Виджет «Ховер»
Содержимое:
1. Как установить виджет?
2.Настройки виджета «Ховер»
Виджет «Ховер» позволяет отображать дополнительную информацию по наведению курсора на область виджета.
В редакторе представлен ховер, в фон которого можно установить изображение. Информация, что появляется по наведению на картинку, может состоять из любых виджетов c панели инструментов.
Пример работы ховера можно посмотреть по ссылке - http://8ek24zag.plp7.ru/.
1. Как установить виджет?
Шаг 1. Перетащим виджет из верхней части редактора на секцию.
При наведении на зону ховера, будет появляться информация, которая установлена по умолчанию. Её можно заменить, отредактировать или удалить.
Шаг 2. В качестве примера отредактируем текст, который был установлен по умолчанию и добавим картинку.
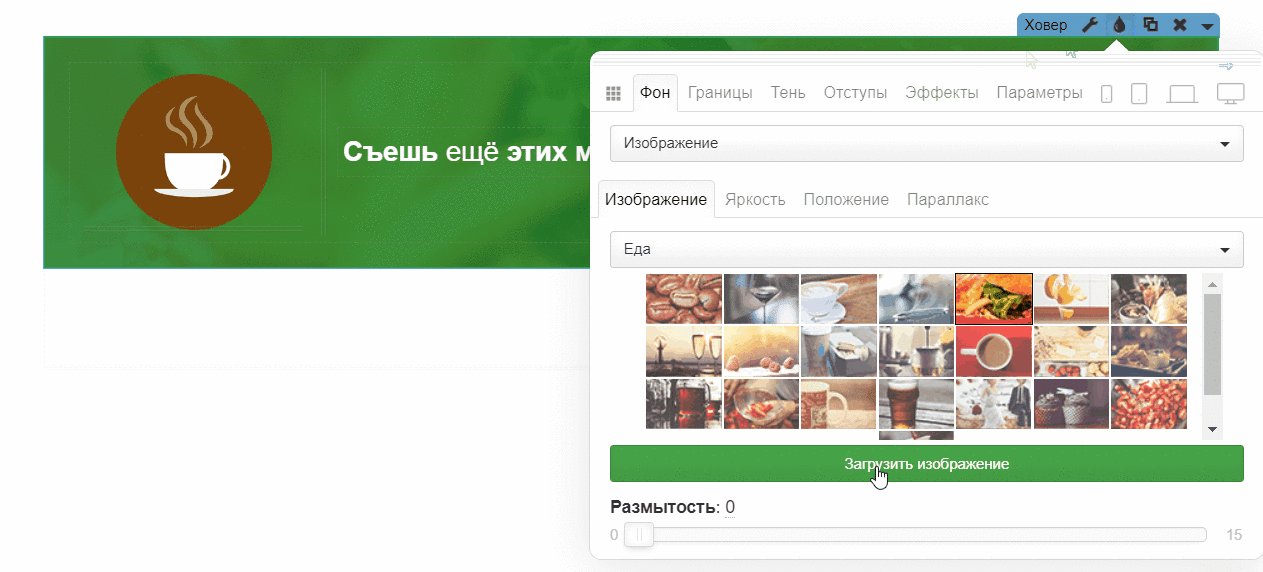
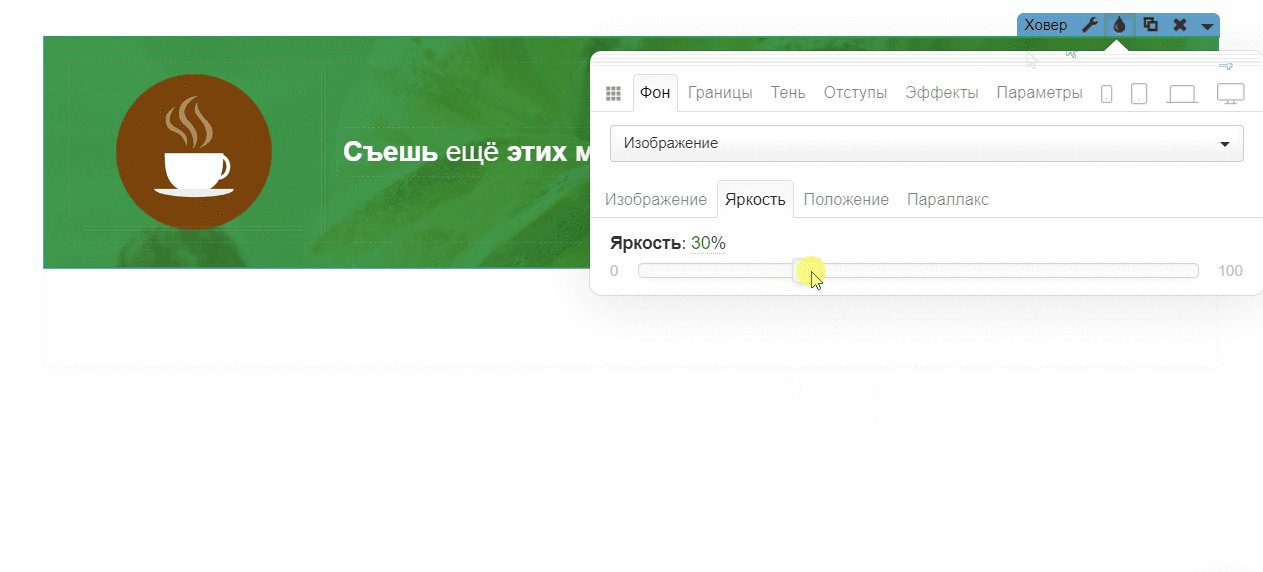
Шаг 3. Изменим стандартный фон ховера через настройки из раздела «Капля». Загрузим картинку и зададим яркость 50%.
📝Важно! Не рекомендуется использовать множество ховеров на странице
из-за наличия картинок в фоне. Большой объём медиа влияет на время загрузки страницы. Оптимизацию скорости загрузки страницы мы подробнее рассмотрели в данной статье.
📝Виджету можно добавить рамку, анимации, указать класс для работы с кодом или задать якорь. Настройка схожа с любыми другими виджетами редактора и поэтому отдельно рассматривать в этой статье её мы не будем. По ссылке можно найти описание.
Виджет установлен и наполнен, осталось настроить отображение его содержимого. Кликаем по настройке «Гаечный ключ» в правом верхнем углу виджета.
2. Настройки виджета «Ховер»
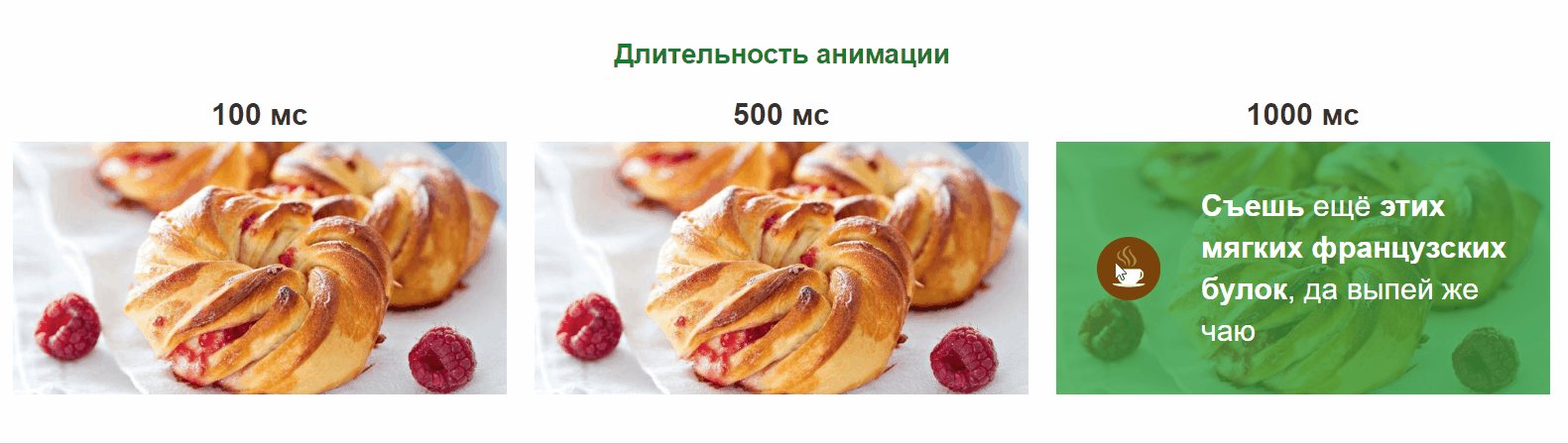
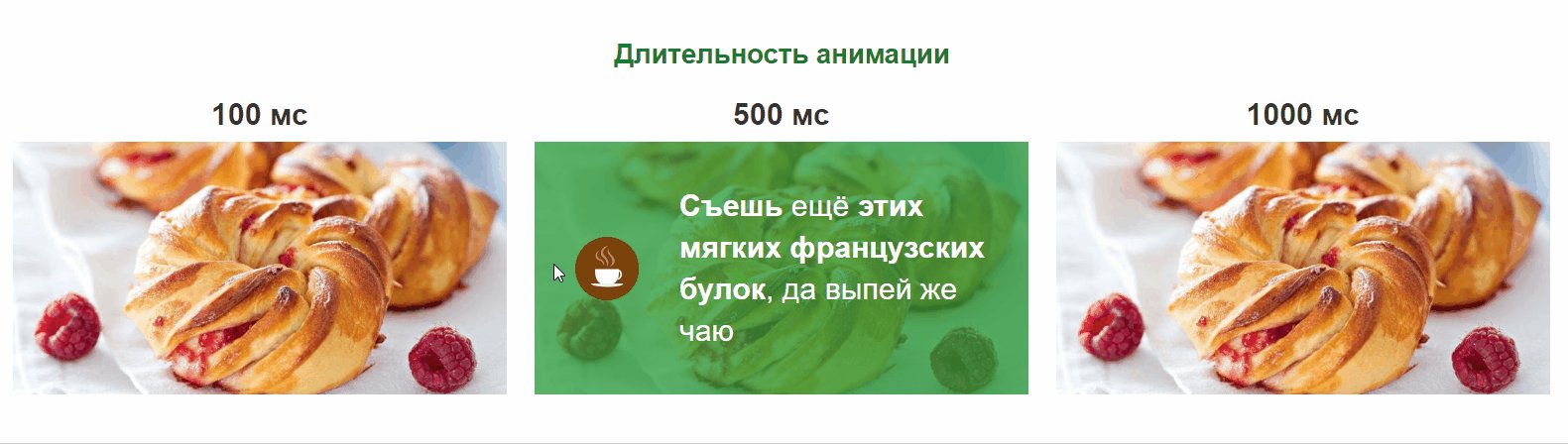
Вкладка «Длительность»
В данной вкладке мы можем задать «Длительность анимации». Это скорость показа информации внутри виджета по наведению курсором. Чем больше значение, тем медленнее будет выполнена анимация.
1000 мс = 1 секунда.
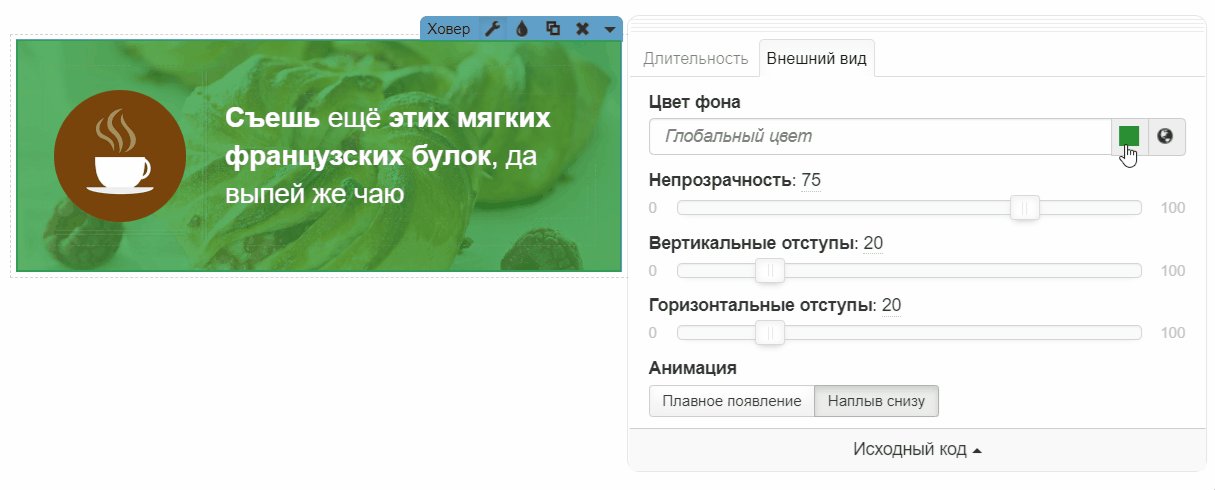
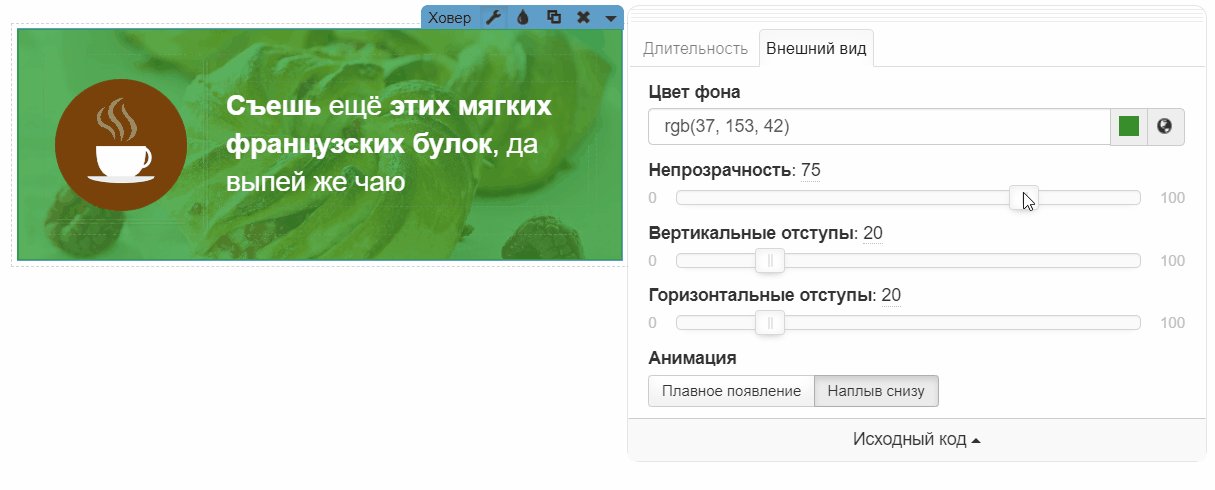
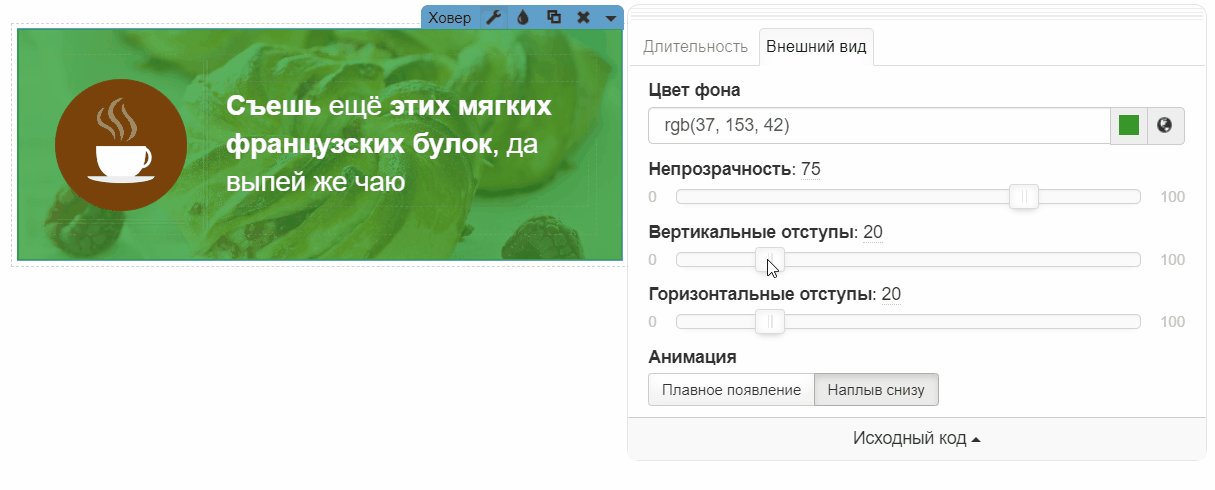
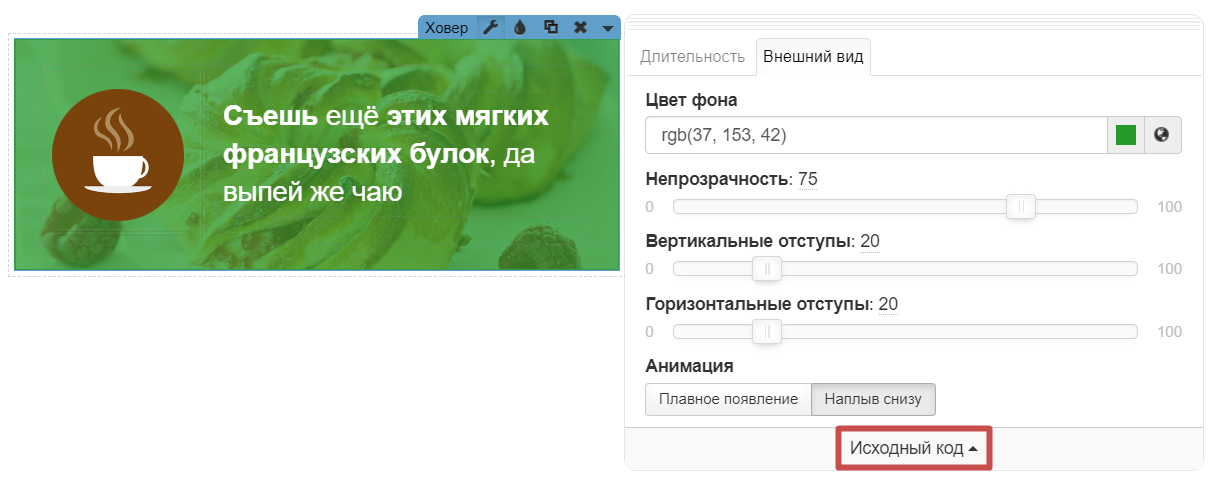
Вкладка «Внешний вид»
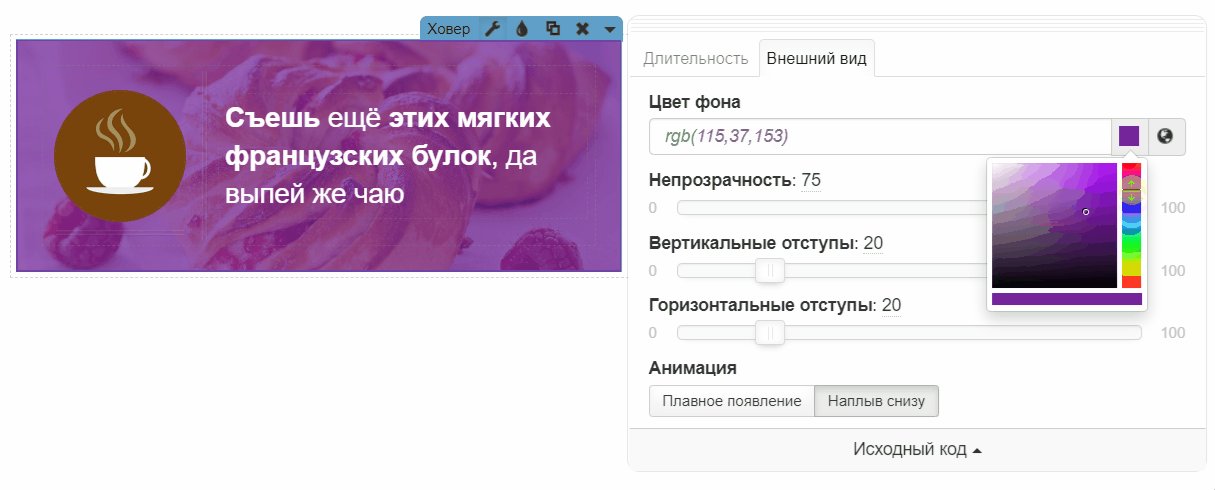
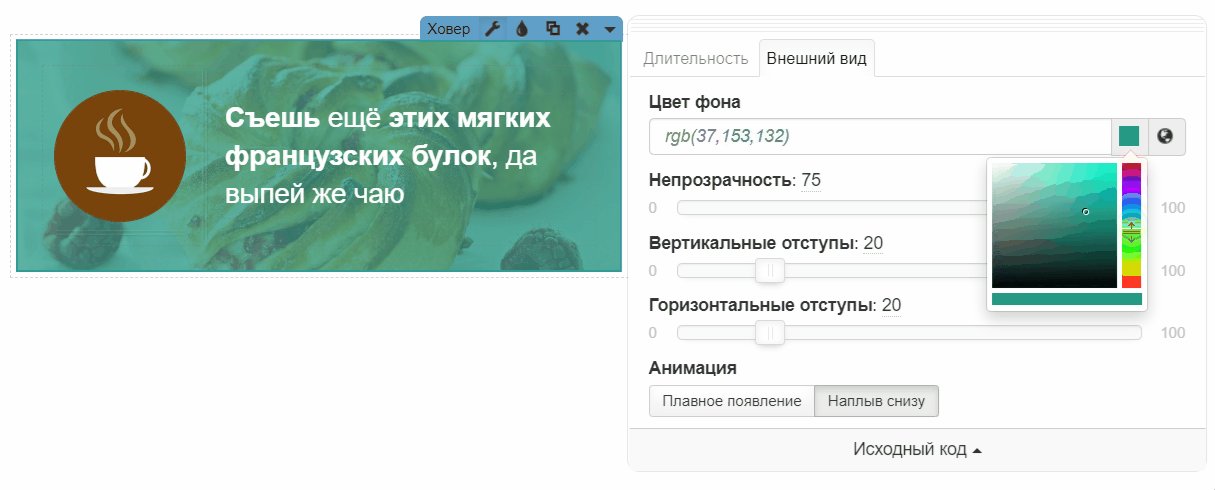
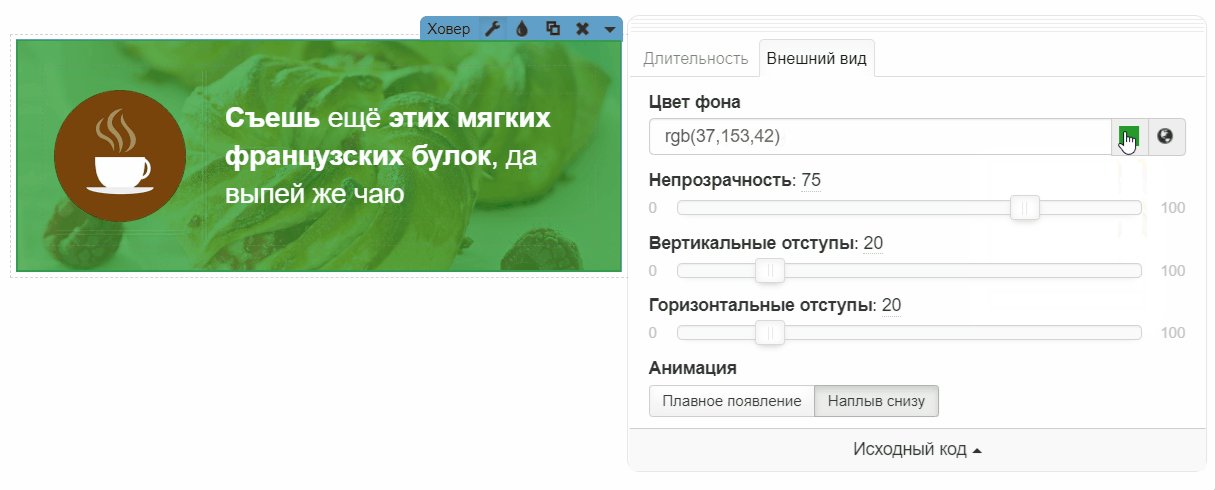
Цвет фона
Настройка меняет цвет фона содержимого ховера. Параметр цвета зададим кликом по цветному квадрату или по иконке «земной шар», привязав фон к одному из глобальных цветов.
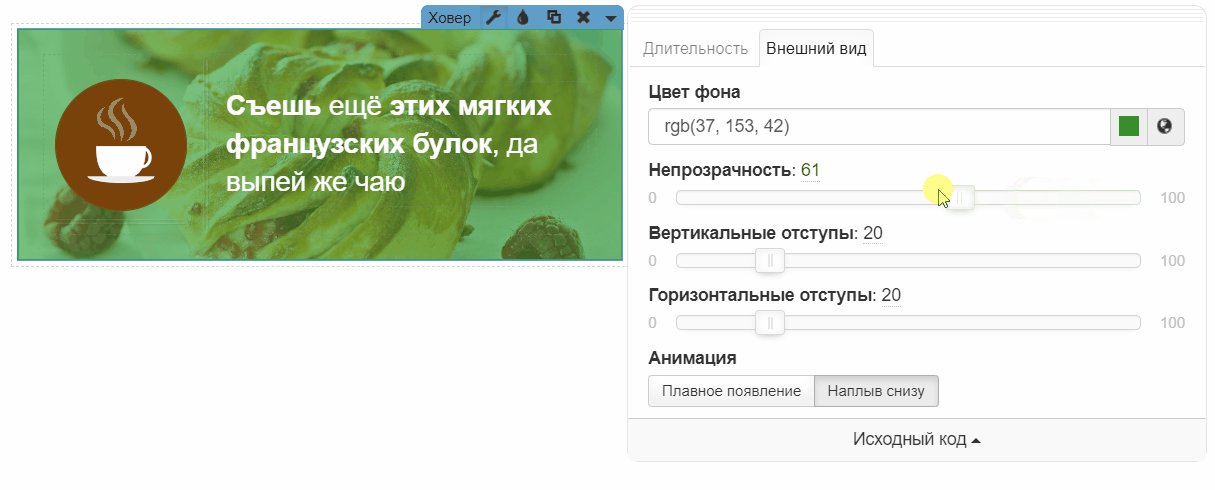
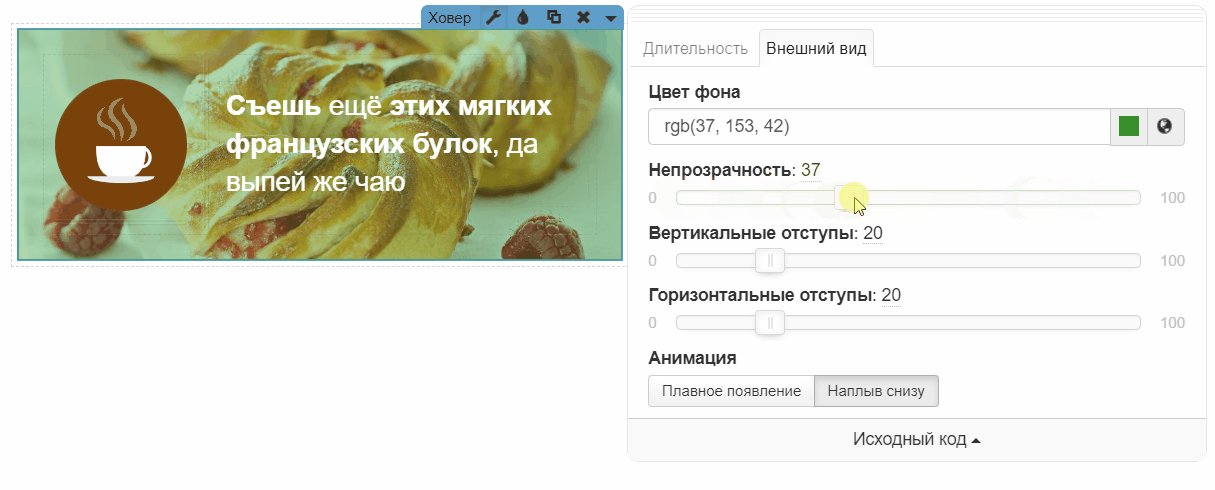
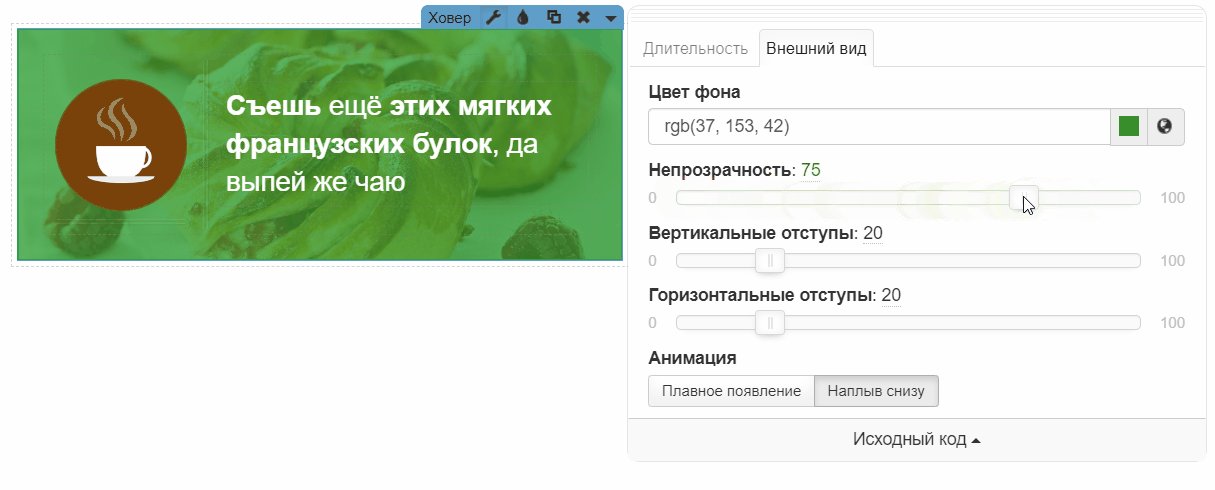
Непрозрачность
Фон можно убрать, сделав его прозрачным, либо задать максимальную плотность цвета.
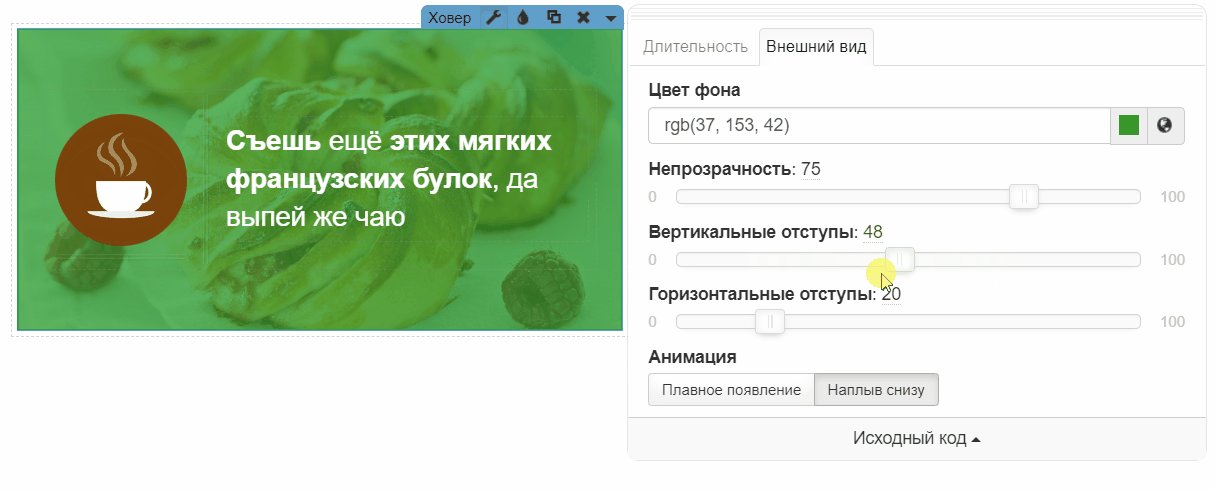
Внутренние отступы
Изменить общую высоту виджета можно увеличив или уменьшив вертикальные отступы в содержимом ховера.
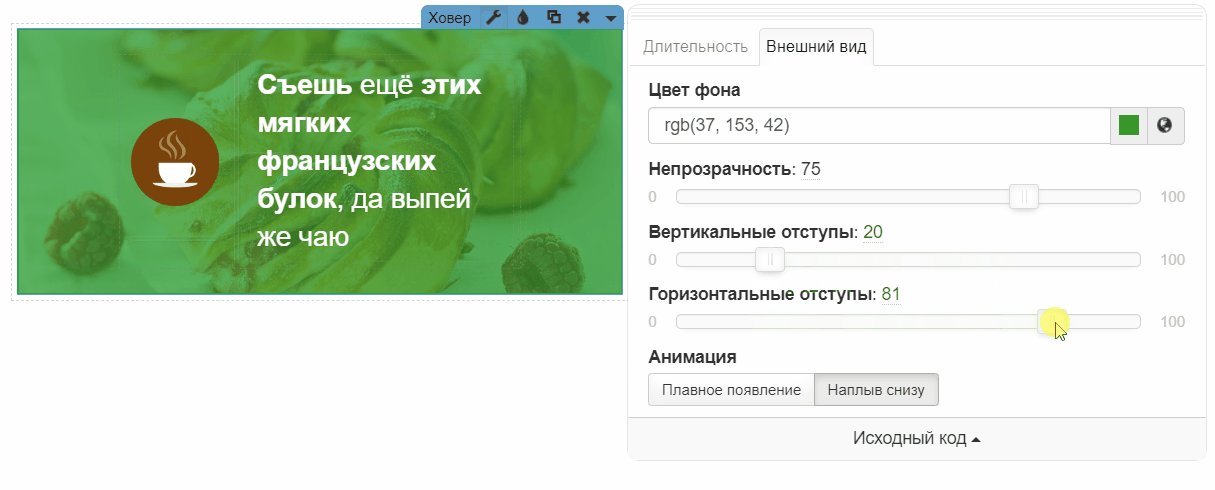
Отступы по бокам регулируем ползунком настройки горизонтальных отступов.
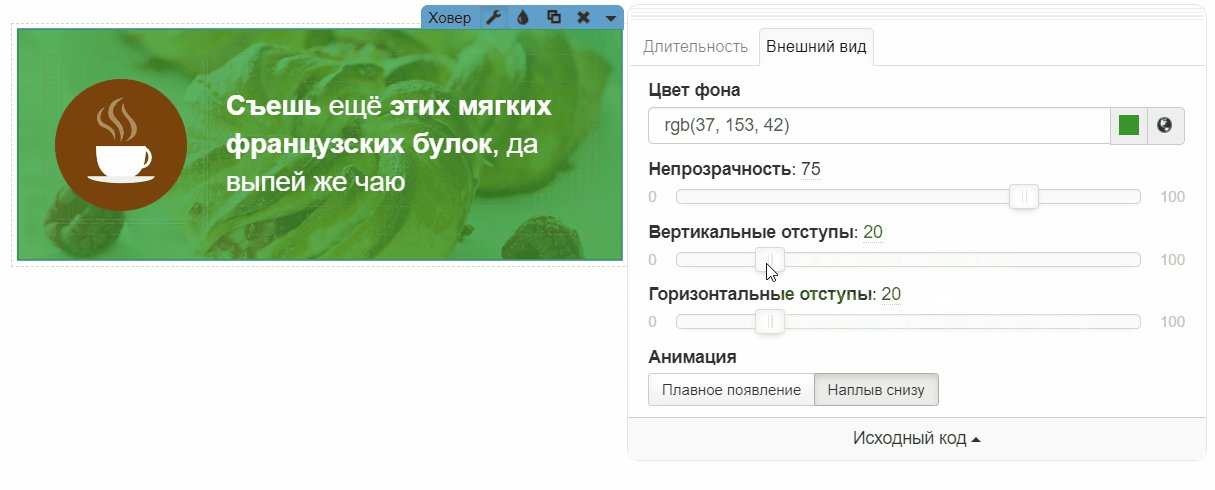
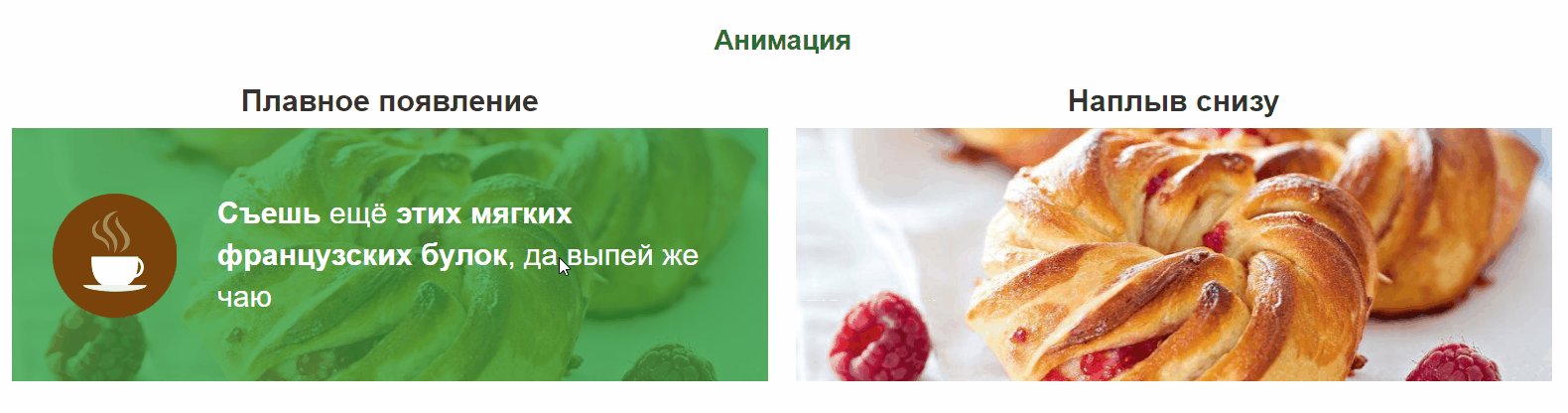
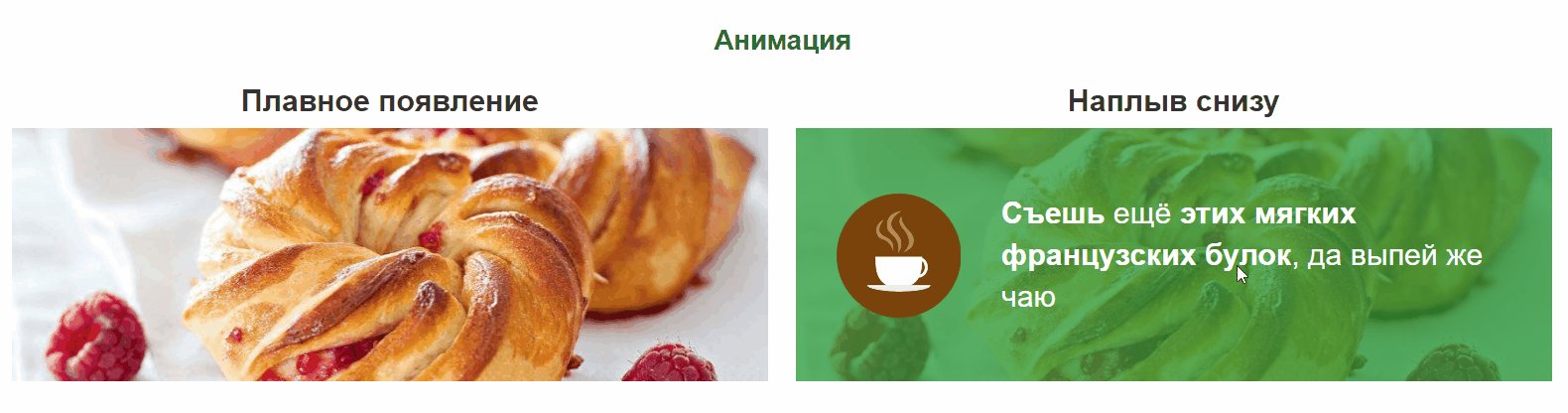
Анимация
Можно задать один из следующих способов отображения информации в ховере:
-
Плавное появление: информация, размещенная в виджете, будет плавно появляться по наведению курсора.
-
Наплыв снизу: информация, размещенная в виджете, будет плавно появляться снизу виджета по наведению курсора.
Исходный код
В этом разделе можно найти исходный код виджета, где можно поправить стили CSS и изменить вид элементов, если стандартных настроек для них не предусмотрено.
На этом всё✨ Мы разместили и настроили виджет «Ховер» на странице.