Виджет «Вкладки»
Содержание:
1. Настройки виджета «Вкладки»
2. Внешний вид вкладок
3. Виды вкладок
4. Адаптация под мобильные устройства
Если в одной области сайта необходимо разместить много структурированной информации, можно использовать виджет «Вкладки». Он позволяет переключать видимый контент кликом по заголовку нужного раздела.
Наполнение вкладок может состоять из любых виджетов с панели инструментов редактора.
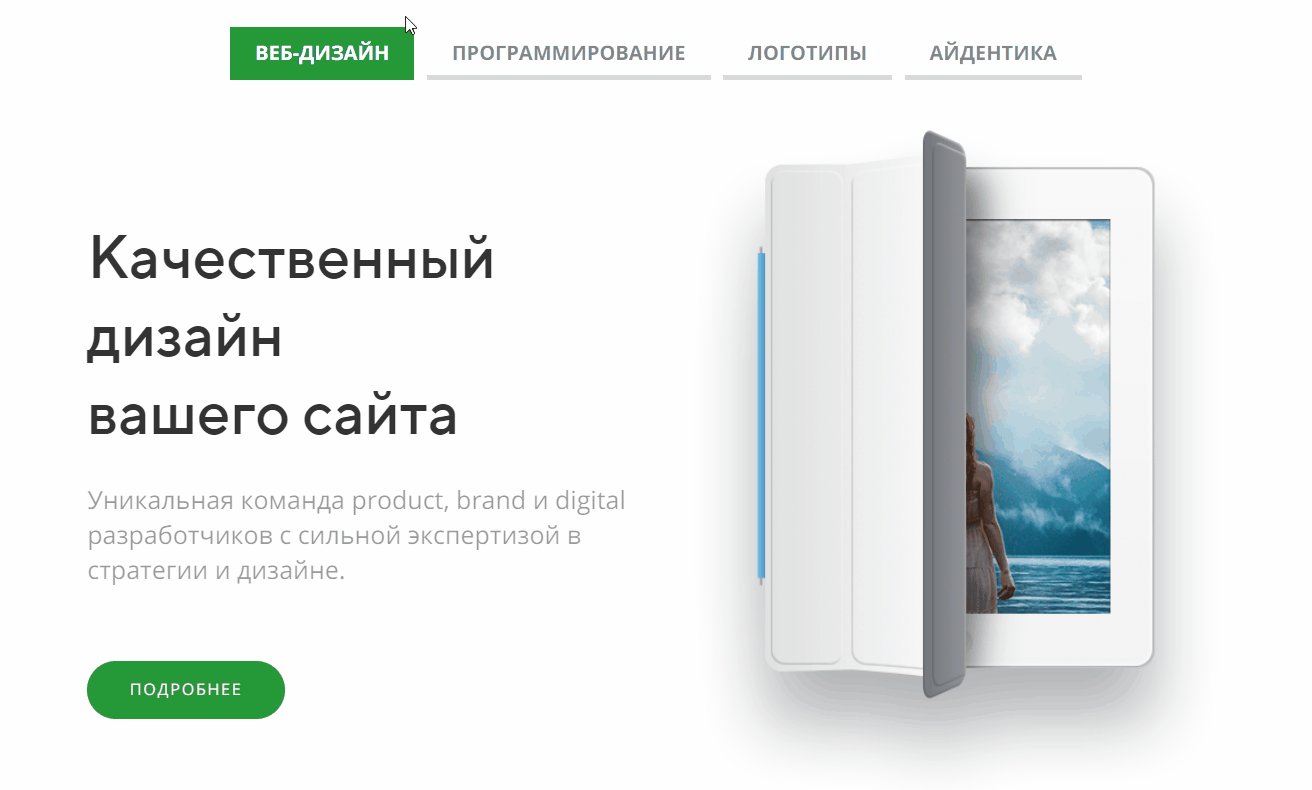
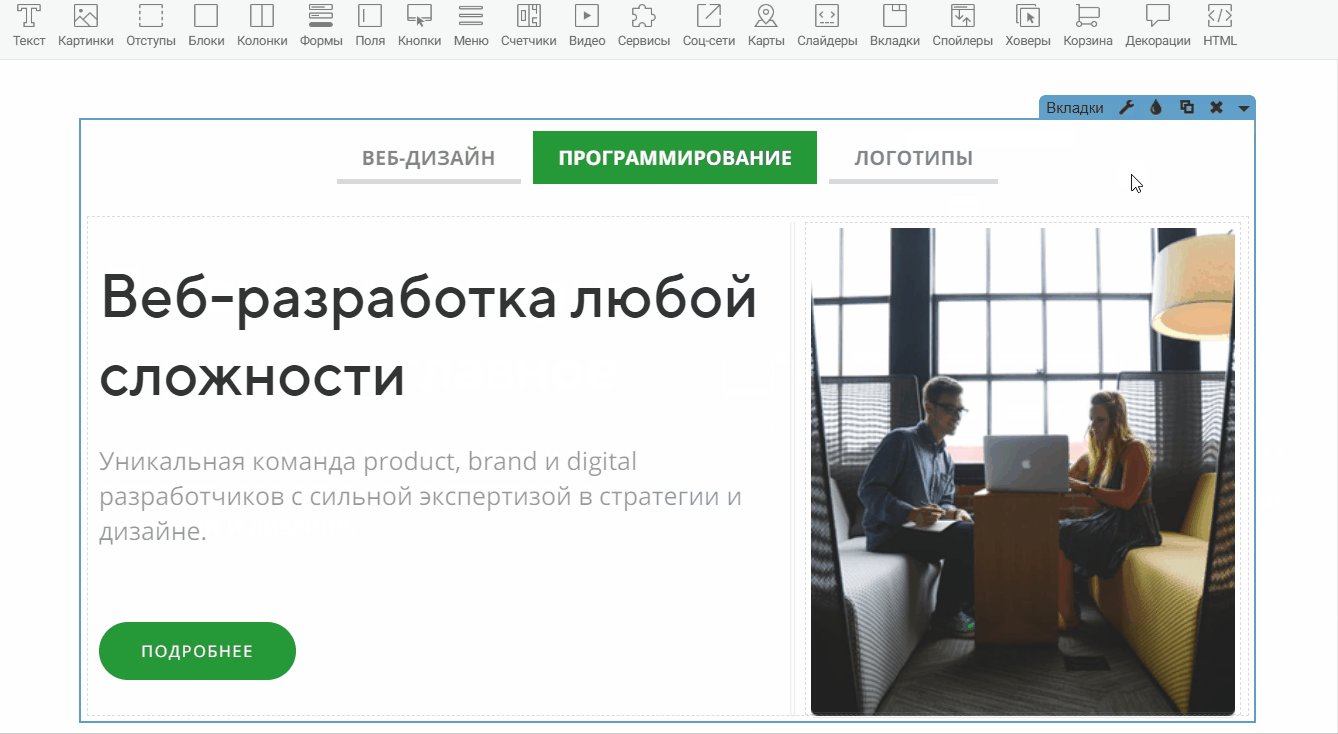
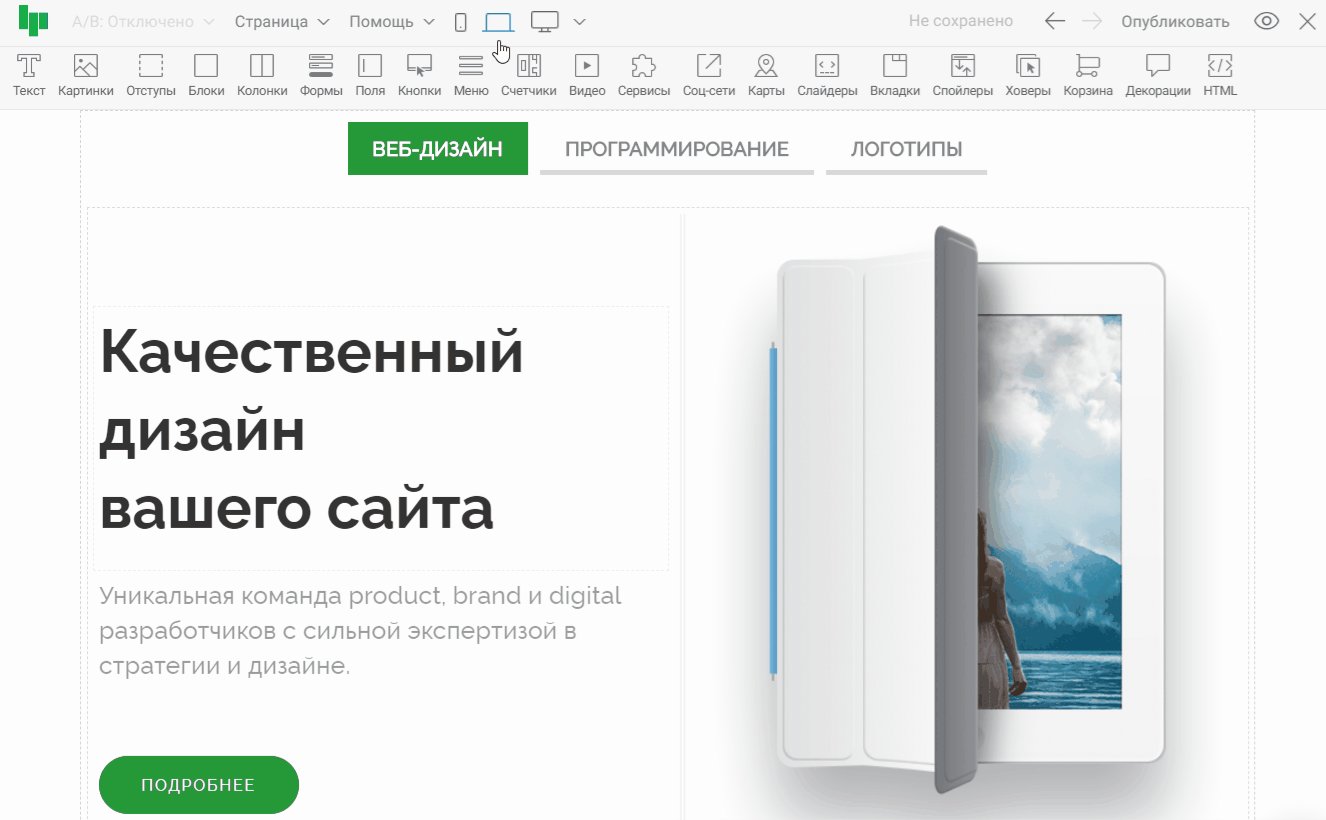
Находим виджет на панели инструментов и выбираем понравившийся внешний вид. Разместим, например, первый из группы:
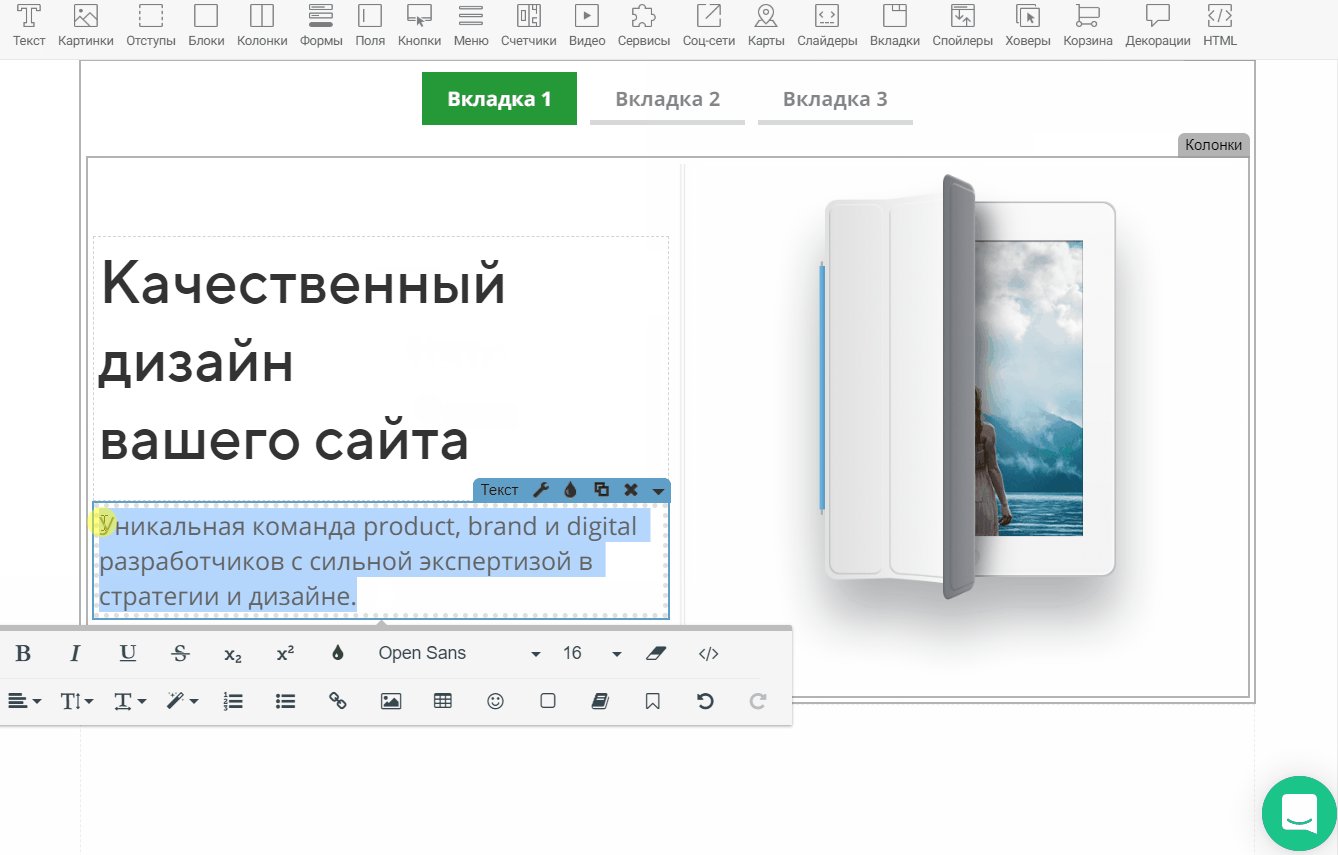
Теперь наполним вкладки виджетами:
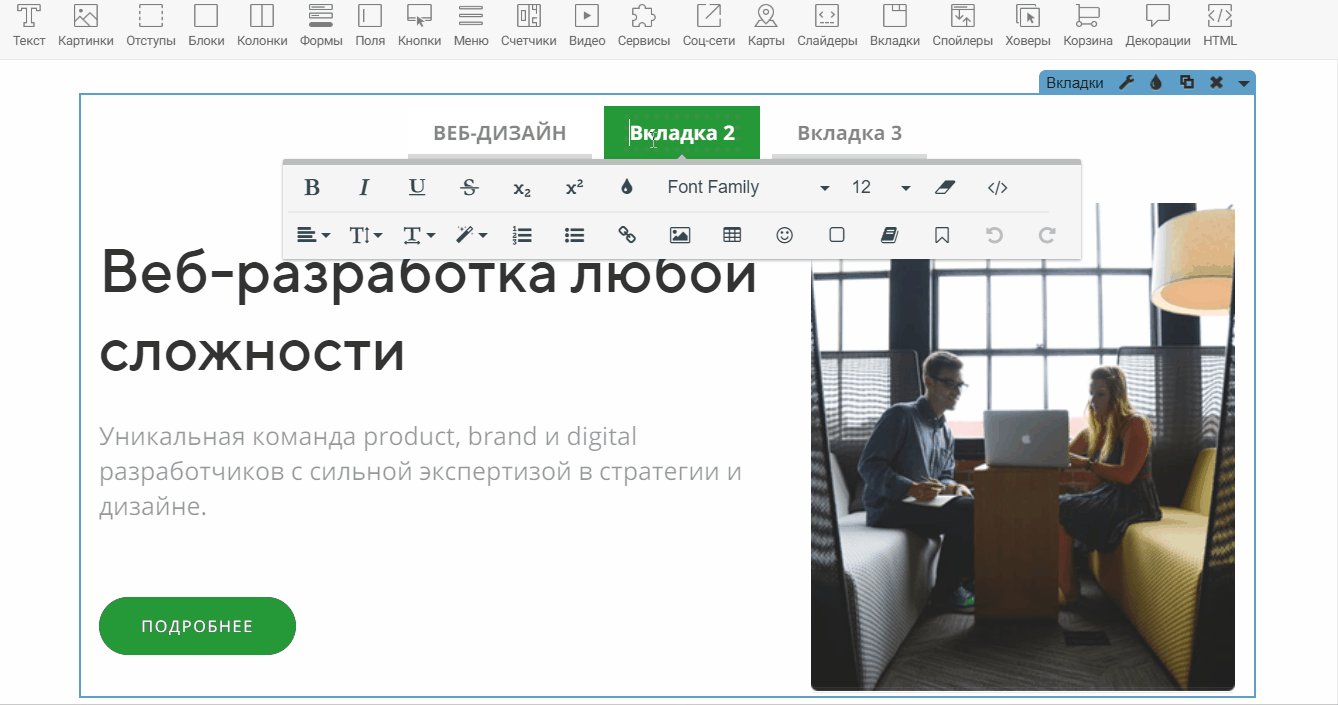
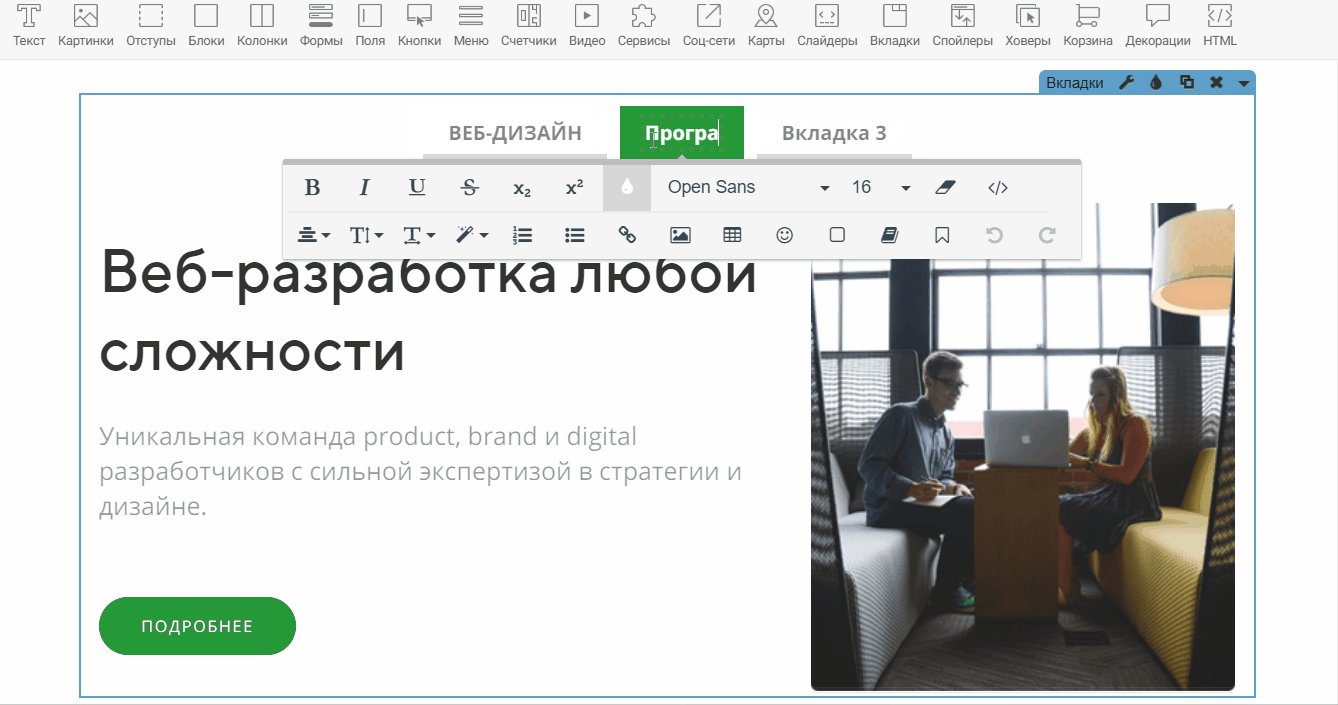
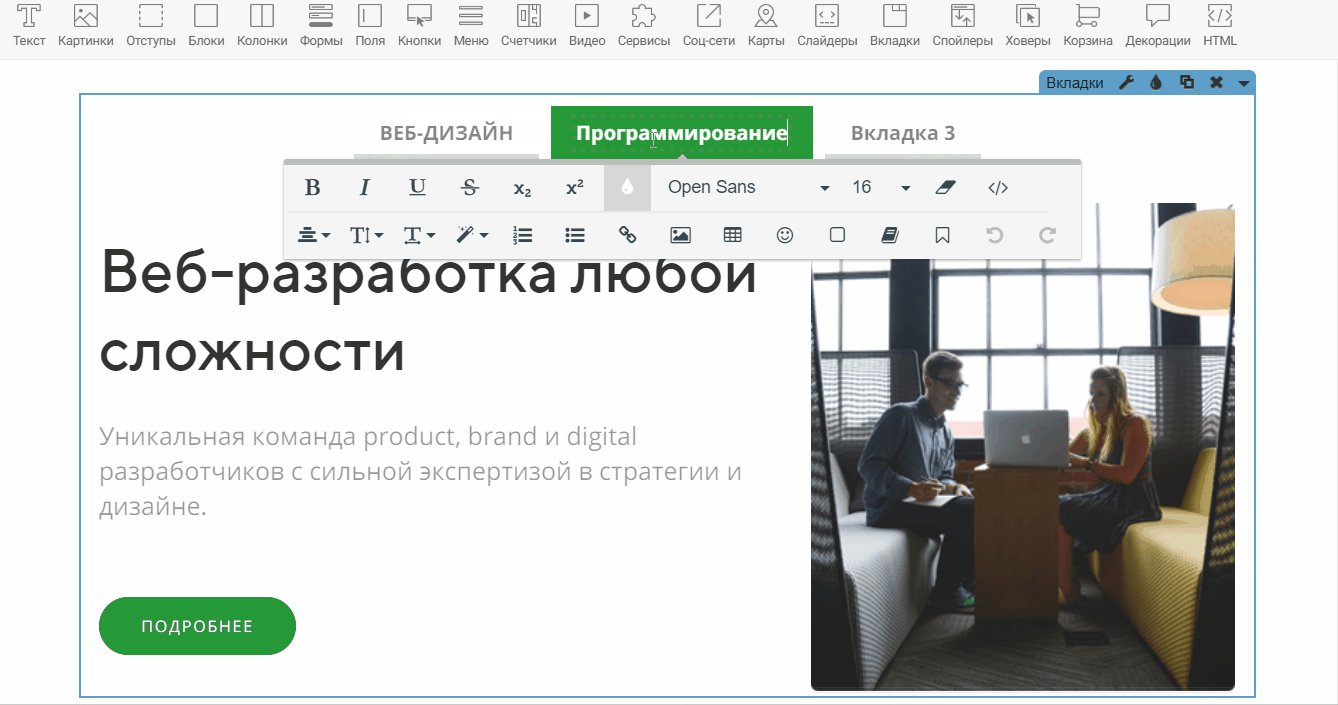
Клик по тексту заголовка вкладки позволит перейти к редактированию названия:
У виджета «Вкладки» есть настройки самого виджета («гаечный ключ») и внешнего вида («капля»).
Для добавления фона, рамки, анимаций всему виджету, указания класса или якоря достаточно использовать настройки из раздела «Капля». Они схожи с настройками любых других виджетов и поэтому отдельно рассматривать в этой статье их мы не будем. По ссылке можно найти описание.
Ниже остановимся на уникальных настройках виджета «Вкладки».
1. Настройки виджета «Вкладки»
Если в наборе вкладок по умолчанию их оказалось недостаточно или слишком много, изменим их количество в настройках. Для этого кликаем по иконке «Гаечный ключ» в правом верхнем углу виджета.
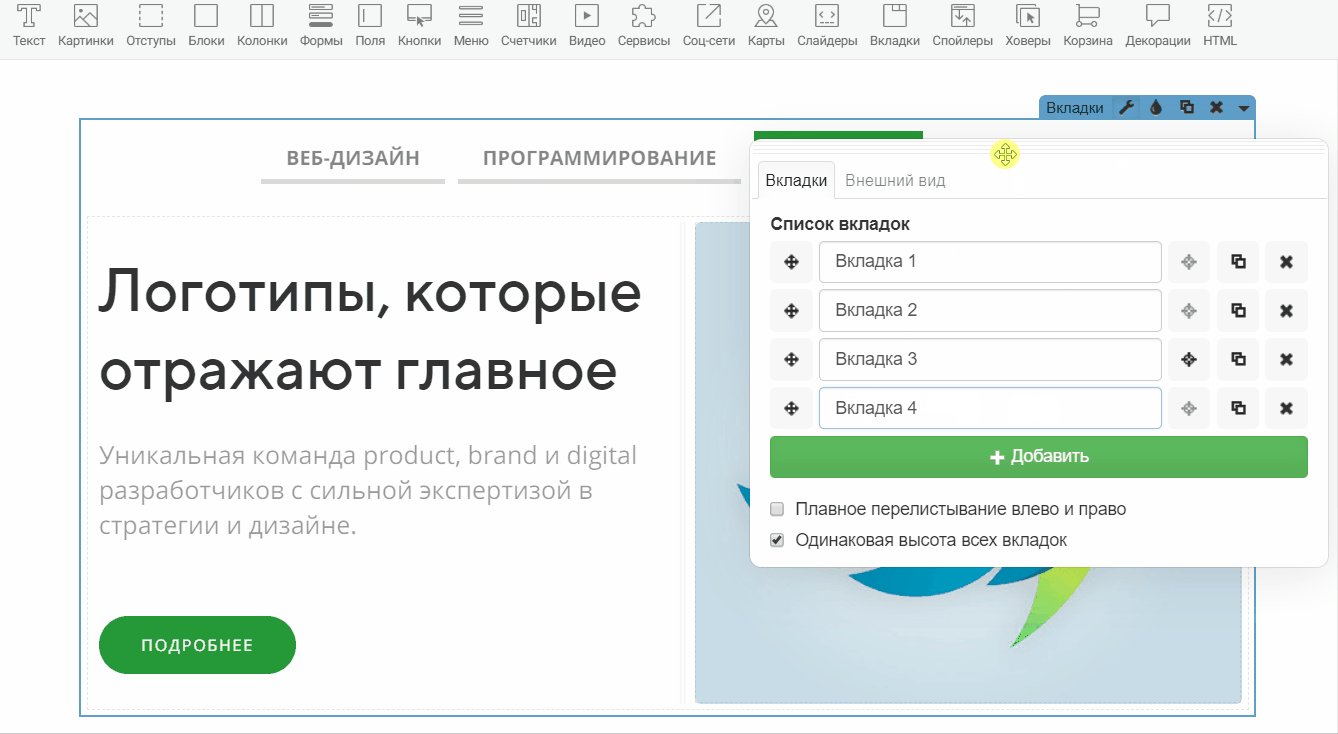
Во разделе «Вкладки» можно выполнить следующие операции:
-
добавить ещё одну вкладку. Для этого кликаем по кнопке «Добавить» и вводим имя новой вкладки. Она появится в конце списка;
-
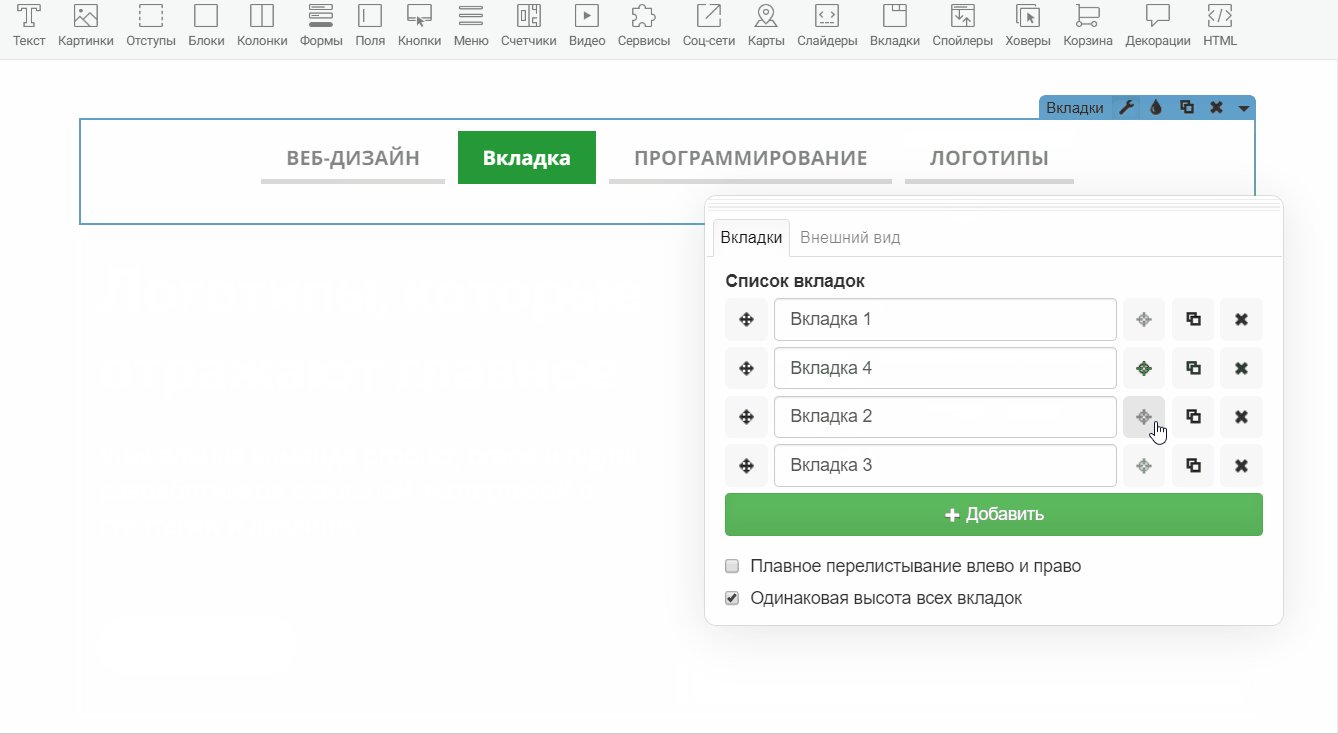
изменить порядок расположения вкладок. Для этого зажимаем и перемещаем иконку с четырьмя стрелками;
-
переключиться сразу на определенную вкладку. Для этого кликаем по знаку мишени;
-
создать копию вкладки. Для этого нажимаем на знак двух квадратов;
-
удалить вкладку нажатием на крестик.
После создания структуры виджета, можем дополнительно настроить эффекты показа вкладок на опубликованной странице (под кнопкой «Добавить»):
-
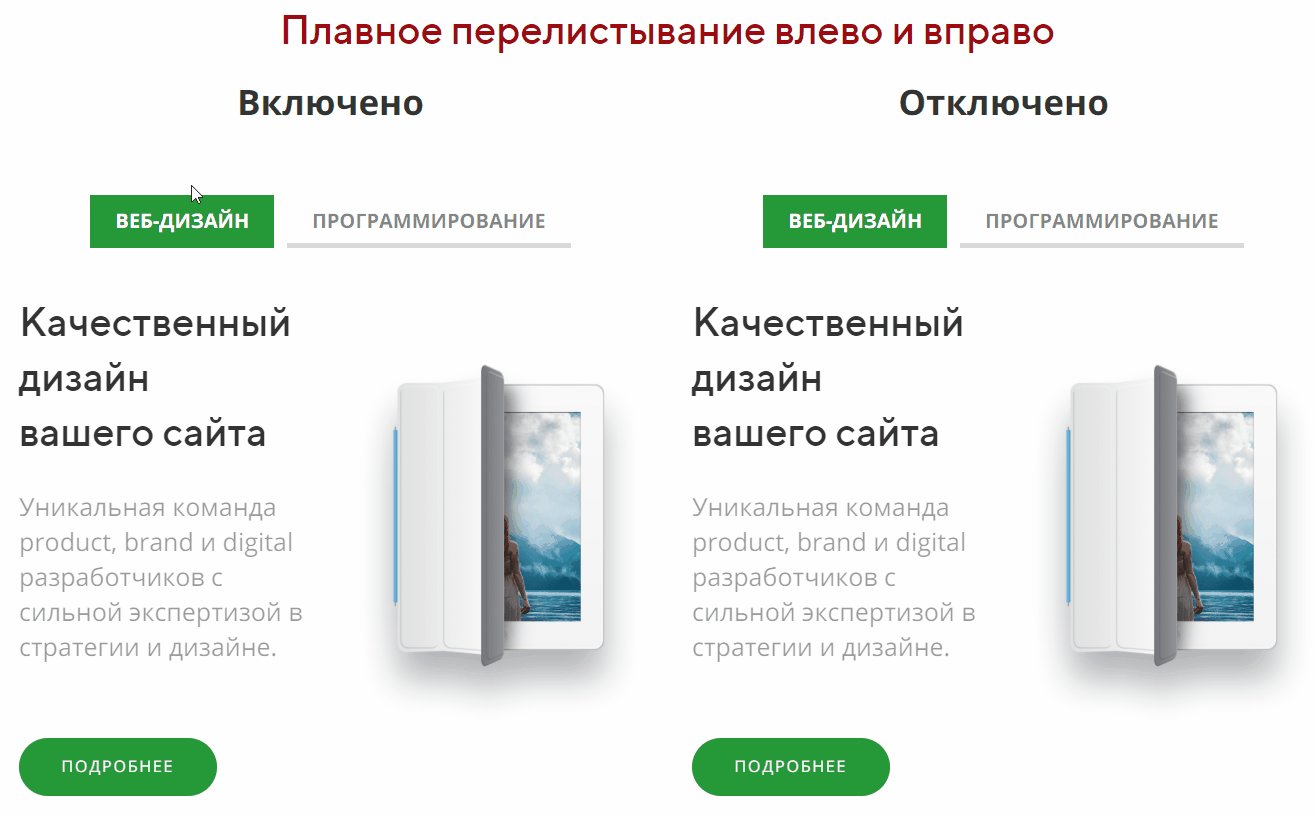
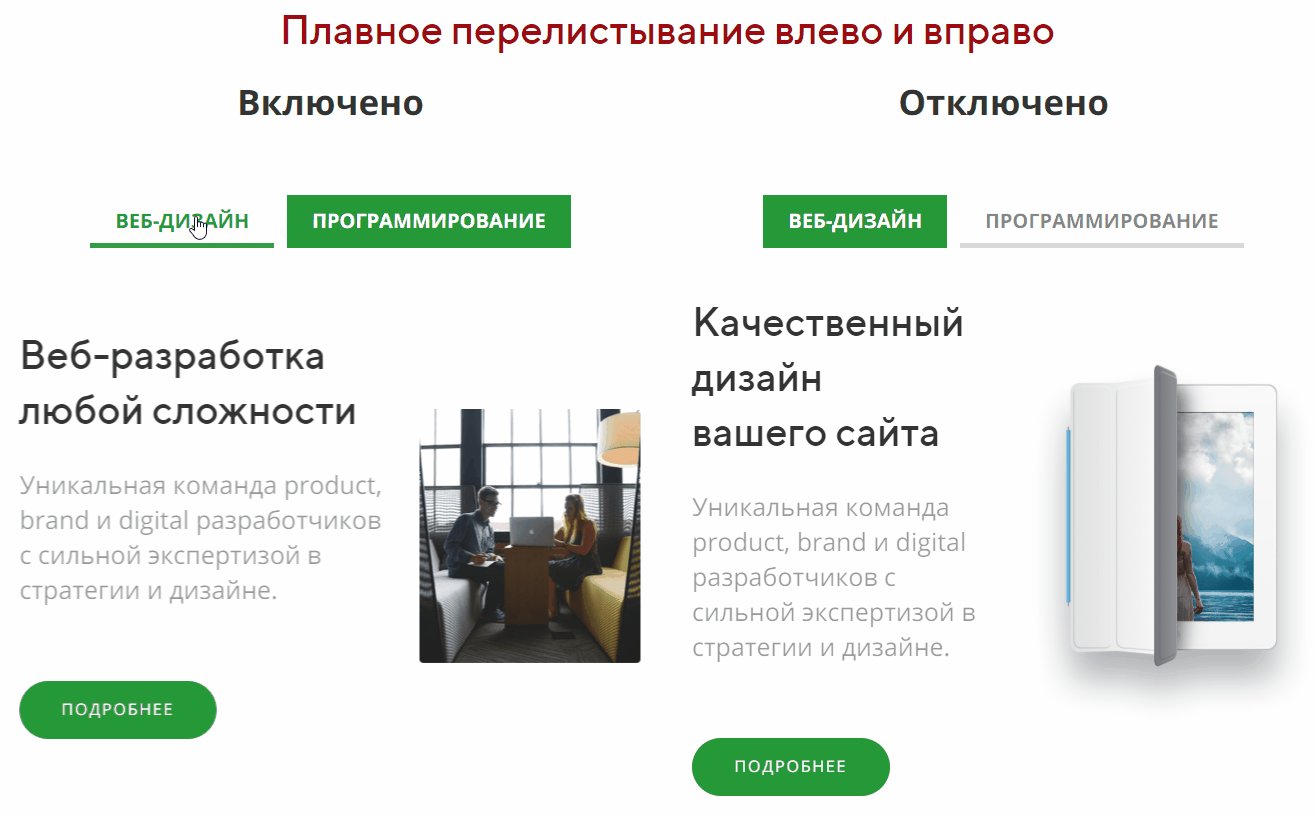
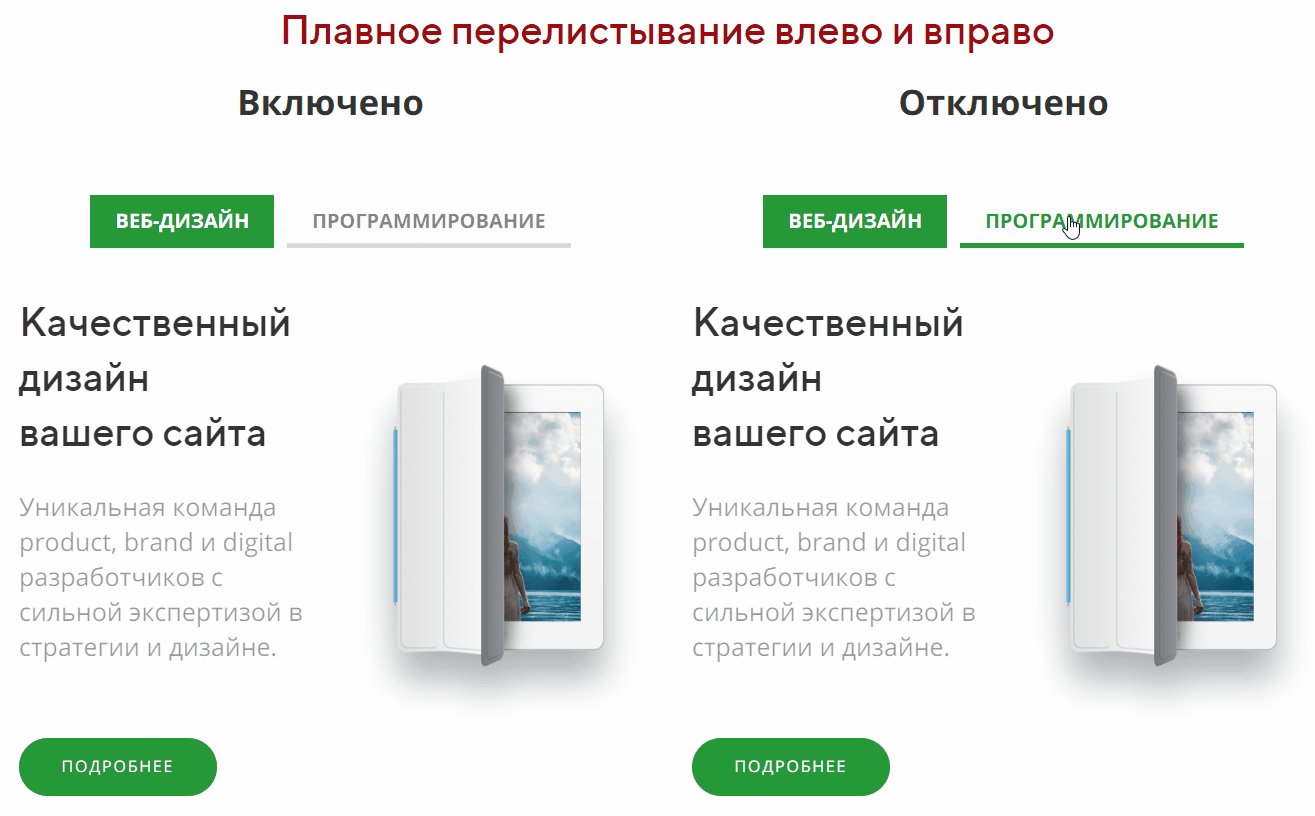
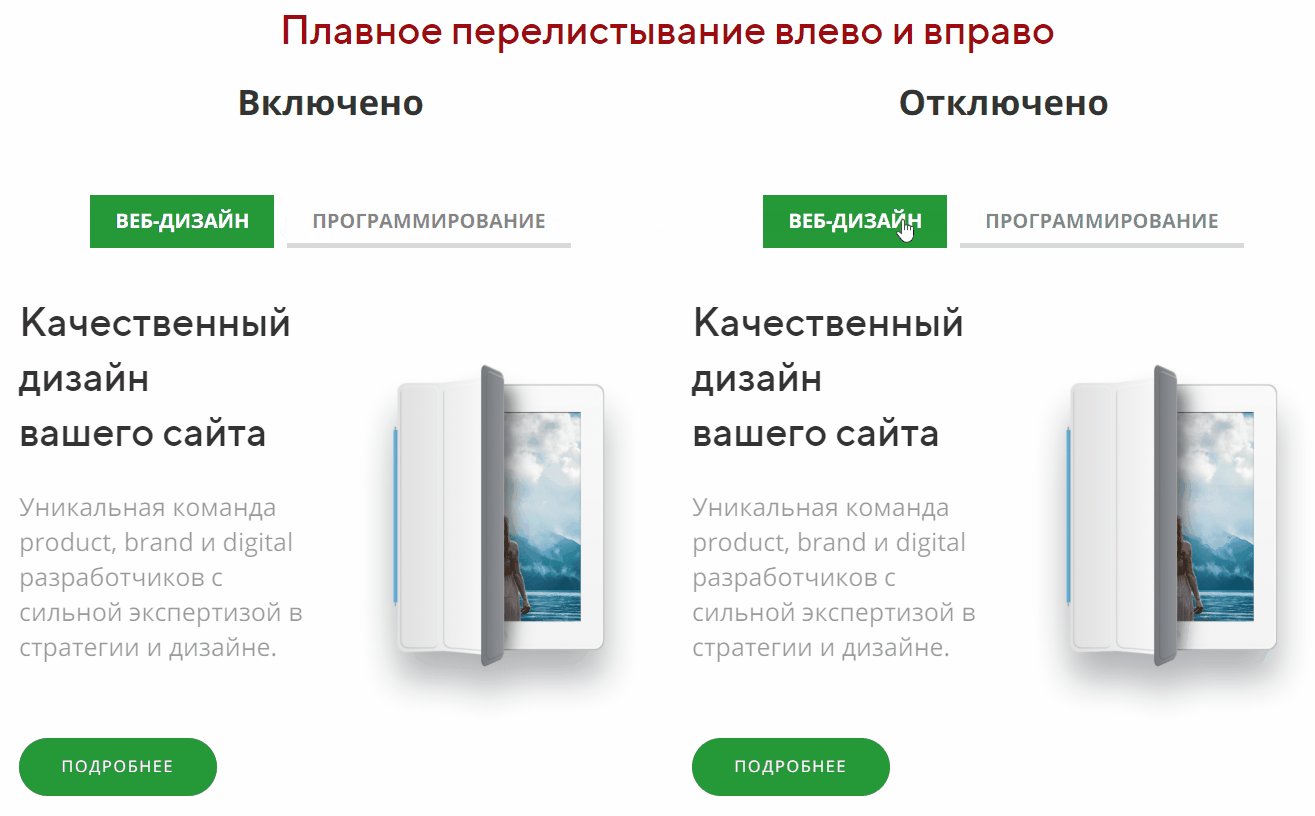
функцию «Плавное перелистывание влево и вправо» для эффекта ухода картинки справа налево при переключении на следующую вкладку.
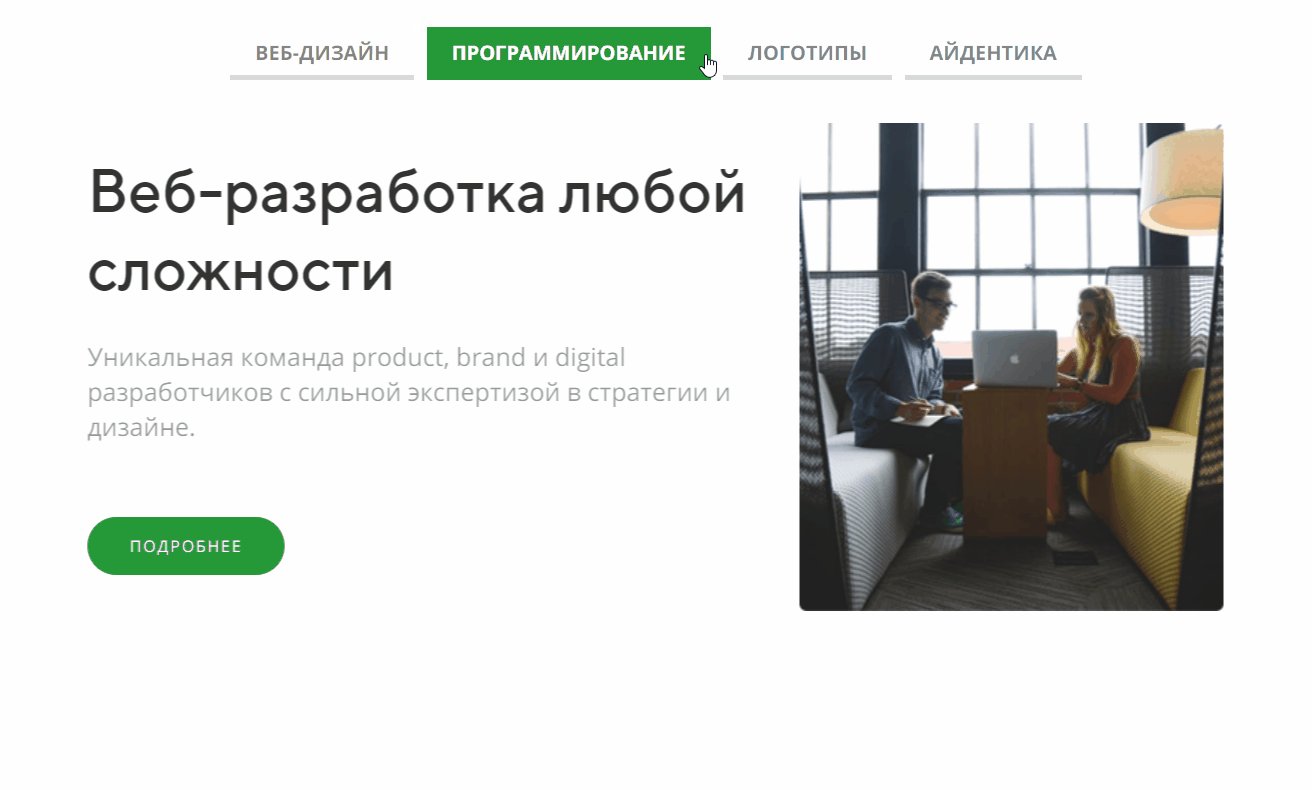
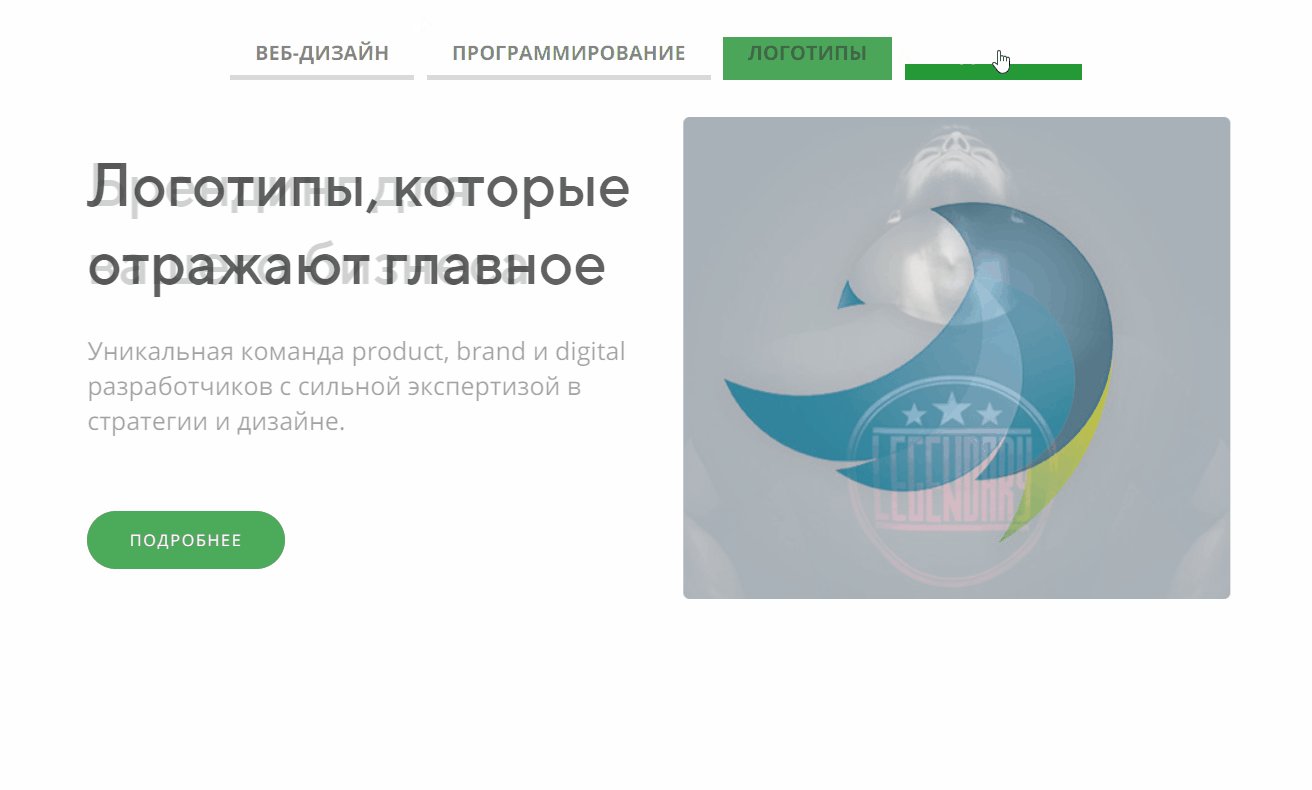
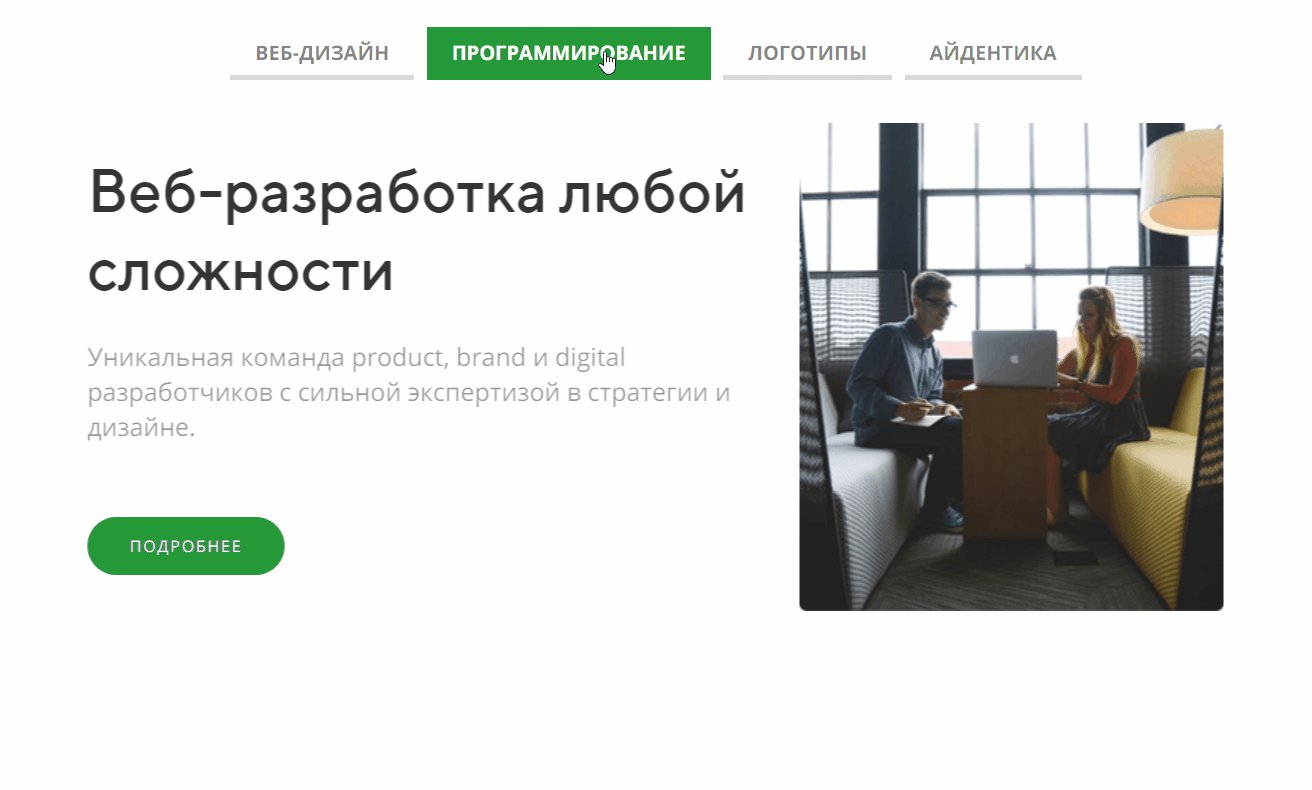
При отключенной опции содержимое мгновенно меняется, без плавных переходов. Сравним отображение на анимации ниже:
-
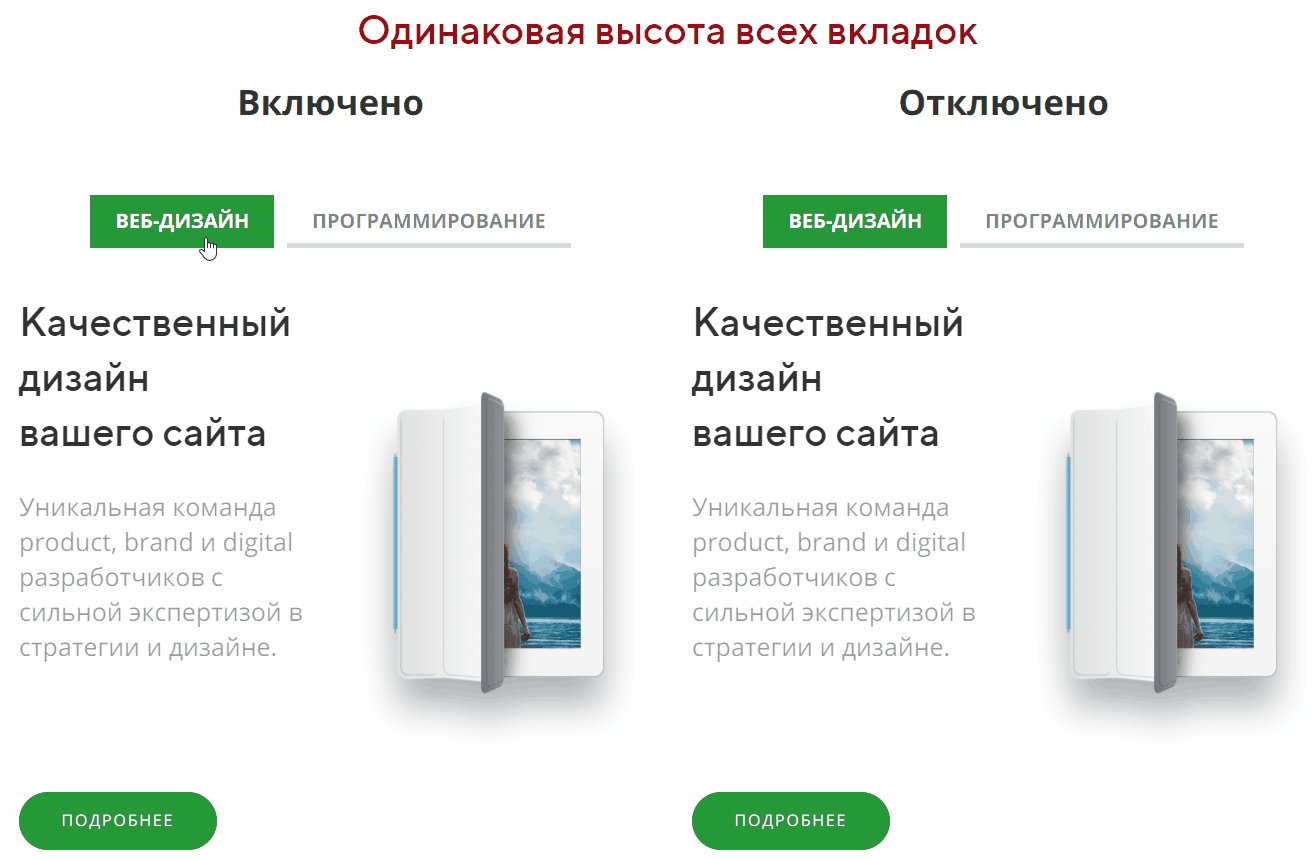
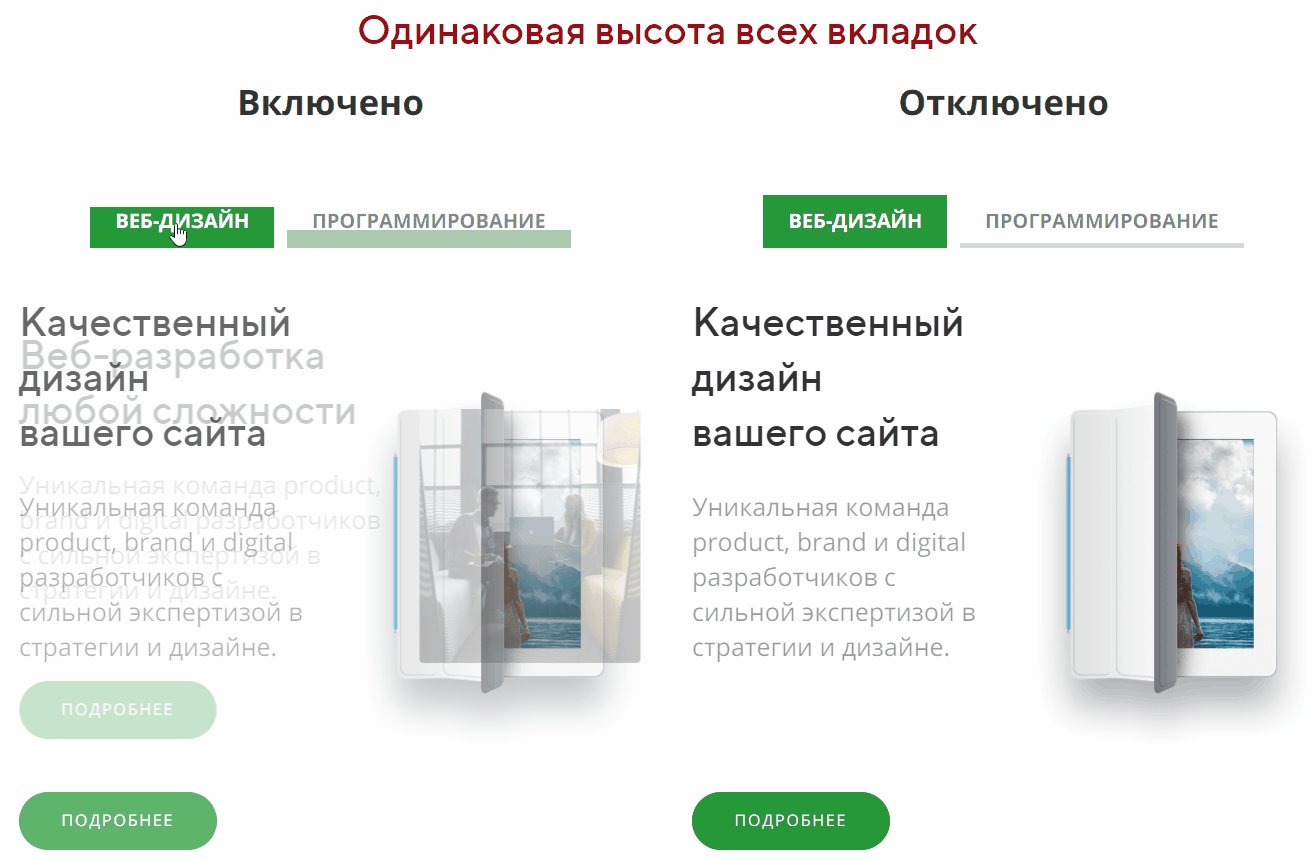
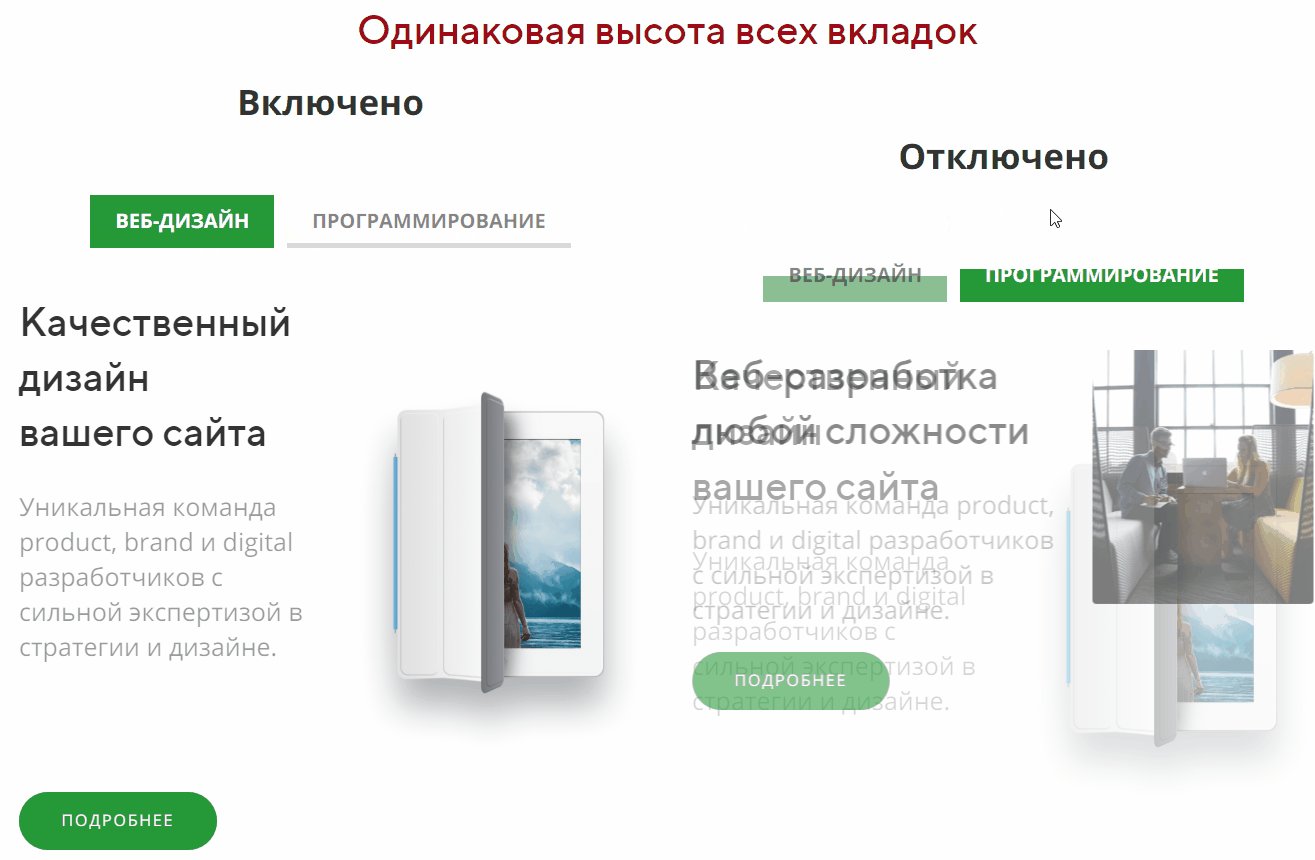
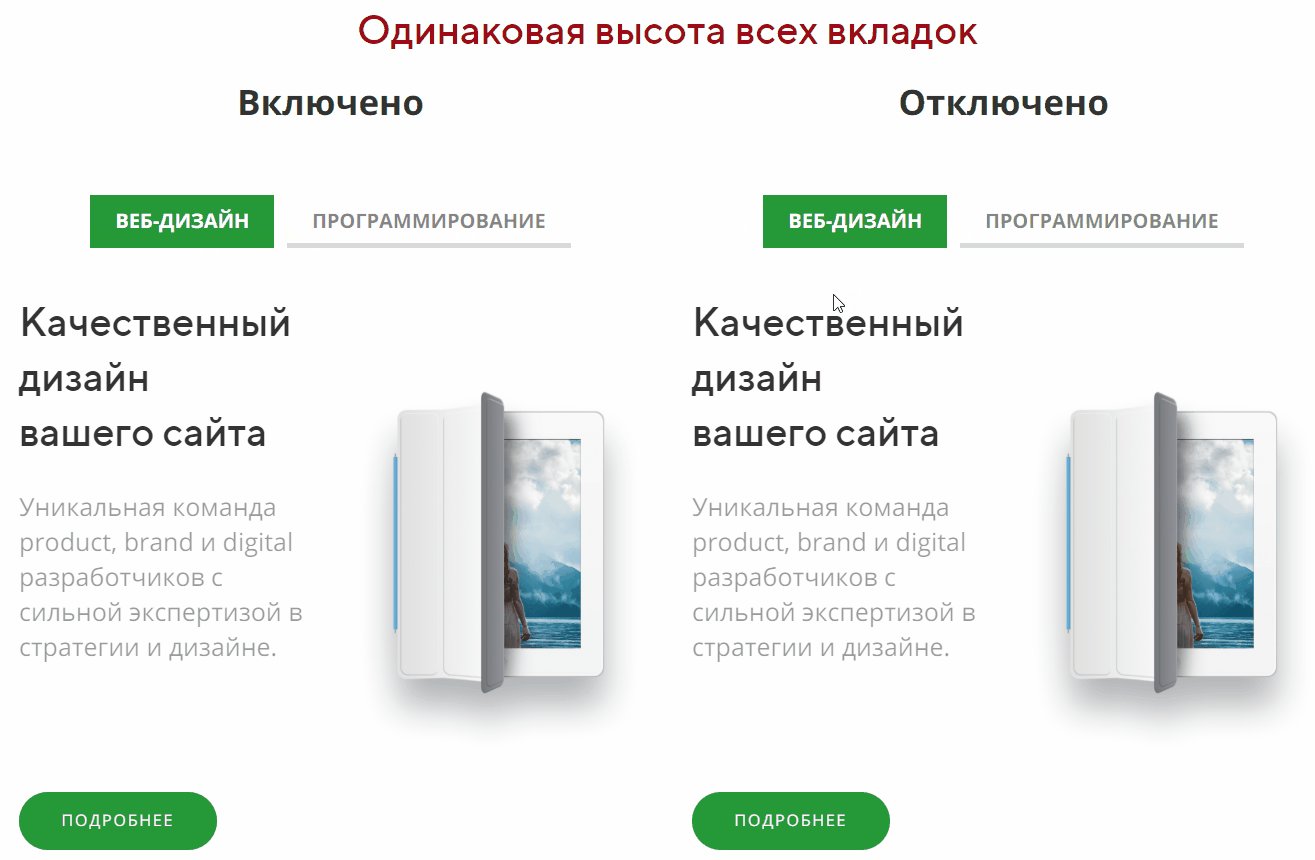
функцию «Одинаковая высота всех вкладок». После её включения всё содержимое вкладок будет подстроено под высоту наиболее наполненной по средствам добавления отступов внизу.
Если данный пункт не выбран, то вкладки будут отображаться без отступов, расположение контента страницы под виджетом будет зависеть от степени наполнения отображаемой вкладки:
2. Внешний вид вкладок
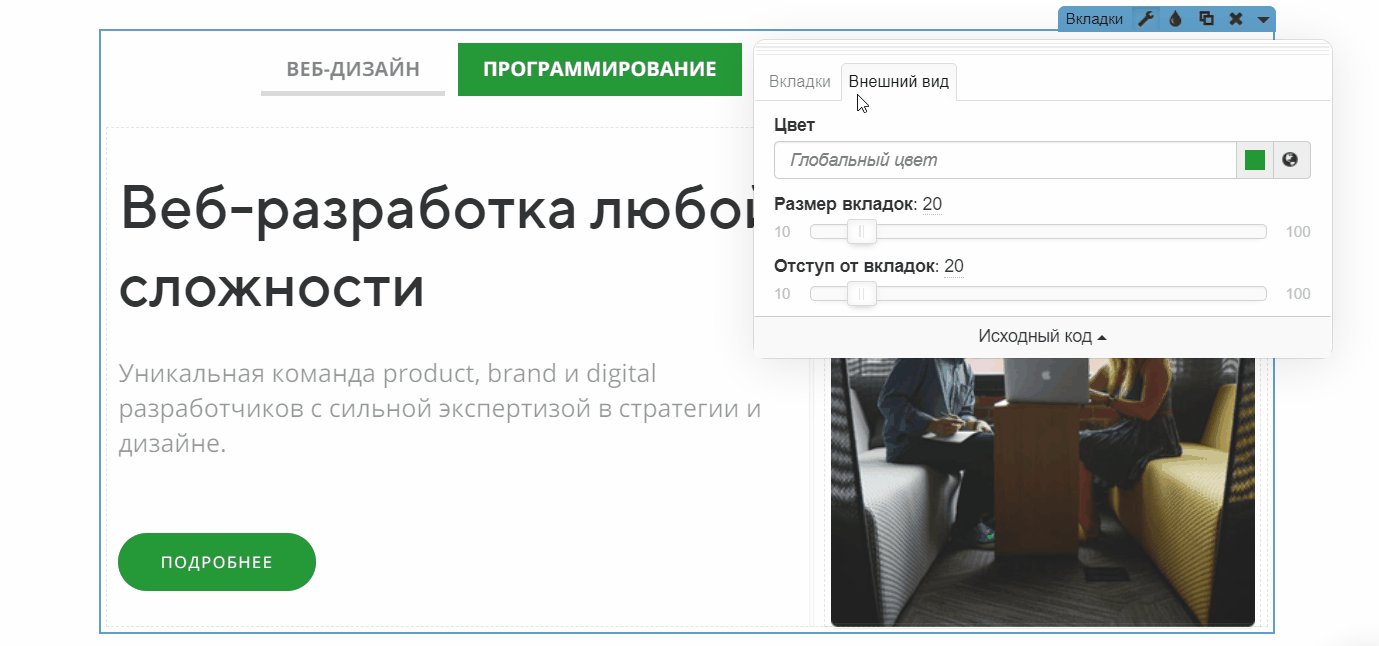
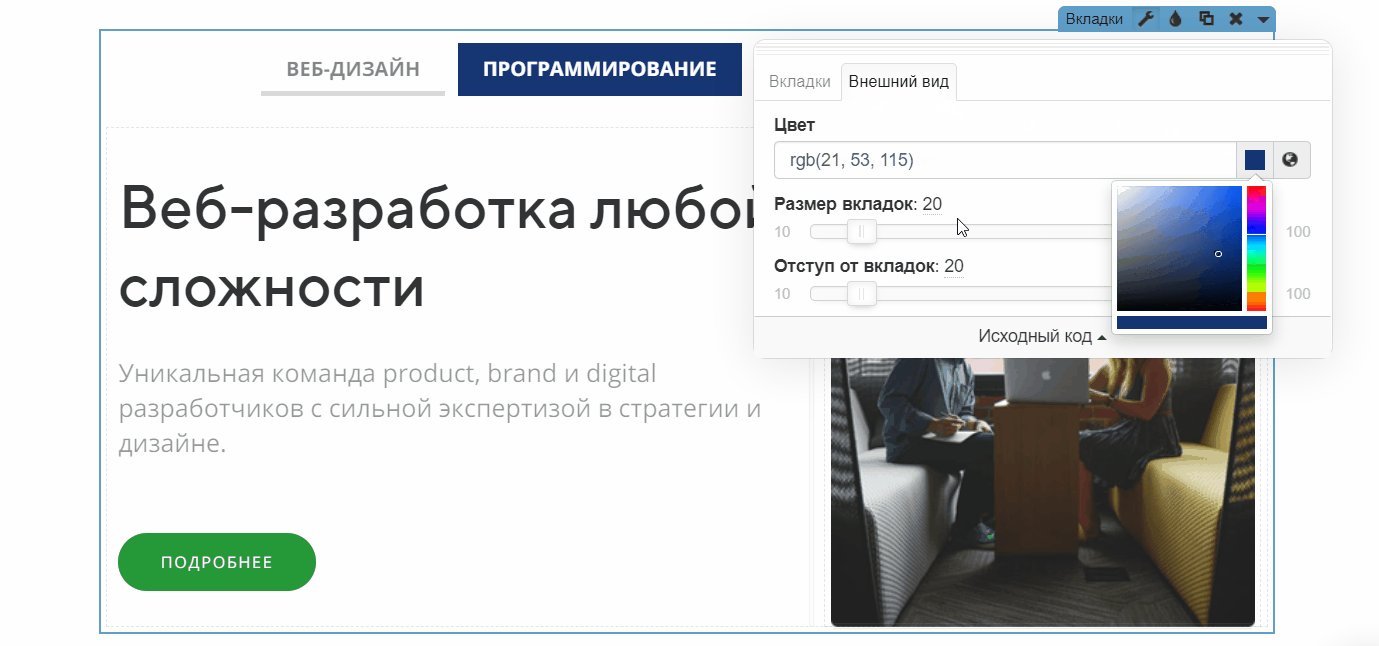
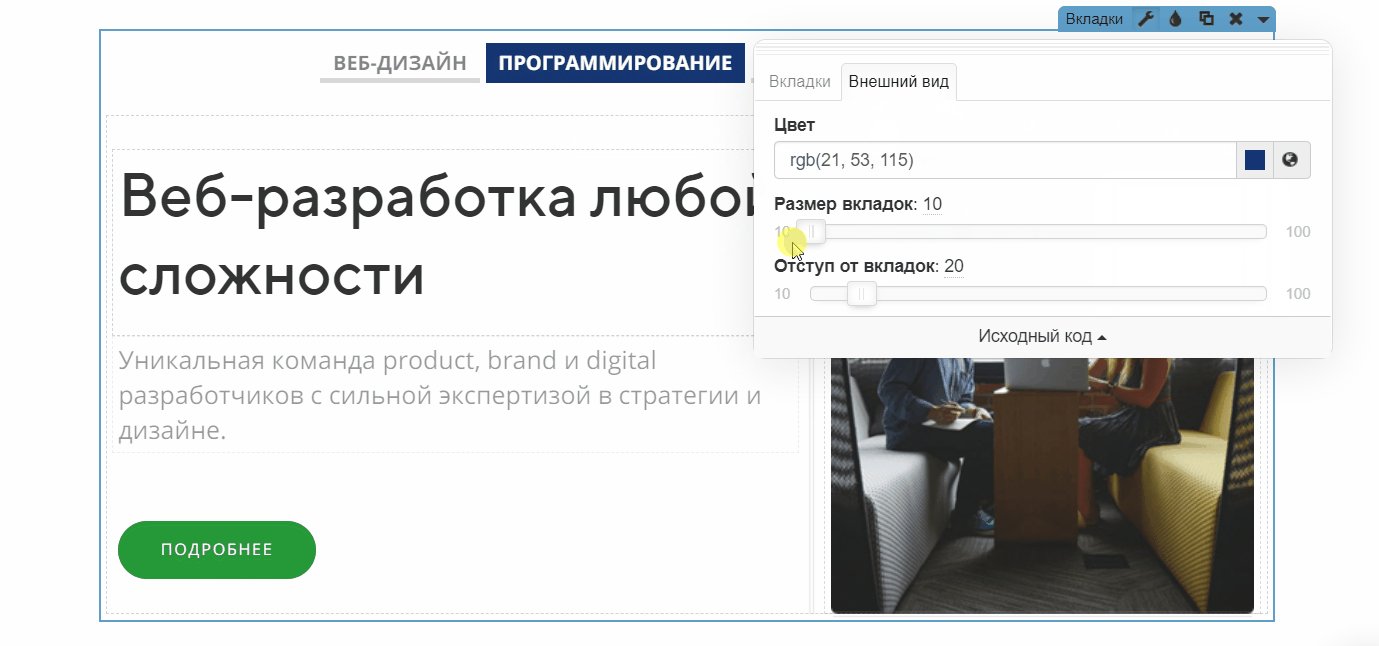
В данном разделе настроек можно изменить вид заголовка вкладок. У каждого вида виджетов «Вкладки» свой набор настроек.
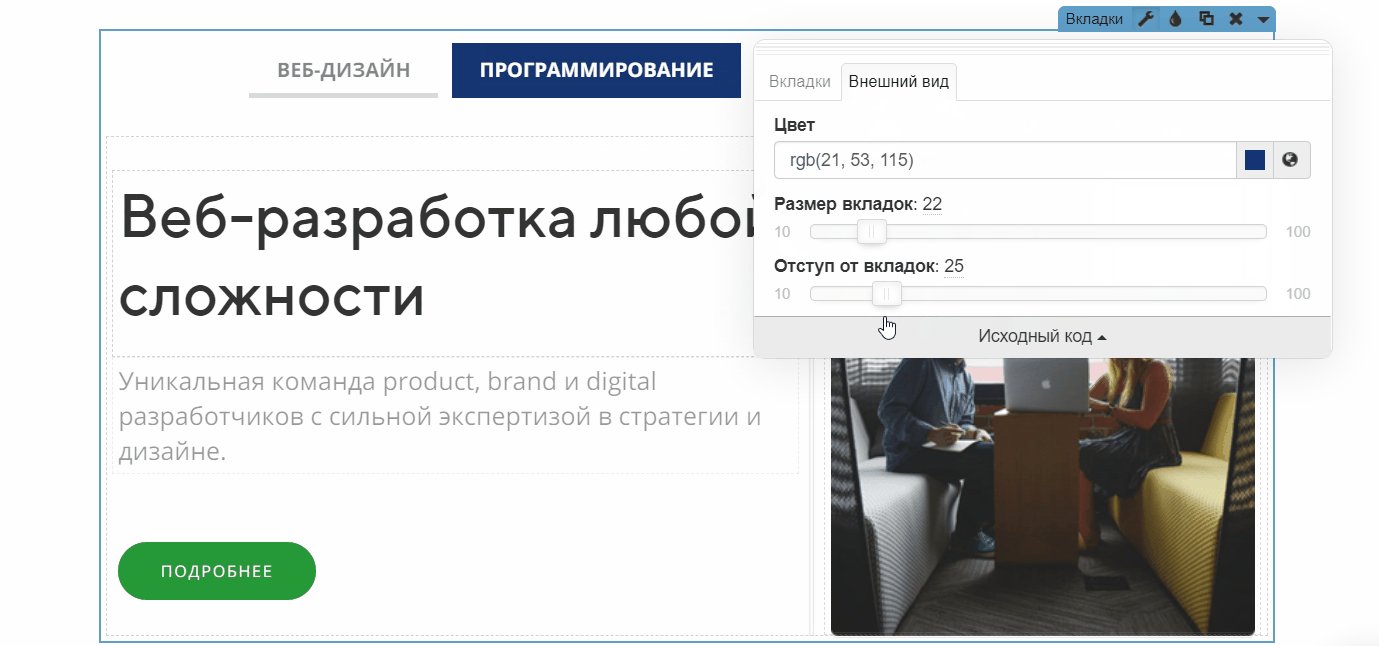
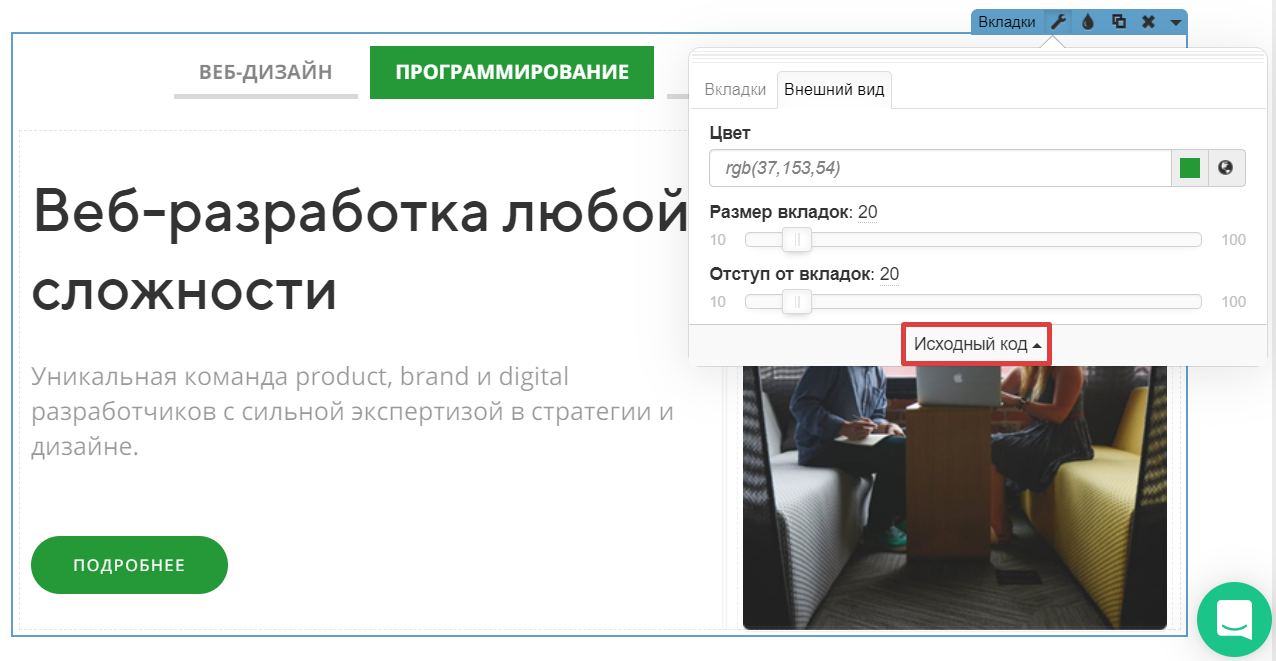
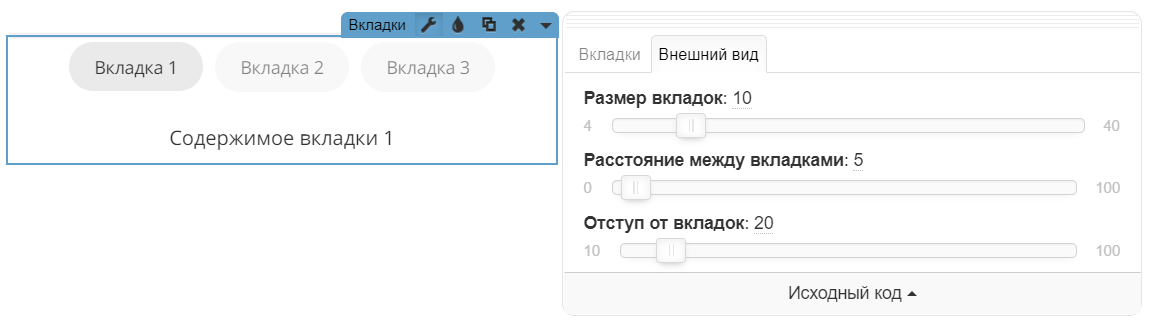
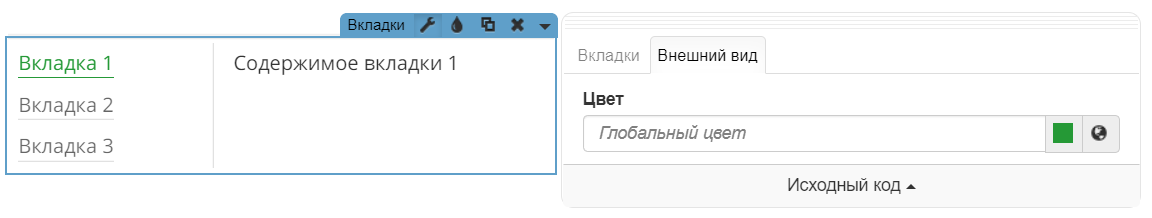
Рассмотрим первый виджет из панели инструментов «Вкладки». Он имеет следующий набор настроек: цвет активной вкладки, размер вкладок, отступ вкладок до их содержимого.
Также имеется доступ к исходному коду виджета, где можно поправить стили CSS и изменить вид элементов, если стандартных настроек для них не предусмотрено:
За помощью в изменении стилей элементов вкладок вы всегда можете обратиться к нам в поддержку 🙂
3. Виды вкладок
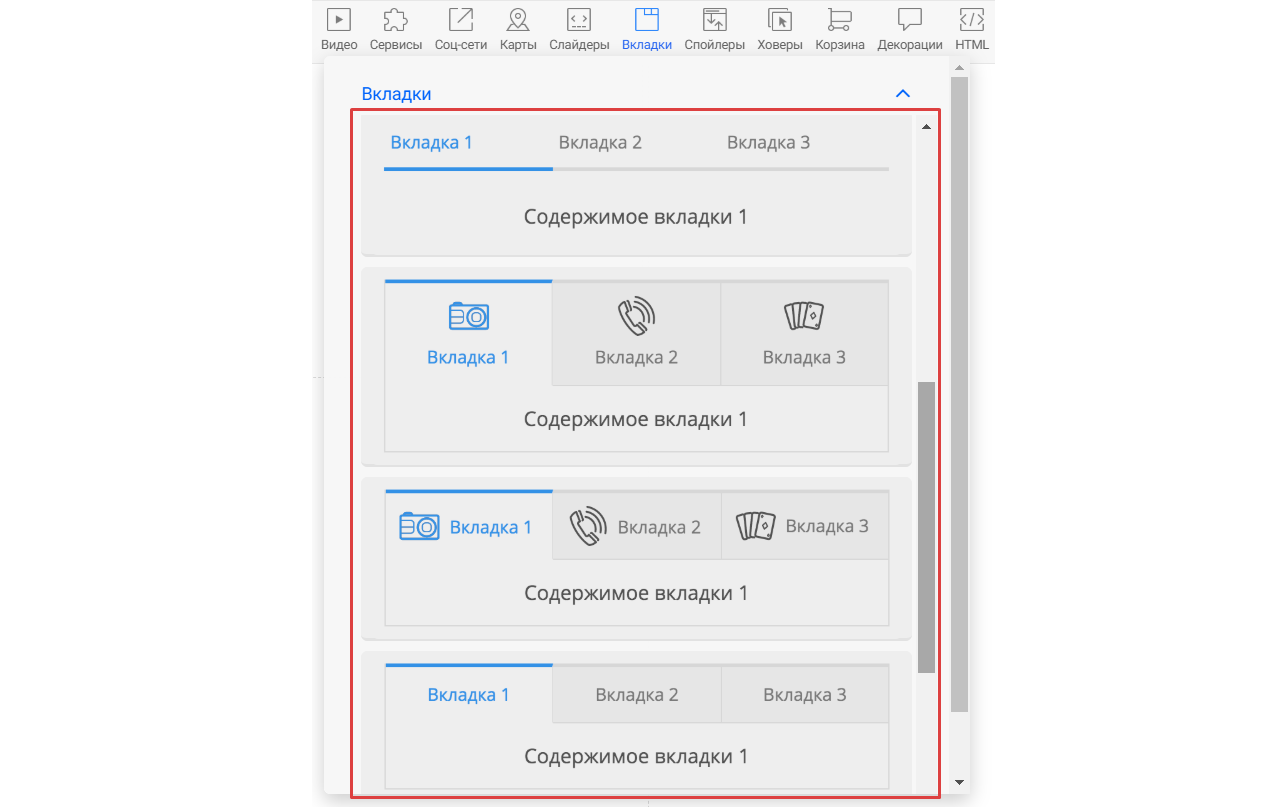
На панели инструментов доступны 11 разновидностей вкладок:
-
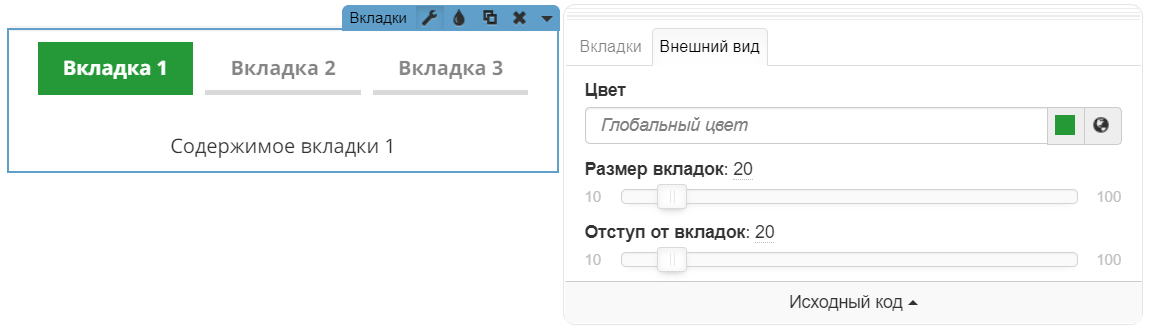
с заполнением активной вкладки цветом;
-
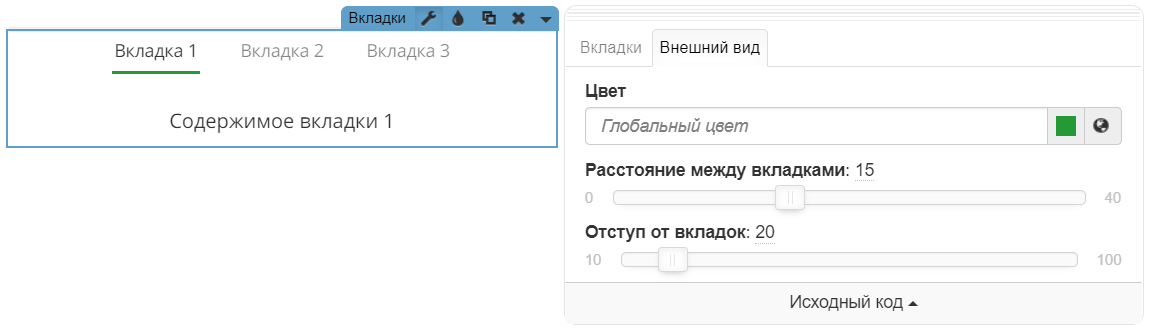
с подчеркиванием активной вкладки;
-
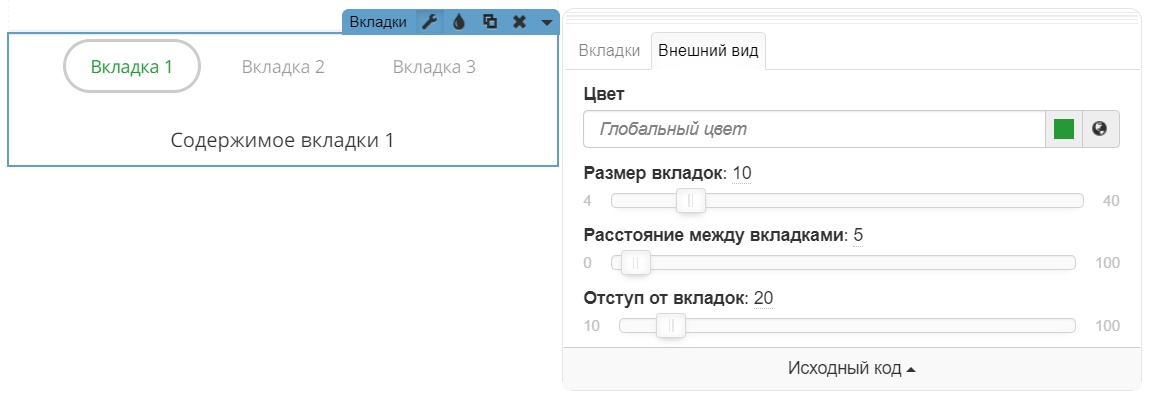
овальные монохромные;
-
прозрачные овальные с границами и изменяемым цветом текста;
-
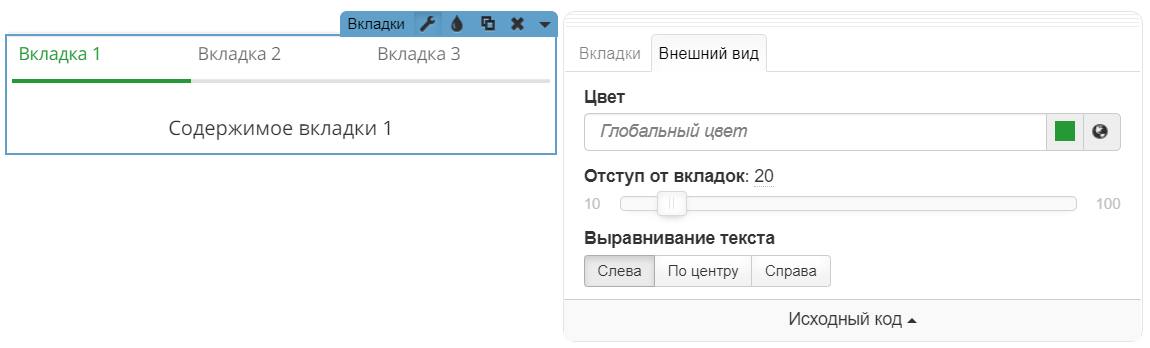
с непрерывным подчеркиванием;
-
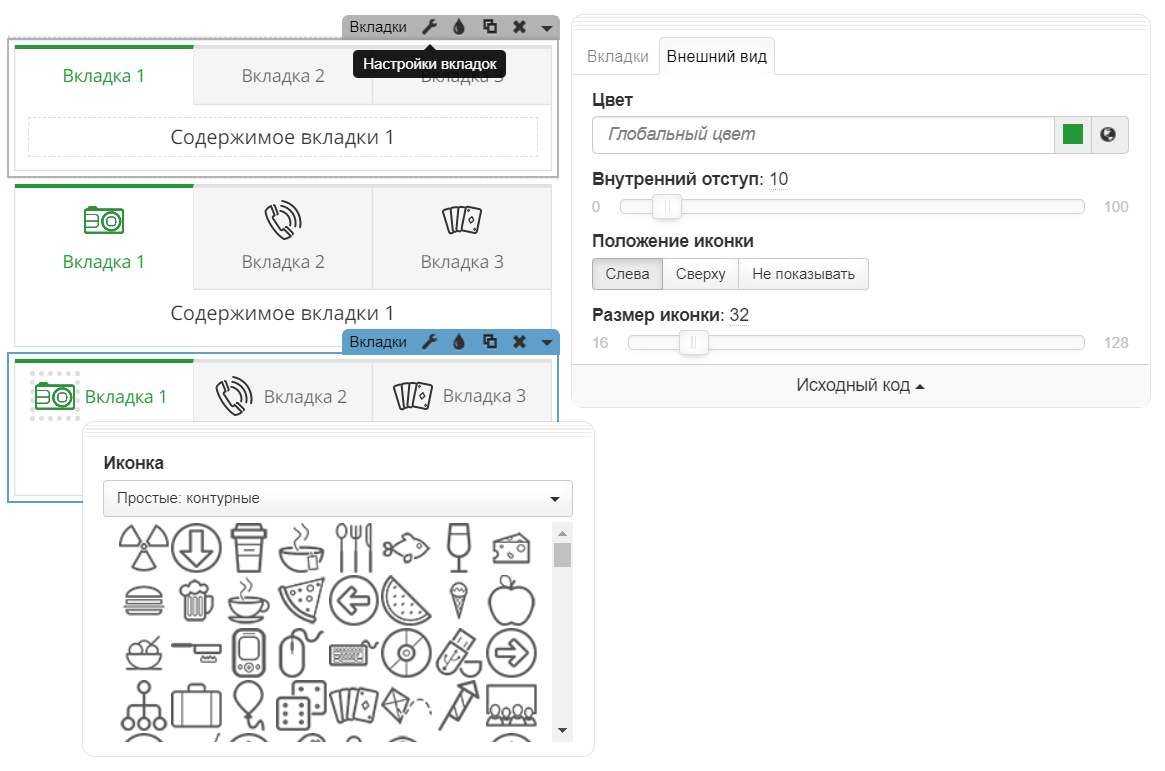
с иконками над названиями вкладок;
-
с иконками слева от названия вкладок;
-
с названиями без иконок;
Эти 3 виджета имеют одинаковые настройки и отличаются только положением иконки. Клик по иконке в заголовке вкладки откроет окно для выбора картинки:
-
с вертикальной навигацией;
-
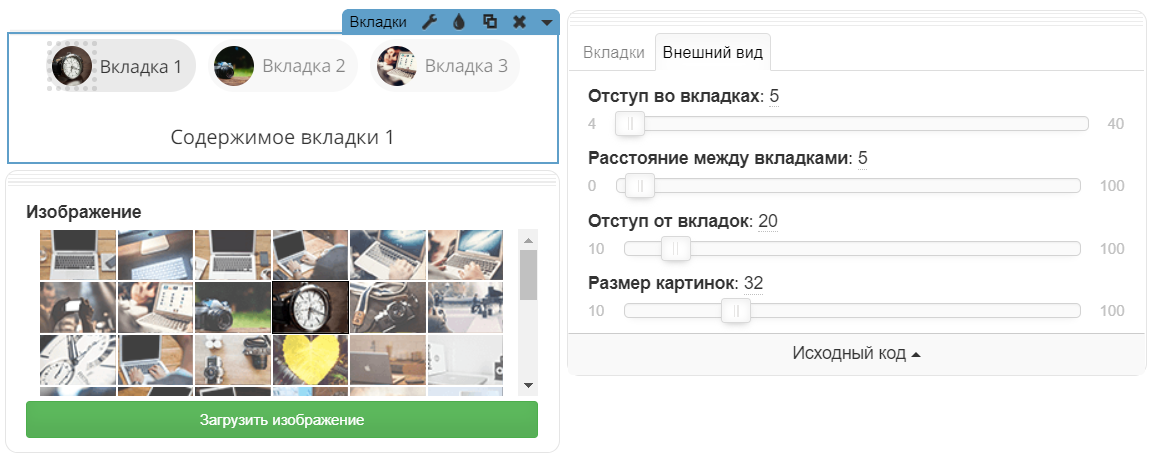
с изображениями слева от названия вкладок (клик по изображению в заголовке вкладки открывает настройки для выбора картинки);
-
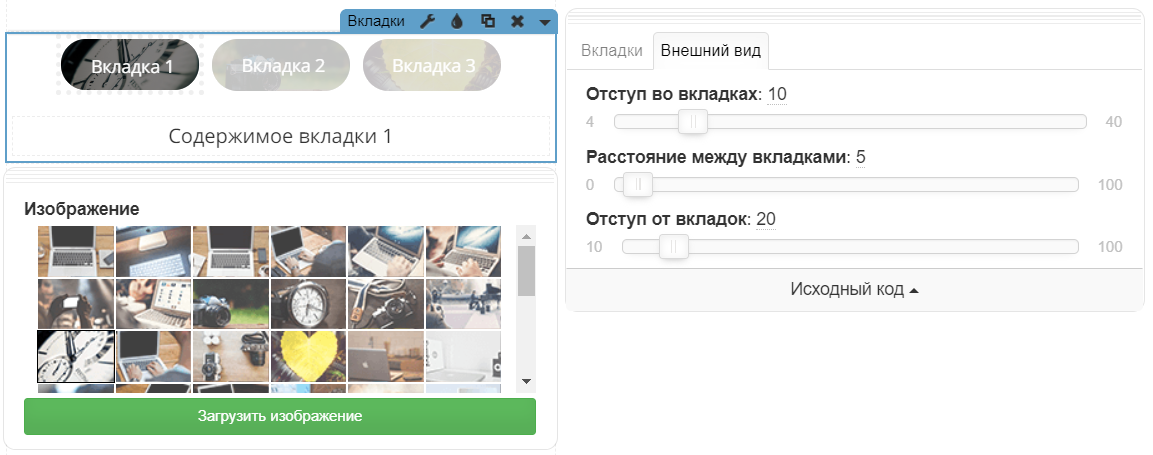
с изображениями в фоне вкладок (клик по изображению в заголовке вкладки открывает настройки для выбора картинки).
4. Адаптация под мобильные устройства
О том, что такое адаптивность на странице, можно ознакомиться в статье:
«Как настроить адаптивность?»
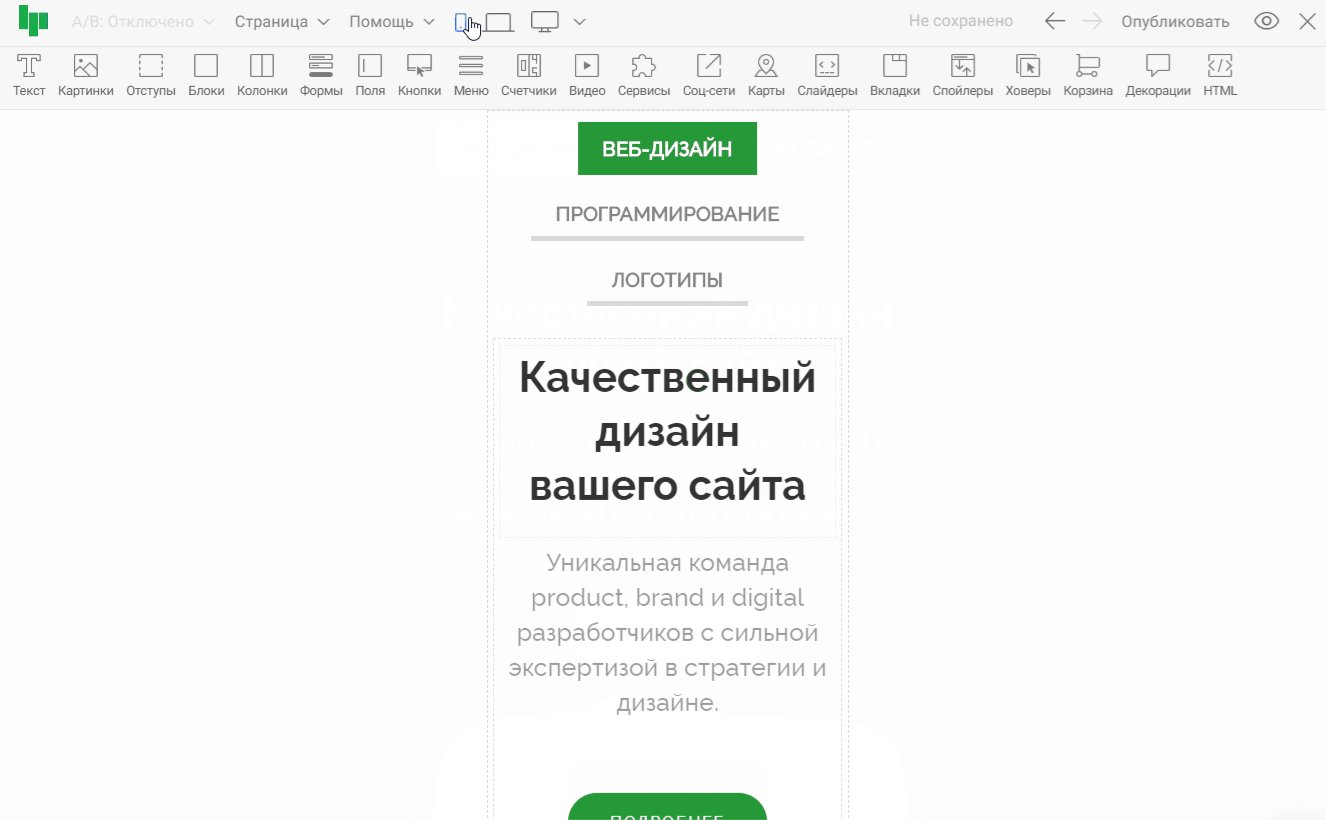
В мобильной версии страницы вкладки автоматически перестраиваются в несколько рядов. Количество вкладок в одной строке зависит от размера заголовков и ширины экрана устройства.
Исключение составляют вкладки с иконками и с непрерывной линией - их не рекомендуется использовать для мобильной версии из-за отсутствия перераспределения по строкам. На панели инструментов данные виджеты имеют такой вид:
На этом всё! 😊 Мы разместили на странице и настроили виджет «Вкладки» ✨