Kак добавить карточку товара?
Содержание:
1. Как создать карточку товара?
2.Как прописать цену товара со скидкой?
3.Как добавить бейдж с акцией?
4.Как в одну карточку добавить несколько вариантов товара?
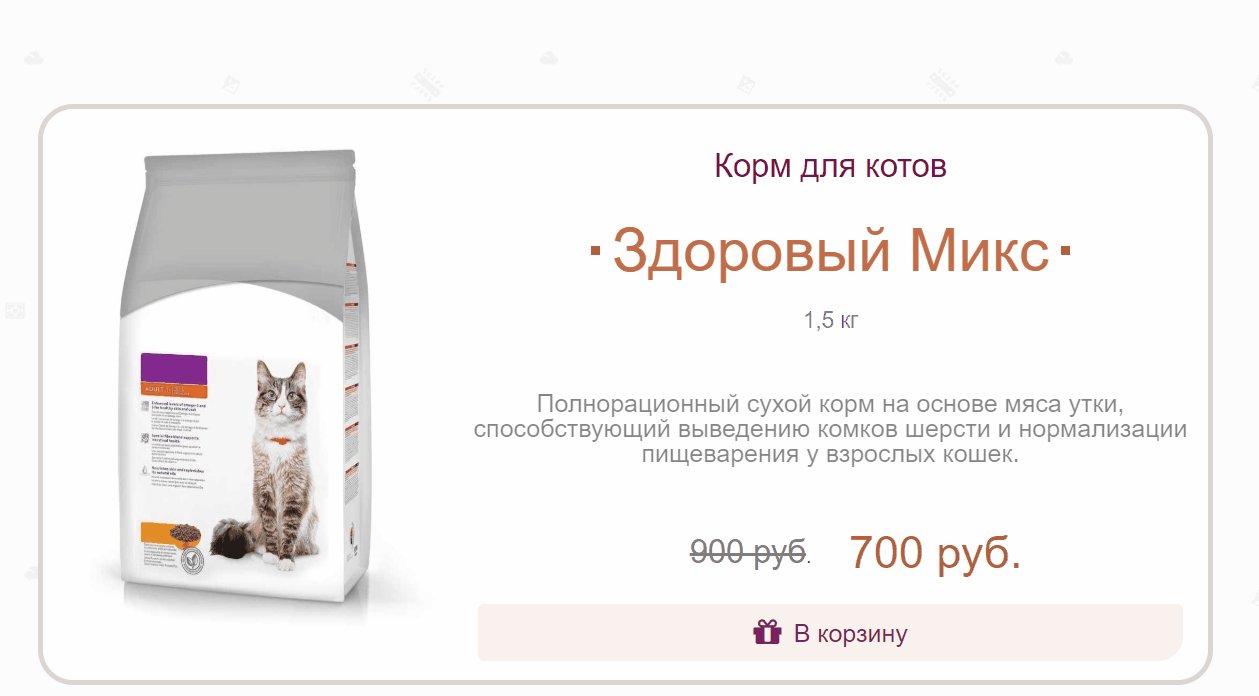
Карточка товара - это блок, содержащий функциональные элементы и информацию о товаре или услуге, цель которого - формирование заказа для дальнейшего оформления покупки. Простая карточка товара состоит из:
-
названия - текст с ролью «Название товара»;
-
цены - текст с ролью «Цена товара»;
-
фото - картинка с ролью «Фото товара»;
-
элемента, с помощью которого выполняется действие с информацией о товаре - отправка в корзину или в заявке с заказом. Это могут быть кнопка добавления в корзину, кнопка с формой либо просто форма на странице.
📝Хотим обратить ваше внимание на то, что не рекомендуется размещать много блоков на одной странице.
Если создается интернет-магазин с множеством товаров, то рекомендуется их разбить на категории и вынести часть товаров на отдельные страницы путем экспорта кода, тем самым создав многостраничный сайт.
Это связано с тем, что по итогу страница может долго грузиться и откликаться на действия. Больше об оптимизации сайтов подробнее описано в статье «Kак ускорить загрузку страницы?»
Создадим карточку товара за несколько шагов. Итак, приступим! 😉
1. Как создать карточку товара?
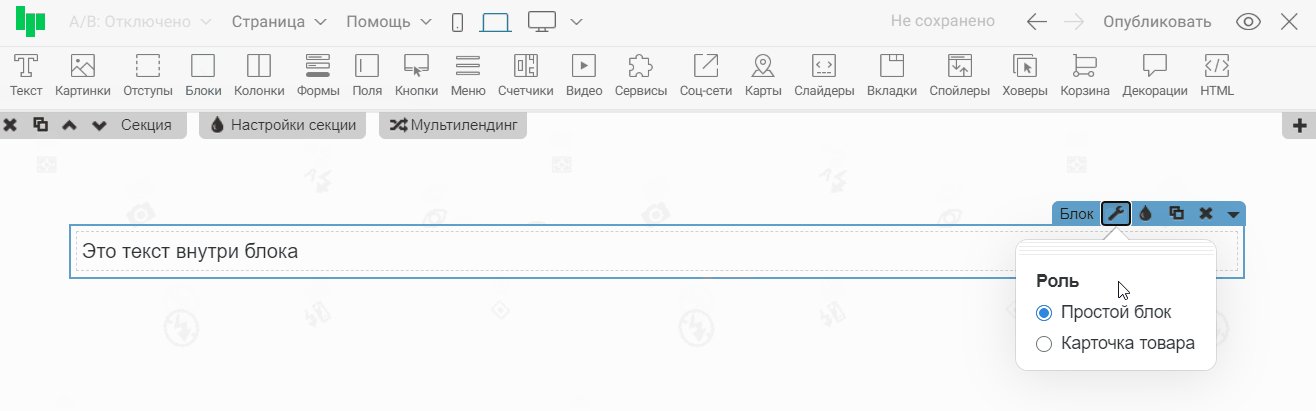
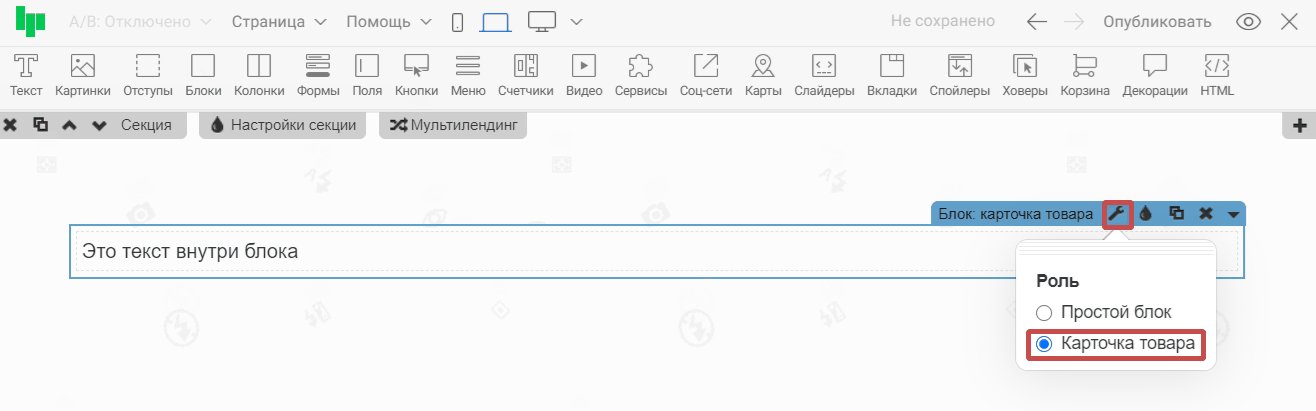
Шаг 1. Добавим на страницу блок и установим ему роль «Карточка товара» в настройках с иконкой гаечного ключа.
📝Блок может быть размещен как из панели инструментов, так и быть фиксированным в секции «Набор блоков». Использование секции с блоками позволяет создавать копии уже созданной карточки товара в один клик и подойдет для создания множества однотипных карточек.
Также готовые карточки товара можно найти в некоторых шаблонах страниц и шаблонах секций. В редакторе шаблоны располагаются в группе «Товары»
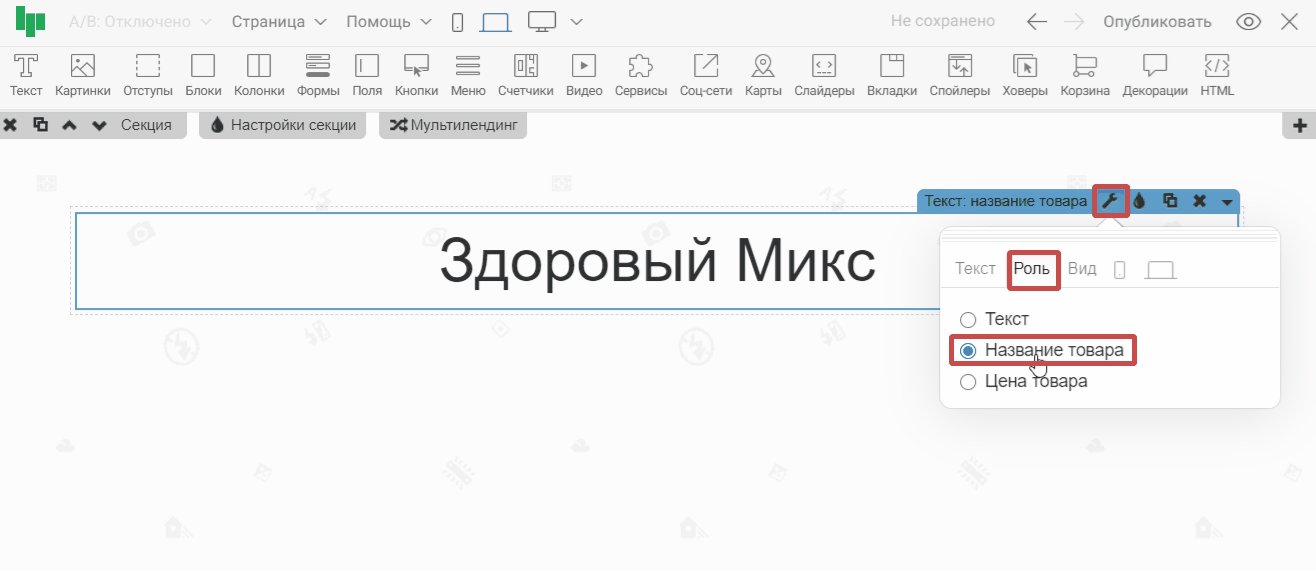
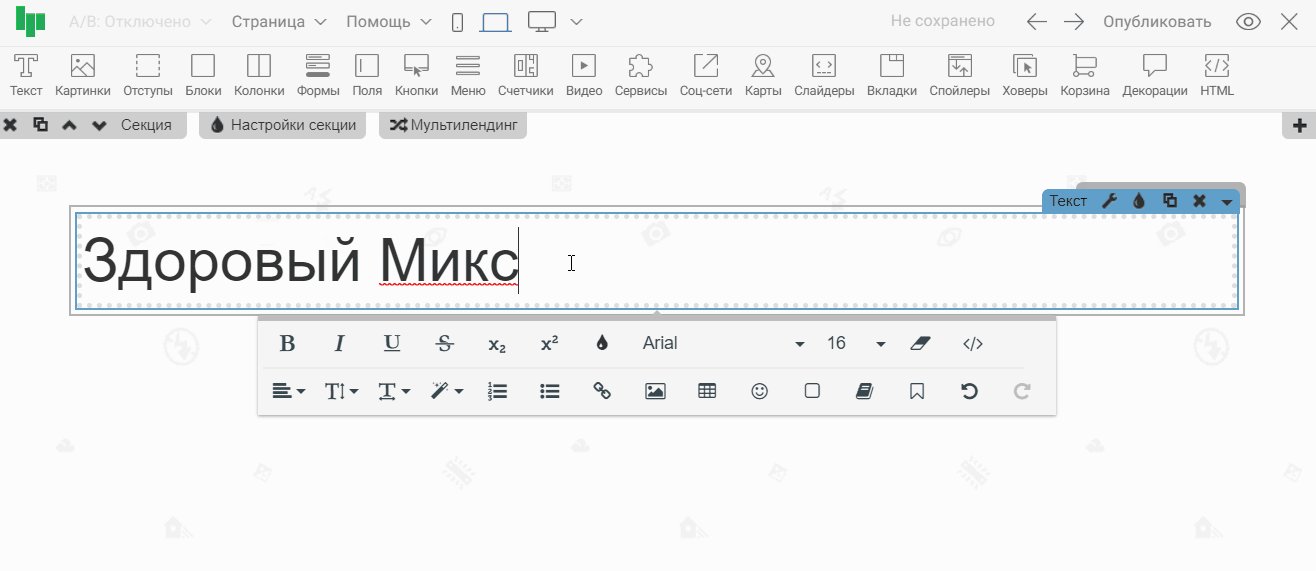
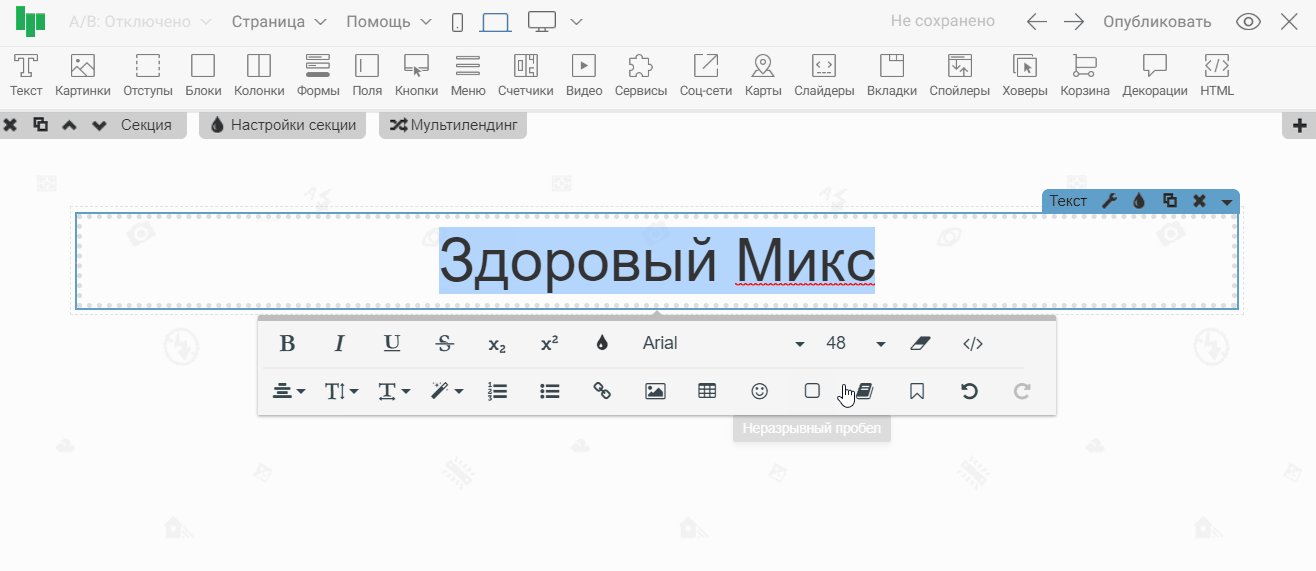
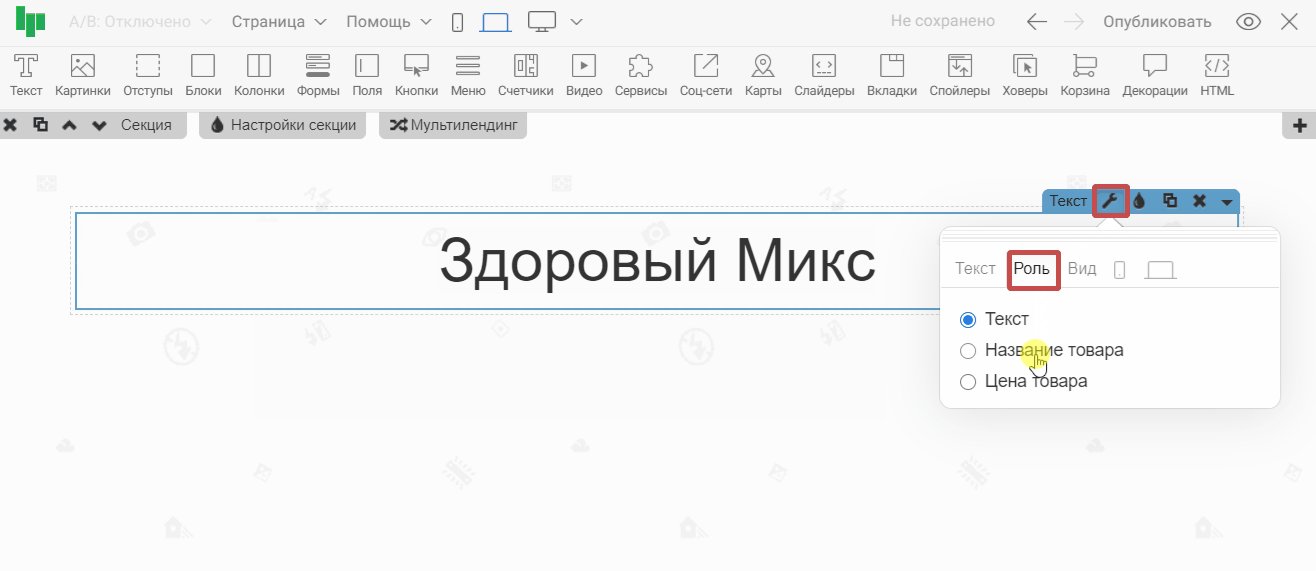
Шаг 2. Разместим в карточке виджет «Текст» и зададим роль «Название товара». После чего можно настроить внешний вид содержимого.
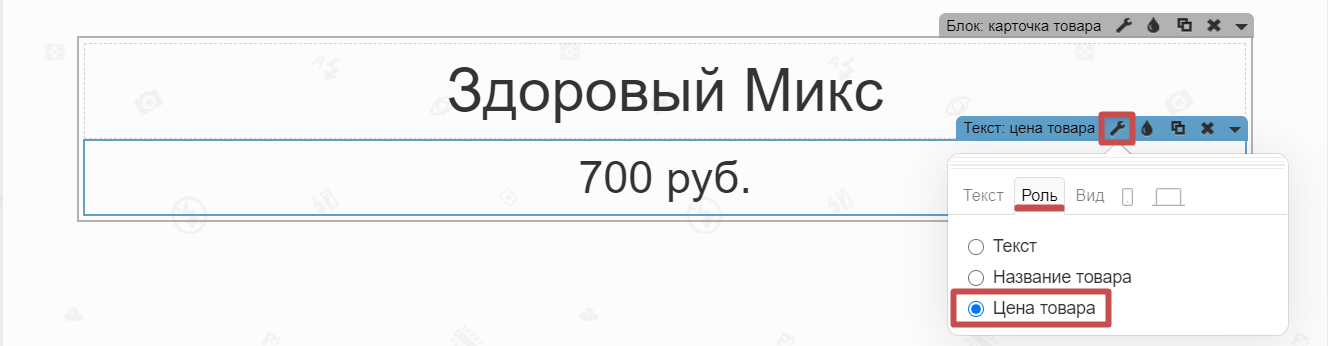
Шаг 3. Добавим в карточку еще виджет «Текст» с ролью «Цена товара»
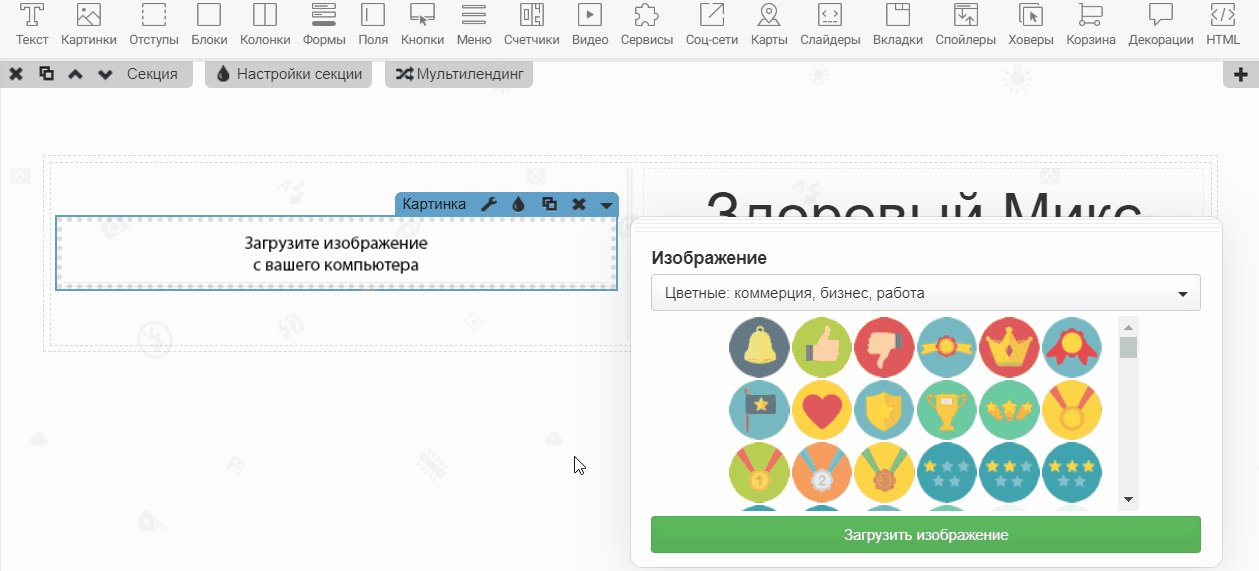
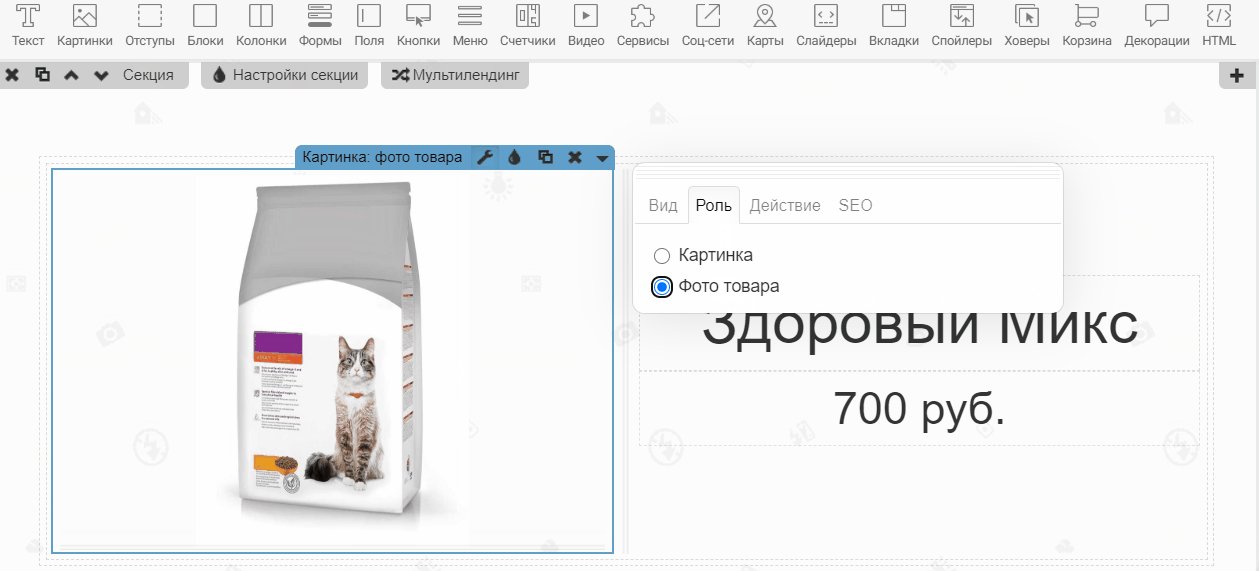
Шаг 4. Переместим в блок картинку из панели редактора. Аналогично тексту, установим ей роль «Фото товара» в настройках виджета.
Добавить изображение можно нажав на надпись в виджете «Загрузить изображение».
📌Важно! В карточке может быть только по одному виджету названия, цены и фото. Поэтому при размещении нескольких картинок или виджетов «Текст» необходимо выбрать по одному экземпляру для определения вышеперечисленных ролей.
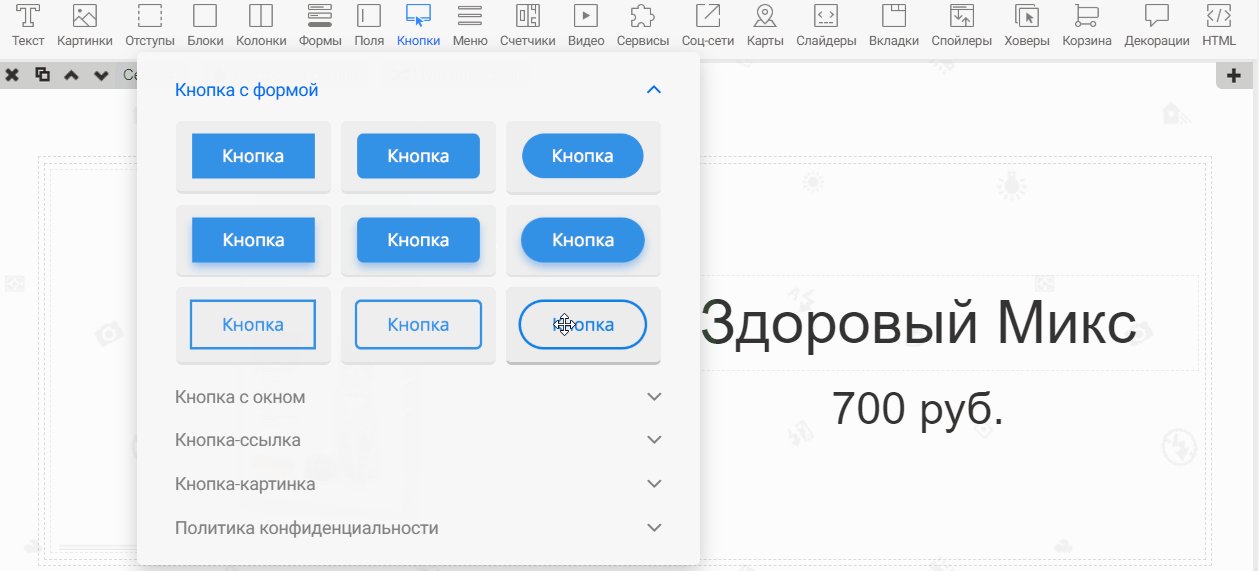
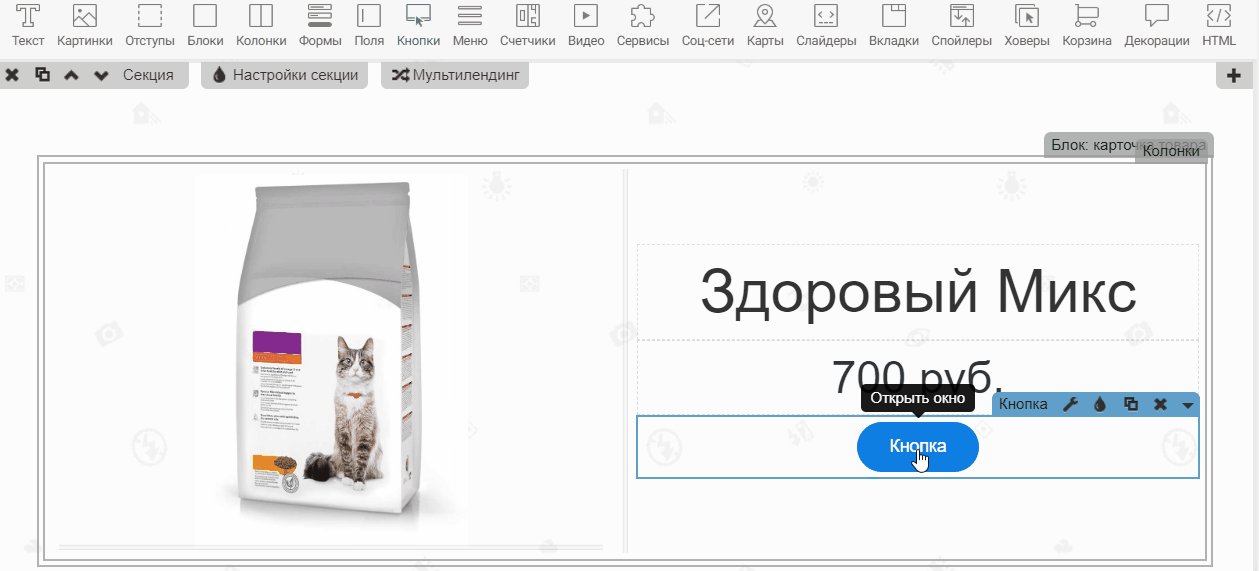
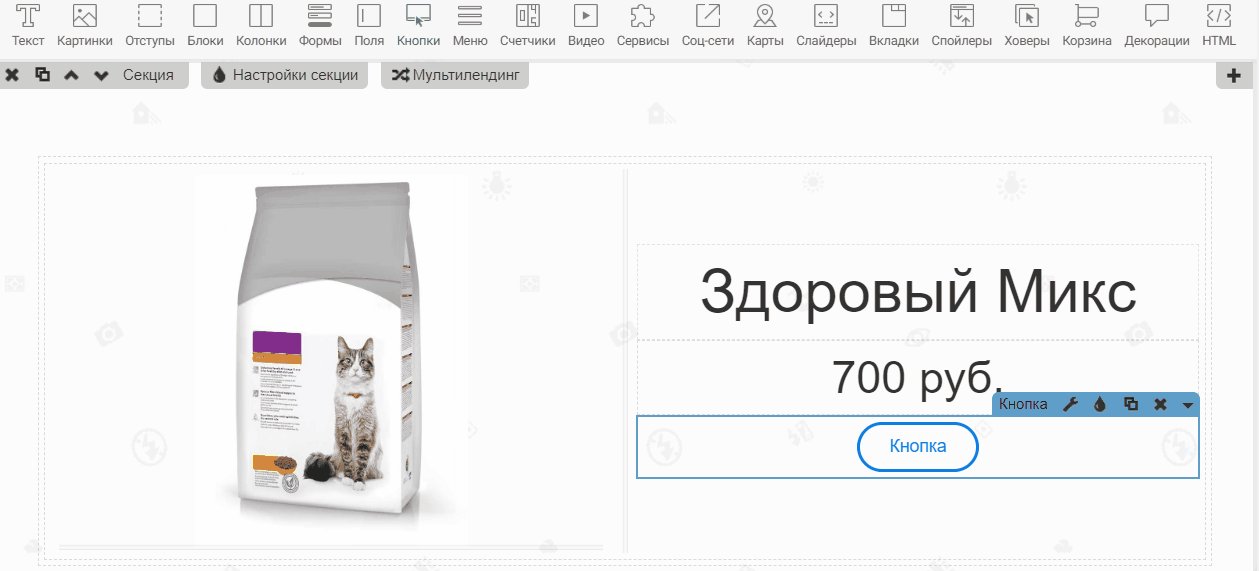
Шаг 5. Добавим в карточку кнопку с формой:
Ознакомиться с процессом изменения вида кнопки можно в статье «Hастройка функций и внешнего вида виджета Кнопка»
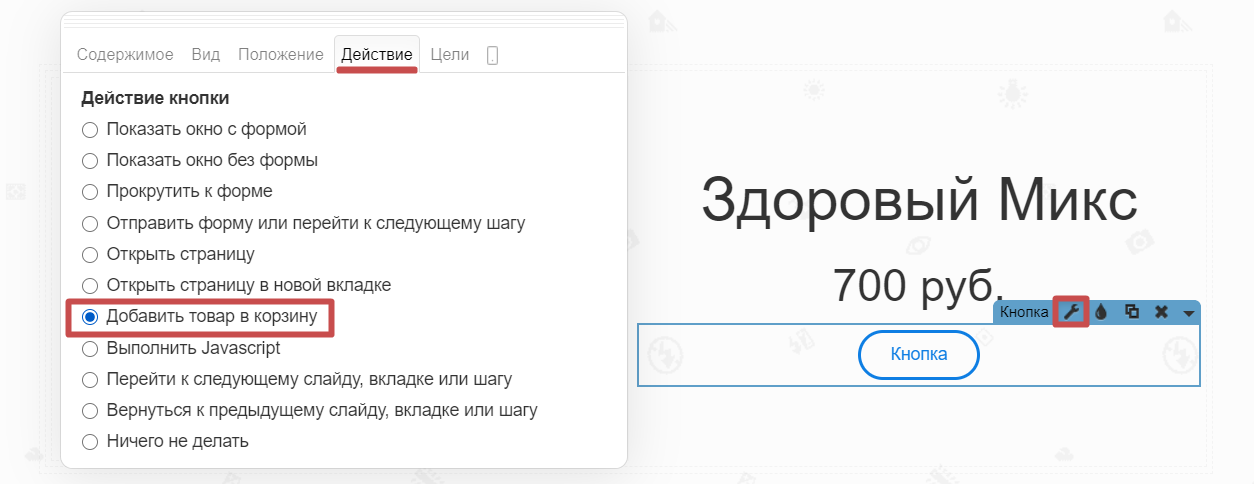
Если на странице планируется использование корзины, тогда в настройках кнопки выберем действие «Добавить товар в корзину»
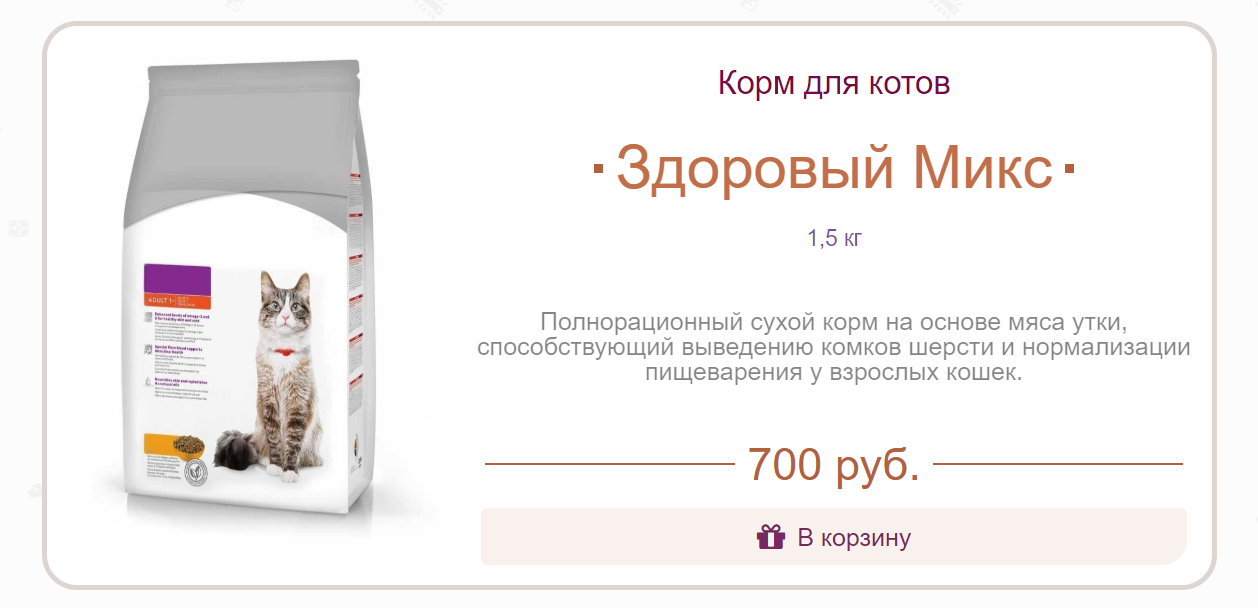
Шаг 6. Расширим нашу карточку товара описанием и любыми другими элементами, а также завершим настройку внешнего вида.
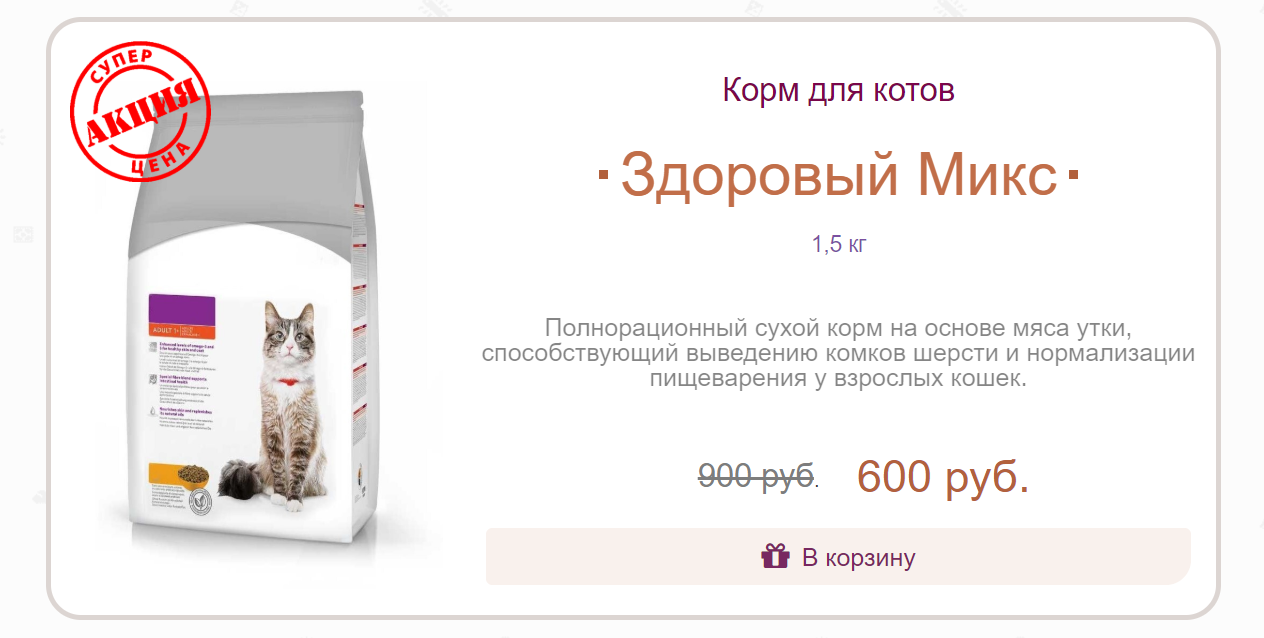
Карточка товара готова! ✨ Что еще можно добавить? Смотрим ниже 🙂
2. Как прописать цену товара со скидкой?
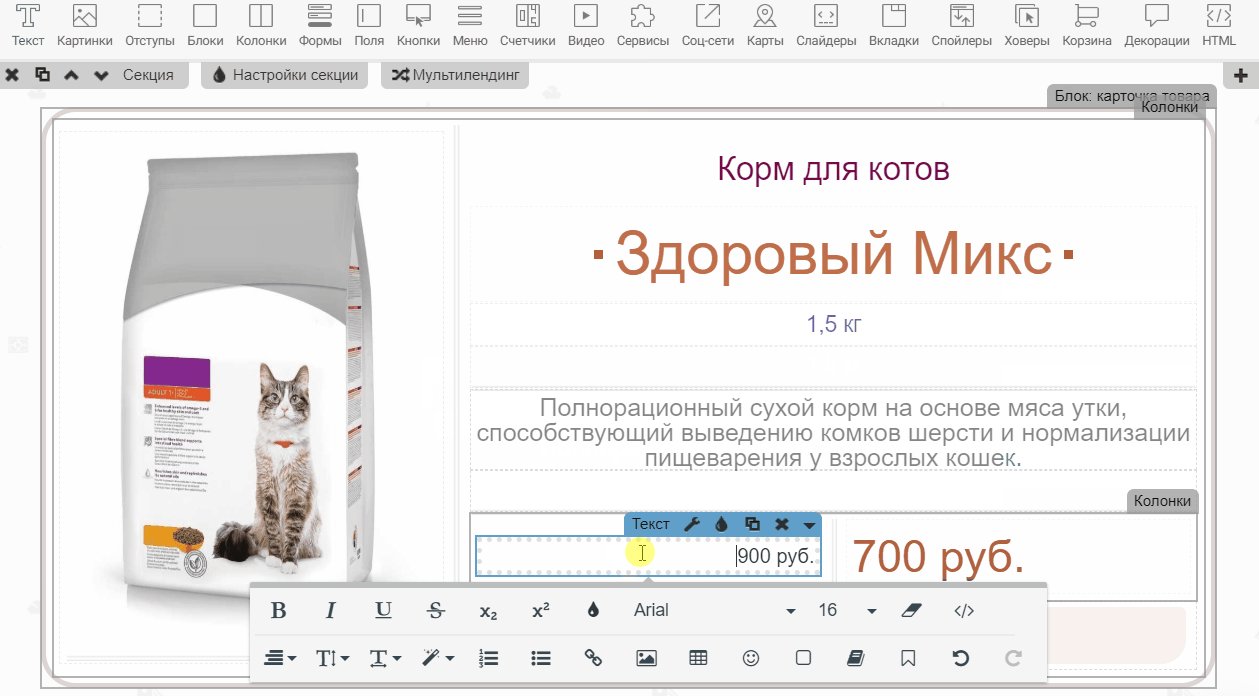
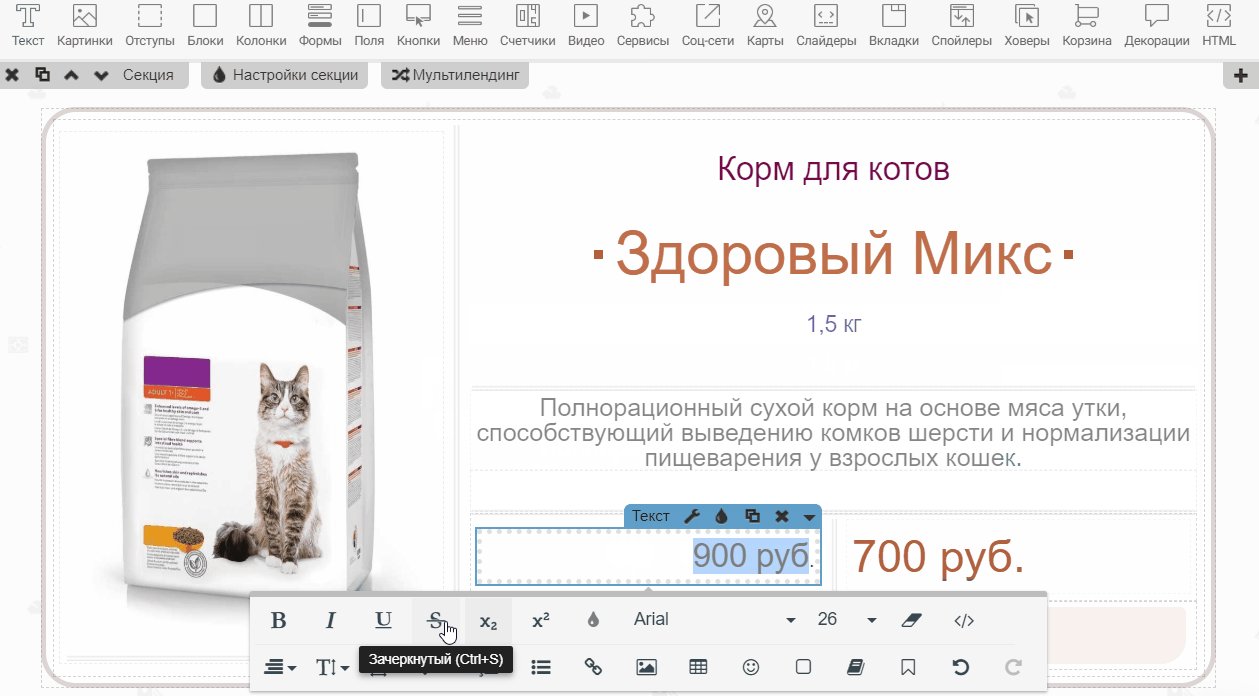
Установить две цены на одну карточку товара можно с помощью двух виджетов «Текст»: на старой цене остается роль обычного текста, актуальной цене указывается роль «Цена товара», как было описано в шаге 3 предыдущего раздела. Далее можем оформить внешний вид старой цены - перечеркнуть её, изменить цвет или размер.
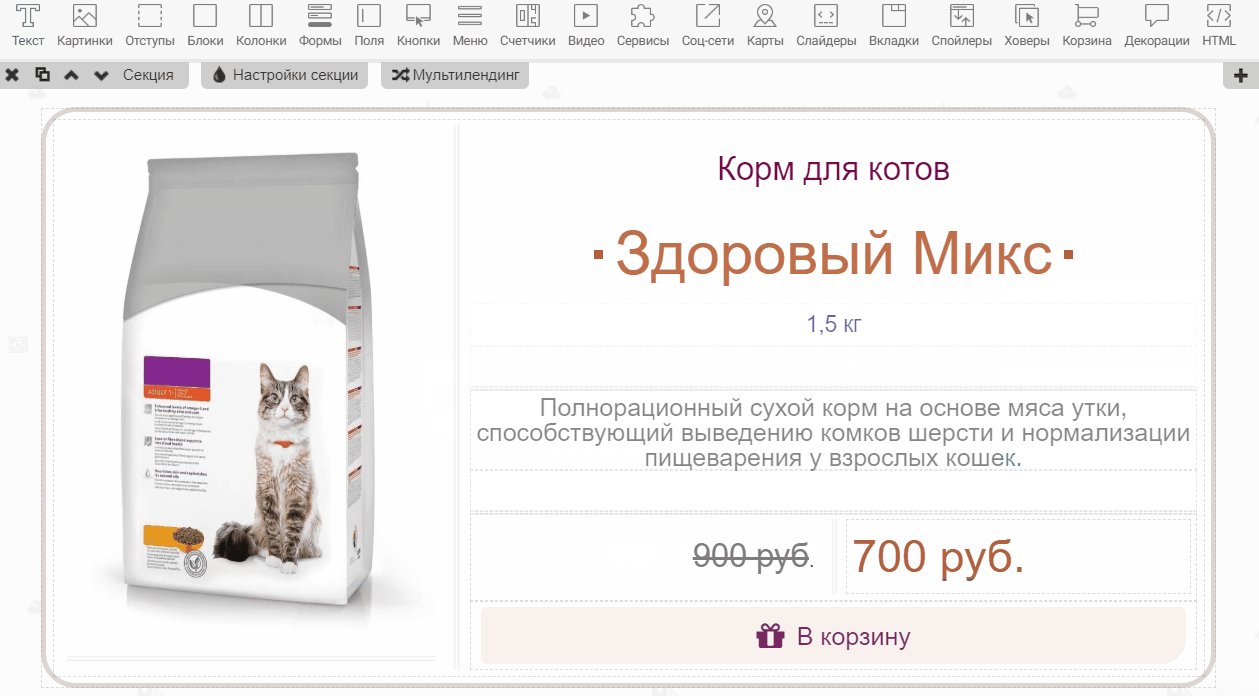
Таким образом, мы создали старую цену и новую со скидкой. В корзину будет передаваться только та цена, в которой установлена роль «Цена товара»
3. Как добавить бейдж с акцией?
О добавлении в блок значка с акцией можно ознакомиться в статье «Стикер для акции». После добавления своей картинки в стикер получили такой результат:
4.Как в одну карточку добавить несколько вариантов товара?
Если необходимо разместить в одной карточке несколько вариантов одного товара, то это можно реализовать с помощью решения, описанного в статье «Как сделать выбор цвета товара в корзине?»
Если ваш будущий интернет-магазин предполагает наличие корзины, то рекомендуем перейти к следующей статье: «Kак настроить корзину?»