Kак сделать мобильную версию для страницы?
Всё большее количество пользователей просматривает сайты исключительно с мобильных устройств, однако даже те, кто чаще пользуется компьютером, могут заглянуть на мобильную версию сайта, чтобы узнать телефон или точный адрес. Поэтому важно, чтобы мобильная версия как минимум главной страницы была максимально оптимизированной и быстро загружалась.
Общие рекомендации по оптимизации можно найти в нашей инструкции
«Kак ускорить загрузку страницы?»
Ниже мы сконцентрируемся на настройке мобильной версии.
Как создать мобильную версию сайта?
Это можно сделать двумя способами:
1. Используем возможности адаптивности в редакторе
На Платформе вы можете настроить отображение страницы для разных устройств. Подробно мы знакомимся с адаптивностью в инструкции
«Kак настроить адаптивность?»
Знакомство с данным руководством будет необходимо как для настройки адаптивности страницы только стандартными методами, так и для создания отдельной копии, о которой мы будем говорить ниже.
Ознакомьтесь, пожалуйста, с инструкцией по адаптации и попробуйте выполнить настройку. Если этого будет недостаточно, то переходите к следующему пункту ниже.
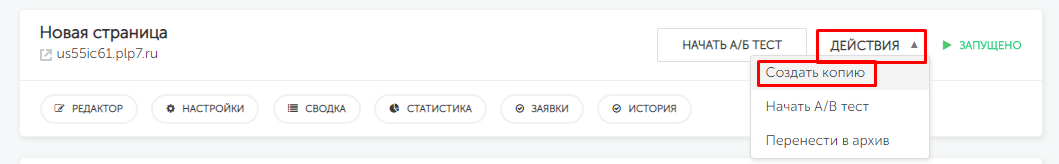
2. Создаём копию страницы и настраиваем её отображение только под мобильные устройства
Данный вариант подразумевает наличие сразу двух версий главной страницы:
отдельно для мобильных устройств/планшетов и версию для ПК (ноутбуки и широкоформатные мониторы).
Саму страницу для телефонов можно разместить в подпапке вашего домена или на поддомене. О том, как это сделать, можно узнать в нашей инструкции
«Pазмещаем страницу на подпапке или на поддомене»
Получается, у нас будет две версии страницы: ПК и мобильная. Например, главная страница вашего сайта bestdomen.ru , а мобильная версия будет m.bestdomen.ru
Для корректной работы перенаправления посетителя на мобильную версию и, при необходимости, обратно, потребуется разместить два скрипта.
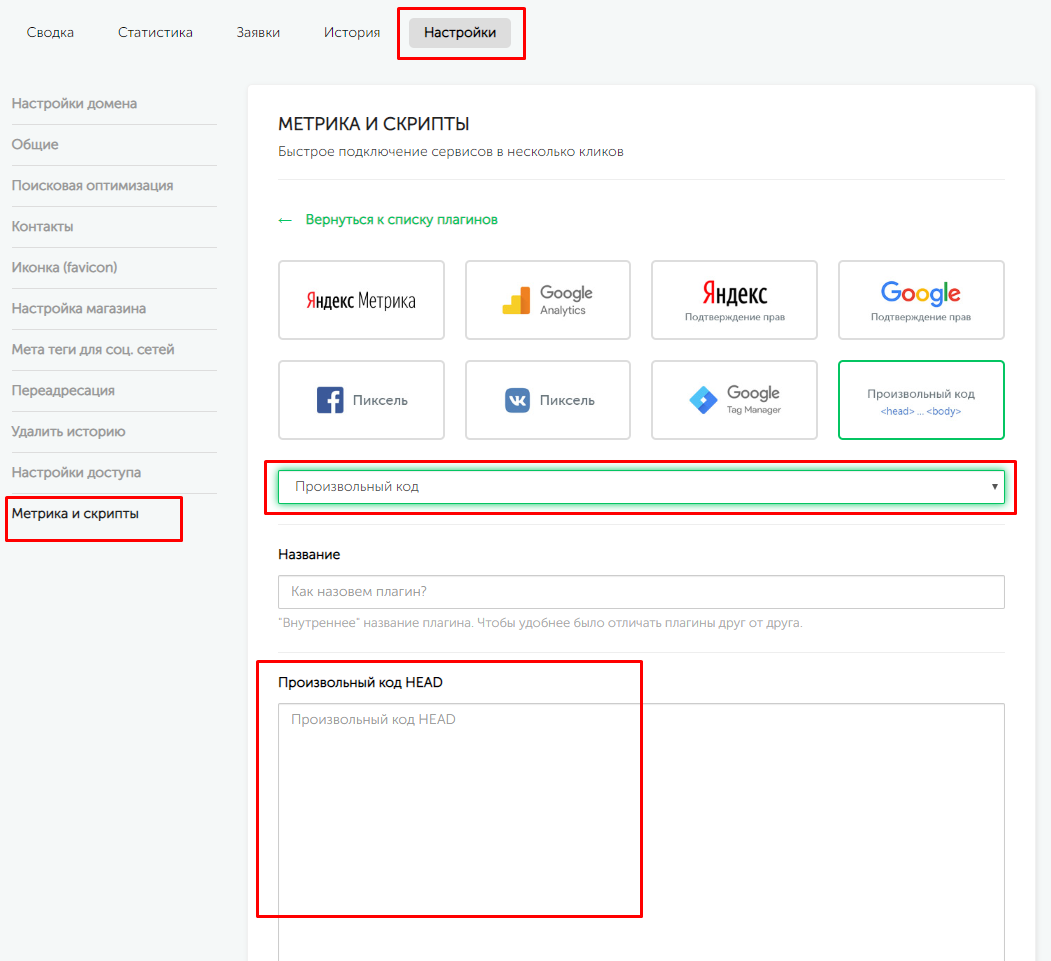
Оба скрипта устанавливаются в настройках страницы, раздел «Метрика и скрипты» - Добавить Плагин - Произвольный код - Произвольный код HEAD
Первый скрипт размещается на главной странице bestdomen.ru, копируем его по ссылке (тройной клик поможет выделить весь код сразу).
Устанавливаем скрипт в поле «Произвольный код HEAD» главной страницы, находим строку:
var url = new URL("http://m.domain.ru"); /* тут указываем адрес страницы на которую переадресовать */И заменяем http://m.domain.ru на мобильный адрес вашего сайта. У нас получается
var url = new URL("http://m.bestdomen.ru"); /* тут указываем адрес страницы на которую переадресовать */Сохраняем изменения.
Второй скрипт нужен для обратного перенаправления с мобильной версии - на ПК. Его нужно будет установить в настройках страницы m.bestdomen.ru.
Копируем скрипт по ссылке (тройной клик поможет выделить весь код сразу).
Устанавливаем его в поле «Произвольный код HEAD» мобильной страницы, находим строку:
var url = new URL("http://domain.ru"); /* тут указываем адрес страницы на которую переадресовать */И заменяем http://domain.ru на адрес версии для ПК. У нас получается
var url = new URL("http://bestdomen.ru"); /* тут указываем адрес страницы на которую переадресовать */Важно! Перенаправление на мобильную версию будет срабатывать и для планшетов, так же при просмотре мобильной страницы с планшетов не будет срабатывать редирект на главную. Поэтому мобильную версию лучше настроить и для мобильных устройств и для планшетов.
Готово! Настройка завершена 😊
Дополнительные рекомендации для настройки мобильной версии:
1. Важный момент - не используйте видео на главной странице. Видеофон не работает на мобильных устройствах, а виджеты с видео сильно замедляют загрузку вашей страницы и утяжеляют её. Видео можно разместить на отдельных дополнительных страницах, которые ваш посетитель сможет открыть при желании или установить ссылками на Youtube канал. Подробнее об этом мы уже говорили в инструкции.
2. Если вы размещаете карту, то для мобильной версии замените её картинкой-скриншотом и, при необходимости, просто добавьте ссылку непосредственно на сервис с картами.
Пусть ваш клиент получит всю информацию максимально быстро!