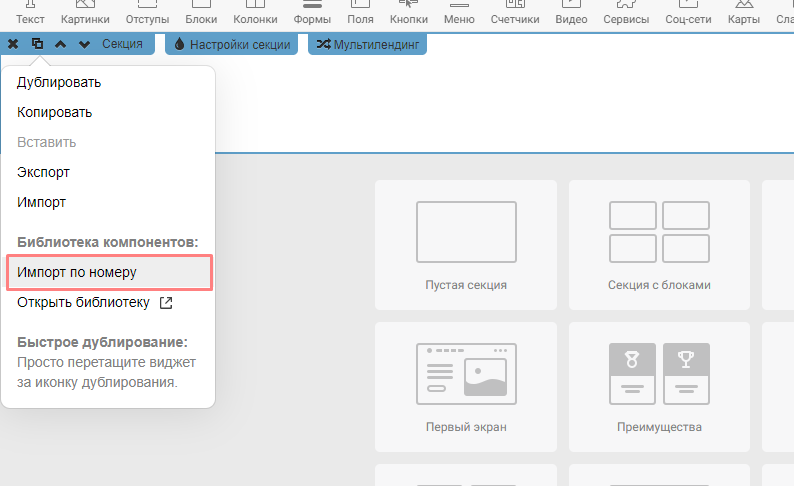
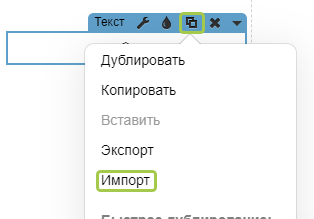
Переходим в меню копирования и выбираем «Импорт по номеру»
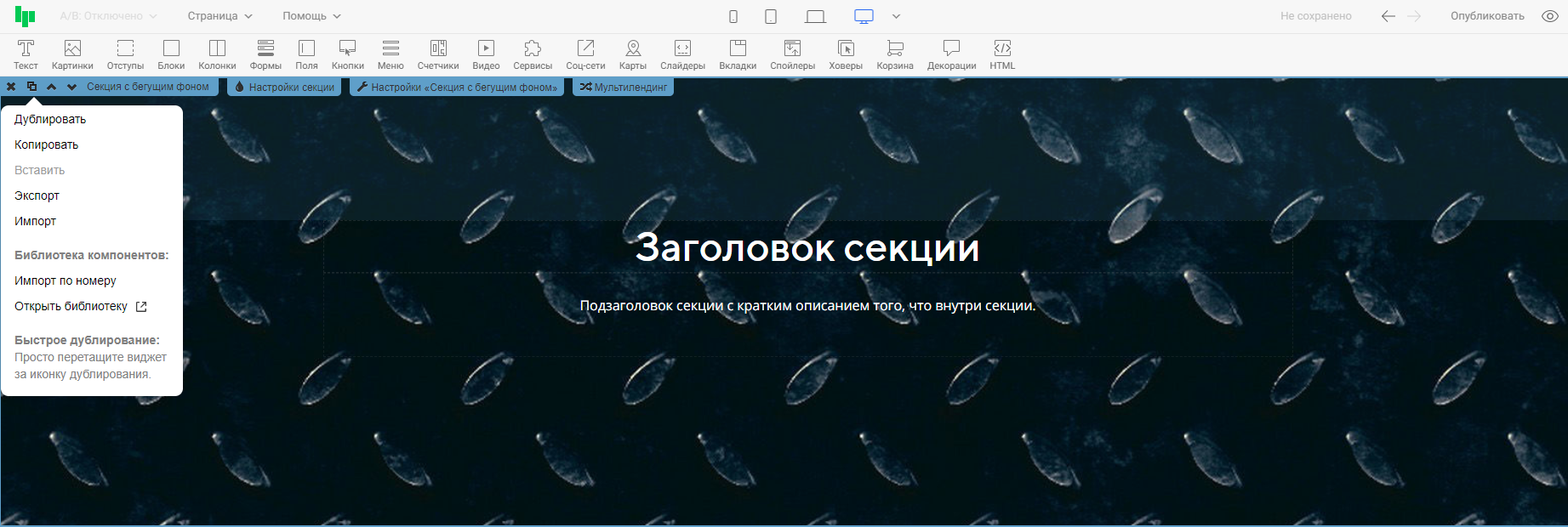
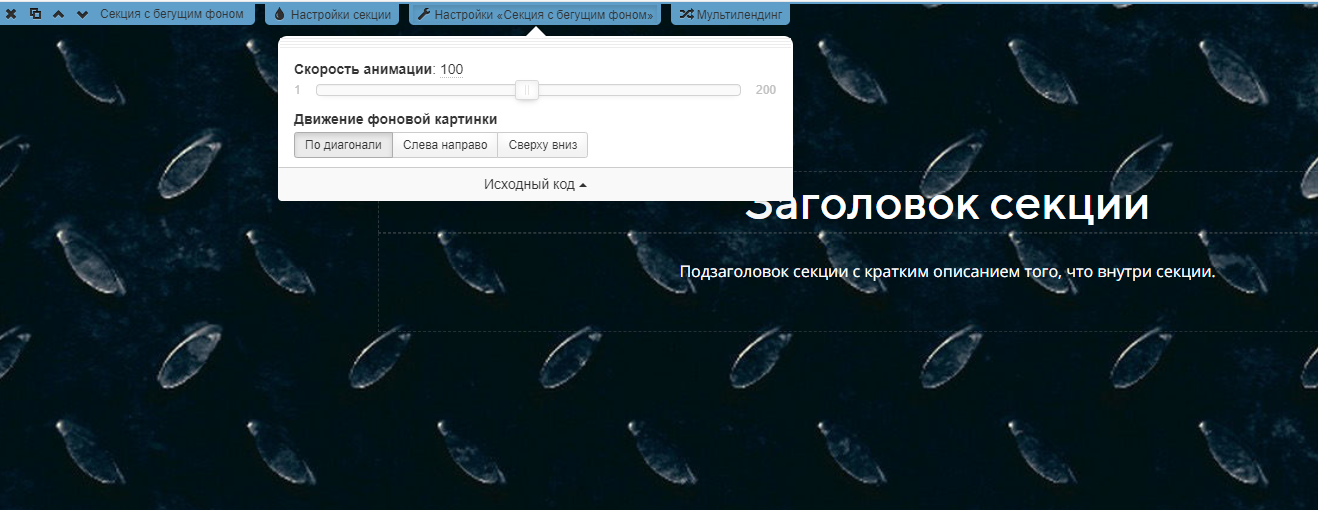
Указываем уже известный номер и наслаждаемся новым решением 🙂Видим такую секцию:
Важно! Все настройки фона выполнены для изображений формата 1920 на 1080. Для корректной работы используйте изображение именно с таким разрешением.
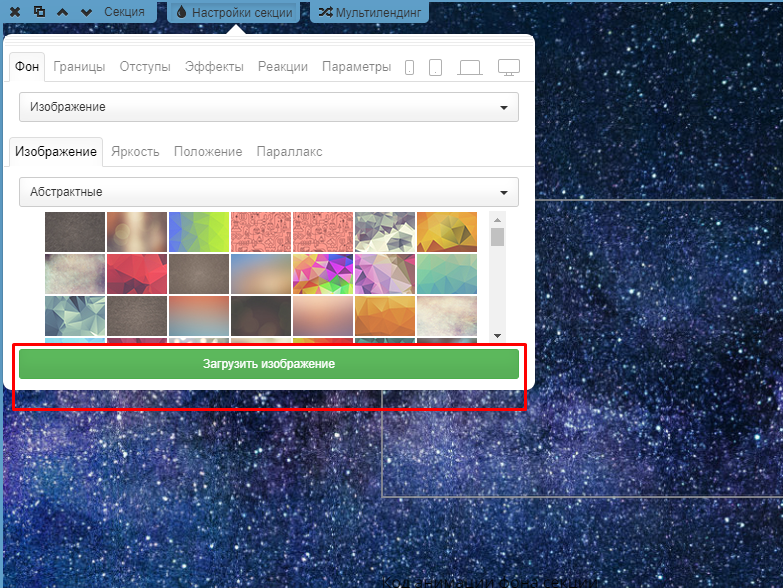
Далее - загружаем желаемое изображение формата 1920 на 1080:
Переходим в настройки секции и задаём значения для анимации:
После - публикуем страницу и проверяем результат на опубликованной версии 👍
2.Делаем тень кнопки при наведении
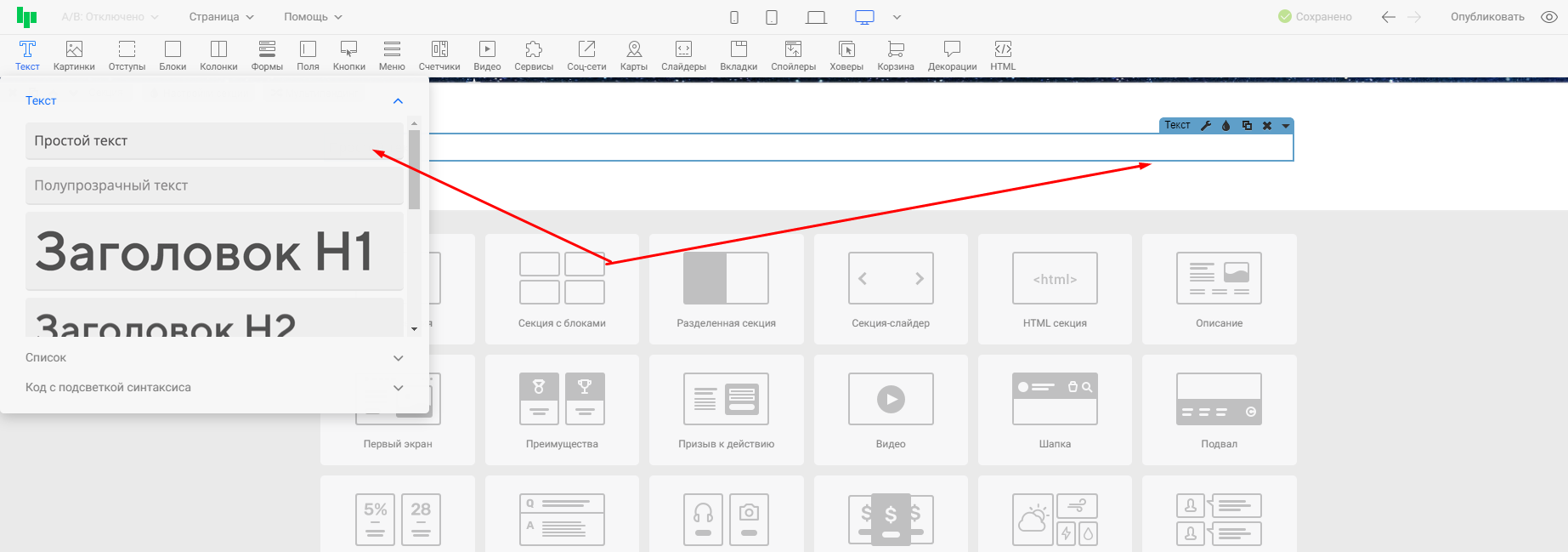
Шаг1. Переносим в любое место на странице виджет "Текст"
Шаг 2. В окно импорта виджета вставьте весь код из этого файла (тройной клик поможет выделить весь код сразу), импортируем в наш виджет "Текст" и сохраняем на странице.
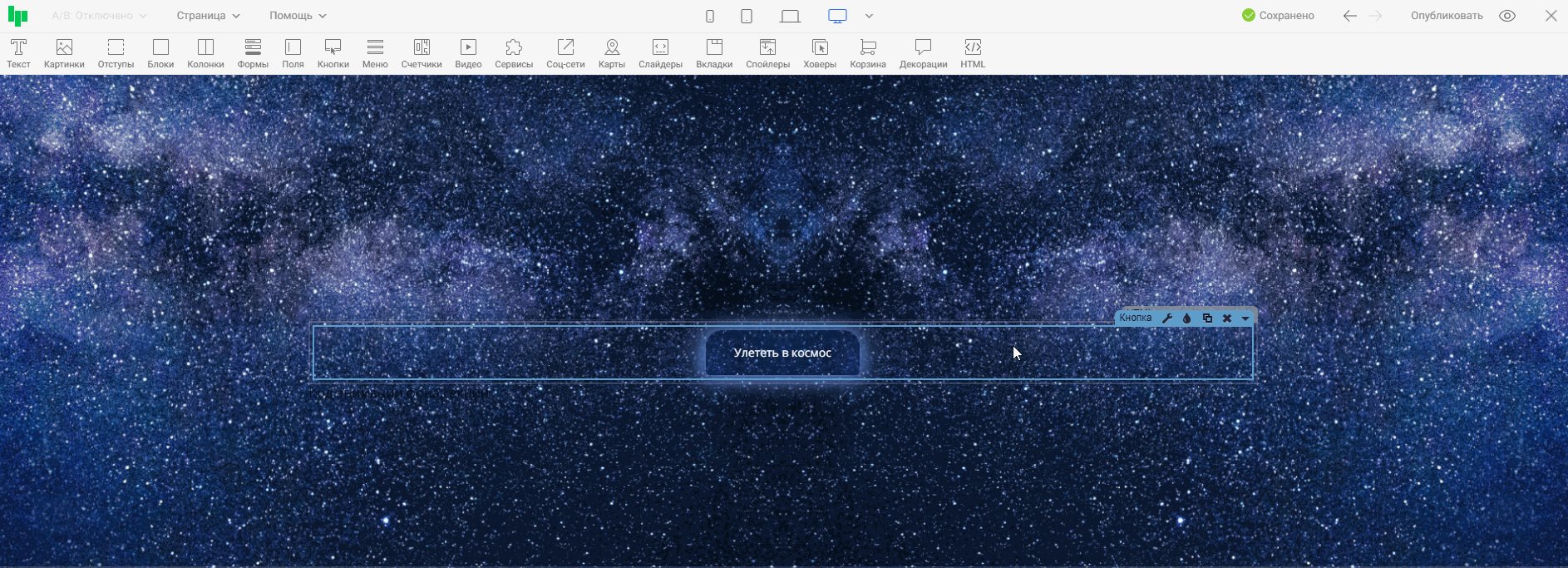
Видим такой виджет:
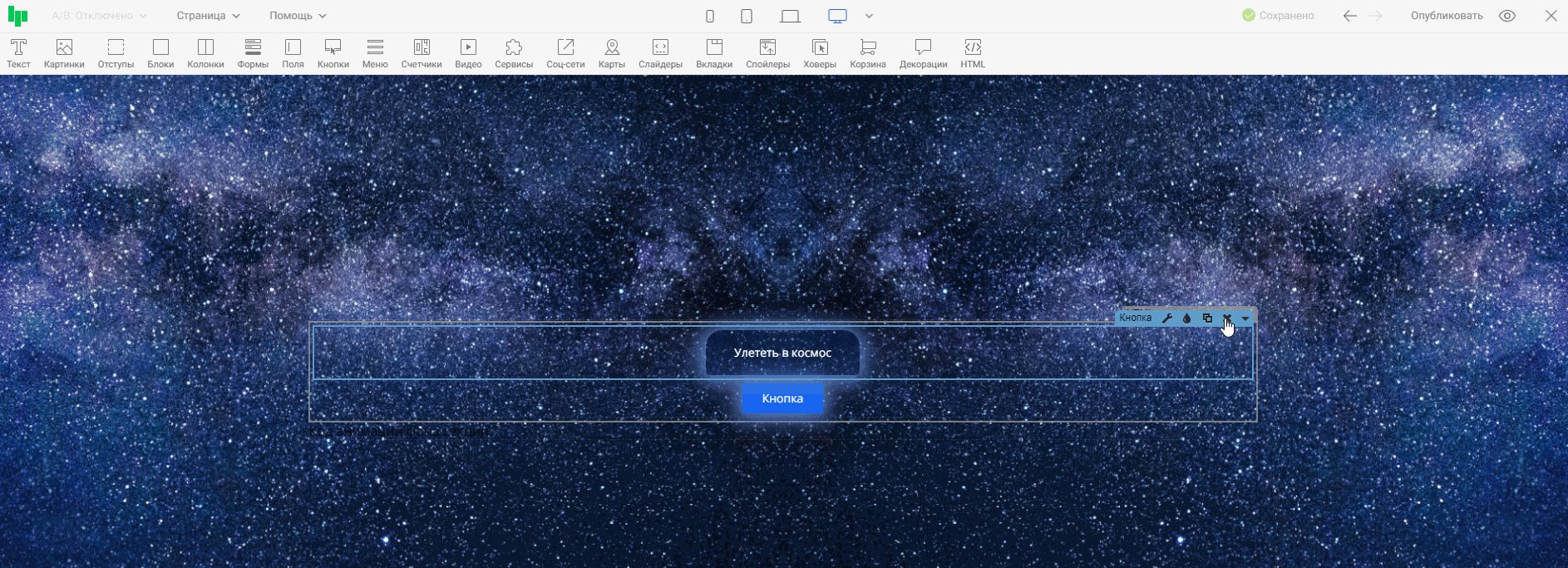
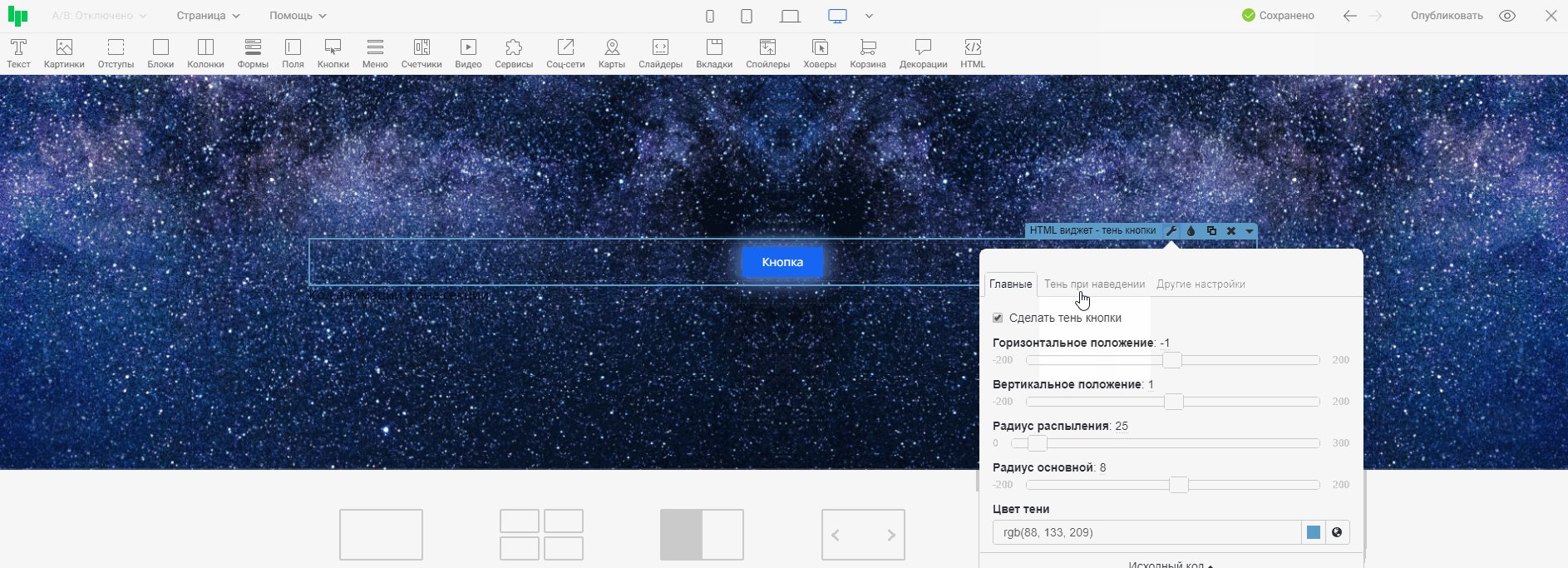
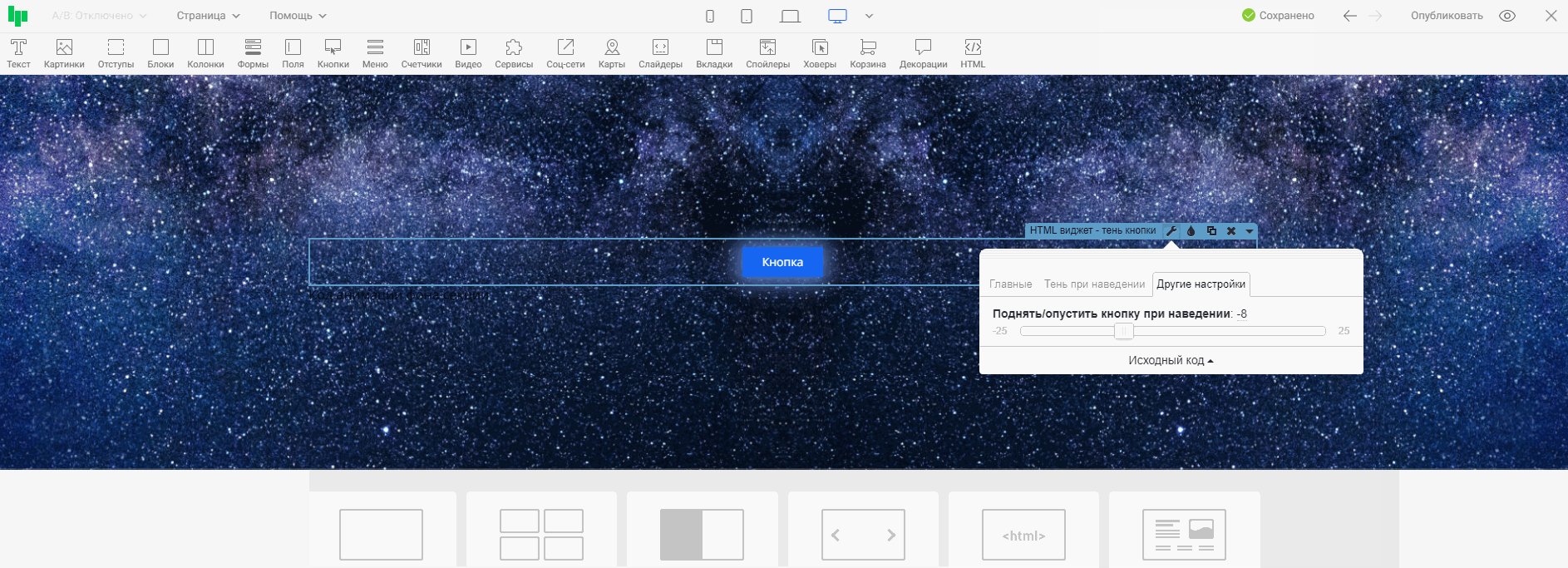
Шаг 4. Настраиваем кнопку, которая уже есть в скопированном виджете или же переносим внутрь "HTML-виджета" свою кнопку и выполняем настройки:
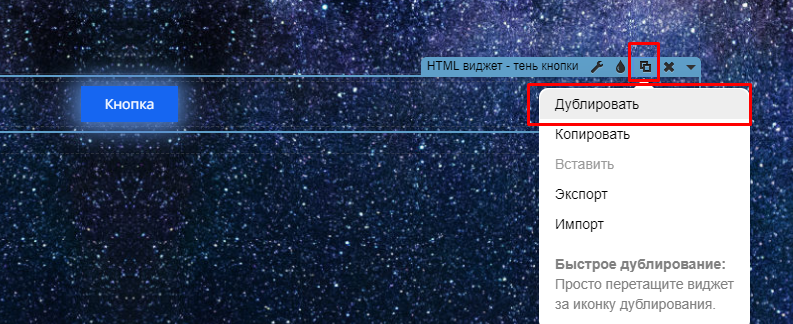
HTML-виджет с кнопкой внутри можно дублировать и устанавливать в разных частях страницы:
3.Добавляем реакцию виджетам на движение мышкой
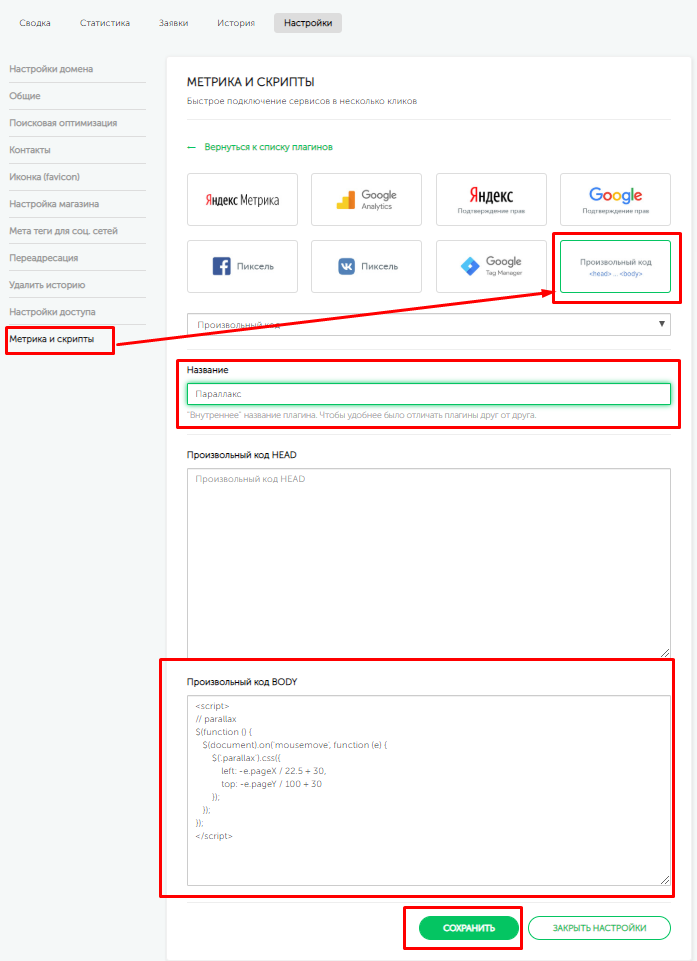
Шаг1. Переходим в настройки страницы - раздел "Метрика и скрипты" - "Добавить Плагин" - Произвольный код BODY и добавляем данный код.
Сохраняем изменения.
<script>
// parallax
$(function () {
$(document).on('mousemove', function (e) {
$('.parallax').css({
left: -e.pageX / 22.5 + 30,
top: -e.pageY / 100 + 30
});
});
});
</script>Шаг2. Далее - переходим в редактор нашей страницы.
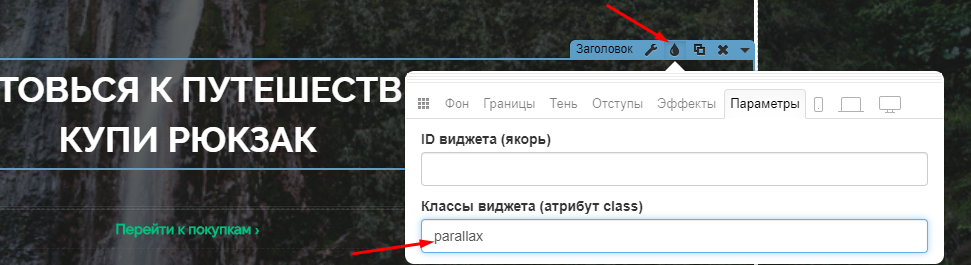
Для всех виджетов, которые должны реагировать на движение мыши, указываем класс:
parallaxИ публикуем страницу ✔
Тестируем работу на опубликованной версии страницы 😊 Готово!