Как настроить меню и навигацию на страницах?
Содержание:
1.Как добавить меню?
1.1 Используем шаблонные секции и виджеты «Меню»
1.2 Собираем меню вручную
2. Как добавить мобильное меню?
3. Настройка ссылок на другой сайт или страницу
4. Настройка якоря (Прокрутка к секции или виджету)
5. Быстрые ссылки
6. Фиксируем меню при прокрутке страницы
1. Как добавить меню?
С помощью меню можно организовать навигацию между страницами или в рамках одной страницы. Для этого мы можем добавить уже готовую секцию или виджет «Меню» на страницу или собрать кнопки для переходов вручную.
1.1 Используем шаблонные секции и виджеты «Меню»
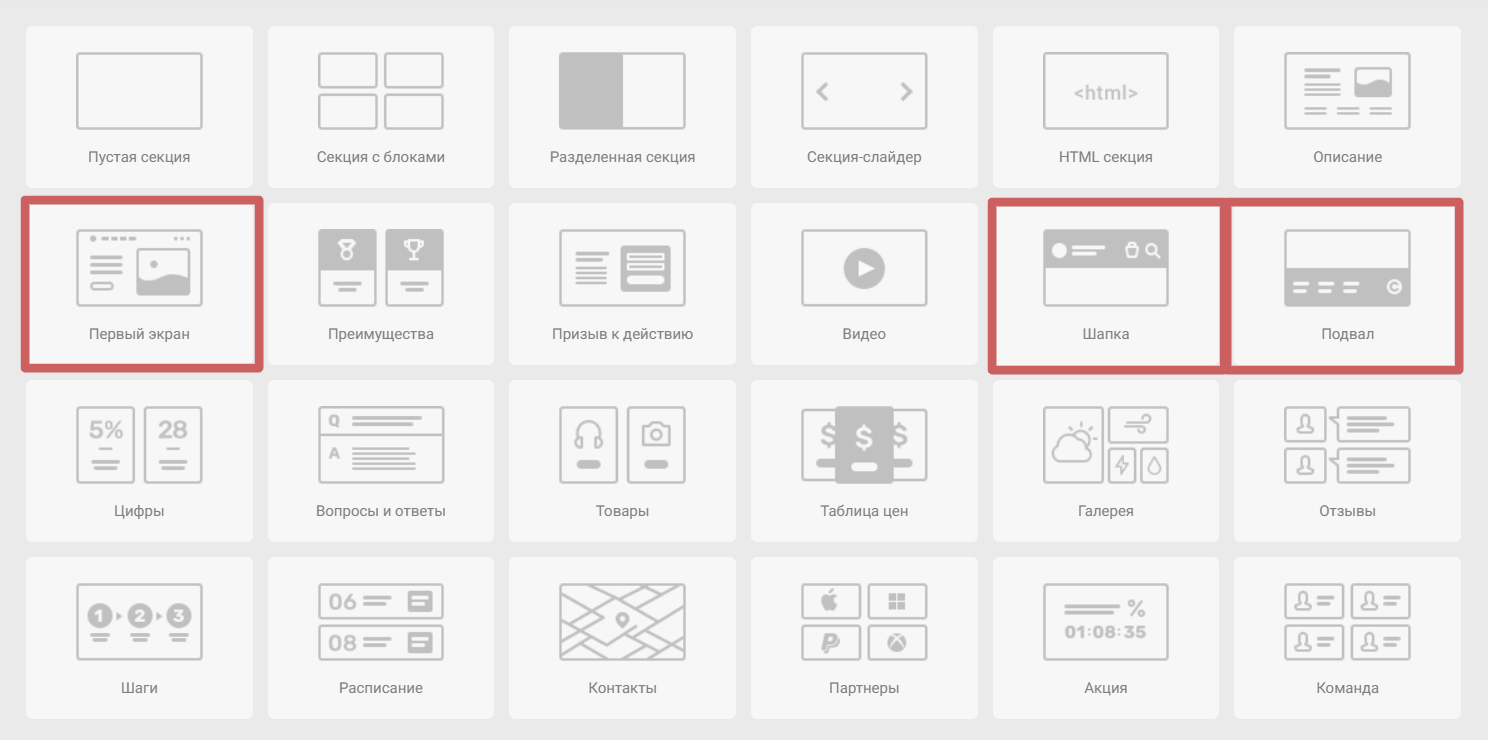
➢На страницу можно добавить шаблонную секцию, в которой уже находится виджет «Меню». К таким секциям относятся:
-
Первый экран
-
Шапка
-
Подвал
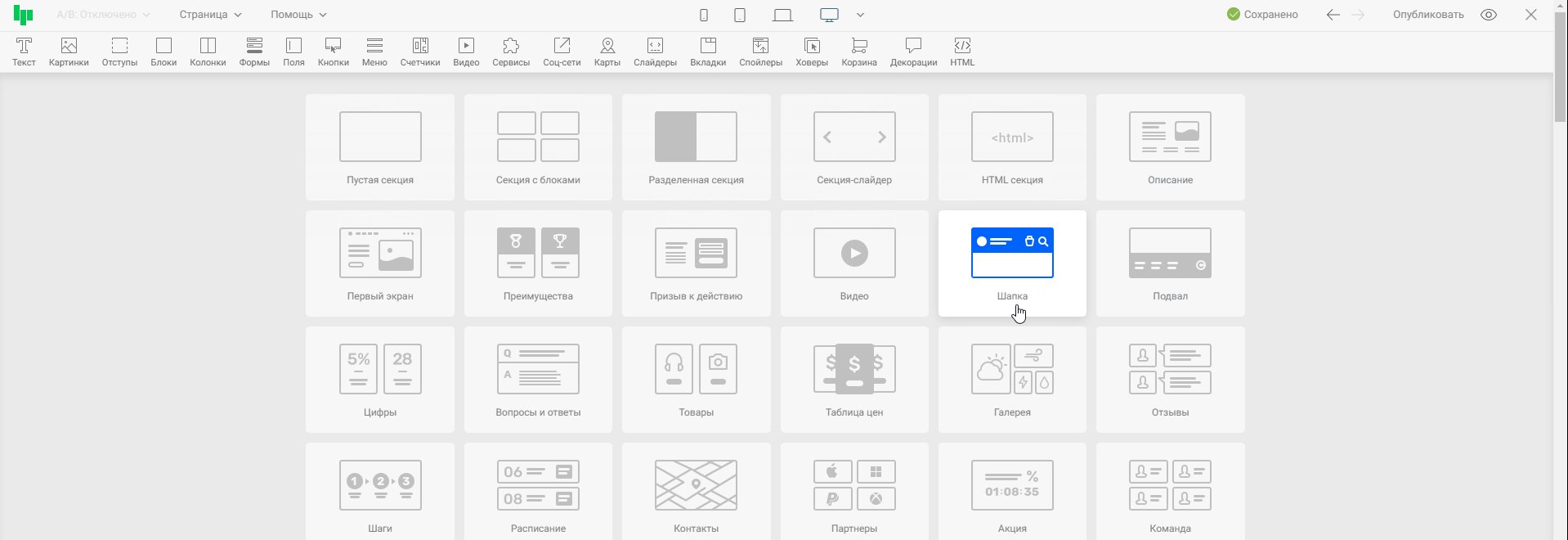
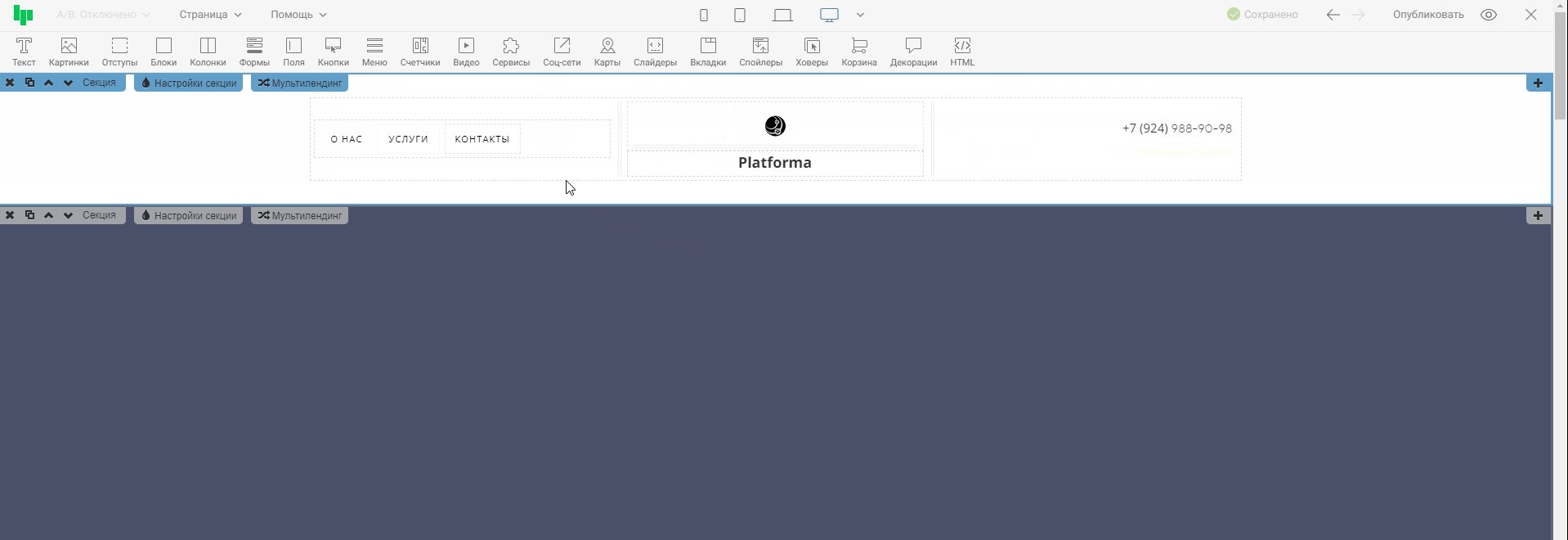
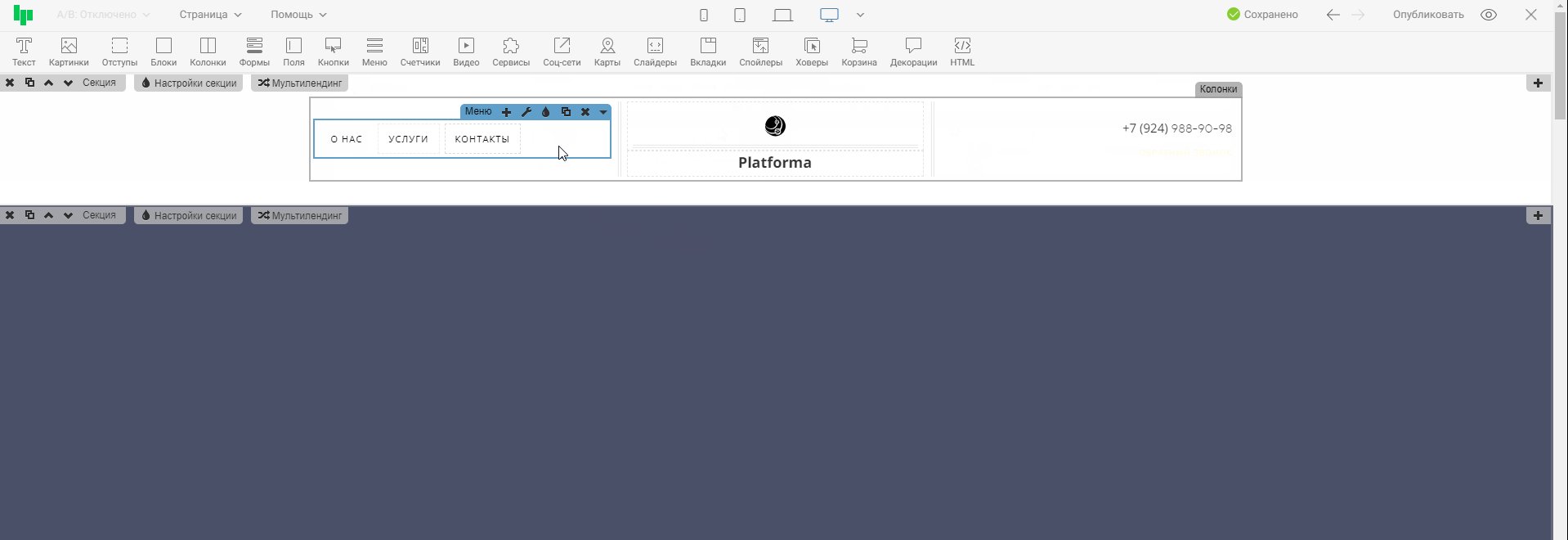
В анимации ниже добавим на страницу секцию «Шапка», в которой уже есть меню.
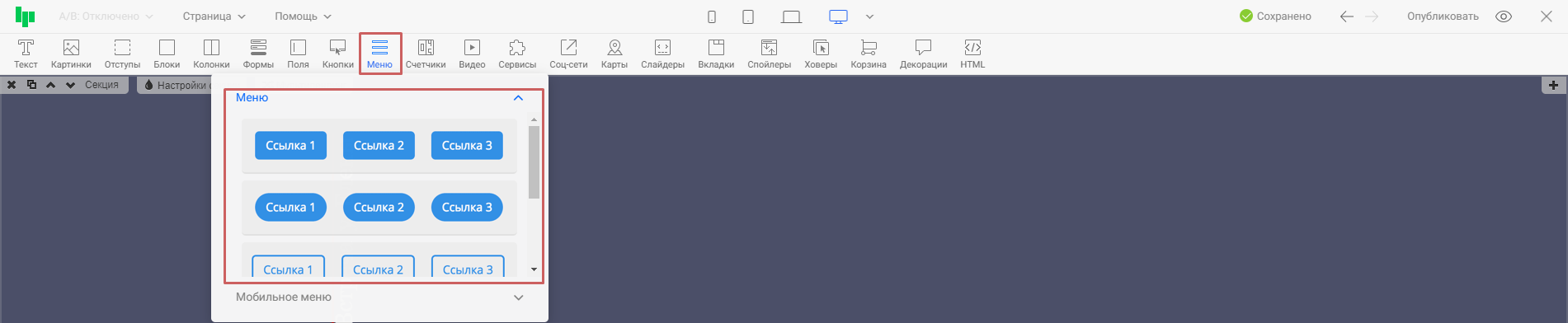
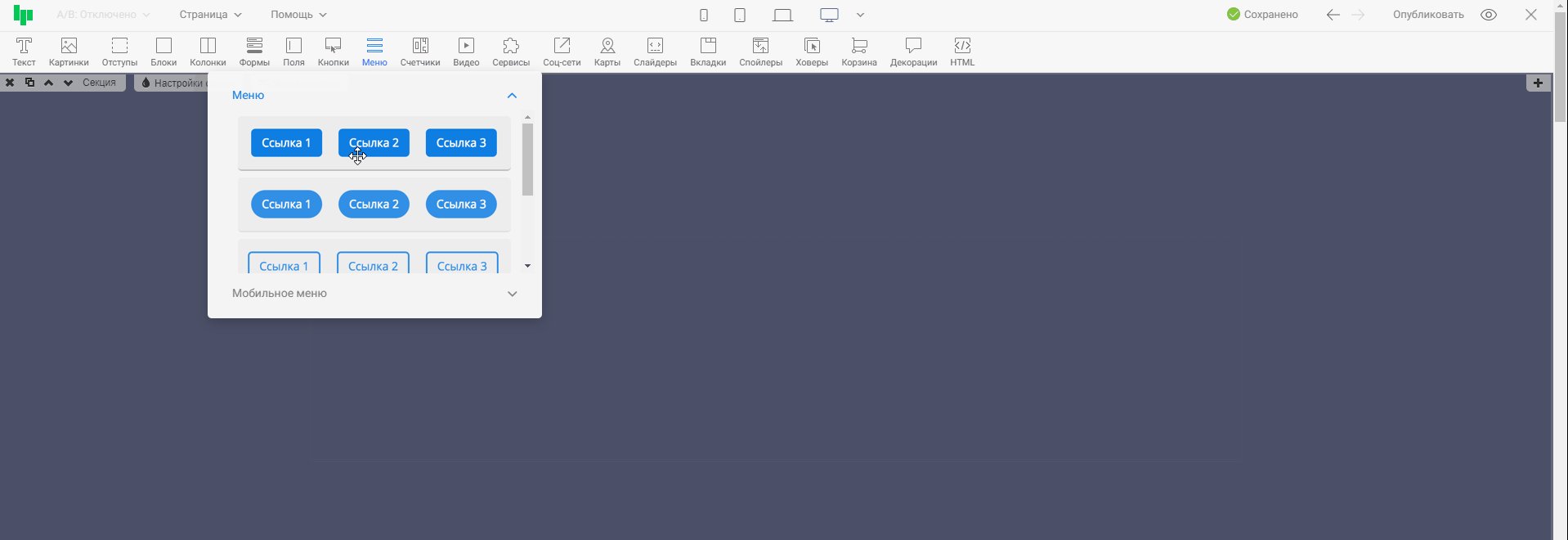
➢Также вместо секции мы можем добавить виджет «Меню» с верхней панели редактора, если хотим установить меню внутрь уже созданной секции.
Для установки виджета необходимо его перенести в нужную секцию, как в анимации.
Настройки меню
В настройках виджета «Меню» мы имеем следующие функции:
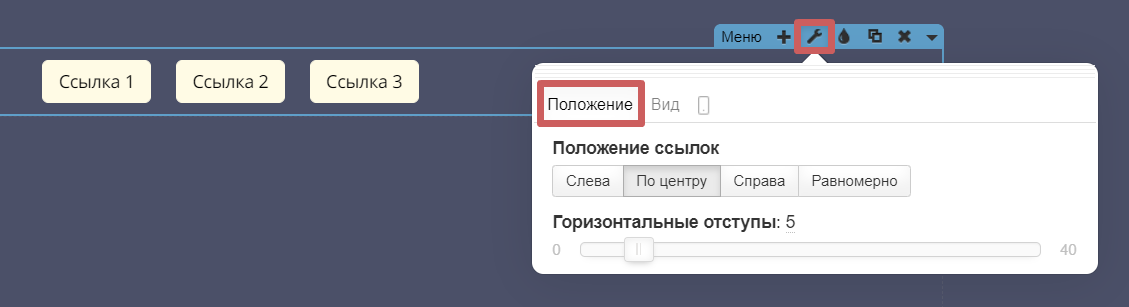
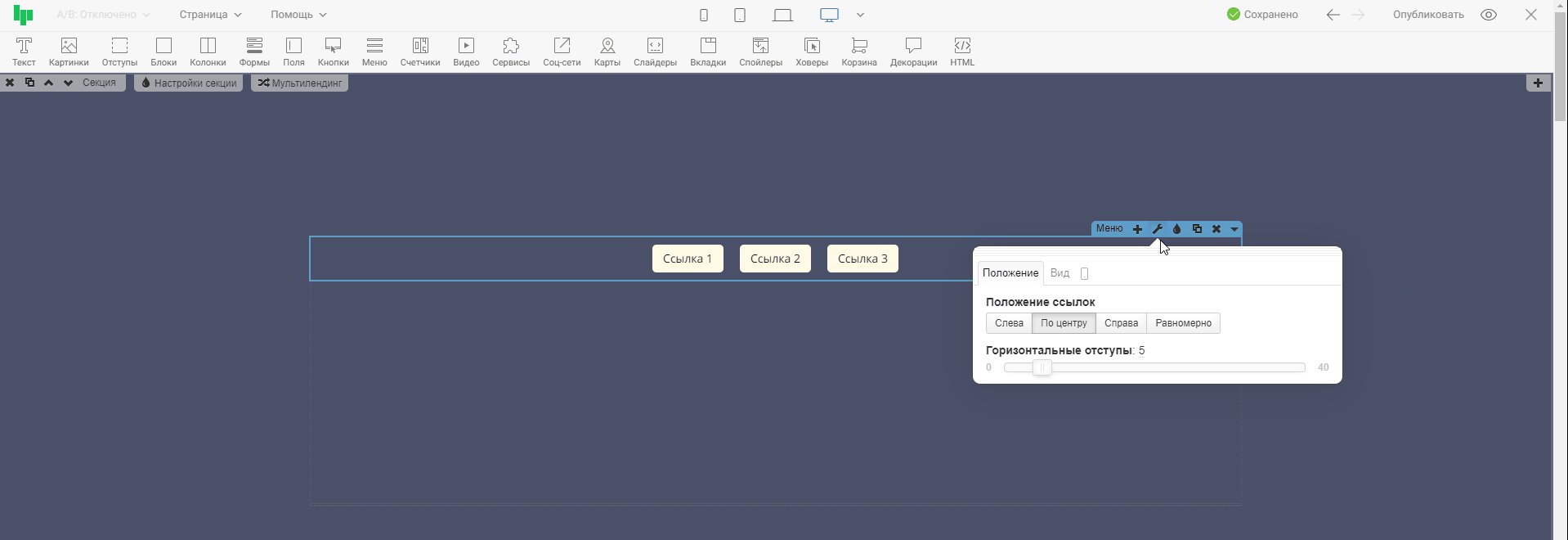
➢Вкладка «Положение»
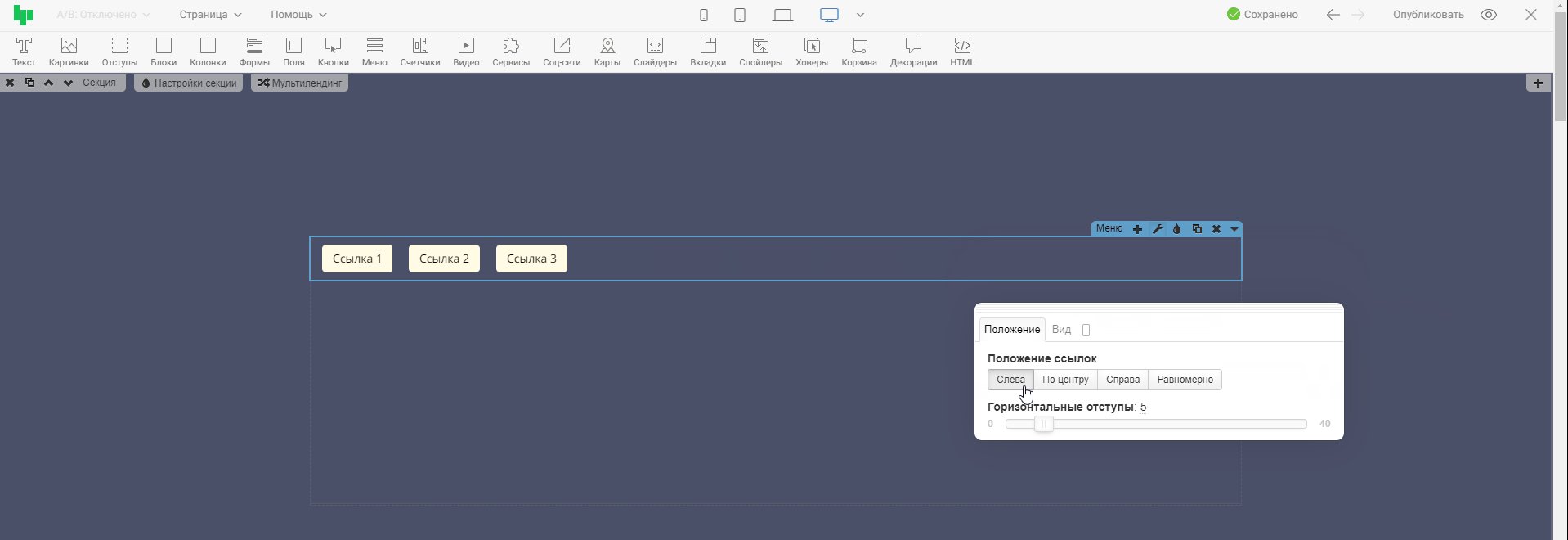
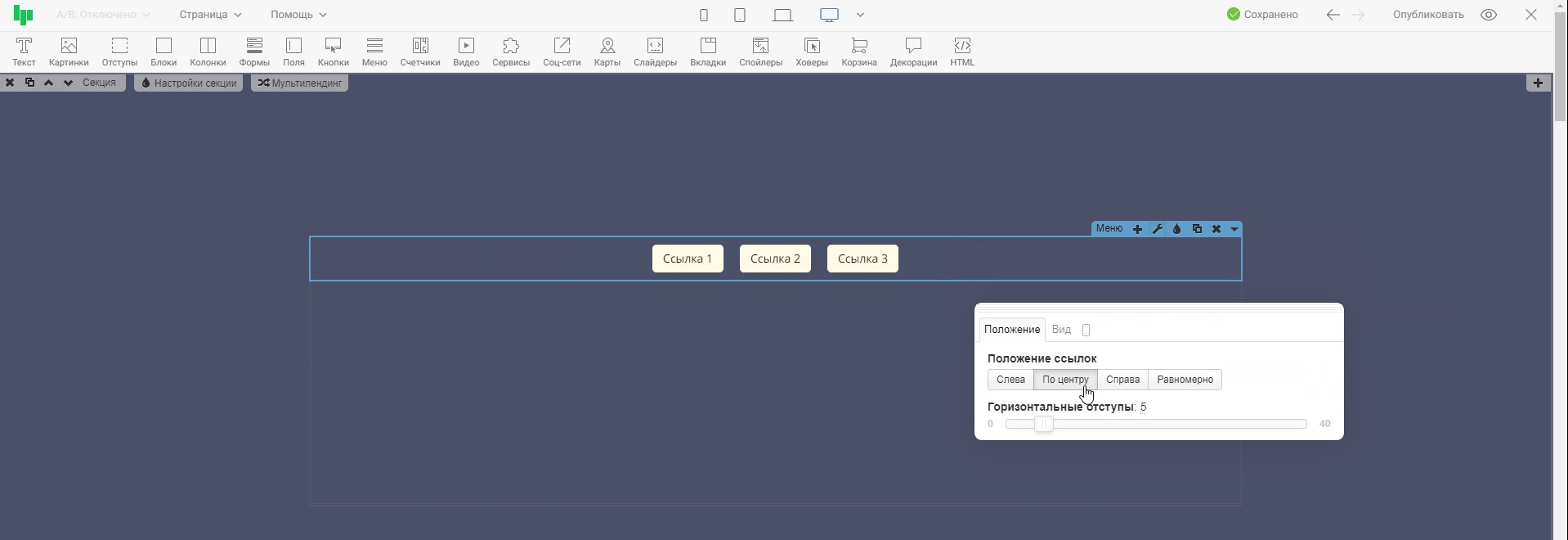
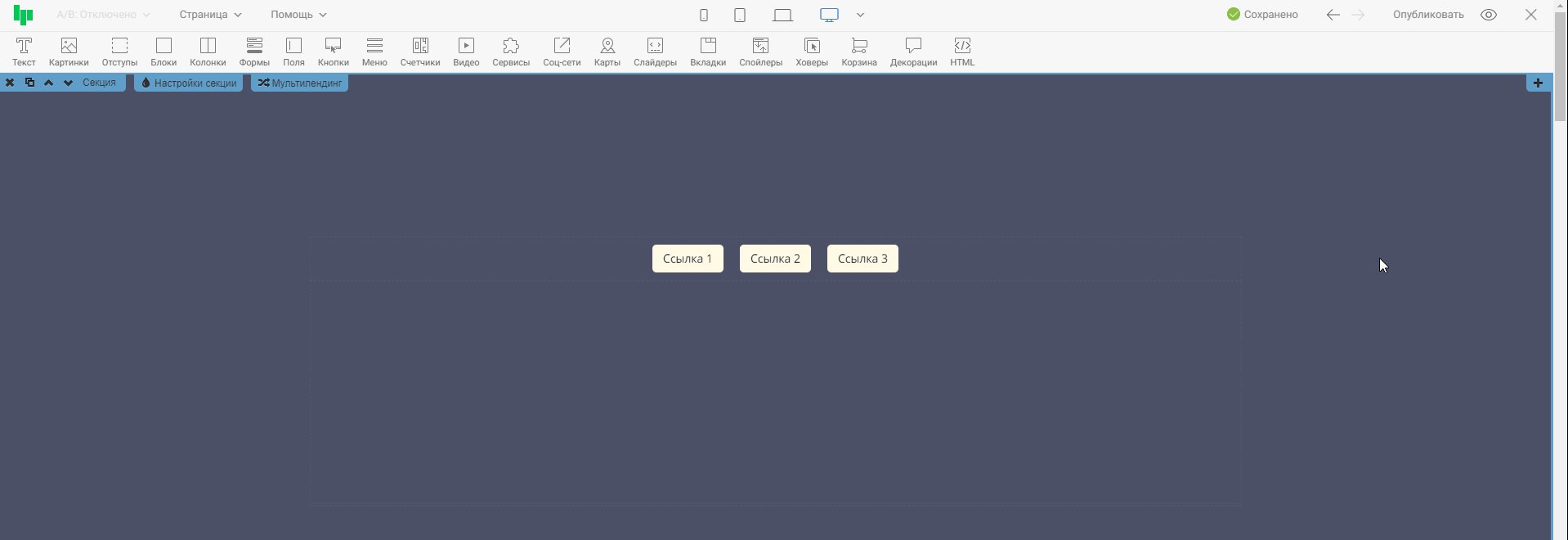
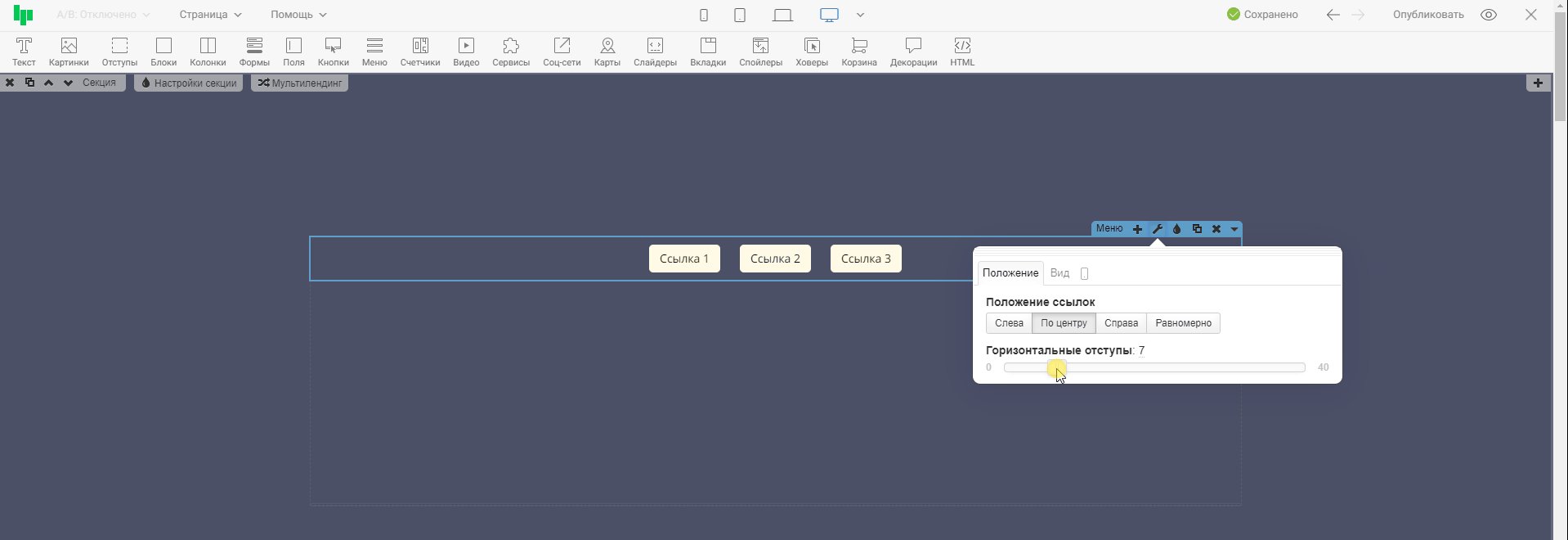
1. Положение ссылок. Здесь можно выбрать положение кнопок на странице. Например, если выбрать положение «Слева» - все кнопки переместятся в левую часть страницы. Рассмотрим на примере:
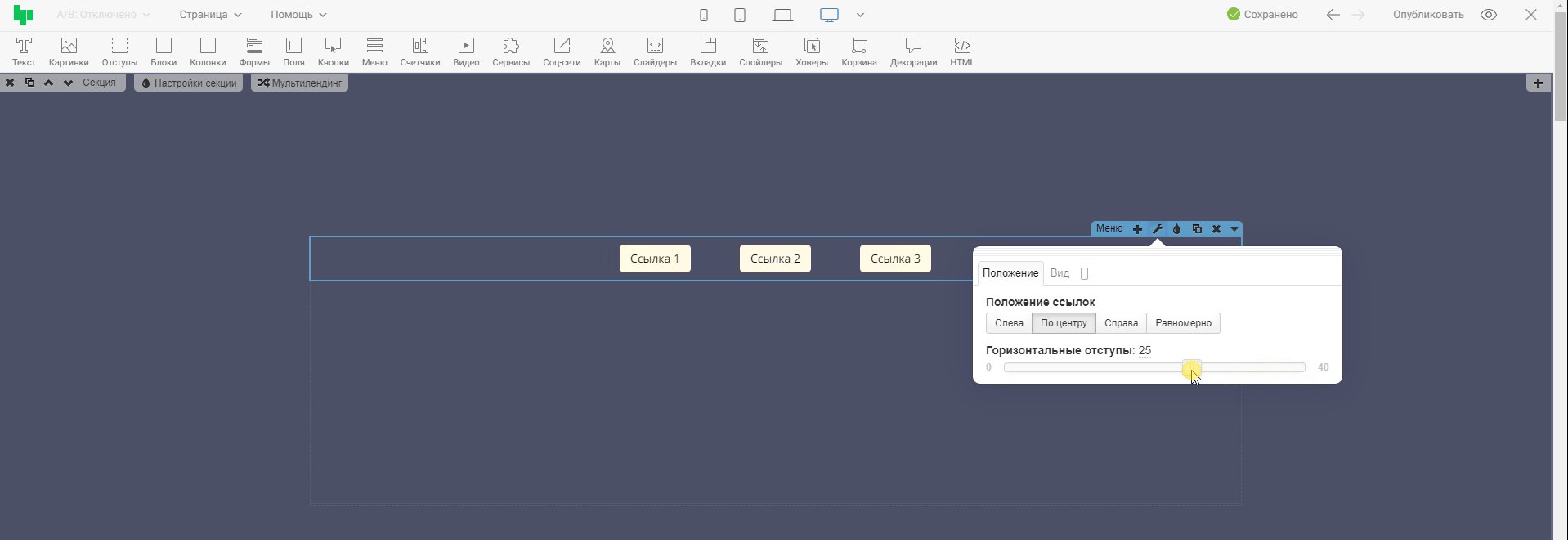
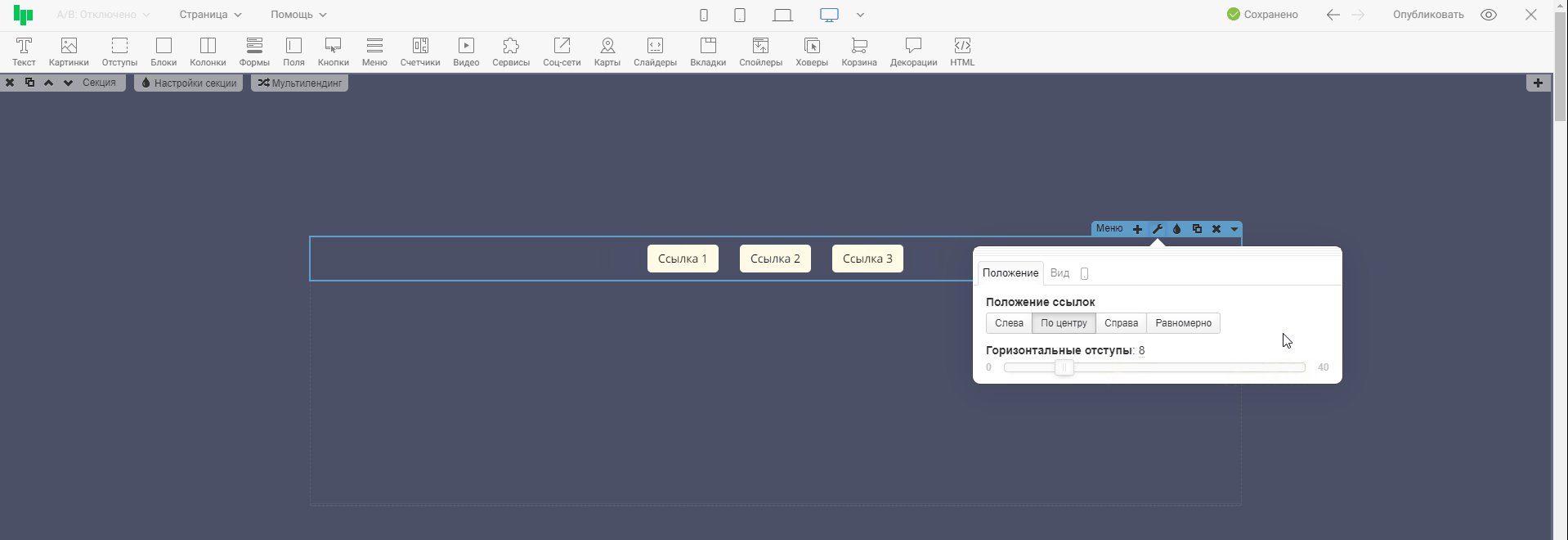
2. Горизонтальные отступы. Здесь мы можем указать отступ между кнопок. Чем больше значение - тем больше будет расстояние между кнопок.
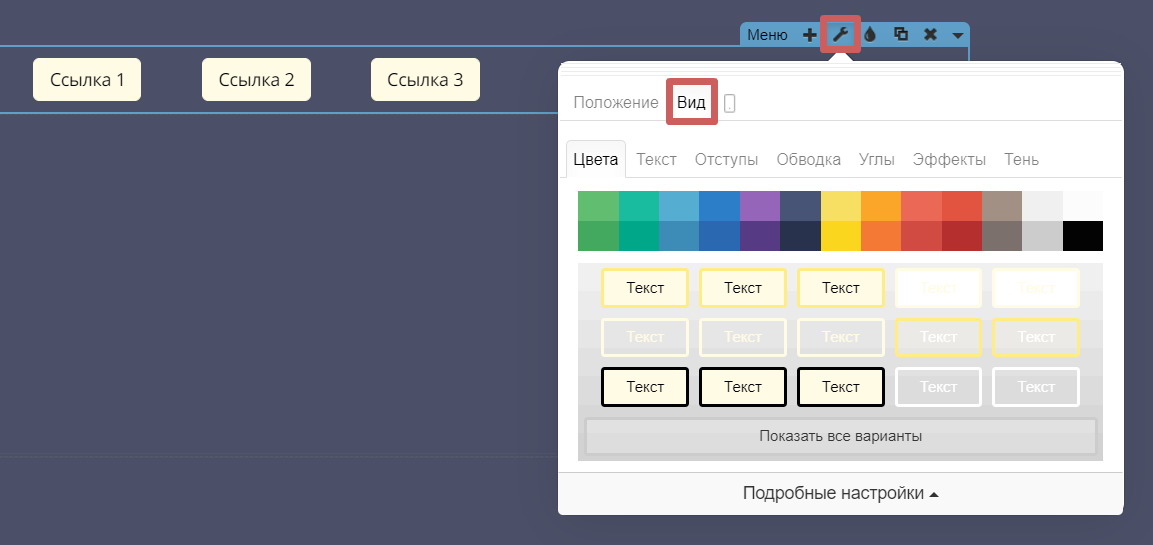
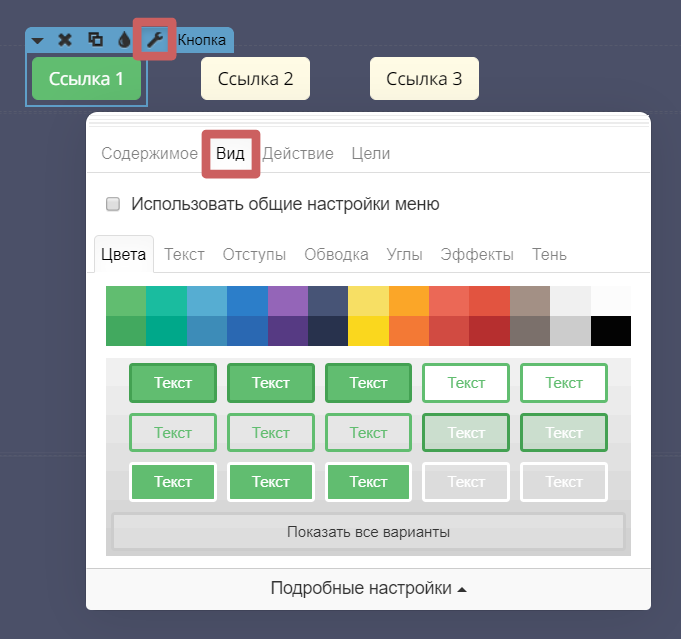
➢Вкладка «Вид»
Здесь мы можем настроить внешний вид кнопок. Все изменения будут применяться на всех кнопках, которые находятся внутри виджета меню. Если нужно изменить конкретную кнопку, не меняя других - зайдите в настройки виджета самой кнопки, а не в настройки виджета меню.
Подробно о вкладке «Вид» в нашей инструкции:
«Настройки внешнего вида кнопки»
Добавляем и удаляем кнопки в меню
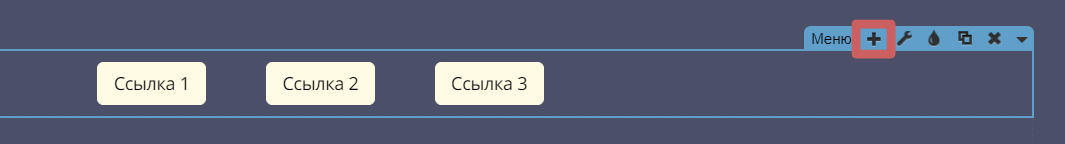
Чтобы добавить еще одну кнопку в меню, нажмите на иконку ✚ возле настроек виджета.
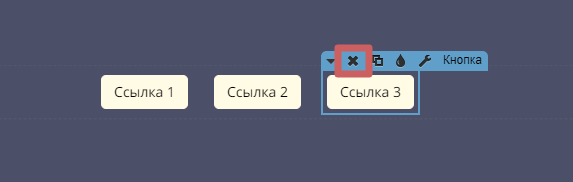
Чтобы удалить кнопку - нажмите на крестик, возле настроек виджета кнопки. Также, как мы удаляем любой другой виджет
На примере ниже добавим еще 3 кнопки в наше меню, затем лишнюю удалим.
В итоге вместо трех у нас стало 5.
1.2 Собираем меню вручную
Вместо готового виджета «Меню», мы можем соединить вручную несколько кнопок для организации навигации на страницах, используя виджеты «Колонки» и «Кнопки». Данное решение предлагается как альтернативный вариант настройки.
Для этого проделаем следующие действия:
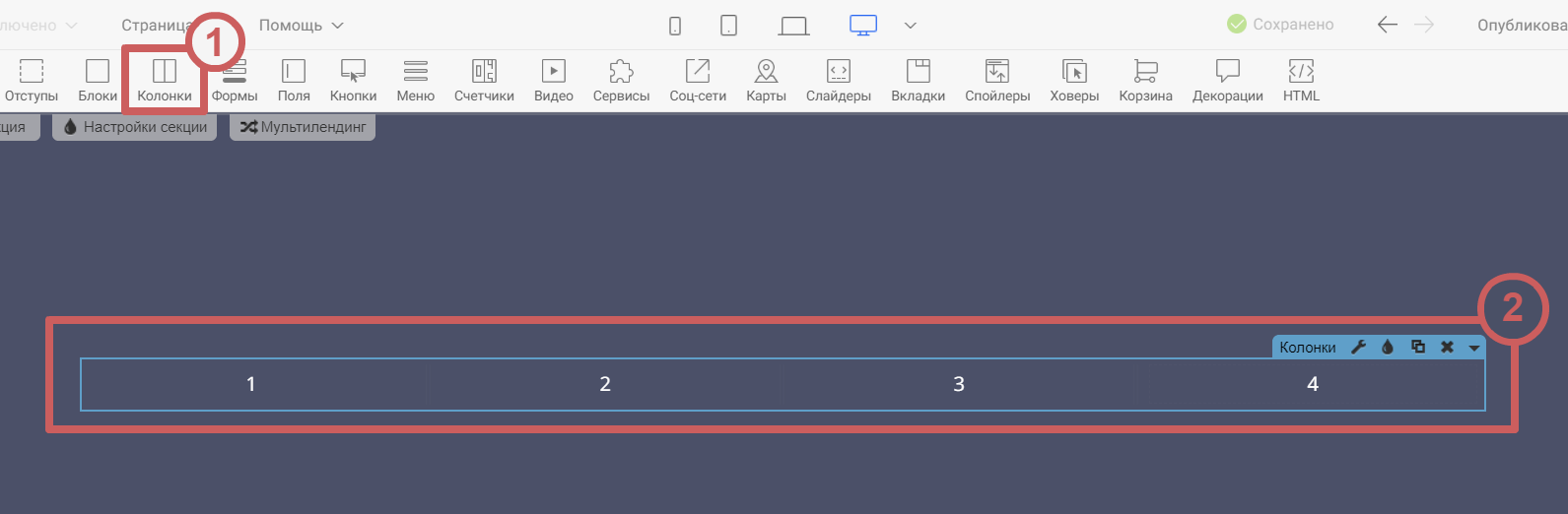
1. Добавляем на страницу виджет «Колонки». Количество колонок будет равняться количеству кнопок. Т.е. если вам нужно добавить 4 кнопки для навигации - добавьте колонку, разделенную на 4 части.
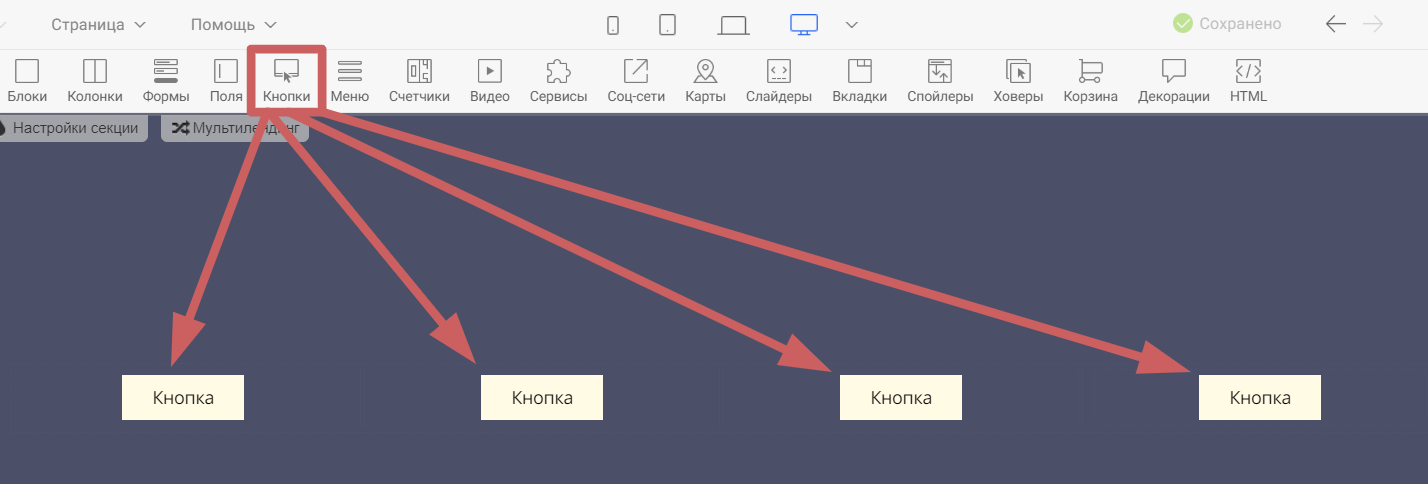
2. Добавляем виджет «Кнопка» в каждую колонку.
Проделаем шаг 1 и шаг 2 на записи:
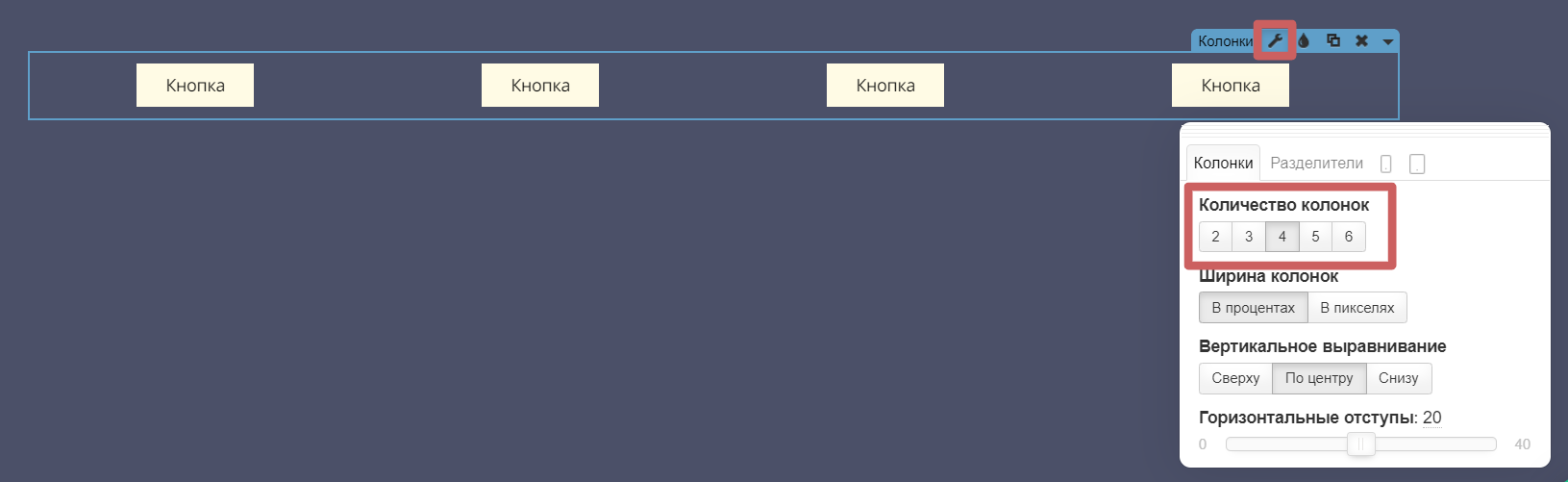
3. В настройках виджета «Колонки» мы можем изменить количество колонок. Например, если нам понадобится добавить еще несколько кнопок
Чтобы перемещать колонки с кнопками влево или вправо - потяните за край колонки, который находится между кнопок, в нужную сторону. Разберем на примере:
О том, как выполнить настройку внешнего вида и действий наших кнопок, можно узнать в инструкции «Hастройка функций и внешнего вида кнопки»
2. Как добавить мобильное меню?
Виджет «Меню-гамбургер» превратит ваше меню в адаптивную версию, которая будет хорошо смотреться и функционировать на мобильных устройствах. Этот виджет позволяет посетителю скрыть кнопки меню или раскрыть их, поэтому меню не занимает лишнего места на мобильном экране. Раскрываются кнопки меню по нажатию на эту иконку:
Скрываются по нажатию на крестик (если меню уже открыто):
При этом, на других версиях страницы (широкоформатный, ноутбук, планшет) меню останется в обычном формате, без кнопки открытия и скрытия. Рассмотрим на примере:
Более подробно о мобильном меню в нашей инструкции:
«Как использовать мобильное меню»
3. Настройка ссылок на другой сайт или страницу
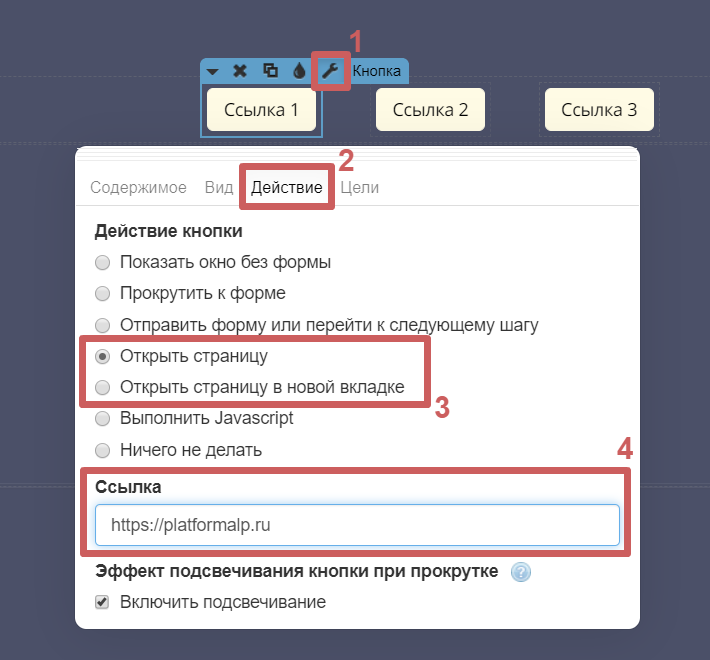
В настройках виджета кнопки (Гаечный ключ), во вкладке «Действие» нужно выбрать «Открыть страницу» или «Открыть страницу в новой вкладке».
В поле «Ссылка» указываем адрес на которой будет переходить пользователь при нажатии на кнопку.
❗Важно: перед адресом сайта обязательно нужно указать http:// , а в случае, если переход происходит на защищенный сайт, – https:// Информацию о подключении сертификата безопасности для ваших страниц можно найти в инструкции «HTTPS (SSL-сертификат)»
Например: http://domain.ru или https://platformalp.ru
4. Настройка якоря (Прокрутка к секции/виджету)
Установка якоря на секцию или виджет позволяет сделать так, чтобы по нажатию на выбранную кнопку, происходила прокрутка к нужной части страницы.
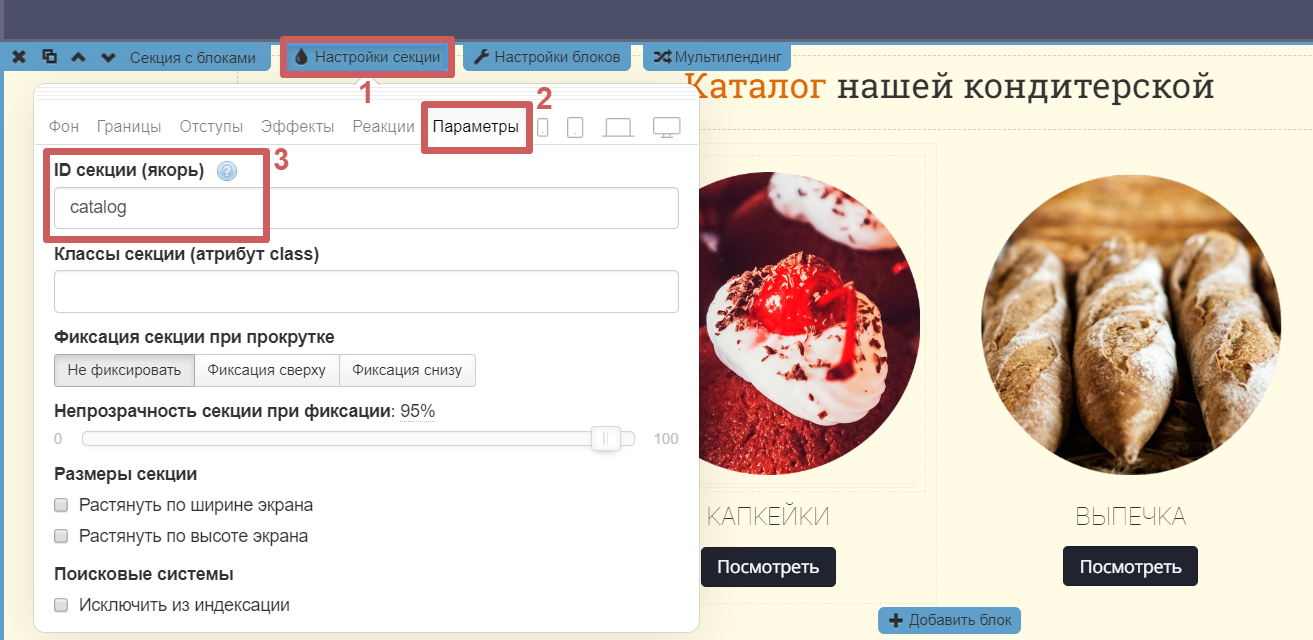
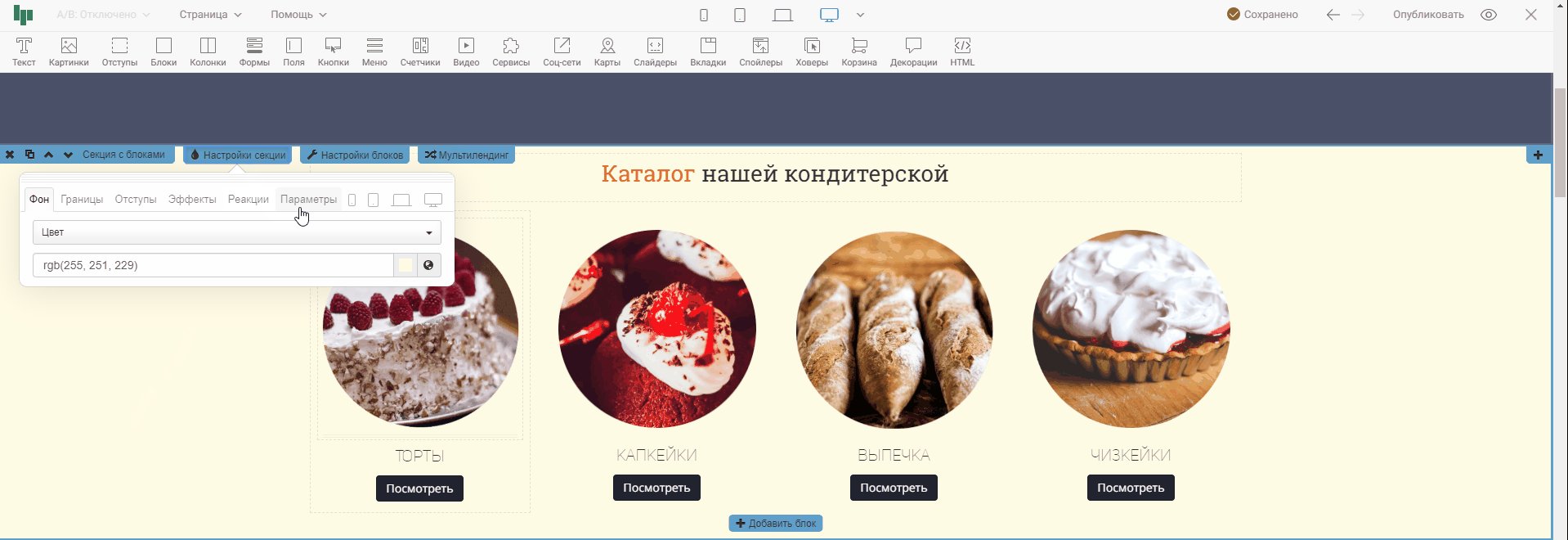
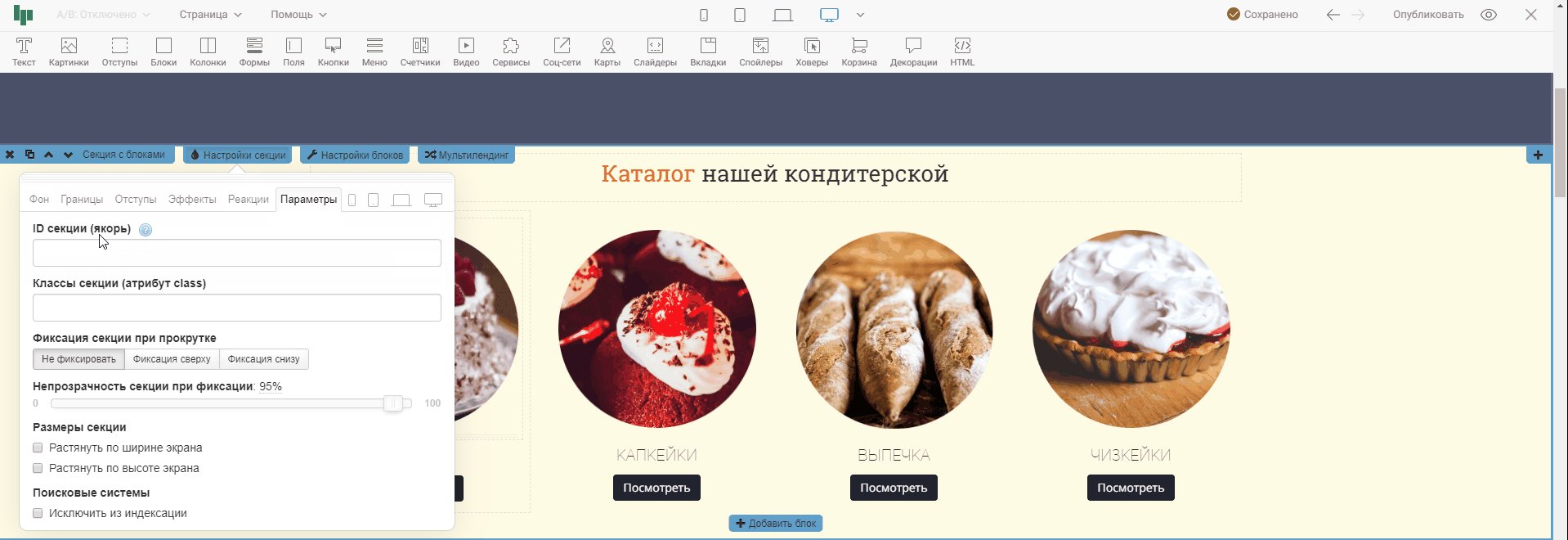
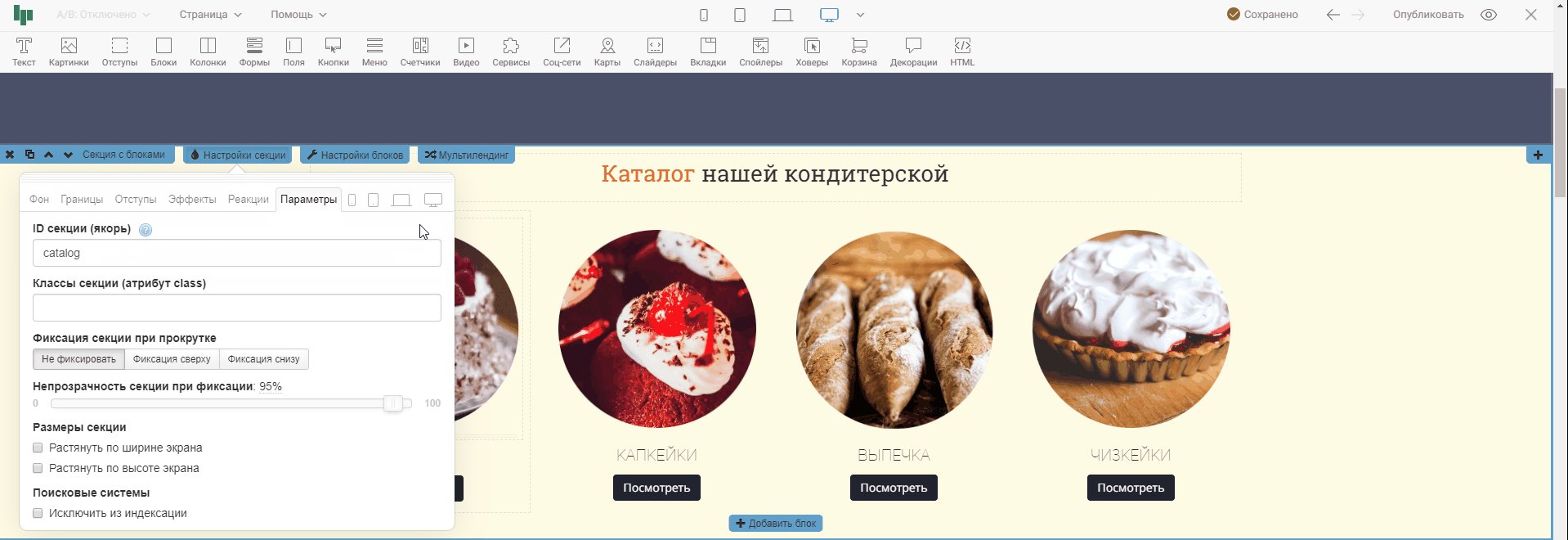
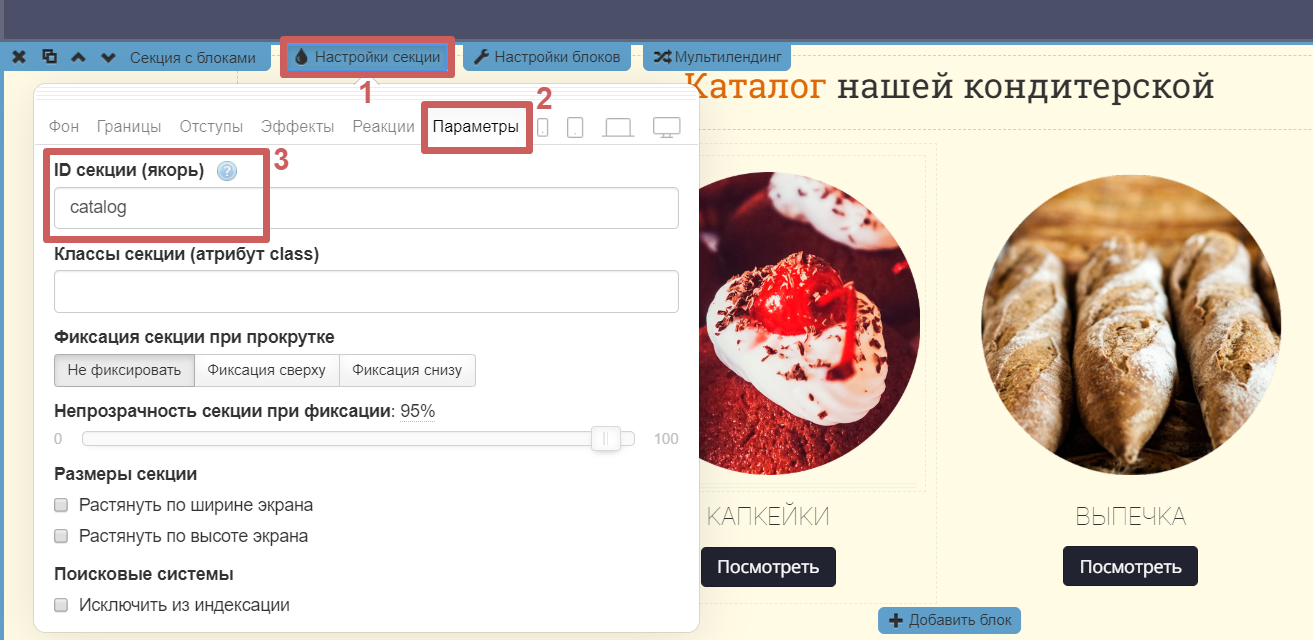
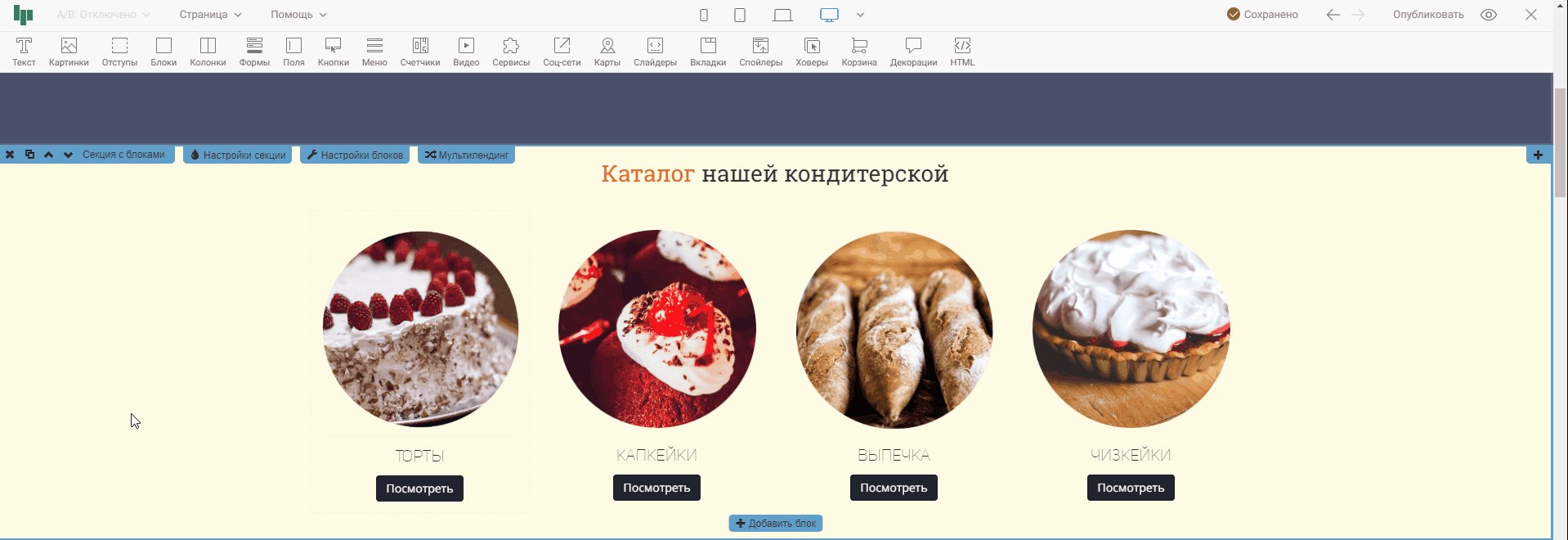
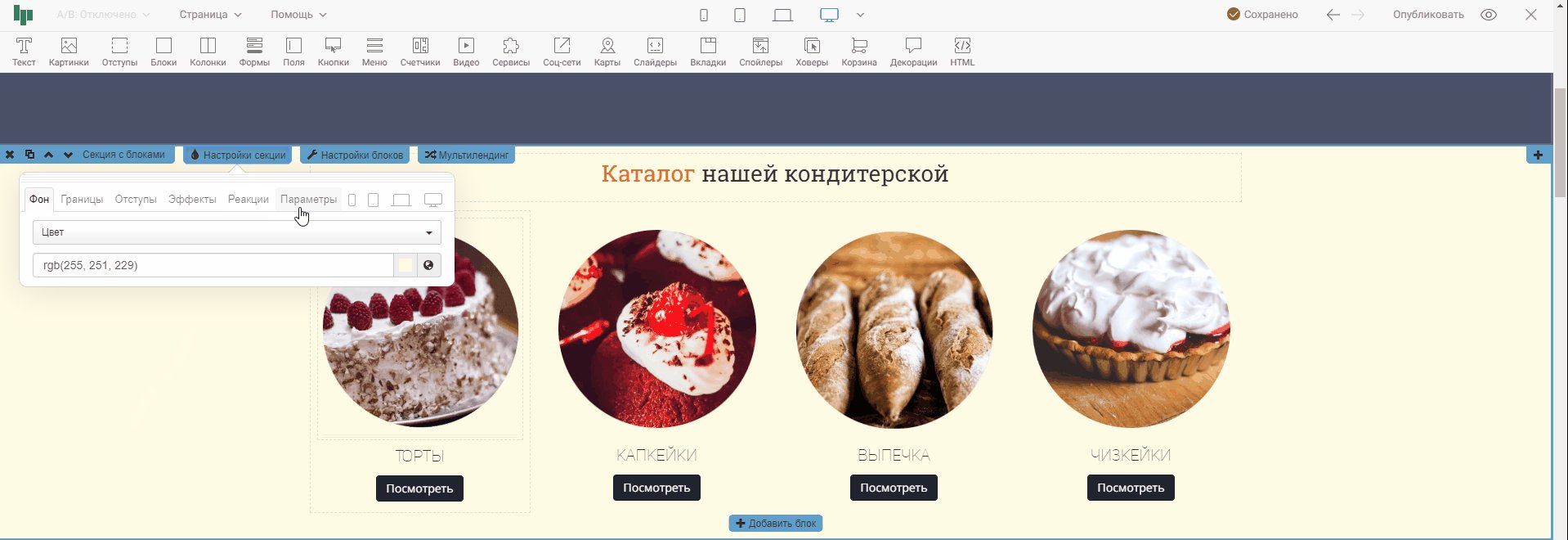
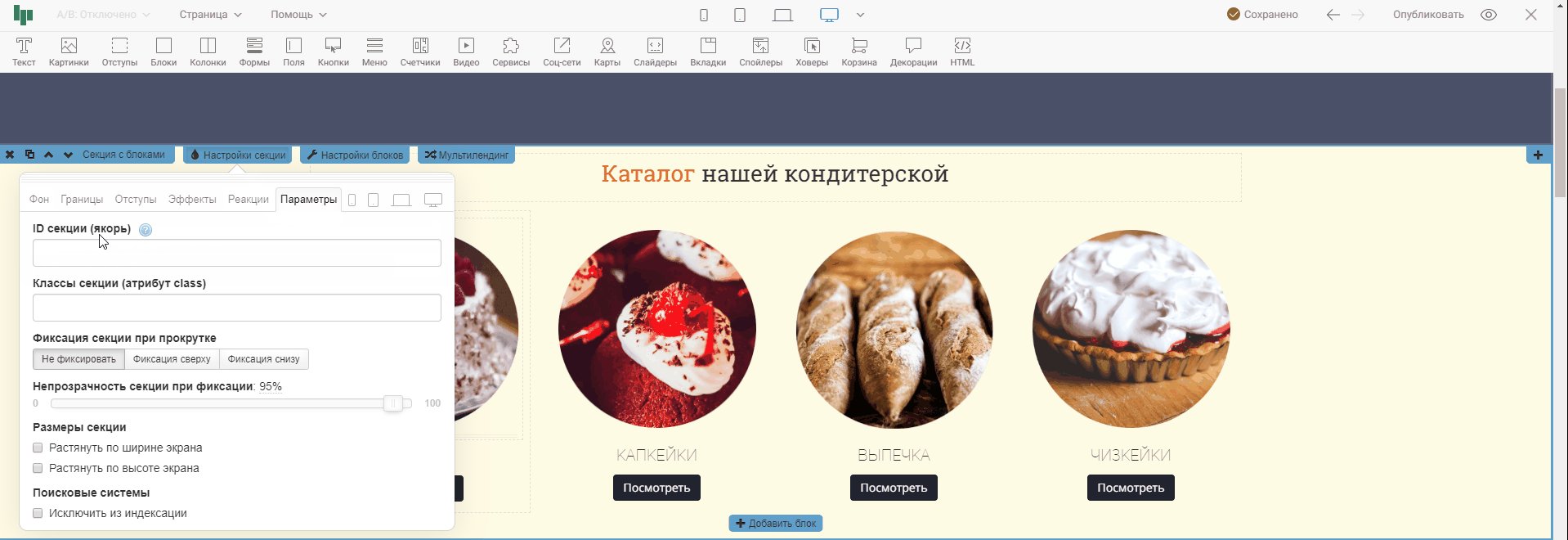
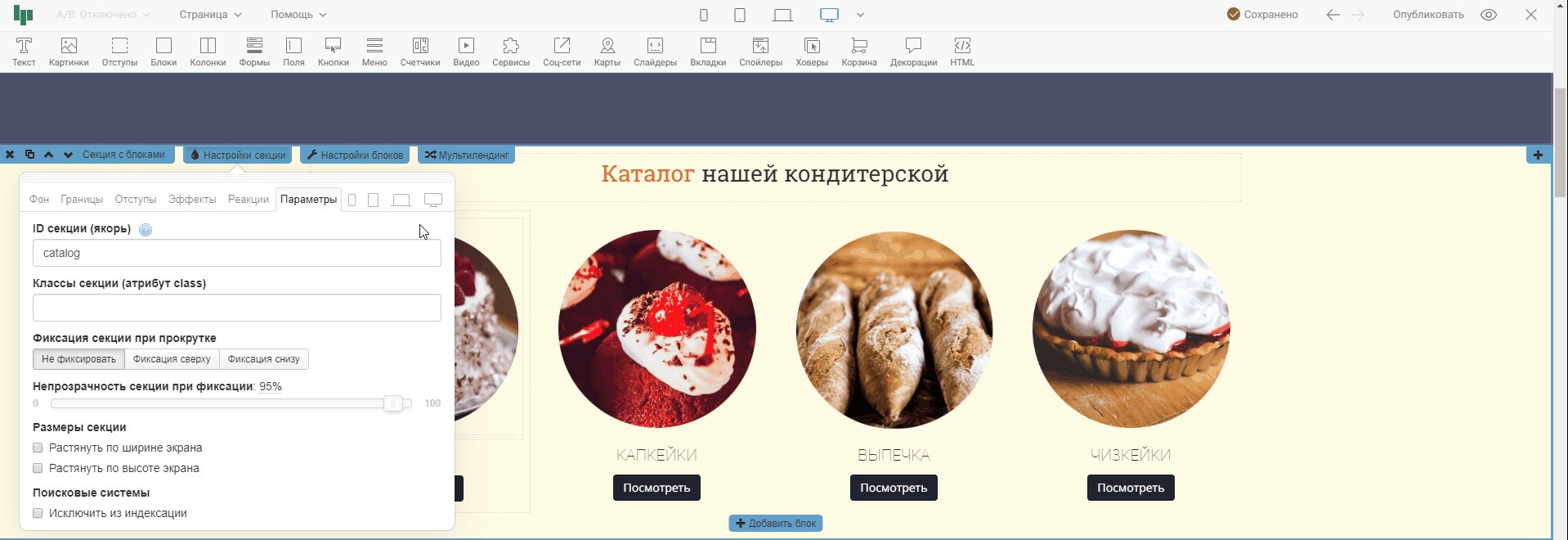
➢Шаг 1. Заходим в настройки секции (иконка капельки). В разделе «Параметры» указываем желаемый ID секции (якорь). Можно указать любое сочетание русских/английских букв и цифр без использования пробелов.Например, для секции с каталогом товара установим якорь с названием catalog
Проделаем вышеописанные действия на записи:
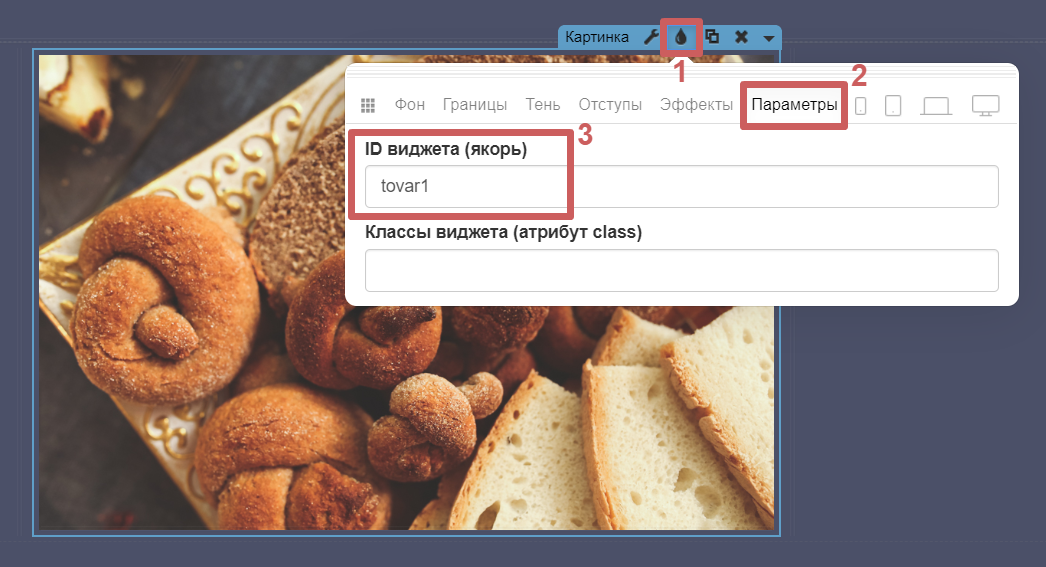
Если нужно настроить прокрутку к виджету, а не к секции, то выполняем те же действия, только в настройках стилей виджета (иконка капельки), а не в настройках секции.
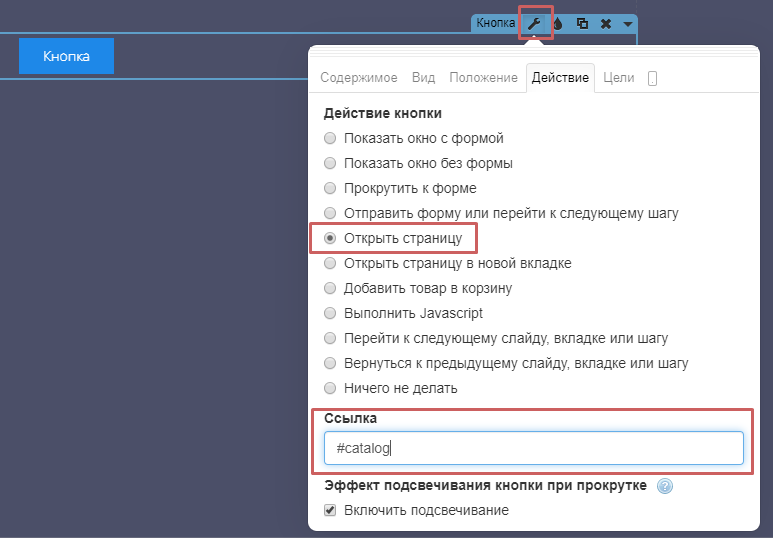
➢Шаг 2. В настройках виджета «Кнопка» ( гаечный ключ ) во вкладке «Действие», выберите «Открыть страницу».
В строке для ввода ссылки прописываем имя якоря, но с решеткой в начале, например, #catalog (тот якорь, который добавили на секцию в первом шаге).
Проделаем вышеописанные действия на записи:
Готово! 🎉
Теперь при нажатии кнопку, экран будет плавно перемещаться к заданной секции или виджету. Проверить результат можно в предпросмотре, или на опубликованной странице, зайдя на нее по ссылке.
Для установки второго и последующих якорей (чтобы настроить прокрутку к разным секциям, по нажатию на разные кнопки), необходимо использовать уникальное парное название якоря.
Например:
- Первый якорь. В настройках секции: tovar
В настройках кнопки: #tovar
- Второй якорь. В настройках секции: blok1 В настройках кнопки: #blok1
- Третий якорь. В настройках секции: id1
В настройках кнопки: #id1
Также мы можем настроить быстрое перемещение к секции, вместо плавного пролистывания. Более подробно об этом в нашей отдельной инструкции:
«Прокрутка к секции/виджету»
5. Быстрые ссылки
С помощью быстрых ссылок можно перейти сразу на нужную часть сайта (к секции или виджету). То есть при заходе на страницу по ссылке, посетитель сразу попадет не на первую секцию, а на ту, которую вы укажете.
Устанавливаются быстрые ссылки с помощью якоря, как мы делали это в разделе «Настройка якоря», в первом шаге.
На примере ниже, установим название якоря catalog в настройках секции, в разделе «Параметры»
Проделаем вышеописанные действия на записи:
Осталось правильно добавить название установленного якоря (catalog) к вашей ссылке сайта.
Ссылка собирается из:
Адрес вашего сайта + символ # + id (якорь)
Например: http://domain.ru/#catalogгде catalog– название установленного якоря в секции.
Более подробно о том, для чего нужны быстрые ссылки, можно узнать в нашей отдельной инструкции:
«Быстрые ссылки»
Готово! Быстрая ссылка создана. 🙂
6. Фиксируем меню при прокрутке страницы
Мы можем зафиксировать на странице секцию с меню сверху или внизу. Зафиксировать сам виджет возможности нет, но можно перенести его в отдельную секцию и включить фиксацию. Выполним это ниже:
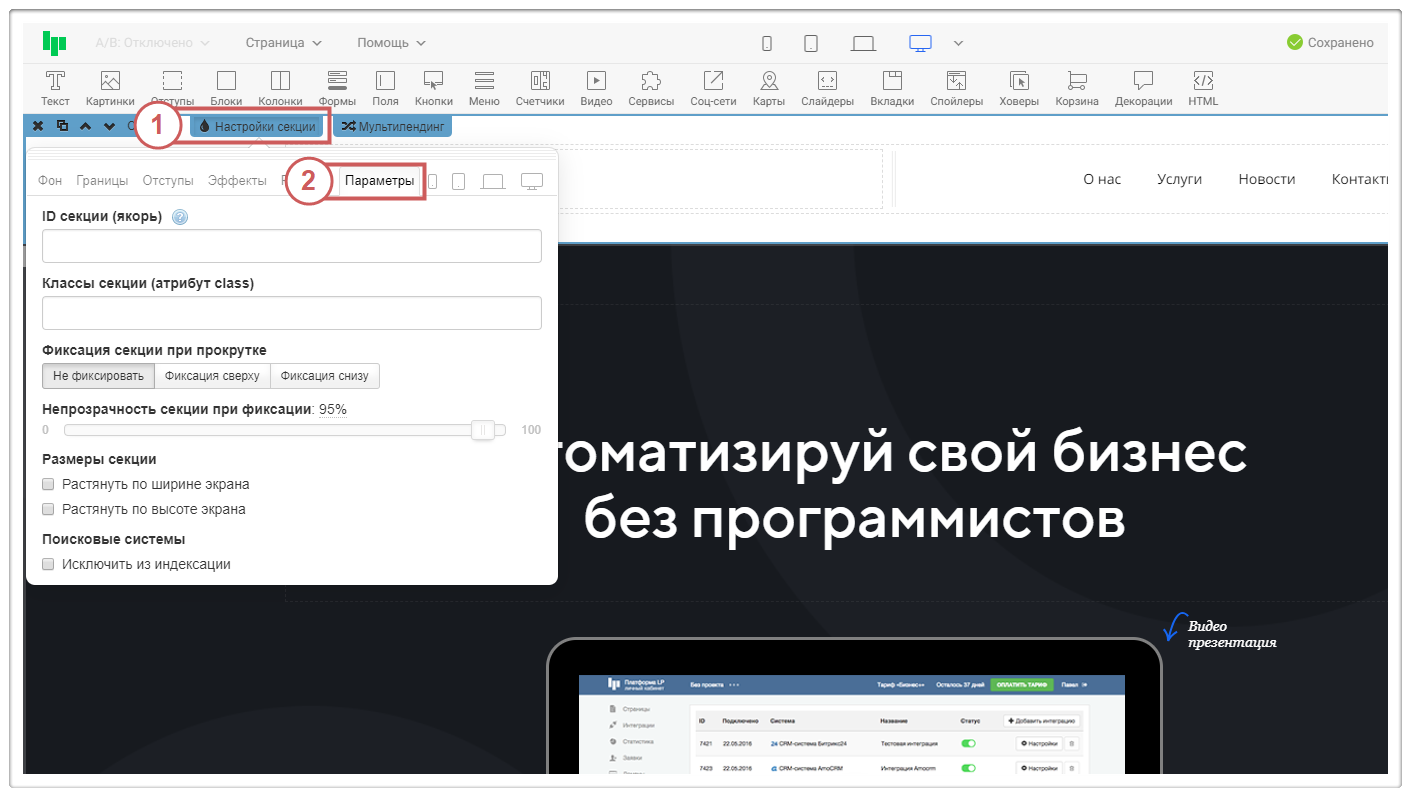
Шаг 1. Перейдём в «Настройки секции» (капелька) во вкладку «Параметры».
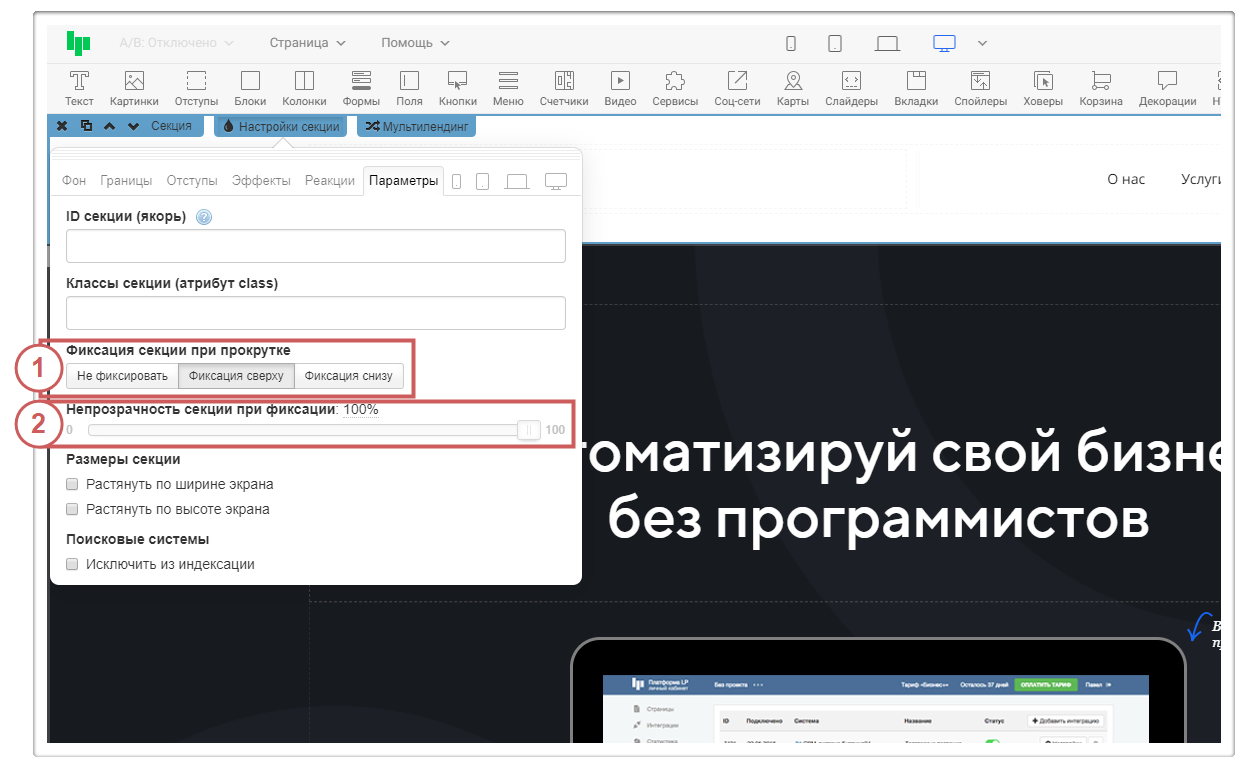
Шаг 2. Выбираем нужное нам положение фиксации (сверху или снизу страницы) и задаем «Прозрачность секции при фиксации».
Готово! Секция с меню будет зафиксирована при прокрутке страницы, и посетителю будет удобно его использовать. Примеры зафиксированных секций можно посмотреть в нашей отдельной инструкции:
«Kак зафиксировать секцию при прокрутке страницы?»