Секция «Набор блоков»
Содержание:
1. Как установить секцию?
2.Настройки секции
2.3.Адаптивность секции «Набор блоков»
3. Особенности секции с блоками
Секция «Набор блоков» представляет собой область страницы с фиксированными ячейками - блоками, которые можно наполнить любыми виджетами из панели инструментов.
Допустим, нам нужно структурировать однотипную информацию: товары, компании-партнеры, факты о компании и т.д. Для этой цели можно расположить на странице секцию с блоками.
Предположим, у нас есть информация о расписании конференций, их тем и спикерах. Разместим ее в редакторе за несколько шагов - переходим к следующему разделу 🧐
1. Как установить секцию?
Шаг 1. Установим «Секцию с блоками» на страницу.
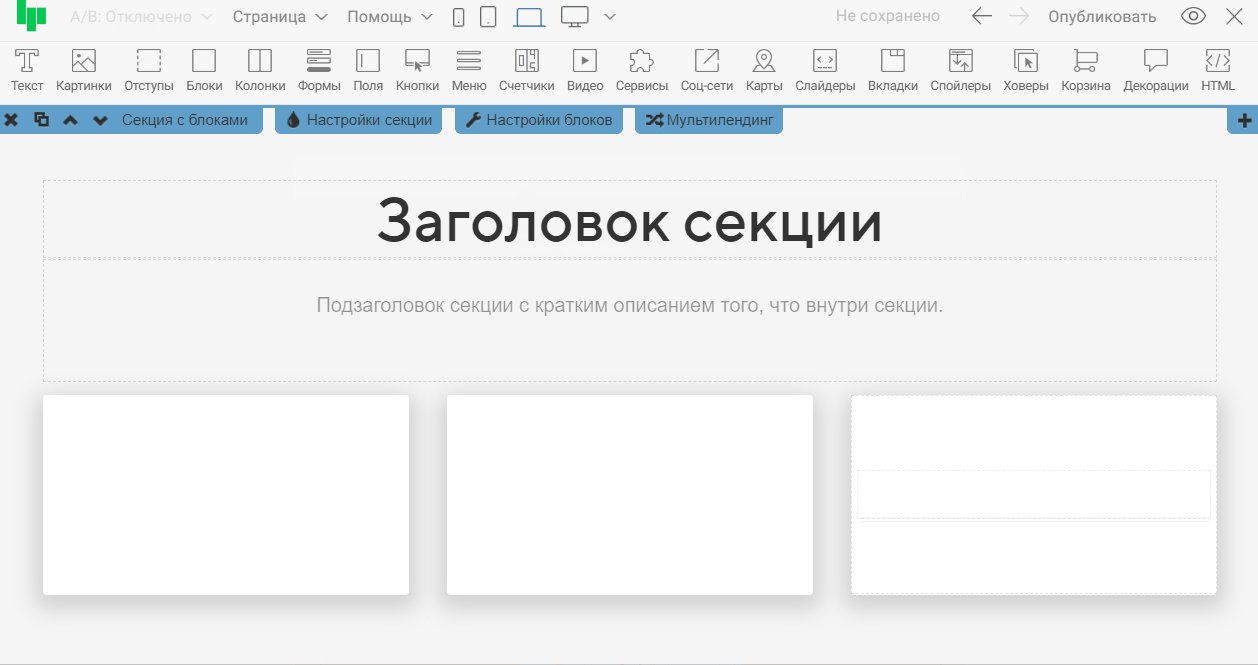
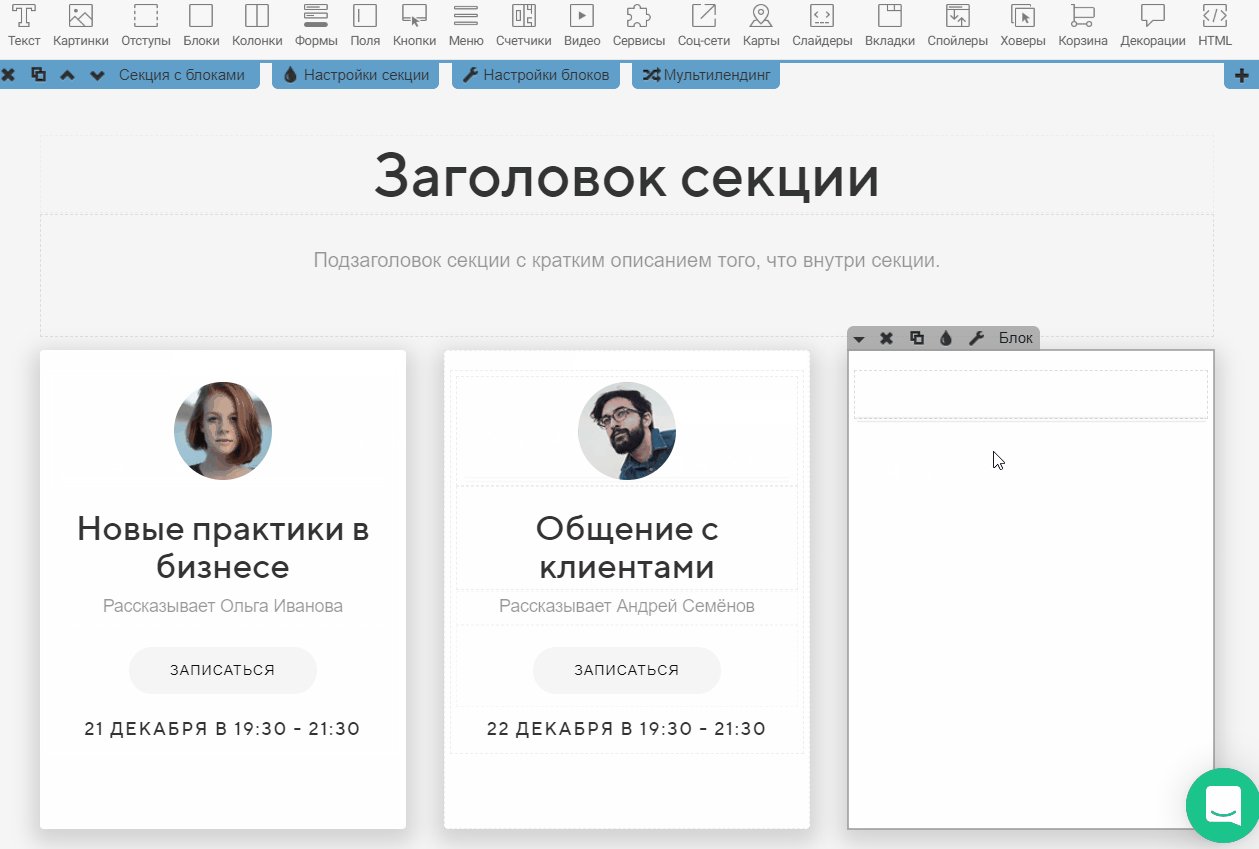
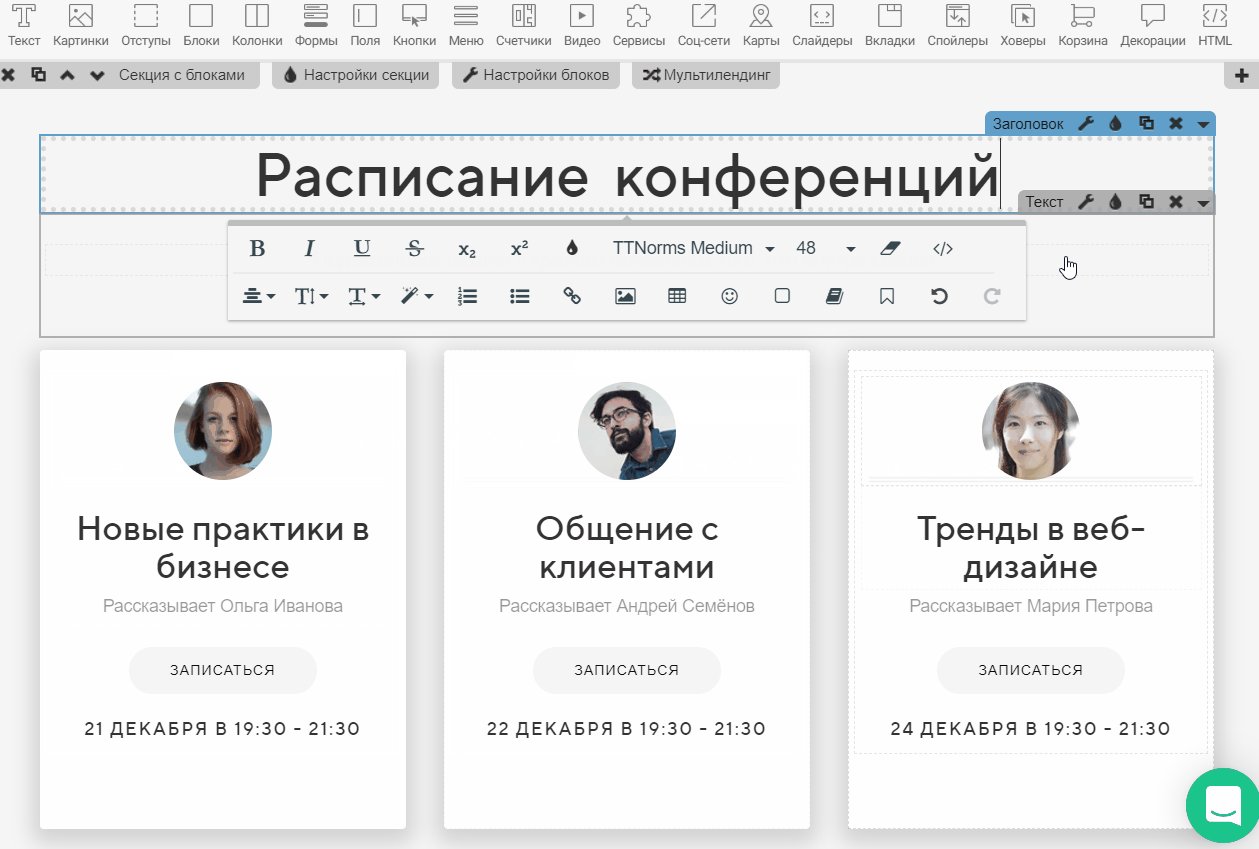
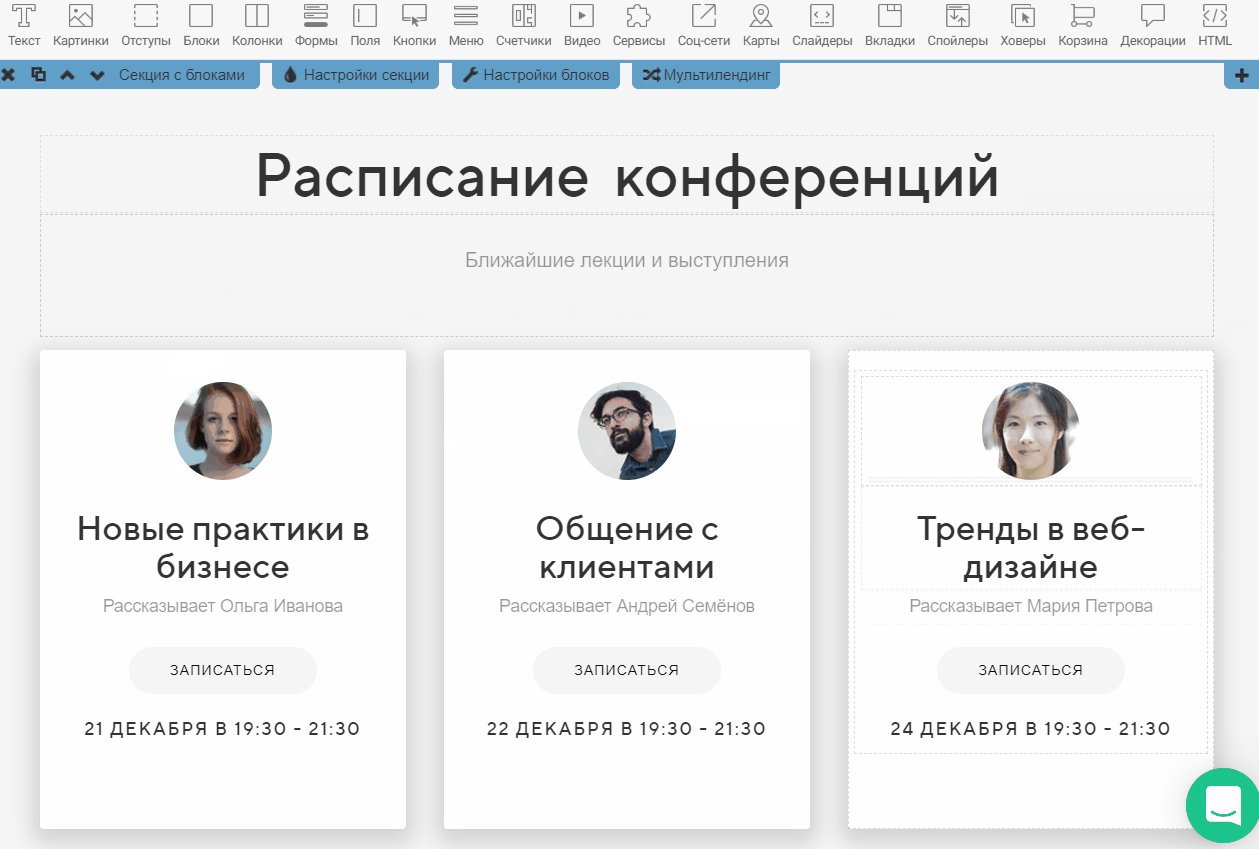
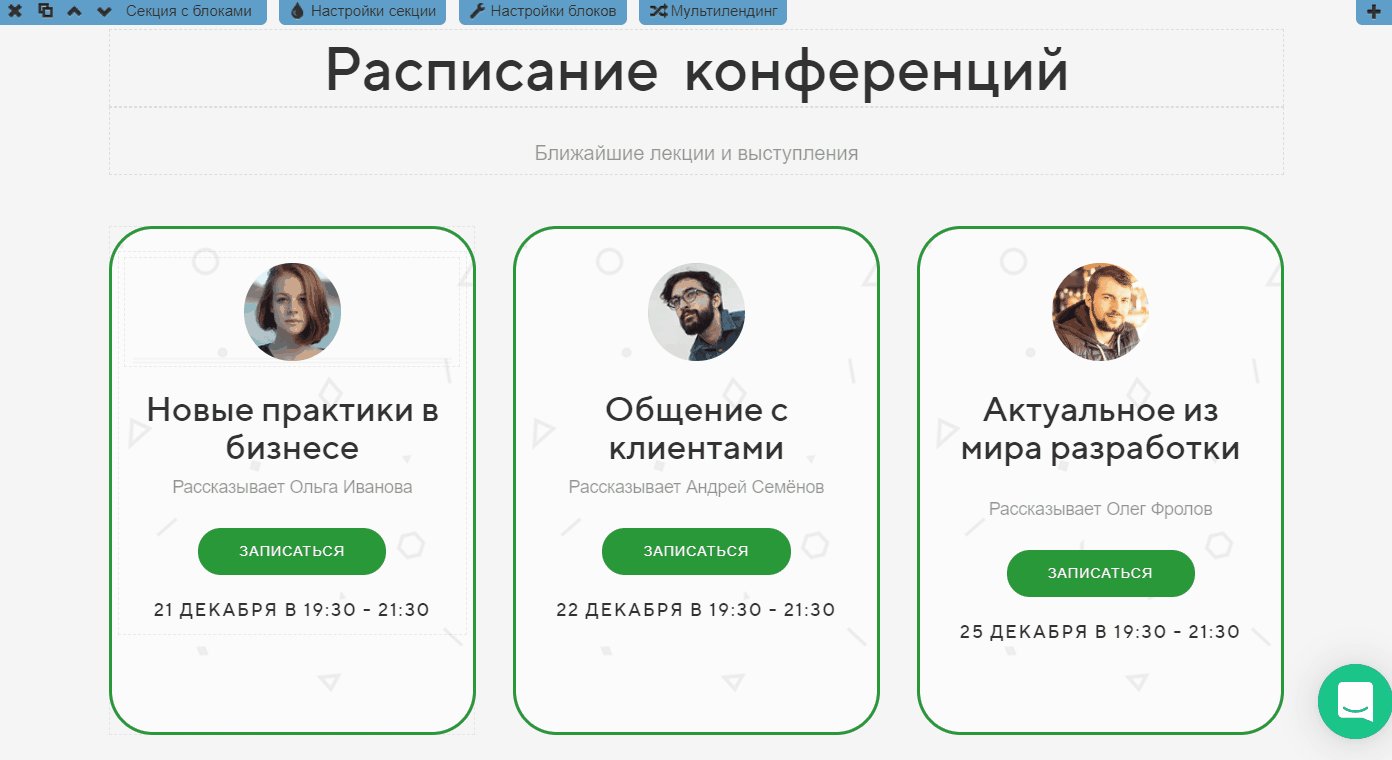
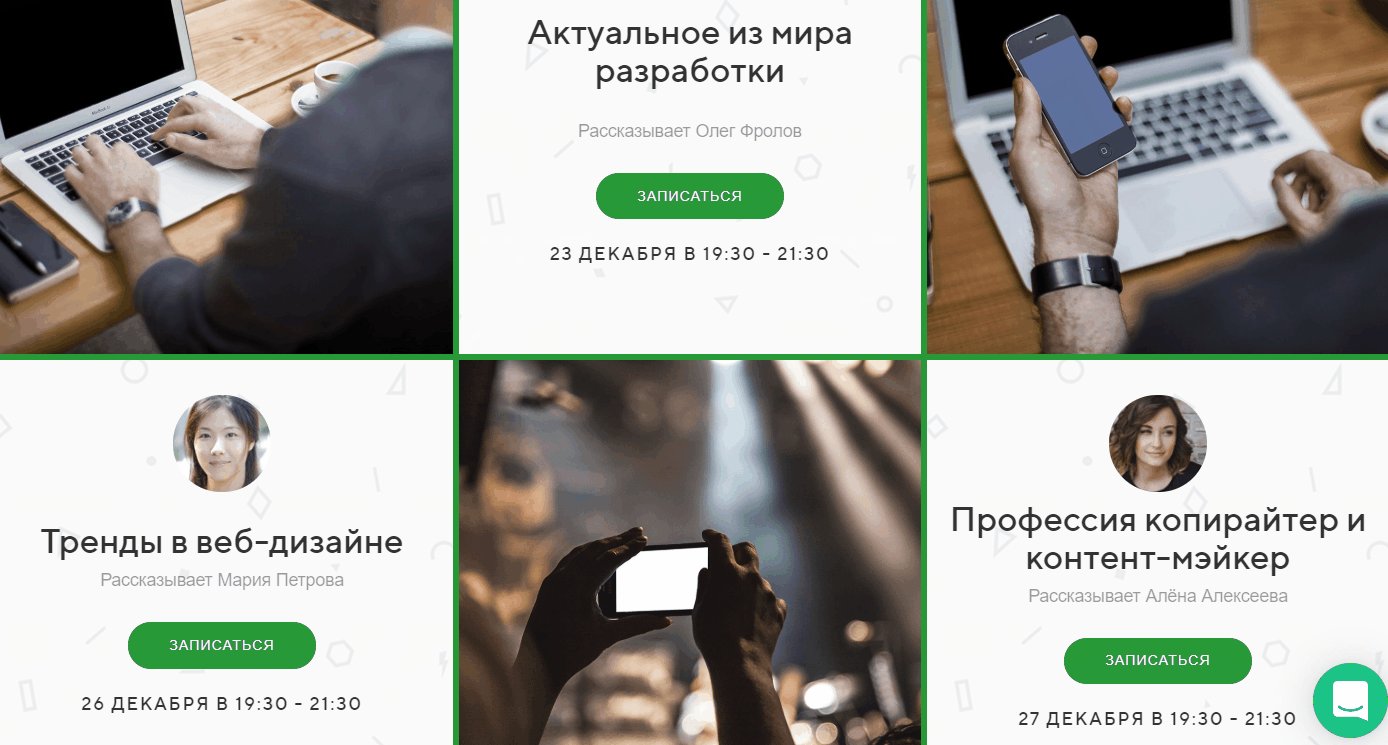
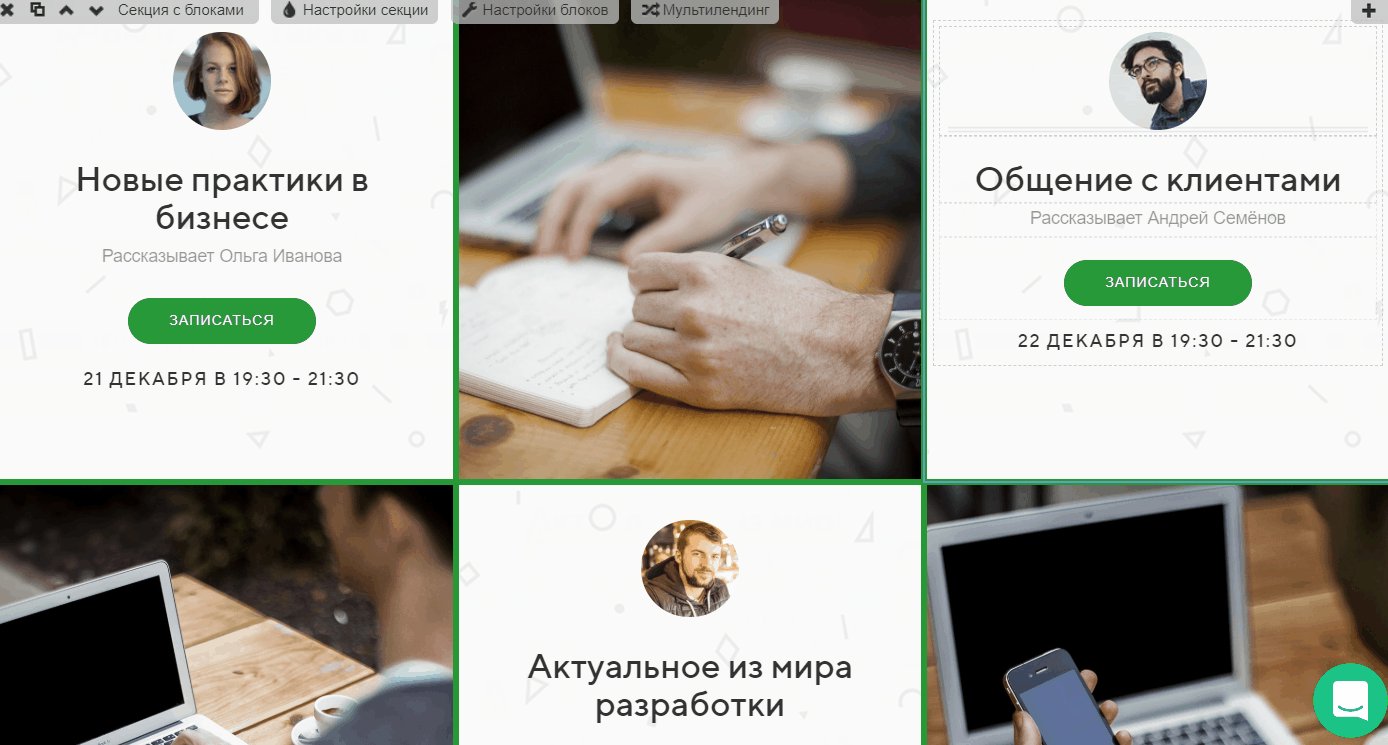
Шаг 2. По умолчанию у нас добавились три блока внутри секции, наполним их любыми виджетами и подкорректируем заголовок:
Шаг 3. Добавим еще блок, нажав на кнопку «Добавить блок» внизу секции. Создастся копия последнего блока и добавится в конец.
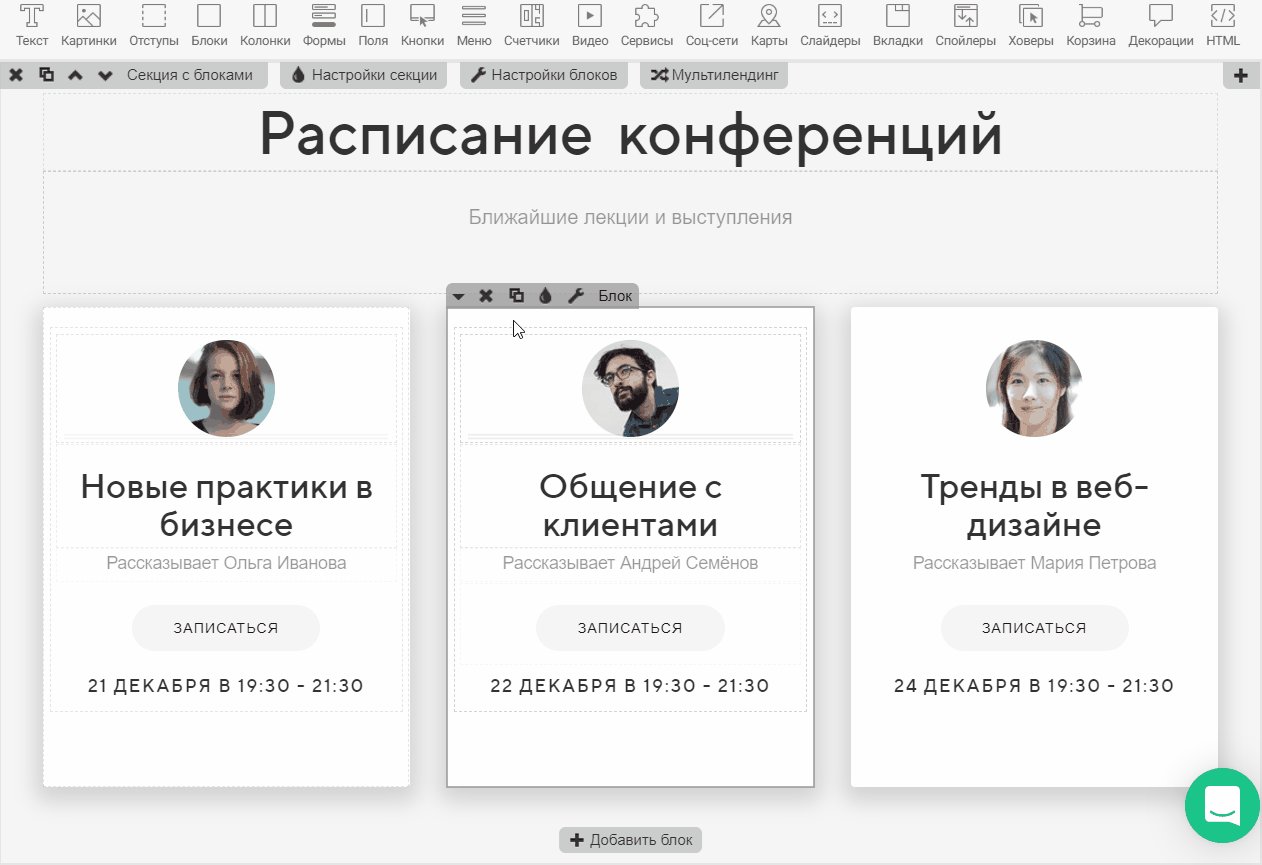
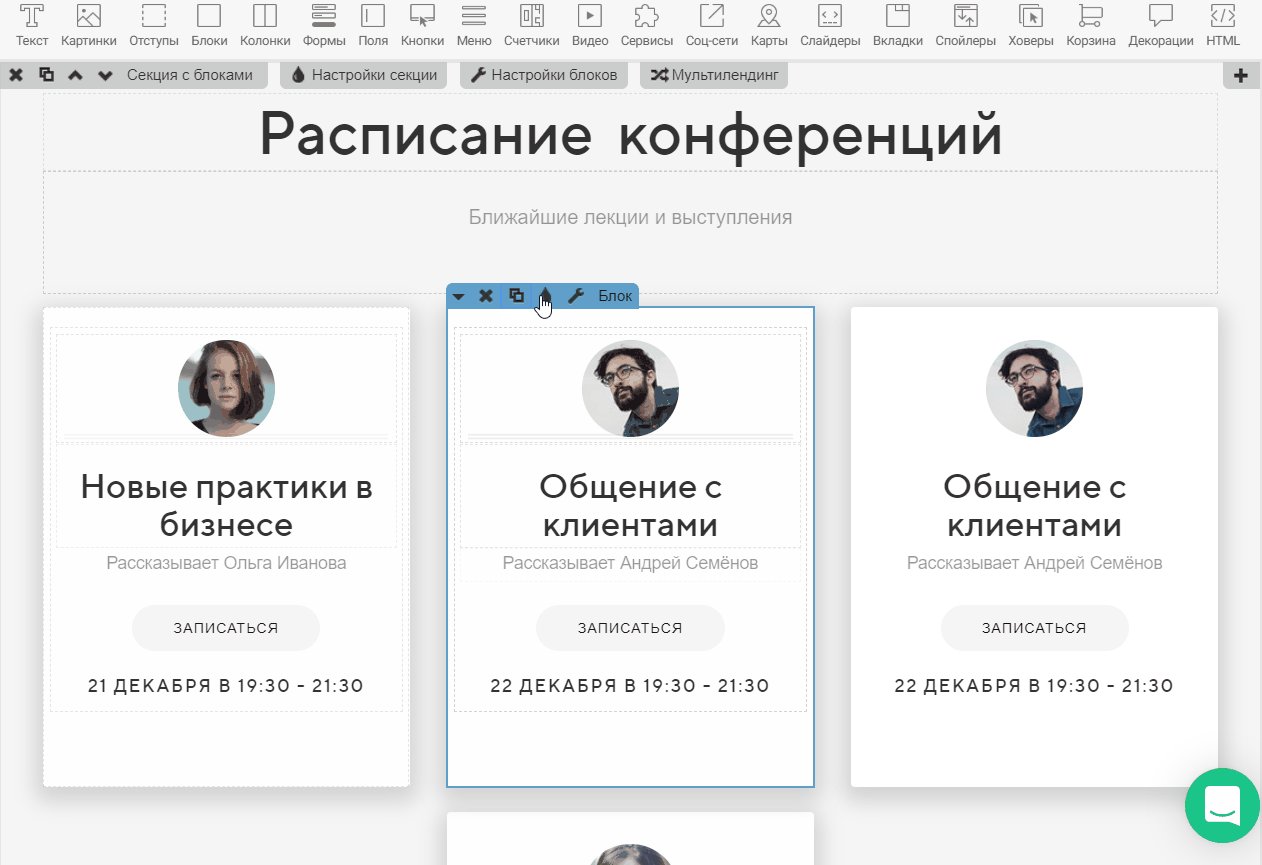
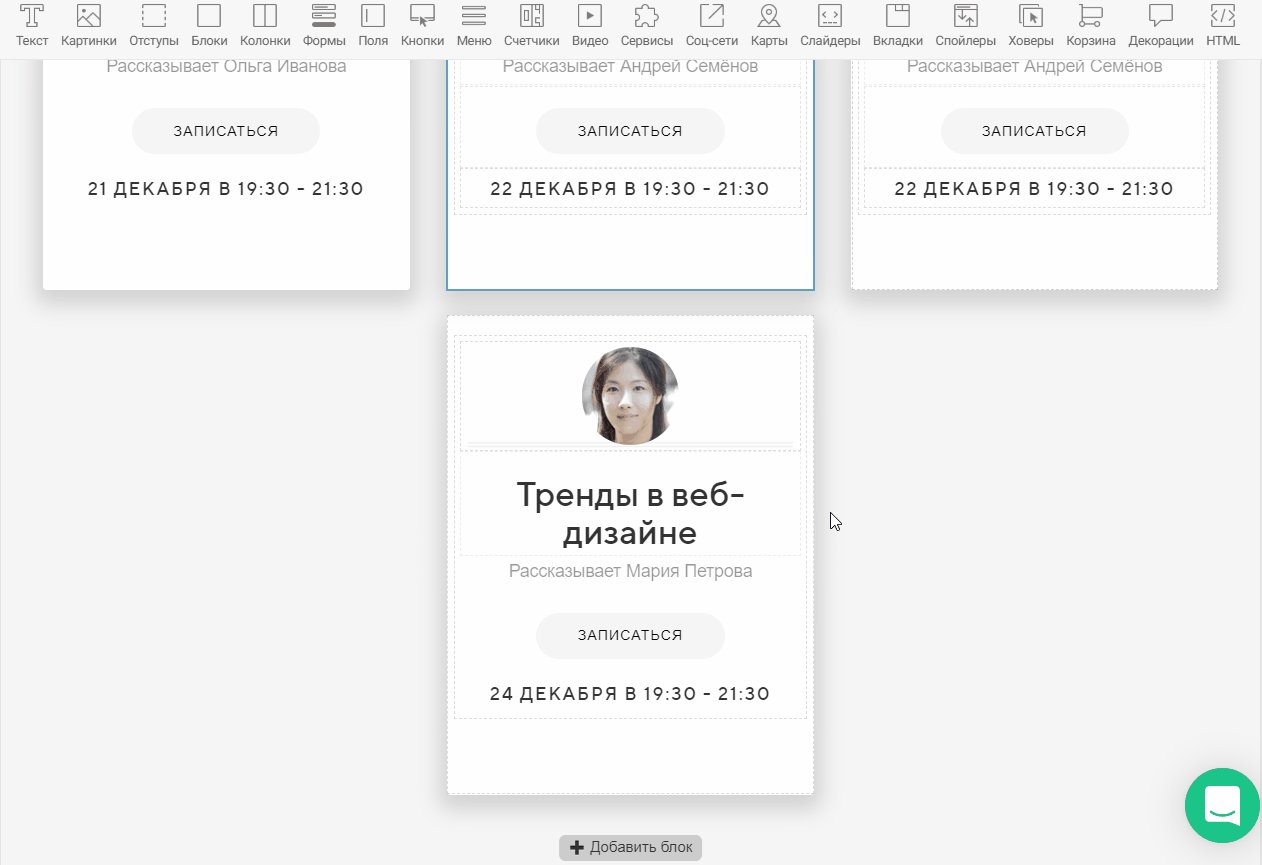
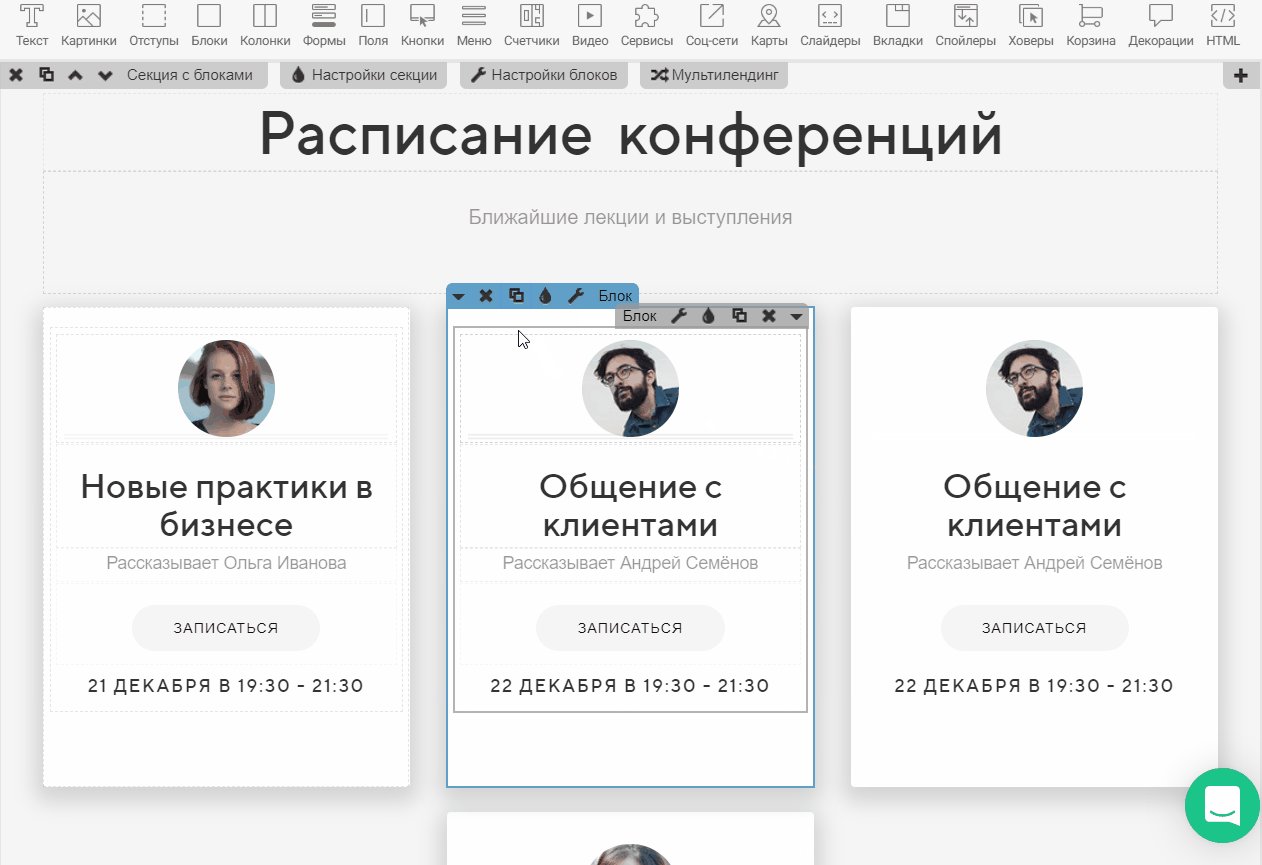
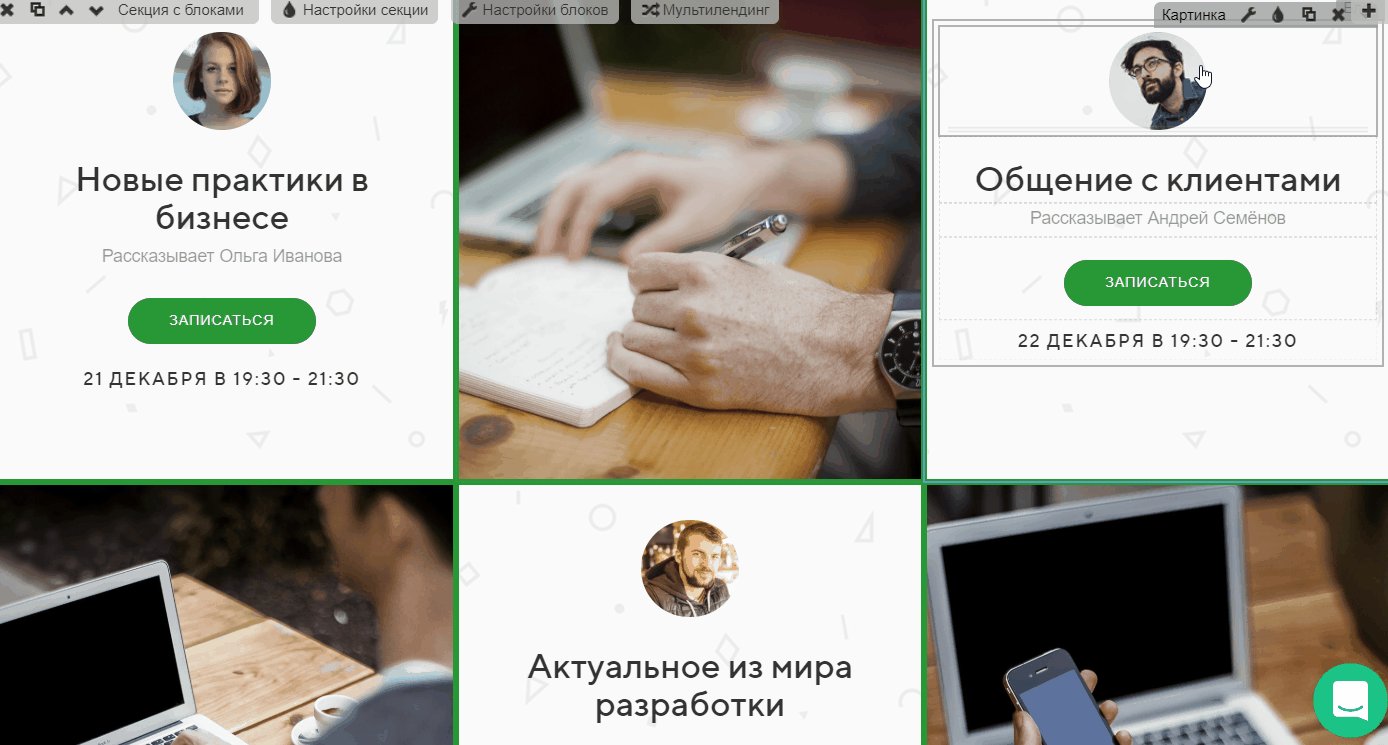
Добавить новый блок, например, после второго, можно его дублированием - нажмем на кнопку двух квадратов в левом верхнем углу нужного блока:
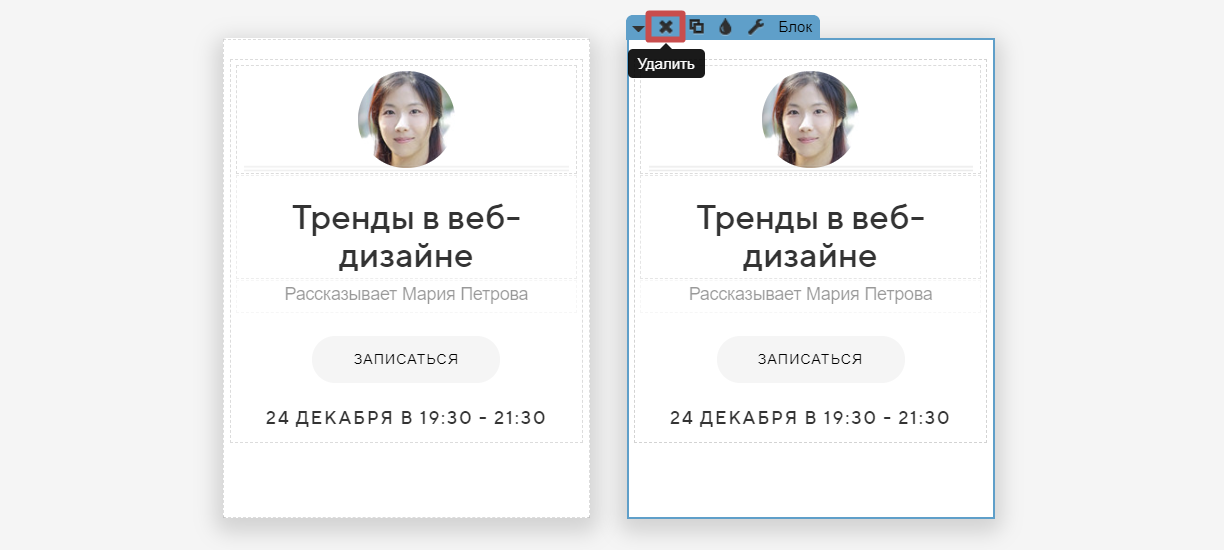
Шаг 4. Если был создан лишний блок, удалим его, нажав на крестик в левом верхнем углу блока.
Шаг 5. Настроим внешний вид любого блока кликом по настройке «капля»:
зададим цвет фона, обводку, уберем тень. В данной статье подробно данные настройки не будем рассматривать, с информацией можно ознакомится в статье «Общие настройки внешнего вида виджетов».
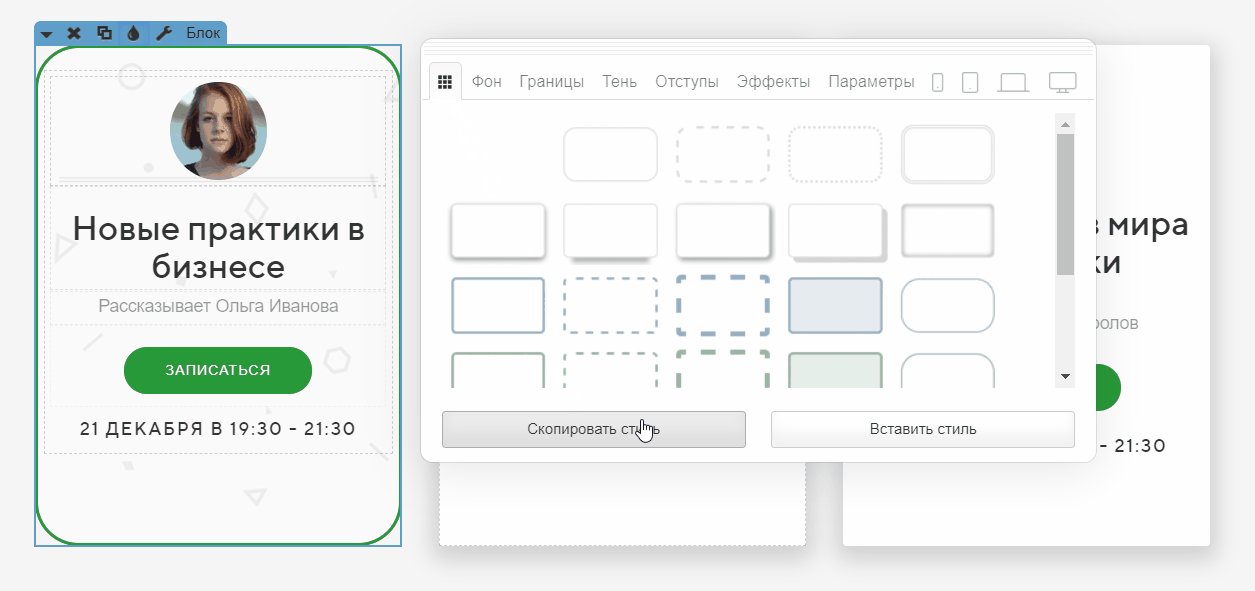
Вид одного блока готов, чтоб ускорить процесс стилизации остальных блоков, можно скопировать стиль у настроенного и вставить его в другие:
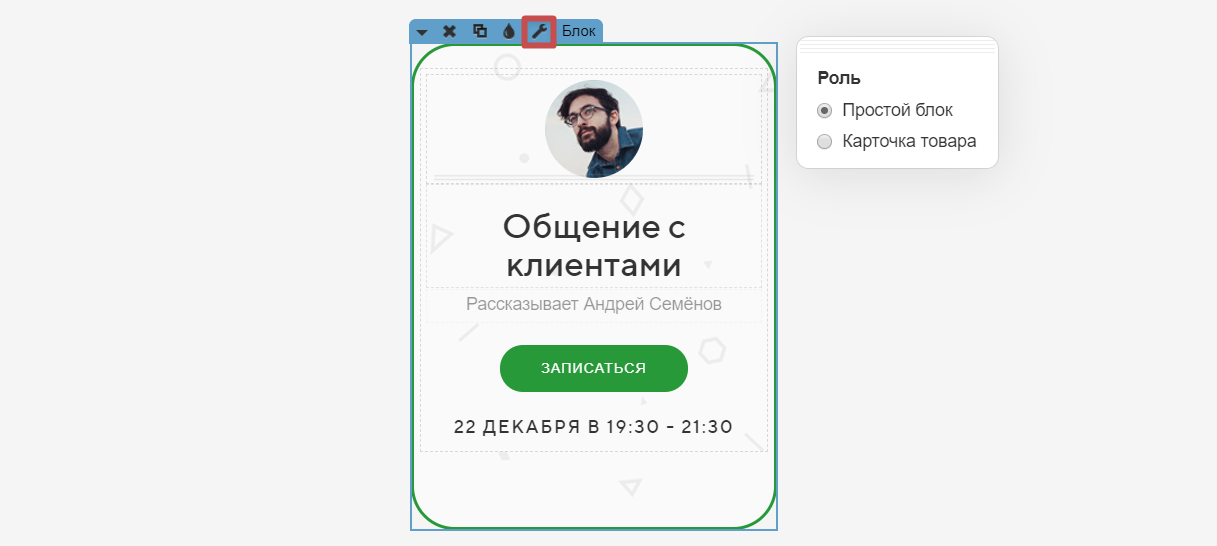
Клик по иконке «Гаечный ключ» открывает настройки типа блока: на выбор можно установить «Обычный блок» или «Карточка товара», если вы настраиваете блоки для интернет-магазина.
Вид и содержимое блоков настроены, переходим к общим настройкам блоков.
2. Настройки секции
О настройках стилей секции, которые открываются кликом по иконке капельки в левом верхнем углу секции, подробно описано в пункте «Настройки стилей секции» из статьи про обзор редактора.
Поэтому далее будем рассматривать уникальные «Настройки блоков».
Кликаем по кнопке с иконкой гаечного ключа.
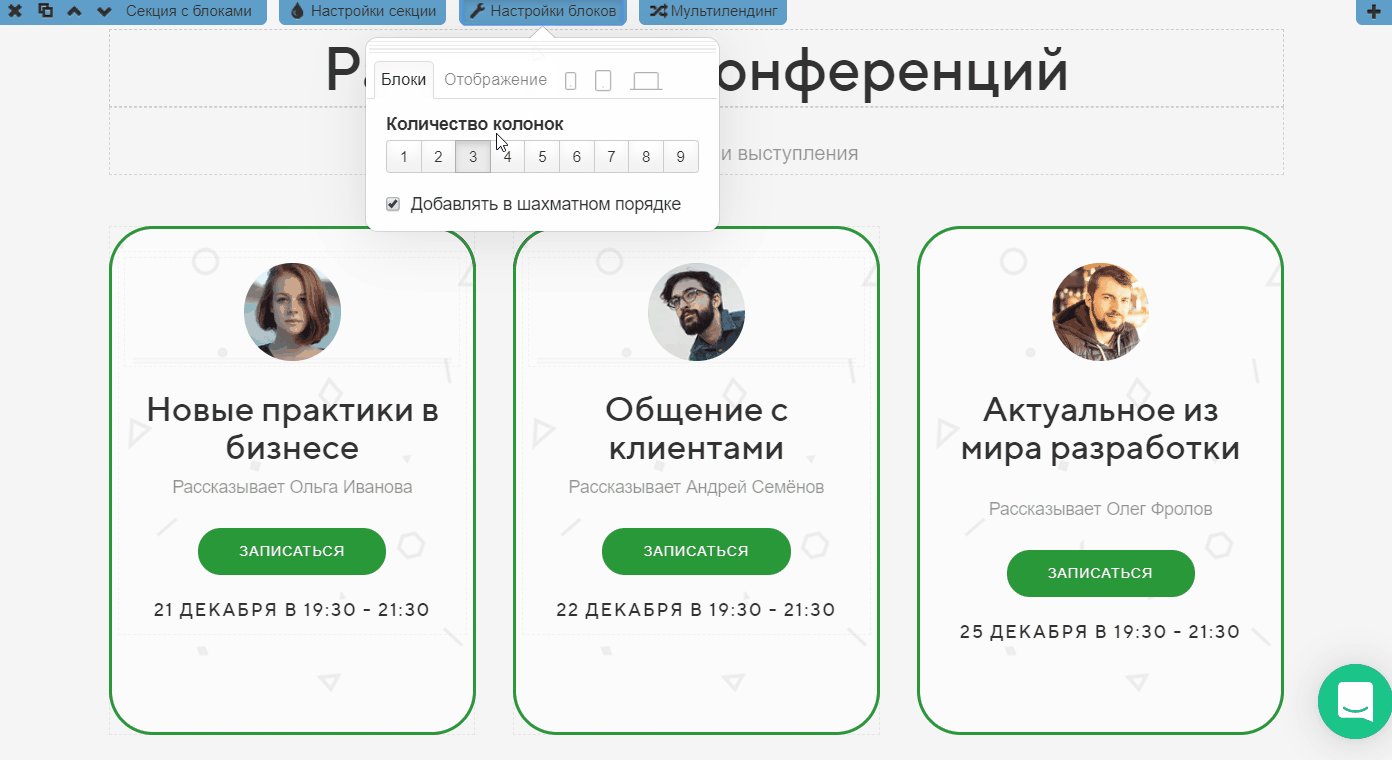
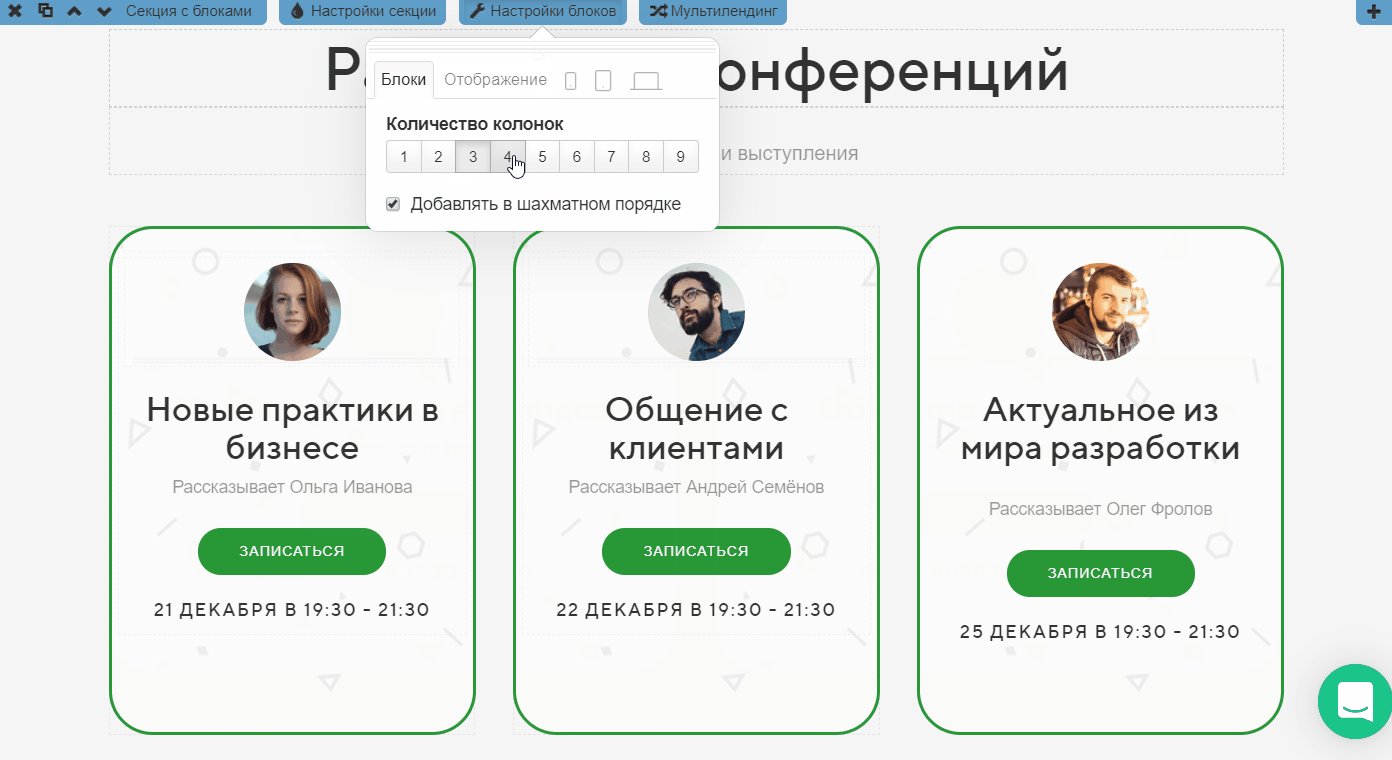
2.1. Вкладка «Блоки»
Количество колонок в одном ряду мы можем изменить, кликнув по одной из кнопок с цифрами.
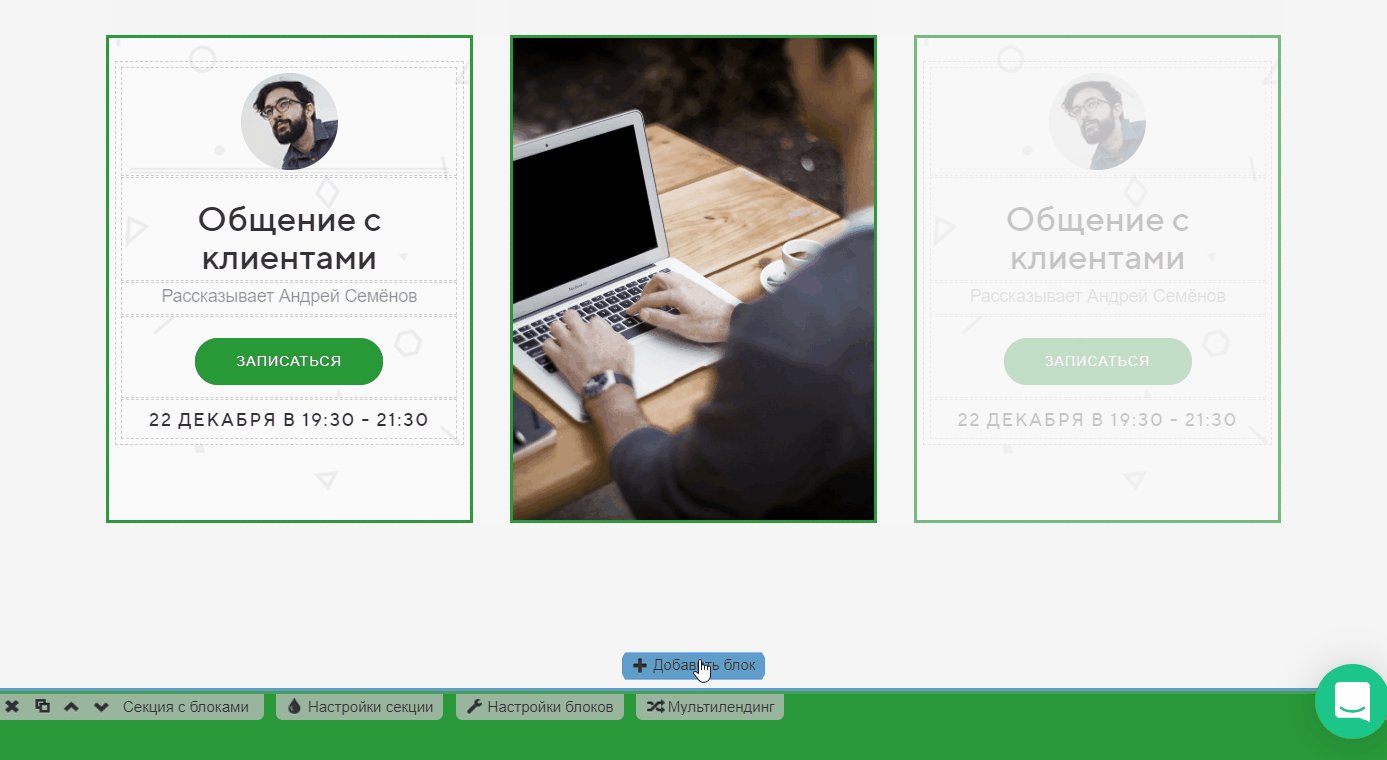
При добавлении новых блоков в секцию опция «Добавлять в шахматном порядке» позволяет чередовать копии последнего и предпоследнего блоков.
Добавим в секцию блок с картинкой в предпоследнюю позицию и активируем описанную настройку. Новые блоки будут чередоваться в шахматном порядке.
С количеством в строке и порядком размещения блоков разобрались, переходим к настройке отображения содержимого блоков в секции.
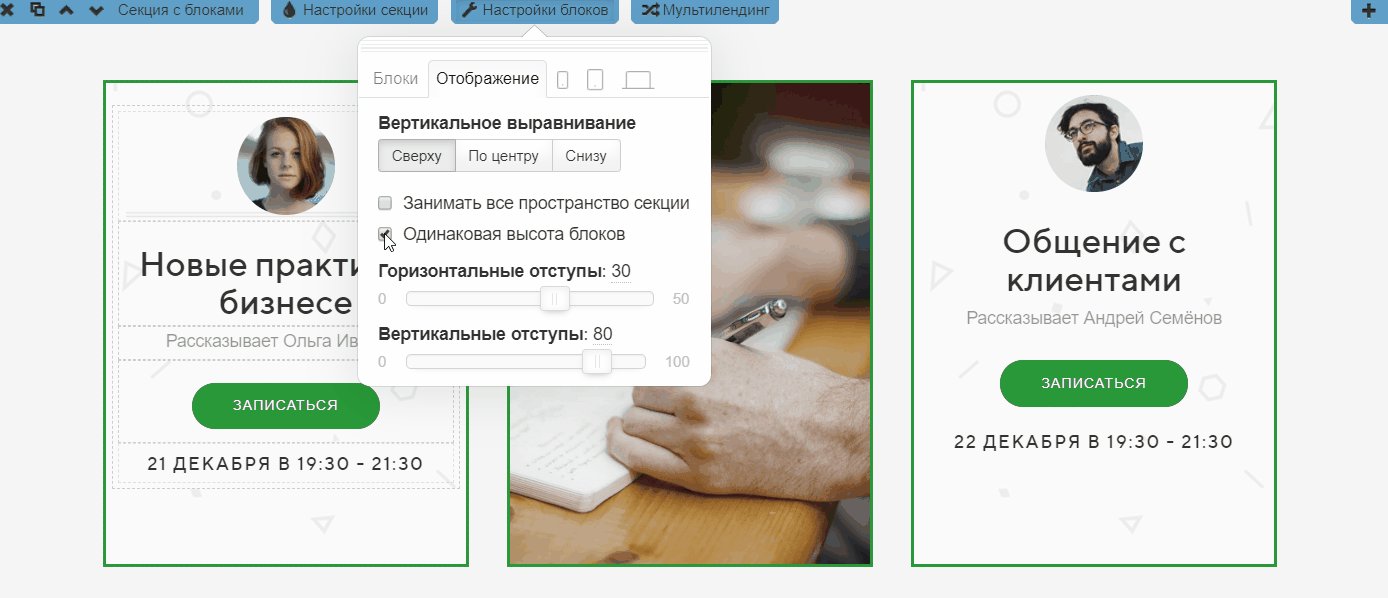
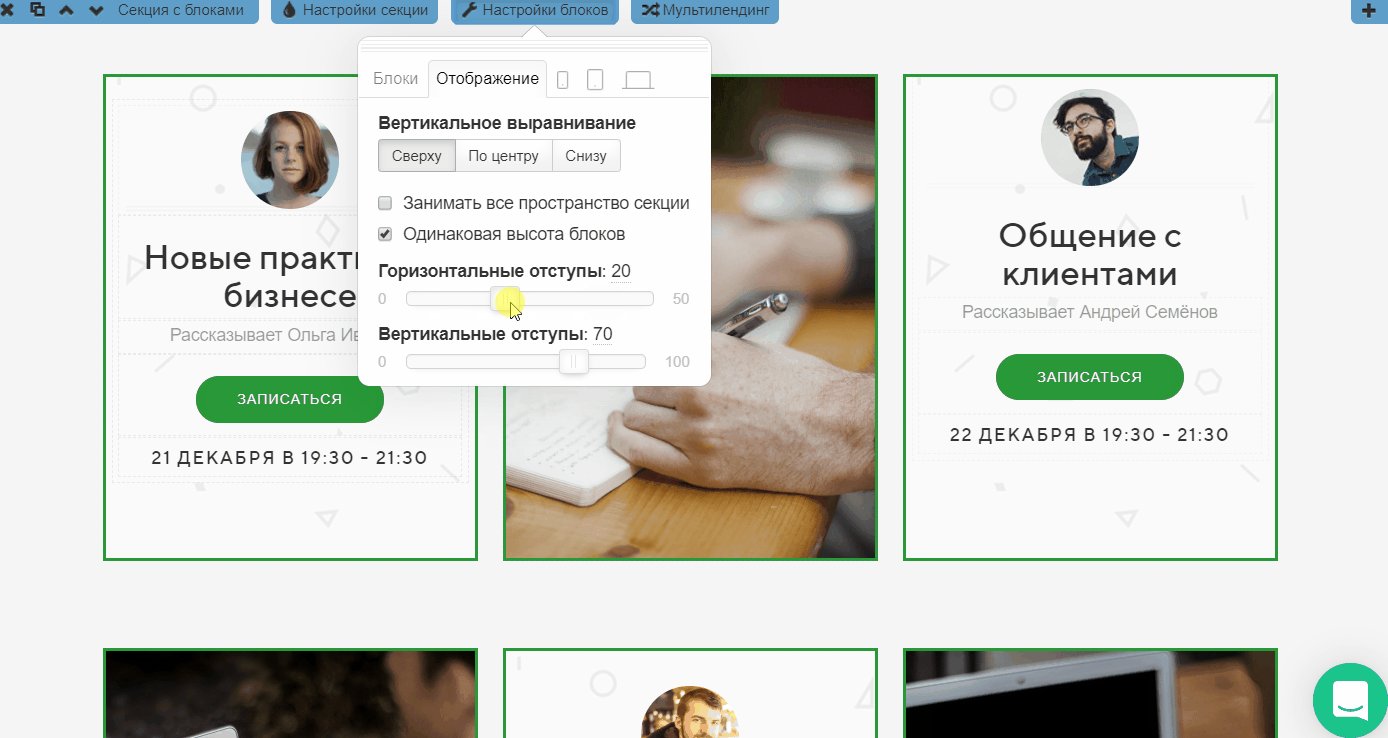
2.2. Вкладка «Отображение»
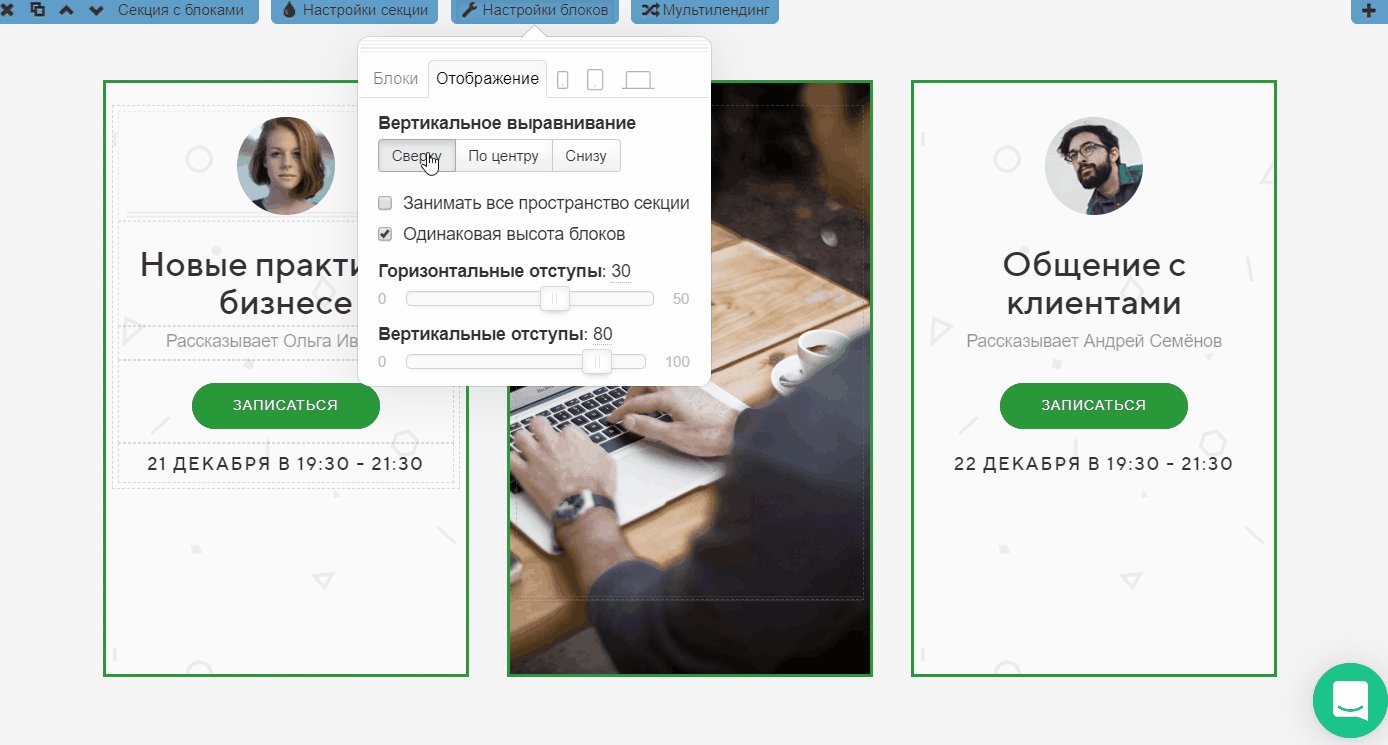
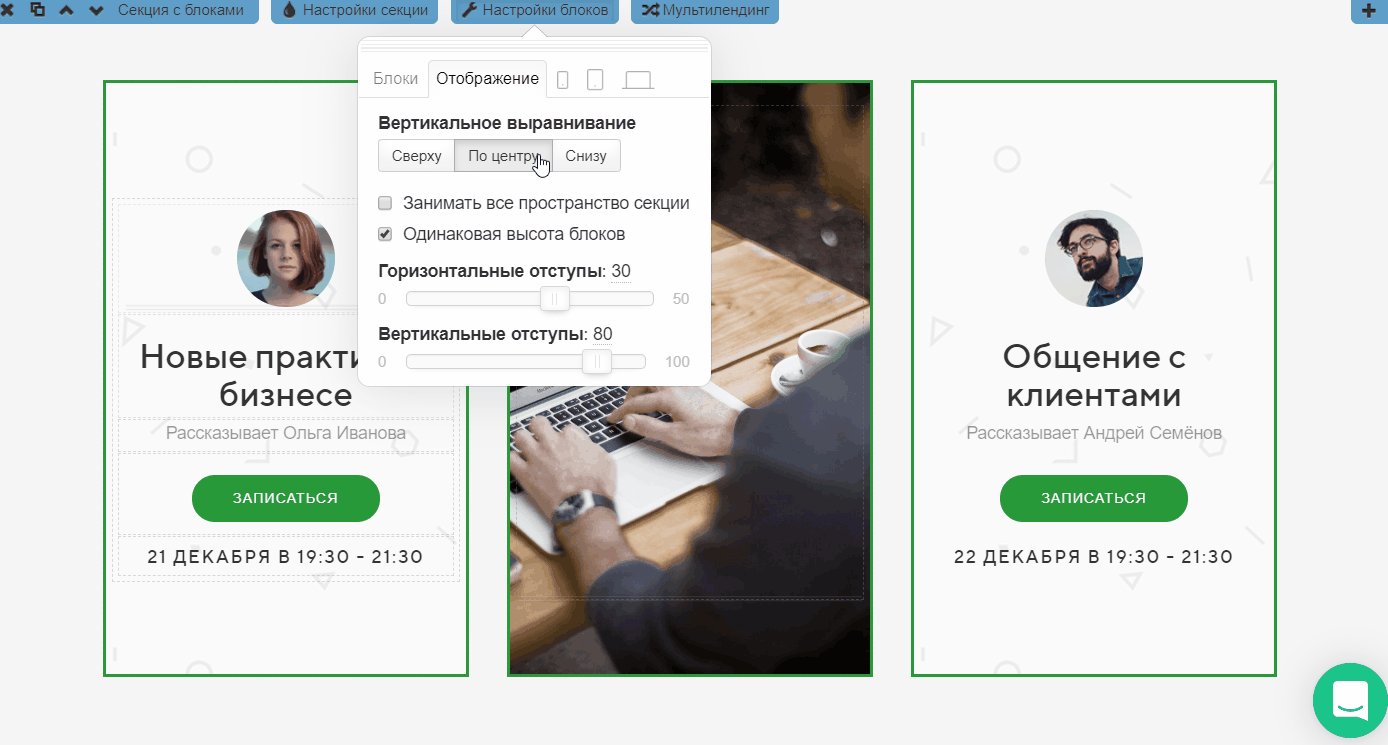
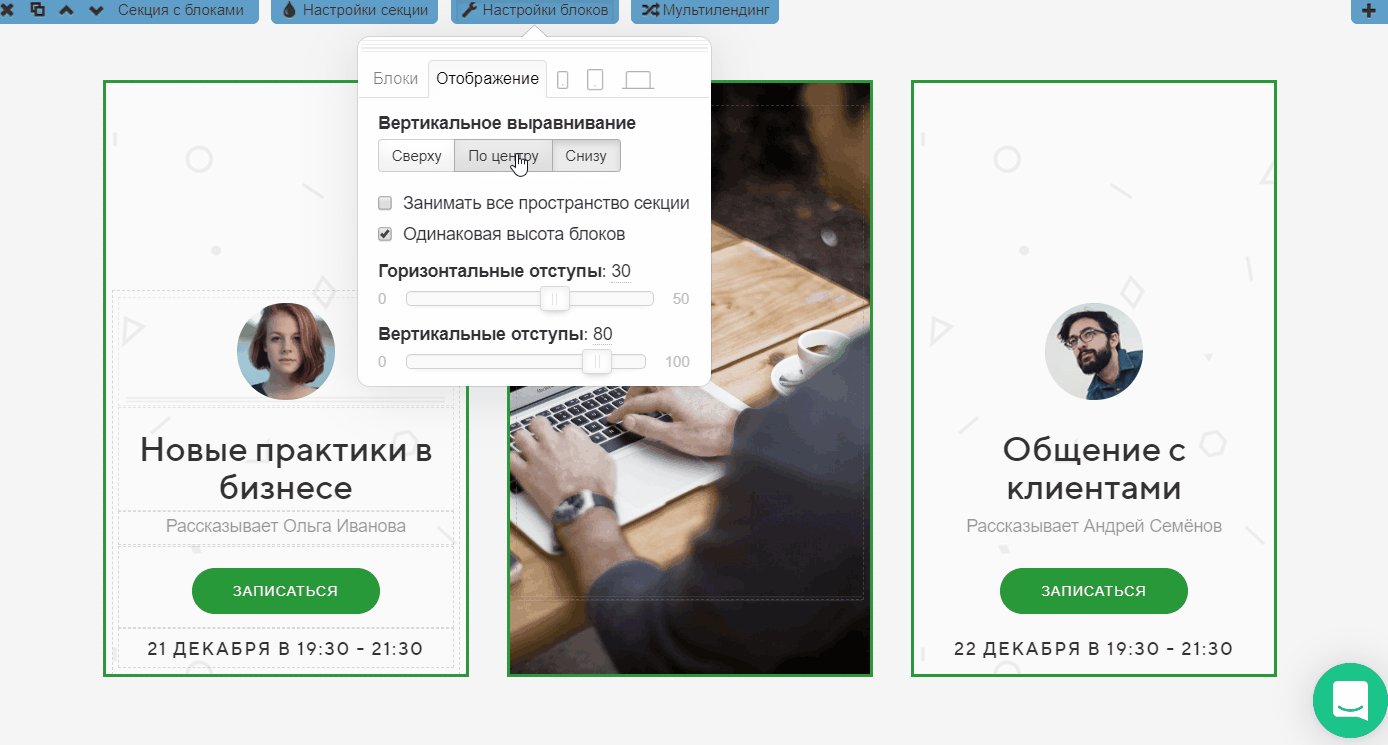
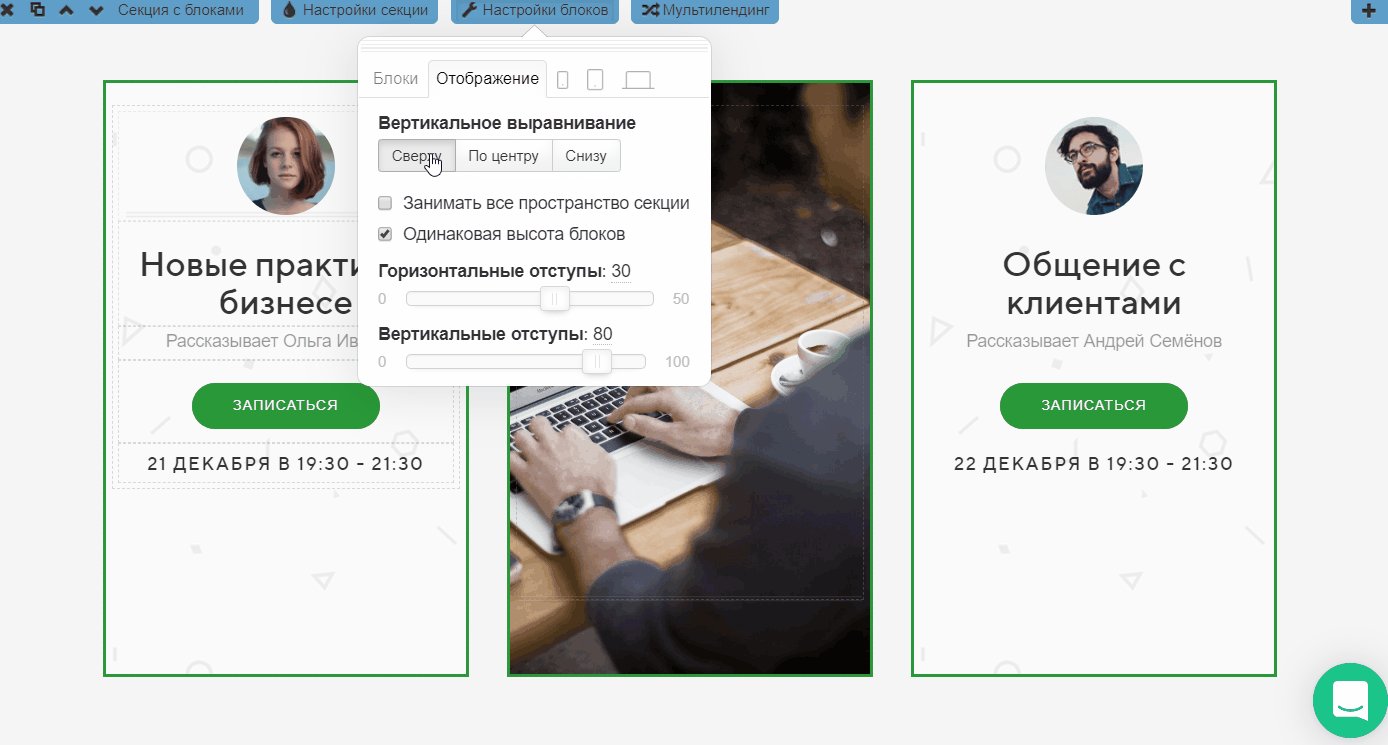
Настроив Вертикальное выравнивание мы расположим информацию в блоках в одном из трех положений:
-
Сверху
-
По центру
-
Снизу
Неизменным остается наиболее наполненный в ряду блок.
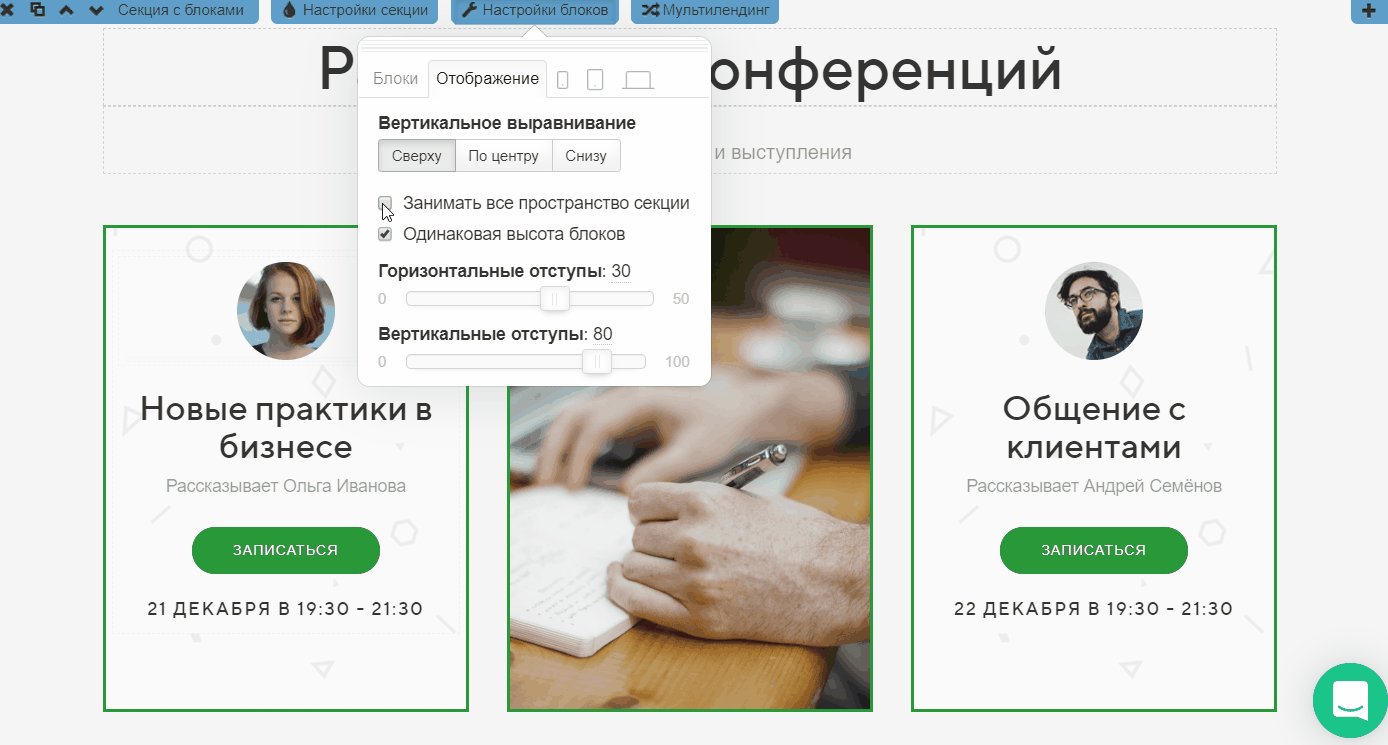
Функция «Занимать все пространство секции» позволяет растянуть блоки на всю секцию по ширине и высоте.
При активации этой настройки скроются заголовок и подзаголовок секции, для их отображения можно создать отдельную секцию.
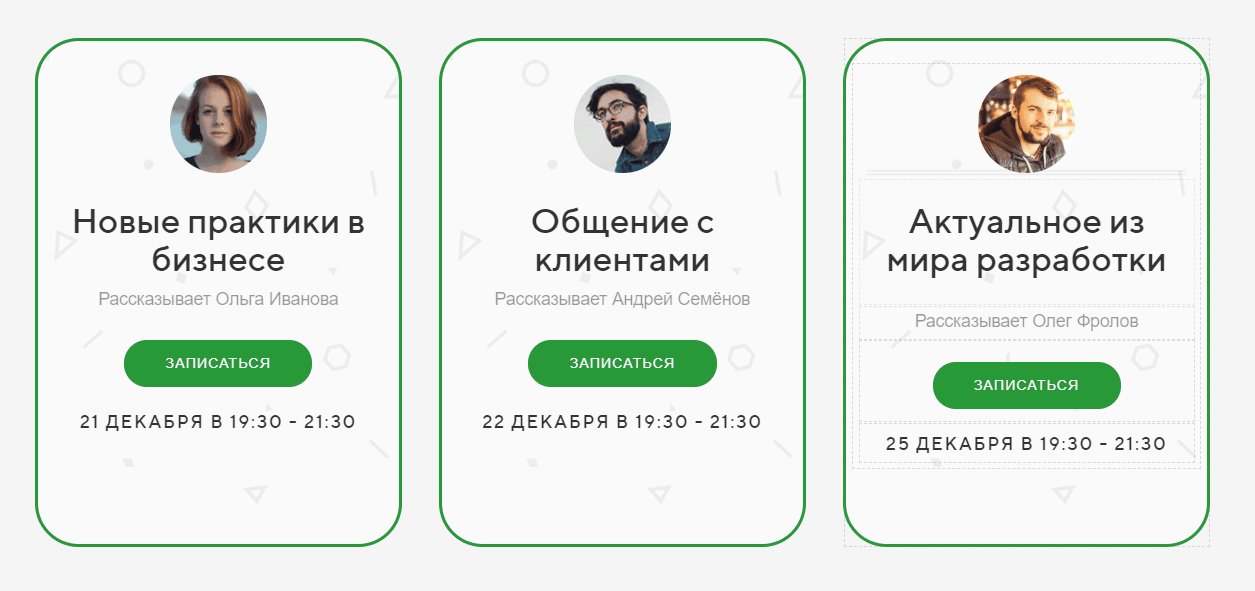
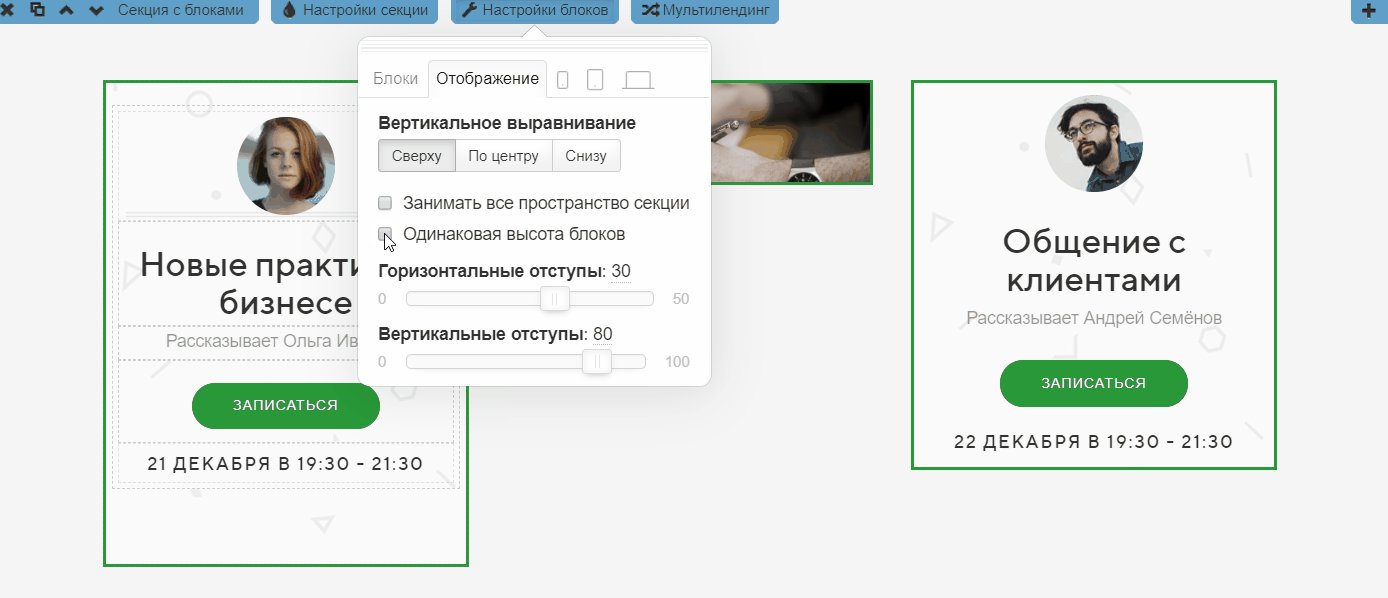
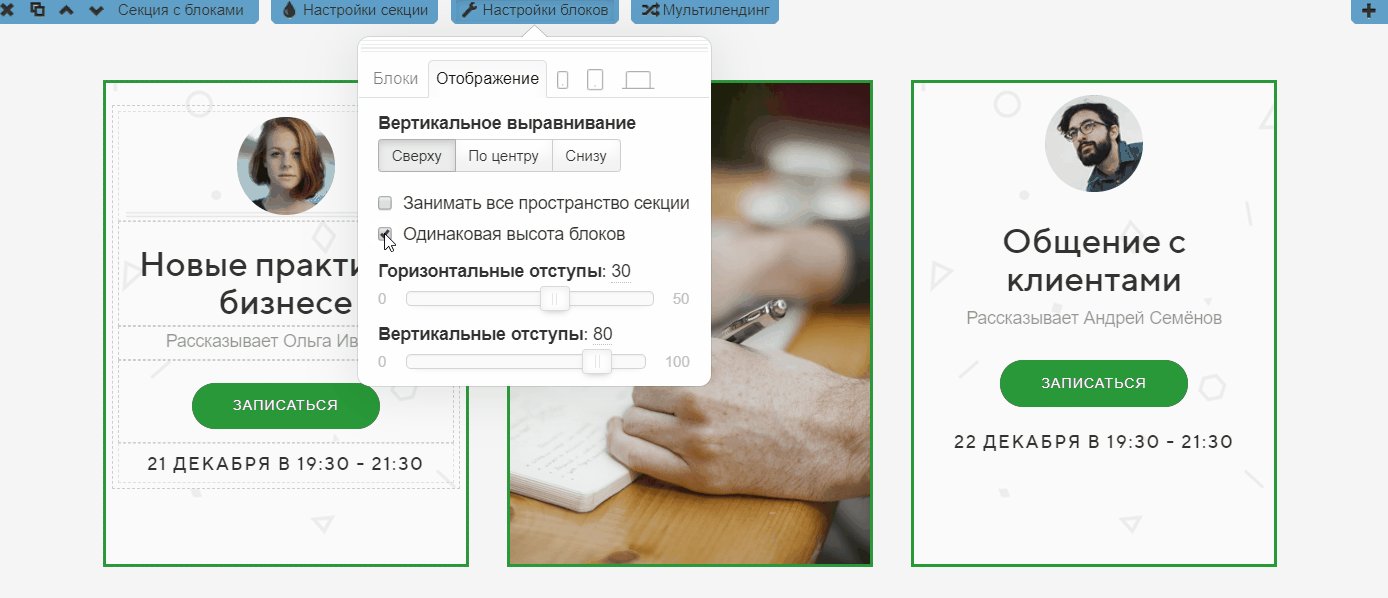
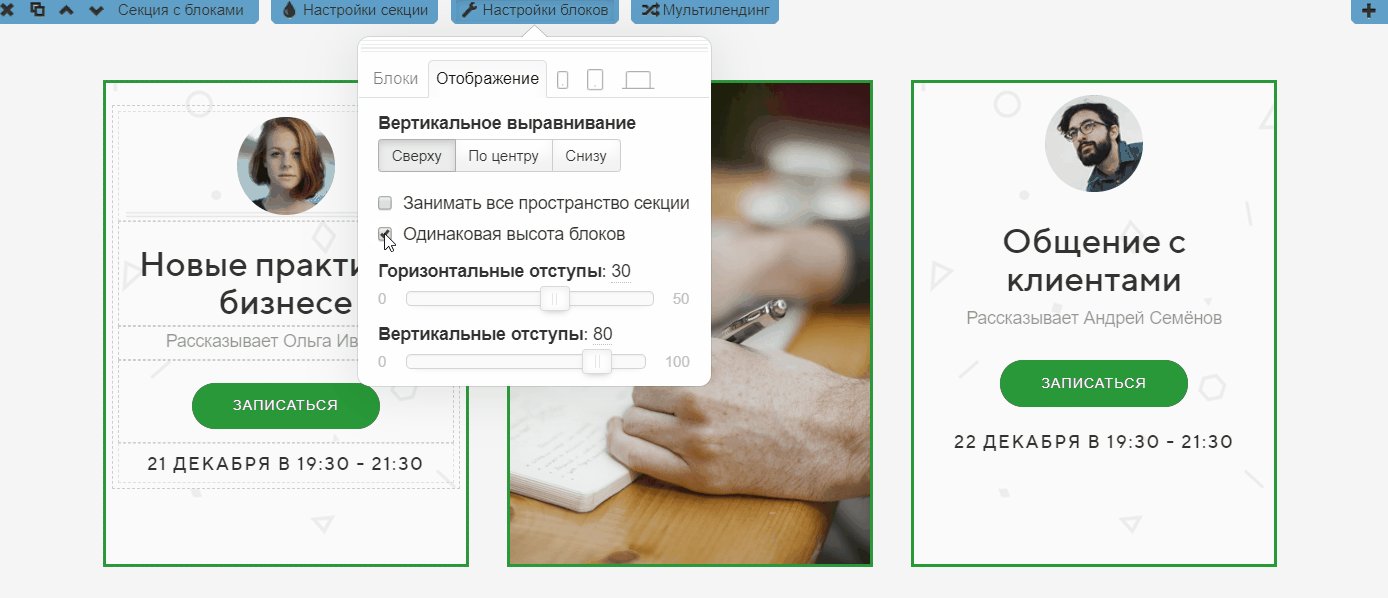
Не всегда получается разместить нужную информацию так, чтобы блоки были примерно одинаковыми по высоте. На помощь приходит настройка «Одинаковая высота блоков».
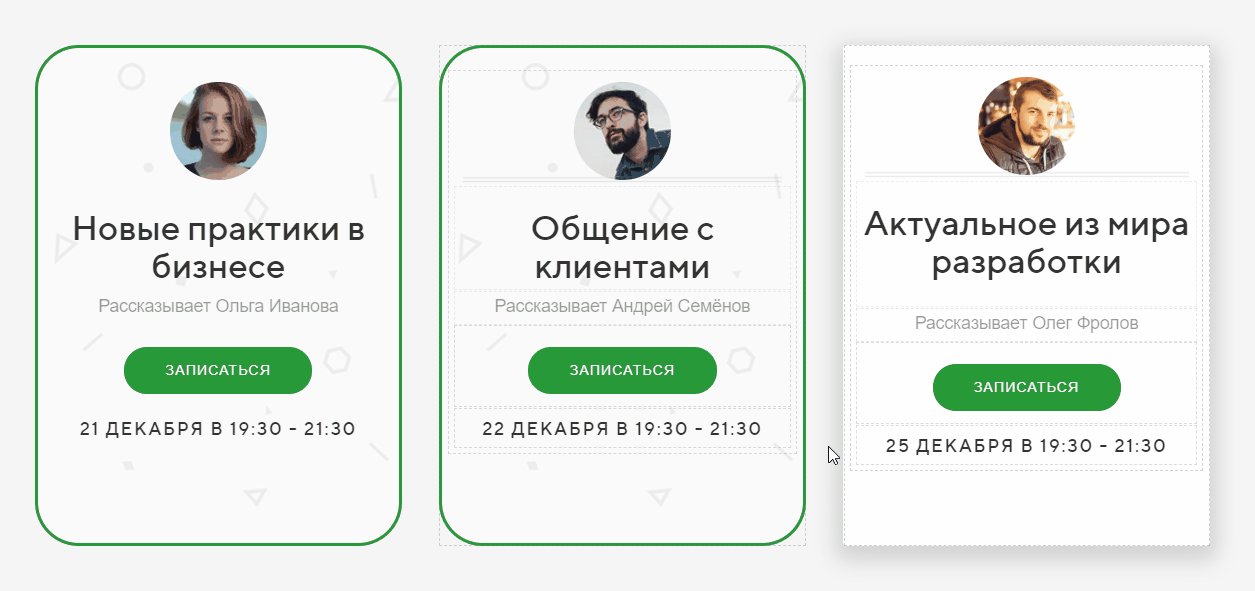
Активируем ее и все блоки в одном ряду подстраиваются под высоту наиболее наполненного блока. Добавляются отступы сверху и/или снизу в зависимости от выбранного типа вертикального выравнивания контента в блоках.
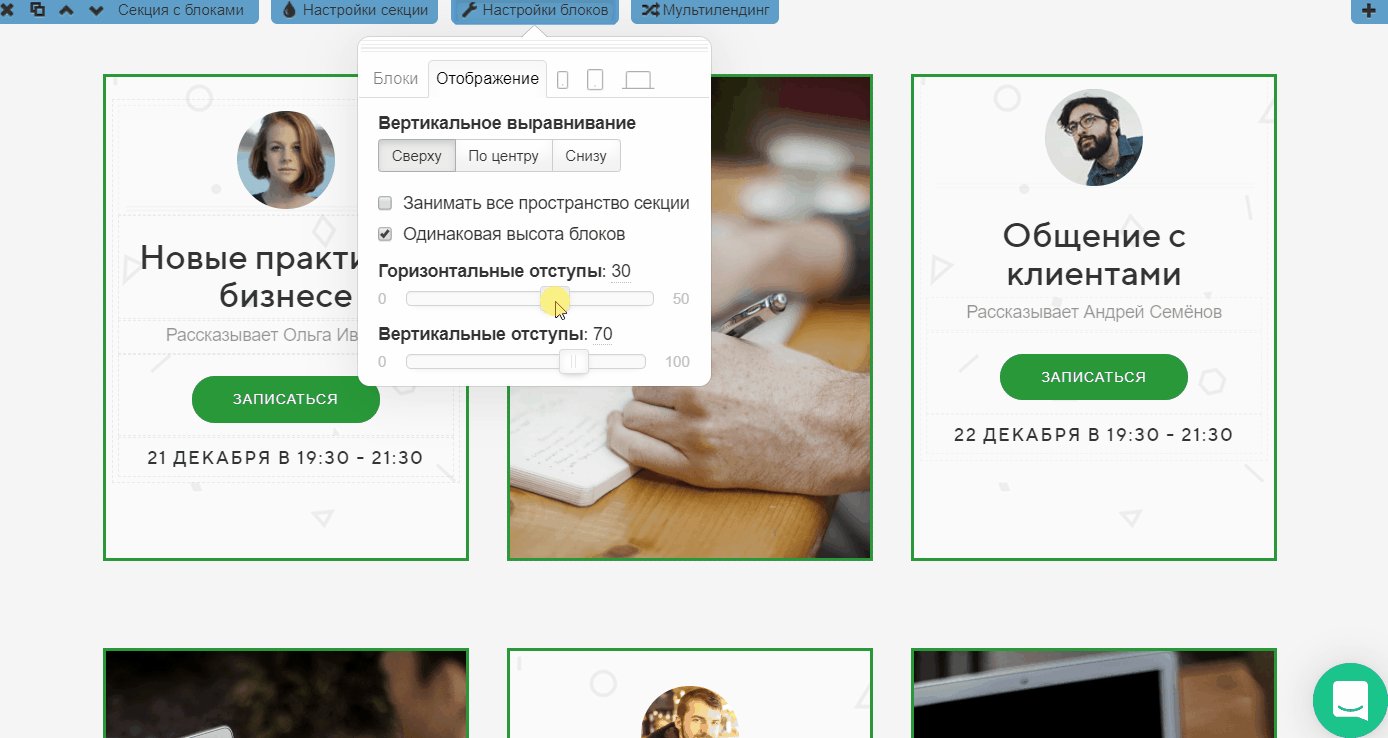
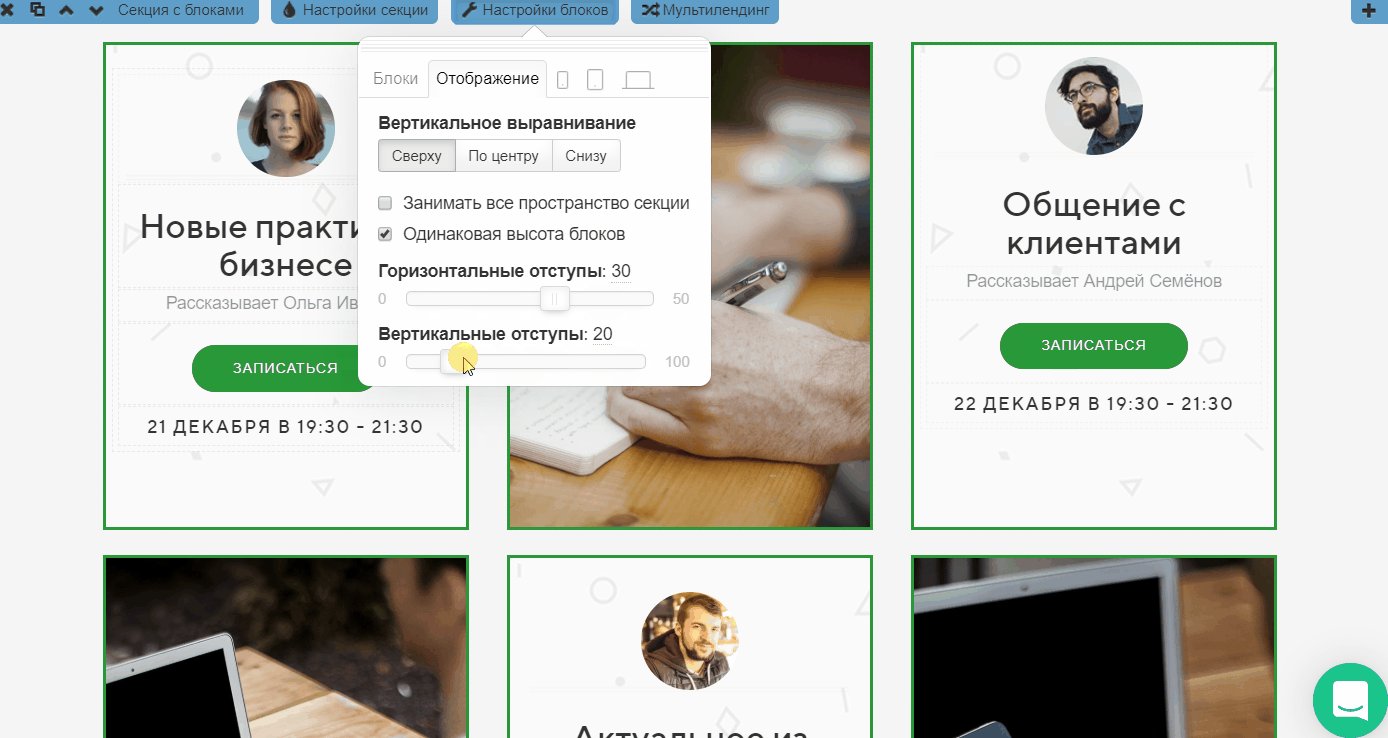
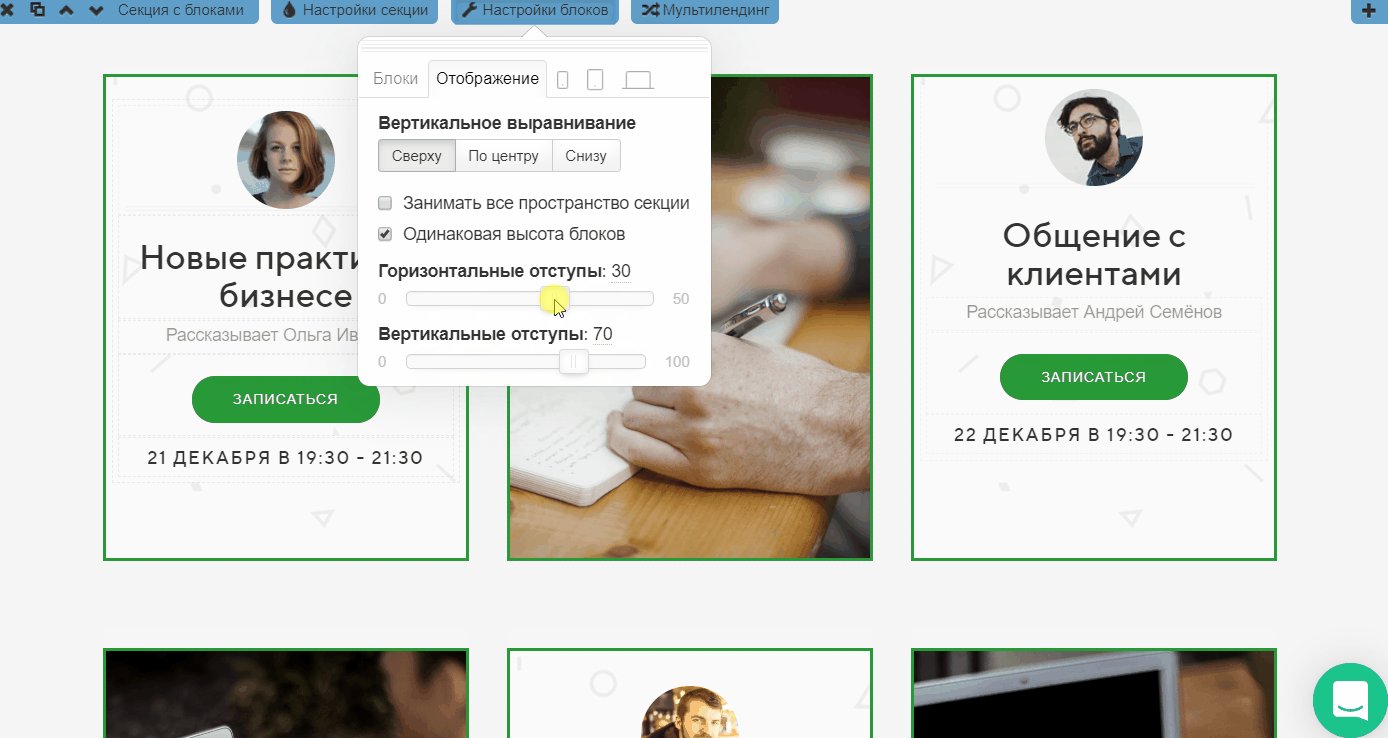
Изменим Горизонтальные и Вертикальные отступы между блоками в секции.
2.3. Адаптивность секции «Набор блоков»
О том, что такое адаптивность и как ее настраивать для всех основных виджетов и секций редактора, можно узнать в статье «Kак настроить адаптивность?». Настройки адаптивности только секции «Набор блоков» рассмотрим ниже.
Например, нам нужно в широкоформатной версии сайта показывать в одной строке 4 блока, на ноутбуке - 3 блока, на смартфоне лучше всего будет смотреться 1 блок. Данную задачу можно реализовать с помощью настроек адаптивности.
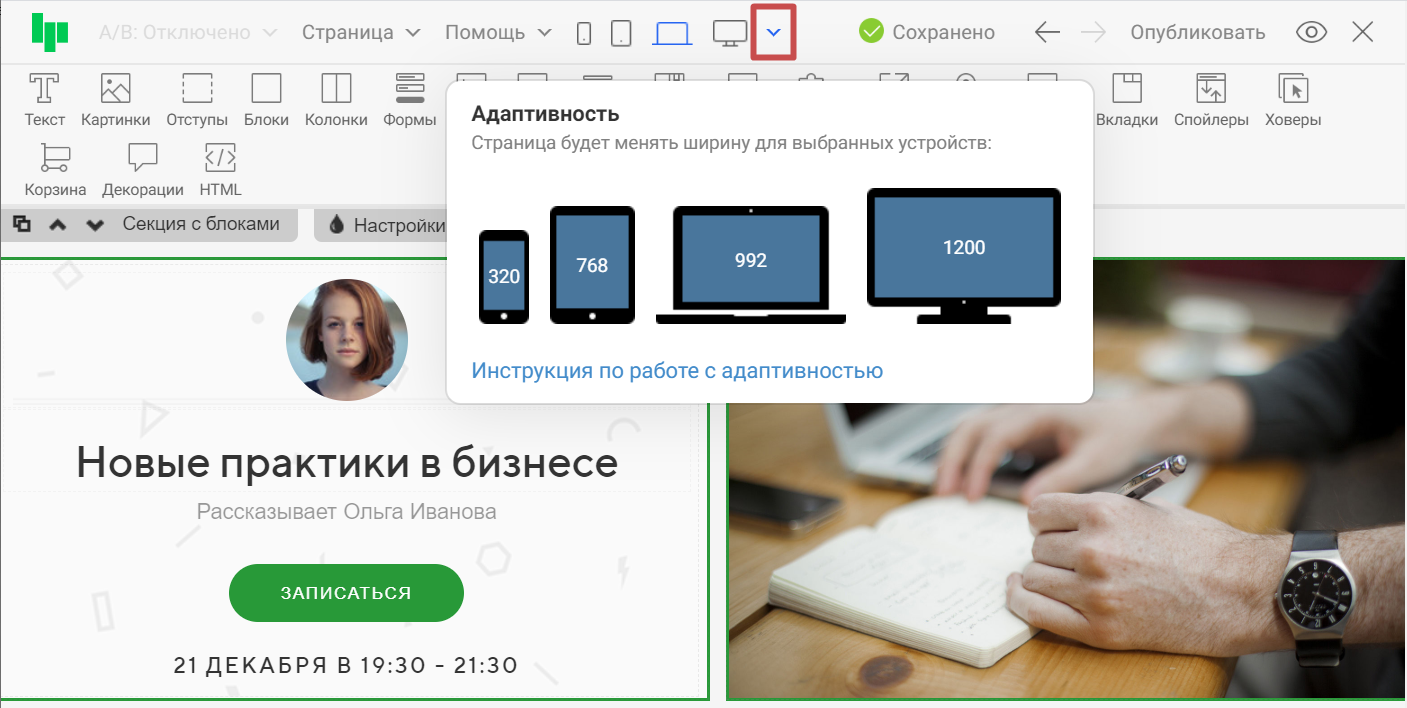
Чтоб они были доступны, необходимо убедиться, что нужные нам устройства выбраны:
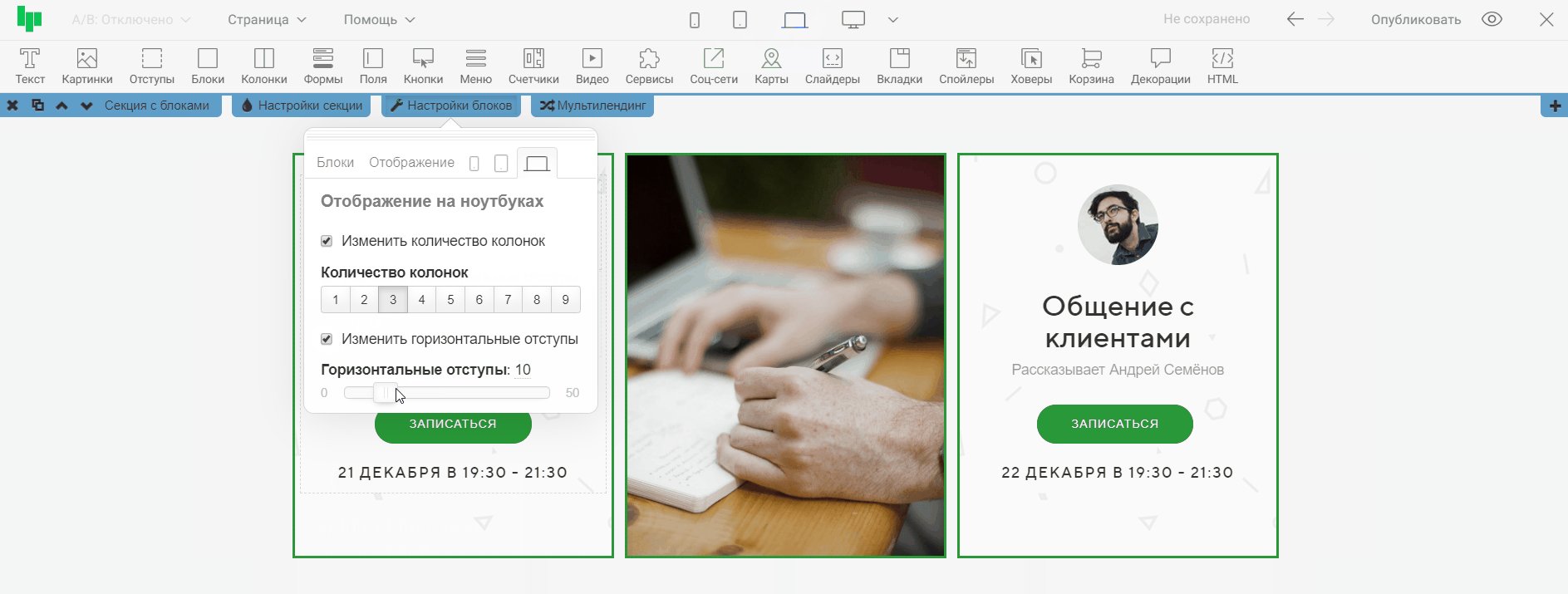
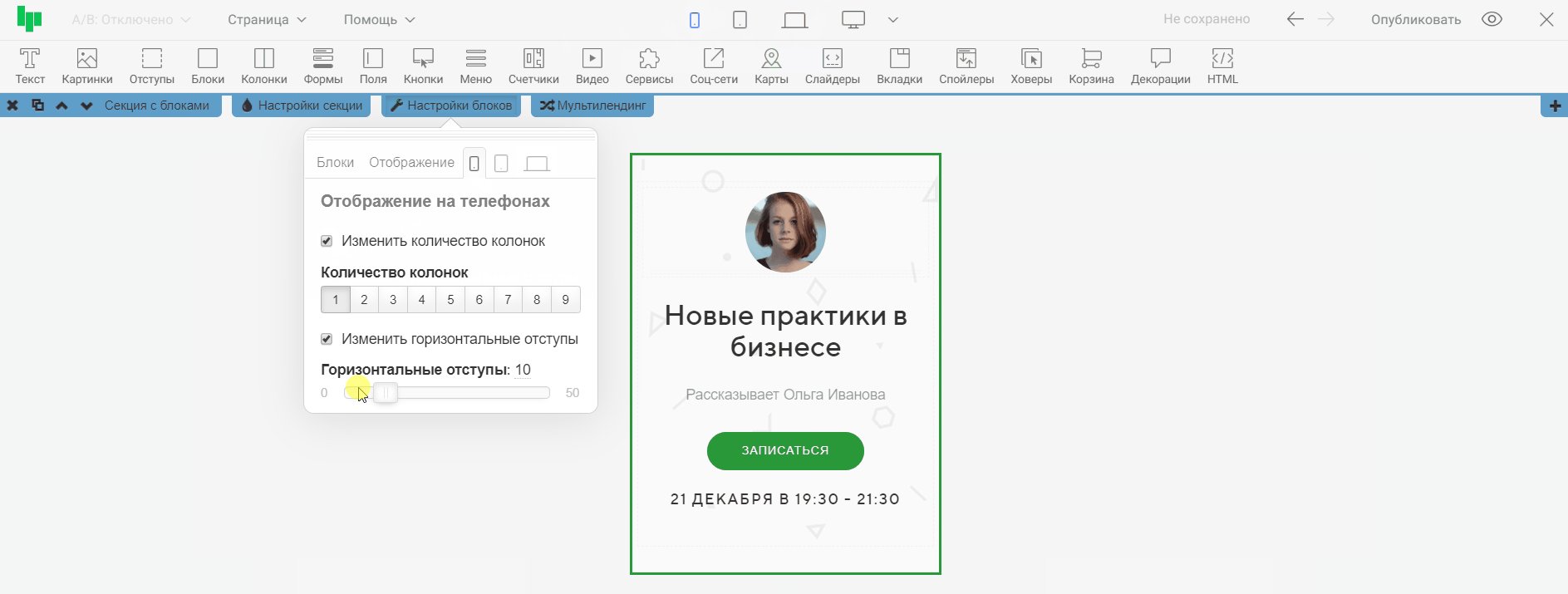
В настройках адаптивности секции «Набор блоков» мы можем:
-
Изменять количество колонок для выбранного устройства;
-
Изменять горизонтальные отступы.
Установим разное количество блоков в ряду для каждого из устройств. Для начала переключаем версию страницы, а затем изменяем количество и горизонтальные отступы между блоками.
📝Настроек адаптивности для широких экранов нет, к нему применяются все параметры из стандартных настроек секции, рассмотренные в предыдущем разделе данной статьи.
3. Особенности секции с блоками
-
Секция условно делится на область фиксированных блоков и часть, в которой располагаются любые элементы в произвольном порядке. Виджеты вне блоков можно располагать над или под фиксированной частью;
-
Блоки в фиксированной области нельзя перемещать перетаскиванием;
-
Код отдельных блоков не получится экспортировать или импортировать. Перемещать между страницами можно только секцию целиком. Данную процедуру можно выполнить по инструкции «Как скопировать секцию или виджет на другую страницу?»;
-
В секции обязательно должен присутствовать хотя бы один блок. При удалении последнего будет показываться ошибка «Нельзя удалить последний элемент». Если блоки не нужны, используем обычную секцию, которую можно найти среди шаблонов.
📌Также хотим обратить ваше внимание на то, что не рекомендуется размещать много блоков на одной странице. Жёстких ограничений по количеству не имеется, но необходимо ориентироваться на ощущения - насколько быстро страница и редактор грузятся в браузере, откликаются на ваши действия при изменении страницы.
Чем больше блоков и их наполнения, тем «тяжелее» страница.
Например, вы создаете интернет-магазин с множеством товаров. В таком случае рекомендуется их разбить на категории и вынести часть блоков на отдельные страницы путем экспорта кода, тем самым создав многостраничный сайт.
Больше об оптимизации сайтов подробнее описано в статье «Kак ускорить загрузку страницы?»
На этом всё 🙂
Мы хорошо потрудились, настройка секции с блоками завершена! ✨