Реакции (duplicate 1)
Содержание:
1. Настройка глобальных реакций
3.Работа реакций на мобильных устройствах
Реакция – это появление всплывающего окна в ответ на определённые действия пользователя на сайте.
Можно настроить показ всплывающего окна: при уходе посетителя с сайта, при посещении клиентом сайта третий раза за неделю, когда клиент вернулся в течение определённого времени и при многих других условиях.
В редакторе можно найти два вида реакций:
1) глобальные реакции, которые действуют на всей странице;
2) реакции в настройках секции – действуют только над областью настроенной секции.
Ниже мы рассмотрим их подробнее.
Для начала перейдем к настройке глобальных реакций 👇
1. Глобальные реакции
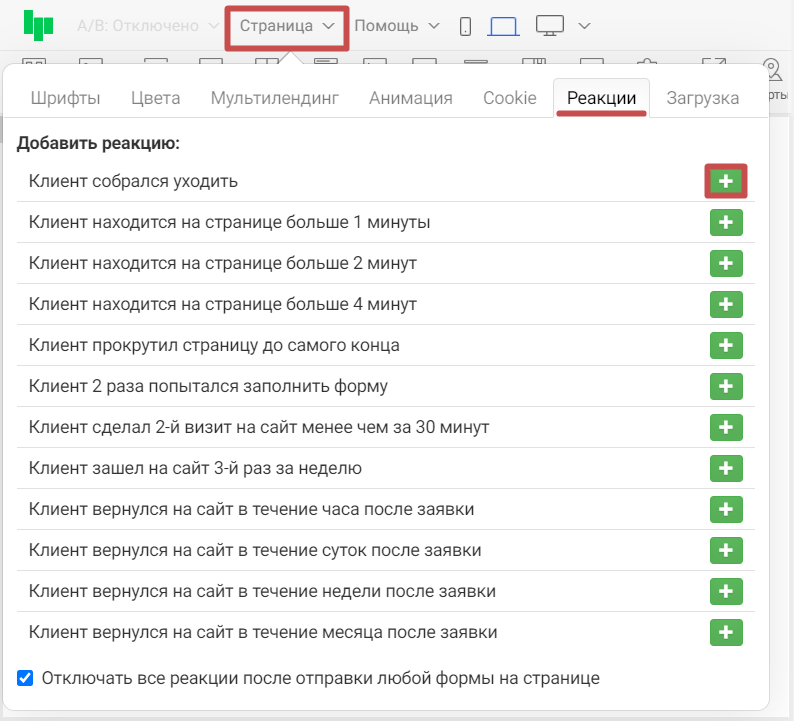
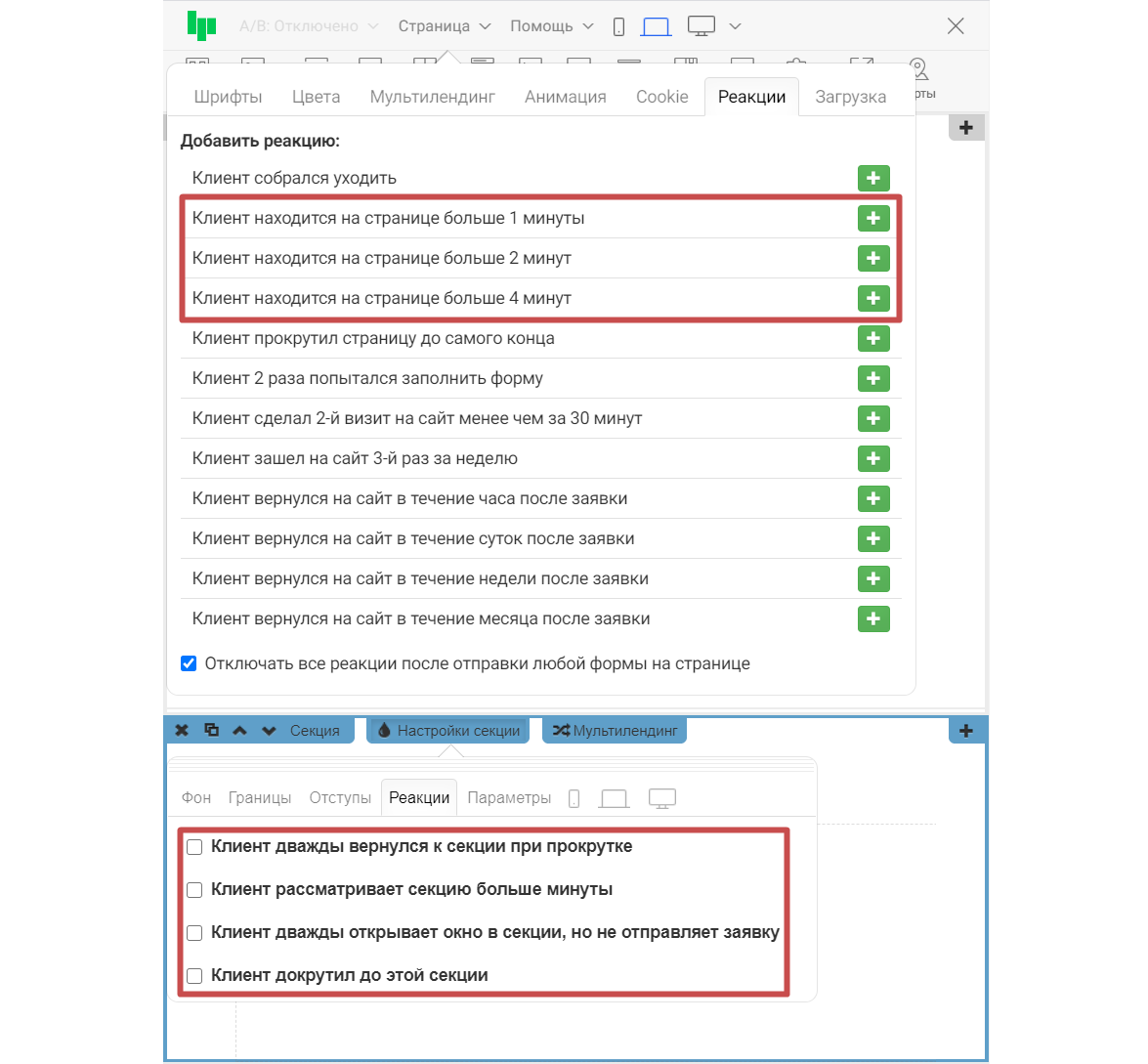
Для начала выберем нужную нам реакцию среди доступных вариантов:
-
клиент собрался уходить (не работает на мобильных устройствах),
-
клиент находится на странице больше 1 минуты,
-
клиент находится на странице больше 2 минут,
-
клиент находится на странице больше 4 минут,
-
клиент прокрутил страницу до самого конца,
-
клиент 2 раза попытался заполнить форму,
-
клиент сделал 2-й визит на сайт менее чем за 30 минут,
-
клиент зашел на сайт 3-й раз за неделю,
-
клиент вернулся на сайт в течение часа после заявки,
-
клиент вернулся на сайт в течение суток после заявки,
-
клиент вернулся на сайт в течение недели после заявки,
-
клиент вернулся на сайт в течение месяца после заявки.
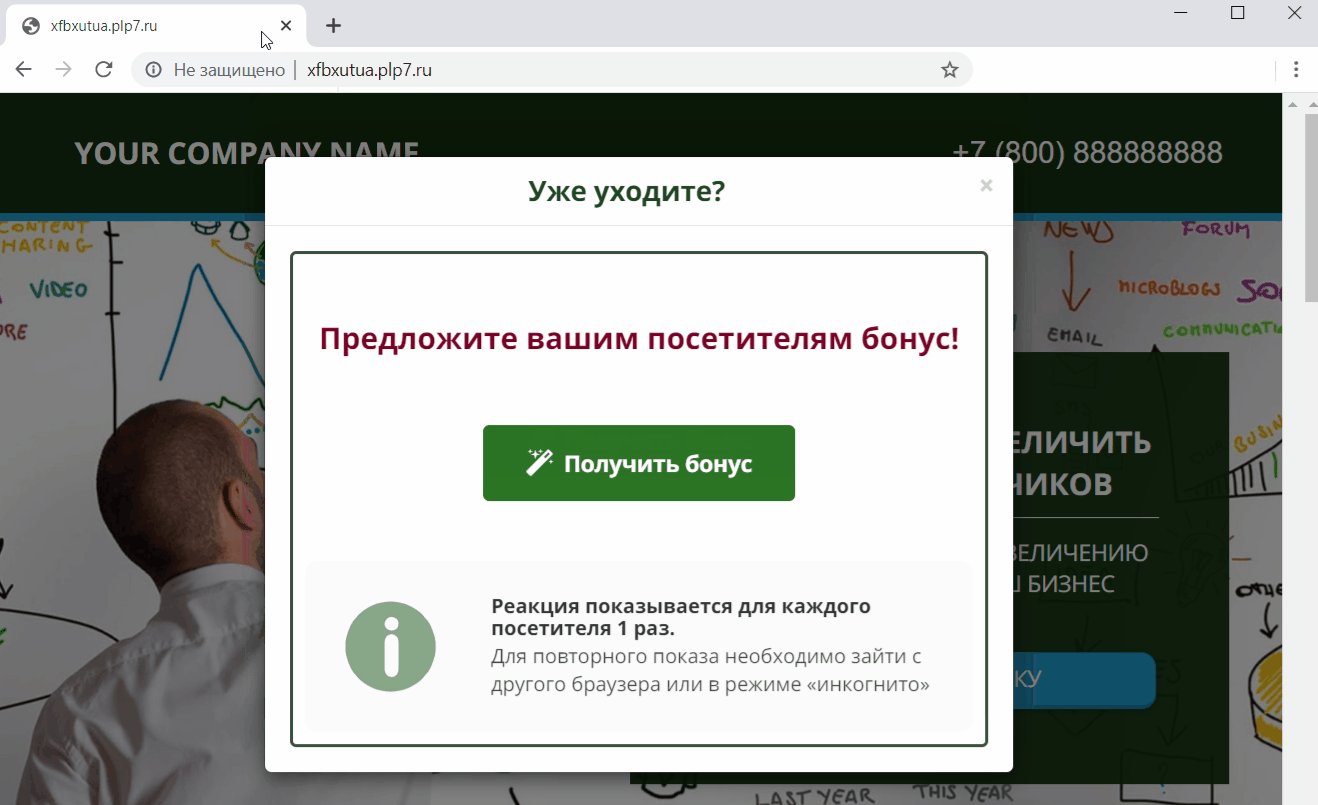
Например, мы хотим настроить реакцию «Клиент собрался уходить».
Она будет показываться посетителю, когда курсор мыши выйдет за пределы страницы - на вкладку или границы окна браузера.
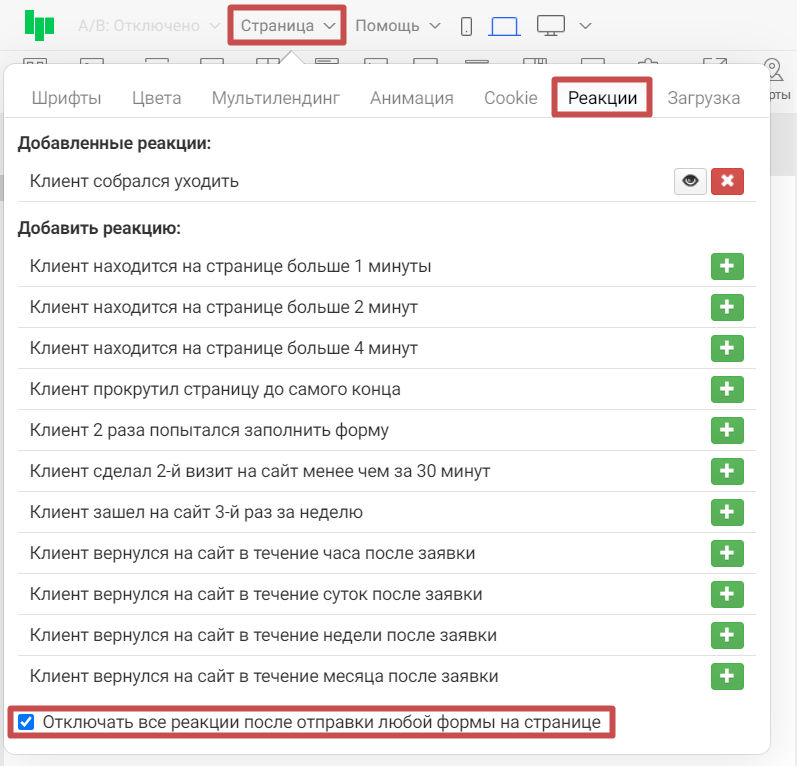
Добавим ее в редакторе в разделе «Страница» во вкладке «Реакции», нажав на зеленую кнопку «+».
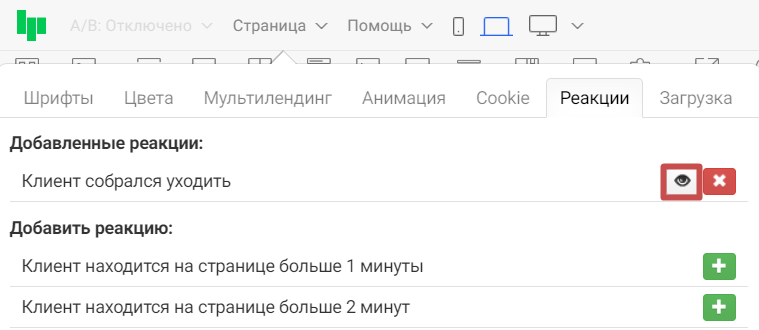
После этого выбранная реакция переместится в отдельную группу «Добавленные реакции» и около нее появится кнопка с иконкой глаза. Для продолжения настройки кликаем по ней.
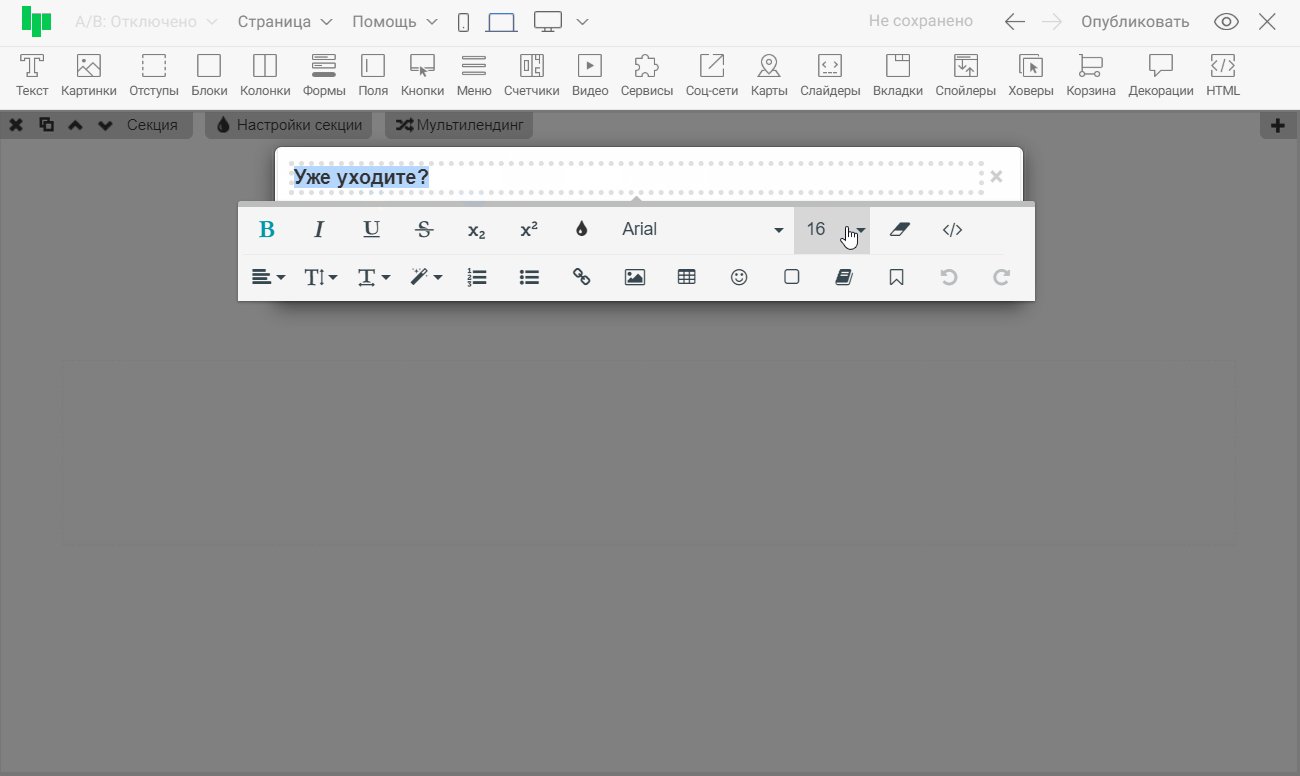
Нам откроется для редакции всплывающее окно, в котором можно разместить любые виджеты из панели редактора, а также изменить заголовок как обычный текст и изменить ширину окна, потянув за одну из боковых границ.
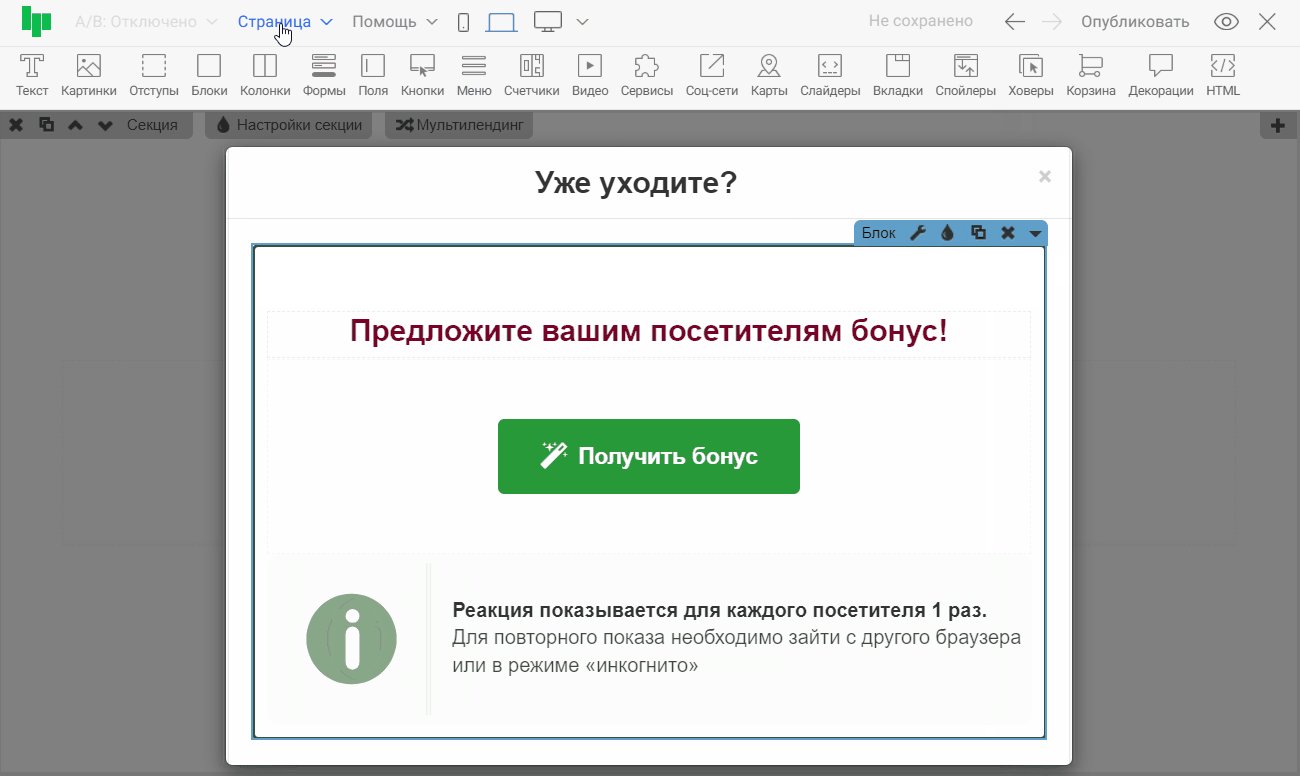
📝Важно! Следует помнить, что реакция срабатывает для каждого клиента
1 раз, пока не будет очищен кэш браузера.
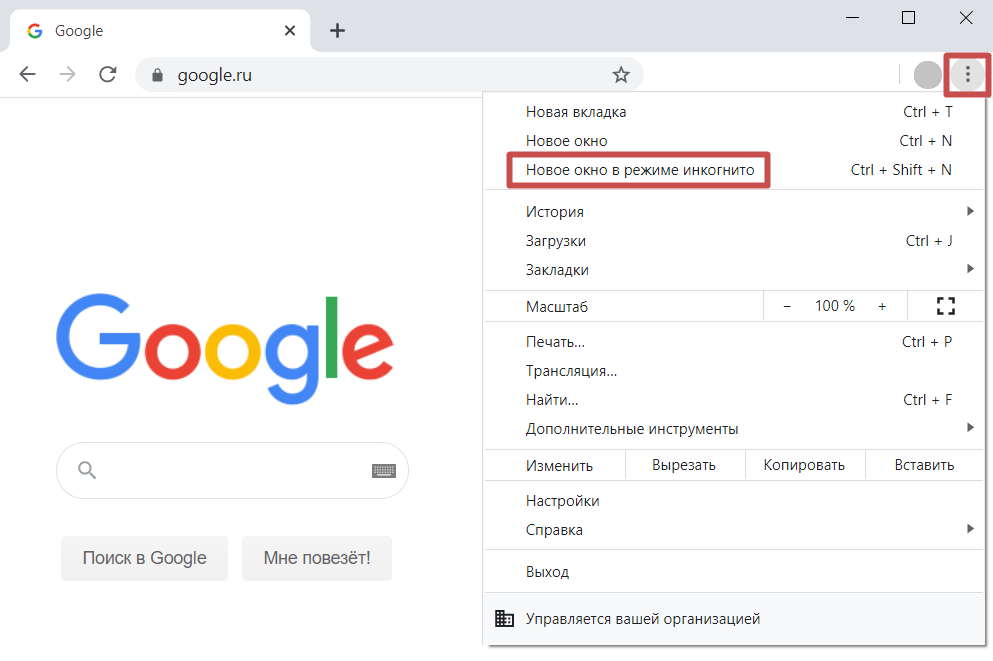
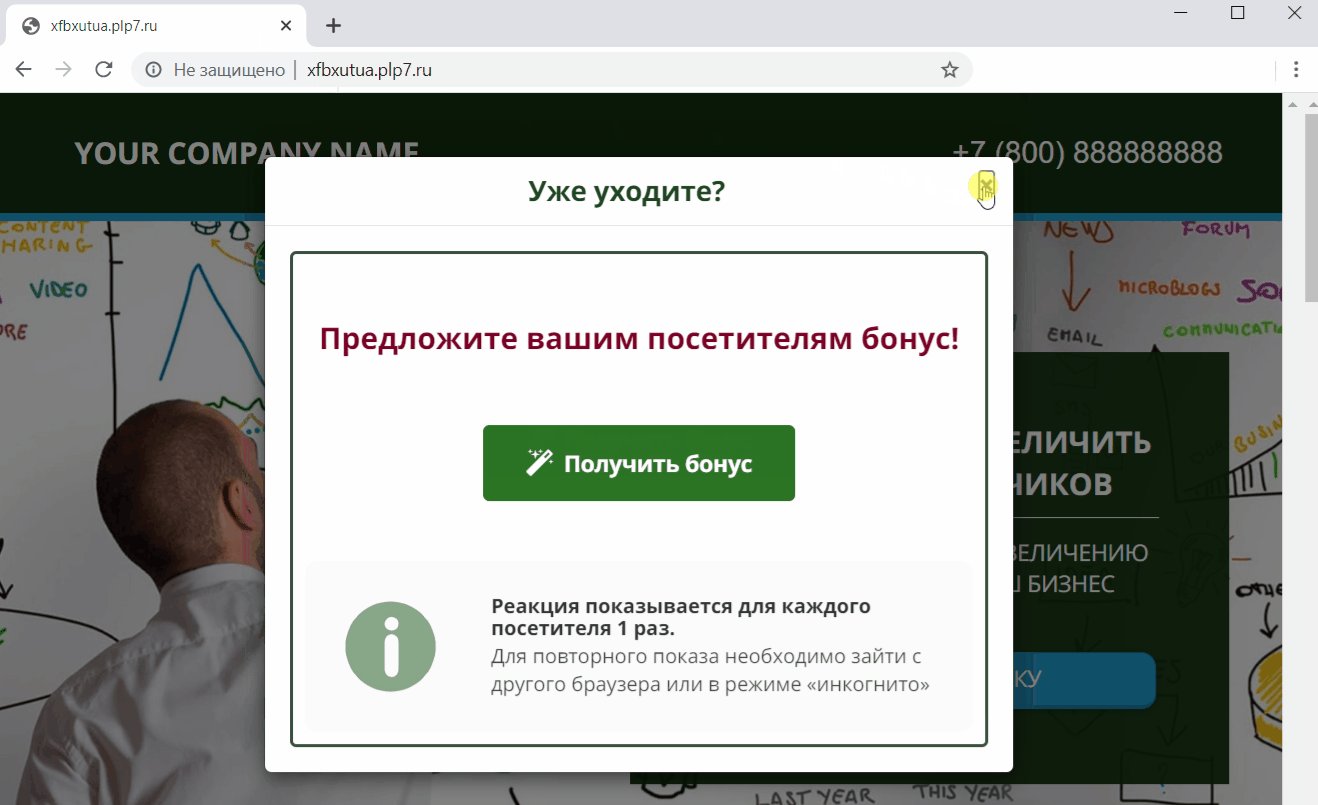
Чтобы проверить работу повторно, перейдите в режим инкогнито. Например, в браузере Chrome этот пункт можно найти в меню, под крестиком:
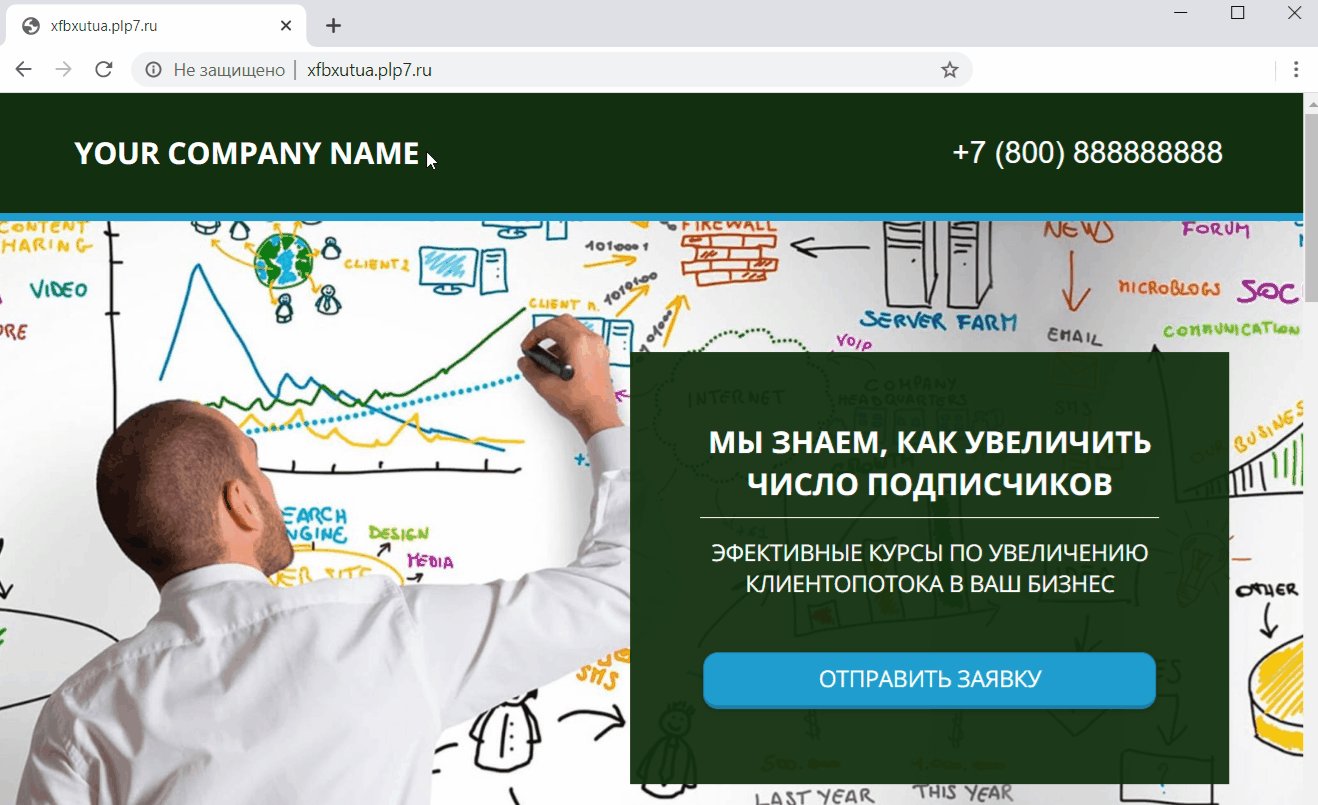
Итак, мы добавили реакцию «Клиент собрался уходить». При выводе курсора за пределы страницы покажется настроенное окно:
Как отключать все реакции после отправки формы?
Если нужно отключить показ реакций после того, как клиент уже заполнил и отправил форму на странице, мы можем поставить галочку напротив пункта «Отключать все реакции после отправки формы». Она находится внизу панели настроек реакций.
Готово! Глобальная реакция для страницы настроена!🎉
2. Реакции в настройках секции
Помимо глобальных настроек, в редакторе мы можем найти решения для каждой секции в отдельности.
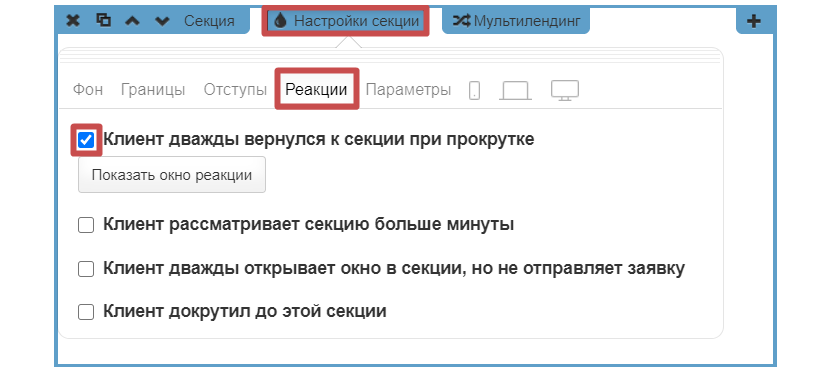
Добавим реакцию для определённой секции в «Настройках секции» во вкладке «Реакции». Доступны следующие варианты реакций для секций:
-
клиент дважды вернулся к секции при прокрутке,
-
клиент рассматривает секцию больше минуты,
-
клиент дважды открывает окно в секции, но не отправляет заявку,
-
клиент докрутил до этой секции.
Выбираем нужную реакцию и включаем её.
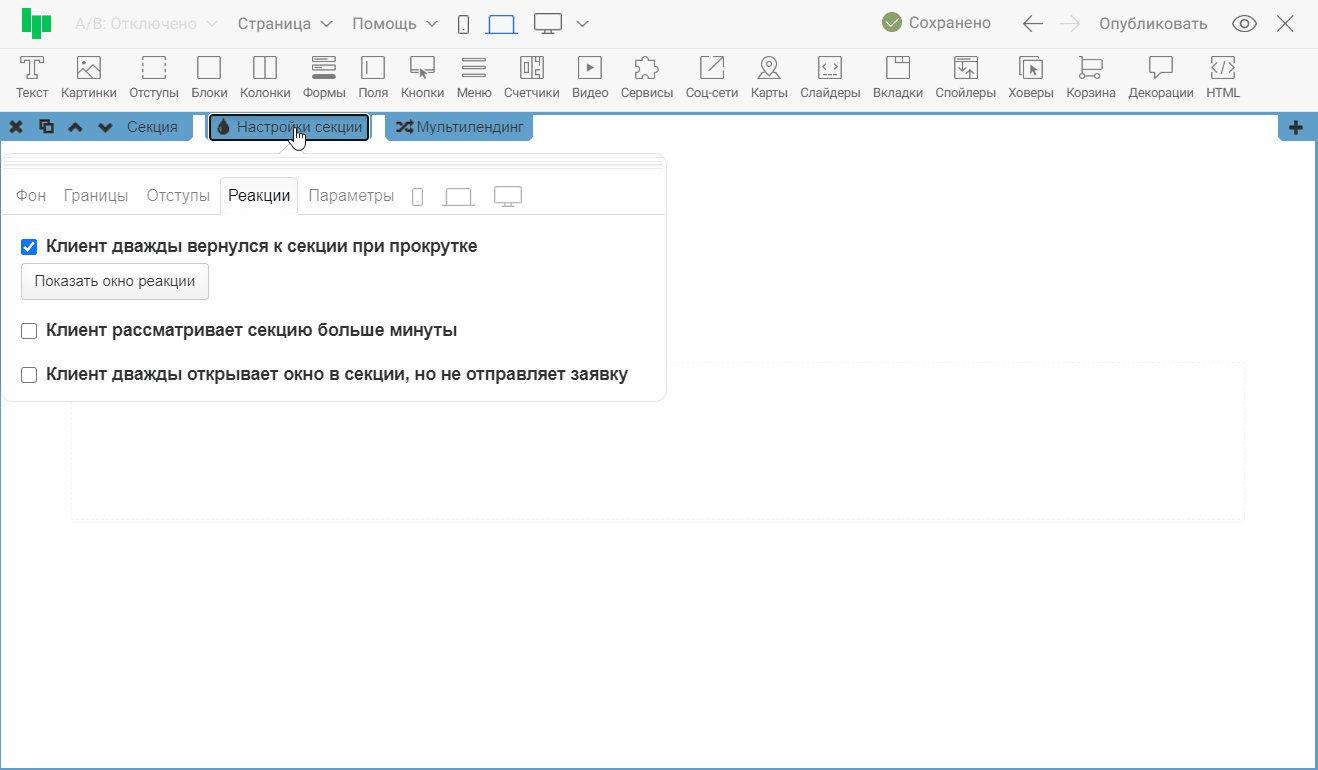
Например, поставим галочку напротив пункта «Клиент дважды вернулся к секции при прокрутке»:
Когда реакция добавлена в секцию, можно отредактировать всплывающее окно.
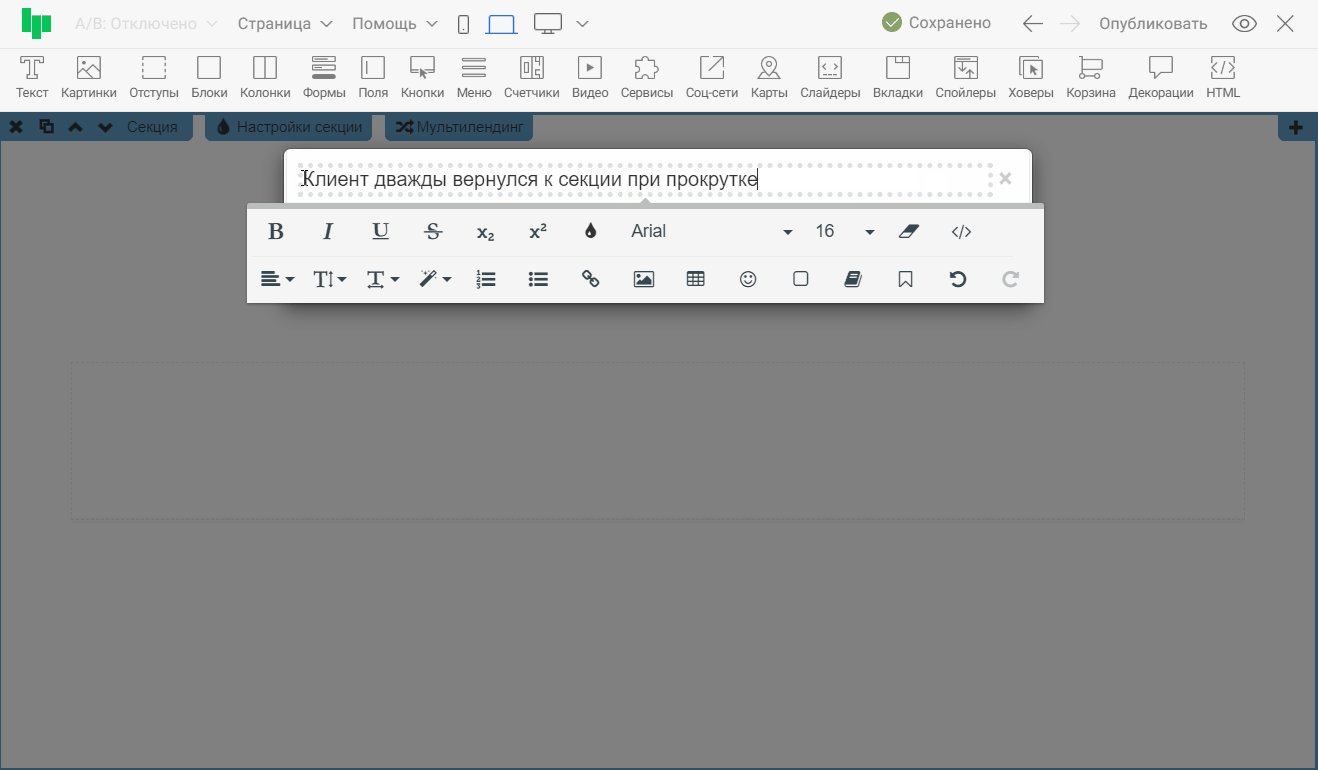
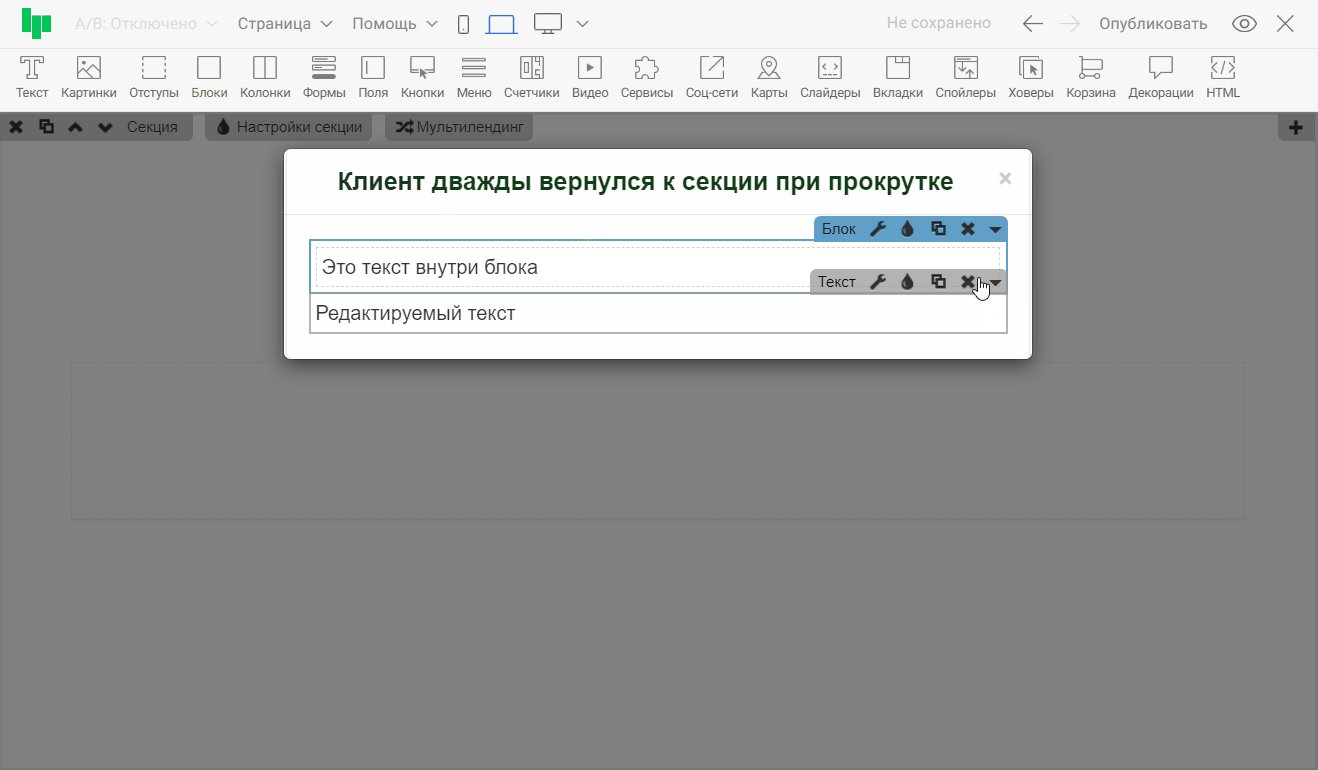
Откроем его по нажатию кнопки «Показать окно реакции» и наполним его любыми виджетами.
Заголовок отредактируем как обычный текст, а также можем потянуть окно за боковые границы, тем самым увечим его.
Готово! Реакция для секции настроена!🎉
3. Работа реакций на мобильных устройствах
Реакции, описанные в разделе «Глобальные реакции» текущей статьи, работают во всех версиях страницы (мобильной, планшетной, для ноутбуков и широкоформатной). О настройке страницы и виджетов для разных устройств подробнее описано в статье «Kак настроить адаптивность?»
Задать отдельные окна реакций для каждого вида устройств не получится, но вы можете настроить добавленные виджеты. Подробнее об этом можно узнать из статьи по адаптивности.
Локальную реакцию из раздела «Реакции в настройках секции» можно настроить отдельно для смартфонов, скрыв ее на всех остальных устройствах.
📝Также хотим обратить внимание, что в мобильной версии страницы работают только глобальные реакции по времени и все реакции секций. Это связано с особенностями браузеров на смартфонах.
На этом все ✨
Можем проверять настроенные реакции на опубликованной странице 😊