Kак сделать многостраничный сайт?
Содержание:
1.Создание и оформление страниц
2.Настройка адресов для страниц
3.Добавление ссылок перехода в редакторе
4.Настройка одного меню на всех страницах
При создании своего сайта может возникнуть необходимость разместить контент на нескольких страницах. Например, для облегчения главной страницы, создания разделов, каталога или сайта с несколькими языками.
Для получения полноценного многостраничного сайта необходимо будет выполнить 3 простых шага:
1) создать несколько страниц;
2) настроить их адреса;
3) разместить ссылки для переходов на другие страницы.
Рассмотрим данные пункты более подробно ниже 🙂
1. Создание и оформление страниц
Добавим в аккаунте страницы будущего сайта за несколько шагов. О создании страниц более подробно описано в статье
«Kак создать страницу и начать работать с редактором?»
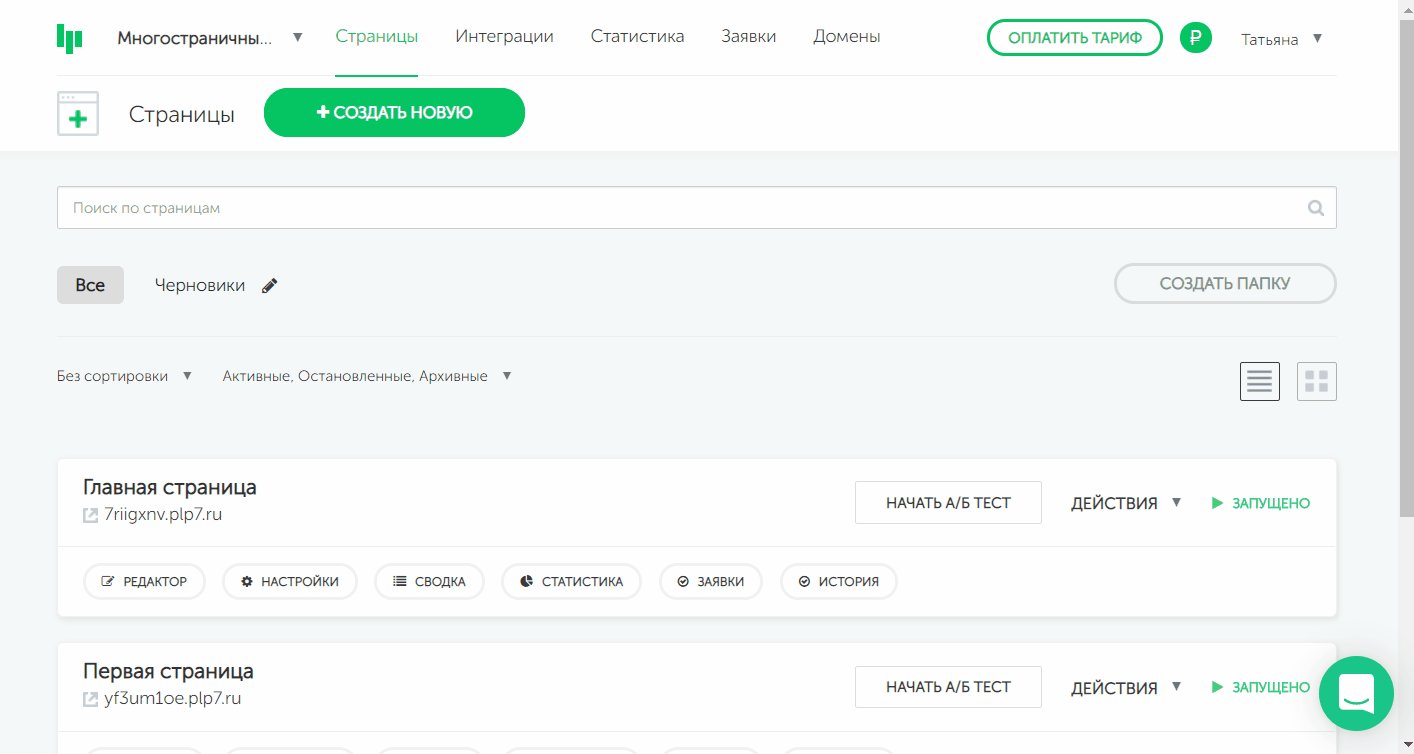
Шаг 1. В разделе «Страницы» нажимаем на кнопку «Создать страницу».
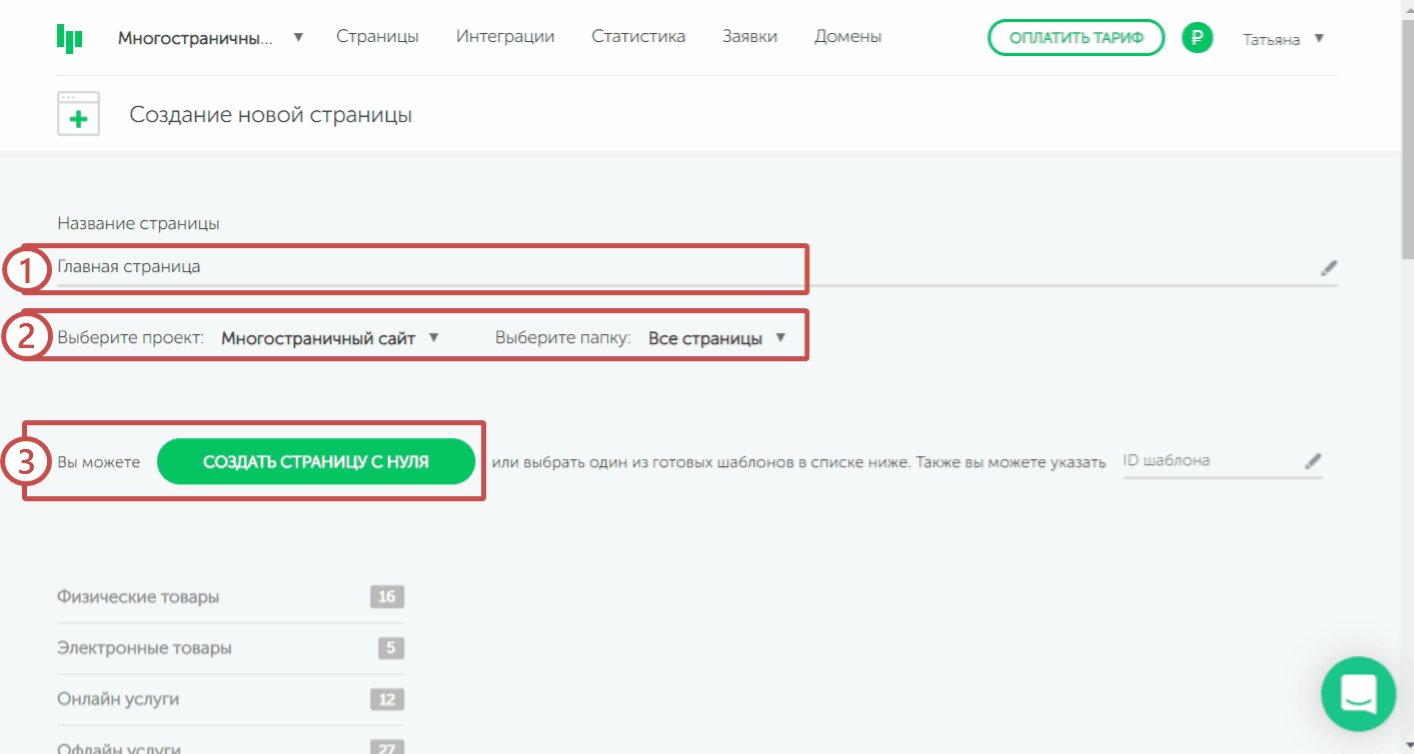
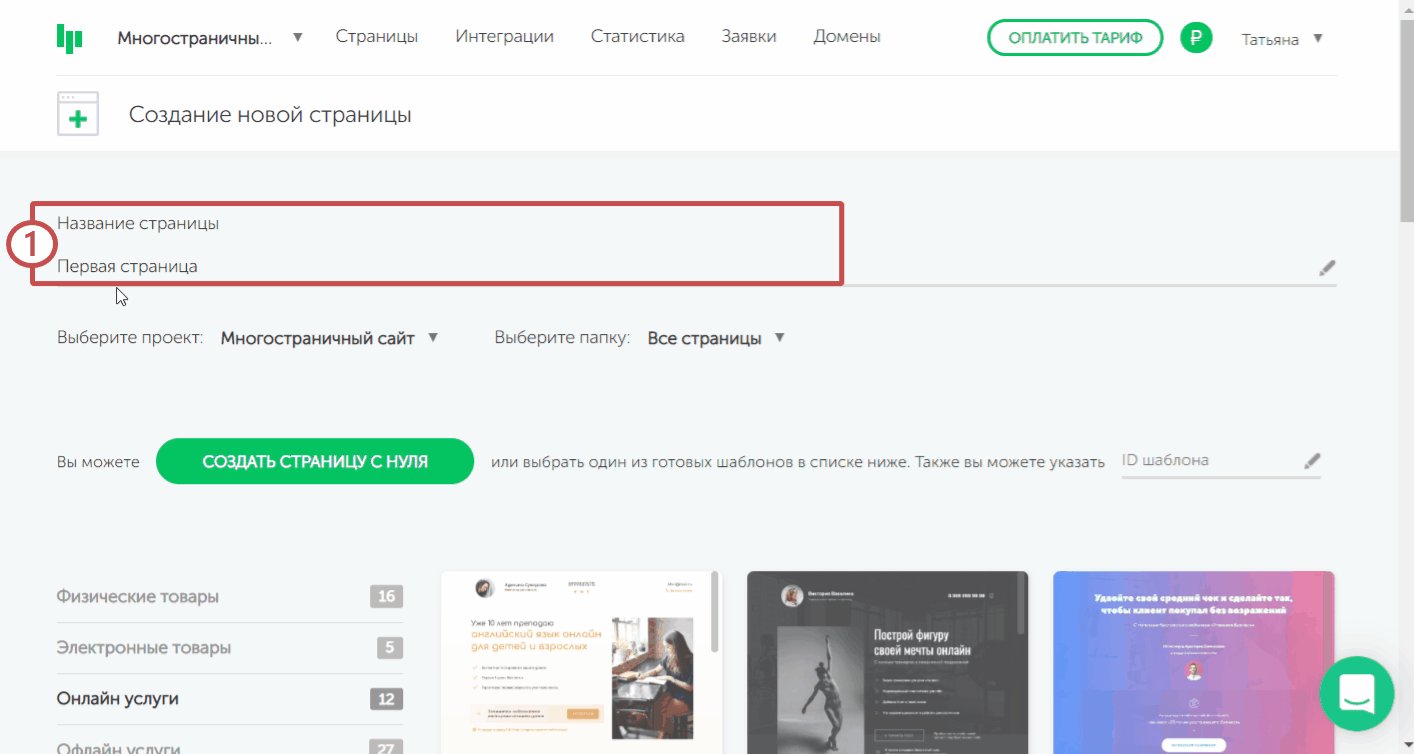
Шаг 2. Указываем понятное название, которое будет видно только вам в личном кабинете. Назовем её «Главная страница».
Ниже в разделе выберем проект и папку, в которой страница будет находиться.
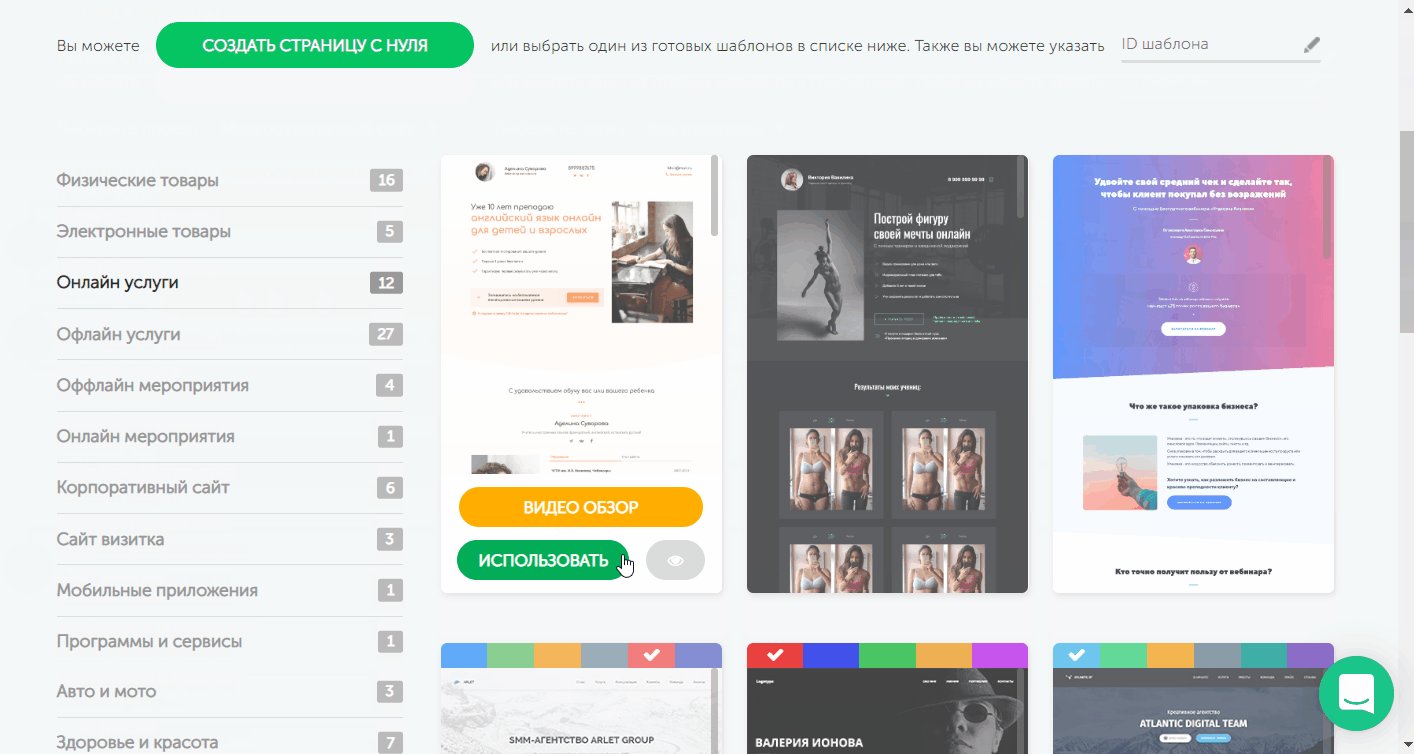
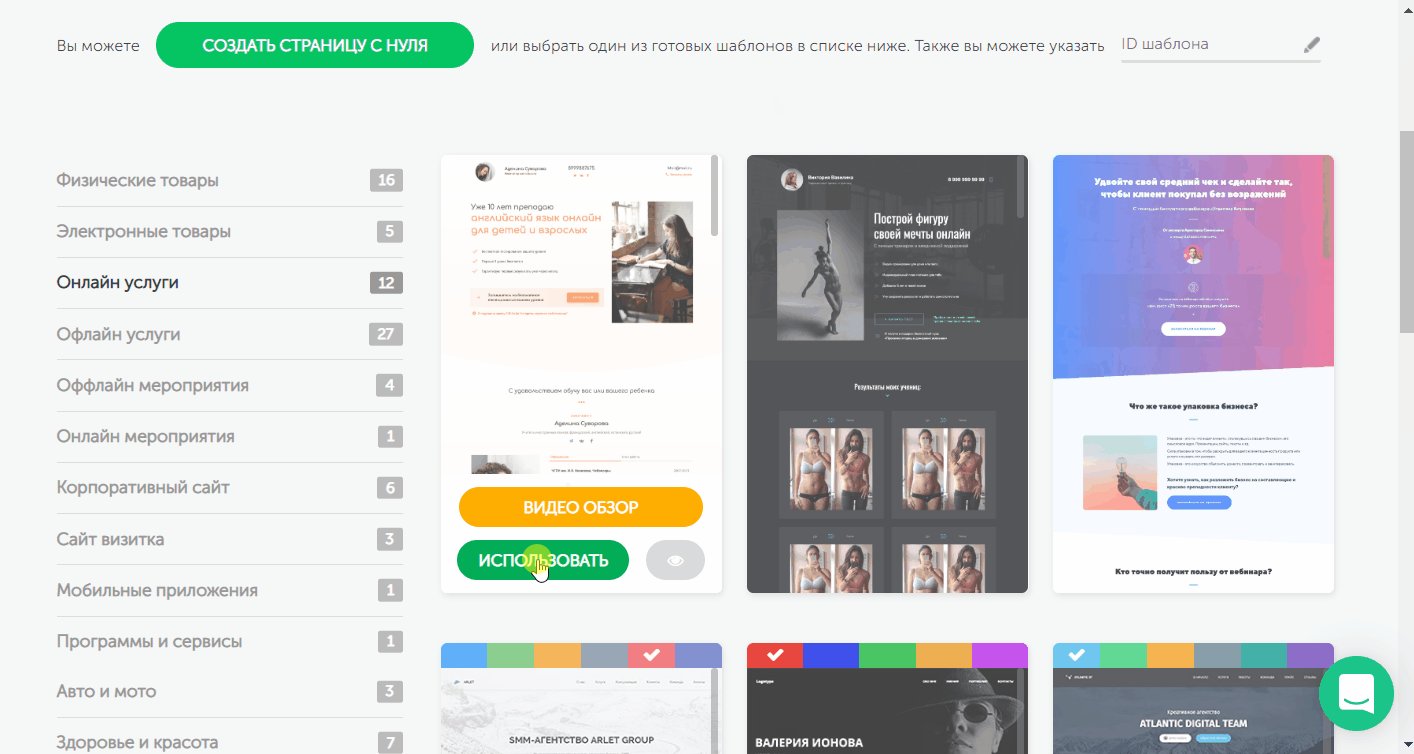
Далее можем выбрать один из предложенных шаблонов или «создать страницу с нуля».
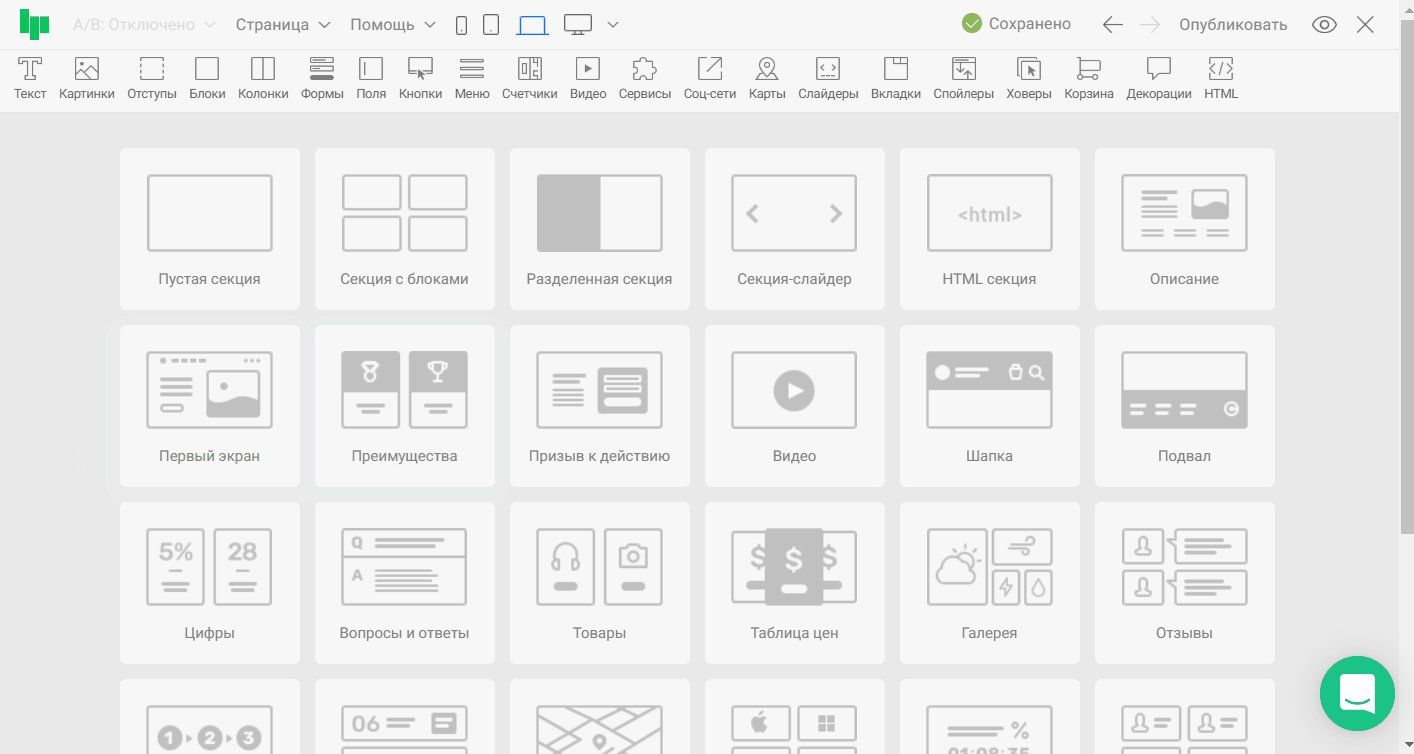
В качестве примера используем пустую страницу. Откроется редактор.
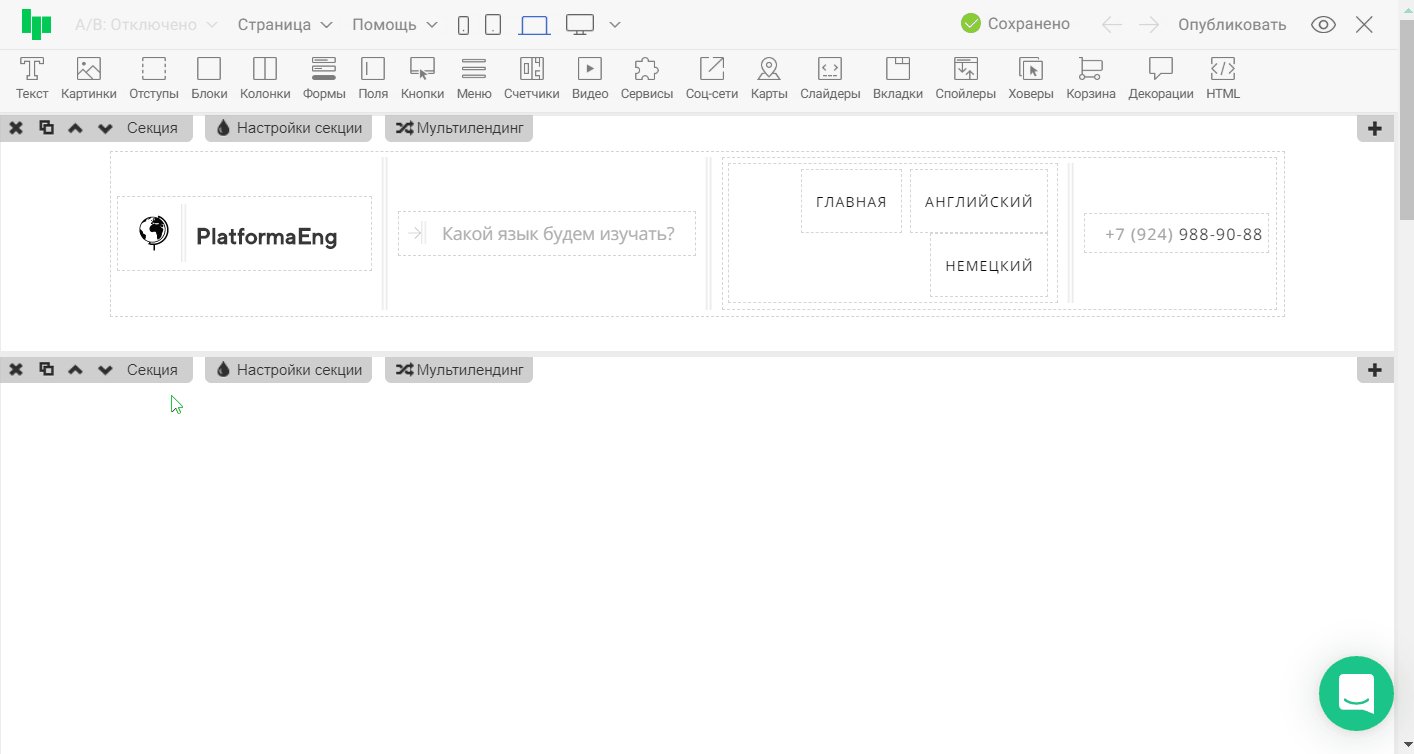
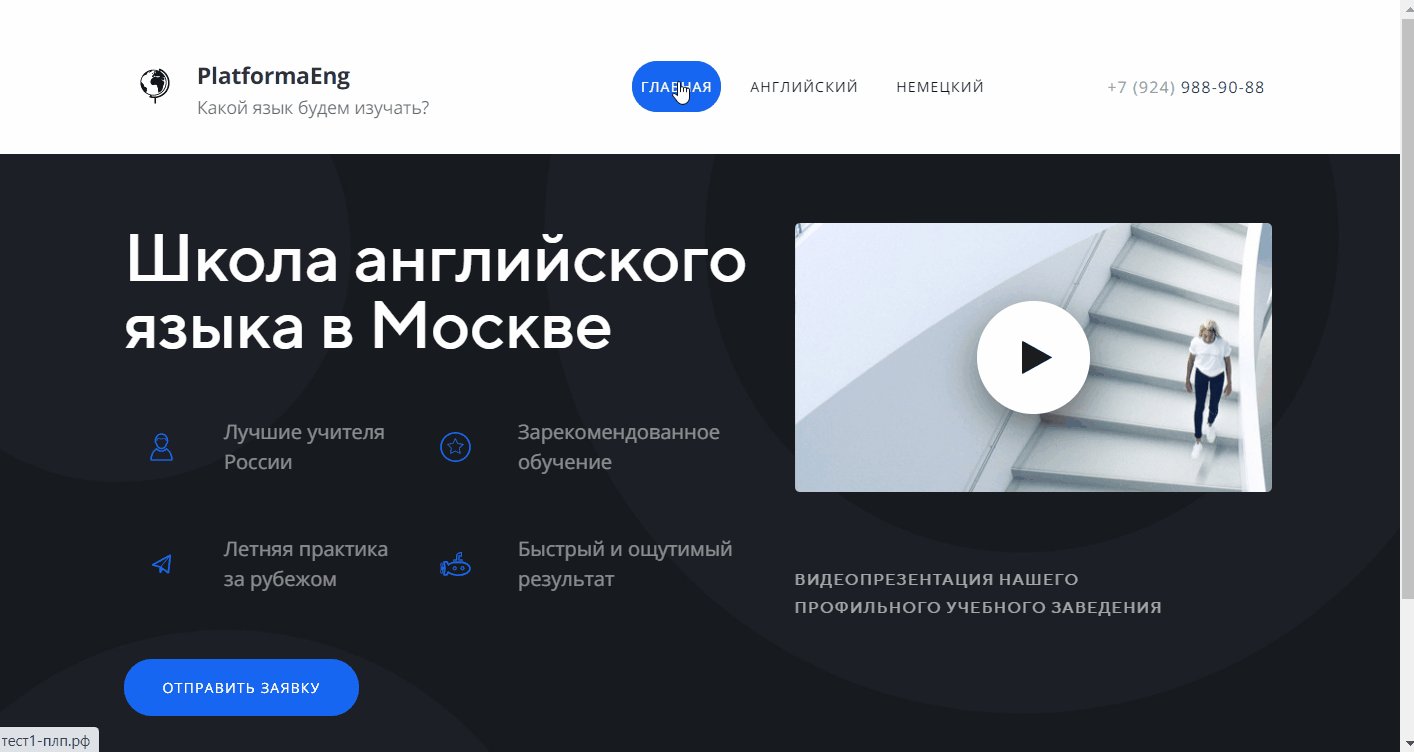
Шаг 3. На пустой странице создадим меню и добавим ещё одну секцию. Например, приветственный экран из шаблонов секций.
Шаг 4. Для сохранения изменений в редакторе переходим в «Предпросмотр» либо публикуем страницу.
Шаг 5. Выходим из редактора в личный кабинет кликом по крестику в правом верхнем углу редактора. Повторим шаги 1-4 уже для следующей страницы. На этот раз выберем шаблон и укажем название, например, «Первая страница»
Шаг 6. В редакторе сразу добавим секцию меню из шаблонов. Настраивать его пока не нужно, позже мы экспортируем настроенное меню с главной страницы на все остальные.
Шаг 7. Переходим в «Предпросмотр» или публикуем страницу для сохранения изменений в редакторе.
Шаг 8. Выходим из редактора в личный кабинет.
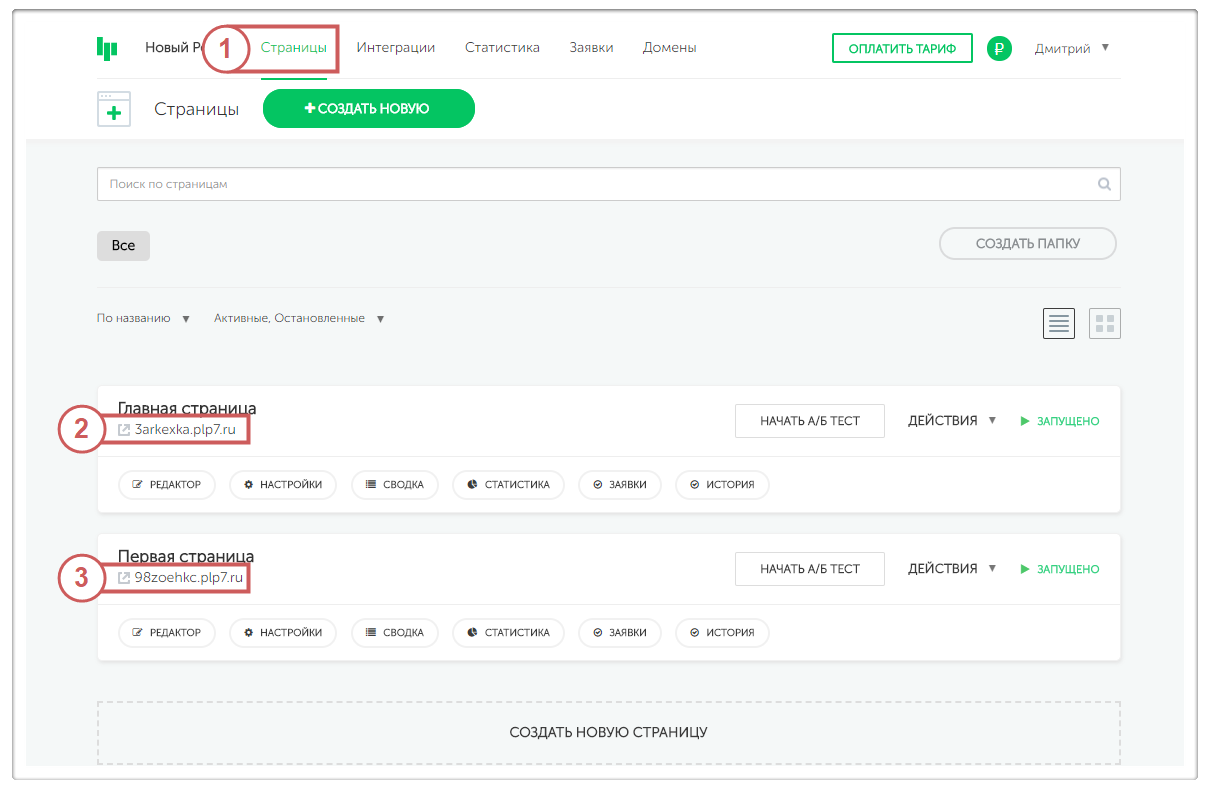
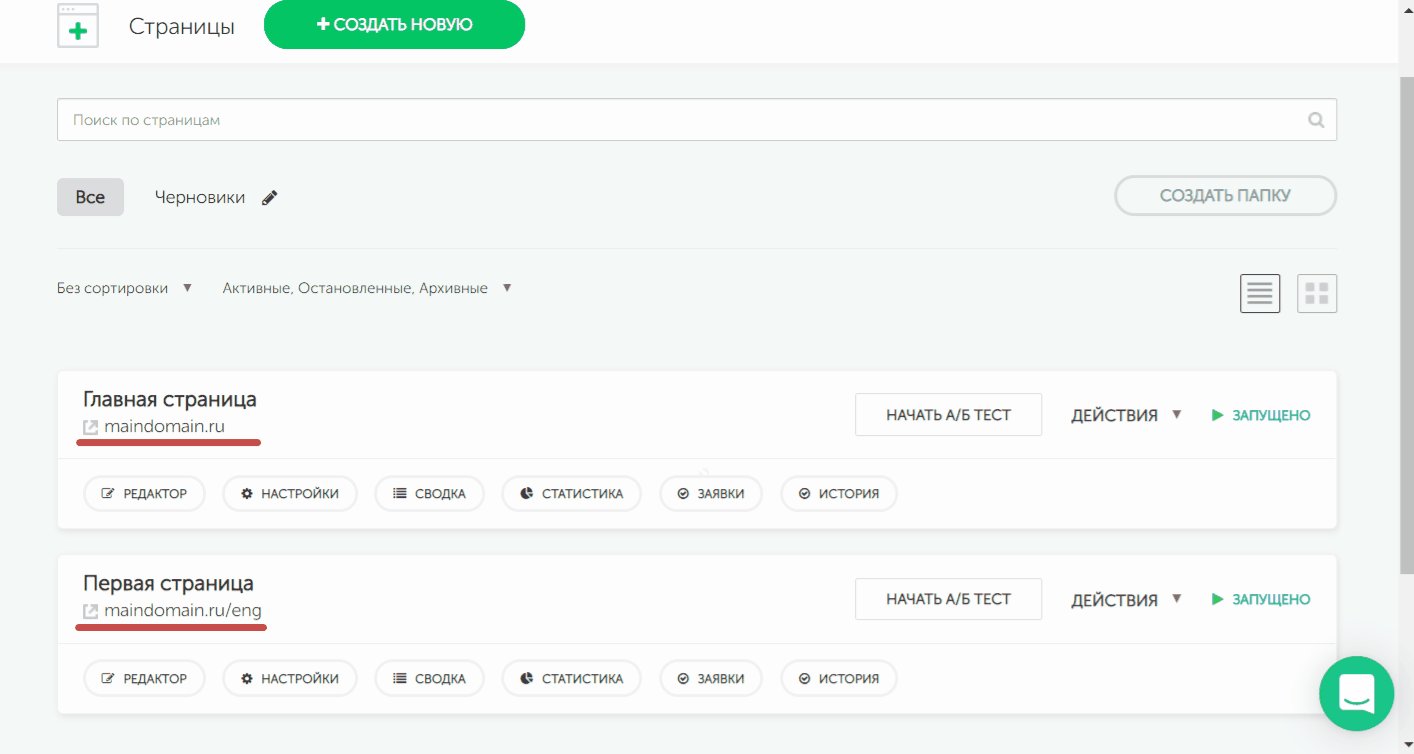
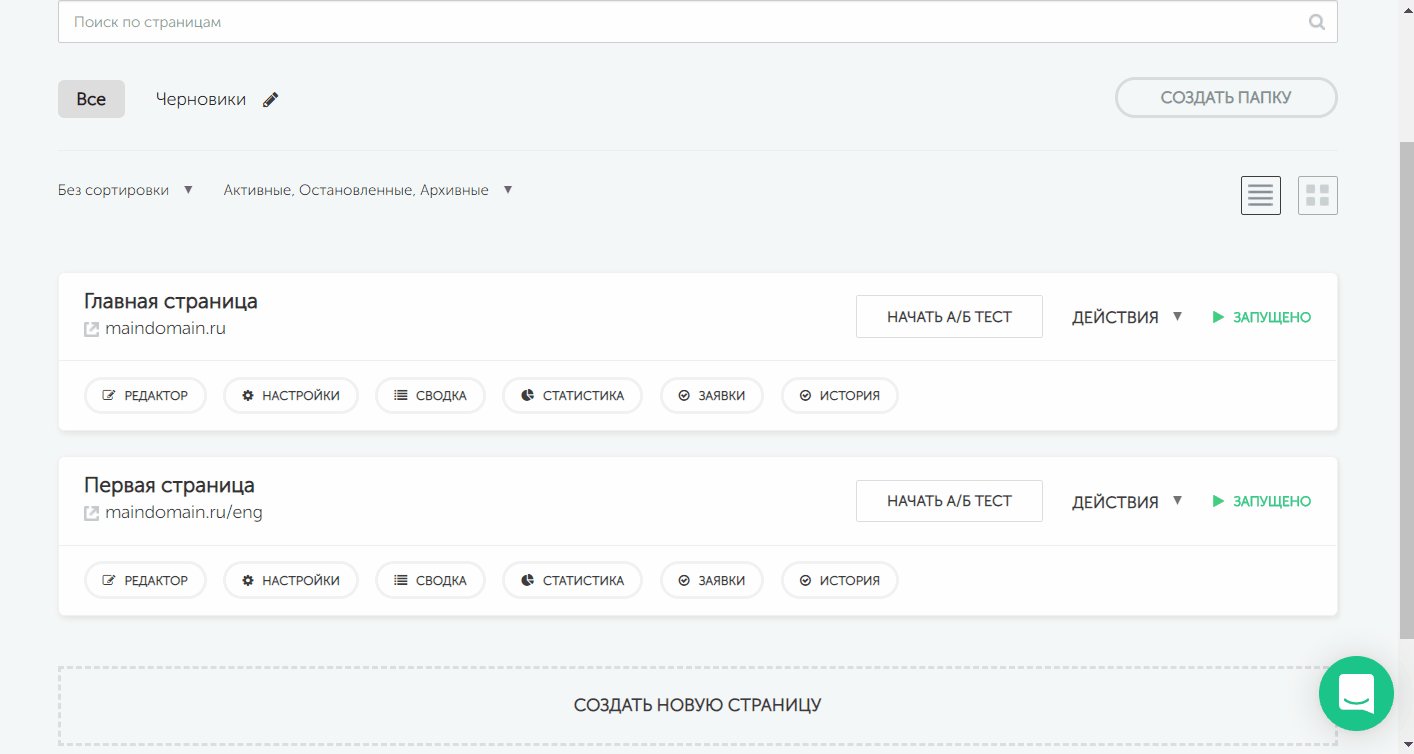
В разделе «Страницы» у нас получились две разные страницы с двумя разными ссылками, которые уже можно использовать для настройки многостраничного сайта:
3arkexka.plp7.ru – Главная страница
98zoehkc.plp7.ru – Первая страница
Найти ссылки ваших страниц можно в личном кабинете под названиями страниц.
Тестовые ссылки можно изменить, с данным процессом можно ознакомиться в статье «Hастраиваем бесплатный поддомен на домене Платформы»
Если планируется разместить сайт на своем домене, переходим к следующему разделу.
2. Настройка адресов для страниц
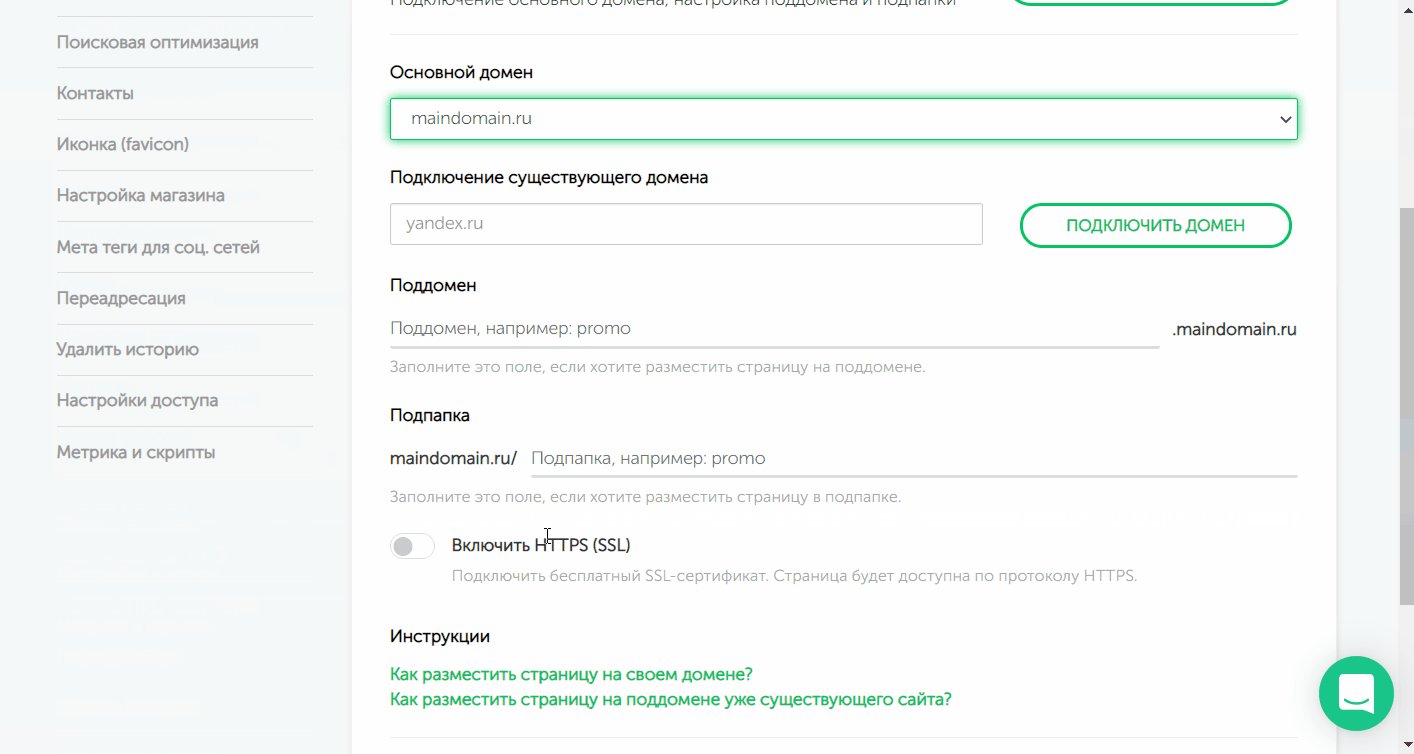
Страницы могут находиться на тестовом поддомене Платформы (например, test.plp7.ru) или на личном домене (domain.ru), его поддомене (sub.domain.ru) или подпапке(domain.ru/sub).
Если у вас еще нет домена, то его можно зарегистрировать через нас. Подробнее об этом в статье «Kак купить домен и привязать его к своей странице?»
О том, как прикрепить к странице уже зарегистрированный домен, можно ознакомиться в статье «Kак подключить свой домен, который уже был приобретен ранее?»
📝 Важно! Если цель настройки многостраничного сайта - это создание интернет-магазина с корзиной, то подстраницы необходимо размещать в подпапках вида domain.ru/podpapka.
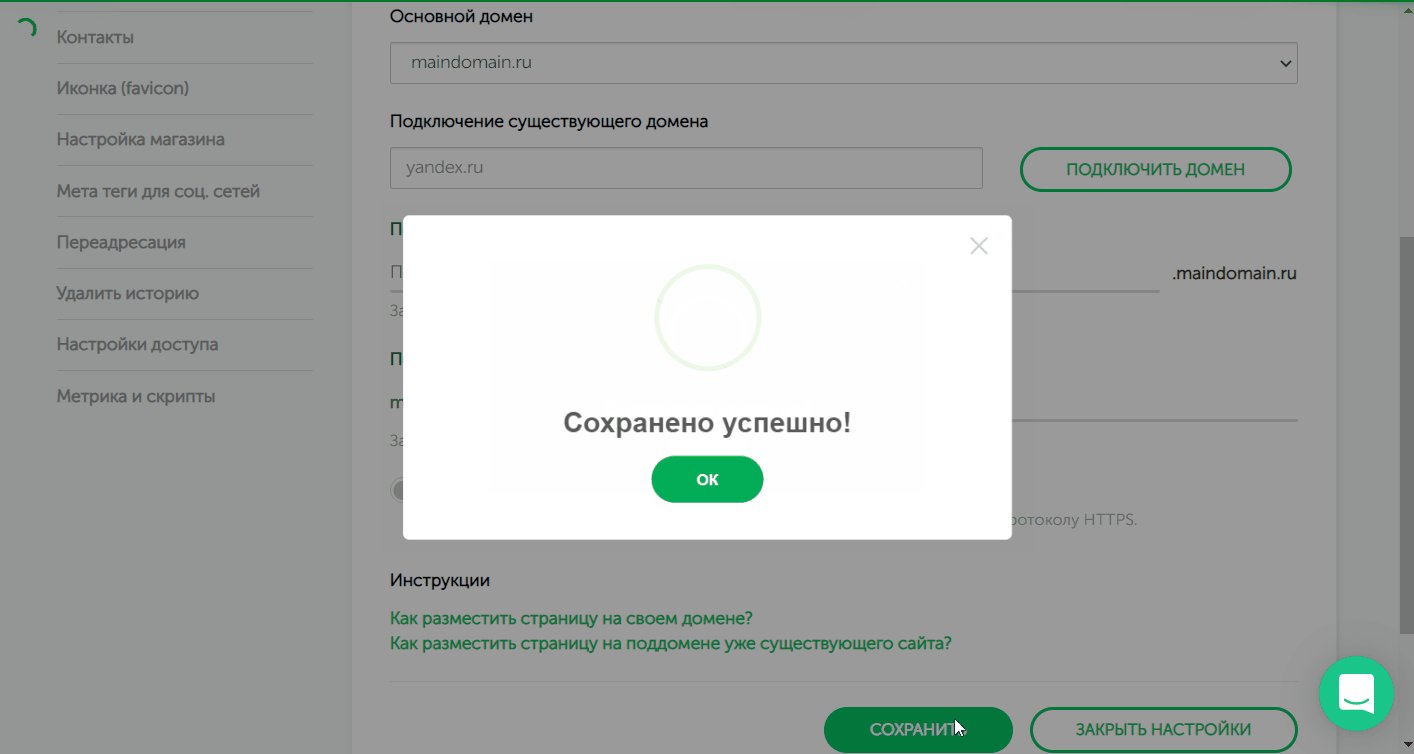
К примеру, разместим «Главную страницу» на домене maindomain.ru, а вторую страницу - в подпапке maindomain.ru/eng.
3. Добавление ссылок перехода в редакторе
Страницы созданы, адреса настроены, теперь можно связать их в один сайт.
На «Главной странице» мы уже создали секцию с меню, в кнопках которого укажем ссылки на другие страницы. Для этого:
-
Перейдем в редактор;
-
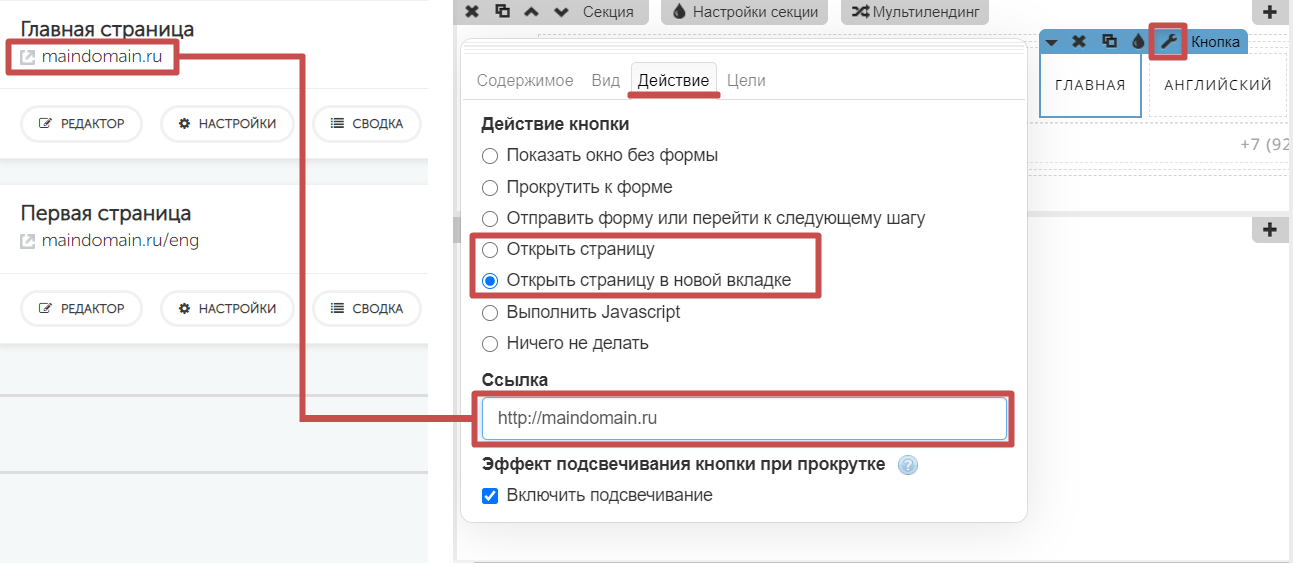
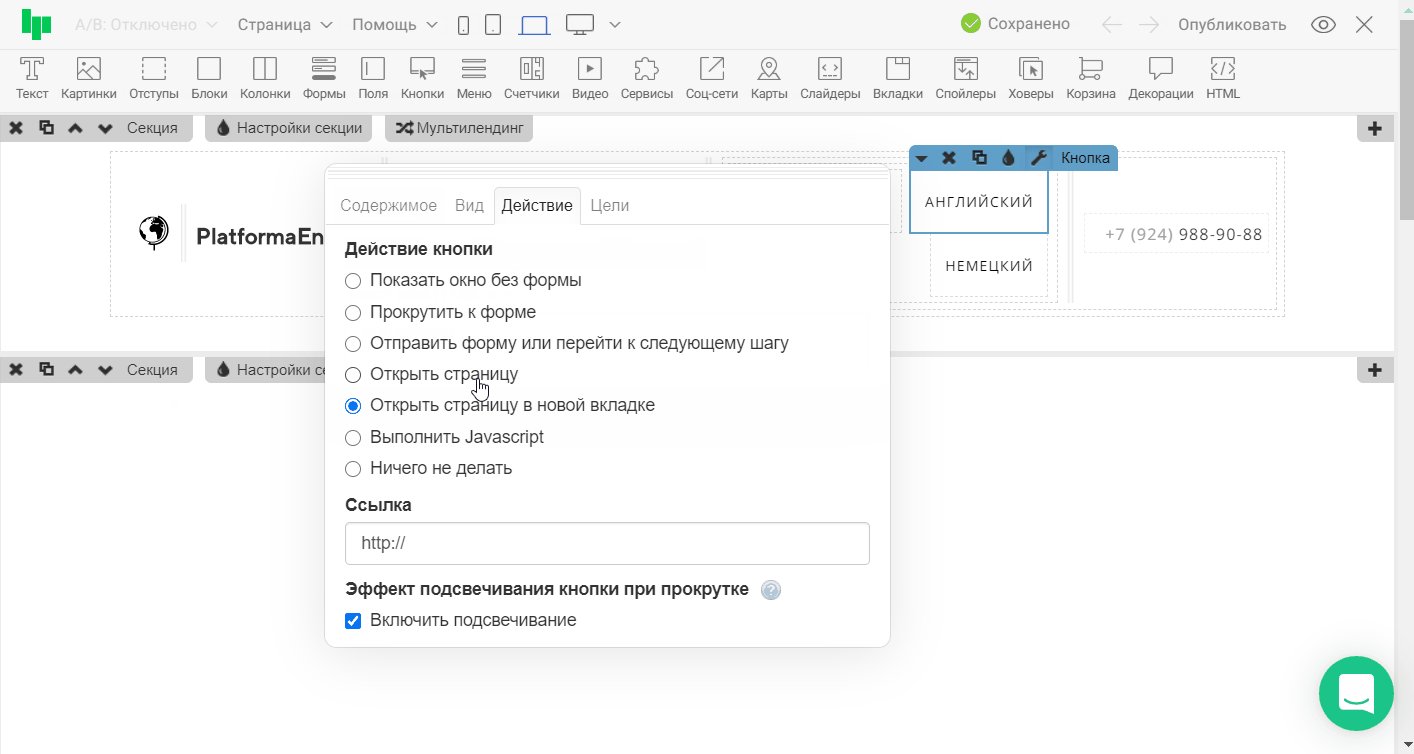
Откроем «Настройки» первой кнопки меню (гаечный ключ);
-
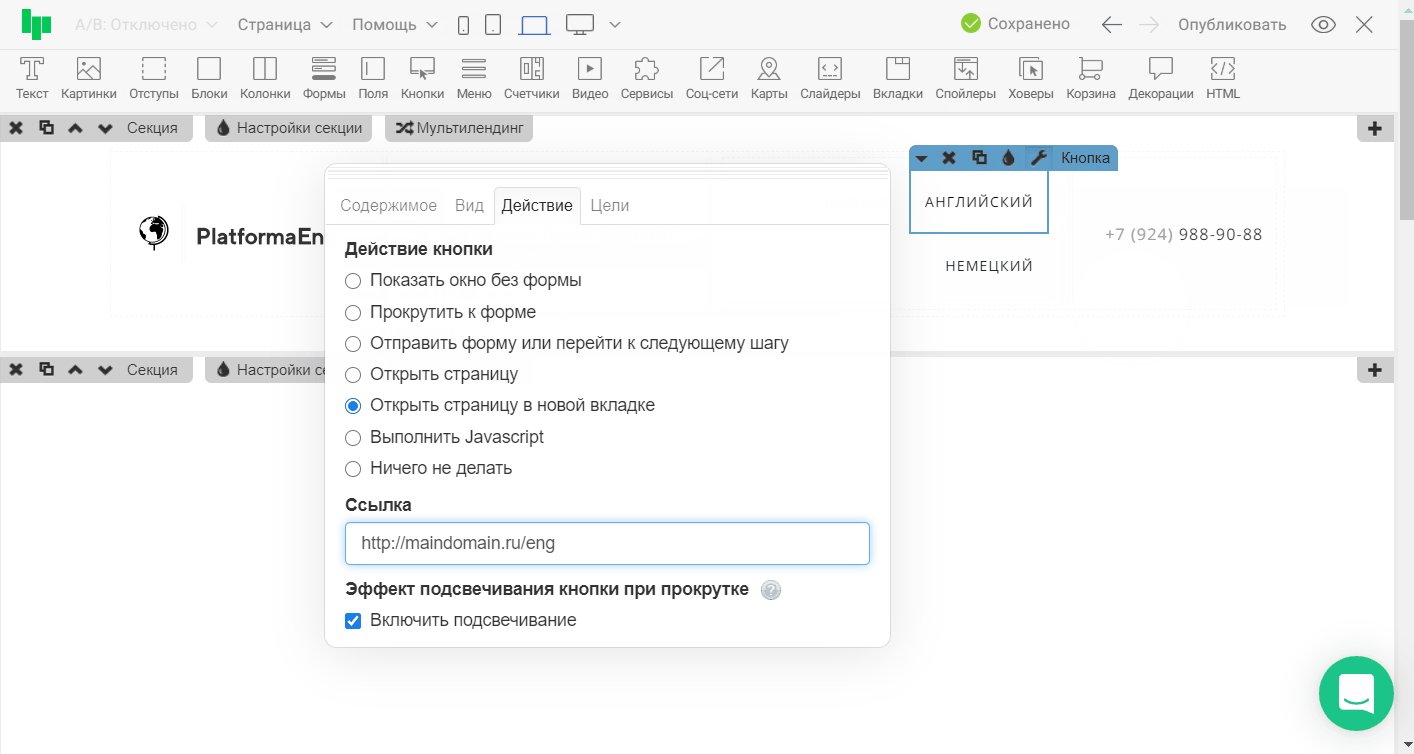
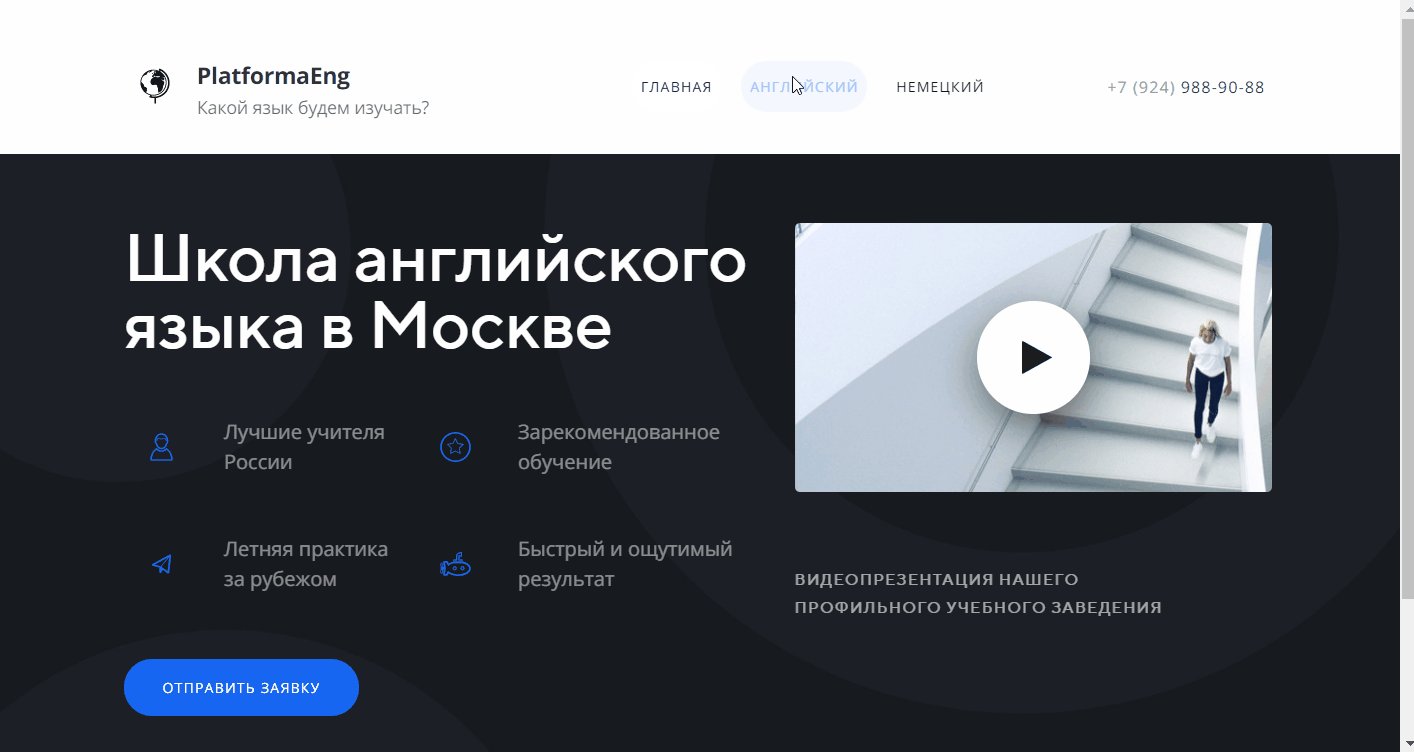
Перейдем во вкладку «Действие», выберем «Открыть страницу в новой вкладке» (можно выбрать просто «Открыть страницу») и в поле «Ссылка» укажем ссылку на «Главную страницу»;
-
Опубликуем страницу.
📝Важно! Ссылки необходимо указывать полными, то есть с http:// в начале или https://, если активирован ssl в настройках страницы.
Теперь при нажатии на первую кнопку мы будем переходить на главную страницу. Далее настроим вторую кнопку меню, указав ссылку на «Первую страницу»
После того как мы настроили ссылки в меню, экспортируем его на другие страницы – получится одинаково настроенное меню на всех страницах.
4. Настройка одного меню на всех страницах
Если внесем изменение в меню на одной странице, оно не появится автоматически на второй. Необходимо будет экспортировать меню на все страницы или внести изменения в меню на страницах вручную.
Об этом подробнее в статье «Как скопировать секцию или виджет на другую страницу?»
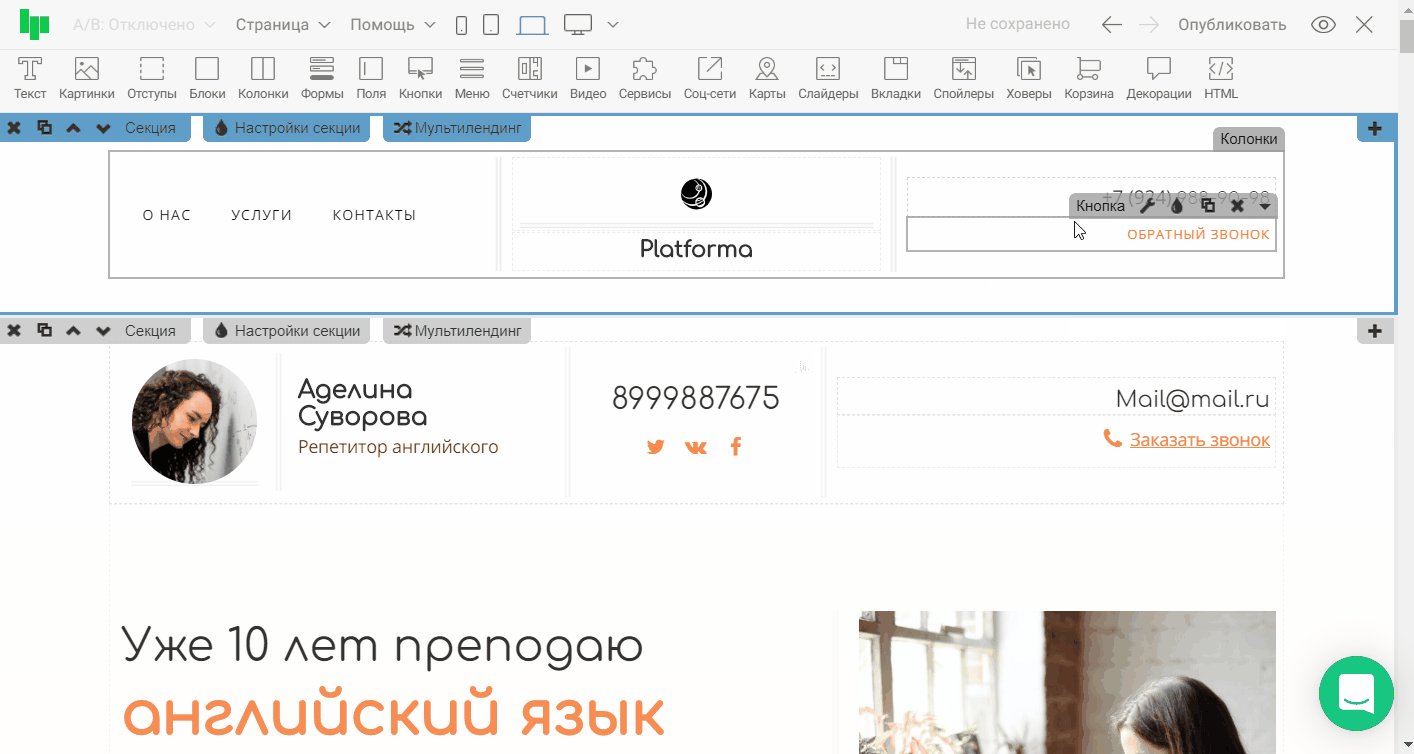
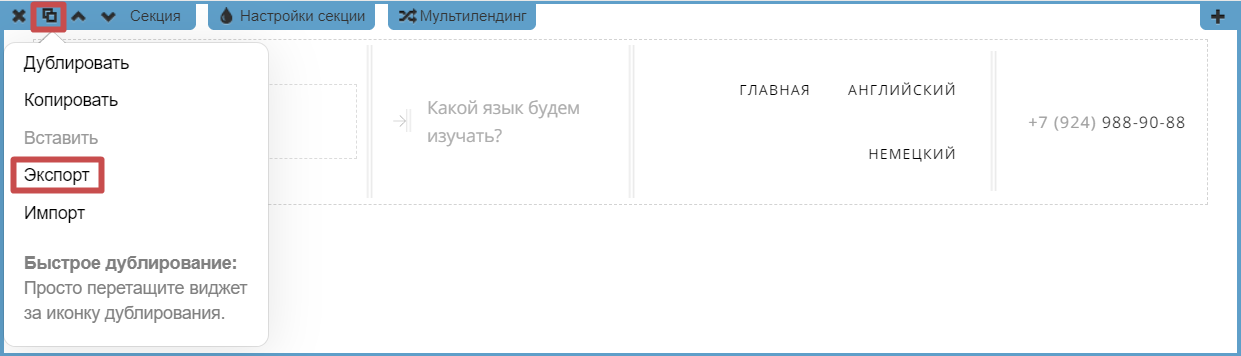
Экспортируем код секции с меню на «Главной странице».
Для этого переходим в «Настройки секции» и нажимаем «Экспорт», кликаем по кнопке «Копировать» в появившемся окне.
Переходим на вторую страницу и в «Настройках секции» нажимаем «Импорт».
В появившемся окне вставляем (Ctrl+V или правой кнопкой мыши и «Вставить») скопированный код секции меню.
Готово! ✨ Таким образом можно настроить сколько угодно страниц, доступных в рамках тарифа. Например, на тарифе «Бизнес» можно создать сайт максимально из 50 страниц. Лимит можно увеличить с помощью дополнительных пакетов расширений, которые доступны только для тарифов Бизнес и Бизнес+.
Ссылки для перехода так же можно добавить:
-
в любую кнопку на странице;
-
в виде текстовой ссылки.
Например, в форме можно указать ссылку на страницу благодарности для перенаправления посетителя после того, как он оставил заявку или совершил оплату. Подробнее можно узнать в статье «Kак сделать страницу благодарности?»
После публикаций всех страниц мы можем перемещаться между ними. Теперь они вместе выглядят как один многостраничный сайт.
Пример работы сайта: http://3arkexka.plp7.ru/
На этом все! Мы объединили много страниц в целый сайт 🎉