Кликабельные номер телефона и электронная почта
Содержание:
1. Кликабельный номер телефона
1.1 Используем виджет «Кнопка»
1.2 Используем виджет «Текст»
2. Кликабельный адрес электронной почты
2.1 Используем виджет «Кнопка»
2.2 Используем виджет «Текст»
3. Как убрать подчеркивание текстовой ссылки?
4. Как изменить цвет ссылки?
Если на вашей странице добавлен номер контактного телефона для связи или адрес электронной почты - можно сделать их кликабельными. Эта функция позволит выполнять автоматический набор номера, если посетитель нажмет на него, или открыть почтовый сервис (например outlook), если нажмет на электронный адрес (откроется новое письмо в браузере, или в специальном сервисе - зависит от браузера и устройства посетителя).
Например, если посетитель зайдет на страницу с мобильного и нажмет на ваш номер - ему останется только нажать на кнопку вызова, чтобы позвонить вам.
1. Кликабельный номер телефона
Есть 2 варианта настройки кликабельного телефона: с использованием виджета кнопки или виджета текста. Разберем оба способа ниже.
1.1 Используем виджет «Кнопка»
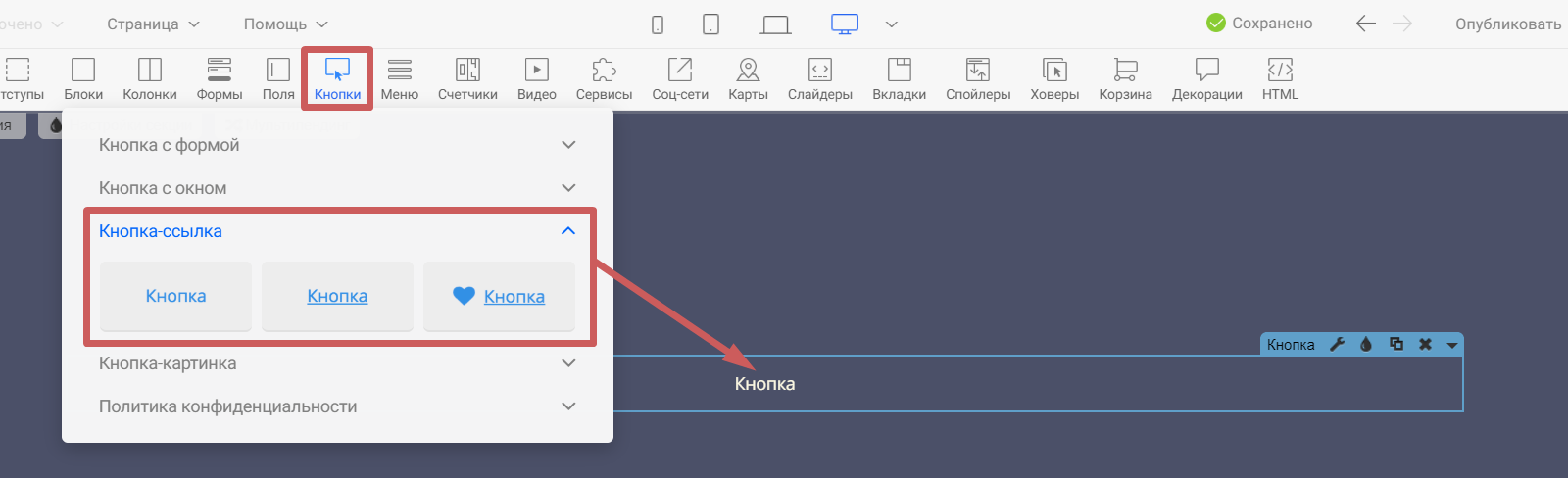
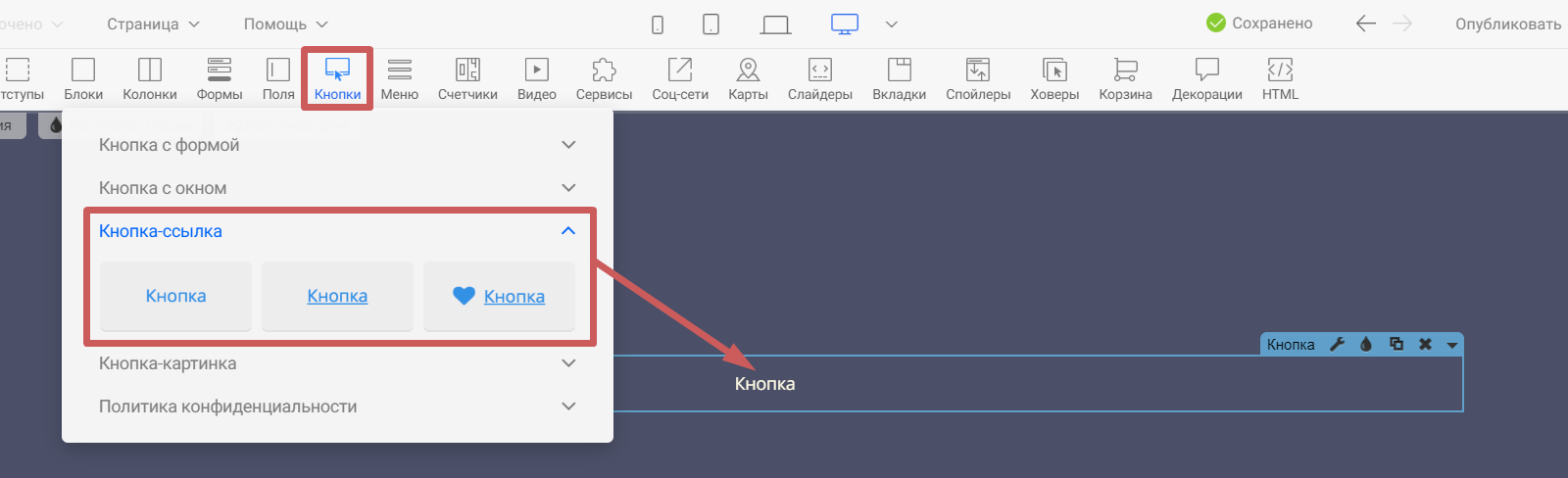
Шаг 1. Добавим виджет «Кнопка» на страницу. Если хотите чтобы кнопка выглядела как обычный текст - воспользуйтесь виджетом «Кнопка-ссылка».
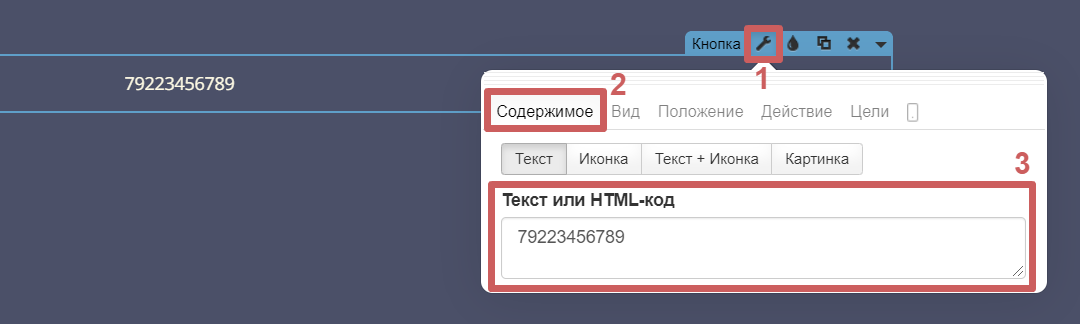
Шаг 2. Перейдём в настройки виджета кнопки (гаечный ключ), в раздел «Содержимое» и укажем наш номер телефона, который будут видеть посетители (можно указать в любом формате).
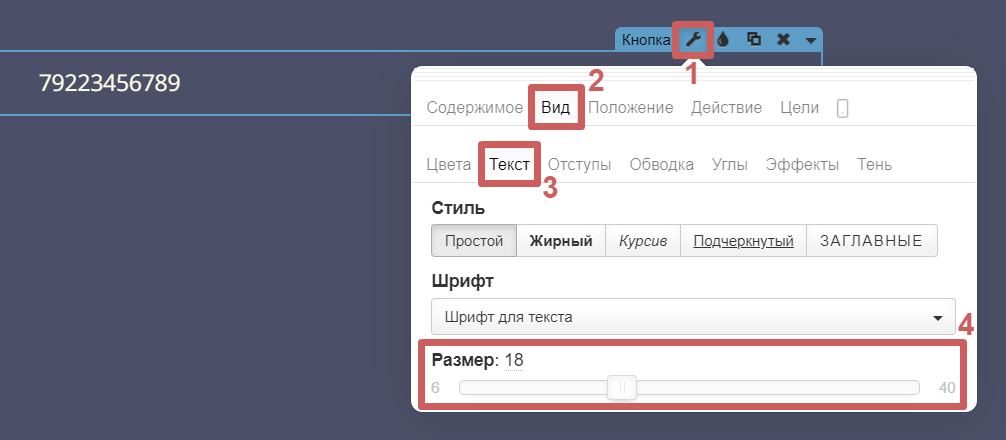
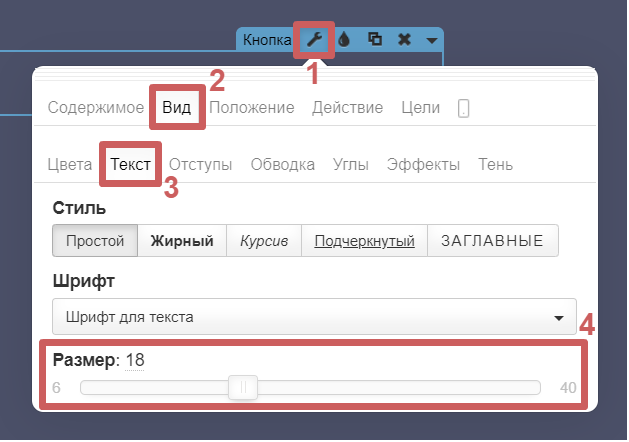
Далее переходим в раздел «Вид» во вкладку «Текст» и настроим нужный нам размер текста.
Там же мы можем изменить вид текста (сделать жирным, включить курсив и т.д.) и изменить шрифт текста.
Проделаем вышеописанные действия (шага 2) на записи:
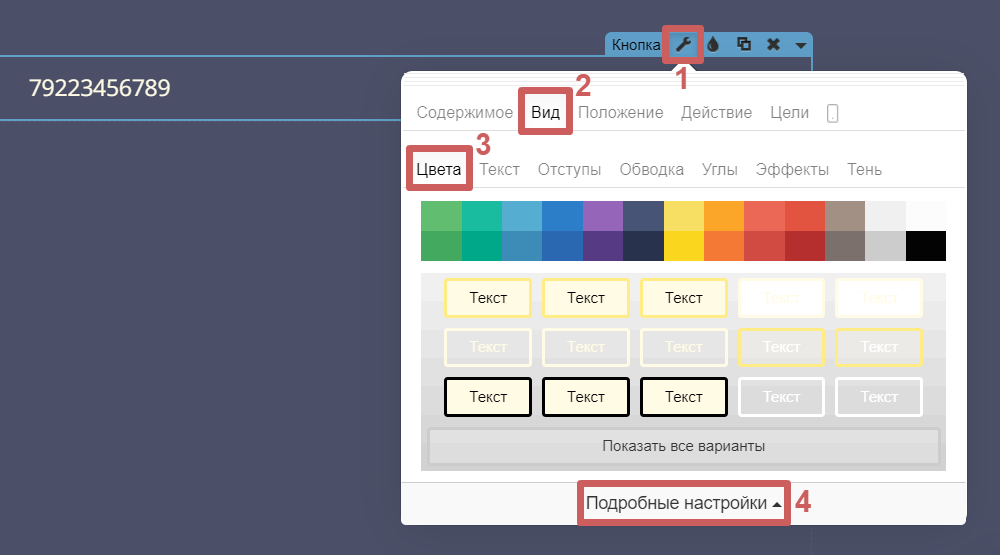
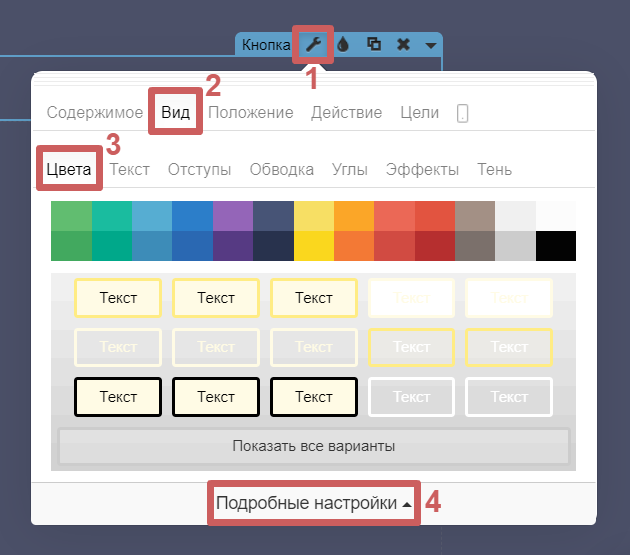
Шаг 3. Перейдем в раздел «Цвета» во вкладку «Подробные настройки» и зададим нужный цвет тексту:
1. В обычном состоянии
2. При наведении курсора
3. При нажатии на кнопку
Проделаем вышеописанные действия (шага 3) на записи:
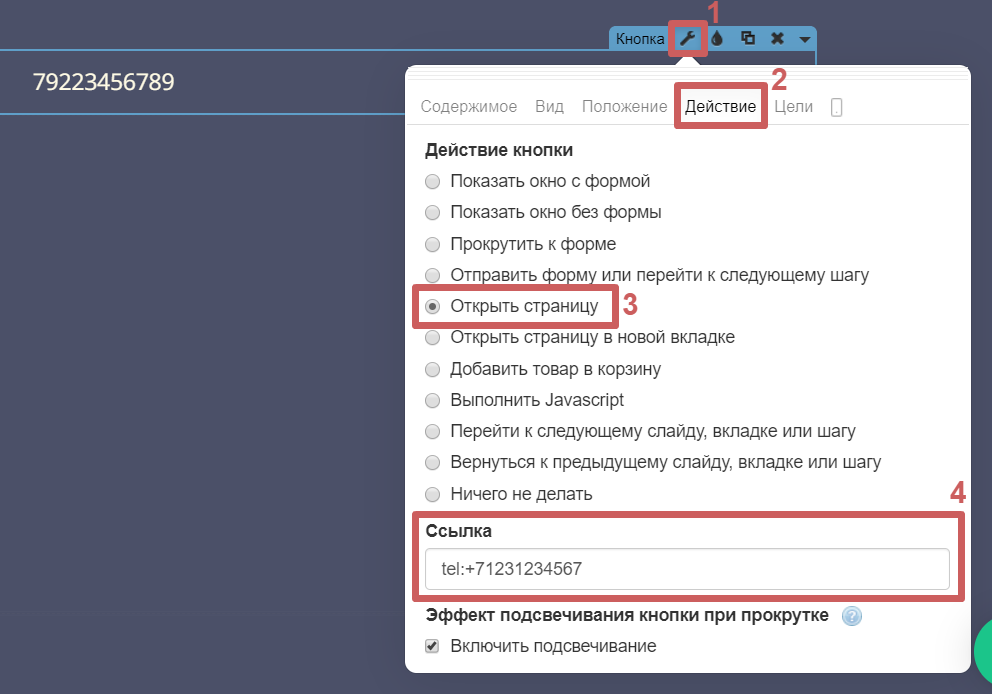
Шаг 4. Переходим в раздел «Действие», выбираем действие «Открыть страницу» и пропишем код телефона в поле «Ссылка».
Пример кода:
tel:+71231234567После tel:+ необходимо указать ваш номер телефона без пробелов и дефисов, строго в том формате, который указан на примере выше.
Шаг 5. Публикуем страницу и всё готово! Чтобы протестировать кликабельность телефона, зайдите в предпросмотр или на опубликованную версию страницы.
❗Важно: телефон будет кликабельным на всех устройствах. Если зайти на страницу, например, с ноутбука, и нажать на номер телефона - браузер предложит сделать вызов с одной из возможных программ, которые установлены на ноутбуке посетителя. Если ни одной подходящей программы нет - появится ошибка.
Если вы хотите сделать номер телефона кликабельным только для мобильных, а для остальных устройств нет - это можно настроить по нашей инструкции:
«Как детально настроить отображение контента на разных устройствах?»
1.2 Используем виджет «Текст»
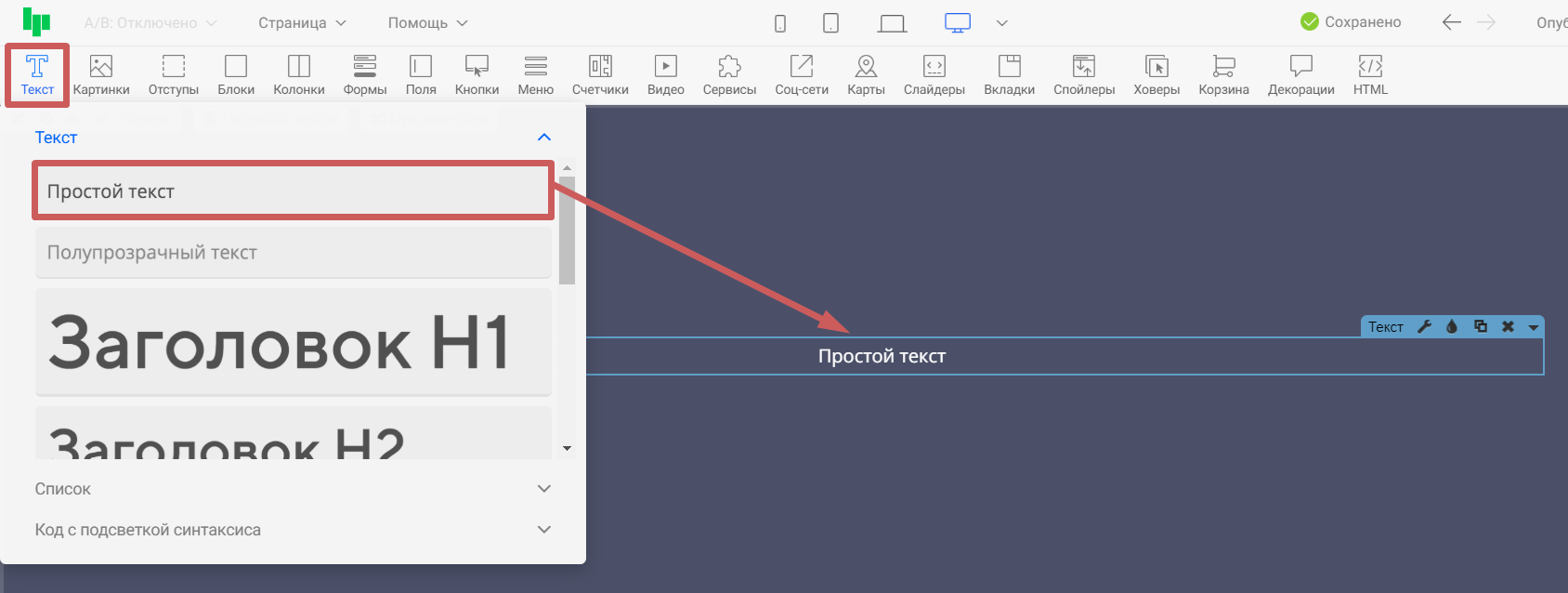
Шаг 1. Добавим виджет «Текст» на секцию
Далее, внутри виджета укажем наш номер телефона, который будут видеть посетители (можно указать в любом формате).
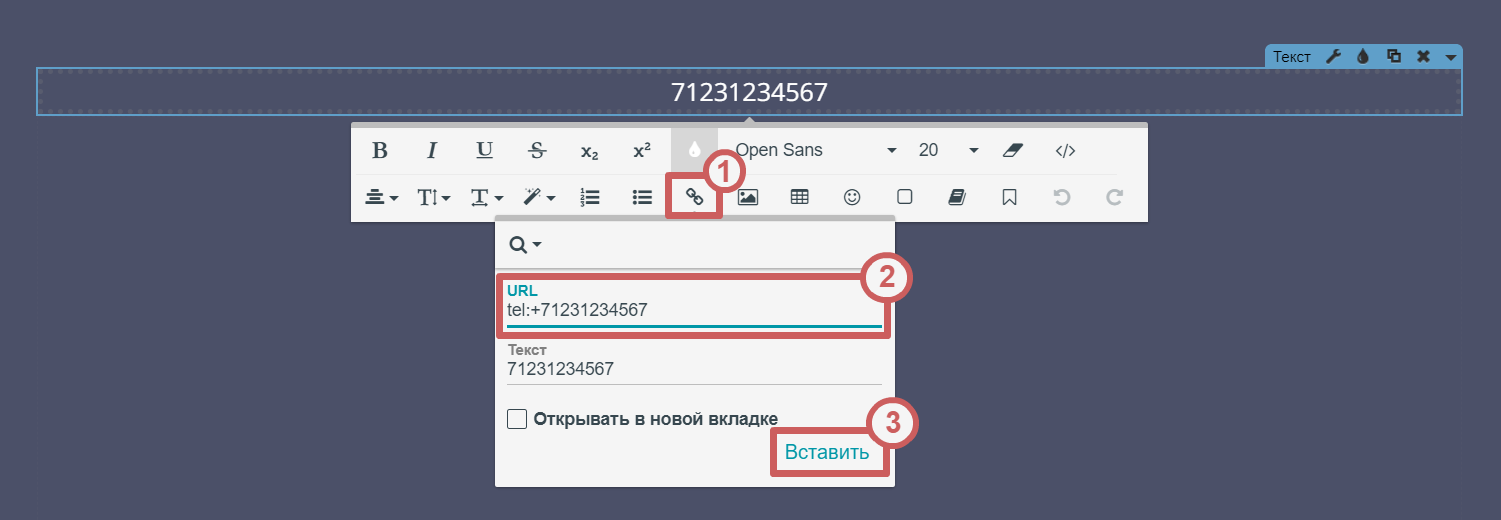
Шаг 2. Выделим наш текст в режиме редактирования и установим на него ссылку в поле «URL» в виде:
tel:+71231234567После tel:+ необходимо указать ваш номер телефона без пробелов и дефисов, строго в том формате, который указан на примере выше. И нажмем «Вставить» ссылку на выделенный текст.
Проделаем вышеописанные действия (шага 2) на записи:
Шаг 3. Публикуем страницу и всё готово! Чтобы протестировать кликабельность телефона, зайдите в предпросмотр или на опубликованную версию страницы.
❗После добавления ссылки в виджет «Текст», изменится цвет и появится нижнее подчеркивание. Отключить подчеркивание и изменить цвет ссылки можно по инструкции, в разделах ниже. А именно:
3. Как убрать подчеркивание текстовой ссылки?
4. Как изменить цвет ссылки?
❗Важно: телефон будет кликабельным на всех устройствах. Если зайти на страницу, например, с ноутбука, и нажать на номер телефона - браузер предложит сделать вызов с одной из возможных программ, которые установлены на ноутбуке посетителя. Если ни одной подходящей программы нет - появится ошибка.
Если вы хотите сделать номер телефона кликабельным только для мобильных, а для остальных устройств нет - это можно настроить по нашей инструкции:
«Как детально настроить отображение контента на разных устройствах?»
2. Кликабельный адрес электронной почты
Есть 2 варианта настройки кликабельного электронного адреса: с использованием виджета кнопки или виджета текста. Разберем оба способа ниже.
2.1 Используем виджет «Кнопка»
Шаг 1. Добавим виджет «Кнопка» на страницу. Если хотите чтобы кнопка выглядела как обычный текст - воспользуйтесь виджетом «Кнопка-ссылка».
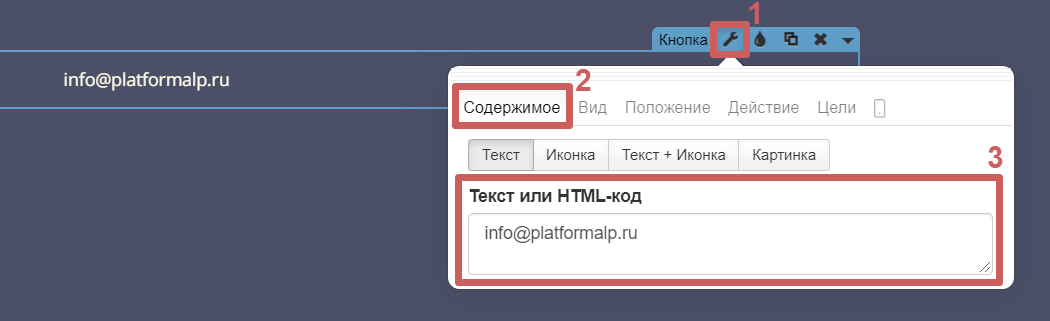
Шаг 2. Перейдём в настройки виджета кнопки (гаечный ключ), в раздел «Содержимое» и укажем наш электронный адрес, который будут видеть посетители (можно указать в любом формате).
Далее переходим в раздел «Вид» во вкладку «Текст» и настроим нужный нам размер текста.
Там же, мы можем изменить вид текста (сделать жирным, включить курсив и т.д.) и изменить шрифт текста.
Проделаем вышеописанные действия (шага 2) на записи:
Шаг 3. Перейдем в раздел «Цвета» во вкладку «Подробные настройки» и зададим нужный цвет тексту:
1. В обычном состоянии
2. При наведении курсора
3. При нажатии на кнопку
Проделаем вышеописанные действия (шага 3) на записи:
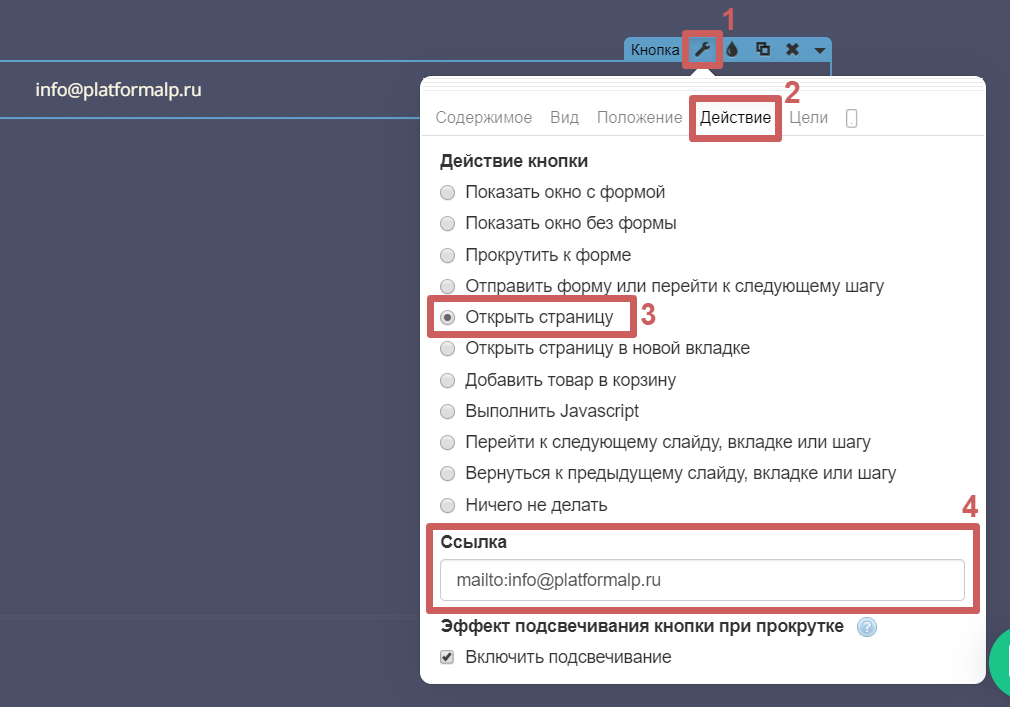
Шаг 4. Переходим в раздел «Действие», выбираем действие «Открыть страницу» и пропишем код в поле «Ссылка».
Пример кода:
mailto:info@platformalp.ruПосле mailto: необходимо указать ваш электронный адрес.
❗Важно: работа такой ссылки зависит от настроек браузера или компьютера посетителя страницы. У одних ссылка может открывать страницу нового письма в браузере, у других - в специальной программе для почты, у некоторых ссылка вообще может не работать.
Шаг 5. Публикуем страницу и всё готово! Чтобы протестировать кликабельность электронного адреса, зайдите в предпросмотр или на опубликованную версию страницы.
2.2 Используем виджет «Текст»
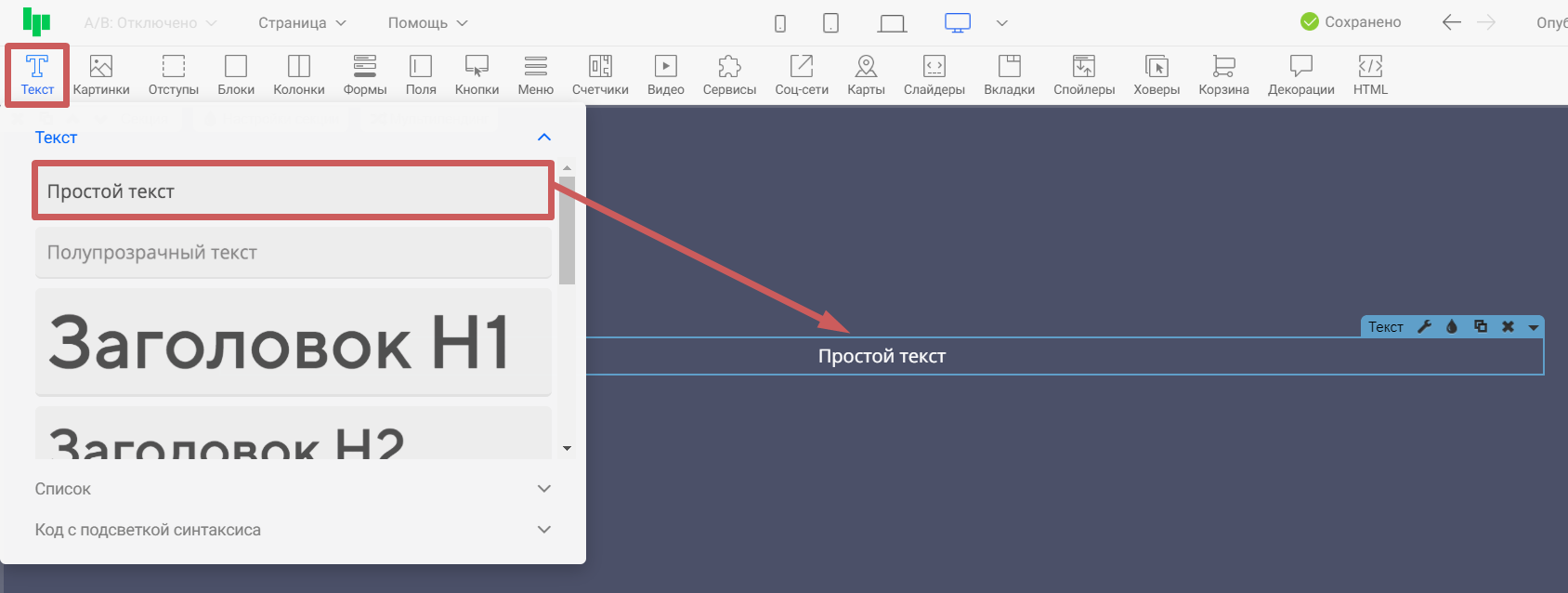
Шаг 1. Добавим виджет «Текст» в секцию
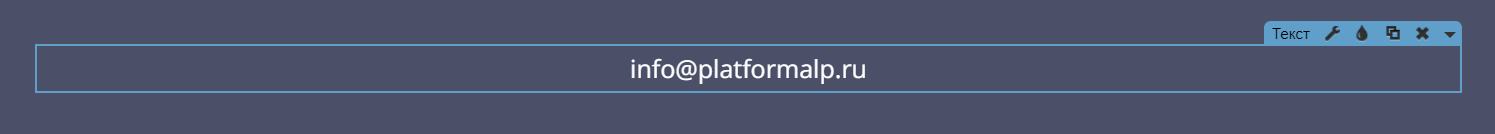
Далее, внутри виджета текста, укажем наш электронный адрес, который будут видеть посетители (можно указать в любом формате).
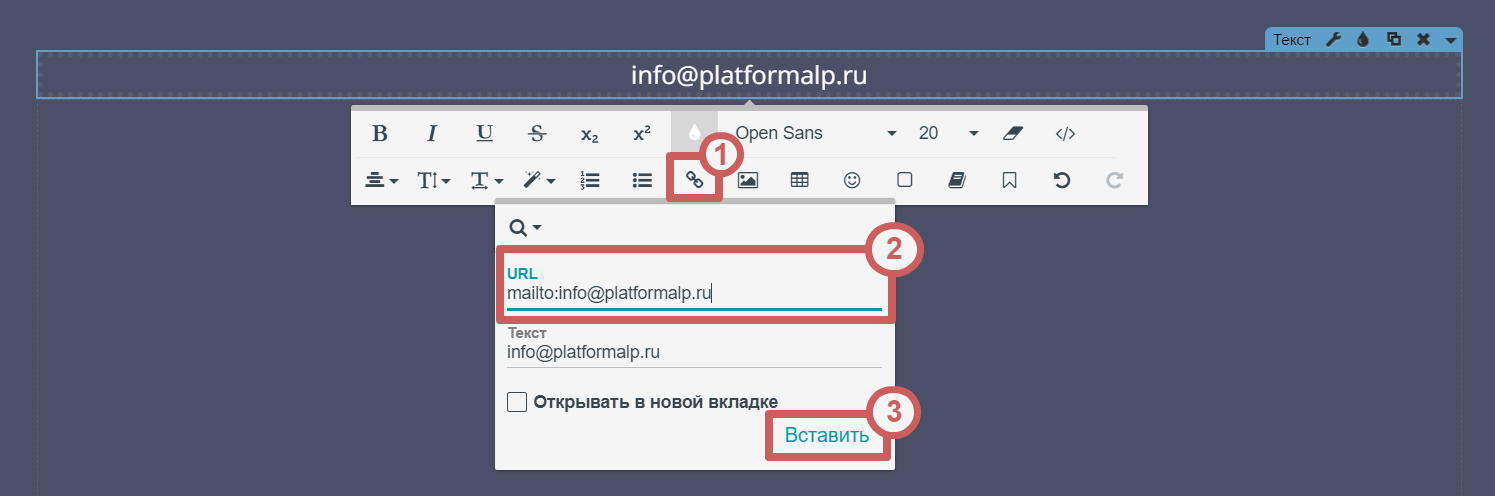
Шаг 2. Выделим наш текст в режиме редактирования и установим на него ссылку в виде: mailto:info@platformalp.ru в поле «URL».
После mailto: необходимо указать ваш электронный адрес. И нажмем «Вставить» ссылку на выделенный текст.
Проделаем вышеописанные действия (шага 2) на записи:
❗Важно: работа такой ссылки зависит от настроек браузера или компьютера посетителя страницы. У одних ссылка может открывать страницу нового письма в браузере, у других - в специальной программе для почты, у некоторых ссылка вообще может не работать.
✅ В ссылке на почту есть возможность сразу вставить тему письма, добавив в конце ?subject=темаПример:
mailto:info@platformalp.ru?subject=Вопрос с сайтаПри таких настройках, после нажатия на электронный адрес - у клиента откроется создание нового письма, где уже будет указана тема письма - "Вопрос с сайта".
Шаг 3. Публикуем страницу и всё готово! Чтобы протестировать кликабельность электронной почты, зайдите в предпросмотр или на опубликованную версию страницы.
❗После добавления ссылки на текст - у текста изменится цвет и добавится нижнее подчеркивание. Отключить подчеркивание и изменить цвет ссылки можно по нашей инструкции, в разделах ниже. А именно:
3. Как убрать подчеркивание текстовой ссылки?
4. Как изменить цвет ссылки?
3. Как убрать подчеркивание текстовой ссылки?
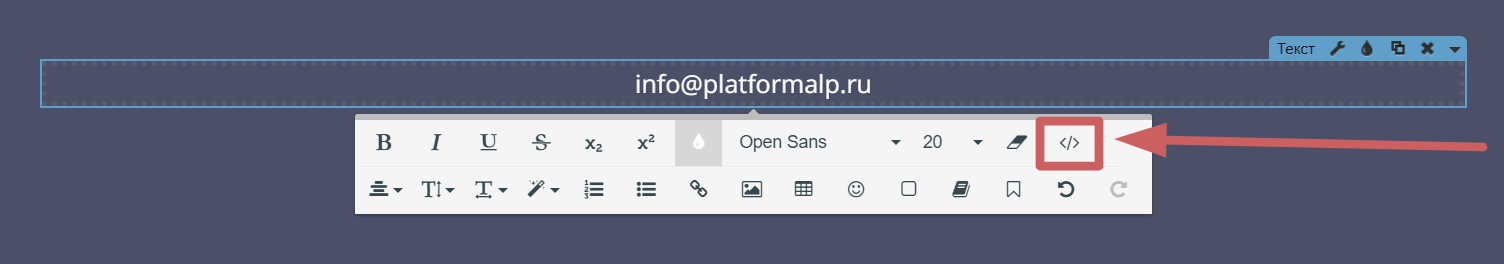
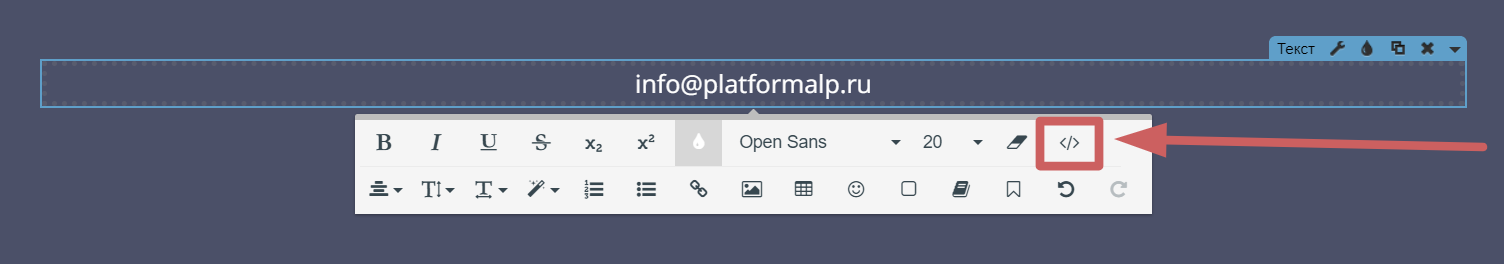
Переходим в «Просмотр HTML-кода» виджета «Текст» (нажав на иконку </> в панели редактирования текста)
Ищем в коде тег <a> и добавляем внутрь него следующее значение:
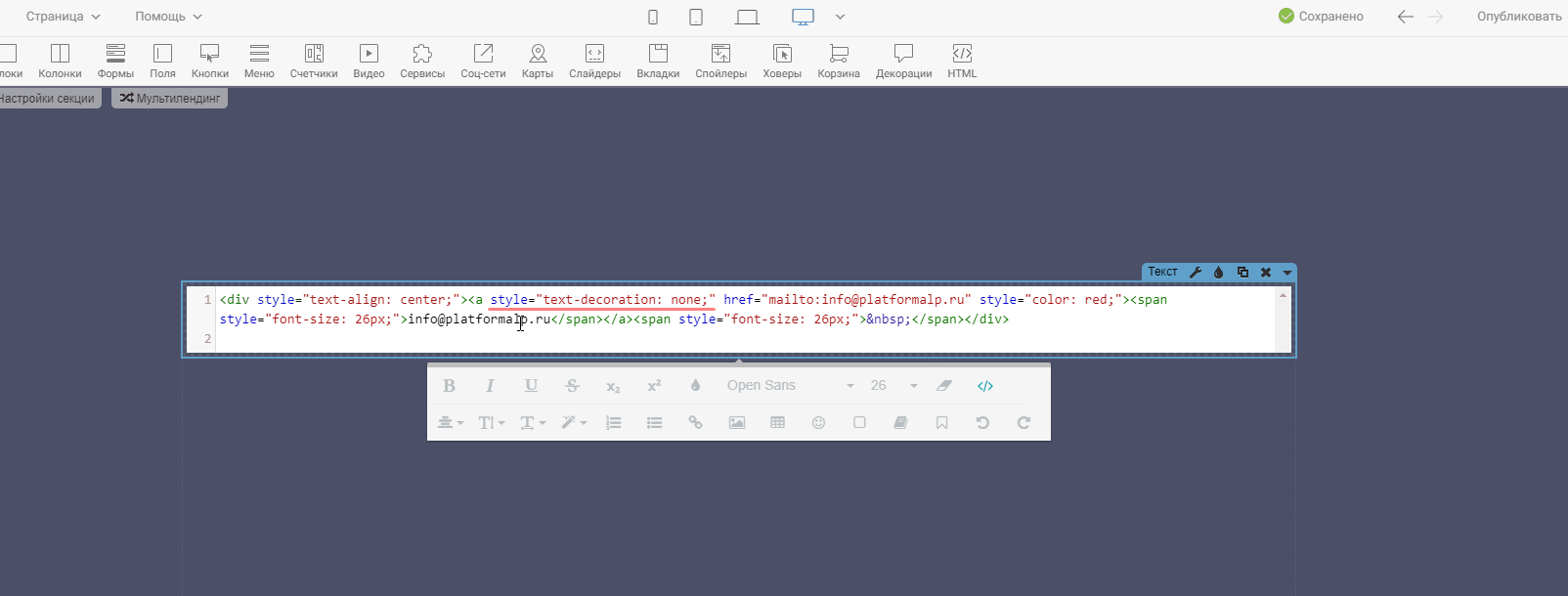
style="text-decoration: none;"Разберем на примере, как должно получиться:
<p><a style="text-decoration: none;" href="mailto:info@platformalp.ru"> info@platformalp.ru </a></p> Проделаем вышеописанные действия на записи:
❗Есть альтернативный вариант отключения подчеркивания ссылки, без ручного редактирования кода. Сделать это можно по нашей инструкции:
«Меняем цвет и подчеркивание одной или сразу всех ссылок на странице»
4. Как изменить цвет ссылки?
Настроить цвет сразу всех ссылок на странице можно с помощью глобальных цветов. Подробнее узнать о них можно в статье «Глобальные цвета».
Если же ссылок на странице несколько и нужно каждой задать свой цвет, то переходим к действиям, описанным ниже.
Переходим в «Просмотр HTML-кода» виджета «Текст» (нажав на иконку </> в панели редактирования текста)
Ищем в коде тег <a> и добавляем внутрь него следующее значение:
style="color: #ffffff;"Вместо #ffffff указываем нужный нам цвет ссылки.
❗Если вы уже убрали подчеркивание ссылки через код, по инструкции выше - значение color: #ffffff; нужно вставить внутрь style="text-decoration: none;" в таком формате:
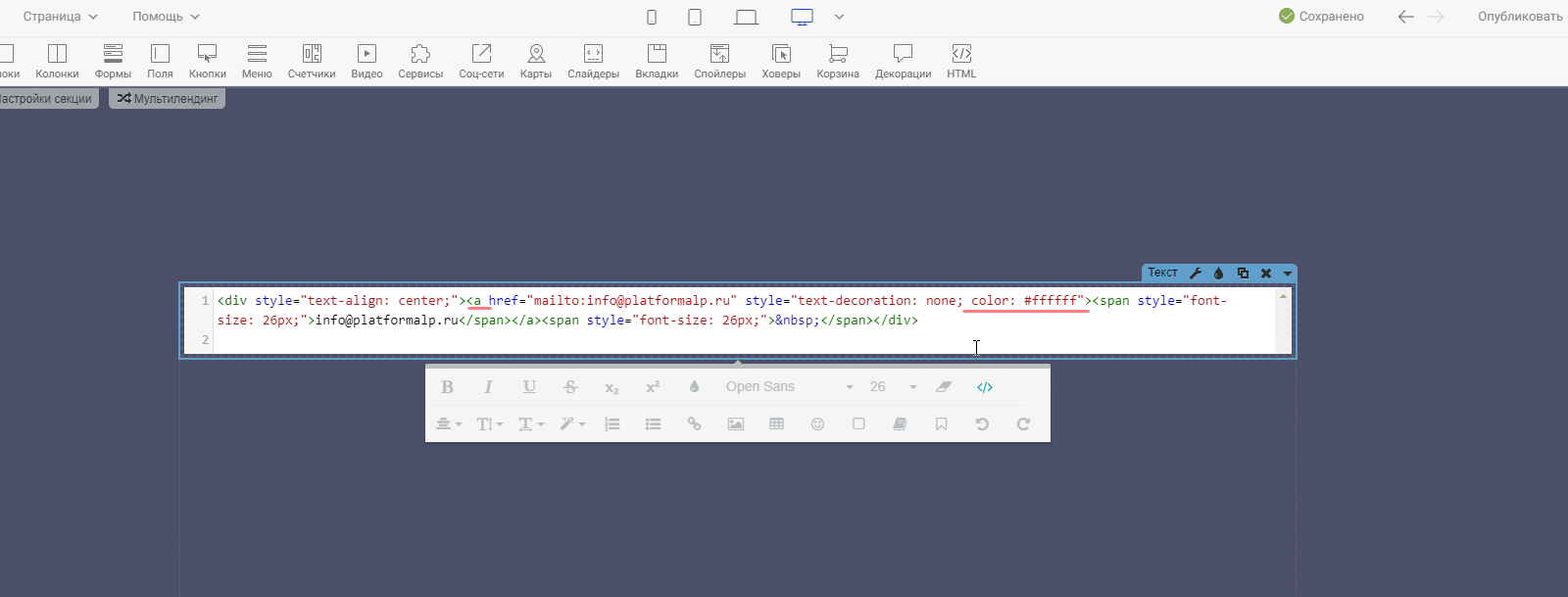
style="text-decoration: none; color: #ffffff;"Разберем на примере, как должно получиться:
<p><a style="text-decoration: none; color: #ffffff;" href="mailto:info@platformalp.ru"> info@platformalp.ru </a></p> Проделаем вышеописанные действия на записи:
❗Есть альтернативный вариант смены цвета ссылки, без ручного редактирования кода. Сделать это можно по нашей инструкции:
«Меняем цвет и подчеркивание одной или сразу всех ссылок на странице»