Как настроить мобильное меню?
Содержание:
1. Добавляем виджет мобильного меню
2. Делаем мобильное меню из обычного
3. Настройки виджета «Меню-гамбургер»
4. Меняем стандартный заголовок «Название компании»
5. Фиксируем меню при прокрутке страницы
Виджет «Мобильное меню» (также называется «Меню-гамбургер») превратит ваше меню в адаптивную версию, которая будет хорошо смотреться и функционировать на мобильных устройствах.
1. Добавляем виджет мобильного меню
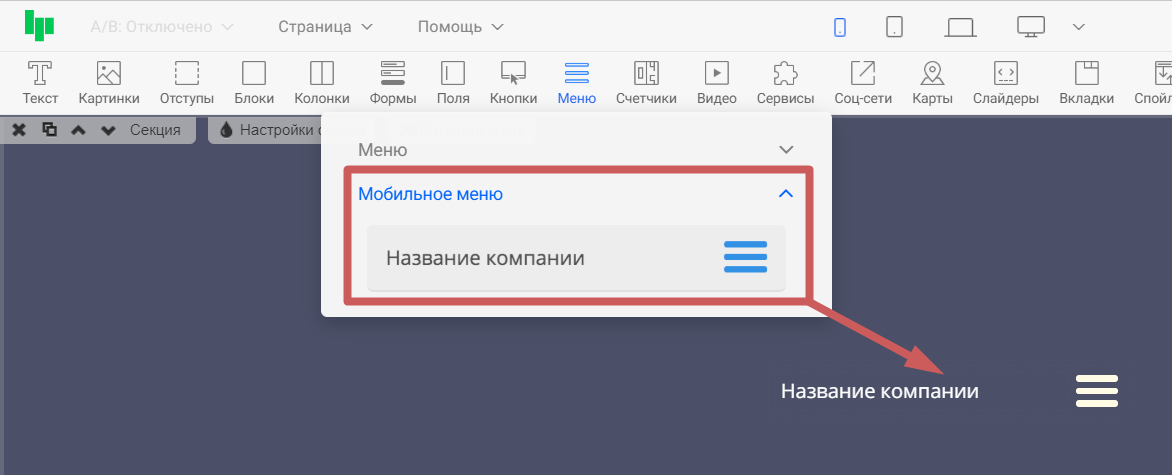
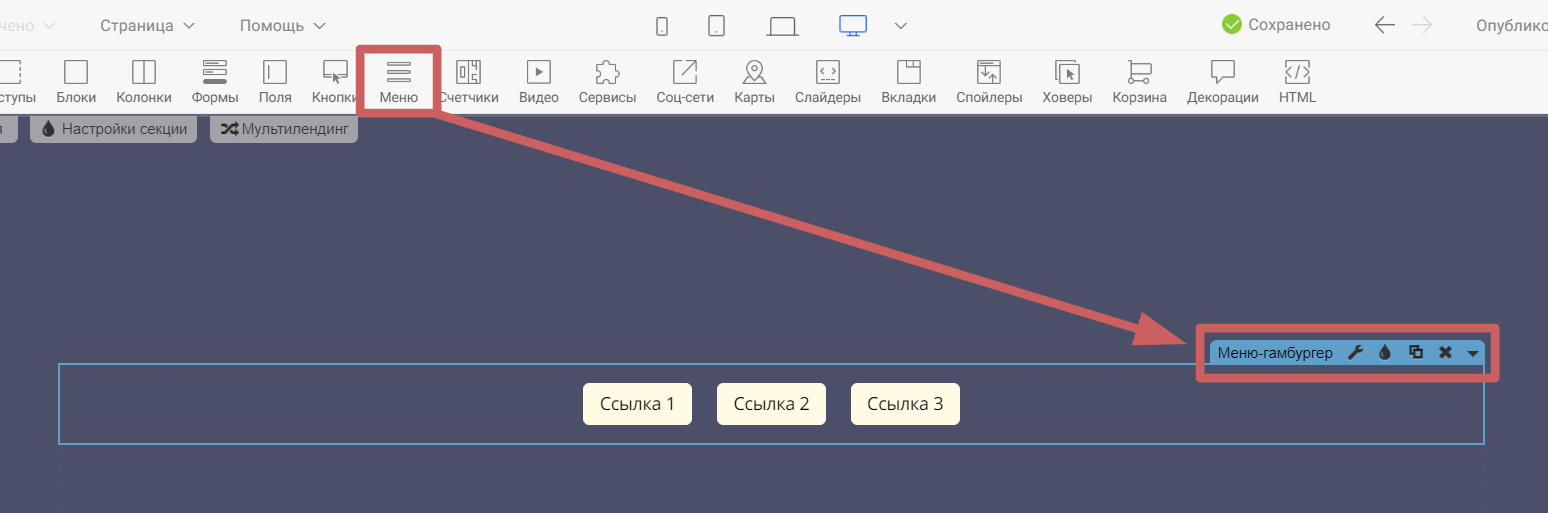
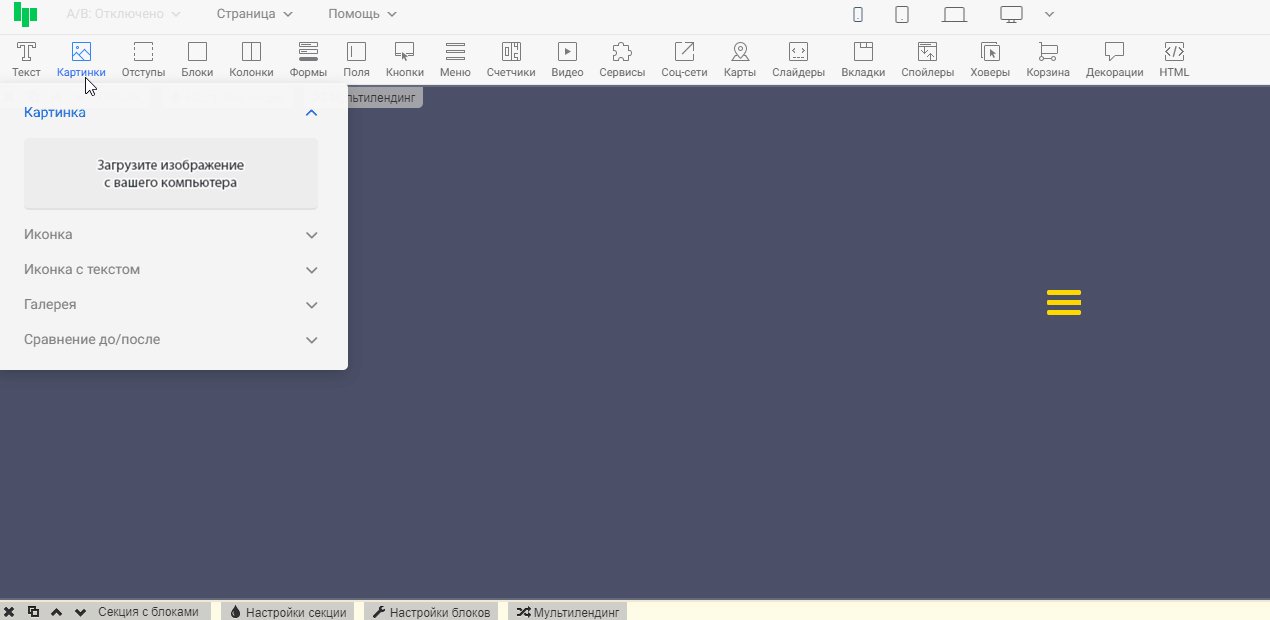
Для начала, добавьте на страницу сам виджет мобильного меню. Достаточно перенести его с панели виджетов на страницу
Чем мобильное меню отличается от обычного?
Этот виджет позволяет посетителю скрыть кнопки меню или раскрыть их, чтобы меню не занимало лишнего места на мобильном экране.
Раскрываются кнопки меню по нажатию на эту иконку
Скрываются по нажатию на крестик (если меню уже открыто):
При этом на других версиях страницы (широкоформатный, ноутбук, планшет), меню останется в обычном формате, без кнопки открытия и скрытия.
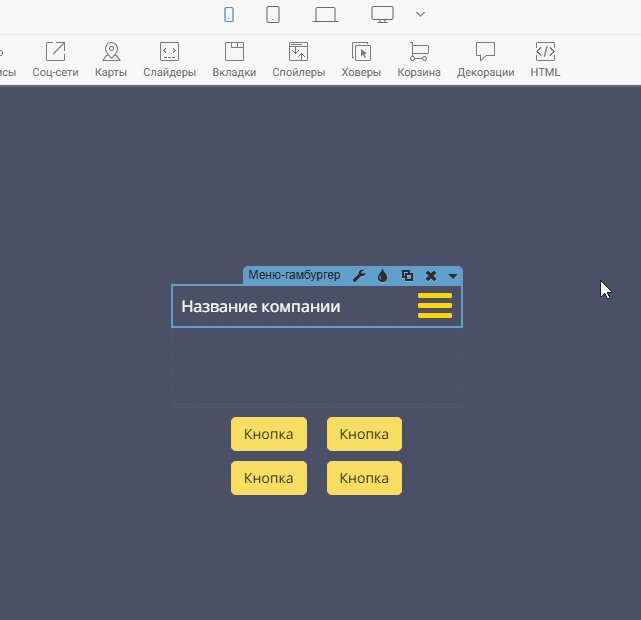
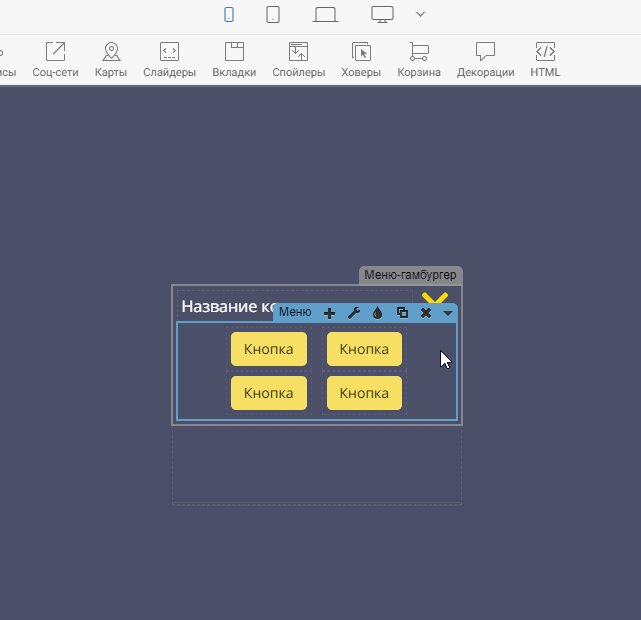
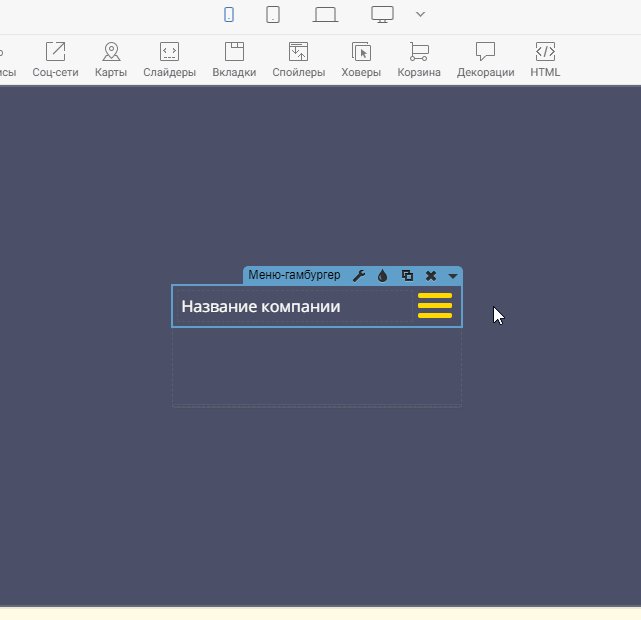
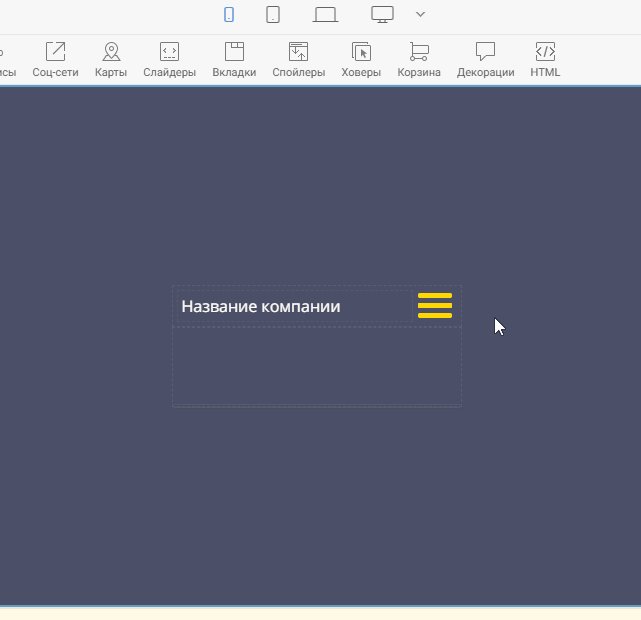
На примере ниже, добавим на страницу виджет «Меню-гамбургер» и посмотрим, как он отображается на мобильной и широкоформатной адаптации.
Из чего состоит мобильное меню?
Виджет «Меню-гамбургер» служит только оболочкой для обычного виджета «Меню».
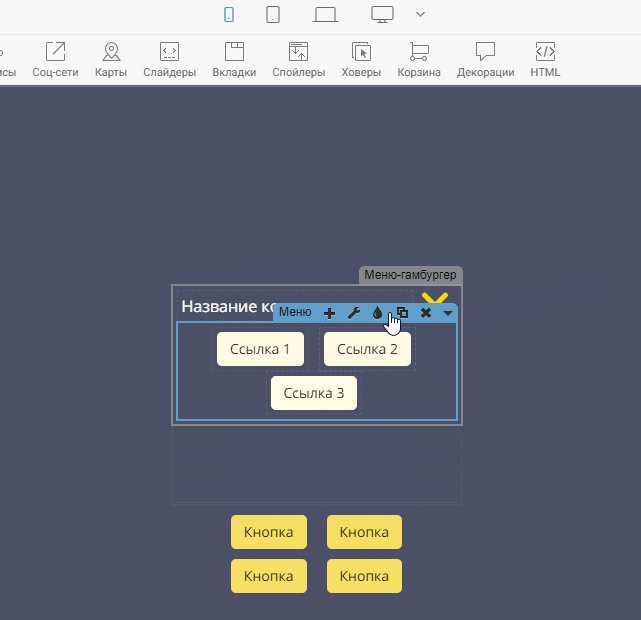
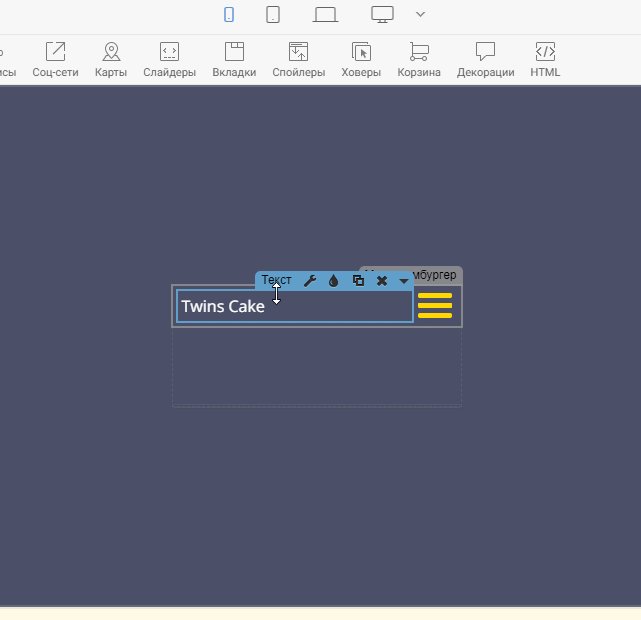
Другими словами, кнопки находятся внутри виджета «Меню», а тот, в свою очередь, находится внутри виджета «Меню-гамбургер». Рассмотрим на примере границы виджетов, и убедимся, что «Меню» вложено внутрь «Меню-гамбургер»
2. Делаем мобильное меню из обычного
Если у нас уже есть готовое меню на странице, собранное из виджета «Меню» не обязательно делать мобильное меню с нуля. Достаточно поместить уже существующее меню внутрь мобильного. Мобильное меню также называется «Меню-гамбургер».
Более подробно про настройку обычного меню (которое будет находится внутри «Меню-гамбургер») можно узнать в нашей инструкции:
«Как настроить меню и навигацию на страницах?»
Шаг 1. Перетяним в нужное место на странице виджет «Меню-гамбургер» (мобильное меню)
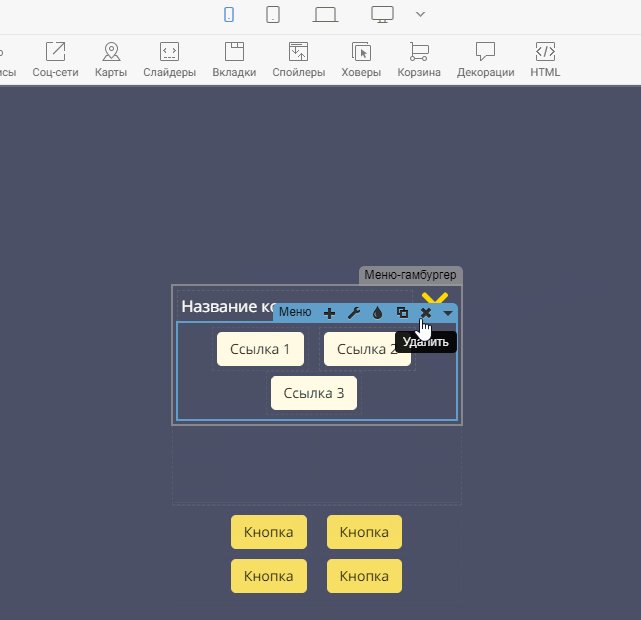
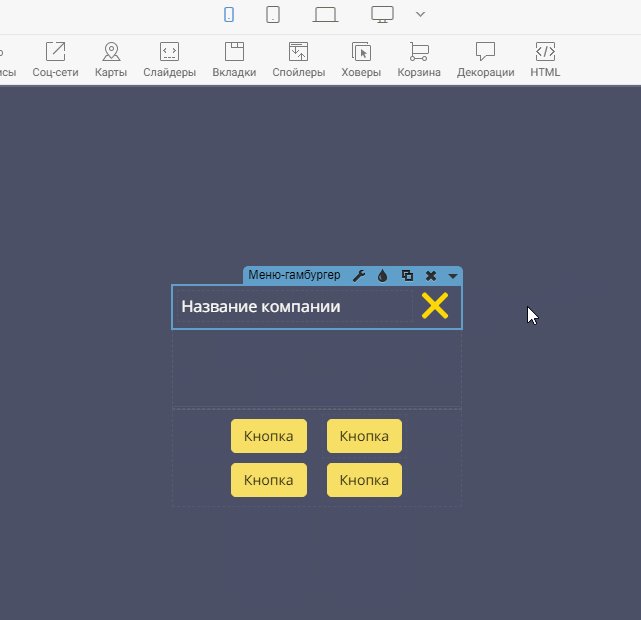
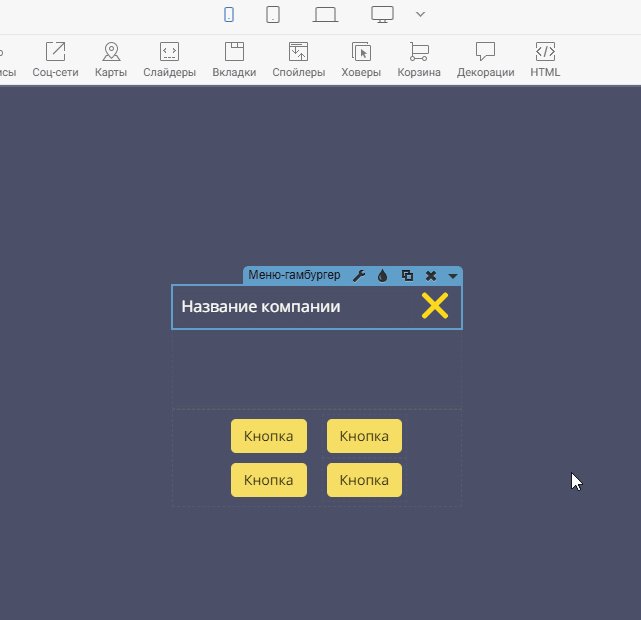
Шаг 2. Удалим в нем вложенное меню, чтобы виджет «Меню-гамбургер» остался полностью пустым.
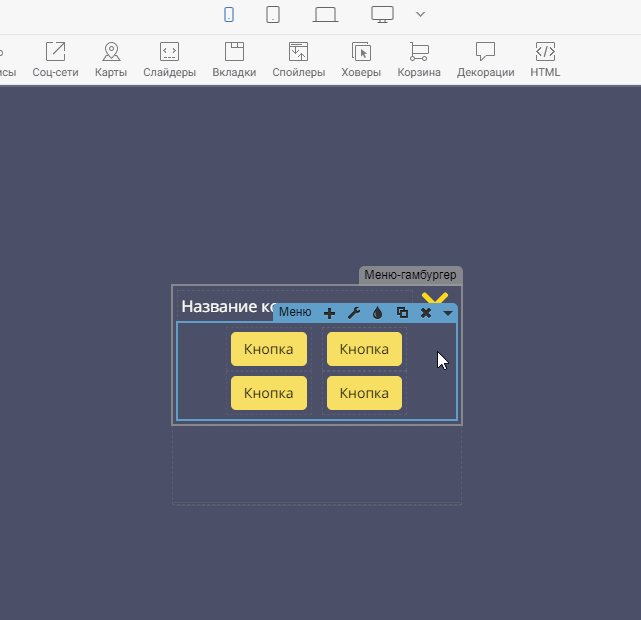
Шаг 3. Перетяним наше готовое меню, которое уже было создано заранее, в виджет «Меню-гамбургер»
Готово! Мы сделали из обычного меню - мобильное. Теперь на мобильных телефонах посетитель сможет раскрыть или закрыть его (как на примере, в шаге 3)
3. Настройки виджета «Меню-гамбургер»
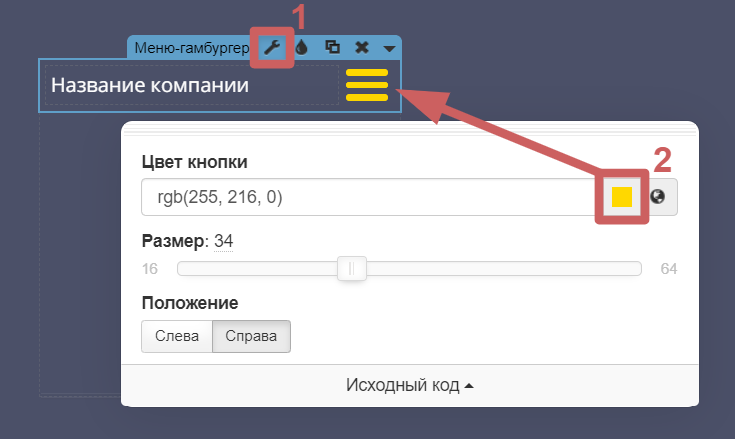
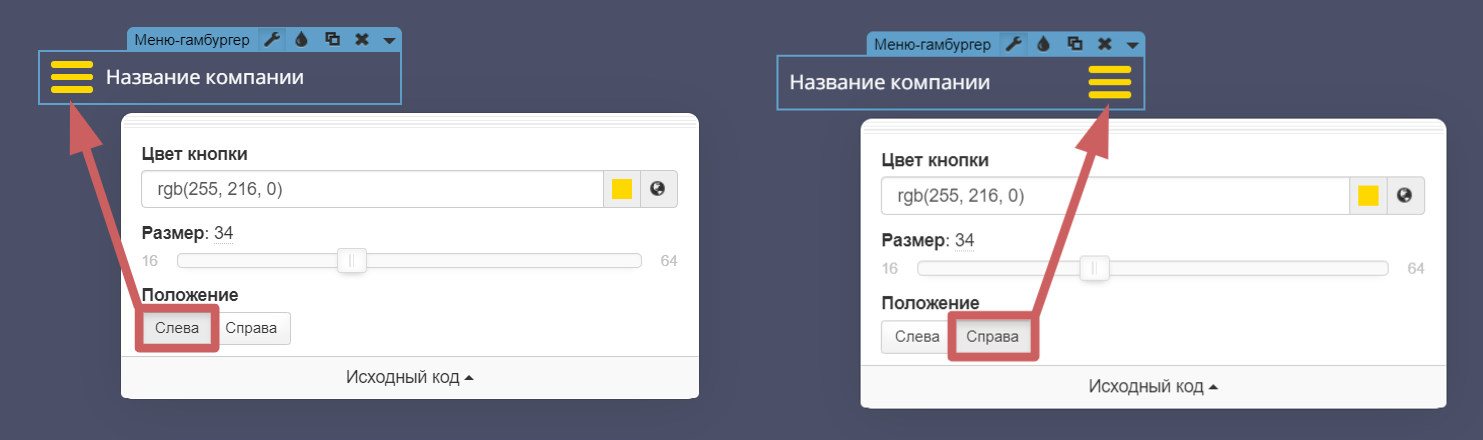
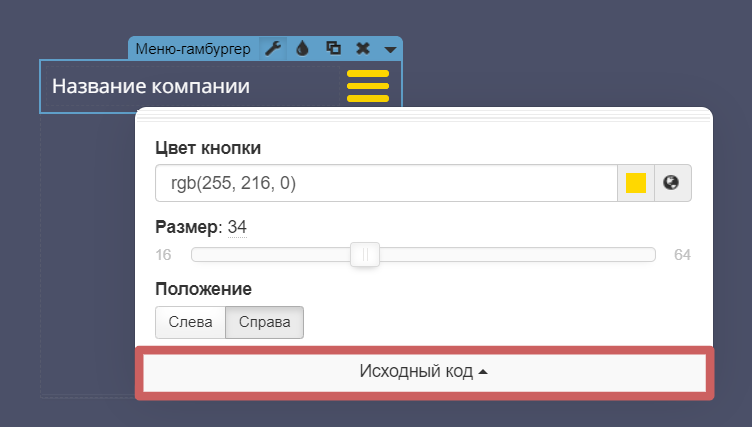
Зайдя в настройки виджета «Меню-гамбургер» мы видим несколько функций.
-
Цвет кнопки. Изменяет цвет кнопки, которая открывает и закрывает меню
-
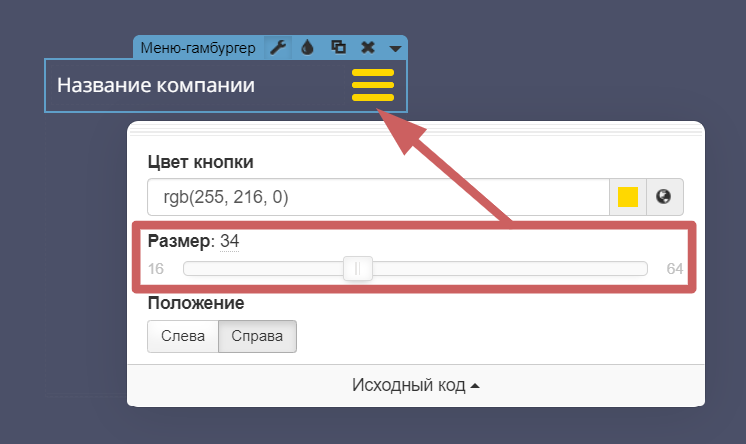
Размер. Изменяет размер кнопки, которая открывает и закрывает меню.
-
Положение. Задает положение кнопки слева или справа.
-
Исходный код. В этом разделе есть исходный код виджета, который можно править, если вы являетесь разработчиком.
4. Меняем стандартный заголовок «Название компании»
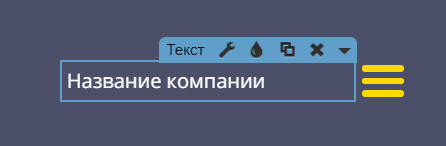
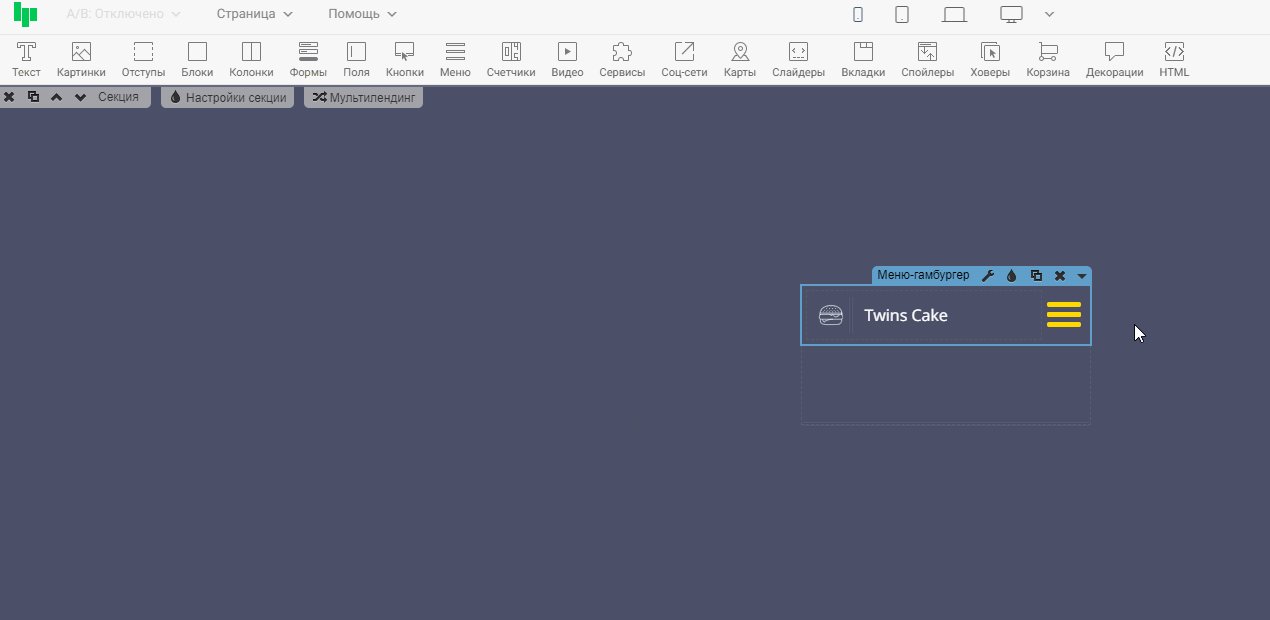
Добавив на страницу виджет мобильного меню, внутри него есть заголовок «Название компании». Этот заголовок добавлен в обычный виджет текста
Мы можем редактировать этот текст или удалить его
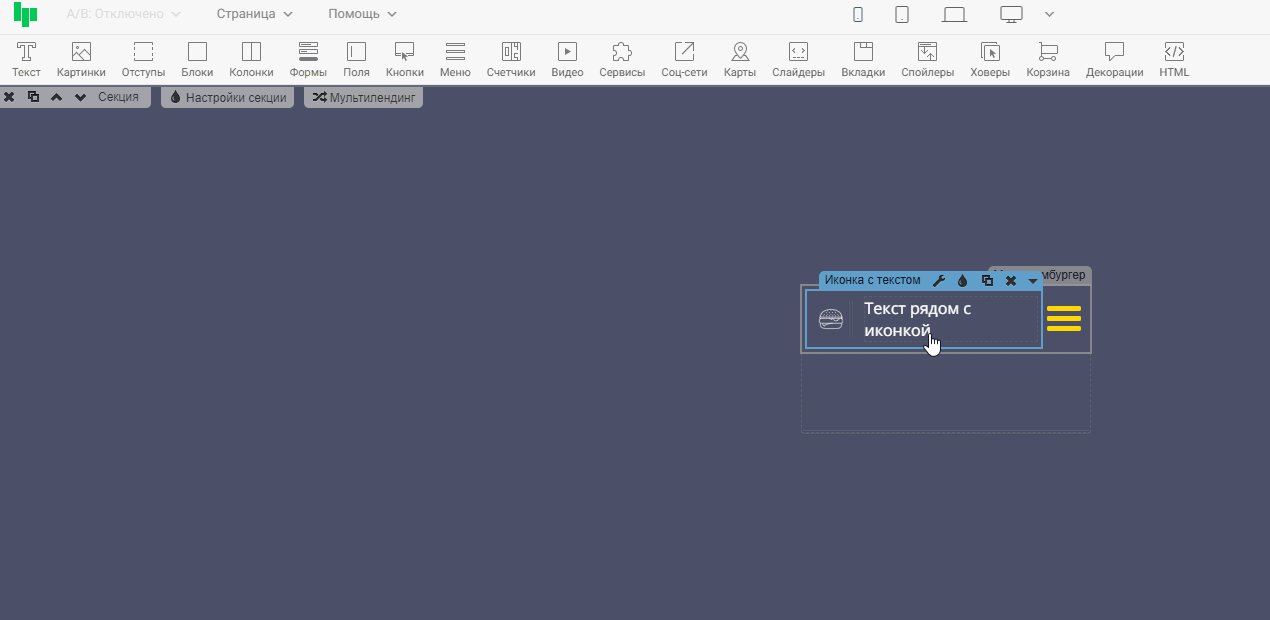
Вместо этого виджета текста, мы можем вставить любой другой виджет. Например, добавим виджет «Иконка с текстом», чтобы разместить наш логотип и название компании возле кнопки открытия меню.
Адаптивное меню готово! На мобильном устройстве оно будет выглядеть компактно и функционально, а на других устройствах – как обычное меню.
5. Фиксируем меню при прокрутке страницы
Мы можем зафиксировать на странице секцию с меню сверху или внизу. Зафиксировать сам виджет возможности нет, но можно перенести его в отдельную секцию и включить фиксацию. Выполним это ниже:
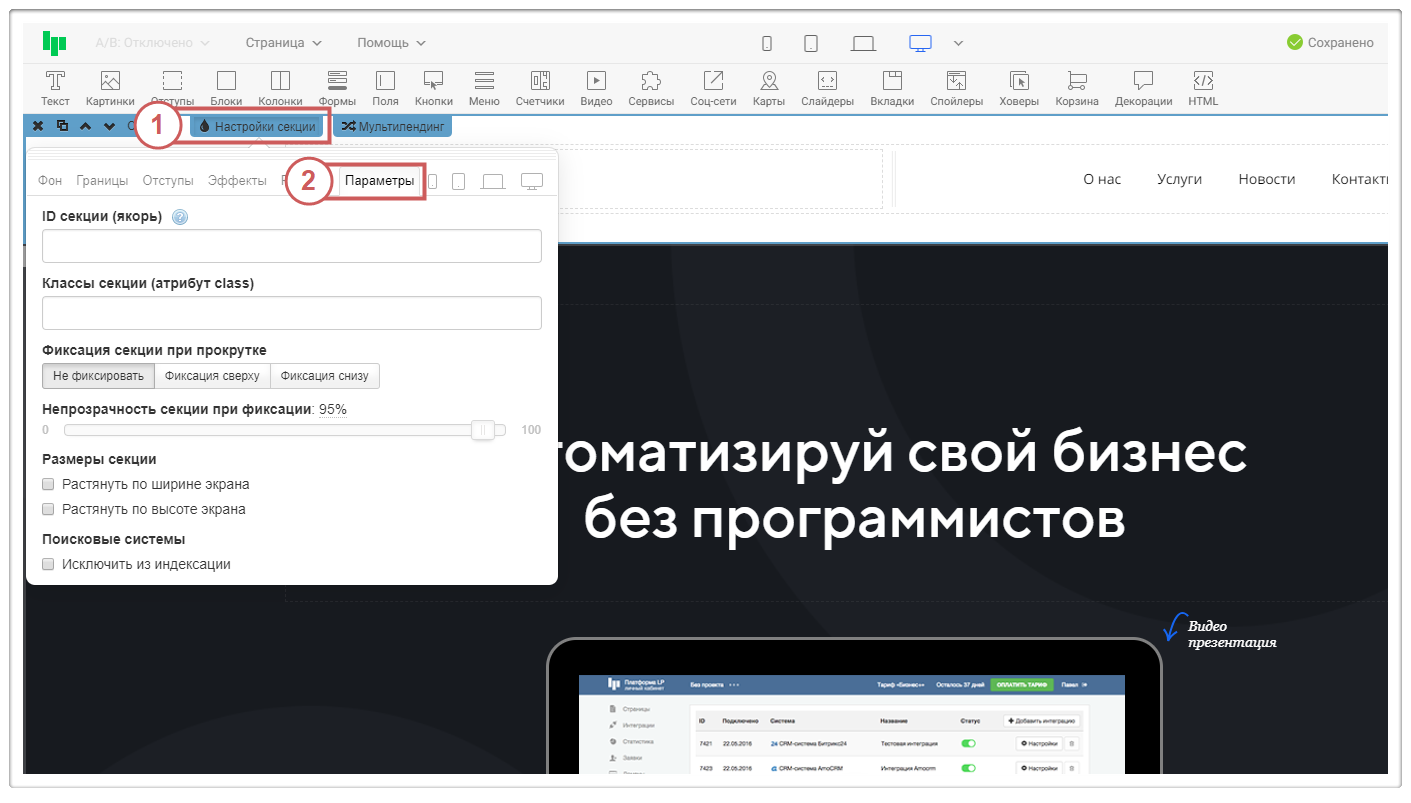
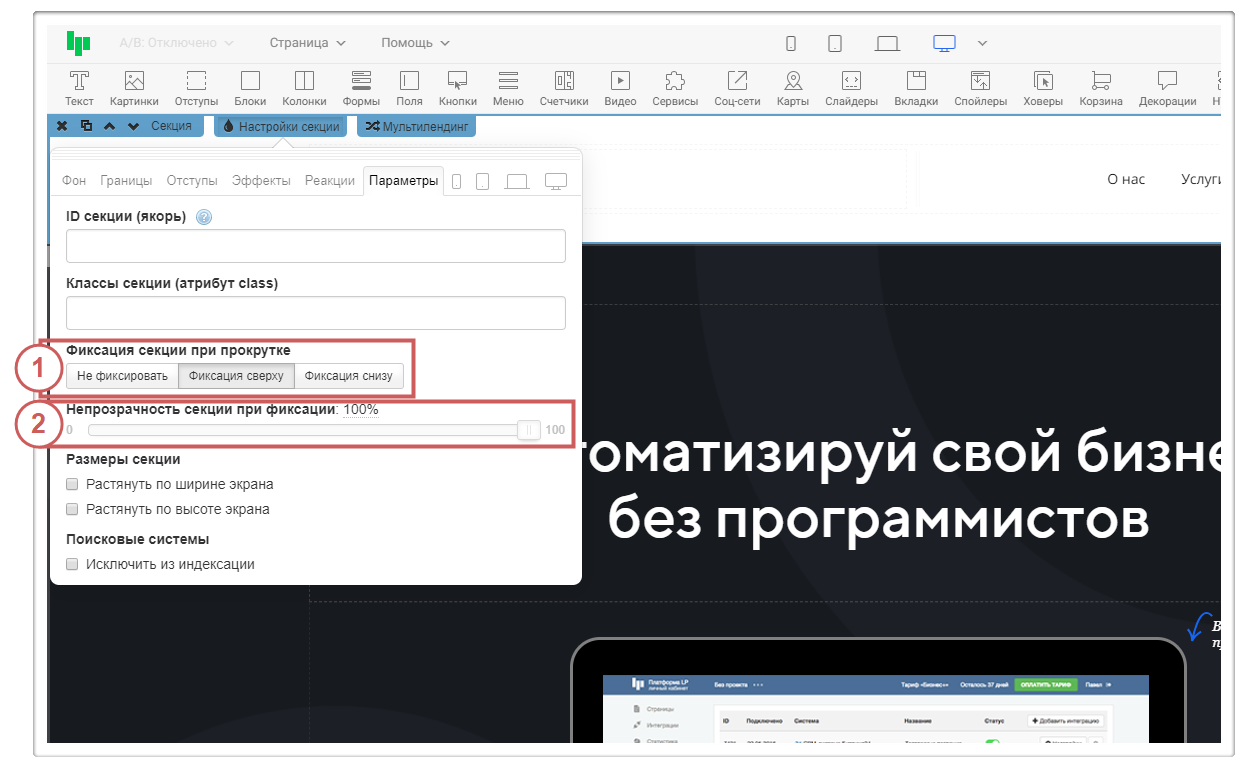
Шаг 1. Перейдём в «Настройки секции» (капелька) во вкладку «Параметры».
Шаг 2. Выбираем нужное нам положение фиксации (сверху или снизу страницы) и задаем «Прозрачность секции при фиксации».
Готово! Секция с меню будет зафиксирована при прокрутке страницы, и посетителю будет удобно его использовать. Примеры зафиксированных секций можно посмотреть в нашей отдельной инструкции:
«Kак зафиксировать секцию при прокрутке страницы?»