Kак установить и настроить иконку с текстом?
Содержание:
1.Добавляем виджет «Иконка с текстом»
2. Настройки виджета
2.1 Вкладка «Иконка»
2.2 Вкладка «Заголовок»
2.3 Вкладка «Текст»
2.4 Вкладка «Адаптивность»
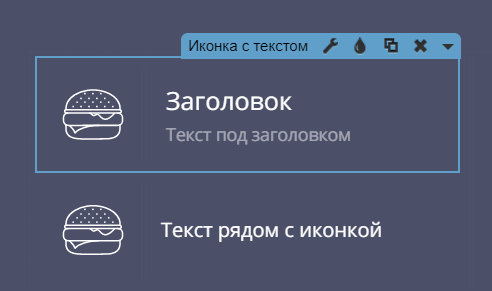
Виджет «Иконка с текстом» представляет собой элемент, который разделен на 2 части. В одной части изображение, а слева или справа от него - заголовок и текст под заголовком (или просто текст без заголовка).
На примере ниже добавлено 2 виджета иконки с текстом:
1. Иконка, заголовок, текст
2. Иконка, текст
1. Добавляем виджет «Иконка с текстом»
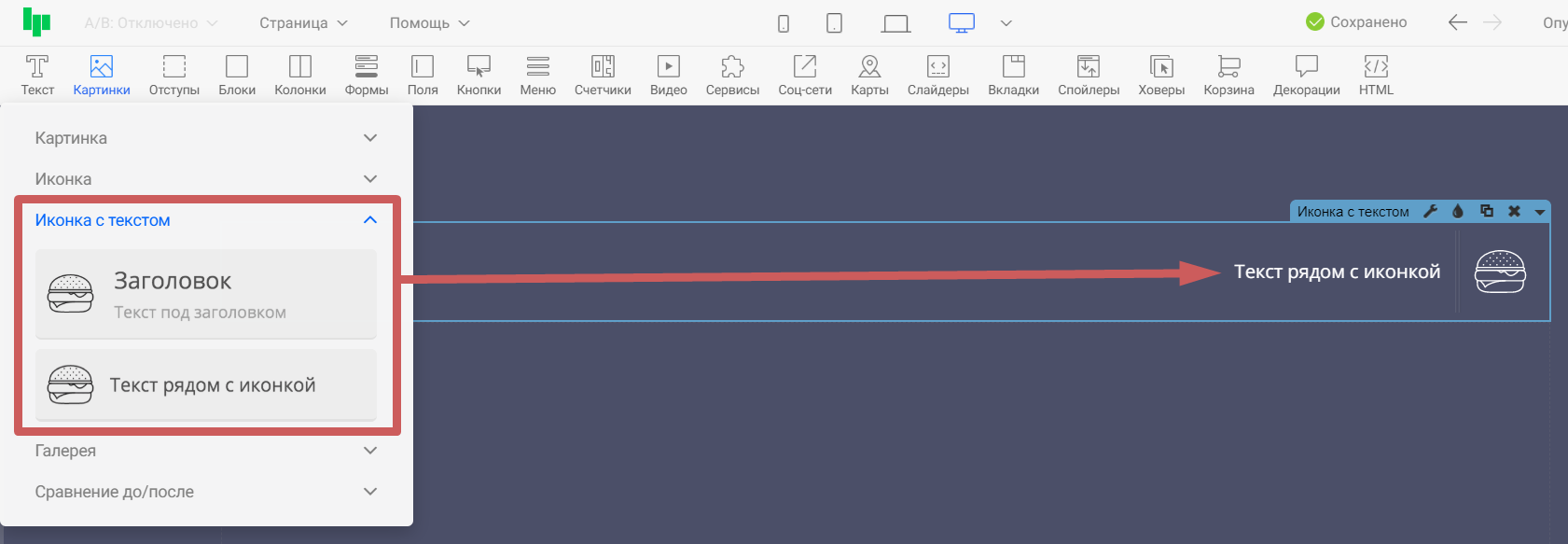
Шаг 1. Перетягиваем нужный виджет внутрь секции.
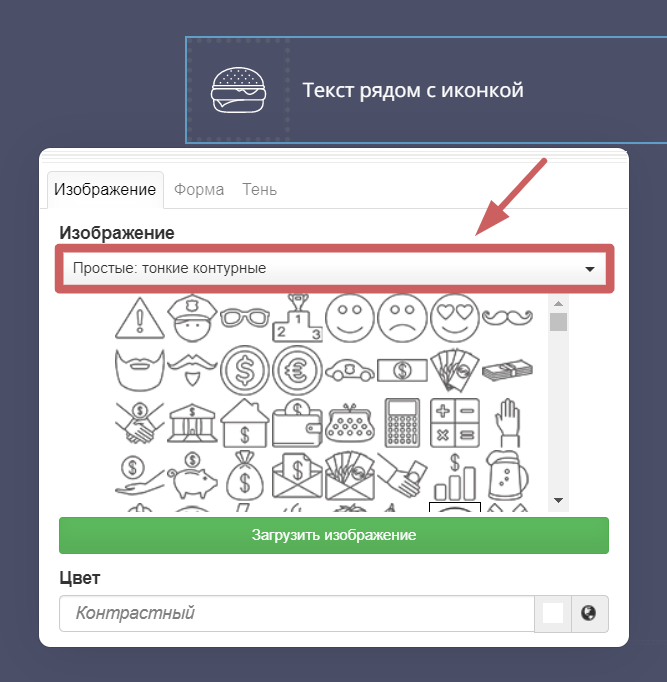
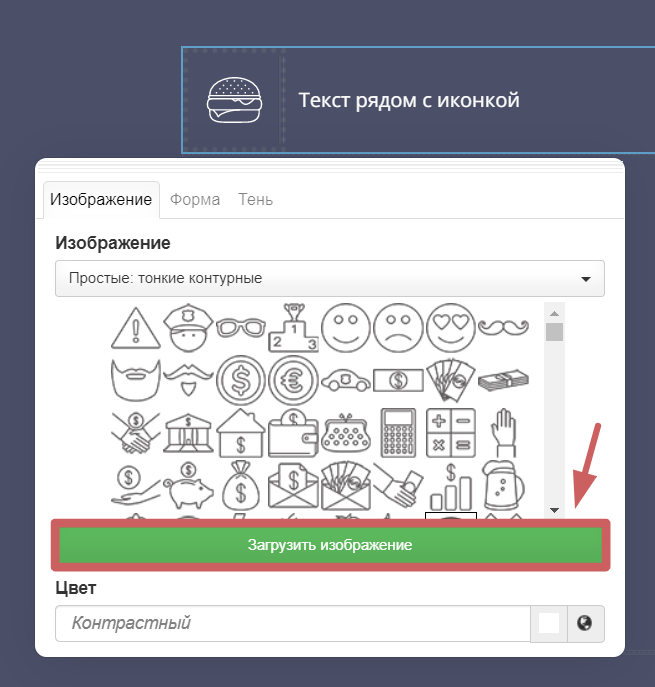
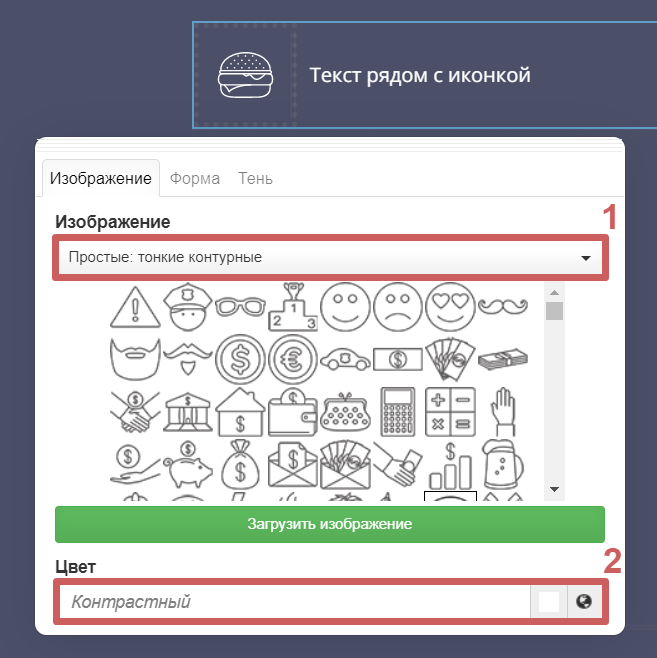
Шаг 2. Нажимаем на иконку, которая уже добавлена в виджете. У нас открывается окно, где можно выбрать иконку со стандартной библиотеки или загрузить свое изображение. Есть несколько разных библиотек, в которых можно выбрать иконки в разном стиле:
Посмотрим иконки с разных стандартных библиотек на записи:
🎨 Чтобы загрузить иконку с вашего компьютера, нажмите на кнопку «Загрузить изображение»
Если вы выбрали закрашенную, контурную или тонкую контурную иконку из стандартной библиотеки, то можно изменить её цвет.
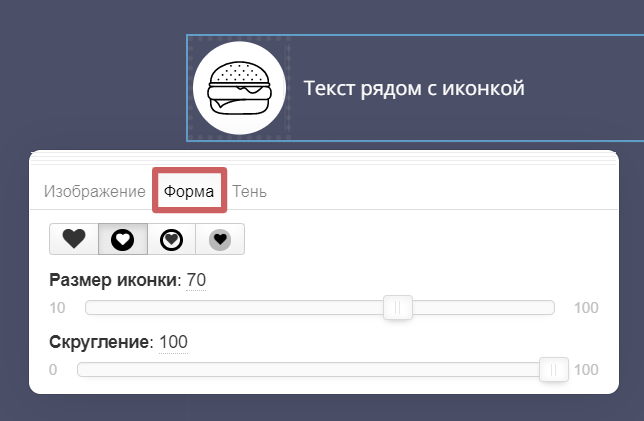
А также у данных иконок (закрашенных, контурных или тонких контурных) есть раздел «Форма», в котором можно добавить иконке фон, обводку, изменить ее размер и скругление.
На записи ниже, изменим цвет иконки, ее форму и скругление:
💡 Чтобы изменить размер иконки - потяните в нужную сторону, за разделитель между иконкой и текстом
Изменить текст и заголовок также можно нажав на него.
2.Настройки виджета
В настройках виджета иконки с текстом можно изменять положение для разных устройств, скрыть или добавить заголовок и текст, а также сделать текст полупрозрачным.
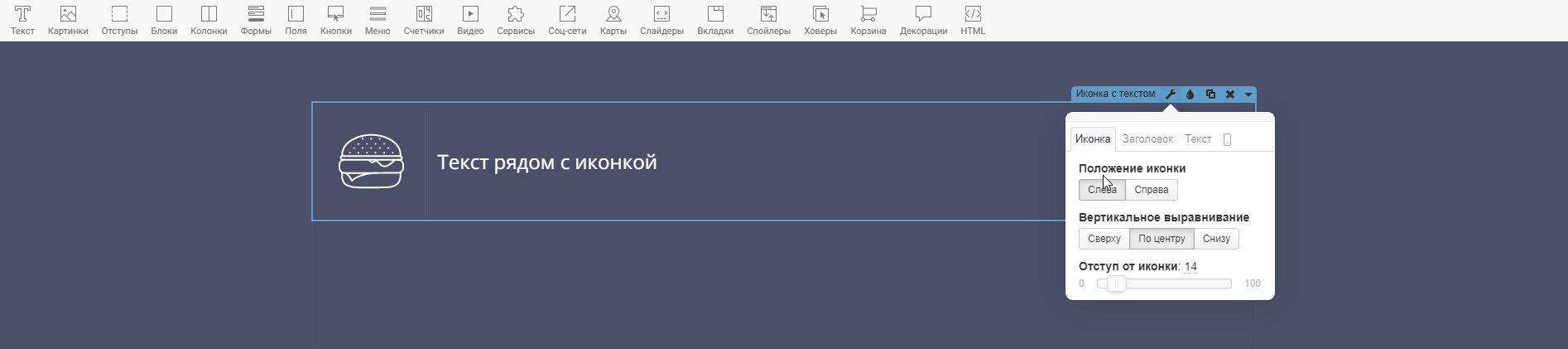
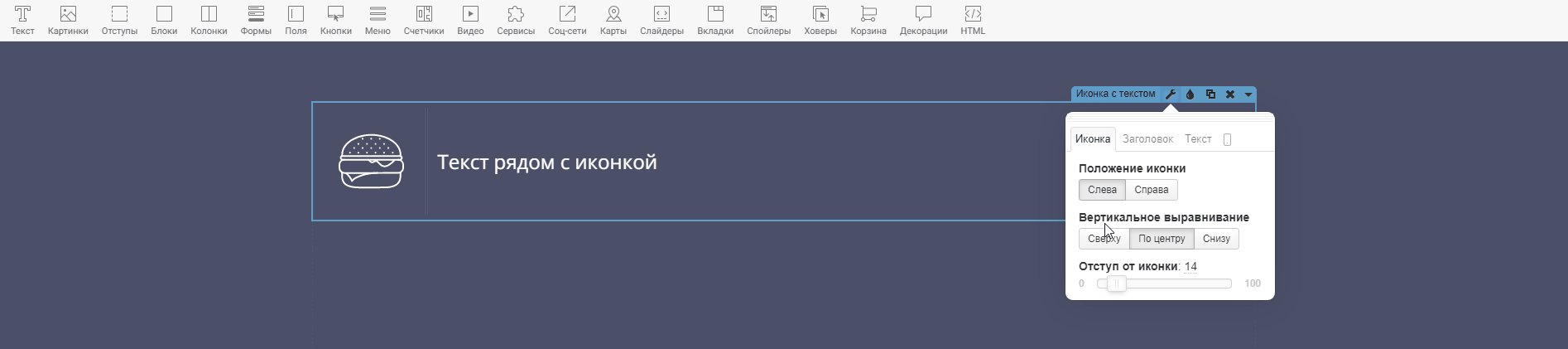
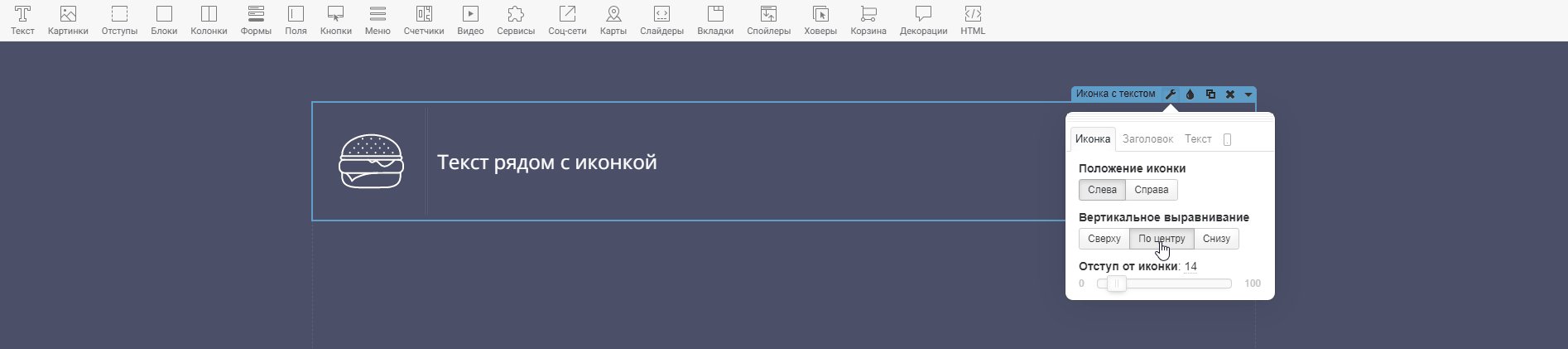
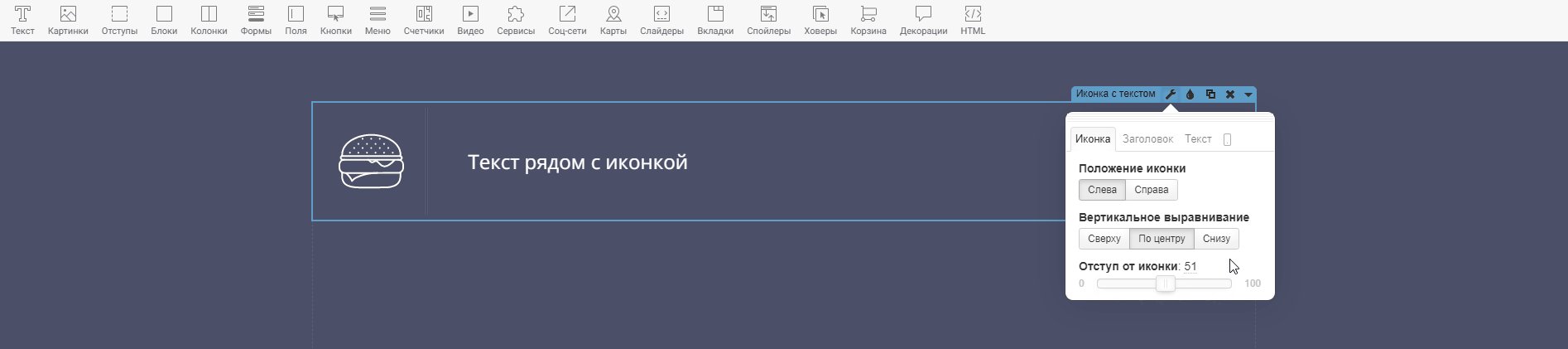
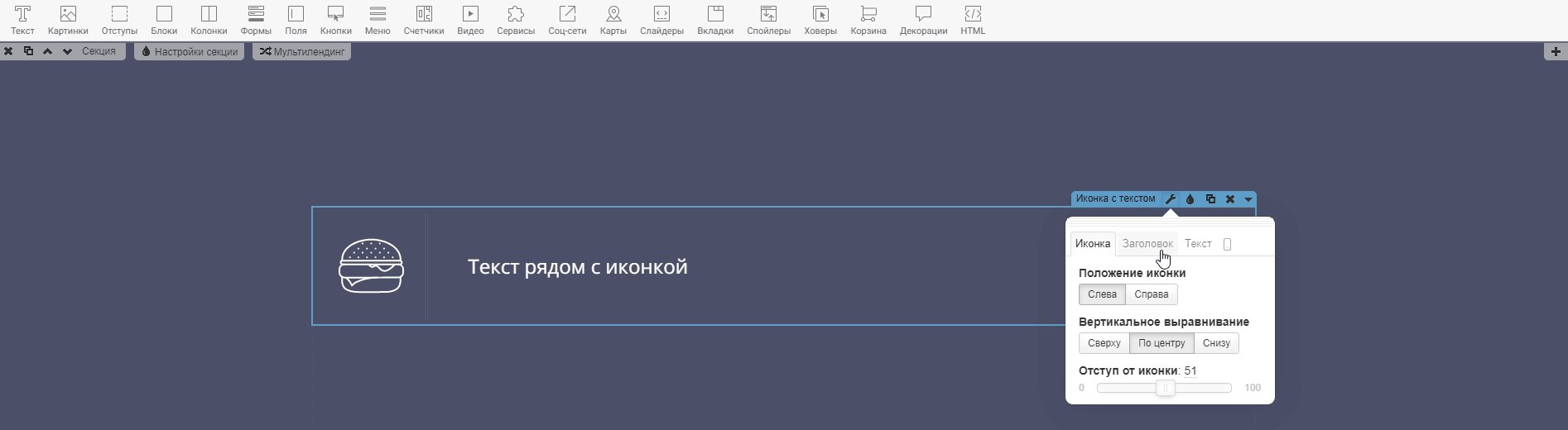
2.1 Вкладка «Иконка»
В этой вкладке есть несколько функций:
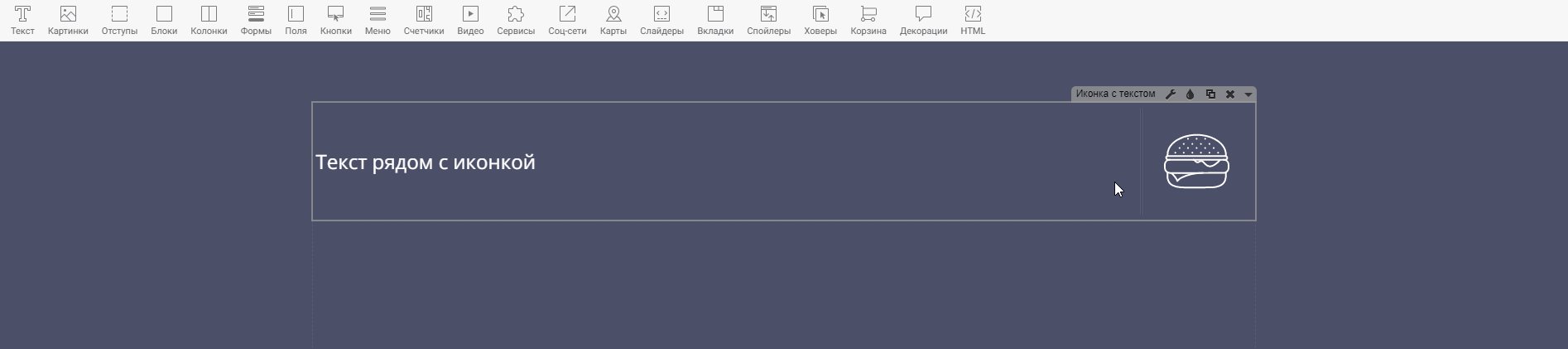
Положение иконки
Иконку можно перемещать в левый край виджета или в правый.
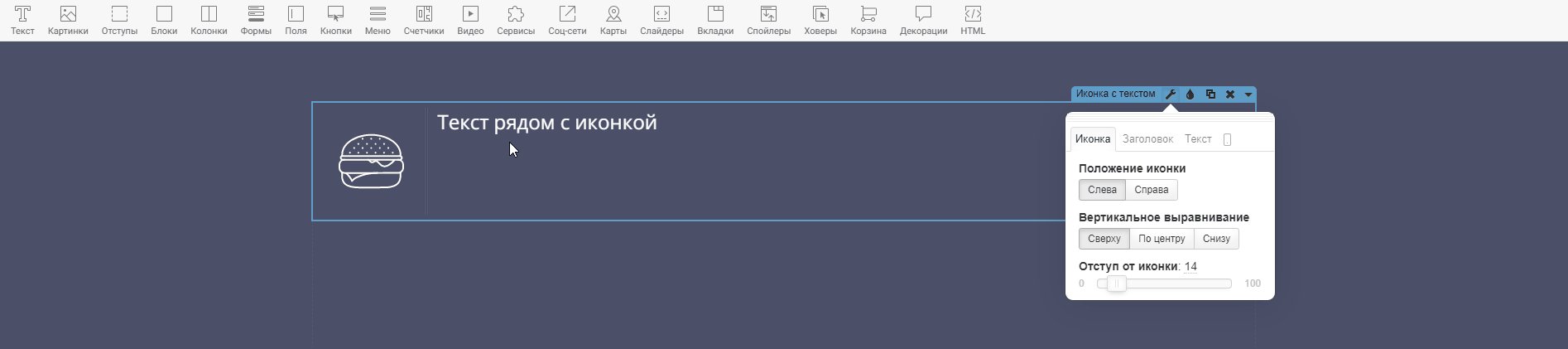
Вертикальное выравнивание
Эта функция выравнивает текст. Можно выровнять сверху, по центру или снизу.
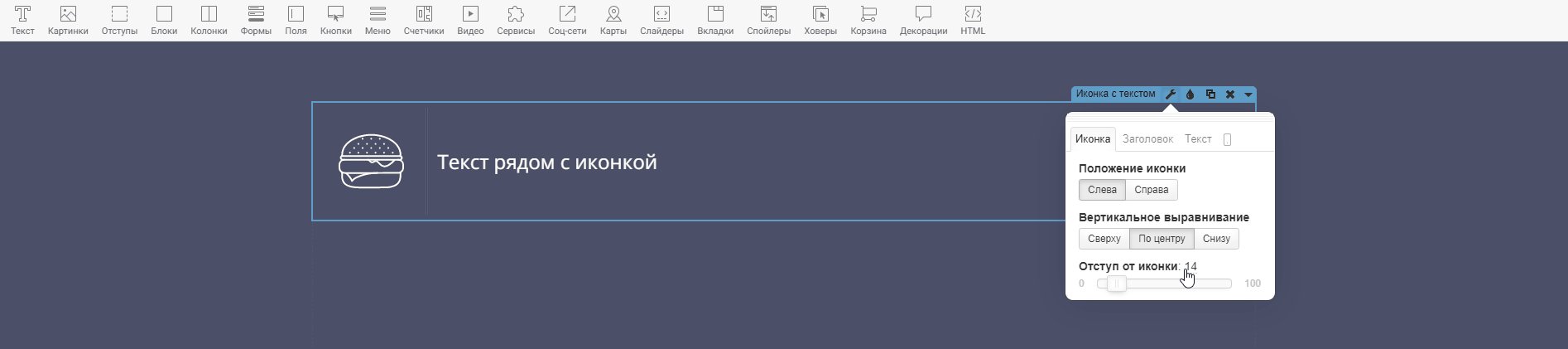
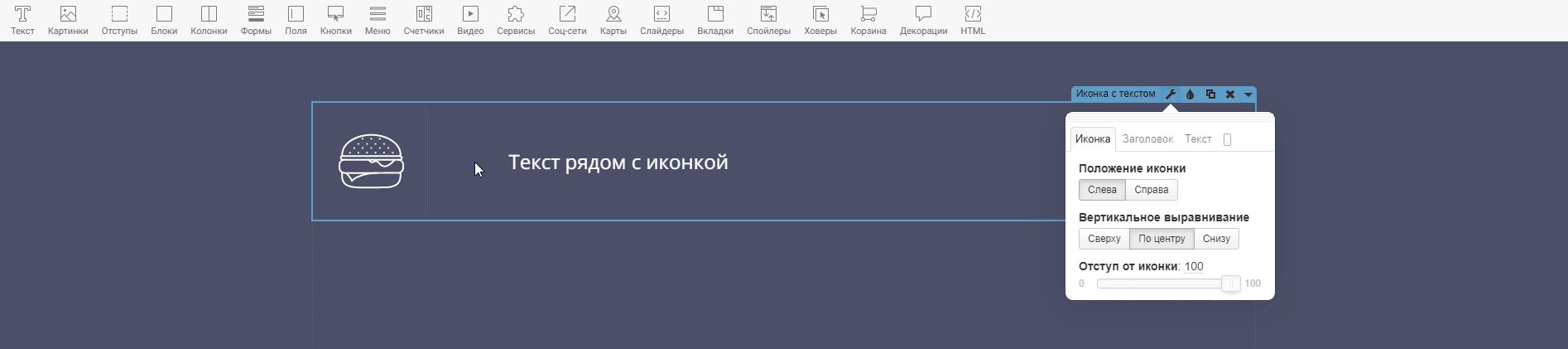
Отступ от иконки
С помощью этой функции можно разместить текст дальше или ближе от иконки
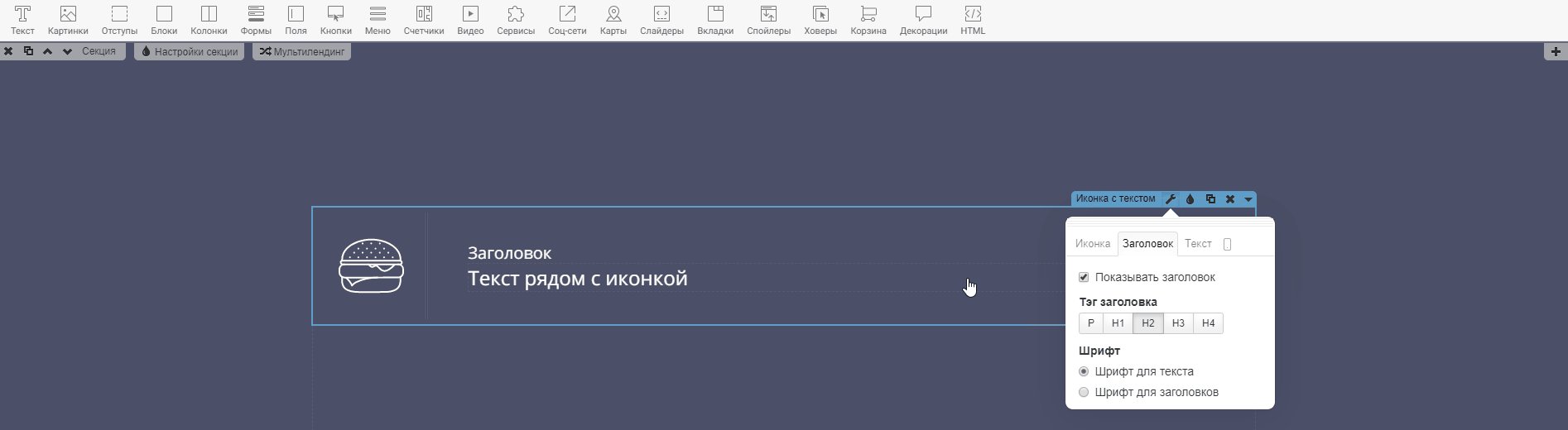
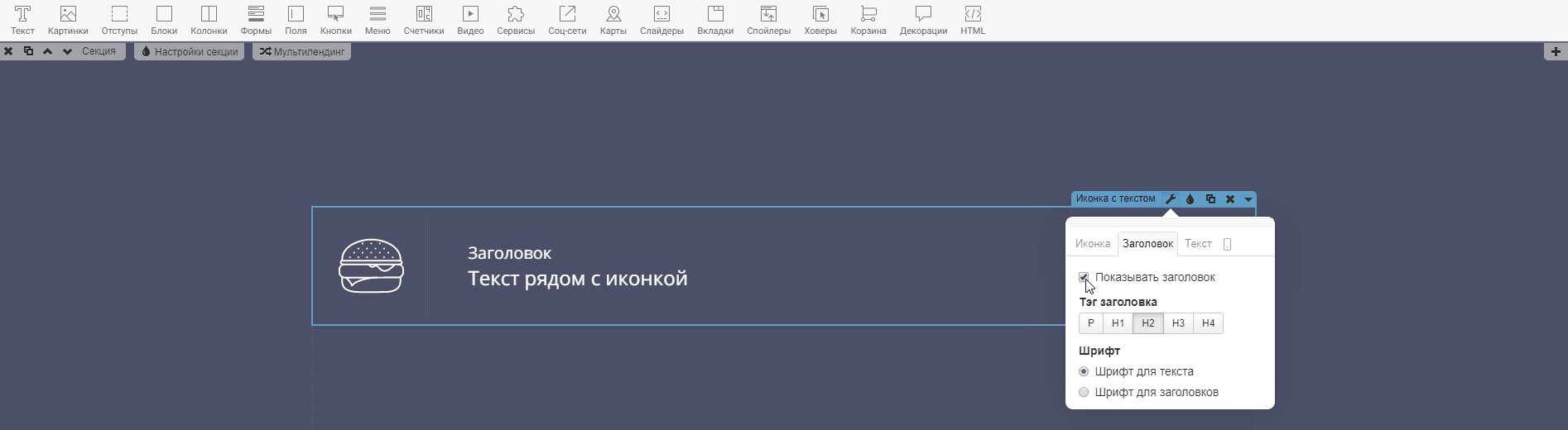
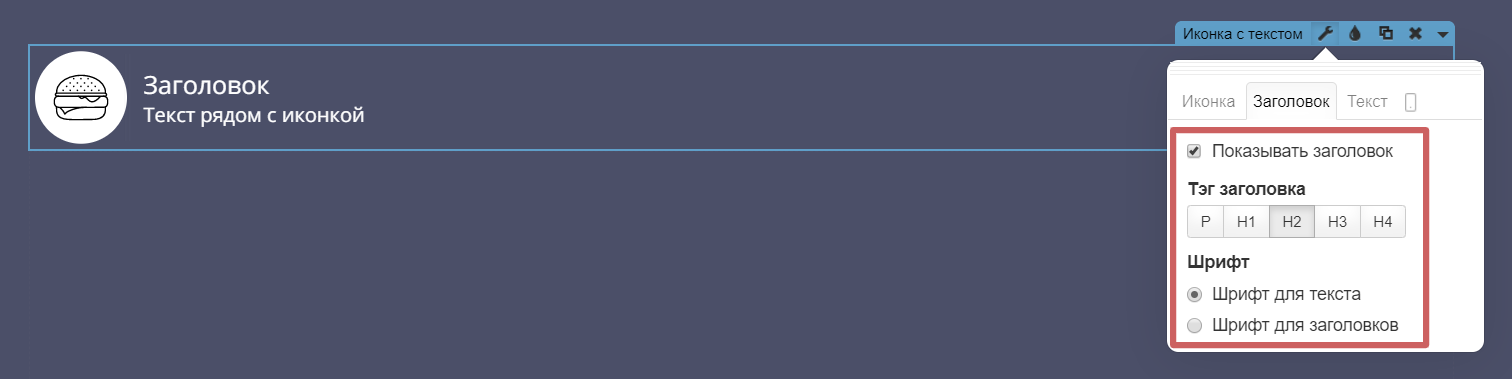
2.2 Вкладка «Заголовок»
В этой вкладке можно включить или отключить функцию «Показывать заголовок», которая прячет или показывает заголовок виджета.
Если функция включена - появляются также настройки заголовка, где можно выбрать тэг заголовка и шрифт:
Что такое тэг заголовка?
1. Заголовки (тэги h1 – h4) показывают важность раздела, к которому относятся. И отображают значимость секции, расположенной после заголовка. H1 - самый главный заголовок, таких на странице рекомендуется размещать не больше 1-2.
2. Поисковики добавляют рейтинг тексту, если он находится внутри тэга заголовка. Это важно для сео сайта и для его занятия первых строк в выдаче результата в поисковой системе по ключевым словам.
Тег P - определяет текстовый абзац, т.е. обычный текст. На этот тэг поисковики обращают меньше внимания, т.к. главные ключевые фразы обычно находятся в тэгах h1 – h4.
Шрифт
В этом разделе можно выбрать, какой глобальный шрифт использовать. Глобальный шрифт для заголовка или для текста.
Сам шрифт для данных настроек можно задать во вкладке «Шрифты» в разделе «Страницы»
2.3 Вкладка «Текст»
В этой вкладке можно включить или отключить функцию «Показывать текст», которая прячет или показывает текст виджета (под заголовком).
А также задать непрозрачность текста (сделать его полупрозрачным, например)
2.4 Вкладка «Адаптивность»
Нажав на иконку мобильного, можно активировать или деактивировать функцию «Выравнивать по центру на мобильных телефонах».
Эта функция адаптирует виджет под мобильные устройства, разместит иконку сверху заголовка, а не слева или справа (только на мобильном устройстве, на остальных устройствах она будет отображаться слева/справа от заголовка)
Готово!🎉 Мы добавили и настроили виджет иконки с текстом 👍