Kак установить и настроить слайдер секций?
Содержание:
1. Активация эффекта слайдера секций
2. Корректировка вида страницы
2.1. Перемещение, удаление и объединение секций
2.2. Уменьшение больших секций
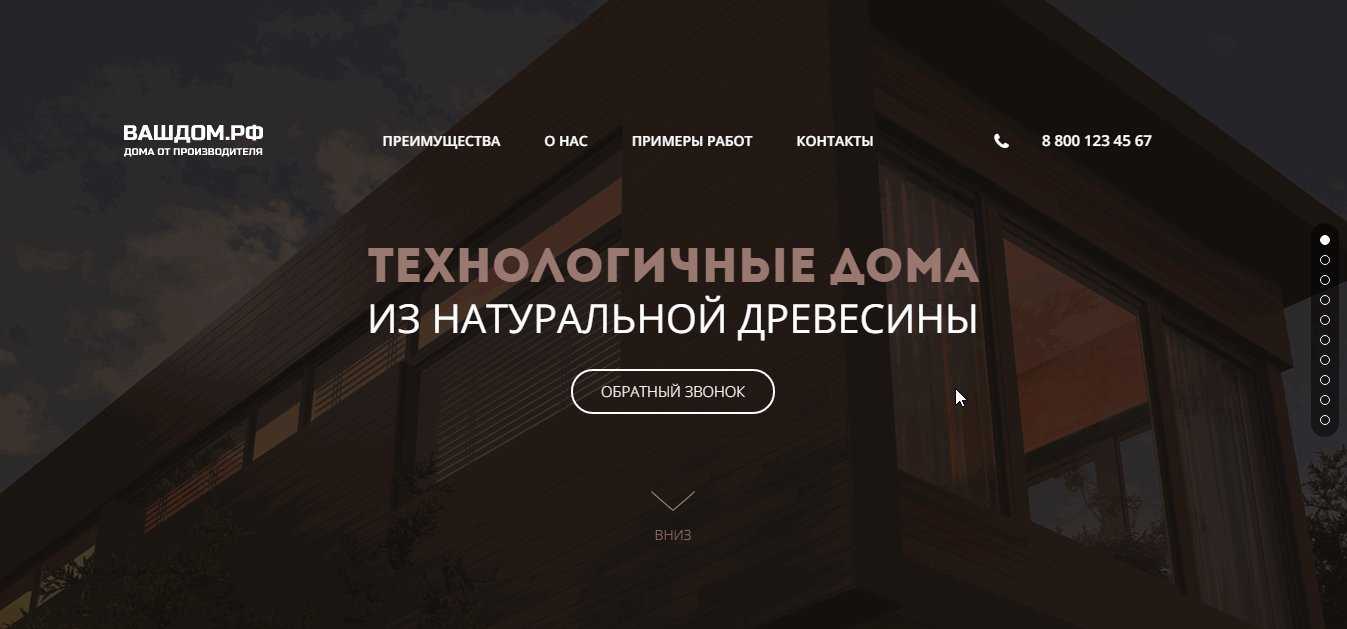
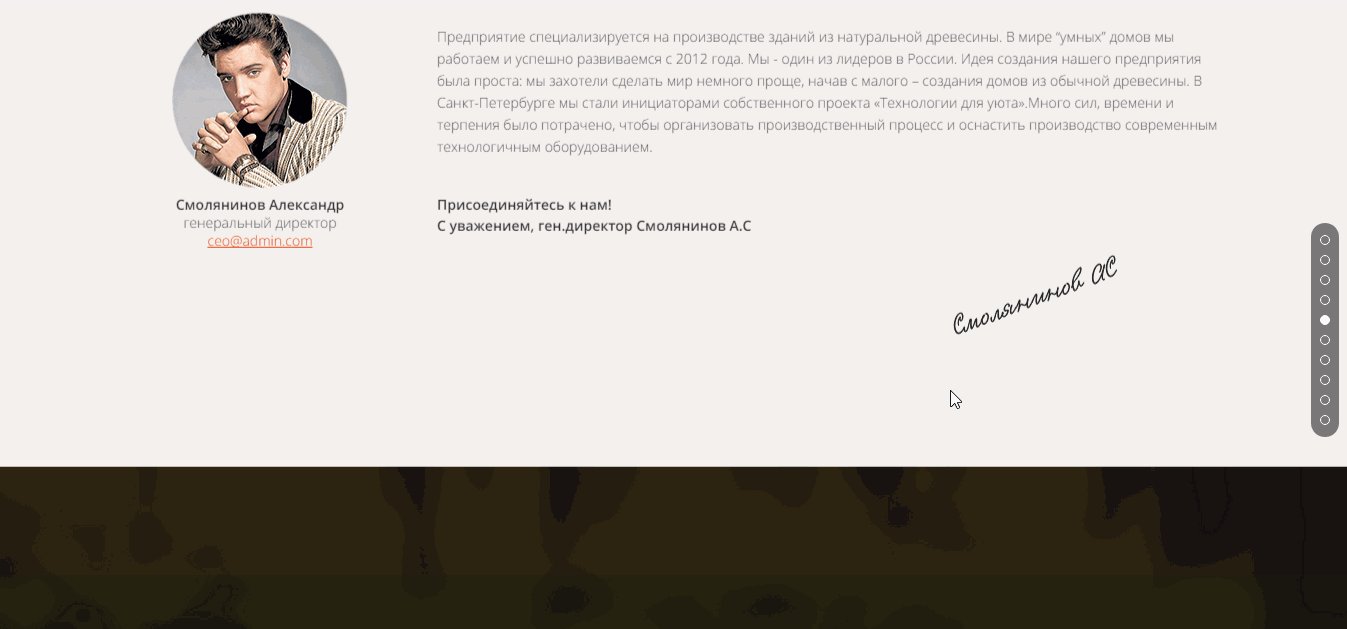
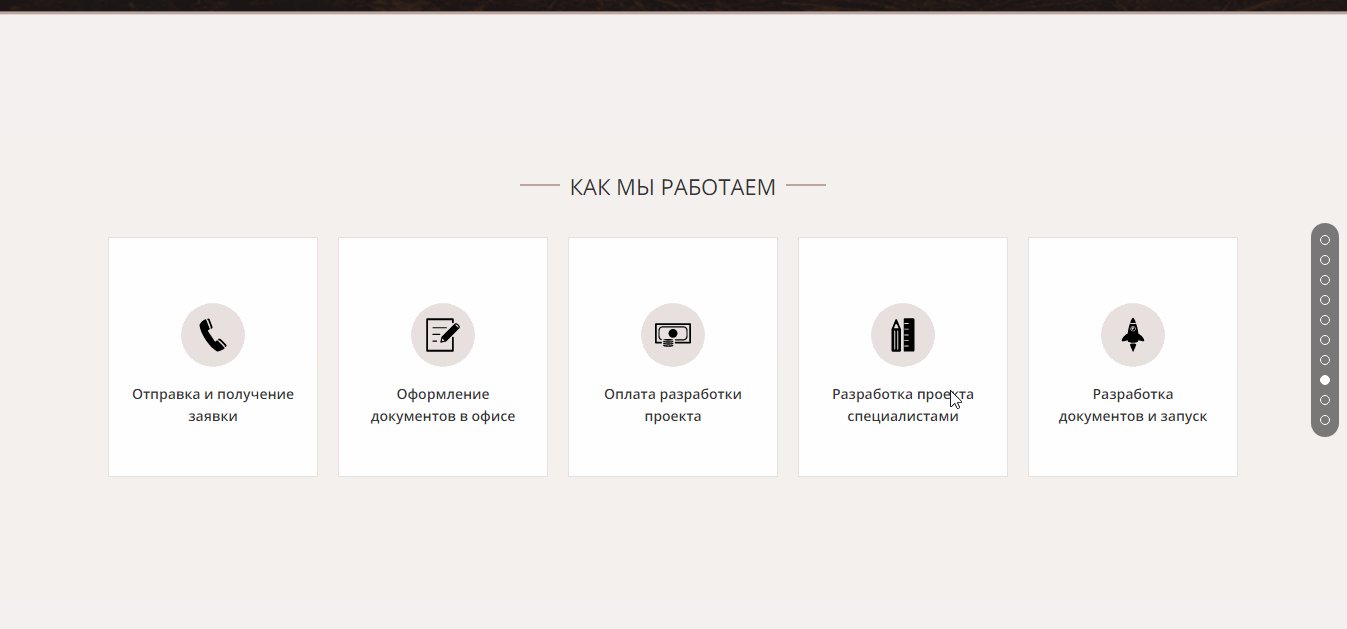
Слайдер секций преобразует ваши обычные секции в секции, которые будут растянуты на весь экран с оцентрированным содержимым внутри, и придаст эффект перелистывания слайдов.
Например:
📌Важно! Хотим обратить ваше внимание на то, что прокрутка сайта к определенным элементам или быстрые ссылки не работают на странице с включенным эффектом «Слайдер секций».
Речь идет о настройке, описанной в статье «Kак настроить прокрутку к секции или виджету?»
Попробуем настроить данный эффект на примере готового шаблона за несколько шагов.
1. Активация эффекта слайдера секций
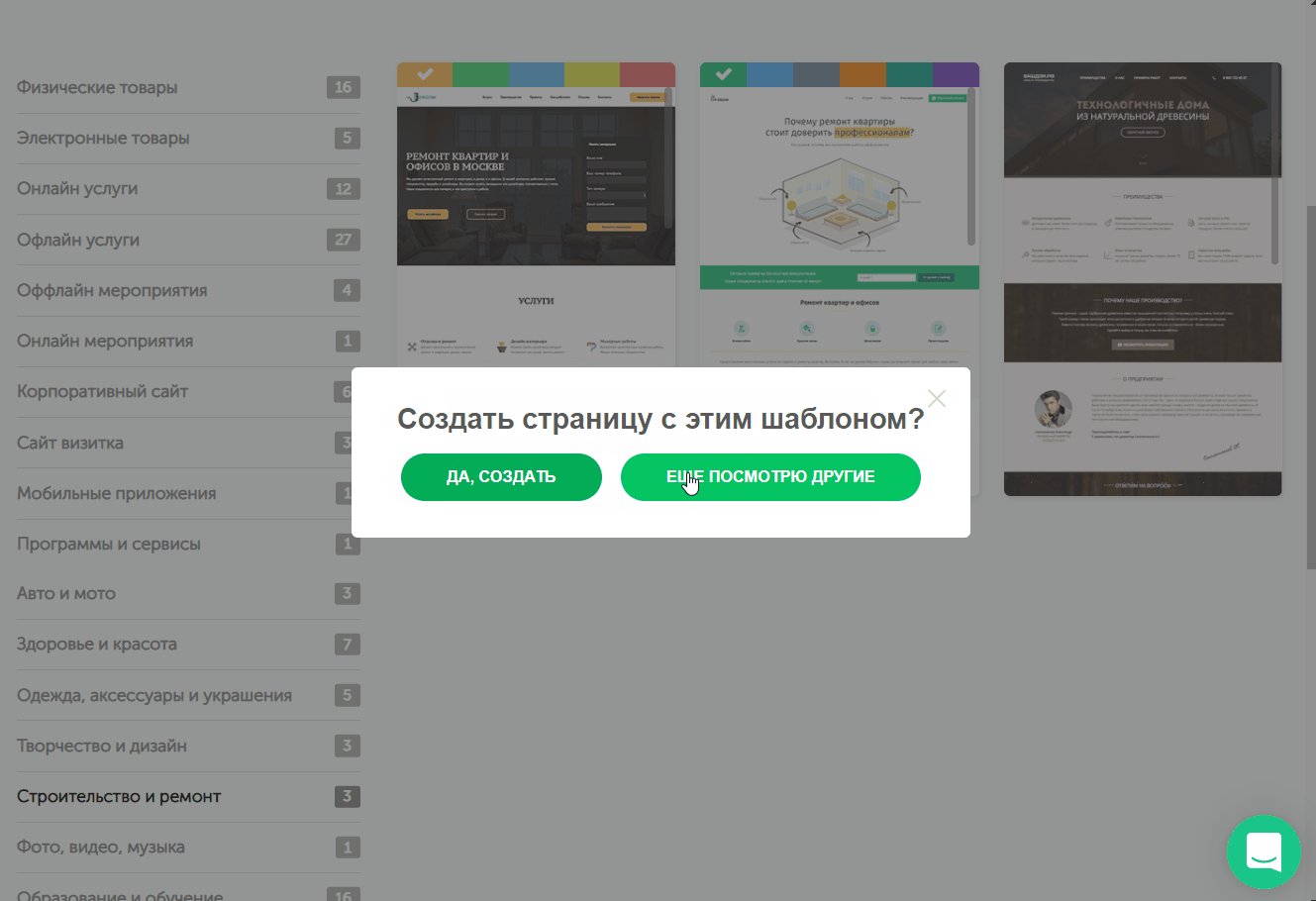
Шаг 1. Добавим в аккаунт новую страницу в разделе «Создание новой страницы» и выберем нужный нам шаблон.
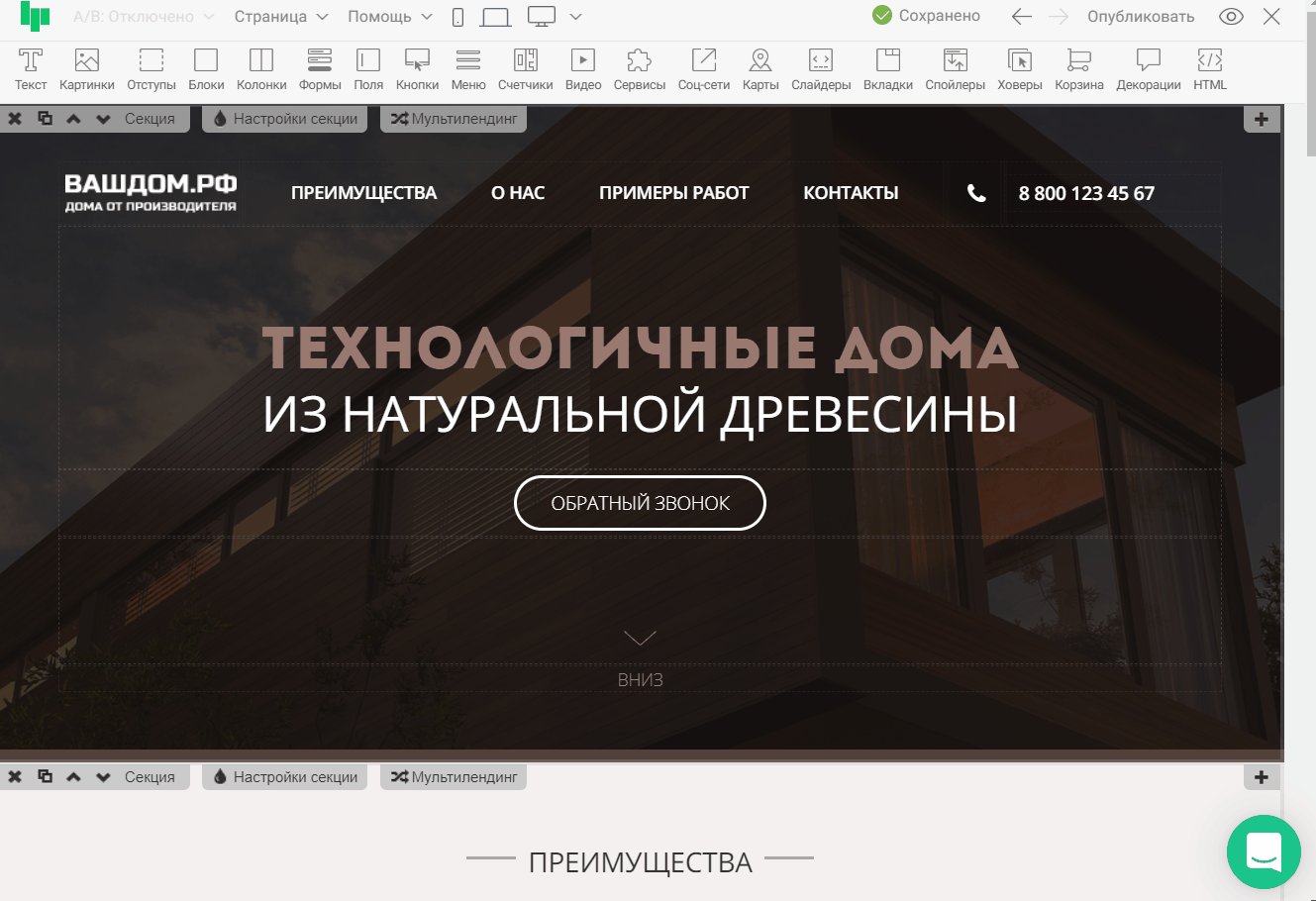
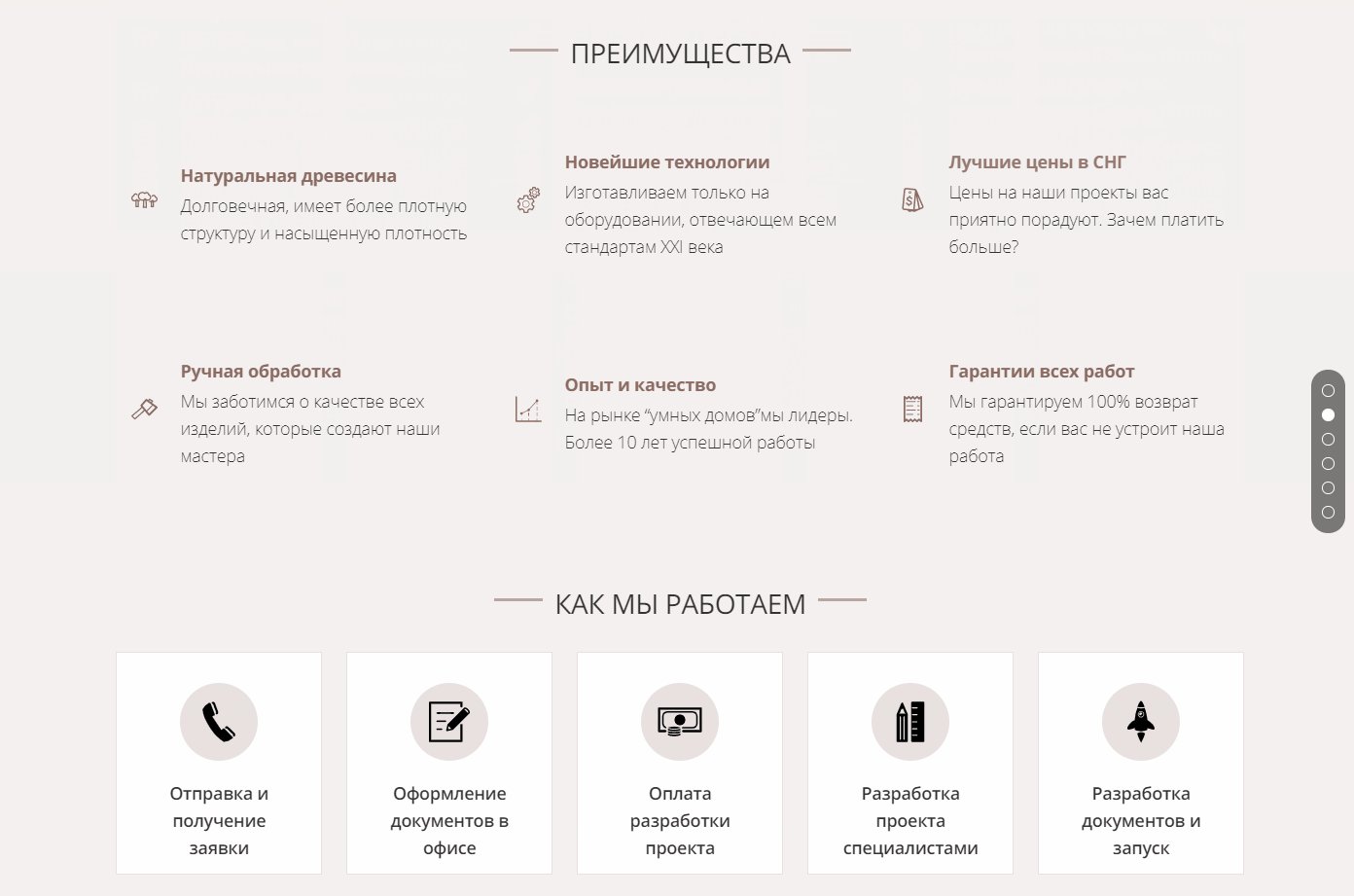
Таким образом, мы создали обычную страницу, которая будет просматриваться непрерывно:
Это обычное отображение страницы со скроллом для прокрутки сайта. Но мы можем создать на странице эффект посекционного перелистывания.
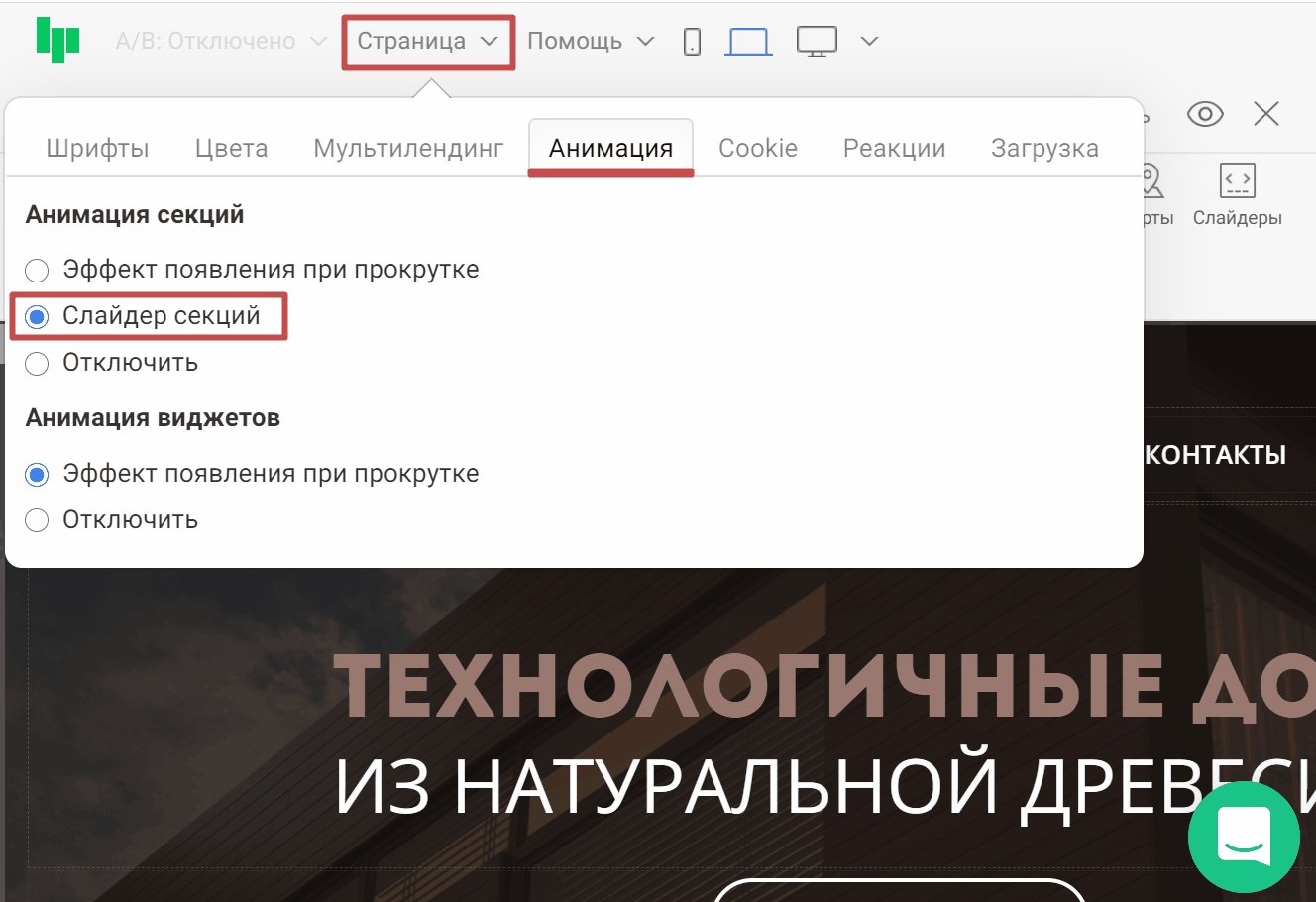
Для этого в редакторе перейдём в раздел «Страницы» во вкладку «Анимация» и активируем эффект «Слайдер секций».
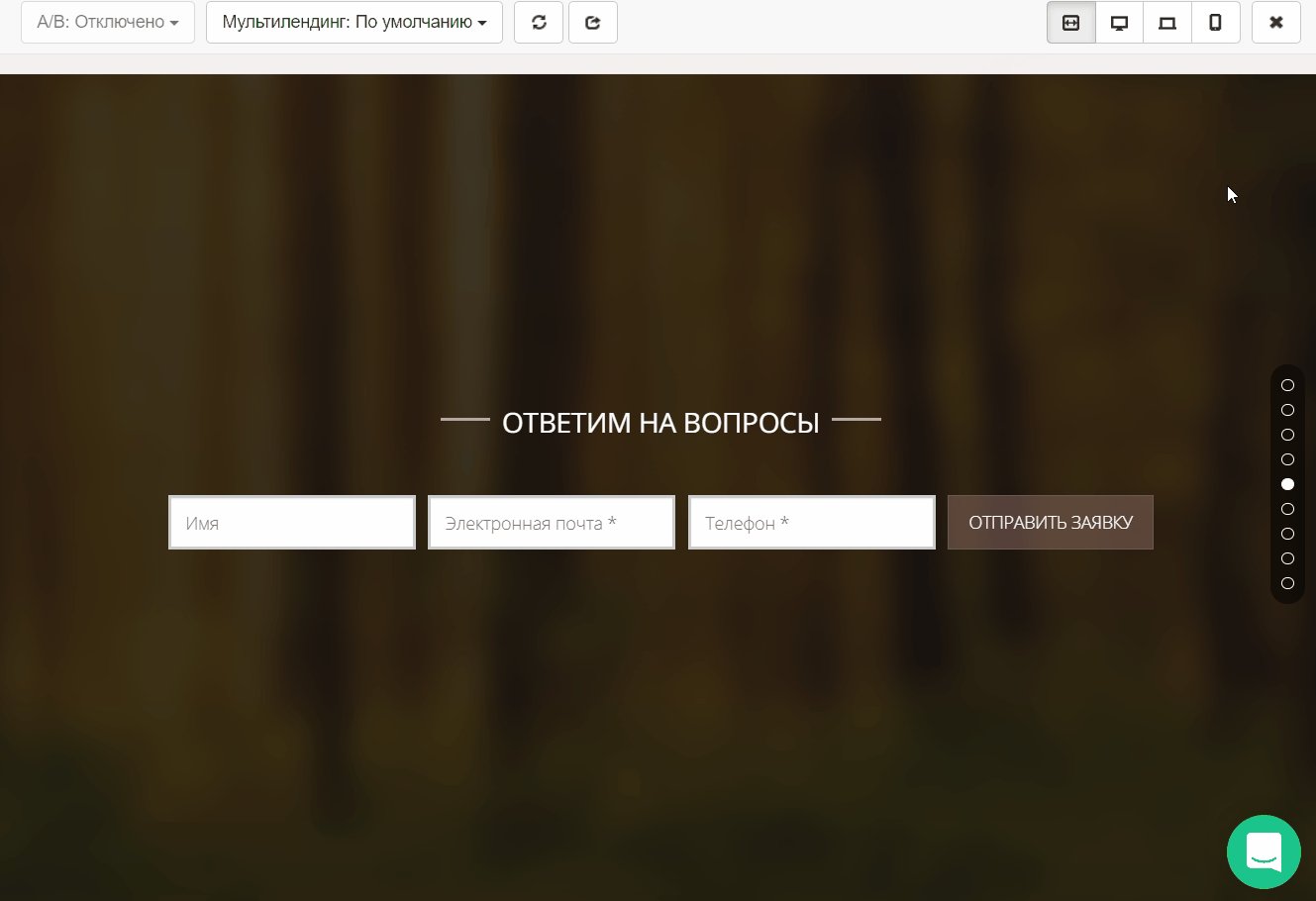
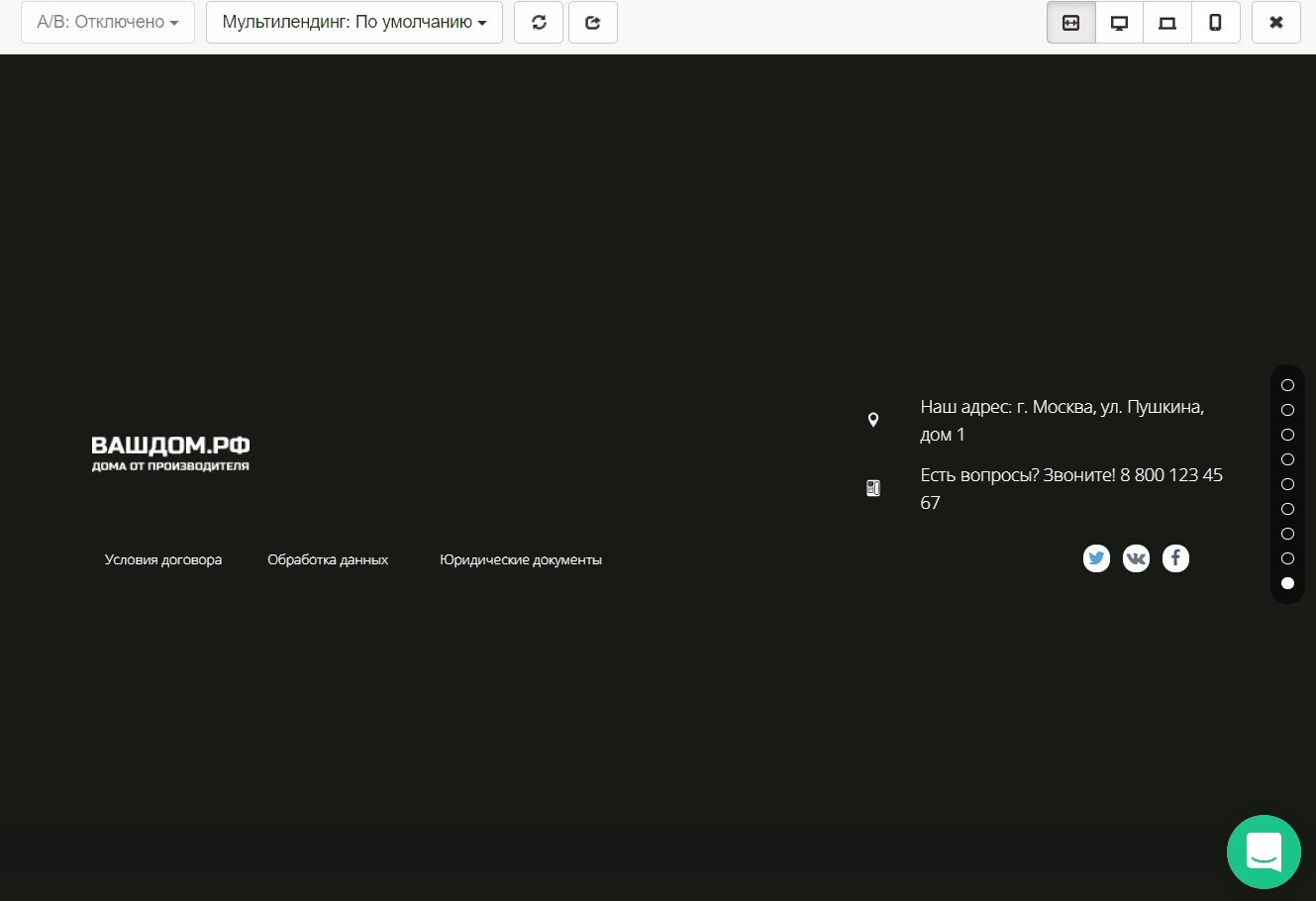
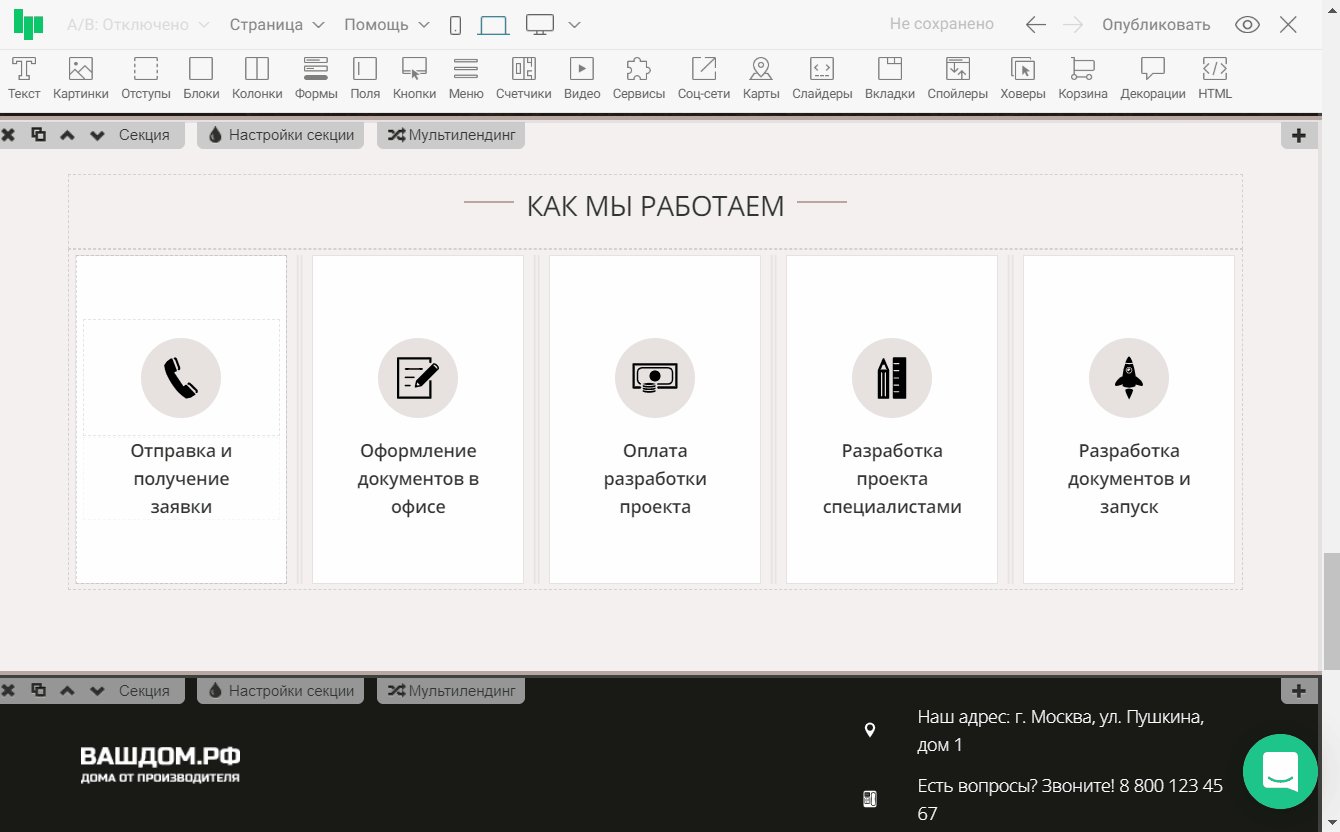
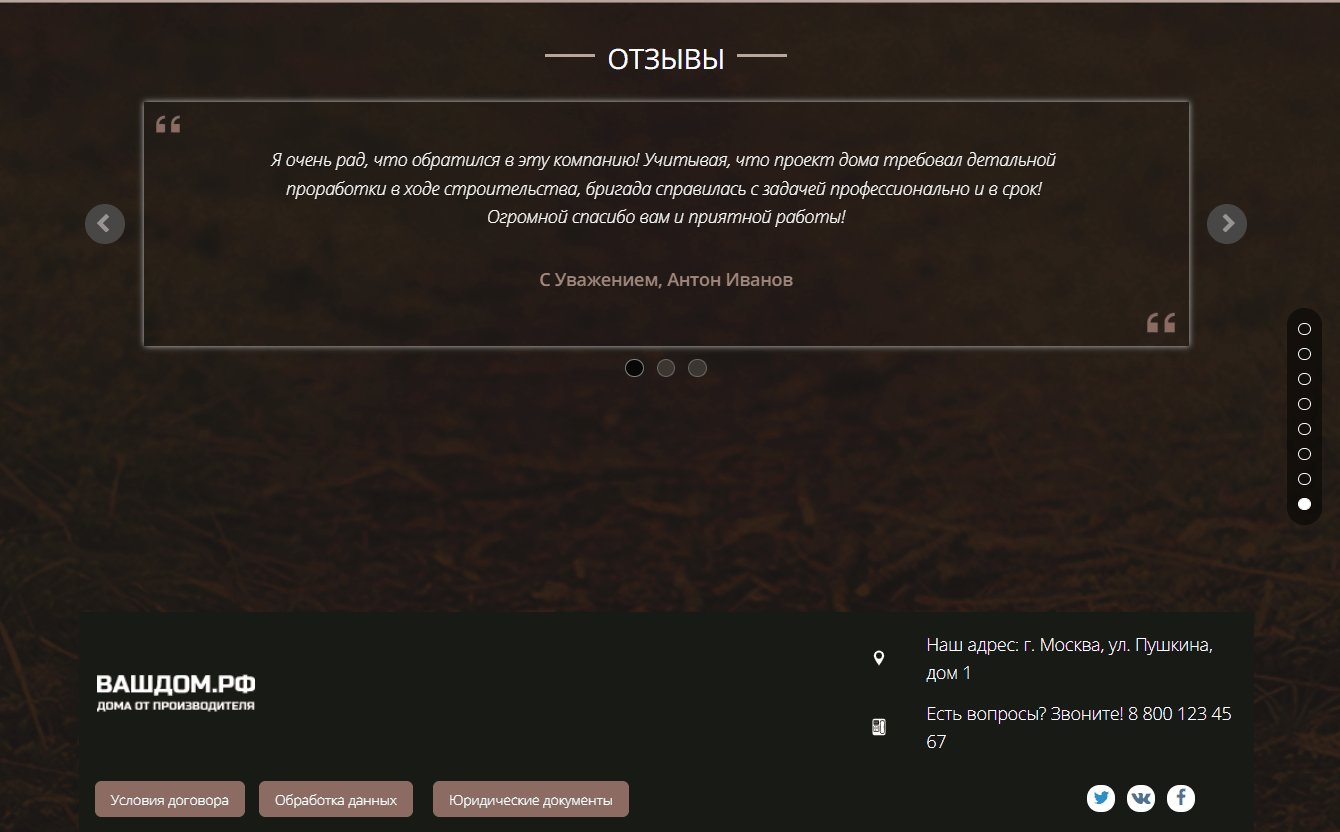
Мы изменили эффект отображения секций, и на опубликованной странице они перелистываются как слайды.
Далее нам остается подкорректировать некоторые недостаточно наполненные и большие секции.
2.Корректировка вида страницы
2.1. Перемещение, удаление и объединение секций
📝 В режиме слайдера секций, секция растягивается на весь экран пользователя и содержимое секции выравнивается по центру экрана.
Недостающая высота компенсируется отступами сверху и снизу.
Исходя из информации выше, можно пересмотреть расположение секций и объединить маленькие по высоте.
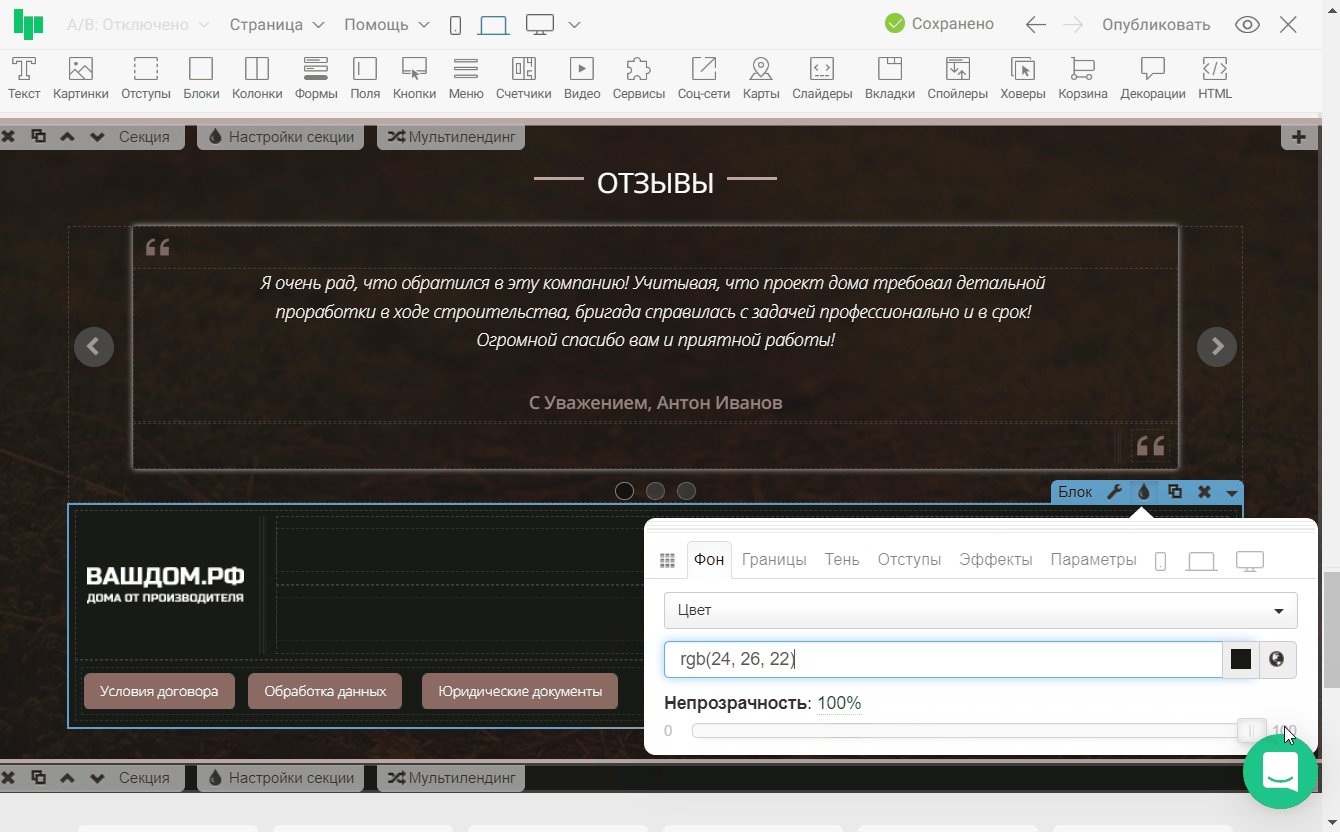
Например: сместим предпоследнюю секцию на одну позицию выше. Содержимое подвала перенесем в секцию, которая стала предпоследней, и удалим последнюю пустую.
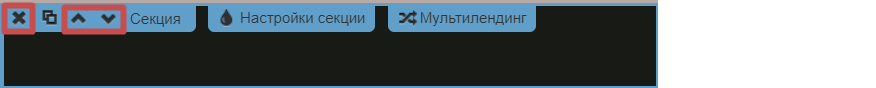
Переместить и удалить секцию можно, соответственно, кликом по стрелочкам и крестику на панели в левом верхнем углу.
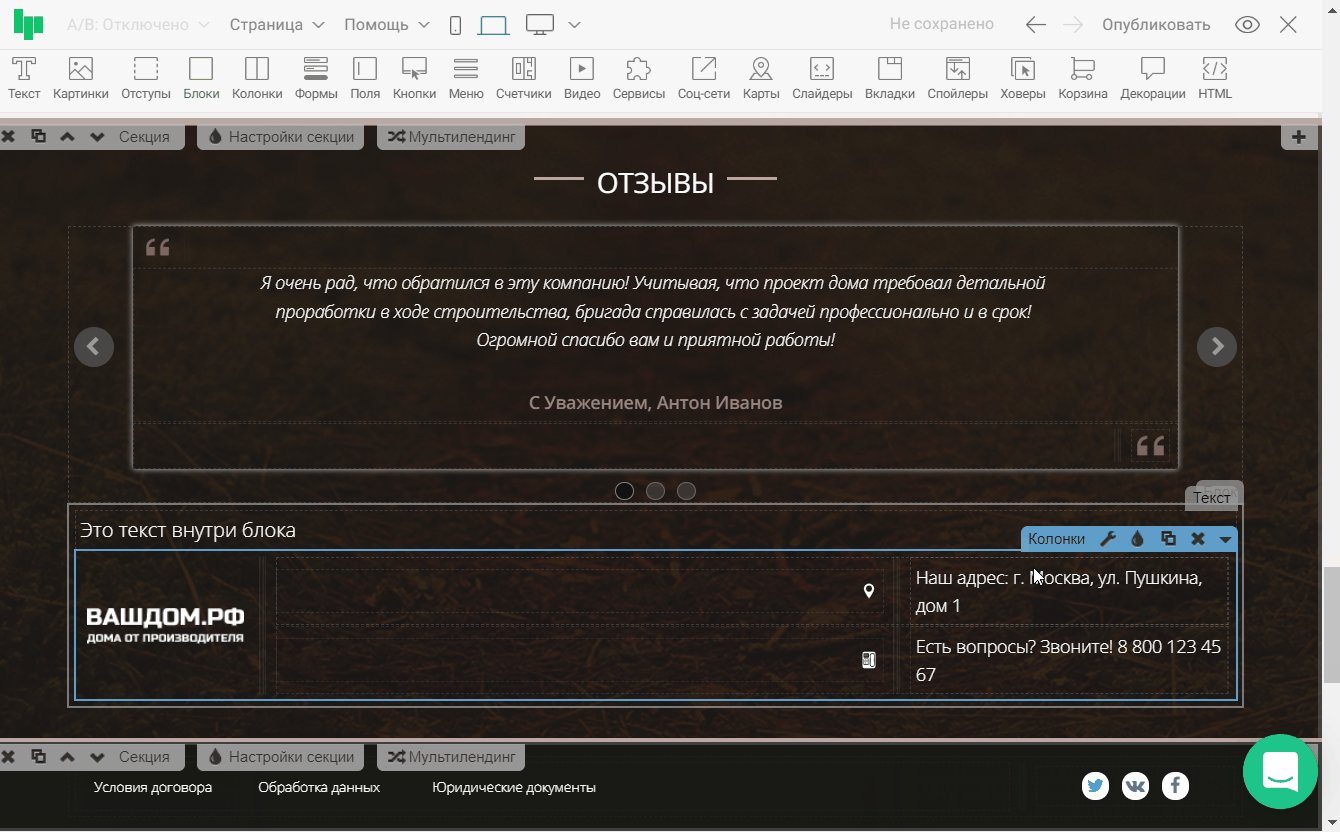
Перемещенные виджеты объединим в одном блоке для придания одного фона.
Наша секция готова! 🙂 По желанию, повторяем действия с другими секциями.
2.2. Уменьшение больших секций
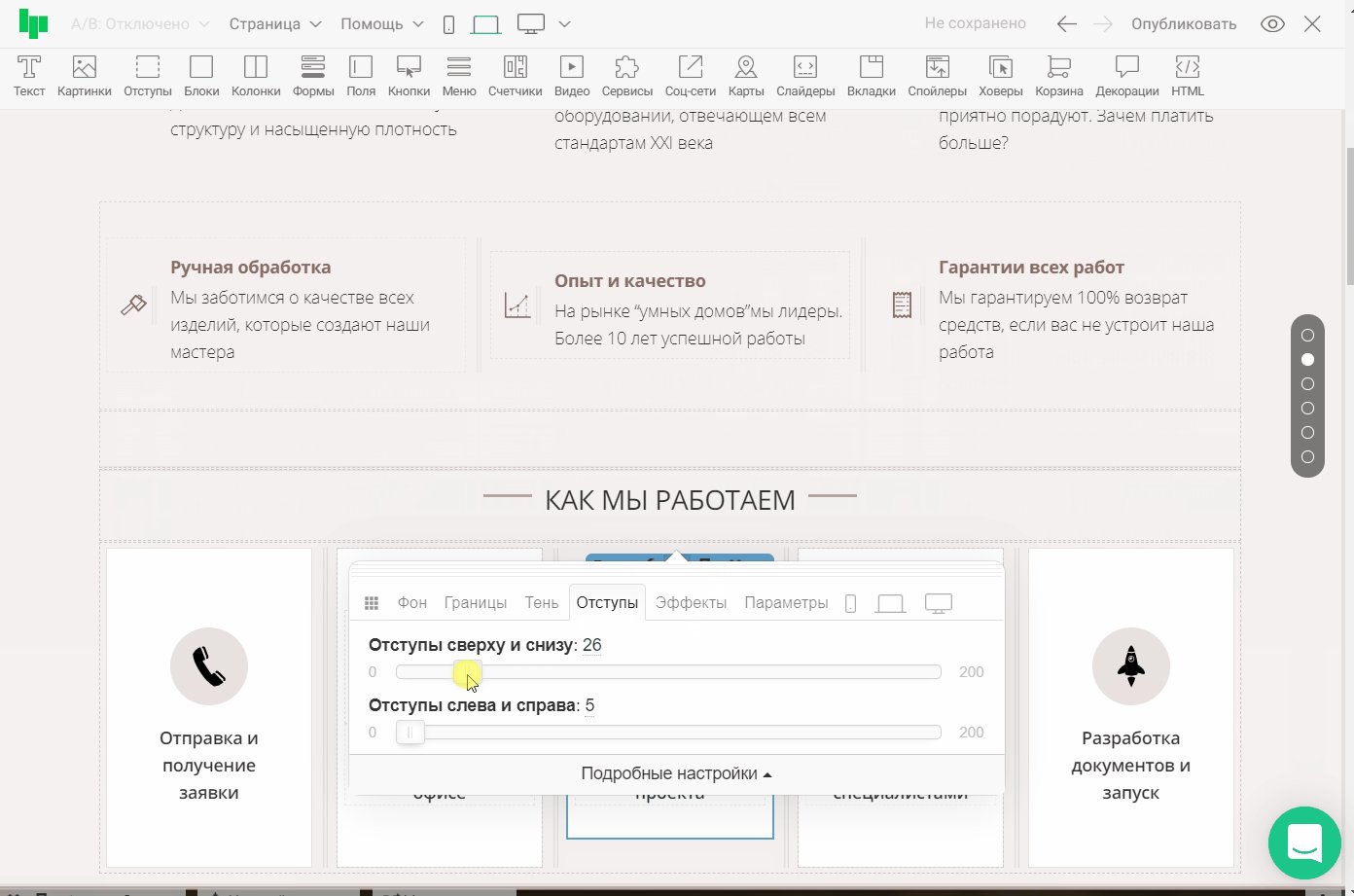
Если в ходе настройки страницы обнаружились секции, которые не помещаются при просмотре страницы в интернете (они уходят за пределы экрана вниз), то мы можем уменьшить их.
То есть убрать/убавить отступы у виджетов и секции, изменить размер изображений, изменить количество символов в тексте и т.д.
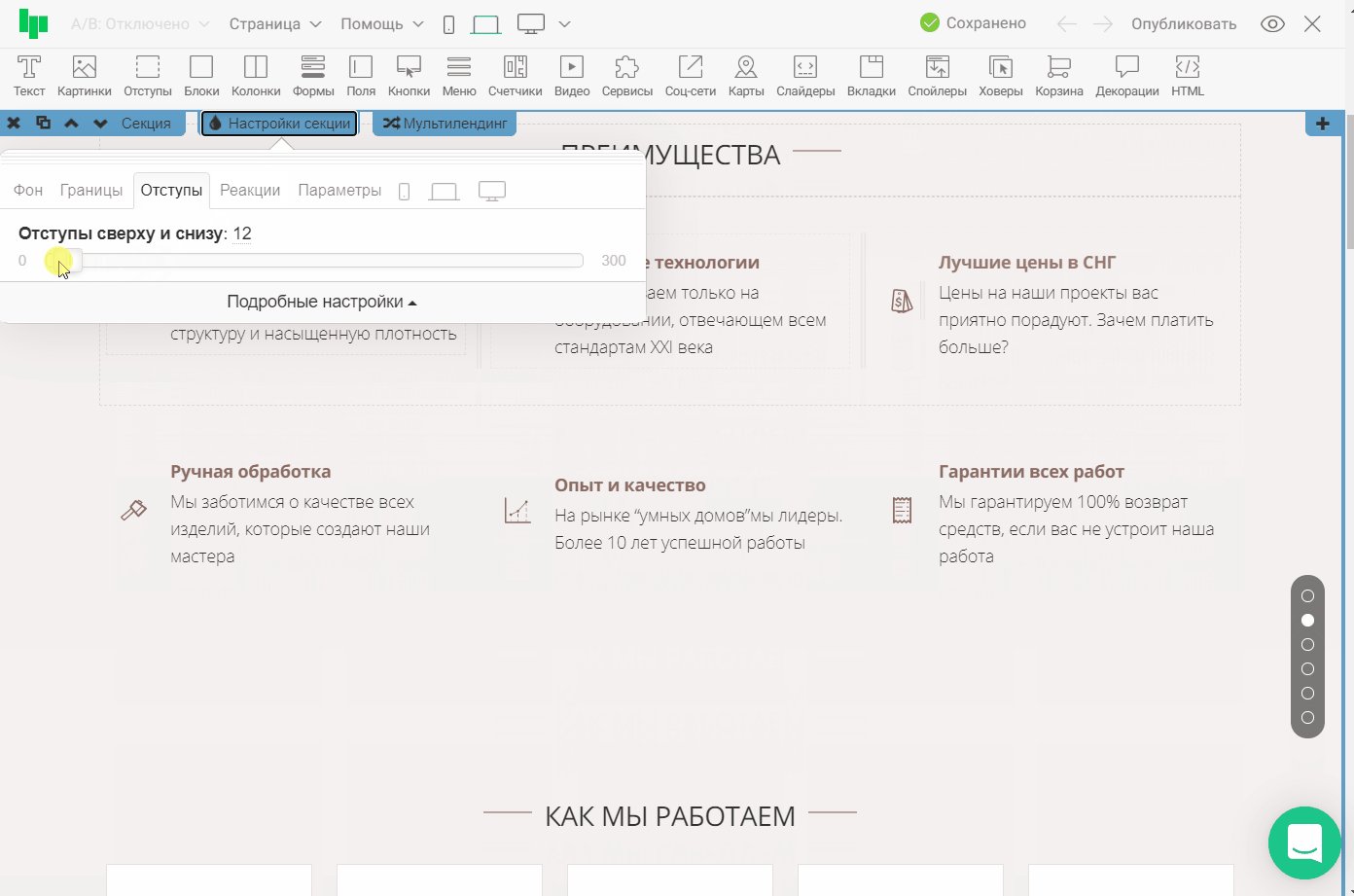
Например, после объединения одна из секций получилась большой. Уменьшим отступы и высоту секции в целом:
Теперь элементы секции помещаются на нашем экране.
Страница с эффектом «Слайдер секций» готова! 🎉
Пример еще одной страницы с включенным слайдером можно посмотреть по ссылке: http://sliderpage.plp7.ru/