Условные поля (Видимость полей в новой форме)
Содержание:
1. Настраиваем условные поля
2. Операторы сравнения для условных полей
3. Как задать 2 условия для показа?
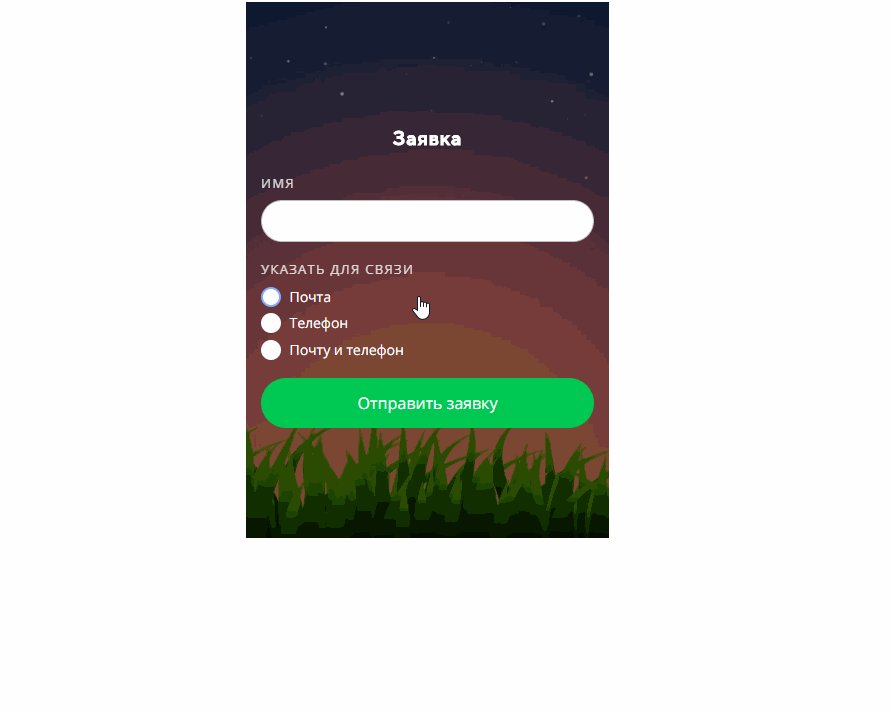
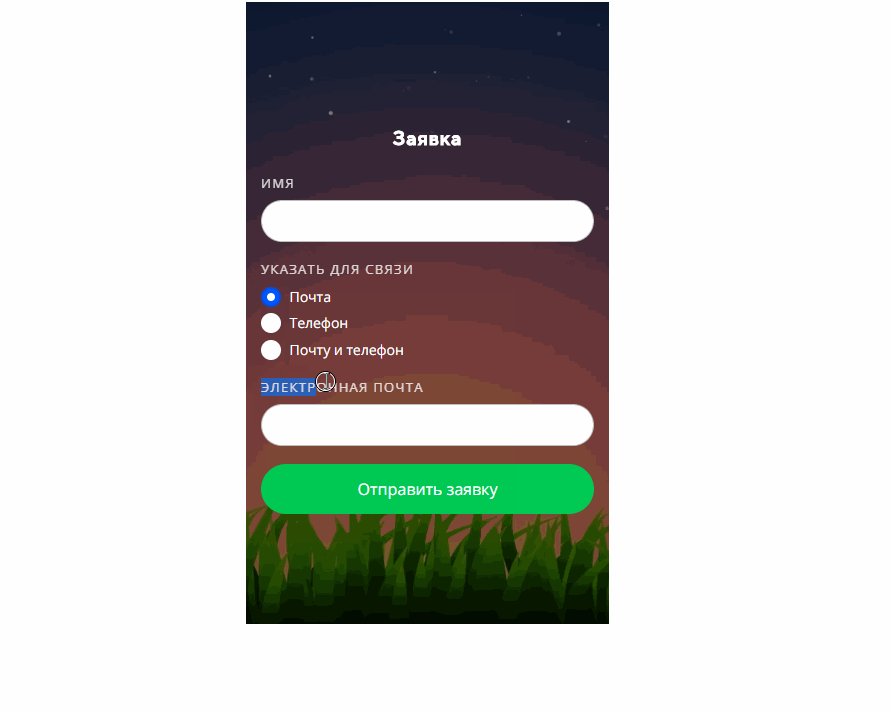
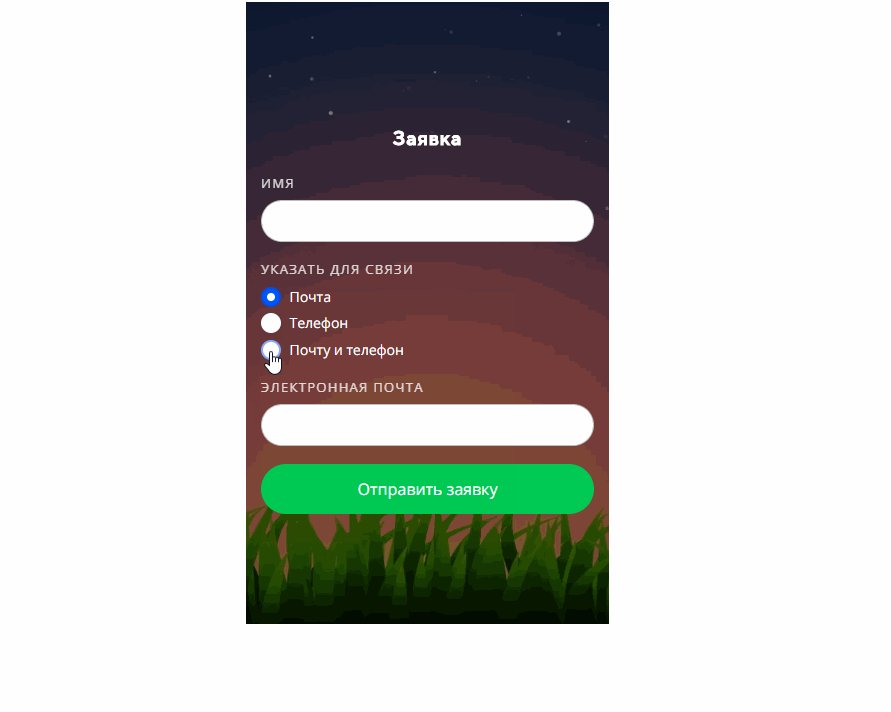
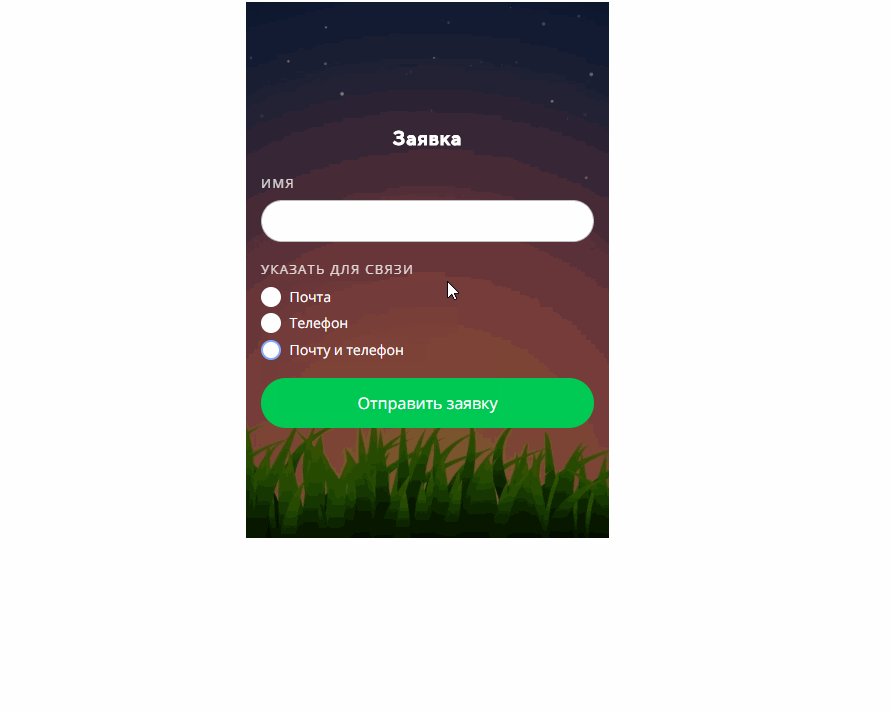
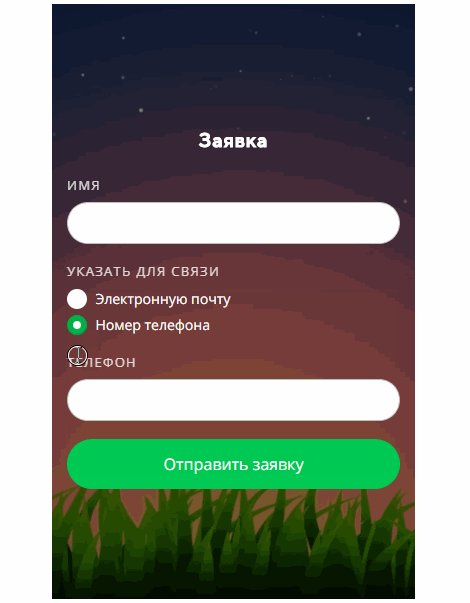
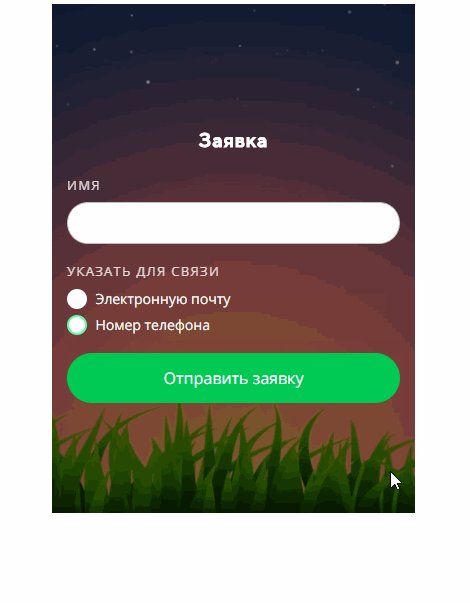
Условные поля показывают определённое поле или несколько полей в зависимости от того, что указано в другом поле. Например, мы хотим, чтобы посетитель выбрал, указать свою почту или свой телефон. После того, как посетитель выбрал один из вариантов - у него появится поле, чтобы указать телефон или почту (в зависимости от его выбора)
Протестировать этот пример вы можете на следующей странице:
http://fieldvisibility.plp7.ru/
1. Настраиваем условные поля
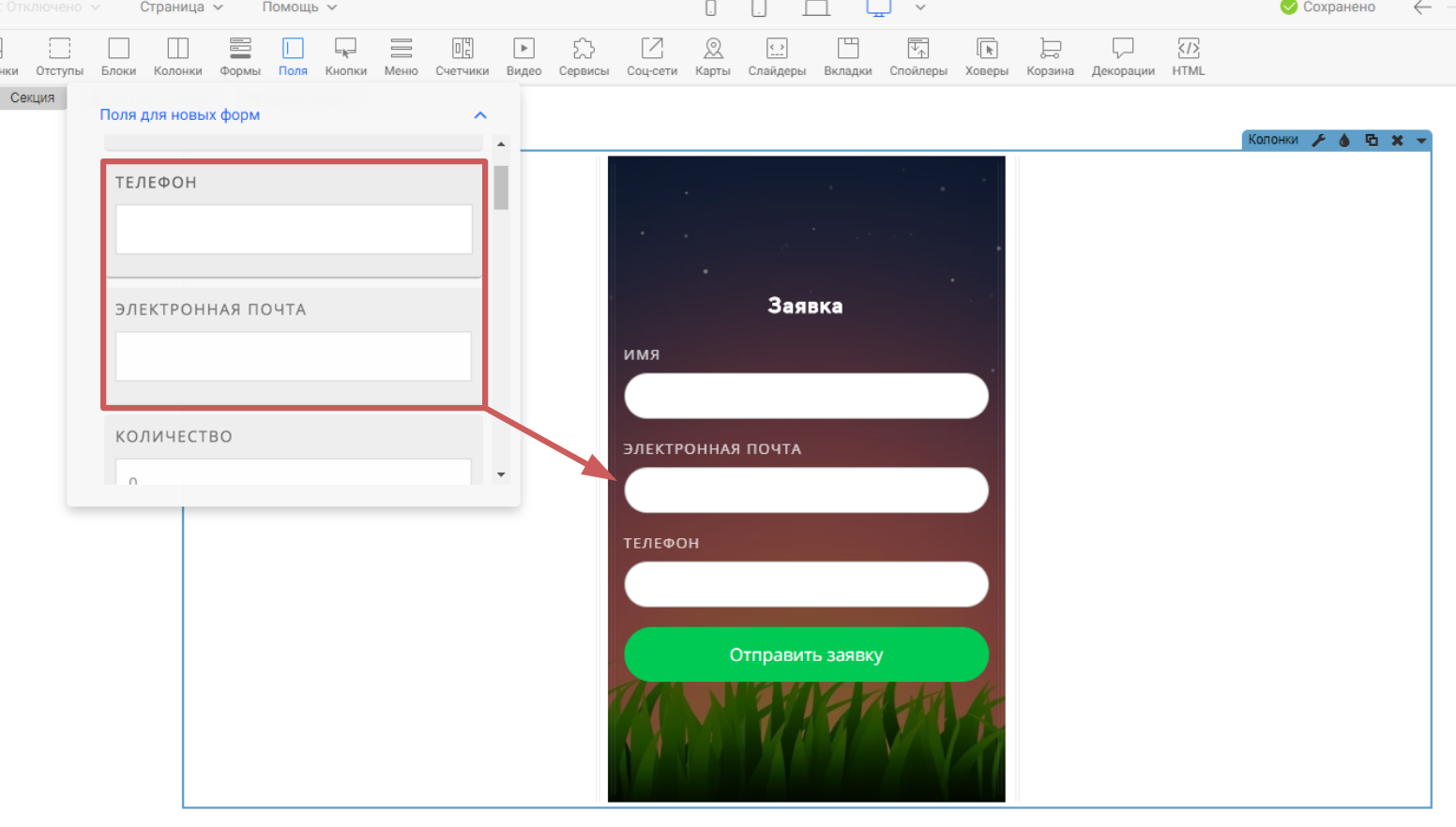
Шаг 1. Добавим внутрь формы нужные нам поля (в качестве примера добавим поле «Электронная почта» и «Телефон»).
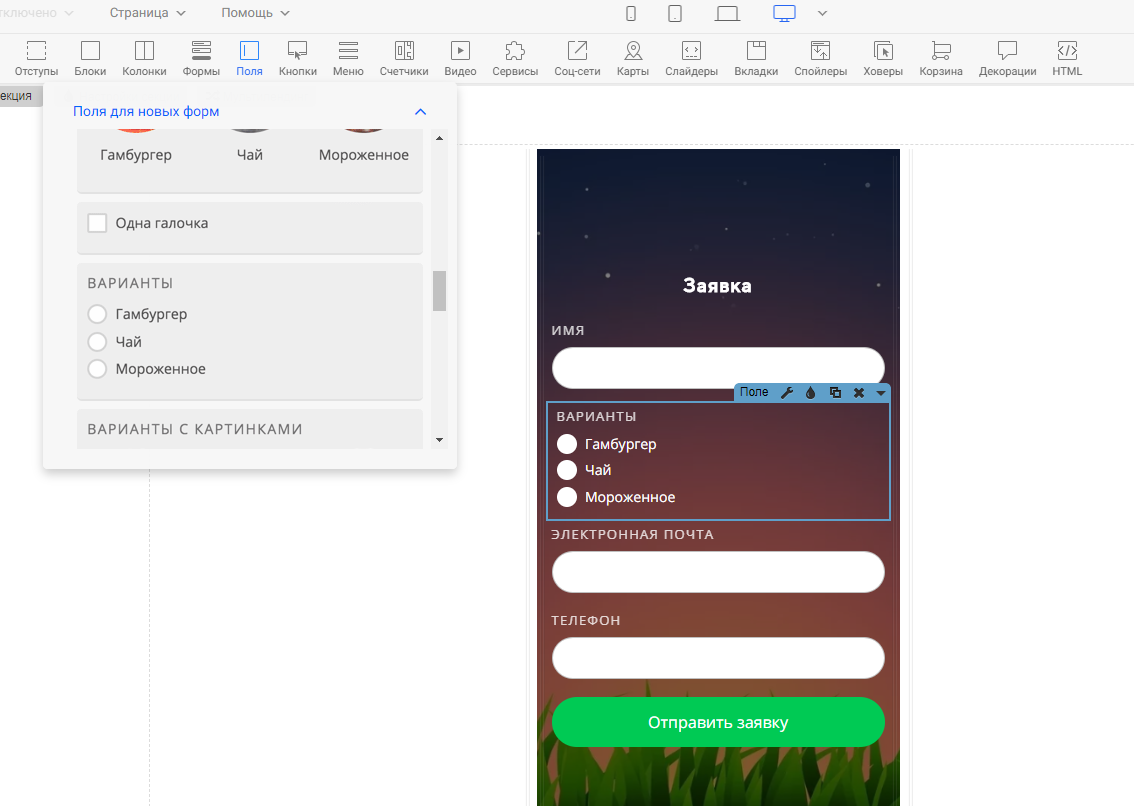
Шаг 2. Добавим виджет «Список вариантов» выше полей «Электронная почта» и «Телефон»:
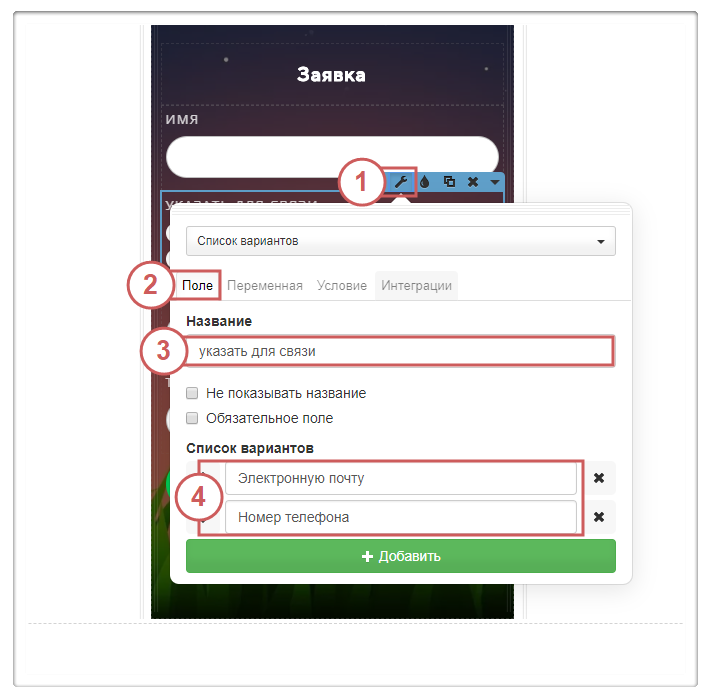
Шаг 3. Перейдём в настройки виджета «Список вариантов» и изменим «Название» виджета (отображается сверху поля), и «Название списка вариантов»:
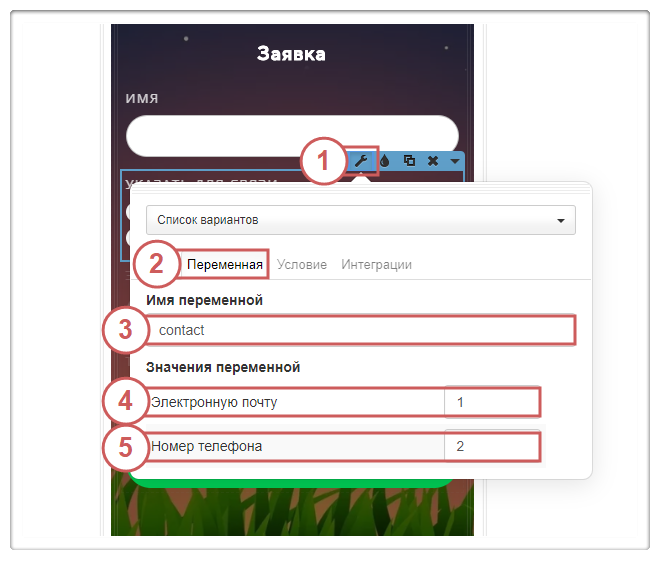
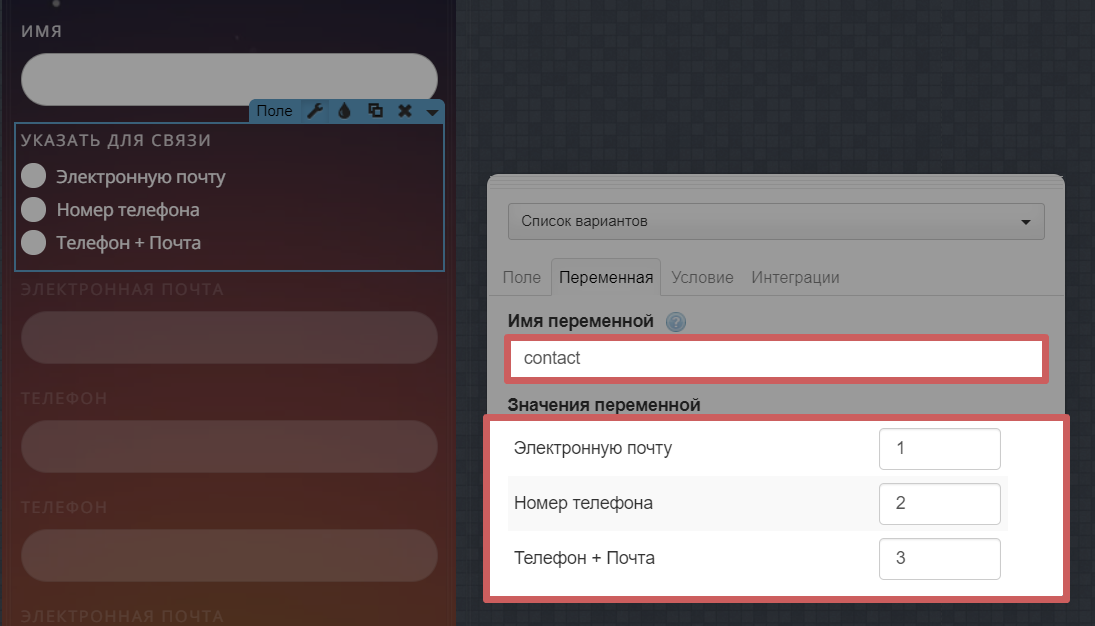
Шаг 4. Перейдем во вкладку «Переменная» и укажем имя и значение переменной, для вариантов «Электронная почта» и «Номера телефона».
Название переменной должно быть непрерывным, без пробелов. Т.е. если хотите указать 2 слова или больше - разделите их нижним подчеркиванием.
✅Можно: использовать латиницу, цифры, нижнее подчеркивание.
❌Нельзя: переменная не должна начинаться с цифры, использовать спец. символы, кириллицу.
В качестве примера укажем название переменной contact
Значения переменной укажем:
Для варианта «Электронная почта» – 1
Для варианта «Номера телефона» – 2
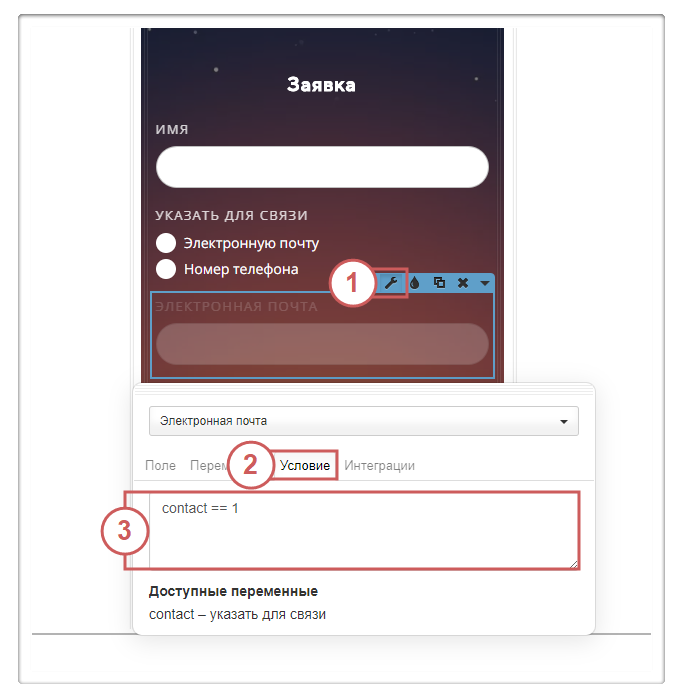
Шаг 5. Перейдём в настройки поля «Электронная почта» и во вкладке «Условие» укажем имя переменной contact из виджета «Варианты». Поскольку в шаге 4, для варианта «Электронная почта» мы указали значение переменной - 1, то и в условие нужно указать так же:
contact == 1
❗Обратите внимание, что между == обязательно должны быть пробелы
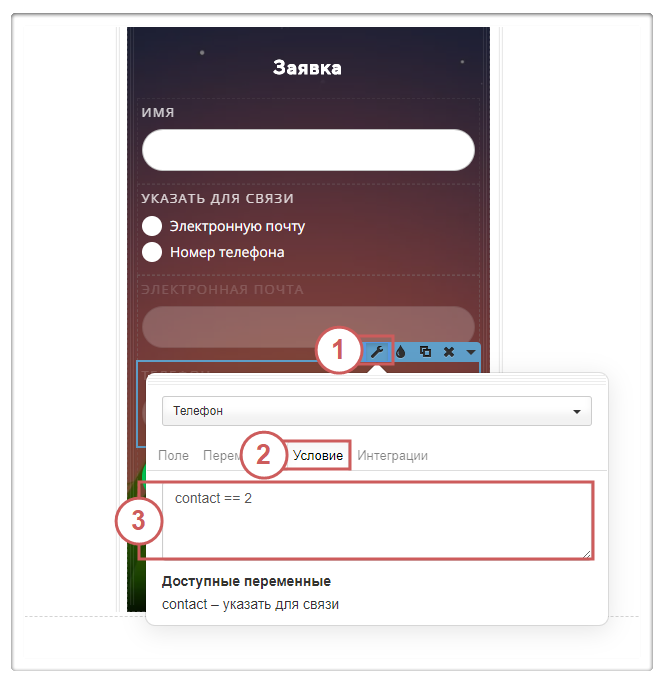
Шаг 6. Перейдём в настройки виджета «Номера телефона» и во вкладке «Условие» укажем имя переменной contact из виджета «Варианты». Поскольку в шаге 4, для варианта «Номер телефона» мы указали значение переменной - 2, то и в условие нужно указать так же:
contact == 2
❗Обратите внимание, что между == обязательно должны быть пробелы
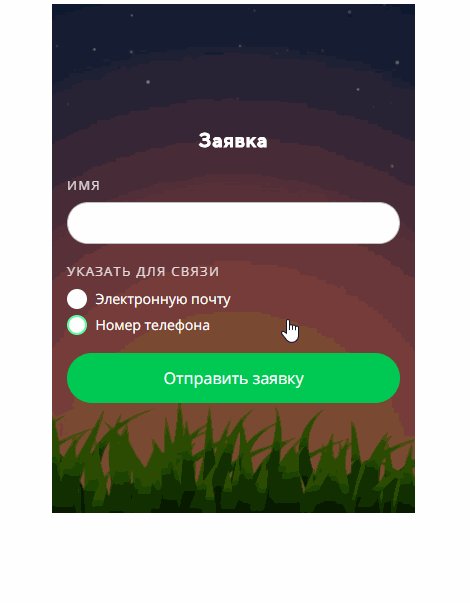
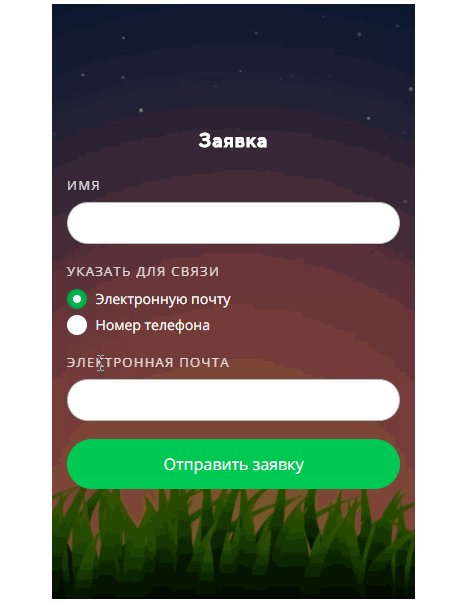
Теперь при выборе одного из вариантов будет показываться только нужное поле.
💡Подсказка: В редакторе скрытые поля будут полупрозрачными, а в публикации они будут скрыты совсем.
2. Операторы сравнения для условных полей
Выше мы настроили условные поля «Электронная почта» и «Номер телефона». Как мы помним, в условие для показа этих полей мы указывали значение contact == 1 или contact == 2.
Где contact - переменная, 1 или 2 - значение переменной, а == между ними - оператор сравнения. Для примера, мы возьмем самый простой оператор сравнения, который уже использовали (==), он выполняет функцию строго равно. Это значит, что поле отобразится, только в том случае, если в переменной contact выбрано значение 1 (contact == 1). Но, могут быть и другие операторы сравнения, которые создадут другие условия:
Строго равно: x == y
Строго не равно: x !== y
Больше: x > y
Больше или равно: x >= y
Меньше: x < y
Меньше или равно: x <= y
❗Обратите внимание, что между оператором сравнения обязательно должны быть пробелы (слева и справа)
Для примера, если у нас есть переменная, у которой значения 1, 2, 3
То мы можем указать для одного из полей условие contact > 1. В таком случае, это поле отобразится, если вы выберите вариант 2 или вариант 3, т.к 2 и 3 > 1.
3. Как задать 2 условия для показа?
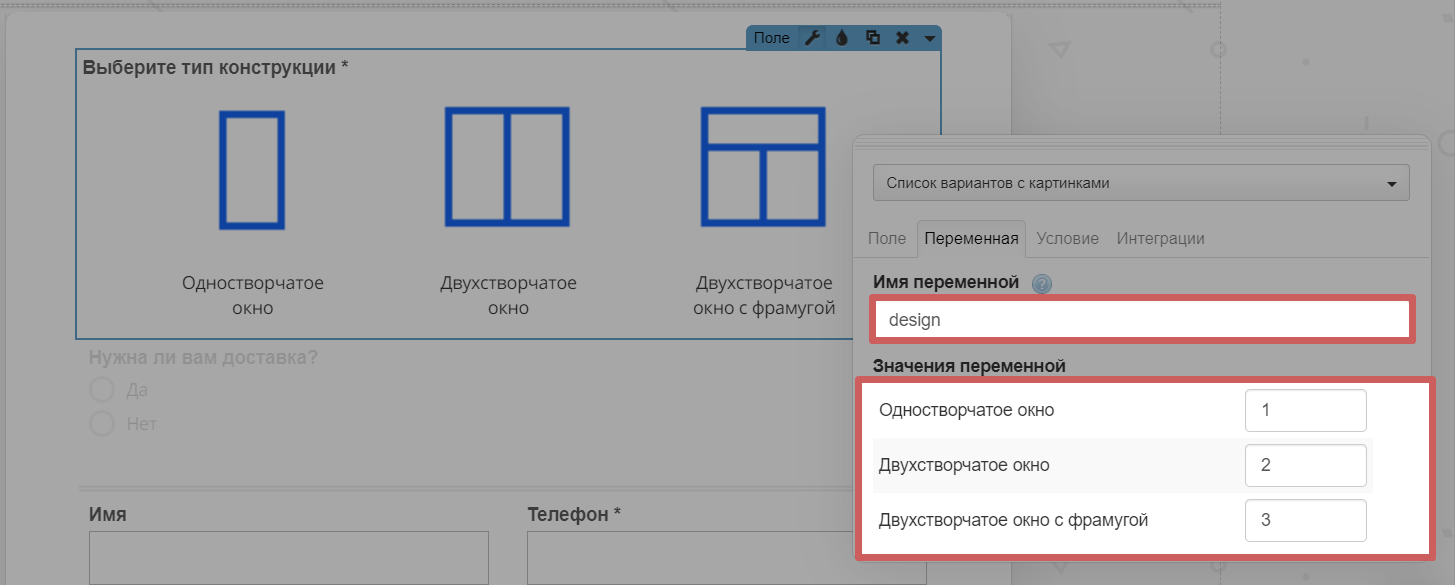
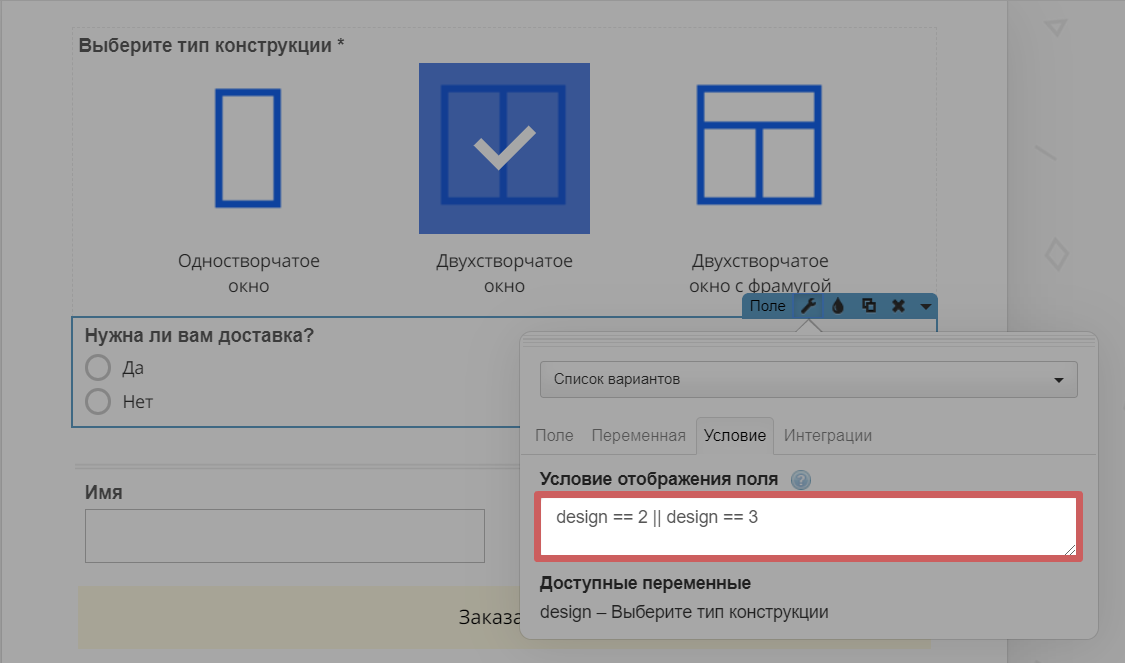
Бывает так, что необходимо задать 2 условия для показа поля. Например, у нас есть 3 варианта окна, и мы хотим предложить клиенту доставку, если он выбрал только второй вариант или третий, а если выбрал первый вариант - не показывать поле доставки.
Для примера, у нас есть переменная, у которой 3 значения:
Исходя из примера выше, нам нужно, чтобы поле доставки отображалось для второго варианта окна или для третьего. Для этого нам помогут логические операторы:
Или: x || y
И: x && y
В нашем случае, условие показа поля доставки нужно сформировать так:
design == 2 || design == 3
Формула работает так:
Показывать поле доставки если design == 2 или design == 3.
Готово!🎉 Мы настроили условные поля 👍