Kак добавить дату, календарь или часы на сайт?
На Платформе можно настроить действие по истечению таймера. Инструкция расположена по ссылке:
Kак настроить действие по окончанию счетчика?
Содержание:
1. Дата и время
Если вы хотите разместить точную дату или время на странице, для этого потребуется использовать сторонний сервис.
Например:
https://yandex.ru/support/webmaster/yandex-services/informers.html
https://24timezones.com/ru/clock-widget/digital
https://time.is/ru/widgets
Мы выполним настройку на примере последнего сервиса.
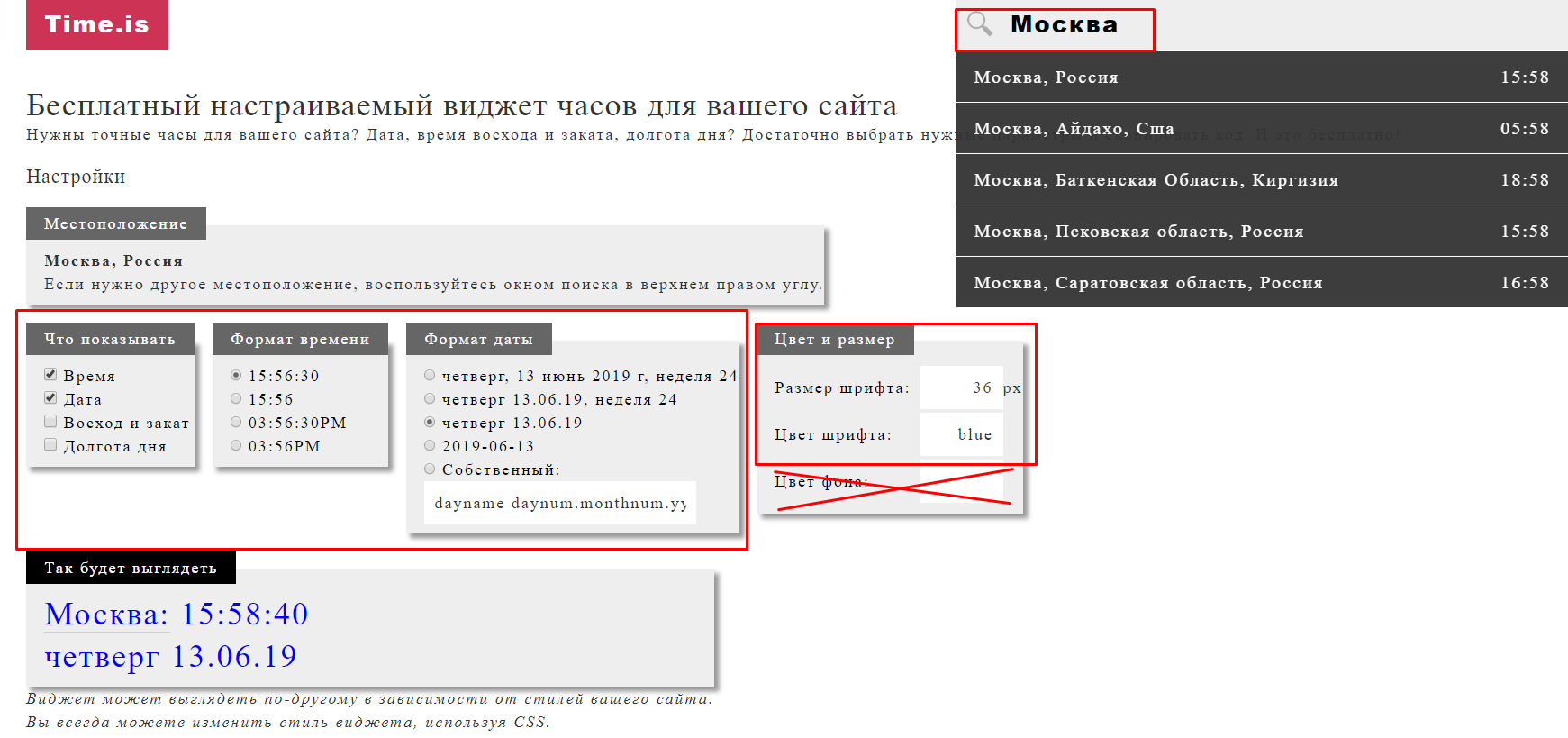
Переходим по ссылке и задаём город, время в котором нужно отображать и другие настройки. Обратите внимание, что цвет можно указывать как текстом, так и в HEX или RGB форматах. Цвет фона указывать не нужно, его мы зададим при необходимости со стороны Платформы.
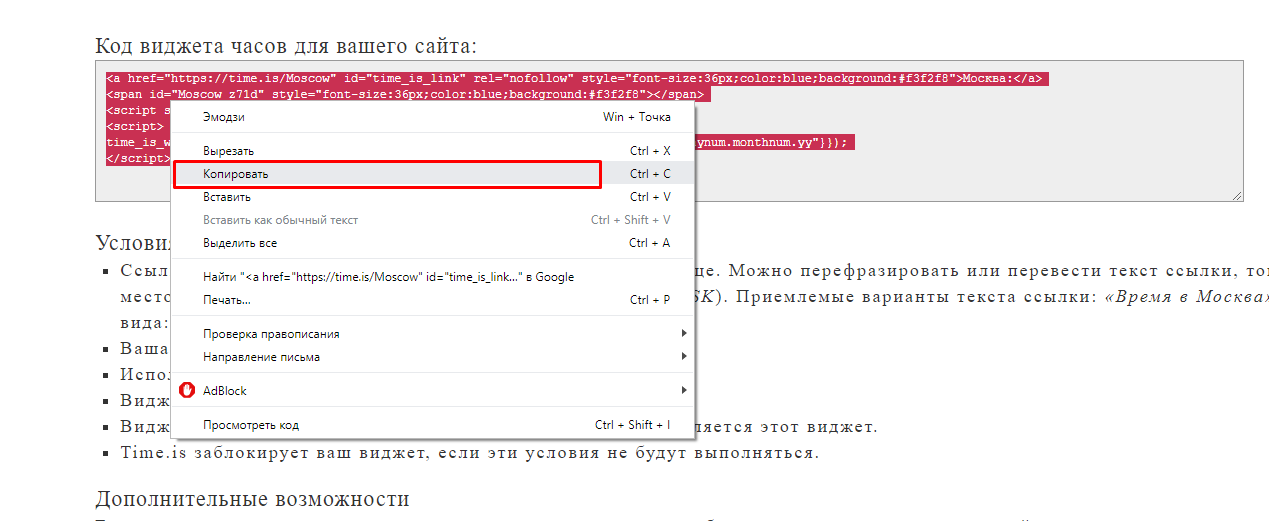
Далее - копируем код:
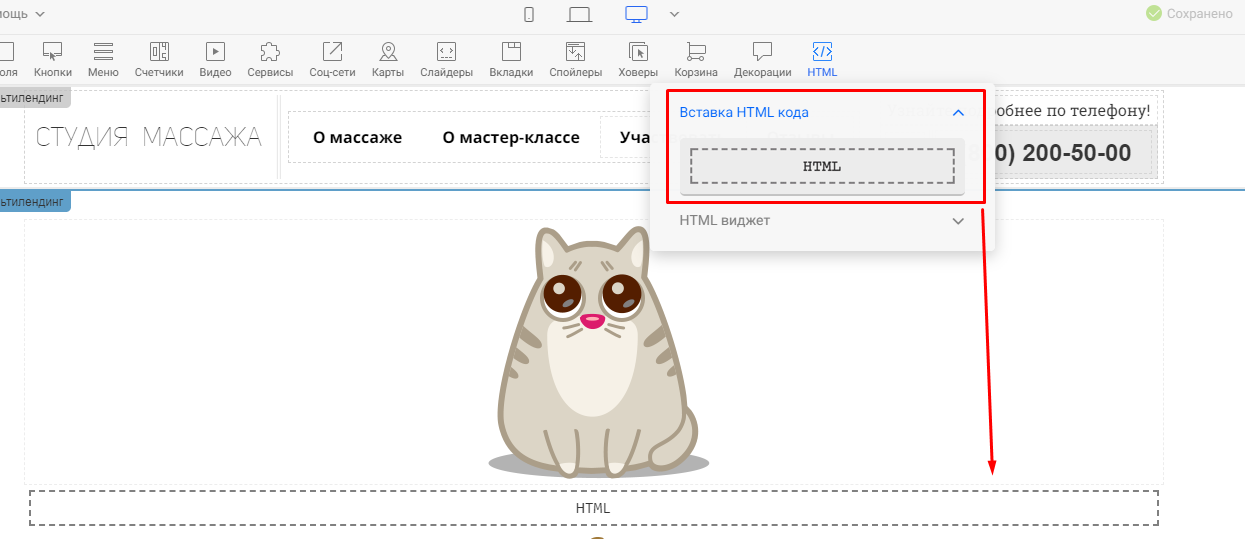
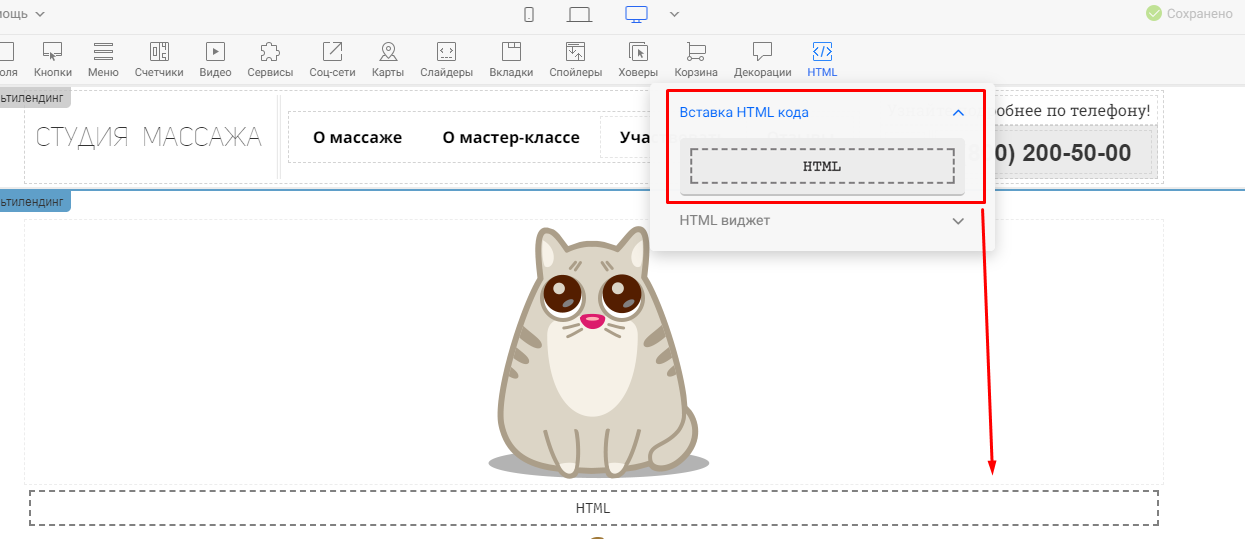
После переходим в редактор страницы и переносим виджет "Вставка HTML кода" в нужное место на странице:
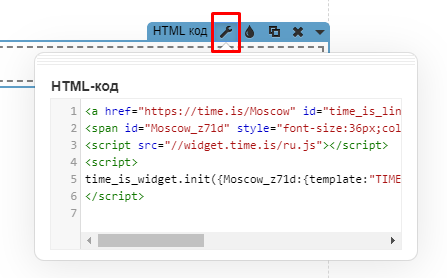
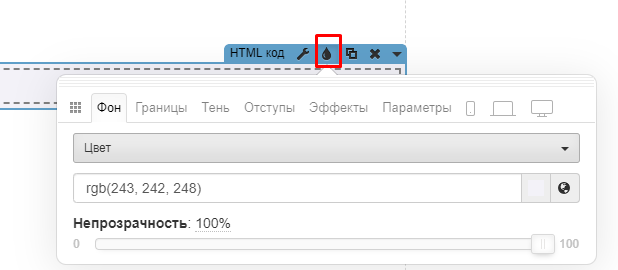
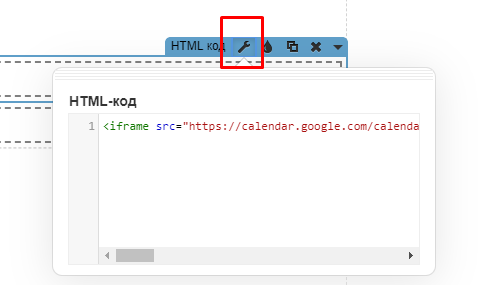
Вставляем наш код, при необходимости задаём цвет фона и публикуем страницу:
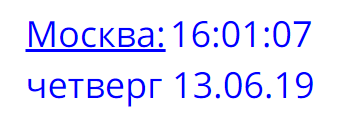
На опубликованной странице отобразилась дата и время:
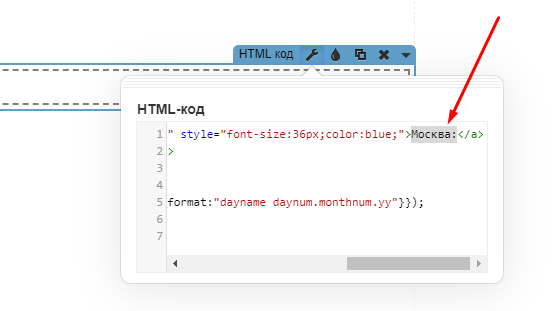
В коде можно изменить текст или удалить название города полностью:
Например, удалив полностью название города, получаем:
Готово! Настройка завершена 😊
2. Календарь
Для того, чтобы добавить календарь, тоже потребуется использовать сторонний сервис.
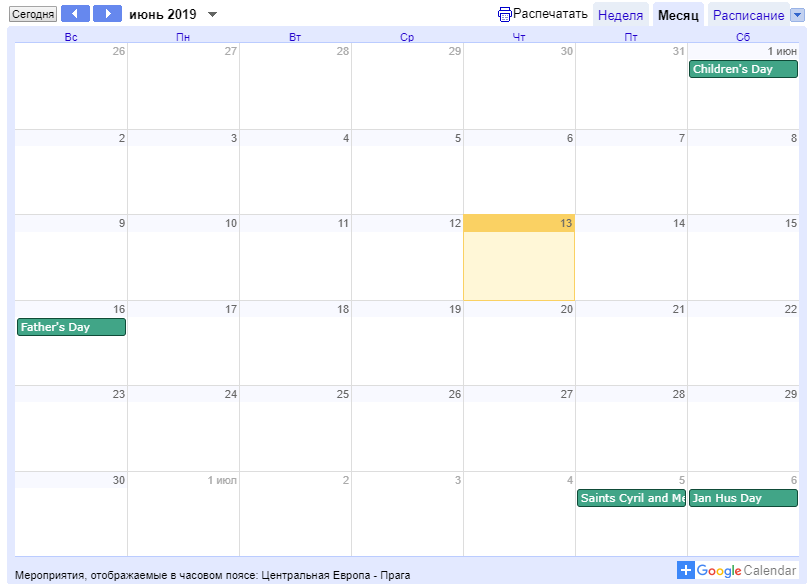
Простое информирование посетителей о дате можно реализовать, например, с помощью сервиса http://calendar.volego.ru/informers, а можно использовать календарь от Google, который позволяет отобразить запланированные мероприятия:
Настройки со стороны Платформы и в том и в другом случае будут одинаковы.
Мы попробуем установить на сайт Google календарь.
Инструкция со стороны Google
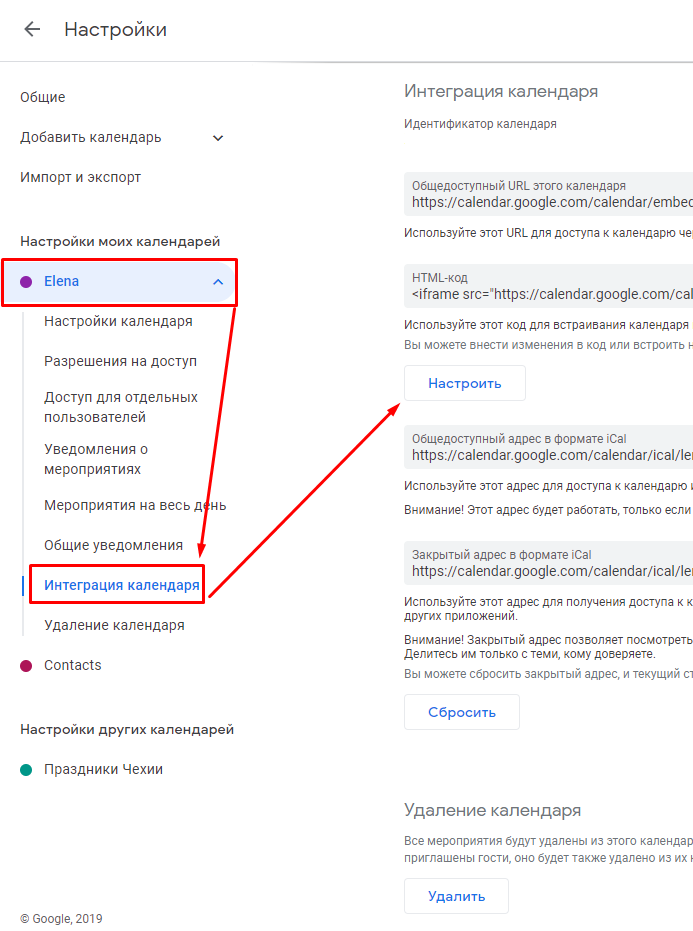
Открываем наш календарь https://calendar.google.com/ , выбираем "Интеграция календаря" и "настроить":
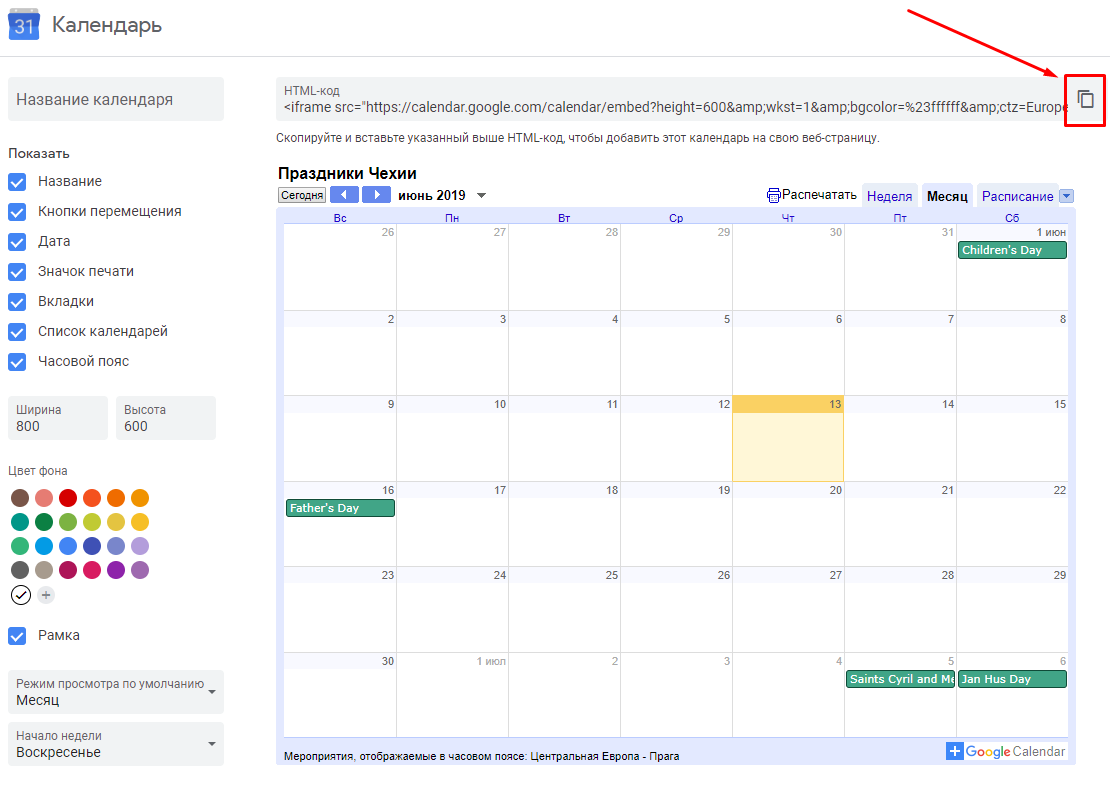
После чего настраиваем внешний вид и копируем код:
Переходим на Платформу и устанавливаем виджет "Вставка HTML кода" в нужное место на странице:
Вставляем наш код и публикуем страницу:
Готово! Наслаждаемся результатом на опубликованной версии 😊