Как изменить цвет ссылки в тексте
После установки ссылки в виджет «Текст», ее цвет возможно изменить через глобальные цвета. Если ссылке необходимо установить индивидуальный цвет или убрать подчеркивание, то выполнить это можно при помощи редактирования кода.
А также есть специальный виджет, который упрощает это:
Шаг 1. Поместите рядом с виджетом текста, в которой ссылка, любой виджет. К примеру, текст.
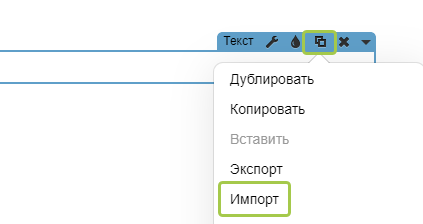
Шаг 2. Откройте окно импорта виджета:
Шаг 3. В поле внутри окна импорта вставьте код, скопированный из файла по ссылке.
Сохраните изменения.
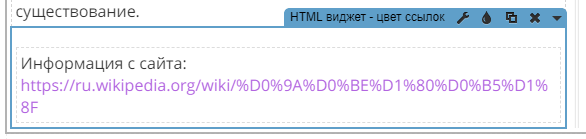
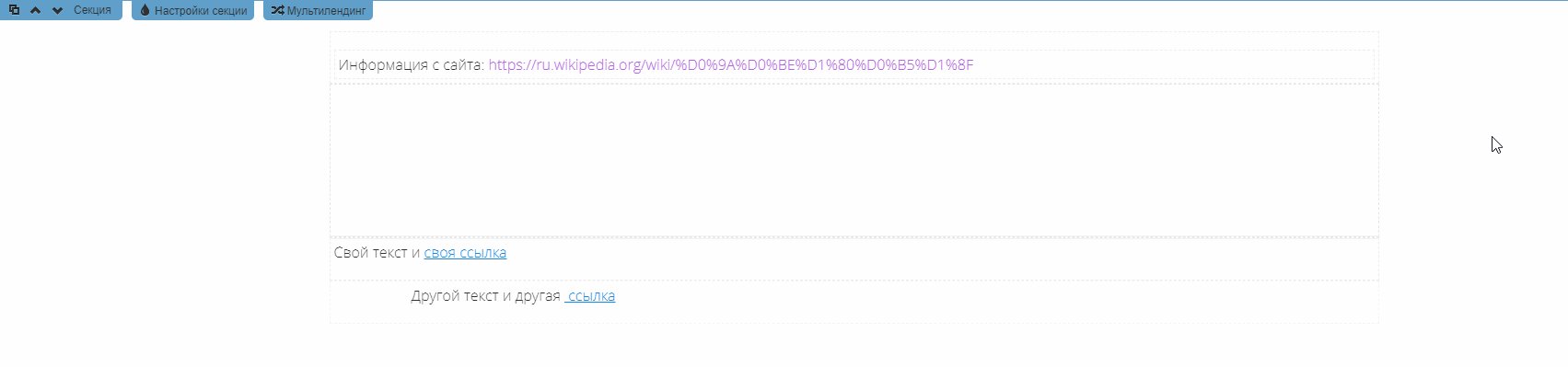
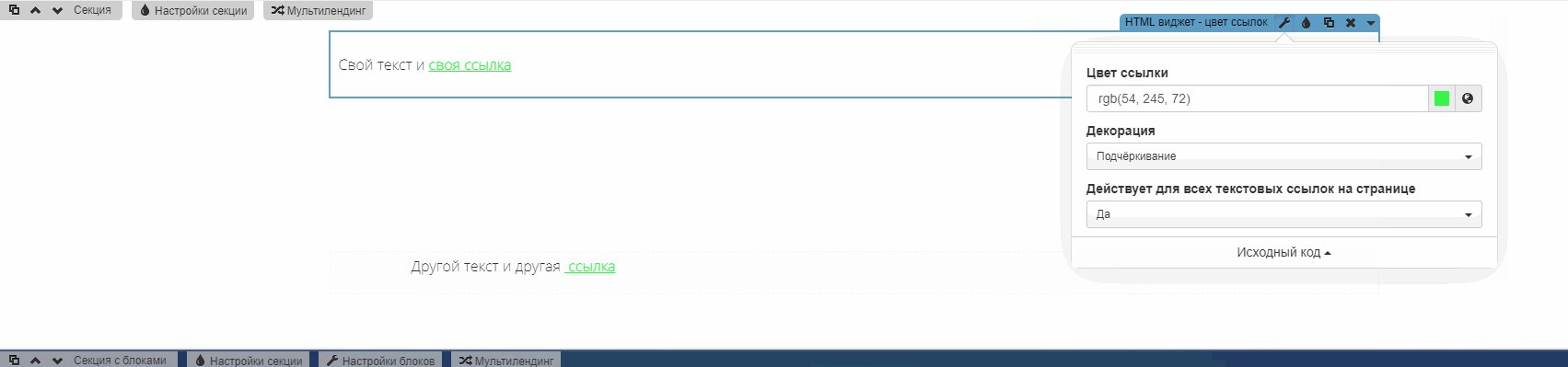
После этого появится HTML-виджет c примером ссылки в тексте:
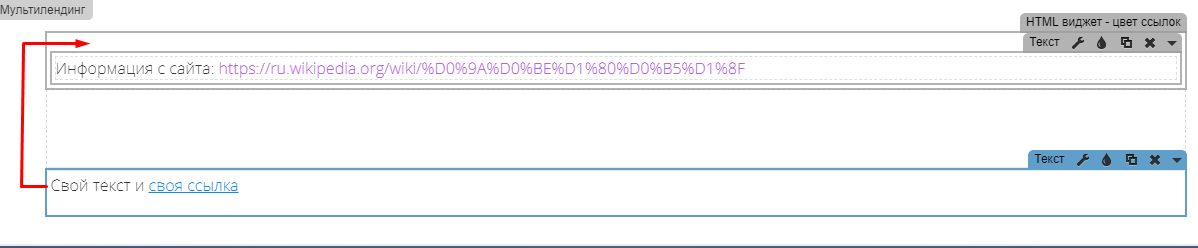
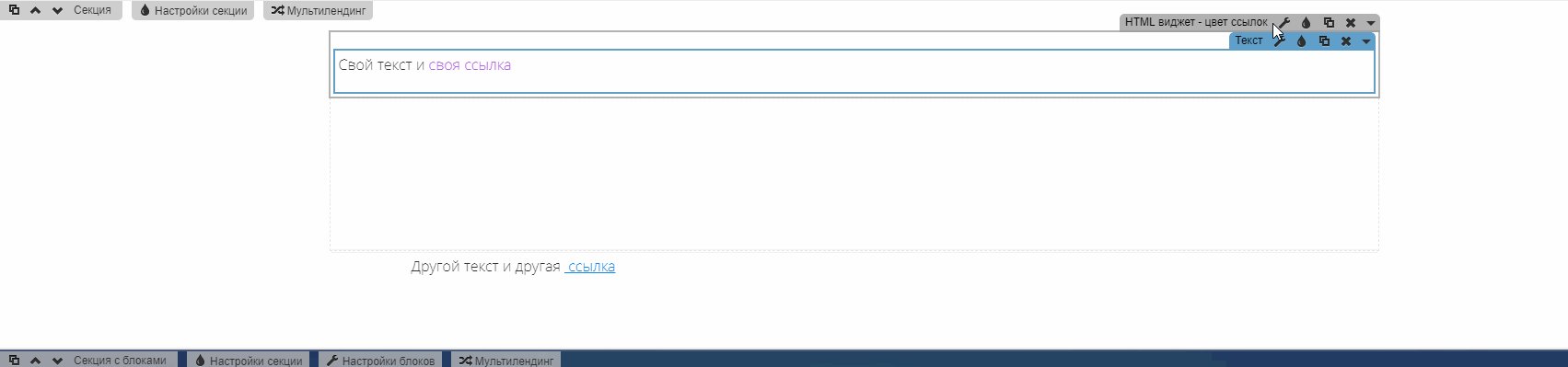
Внутренний виджет текста можно удалить и переместить в этот HTML-виджет свой текстовой виджет, в котором находится ссылка.
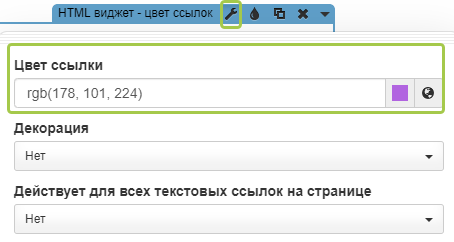
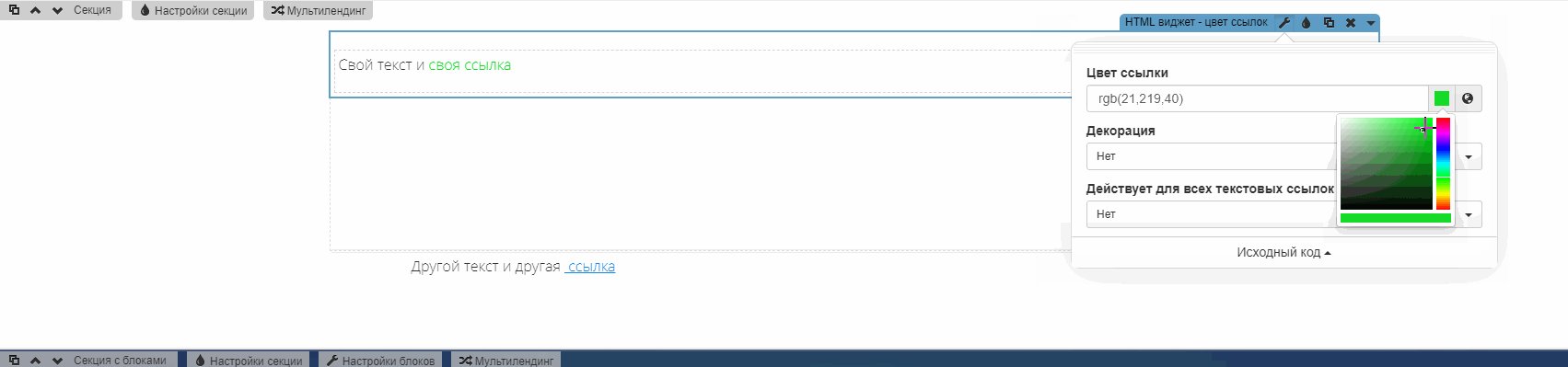
Тогда цвет этой ссылки изменится на тот, который указан в настройках:
Ниже будет опция для изменения декорации (подчеркивания) ссылок в виджете.
Также есть опция применения указанных настроек для всех ссылок в тексте на данной странице. Если выбран вариант «Да», то настроенные в виджете стили применятся ко всем ссылкам на странице, в т.ч. и настроенным через глобальные цвета.
В анимации ниже удалим текстовый виджет, который был установлен по умолчанию, установим взамен его свой и рассмотрим настройки:
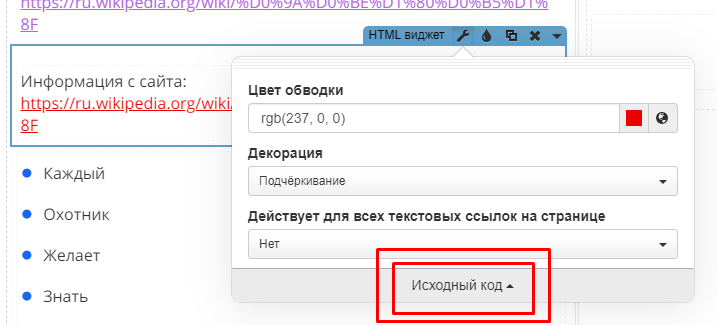
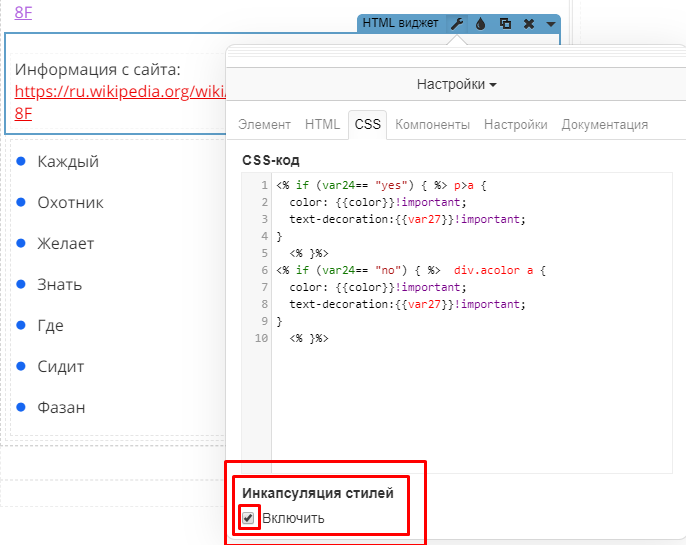
❗Важно: Если вы хотите использовать несколько виджетов и цветов для ссылок на странице, то достаточно просто для каждого отдельного виджета включить Инкапсуляцию стилей, как на скриншотах ниже: