Калькулятор
Содержание:
1. Настраиваем форму для калькулятора
2. Поле «Калькулятор»
Калькулятор позволяет рассчитывать итоговую стоимость товара и/или услуги состоящую из нескольких шагов.
Например, при заказе пластиковых окон необходимо узнать: Ширину/высоту окна, материал, кол-во стеклопакетов и много другое.
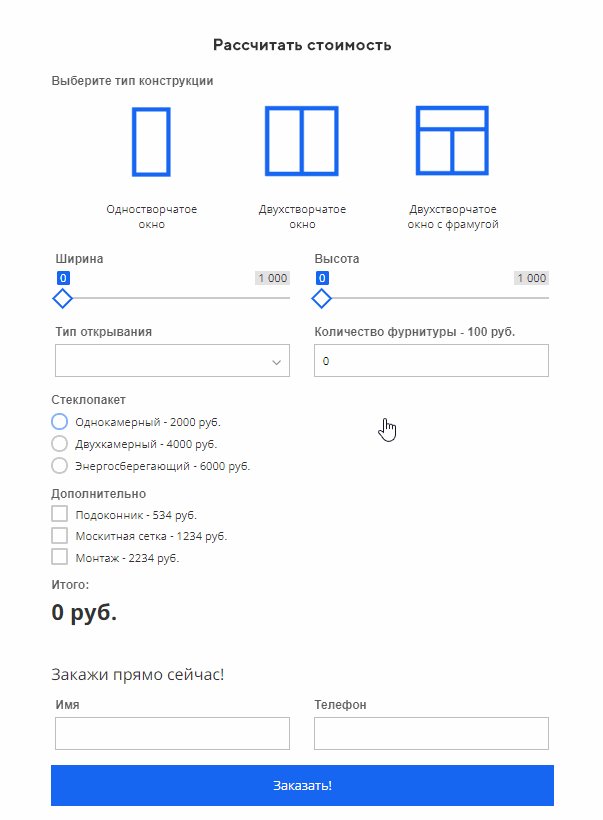
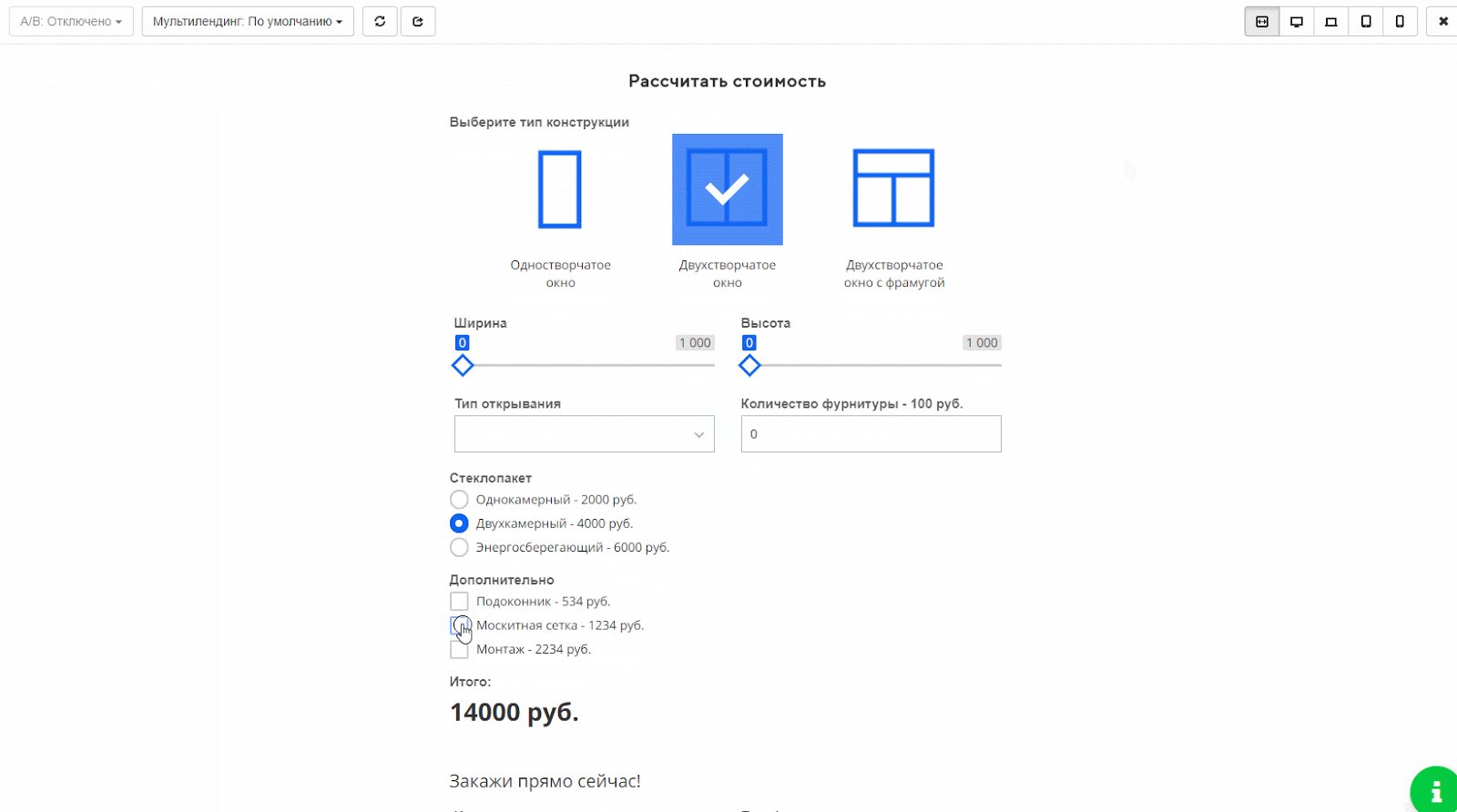
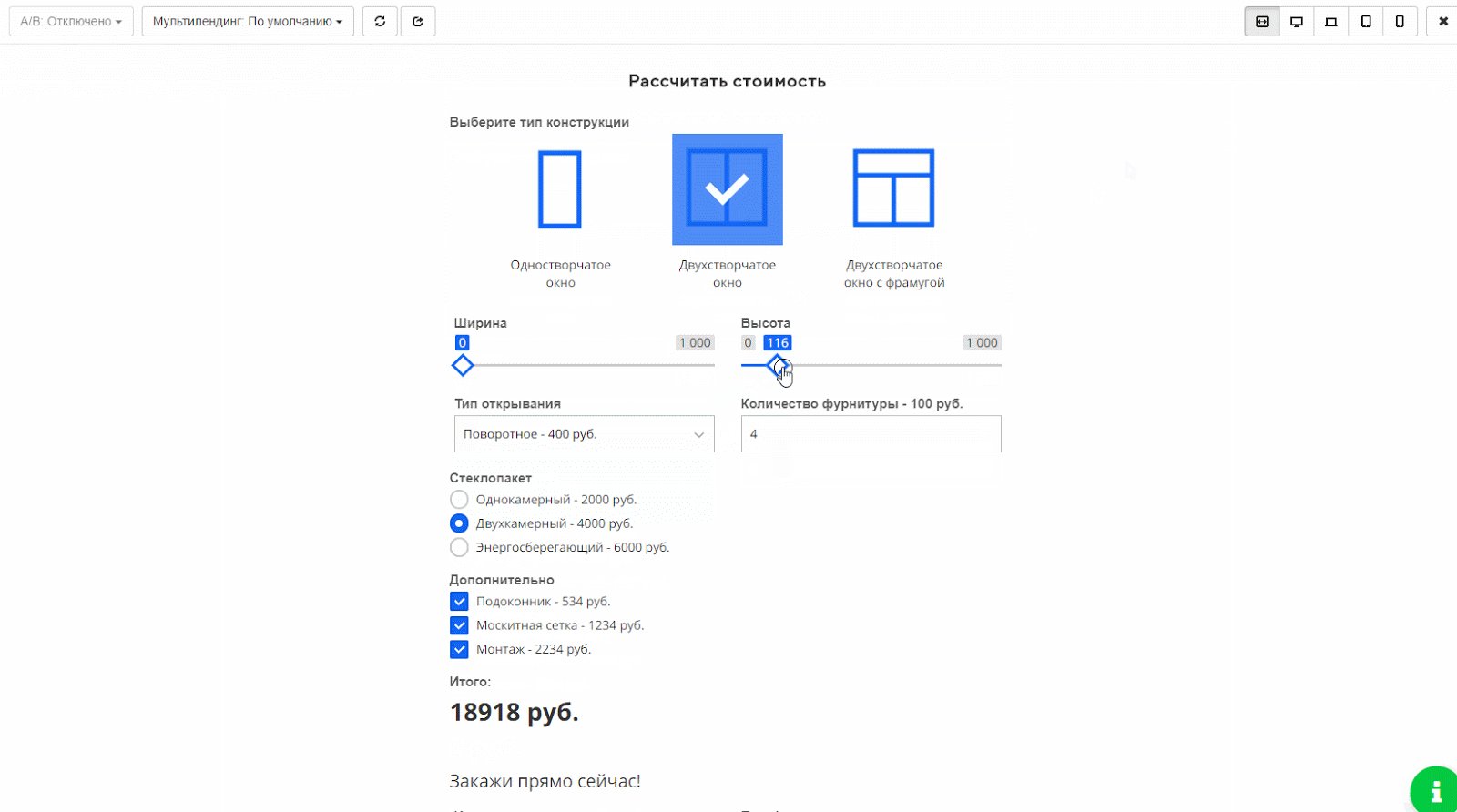
С помощью калькулятора посетитель сам может рассчитать примерную стоимость окон прямо на сайте и сделать заявку со всеми данными, которые он укажет в калькуляторе. Пример:
С презентацией функционала калькулятора, вы можете ознакомиться по ссылке:
https://platformalp.ru/forms#b5
Живой пример того калькулятора, который мы создадим ниже: http://calculatorlp.plp7.ru/
1. Настраиваем форму для калькулятора
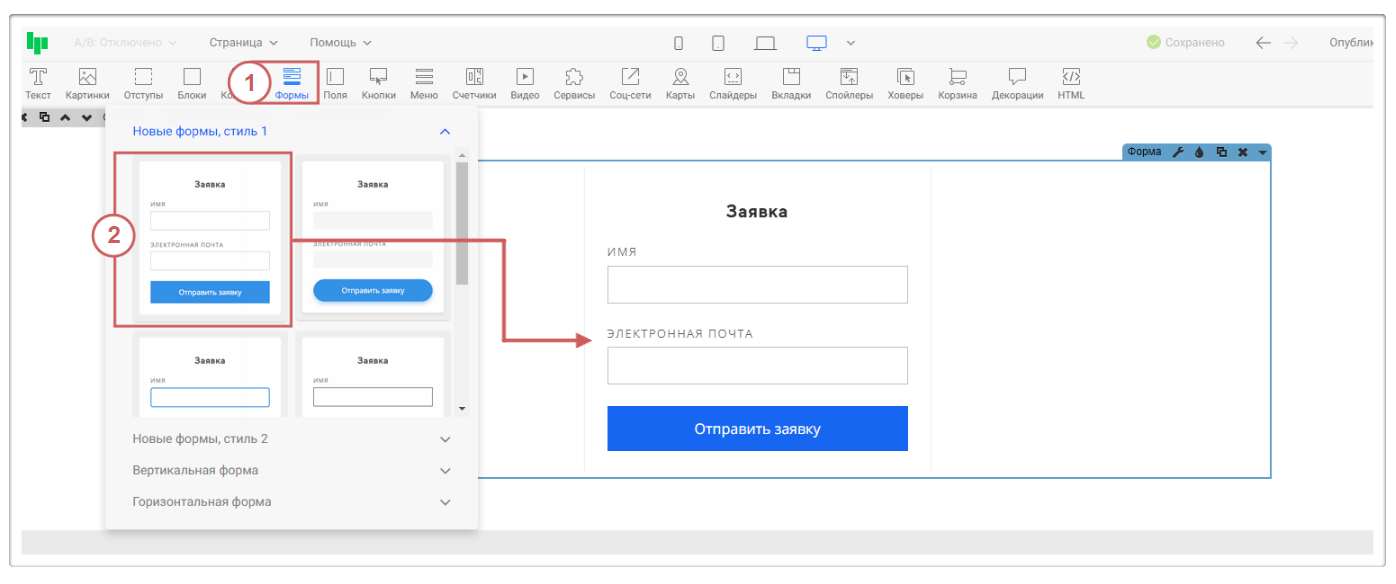
Шаг 1. Необходимо установить виджет «Новая форма» и на ней расположить нужные нам поля для расчетов.
В качестве примера мы возьмем «Расчет стоимости окон». Для этого нам понадобятся виджеты:
«Поля для новых форм – Список вариантов с картинками»
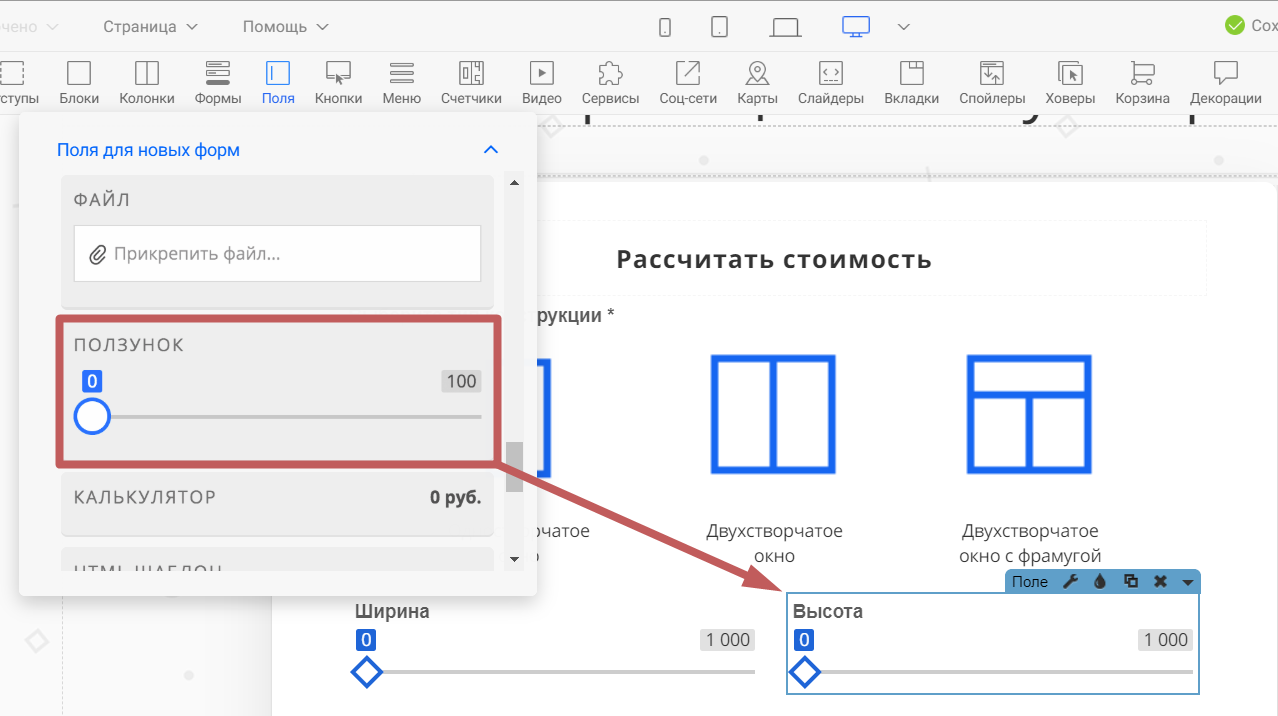
«Поля для новых форм – Ползунок»
«Поля для новых форм – Выпадающий список»
«Поля для новых форм – Количество»
«Поля для новых форм – Список вариантов»
«Поля для новых форм – Список галочек»
«Поля для новых форм – Калькулятор»
💡Обратите внимание, что поля в новой форме добавляются как отдельный виджет.
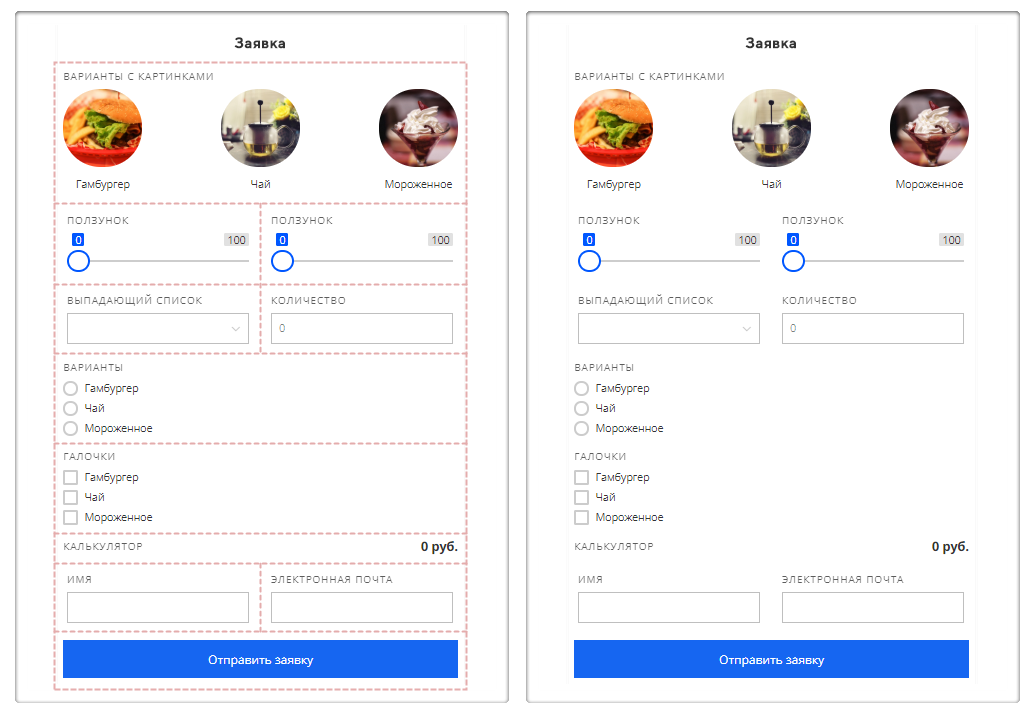
Поля можно располагать в колонки, например, чтобы два поля «Ползунок» находились на одном уровне по горизонтали:
Сделать это можно по нашей инструкции: «Размещаем несколько полей по горизонтали»
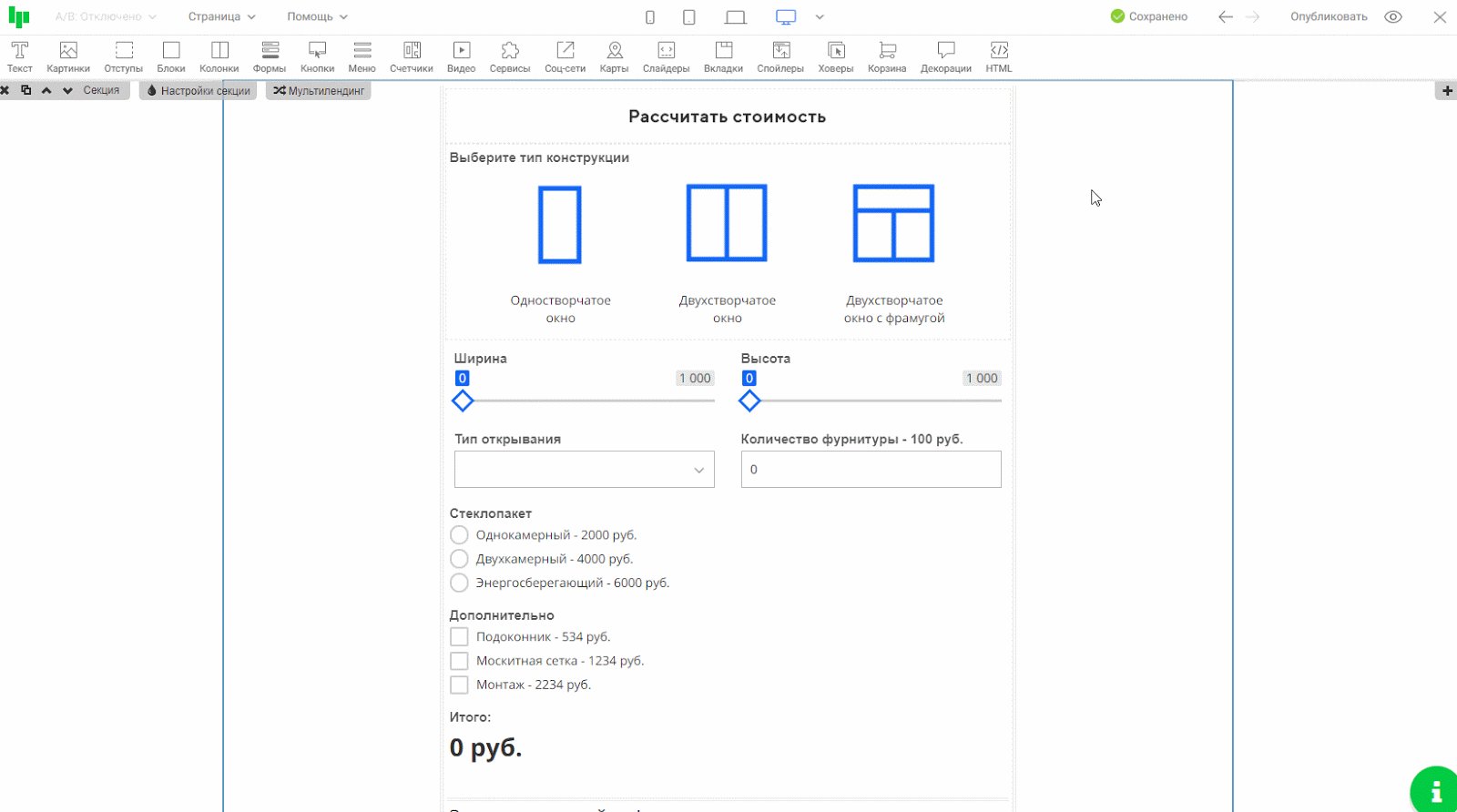
Шаг 2. Все нужные поля установлены на форму и теперь можно приступить к настройкам полей.
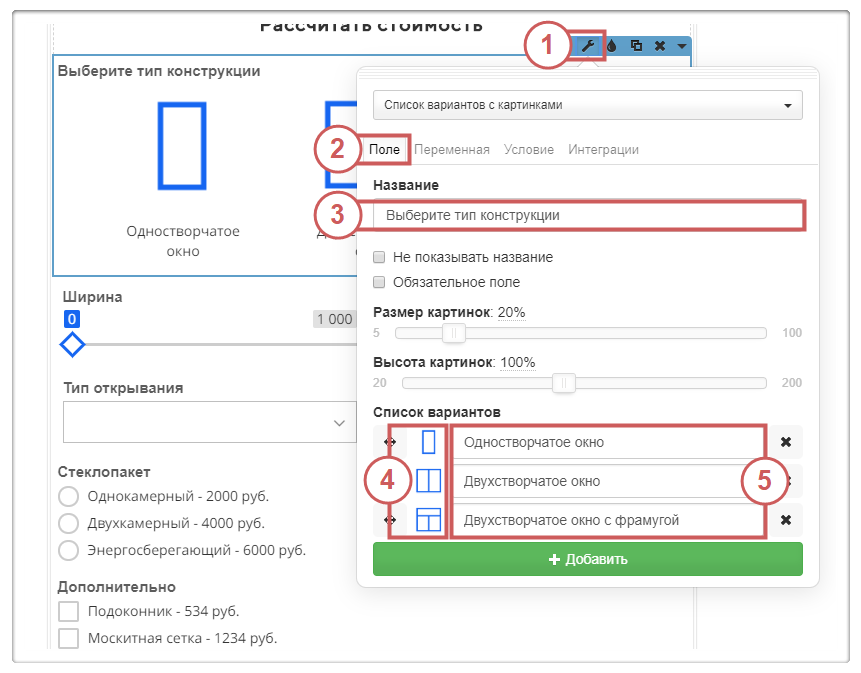
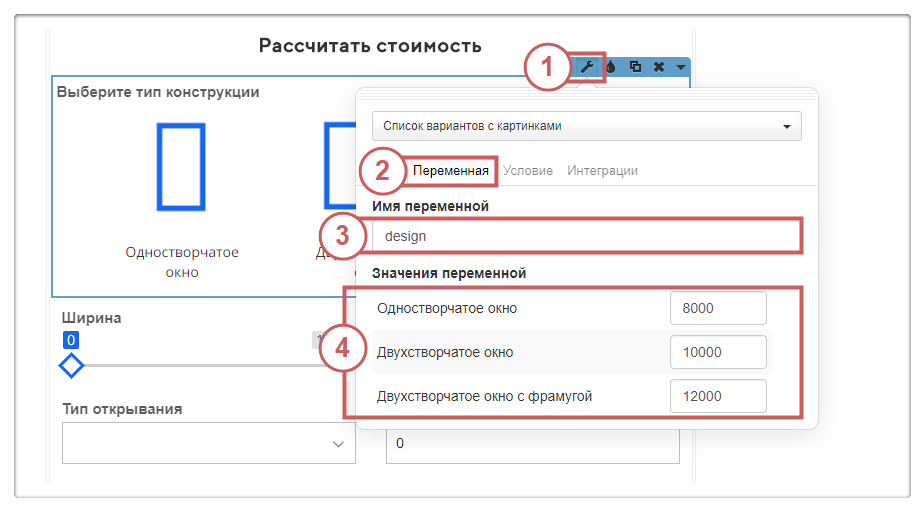
«Список вариантов с картинками»
Данное поле у нас отвечает за функцию выбора типа конструкции.
Заходим в настройки виджета (иконка гаечного ключа), во вкладку «Поле» и изменим «Название» (отображается сверху поля), «Название вариантов» (отображается под каждым вариантом) и загрузим нужные картинки окон
Во вкладке «Переменная» добавим «Имя переменной» design
и «Значения переменной», которые будут ценой для расчетов стоимости.
Для «Одностворчатое окно» – 8000
Для «Двухстворчатое окно» – 10000
Для «Двухстворчатое окно с фрамугой» – 12000
Т.е. значение 8000, например, означает, что если посетитель выберет это окно - в итоговую сумму сразу добавится 8000.
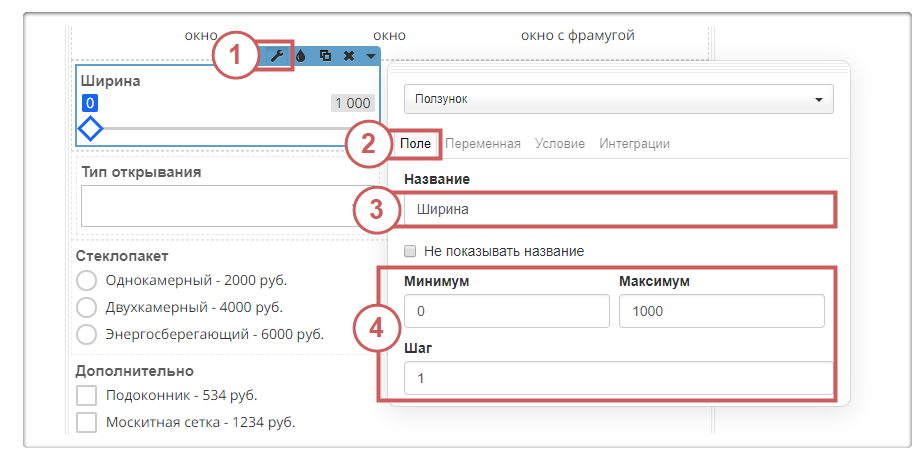
«Ползунок» (ширина)
Первое поле ползунок в нашем примере отвечает за ширину окна.
Во вкладке «Поле» изменим «Название» (отображается сверху поля), «Минимум» (минимальную ширину, которую может выбрать посетитель) и «Максимум» (максимальную ширину).
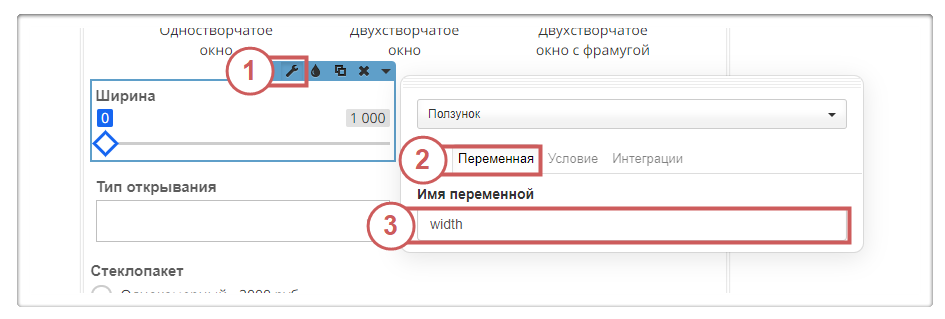
Во вкладке «Переменная» добавим «Имя переменной» width
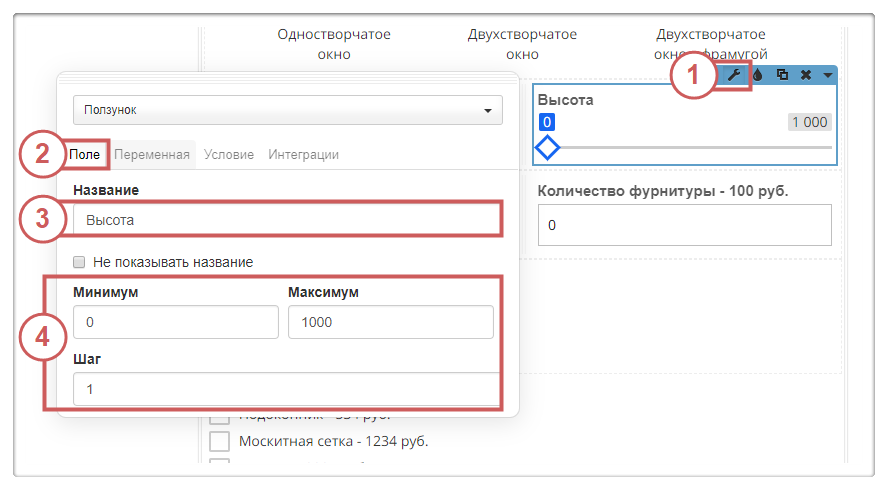
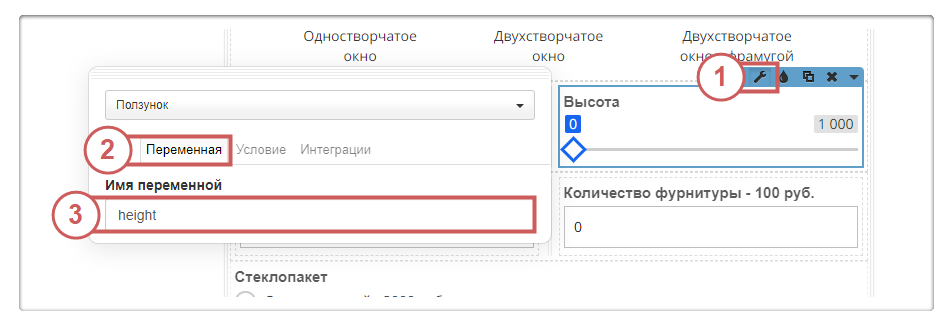
«Ползунок» (высота)
Второе поле ползунок в нашем примере отвечает за высоту окна.
Во вкладке «Поле» изменим «Название» (отображается сверху поля), «Минимум» (минимальную высоту, которую может выбрать посетитель) и «Максимум» (максимальную высоту).
Во вкладке «Переменная» добавим «Имя переменной» height
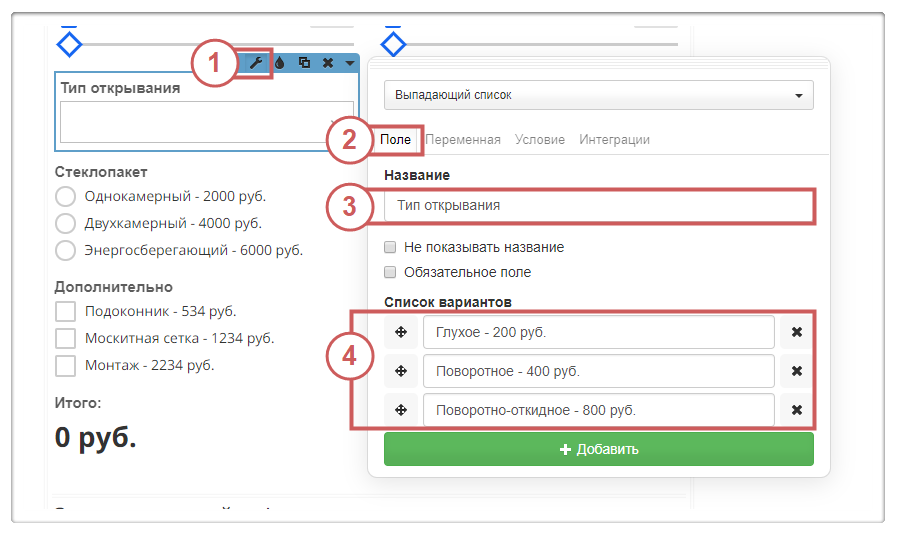
«Выпадающий список»
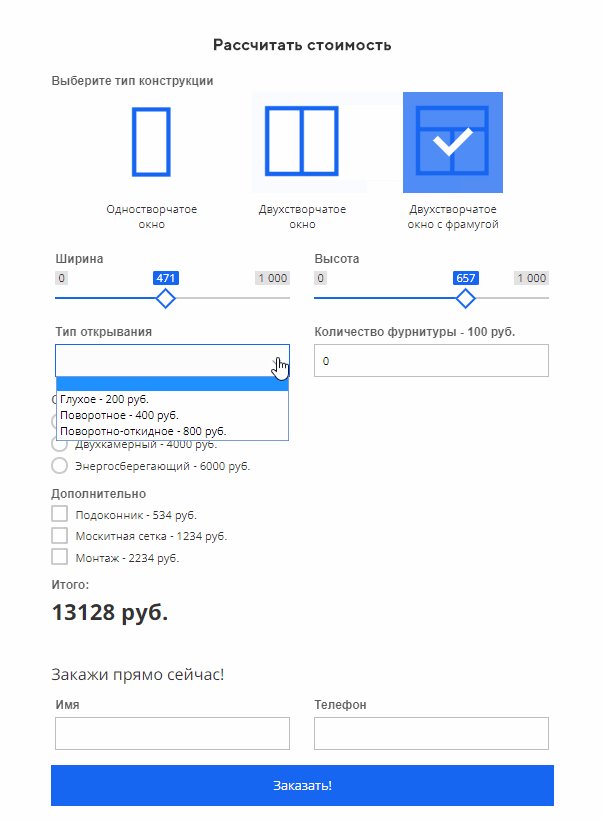
Поле с выпадающим списком в нашем примере отвечает за тип открывания окна.
Во вкладке «Поле» изменим «Название» и «Название вариантов».
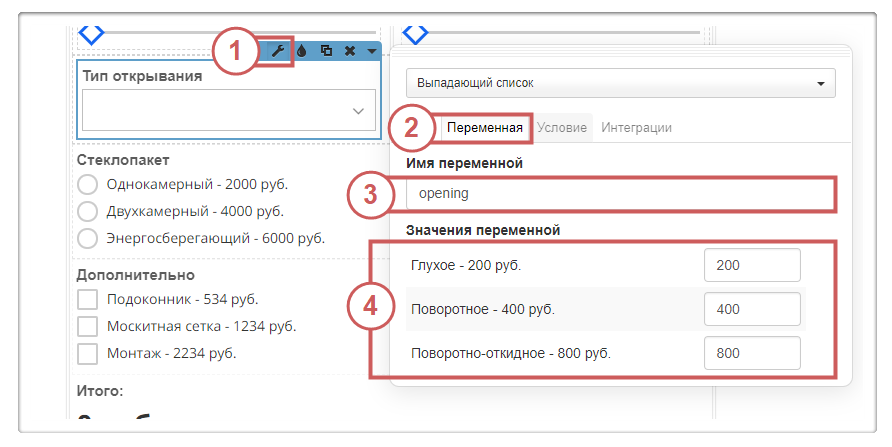
Во вкладке «Переменная» добавим «Имя переменной» opening.Далее, укажем «Значения переменной», которые будут ценой для расчетов стоимости.
Для «Глухое – 200 руб.» – 200
Для «Поворотное – 400 руб.» – 400
Для «Поворотно-откидное – 800 руб.» – 800
Т.е. значение 200, например, означает, что если посетитель выберет это тип открывания окна - в итоговую сумму сразу добавится 200 руб.
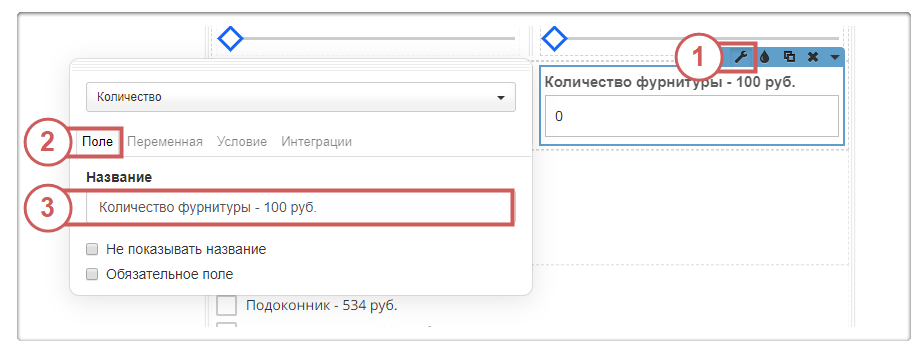
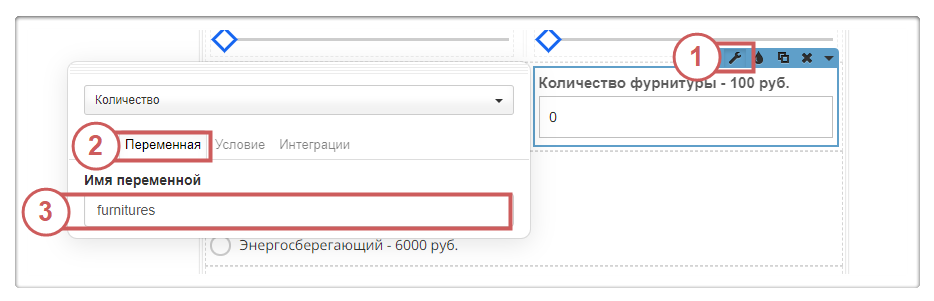
«Количество»
Поле с количеством в нашем примере отвечает за количество фурнитуры (по 100 руб за каждую единицу).
Во вкладке «Поле» изменим «Название».
Во вкладке «Переменная» добавим «Имя переменной» furnitures
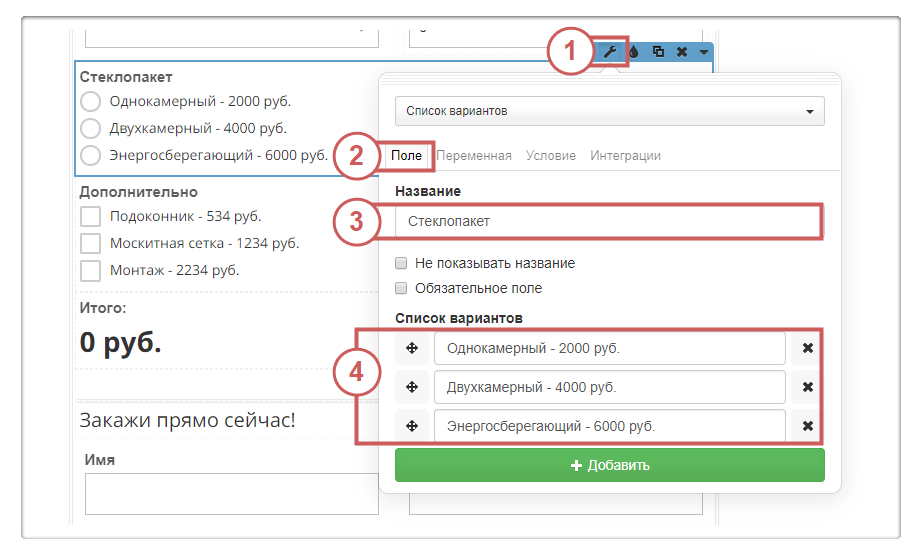
«Список вариантов»
Данное поле отвечает за выбор типа стеклопакета. Во вкладке «Поле» изменим «Название» и «Название вариантов».
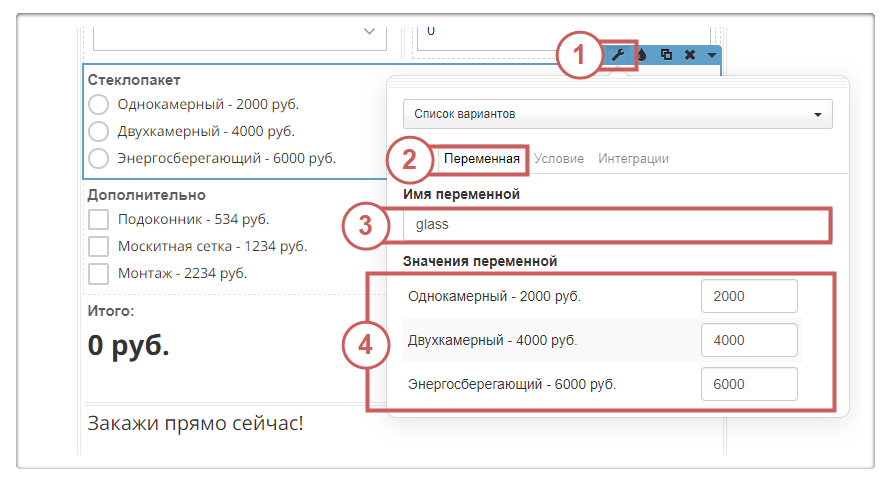
Во вкладке «Переменная» добавим «Имя переменной» glass
и «Значения переменной», которые будут ценой для расчетов стоимости.
Для Однокамерный – 2000 руб. – 2000
Для Двухкамерный – 4000 руб. – 4000
Для Энергосберегающий – 6000 руб. – 6000
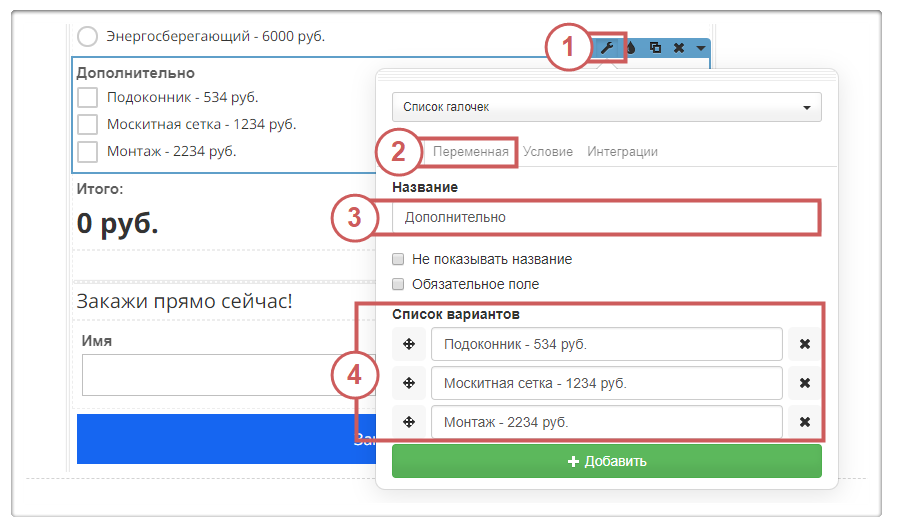
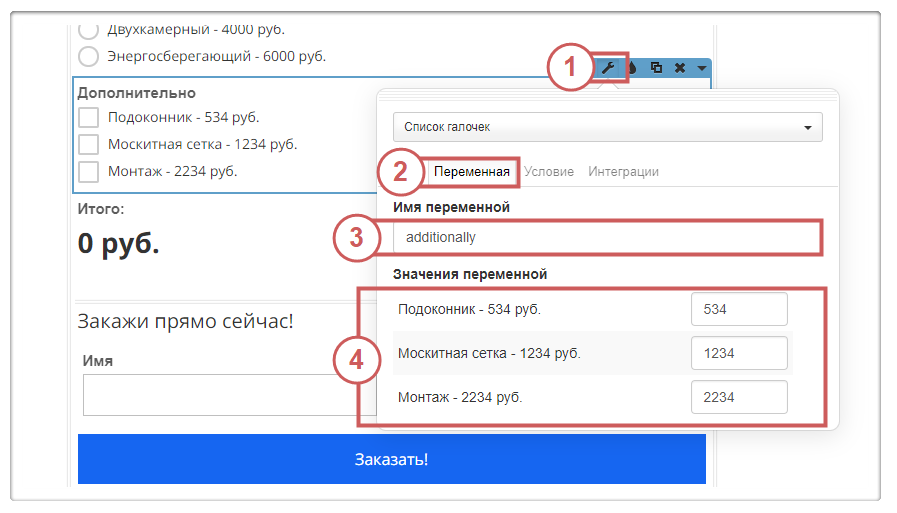
«Список галочек»
Данное поле будет отвечать за дополнительные товары. Во вкладке «Поле» изменим «Название» и «Название вариантов».
Во вкладке «Переменная» добавим «Имя переменной» additionally
и «Значения переменной», которые будут ценой для расчетов стоимости.
Для Подоконник – 534 руб. – 534
Для Москитная сетка – 1234 руб. – 1234
Для Монтаж – 2234 руб. – 2234
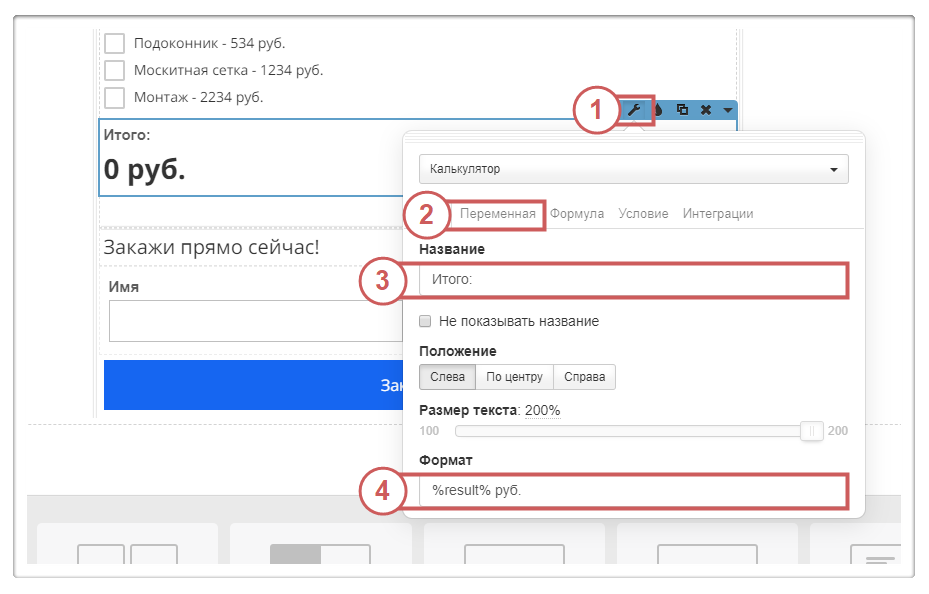
2. Поле «Калькулятор»
После добавления всех полей с переменными, остается добавить конечное поле - калькулятор, в котором будем показывать итоговое сумму. Во вкладке «Поле» изменим «Название» и «Формат».
Значение %result% в поле «Формат» покажем итоговое значение. После result вы можете указать любой текст. Например, вместо руб. указать другую валюту.
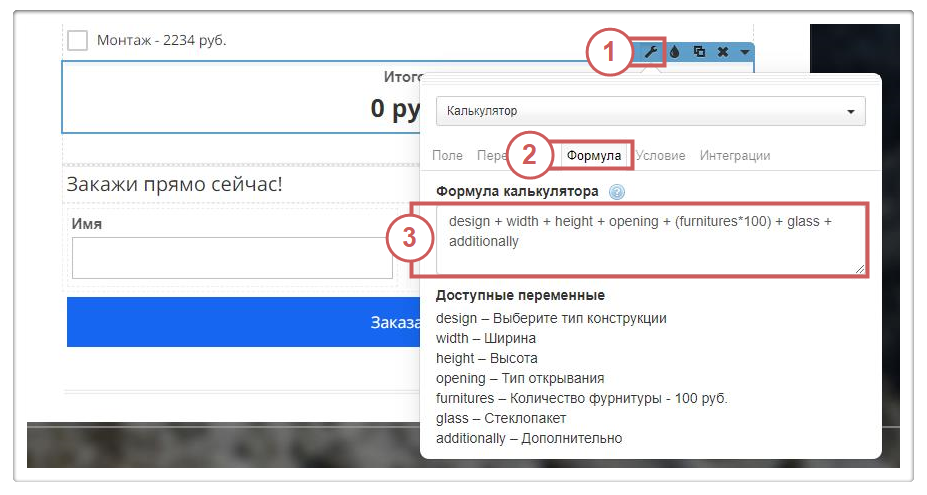
Во вкладке «Формула» перечислим наши переменные из других полей, которые хотим рассчитать.
💡Подсказка: Поле калькулятор позволяет писать формулы любой сложности на языке javascript:
Сложение: a + b
Вычитание: a – b
Умножение: a * b
Деление: a / b
Приоритеты: (a + b) * c
Округление: round(a)
Округление в меньшую сторону: floor(a)
Округление в большую сторону: ceil(a)
Возведение в степень: pow(a, 2)
Минимальное число: min(a, b, c)
Максимальное число: max(a, b, c)
Абсолютное значение числа: abs(a)
Случайное число от 0 до 1: random()
Для расчета, по нашим полям, которые настроили выше, мы воспользуемся просто формулой:
design + width + height + opening + (furnitures*100) + glass + additionally где design – переменная поля «Выберите тип конструкции»
width – переменная поля «Ширина»
height – переменная поля «Высота»
opening – переменная поля «Тип открывания»
(furnitures*100) – переменная поля «Количество фурнитуры» умноженная на стоимость товара (100 руб.)
glass – переменная поля «Стеклопакет»
additionally – переменная поля «Дополнительно»
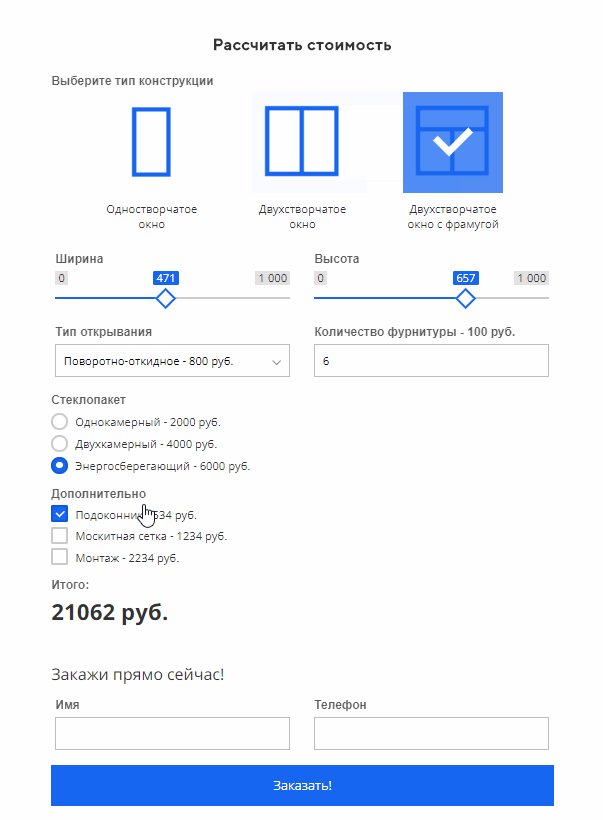
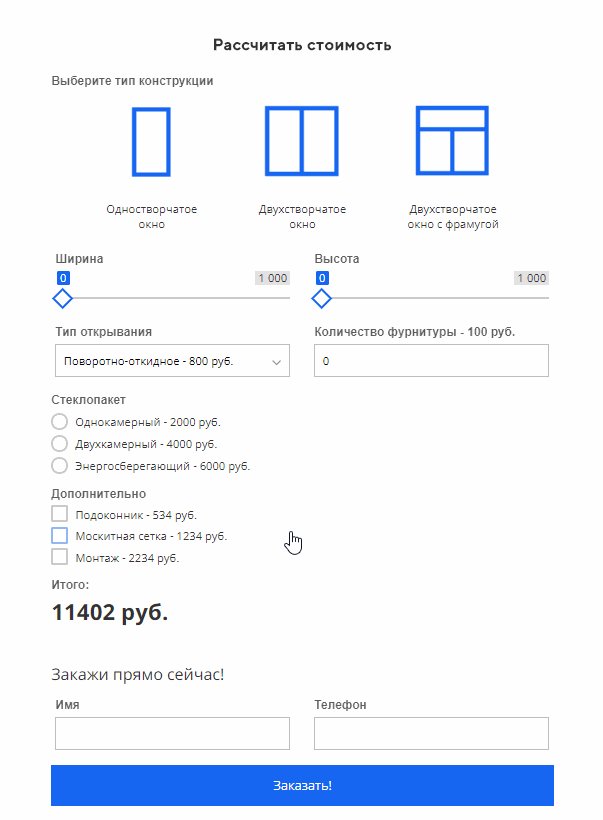
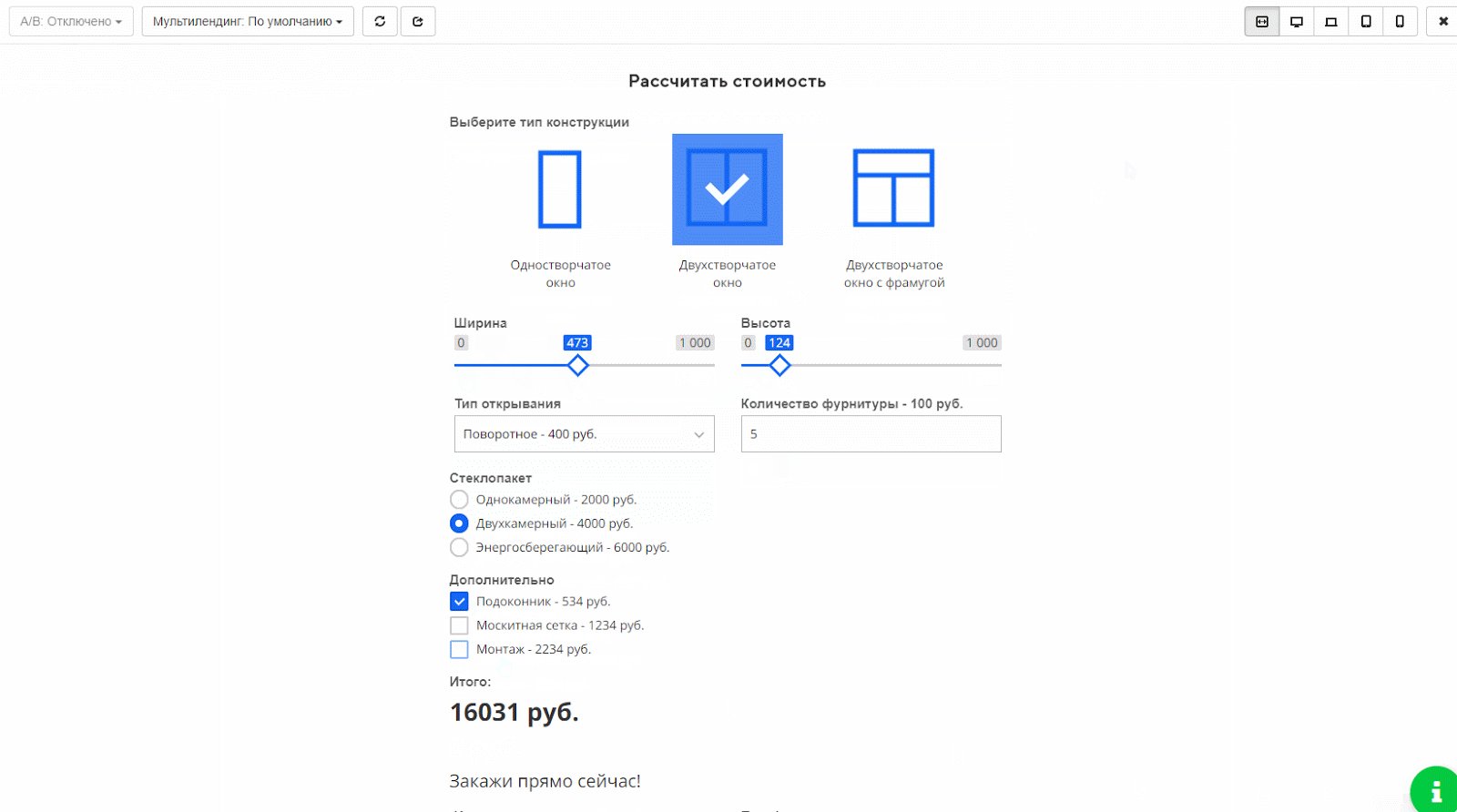
Шаг 3. Проверим наш калькулятор на опубликованной странице или в режиме предпросмотра.
Ура! Калькулятор собран и работает, как надо!
Калькулятор, который мы использовали для примера выше: http://calculatorlp.plp7.ru/
❗Важно: если вы напишите что-то внутри поля в редакторе, то на самой странице это тоже будет отображаться. Например, если вы в редакторе в поле “Имя” введете “Святослав”, то при заходе на страницу, поле с именем изначально будет заполнено. Для того, чтобы ввести другое имя, посетителю потребуется удалить прежнее.
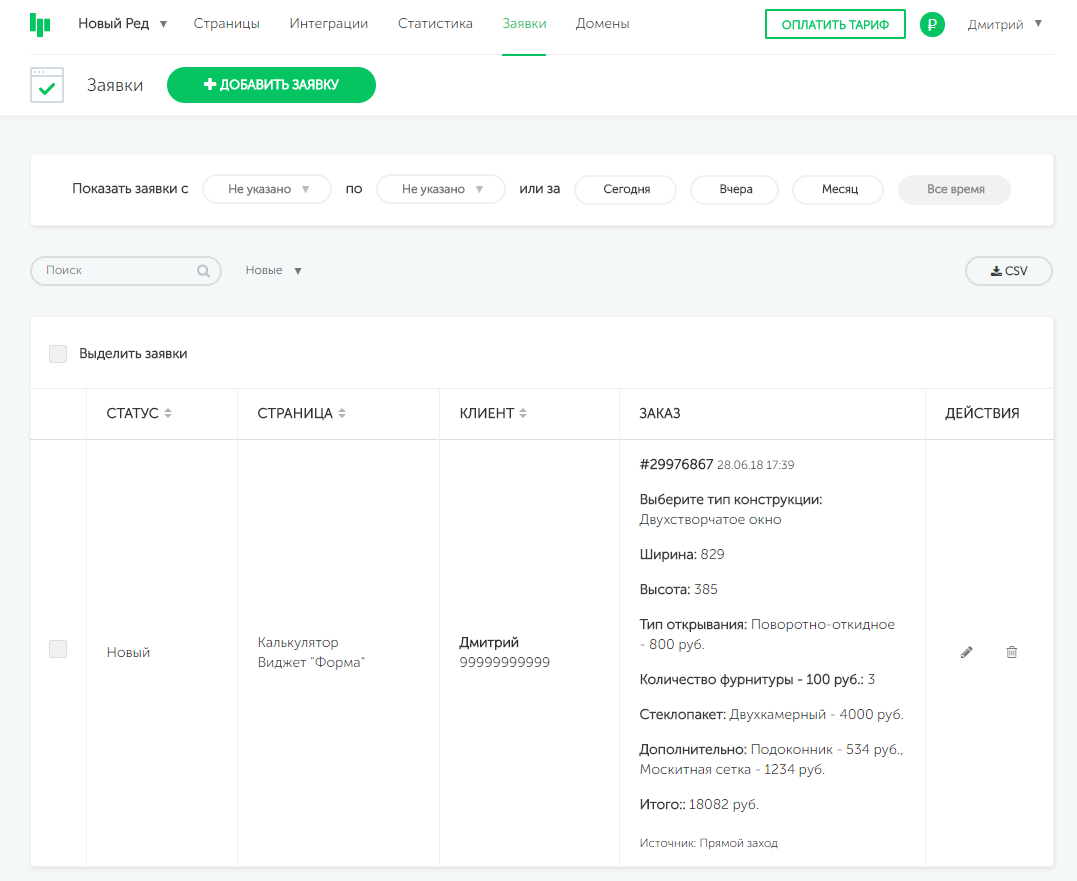
В личном кабинете заявка с калькулятора будет выглядеть так:
Готово!🎉 Мы создали и настроили калькулятор 👍