Bиджет «Слайдер»
Содержание:
1.Виджет «Слайдер»
1.1 Настройки: вкладка «Слайдер»
1.2 Настройки: вкладка «Внешний вид»
1.3 Виды виджетов «Слайдер»
2.Виджет «Слайдер картинок»
2.1 Настройки: вкладка «Слайдер»
2.2 Настройки: вкладка «Внешний вид»
3.Общие настройки внешнего вида виджетов
Что такое слайдер?
Слайдер представляет собой виджет или секцию, которая позволяет демонстрировать картинки (или другие виджеты) с помощью перелистывания или настроек периодичного показа. Слайдер может быть наполнен любыми виджетами с панели инструментов редактора.
Смена слайдов по умолчанию происходит в автоматическом режиме с указанной в настройках периодичностью. Остановить демонстрацию можно вручную, во время просмотра сайта, кликнув по боковым стрелкам или маркерам.
В редакторе можно добавить:
-
Секцию «Слайдер». Подробнее о настройке вы можете узнать в данной статье.
-
Виджет «Слайдер», его мы разберем текущей инструкции.
1. Виджет «Слайдер»
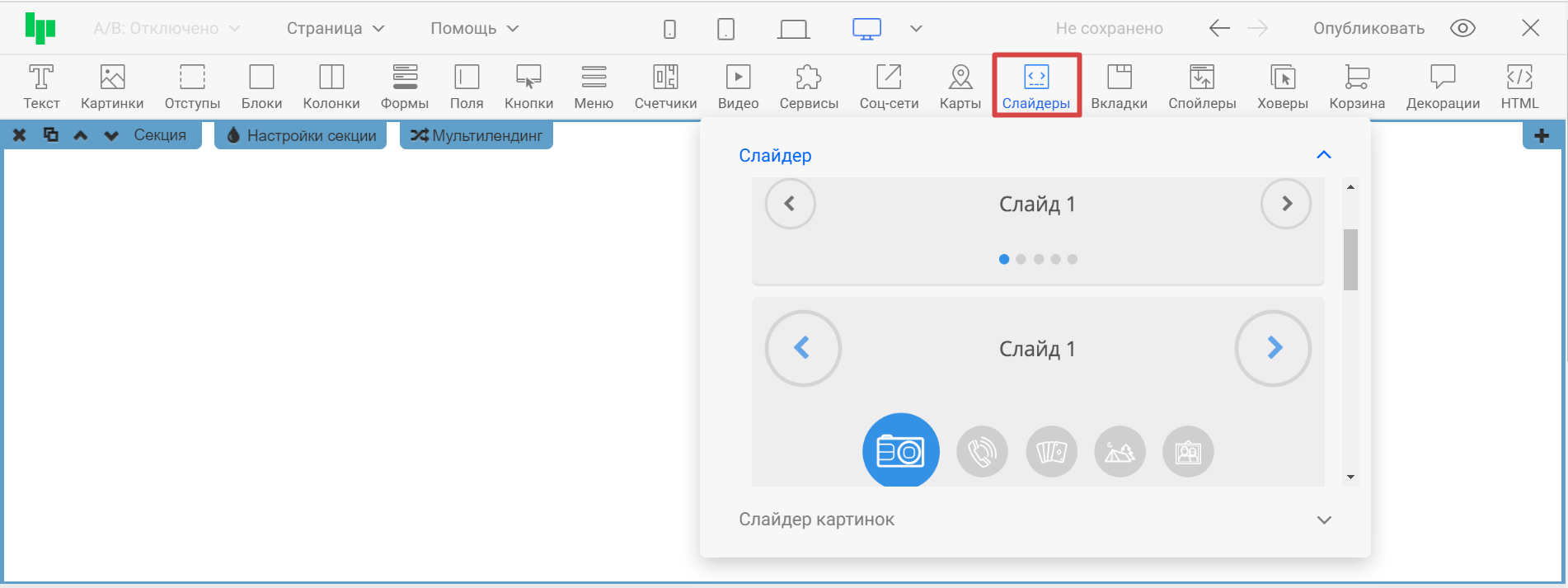
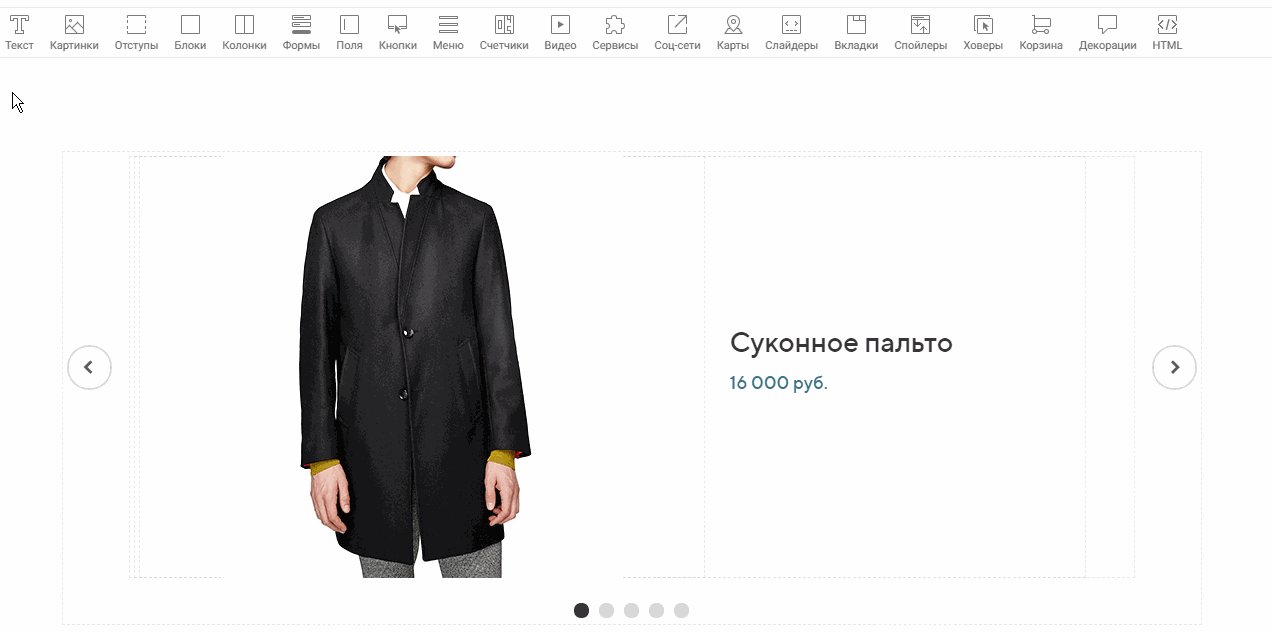
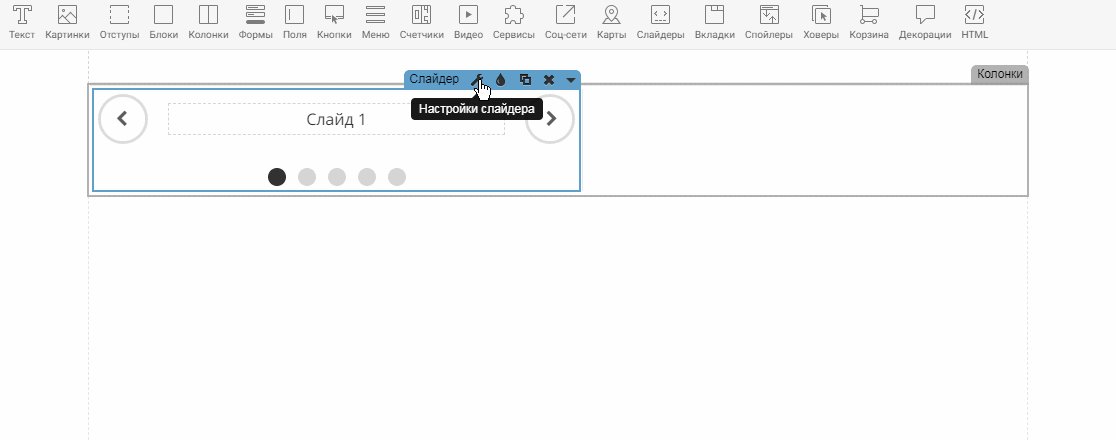
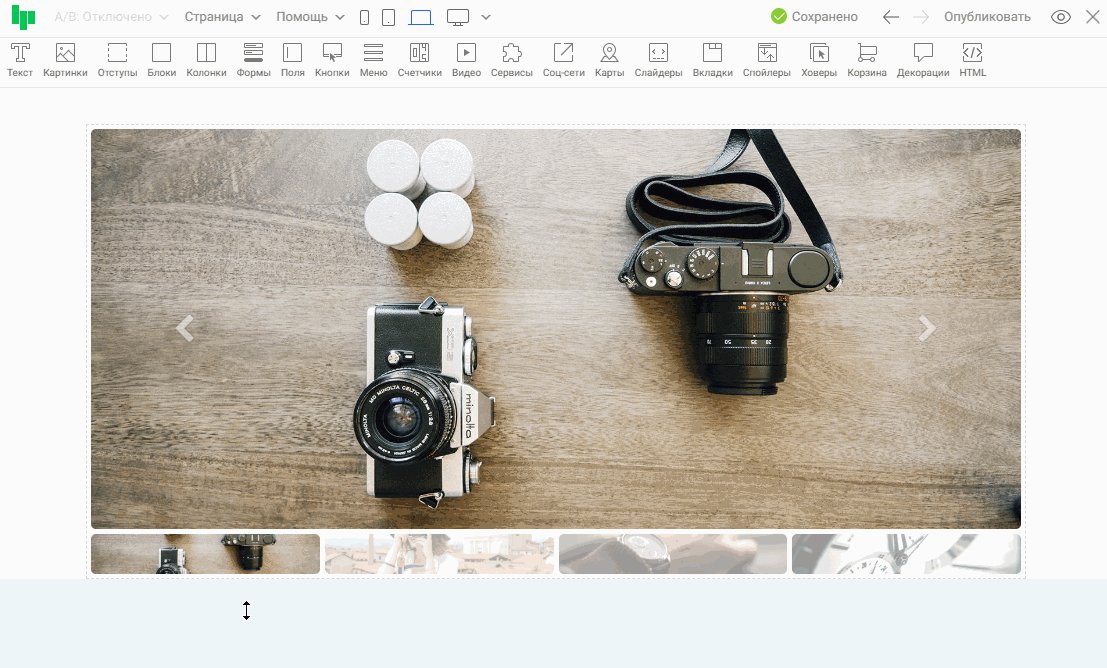
Виджет «Слайдер» можно найти на панели инструментов. Разместим, например, первый из представленных:
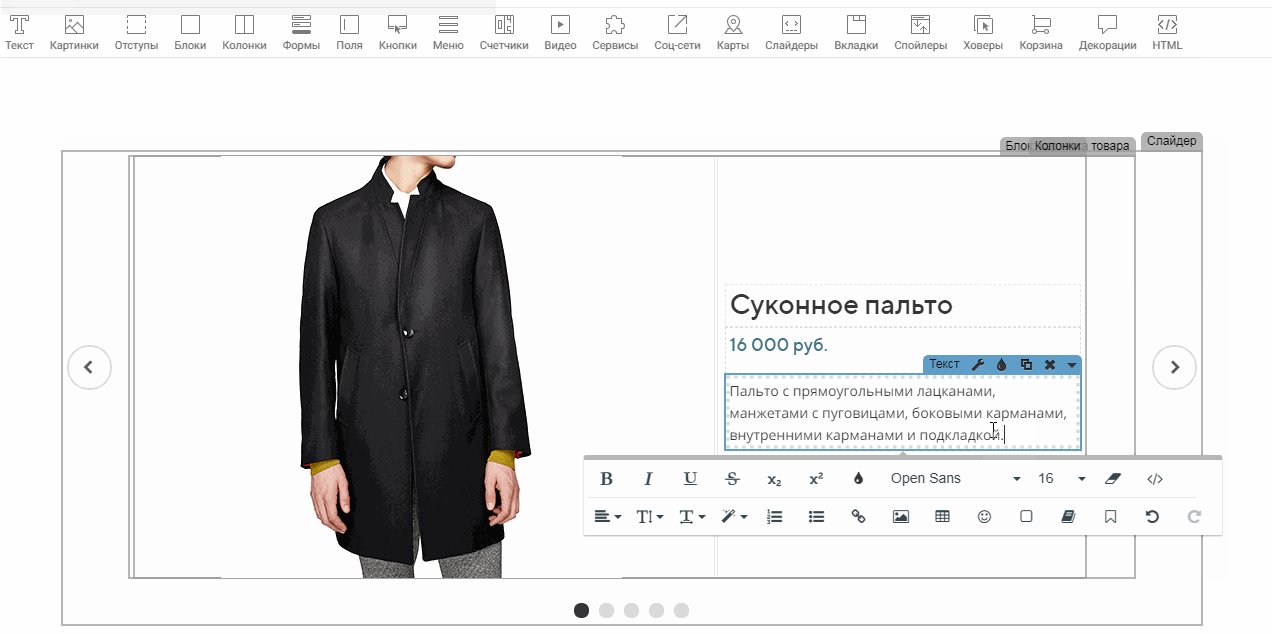
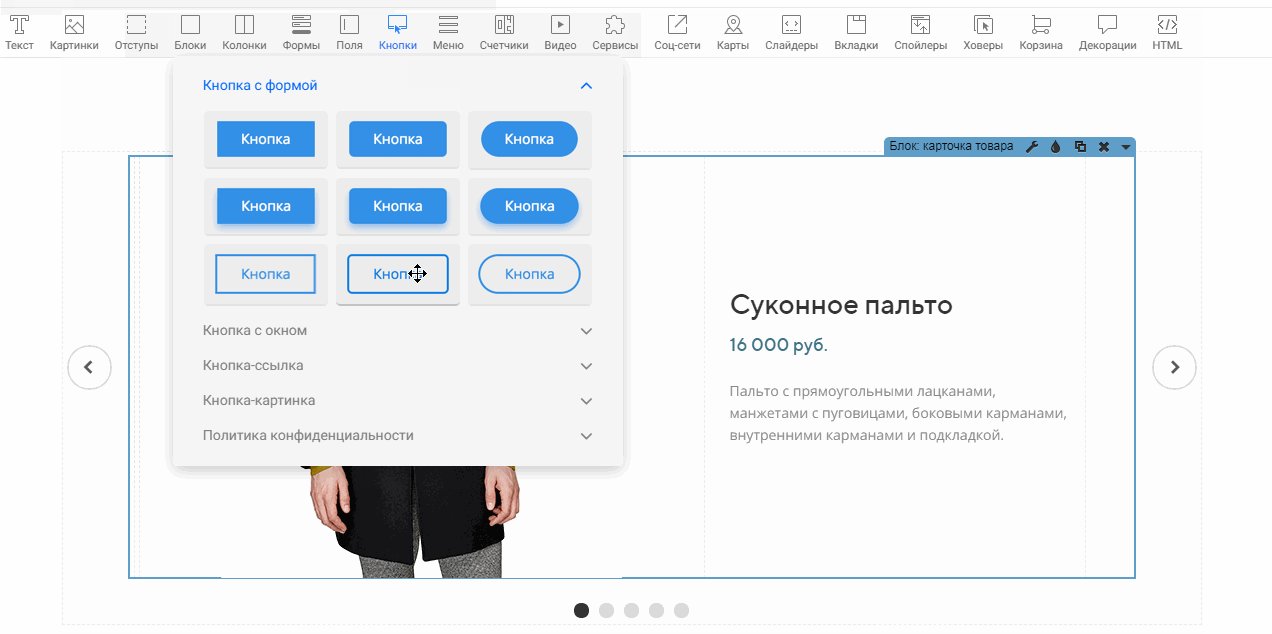
И наполним виджетами:
Нужно больше или меньше слайдов? Переходим в настройки 🙂
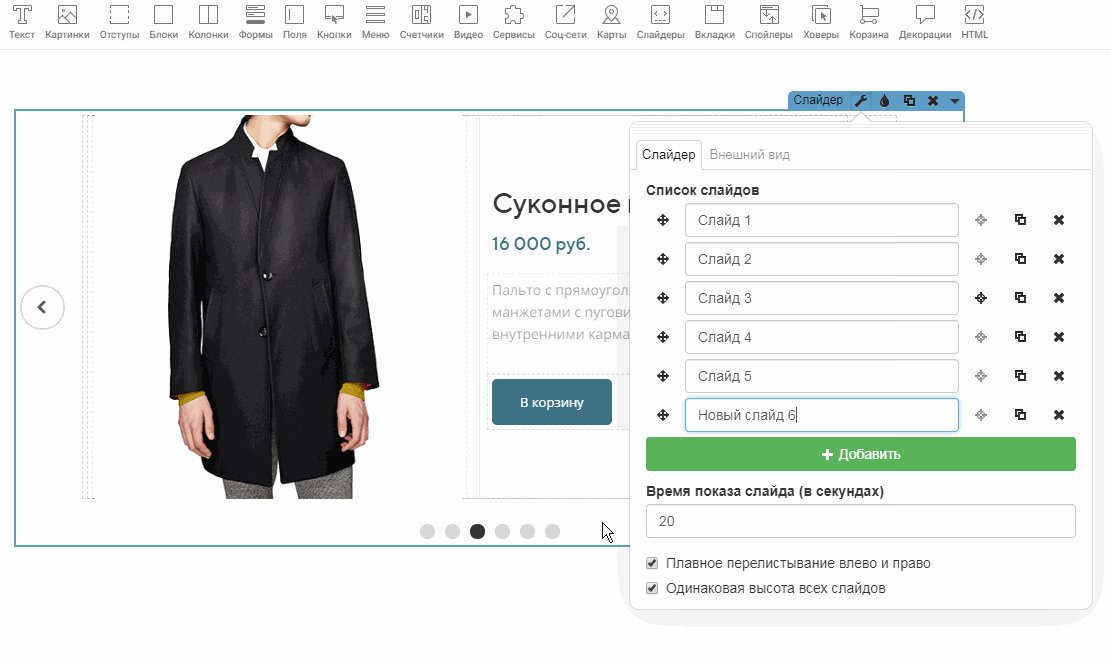
1.1 Настройки: вкладка «Слайдер»
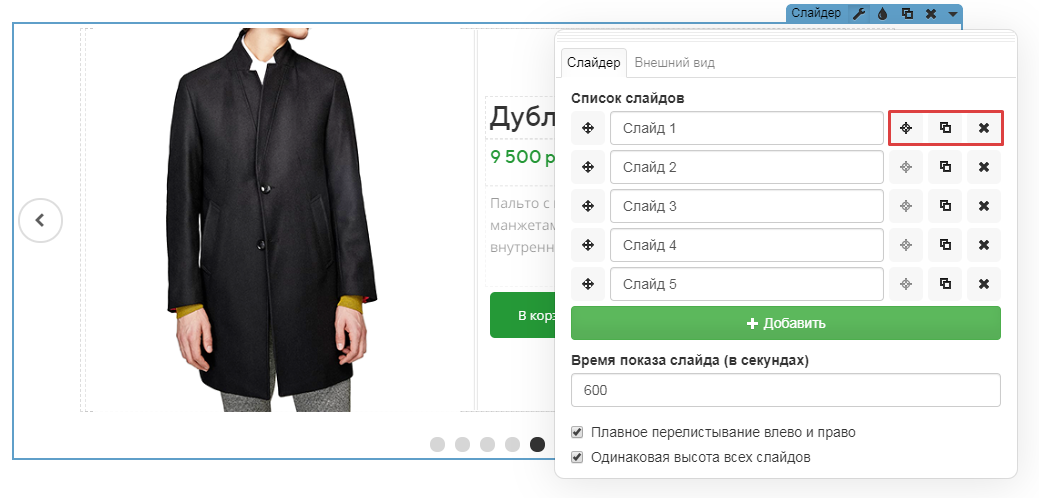
Для добавления нового слайда кликаем по меню «Гаечный ключ» и выбираем «+ Добавить». Здесь же можно задать или изменить название слайда.
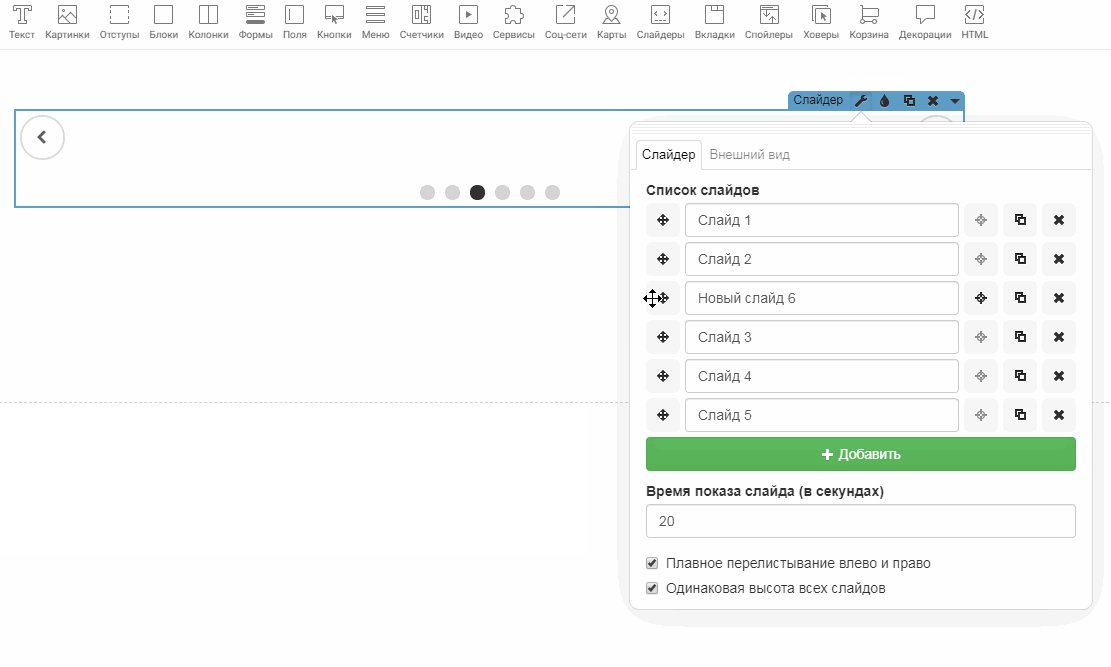
Чтобы поменять порядок показа слайдов, просто захватите мышкой нужный вариант и переместите его в списке вверх или вниз:
Открыть нужный слайд можно кликнув по знаку мишени, для копии нажимаем иконку двойного окна, а удалить слайд нам поможет крестик:
Отлично! Слайды наполнены, можно перейти к настройке показа на опубликованной странице. Для этого:
-
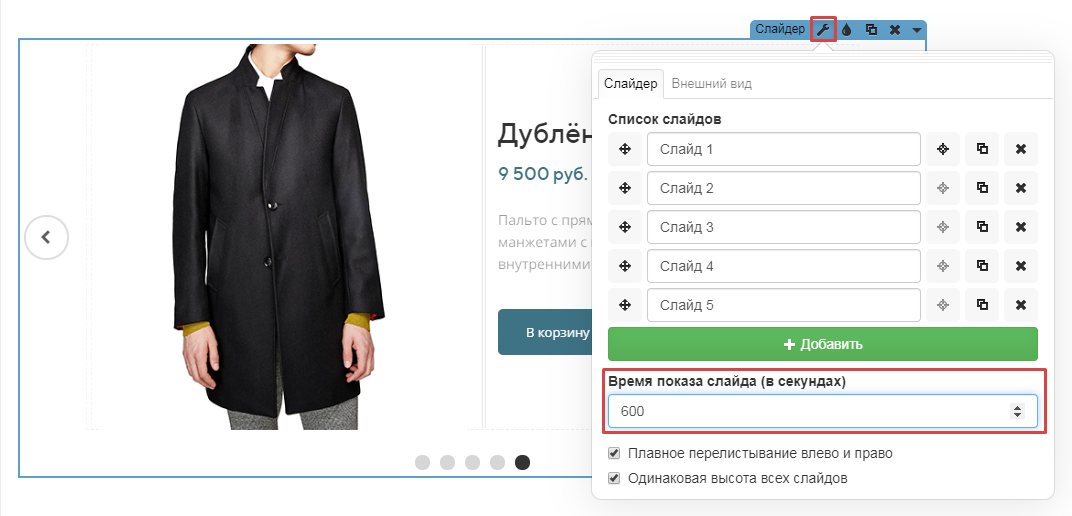
Укажем время показа слайда до перелистывания, значение можно задать от 2 до 600 секунд:
📝Совет: если вам необходимо остановить автоматическое перелистывание слайдера, укажите максимальное значение - 600 секунд, что равняется 10 минутам.
За это время посетитель кликнет по боковым стрелкам либо маркерам, а ручной клик останавливает автоматический режим до перезагрузки страницы :slightly_smiling_face:
-
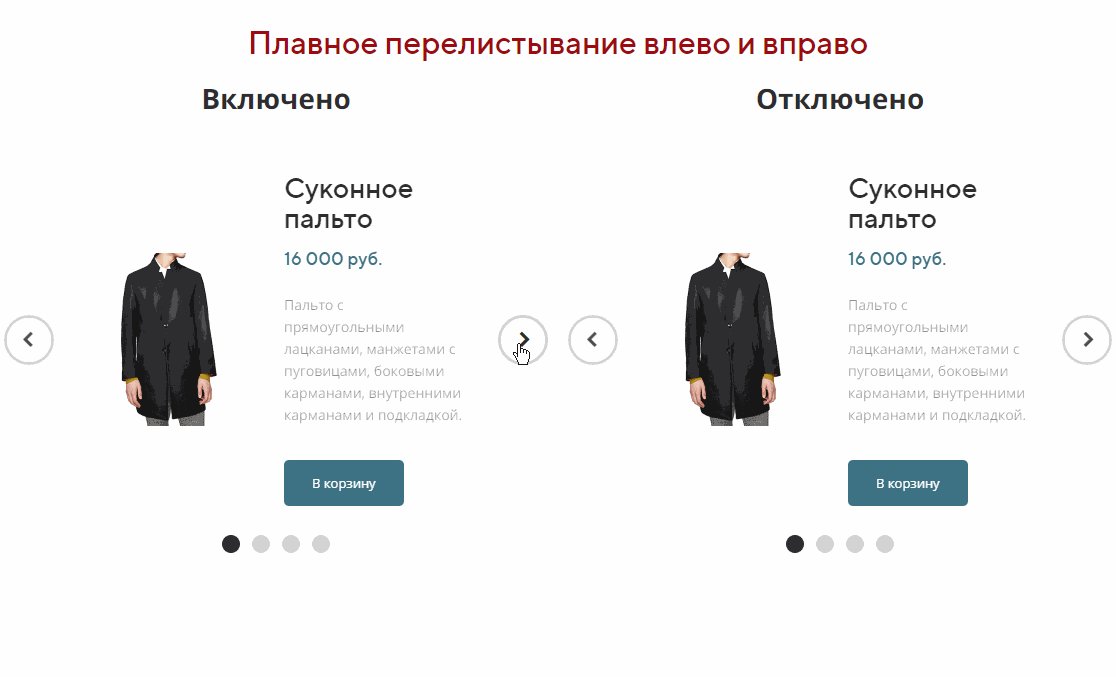
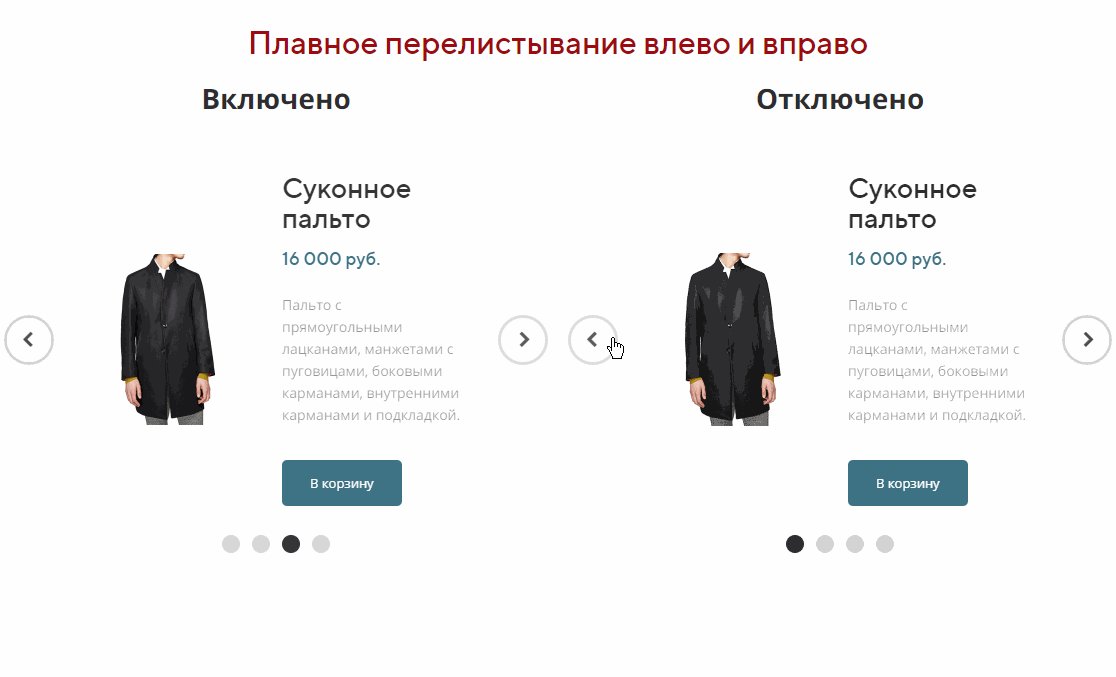
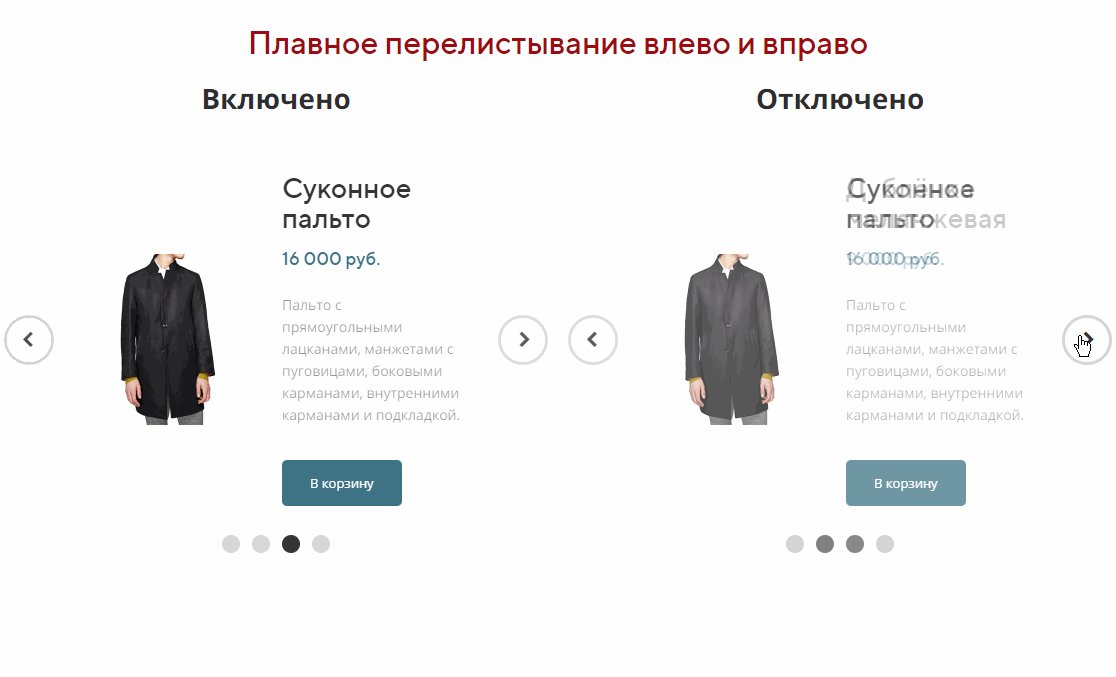
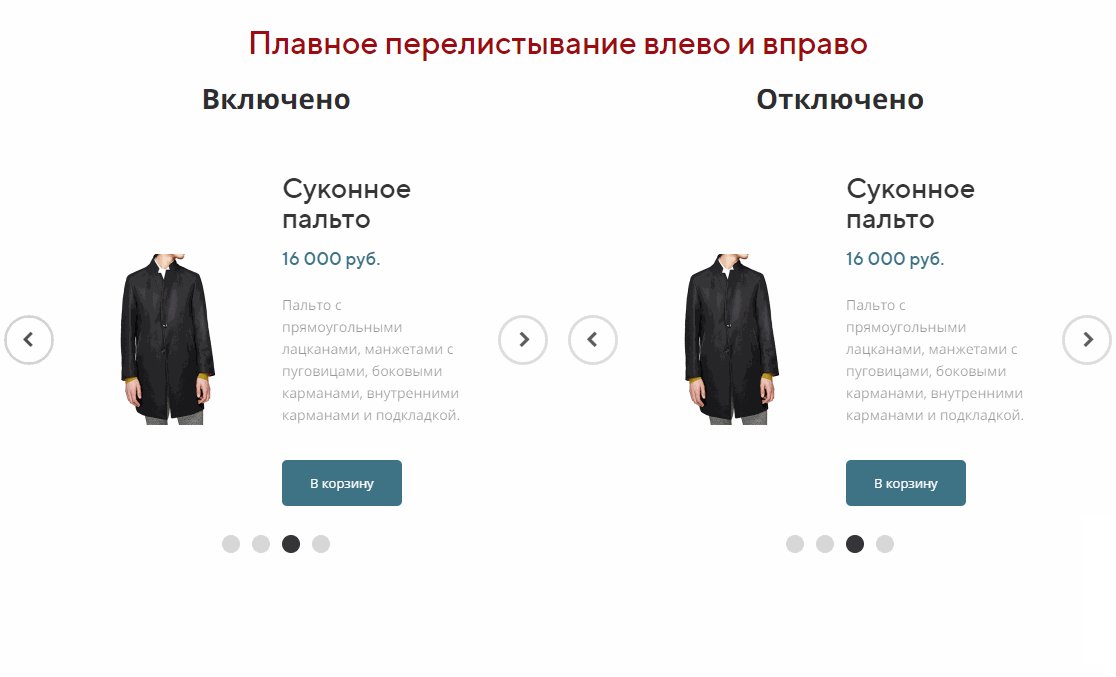
Отметим пункт «Плавное перелистывание влево и вправо» для эффекта ухода картинки при прокрутке. При отключенной опции содержимое просто мгновенно меняется, без плавных переходов.
-
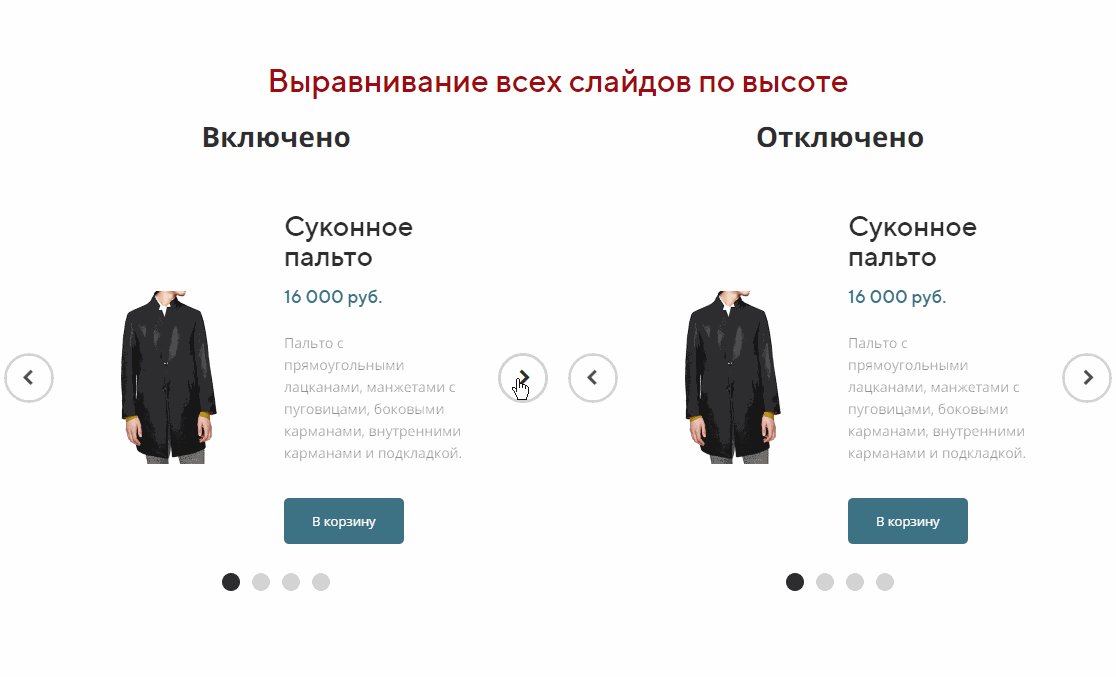
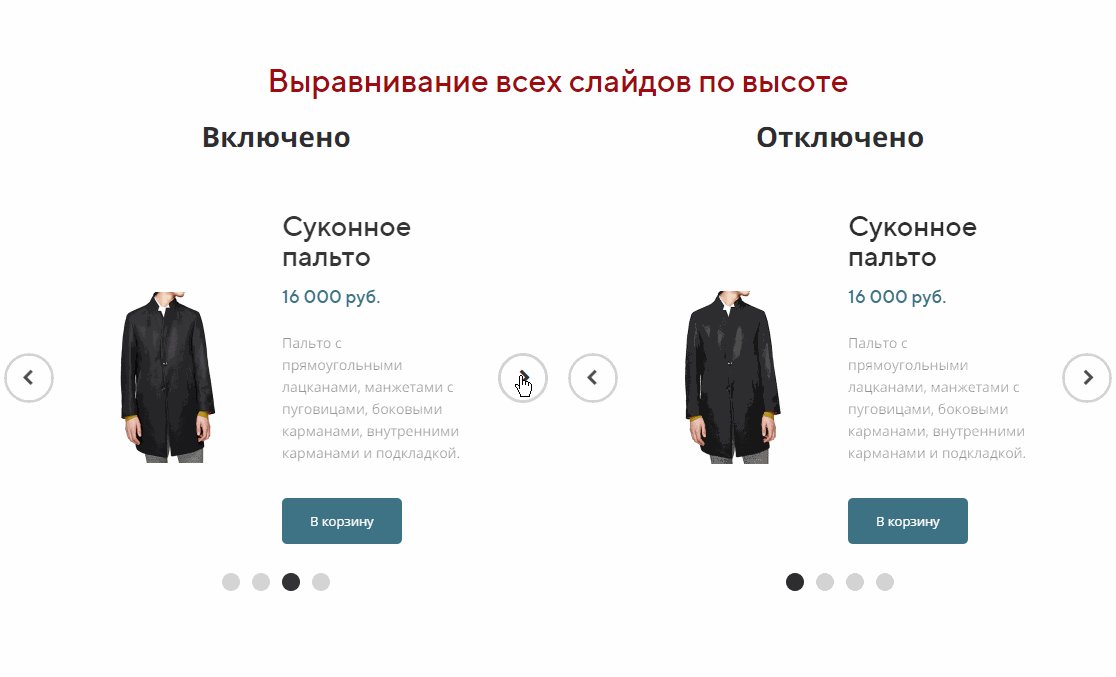
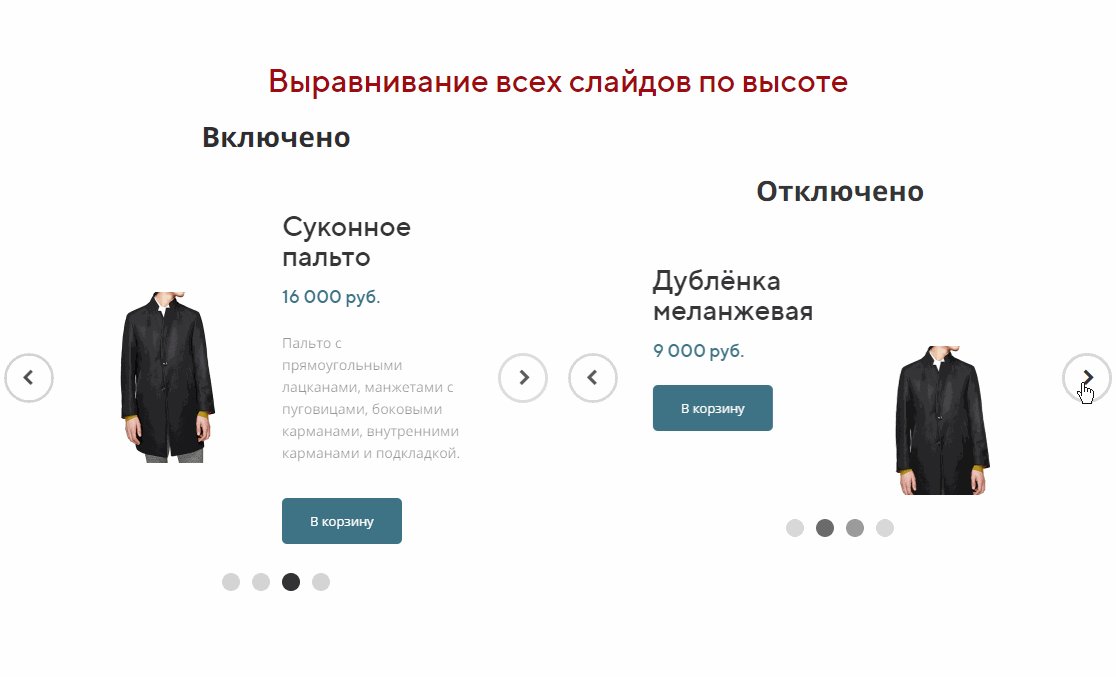
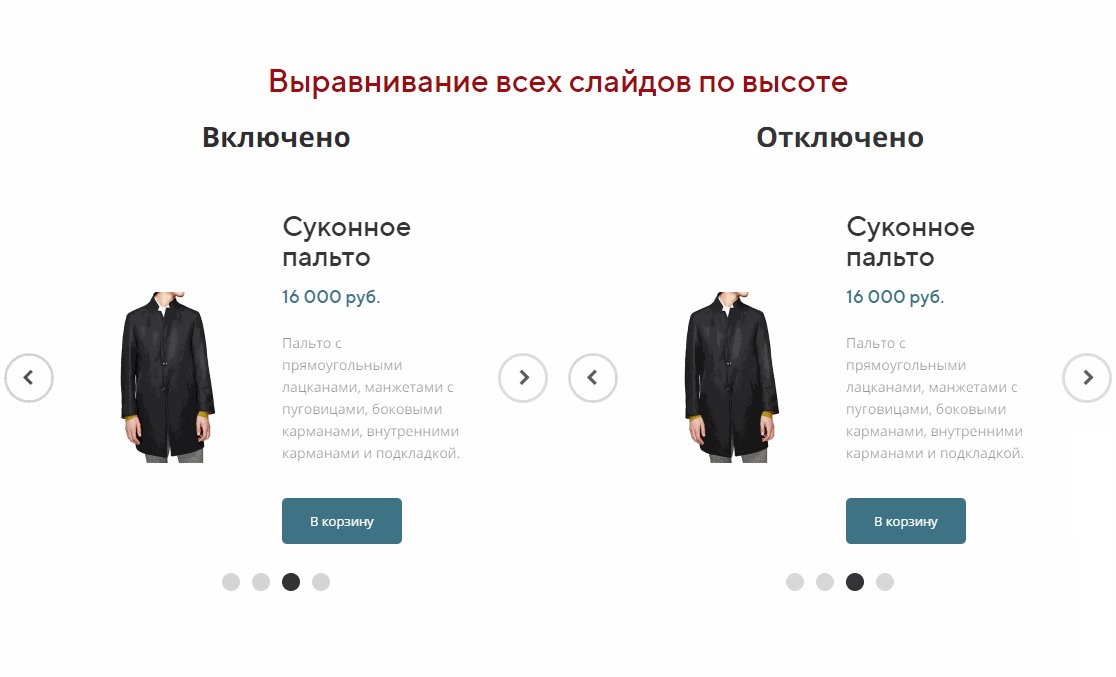
Активируем опцию «Одинаковая высота всех слайдов», теперь всё содержимое слайдера будет подстроено под высоту наиболее наполненного слайда. У всех остальных слайдов добавятся отступы снизу. Если данную функцию не включать, слайдер будет показываться так, как в редакторе - без отступов.
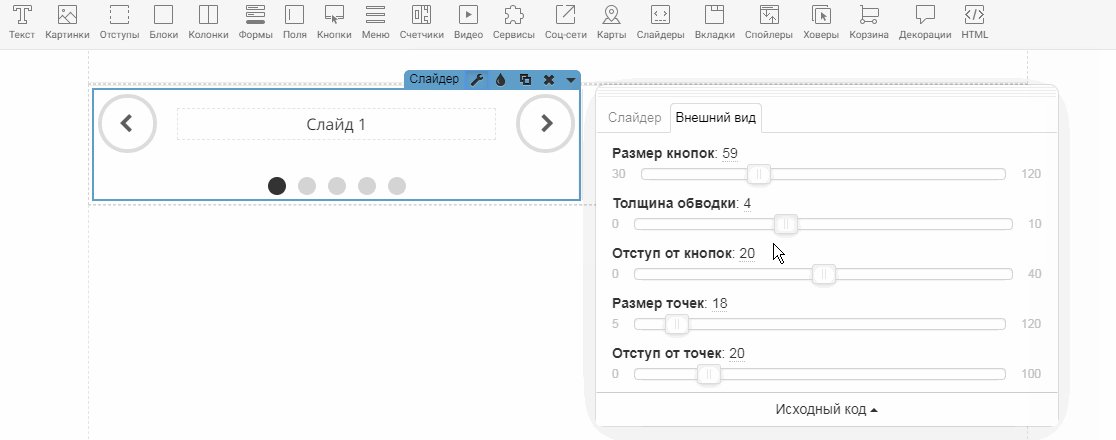
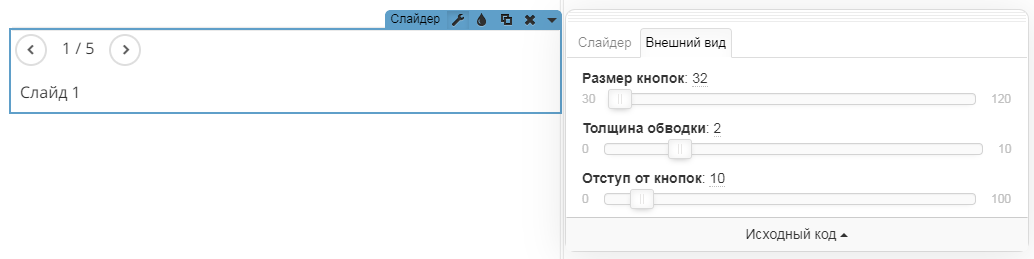
1.2 Настройки: вкладка «Внешний вид»
В данной вкладке можно настроить вид отдельных элементов слайдера. У каждого вида слайдера свой набор настроек.
Также имеется доступ к исходному коду виджета, где можно подправить стили CSS или подкорректировать структуру слайдера.
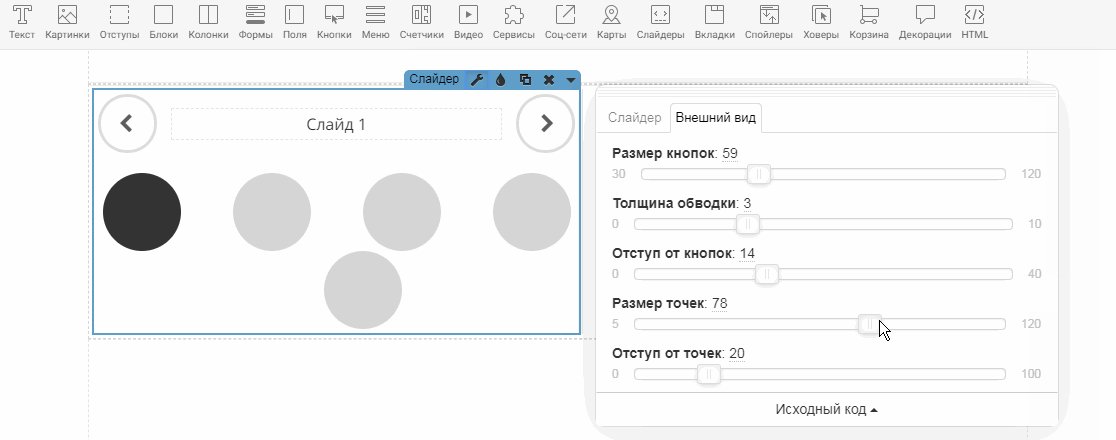
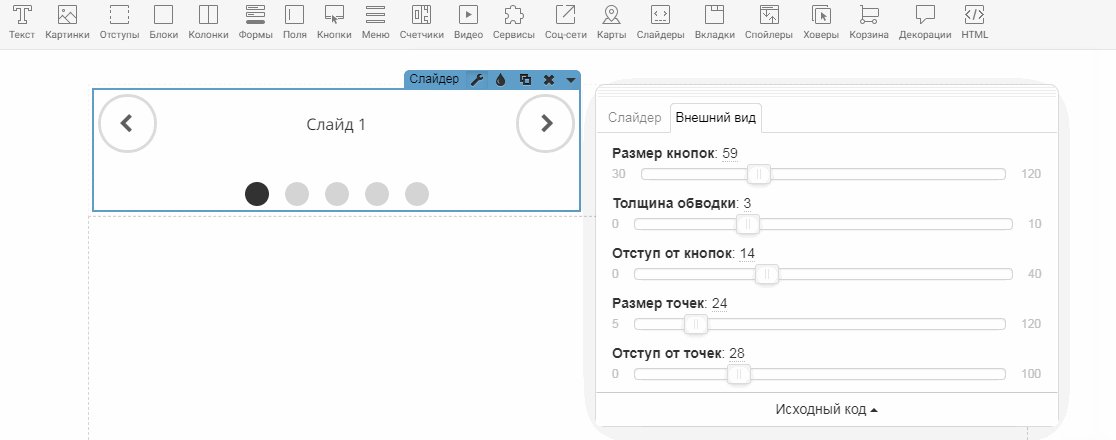
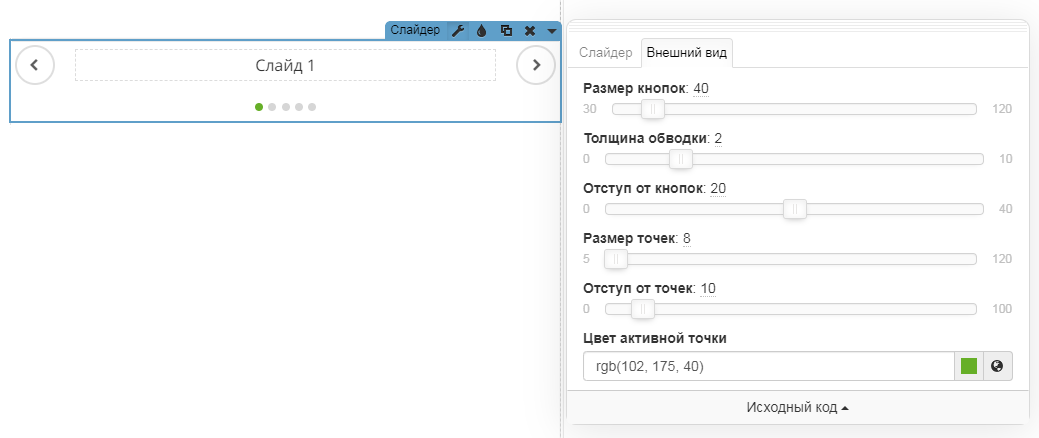
Наш слайдер имеет следующий набор настроек: изменение размера стрелок и маркеров, толщины обводки стрелок и отступов до содержимого слайдов:
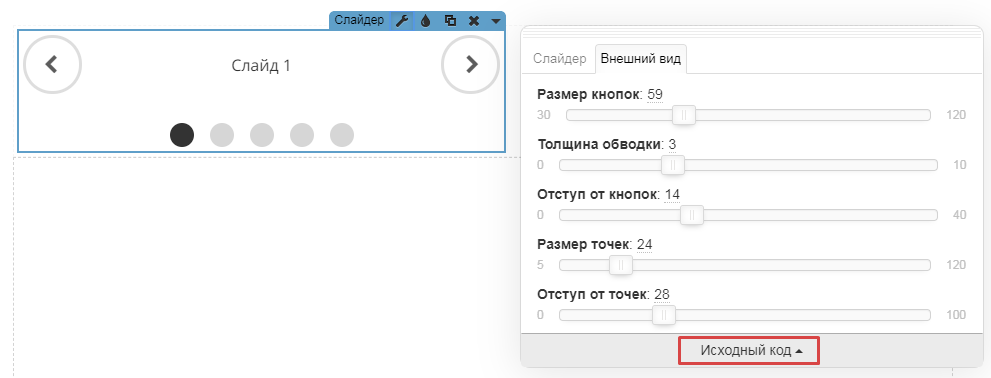
Если нужен доступ к исходному коду, находим его внизу окна настроек:
Если нужны более гибкие настройки, попробуйте установить виджет с расширенными возможностями по инструкции: «Виджет «Слайдер» с расширенными настройками»
1.3 Виды виджетов «Слайдер»
На верхней панели можно найти 8 видов:
-
С боковыми стрелками и точками в монохромной гамме (рассмотренный выше);
-
С боковыми стрелками и цветными точками;
-
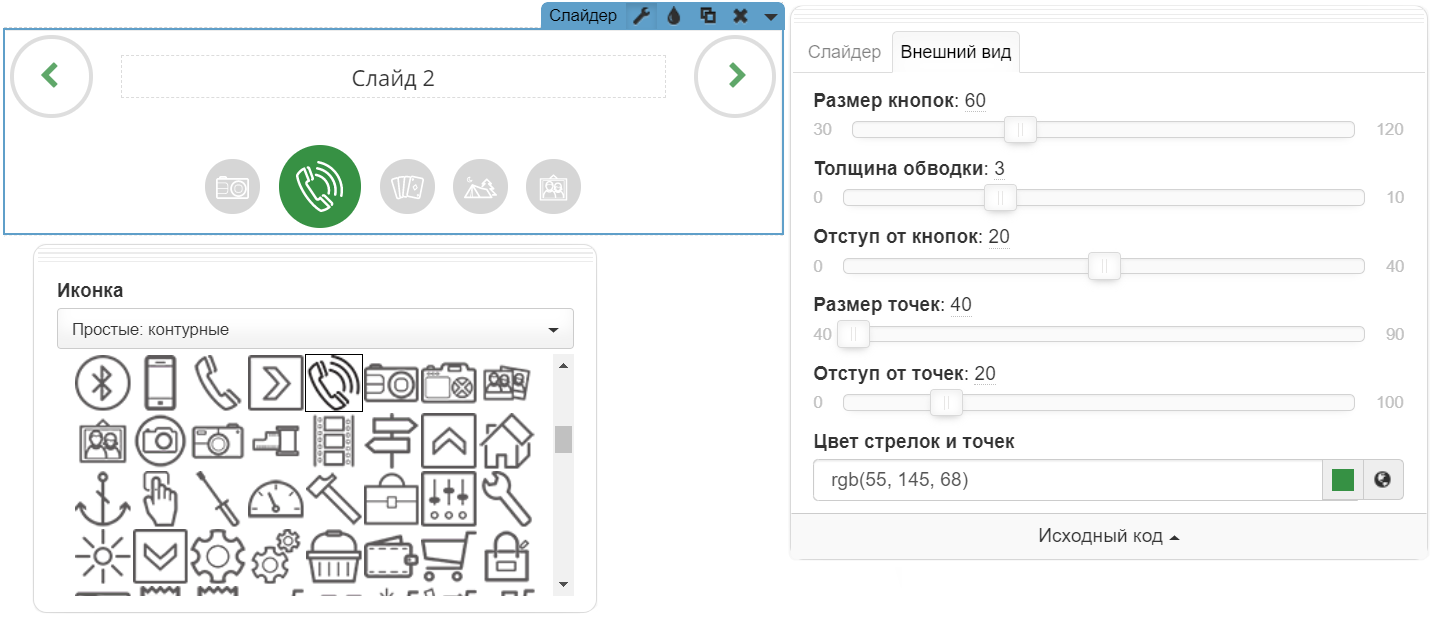
С боковыми стрелками и стандартными точками-иконками одного цвета. Для изменения вида иконки, нужно кликнуть по ней.
-
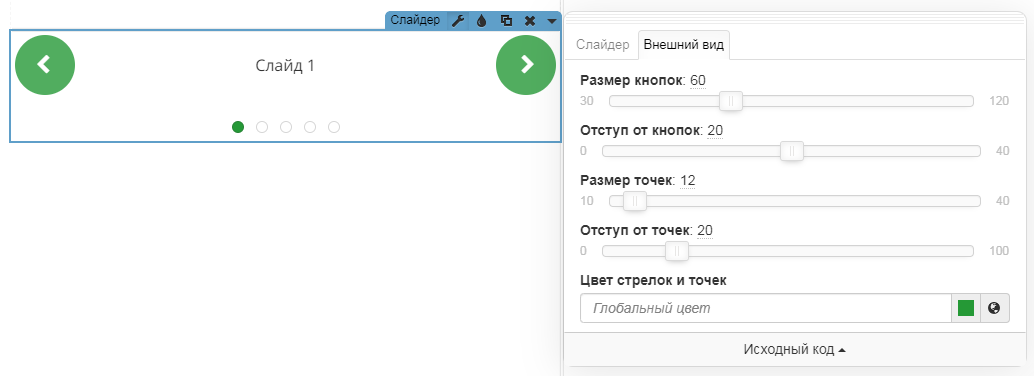
С боковыми заполненными стрелками и точками одного цвета;
-
С боковыми стрелками и пронумерованными точками;
-
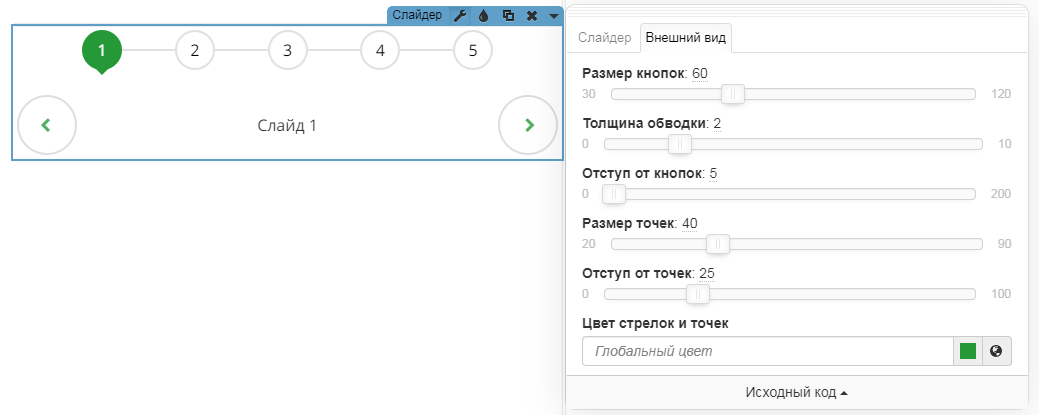
С расположенными наверху стрелками и указанием номеров слайдов;
-
С боковыми стрелками и точками-картинками.Если кликнуть по точке, появится окно с кнопкой «Загрузить изображение»;
-
С расположенными наверху картинками.
2.Виджет «Слайдер картинок»
В отличие от виджета «Слайдер», слайдер картинок может содержать только изображения.
Загрузка своих изображений
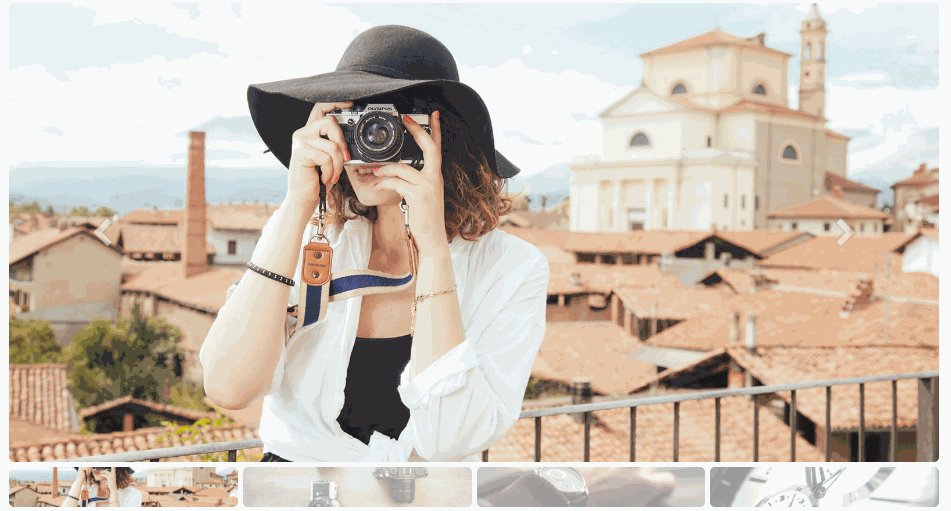
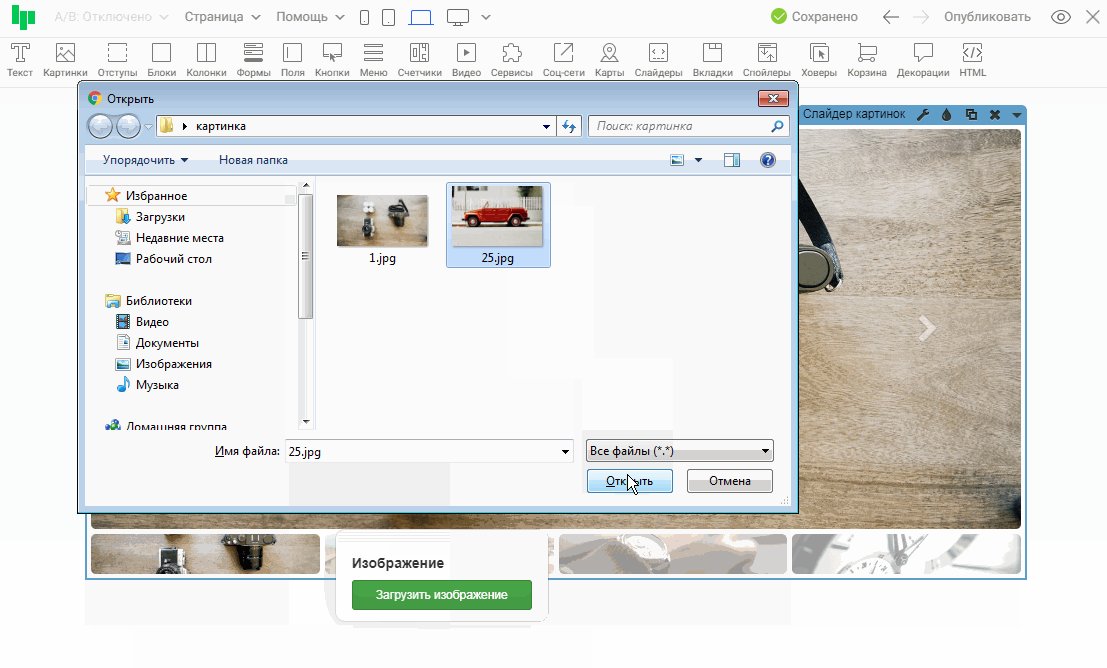
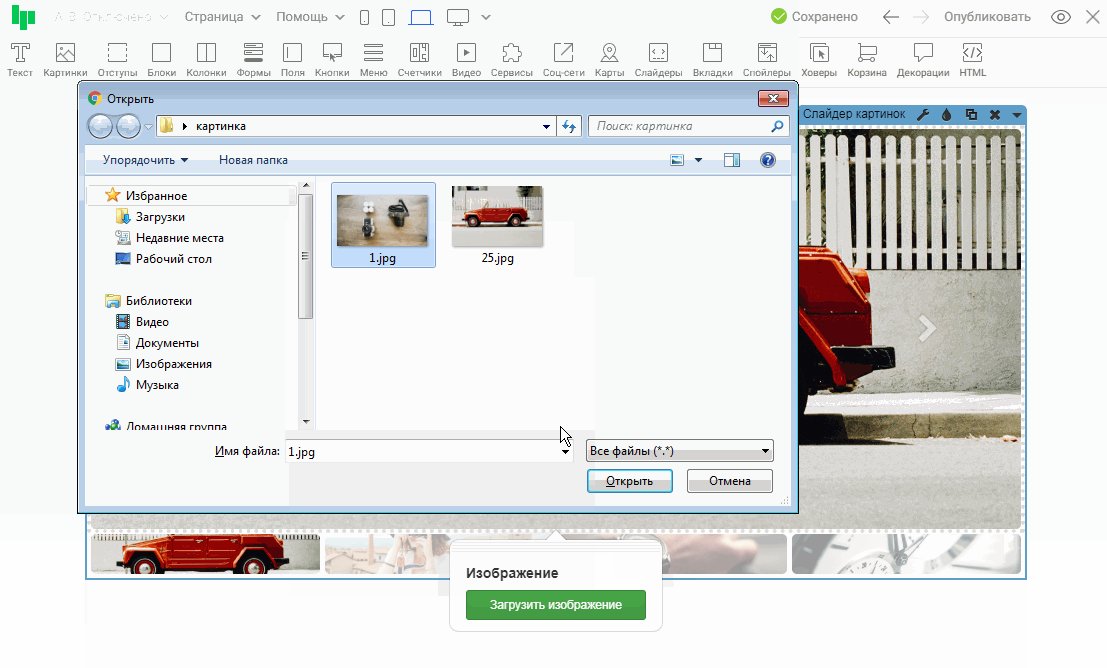
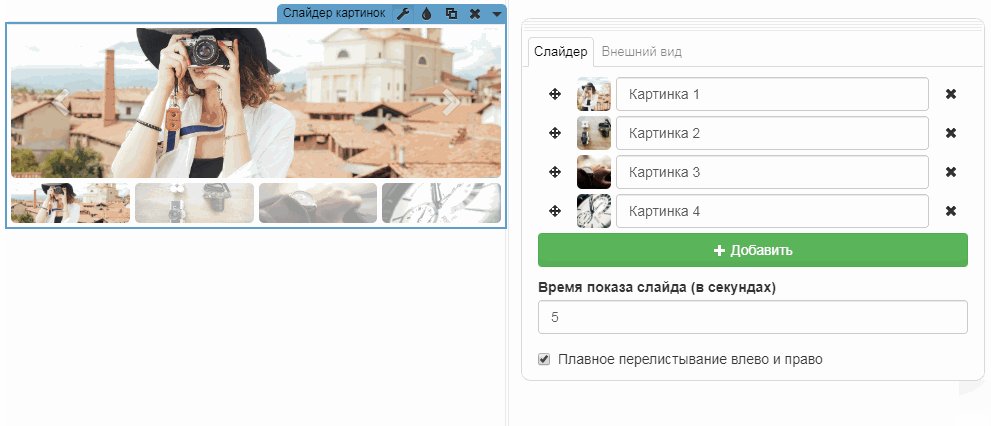
Попробуем в редакторе нажать на миниатюру - откроется опция загрузки изображения. То же окно появится при клике по области главного слайда.
Добавленное изображение будет отображаться и в миниатюре, и в увеличенном варианте:
❗Для того, чтобы слайдер картинок существенно не повлиял на загрузку страницы, рекомендуется использовать картинки весом не более 300 килобайт.
Также желательно загружать их в том размере, в котором они будут отображаться на сайте. С информацией об оптимизации изображений можно ознакомиться в данной статье.
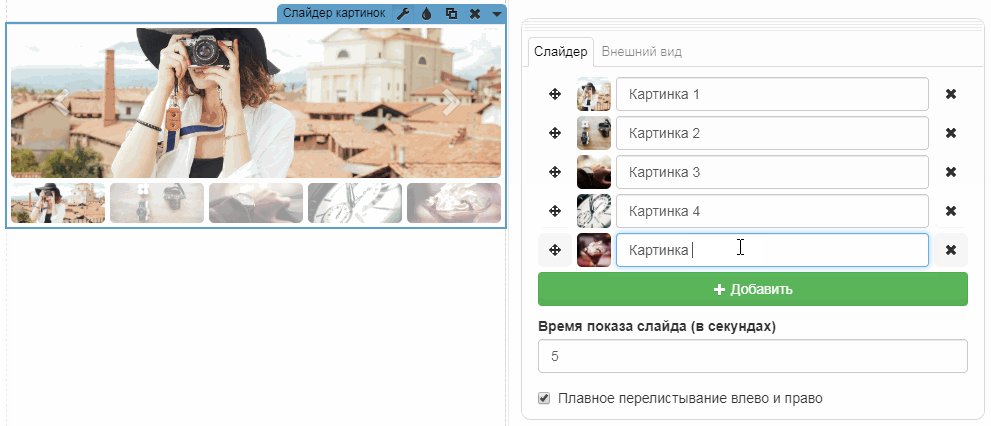
2.1 Настройки: вкладка «Слайдер»
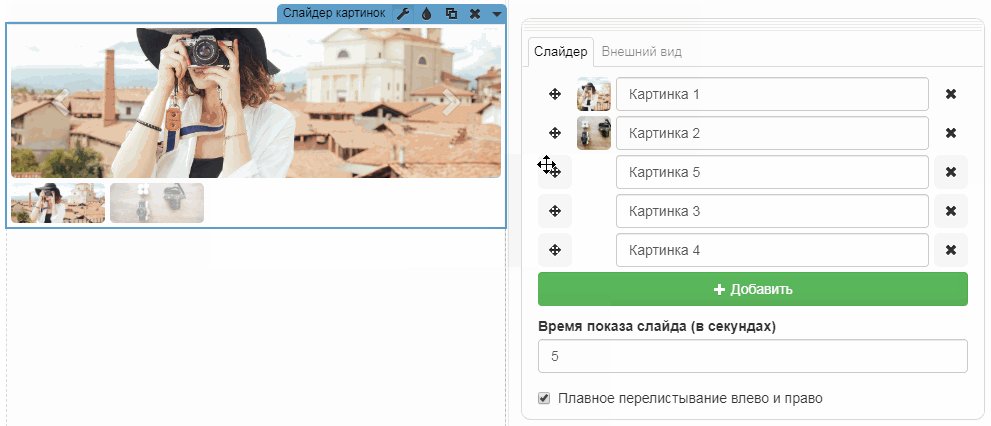
Перемещение, добавление, удаление слайдов
Чтобы добавить, изменить или удалить слайд, переходим в меню «Настройки слайдера».
Установка времени показа, эффекта смены слайда
Установим интервал автоматического перелистывания картинок. Как и в виджете «Слайдер», можно задать значение от 2 до 600.
Автоматическая смена слайдов прекращается при ручном клике по миниатюрам или боковым стрелкам до следующей перезагрузки страницы.
Чтоб пролистывать картинку без эффекта скольжения, как это реализовано по умолчанию, уберем галочку напротив пункта «Плавное перелистывание влево и вправо»:
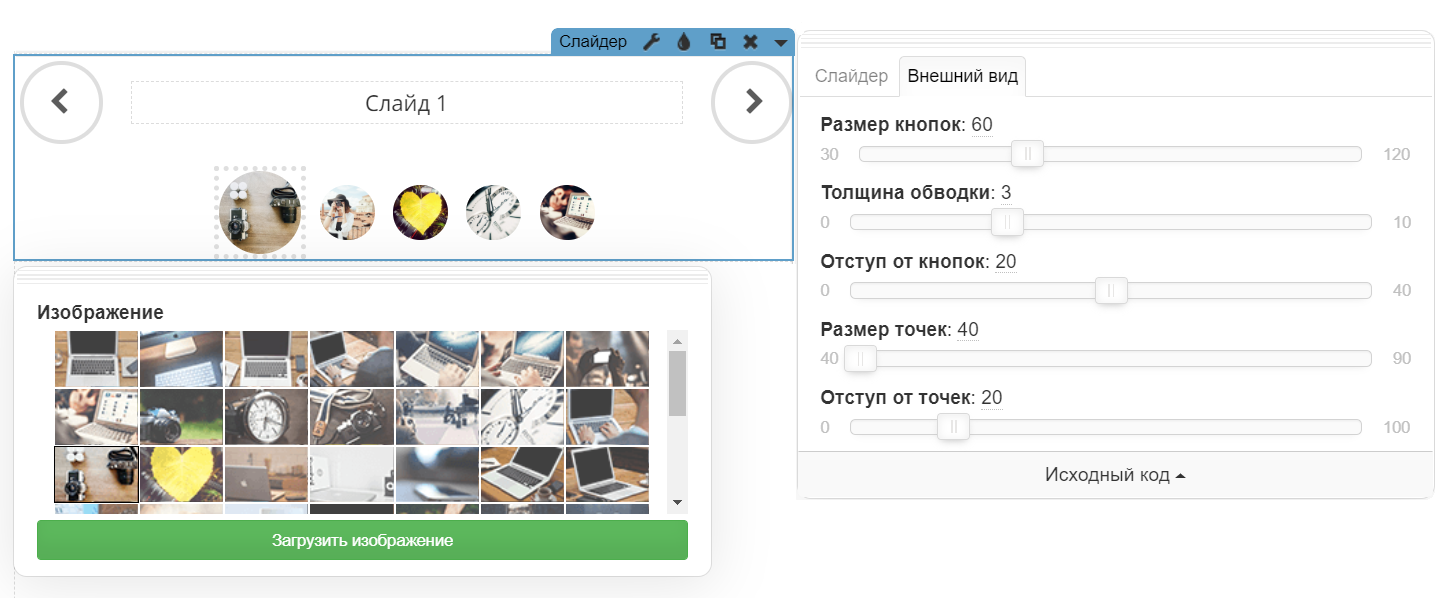
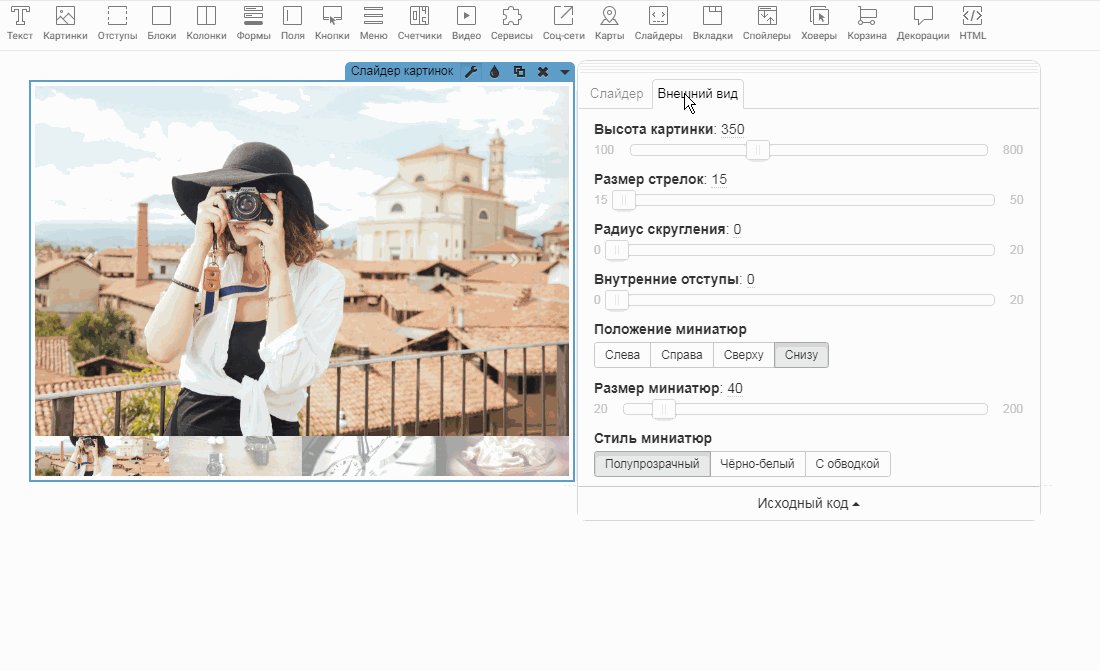
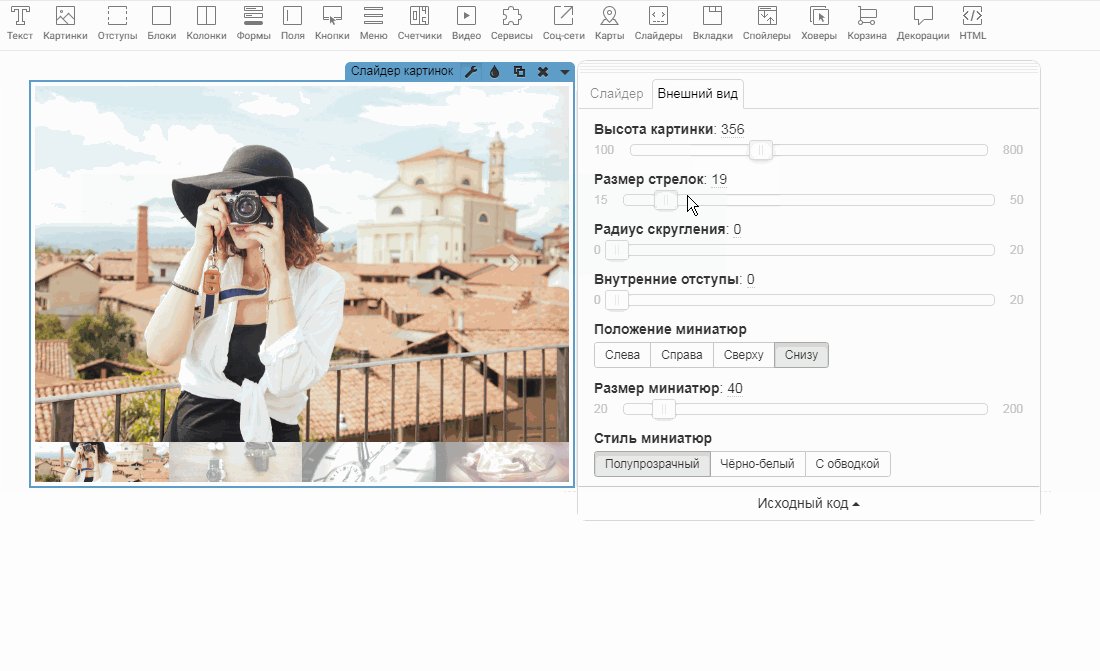
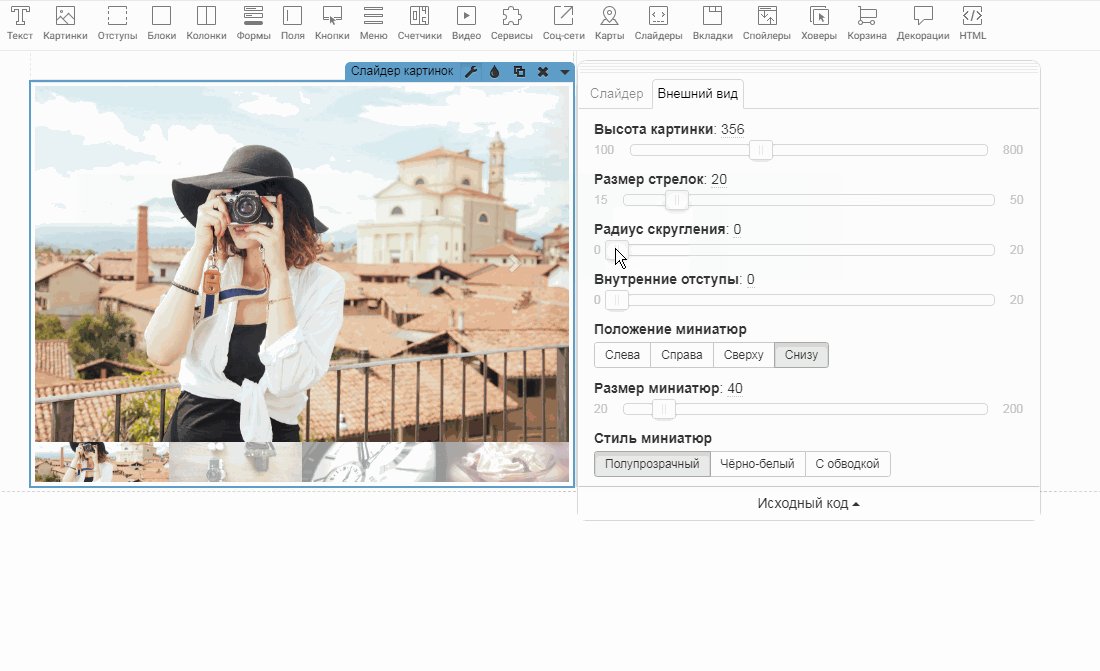
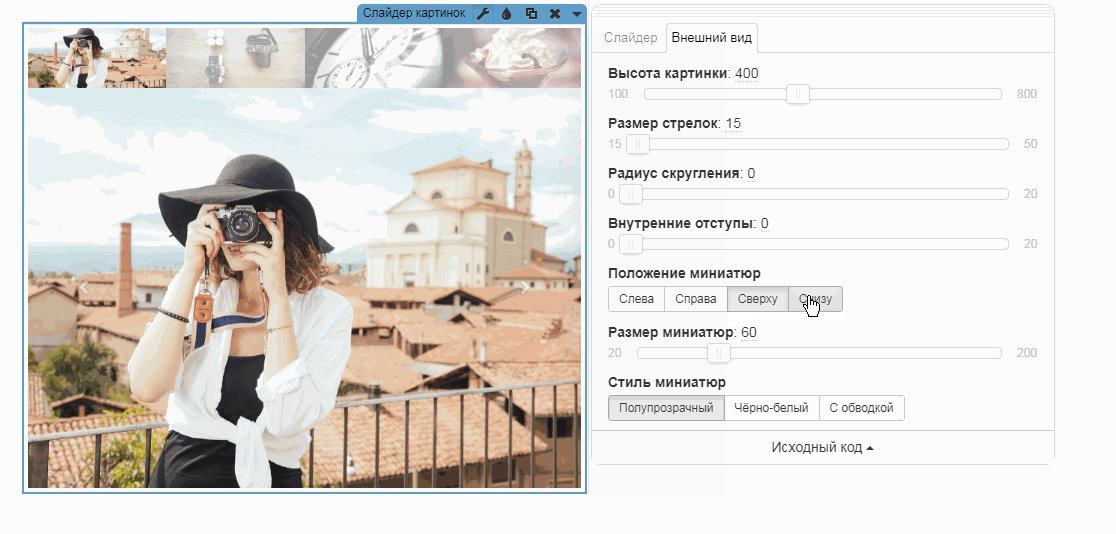
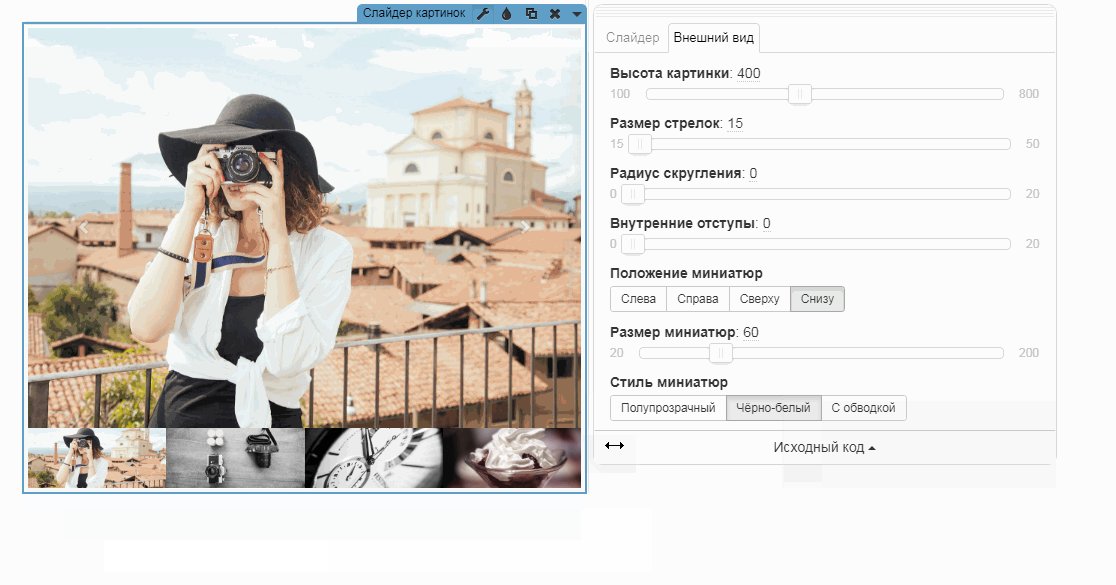
2.2 Настройки: вкладка «Внешний вид»
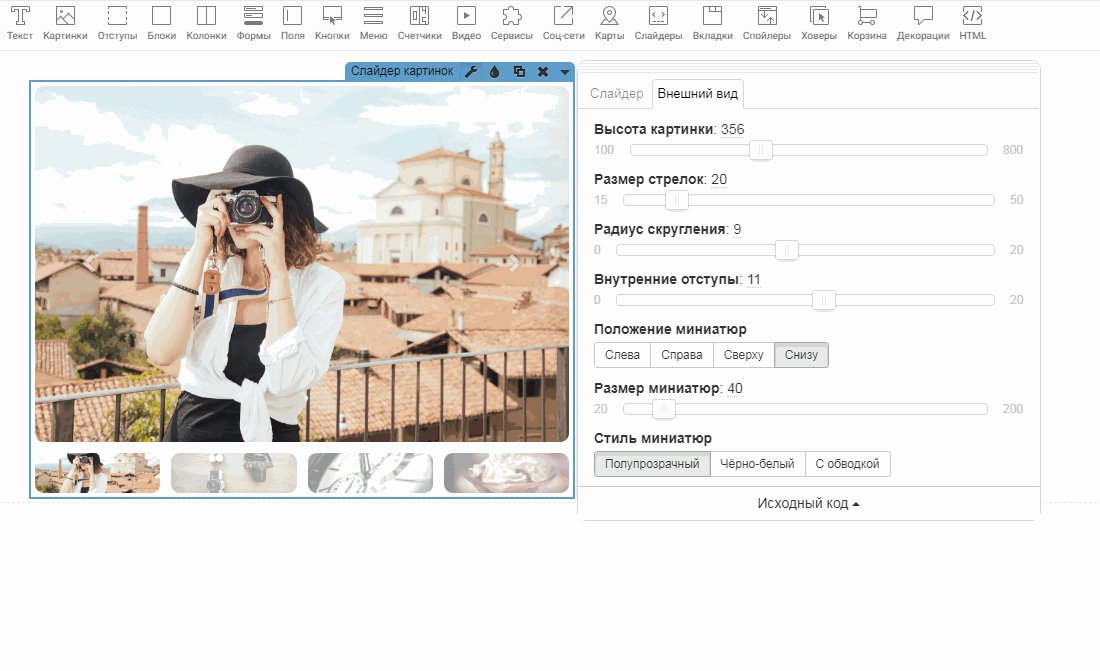
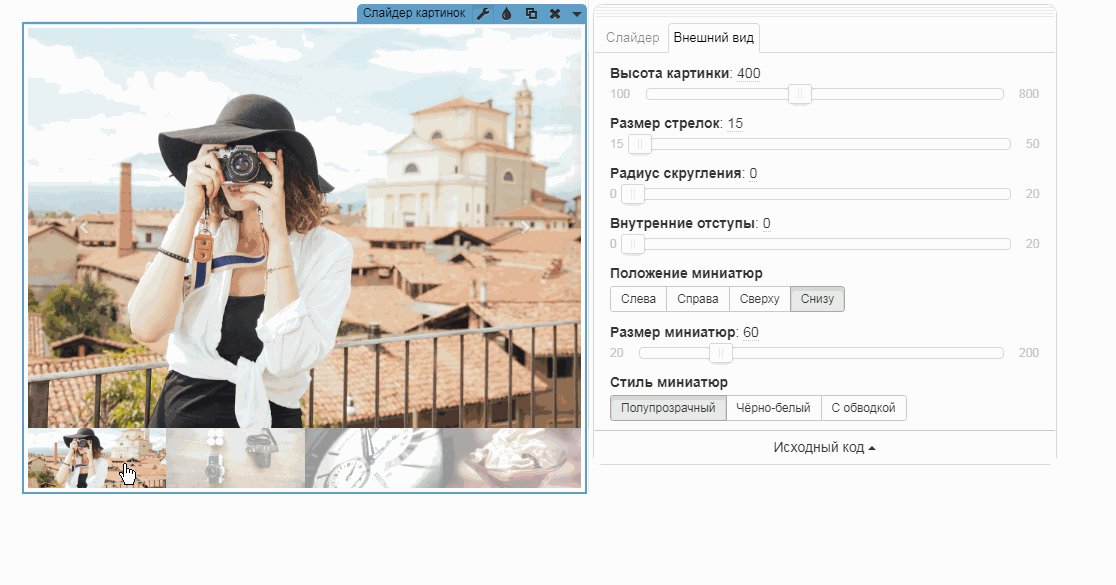
Чтоб изменить высоту слайда передвинем ползунок «Высота картинки».Также можно изменить размер боковых стрелок.Настройка «Радиус скругления» используется для округления углов всех картинок в слайдере, а разограничить их поможет добавление внутренних отступов:
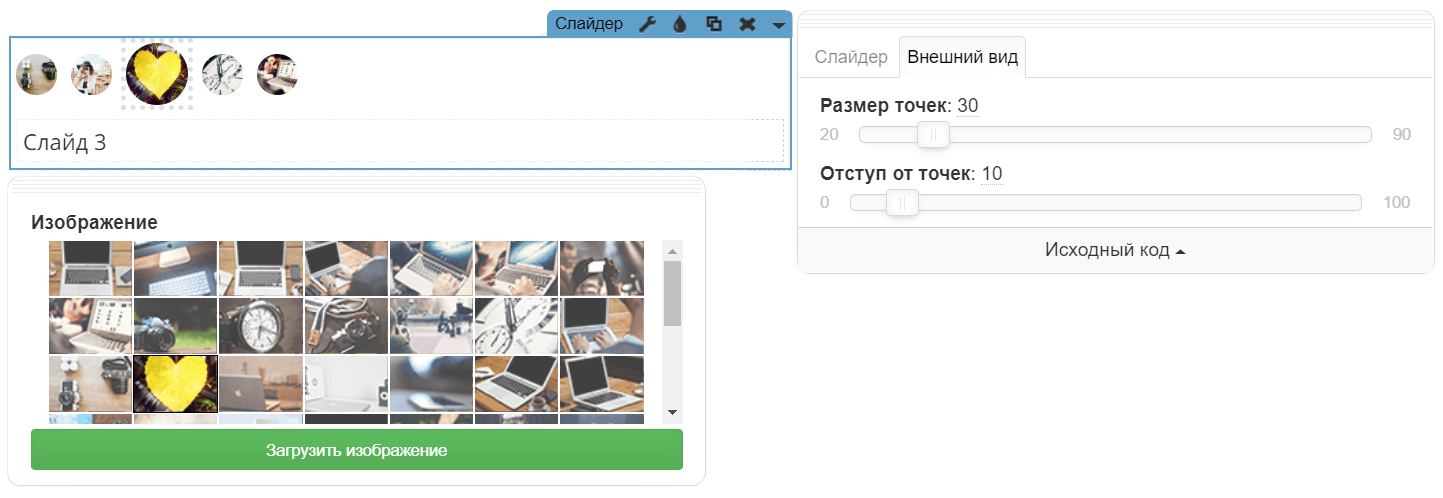
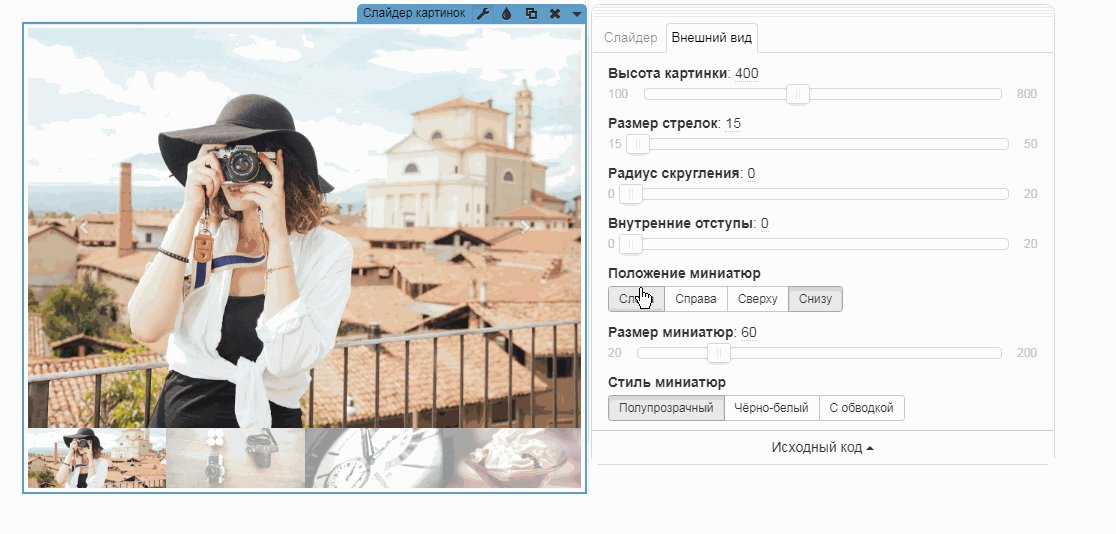
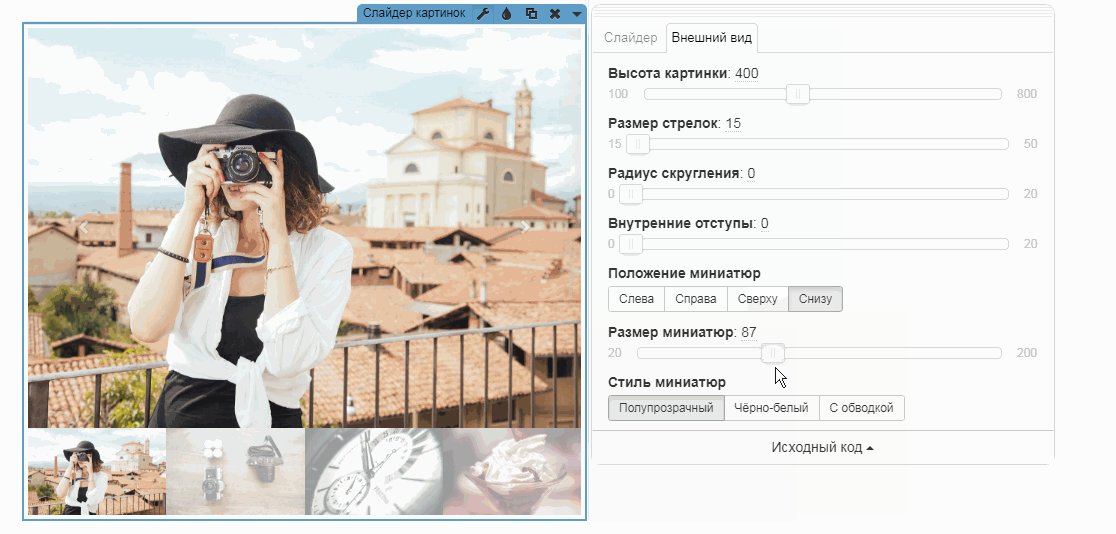
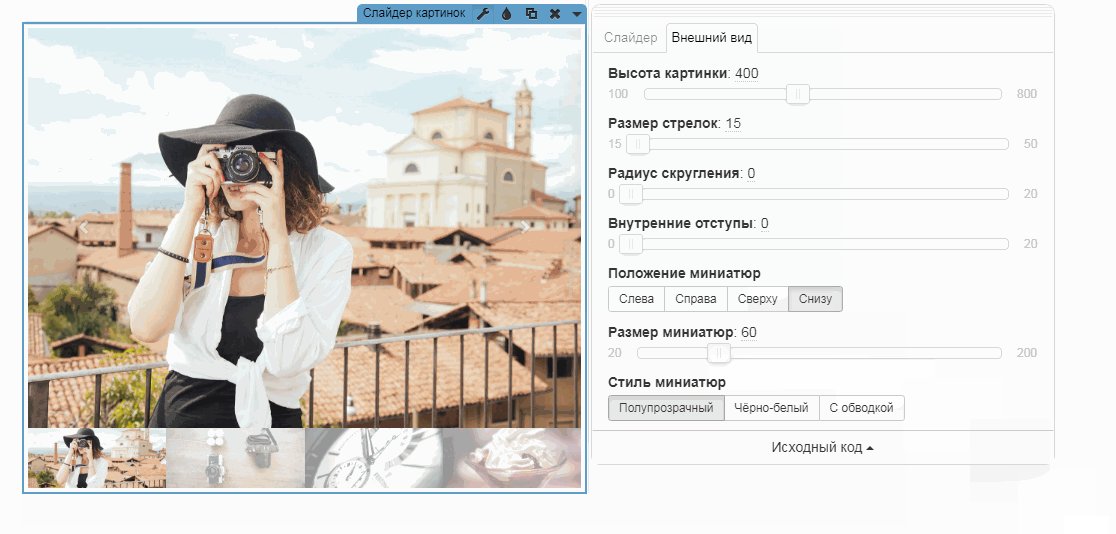
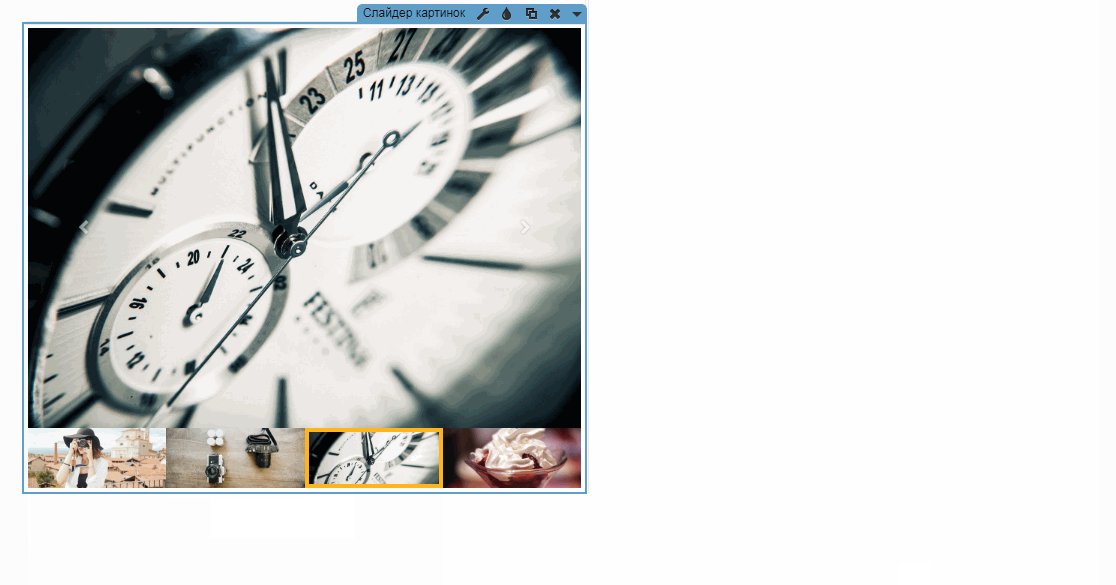
Положение миниатюр, их размер также регулируются:
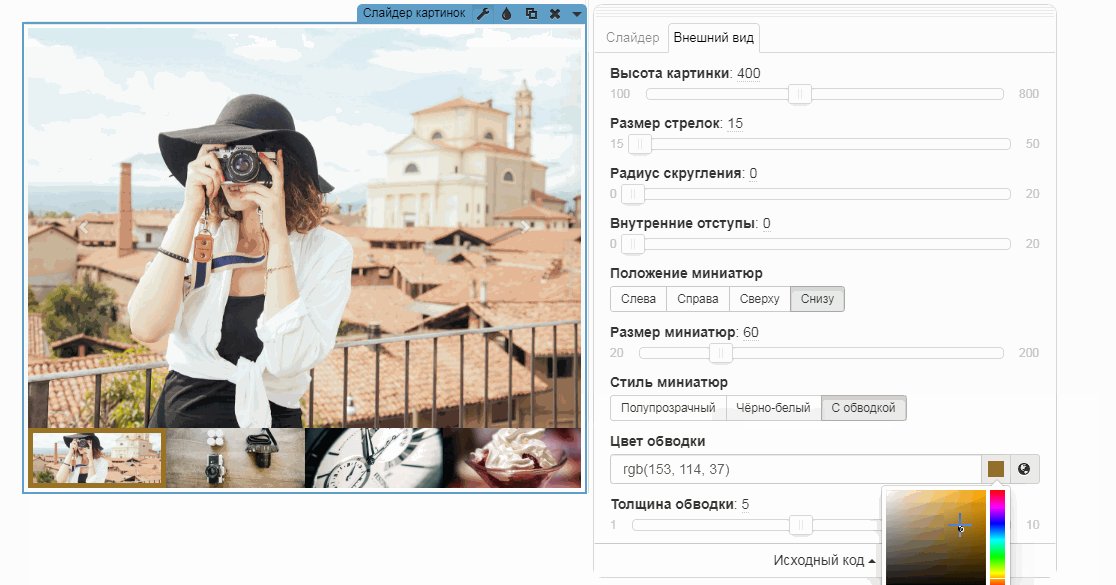
Стиль миниатюр можно задать полупрозрачным цветным, черно-белым и с обводкой. У последнего дополнительно настраиваются цвет и толщина обводки:
3.Общие настройки внешнего вида виджетов
Общие настройки внешнего вида одинаковы для всех виджетов и позволяют добавить к слайдерам общий фон, границу, анимации и прочие эффекты.
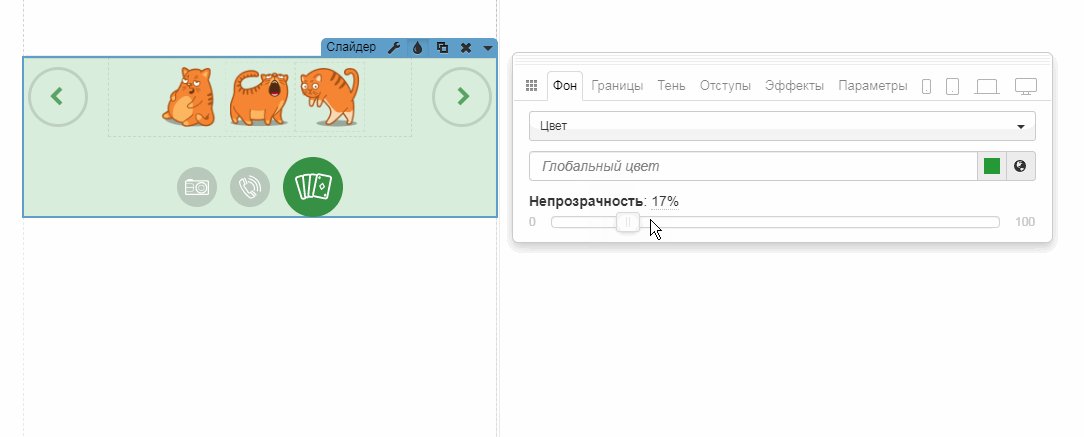
Окно с настройками открывается кликом по иконке «Капля».
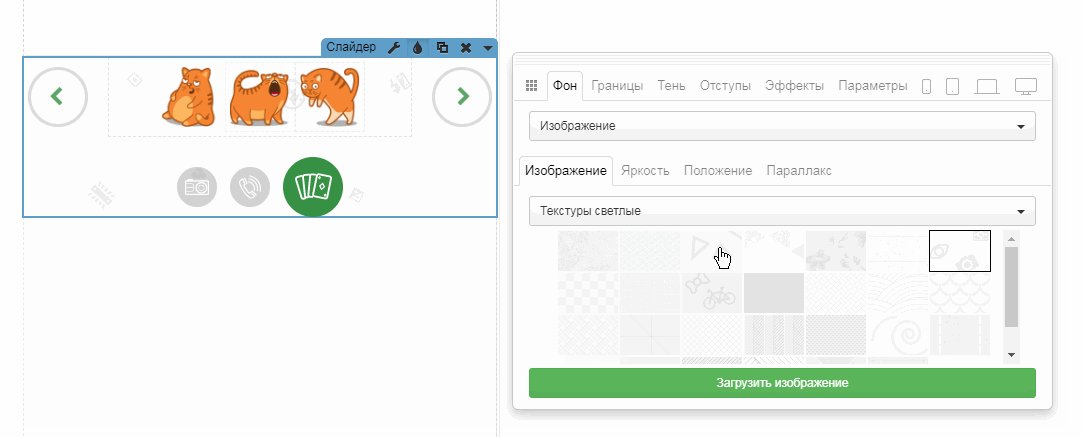
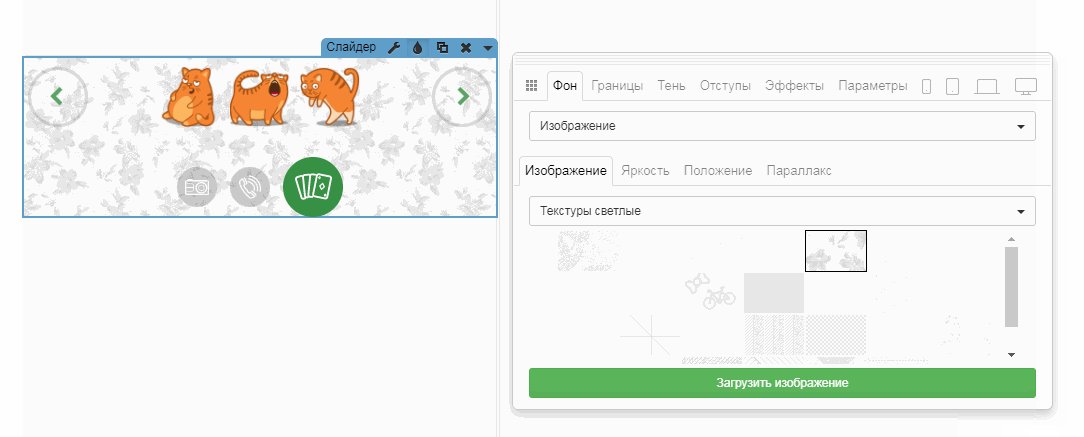
Попробуем добавить общий фон слайдеру:
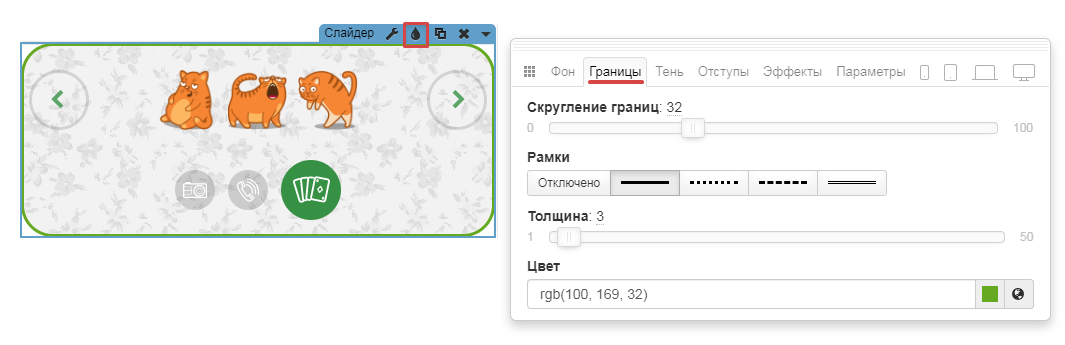
Во вкладке «Границы» скруглим углы всего виджета или добавим рамку:
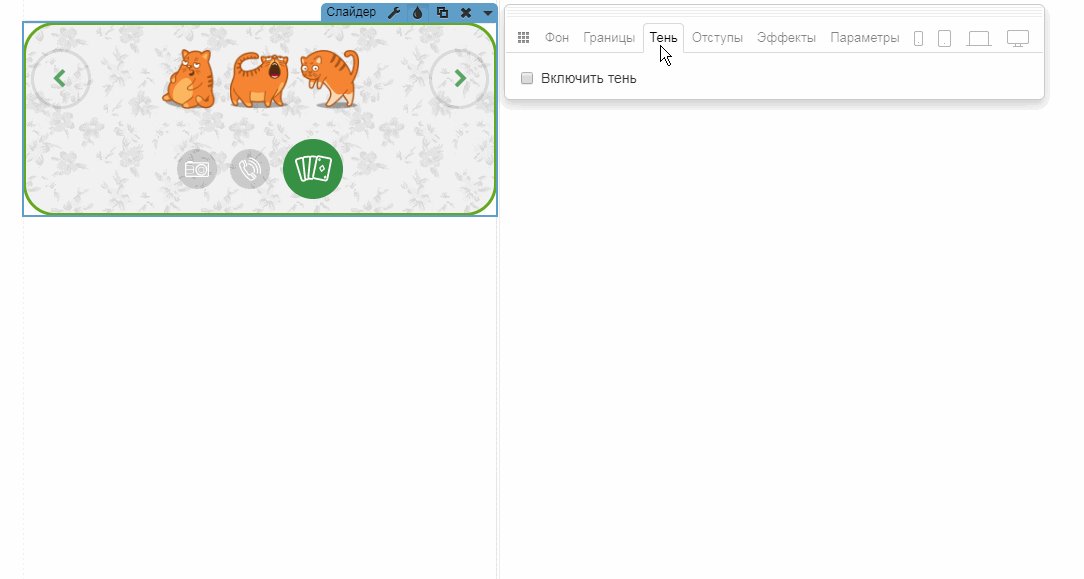
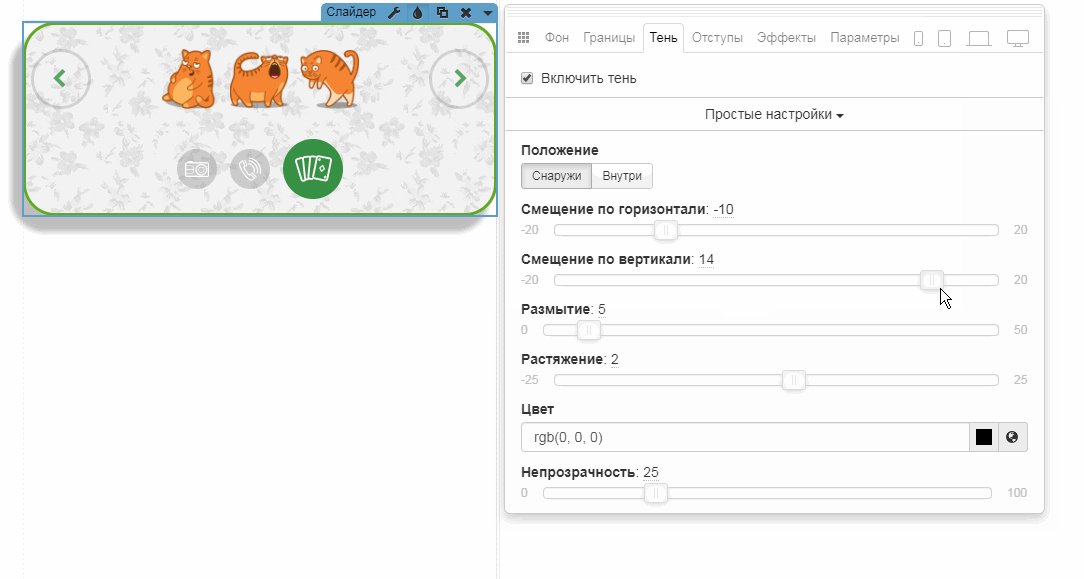
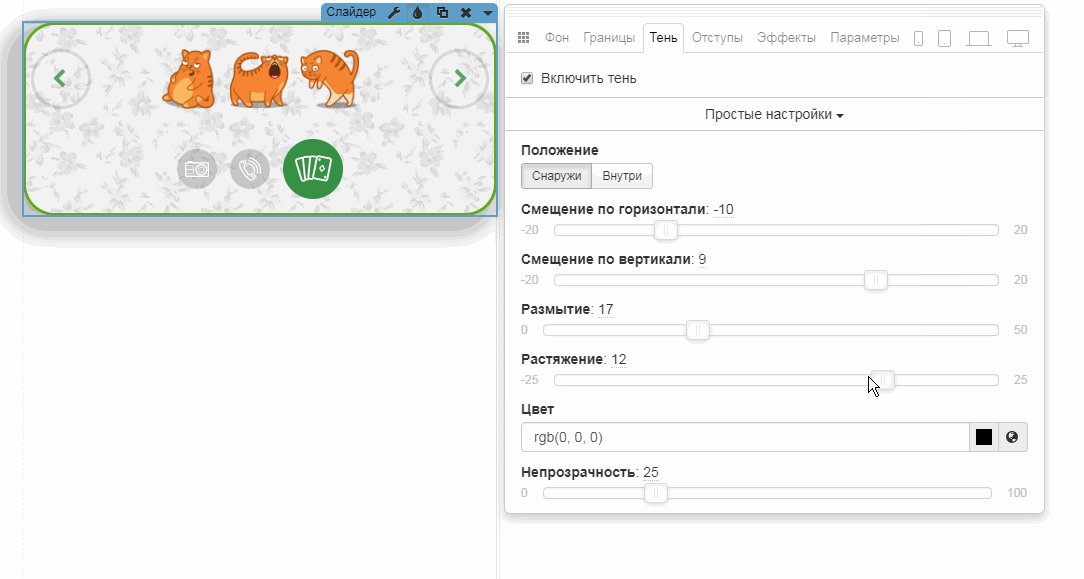
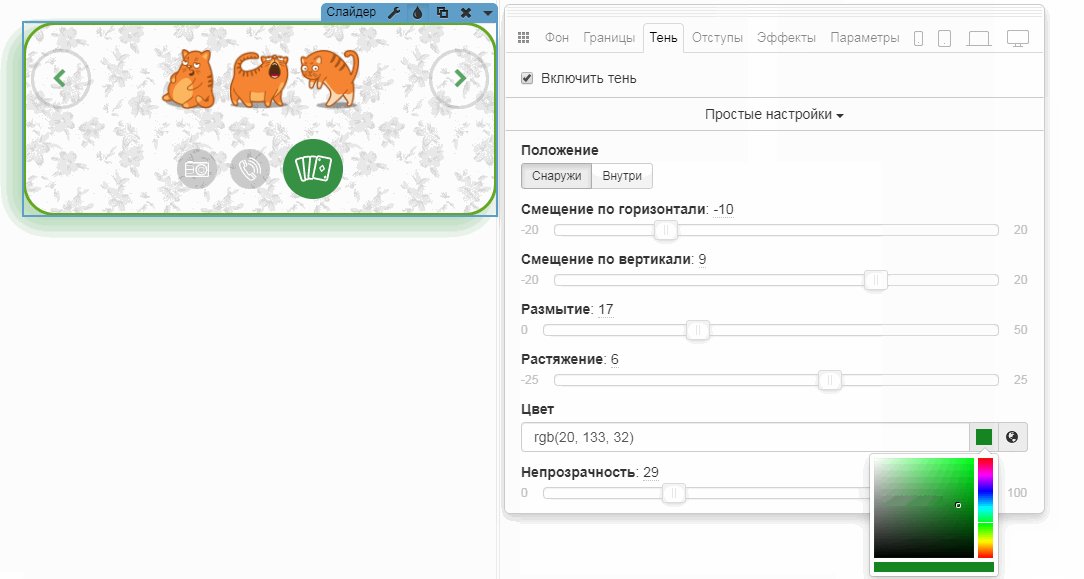
Во вкладке «Тень», помимо стандартных вариантов тени, можно создать свой. Для этого откроем «Подробные настройки»:
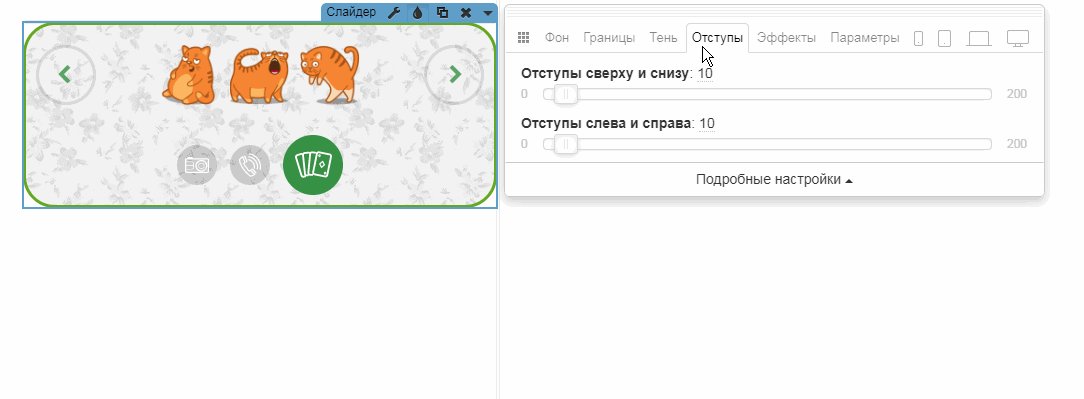
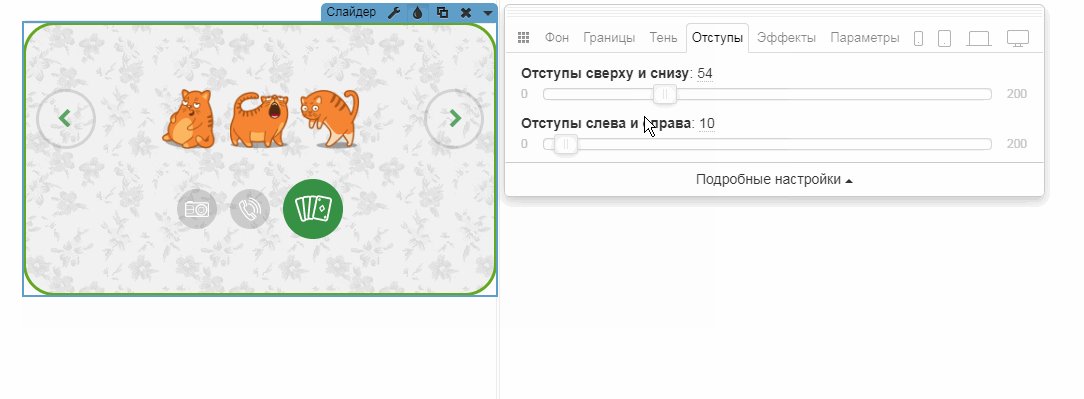
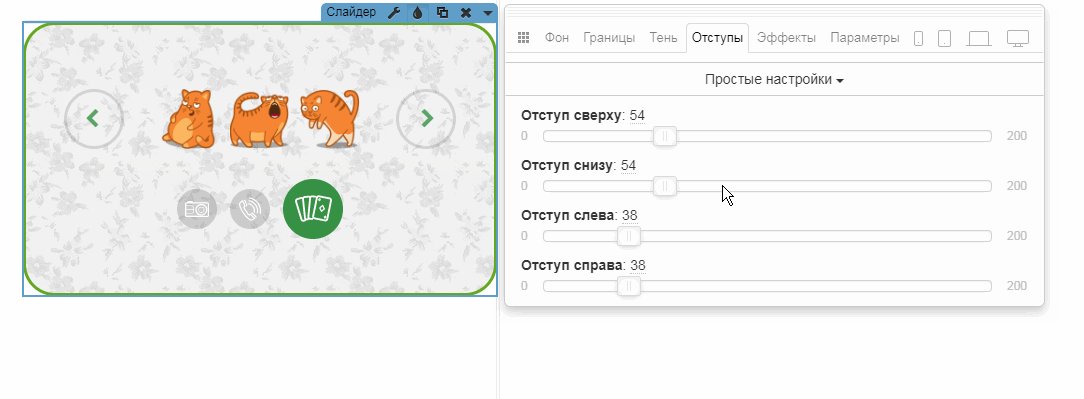
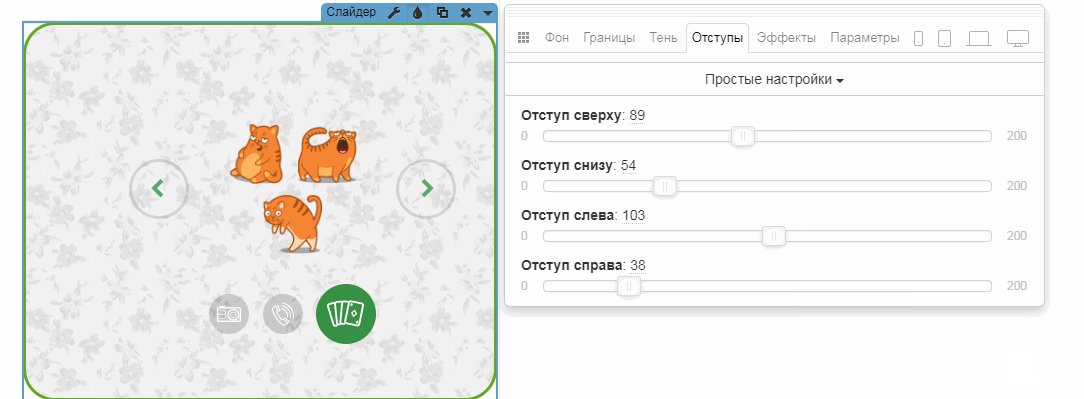
От края виджета до внутреннего содержимого слайдера можно настроить отступы:
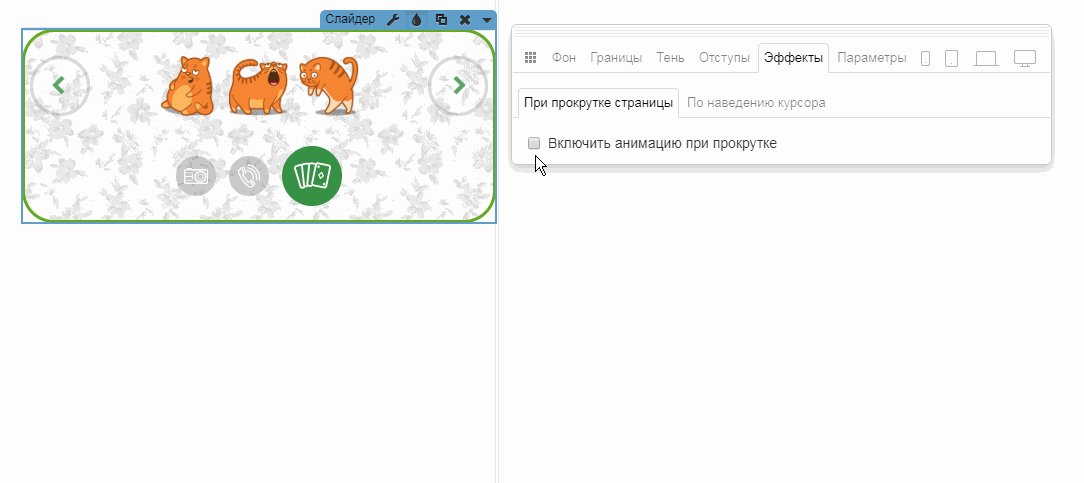
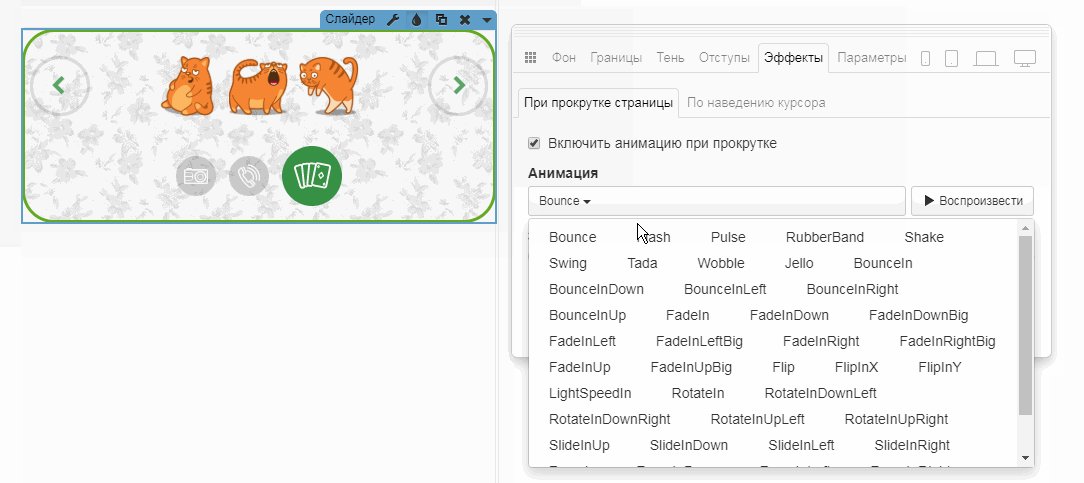
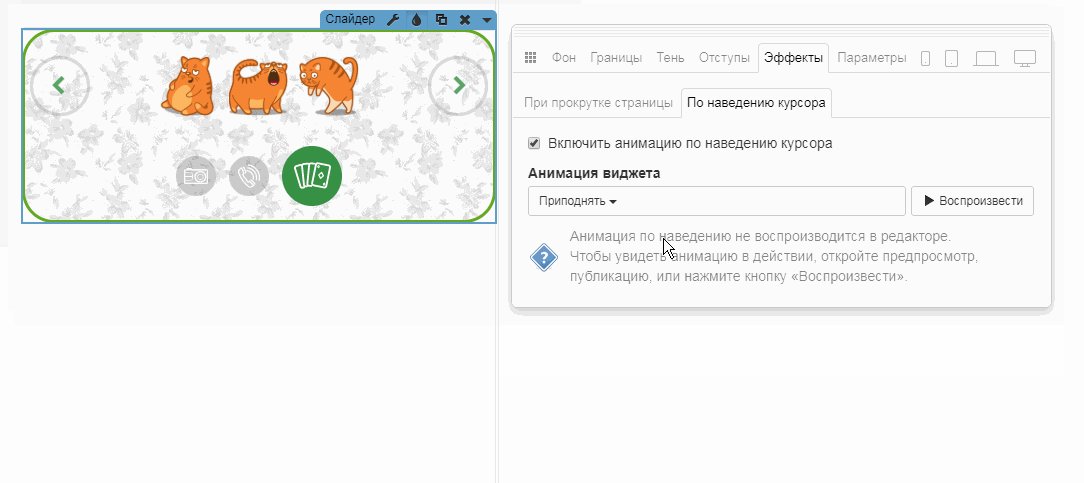
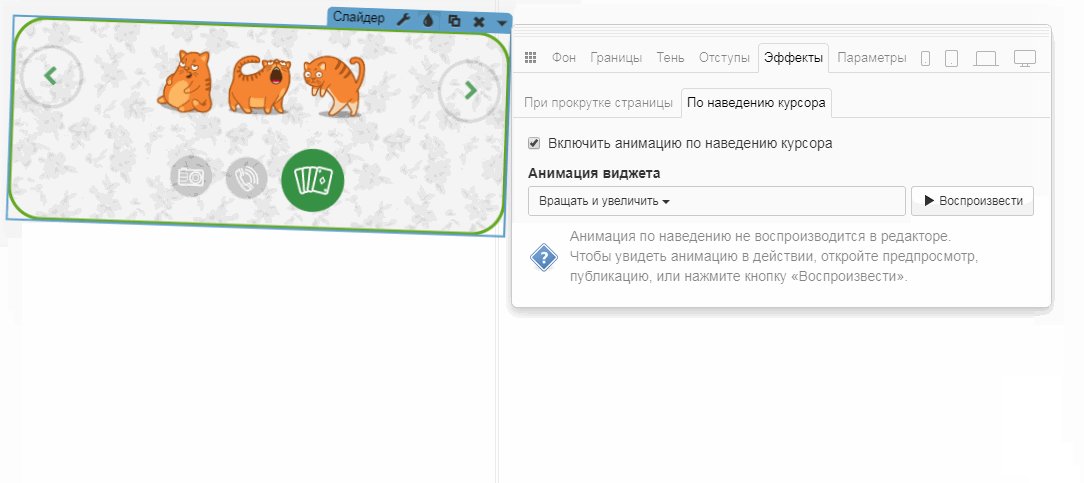
С помощью эффектов добавляем анимацию виджету при прокрутке страницы или по наведению курсора мыши:
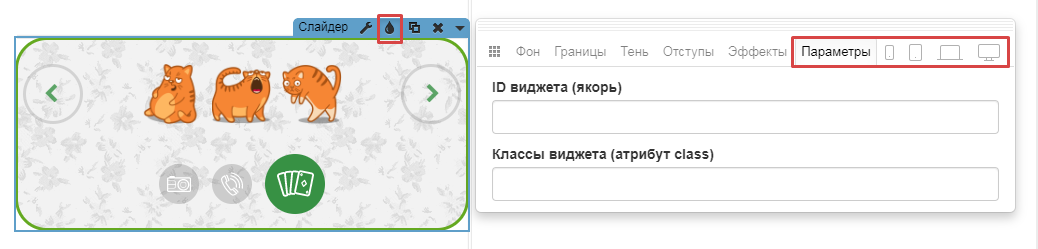
Другие параметры позволяют добавить к виджету id (который, например, используется для создания якоря), класс для работы с кодом, а также настроить адаптивность виджета для разных устройств.
Не подходят стандартные виджеты слайдера? Возможно подойдет решение из статьи «Виджет «Слайдер» с расширенными настройками»
Готово! Мы выполнили настройку виджета «Слайдер» 🙂👍