Hастройка функций и внешнего вида виджета «Кнопка» (duplicate 1)
Содержание:
2.1. Вкладка «Содержимое»
2.2.Вкладка «Вид»
2.3.Вкладка «Положение»
2.4.Вкладка «Действие»
2.5.Вкладка «Цели»
3.Как открыть всплывающее окно разными способами?
4. Kак настроить ссылку на другой сайт или страницу?
Виджет «Кнопка» - это функциональный элемент сайта, при клике по которому происходит настроенное действие.
Виджет можно использовать для перехода между страницами, для прокрутки к нужному месту на сайте, открытию всплывающего окна, на котором может располагаться дополнительная информация или форма, для добавления товара в корзину, или для выполнения определенного кода.
Практически ни одна страница не обходится без этого элемента, попробуем его разместить и настроить. Приступим! 😊
1. Как установить кнопку?
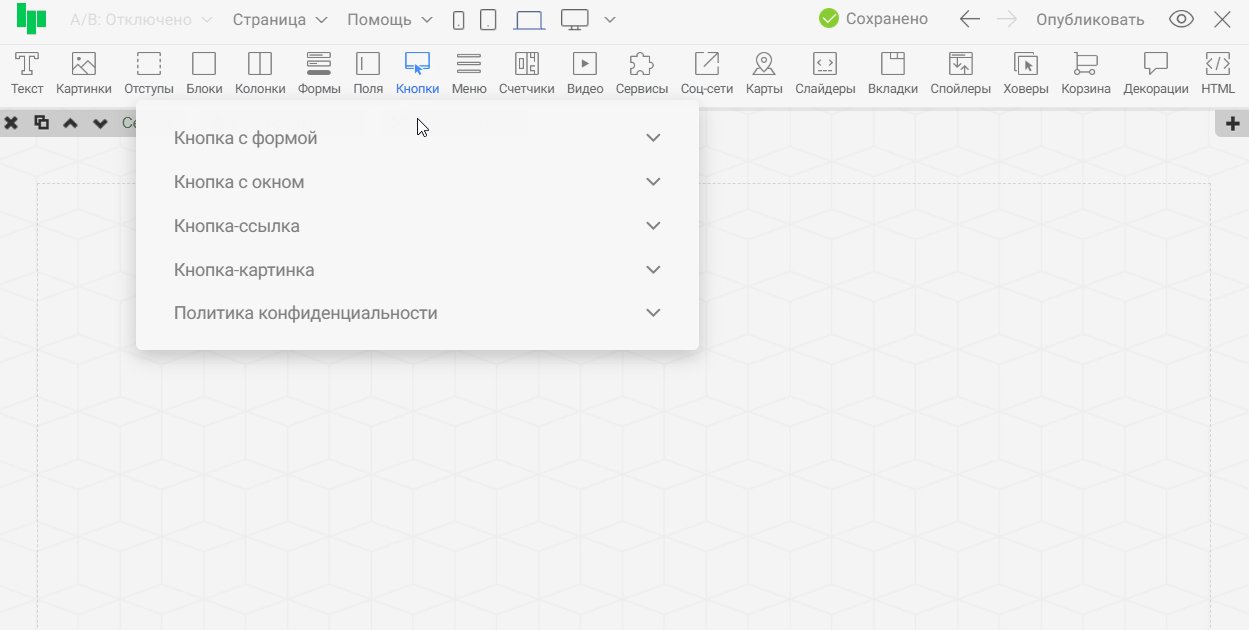
Переместим удерживанием в содержимое редактора кнопку из панели инструментов. Предоставлены на выбор такие виды виджета:
-
«Кнопка с формой» открывает окно с фиксированной формой;
-
«Кнопка с окном» открывает пустое окно, которое можно наполнить любыми виджетами;
-
«Кнопка – ссылка» в настройках действия сразу предлагает нам переход на другой сайт или страницу;
-
«Кнопка – картинка» - это полноценная кнопка в виде кликабельной картинки;
-
«Политика конфиденциальности» добавляет кнопку с действием открытия окна. Подробнее о настройке описано в статье «Как добавить Политику конфиденциальности на страницу и сделать на неё ссылку?»
Все 5 виджетов – это один виджет, настроенный под разные задачи, для удобства и экономии времени. В любой момент можно переделать уже созданную кнопку.
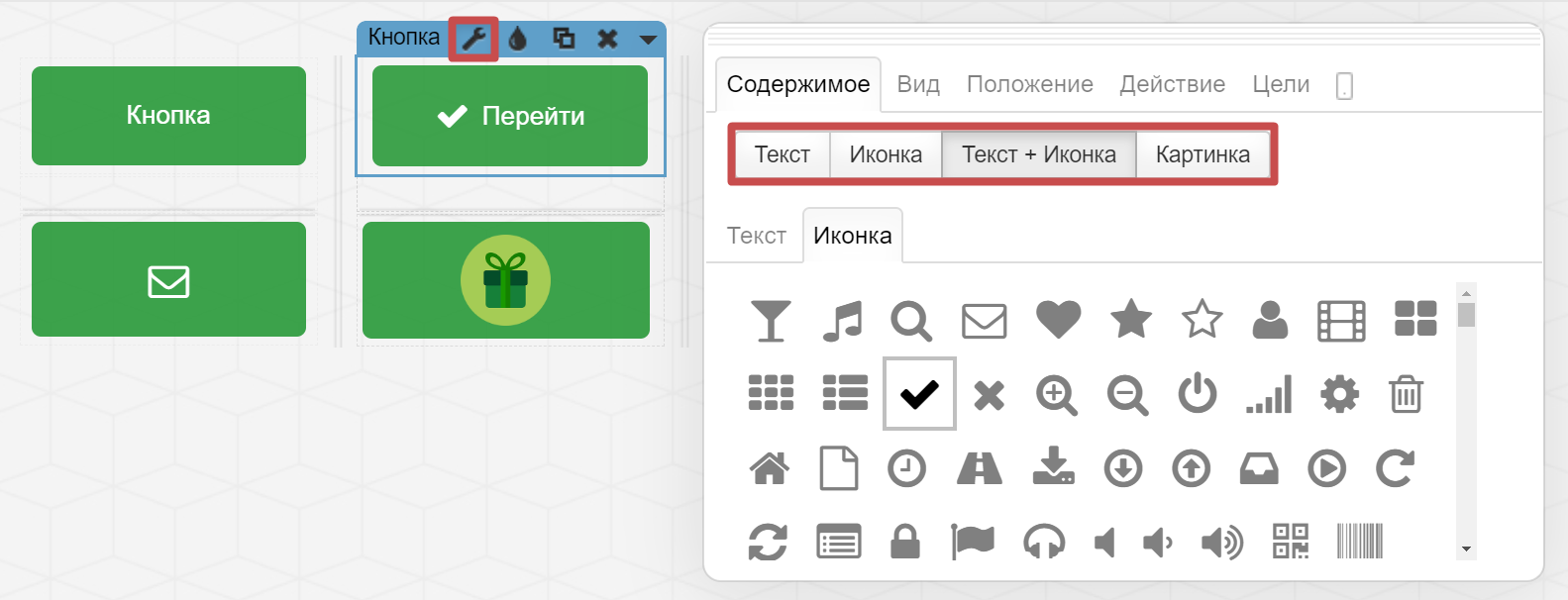
После размещения кнопки рассмотрим настройки ниже - кликаем по иконке «Гаечный ключ» в правом верхнем углу виджета.
2. Настройки виджета «Кнопка»
2.1. Вкладка «Содержимое»
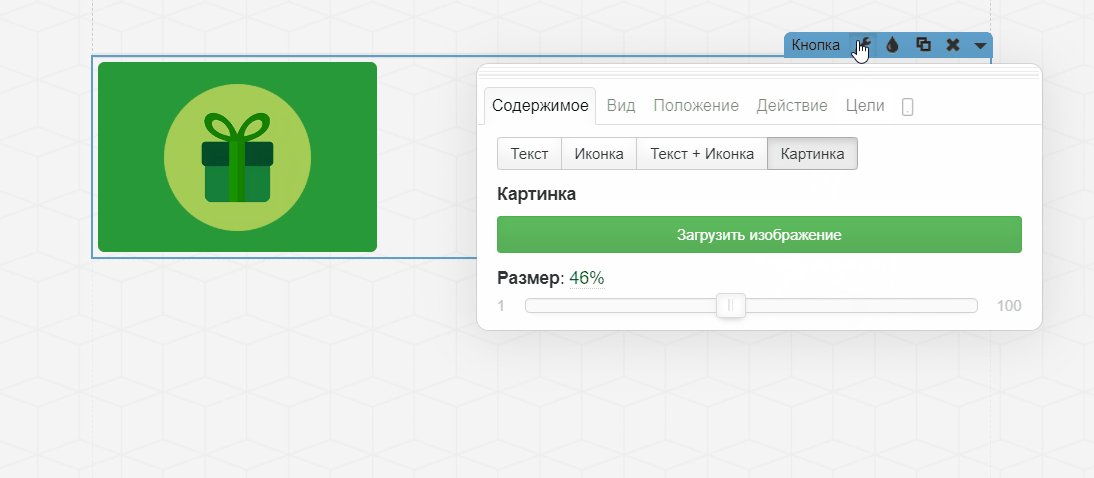
На вкладке «Содержимое» мы можем настроить отображаемое содержимое кнопки. Это могут быть обычный текст, иконка, иконка с текстом либо картинка.
Иконка может быть только стандартной, одной из предложенных в окне настроек.
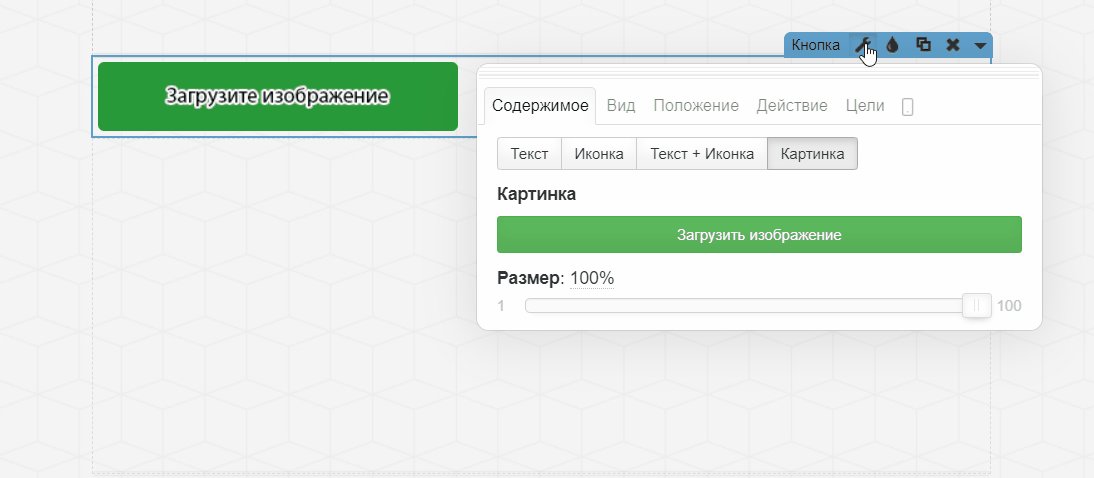
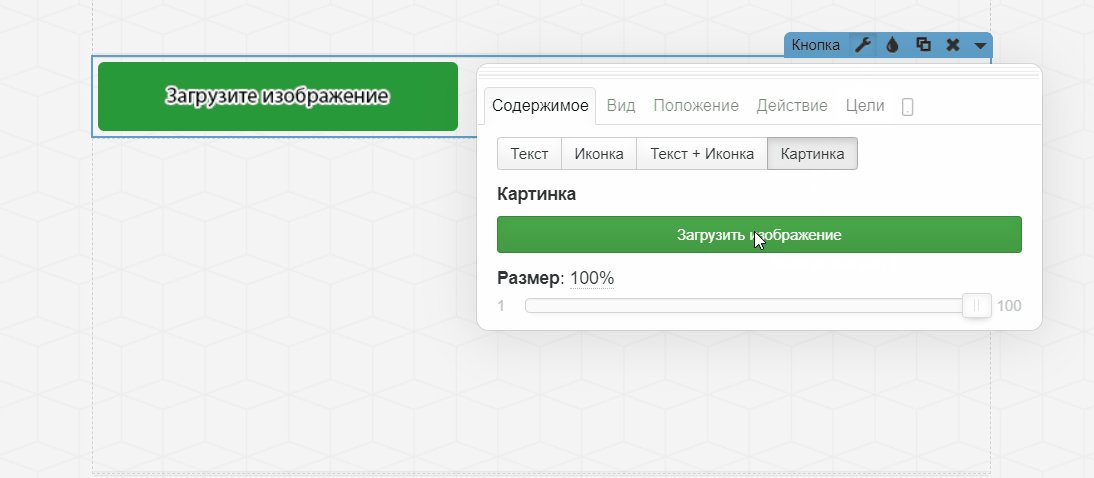
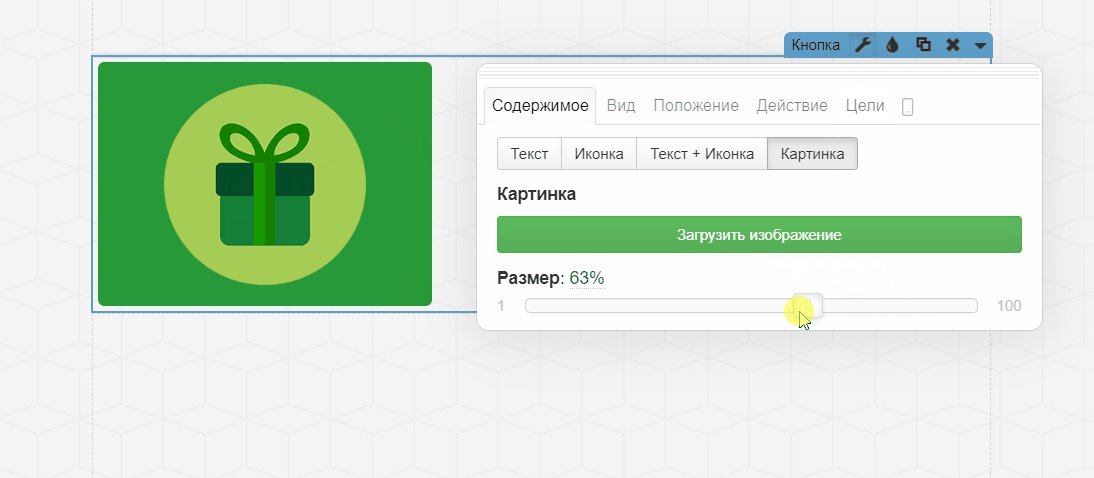
При выборе загрузки картинки в кнопку, можно также изменить ее размер в процентах от исходного:
Остановимся на варианте «Текст + Иконка» и переходим к настройкам вида кнопки.
2.2. Вкладка «Вид»
В данной вкладке мы можем настроить вид фона кнопки, отображение текста в содержимом, добавить эффекты.
Для начала изменим цвет.
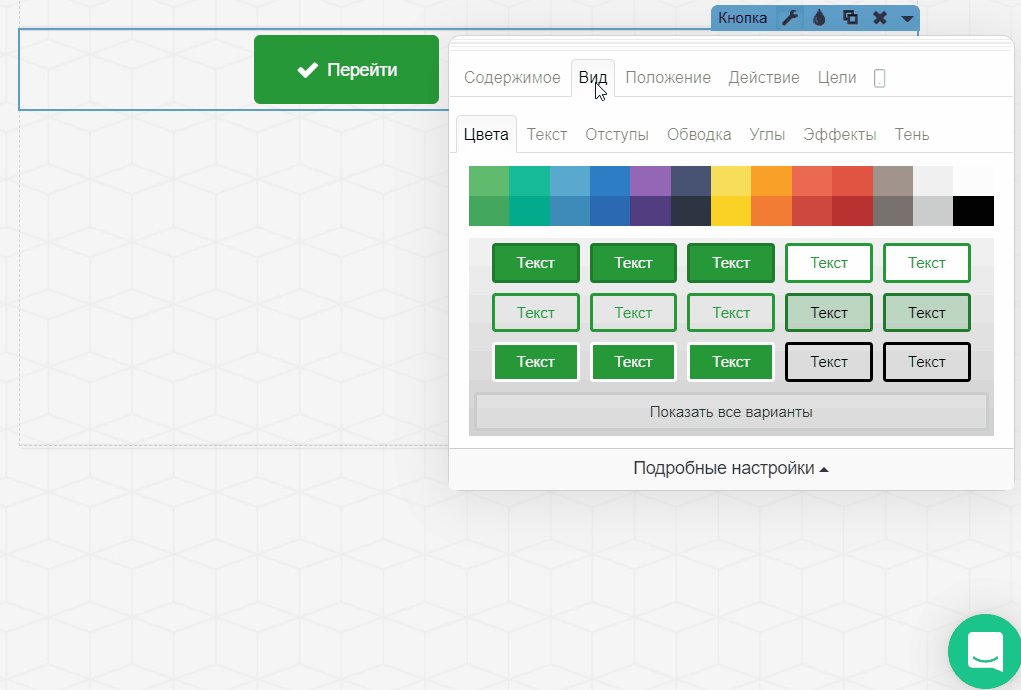
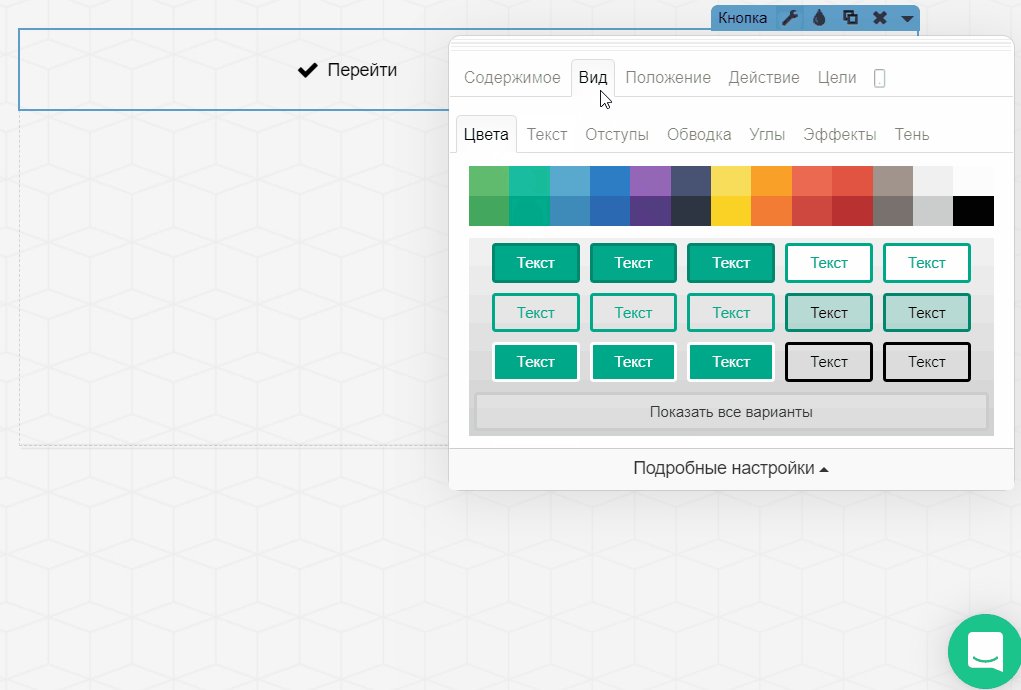
Раздел «Цвета»
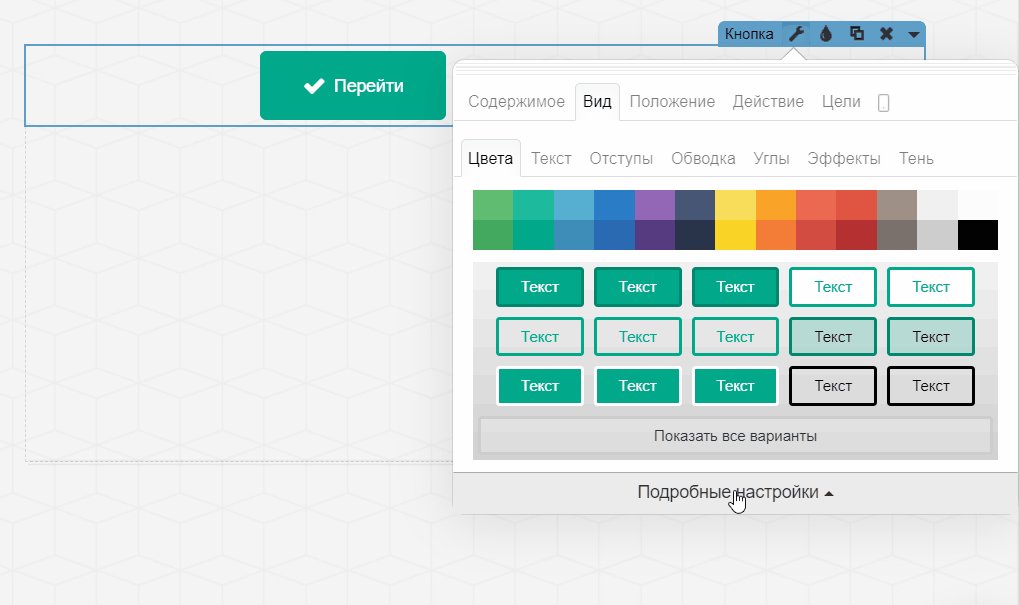
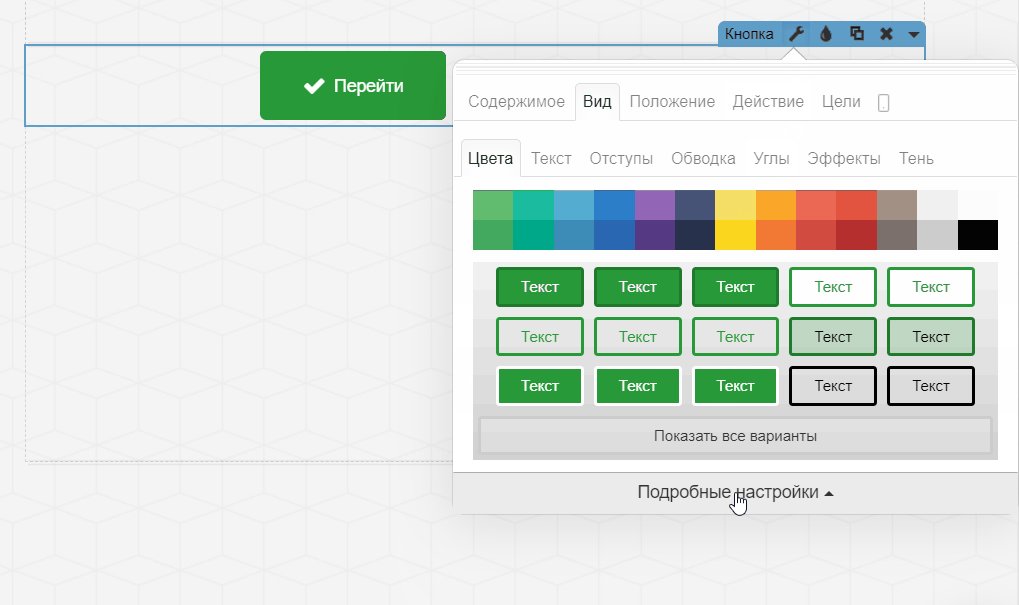
Мы можем выбрать один из предложенных цветов, кликнув по одному из цветных квадратов.
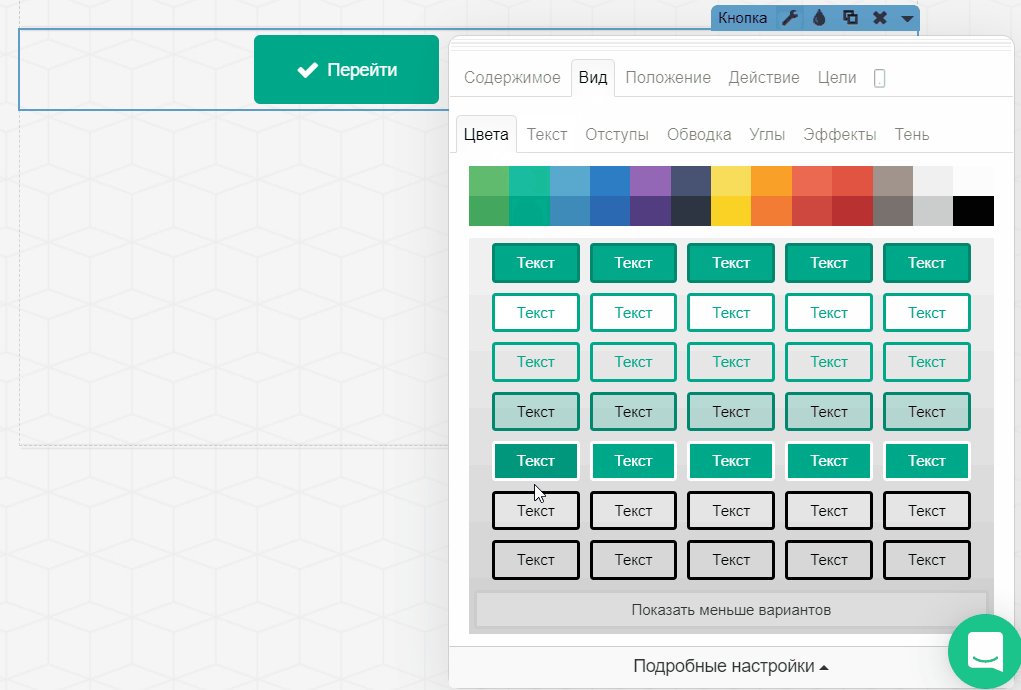
Также можем выбрать внешний вид кнопки: доступно 30 вариантов, которые отличаются цветом фона и текста в спокойном состоянии, при наведении мыши и по клику.
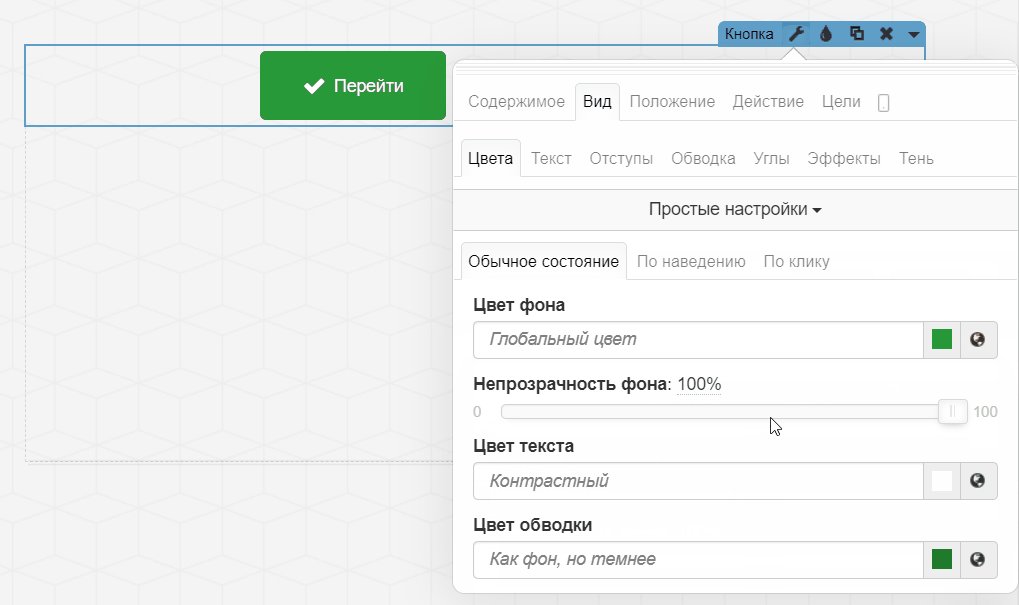
Развернем Подробные настройки для внесения своих корректировок в стиль.
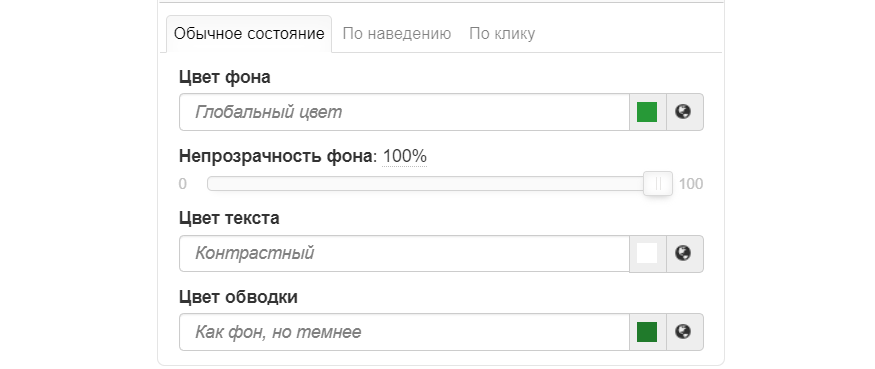
У кнопки есть 3 состояния:
-
обычное состояние,
-
по наведению,
-
по клику.
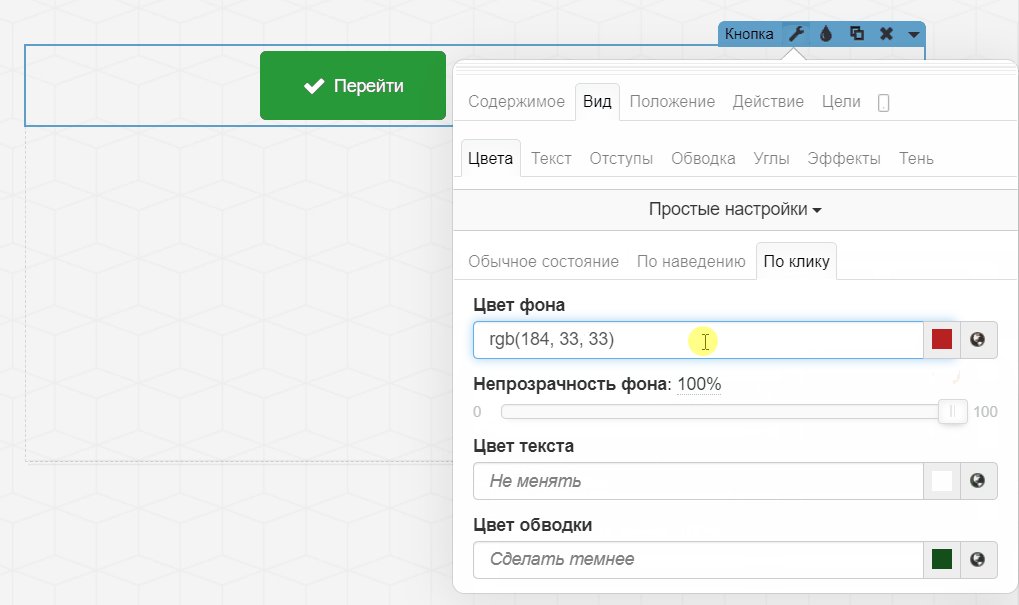
В данных вкладках можно настроить цвет фона, непрозрачность фона, цвет текста, цвет обводки в обычном состоянии, по наведению или по клику мышкой на кнопку. Настройки одинаковы для всех.
Цвет можно задать, выбрав его на палитре (кликнув по цветному квадрату), или привязать к одному из глобальных цветов, выбрав иконку «земной шар». Также можно указать точный цвет в формате rgb, прописав значения в поле.
Выберем разные цвета фона для всех состояний кнопки:
зеленый - для обычного, красный - по наведению, синий - по клику.
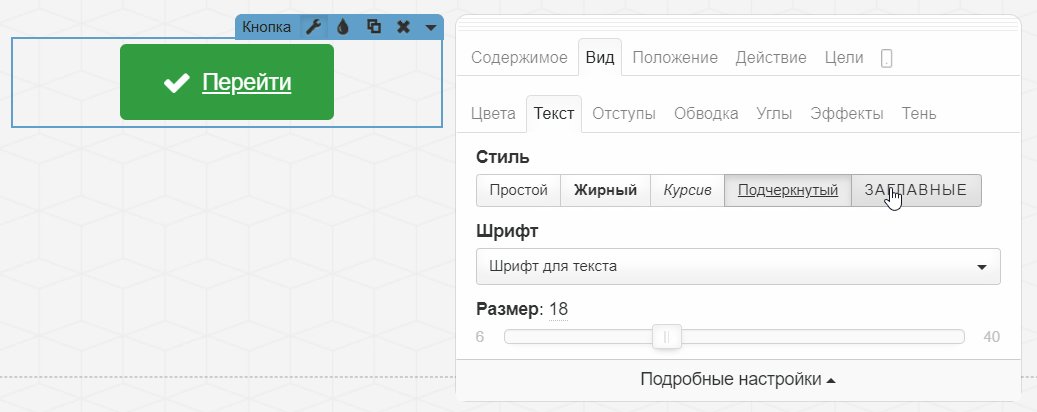
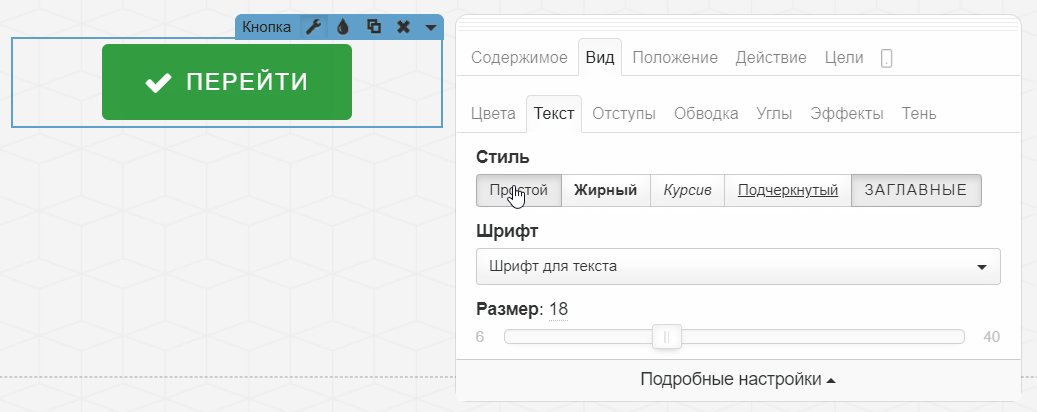
Раздел «Текст»
Перейдем к настройке вида текста кнопки в следующей вкладке.
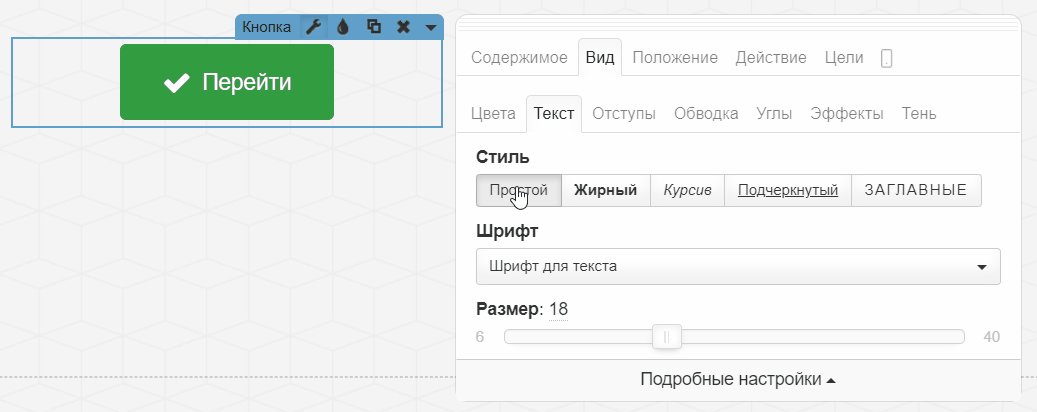
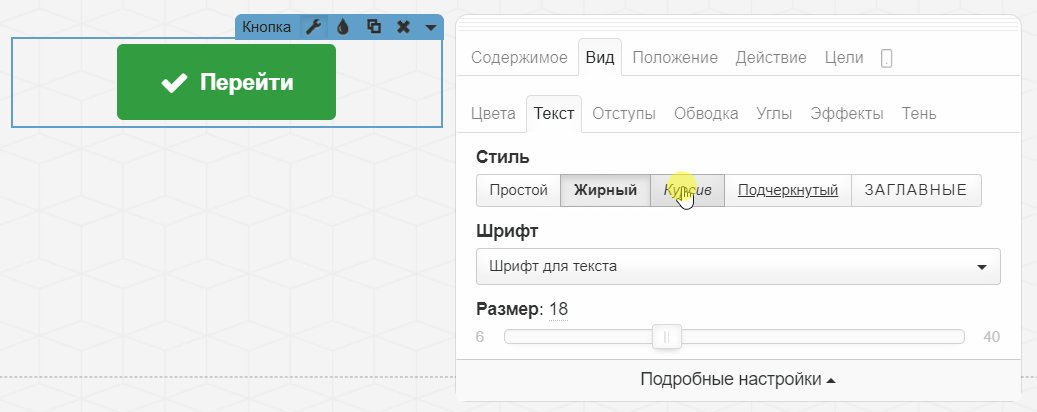
Зададим Стиль текстовому содержимому:
1. Простой,
2. Жирный,
3. Курсив,
4. Подчёркнутый,
5. ЗАГЛАВНЫЕ.
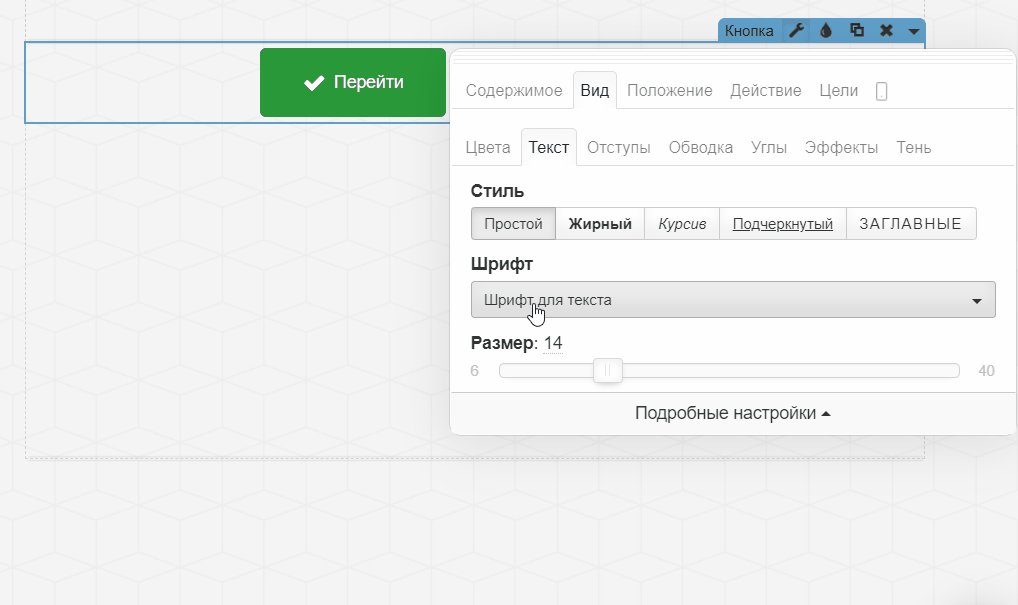
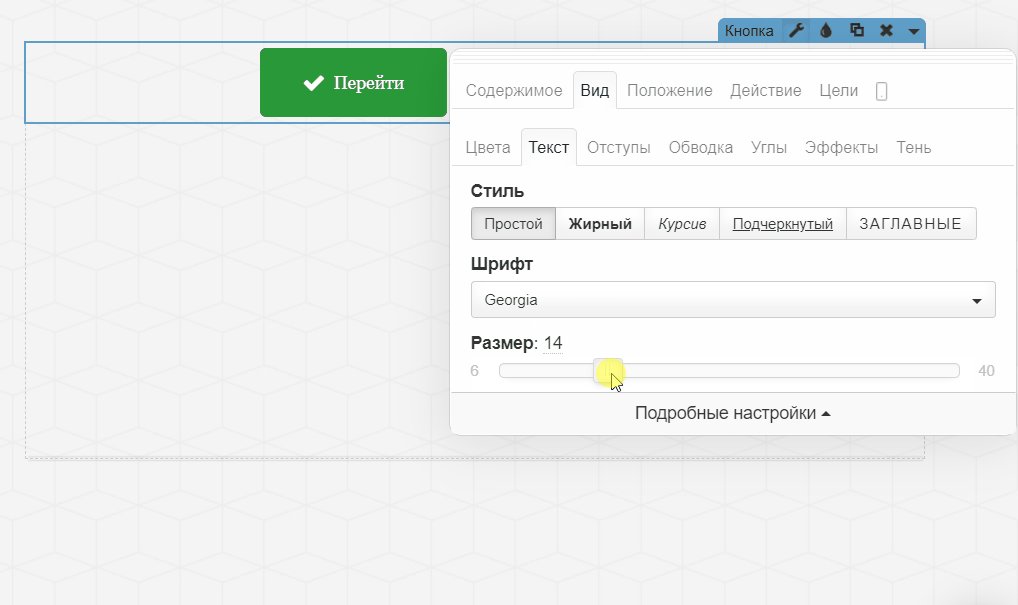
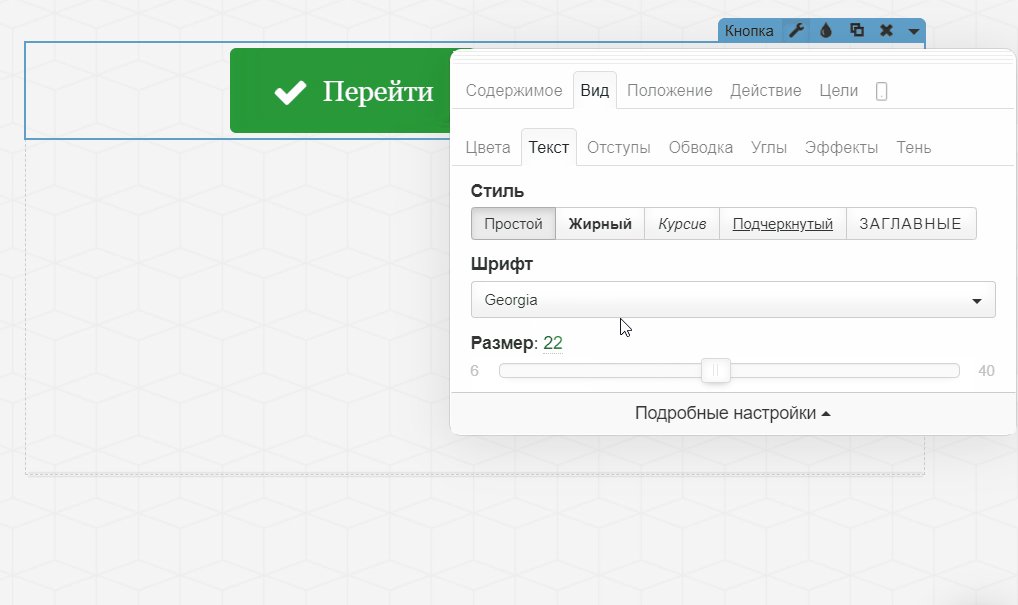
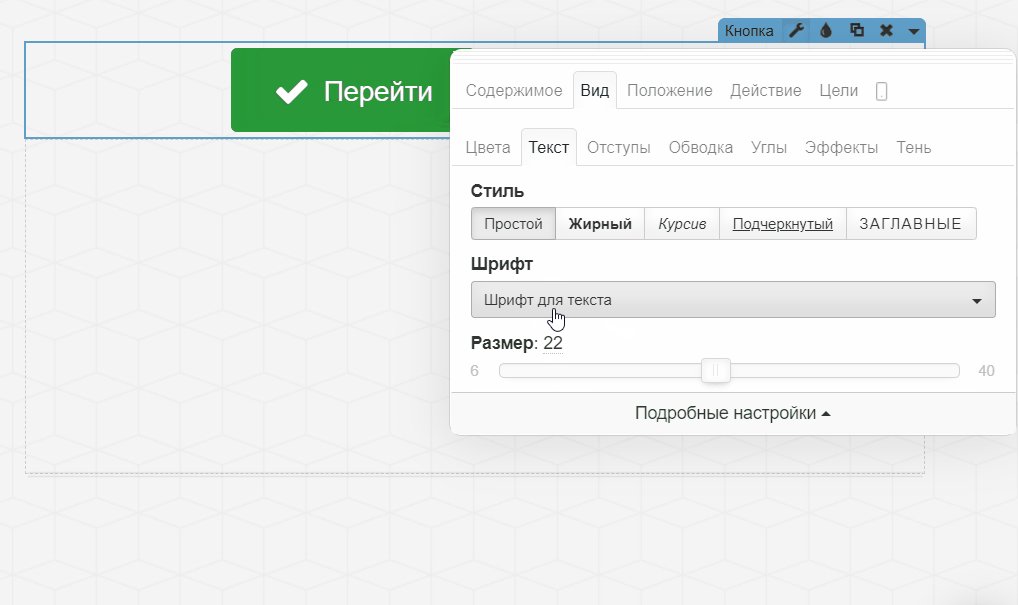
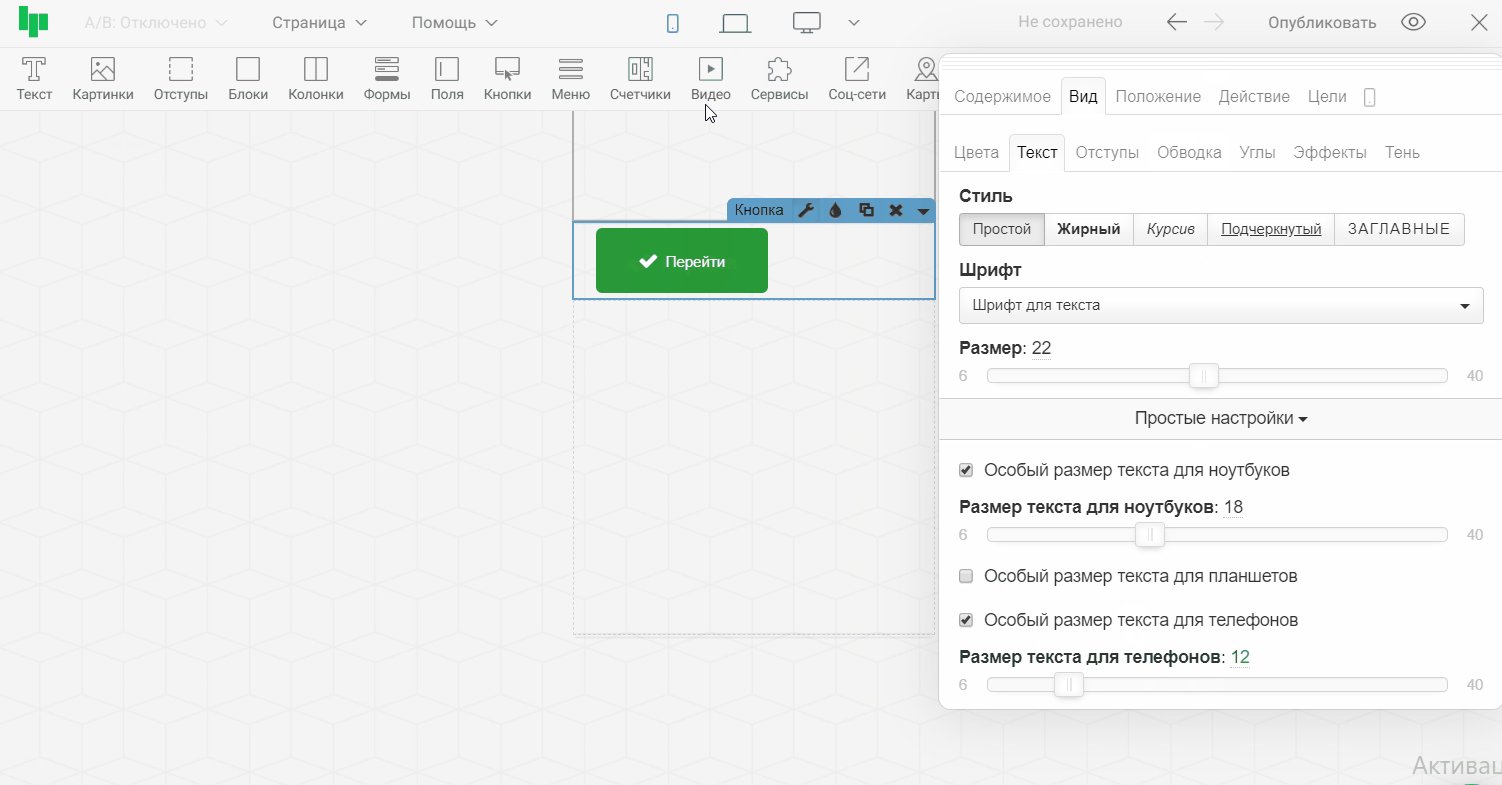
Далее изменим шрифт и размер у текста внутри кнопки.
Будут доступны те шрифты для выбора, которые подключены к странице.
По данной теме у нас есть статья «Общий обзор редактора страниц», в которой можно ознакомиться с настройками страницы внутри реактора.
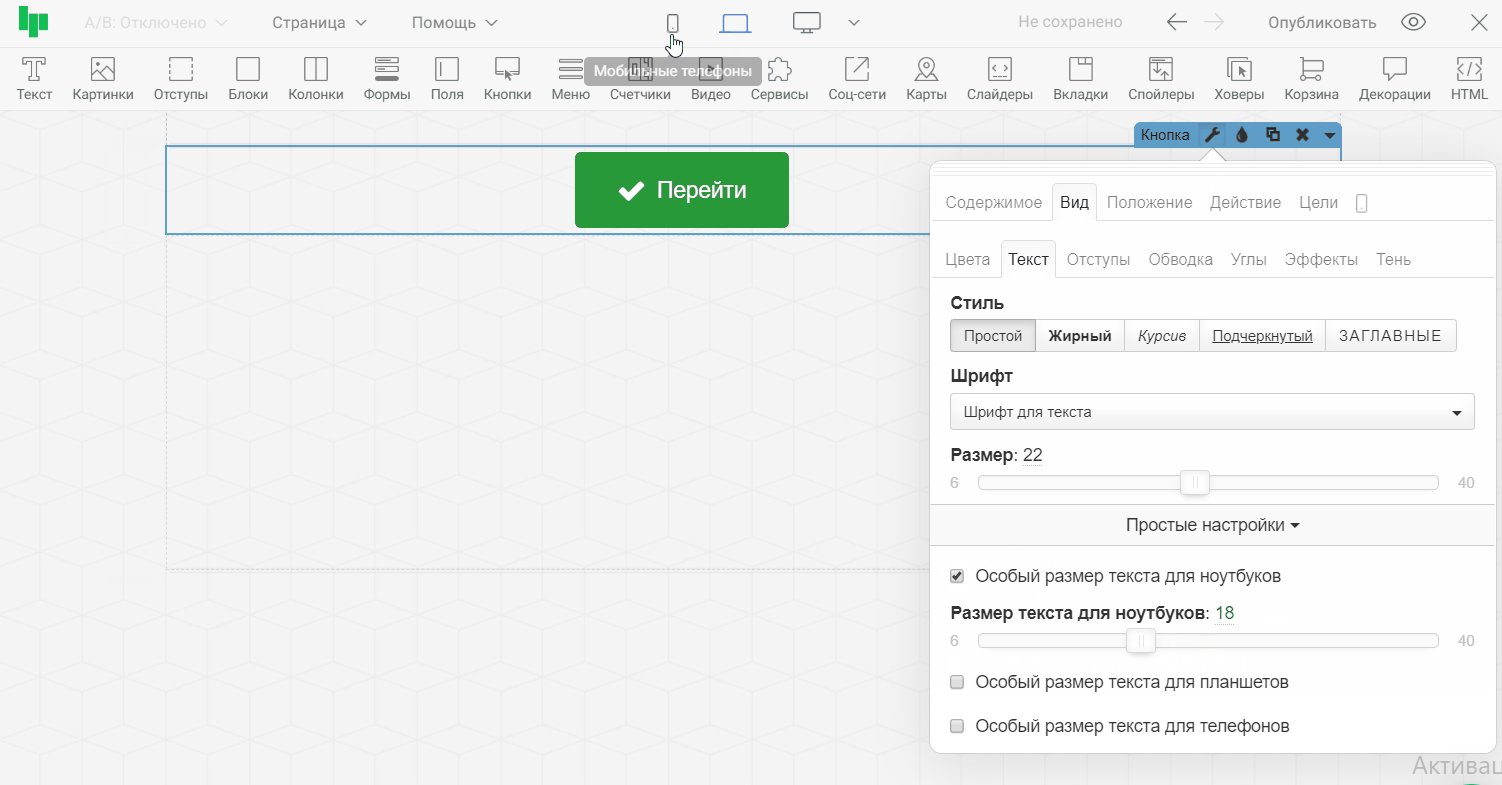
Открыв подробные настройки можно подкорректировать размер текста для ноутбуков, планшетов и мобильных устройств отдельно. Для широких экранов применяется стандартно установленный размер.
Например, для широких экранов оставим размер 22px.
Перейдем в версию для ноутбука, чтобы видеть дальнейшие изменения, и установим значение 18px ползунком в подробных настройках.
Для мобильных выберем размер 12px.
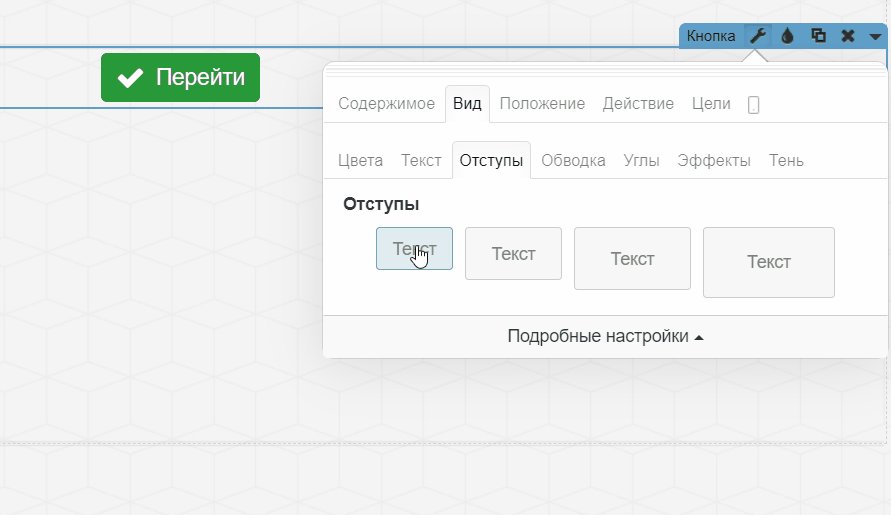
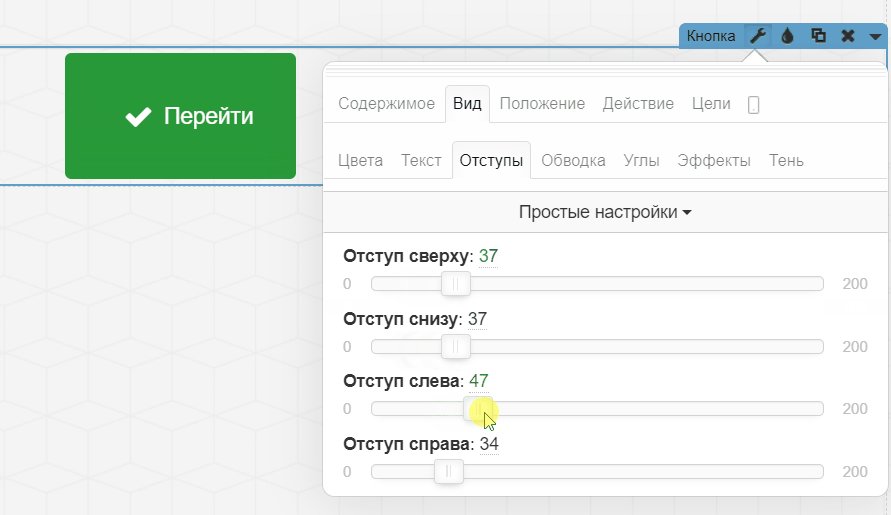
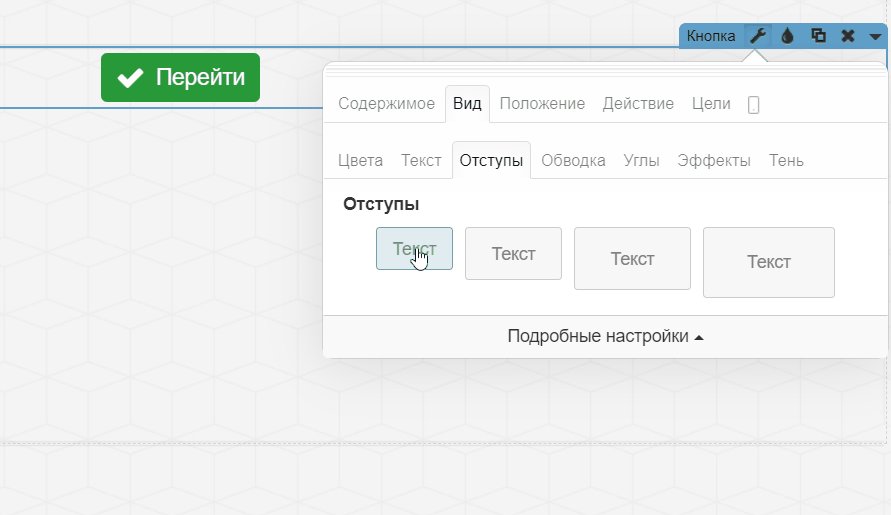
Раздел «Отступы»
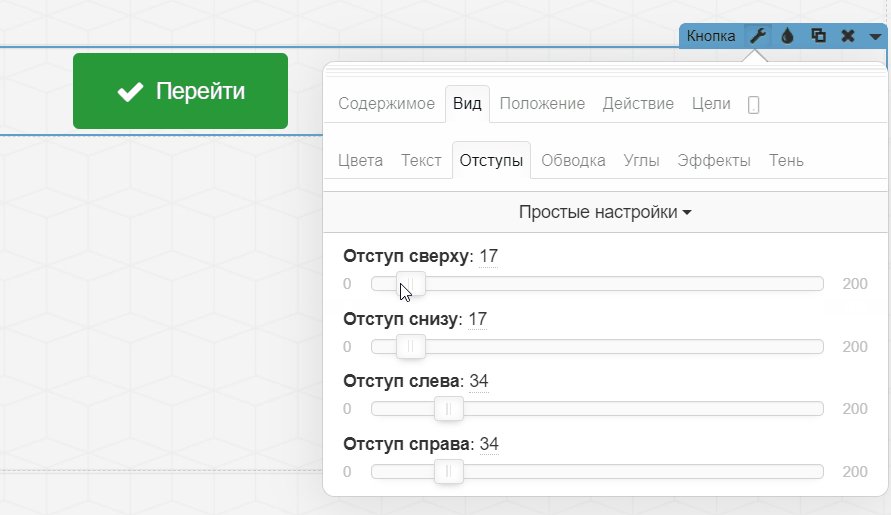
В данной вкладке можем выбрать общий размер кнопки среди представленных или задать вручную внутренние отступы от разных сторон в подробных настройках.
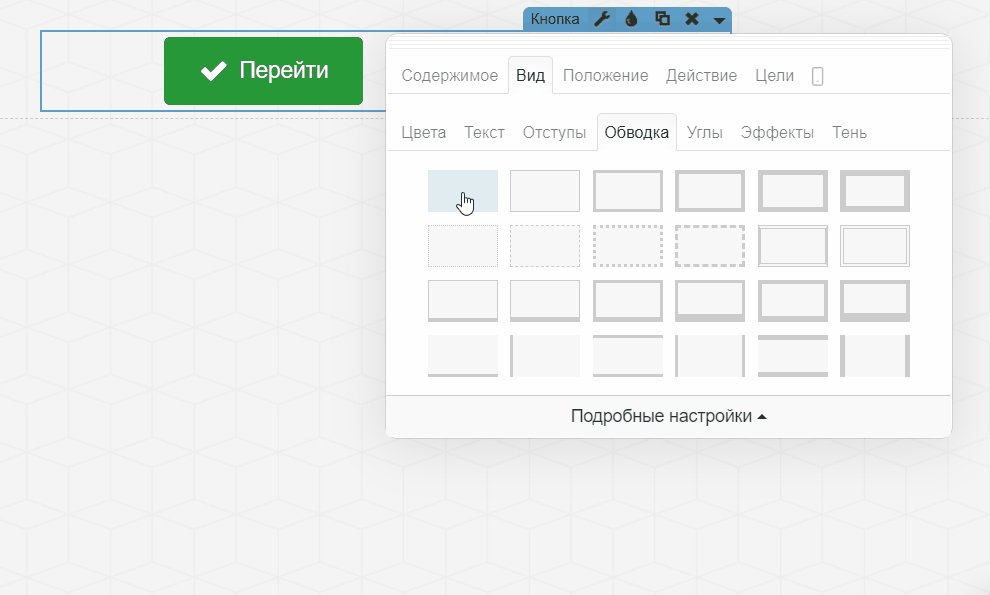
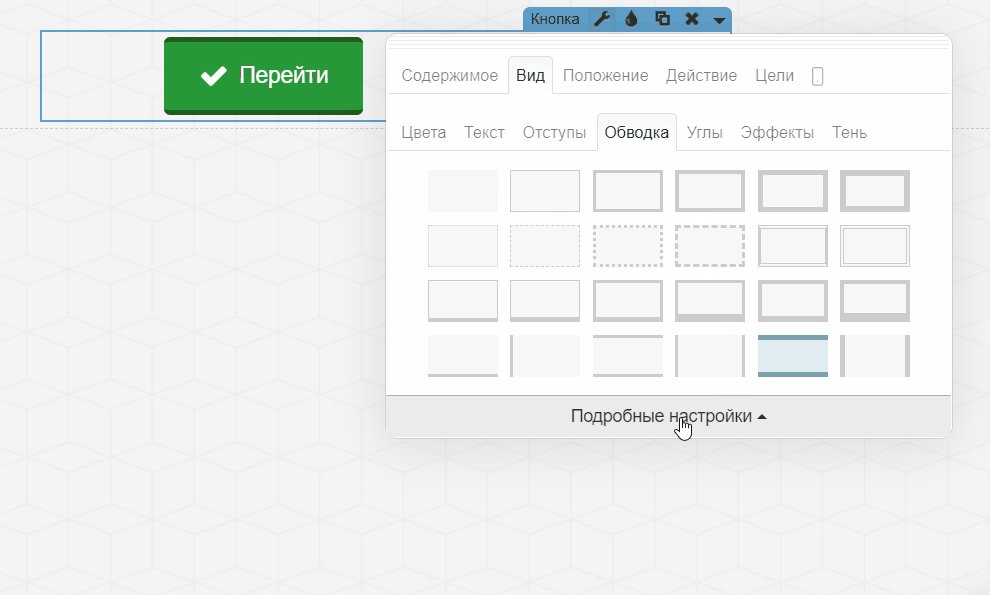
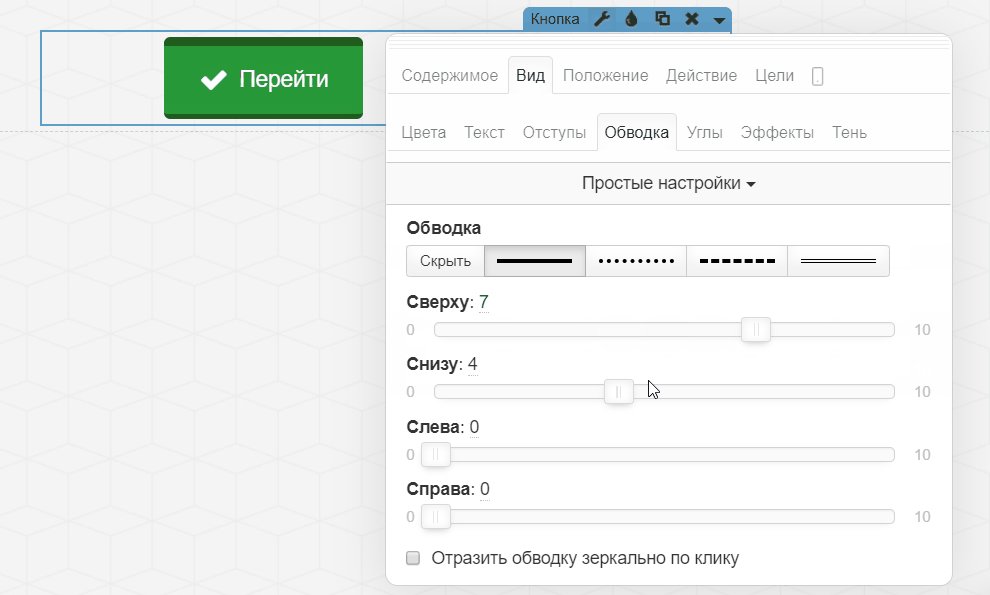
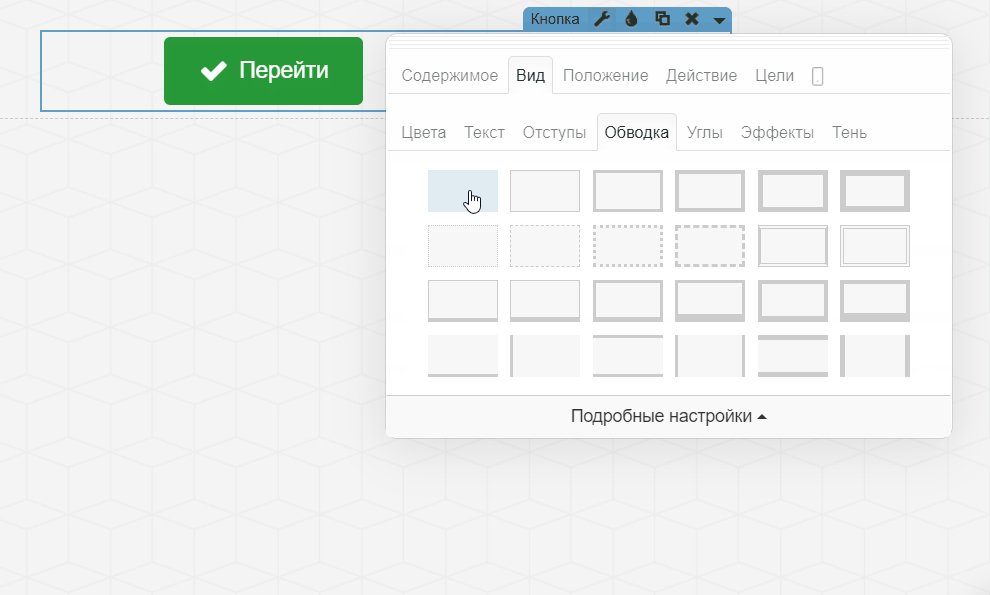
Раздел «Обводка»
В данном разделе можно выбрать один из готовых вариантов обводки кнопки или задать свой стиль границы в подробных настройках.
Отметив пункт «Отразить обводку зеркально по клику» границы у кнопки будут меняться местами вертикально и горизонтально. Эффект хорошо заметен при разном размере границ каждой из сторон кнопки.
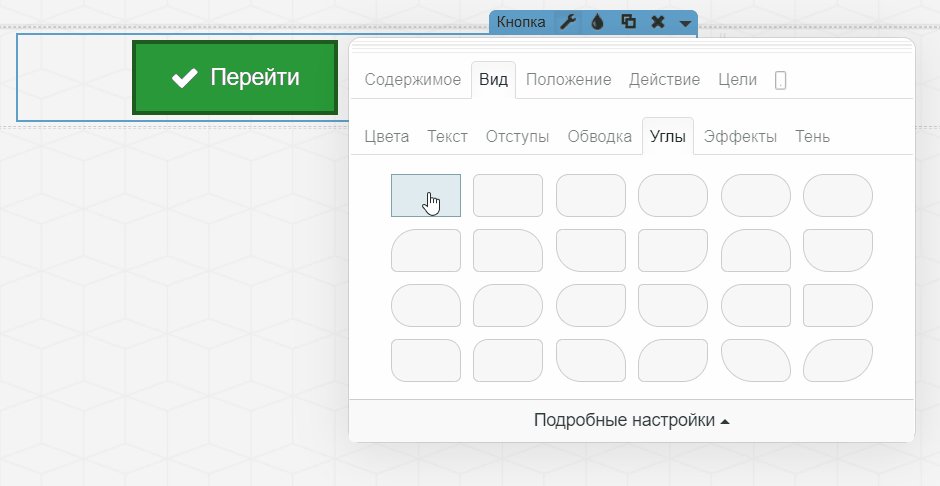
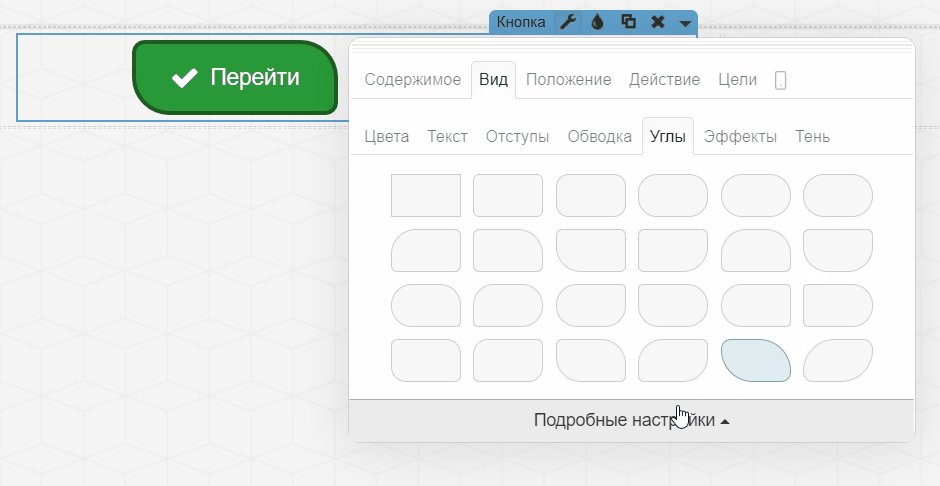
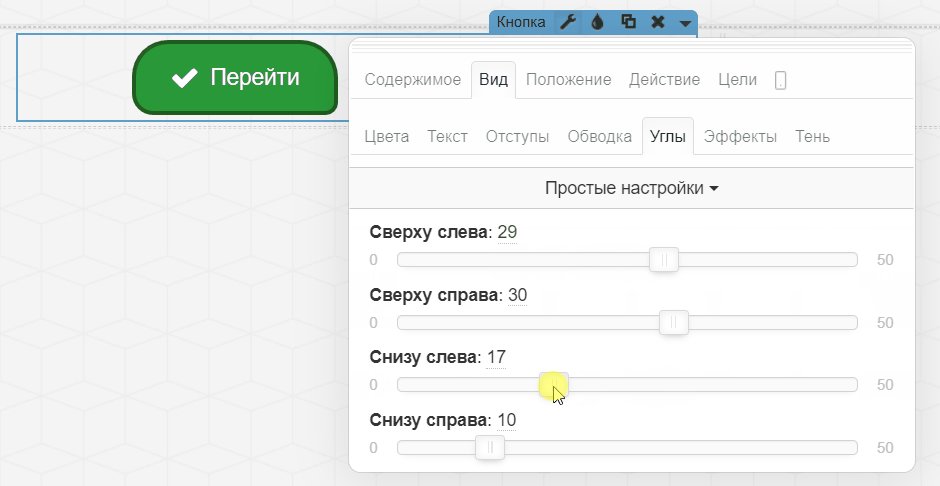
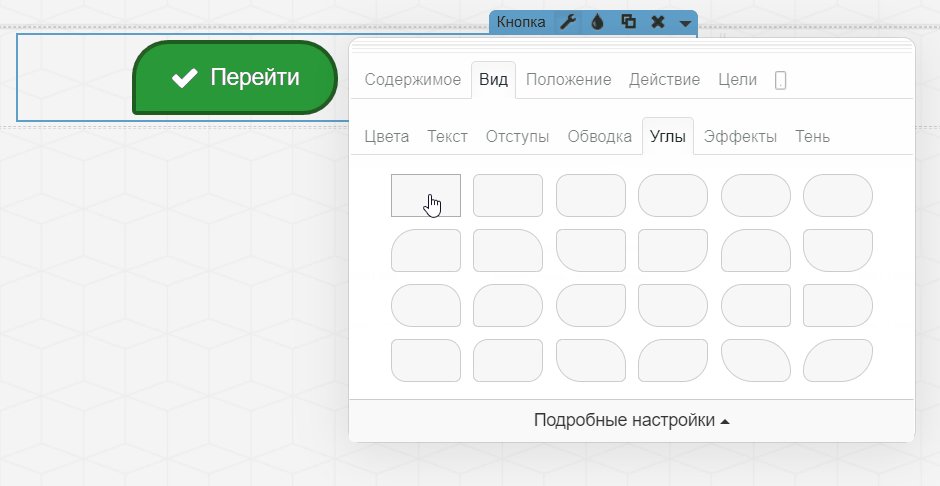
Раздел «Углы»
Углы у кнопки также можно изменять: от более острых до круглых.
Есть варианты на выбор, также в подробных настройках можно закруглить каждый угол отдельно.
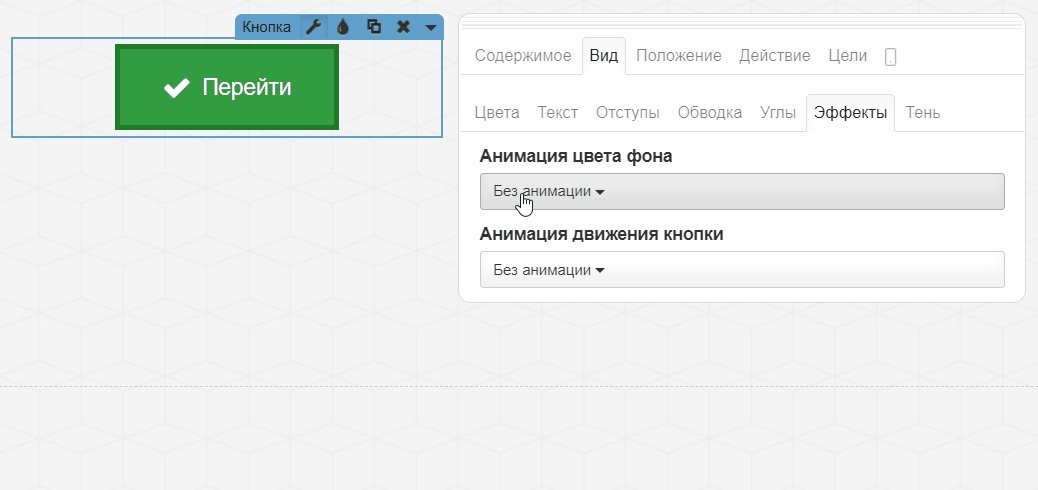
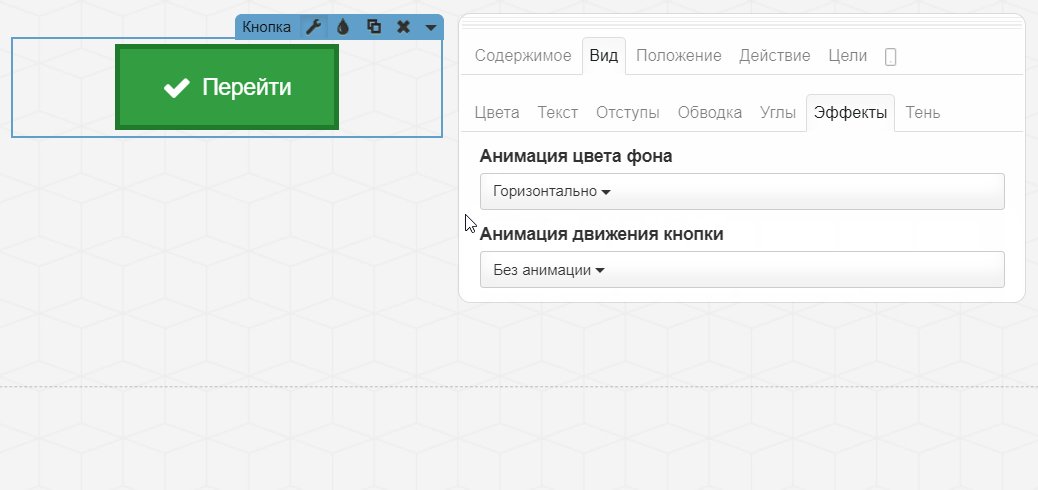
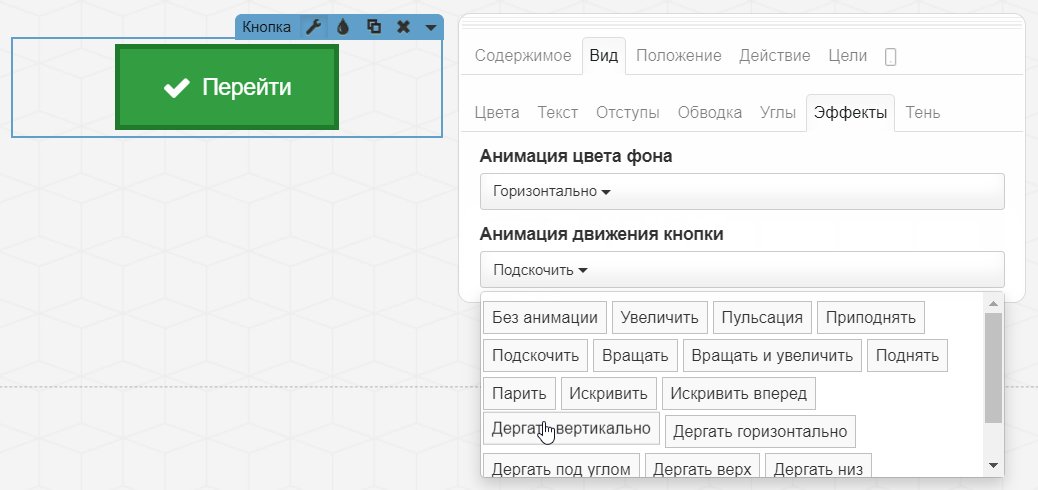
Раздел «Эффекты»
В данном разделе можно установить анимацию для цвета фона и движения кнопки по наведению.
Эффект цвета фона хорошо заметен, если цвет в обычном состоянии и при наведении отличаются непрозрачностью или цветом.
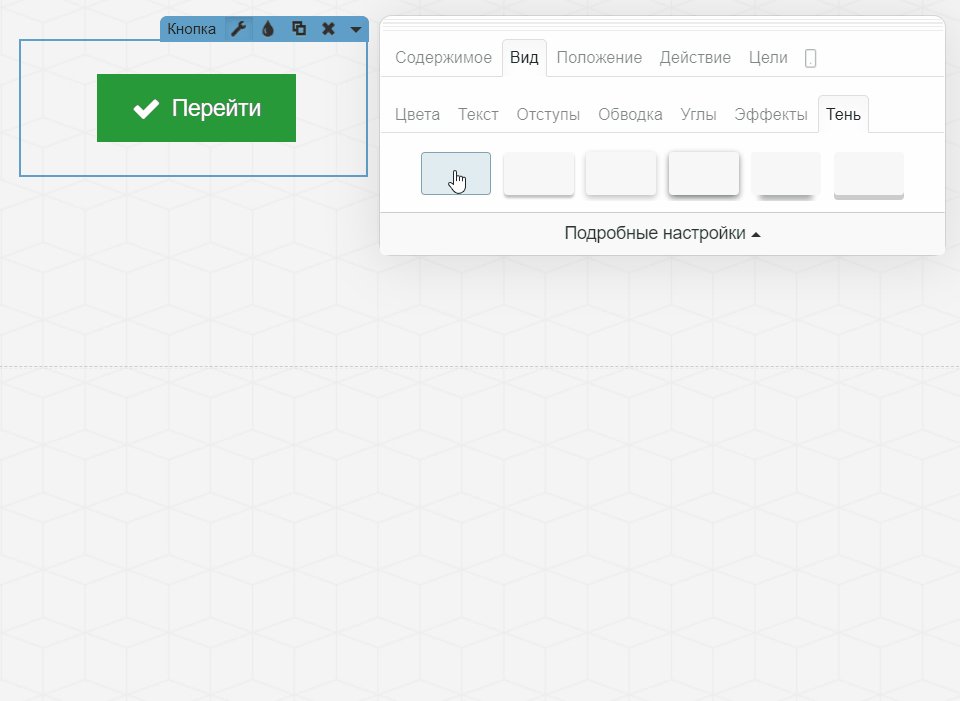
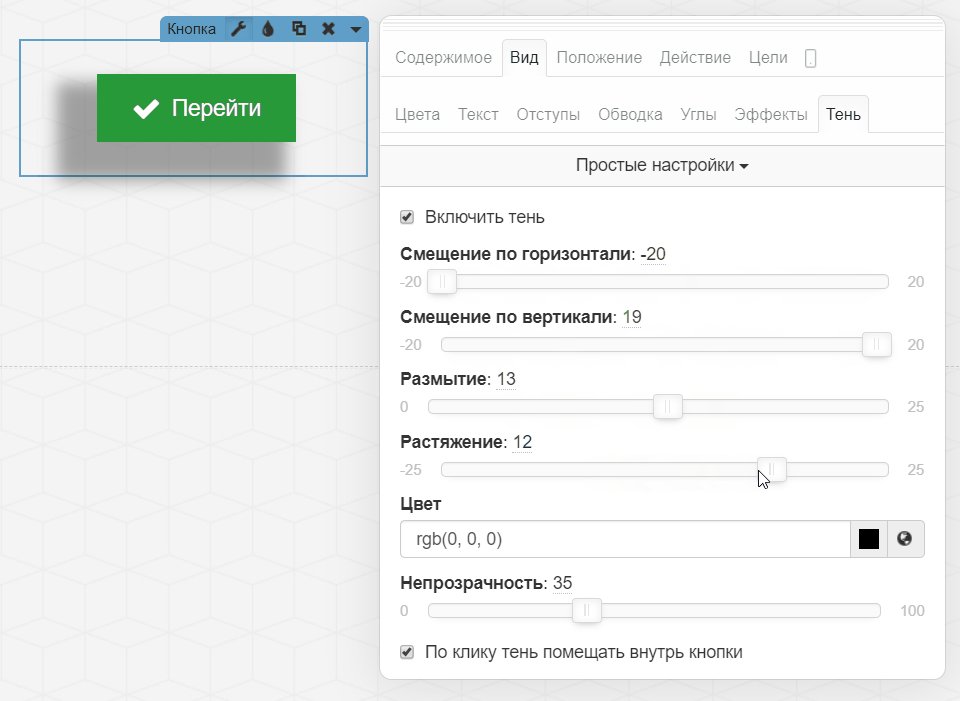
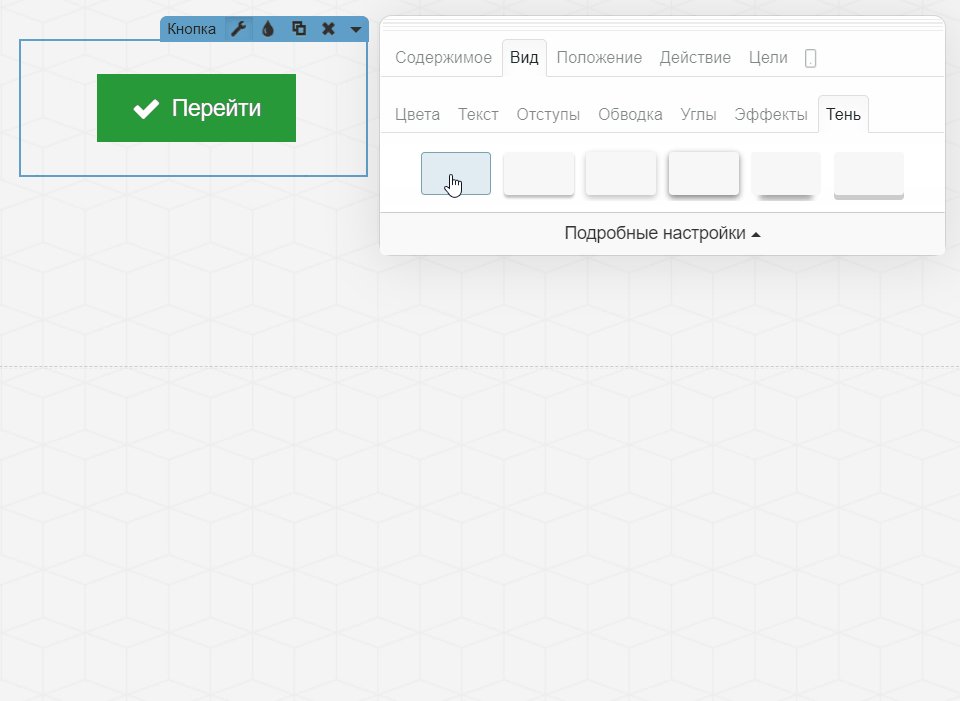
Раздел «Тень»
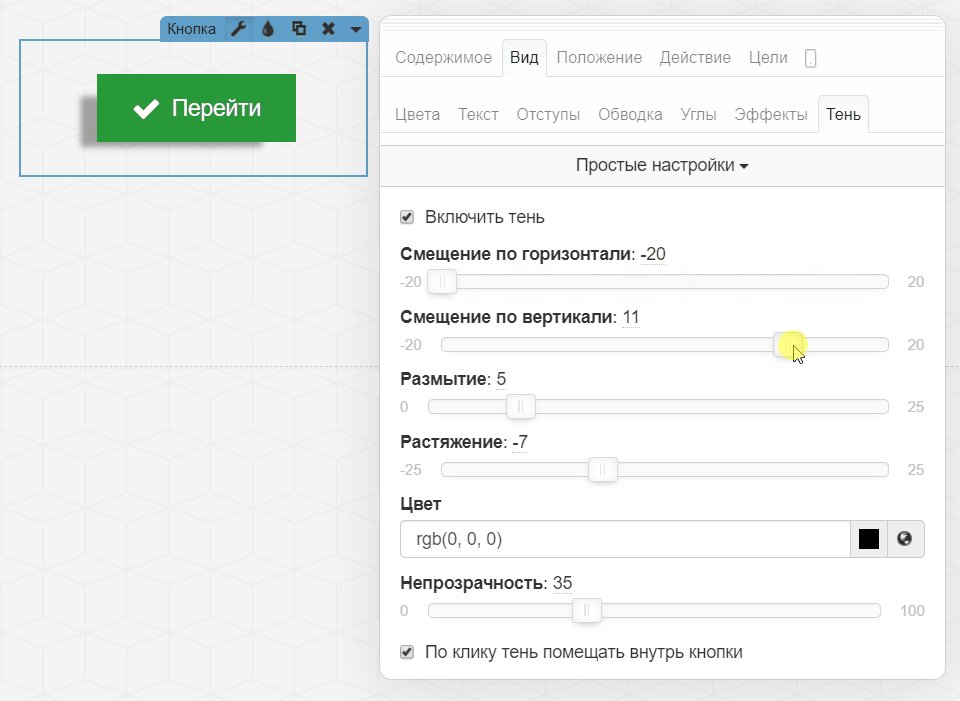
Тень у кнопки также выберем среди стандартных вариантов либо зададим индивидуально в подробных настройках.
Нам доступны элементы смены параметров смещения по горизонтали, смещения по вертикали, размытия, растяжения, цвета, непрозрачности.
Мы также можем «По клику тень помещать внутрь кнопки», активировав данную настройку галочкой. Выглядит результат таким образом:
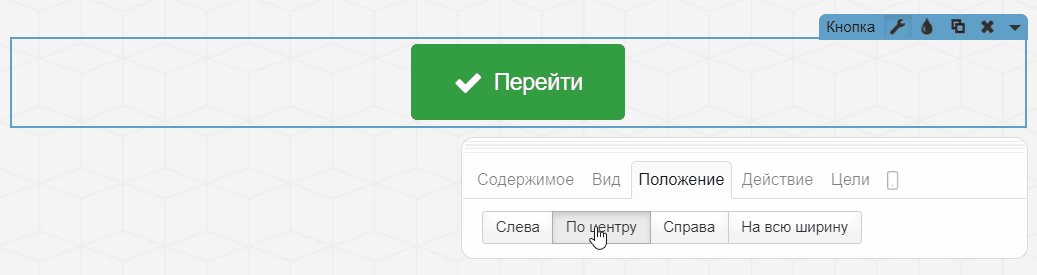
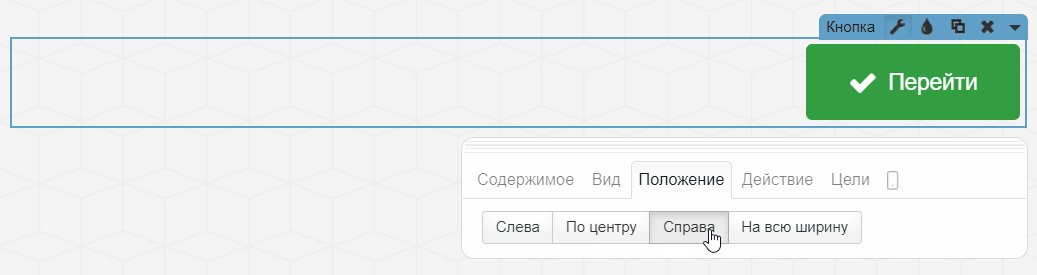
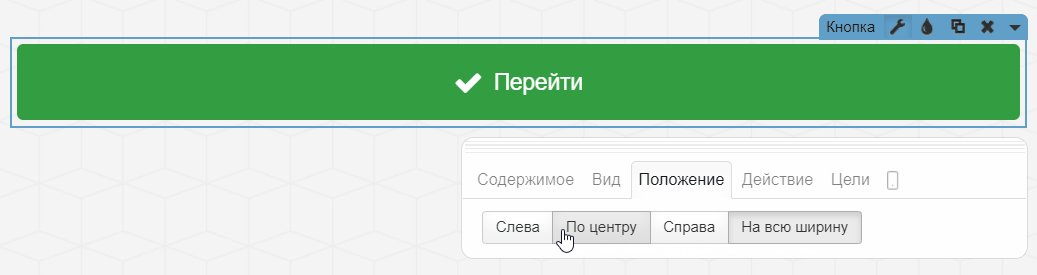
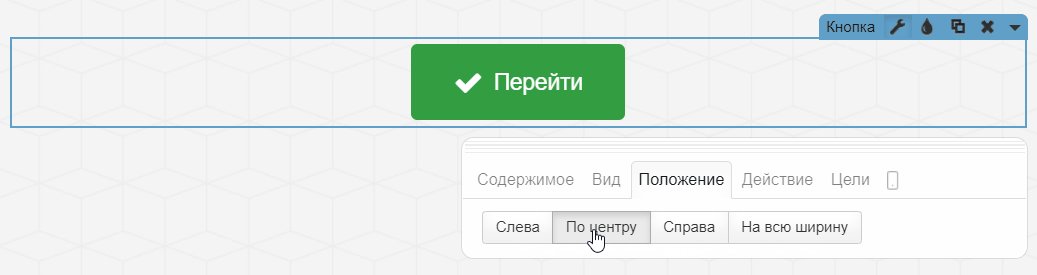
2.3. Вкладка «Положение»
Положение кнопки можем задать Слева, По центру, Справа либо На всю ширину элемента, в котором она находится.
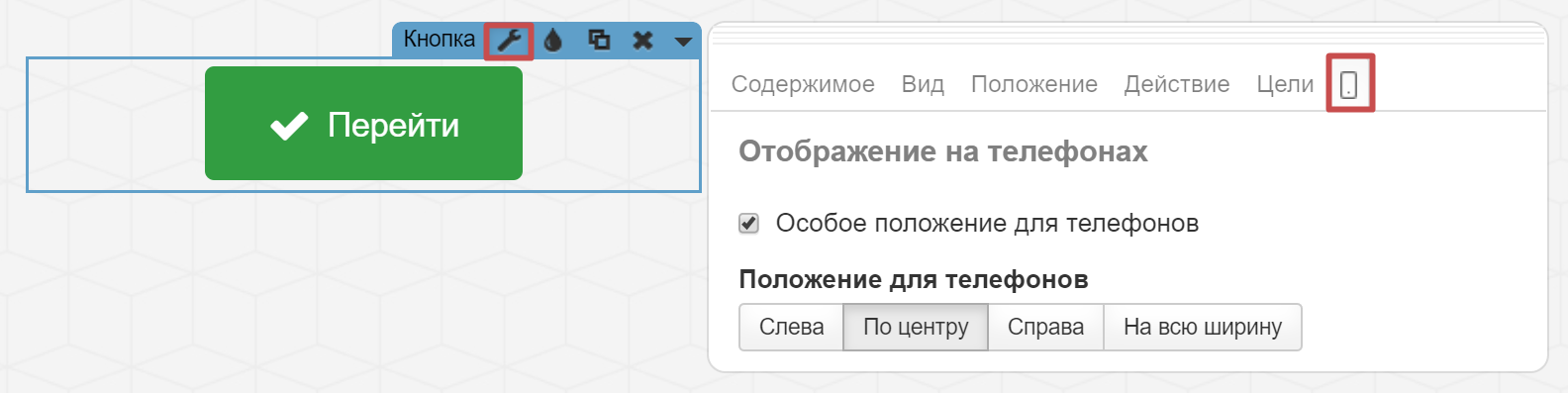
Также доступна настройка особого положения для телефонов во вкладке адаптивности под смартфоны:
Внешний вид кнопки настроили, переходим к функциональной части 🙂
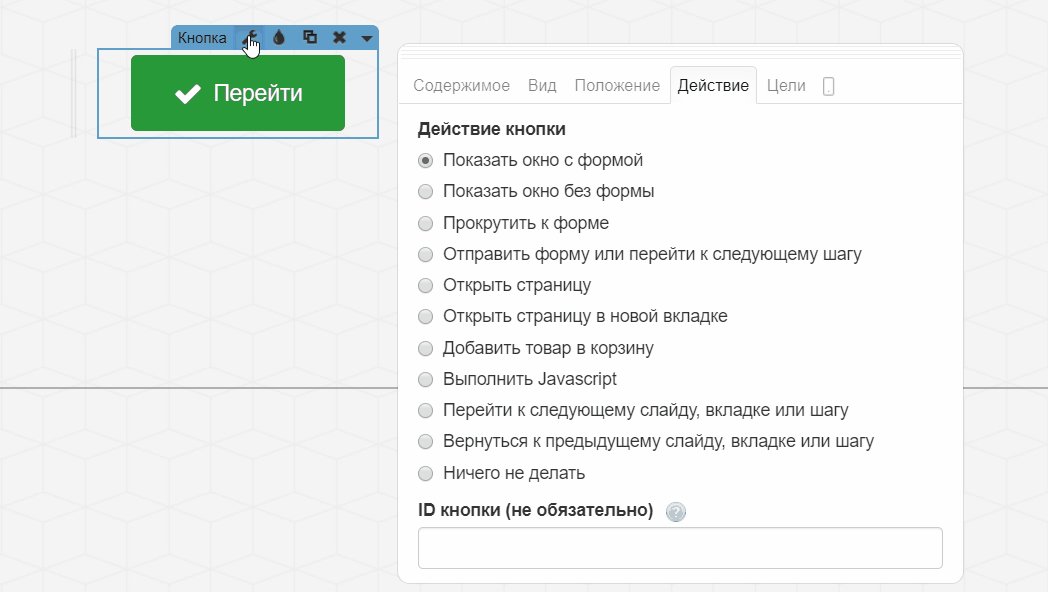
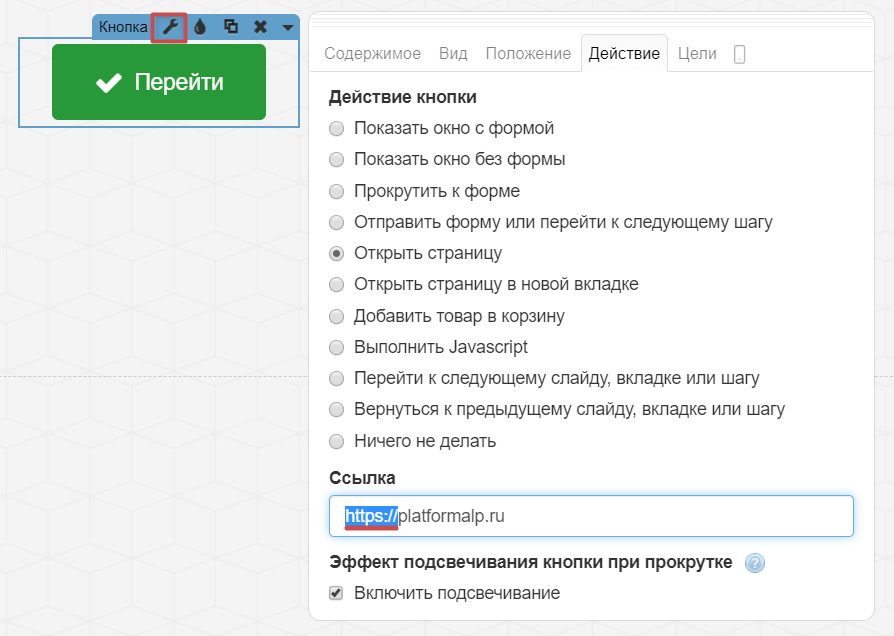
2.4. Вкладка «Действие»
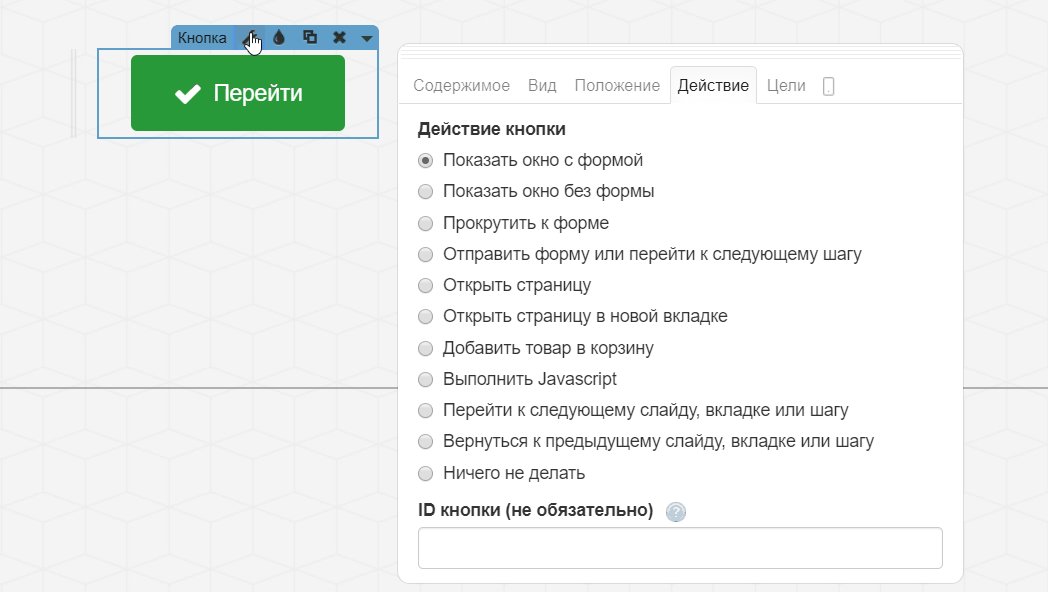
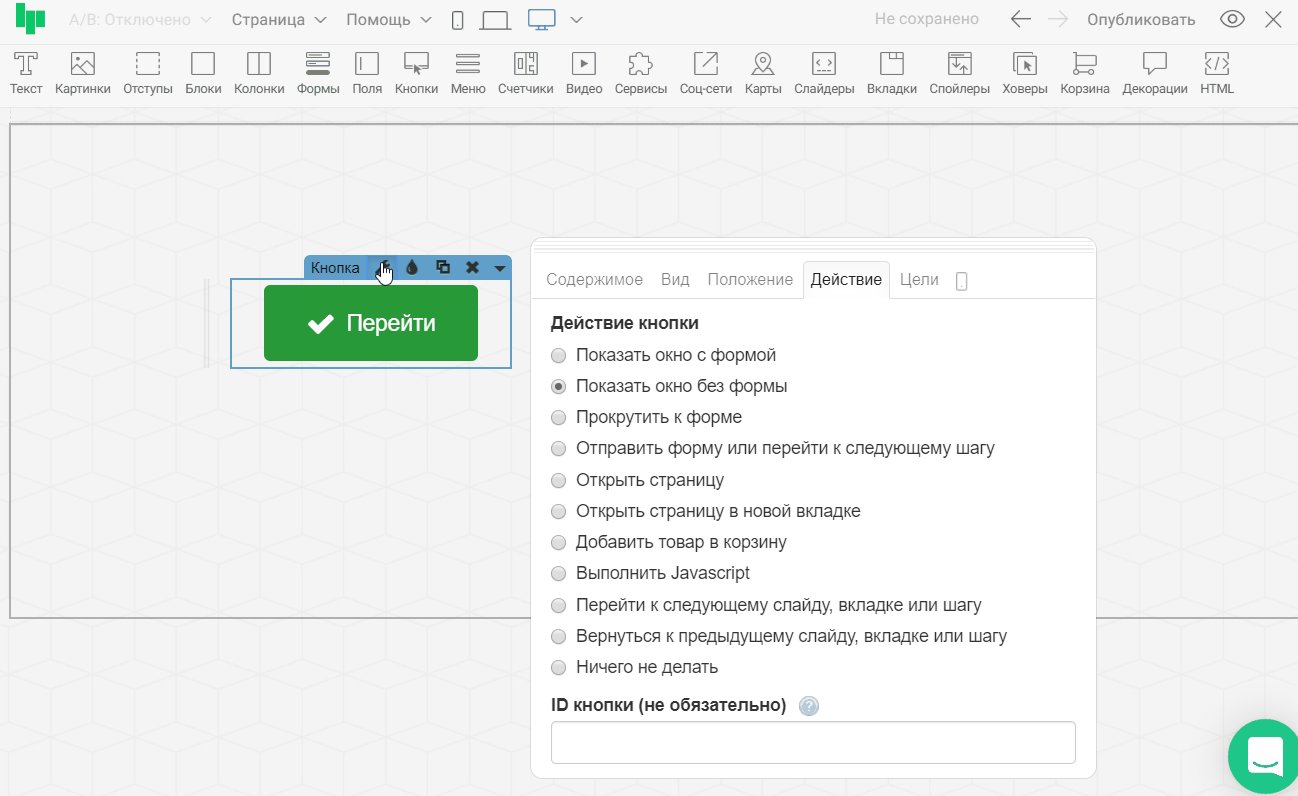
На данной вкладке выберем действие для кнопки после клика.
Доступно 11 вариантов, о которых поговорим ниже.
-
Показать окно с формой
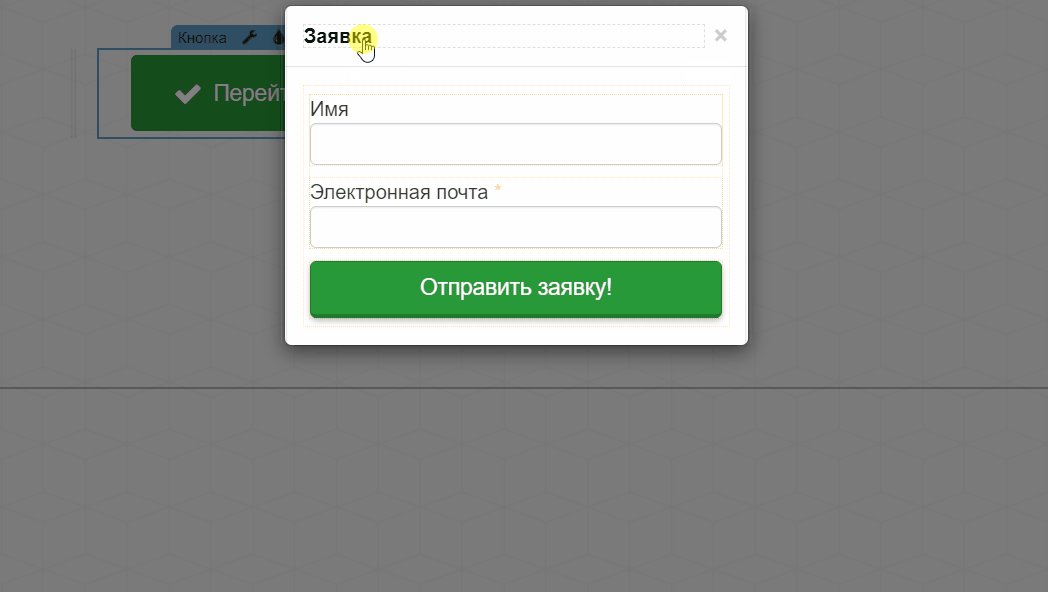
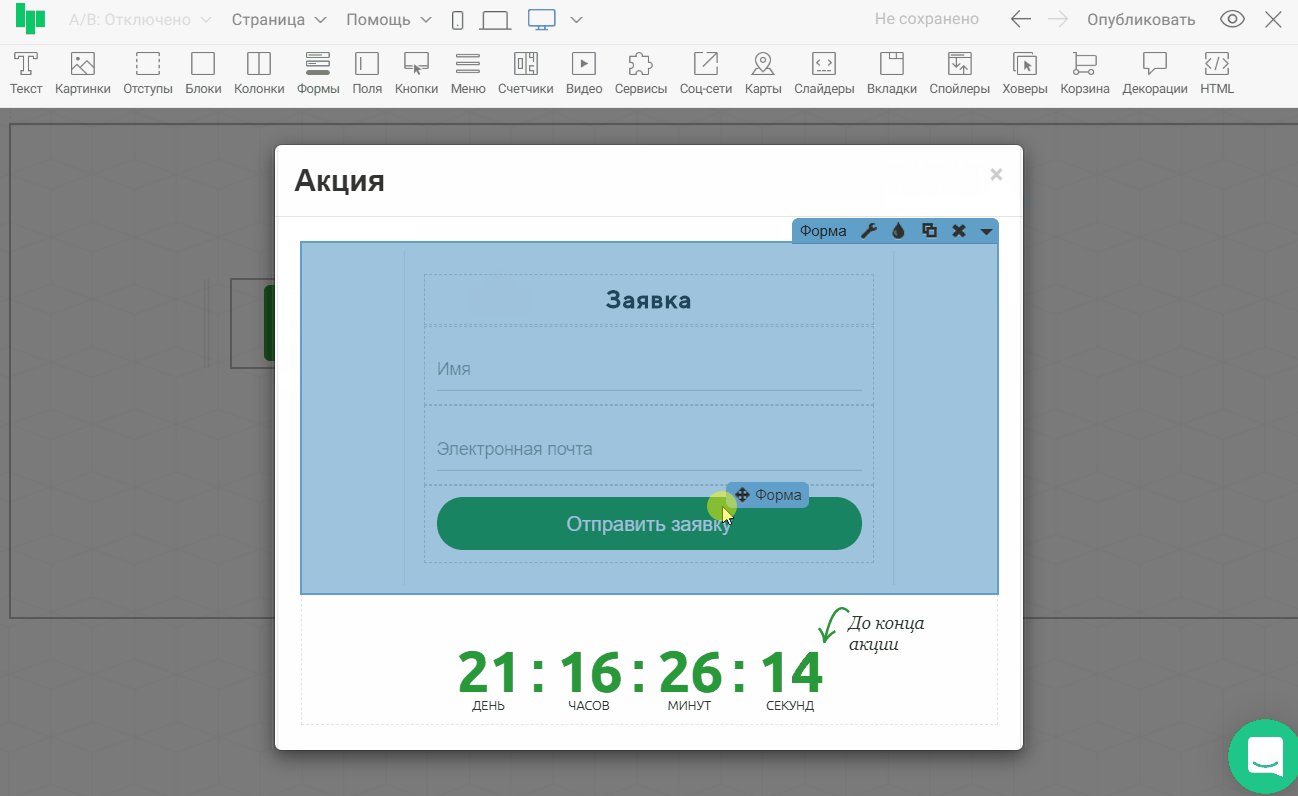
При нажатии на кнопку будет открываться всплывающее окно с формой обратной связи. Форма фиксирована и не может быть удалена. О ее настройке можно узнать в статье «Kак работать со старыми формами?»
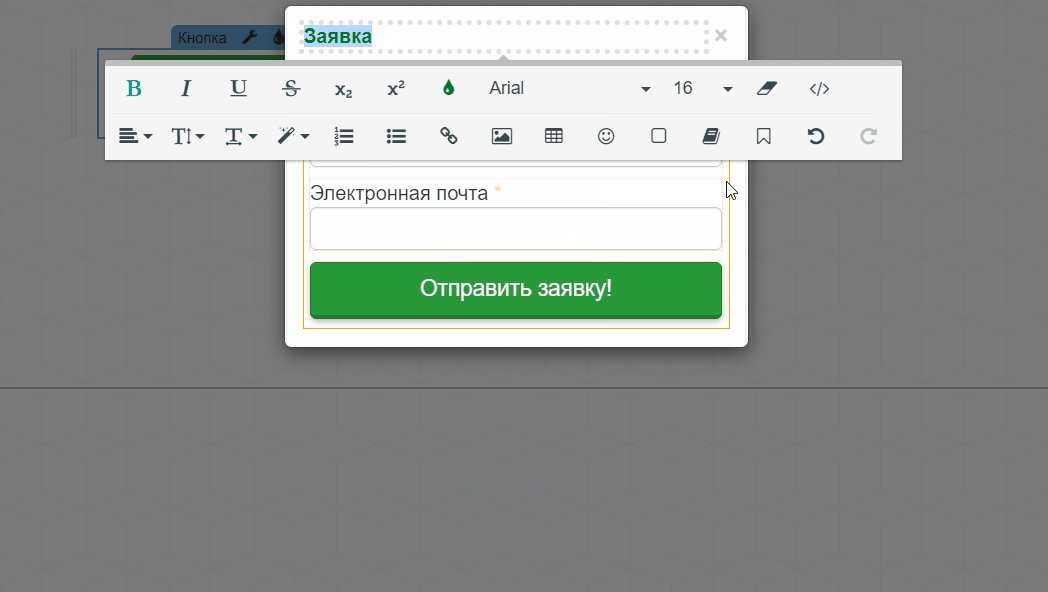
Также можем отредактировать заголовок как обычный текст и изменить ширину окна, потянув за любой его боковой край.
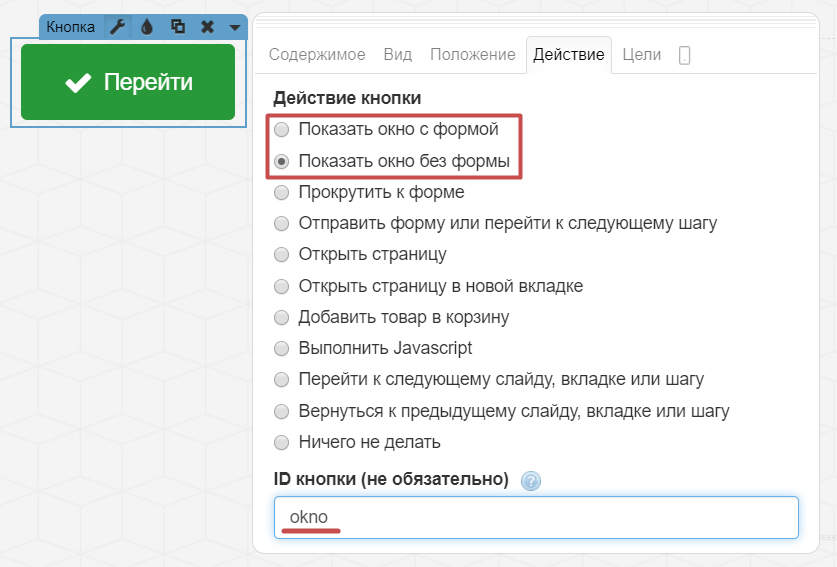
Если форма не подходит, можно использовать новый вид форм. Выбираем у кнопки действие «Показать окно без формы» и вручную перетаскиваем нужную форму с панели инструментов в открытое окно.
-
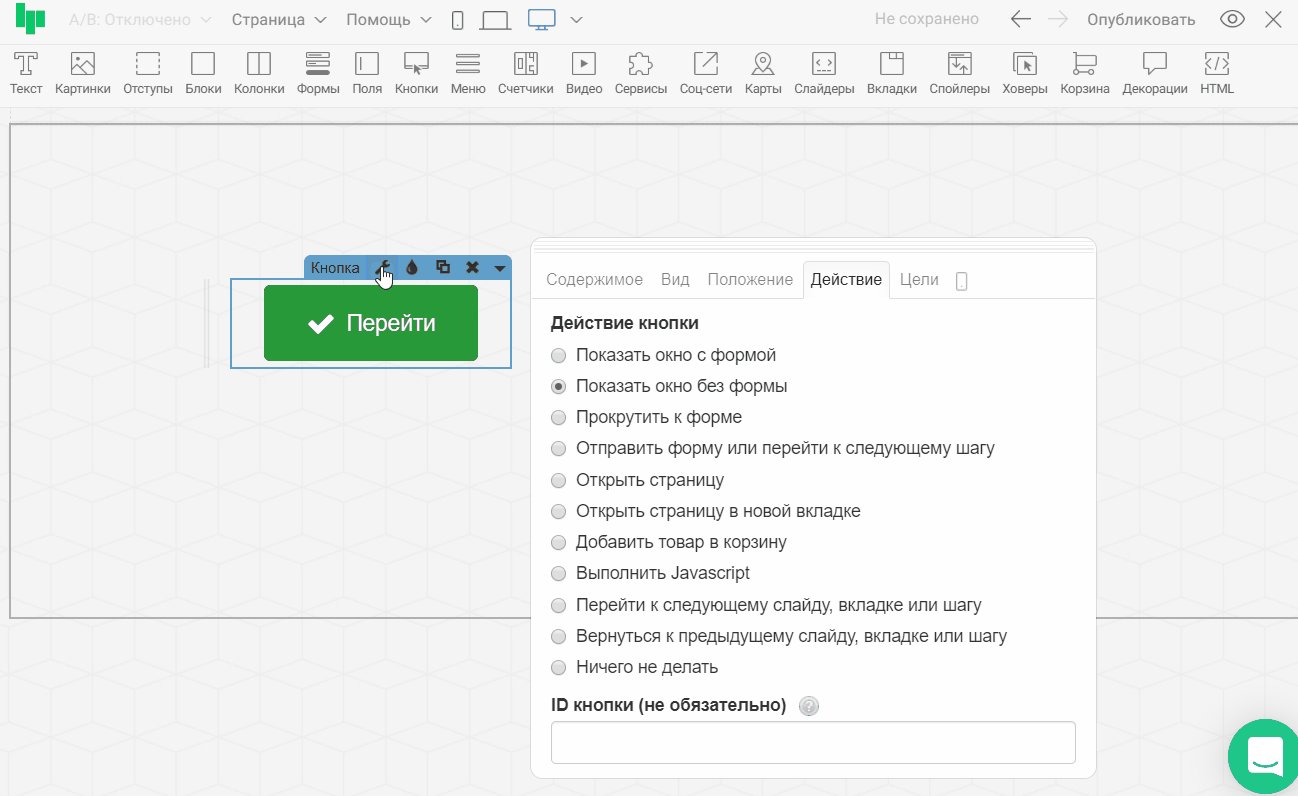
Показать окно без формы
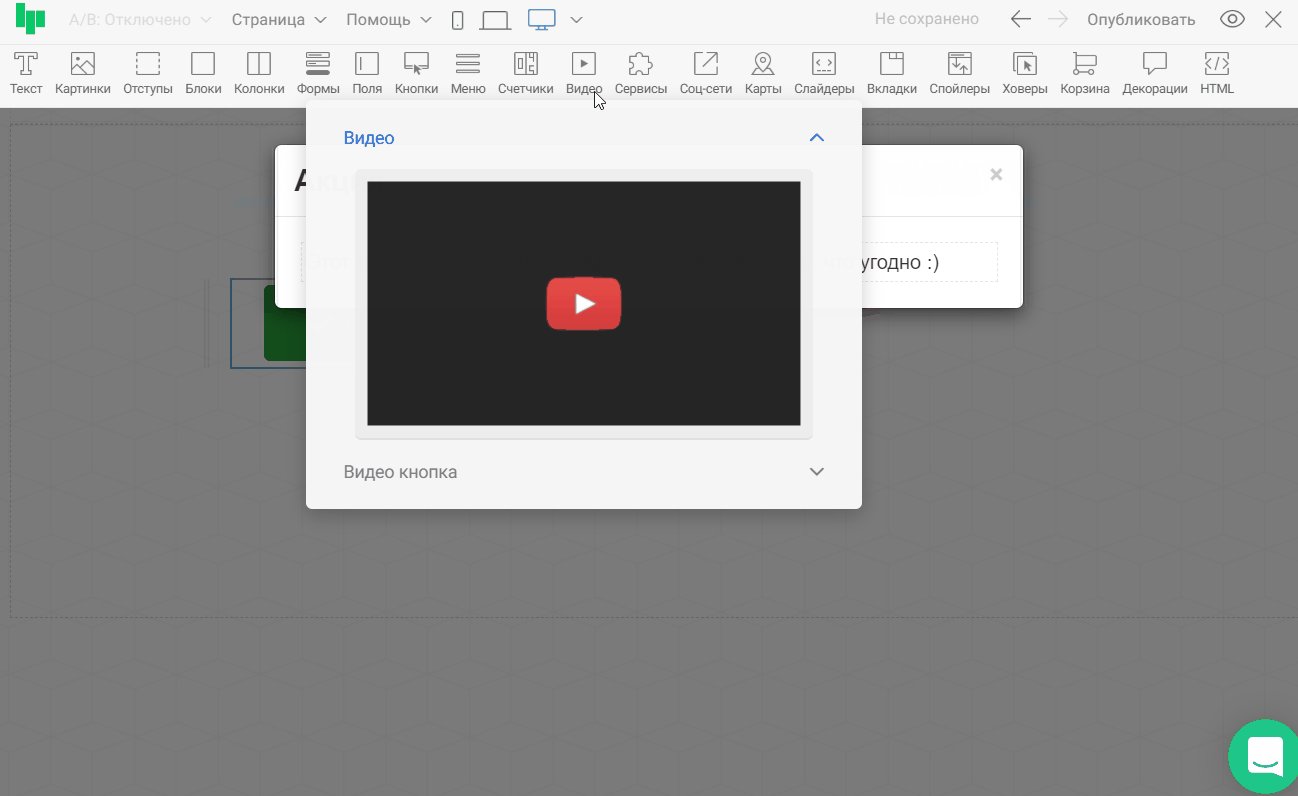
При нажатии кнопки будет открываться пустое всплывающее окно, которое можно наполнить любыми виджетами из панели инструментов.
Также, как и в окне с формой, отредактируем заголовок и изменим ширину окна.
-
Прокрутить к форме
При нажатии кнопки, экран будет прокручен к первой форме на странице.
-
Отправить форму или перейти к следующему шагу
При клике по кнопке будет отправлена заявка либо, если это квиз, будет осуществлен переход на следующий шаг.
О том, как использовать кнопку с описанным действием в пошаговой форме, подробнее можем узнать в статье «Kак настроить пошаговую форму?»
-
Открыть страницу и Открыть страницу в новой вкладке
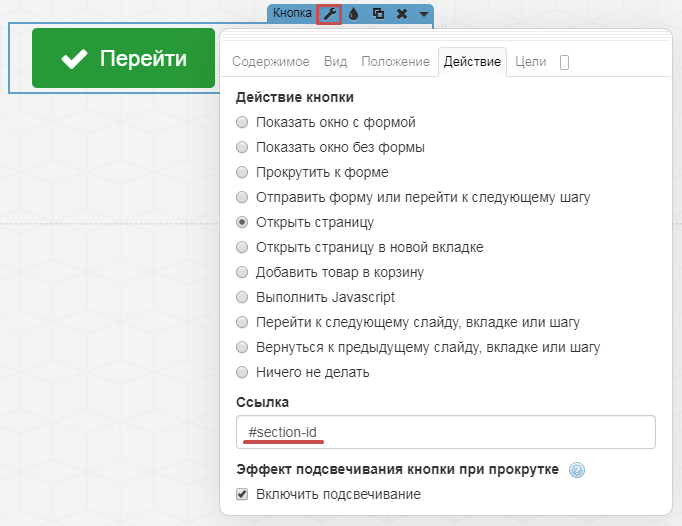
При нажатии на кнопку будет осуществлен переход по адресу, который мы укажем в поле «Ссылка». Страница откроется в текущей вкладке либо в новой, в зависимости от выбранного варианта.
О формировании ссылки перехода на другую страницу подробнее описано в разделе «Kак настроить ссылку на другой сайт или страницу?»
Помимо адреса страницы, в качестве ссылки можно указать якорь, который начинается с решётки #.
О настройке id у элементов можно узнать в статье «Kак настроить прокрутку к секции или виджету?»
📝Важно! Ссылки не работают в Пробный период. После оплаты любого тарифа все настройки активируются автоматически.
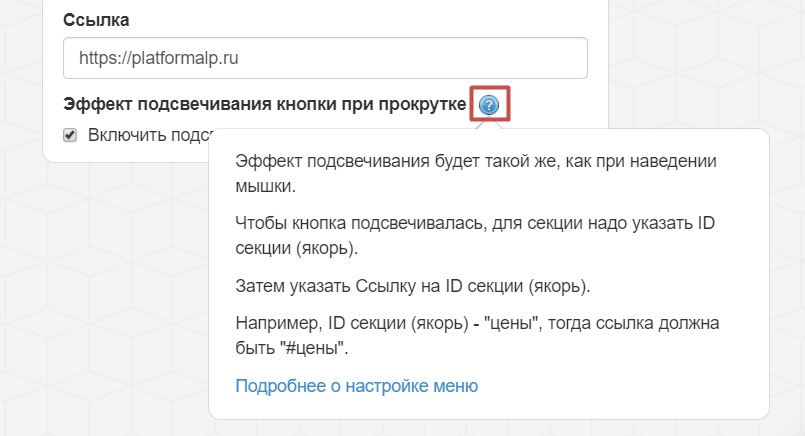
При активации опции «Эффект подсвечивания кнопки при прокрутке» кнопка будет принимать состояние, как при наведении курсора, если будет находиться в пределах секции, с якорем которой связана кнопка.
Подробнее о функции можно прочитать в подсказке:
-
Добавить товар в корзину
При клике по кнопке в «Карточке товара», товар будет добавлен в корзину.
Более подробно можно ознакомиться в инструкции по работе с корзиной.
-
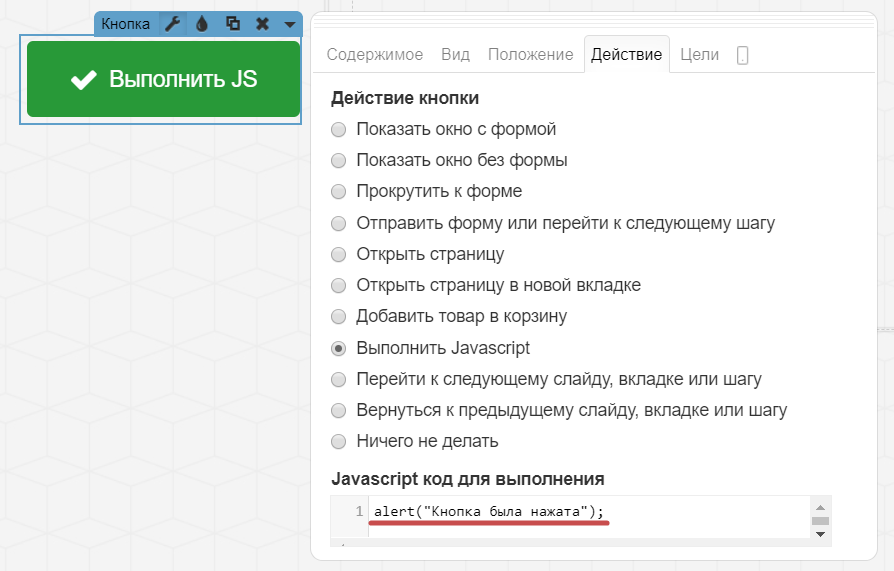
Выполнить JS код
Выбрав действие «Выполнить JS код», можно добавить свой код Javascript в специальное поле для выполнения по клику. Код вводится без тегов
<script>...</script> в начале и в конце.
Например:
alert(“Кнопка была нажата”);-
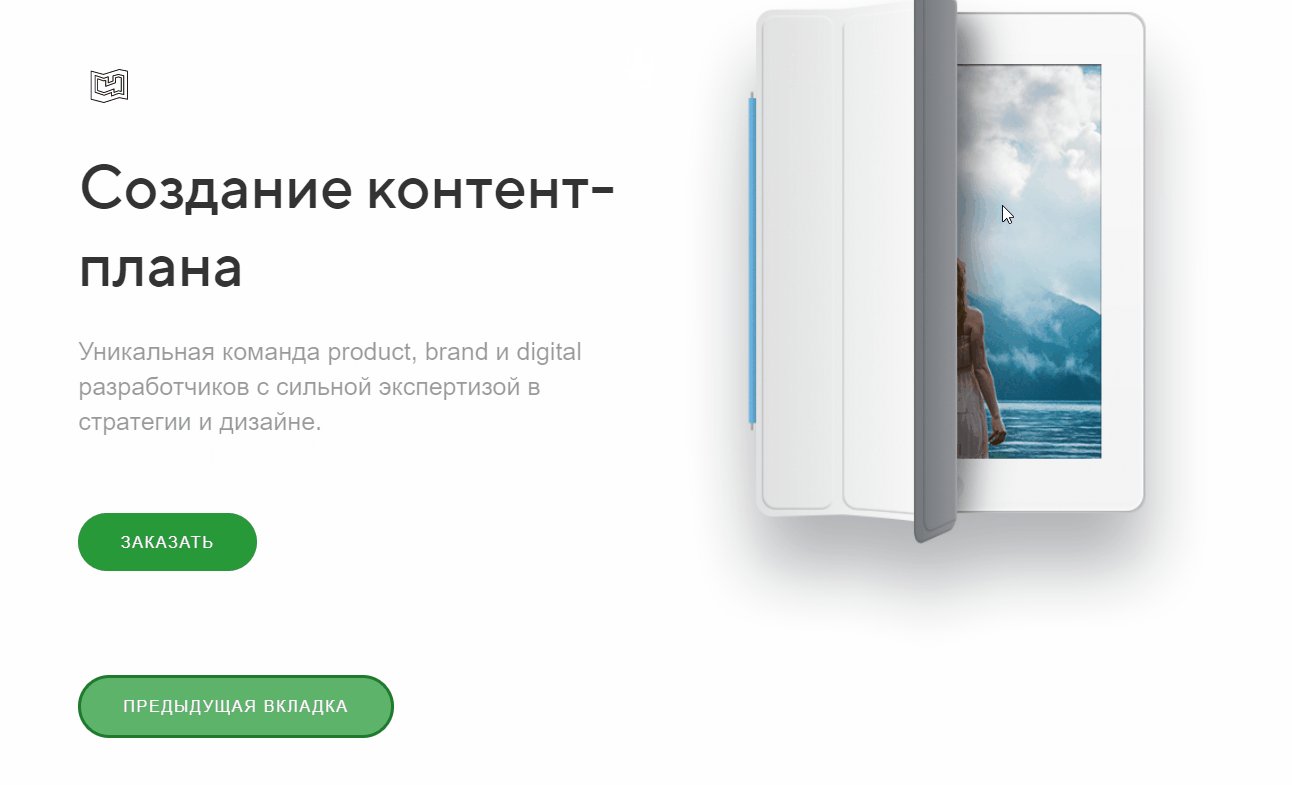
Перейти к следующему или предыдущему слайду, вкладке или шагу
Эти действия позволяют сменить слайд, вкладку или шаг в квизе.
Например, на странице размещен виджет вкладок, в котором много информации. Переключающие элементы находятся наверху.
Чтобы не скроллить страницу, для удобства в конце вкладки можно разместить кнопку с одним из рассматриваемых действий.
-
Ничего не делать. При нажатии кнопки, никаких действий не будет производиться.
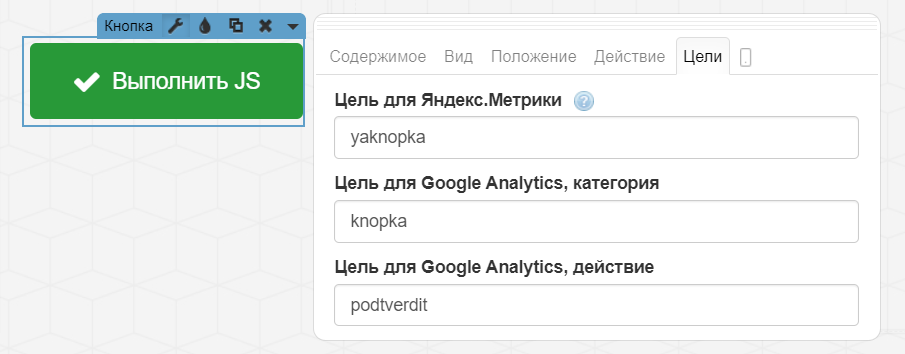
2.5. Вкладка «Цели»
Отследить отправку заявки можно с помощью сервисов сбора статистики Яндекс.Метрика и Google Analytics, которые обрабатывают информацию, полученную с сайта после установки события в кнопке.
-
В статье «Kак подключить Яндекс.Метрика и добавить цели?» более подробно рассмотрена настройка целей. Один из этапов - установка цели в поле «Цель для Яндекс.Метрики». Название цели не содержит пробелов и должно совпадать с тем идентификатором, что был настроен на стороне сервиса Яндекс.Метрика.
-
О настройке целей Google подробнее можно узнать в статье «GoogleAnalytics + Цели». В ходе создания целей заполняются поля «Цель для Google Analytics, категория» и «Цель для Google Analytics, действие»
3. Как открыть всплывающее окно разными способами?
Всплывающее окно можно открыть тремя способами:
-
Нажав на кнопку с действием «Показать окно с формой» и «Показать окно без формы», как это было описано в разделе «Вкладка «Действие»;
-
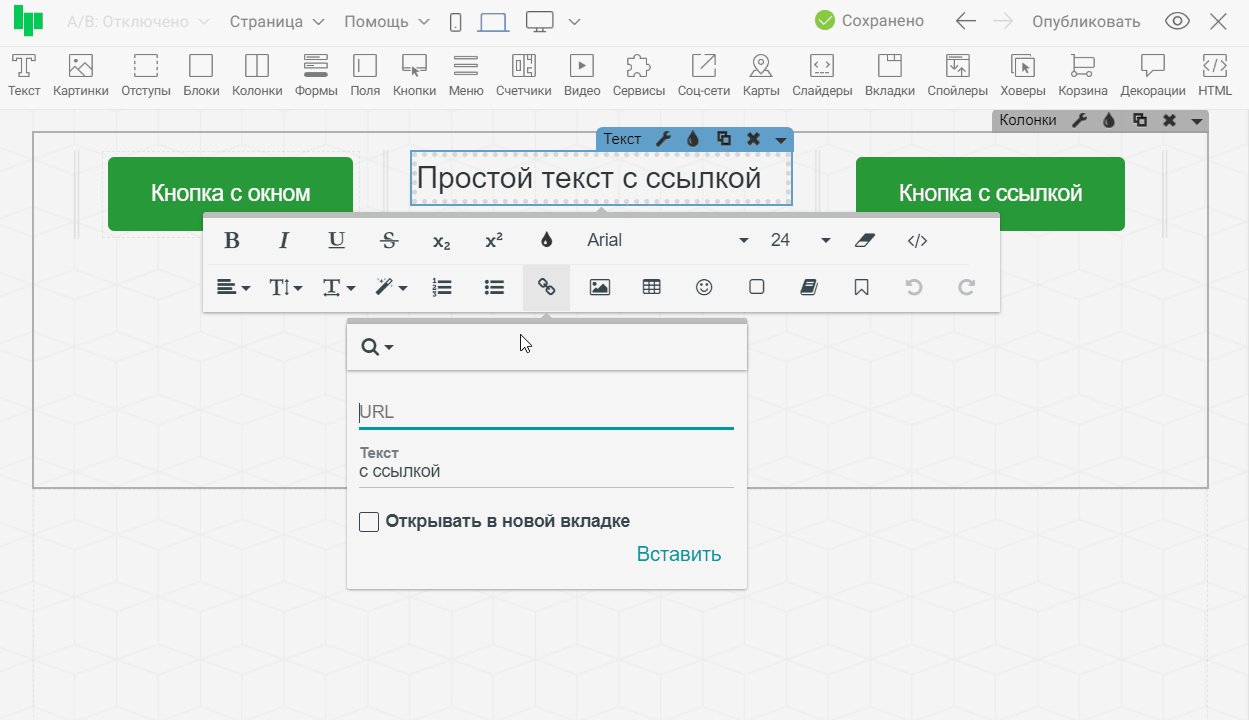
Создать ссылку на модальное окно и установить ее в тексте (создать гиперссылку) или в другой кнопке;
-
Создать ссылку и ввести ее в адресную строку вашего браузера. При загрузке страницы сразу покажется окно указанной кнопки.
Для начала настроим ссылку в пару шагов:
Шаг 1. Устанавливаем любое действие открытия окна у кнопки. Станет доступно поле для ввода id. Добавим, например, okno.
📝Важно! ID кнопки может содержать любые буквы и цифры, но не может содержать пробелы и повторяться с другими id (должен быть уникальным).
Шаг 2. Формируем ссылку на окно вида #modal-id, где часть id заменяем на указанный нами в предыдущем шаге.
В нашем случае получаем ссылку вида #modal-okno.
Далее используем ссылку 🙂 Об этом ниже.
➤Как открыть окно после клика по элементу, при их расположении на одной странице?
Ссылку #modal-okno мы можем разместить в тексте в виде гиперссылки и в настройках кнопки с действием перенаправления. Проверить работу можно на опубликованной странице.
📝 Одно окно можно использовать для множества кнопок.
Например, у вас на странице много однотипных блоков с одинаковыми окнами в кнопках. Содержимое одного окна может несущественно влиять на время загрузки страницы, но если на странице много дублей, они могут нагружать ее.
Для оптимизации рекомендуется оставить одну кнопку с окном, а для остальных кнопок настроить ссылку на это окно.
Как еще можно оптимизировать страницу описано в статье «Kак ускорить загрузку страницы?»
➤Как открыть окно после клика по элементу, при их расположении на разных страницах? Как открыть окно сразу при загрузке страницы?
К ссылке на окно добавляется адрес страницы, на котором находится кнопка с окном. Сформированная быстрая ссылка имеет формат:
https://ваш-домен.рф#modal-id
Например: http://knopkasformoi.plp7.ru/#modal-okno
Ее можно установить в тексте, кнопках, а также напрямую разместить в адресной строке при открытии страницы - окно откроется сразу при загрузке.
4. Kак настроить ссылку на другой сайт или страницу?
Зайдем в настройки кнопки (Гаечный ключ), во вкладке «Действие» выберем вариант «Открыть страницу» или «Открыть страницу в новой вкладке».
Далее укажем адрес в поле «Ссылка», по которому будет переходить пользователь при нажатии на кнопку на опубликованной странице.
Ссылка для перехода должна быть полной, т.е. в начале адреса сайта обязательно добавлять http:// или https://, если вы активировали функцию HTTPS (SSL).
Например: https://platformalp.ru или http://knopkasformoi.plp7.ru
📝Важно! Ссылки не работают в Пробный период. После оплаты любого тарифа все настройки активируются автоматически.
На этом настройка кнопки завершена. Готово! ✨