Kак добавить карту на страницу?
Содержание:
1. Секция «Карта»
1.1. Новый тип секции
1.2. Старый тип секции
2. Виджет «Карта»
2.1. Настройка карты в редакторе
2.2. Вставка карты кодом
❗Обратите внимание, что с помощью стандартных возможностей на страницу можно добавить только карту от сервиса Яндекс. Если ваши посетители будут с Украины, то у них карта работать не будет, поскольку на данный момент в Украине сервисы от Яндекс блокируются. Вместо Яндекс.Карты, можно также подключить Google карты с помощью встраивания кода по нашей инструкции:
«Добавляем Google и Яндекс карты с помощью кода»
Карты от Google в Украине работают.
На Платформе есть несколько вариантов, как добавить карту на страницу. Можно добавить целую готовую секцию «Карта» или же использовать точечно виджет. Рассмотрим ниже оба варианта.
1. Секция «Карта»
1.1. Новый тип секции
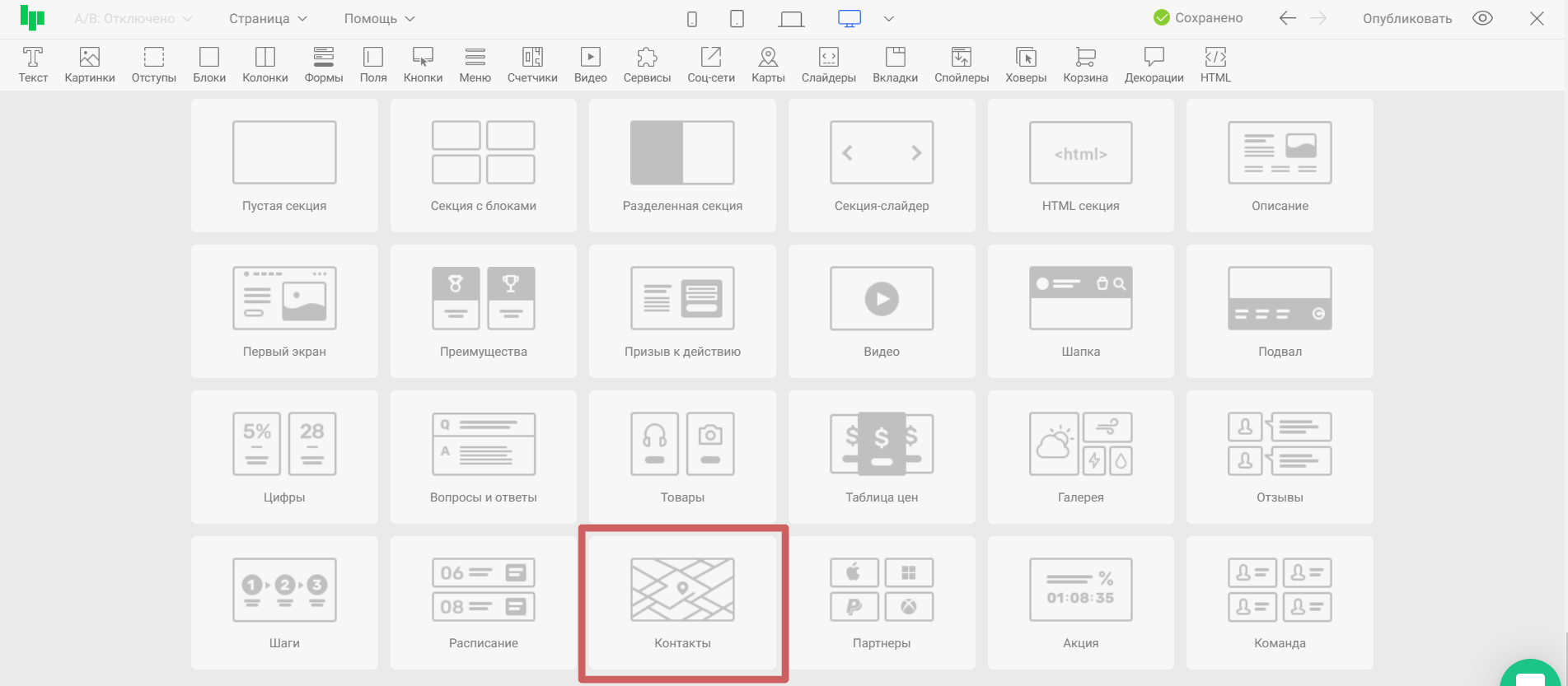
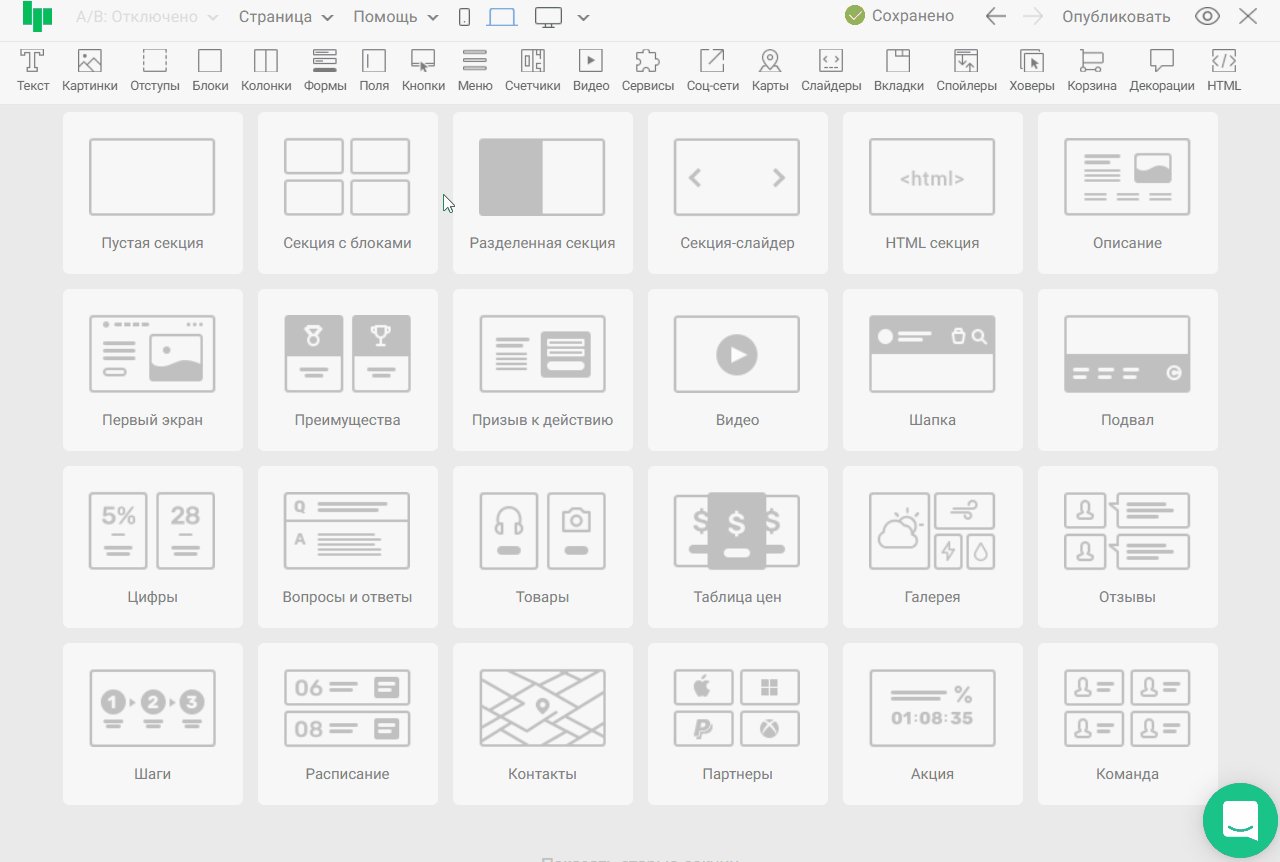
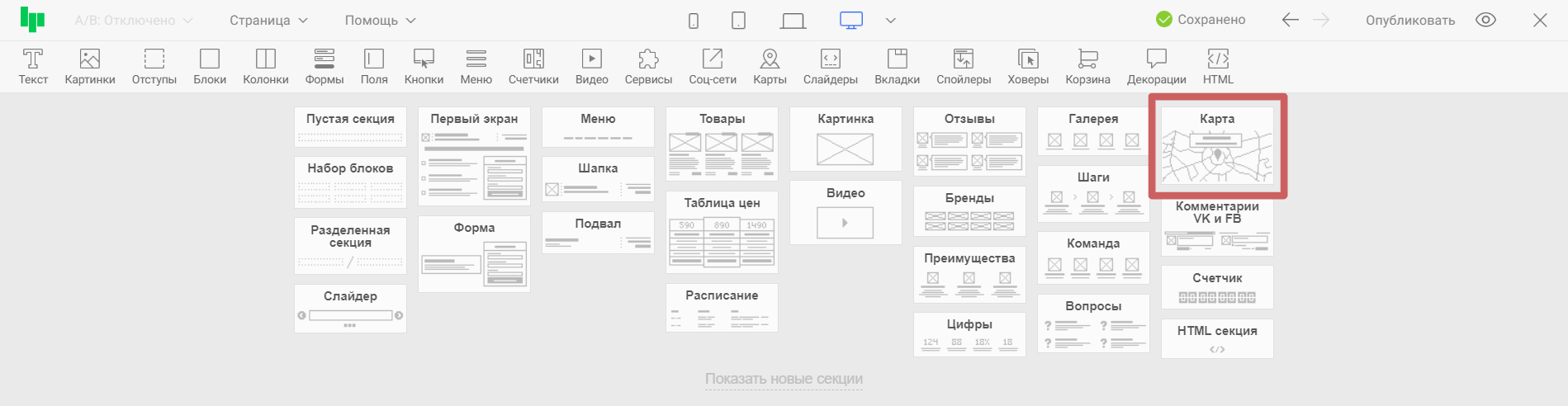
Секцию «Карта» можно найти в готовых секциях, в типе «Контакты»
Если добавить данную секцию с картой, то настройки самой карты будут такими же, как у виджета. В разделе «Виджет Карта» мы подробно разберем настройки карты.
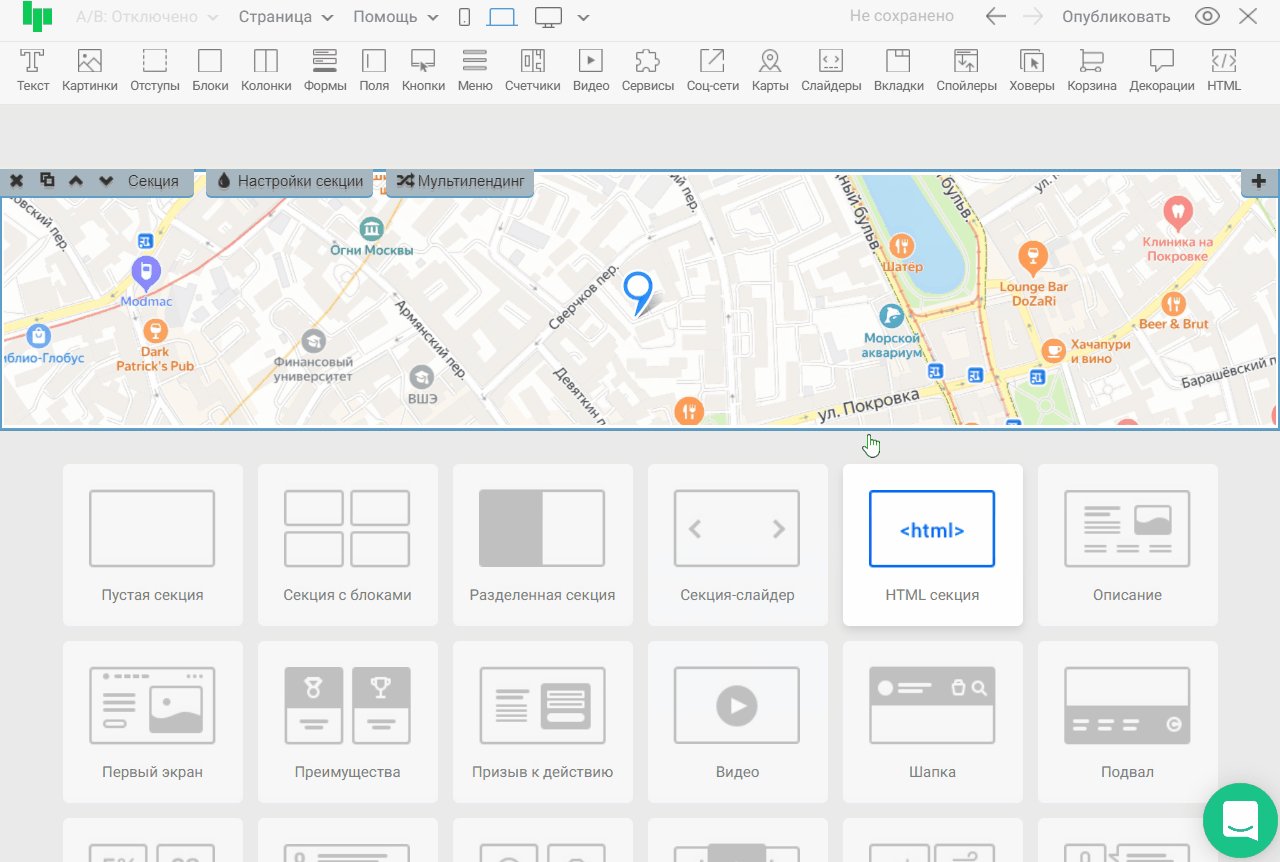
Добавим секцию карты на записи:
1.2. Старый тип секции
Так же есть и другой вид секции «Карта». Его можно добавить не только самостоятельно на страницу, но и встретить в некоторых готовых шаблонах.
Разберем, как добавить секцию на страницу и настройки.
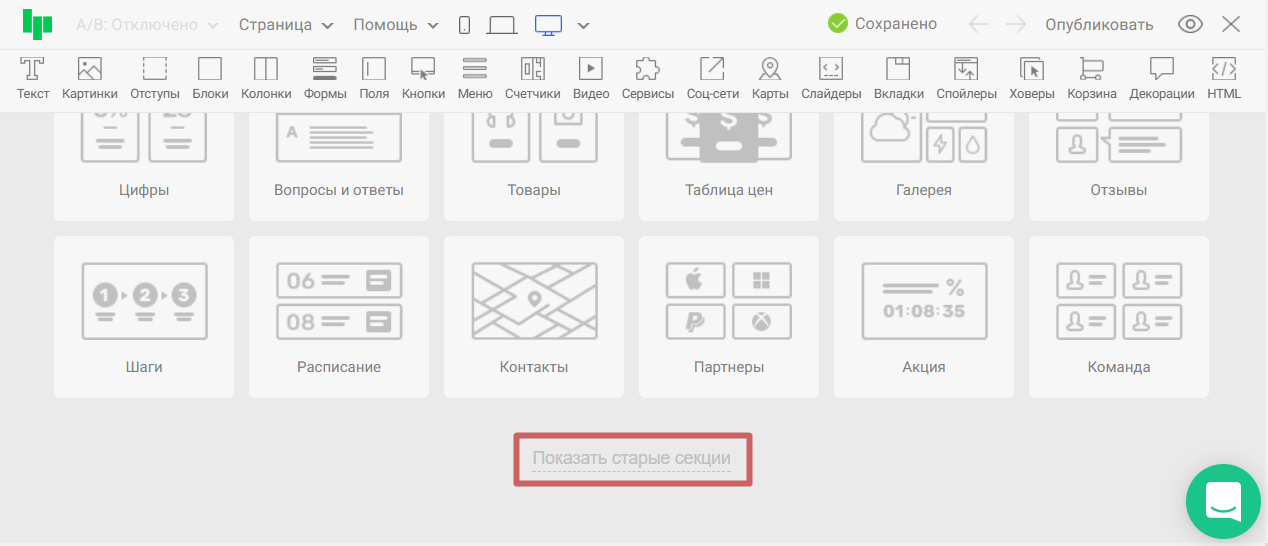
Перейдите в старые секции, нажав на кнопку «Показать старые секции»
И добавьте секцию «Карта»
Разница в том, что если добавить старую секцию, то на ней будет блок с полупрозрачным фоном, на котором указан ваш адрес или любая другая информация в текстовом формате:
Настройки для такой секции будут расположены слева.
В разделе «Виджет Карта» ниже мы подробно разберем, как добавить свой адрес.
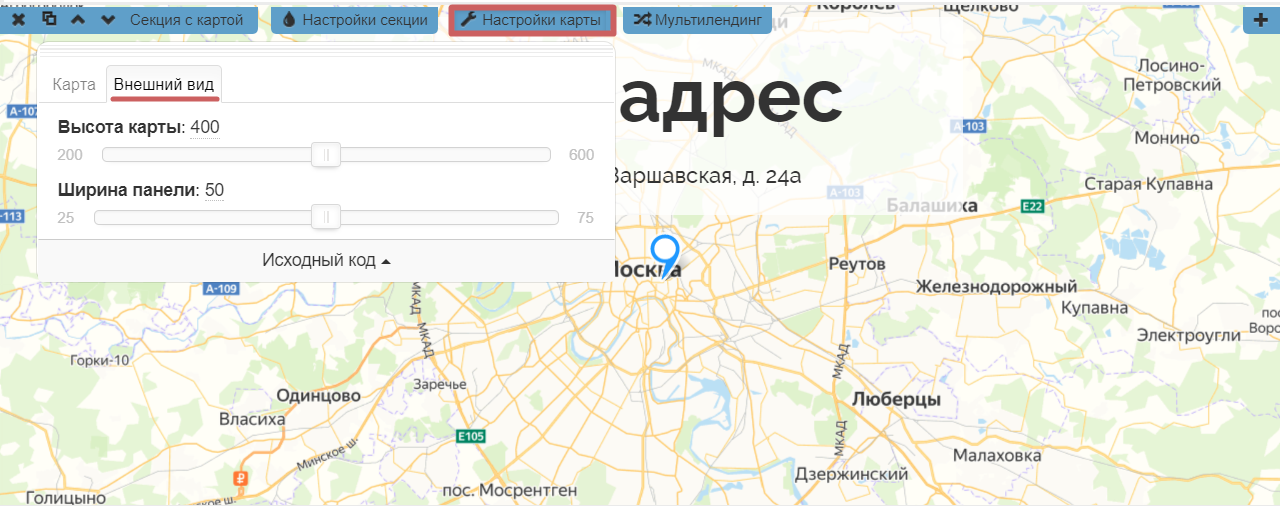
Данная секция отличается разделом «Внешний вид», в котором можно задать отдельно высоту карты и ширину белого блока.
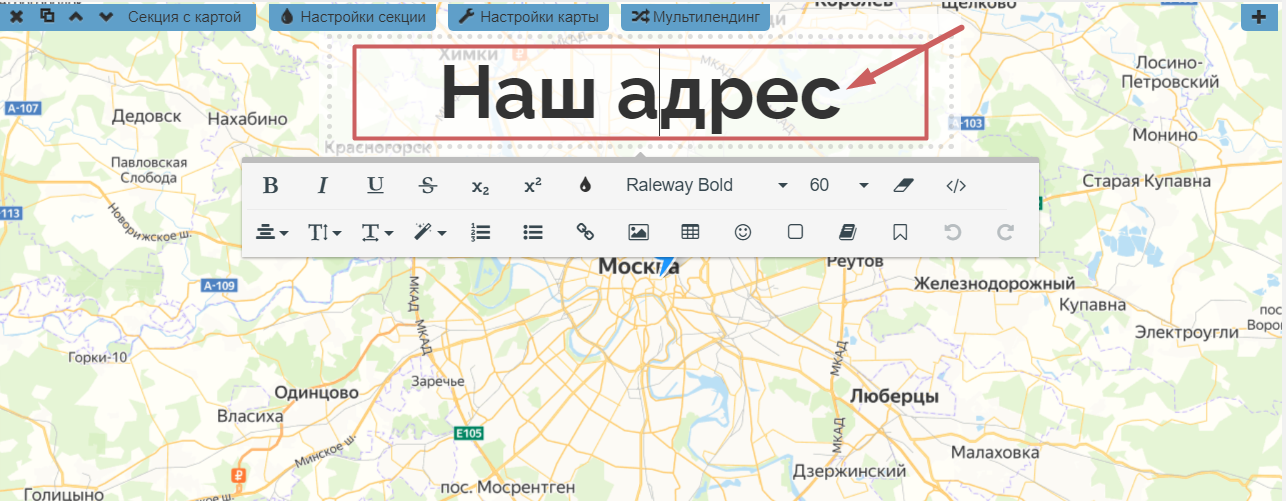
Чтобы изменить запись в окне, просто кликните на него и введите нужный текст.
Добавим старую секцию карты на записи и посмотрим настройки:
2. Виджет «Карта»
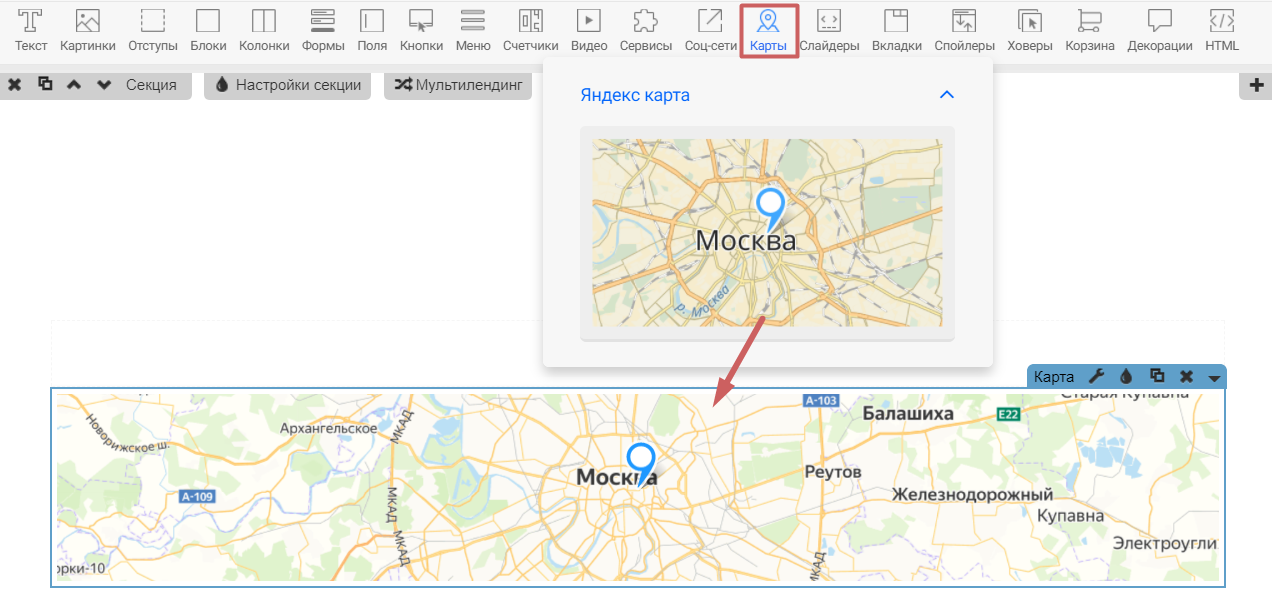
Помимо секций, есть еще отдельный виджет «Карта» - находим его на панели инструментов и добавляем в редактор (если он уже есть, переходим сразу к настройкам):
2.1. Настройка карты в редакторе
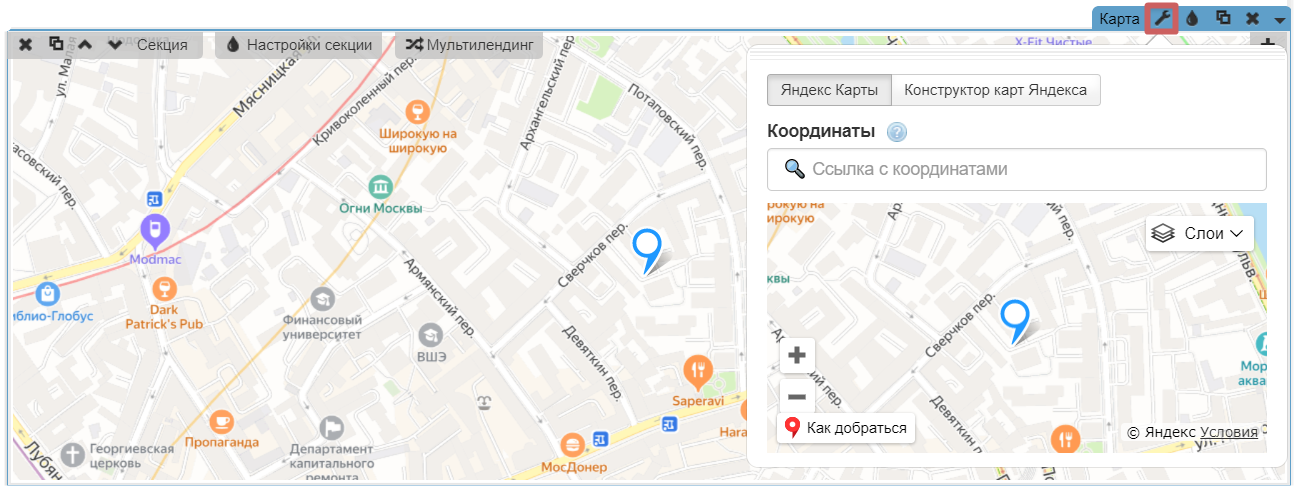
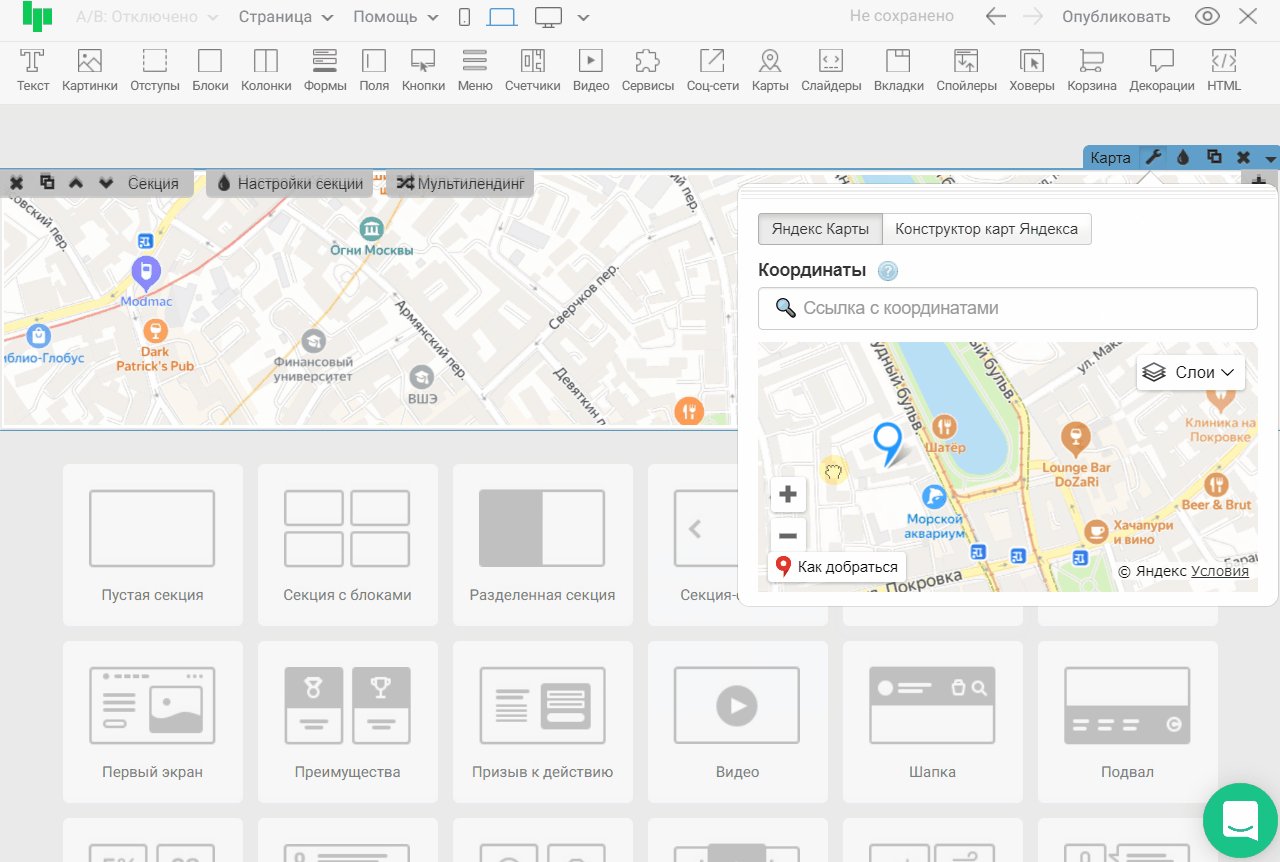
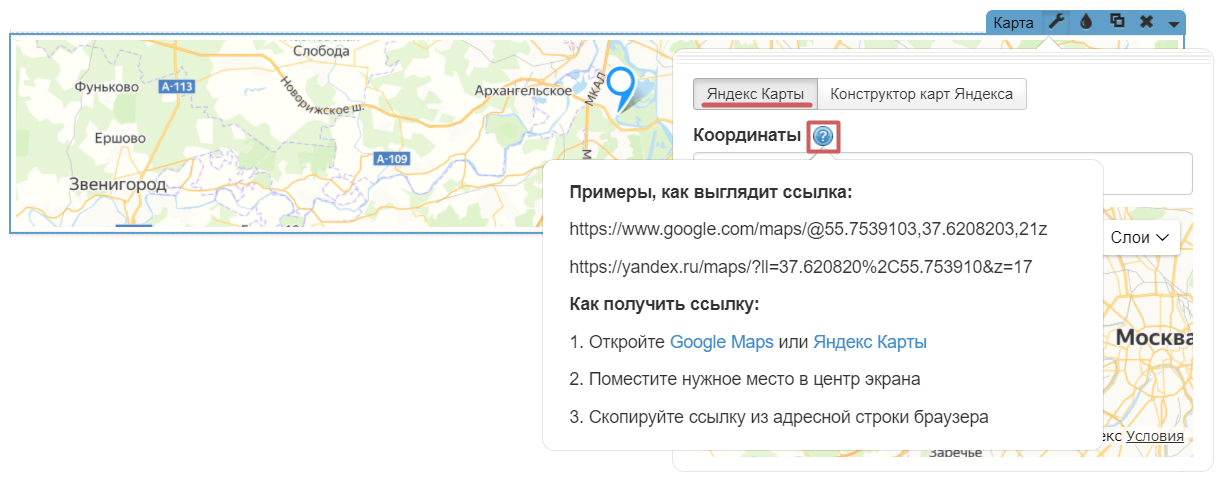
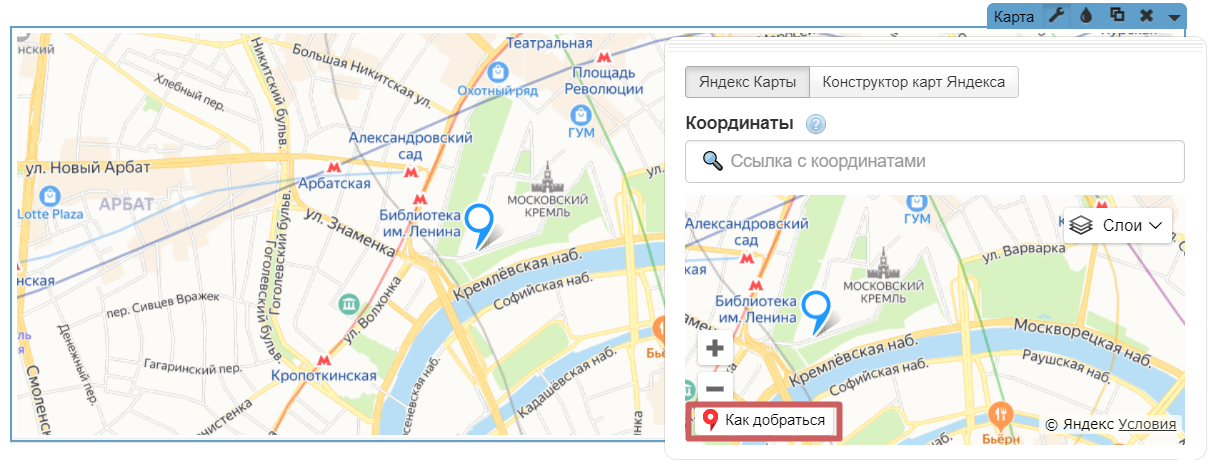
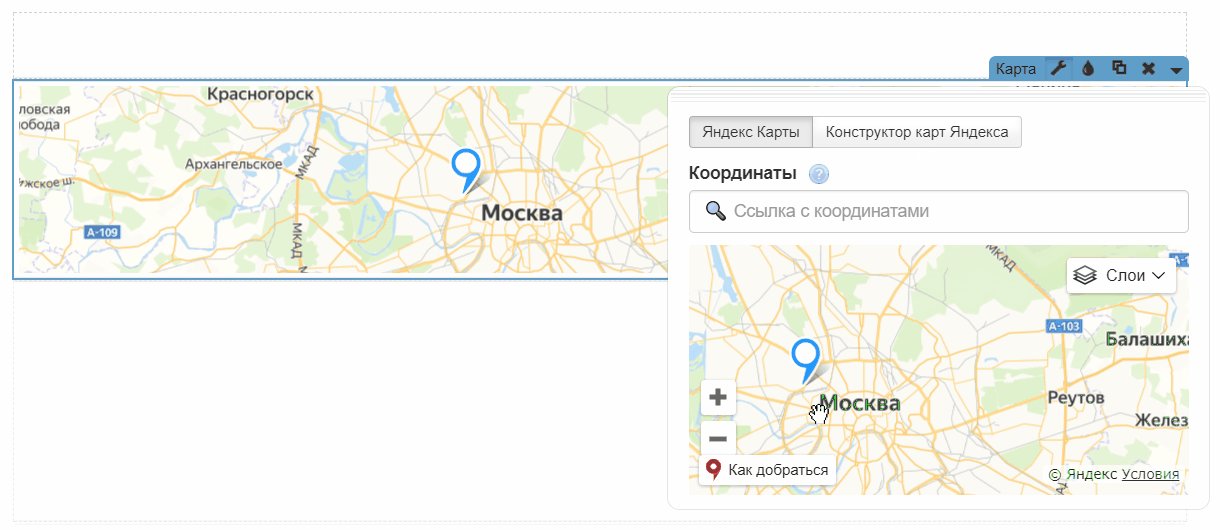
В настройках виджета (в правом верхнем углу виджета иконка «Гаечный ключ») видим 2 вкладки, первая из которых «Яндекс Карты». В ней доступны для редактирования:
-
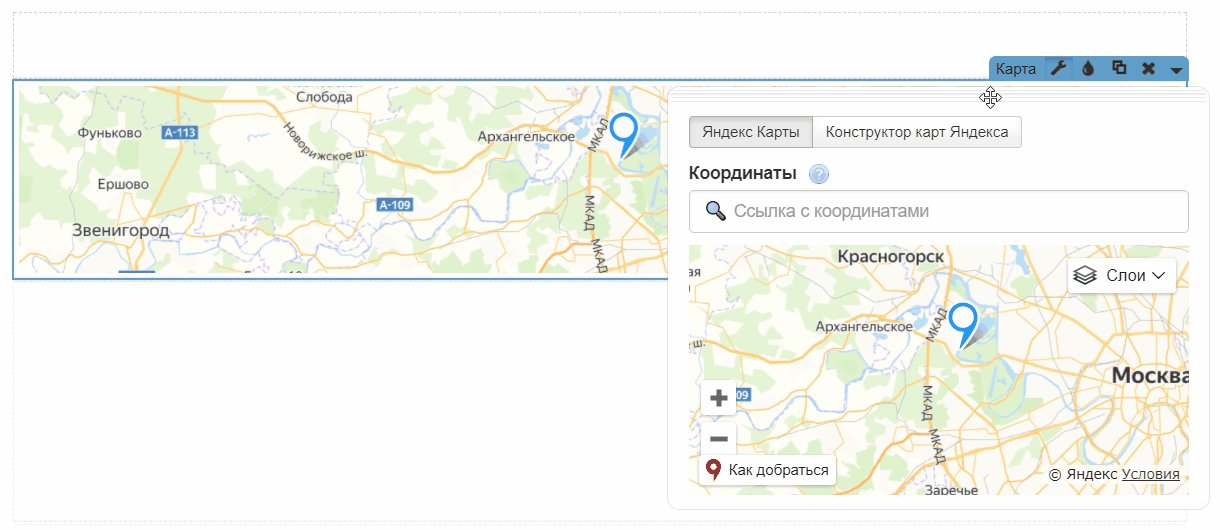
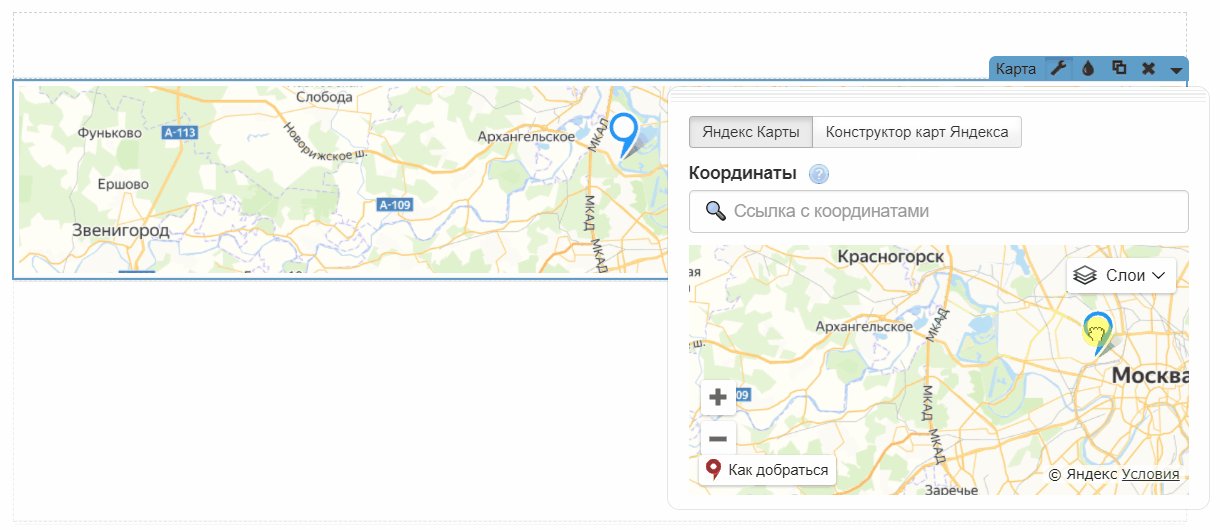
Координаты - точное местоположение метки на карте. Получаем их выполняя шаги в подсказке.
-
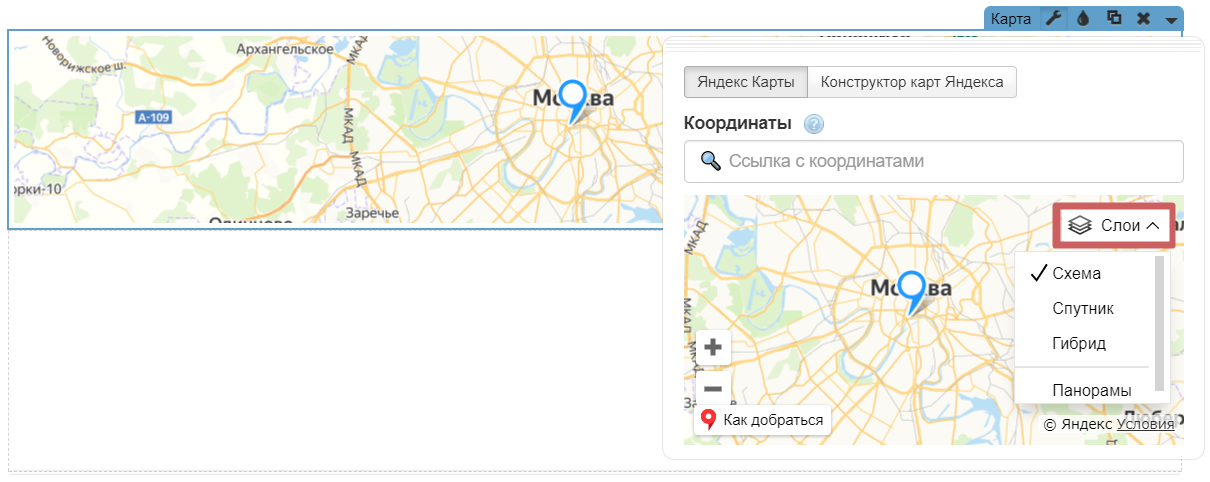
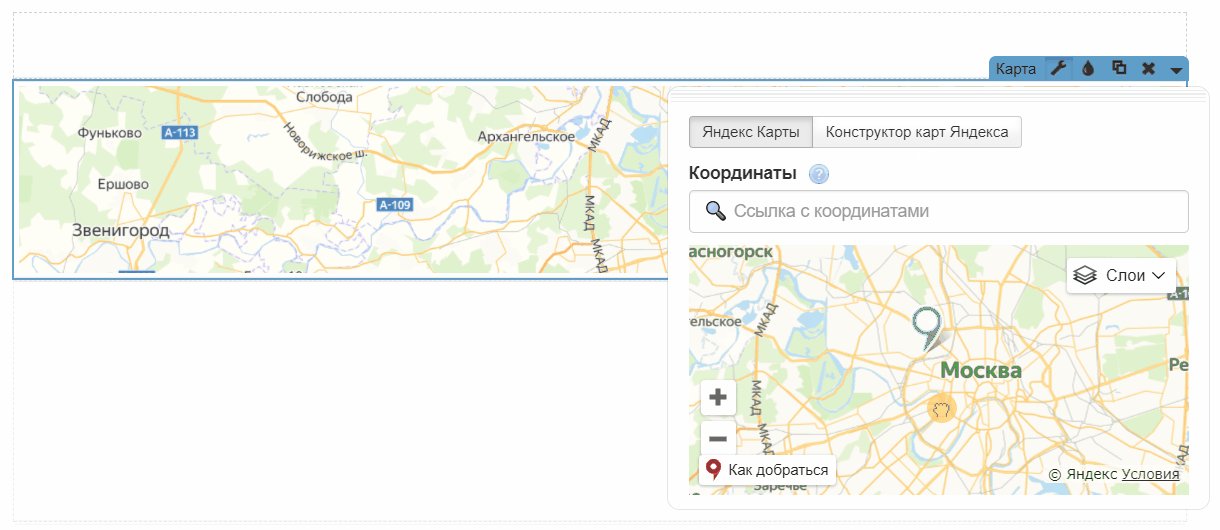
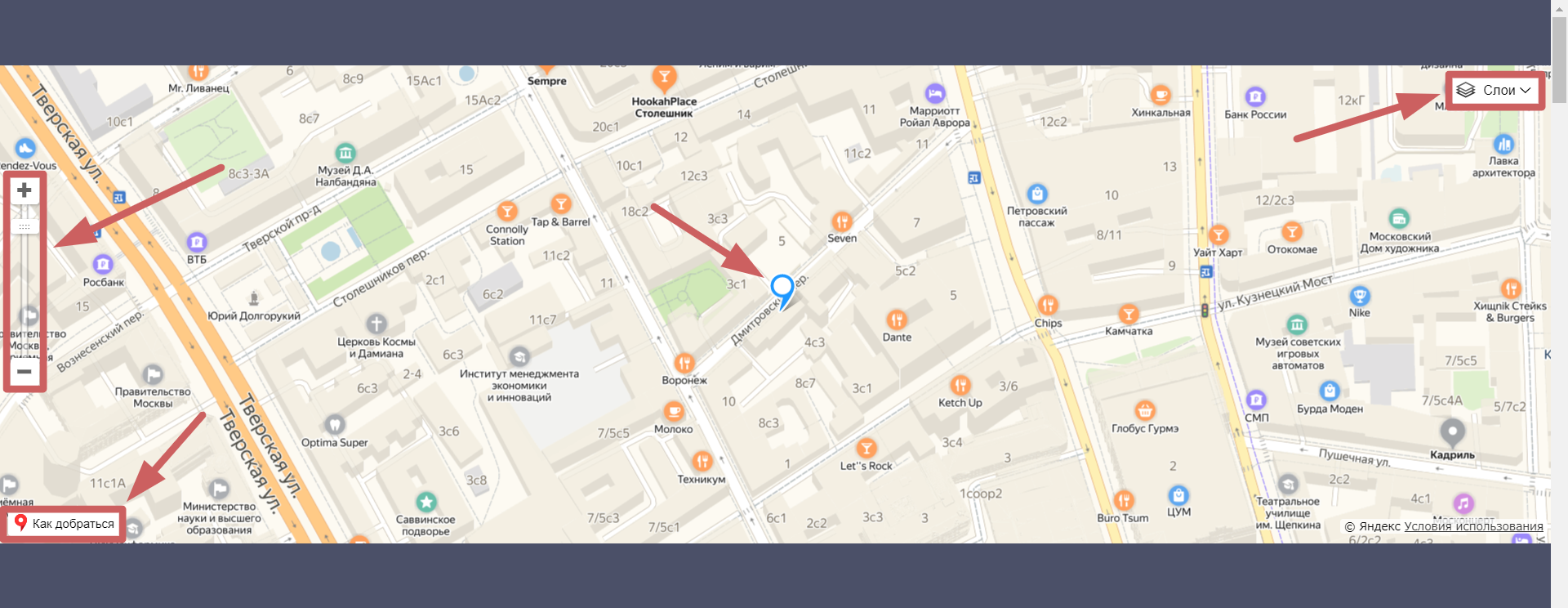
Слои. Нажав на эту кнопку, можем выбрать, в каком формате будет отображаться карта по умолчанию. Как схема, вид со спутника или гибрид.
-
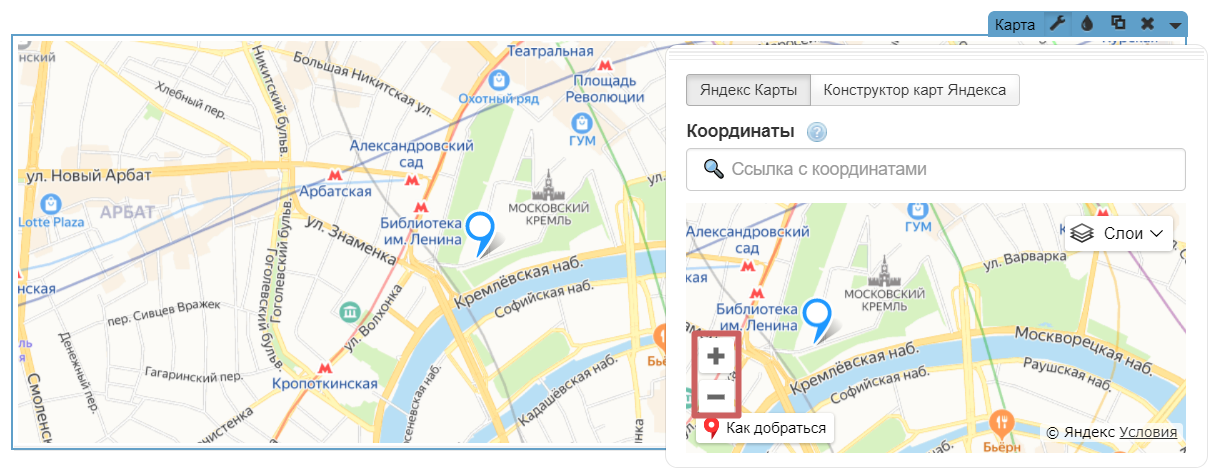
Иконки плюс и минус. Нажав на эти кнопки, мы можем приблизить или отдалить карту. Положение зафиксируется для опубликованной страницы.
-
Кнопка «Как добраться». Нажав на эту кнопку, вы перейдете на сервис Яндекс.Карты в новом окне. Посетители тоже будут видеть эту кнопку на карте, и, нажав на нее, смогут проложить маршрут до вашего адреса или посмотреть карту в большем размере.
-
Метка на карте - ее можно установить кликом в любом месте карты, а также передвинуть саму отображаемую область перетаскиванием.
❗Важно: Стандартно в виджете можно поставить только одну метку. Если вам нужно более одной метки на карте - это можно реализовать с помощью добавления карты через код, которую мы рассмотрим ниже.
2.2. Вставка карты кодом
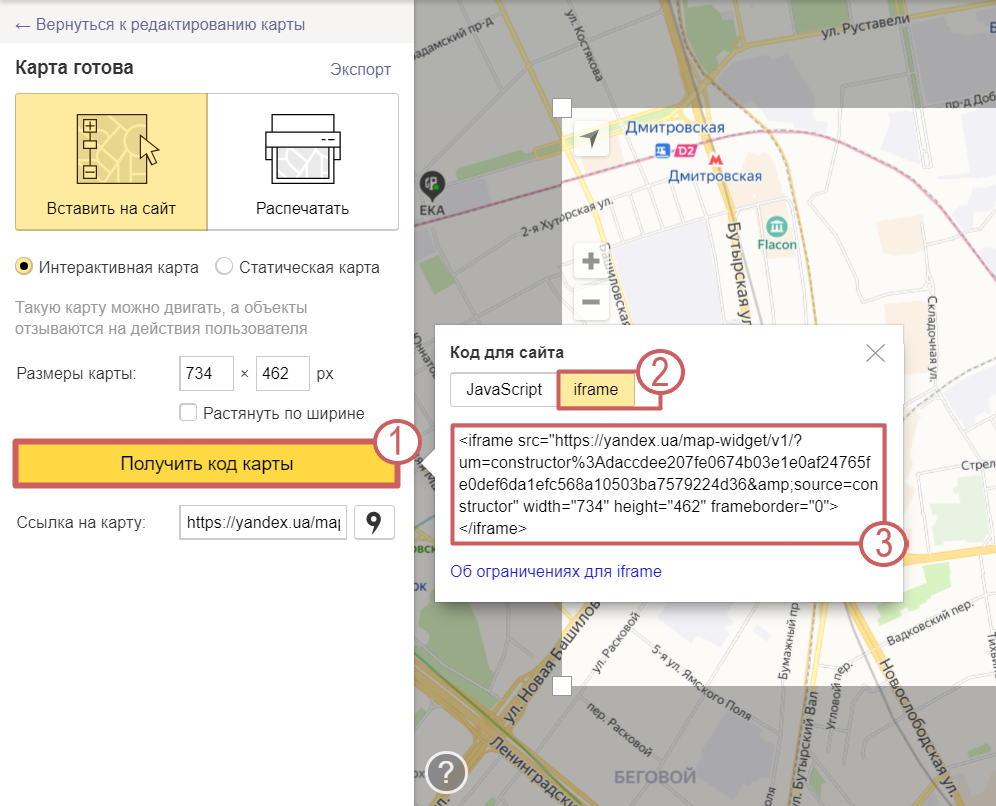
Как получить нужный код на сервисе Яндекс мы уже описывали подробно в инструкции «Добавляем Яндекс карту». Перейдите, пожалуйста, по ссылке и создайте свою карту. Мы продолжим настройку в редакторе уже после получения iframe кода карты.
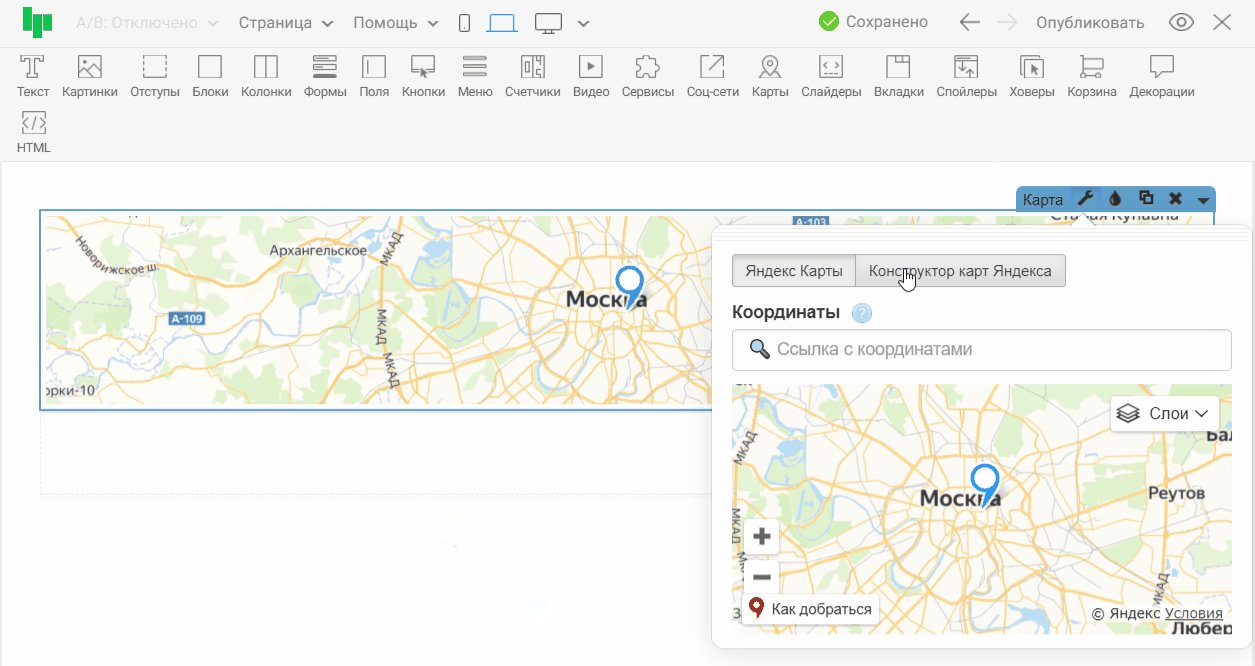
Итак, мы получили код iframe и переходим во вторую вкладку настроек - «Конструктор карт Яндекса».
После вставки кода в поле публикуем страницу и проверяем отображение:
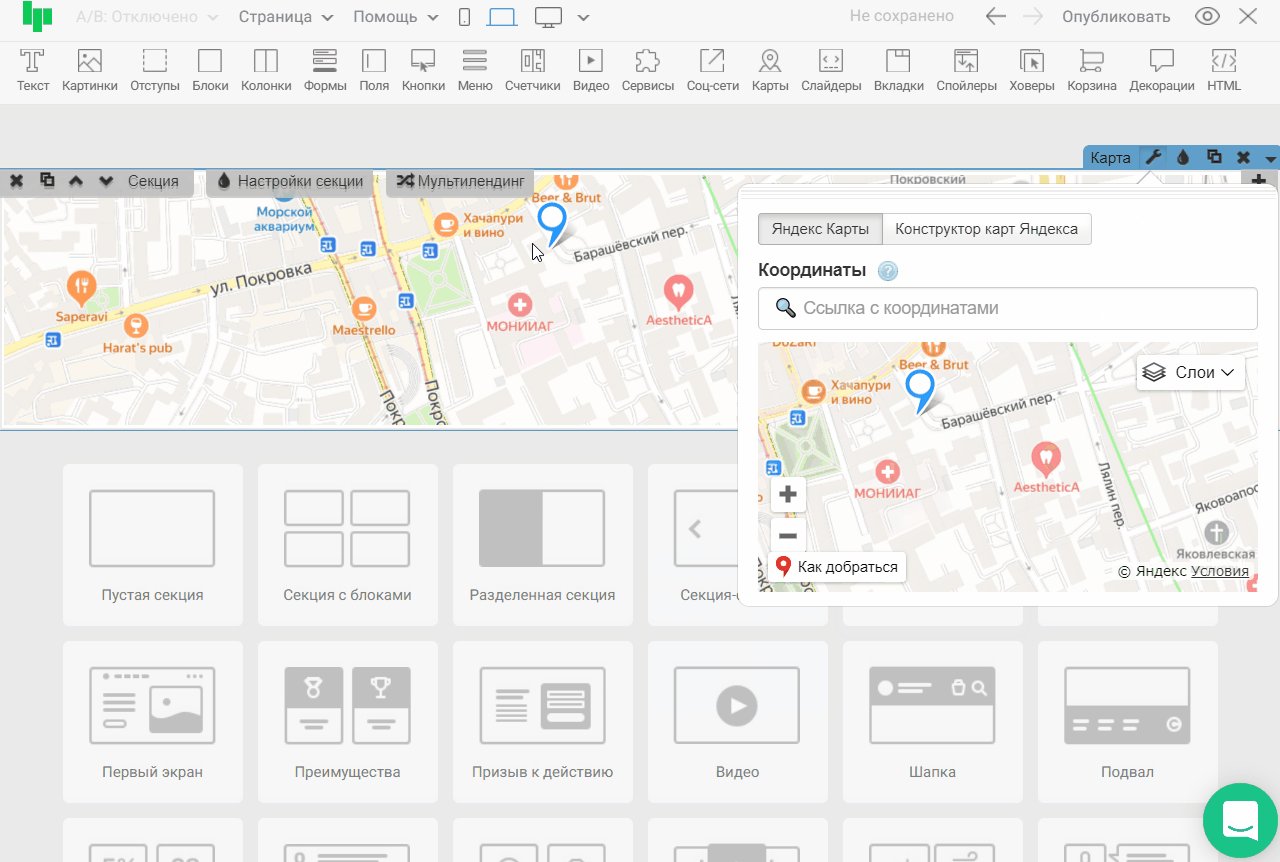
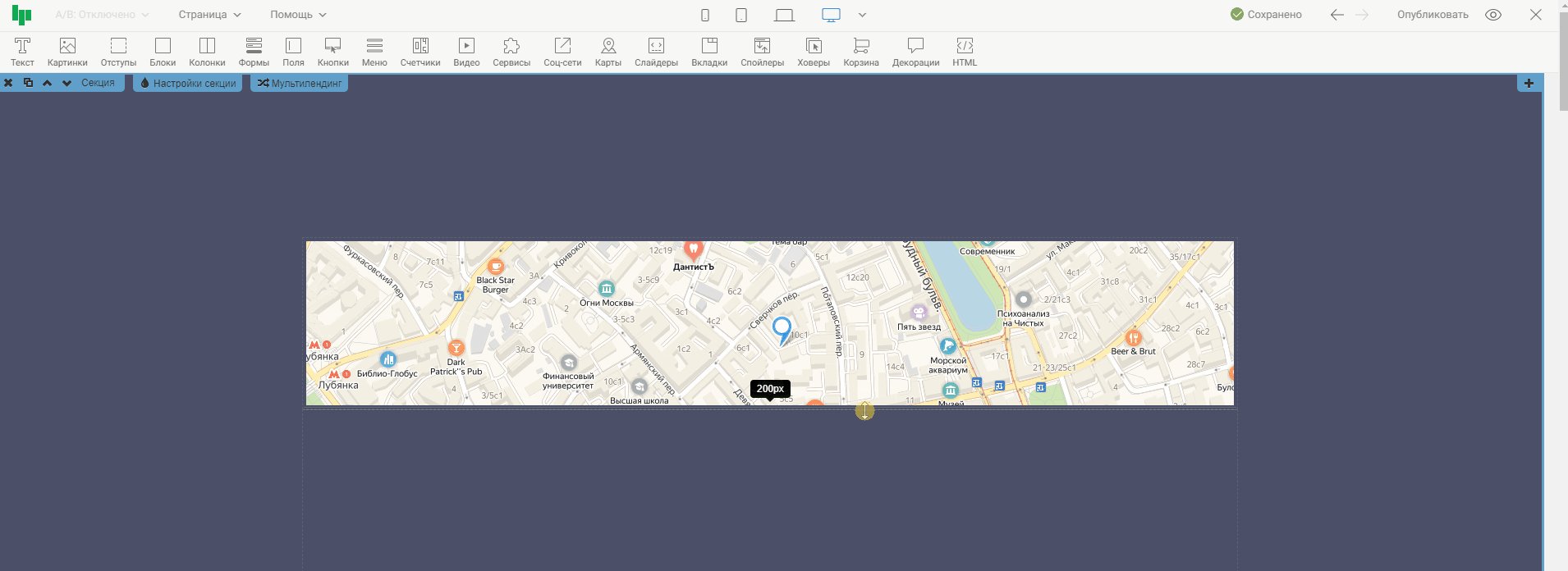
Делаем карту больше по высоте
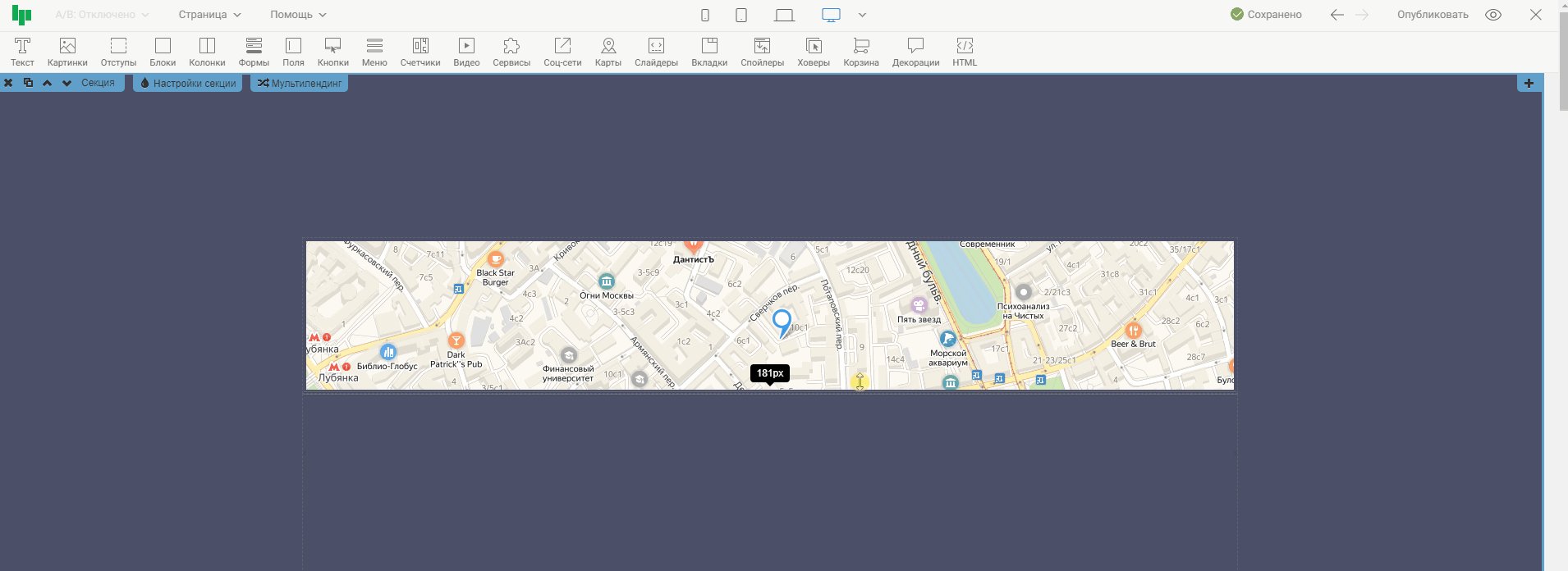
Чтобы сделать карту больше по высоте, потяните за ее нижний край:
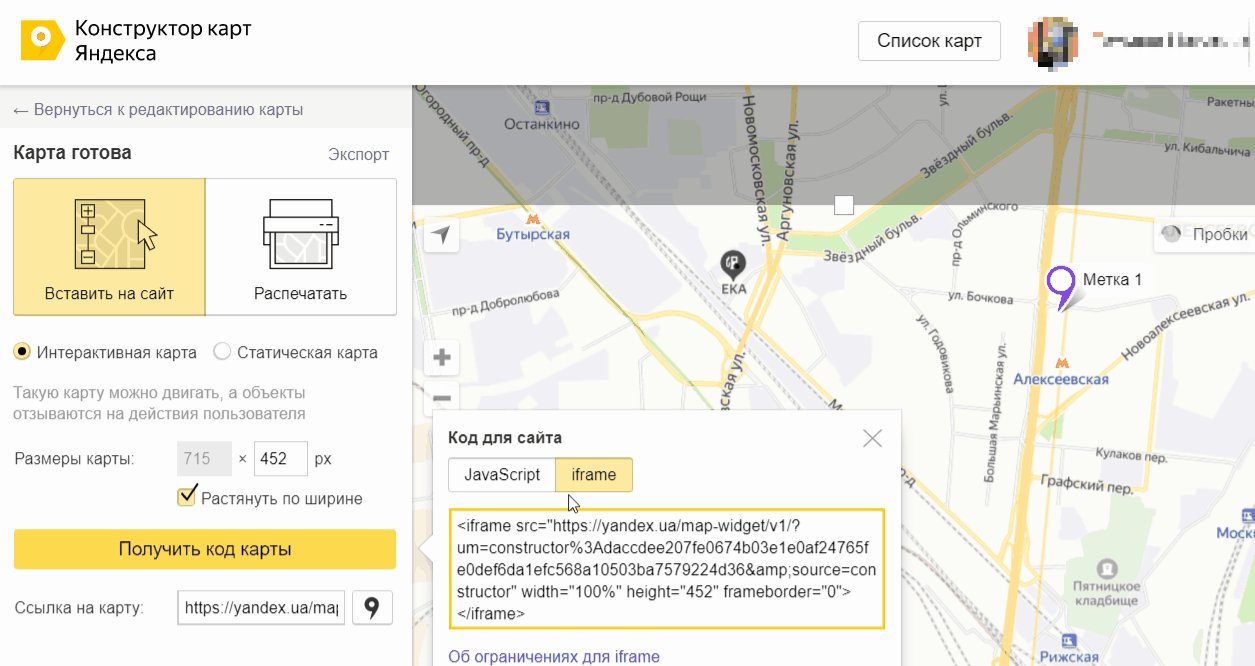
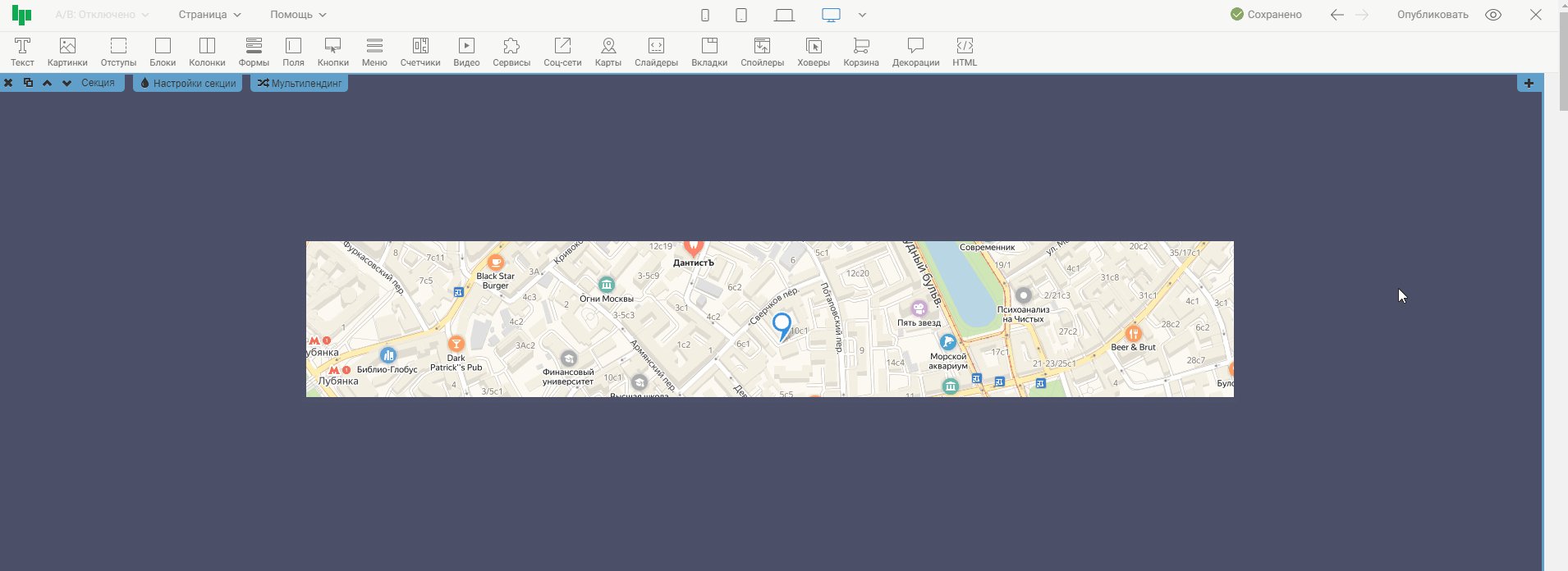
Делаем карту по всей ширине экрана
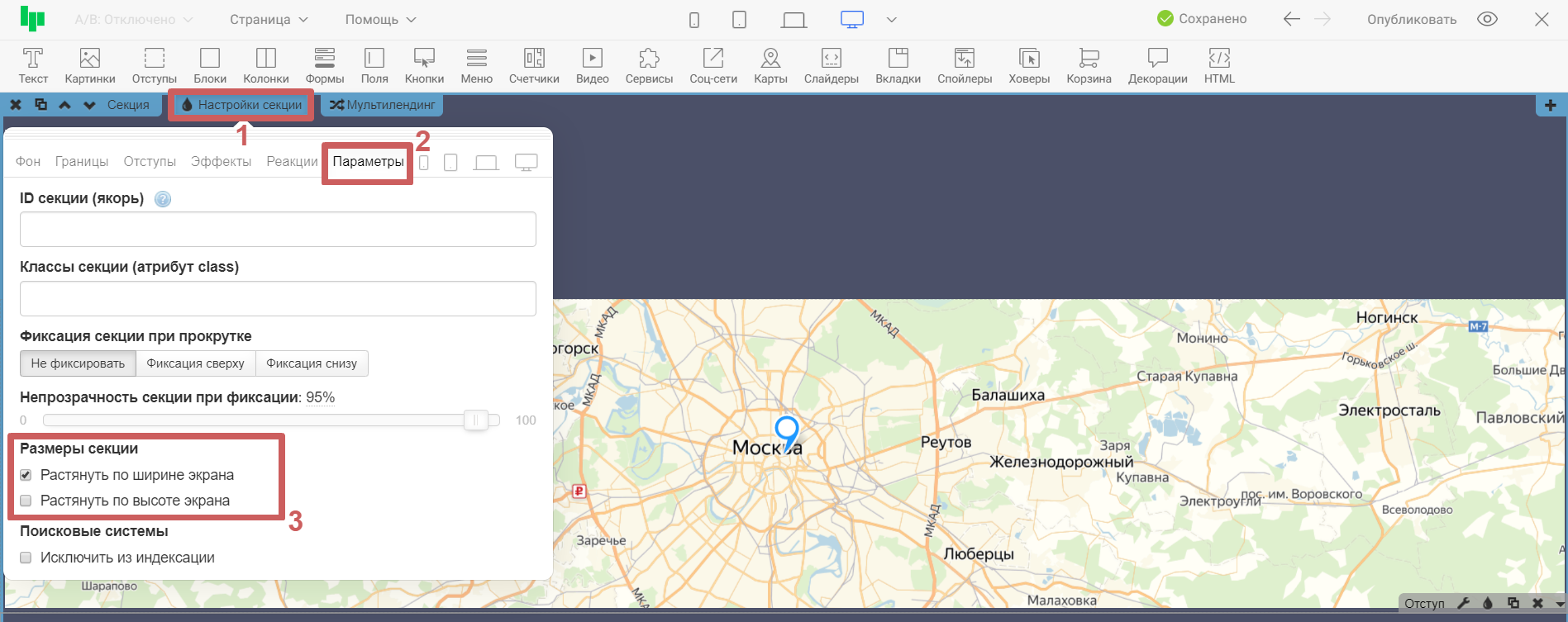
1. Зайдите в настройки секции, в которой находится виджет карты;
2. Перейдите в раздел «Параметры» и включите функцию «Растянуть по ширине экрана»;
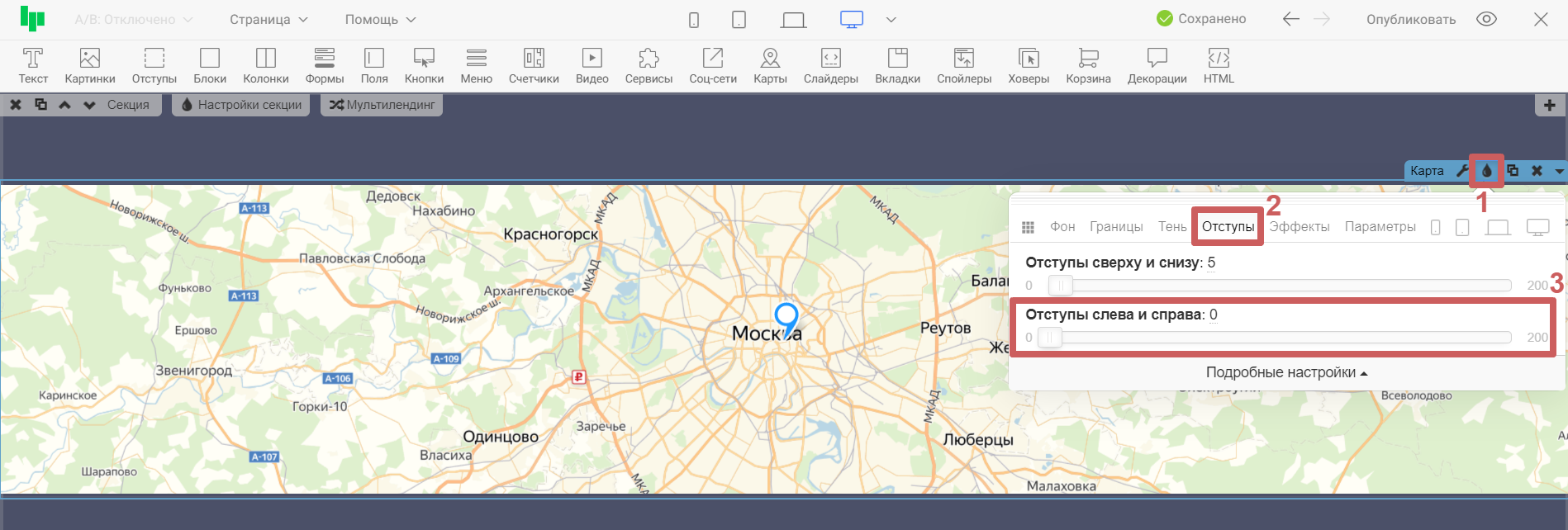
3. Зайдите в настройки стилей виджета карты (иконка капельки) и в разделе «Отступы» уберите отступ слева и справа до нуля.
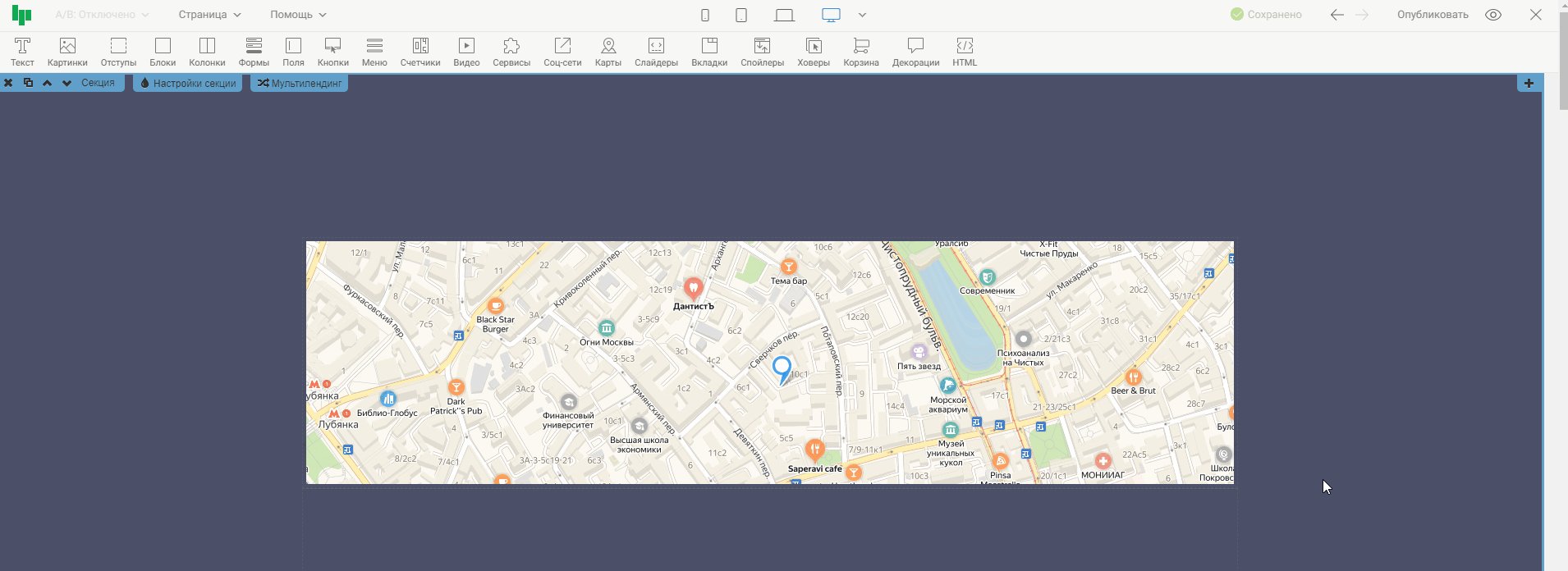
Разберем на примере, как карта отображалась до, и как после активации функции «Растянуть по ширине экрана»
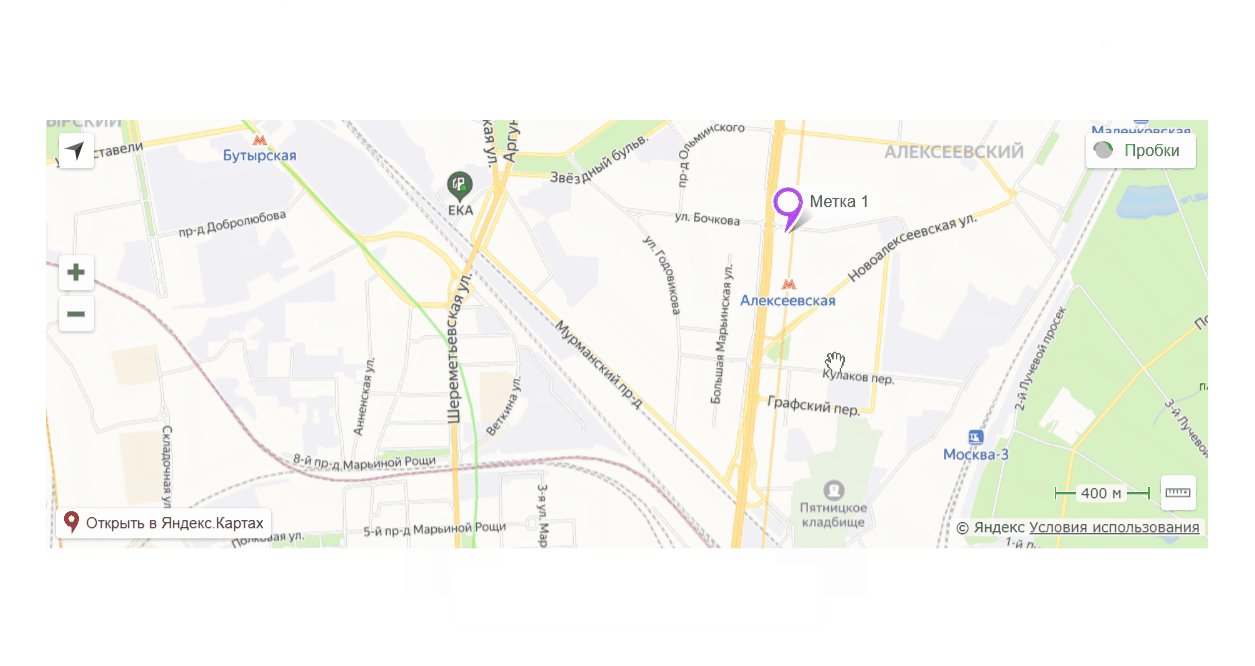
Как отображается карта у посетителей
Зайдя на вашу страницу, посетитель будет видеть карту почти также, как она выглядит в редакторе. И некоторые функции с настроек виджета, которые мы разобрали выше, также будут отображаться на карте:
Карта на странице настроена! Готово! 😎