Kак работать со старыми формами? Старая форма заявки: полная инструкция
Содержание:
1. Виды форм
2. Настройки виджета «Форма»
2.1. Название формы (для статистики)
2.2. Интеграция с сервисами
2.3. Действие после отправки
2.4. Вкладка «Вид»
2.5. Вкладка «Поля»
2.6. Вкладка «Соглашение»
3. Настройка полей
Форма - это ограниченная область на странице сайта, в которой посетитель сайта может внести ту или иную информацию (например, имя, телефон, сообщение), а также выбрать конкретные действия из предложенных и отправить для последующей обработки заявки.
Важно! На данный момент в редакторе можно найти два типа форм: старые и новые. Старые формы имеют оранжевую обводку и менее гибкую настройку. О том, как работать с ними, можно найти информацию ниже в инструкции.
Если же вы настраиваете новые формы, то инструкция по их настройке расположена тут: «Новая форма заявки: полная инструкция»
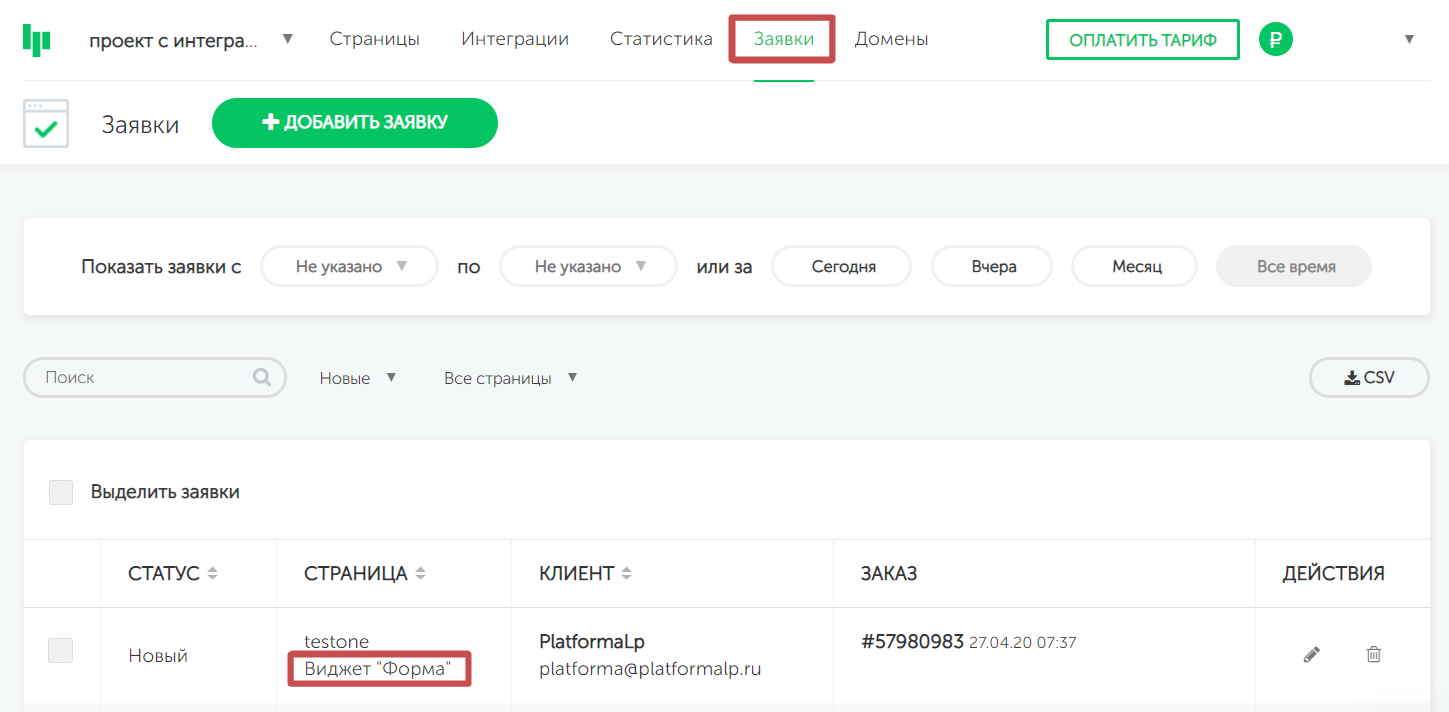
Все заявки с форм поступают в личный кабинет, в раздел «Заявки».
Уведомление о поступлении заявки можно настроить в настройках страницы во вкладке «Контакты» (Как добавить контакт к странице?).
Приступим к настройке 🙂 Для начала необходимо выбрать нужный виджет старой формы, разберем его виды.
1. Виды форм
-
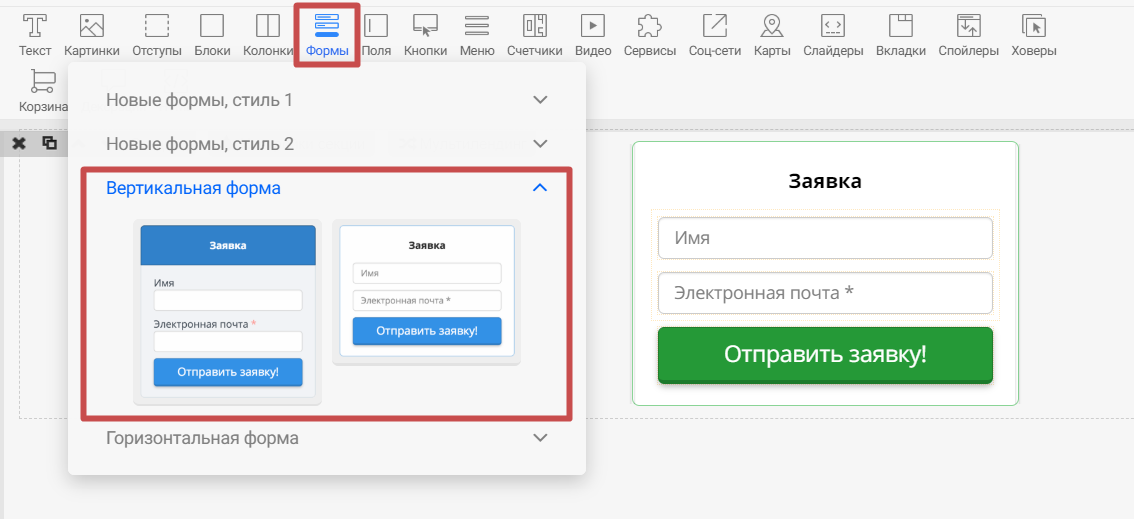
Виджет «Вертикальная форма»
Поля такого виджета находятся друг под другом, каждое в своей строке. Виджет можно выбрать в верхней части редактора и переместить внутрь секции.
-
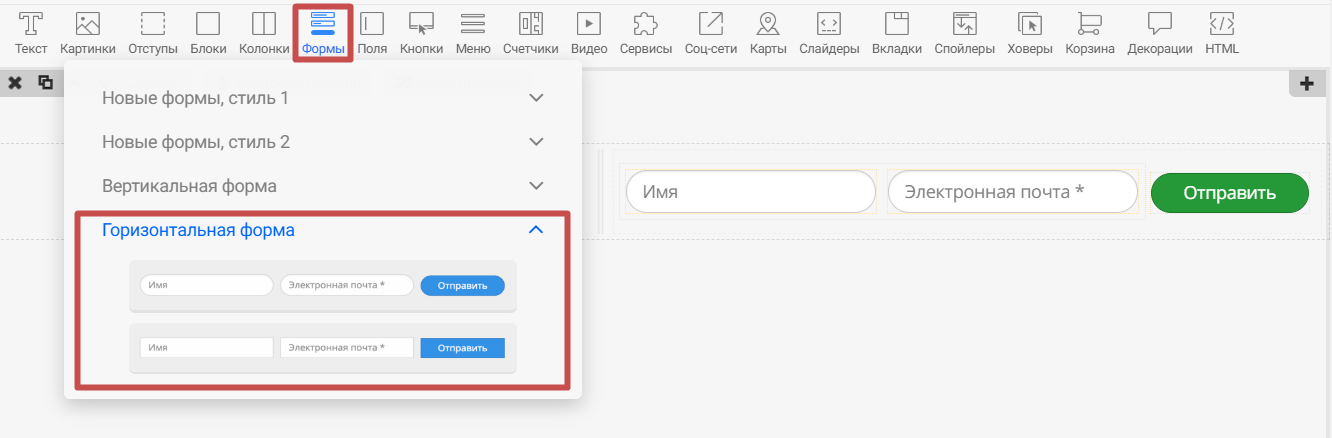
Виджет «Горизонтальная форма»
Вид виджета, в котором поля и кнопка отправки находятся на одной строке. Такую форму можно найти на панели инструментов и переместить в секцию.
-
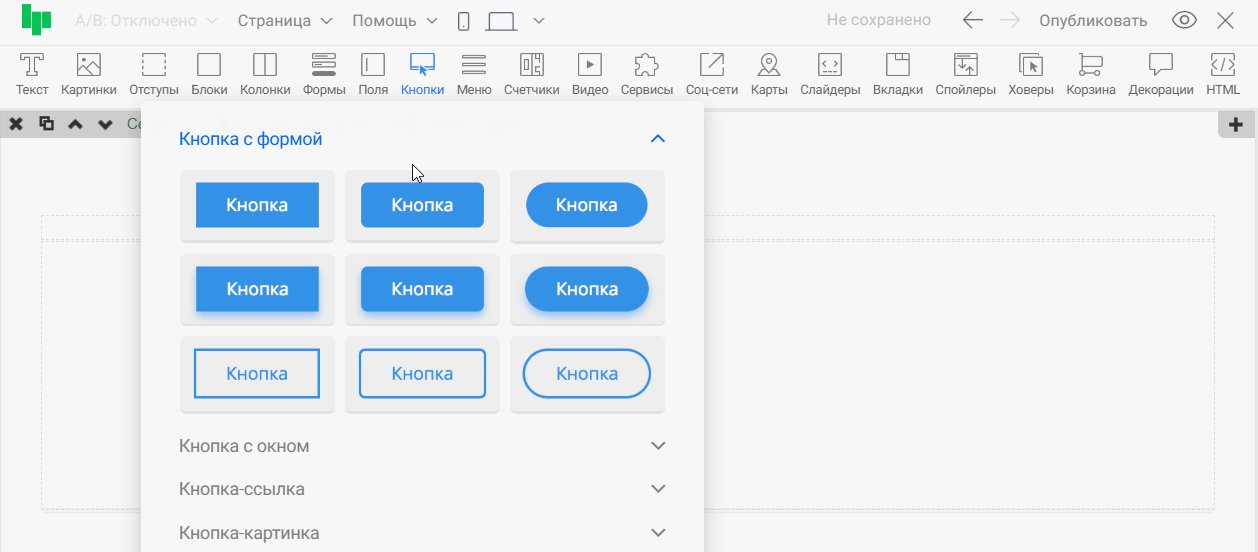
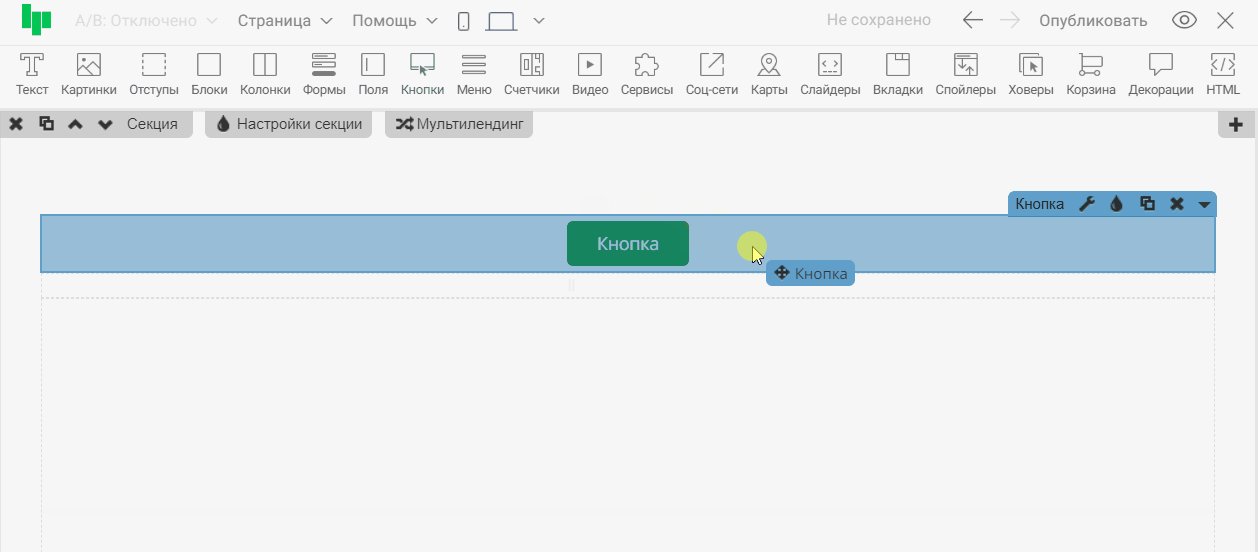
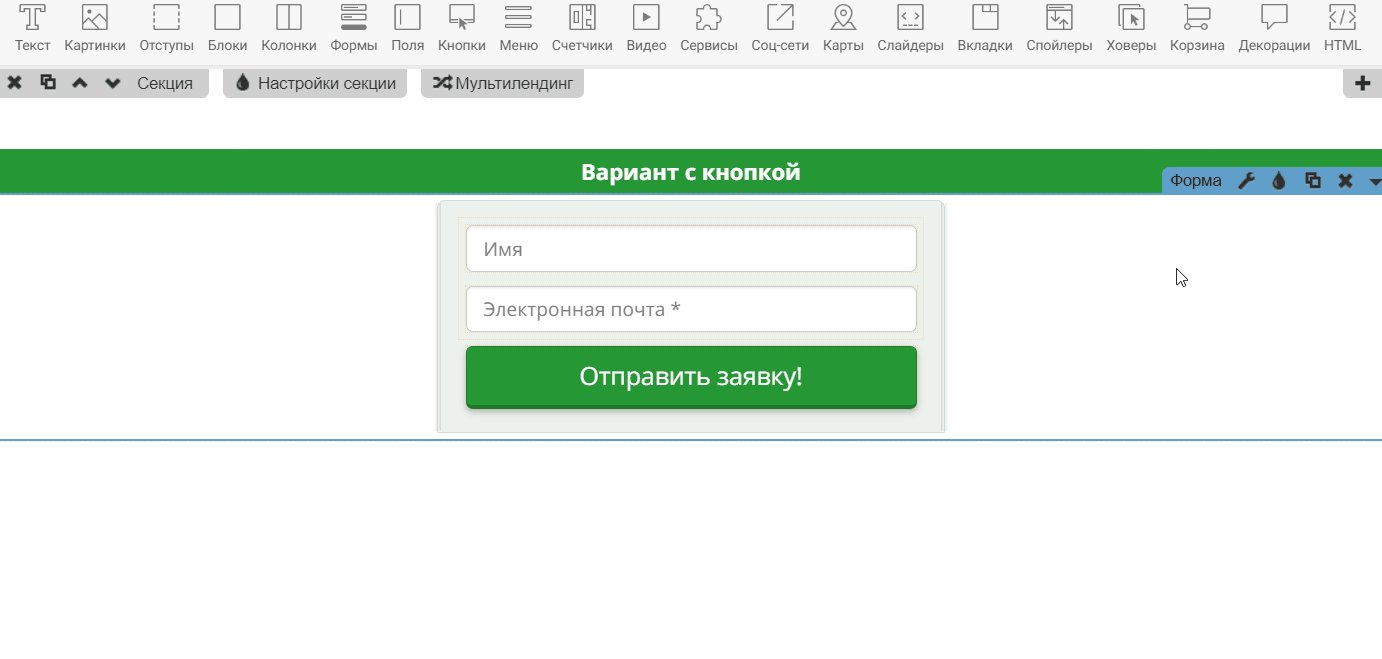
Виджет «Кнопка с формой».
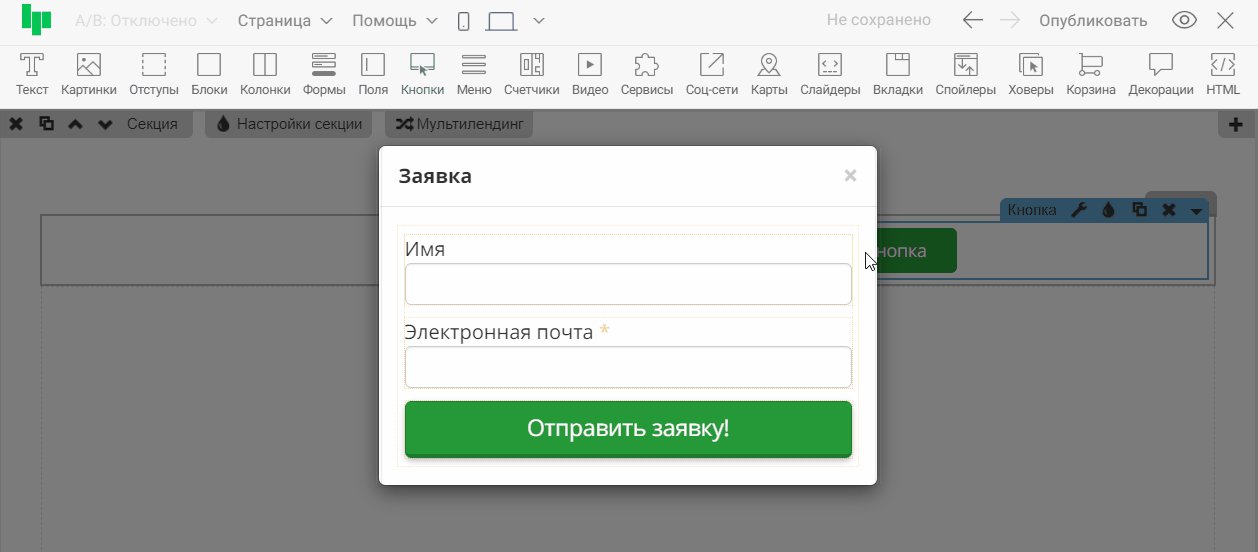
Вертикальная форма находится в окне, которое открывается кнопкой. Виджет можно выбрать в верхней части редактора и перетащить на секцию, всплывающее окно открывается нажатием левой кнопки мыши на установленную кнопку.
После выбора и перемещения нужного виджета переходим к настройкам - кликаем по меню «Гаечный ключ».
2. Настройки виджета «Форма»
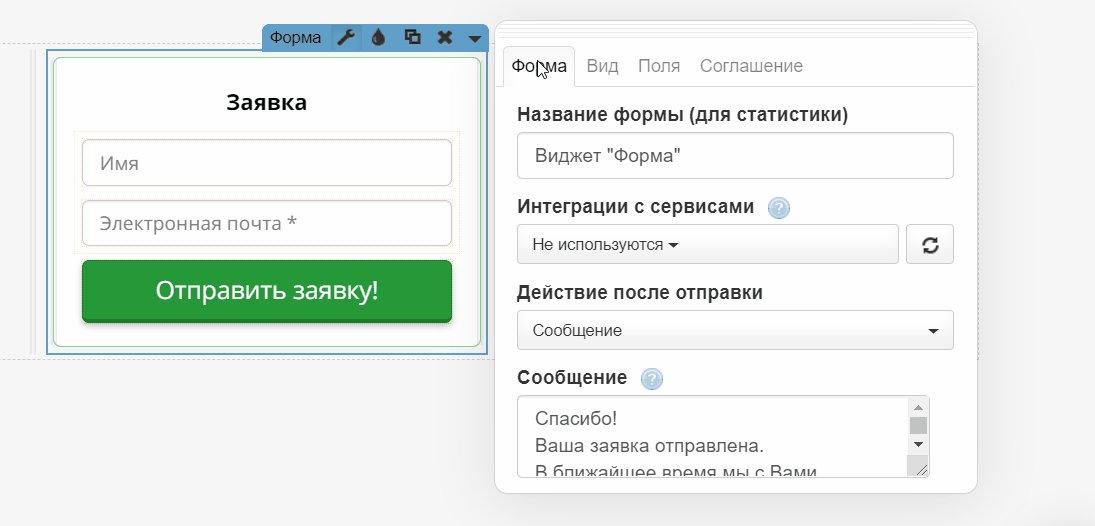
На вкладке «Форма» настраиваются некоторые из основных функций формы: присвоение названия, подключение к интеграциям и действие после отправки. Рассмотрим их подробнее.
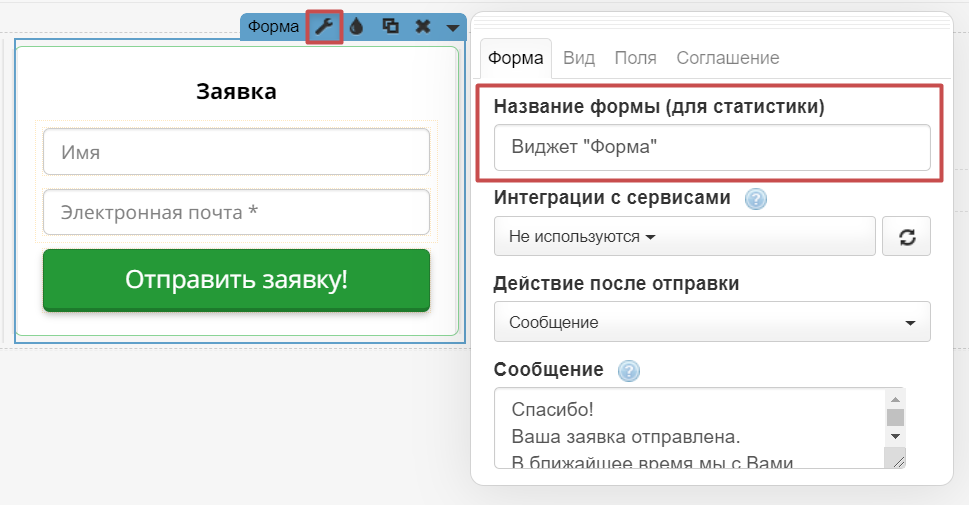
2.1. Название формы (для статистики)
В данном поле вы можете указать уникальное название для формы, по которому сможете определять с какой формы пришла заявка.
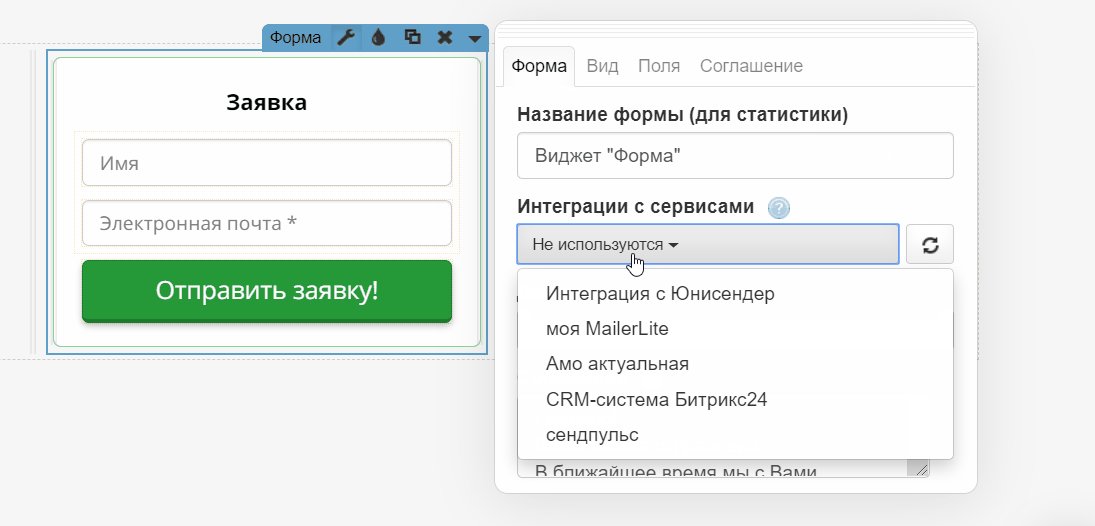
2.2. Интеграция с сервисами
В данном поле можно подключить настроенные интеграции к форме, чтобы заявки так же передавались в другую систему. Доступные интеграции для подключения можно найти по ссылке.
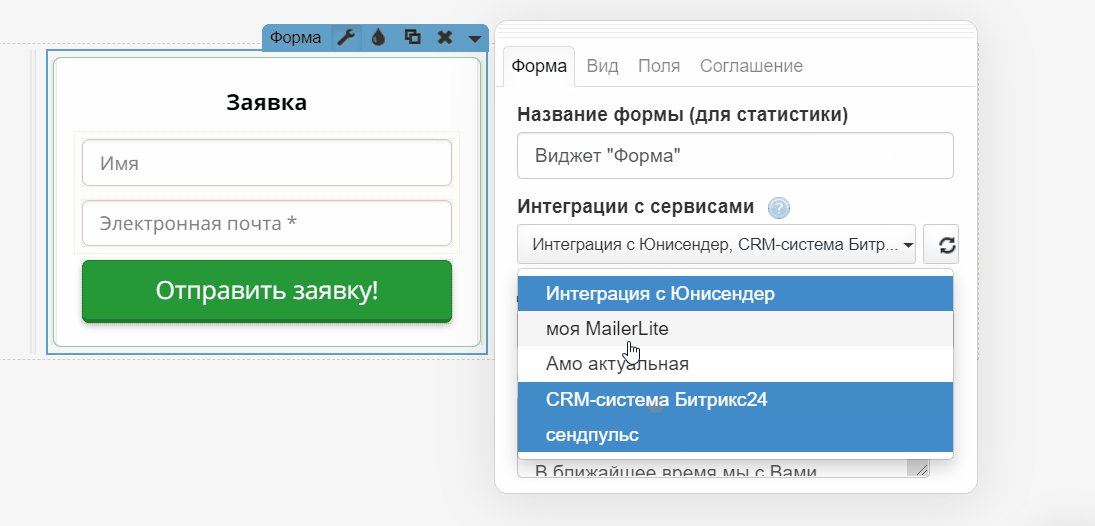
Интеграций может быть несколько, в выпадающем списке выбранные выделены синим:
Повторный клик по выделенной интеграции убирает ее из подключенных.
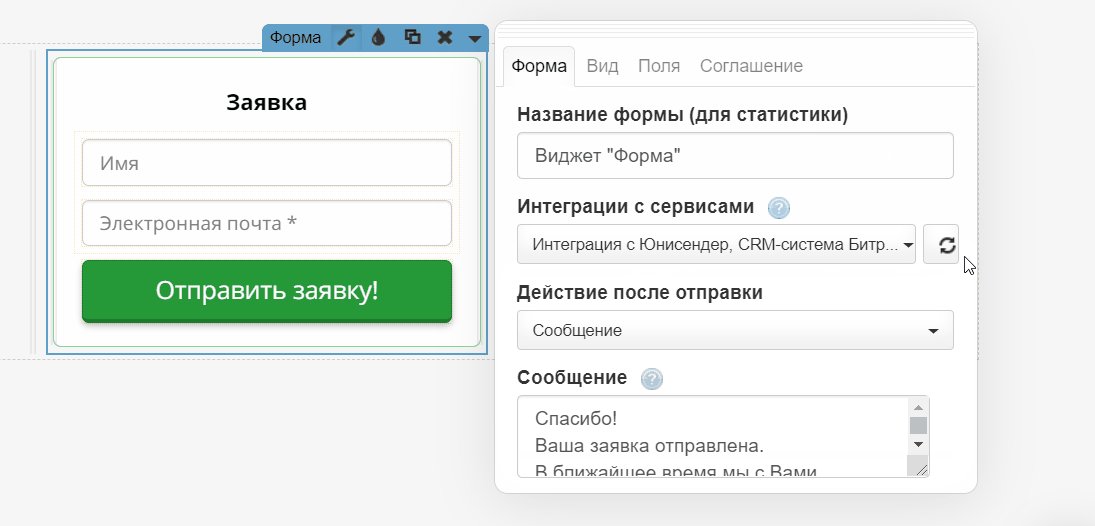
Перед выбором интеграций рекомендуется обновлять список ↺, чтобы убрать в выпадающем списке отключенные или удаленные интеграции и отобразить новые. После выбора обязательно опубликуйте повторно страницу, чтобы изменения вступили в силу.
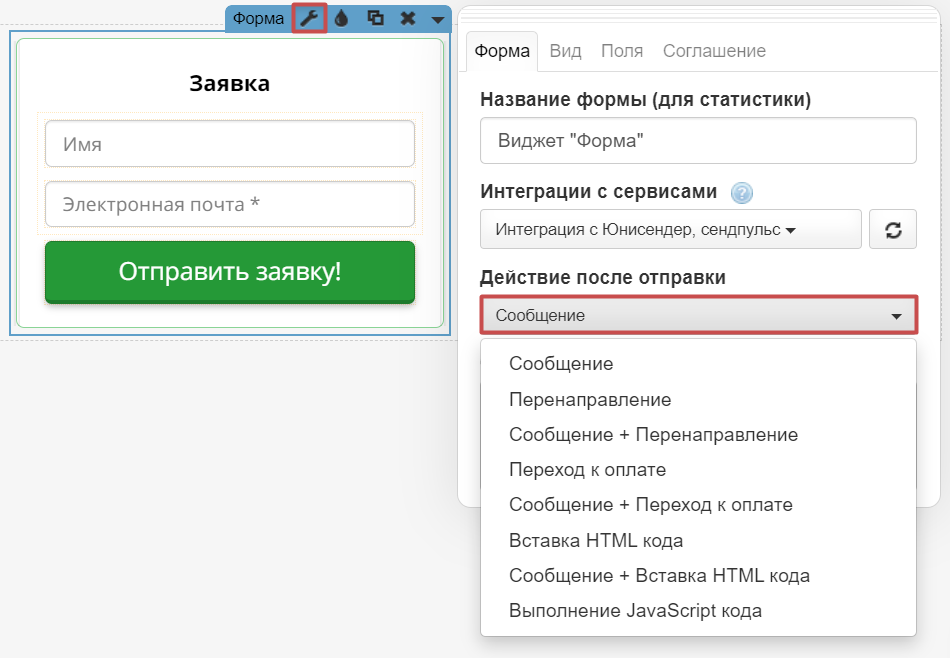
2.3. Действие после отправки
Всего доступно 8 вариантов действий после отправки.
Выберите одно, которое выполнится после нажатия кнопки отправки заявки в форме.
-
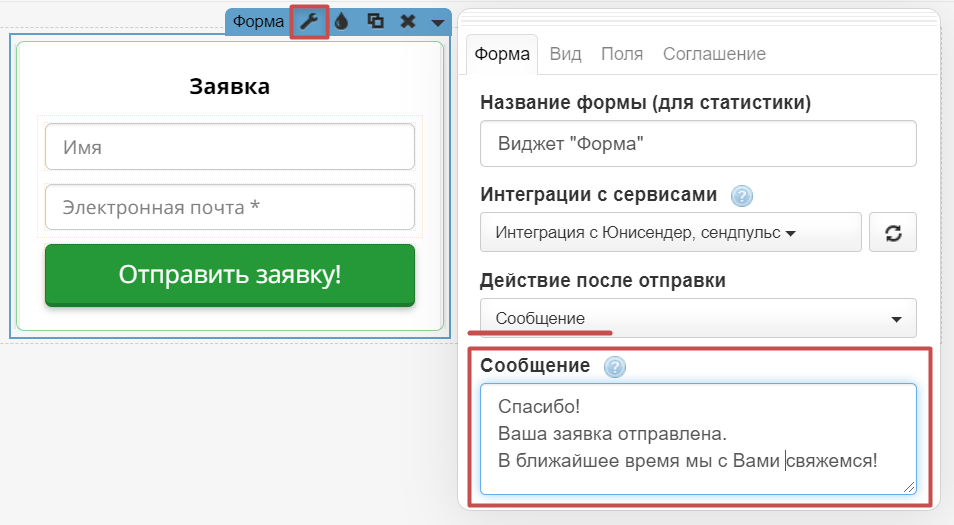
Сообщение.
После отправки будет появляться всплывающее окно с сообщением, что заявка принята. Также вы можете изменить текст сообщения в соответствующем поле:
По наведению на знак вопроса всплывет подсказка с примерами и информацией о стандартных переменных, которыми можно дополнить сообщение. Например, выводить в тексте имя, которое в форме ввел пользователь.
Больше информации о данной настройке(для разработчиков) можно найти по ссылке.
-
Перенаправление
После отправки будет выполнено перенаправление пользователя на указанный адрес.
📝 Важно! Перед адресом сайта для перенаправления обязательно нужно указать http:// или https:// – если вы активировали функцию HTTPS (SSL).
-
Сообщение + Перенаправление
Объединение двух предыдущих вариантов.
После отправки будет появляться всплывающее окно с сообщением, что заявка принята, а также будет выполнено перенаправление пользователя на указанный ниже адрес.
📝 Важно! Перед адресом сайта для перенаправления обязательно нужно указать http:// или https:// – если вы активировали функцию HTTPS (SSL).
-
Переход к оплате
После отправки будет выполнен переход на страницу оплаты, если выбрана интеграция в настройках страницы. Данная функция доступна на тарифе Бизнес+Подробнее о настройке интернет-магазина можно узнать по ссылке.
-
Сообщение + Переход к оплате
После отправки будет появляться всплывающее окно с сообщением, что заявка принята, а также будет выполнен переход на страницу оплаты, данная функция доступна на тарифе Бизнес+Подробнее о настройке интернет-магазина можно узнать по ссылке.
-
Вставка HTML кода
Можно указать свой HTML код для выполнения его после отправки заявки пользователем. Этот код будет размещен перед закрывающим тегом BODY.
-
Сообщение + Вставка HTML кода
Данная функция позволит вам установить сторонний HTML код для действий после появления сообщения об успешной отправке формы. Этот код будет вставлен перед закрывающим тегом BODY.
-
Выполнение JavaScript кода
Данная функция позволит вам установить сторонний JavaScript код для действий после отправки данных из формы. Этот код выполняется после успешного отправления заявки.
Специально для разработчиков мы предусмотрели возможность расширенной настройки форм.
📝Важно! Теги <script></script> по умолчанию присутствуют при выборе данного действия, поэтому код JavaScript необходимо размещать без них.
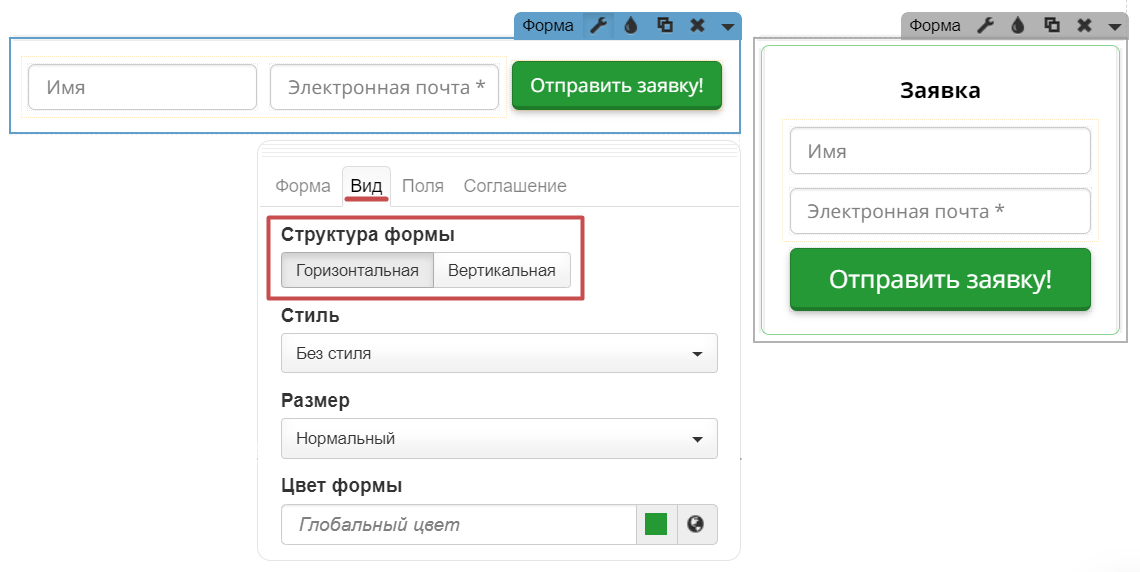
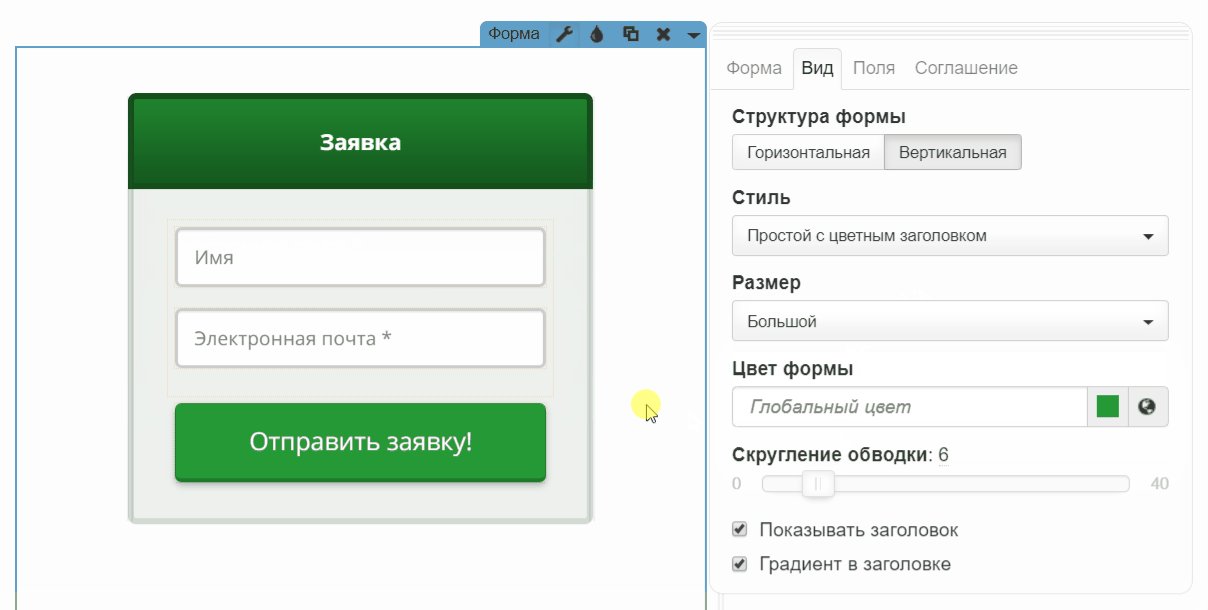
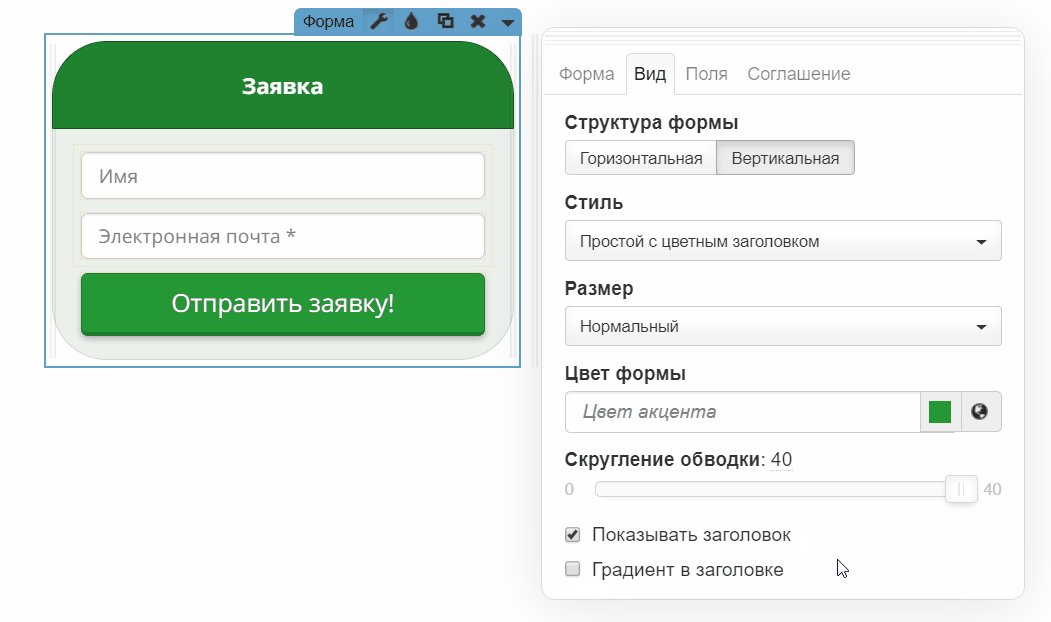
2.4. Вкладка «Вид»
Положение формы, цвета и другие стили элементов можно задать в данной настройке.
-
Структура формы
Структура формы может быть «Горизонтальной» или «Вертикальной», от этого зависит расположение полей и кнопки отправки.
-
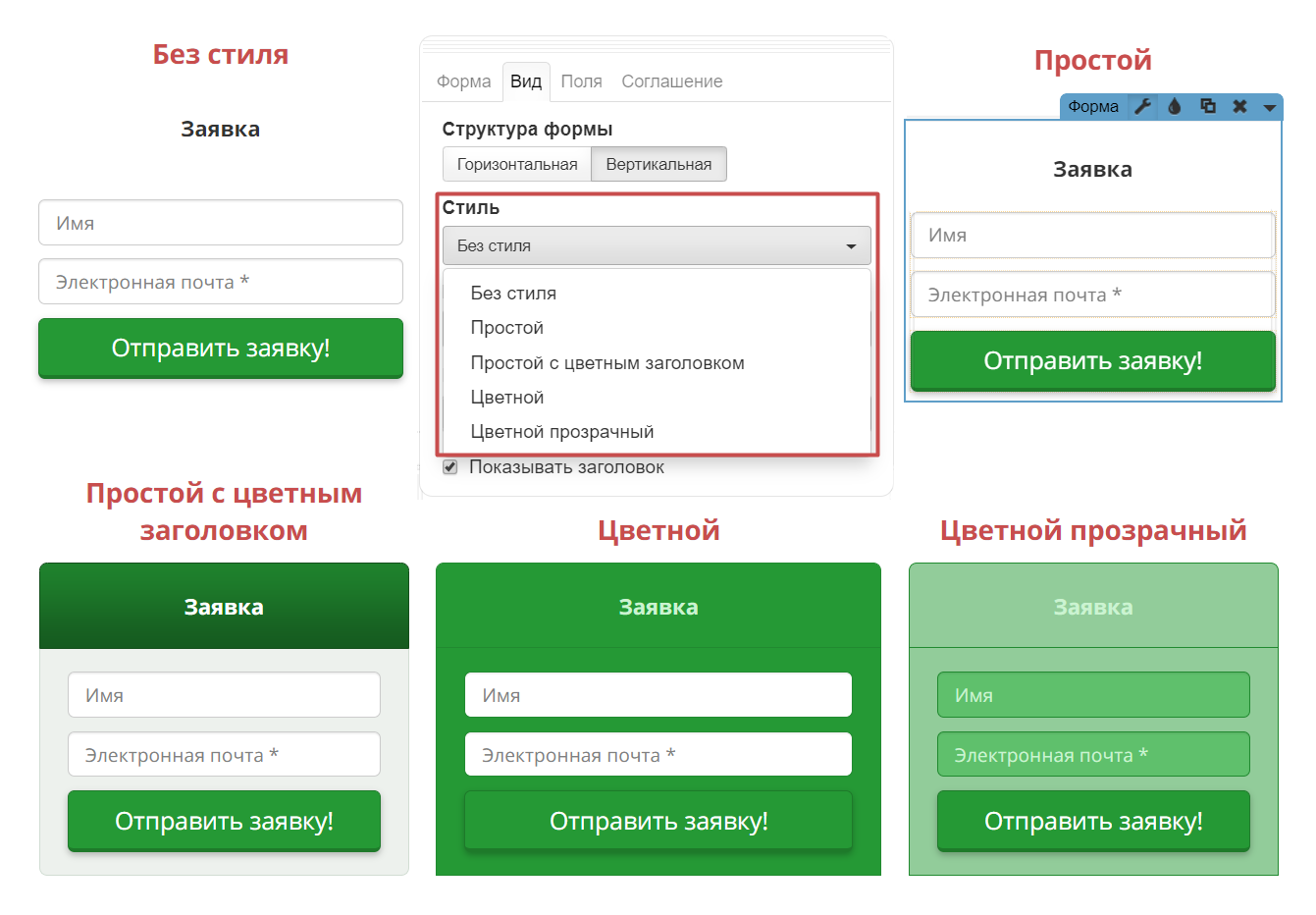
Стиль
Задать индивидуальный стиль вашей форме, можно именно в этой настройке. На выбор есть несколько вариантов:
1. Без стиля: форма имеет только цветную кнопку и нейтральное серое оформление полей;
2. Простой: к форме добавляется цветная граница такого же цвета, как и кнопка отправки. Для полей появляется настройка скругления (о которой речь пойдет ниже в статье);
3. Простой с цветным заголовком: к элементам формы добавляются оттенки выбранного цвета, от насыщенного в заголовке до светлого в фоне формы;
4. Цветной: вся форма, кроме полей, приобретает один выбранный цвет;
5. Цветной прозрачный: создаётся полупрозрачный фон у заголовка, формы и ее полей.
-
Размер
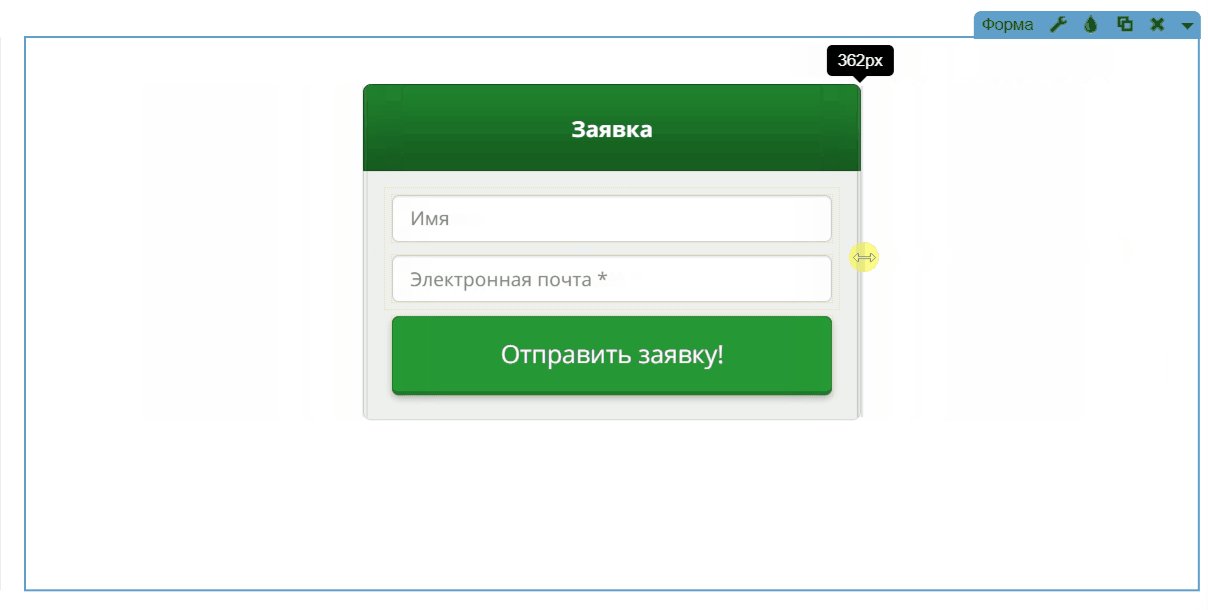
Данная настройка позволяет задать определенный размер вашей формы. Это может быть: маленький, нормальный или большой размер.
Изменить ширину формы можно потянув за левый или правый край формы.
-
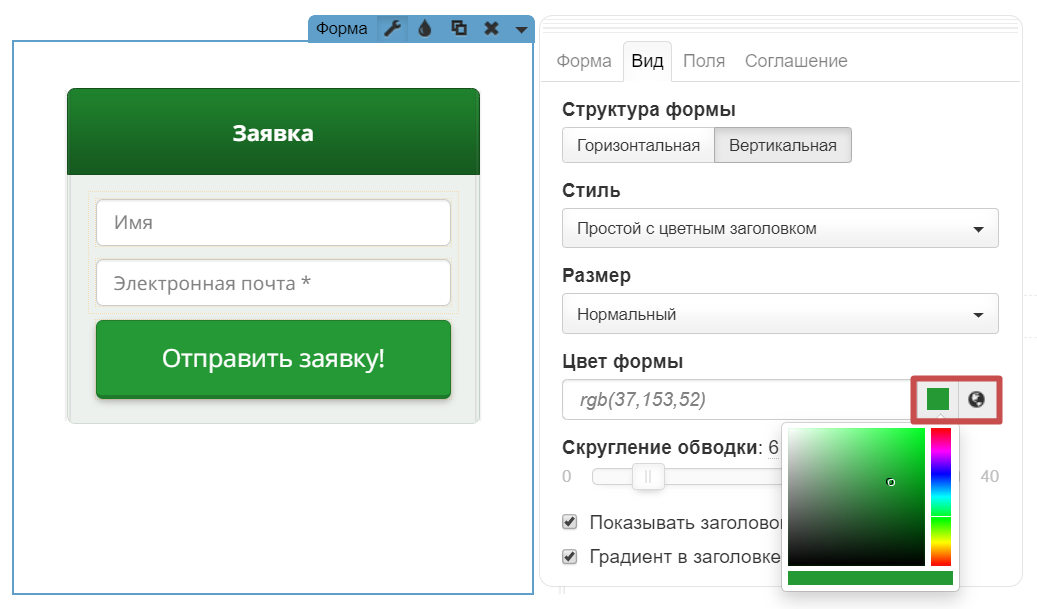
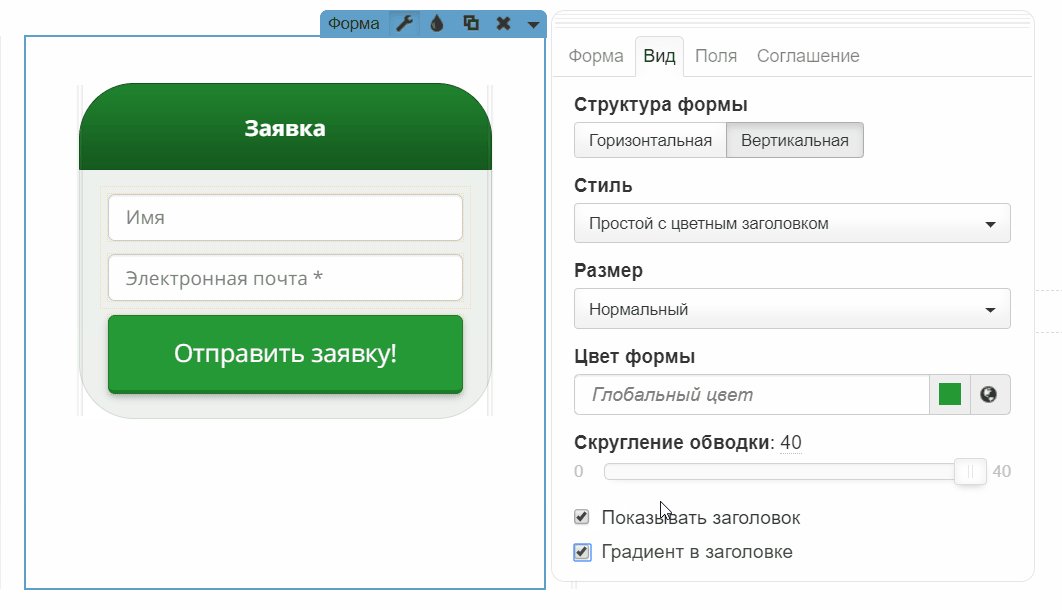
Цвет формы
При смене цвета, ваша форма окрасится в нужный цвет, также вы можете привязать ее к одному из глобальных цветов.
-
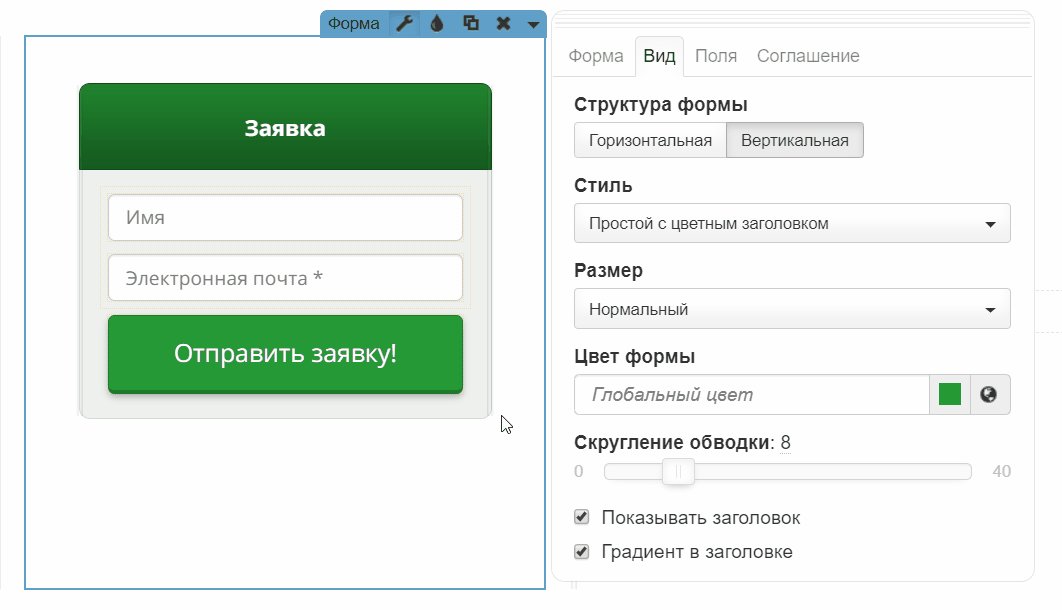
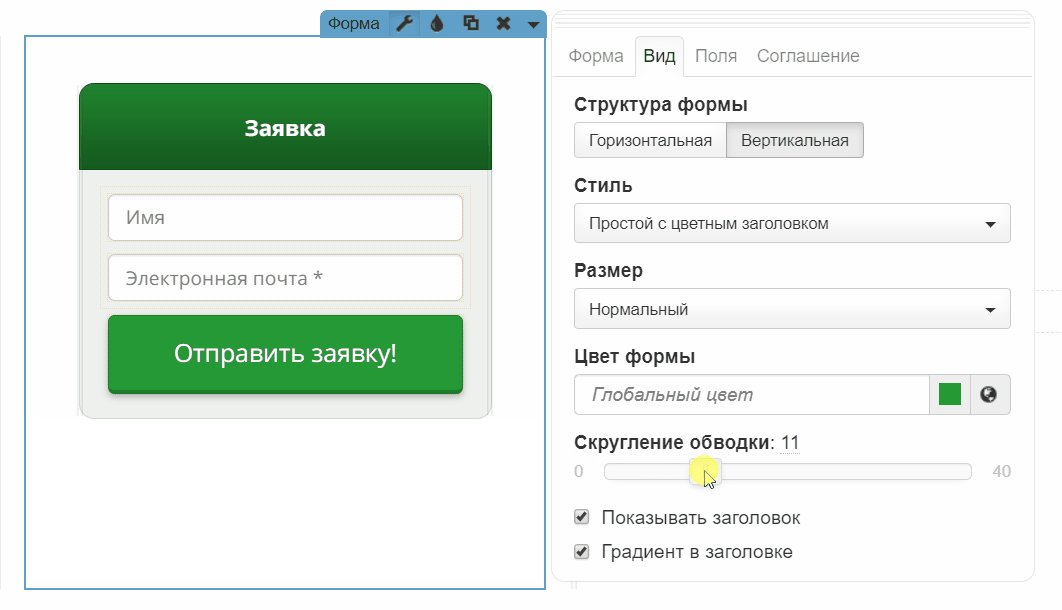
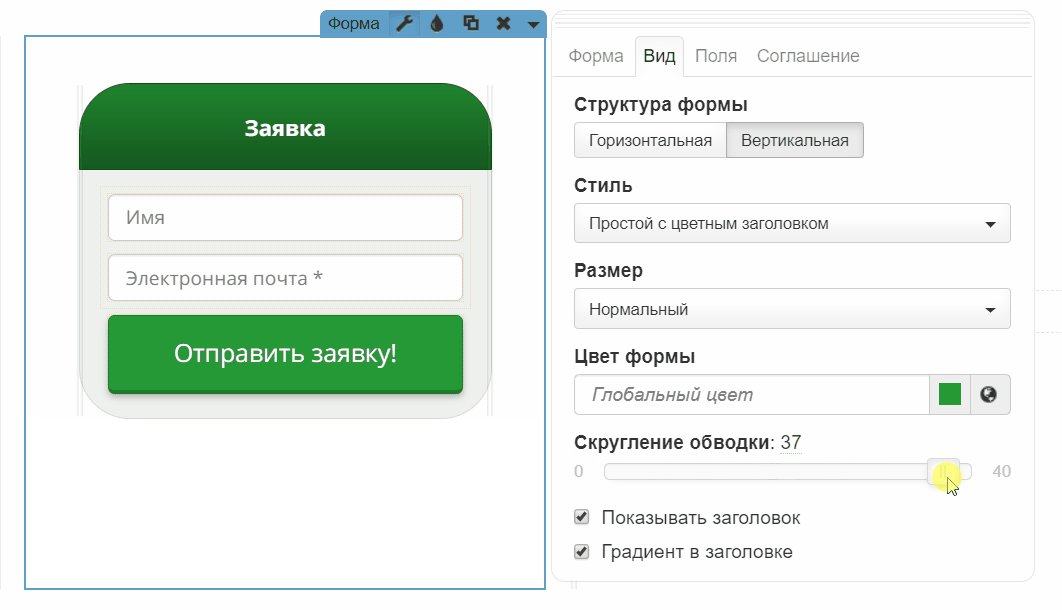
Скругление обводки
Вы можете закруглить внешние края вашей формы.
-
Показывать заголовок
Если вам не нужен заголовок, то вы его можете скрыть, кликнув на данную настройку.
-
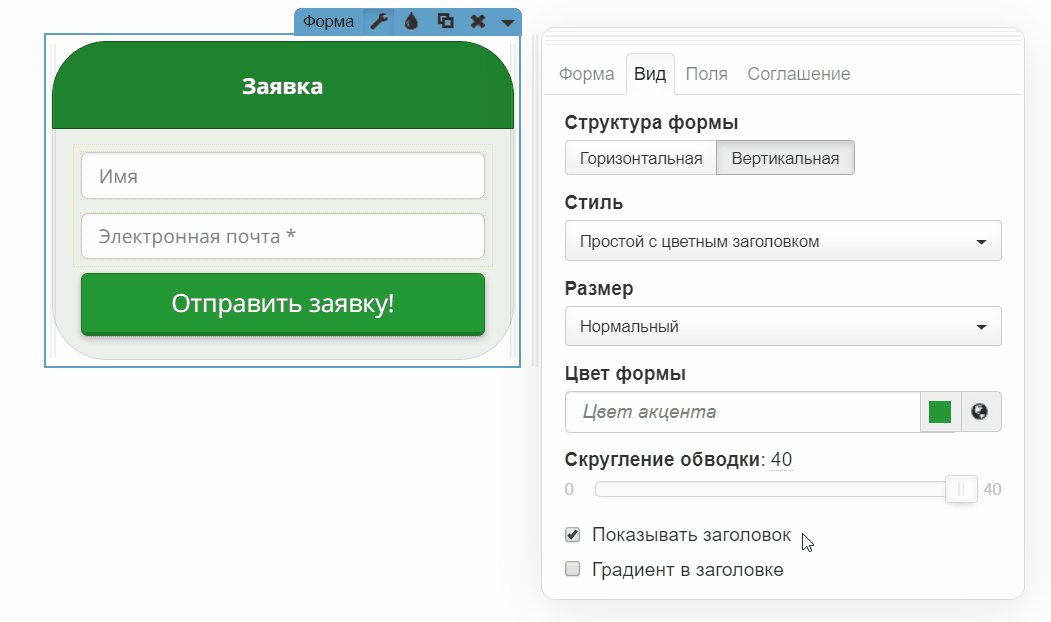
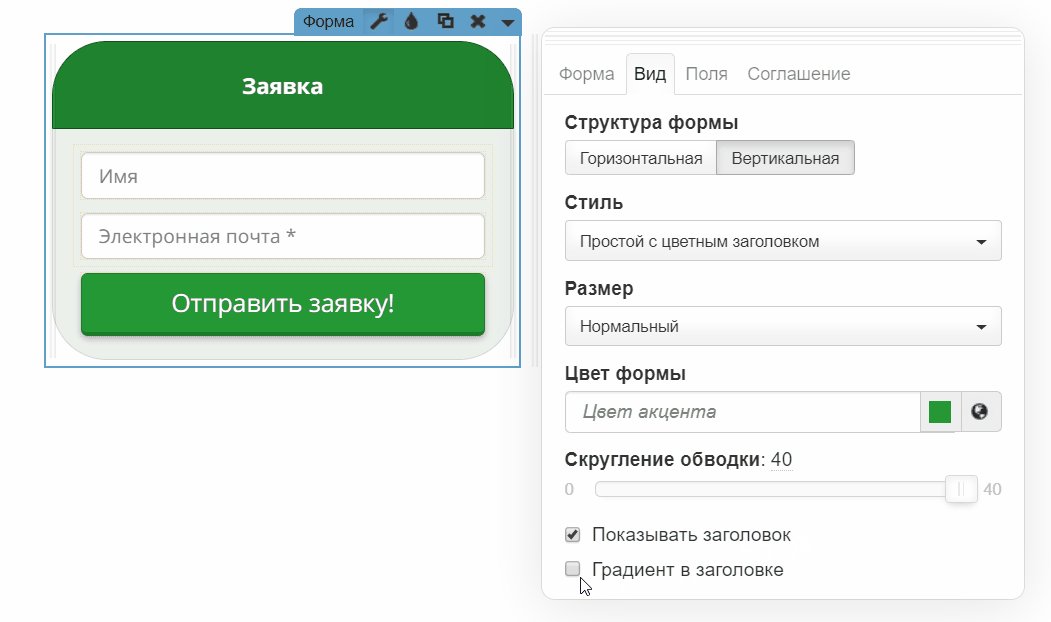
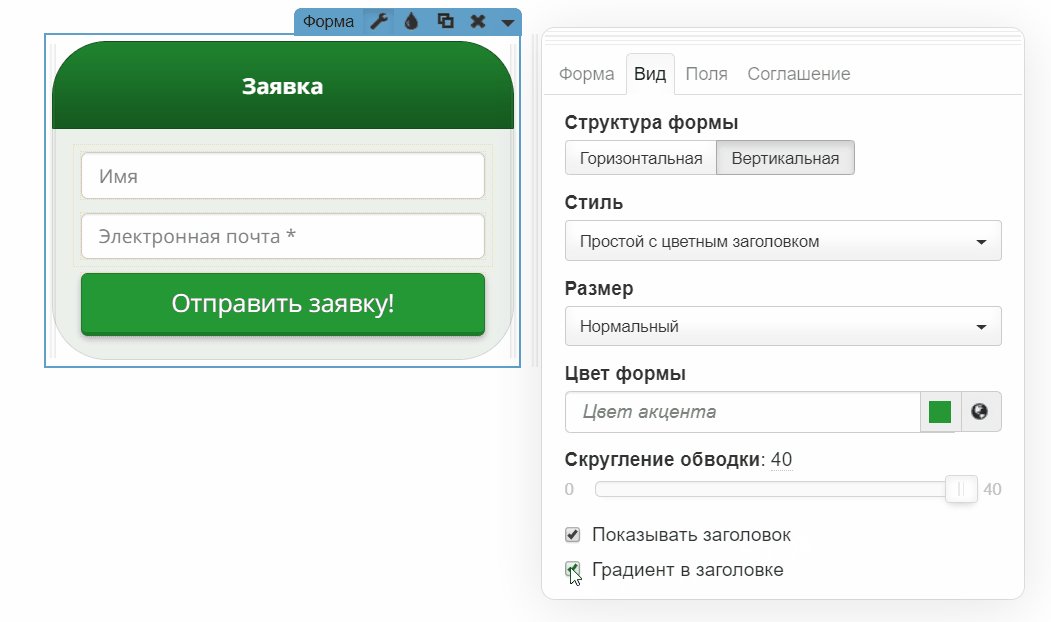
Градиент в заголовке
Градиент в заголовке позволяет изменять цвет от более светлого к темному.
При отключенной опции в фоне заголовка будет равномерный цвет.
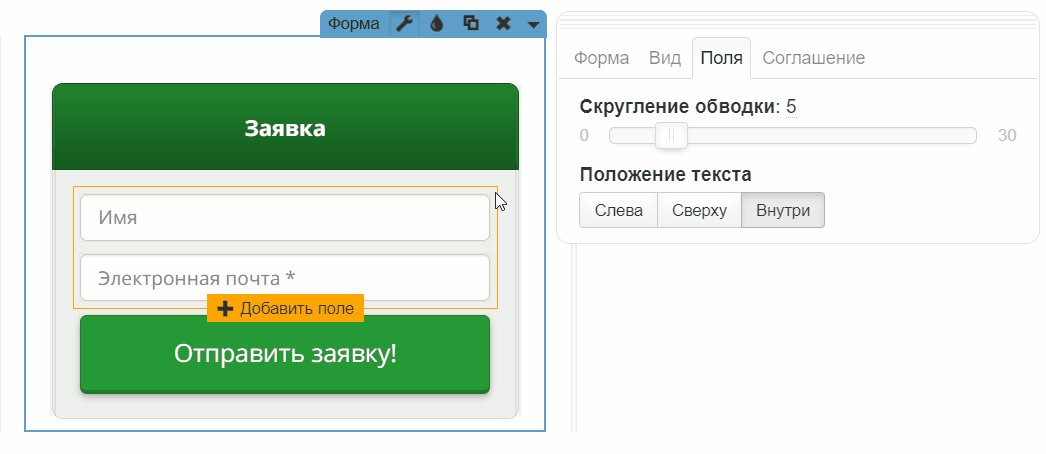
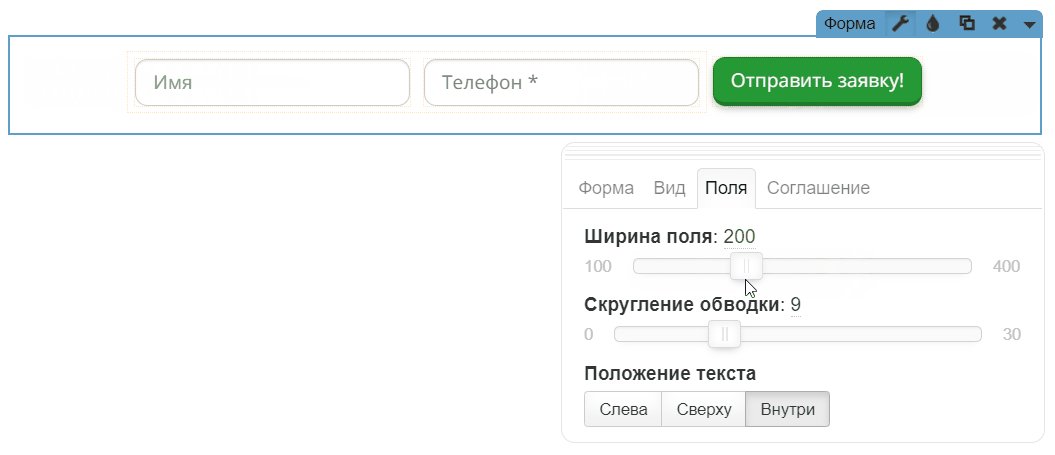
2.5. Вкладка «Поля»
-
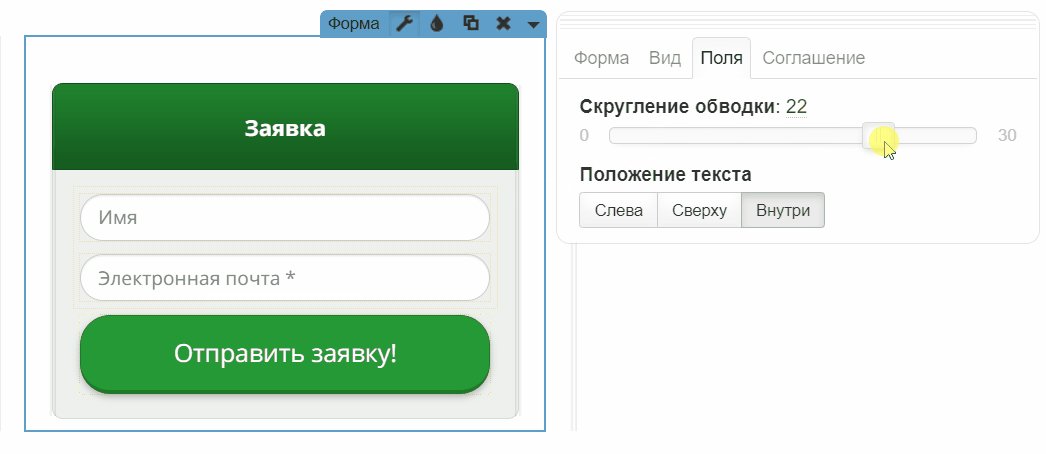
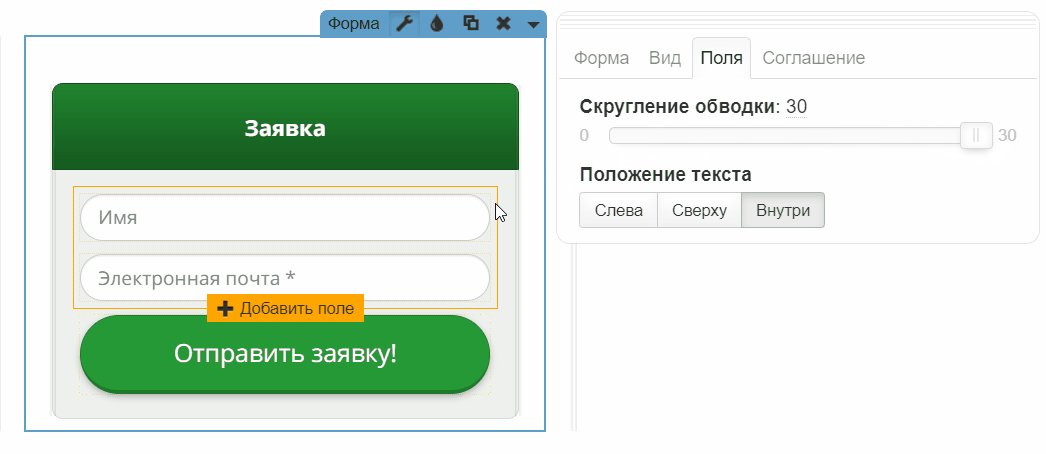
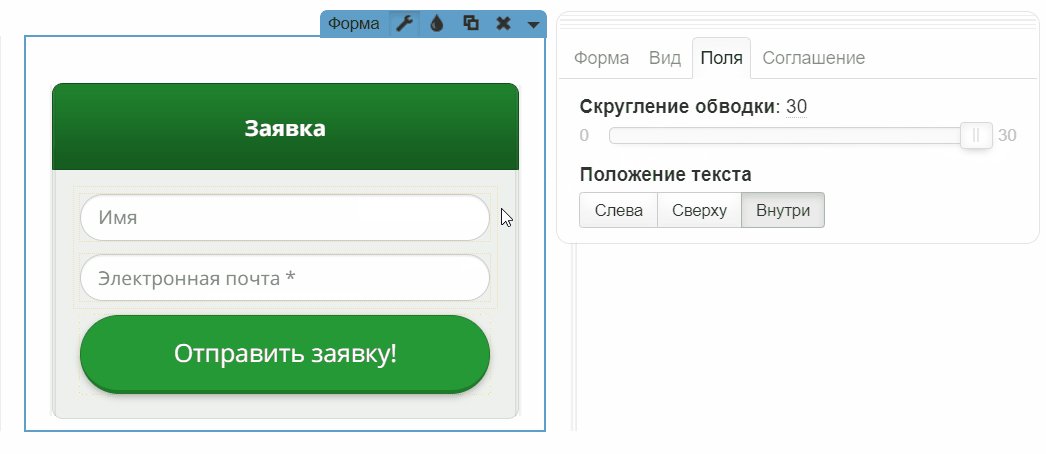
Скругление обводки
Скругление можно задать не только внешнему дизайну формы, но и полям внутри формы, кнопке.
-
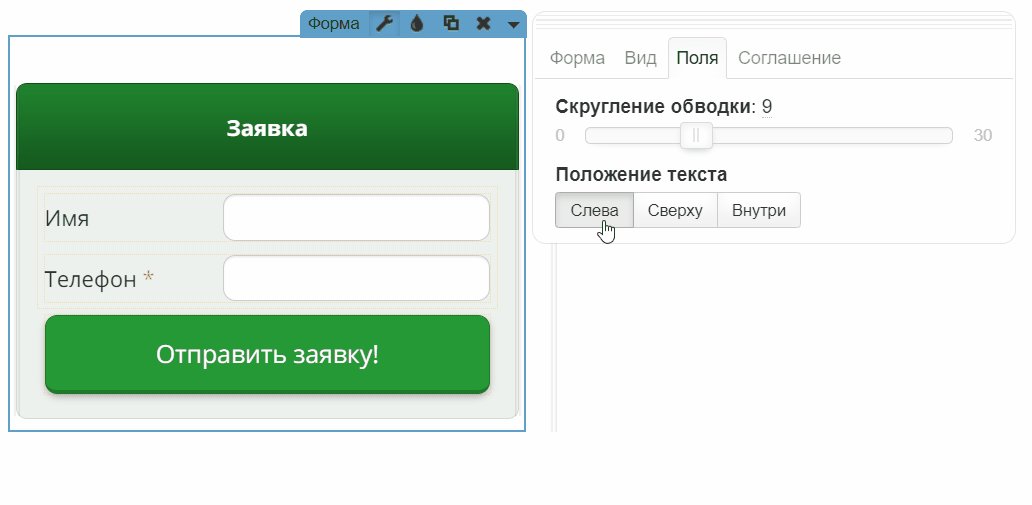
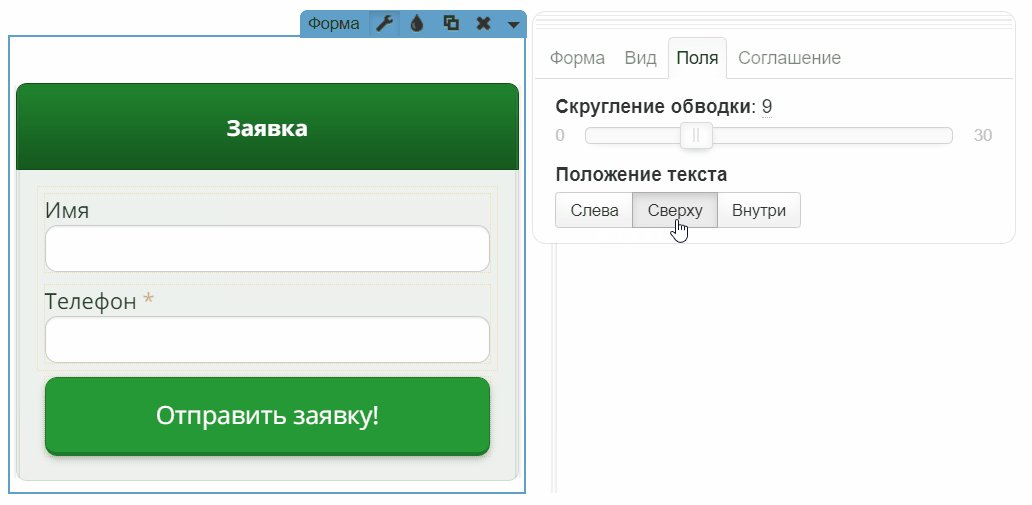
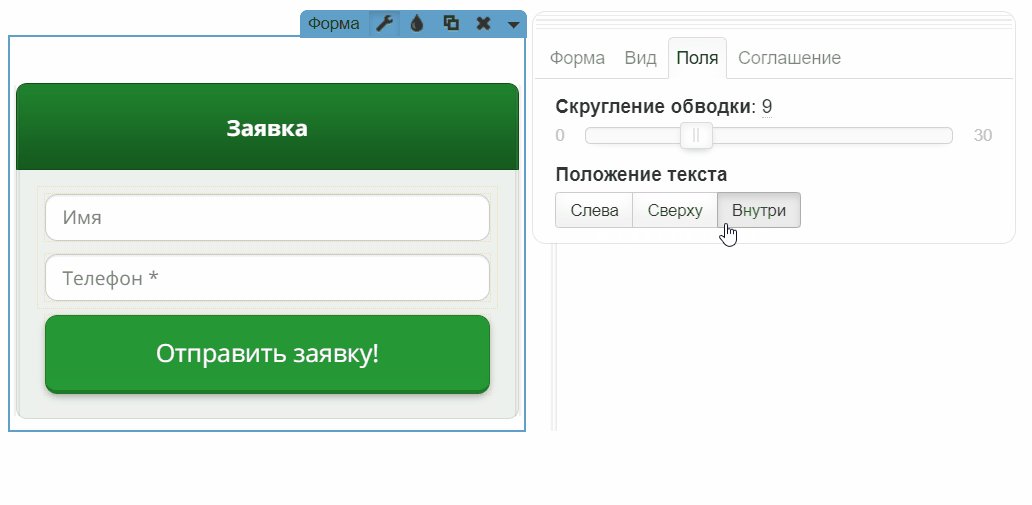
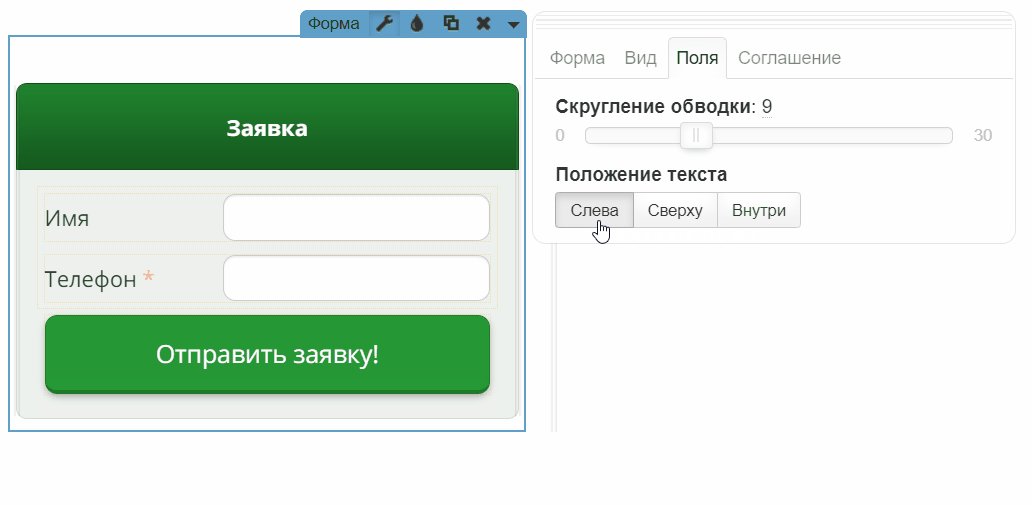
Положение текста
Название полей можно отобразить в разном положении:
1. Слева от поля;
2. Сверху;
3. Внутри поля.
-
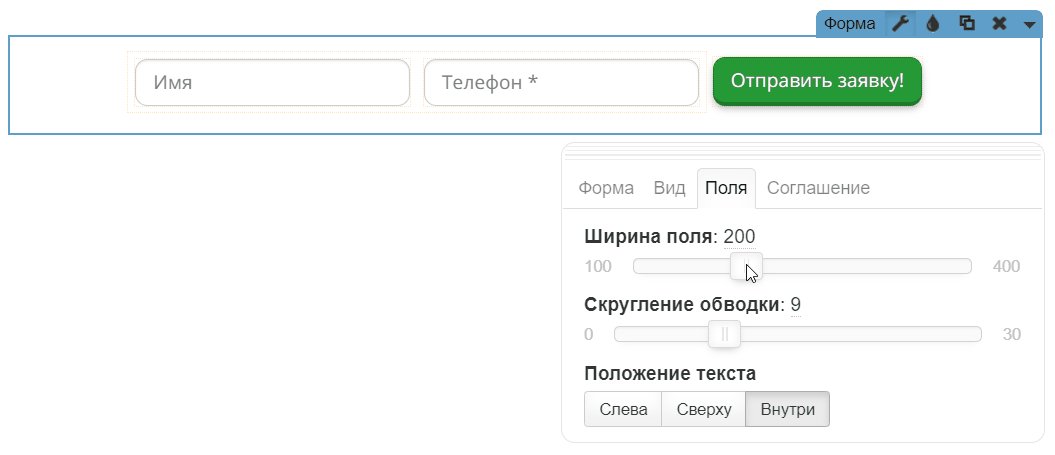
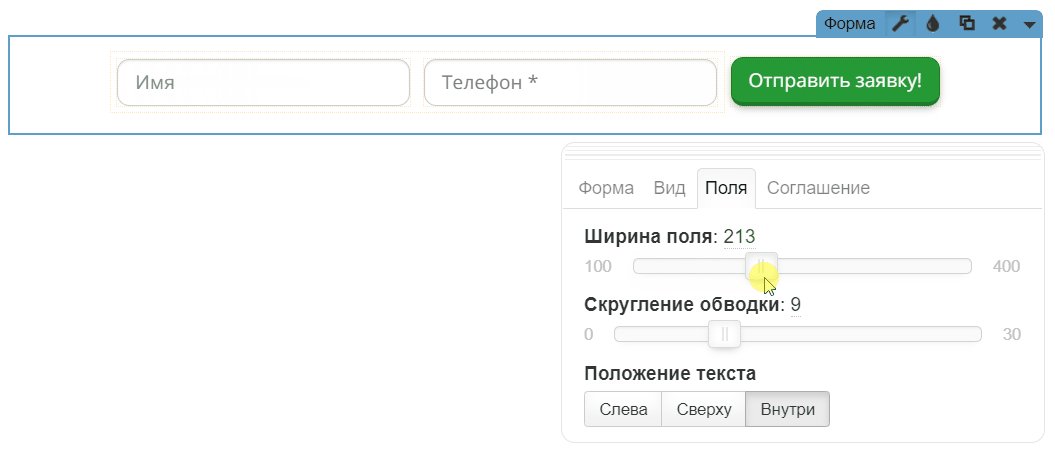
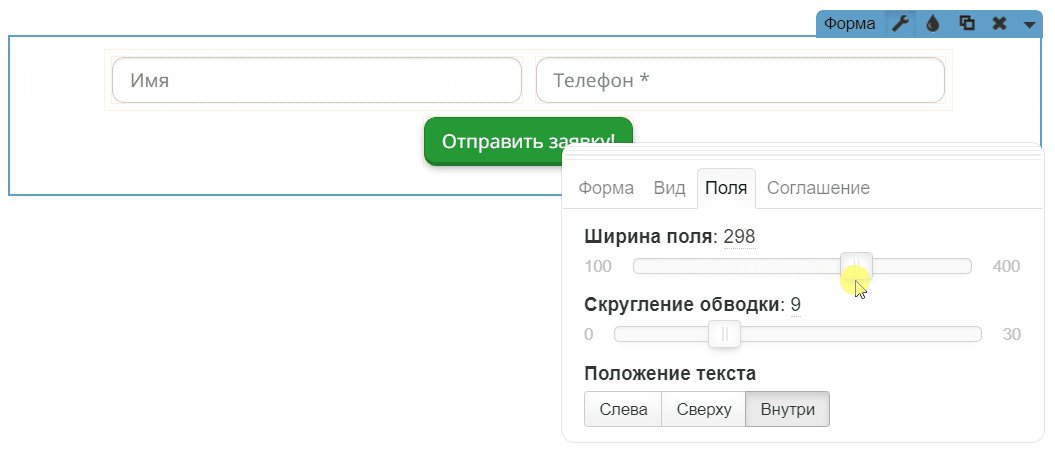
Ширина поля (доступна только в горизонтальном виде)
Если в горизонтальной форме поля слишком узкие, то вы можете их расширить настройкой «Ширина поля» и задать нужный вам размер.
Если при выбранном размере все поля не помещаются в одну строку, то происходит перенос.
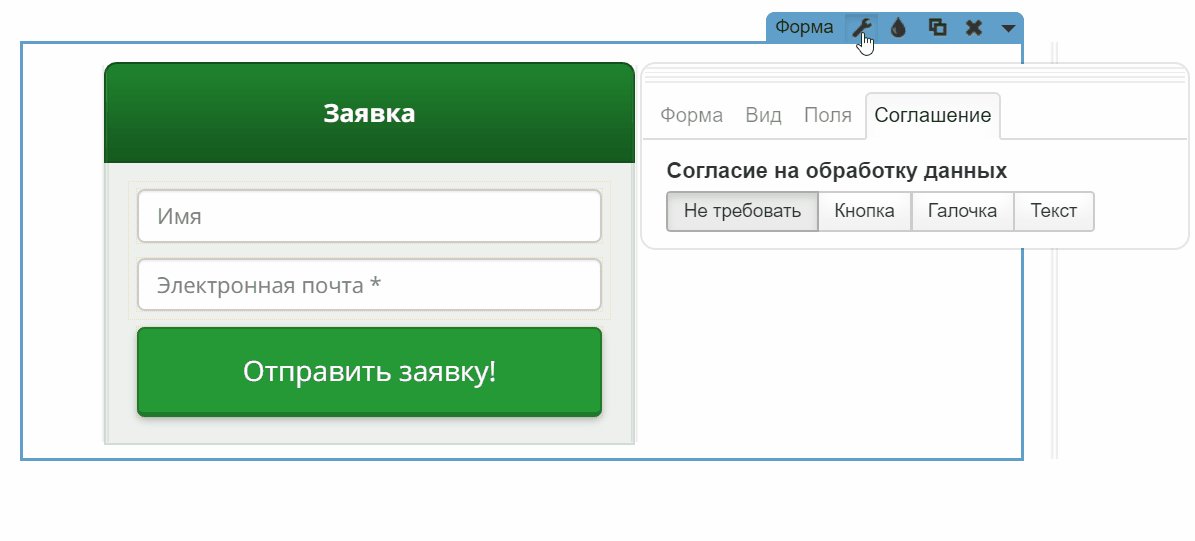
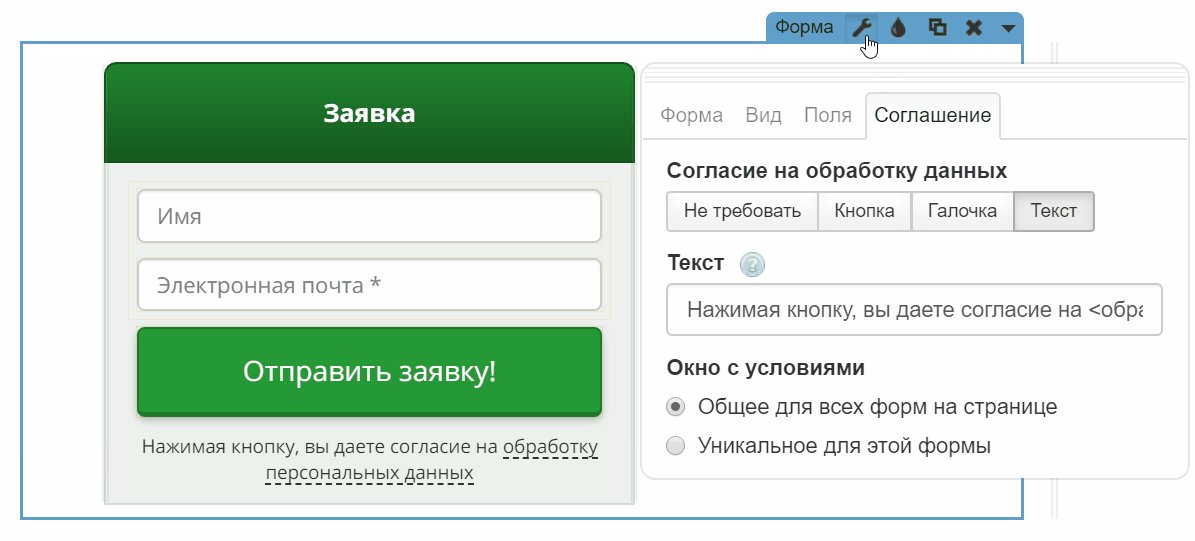
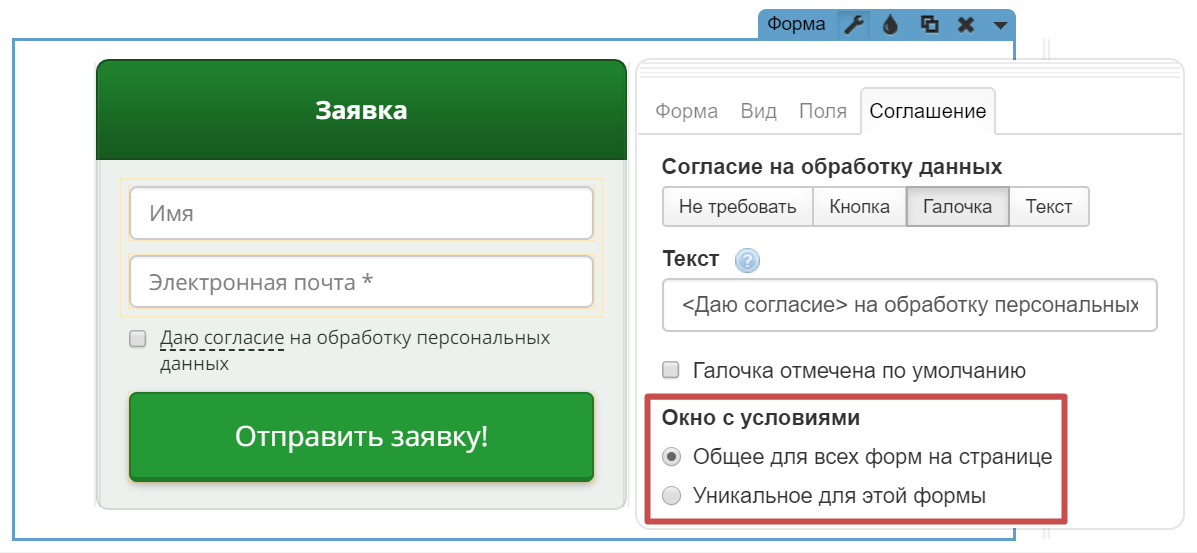
2.6. Вкладка «Соглашение»
После настройки внешнего вида формы можно перейти к настройке одного из специальных полей формы.
«Согласие на обработку данных» можно добавить к форме в виде:
1.«Не требовать». Соглашение не будет добавлено к форме;
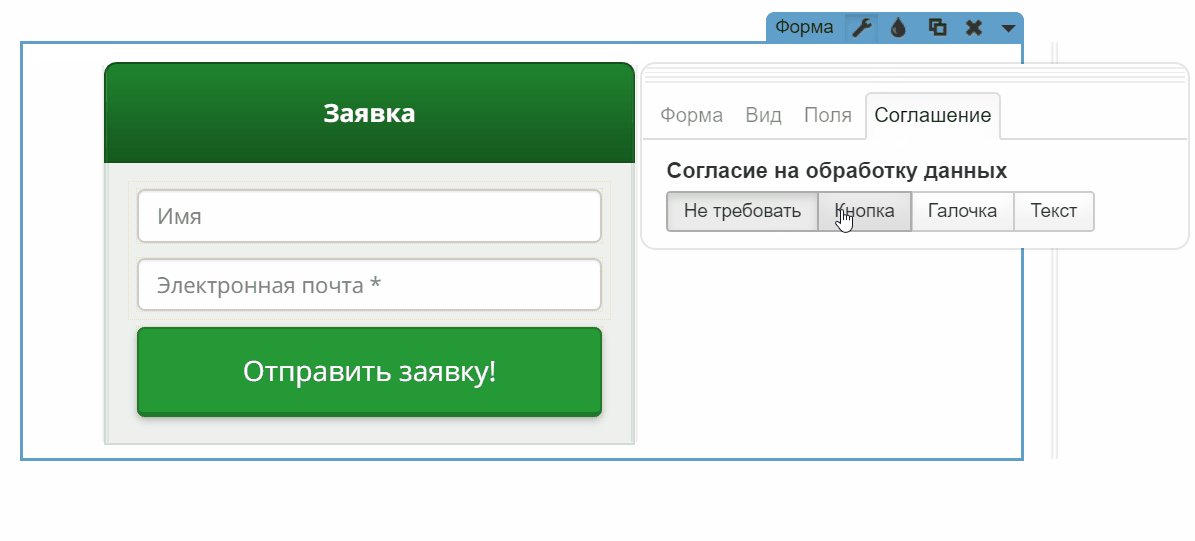
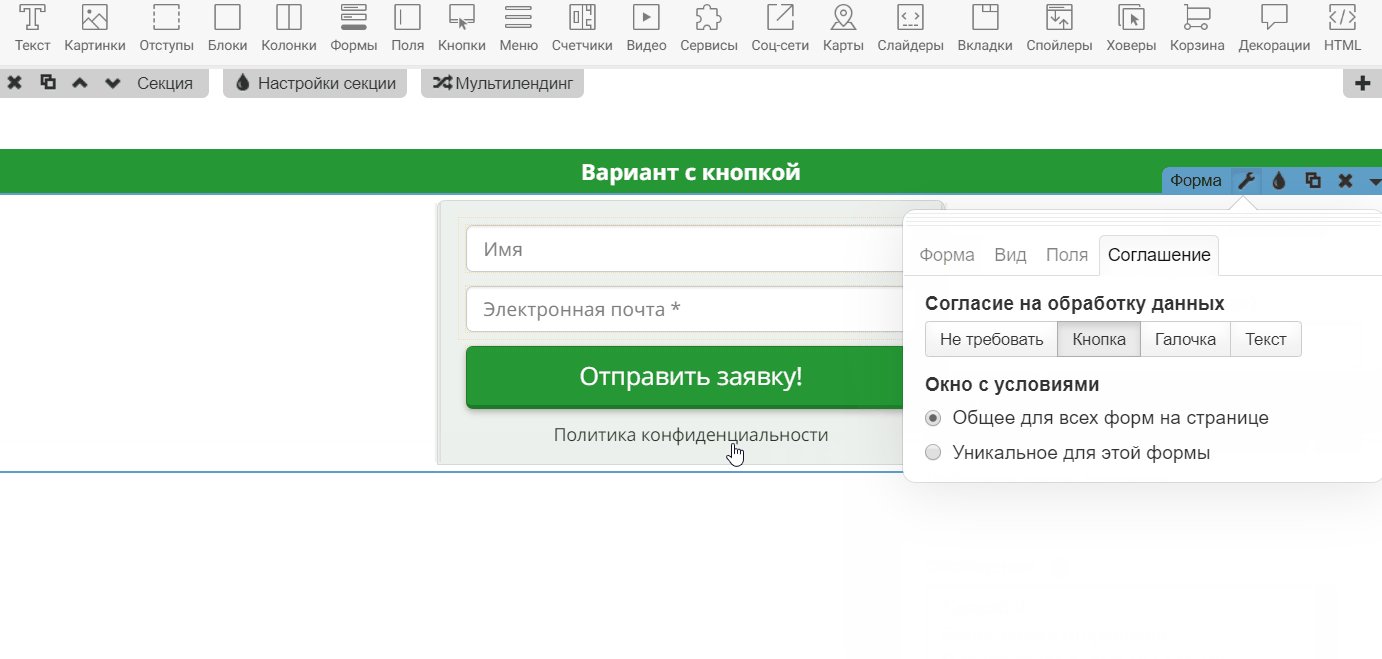
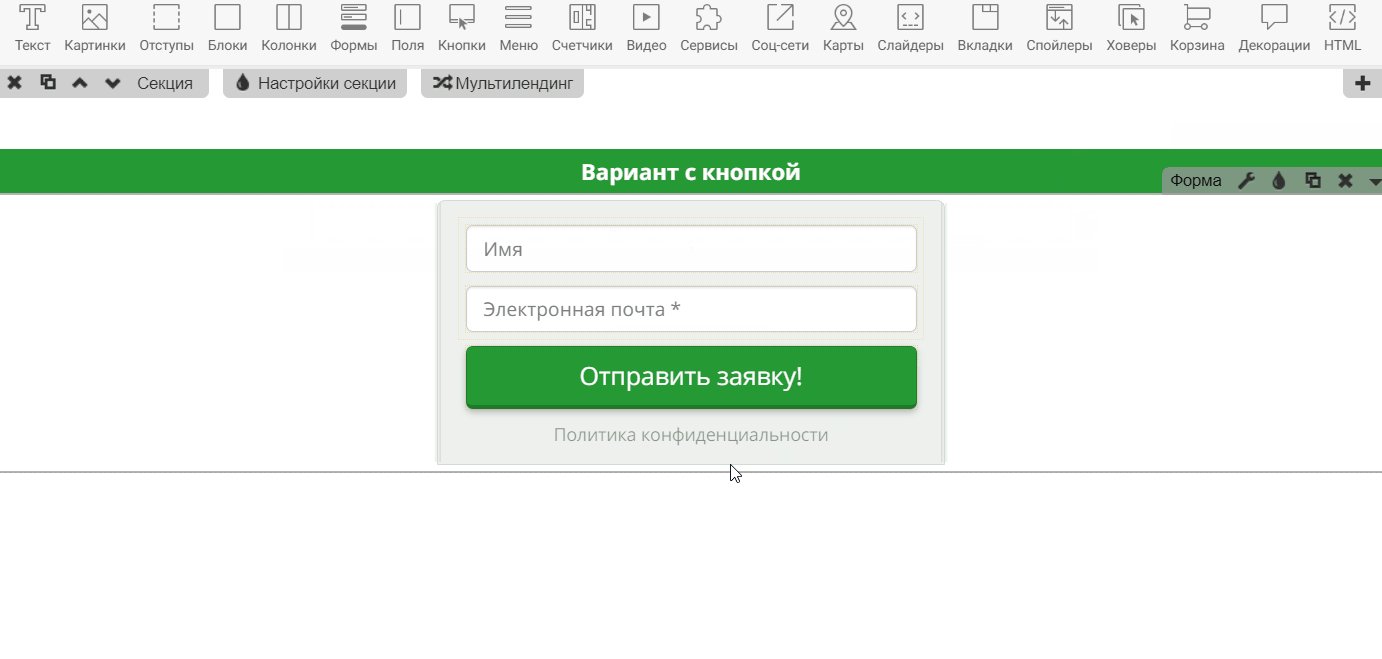
2.«Кнопка». Кликабельная надпись под кнопкой отправки;
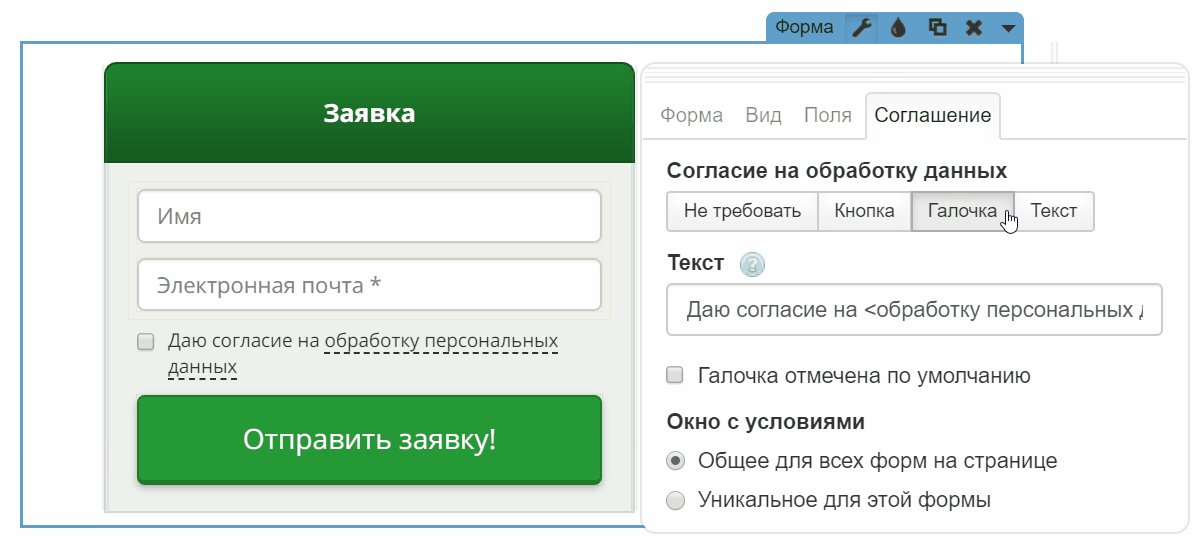
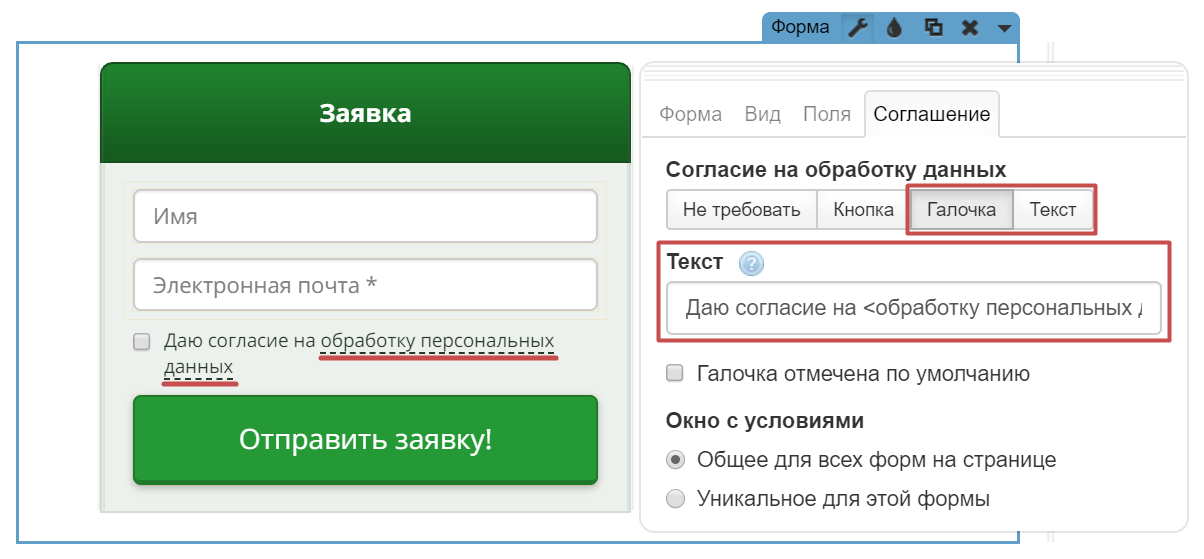
3.«Галочка». Галочка с текстом-ссылкой перед кнопкой отправки;
4.«Текст». Текст с ссылкой под кнопкой отправки.
Для «Текста» и «Галочка» доступно редактирование текста, который отображается в форме.
Добавить кликабельную ссылку можно, заключив нужный текст в угловые скобки < … > Рассмотрим два примера:
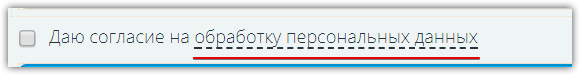
Вариант 1: Даю согласие на <обработку персональных данных>
Где <обработку персональных данных> становится кликабельной ссылкой для открытия всплывающего окна с информацией.
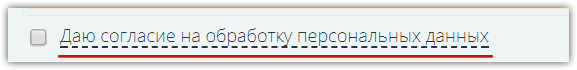
Вариант 2: <Даю согласие на обработку персональных данных>
Где мы перенесли символ < в начало текста и сделали его полностью кликабельным.
Теперь рассмотрим окно с условиями, оно может быть:
1. Общее для всех форм на странице – окно соглашения (которое появляется при нажатии на ссылку «Обработка персональных данных») будет одно для всех форм на странице.
2. Уникальное для этой формы – соглашение будет уникальным для каждой формы на странице.
Как редактировать текст соглашения?
Шаг 1. Необходимо перейти в «Настройки формы (гаечный ключ)» – «Соглашение» и выбрать нужный тип отображения «Согласие на обработку данных».
Шаг 2. После добавления соглашения на форму откроем всплывающее окно и добавим в него информацию. В окне, помимо текста, можно разместить любые виджеты из верхней панели инструментов.
Сделать это можно, нажав на ссылку «Обработка персональных данных» или «Политика конфиденциальности».
3. Настройка полей
Добавим поле и изменим его тип
Изначально в форме имеются стандартные поля (например, имя и электронная почта).
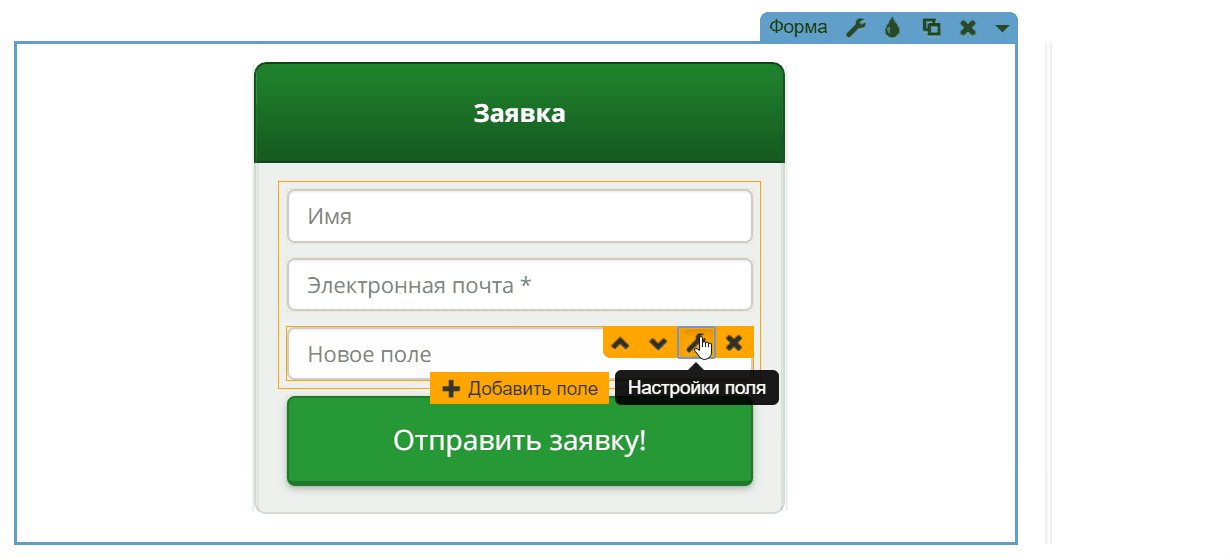
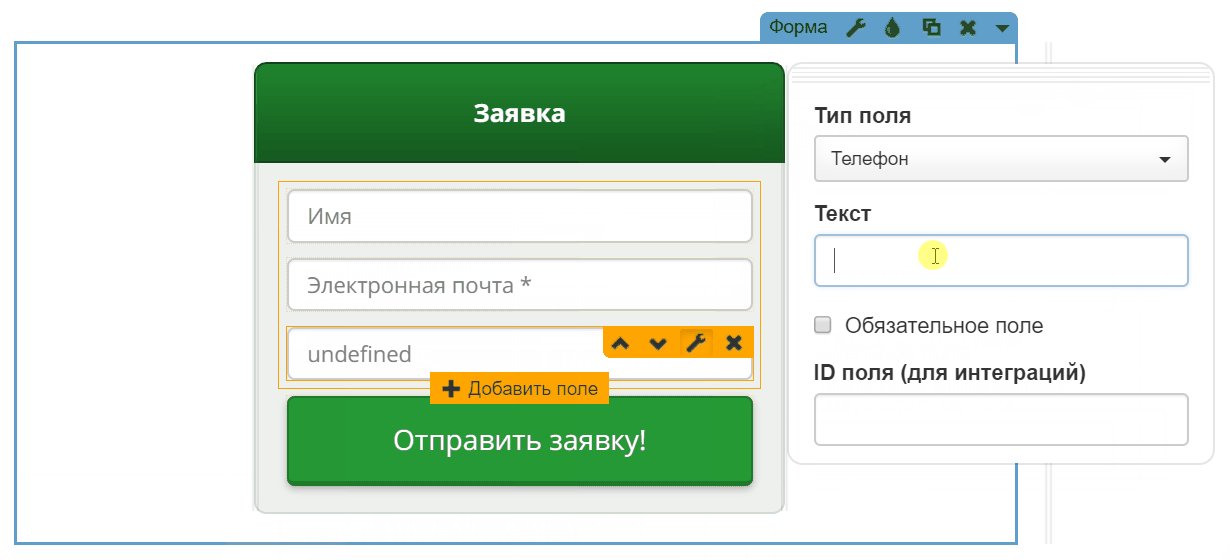
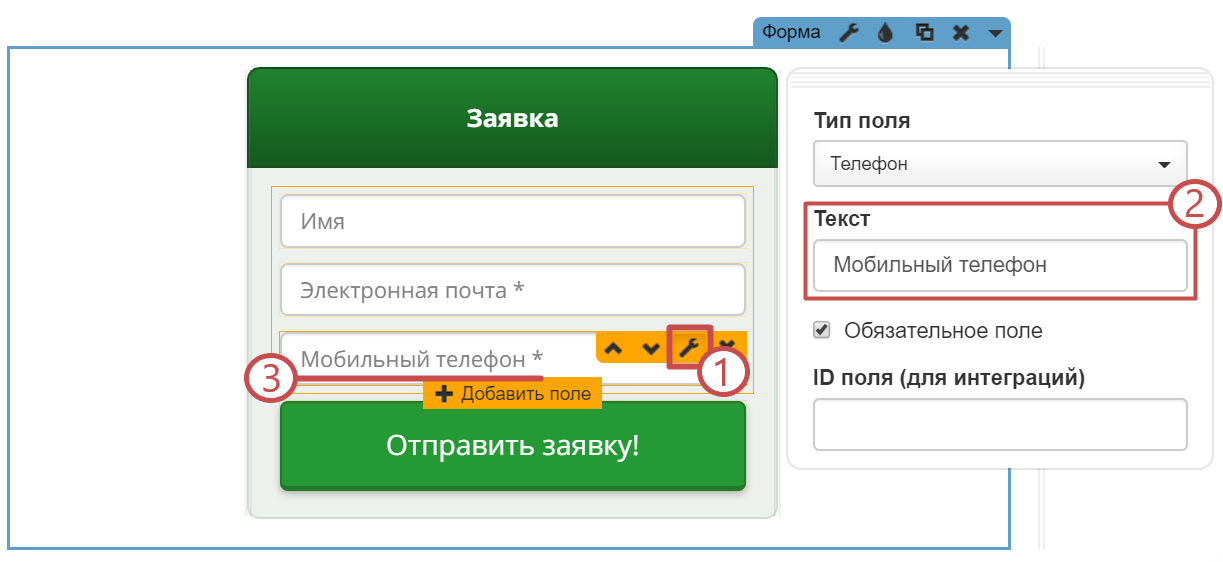
Если нам необходимо добавить еще несколько полей с разным типом, то это можно сделать нажав на кнопку «Добавить поле», выбрать нужный тип поля и добавить его название.
Установим галочку «Обязательное поле», если хотим ограничить отправку данных из формы, если посетитель не заполнил данное поле.
Важно! В одной форме можно использовать только по одному полю каждого из типов «Имя», «Электронная почта» и «Телефон».
При несоблюдении этого условия данные, например, из двух полей имени, отобразятся в заявке пустыми.
Переименуем поле
Также мы можем изменить название поля в настройках.
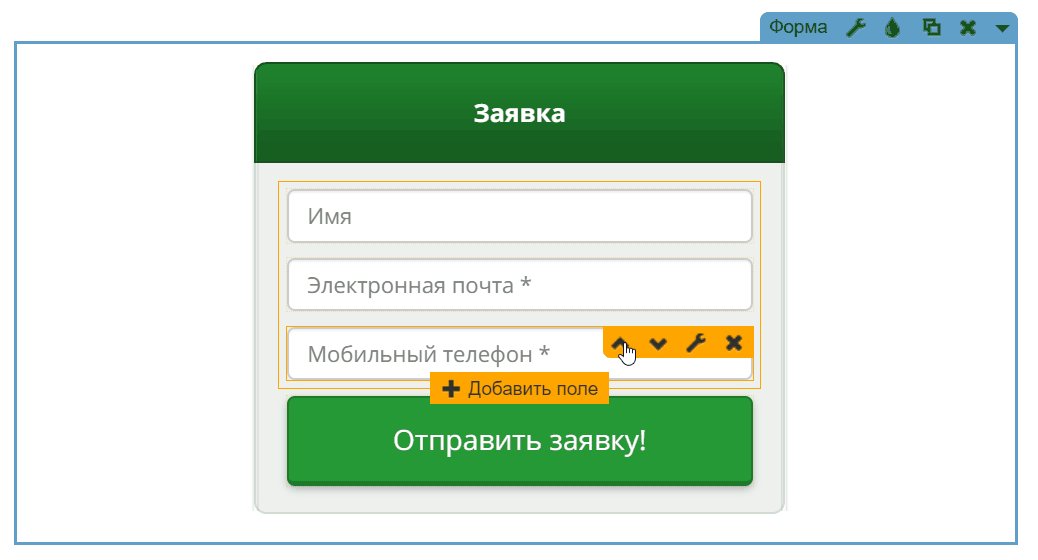
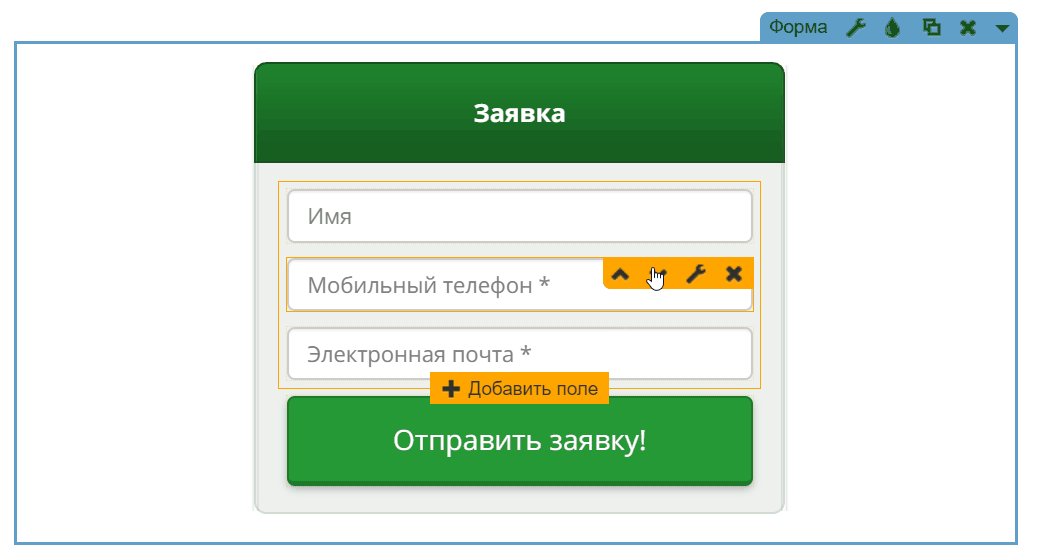
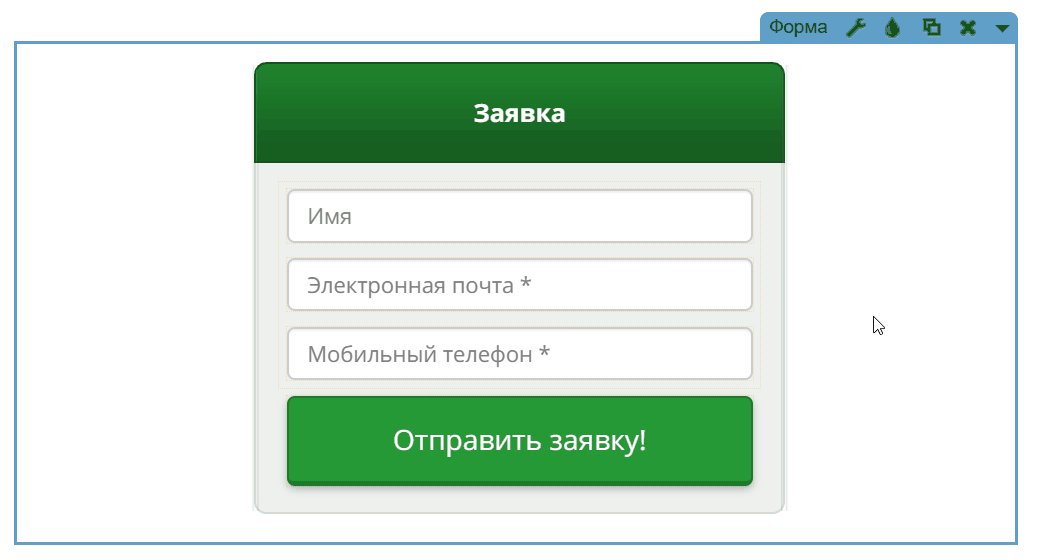
Изменим порядок отображения полей
Мы можем поднять нужное поле выше или опустить его ниже.
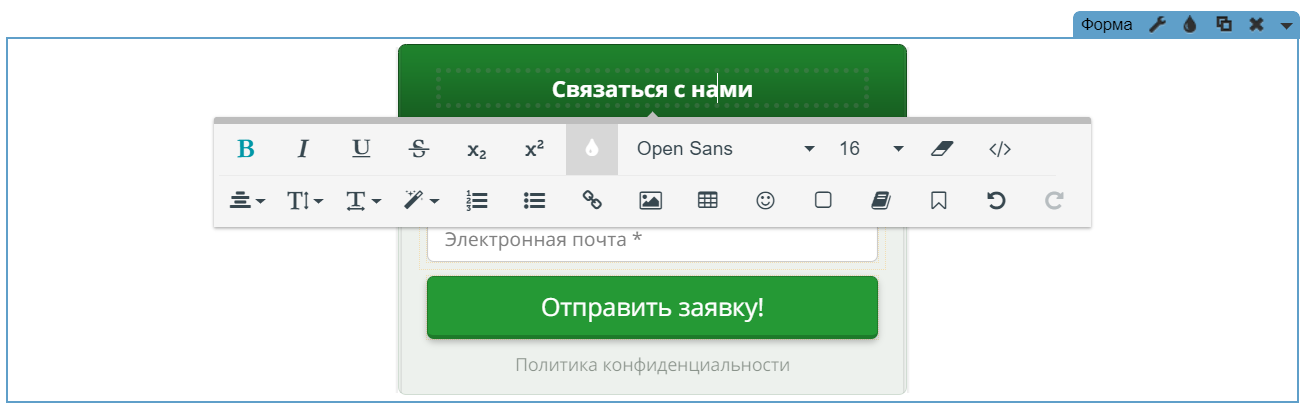
Поля настроили, как теперь изменить заголовок? Отредактировать заголовок можно кликом по тексту.
Готово! 🌺 Публикуем страницу и проверяем работу.
Данные в заявке, отправленной из стандартной формы, всегда поступают в CRM платформы, в раздел «Заявки» вашего личного кабинета.