Kак ускорить загрузку страницы?
При создании сайта стоит обратить внимание на то, как быстро он загружается. Страница с быстрой загрузкой положительно влияет на отношение клиентов к компании, SEO, уровень конверсии, и, в итоге, на успех всего проекта.
Как создать страницу с быстрой загрузкой на Платформе?
1. Самое первое, над чем стоит поработать - это количество секций, анимаций и контента на странице. Используйте на каждой странице не больше 10 секций. Если вы хотите разместить много товаров или услуг, то желательно каталоги и блоки товаров перенести на отдельную страницу, не загружая ими главную. А при необходимости и разделить товары по какому-либо критерию, расположив их на нескольких разных страницах.
О том, как сделать многостраничный сайт, можно узнать в нашей инструкции.
Помните о мере, размещая виджеты и анимации на странице. Каждое видео или слайдер влияет на загрузку. Чем меньше будет виджетов и анимаций, тем быстрее загрузится ваша страница.
2. Оптимизируйте изображения на сайте. Важно убедиться, что размеры изображений не больше, чем это необходимо - располагайте на странице только то, что действительно нужно и при необходимости обрежьте лишнее. Не забудьте сжать изображение с помощью любого удобного для вас сервиса.
О том, как это сделать, можно узнать в нашей инструкции.
3. Используйте не больше одного видео на главной странице, а для мобильной версии - откажитесь от видео совсем. Видео оказывает очень сильное влияние на загрузку. Важно не утяжелять главную страницу - пользователь должен суметь открыть её без сложностей как на ПК, так и с телефона. Весь видеоконтент, которым вы хотите поделиться, можно разместить на отдельных страницах, посетитель их сможет открыть при желании.
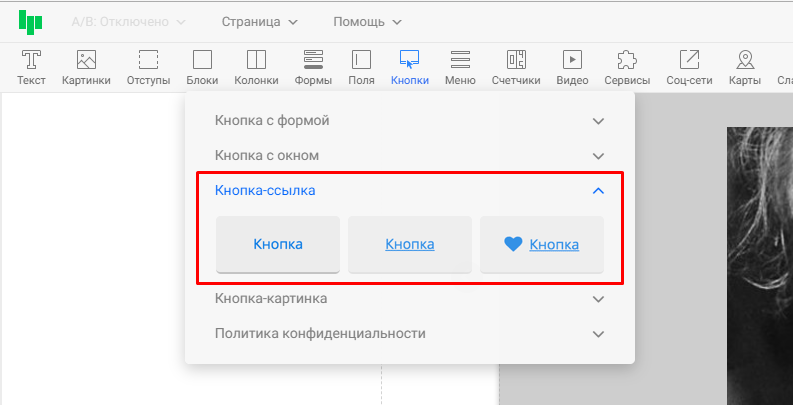
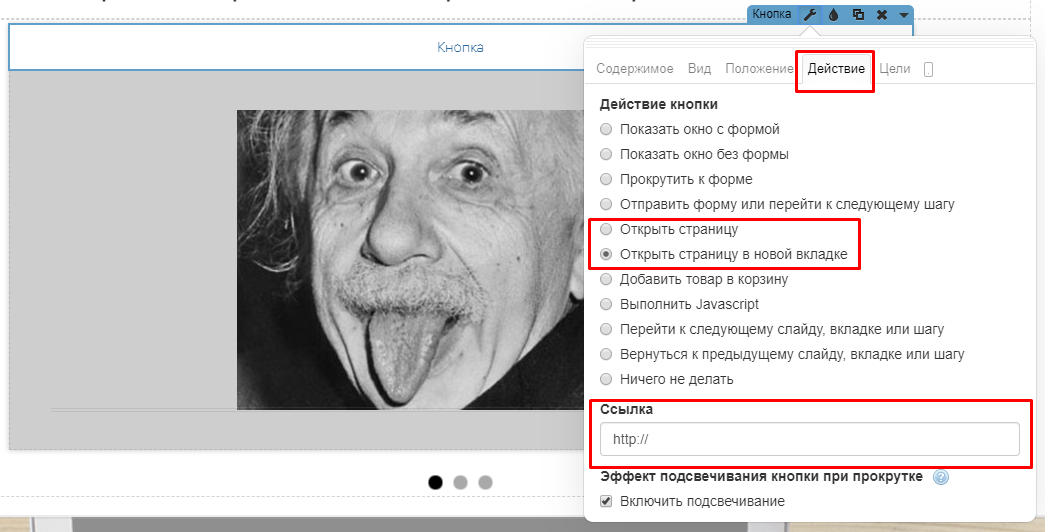
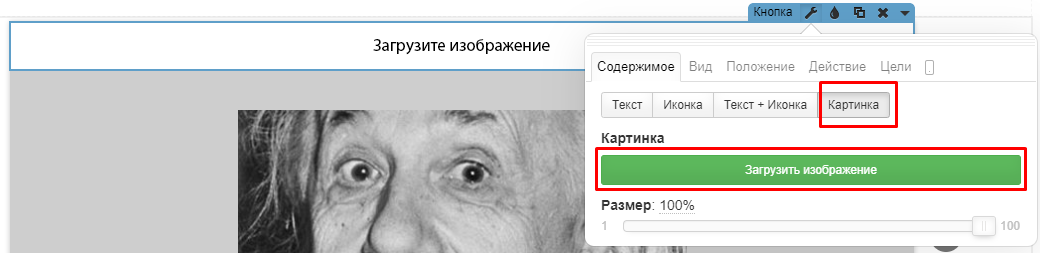
Так же видео можно не размещать на странице, а сделать в виде картинки с ссылкой на само видео на стороннем сервисе (например, Youtube). Для этого используйте «Кнопку-ссылку»:
4. Старайтесь не использовать сторонние сервисы и их скрипты, виджеты (ВКонтакте, видеоплеер, онлайн-чат и так далее, даже Google и Яндекс карты), т.к. они утяжеляют страницу. Наши пользователи чаще всего сталкиваются с продолжительной загрузкой страниц именно из-за сторонних скриптов. Если ваша страница грузится дольше, чем хотелось бы - первым делом отключите/удалите весь код от сторонних разработчиков.
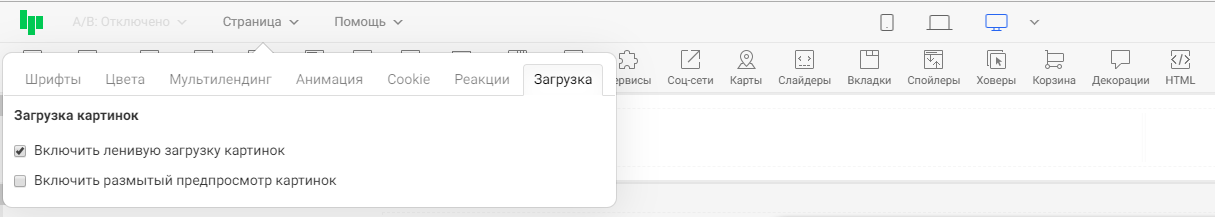
5. Используйте возможности Платформы: ленивая загрузка и размытый предпросмотр картинок.
«Ленивая загрузка» позволяет отложить загрузку изображений на больших страницах, пока они не попадут в поле зрения пользователя, а размытый предпросмотр покажет картинки, которые ещё загружаются, с меньшей точностью. Примеры отображения можно увидеть в инструкции.
Готово! Оптимизация страницы завершена 😊
О том, как сделать мобильную версию для страницы можно прочитать в нашей инструкции.