Глобальные цвета
Содержание:
1. Окно настроек глобальных цветов в редакторе
2. Пример установки глобального цвета на виджет кнопки, текста и в фон секции
3. Как взять нужный цвет прямо с картинки и применить его на странице?
4. Как задать один цвет ссылкам на странице?
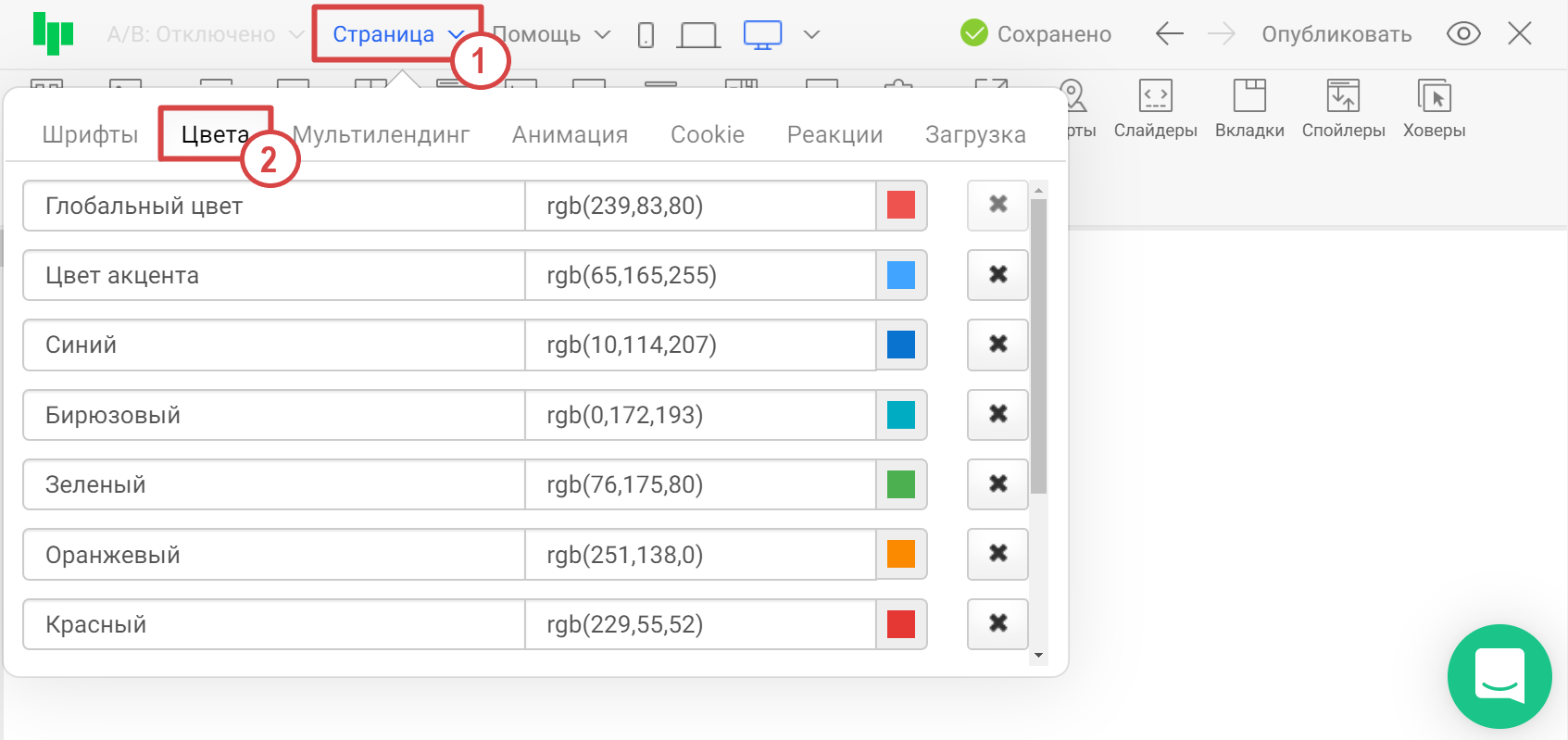
1. Окно настроек глобальных цветов в редакторе
Глобальные цвета позволяют настроить цветовую схему всего сайта и изменять её за пару действий.
Все элементы, привязанные к глобальному цвету, изменятся при его редактировании.
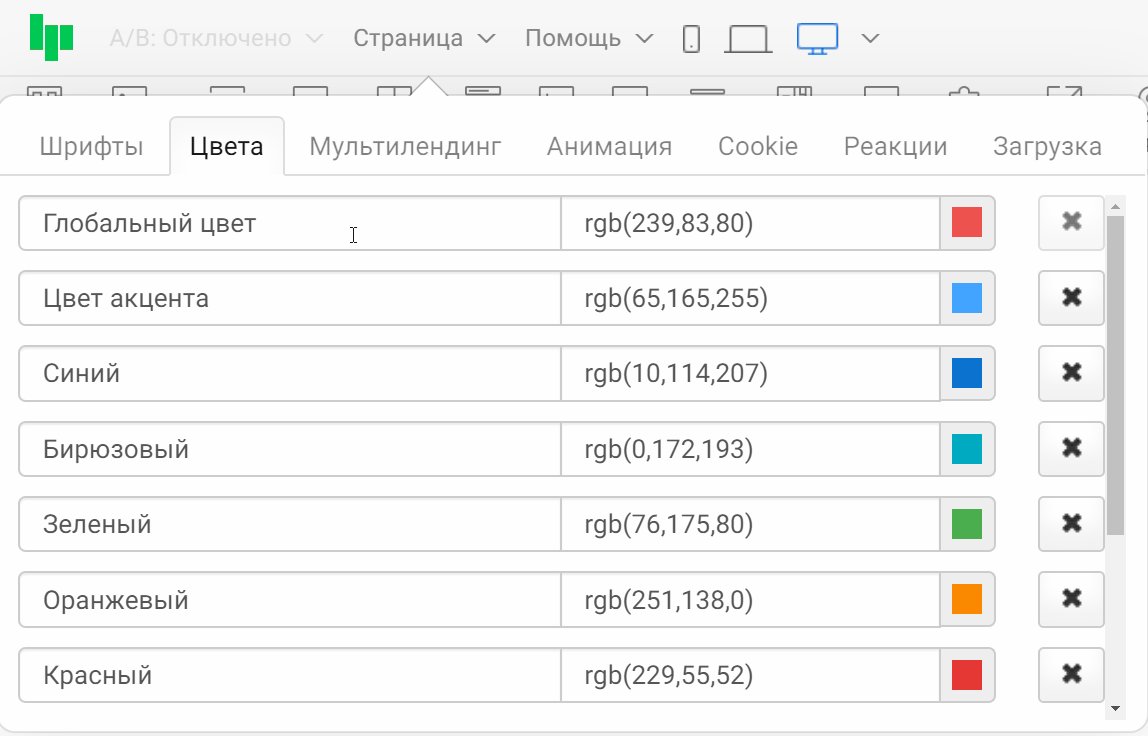
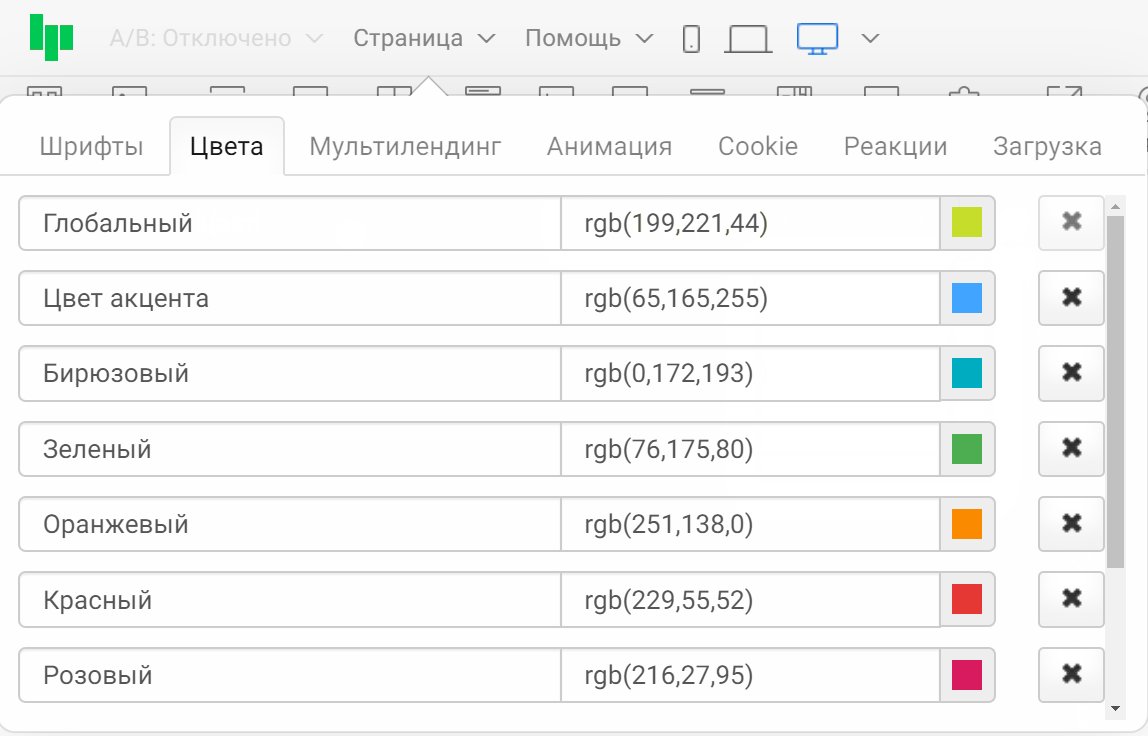
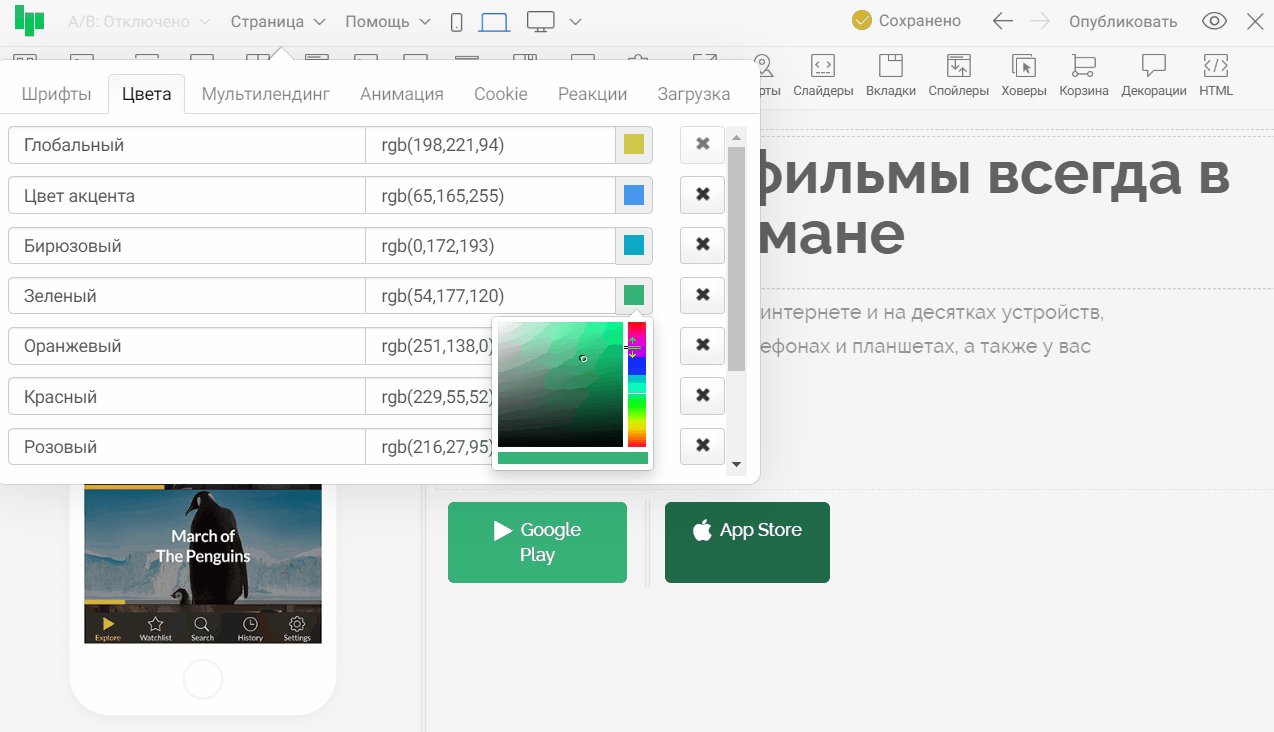
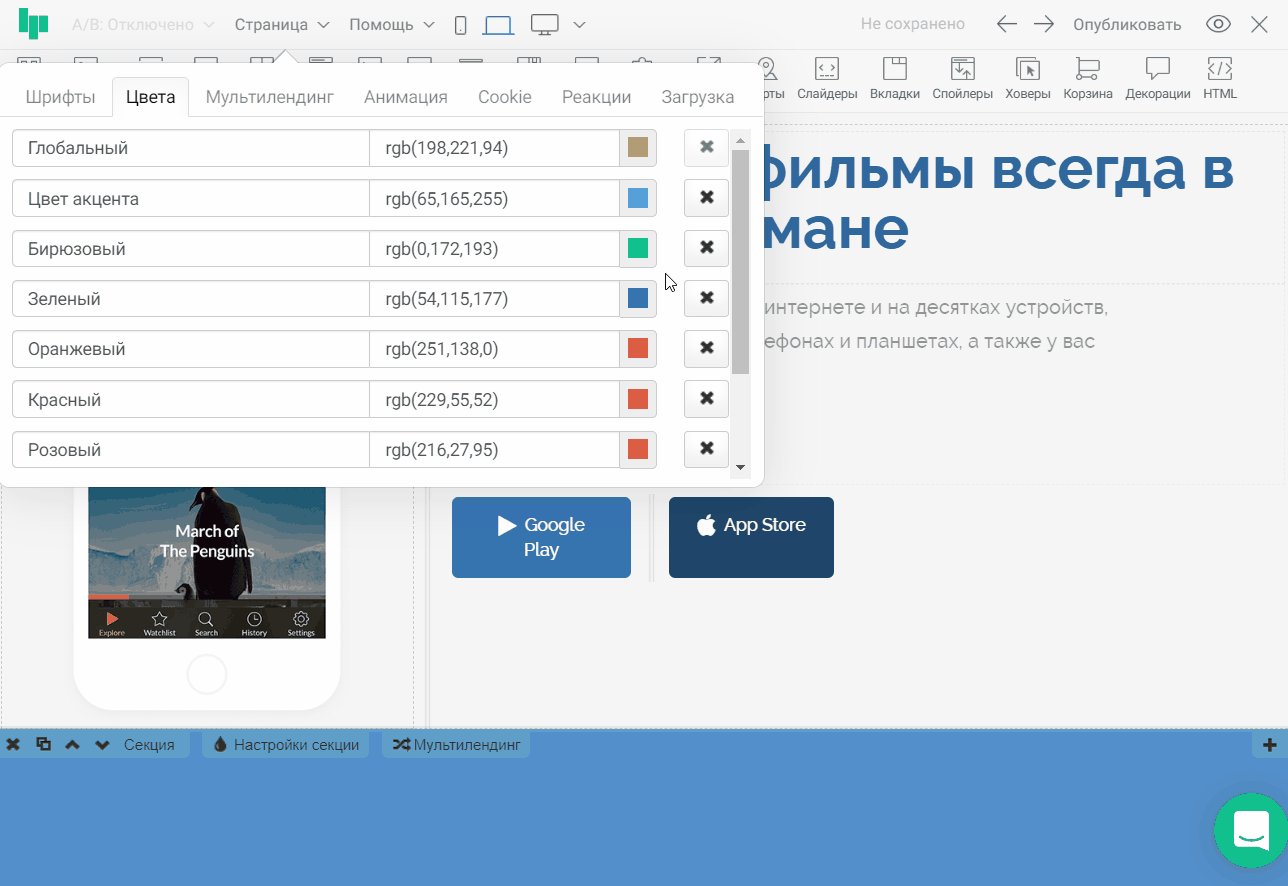
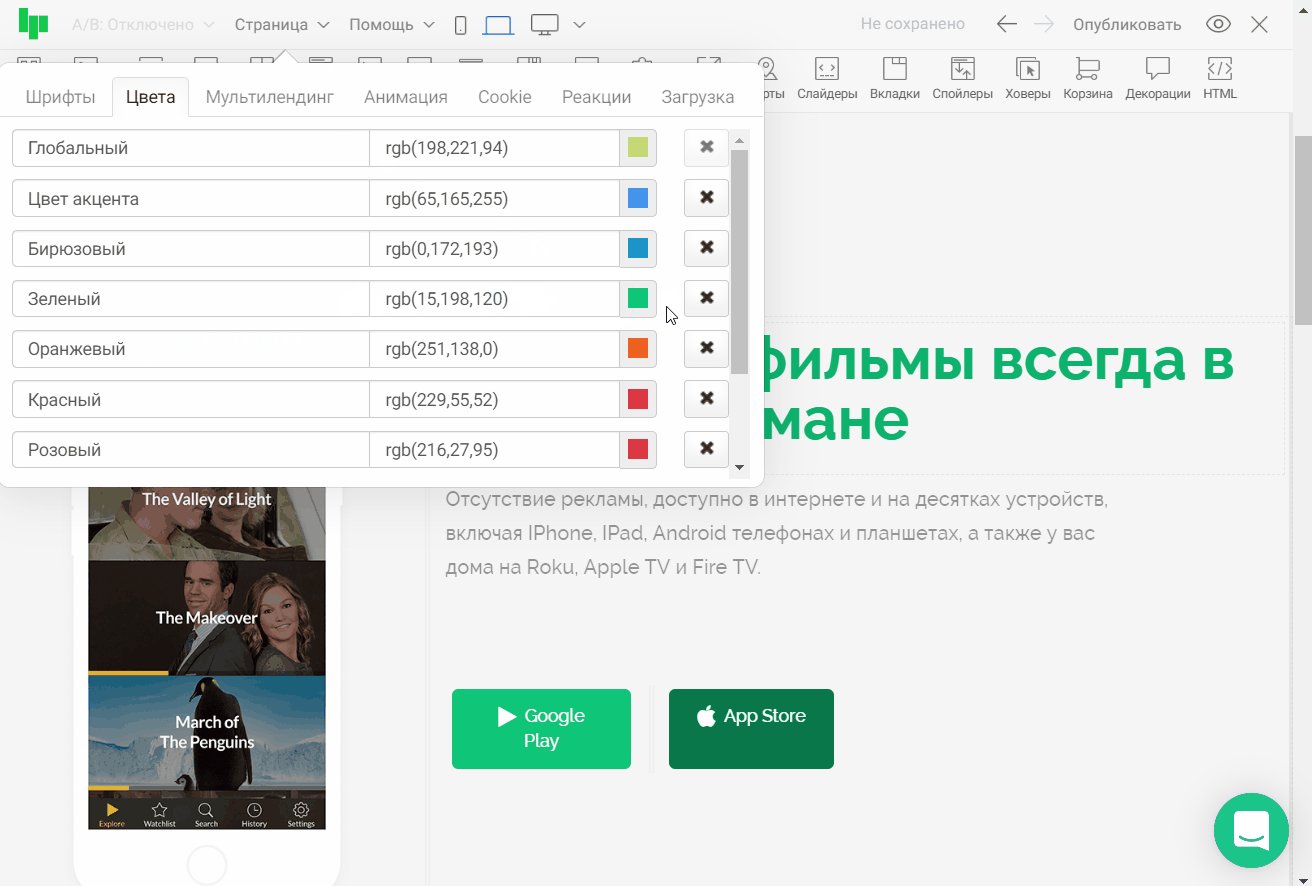
Глобальные цвета можно найти в редакторе, в настройках страницы, во вкладке «Цвета»:
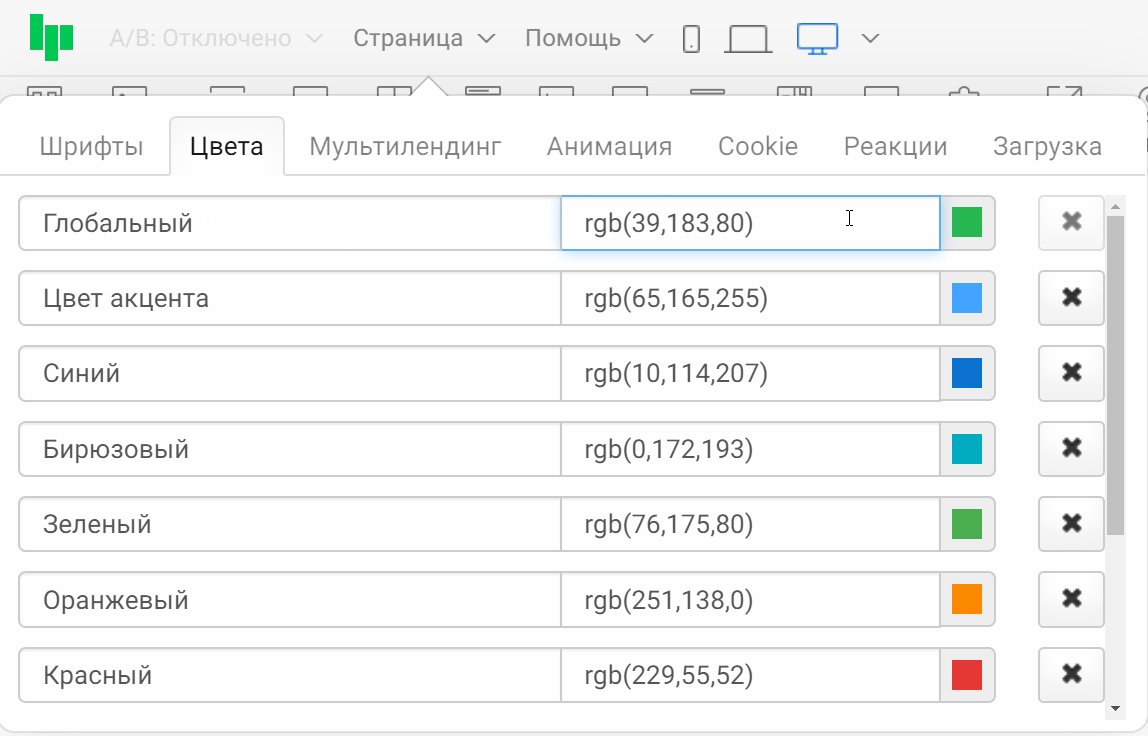
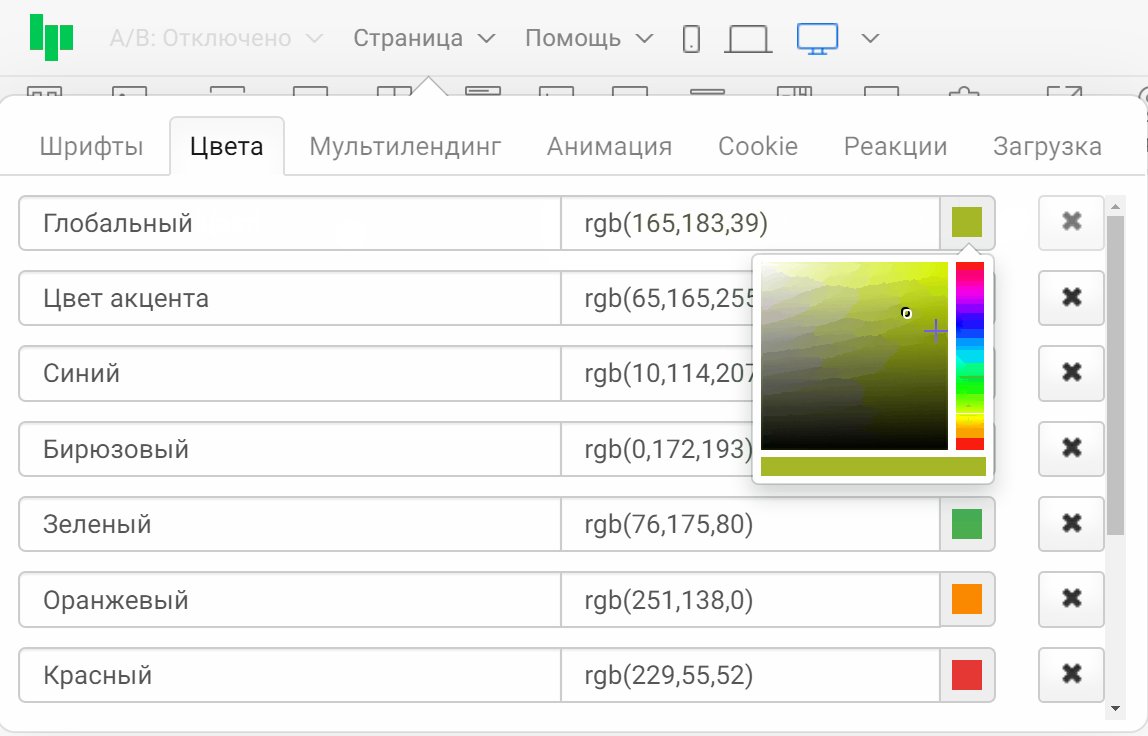
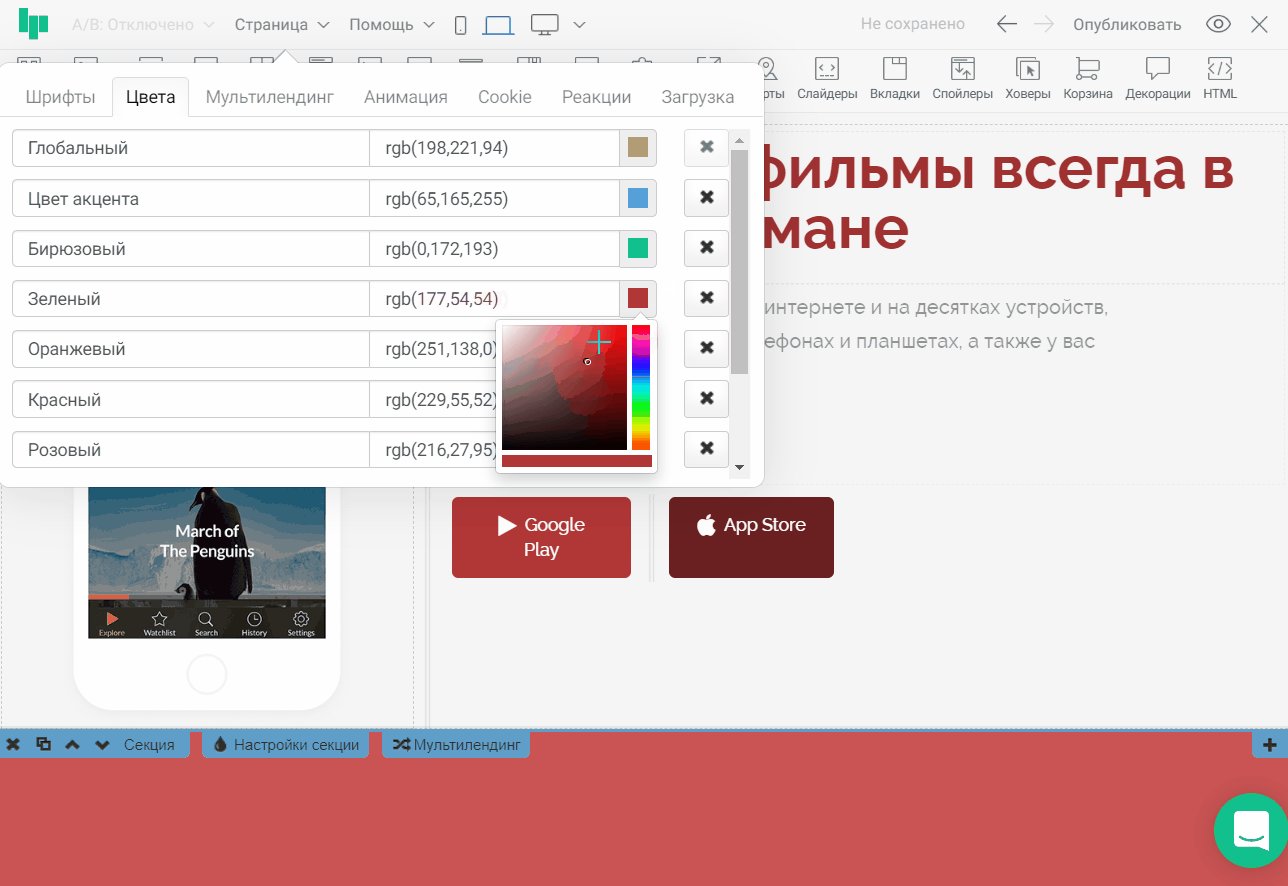
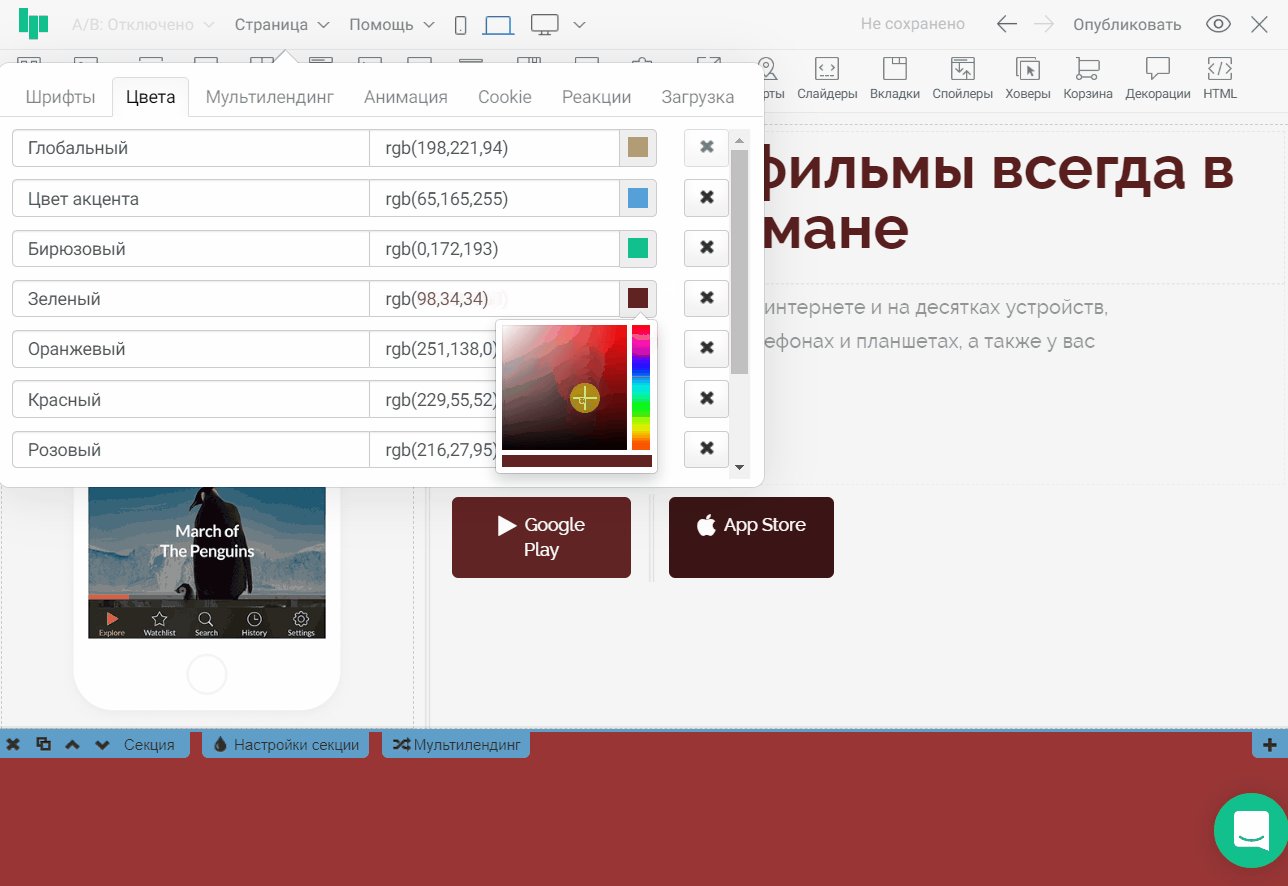
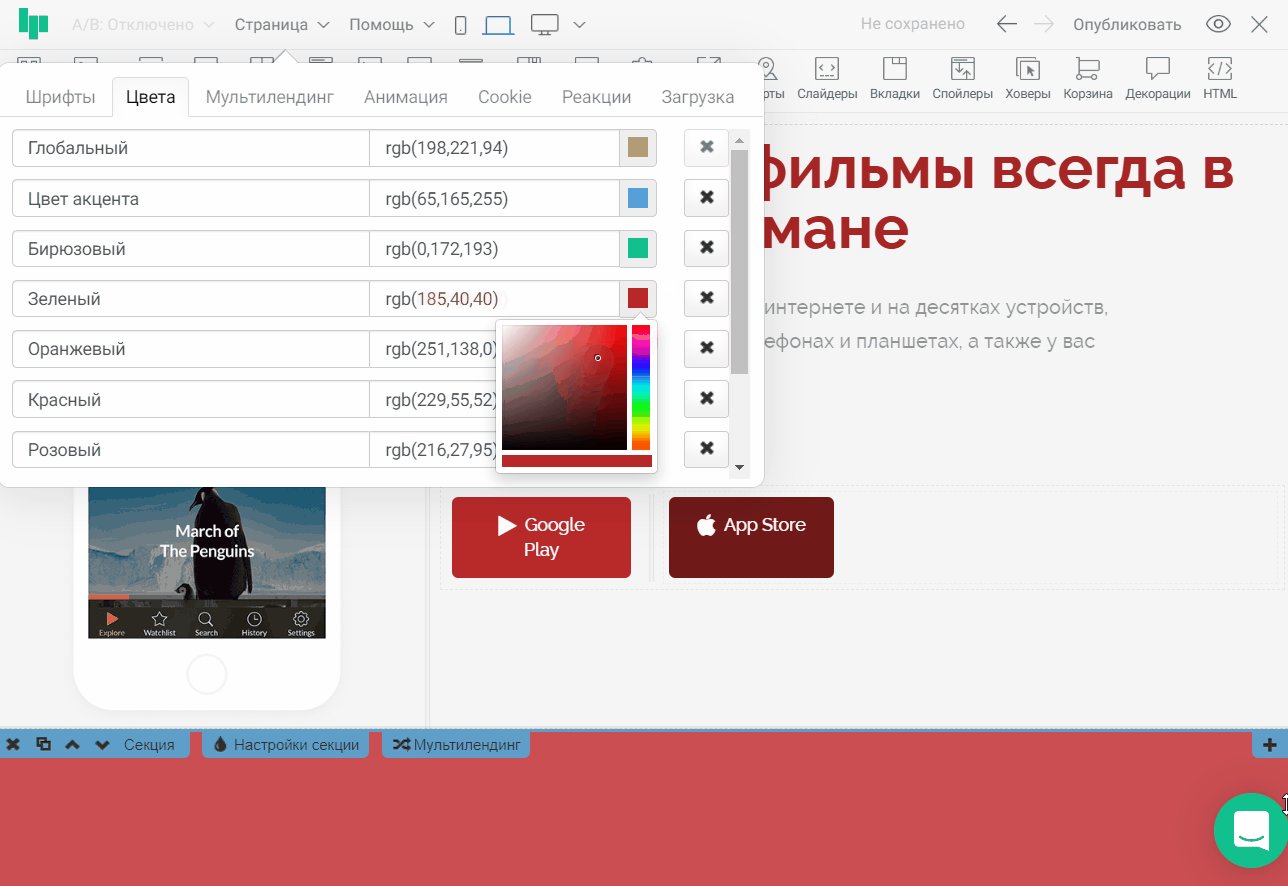
Каждому цвету можно задать название, ввести нужный цвет в rgb формате или выбрать оттенок в палитре.
Для удаления ненужного цвета используйте кнопку «Х».
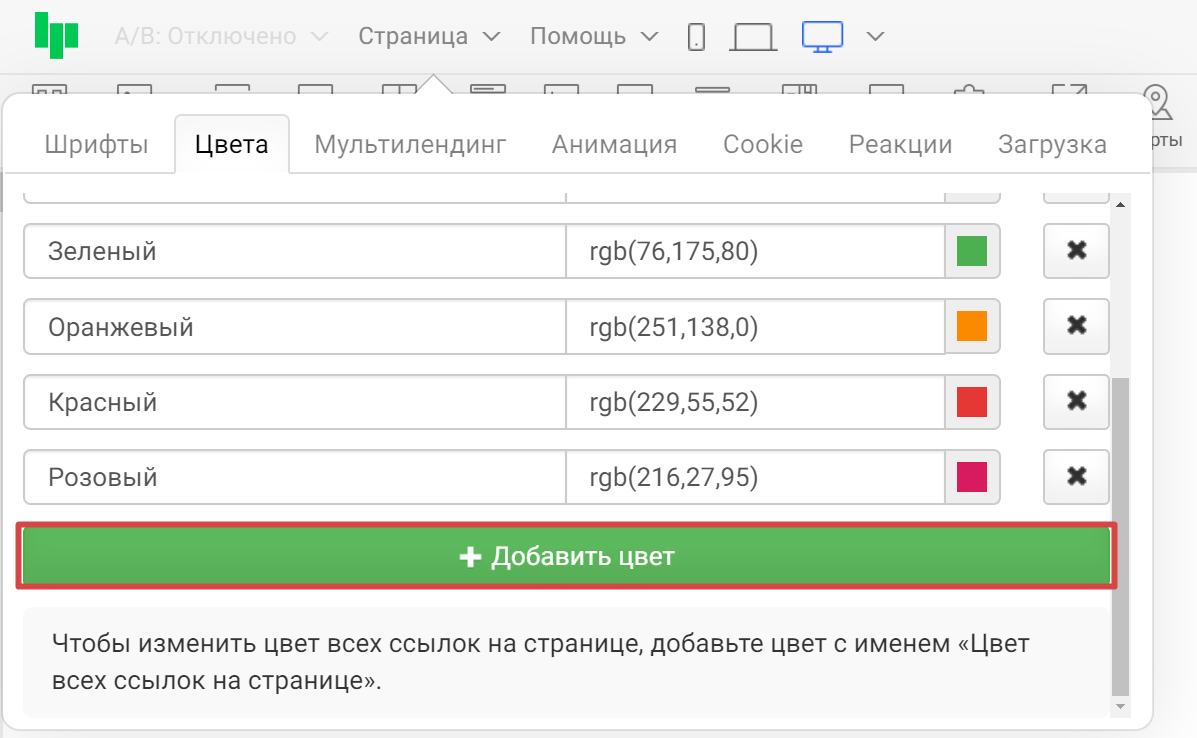
Если количества цветов не хватает, то опускаем ползунок окна ниже и добавляем новый цвет:
Глобальный цвет можно установить на любой виджет, где есть настройки цвета.
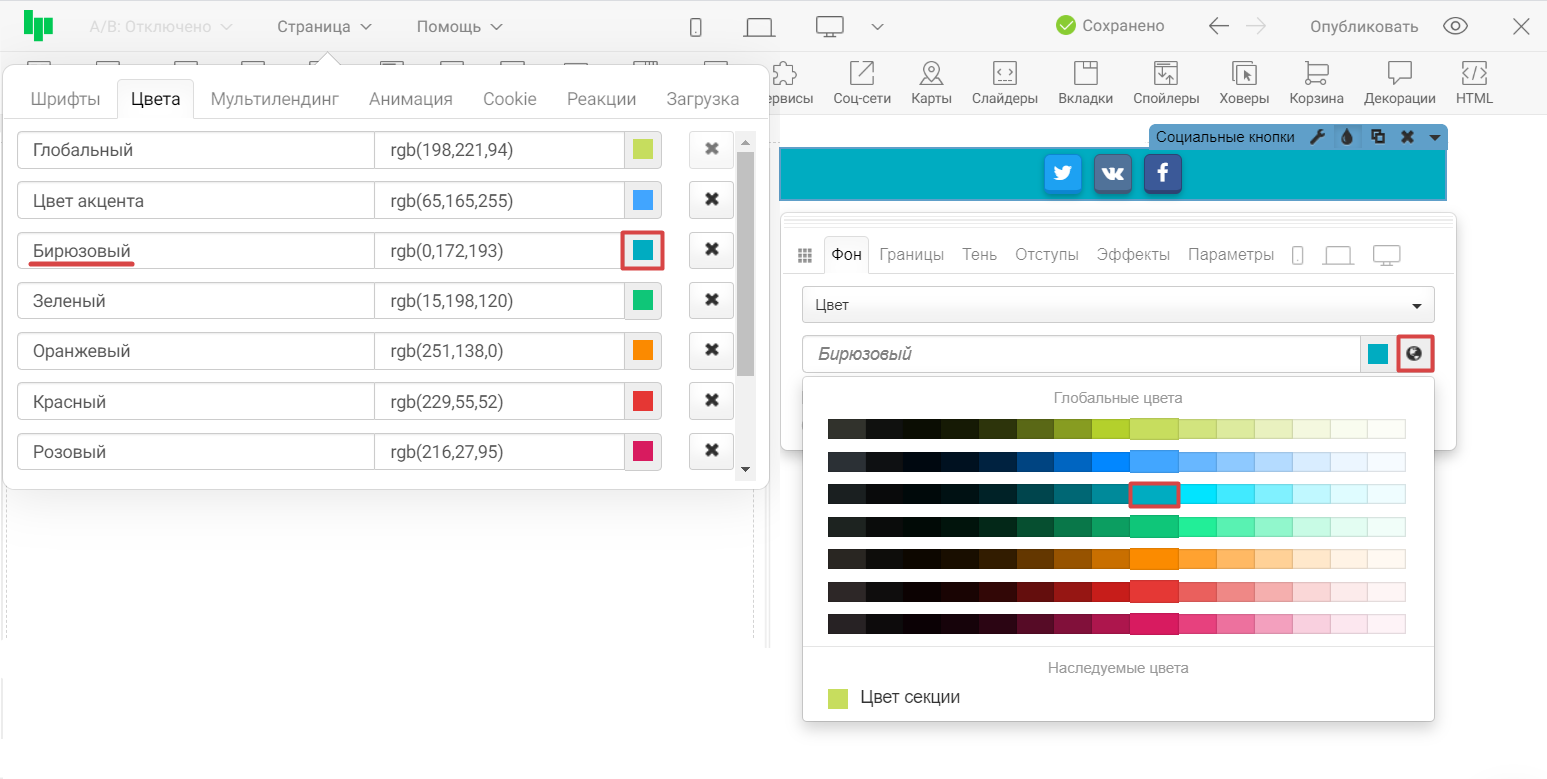
Палитра открывается кликом по иконке «Земной шар» и разворачивается с оттенками, которые темнее или светлее основного цвета. Названия цветов не отображаются, но они располагаются в том порядке, в котором настроены в параметрах цветов страницы.
Например, откроем настройки фона у виджета «Социальные кнопки» и сравним порядок расположения цвета в окне глобальных цветов:
Попробуем применить глобальные цвета к другим элементам.
2. Пример установки глобального цвета на виджет кнопки, текста и в фон секции
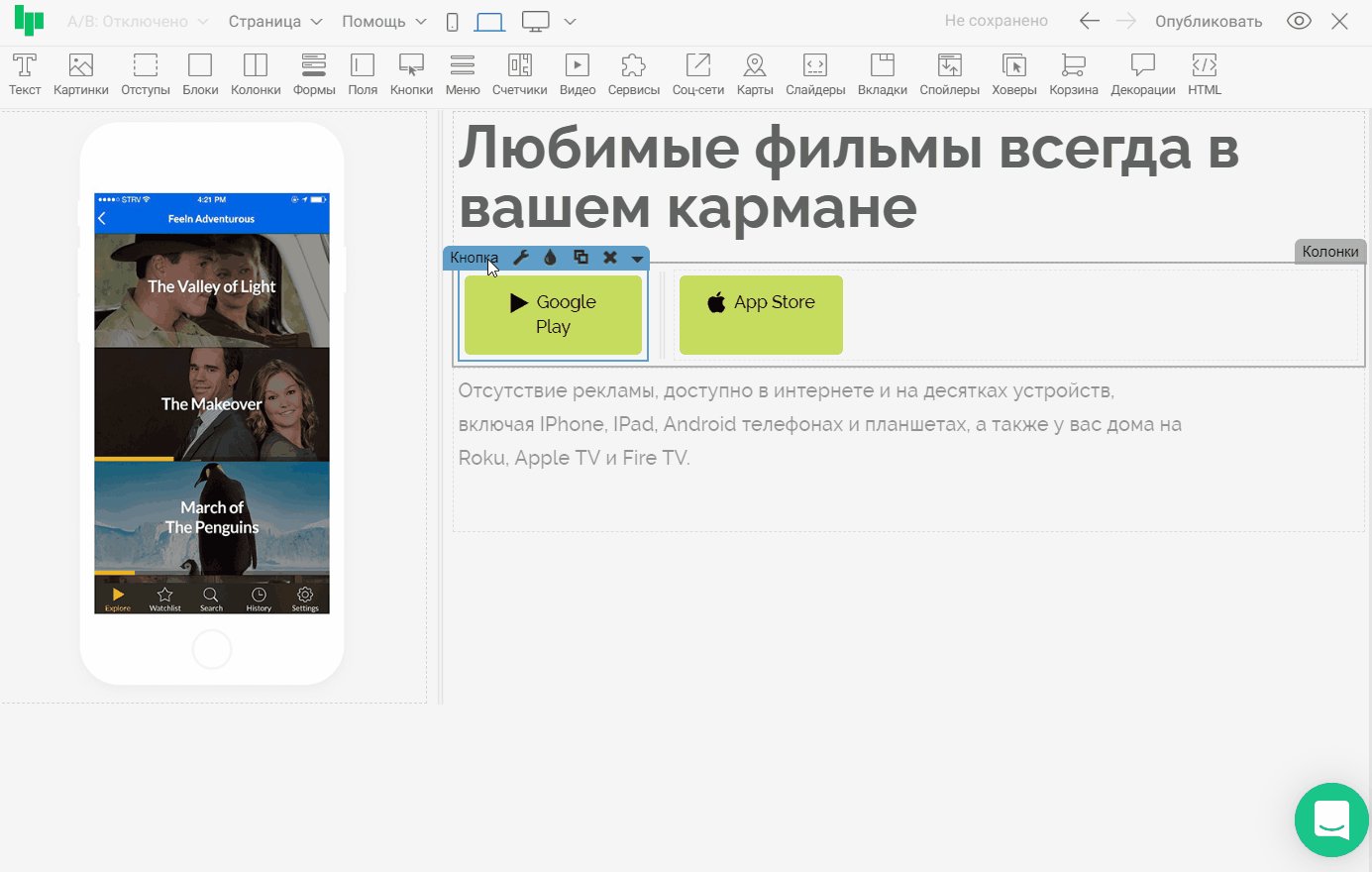
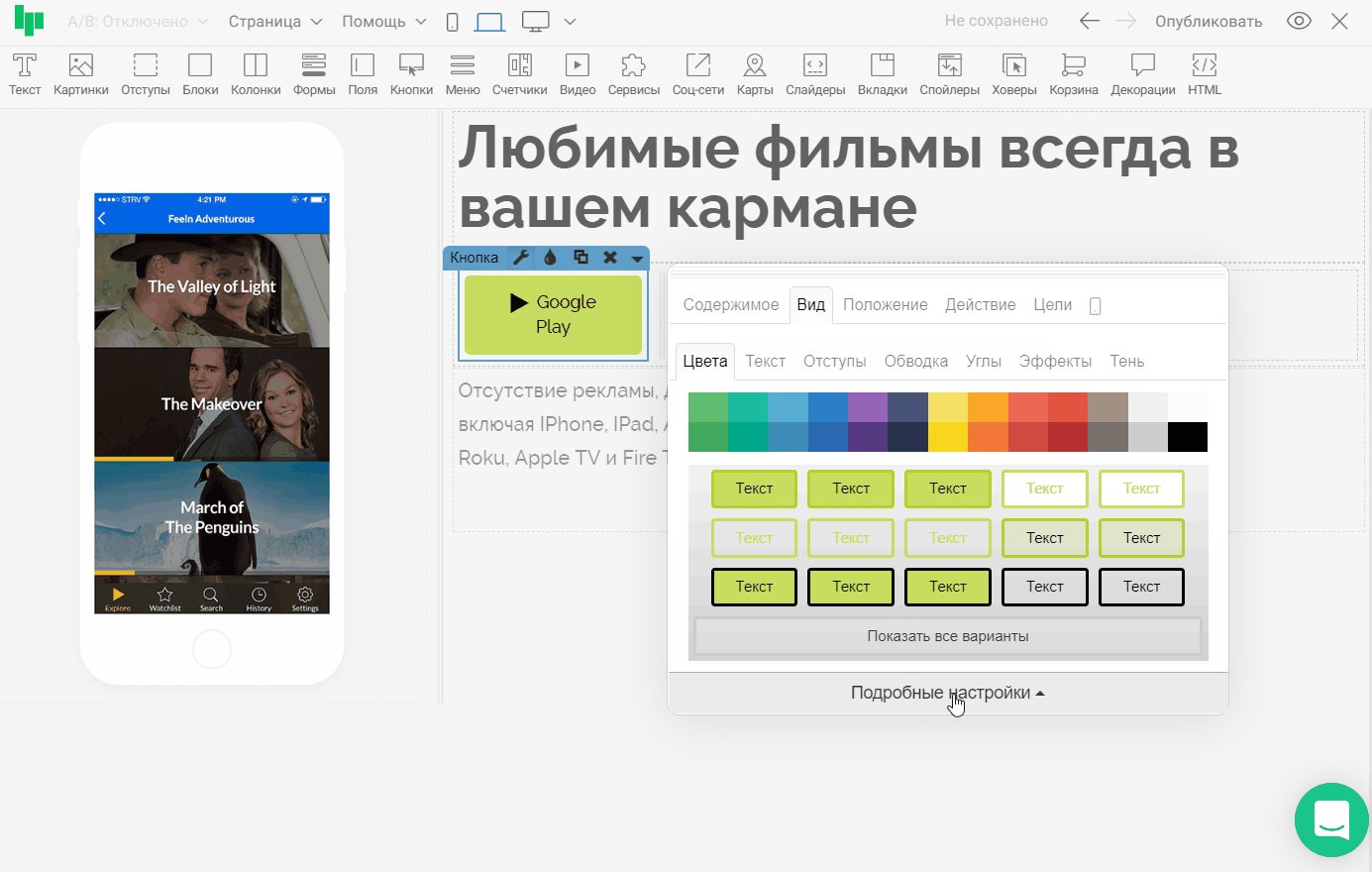
Шаг 1. Изменим фон у кнопки. Для этого переходим в настройки виджета «Кнопка», во вкладку «Вид», в раздел «Цвет» и открываем подробные настройки.
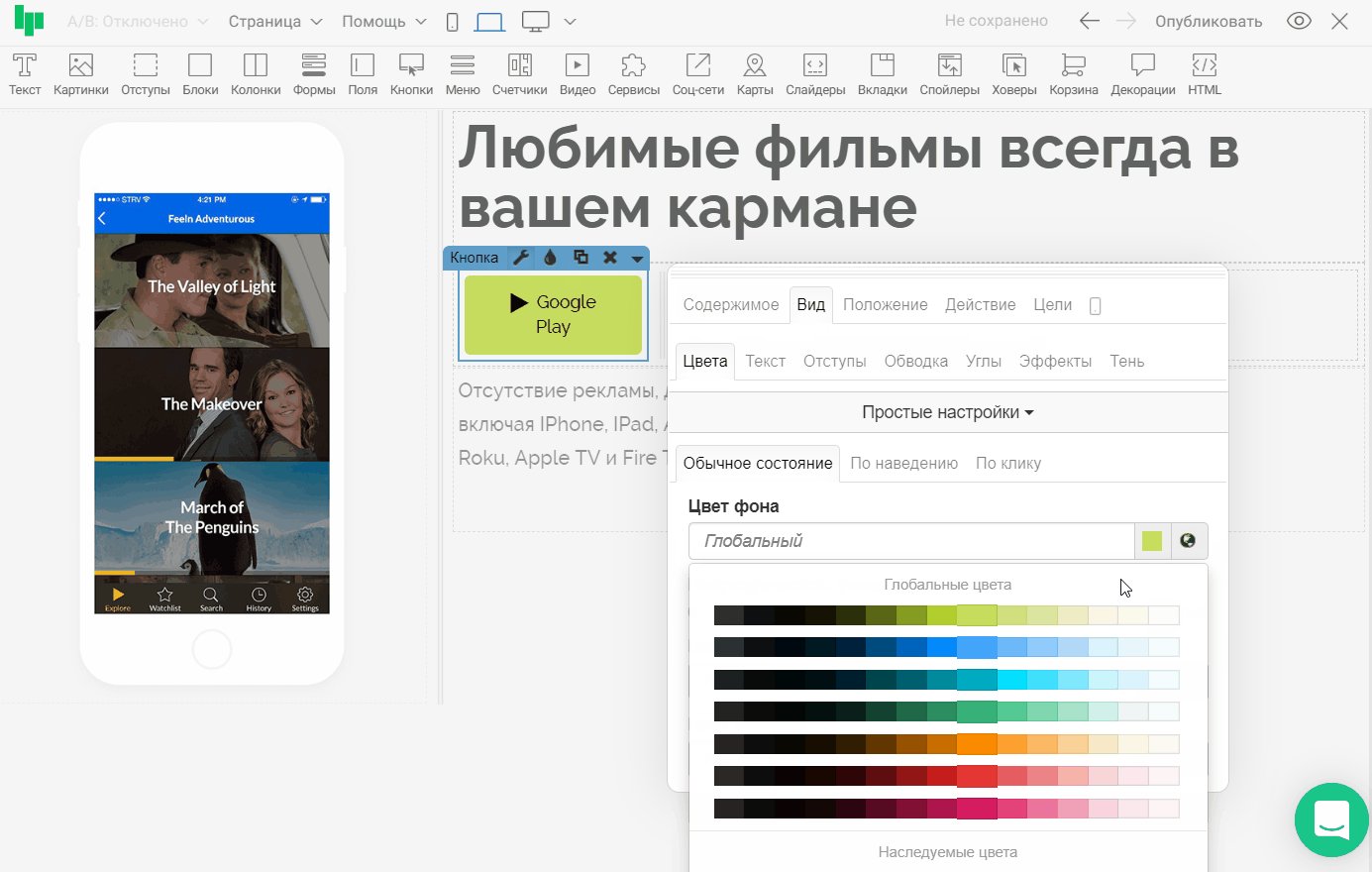
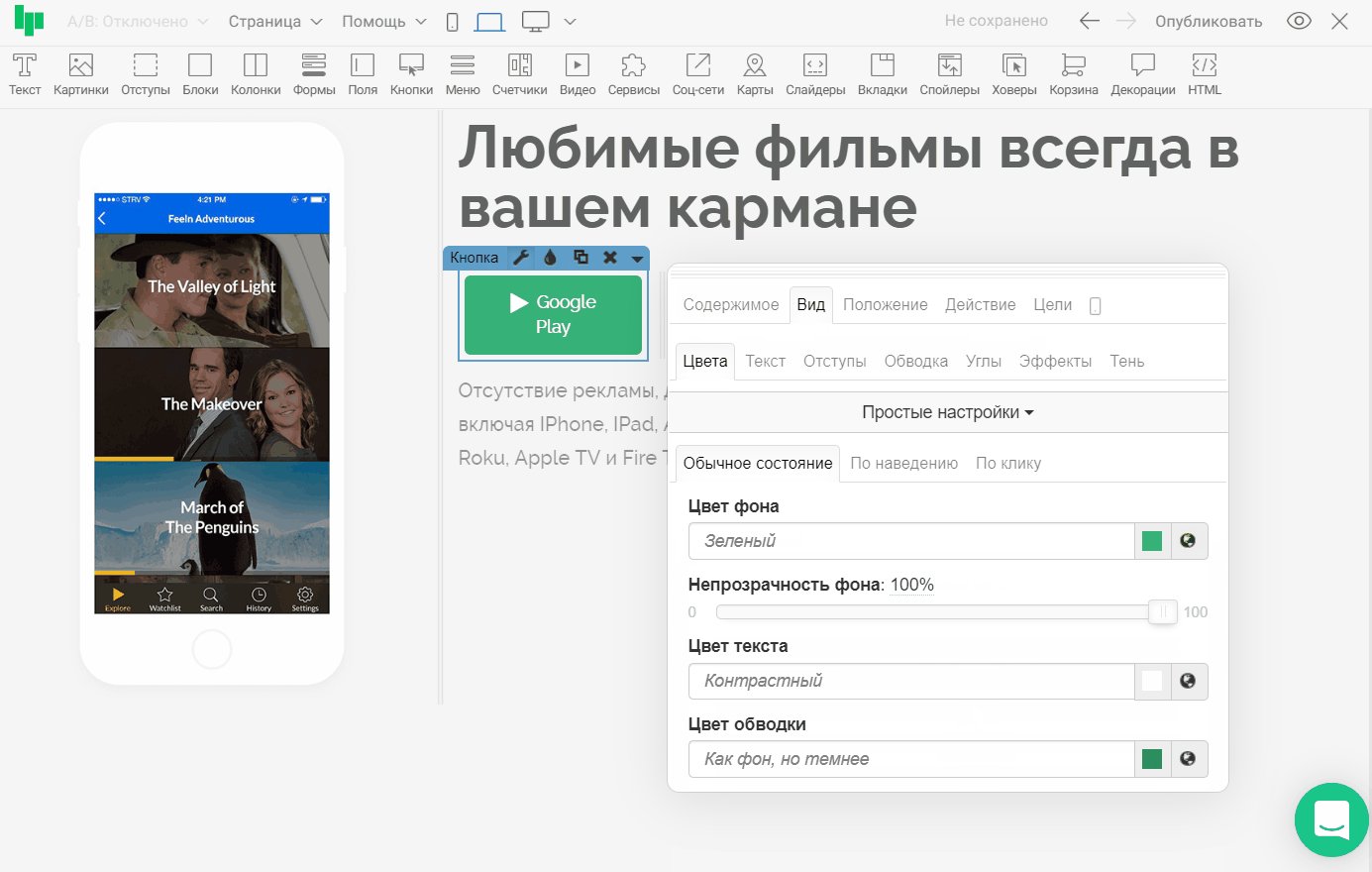
Далее кликаем по знаку земного шара «Наследование» и выбираем нужный глобальный цвет:
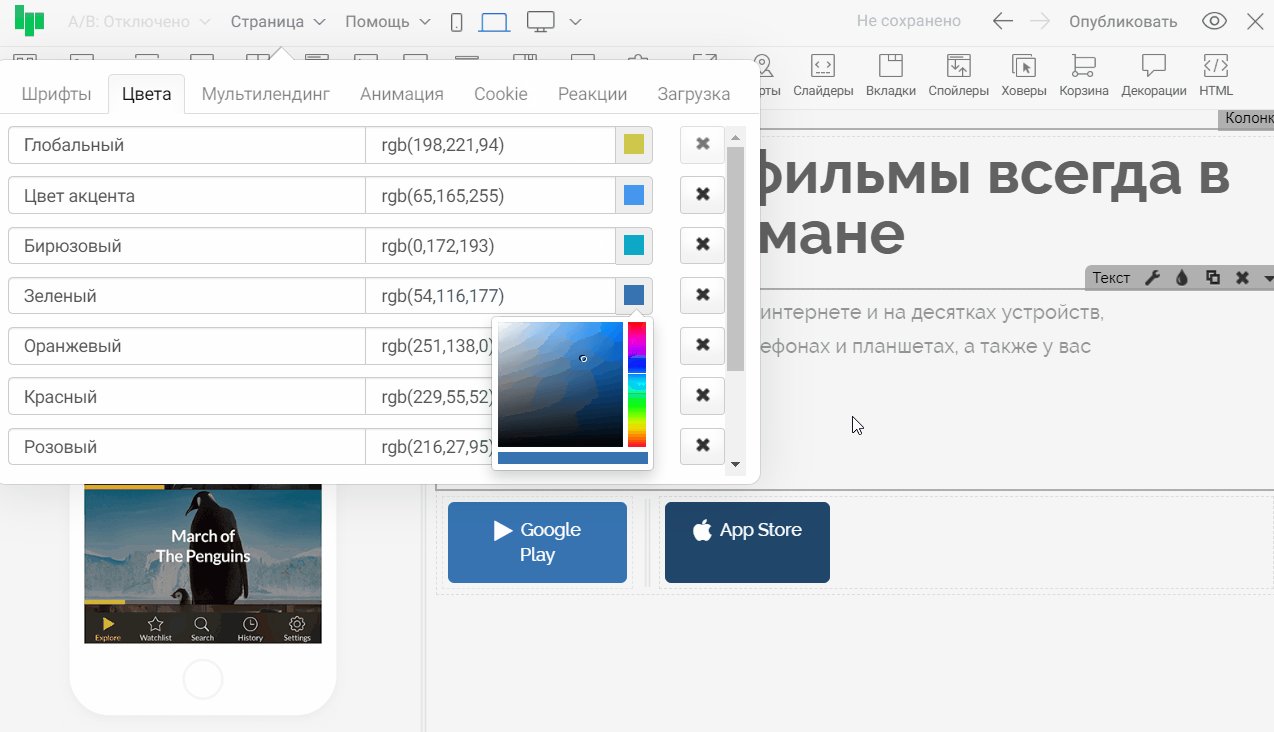
Шаг 2. Так же установим данный глобальный цвет на вторую кнопку. Вы можете выбрать оттенок, который будет темнее или светлее основного глобального цвета:
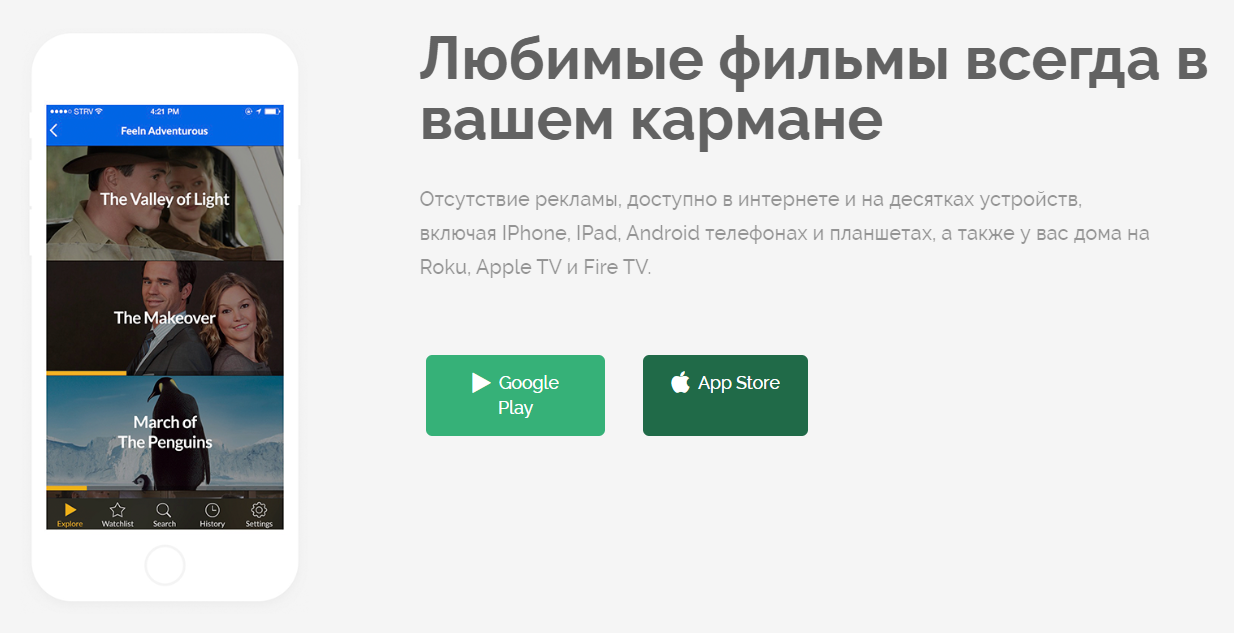
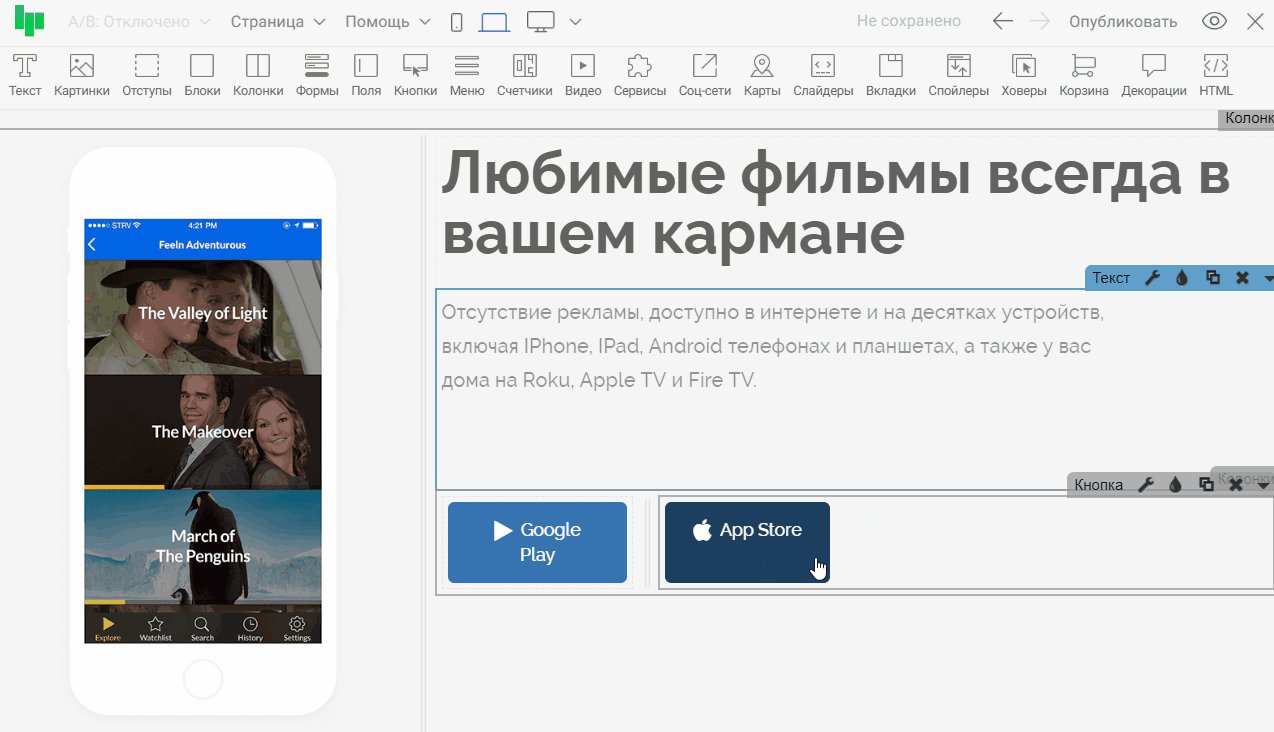
Получилось, что кнопки имеют один глобальный цвет, но разный оттенок.
Шаг 3. Теперь, если мы захотим поменять цвет сразу у двух кнопок, достаточно перейти в настройки глобальных цветов в редакторе:
Попробуем добавить глобальный цвет для текста и фона секции:
Теперь при изменении глобального цвета на странице редактора, мы изменим цвет везде, где он был установлен.
3. Как взять нужный цвет прямо с картинки и применить его на странице?
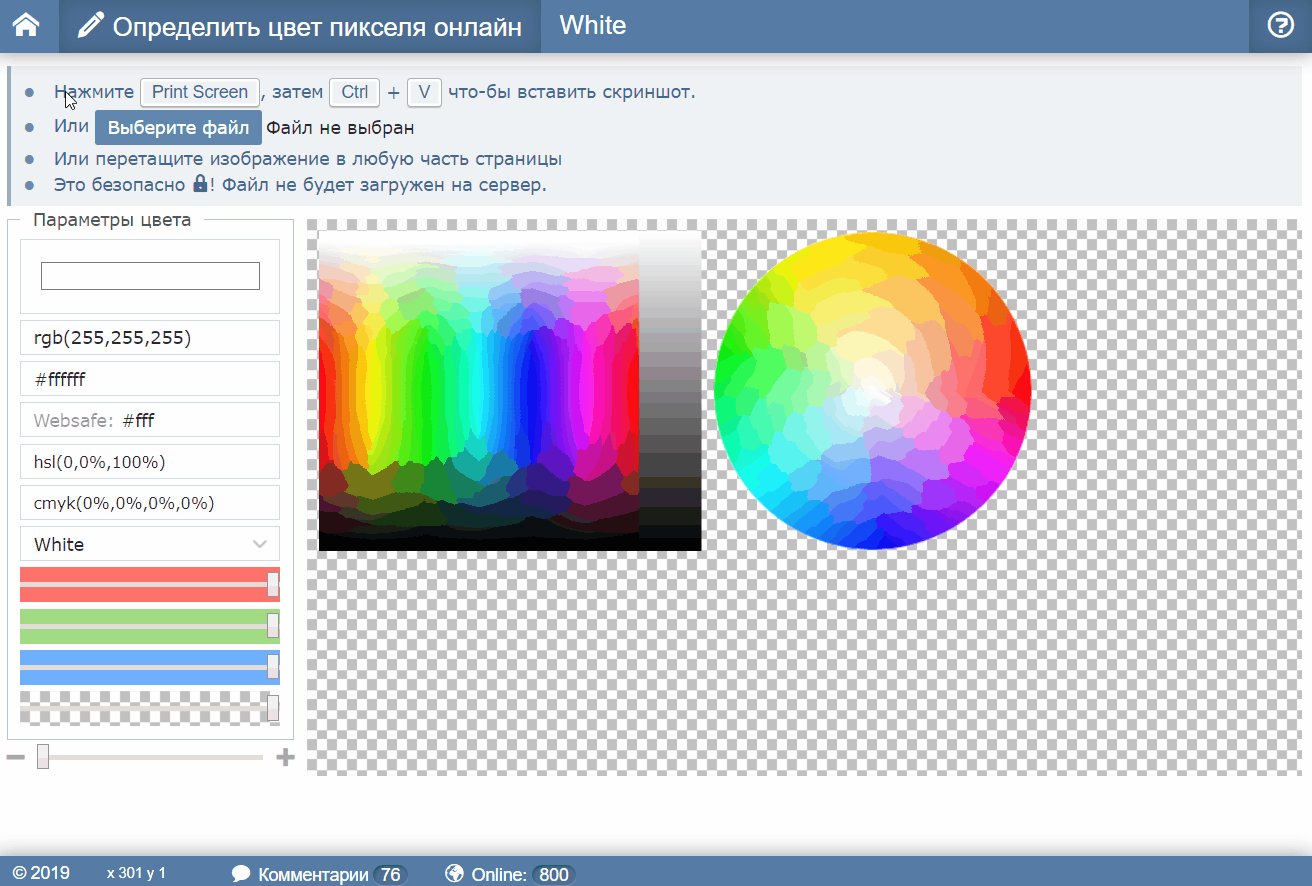
Для этого необходимо найти подходящий сервис, например: https://sanstv.ru/color.
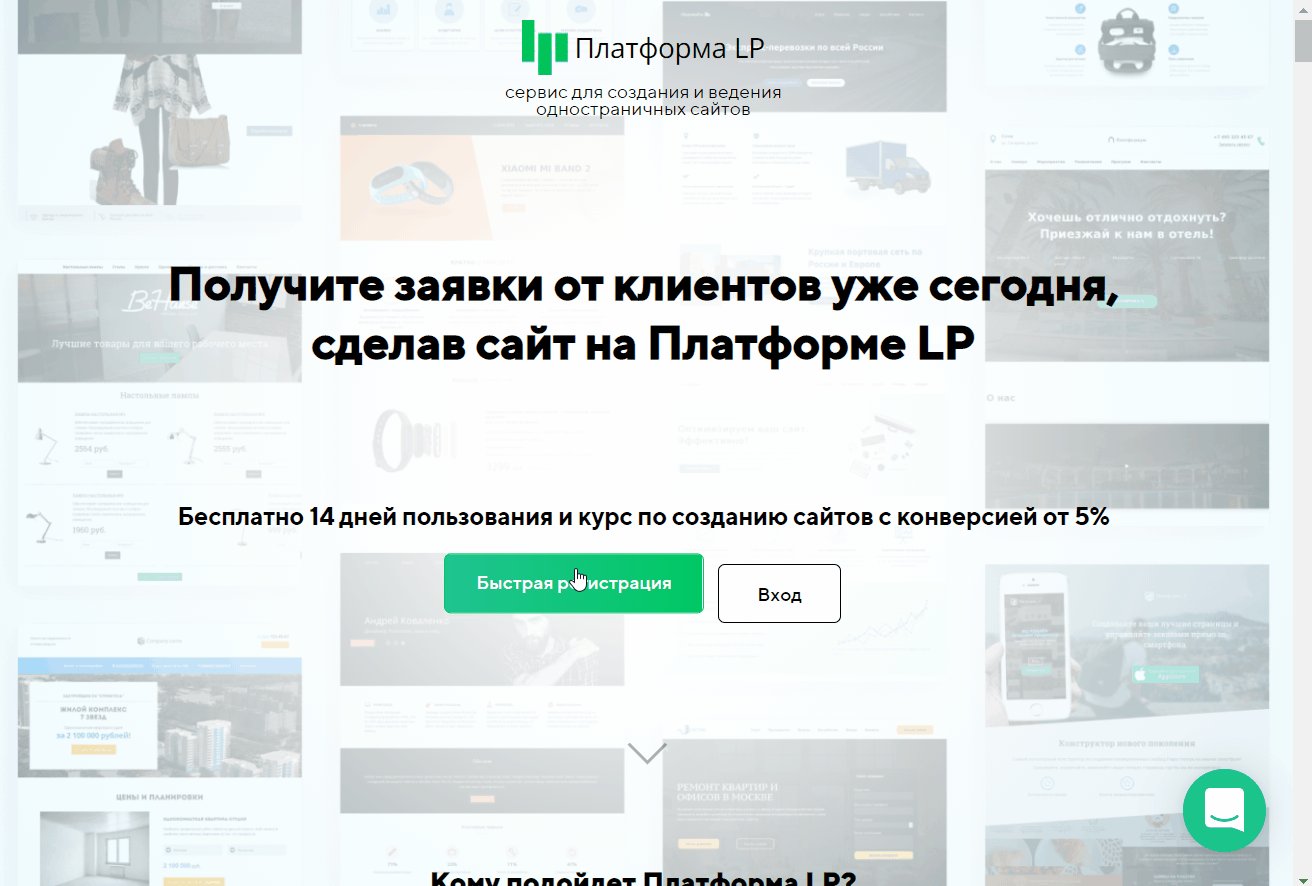
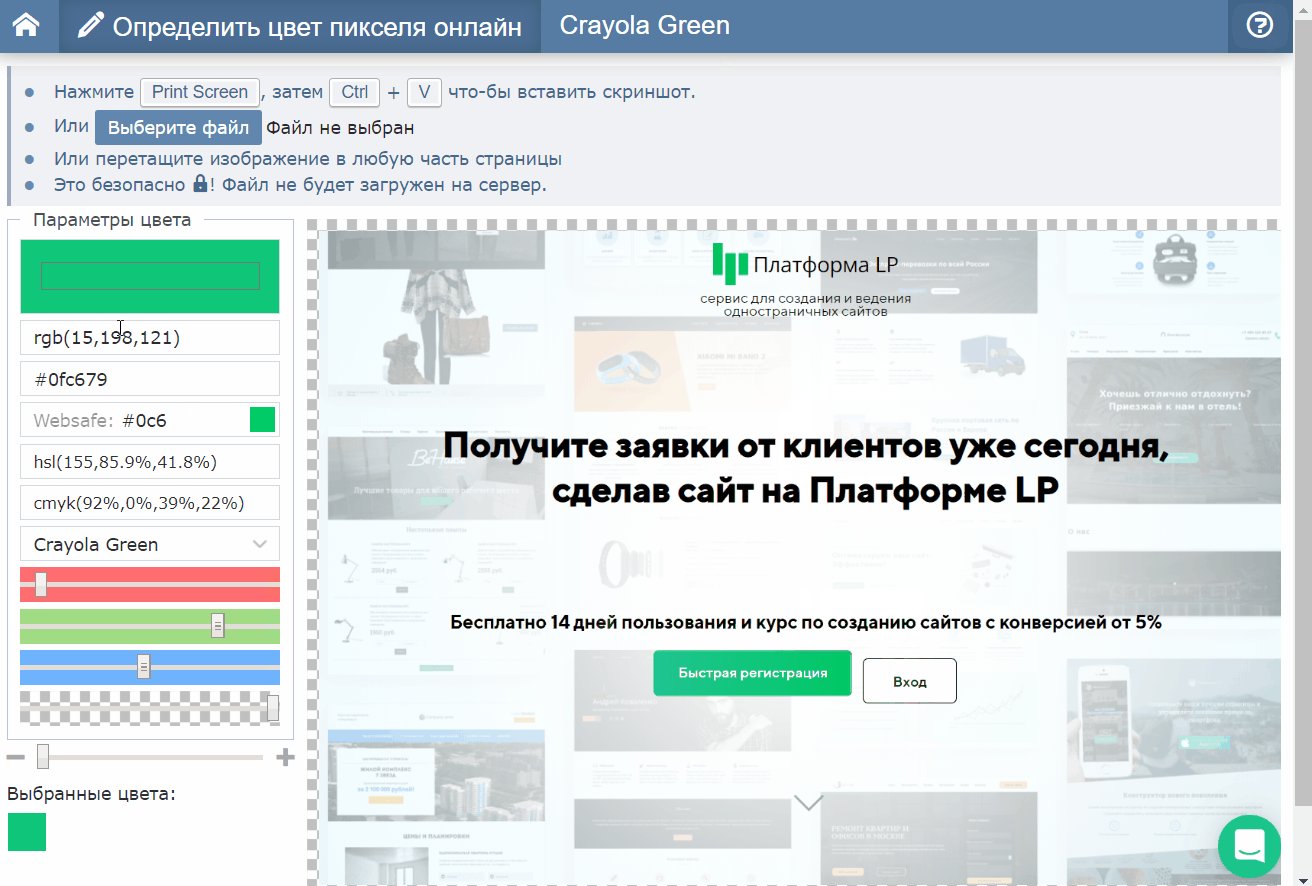
Далее можно загрузить своё изображение с нужным цветом и нажав на нужный цвет, получить код в RGB формате. Полученный RGB код можно установить в глобальные цвета.
Так же можно использовать пипетку:
«Пипетка - узнаём и используем точный цвет»
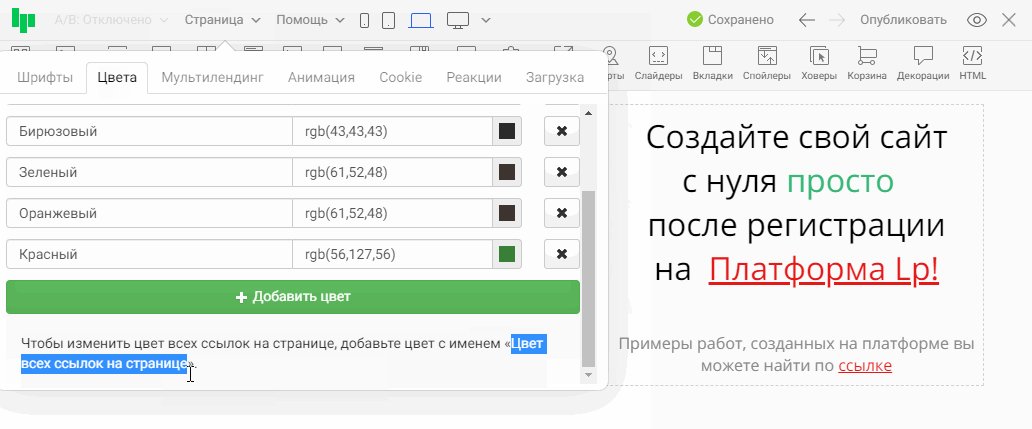
4. Как задать один цвет всем ссылкам на странице?
Для применения одного цвета ссылкам, переходим в настройки глобальных цветов и добавляем новый вариант с названием строго
«Цвет всех ссылок на странице».
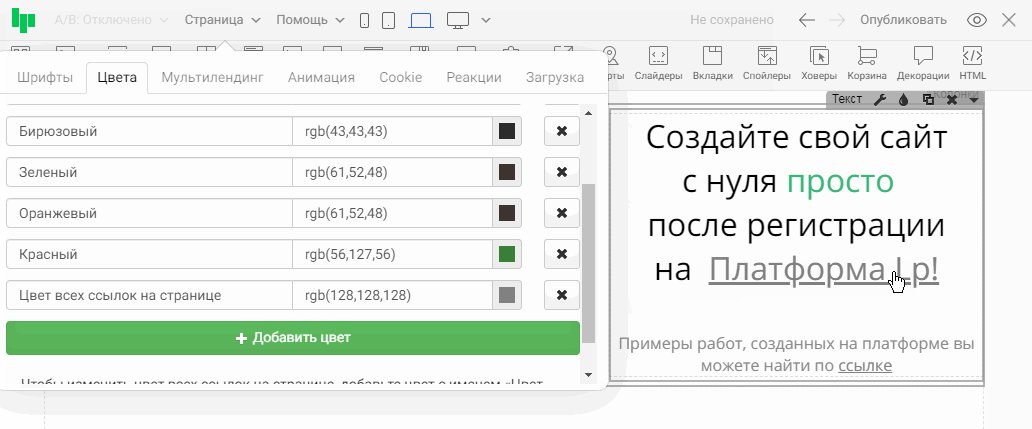
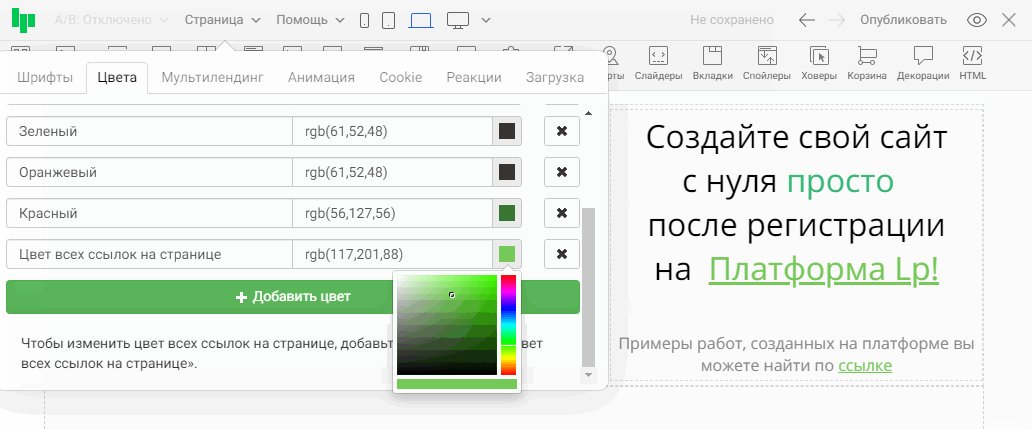
После этого указываем параметры нужного цвета в rgb формате или с помощью палитры:
Цвет поменяется у всех ссылок для всех устройств в пределах страницы.
Если для определенной ссылки необходимо указать свой цвет, тогда можно использовать решение из статьи или обратиться в нашу техническую поддержку.