Как сделать выбор цвета товара в корзине?
Представим, есть задача реализовать продукт с несколькими вариациями.
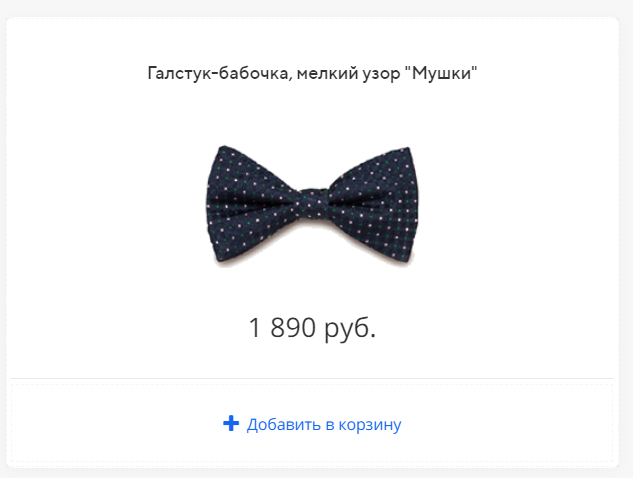
На сайте создается блок, состоящий из названия, фото, цены товара и кнопок, по клику по которым выбирается вариант с последующим изменением фото, цены на странице. При добавлении в корзину к названию продукта, добавляется уточняющая информация о выбранном варианте:
Стандартно в редакторе предусмотрено создание одной карточки товара под одну вариацию. Решение в данной статье позволит создать одну карточку товара со всеми его вариантами (которые могут отличаться цветом, размером и т.д.), без дублей.
Итак, приступим :)
Шаг 1: Создание карточки товара (основа)
Для начала создается стандартная карточка товара, подробнее в статье
«Kак добавить карточку товара?»
Как результат, можно создать блок следующего вида:
❗ Хотим отметить, что решение в данной статье подходит только для тех блоков – карточек товара, которые являются частью секции с блоками.
Ее можно найти среди шаблонов в редакторе:
Шаг 2: Добавление кнопок для выбора варианта товара/услуги
После настройки карточки товара необходимо добавить простой блок или колонки с классом color и наполнить кнопками выбора вариантов товара:
цветОформленным кнопкам необходимо задать действие "Ничего не делать":
🚀Совет: чтобы побудить будущих посетителей кликнуть на кнопку выбора, можно установить фразу «Не выбран» в качестве цены товара:
Шаг 3: Добавление кода в кнопки
На данном этапе можно определиться с тем, что необходимо менять в товаре. Например, отобразить в корзине вариант выбора (название товара), цену и фото. Для этой цели используется код:
<div class="name" hidden>
Имя товара, вариант
</div>
<div class="cost" hidden>
999 руб.
</div>
<div class="pht" hidden>
полная_ссылка_на_фото
</div>
Текст, что будет отображаться в кнопке
Он устанавливается в содержимое кнопки:
📝Если рассмотреть код по частям, то строки отвечают за:
-
название товара с добавлением выбранного варианта:
<div class="name" hidden>
Имя товара, вариант
</div>-
цену варианта товара:
<div class="cost" hidden>
999 руб.
</div>-
фото варианта:
<div class="pht" hidden>
полная_ссылка_на_фото
</div>-
текст, отображаемый в кнопке на странице, добавляется вне кода, в конце
Вы можете использовать не все элементы, а собрать свой код из вышеперечисленных блоков, добавляя их один за другим в содержимое кнопок.
Шаг 4: Получение ссылки на фото и ее добавление в код
Если предполагается выбор товара с последующей сменой фото на странице и в корзине, то дополнительно в редакторе загружаются все фото вариантов товара в виджеты «Картинка».
Их расположение на странице может быть любым – в дальнейшем их можно будет удалить. Данное действие загружает необходимые изображения на сервер платформы.
Публикуем изменения и переходим на страницу – необходимо извлечь прямые ссылки на изображения. Для этого:
-
кликаем правой кнопкой мыши по изображению и выбираем пункт «Открыть картинку в новой вкладке»
-
копируем адрес на изображение из адресной строки браузера:
Когда все ссылки на изображения получены, можно их добавить в коде соответствующих кнопок, в блоке с классом pht:
Шаг 5: Установка кода в плагин страницы
Следующий шаг - разместить в настройках страницы, в разделе «Метрика и скрипты», в плагине «Произвольный код» - поле «Произвольный код BODY» скрипт.
Код можно скопировать ниже:
<script src="https://cdn.jsdelivr.net/gh/romaniter/plp-cart-color@master/script.js"></script>
<style>
.hoverbtn {
border-color: red!important;
border-width: 2px!important;
}
</style>
Готово! 😊 Можно посмотреть результат на опубликованной странице:
Возможные варианты применения:
1) Выбор товара по изображению/цвету в кнопках, без текста:
В данном примере картинки размещены в фон виджетов кнопок. Сами кнопки содержат только код, без «Текста, что будет отображаться в кнопке», описанный в шаге 3. Они оформлены только отступами:
Вместо картинки в фоне можно использовать цвет. Для этого через настройки кнопки «Гаечный ключ» настраивается вид на вкладке «Цвета», далее добавляются отступы для придания нужного размера.
2) Выбор услуги без применения картинок - изменяется только цена и название:
Подробная реализация данного вида карточки товара описана в статье нашего блога - «Выбор цвета/размера или других характеристик в одной карточке товара»