Kак настроить адаптивность? (duplicate 1)
Содержание:
1. Адаптация - что это такое?
2. Глобальная адаптация страницы
3. Адаптация секций
4. Адаптация виджетов:
4.1 Через настройку стилей
4.2 Через настройки виджета
5. Часто используемые настройки адаптивности
6. Как скрыть виджет или секцию от конкретного устройства?
7. Как детально настроить отображение контента на разных устройствах?
8. Мобильное меню (меню «гамбургер»)
9. Как настроить фон под мобильные экраны?
1. Адаптация
Адаптация – это автоматическое изменение содержимого страницы для улучшения ее читабельности на разных устройствах.
Большое количество посетителей заходят на вашу страницу с различных устройств: с компьютеров, небольших ноутбуков, планшетов и мобильных телефонов. Адаптация создает возможность удобно просматривать контент страницы с любого устройства, даже с небольшого экрана телефона.
На Платформе есть две возможности для настройки адаптивности:
-
Глобальная адаптация страницы. Через глобальные настройки, мы можем указать, под какие устройства будет адаптироваться страница. Подробно разберем это в пункте «Глобальная адаптация страницы»
-
Настройки адаптивности у определенных виджетов и секций. В этих настройках мы адаптируем нужные виджеты и секции под конкретные устройства. Делаем мы это для того, чтобы весь контент на странице корректно отображался на любом устройстве. Более подробно об этом в пунктах «Адаптация секций» и «Адаптация виджетов»
2. Глобальная адаптация страницы
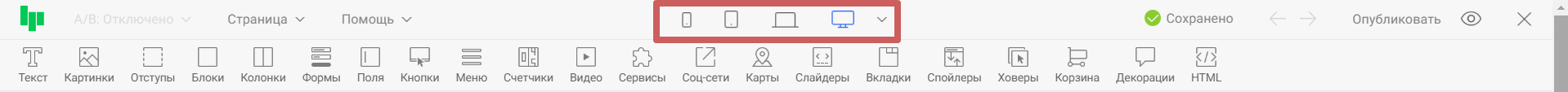
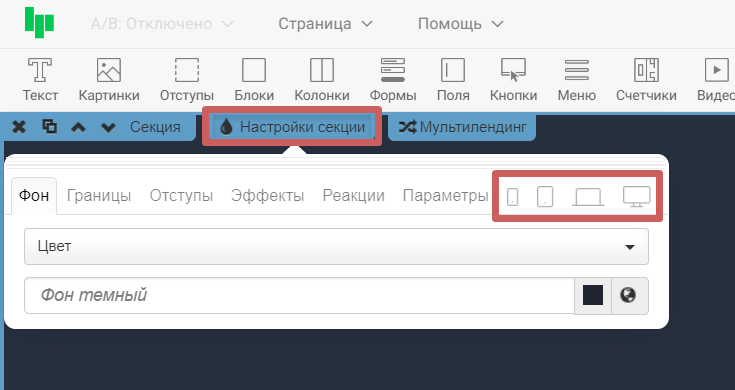
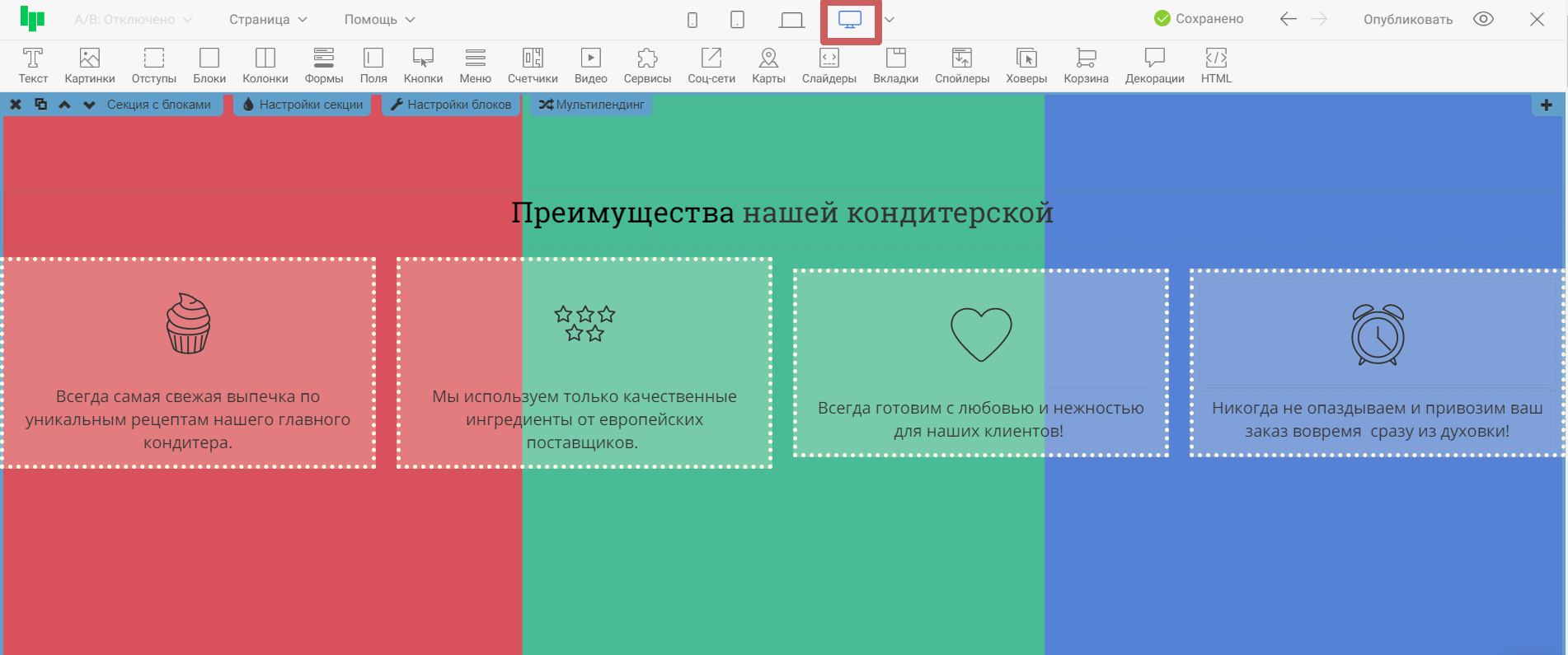
Настройки глобальной адаптации находятся на верхней панели редактора, по центру:
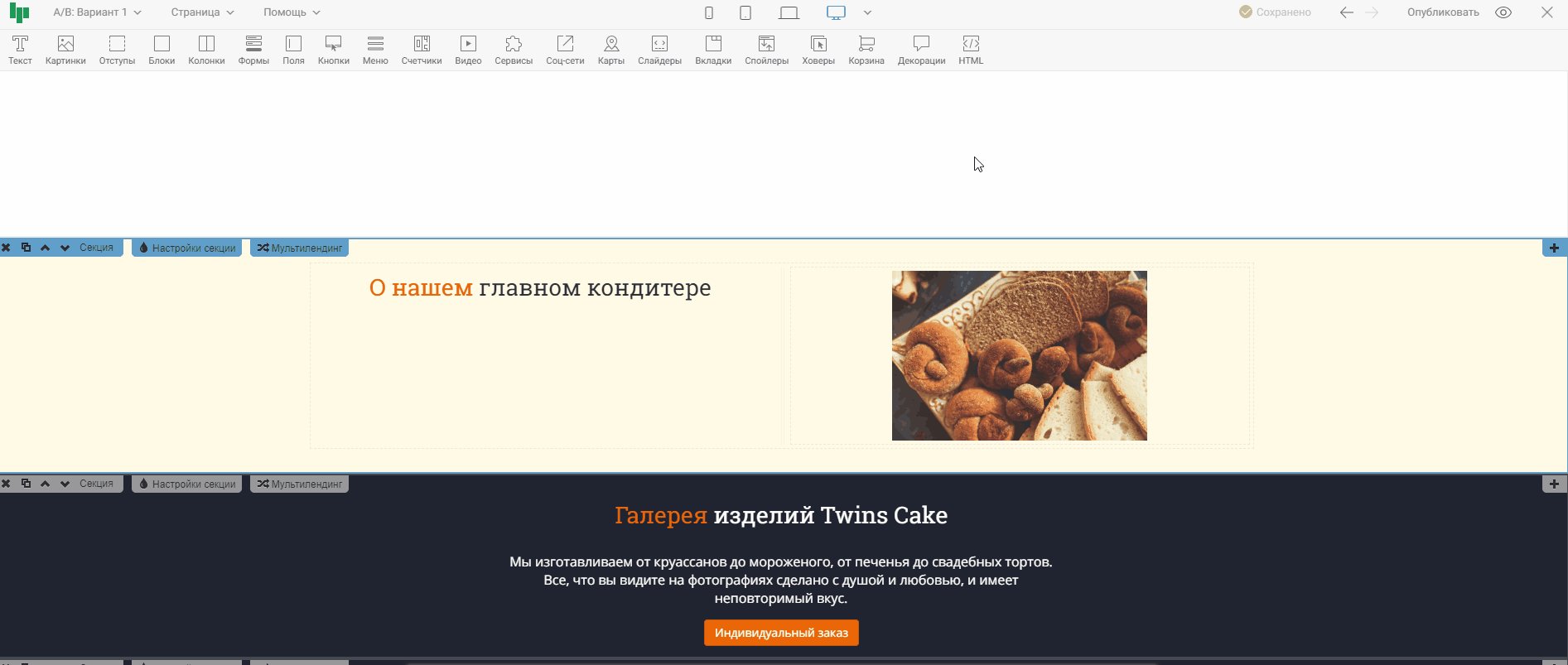
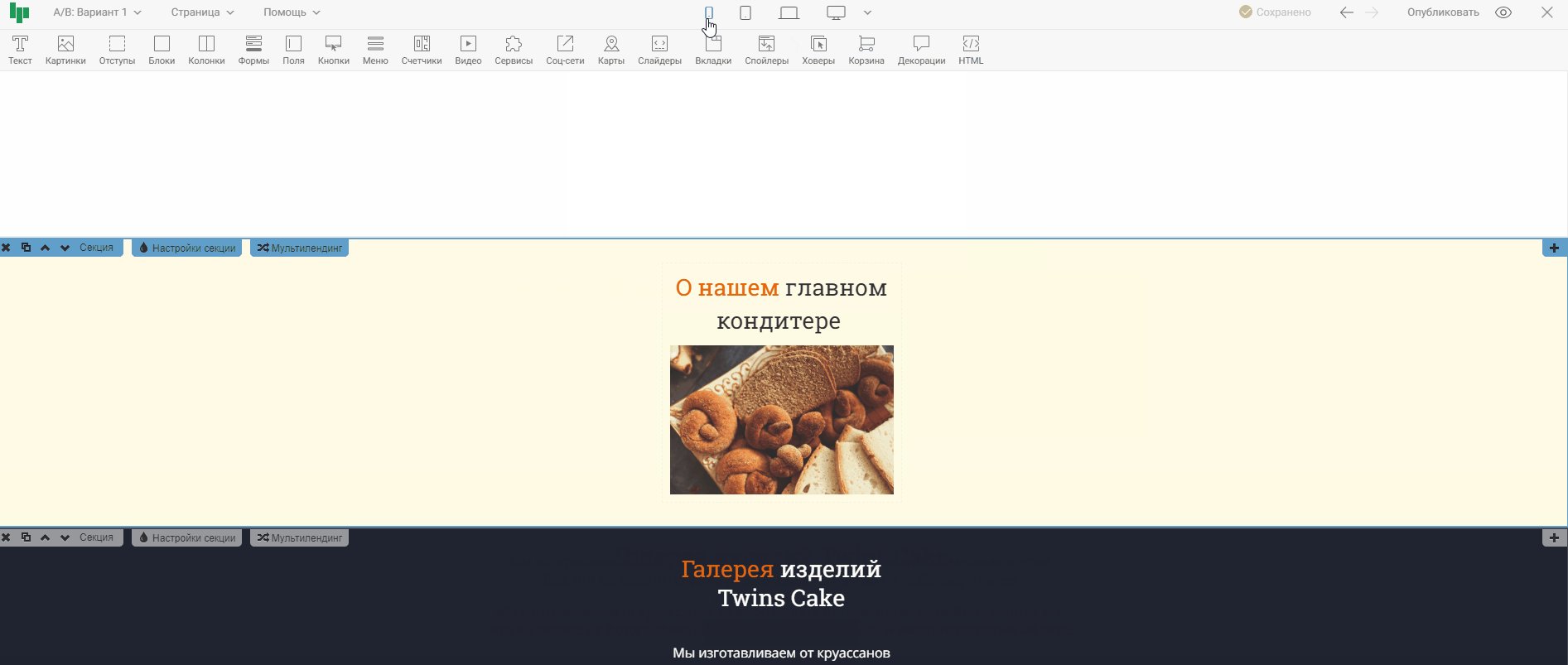
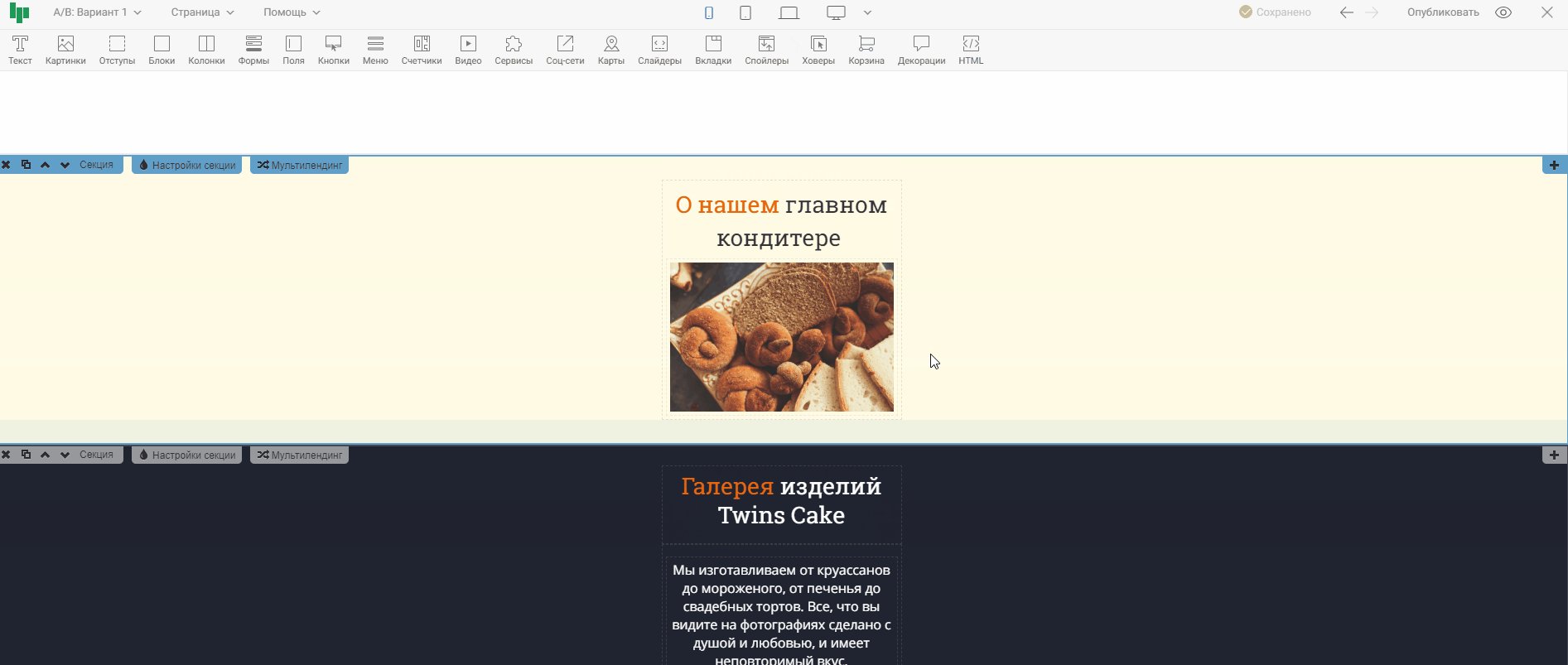
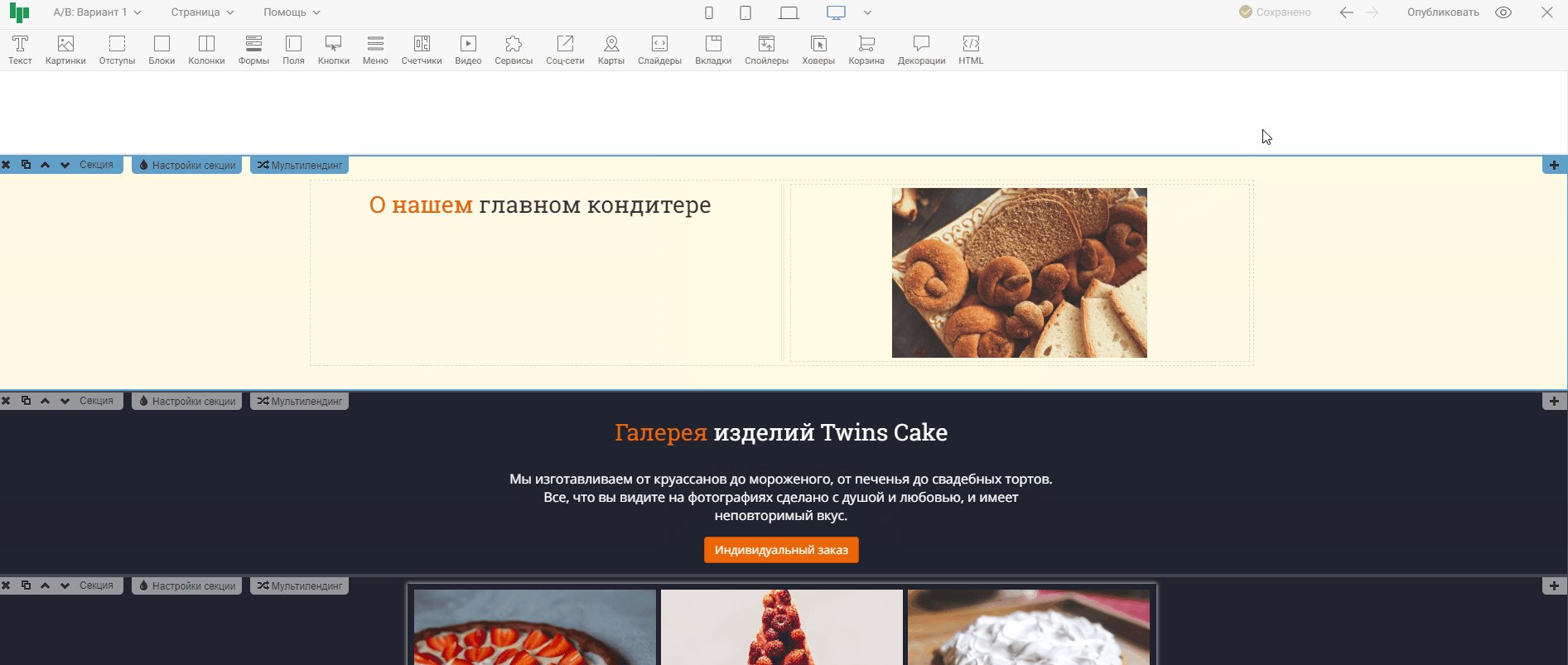
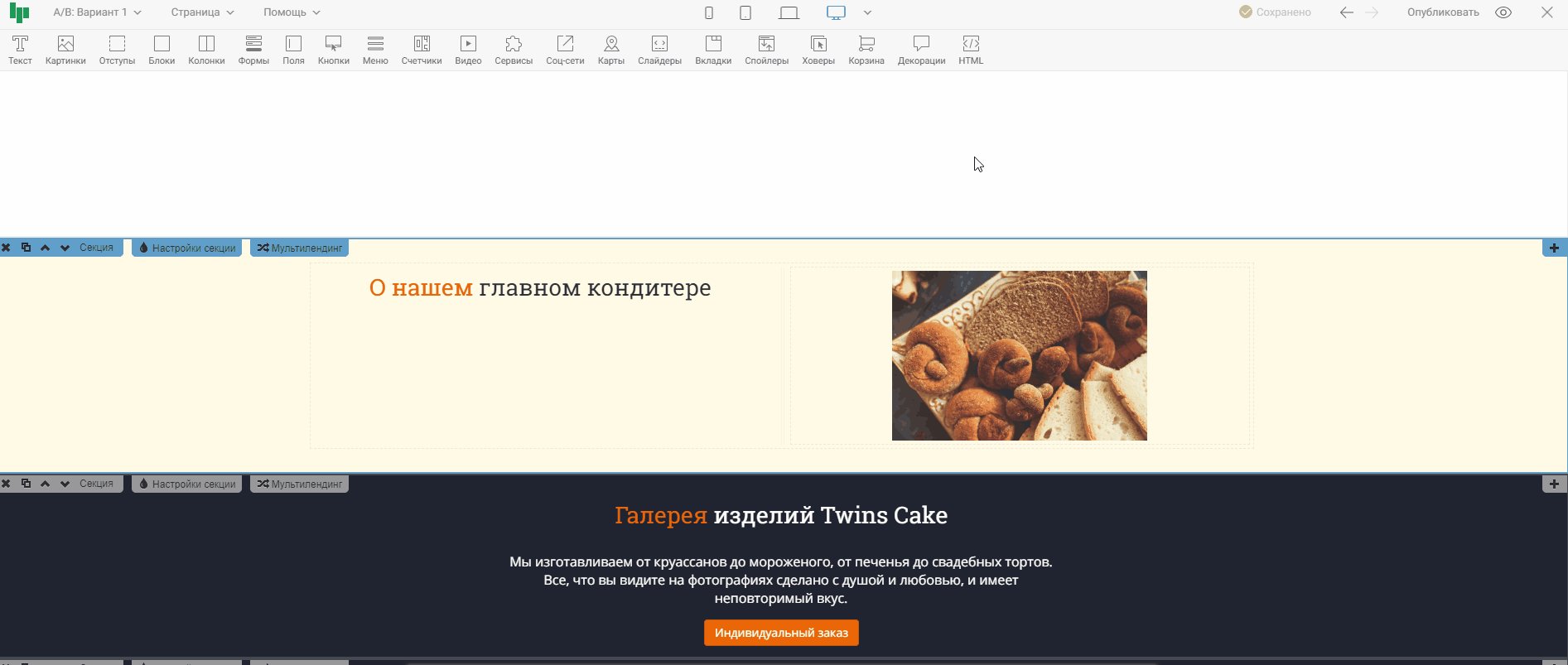
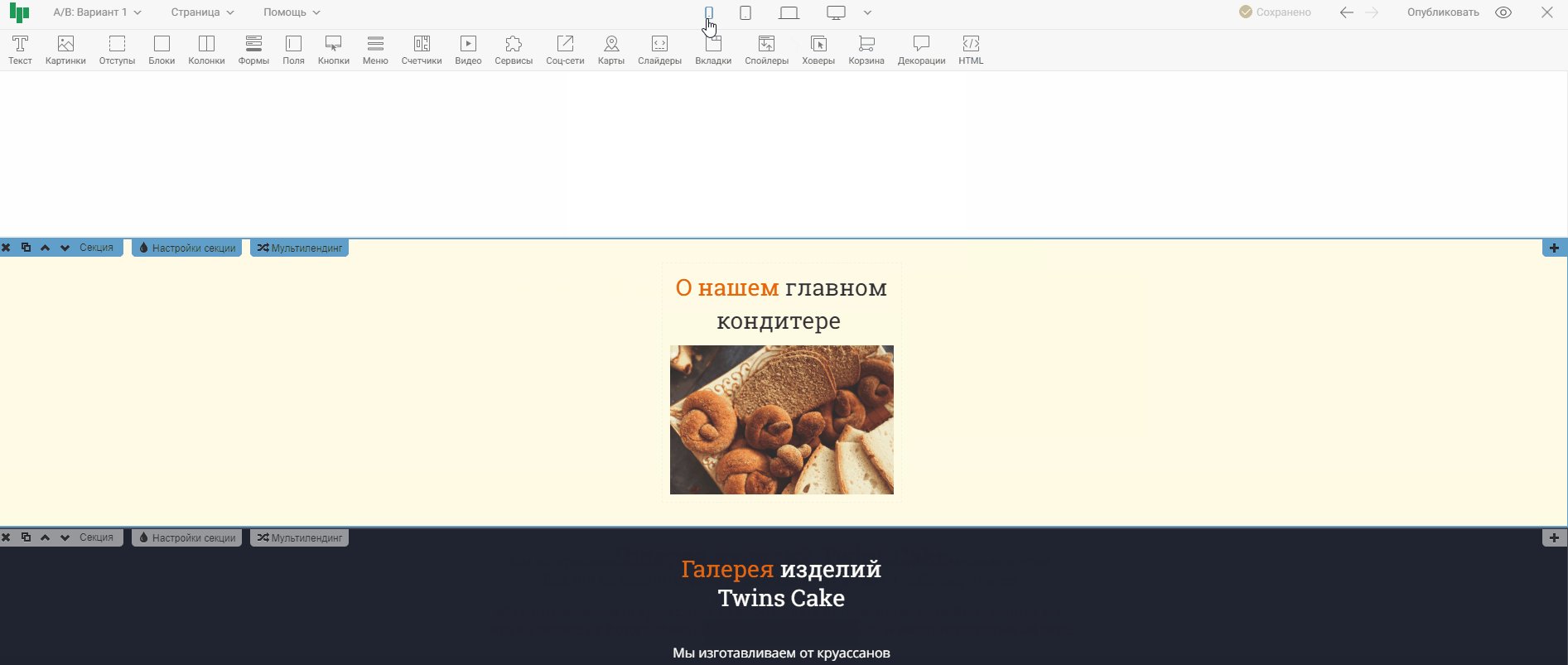
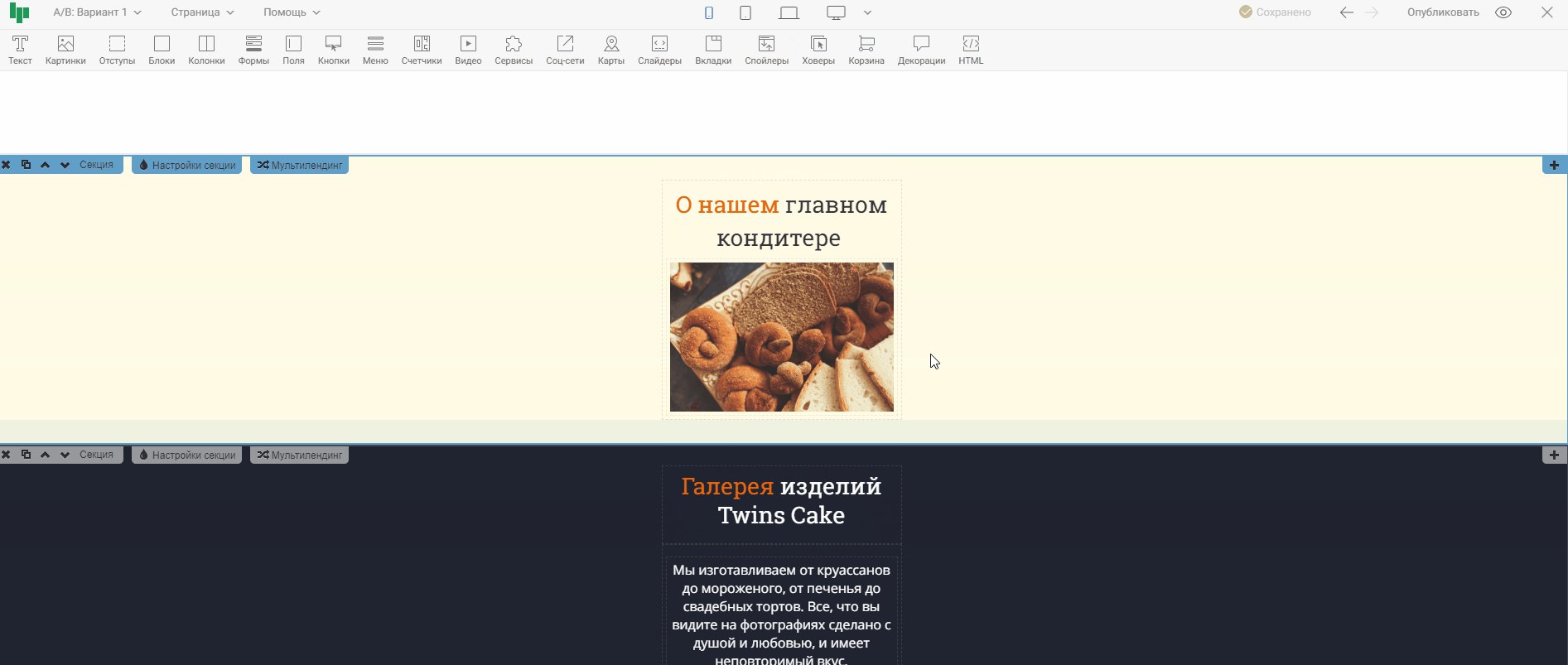
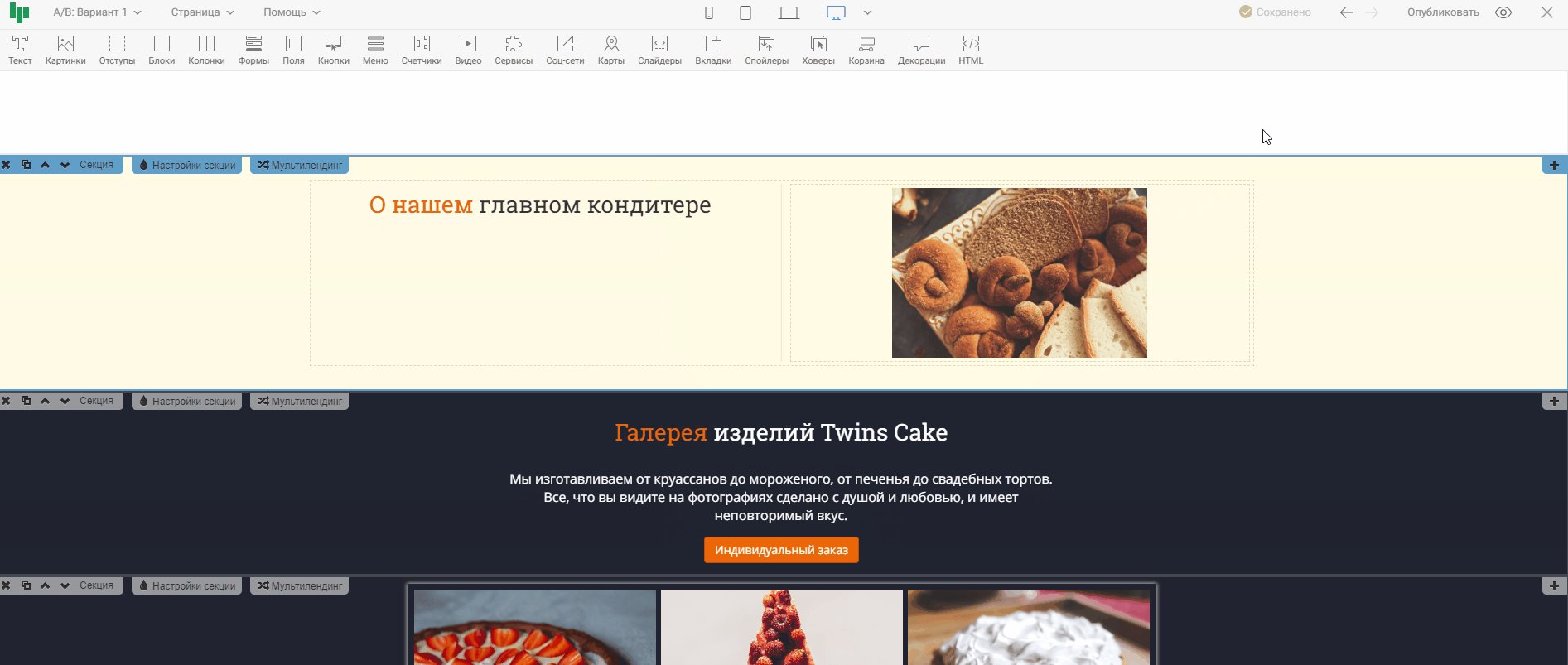
Нажав на иконку одного из устройств, контент в редакторе выстроиться так, как будет отображаться страница на этом устройстве. Тем самым, вы сможете оценить, насколько корректно страница отображается на выбранном устройстве, и внести правки, если понадобится. На примере ниже проверим отображение страницы на широкоформатных экранах и на мобильных телефонах.
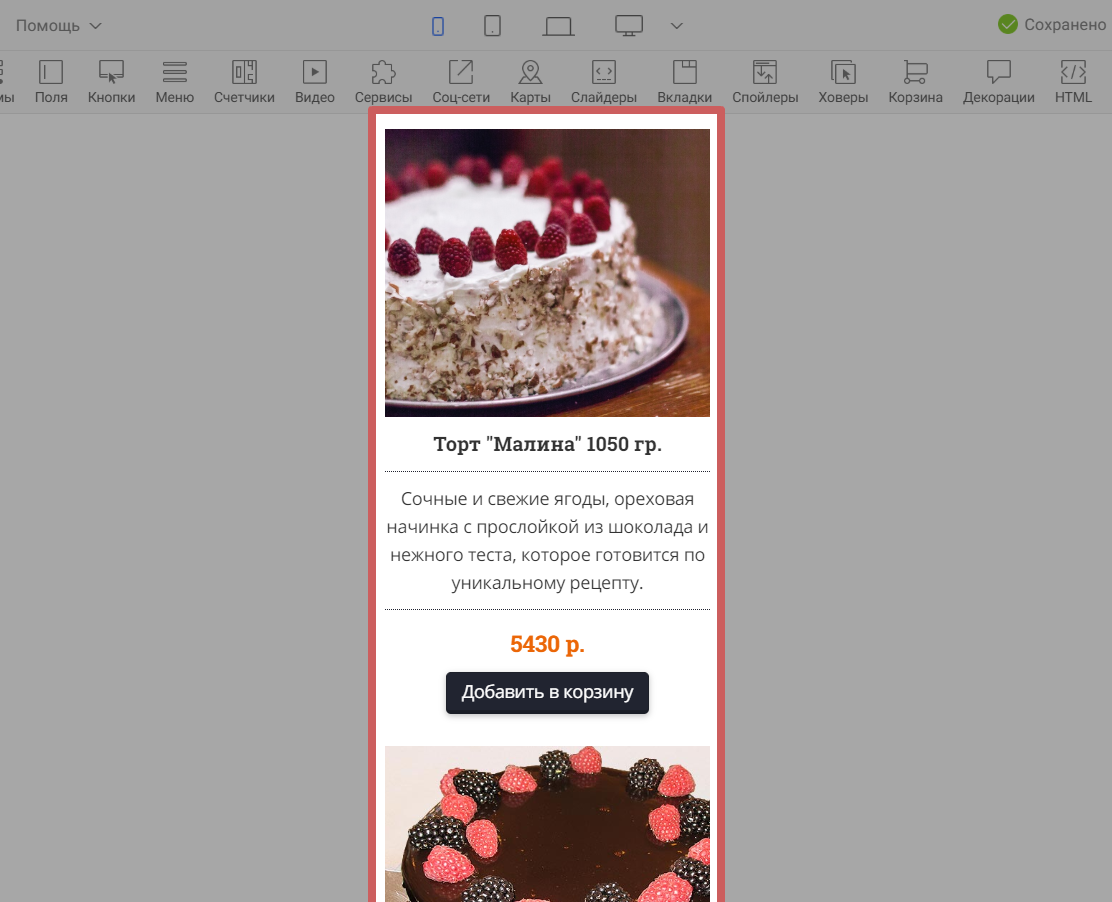
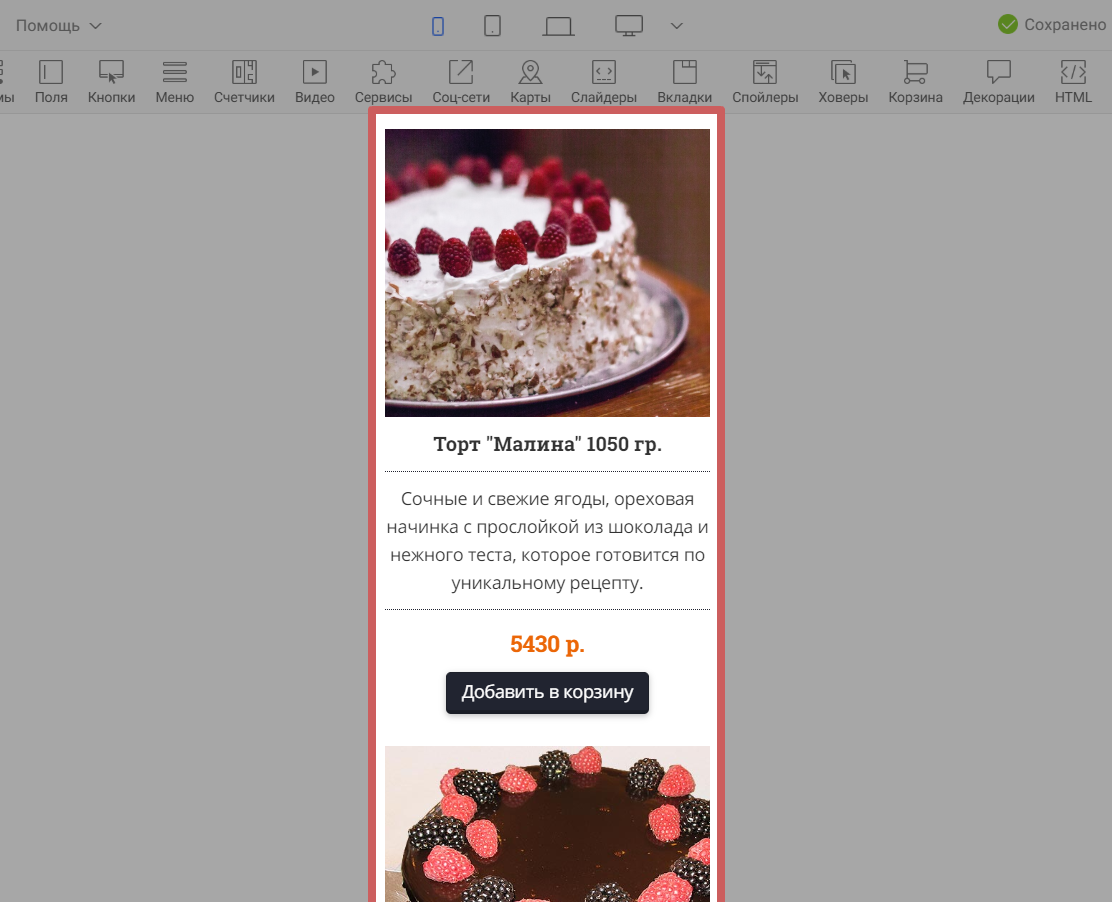
Как мы видим на примере выше, контент в мобильной версии подстроился под примерный размер мобильного телефона. Если вы зайдете на страницу с мобильного, то вы увидите только эту часть страницы:
При формировании каждой секции страницы, желательно проверять её вид, переходя на разные адаптации, чтобы вовремя подкорректировать отображение.
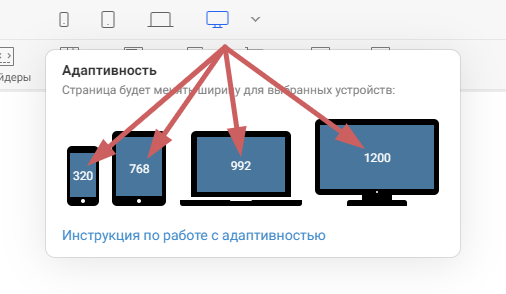
Обратите внимание на то, что адаптивность зависит не от вида устройства, а от ширины экрана. У каждой адаптации есть минимальная ширина экрана, начиная с которой, страница будет подстраиваться под эту адаптацию. Значения по умолчанию:
-
Широкие экраны– 1200px;
-
Ноутбуки– 992px;
-
Планшеты– 768px;
-
Мобильные телефоны– 320px.
Например, если посетитель зашел на страницу с устройства, у которого ширина экрана 900px (пикселей) - страница откроется в формате планшета, т.к. ширина экрана больше 768px (что позволяет открыть версию для планшета) но меньше 992px (что не позволяет открыть версию для ноутбука, т.к. ширины не хватает до минимального значения).
Чтобы посмотреть, какое у вас сейчас установлено минимальное значение ширины экрана, для каждого из устройств, нажмите на стрелочку вниз, возле иконок адаптации:
На иконках каждого устройства будет отображаться минимальная ширина экрана, начиная с которой, страница адаптируется под это устройство.
Но минимальное значение адаптации можно изменить. Для этого нажмите на числа, которые расположены поверх иконки устройства, и укажите желаемую минимальную ширину.
Чтобы вернуть значение по умолчанию - нажмите на иконку ↻ она отображается сверху устройства, если было изменено значение по умолчанию. Разберем на примере:
Чтобы отключить адаптацию под определенное устройство - нажмите на стрелочку возле списка адаптаций и на иконку устройства, которое хотите отключить. Отключенные адаптации не подсвечиваются, а их иконки не отображаются в списке адаптаций:
Что будет отображаться у посетителей страницы с планшета и ноутбука, если отключить адаптацию под эти устройства?
Откроется адаптация под ближайшее наименьшее устройство. Поскольку мы отключили адаптацию под планшет и ноутбук - остается только мобильная и широкоформатная версия. В таком случае, планшеты и ноутбуки тоже откроют мобильную версию, поскольку это ближайшее наименьшее устройство.
Если отключить мобильную и планшетную версию, то все устройства будут открывать только версию ноутбука или широкоформатную. То есть мобильные телефоны и планшеты откроют версию ноутбука.
❗Важно:Для корректной работы адаптивности мы рекомендуем оставлять минимум два устройства.
На Платформе можно просмотреть, как страница будет отображаться на разных устройствах. Для этого используем редактор страницы и предпросмотр:
В редакторе
Этот пример мы уже рассмотрели выше. Достаточно нажать на иконку устройства, чтобы страница сформировалась так, как будет отображаться на этом устройстве.
❗Обратите внимание, что если включить на секции функцию «Растянуть по ширине экрана», то в редакторе, при переходе между устройствами, контент в секции будет оставаться на месте и не будет подстраиваться под экран, как показано на примере выше.
Но это только в редакторе. В предпросмотре и на опубликованной странице, если зайти на нее по ссылке, контент также будет адаптироваться, как на примере ранее.
В предпросмотре
Мы можем зайти в предпросмотр страницы, и также, как и в редакторе, нажать на иконку нужного устройства. Страница адаптируется под это устройство внутри предпросмотра.
3. Адаптация секций
Помимо глобальной адаптации, которая применяется ко всей странице, можно также настроить адаптивность для отдельных секций и виджетов.
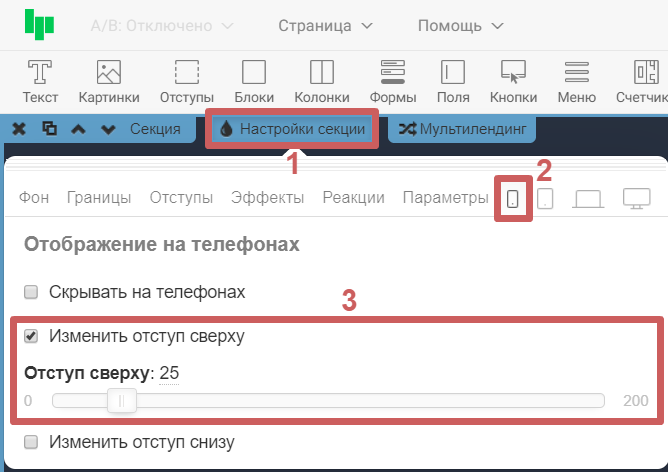
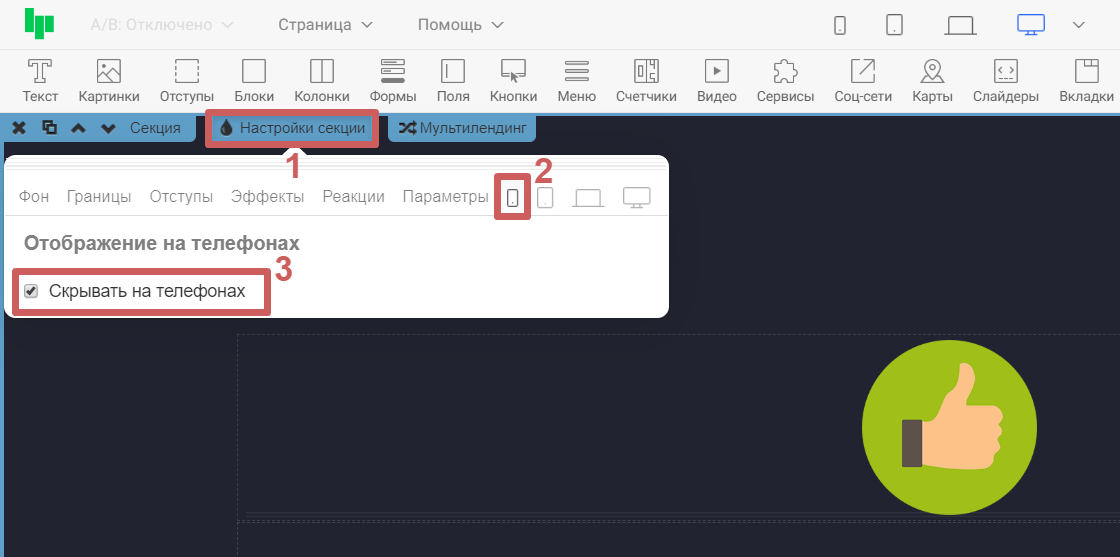
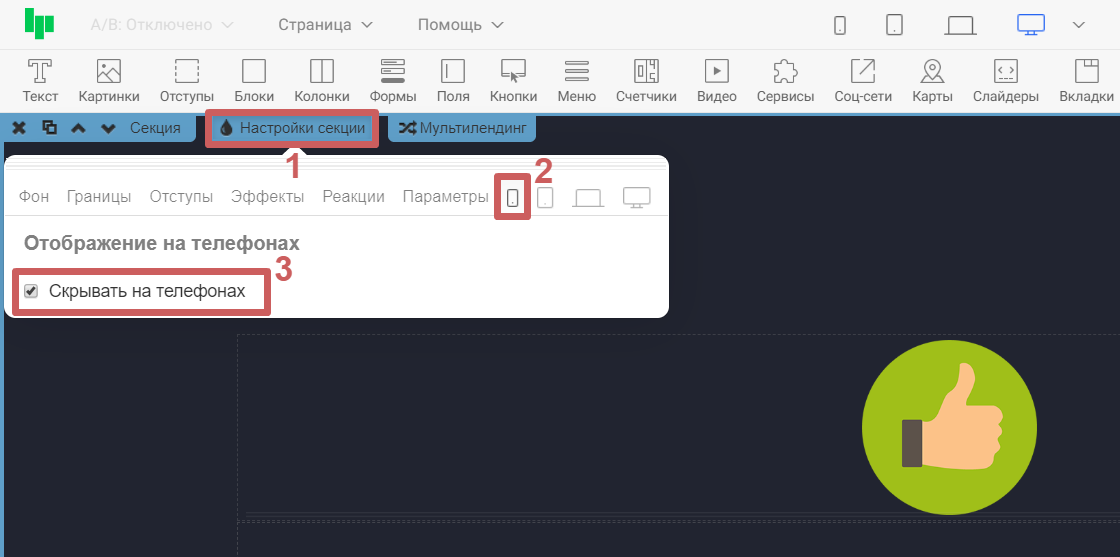
В настройках стилей секции (иконка капельки) мы имеем общие настройки адаптации, которые одинаковы на всех секциях. Для этого зайдите в настройки стилей секции и нажмите на иконку устройства, для которого хотите ее адаптировать:
Здесь мы имеем следующие настройки:
-
Скрывать отображение секции на определенном устройстве
-
Изменить отступ сверху или снизу
Для примера, на скриншоте ниже, изменим у секции отступ сверху для мобильных телефонов:
При таких настройках, у этой секции будет отступ сверху 5px (стандартный) для всех устройств, кроме мобильного, поскольку для мобильного мы изменили значение отступа сверху, на 25px.
Также мы можем скрыть отображение этой секции для конкретного устройства. Более подробно мы разберем эту функцию в разделе «Как скрыть виджет или секцию от конкретного устройства?»
4. Адаптация виджетов
Адаптивная настройка виджета позволяет менять отображение содержимого самого виджета, в зависимости от того, с какого устройства посетитель зашел на страницу.
Есть 2 вида настроек адаптивности виджета и находятся они в разных местах. Рассмотрим оба.
4.1 Через настройку стилей виджета
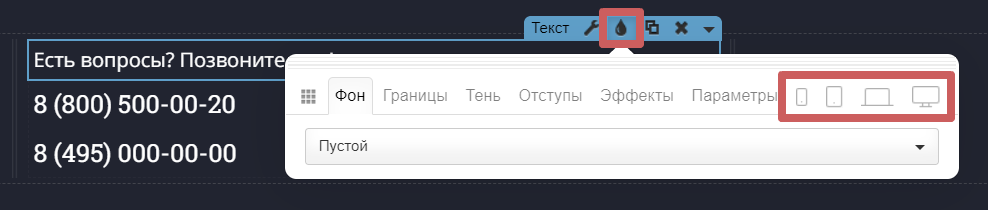
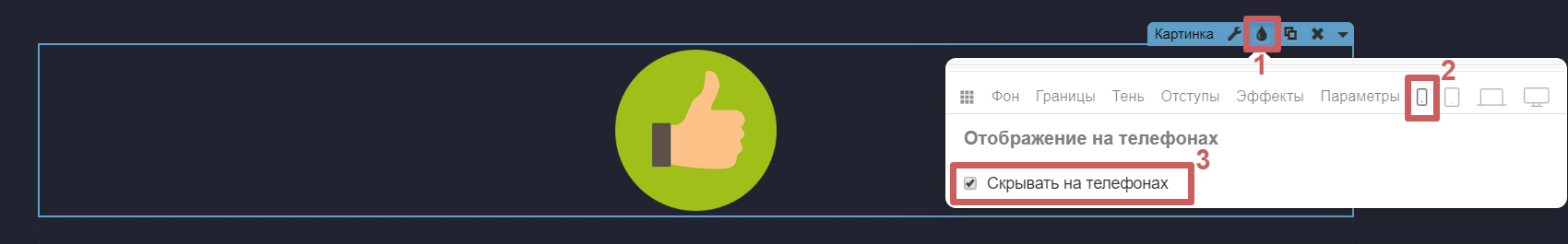
Как и на секциях, в настройках стилей виджета (иконка капельки) мы имеем общие настройки адаптации, которые одинаковы на всех виджетах. Для этого зайдите в настройки стилей виджета и нажмите на иконку устройства, для которого хотите адаптировать виджет:
Здесь мы имеем следующие настройки:
-
Скрывать отображение виджета на определенном устройстве
-
Изменить отступ сверху, снизу, слева, справа
Функции добавления отступа и скрытие виджета работают по тому же принципу, что и в настройках секции. Подробно разобрали это в пункте «Адаптация секций»
4.2 Через настройки виджета
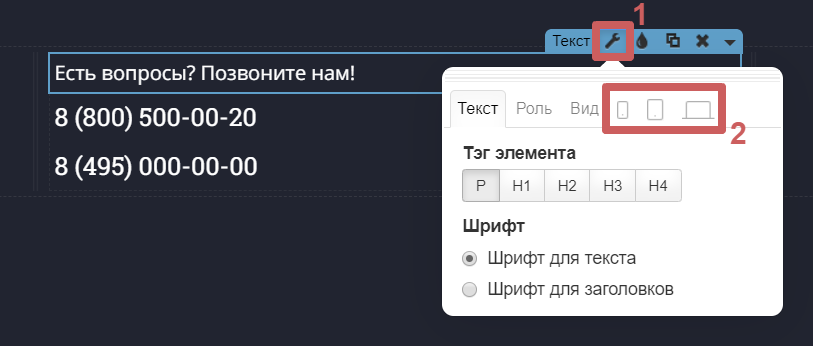
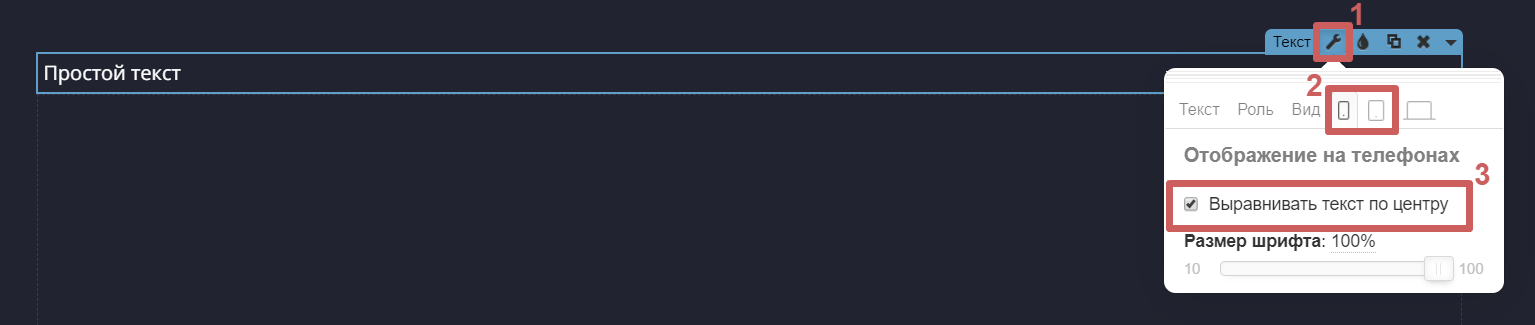
В настройках виджета (иконка гаечного ключа) находятся настройки адаптации, которые меняют отображение содержимого виджета. Для этого зайдите в настройки виджета и нажмите на иконку устройства, для которого хотите адаптировать виджет:
В этих настройках у разных виджетов могут быть разные функции. Например, в виджете текста, можно сделать шрифт меньшего размера, если посетитель зашел с мобильного, а у виджета кнопки изменить ее положение.
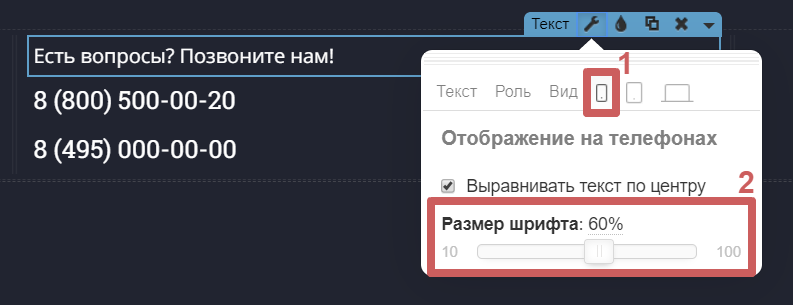
Для примера, на скриншоте ниже, у виджета текста изменим размер шрифта для мобильных:
При таких настройках, на мобильных телефонах размер текста у этого виджета будет на 40% меньше, чем на других устройствах. Если мы установим этот ползунок на 100% - размер текста на мобильных будет такой же, как и на других устройствах.
5. Часто используемые настройки адаптивности
Далее, разберем настройки адаптации некоторых виджетов, которые могут быть особо полезными.
Виджет «Колонки»
Стандартно на мобильных устройствах колонки будут расположены по вертикали, а на других устройствах будут расположены по горизонтали.
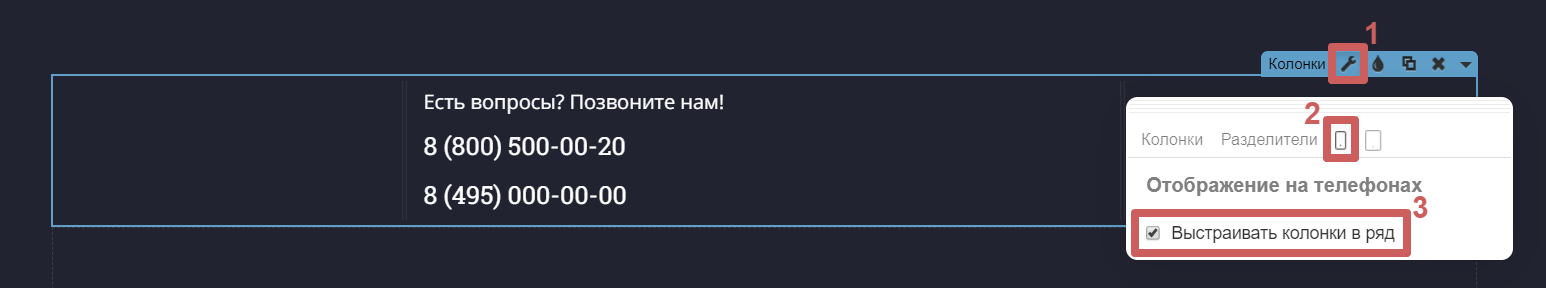
Включить и выключить отображение колонок по вертикали на мобильных устройствах можно в настройках виджета (гаечный ключ) → нажать на иконку мобильного → включить или отключить функцию «Выстраивать колонки в ряд». Эту функцию также можно активировать или деактивировать для планшетов.
На примере ниже, посмотрим как колонки отображаются по умолчанию, после чего отключим выравнивание в ряд, чтобы они стали отображаться по горизонтали, а не по вертикали.
Виджет «Картинка»
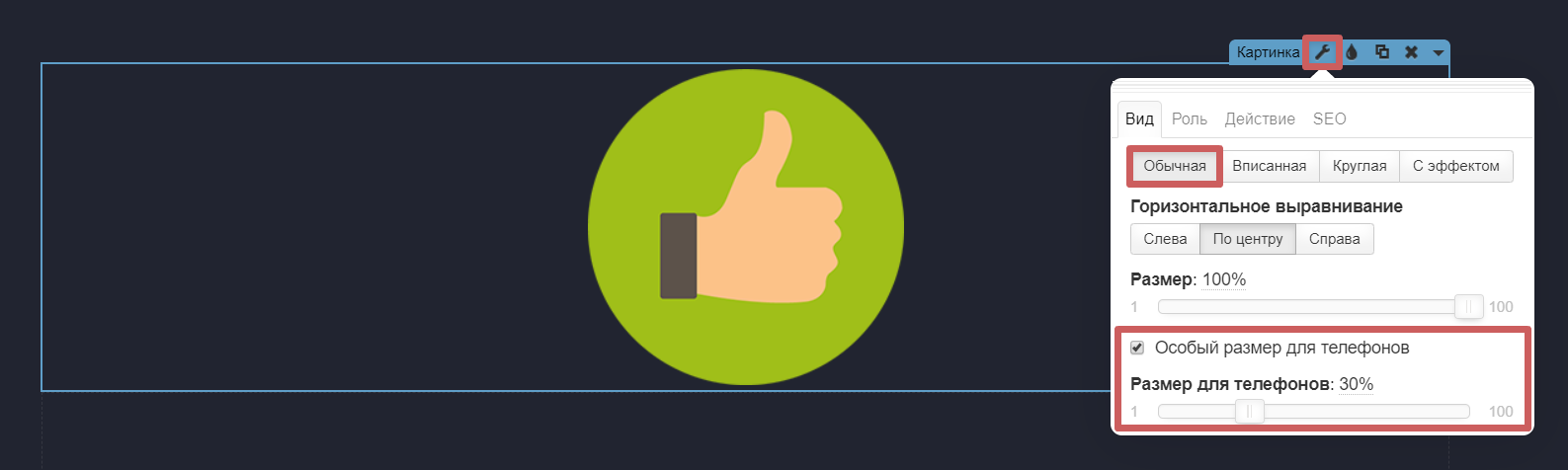
В виджете «Картинка» можно задать особый размер картинки для мобильных устройств. Например, если на мобильных картинка получается слишком большой, но если сделать ее меньше, на других устройствах станет слишком маленькой - можно воспользоваться этой функцией, чтобы уменьшить ее только для мобильных, а для остальных устройств оставить прежнего размера.
Для изменения размера картинки для мобильных, проделаем следующее:
-
Заходим в настройки виджета (гаечный ключ)
-
Выбираем тип картинки «Обычная». Обратите внимание, что только для этого типа можно задать отдельный размер для мобильных.
-
Включаем функцию «Особый размер для телефонов»
-
Настраиваем размер картинки для мобильных
Запись проделанных действий и результат:
Виджет «Текст»
По умолчанию, в настройках виджета (гаечный ключ) установлено выравнивание текста по центру только на мобильных устройствах. На остальных устройствах (Планшеты, Ноутбуки, Широкие экраны) текст выравнивается по левому краю.
Данную функцию можно выключить или включить не только для мобильных, но и для планшетов:
Также можно изменить размер текста для разных видов устройств. Мы уже разбирали эту функцию выше, теперь рассмотрим на примере:
Отступы у виджетов и секций
Настраивая отступы для широких экранов и ноутбуков, не стоит забывать об их настройке и на мобильных устройствах, так как они могут изменить отображение контента. Например, если вы укажите большой отступ слева, то на мобильных он тоже добавится. Но, поскольку на мобильных ширина экрана не большая - лишний отступ может слишком сильно сместить контент.
Если отображение всё-таки изменилось, можно исправить это настроив отступы только для определенного устройства.
Виджет «Кнопка»
Кнопке можно задать «Особое положение для телефонов».
Данная настройка меняет выравнивание кнопки только на телефоне: слева, по центру, справа, а также можно растянуть по ширине. На примере ниже сделаем так, чтобы на мобильных кнопка была слева, а на остальных устройствах - справа.
6. Как скрыть виджет или секцию от конкретного устройства?
Можно скрыть виджеты и секции, которые не должны отображаться на определенном устройстве.
Скрываем виджет:
Скрываем секцию:
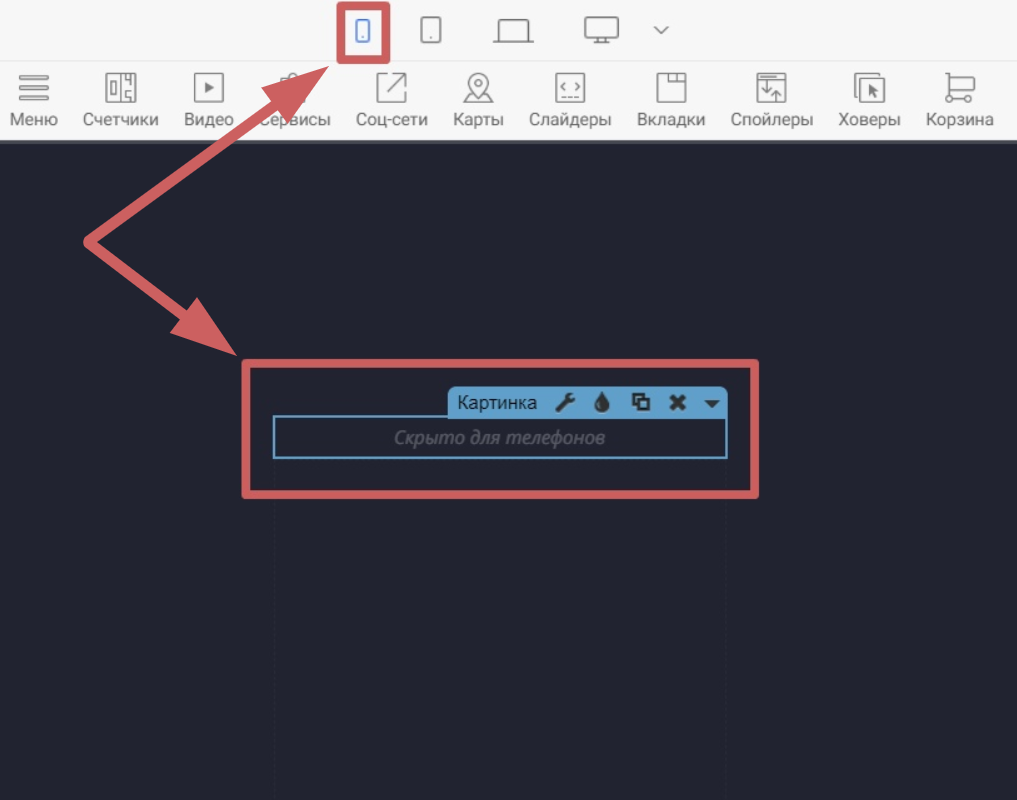
Если скрыть секцию или виджет для определенного устройства, то в редакторе они тоже не будут отображаться для этого устройства(при просмотре адаптации под это устройство). Например, если мы скрыли виджет для мобильных и перешли в мобильный формат редактора, то скрытый виджет отобразится так:
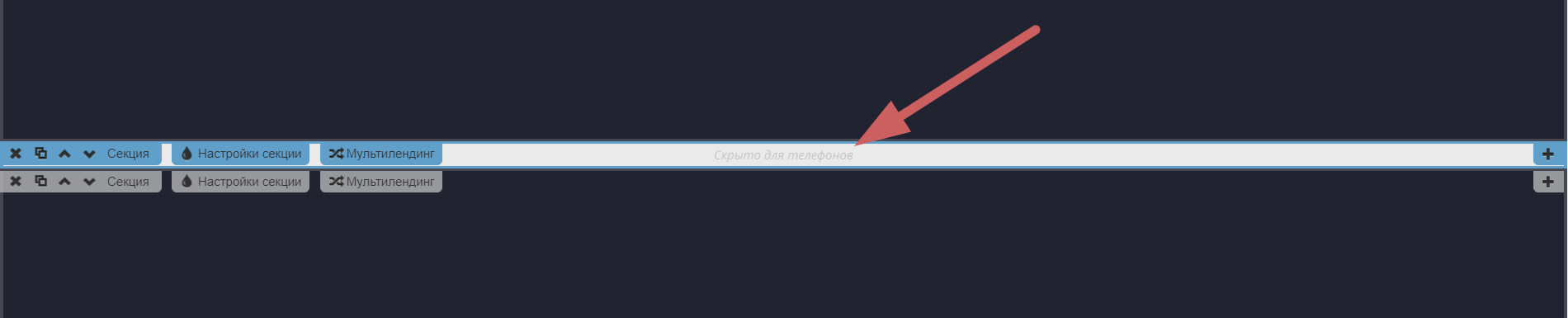
Скрытая секция так:
Чтобы содержимое скрытого виджета или секции снова начали отображаться в редакторе - перейдите в просмотр того устройства, от которого они не скрыты, или отключите скрытие. Например, если виджет скрыт на мобильных - его содержимое будет отображаться на всех форматах в редакторе, кроме мобильного.
На примере ниже, проделаем следующие действия:
-
Скроем для мобильных виджет картинки и одну секцию
-
Перейдем в просмотр разных версий страницы в редакторе, и убедимся, что секция и виджет скрыты только для мобильных.
❗ Информация, что виджет или секция скрыты на конкретном устройстве (в виде текста), отображается только в редакторе. В предпросмотре или на опубликованной странице, если зайти на нее по ссылке, этот текст отображаться не будет.
7. Как детально настроить отображение контента на разных устройствах?
Выше мы разобрали, как настроить секцию или виджет под определенное устройство. Но, что делать, если нужного функционала в настройках адаптации нет? Например, если мы хотим задать разный фон для секции на мобильных и на широкоформатных экранах.
Проделаем следующие действия:
1. Создадим копию секции, у которой хотим настроить разный фон для некоторых устройств. Если возникли трудности, скопировать секцию можно по нашей инструкции:
«Копирование, перемещение и удаление секции»
2. Зайдем в настройки секции, которую хотим показывать на всех устройствах кроме мобильных, и скроем ее от мобильных:
Копию секции, которую хотим показывать только на мобильных - наоборот, скроем от всех устройств, кроме мобильного.
Подробнее скрытие секций мы рассматривали в прошлом разделе:
«Как скрыть виджет или секцию от конкретного устройства?»
3. Зайдем в формат мобильной версии страницы и настроим другой фон для нашей мобильной секции (той, которая отображается только на мобильном).
В итоге, у нас получится 2 секции с разными фонами. Первая секция будет отображаться на широкоформатном экране, ноутбуке и планшете, но не будет отображаться на мобильных, т.к. будет скрыта от этого устройства. Вторая секция будет отображаться только на мобильном, т.к. от других устройств будет скрыта.
Проделаем все перечисленные действия на записи:
Таким способом можно настроить отдельные секции, которые будут отображаться на двух или на всех устройствах по разному. Тоже самое можно сделать и для виджетов, используя тот же метод.
❗Помимо настроек отдельных секций, для мобильных можно даже создать отдельную страницу. Все посетители, которые зашли на вашу страницу с мобильного, будут автоматически перенаправлены на эту отдельную страницу. Сделать это можно с помощью следующей инструкции (пункт 2):
«Kак сделать мобильную версию для страницы?»
8. Мобильное меню
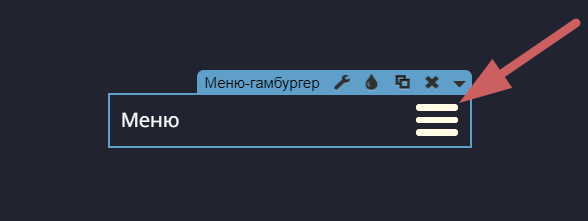
Виджет «Мобильное меню» превратит ваше меню в адаптивную версию, которая будет хорошо смотреться и функционировать на мобильных устройствах. Этот виджет позволяет посетителю скрыть кнопки меню или раскрыть их, поэтому меню не занимает лишнего места на мобильном экране. Раскрываются кнопки меню по нажатию на эту иконку:
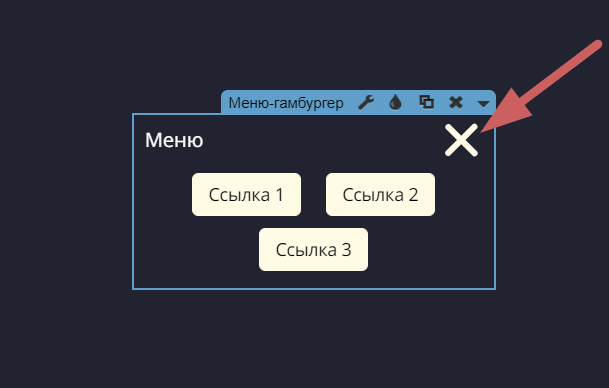
Скрываются по нажатию на крестик (если меню уже открыто):
При этом, на других версиях страницы (широкоформатный, ноутбук, планшет) меню останется в обычном формате, без кнопки открытия и скрытия. Рассмотрим на примере:
Более подробно о мобильном меню в нашей инструкции:
«Как использовать мобильное меню»
9. Как настроить фон под мобильные экраны?
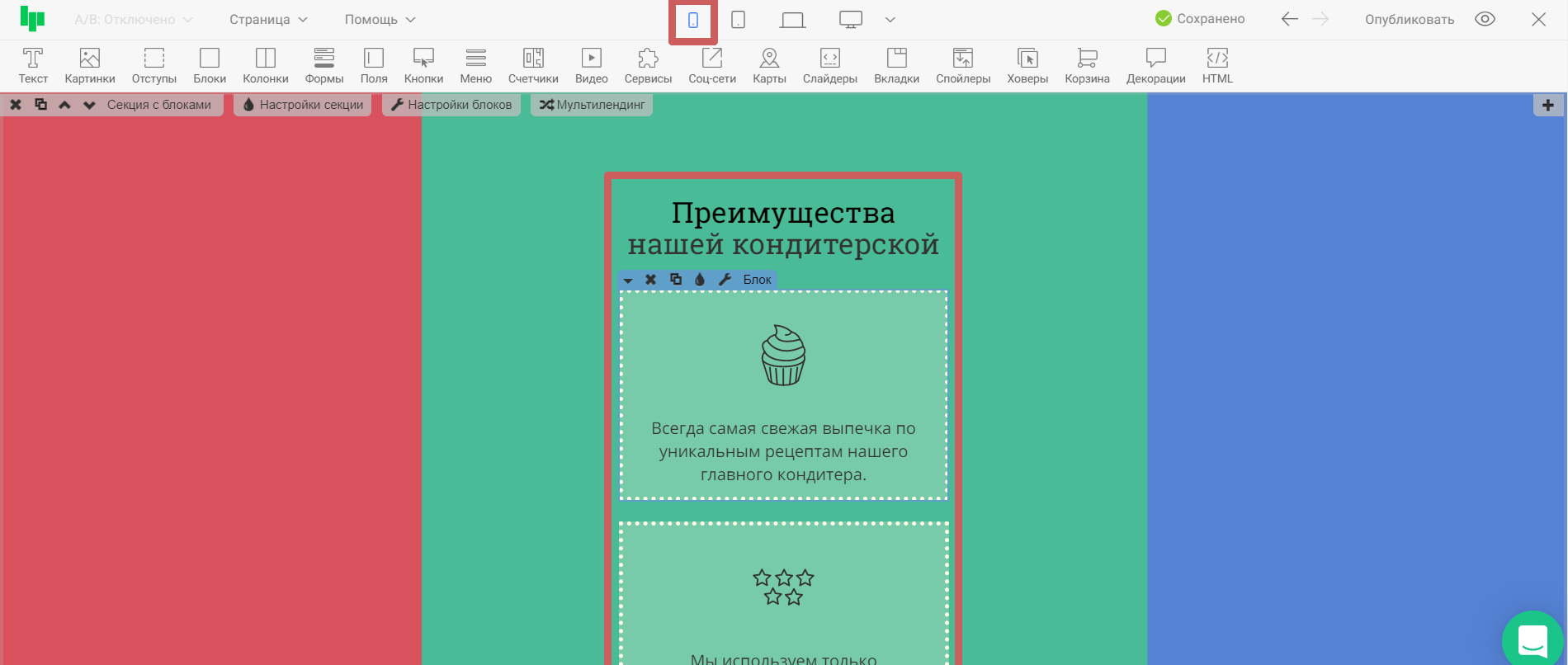
Открыв в редакторе просмотр мобильной версии страницы, мы видим, что ширина секции обрезается, и контент выстраивается в той области, которая будет отображаться на мобильном:
Фон на мобильных, также как и контент, будет отображаться только в этой области.
Для примера, добавим на фон секции картинку, на которой будет 3 полосы: красная, зеленая, голубая. На широкоформатных экранах мы видим все 3 полосы, и контент вмещается полностью по ширине фона:
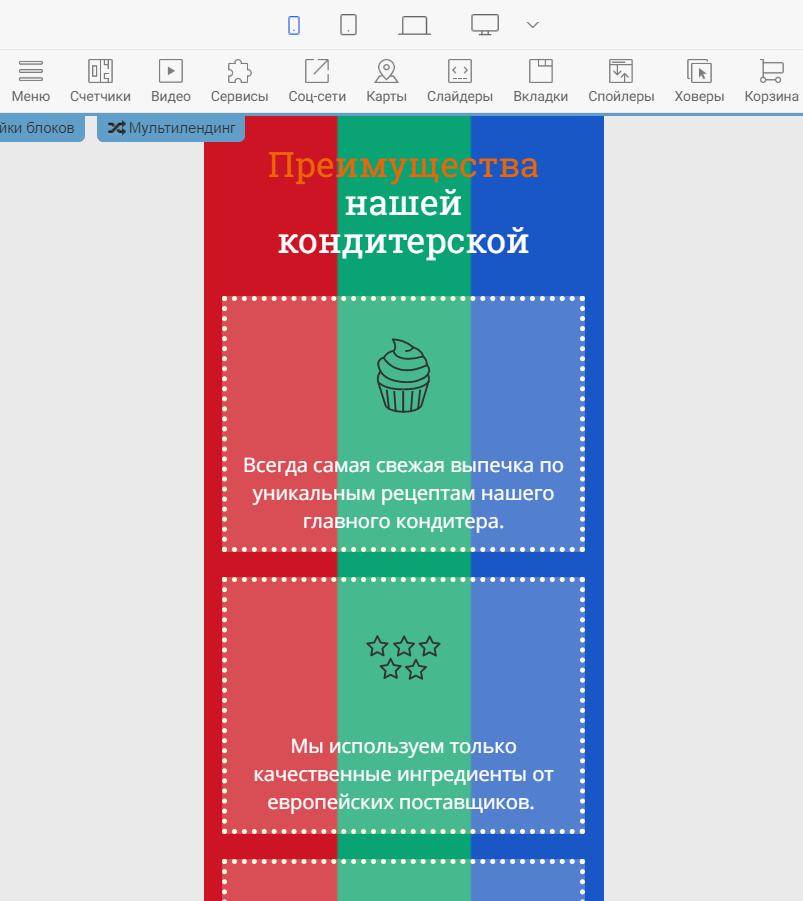
Далее, переходим в мобильную версию страницы, и проверяем, в какой области фона отображается контент:
Мы видим, что контент отображается только в зеленой области, а остальные полосы не помещаются в ширину мобильного экрана. Это значит, что если посетитель зайдет на страницу с мобильного - контент у него будет отображаться только на зеленом фоне, и другие полосы не будет видно.
Если вам обязательно нужно, чтобы какая-то часть картинки отображалась в области мобильной адаптации - попробуйте уменьшить картинку по ширине, через любой графический редактор и загрузить ее повторно в фон. Для изменения размера картинки, можно воспользоваться онлайн сервисами. Например, этим.
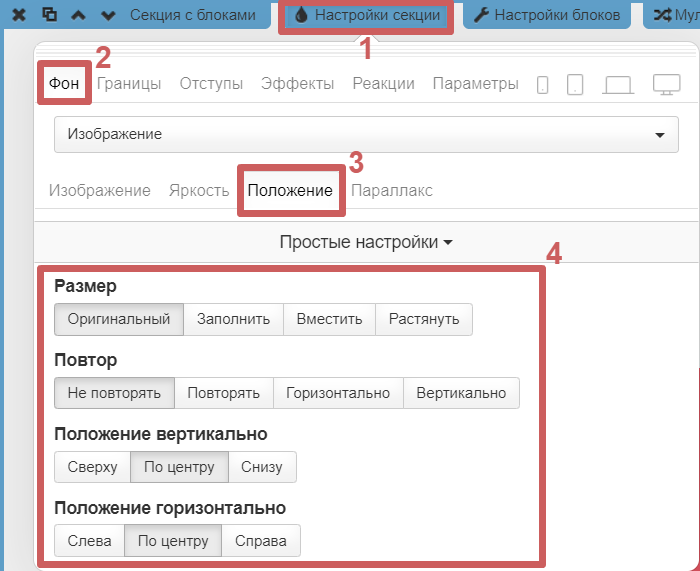
❗ Также, не забывайте проверять разные положения фона, чтобы проще было найти подходящий формат:
В данном случае, конкретных рекомендаций по размеру и положению фона дать сложно, т.к. все зависит от того, какую область фона вы хотите вместить в мобильный экран. Попробуйте поэкспериментировать с разными размерами изображения, и обязательно найдете подходящий.
Взяв картинку с тремя полосами, и указав ей ширину 320px, мы получили желаемый результат. Все 3 полосы видны в мобильном формате:
Чтобы изменение фона в мобильной версии не затронули фон на широкоформатной, и других версиях страницы - настройте секцию, которая будет отображаться только на мобильном, с помощью функции, которую мы разбирали выше:
«Как детально настроить отображение контента на разных устройствах?»
Мы ознакомились с основными функциями для настройки адаптивности 👍