Секция «Слайдер»
Содержание:
1. Что такое слайдер?
2. Секция «Слайдер»
3 Слайдер с картинкой на фоне
3.1 Настройки слайдера
3.1.1 Вкладка «Слайдер»
3.1.1 Вкладка «Внешний вид»
3.2 Настройки слайда
4 Слайдер с иконками вместо точек
4.1 Настройки слайдера
4.1.1 Вкладка «Слайдер»
4.1.1 Вкладка «Внешний вид»
4.2 Настройки слайда
1. Что такое слайдер?
Слайдер представляет собой виджет или секцию, которая содержит несколько слайдов. Слайды перелистываются внутри слайдера, влево или вправо. Вы можете поместить любые виджеты внутрь слайдов, чтобы они перелистывались.
На примере ниже, добавим по одному виджету картинки, в каждый из слайдов и пролистаем их.
Данные слайды с виджетами будут пролистываться с заданной вами периодичностью (от 2 до 600 секунд). Подробнее об этих настройках речь пойдет в разделе ниже.
Также можно перелистнуть слайд нажатием на стрелки сбоку или точку внизу:
Есть 2 варианта добавления слайдера:
1. Виджет «Слайдер»
2. Секция «Слайдер»
В данной инструкции мы разберем, как добавить секцию «Слайдер» и какими они бывают.
Если вам нужно добавить виджет «Слайдер» - сделать это можно по нашей инструкции:
«Виджет «Слайдер»
2. Секция «Слайдер»
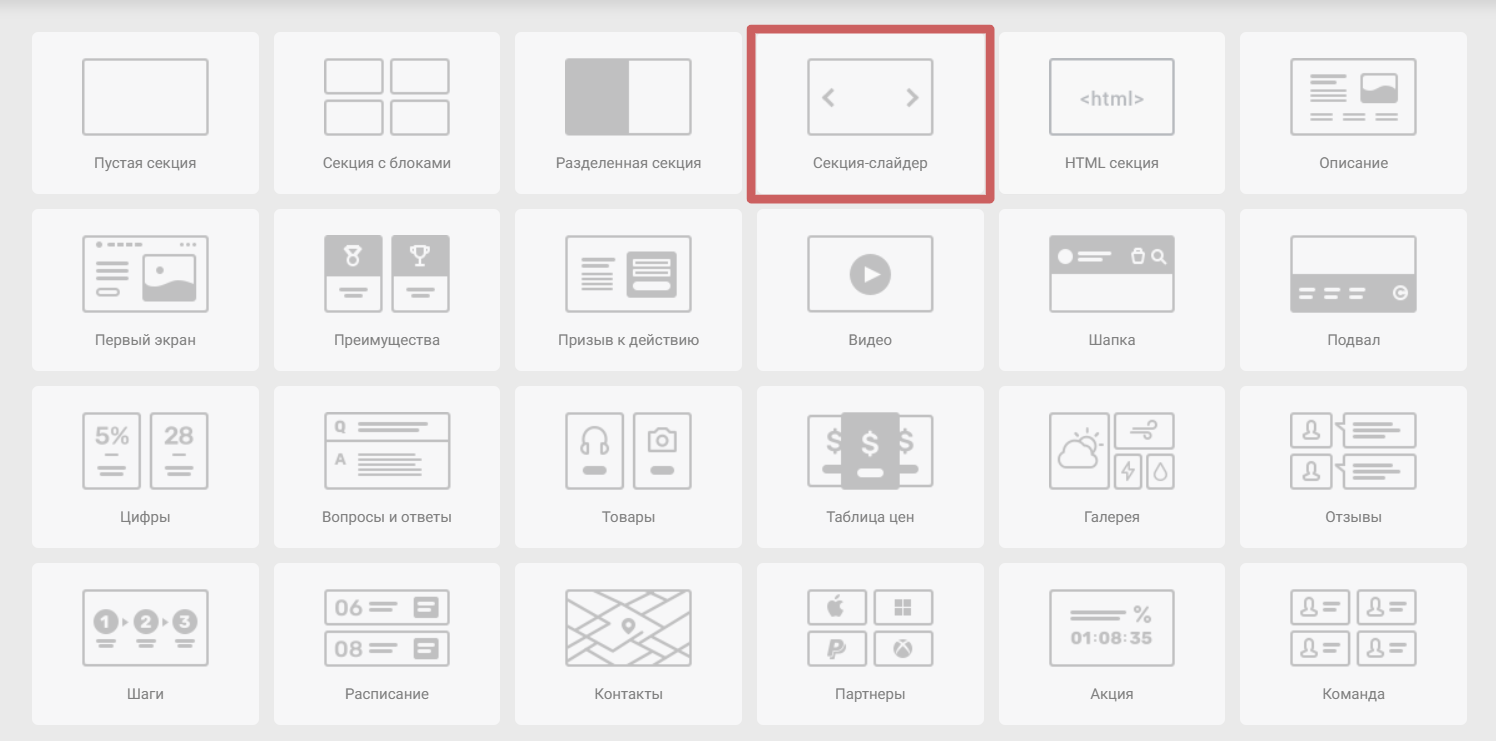
Добавляем секцию-слайдер на страницу:
Есть 3 варианта секции-слайдер:
1. С цветным фоном (в дальнейшем его можно изменить)
2. С иконками вместо точек (по нажатию на которые, можно перейти к нужному слайду)
3. С картинкой на фоне (в дальнейшем ее можно изменить)
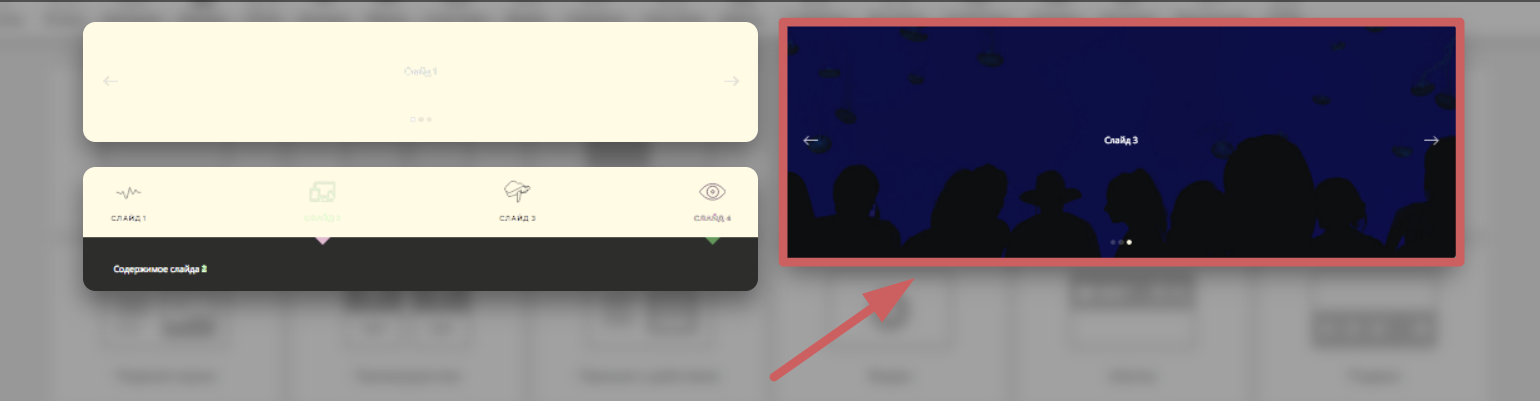
Добавим 2 разных секции-слайдер на записи:
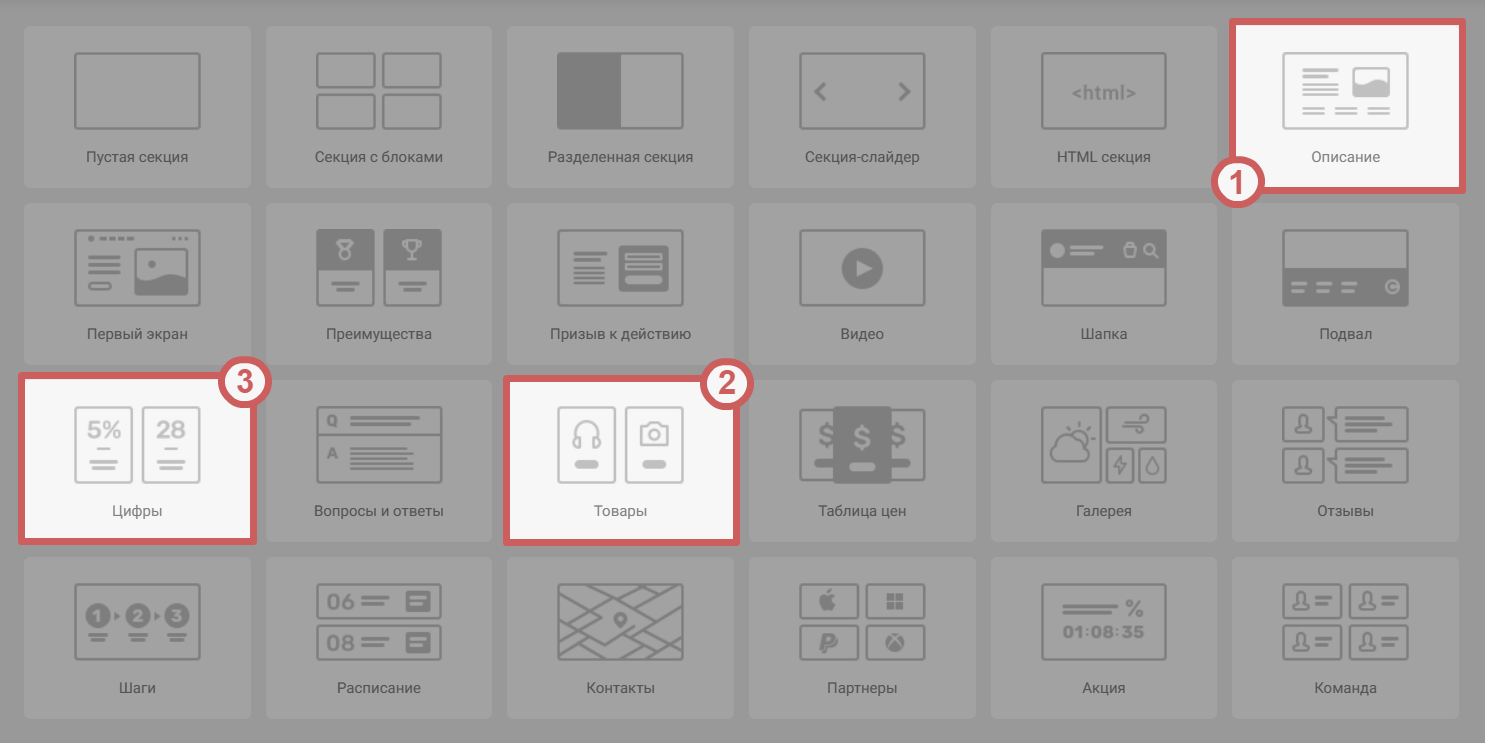
Помимо отдельной вкладки с секциями слайдера, которую мы использовали выше, в некоторых других вкладках уже есть готовые шаблоны секций-слайдеров, уже с контентом, и немного видоизмененные. Готовые секции-слайдер есть в следующих вкладках:
-
Описание
-
Цифры
-
Товары
3. Слайдер с картинкой на фоне
Разберем секцию-слайдер с картинкой на фоне.
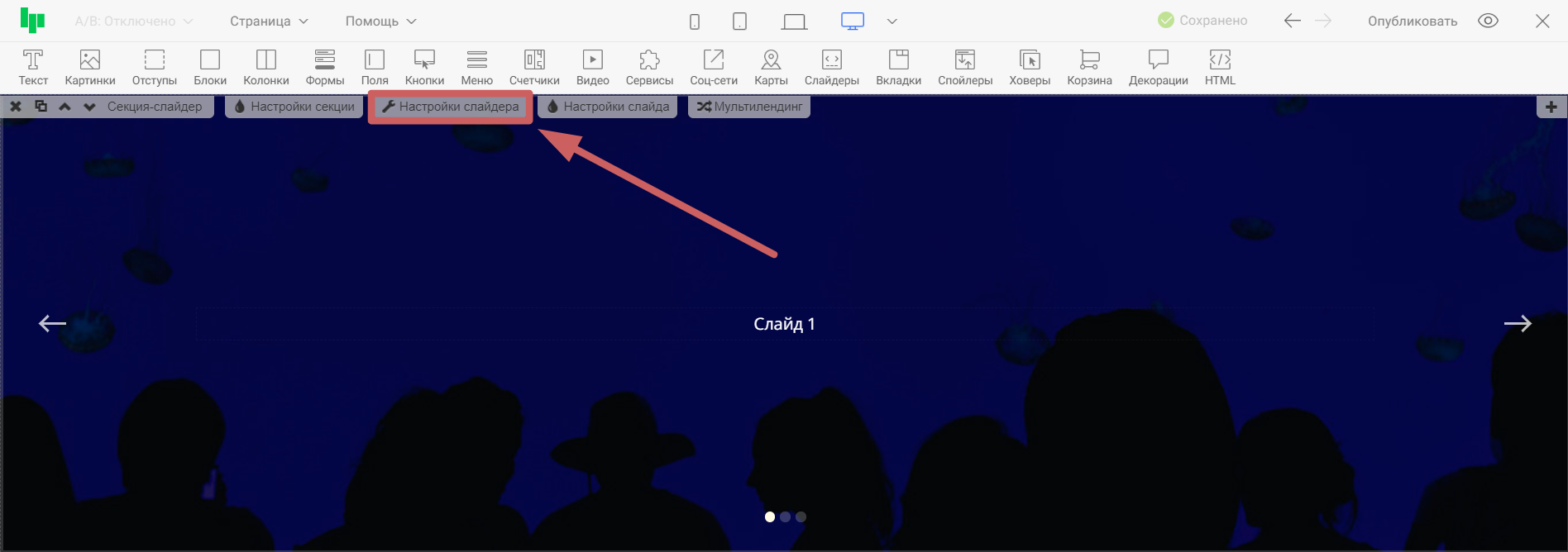
3.1 Настройки слайдера
В этих настройках мы можем указать внешние и технические особенности. В настройках есть 2 вкладки:
1. Слайдер (с техническими настройками)
2. Внешний вид (визуальное изменение слайдера)
Разберем по порядку обе вкладки, со всеми ее функциями.
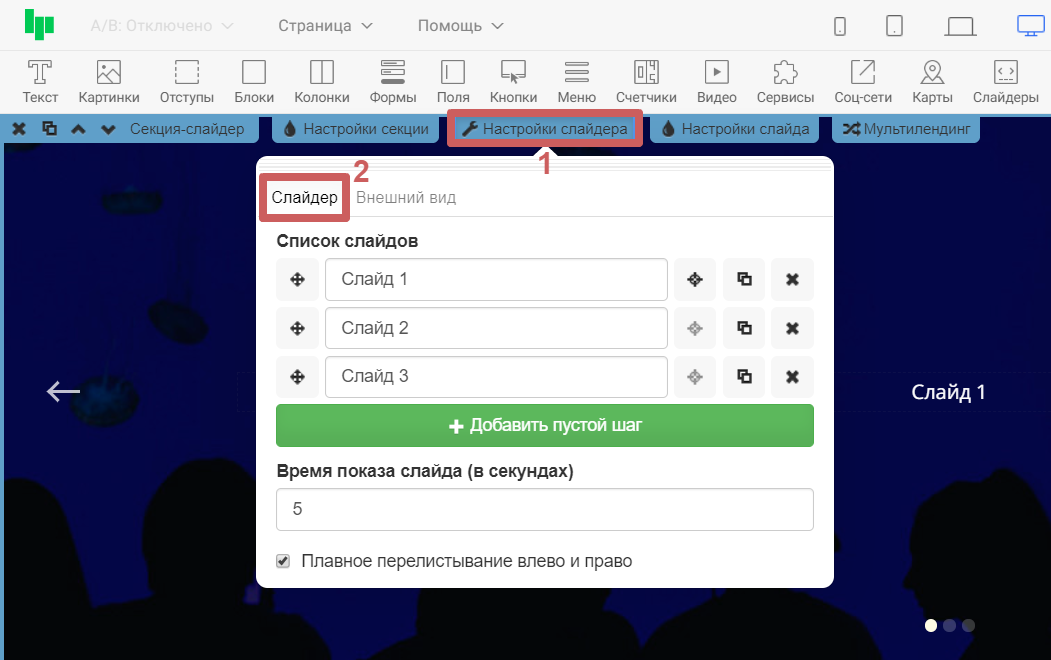
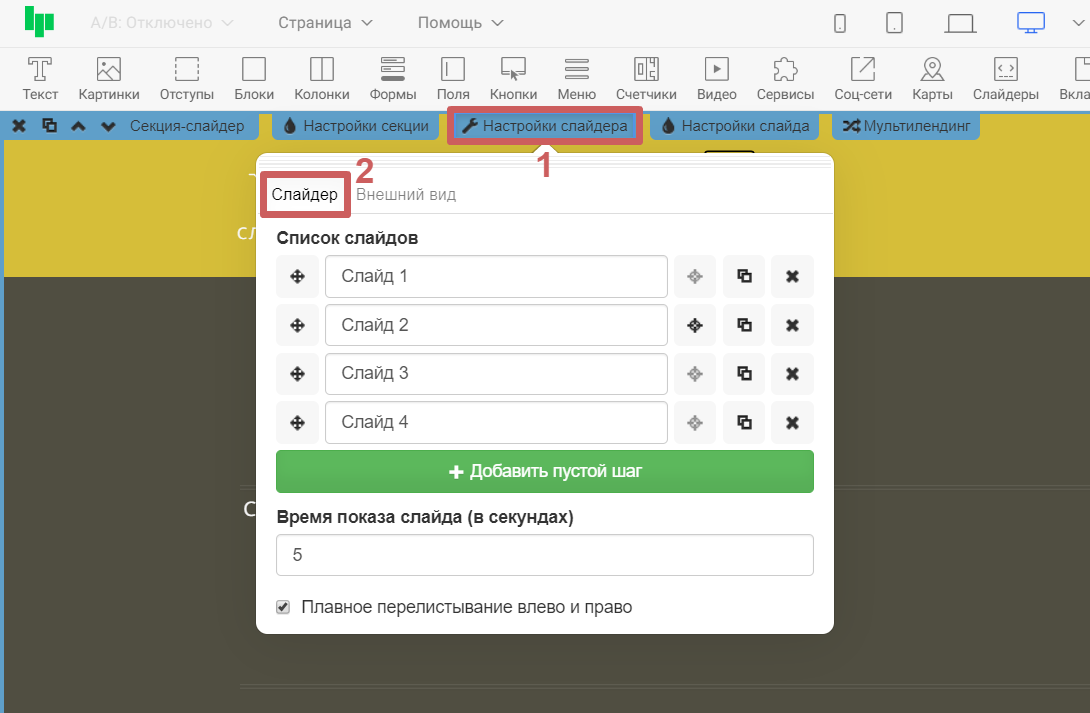
3.1.1 Вкладка «Слайдер»
В этой вкладке мы имеем следующие функции:
Список слайдов
Здесь мы можем изменить порядок показа слайдов. Для этого зажмем левую кнопку мыши на кнопке перетаскивания (четыре стрелки), и потянем вниз или вверх. Чем ниже слайд в этом списке - тем дальше он будет в очереди на показ.
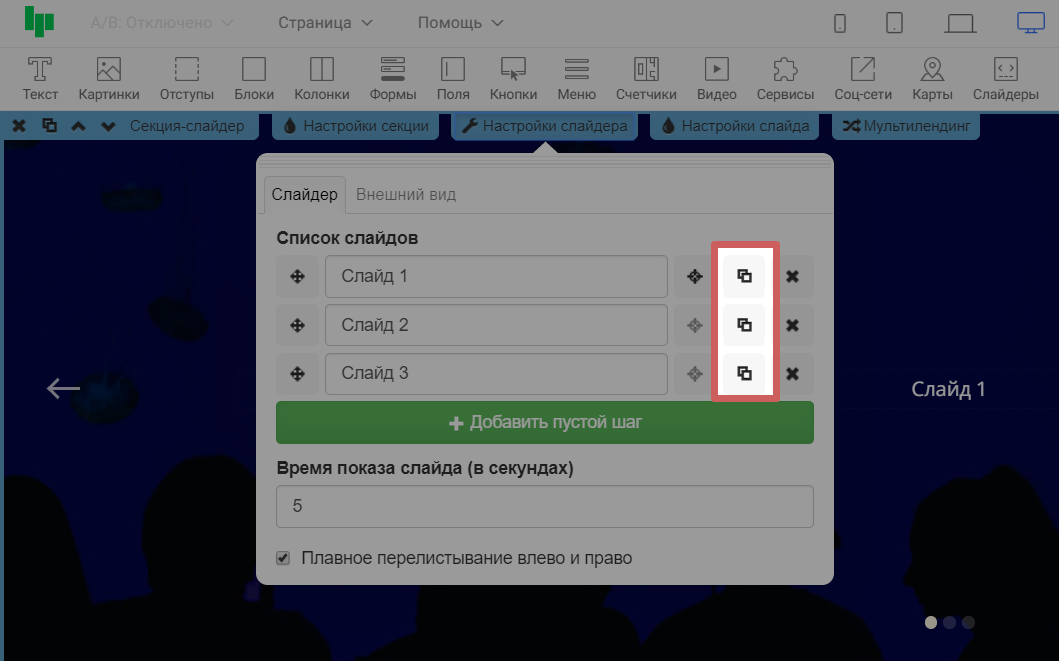
Здесь же мы можем сделать копию слайда (вместе с его содержимым)
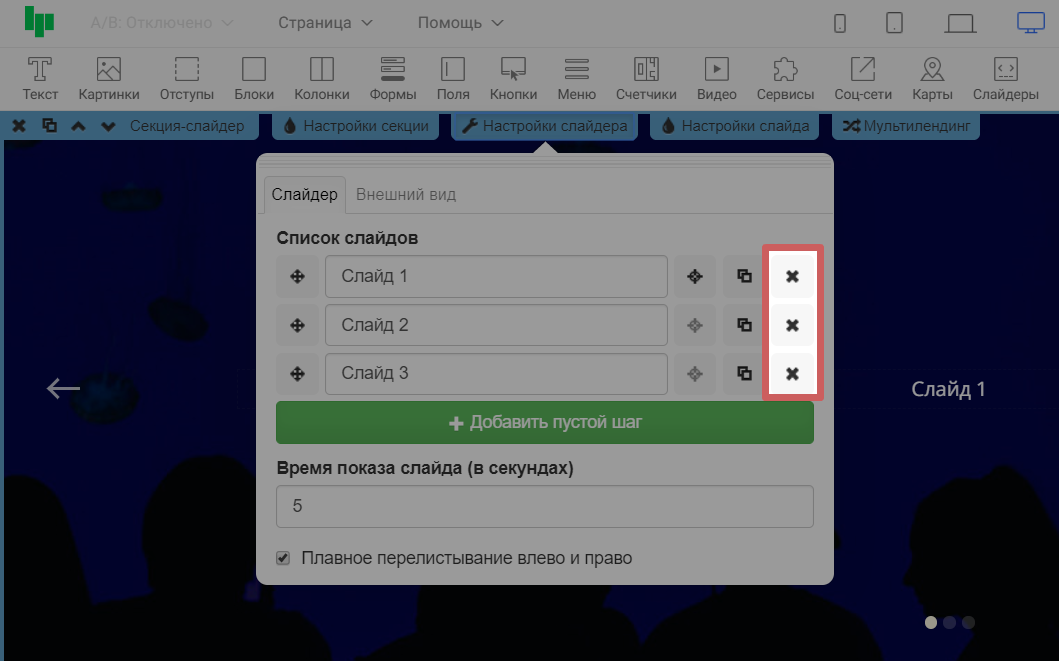
Или удалить слайд
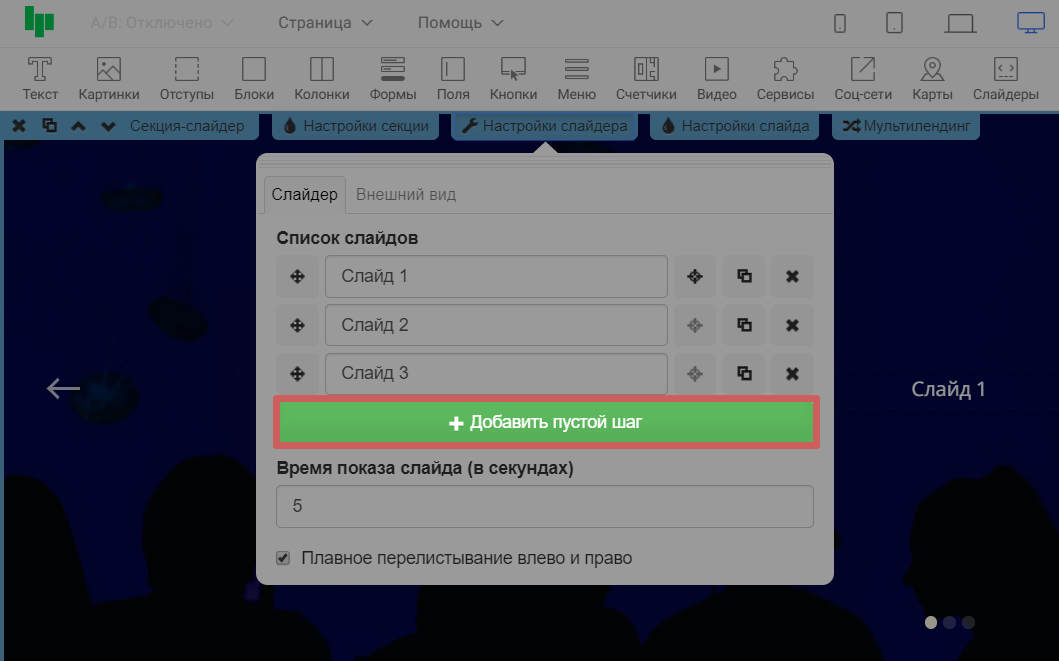
Добавить новый слайд
Чтобы добавить новый, пустой слайд - нажмите на кнопку «Добавить пустой шаг»
Изначально, новый слайд появляется в самом низу списка и будет показываться последним.
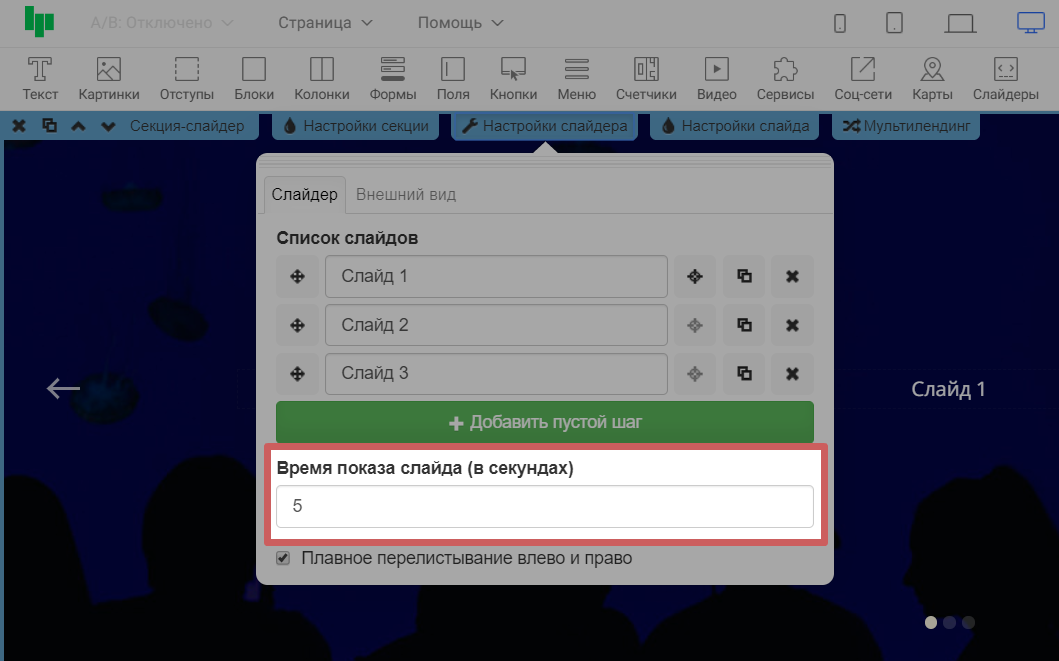
Время показа слайдов (в секундах)
Слайды будут автоматически переключаться на следующий через заданное время. В этом поле (время показа слайдов) можно задать желаемый период для перелистывания (от 2 до 600 секунд).
❗Важно: если посетитель перелистнул слайд нажатием на стрелку, или точку под слайдом - автоматически перелистываться он больше не будет, пока посетитель не перезагрузит страницу.
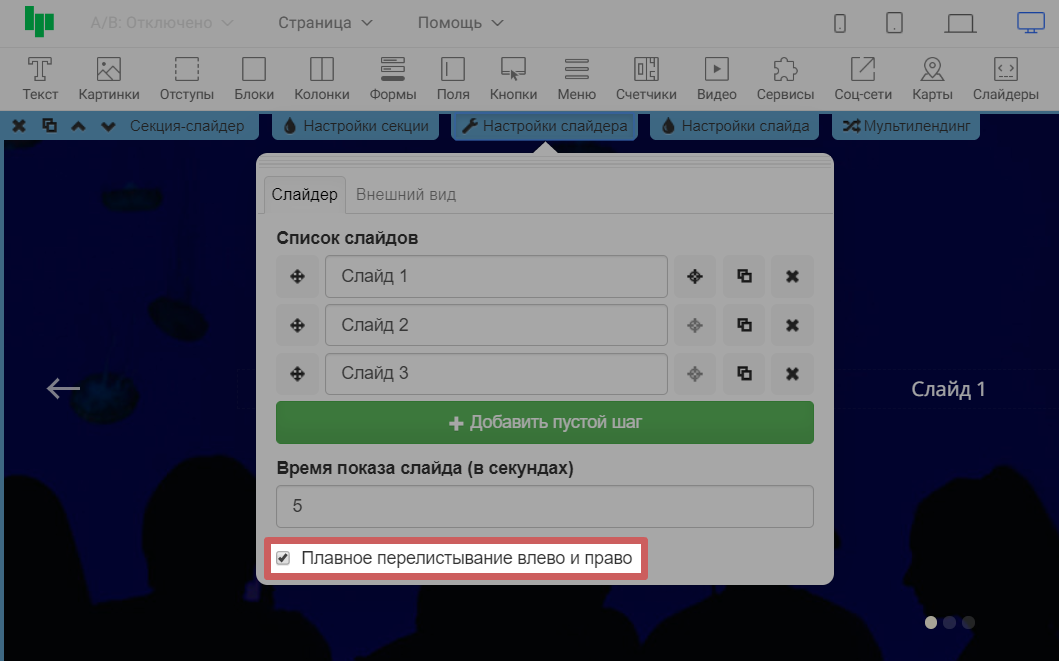
Плавное перелистывание влево и право
Если функция плавного перелистывания включена - посетитель будет видеть анимацию, при перелистывании слайдов.
Пример, с включенной функцией:
Если отключить функцию - анимации при перелистывании не будет, и посетитель будет видеть только моментальную смену слайда. Пример с отключенной функцией:
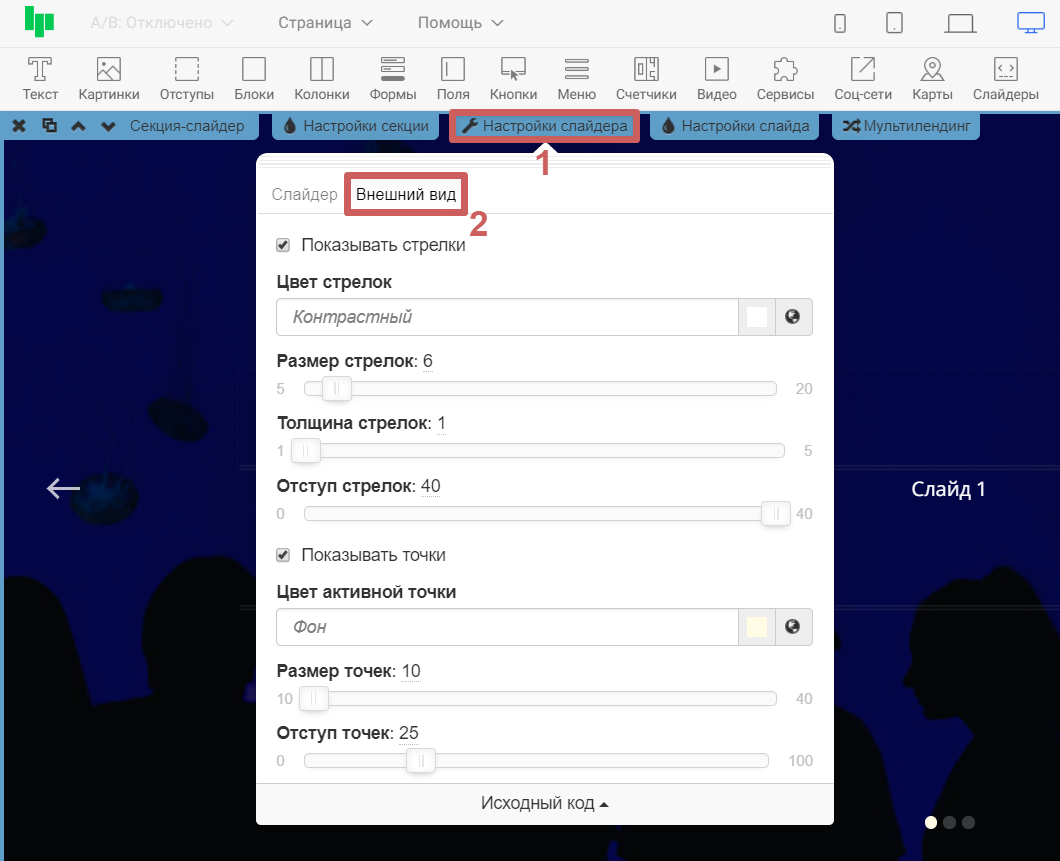
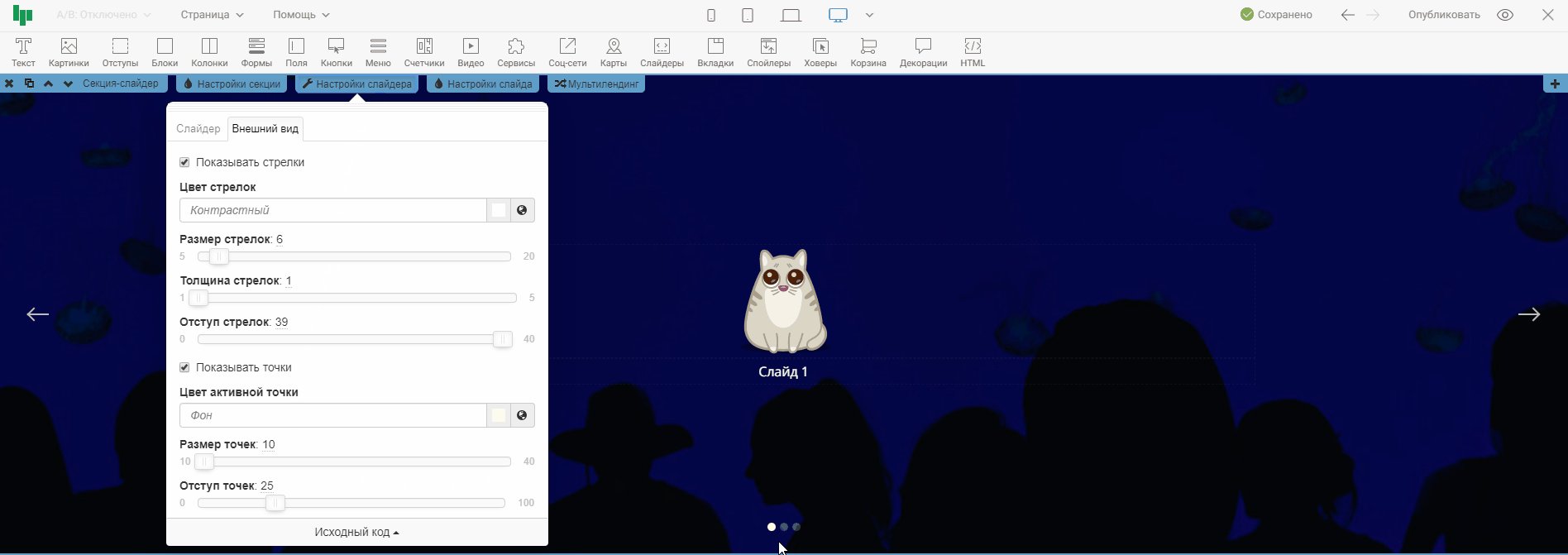
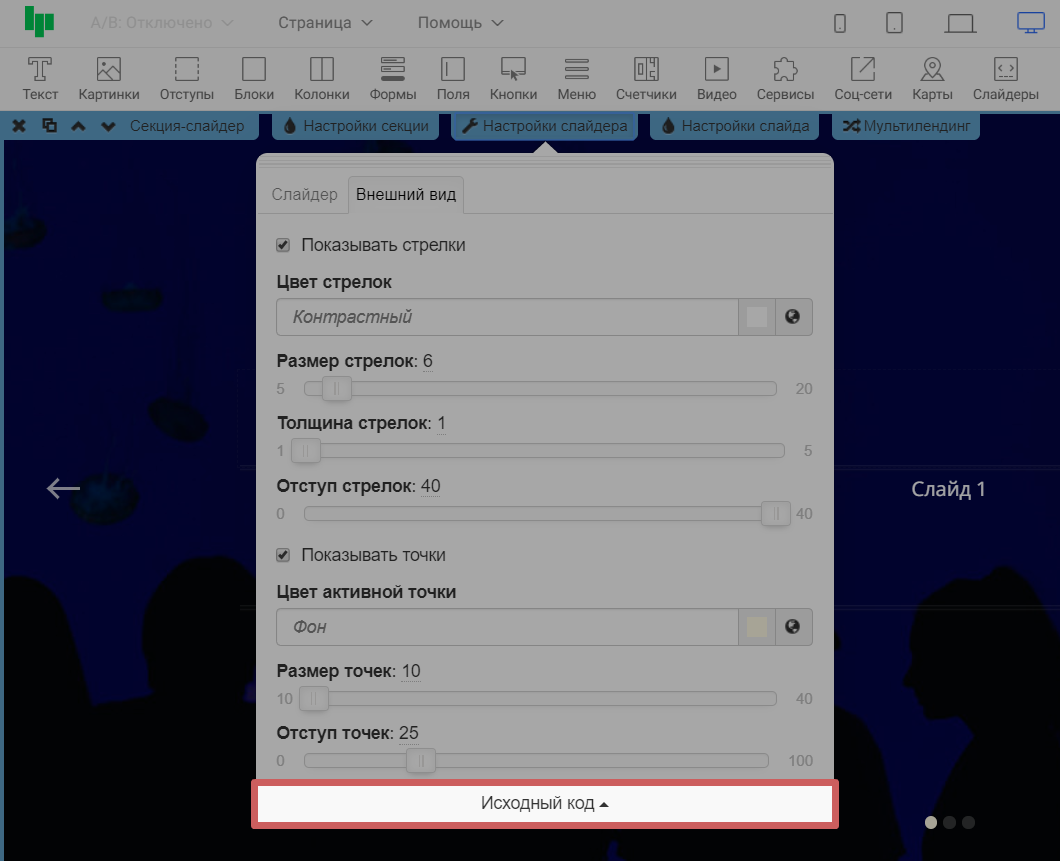
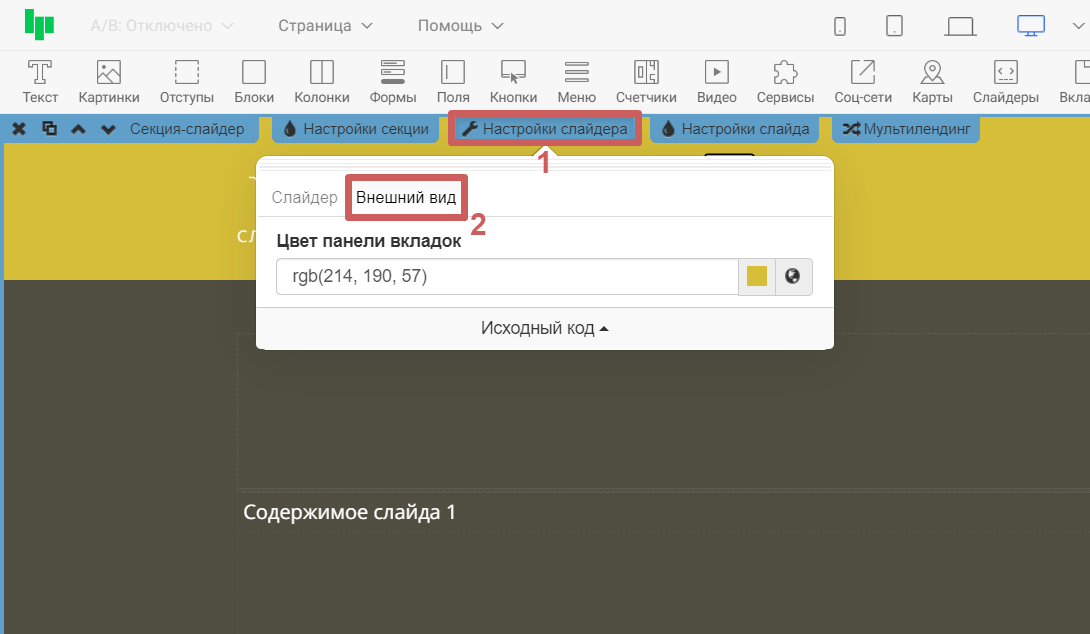
3.1.2 Вкладка «Внешний вид»
В этой вкладке можно настроить внешний вид слайдера. Здесь мы имеем следующие функции:
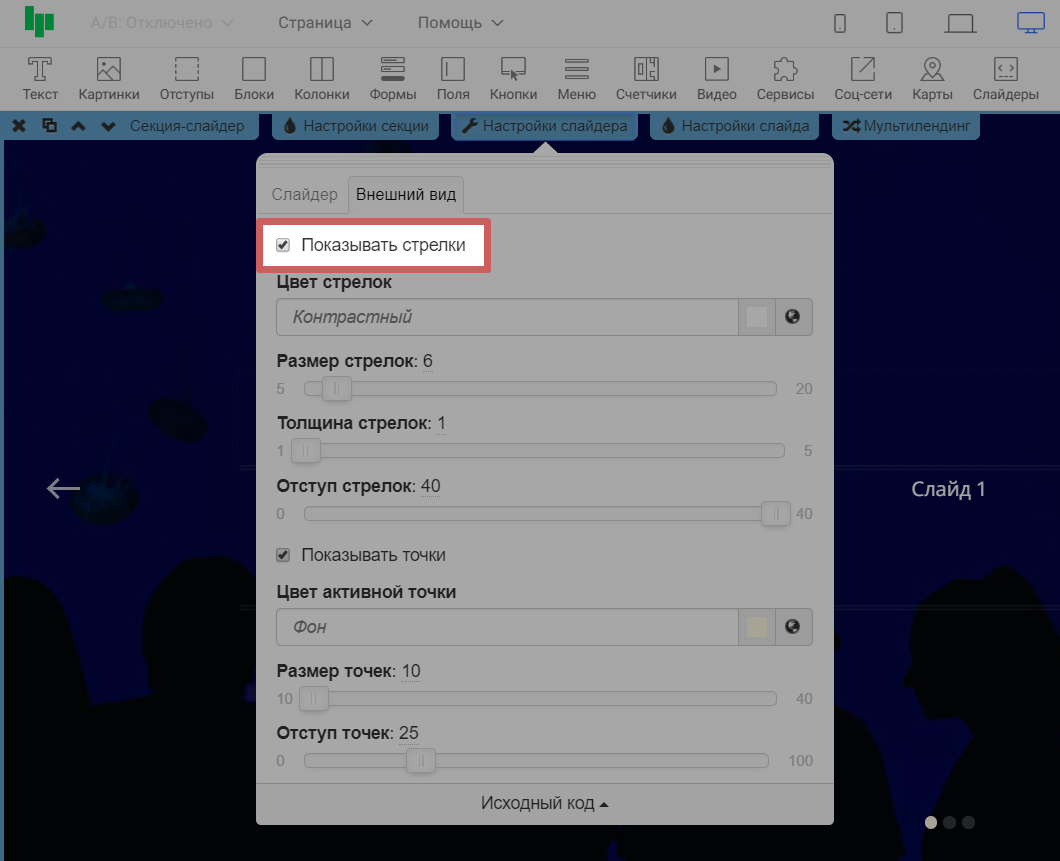
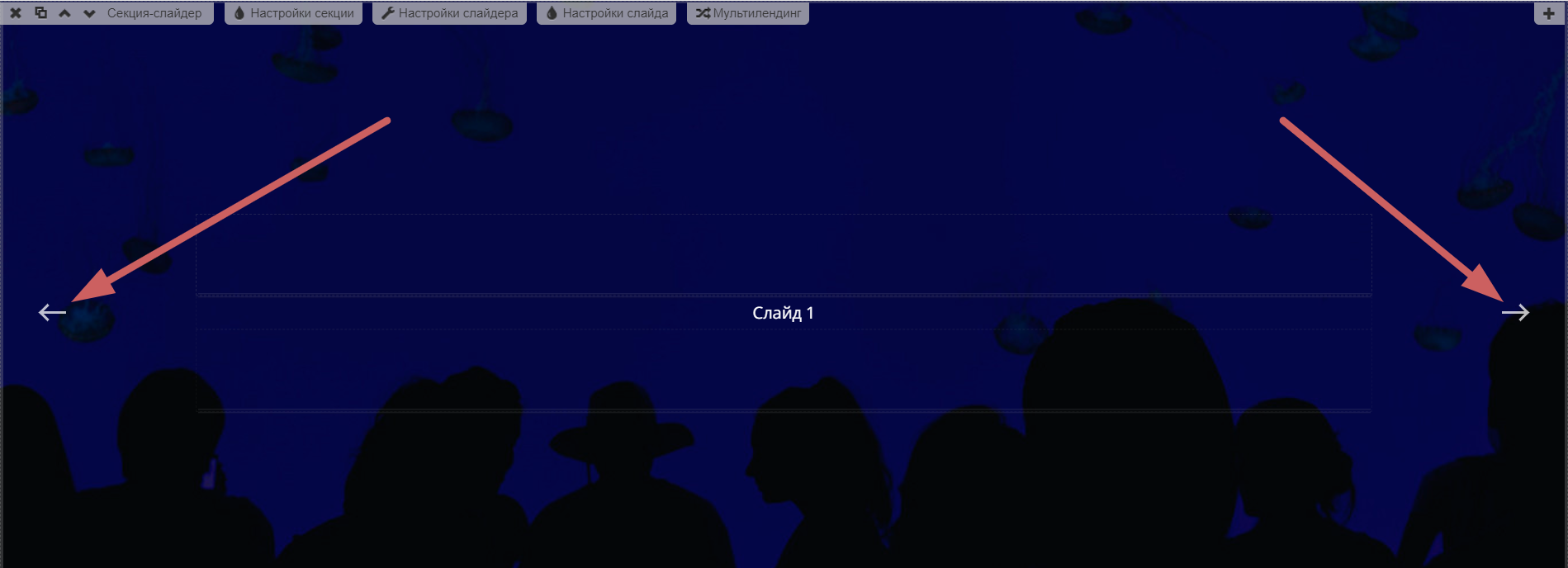
Показывать стрелки
Эта функция активирует или деактивирует показ стрелок по краям слайдера. С помощью этих стрелок, посетитель может перелистывать слайды влево или вправо.
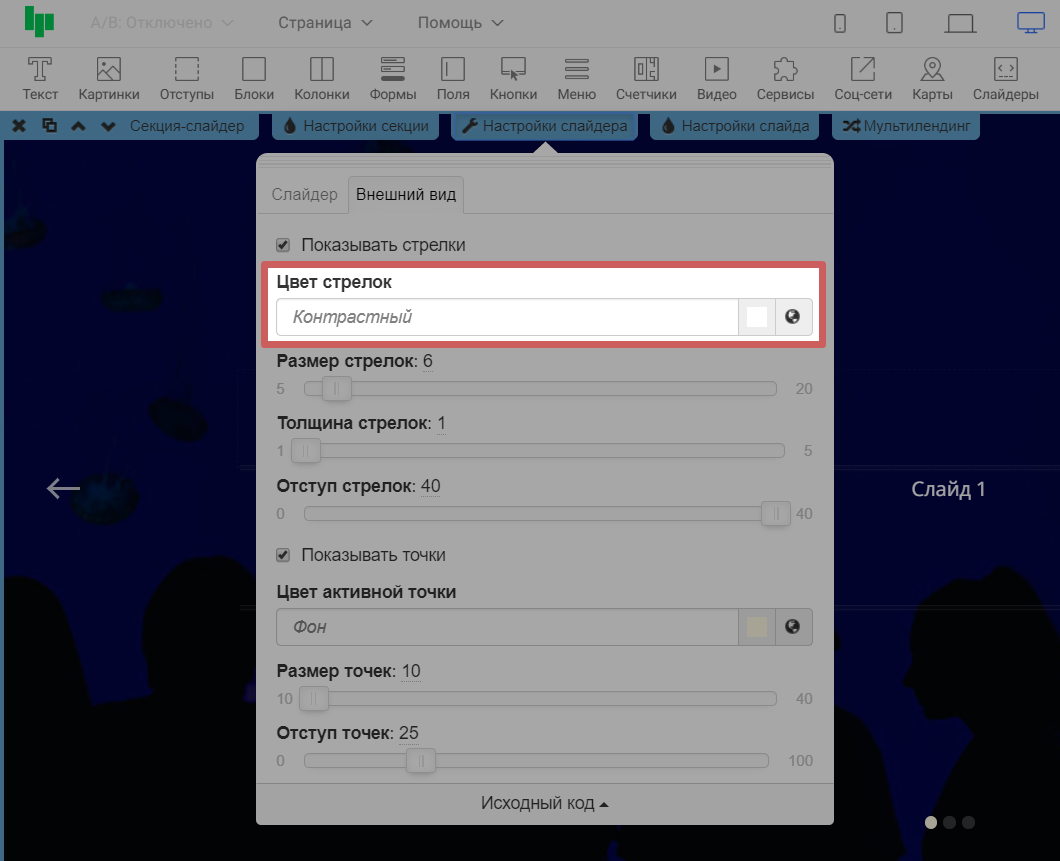
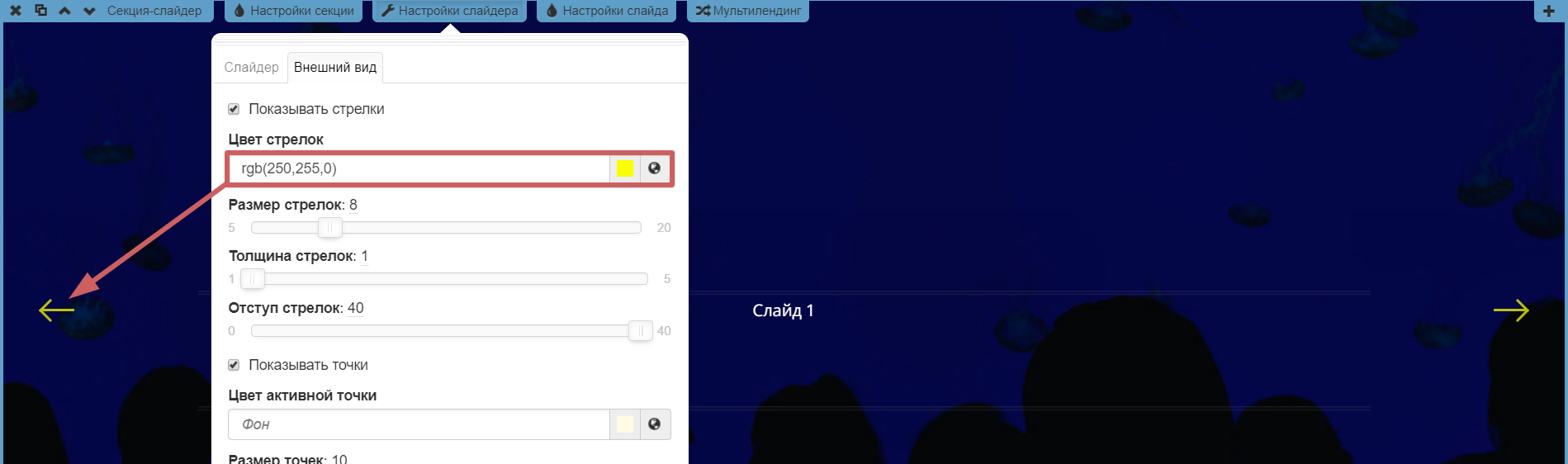
Цвет стрелок
Мы можем изменить стандартный цвет стрелок. Например, укажем для них желтый цвет:
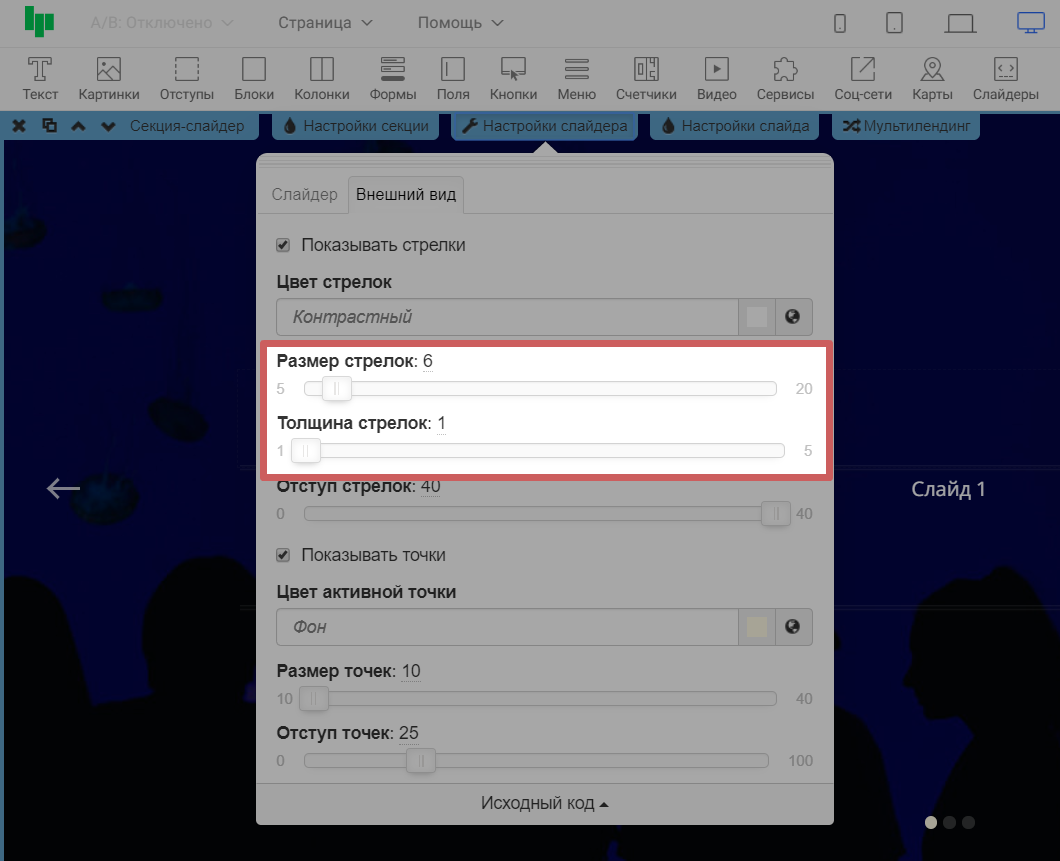
Размер, толщина стрелок
Здесь мы можем изменить размер стрелок и их толщину.
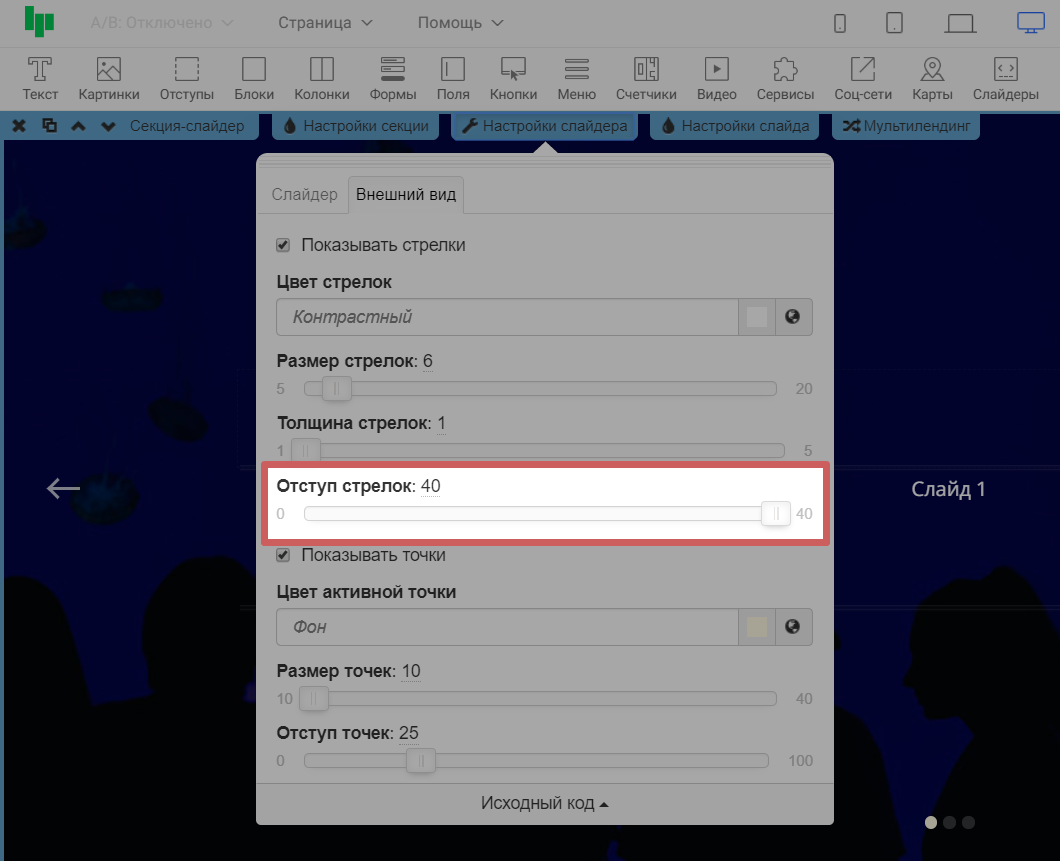
Отступ стрелок
С помощью этой функции, мы регулируем отступ между стрелками и краем секции. Чем меньше отступ - тем ближе стрелка будет к краю секции. На примере ниже, посмотрим на максимальное и минимальное значение:
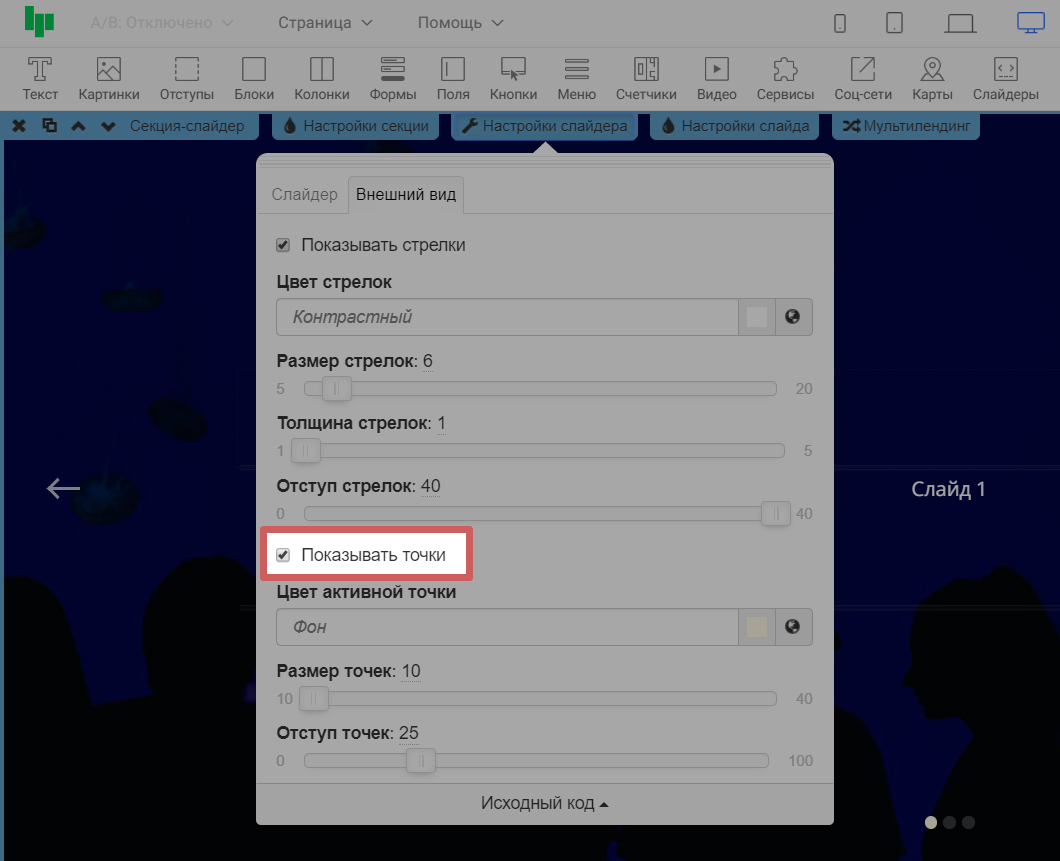
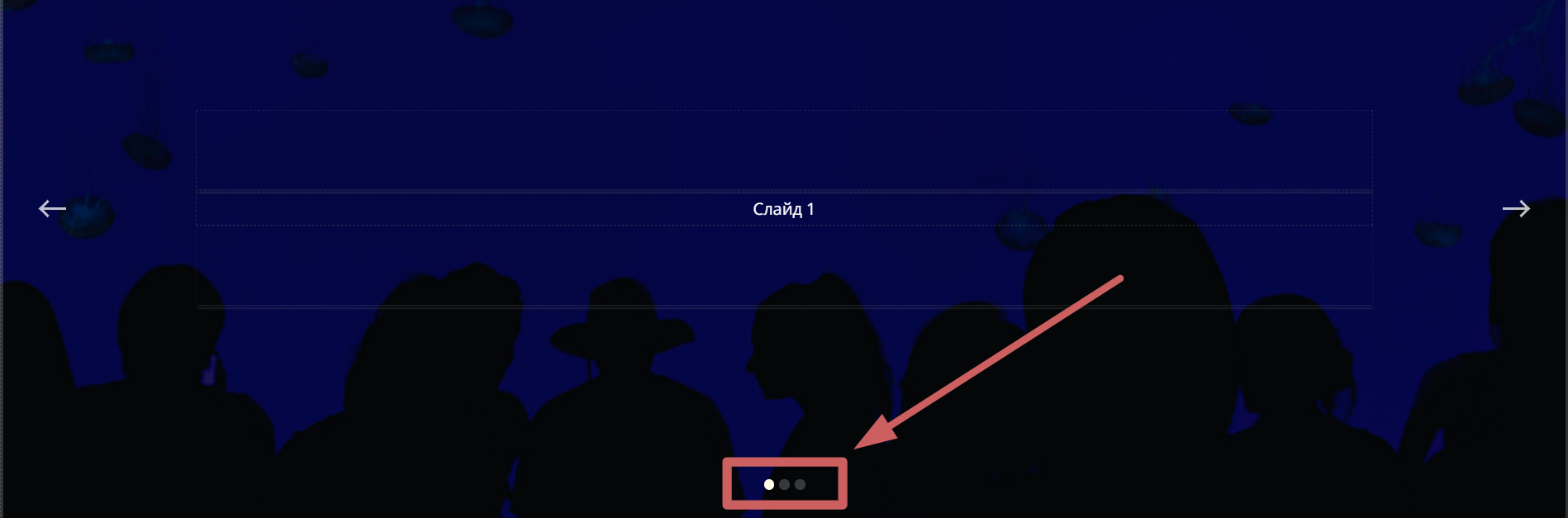
Показывать точки
Эта функция активирует или деактивирует показ точек внизу слайдера. С помощью этих точек, посетитель может перейти на любой из слайдов. Например, нажав на вторую точку - мы перейдем на второй слайд.
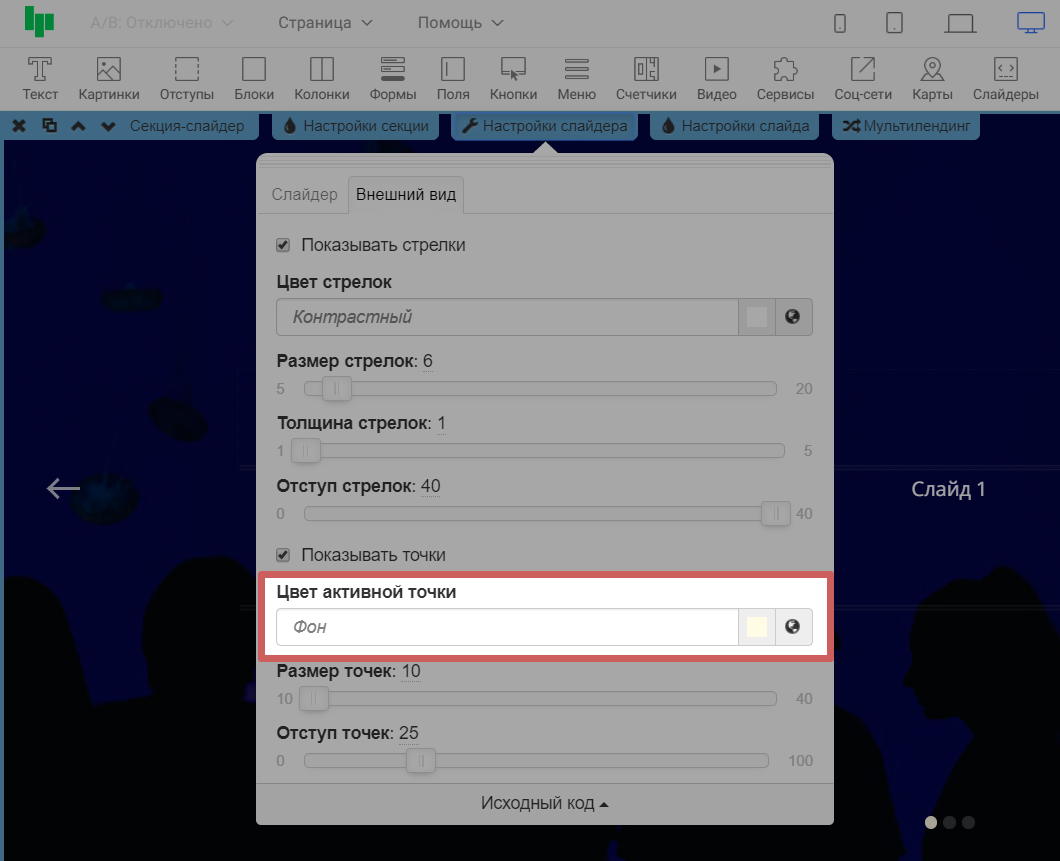
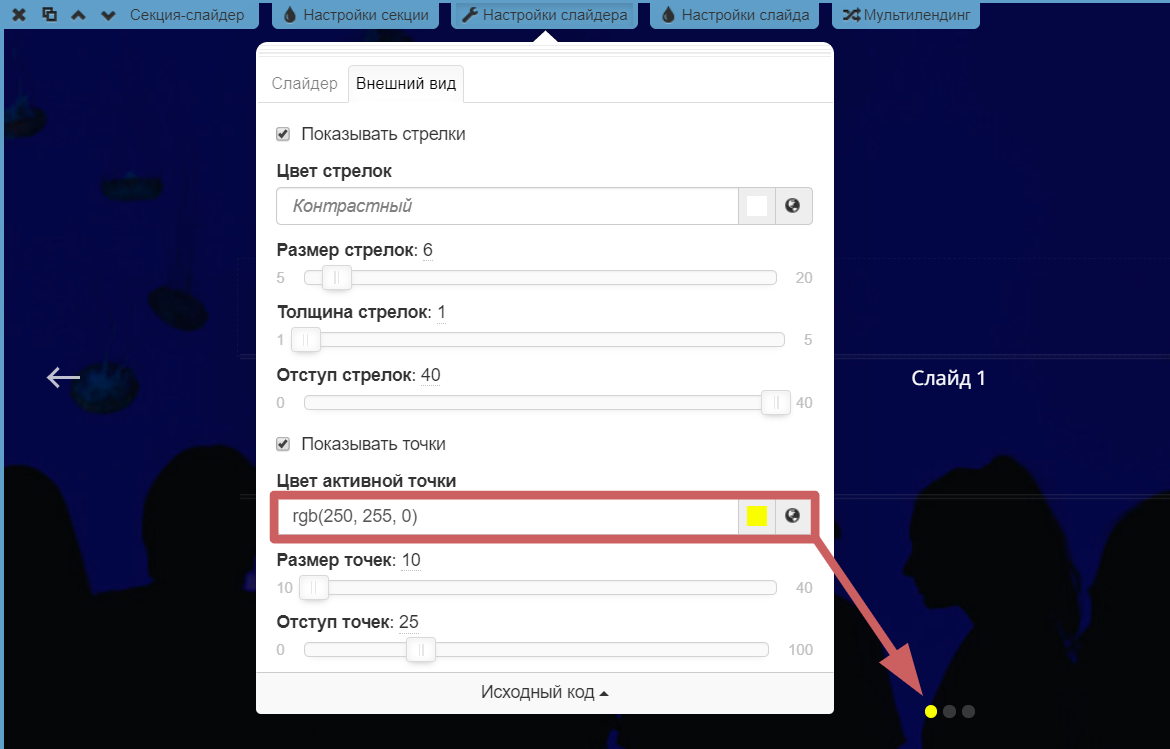
Цвет активной точки
Активная точка - та, которой соответствует активный слайд. Например, если мы находимся на втором слайде - активной будет вторая точка. Мы можем изменить цвет этой точки. Например, укажем ей желтый цвет:
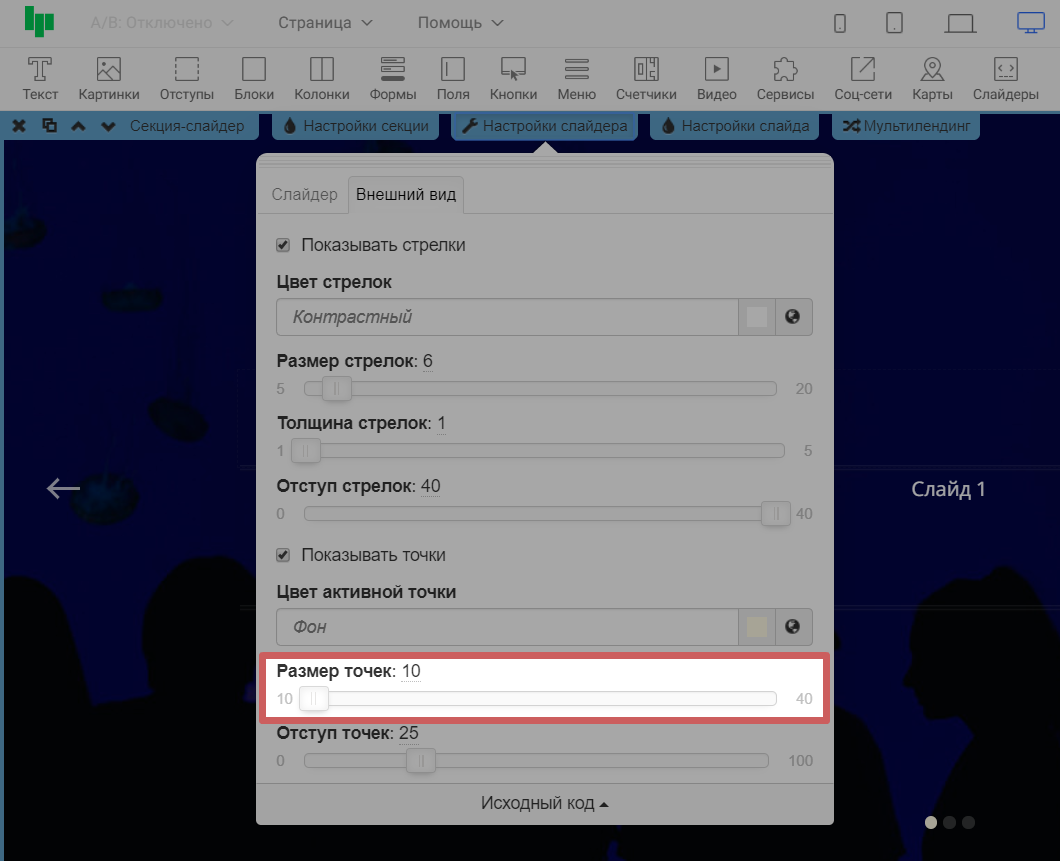
Размер точек
В этом пункте указываем размер точек.
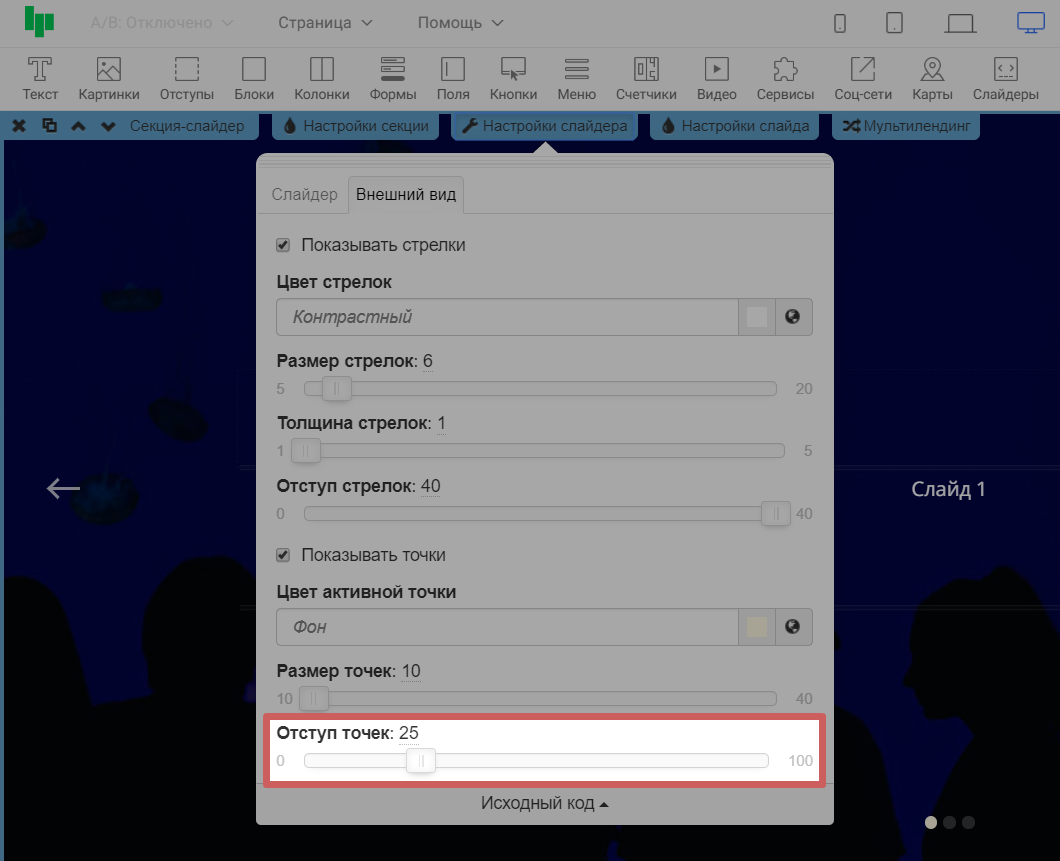
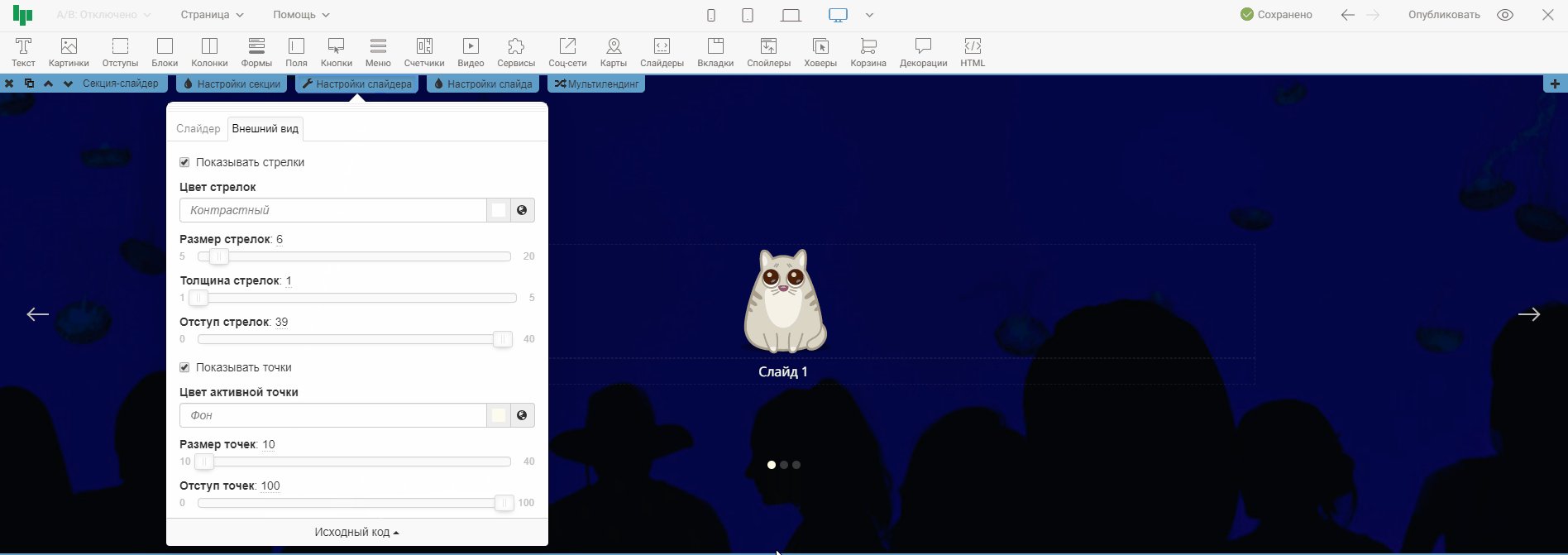
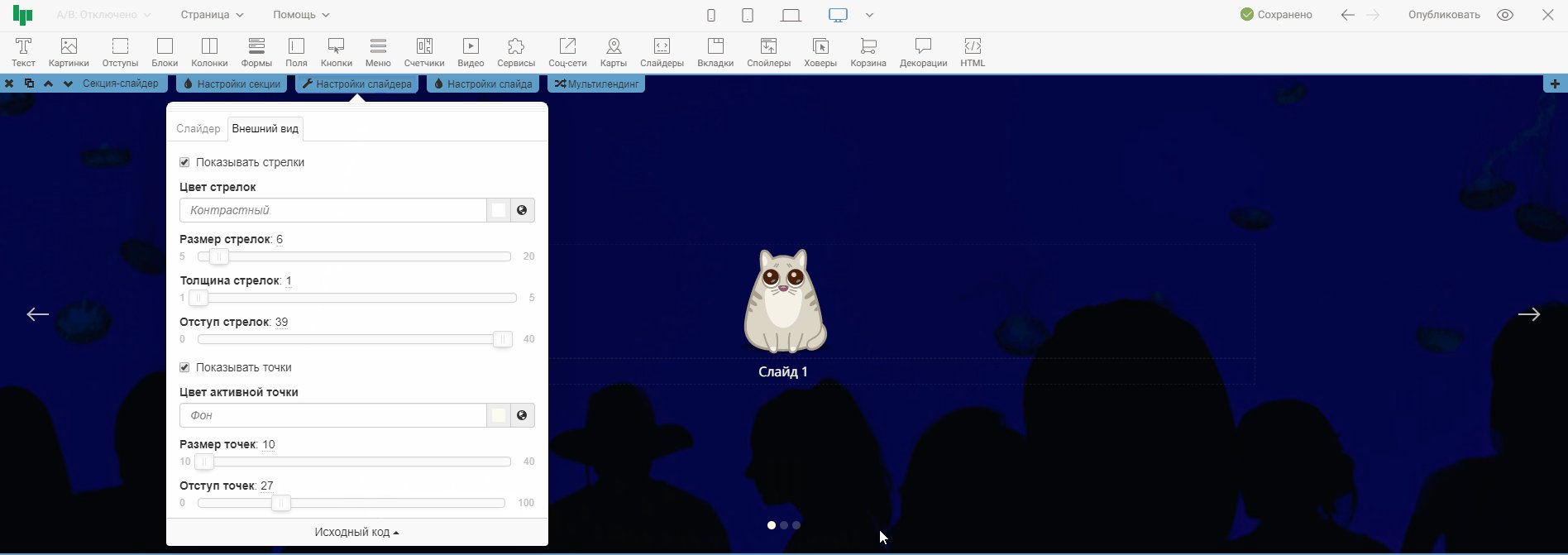
Отступ точек
Здесь указываем отступ, от нижнего края секции до точек. Чем больше отступ - тем выше будут точки от нижнего края.
Исходный код
В этом разделе мы сможем найти исходный код слайдера и внести в него изменения.
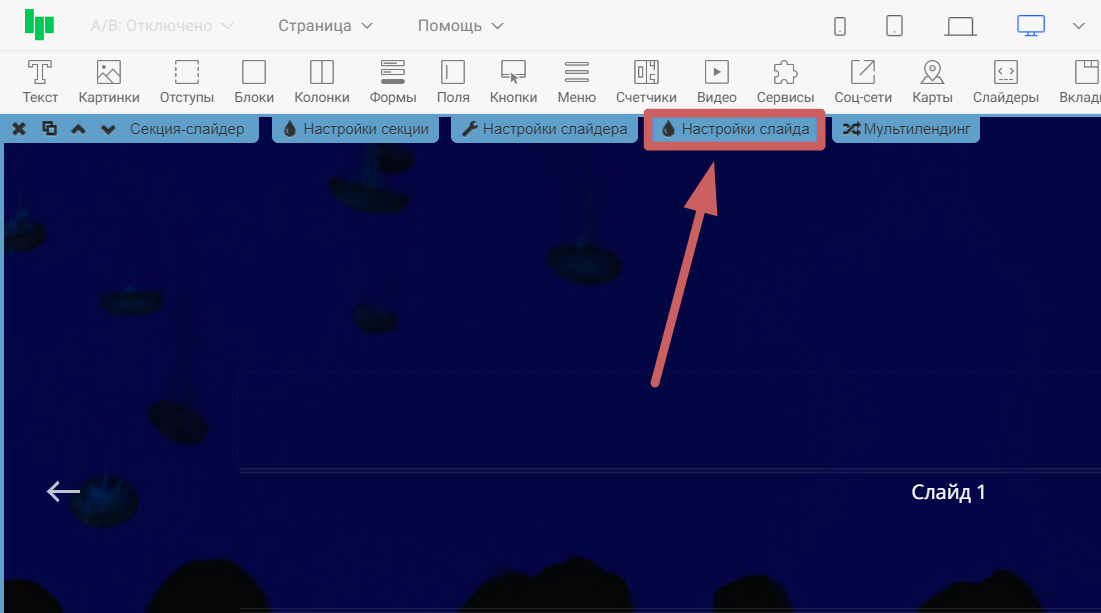
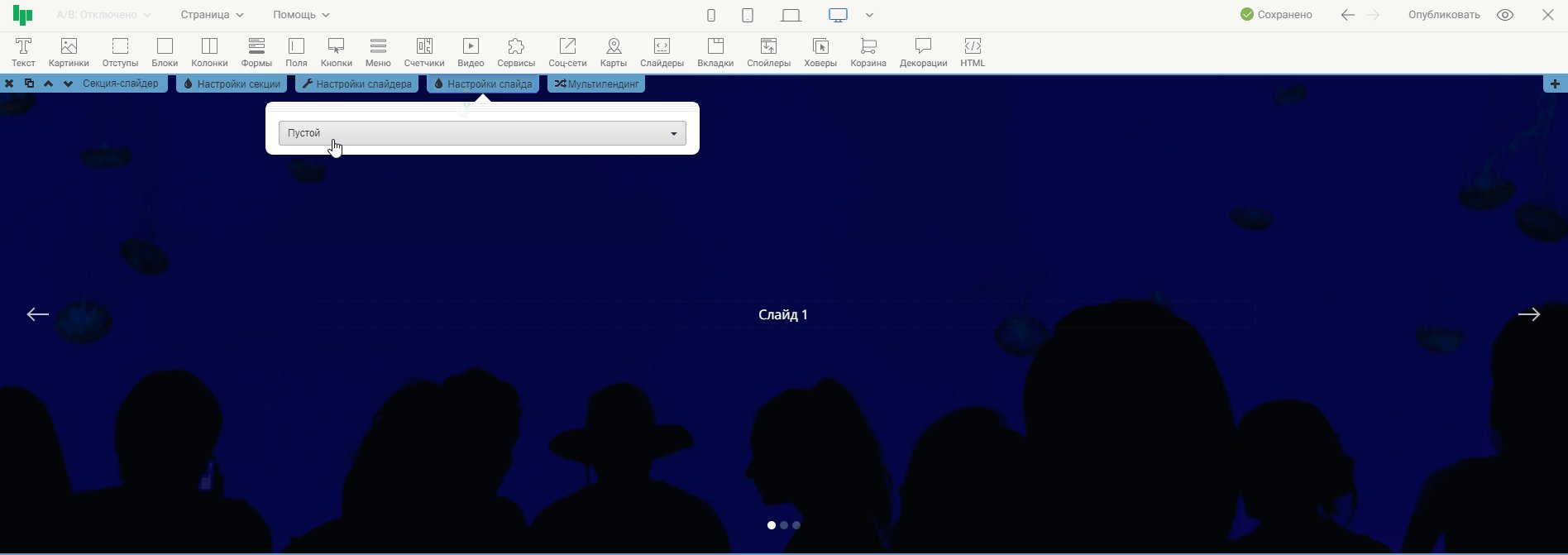
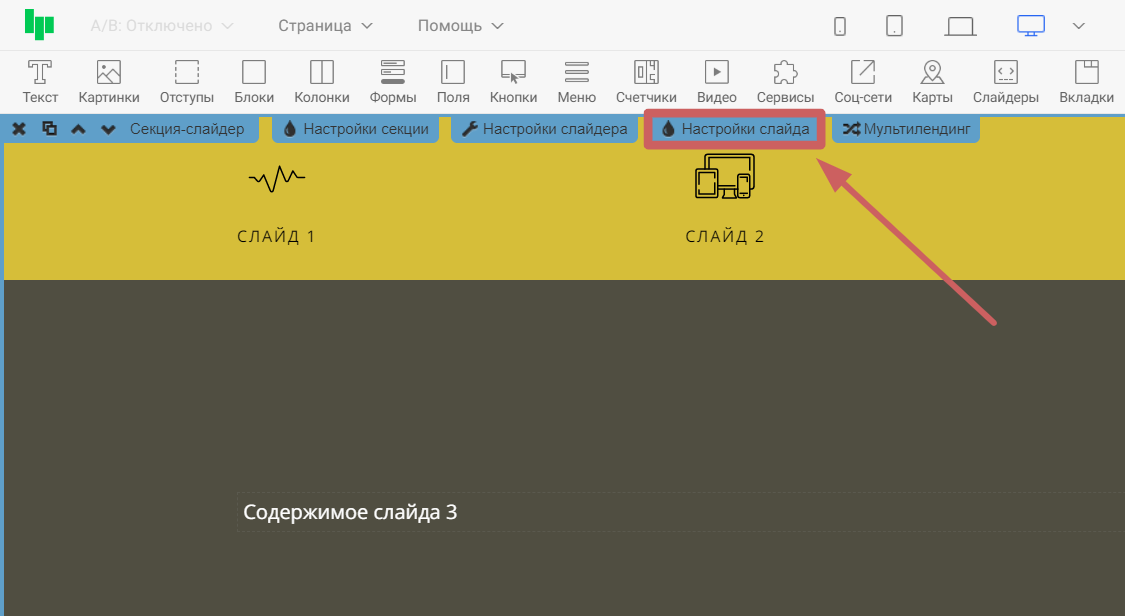
3.2 Настройки слайда
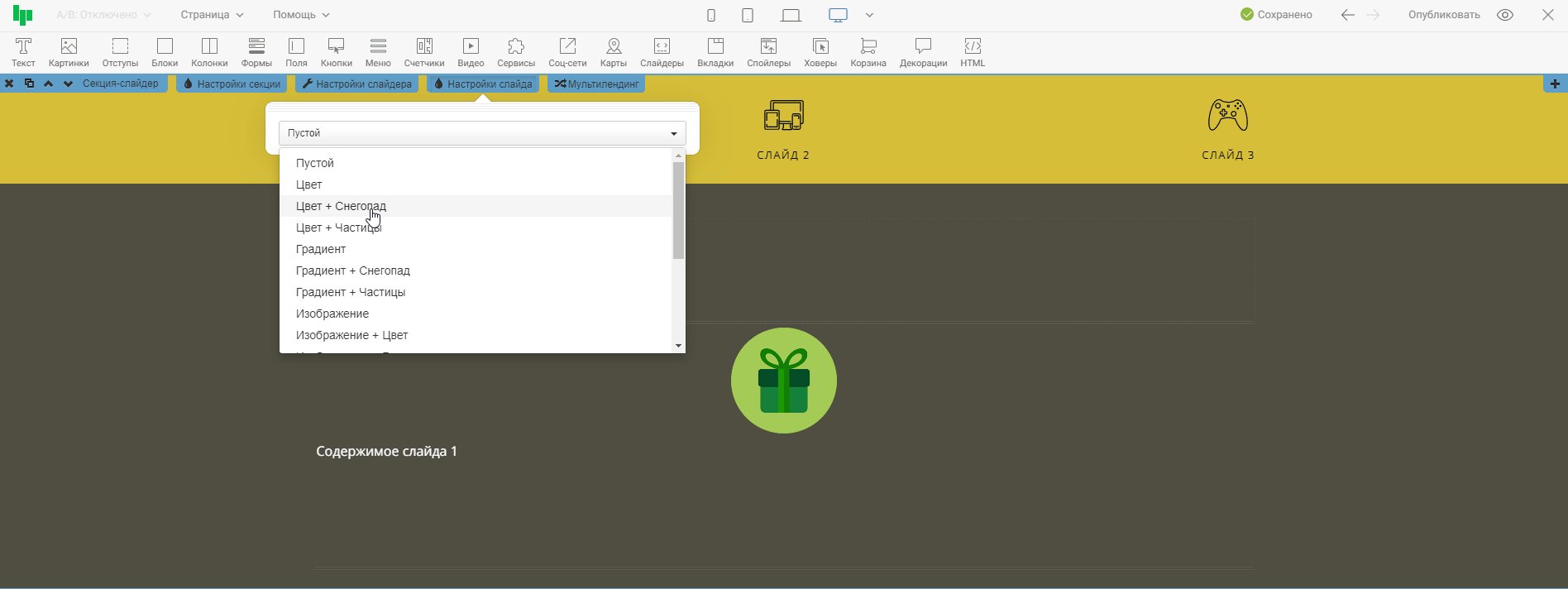
Помимо настроек слайдера, которые мы разобрали выше, мы также имеем настройки конкретного слайда:
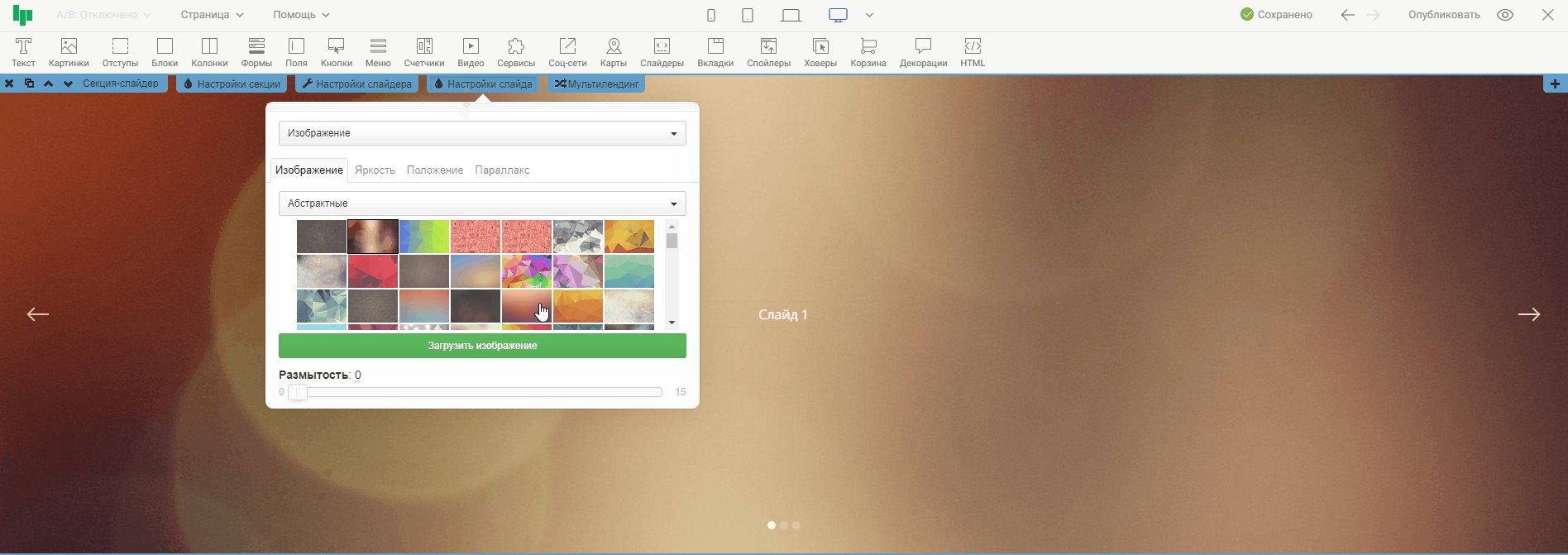
В этих настройках мы можем выбрать, какой фон будет у этого слайда. Обратите внимание, что здесь мы выбираем фон для того слайда, в котором находимся. И если перелистнуть на следующий слайд - там уже можно будет выбрать другой фон.
Для примера, добавим на этот слайд другую картинку на фон, и перелистнем на следующий слайд:
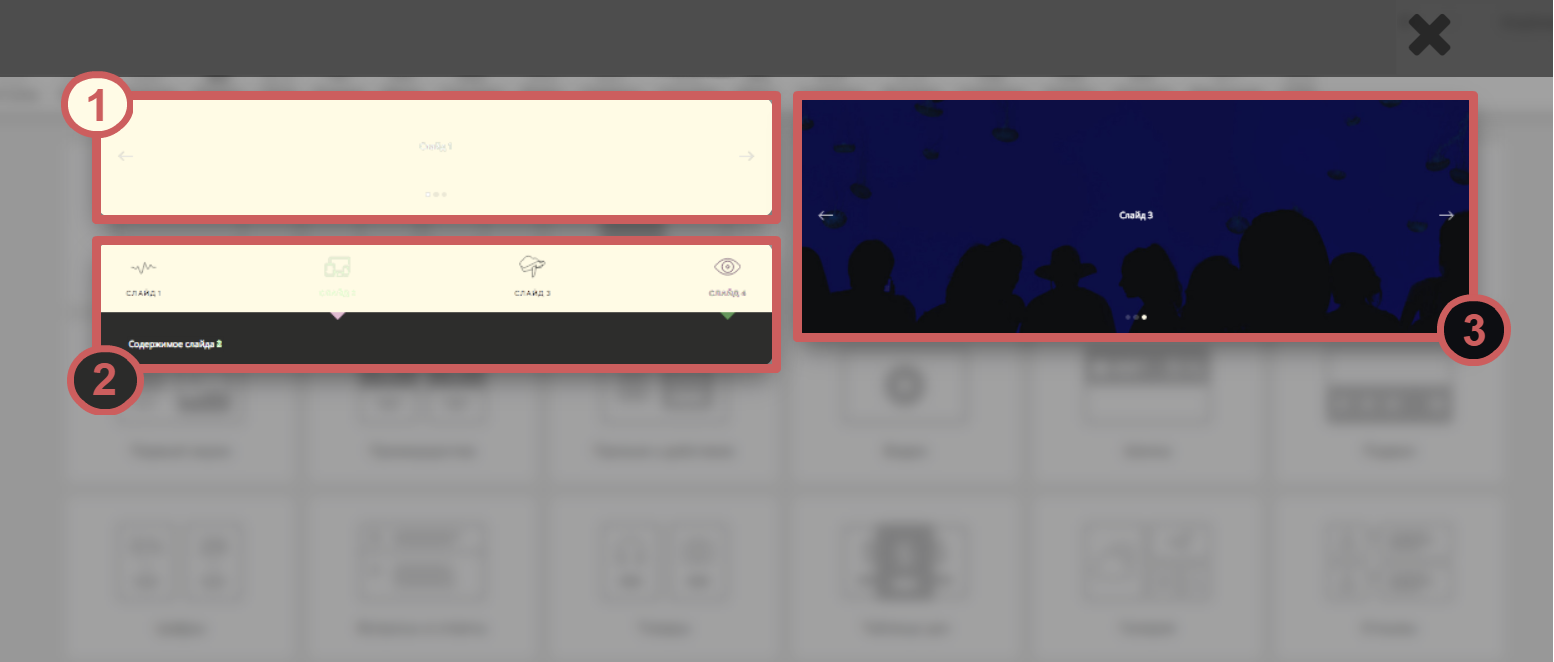
4. Слайдер с иконками вместо точек
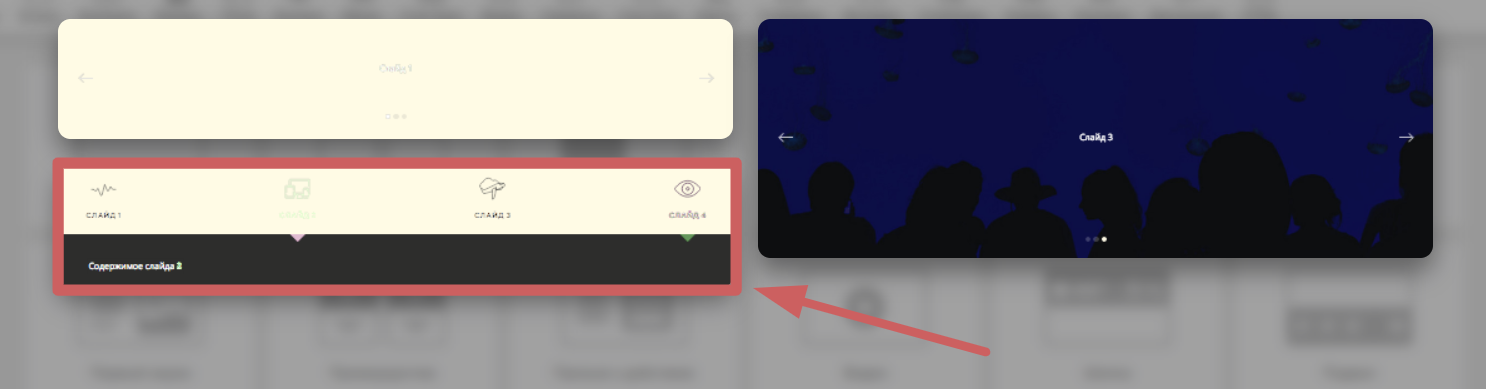
Выше мы разбирали настройки слайдера с картинкой на фоне. Но, также есть секция-слайдер, с иконками вместо точек:
Он отличается от слайдера с картинкой на фоне, следующим:
1. Вместо точек на нем иконки. И по нажатию на иконку, мы можем перейти к нужном слайду
2. В нем нет стрелок. Слайдер перелистывается только автоматически (с заданной периодичностью) и по нажатию на иконку
3. Настройки этого слайдера отличаются от тех, которые мы разобрали выше, в разделе о слайдере с картинкой на фоне
4.1 Настройки слайдера
В этих настройках мы можем указать внешние и технические особенности. В настройках есть 2 вкладки:
1. Слайдер (с техническими настройками)
2. Внешний вид (визуальное изменение слайдера)
Разберем по порядку обе вкладки, со всеми ее функциями.
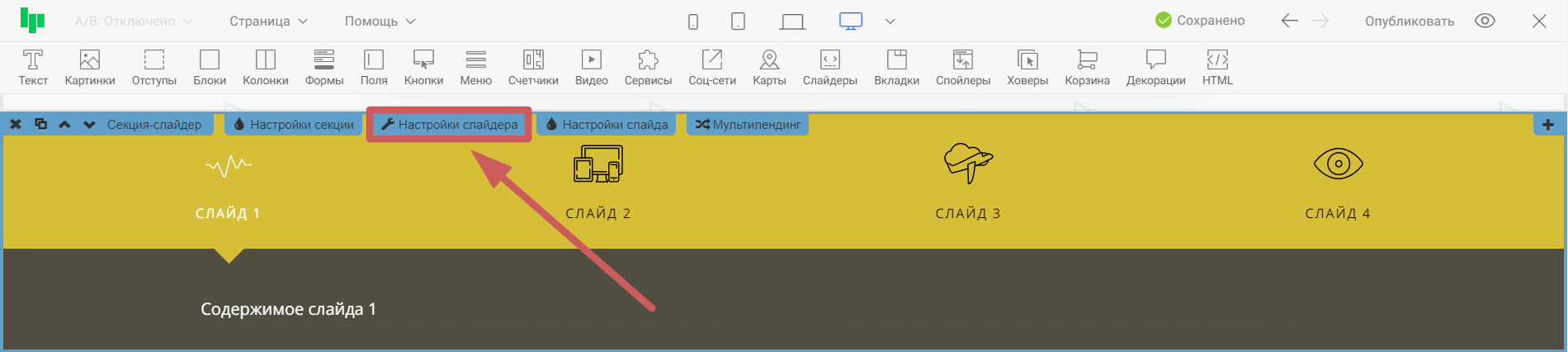
4.1.1 Вкладка «Слайдер»
Вкладка «Слайдер» у этой секции такая же, как у слайдера с картинкой на фоне. Эти настройки мы разбирали в разделе Вкладка «Слайдер»
4.1.2 Вкладка «Внешний вид»
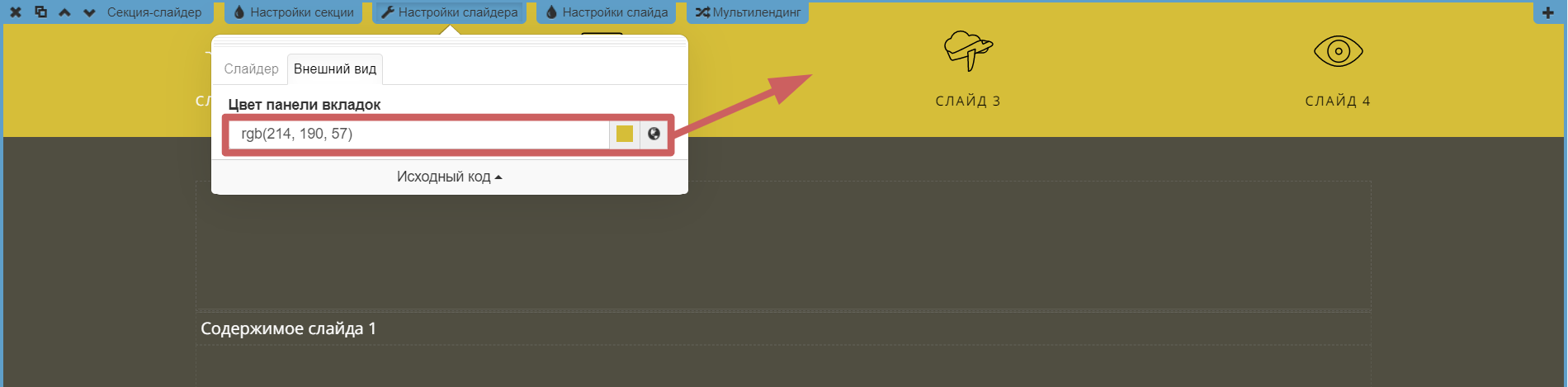
Эта вкладка отличается от настроек слайдера с картинкой на фоне. В отличии от слайдера с картинкой на фоне, в ней есть только одна функция «Цвет панели вкладок». В ней мы указываем цвет фона панели, на которой находятся иконки:
4.2 Настройки слайда
Помимо настроек слайдера, которые мы разобрали выше, мы также имеем настройки конкретного слайда:
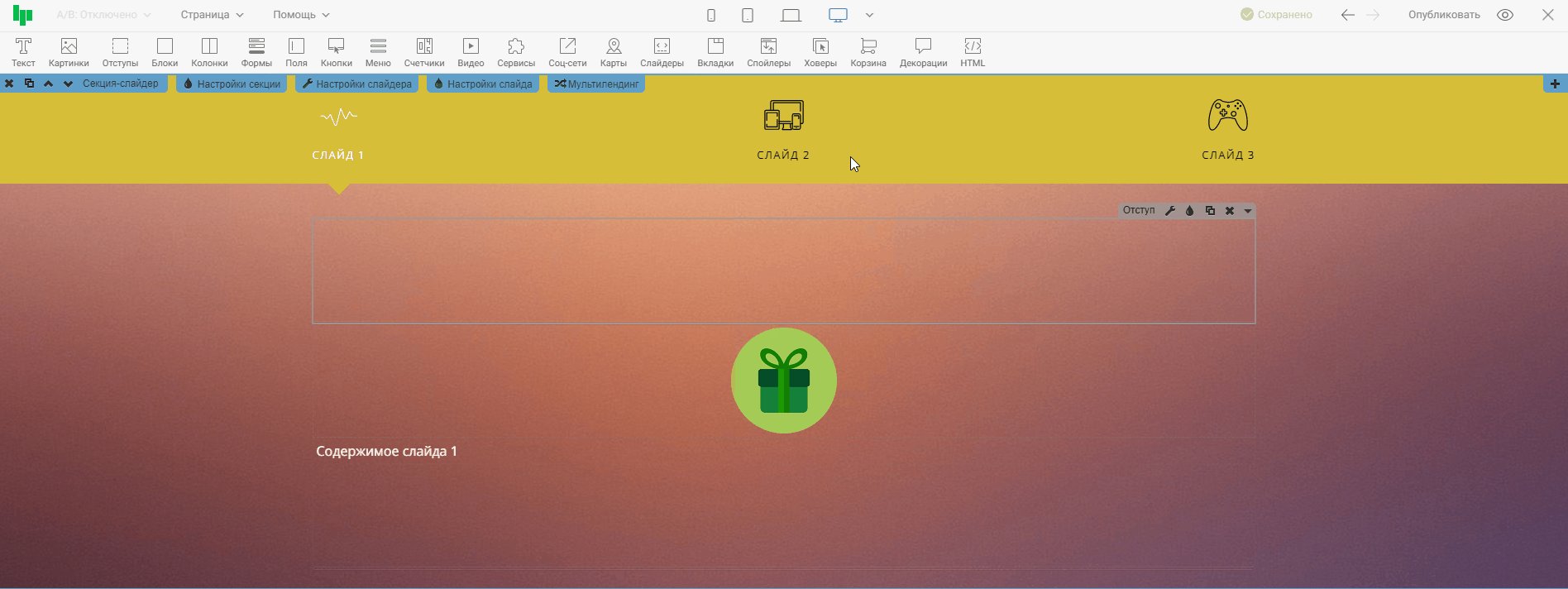
В этих настройках мы можем выбрать, какой фон будет у этого слайда. Обратите внимание, что здесь мы выбираем фон для того слайда, в котором находимся. И если перелистнуть на следующий слайд - там уже можно будет выбрать другой фон.
Для примера, добавим на этот слайд другую картинку на фон, и перелистнем на следующий слайд:
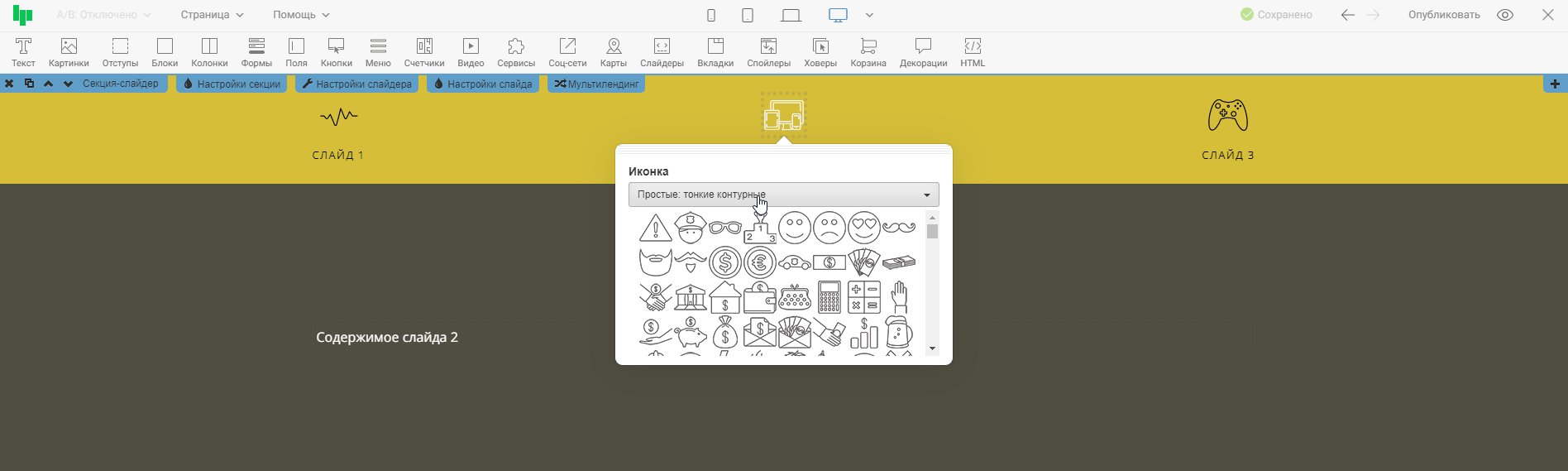
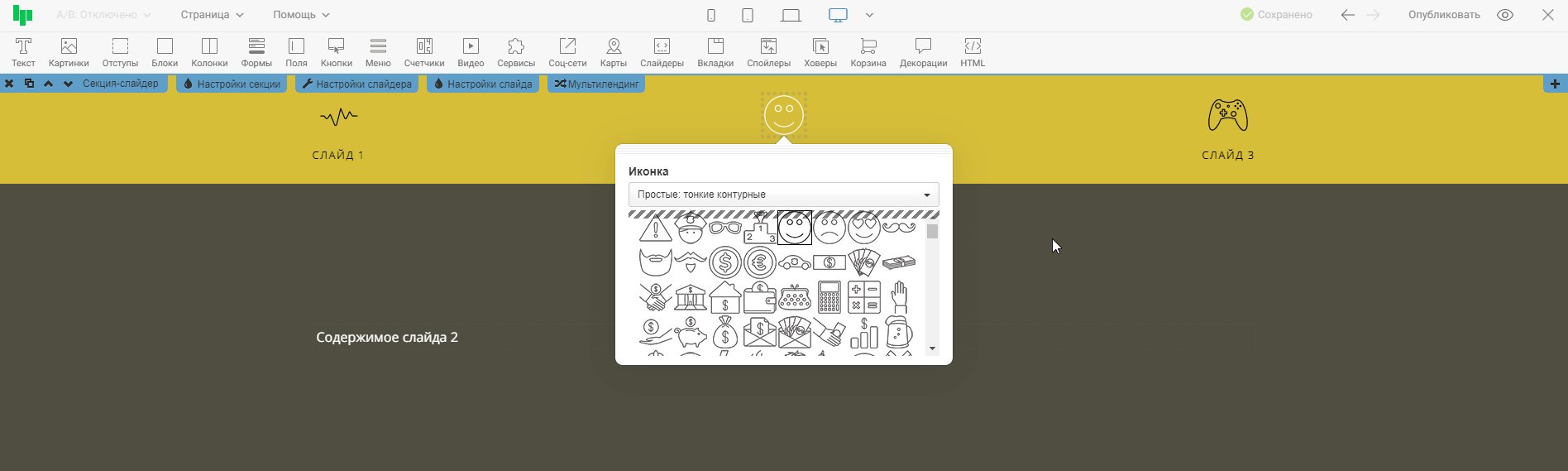
Чтобы заменить иконку в слайдере - нажмите на нее дважды и выберите подходящую иконку:
Готово!🎉 Мы добавили и настроили секцию-слайдер 👍