Kак прописать имя в сообщении после отправки формы?
Содержание:
1. Kак прописать имя в сообщении после отправки формы?
2.Использование JavaScript кода в сообщении
3.Как настроить 2 ссылки перехода после отправки формы?
4.Использование переменных в POST/GET запросе
Специально для разработчиков мы предусмотрели возможность расширенной настройки форм.
Для начала разместим и настроим форму на странице. Подробнее данный виджет мы рассмотрели в статьях «Kак работать с новыми формами?» и «Kак работать со старыми формами?»
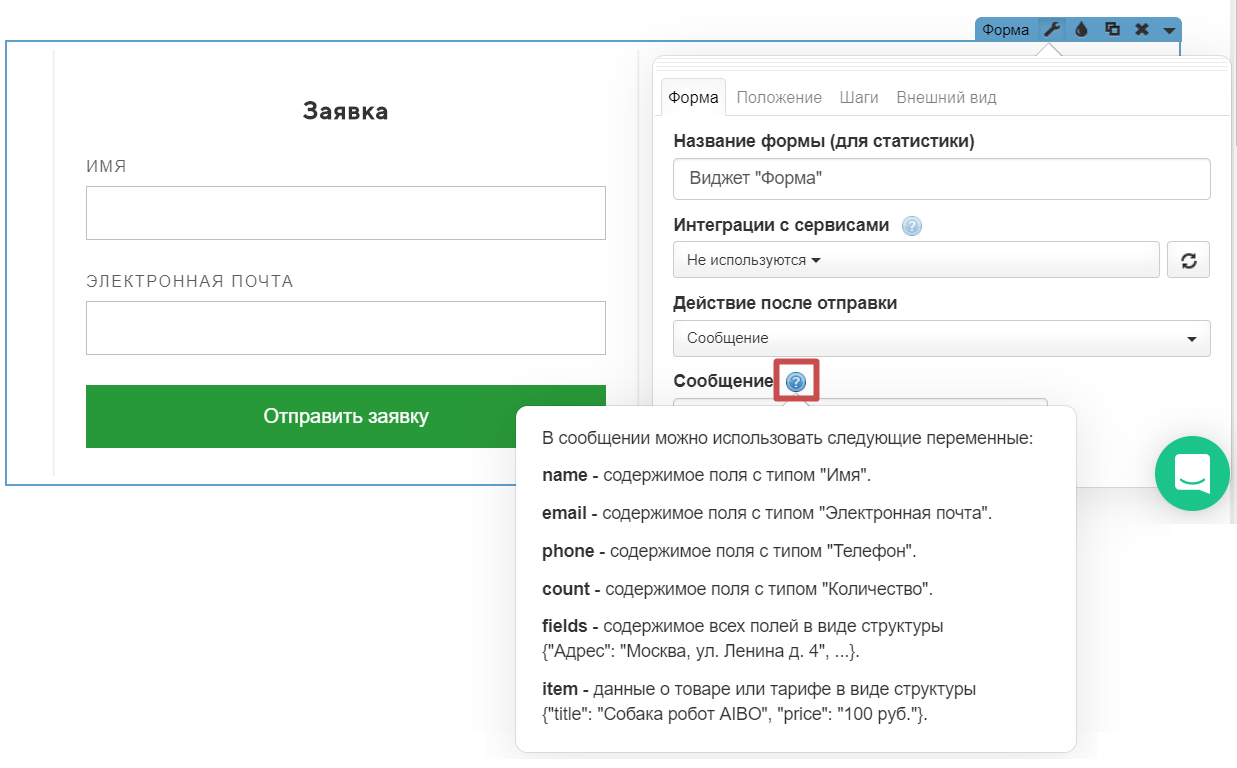
Когда подойдет очередь настройки действия после отправки, можем ознакомиться подсказкой, которая откроется по наведению на знак вопроса:
Доступны следующие стандартные переменные:
-
name - содержимое поля с типом «Имя»;
-
phone - содержимое поля с типом «Телефон»;
-
email - содержимое поля с типом «Электронная почта»;
-
count - содержимое поля с типом «Количество»;
Структуры:
-
fields - содержимое полей в виде структуры {"Название поля 1":"Значение поля 1", "Название поля 2":"Значение поля 2",...}.
В форме добавляется в виде fields["Название поля"]; -
item - данные о товаре или тарифе в виде структуры {"title":"Название товара", "price":"Цена товара", "photo":"http://..."}.
Используются при размещении формы в карточке товара. Формат использования в форме - item["elem"], где вместо elem добавляется title, price или photo, в которое подставляется значение названия, цены или ссылки на фото товара соответственно; -
items - данные о списке товаров в виде структуры [{"title":"Название товара 1", "price":"Цена товара 1", "photo":"http://..."},{"title":"Название товара 2", "price":"Цена товара 2", "photo":"http://..."}, ...] - используется в форме корзины;
-
time - метка времени заявки.
Их можно использовать в любых действиях после отправки, где есть поле ввода (для всех, кроме перехода к оплате), а также в JavaScript коде, размещенного в плагинах страницы. Попробуем добавить их в сообщение формы.
1. Kак прописать имя в сообщении после отправки формы?
В сообщение после отправки можно добавить любой текст.
Для вставки стандартных переменных или элементов структур в сообщение необходимо использовать конструкцию вида
<%= переменная %> или <%= структура["элемент"] %>.
📝Обработка содержимого происходит шаблонизатором в момент после отправки формы, но до показа сообщения. В шаблонизаторе используется функция template из библиотеки Lo-Dash, с дополнительной информацией можно ознакомится по ссылке: https://lodash.com/docs#template.
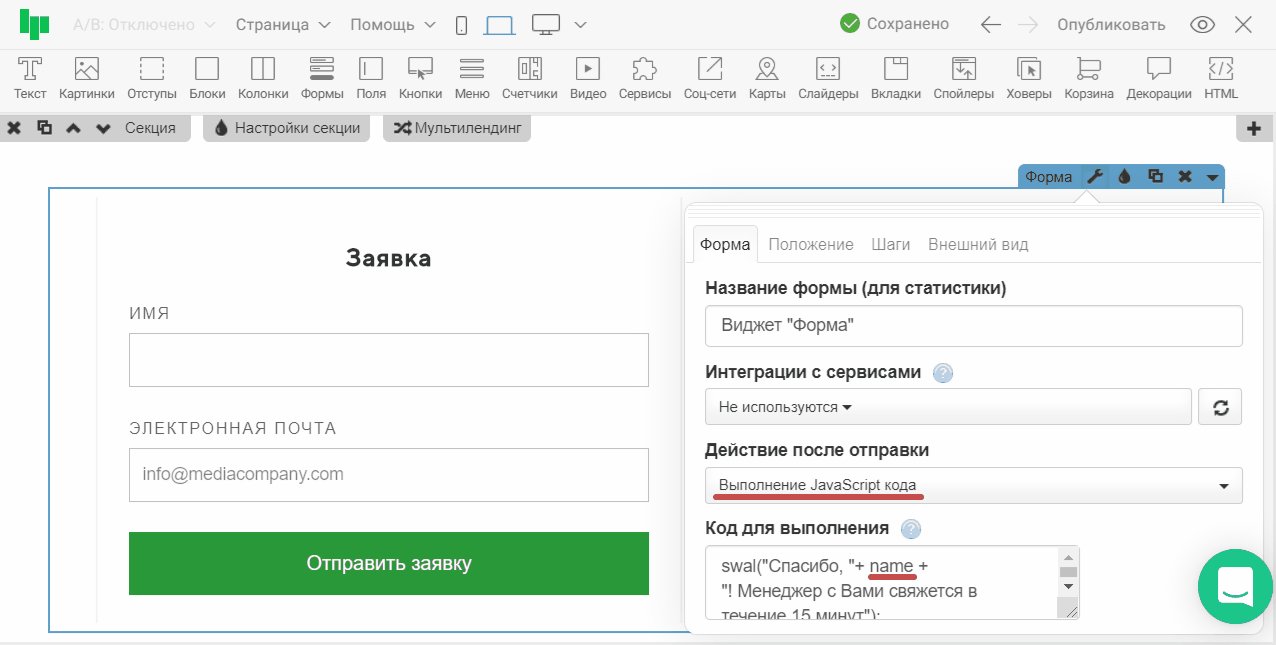
Например, в сообщение после отправки добавим переменную имени, в которое будет передано введенное значение из поля с типом «Имя»:
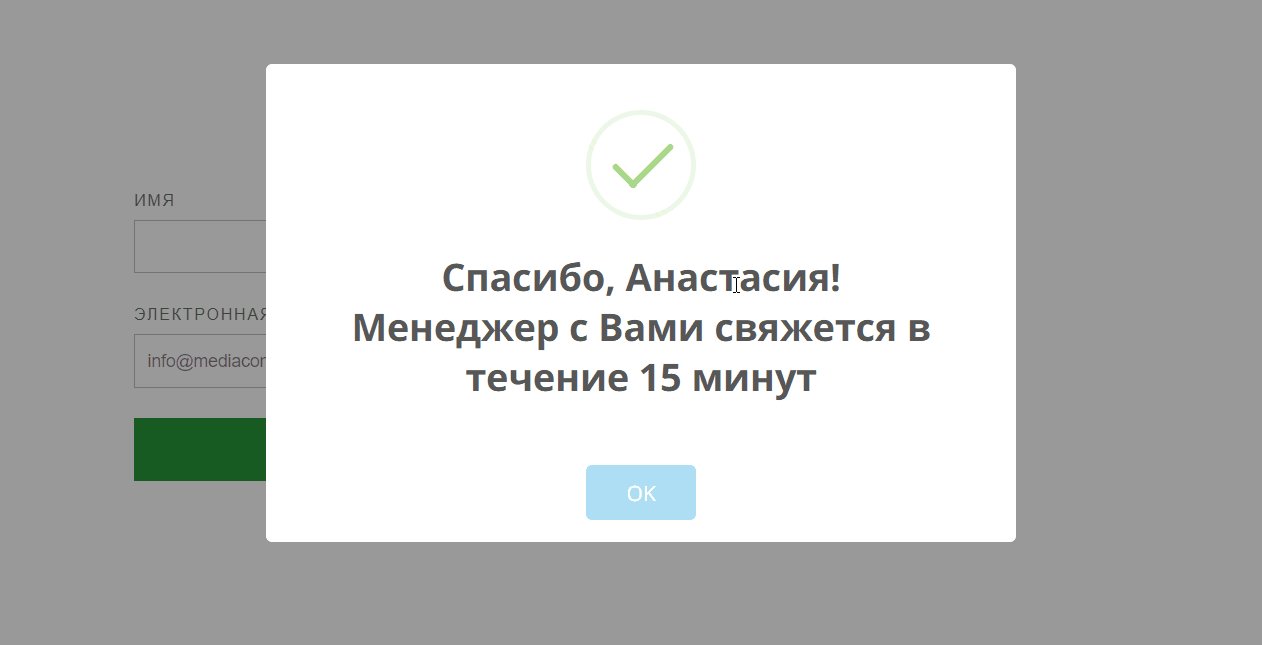
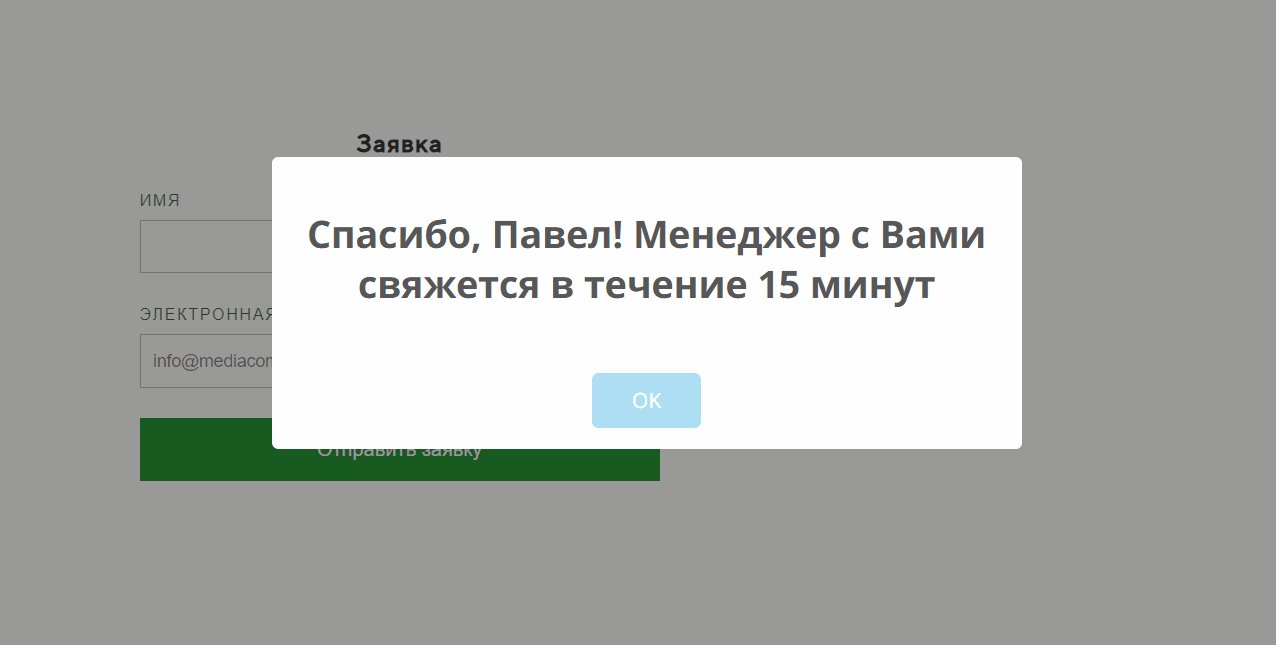
Спасибо, <%= name %>!
Менеджер с Вами свяжется в течение 15 минутПри заполнении формы будет появляться следующее сообщение:
При использовании действия формы «Выполнение JavaScript кода» не нужно оборачивать переменную или код специальными тегами. Например, выведем сообщение функцией swal:
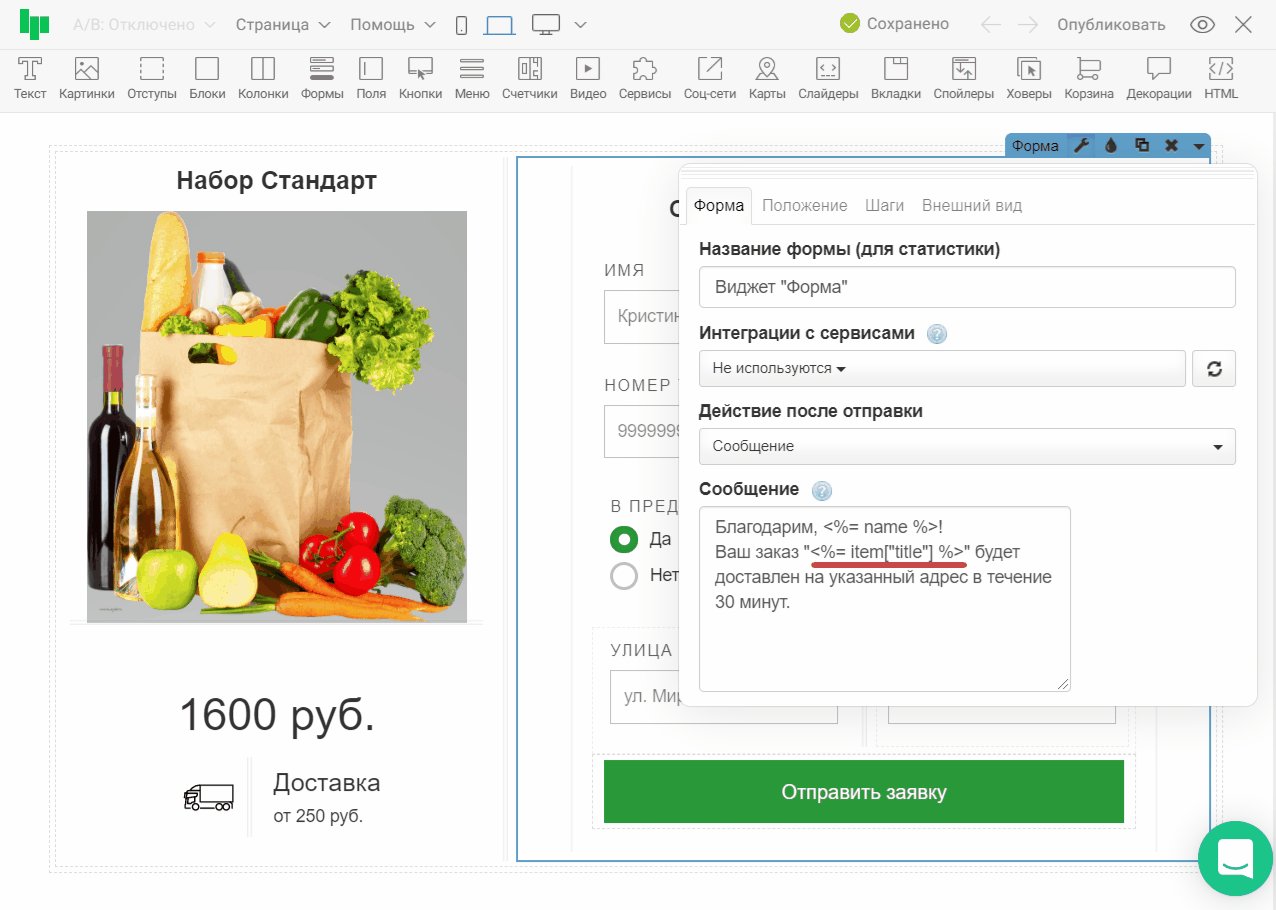
swal("Спасибо, "+ name + "! Менеджер с Вами свяжется в течение 15 минут");Помимо имени посетителя, добавим название товара в сообщение, предварительно создав карточку по инструкции «Kак добавить карточку товара?», с использованием структуры <%= item["title"] %>. Например:
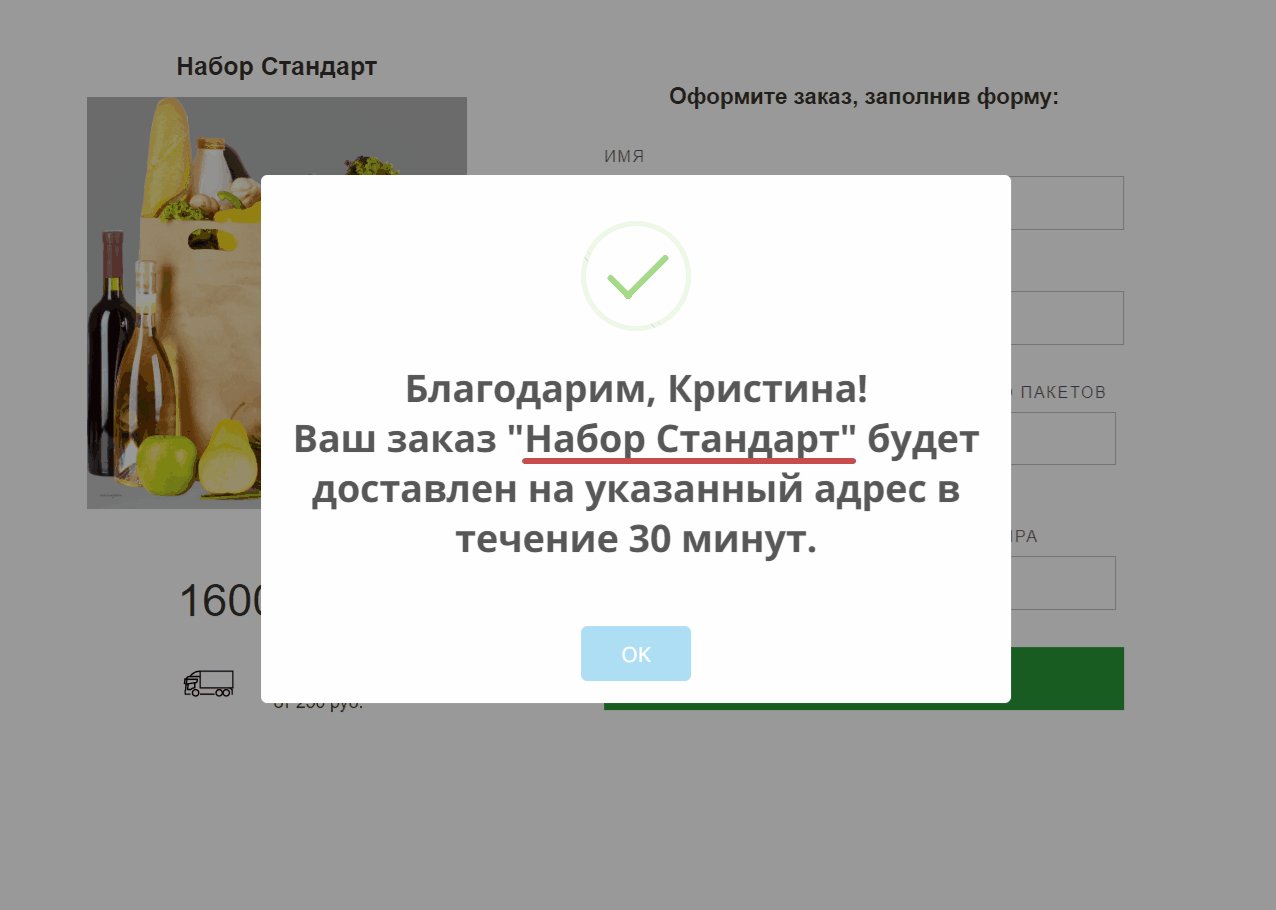
Благодарим, <%= name %>!
Ваш заказ "<%= item["title"] %>" будет доставлен на указанный адрес в течение 30 минут.2. Использование JavaScript кода в сообщении
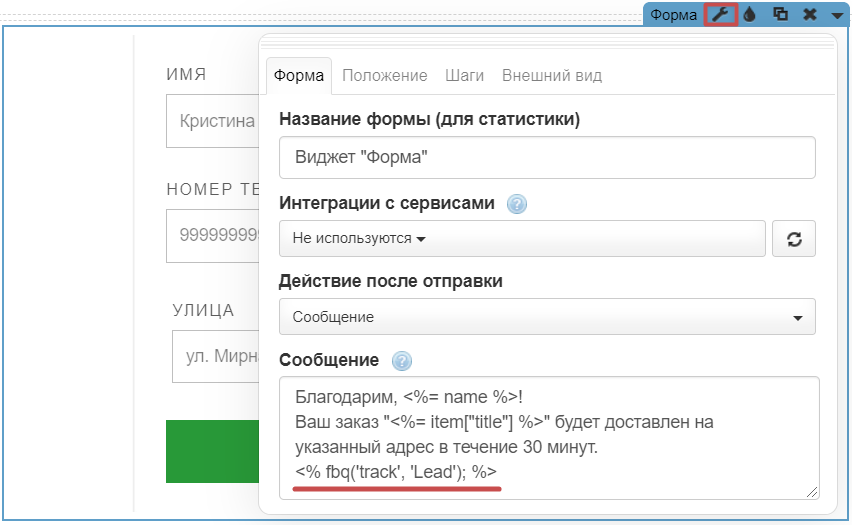
Код, добавленный в сообщение после отправки, выполняется вместе с его показом. Он оборачивается так: <% JS код %>
Например, можно добавить код события Facebook в виде <% fbq('track', 'Lead'); %>
О настройке события можно подробнее узнать из статьи «Kак настроить рекламную кампанию и пиксель Facebook?»
3. Как настроить 2 ссылки перехода после отправки формы?
Настроить перенаправление по разным ссылкам, в зависимости от содержимого одного из полей формы, возможно с помощью добавления условия в строку для ввода адреса.
Допустим, есть задача перенаправлять посетителя на разные страницы благодарности в зависимости от наличия промокода. На одной странице предоставлять информацию с бонусом, на другой - уведомление о принятии заявки.
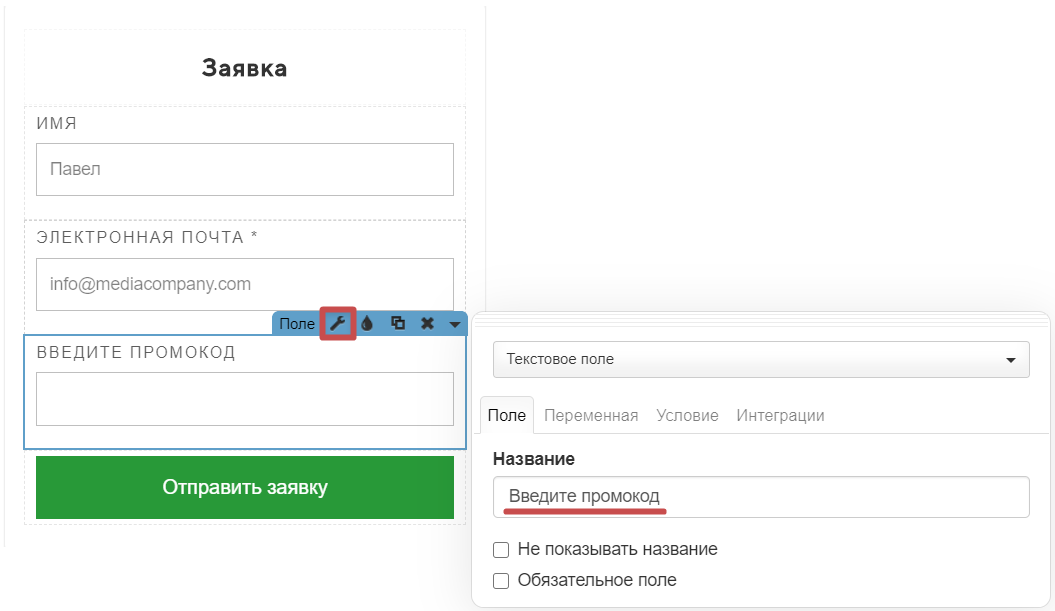
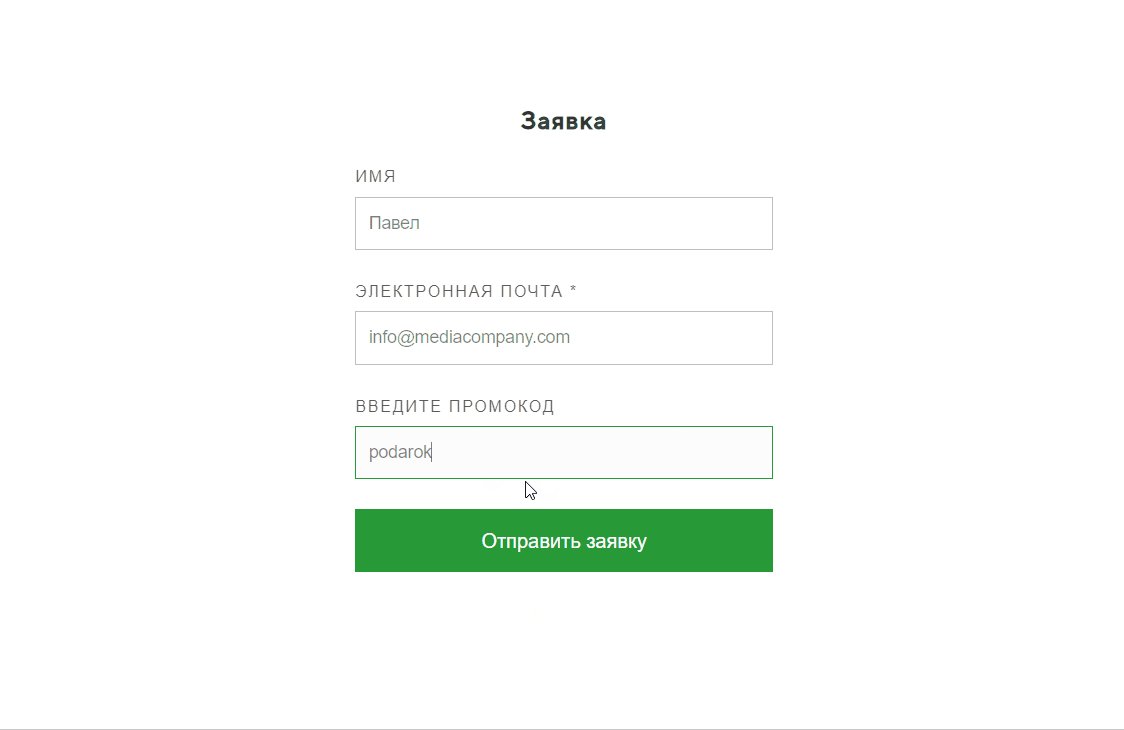
Для начала, создадим в форме текстовое поле для ввода промокода:
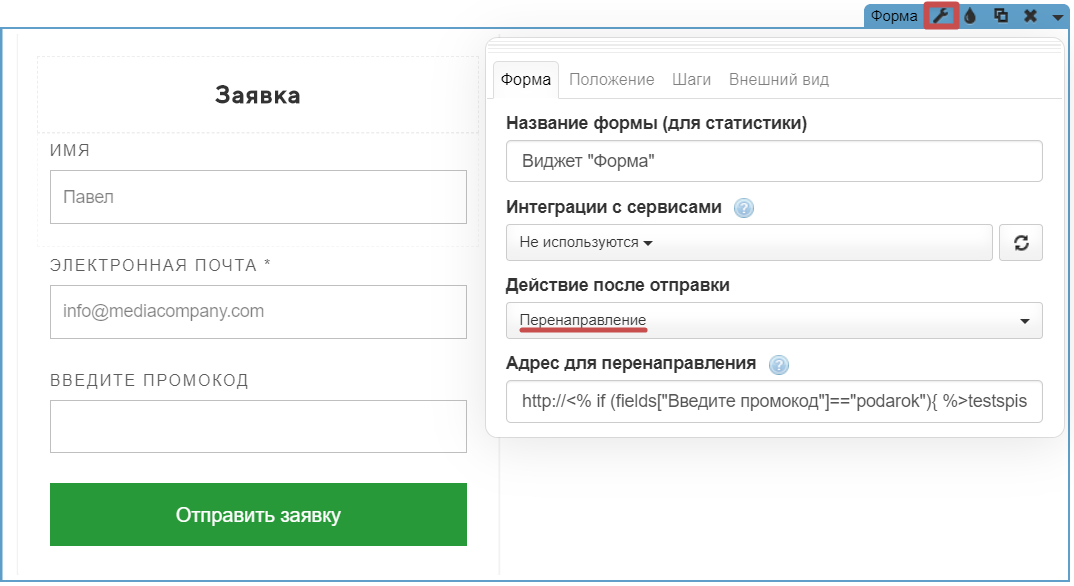
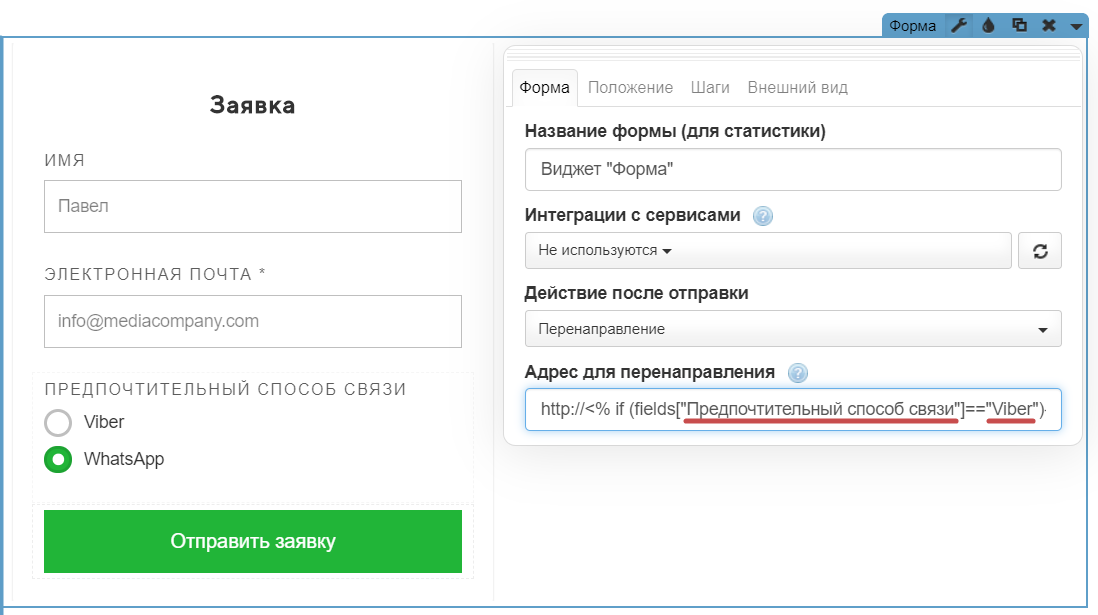
Выберем в настройках формы действие после отправки «Перенаправление» и добавим в поле «Адрес для перенаправления» код:
http://<% if (fields["Введите промокод"]=="podarok"){ %>site1.ru<%}else{%>site2.ru<%}%>Где проверяется наличие в поле с именем «Введите промокод» содержимого, в нашем примере «podarok».
site1.ru - ссылка на страницу без http://, на которую перенаправится клиент в случае ввода промокода.
site2.ru - ссылка на страницу без http://, на которую клиент перенаправится без или неправильно заполненного поля «Введите промокод».
Аналогичная конструкция используется для любых других полей, например, с типом «Список», «Варианты» или «Список вариантов»
http://<% if (fields["Название поля"]=="Содержимое/выбор поля"){ %>site1.ru<%}else{%>site2.ru<%}%>4. Использование переменных в POST/GET запросе
Передать данные заявки через переменные можно на сторонний сервер, с помощью POST/GET запроса. Пример использования можно посмотреть в статье «Kуда приходят заявки?»
На этом все! 💥 В статье мы ознакомились с тем, как можно расширить возможности формы. Если остались вопросы, напишите нам в чате.
Мы всегда рады помочь!🌞