Виджет «Картинка»
Содержание:
1.Добавляем картинку
2.Настройки виджета
2.1 Вкладка «Вид»
2.2 Вкладка «Роль»
2.3 Вкладка «Действие»
2.4 Вкладка «SEO»
3.Как настроить картинку с эффектом?
Виджет «Картинка» предназначен для размещения на странице изображения или gif анимации. Помимо виджета картинки, есть схожие по типу виджеты:
Нажмите на выделенные пункты выше, чтобы перейти в инструкцию по настройке выбранного виджета.
Рассмотрим на записи, где находится виджет картинки и все вышеуказанные виджеты.
1. Добавляем картинку
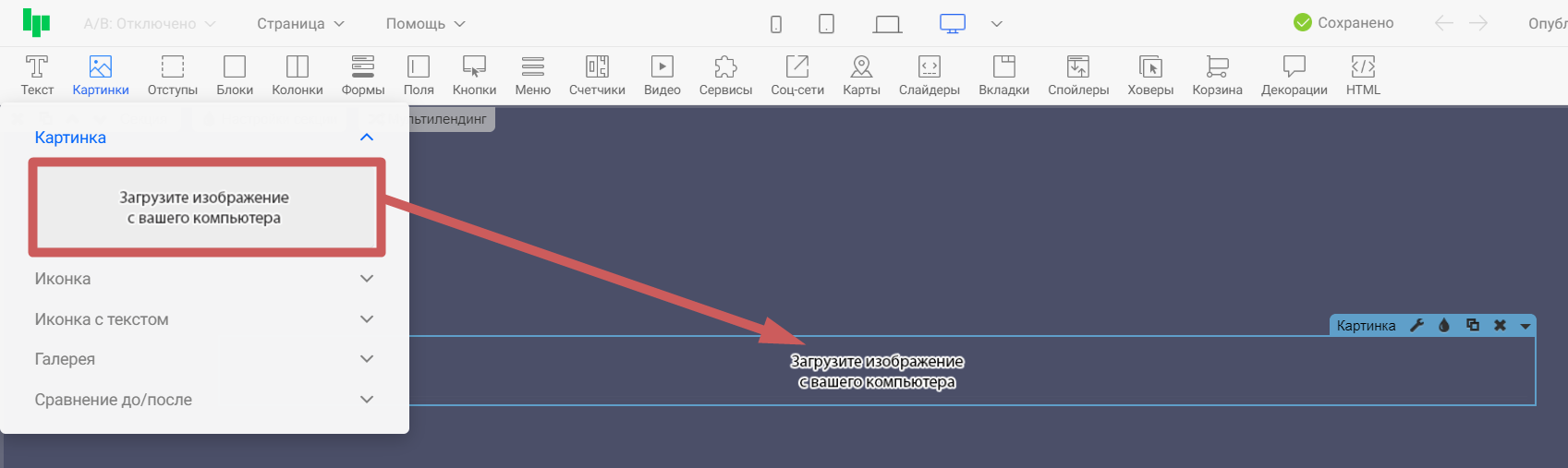
Шаг 1. Добавляем виджет картинки на страницу:
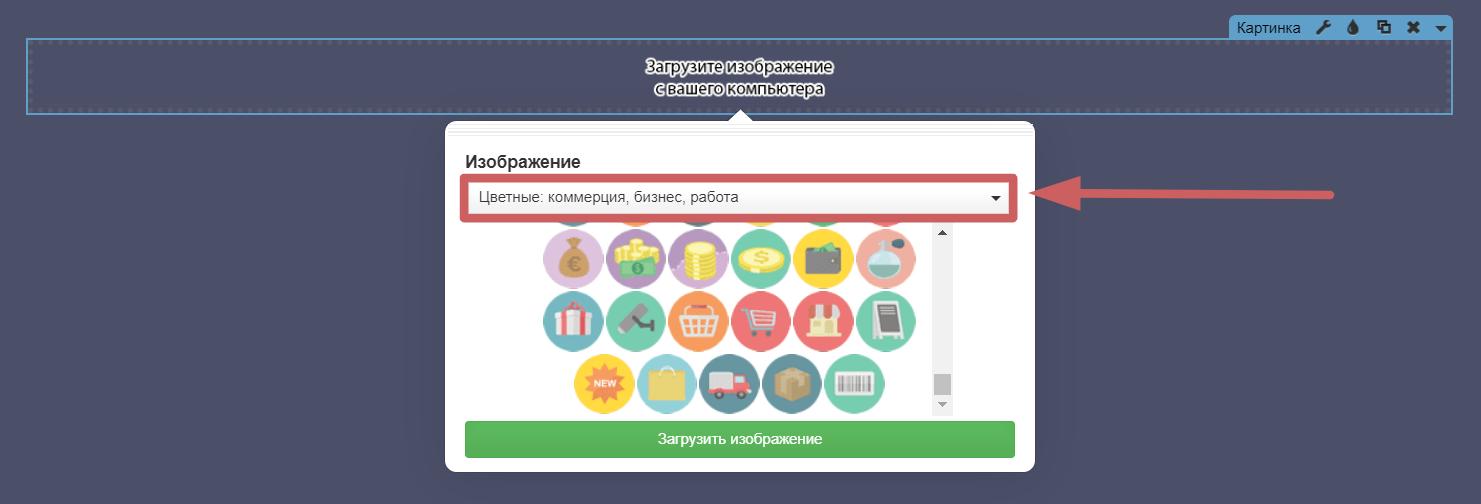
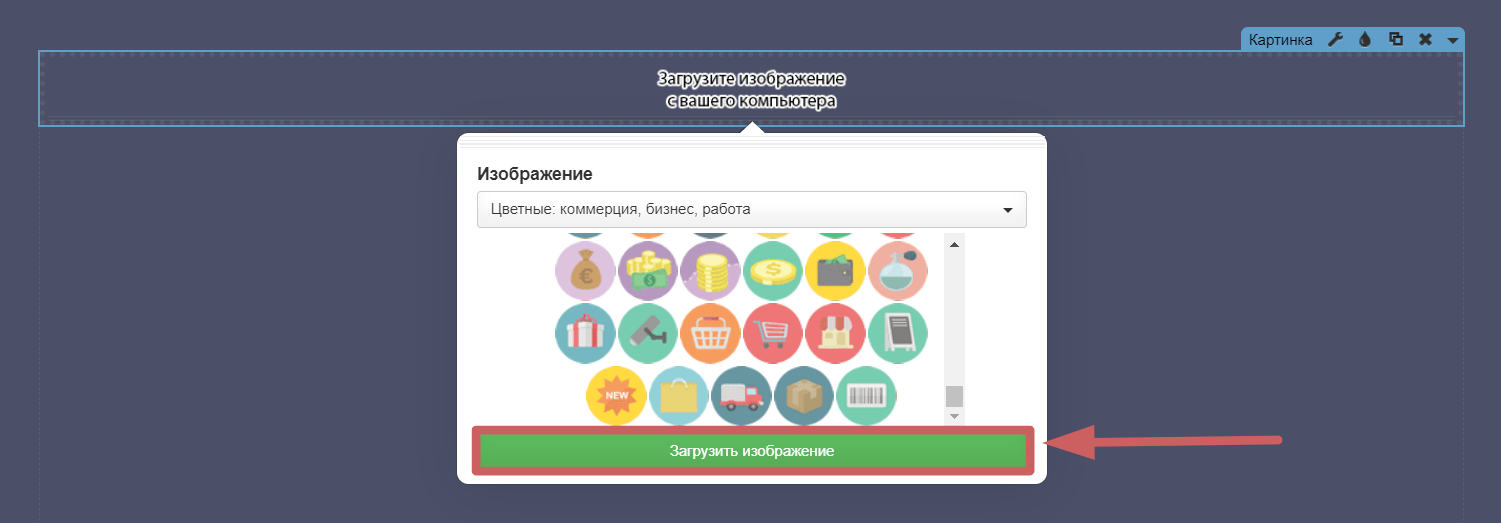
Шаг 2. Нажимаем на «Загрузите изображение с вашего компьютера». У нас открывается окно, где можно выбрать иконку со стандартной библиотеки, или загрузить свое изображение. Есть несколько разных библиотек, в которых можно выбрать иконки в разном стиле:
Проделаем следующие действия на записи:
-
Добавим виджет картинки
-
Посмотрим иконки с разных стандартных библиотек
Чтобы загрузить свое изображение - нажмите на кнопку «Загрузить изображение»
Проделаем следующие действия на записи:
-
Добавим виджет картинки
-
Загрузим свое изображение внутрь виджета
Изначально изображение добавляется в небольшом размере. Увеличить его можно через настройки виджета. Об этом речь пойдет в разделе «2.1 Вкладка Вид»
2. Настройки виджета
В настройках виджета картинки (иконка гаечного ключа) можно изменять размер, вид картинки и добавить некоторые эффекты.
2.1 Вкладка «Вид»
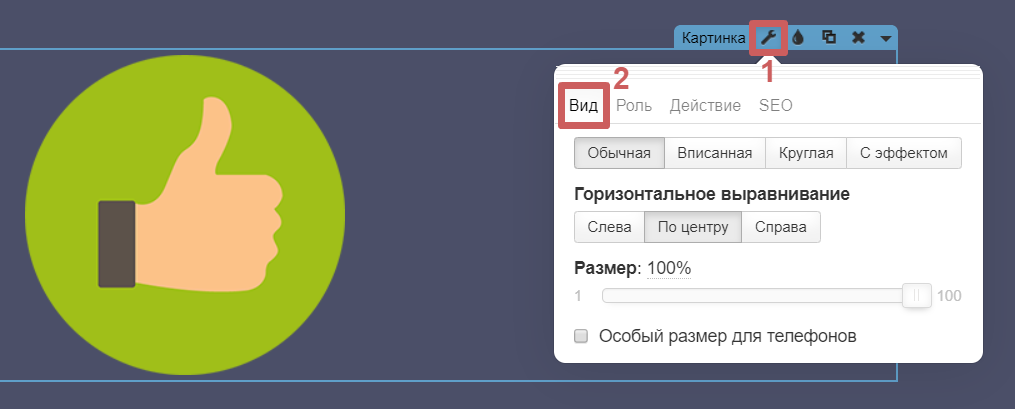
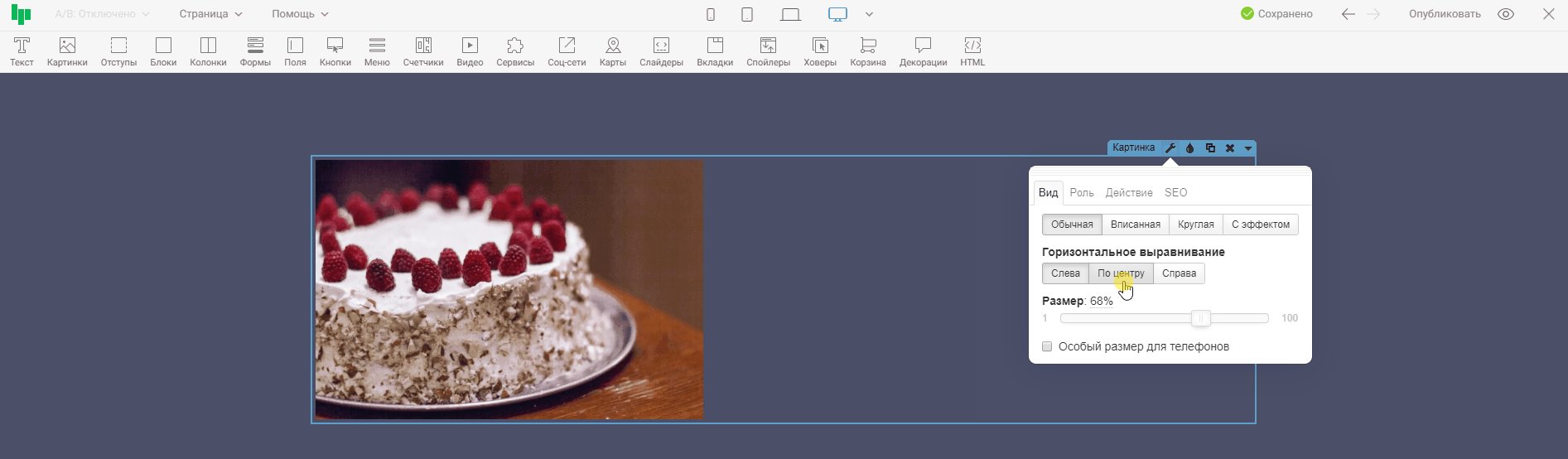
В настройках виджета картинки есть несколько вкладок с разными настройками. Начнем с первой вкладки «Вид».
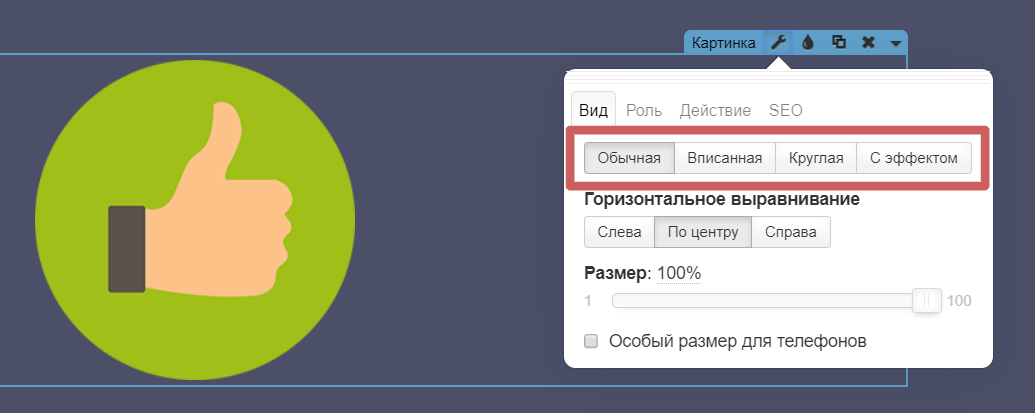
Формат картинки
Виджет картинки можно отображать в нескольких форматах:
-
Обычная. Картинка будет отображаться в оригинальном размере. Но, не превышая ширины самого виджета. Т.е. чем больше изначальный размер самой картинки - тем шире она будет на странице.
-
Вписанная. Можно загрузить картинку в любом размере, и растянуть ее до нужной ширины.
-
Круглая. Картинка становится круглой, даже если была загружена в квадратном формате.
-
С эффектом. Эта функция позволяет добавлять эффекты на картинку, при наведении на нее. Подробно об этом в нашей инструкции: «Как настроить картинку с эффектом?»
Рассмотрим на записи все форматы:
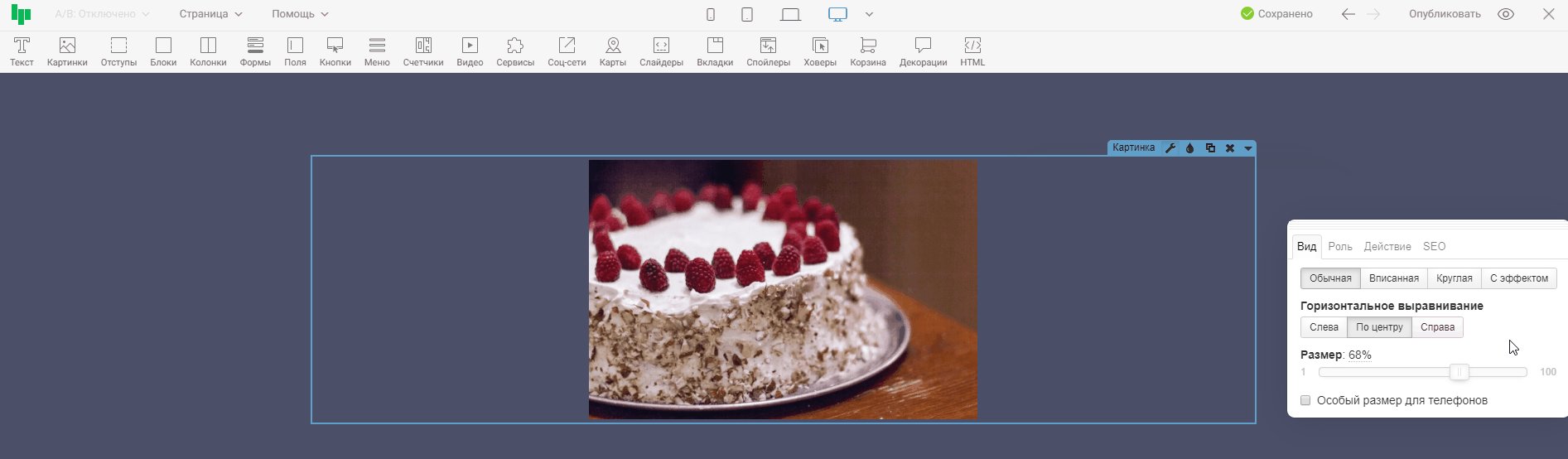
Горизонтальное выравнивание
Картинке можно задать одно из трех положений:
-
Слева
-
По центру
-
Справа
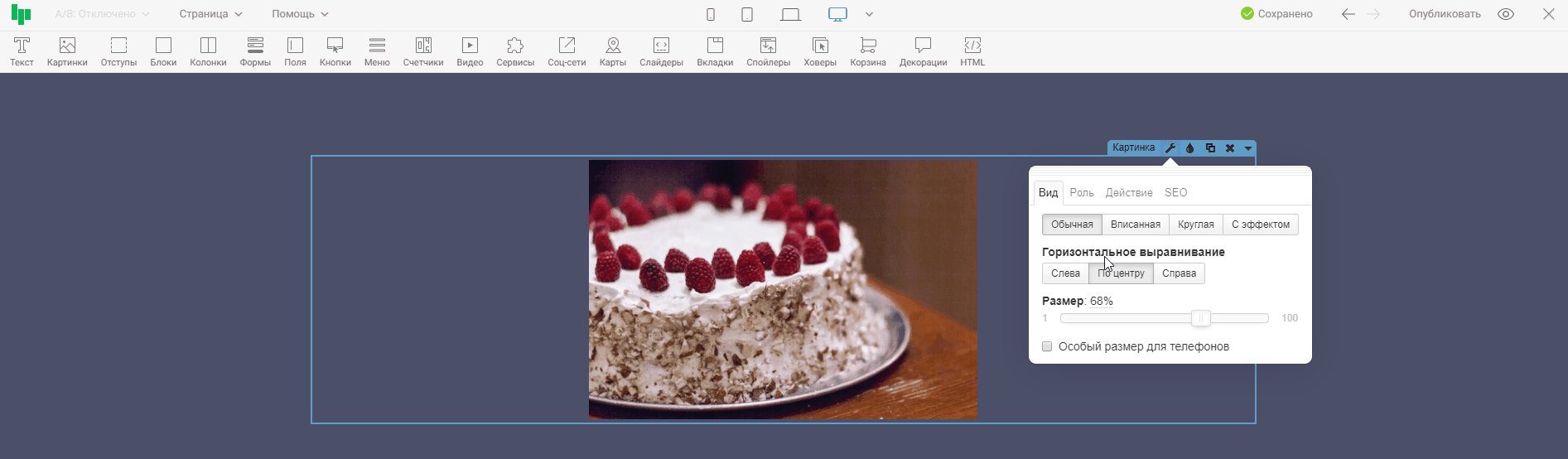
Размер/Высота
Размер/Высоту изображения можно задать с помощью этой функции, передвинув ползунок на нужное нам значение. Если выбран формат картинки «Обычная» - функция будет называться «Размер»; Если форма картинка «Вписанная» - функция будет называться «Высота». Но, действие будет одним и тем же - увеличить или уменьшить картинку.
Растянуть или вписать изображение
1. Растянуть изображение. Эта функция растягивает изображение на всю ширину и высоту виджета и заполняет его собой.
2. Вписать изображение. Это функция помещает изображение внутрь виджета, не заполняя изначально весь виджет собой.
❗Обе эти функции доступны только в том случае, если выбран формат изображения «Вписанная»
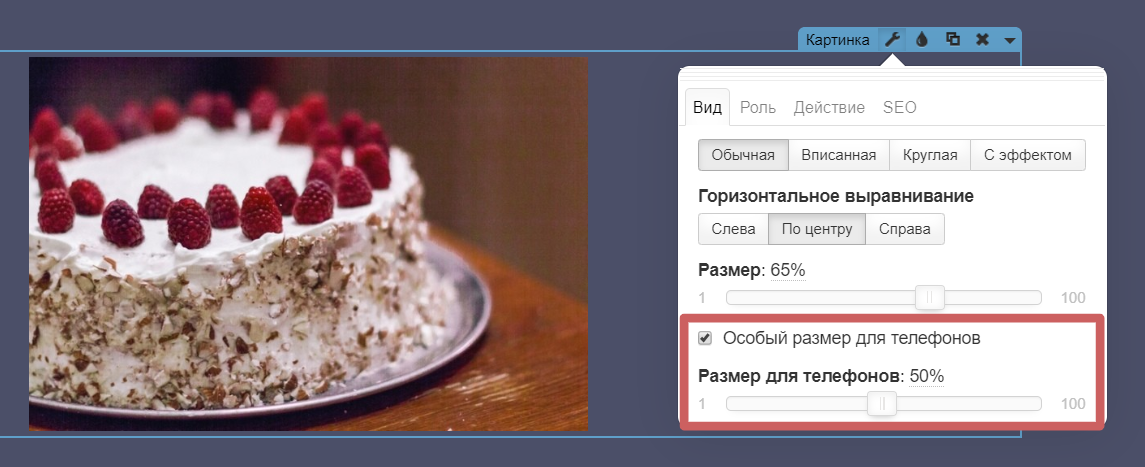
Особый размер для телефонов
Иногда на широкоформатных экранах картинка выглядит корректно, а для мобильного формата она слишком большая. Эта функция позволяет уменьшить размер картинки только на мобильных.
Посмотрим на записи, как этот работает:
❗Данная функция доступна только в том случае, если выбран формат изображения «Обычная».
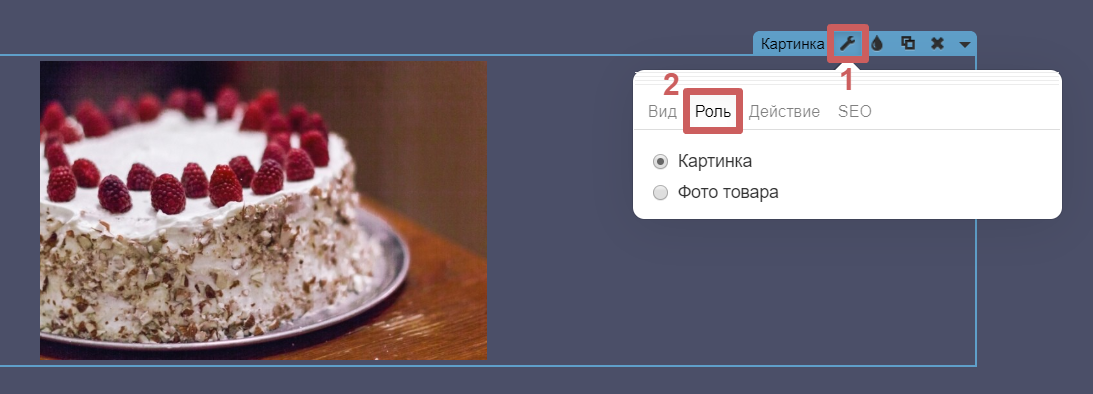
2.2 Вкладка «Роль»
Для картинки можно задать одну из двух ролей
1. Картинка. Эта роль предназначена для обычных изображений которые находятся на странице.
2. Фото товара. Эта роль предназначена для функционала Корзины (подробнее о работе с корзиной).
❗Важно Если вы хотите установить фото товара, то необходимо выбрать данную роль и разместить фото внутри карточки товара.
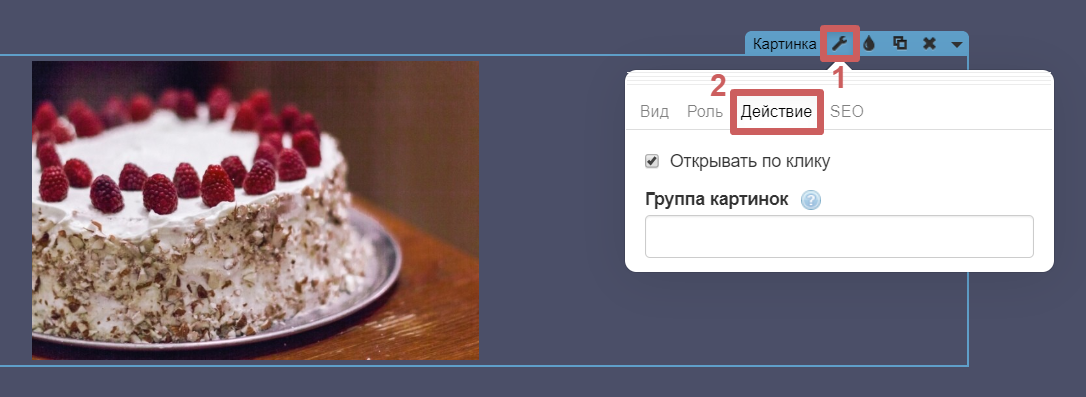
2.3 Вкладка «Действие»
В этой вкладке есть 2 функции
1. Открывать по клику. Данная функция позволит открыть изображение в большем размере, кликнув по нему.
2. Группа картинок. Если в настройках разных картинок указать одинаковое название группы картинок - нажав на одну из них, вы сможете пролистать остальные картинки, у которых указана та же группа. Подробнее о группе картинок в нашей инструкции:
«Установить и настроить группу картинок»
Выглядит настроенная группа картинок примерно так:
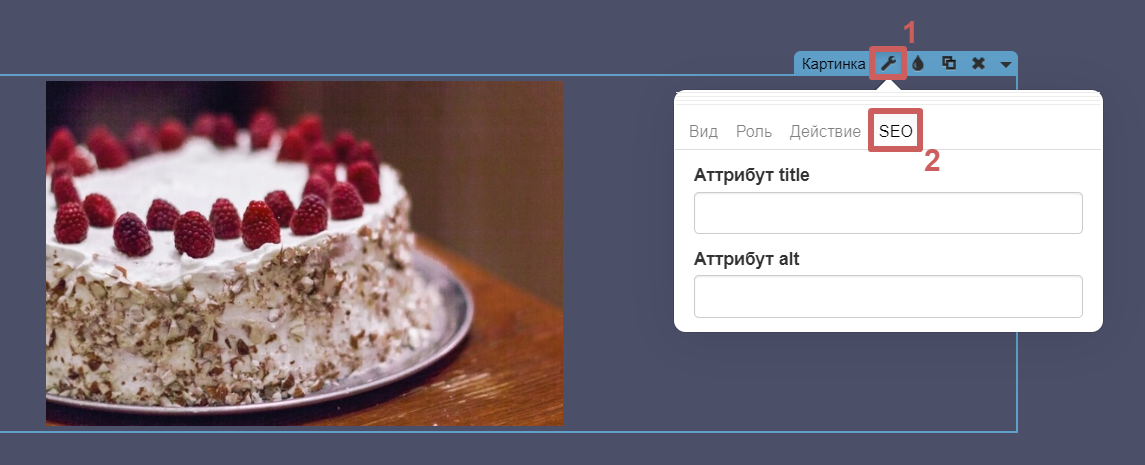
2.4 Вкладка «SEO»
В этой вкладке мы настраиваем картинку для поисковых систем
ALT и TITLE желательно использовать на сайте, так как благодаря этим атрибутам поисковые системы проводят ранжирование в своих сервисах по поиску картинок. Если ваши изображения будут участвовать в выдаче этих сервисов, то это гарантирует приток дополнительного трафика на сайт.
Атрибут ALT (альт) – это альтернативный текст, который отображает браузер, если по тем или иным причинам он не может загрузить картинку (например, если у посетителя отключен показ изображений в браузере). Поисковые боты пока не научились «читать» изображения, но благодаря альту вы сможете подсказать роботу, что это за картинка, какое у нее название и что на ней написано.
Атрибут TITLE (тайтл) – это дополнительная информация о картинке или ссылке. Его основное предназначение помочь посетителю получить более подробное описание элемента. Значение этого атрибута показывается при наведении мышки на объект. Не путайте атрибут TITLE с одноименным тегом заголовка, который мы указываем в настройках страницы!
3. Как настроить картинку с эффектом?
Кроме рассмотренных параметров картинки в разделе 2.1 Вкладка «Вид» выше, формат с эффектом имеет уникальные настройки, такие как:
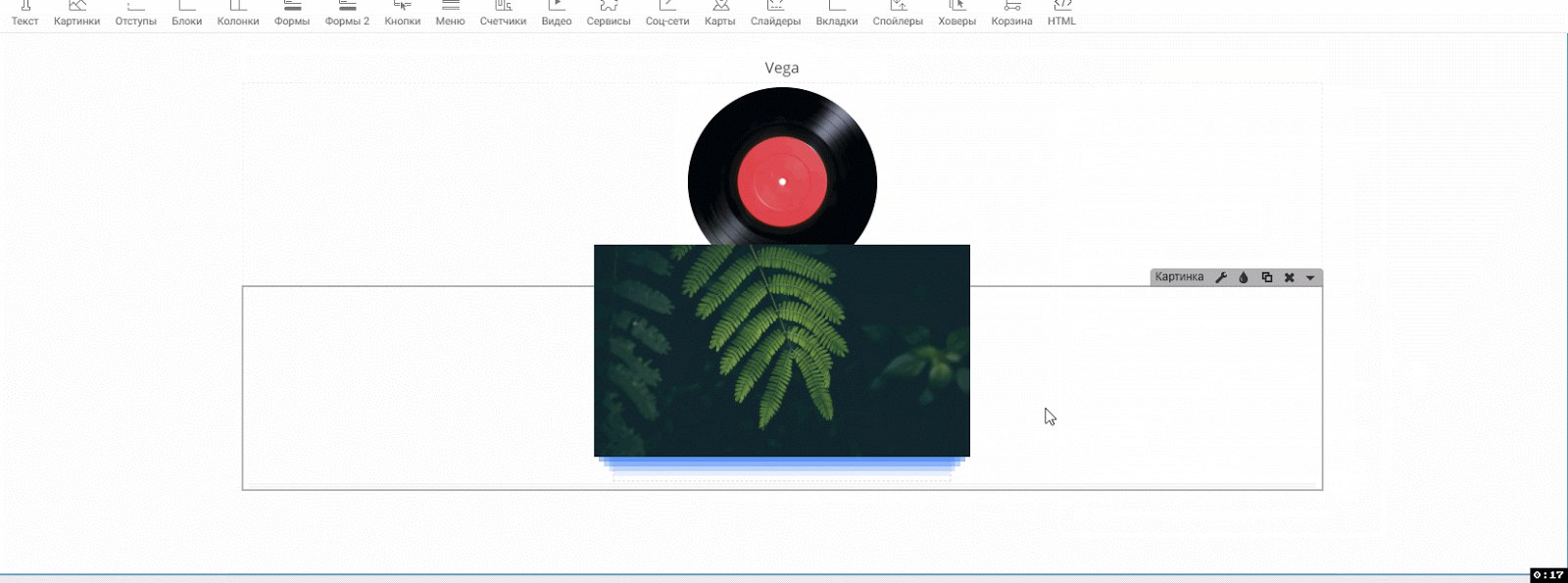
Тип эффекта
В списке можно выбрать один из эффектов, который будет показываться при наведении курсора на картинку.
Примеры анимации http://effectpic.plp7.ru/
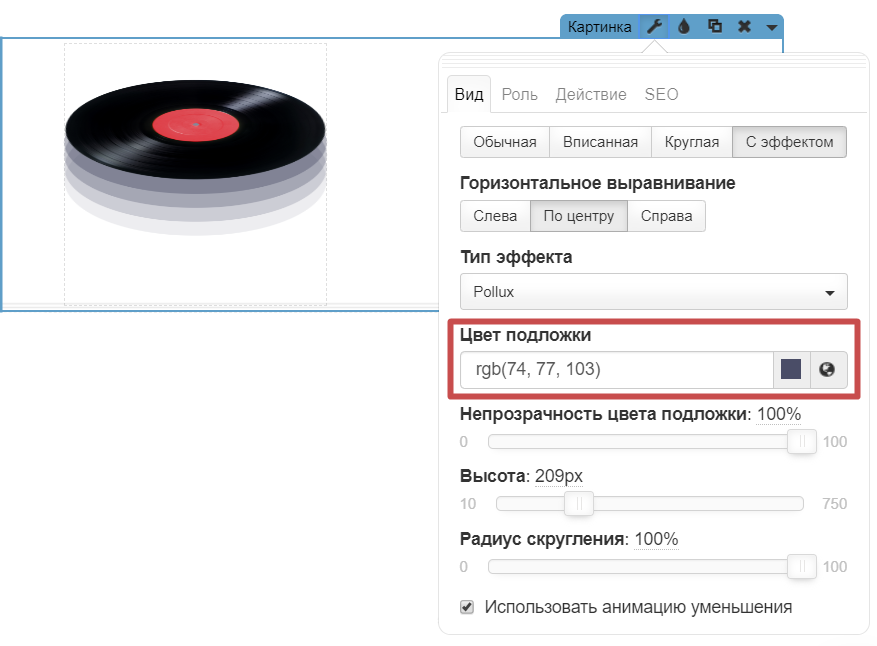
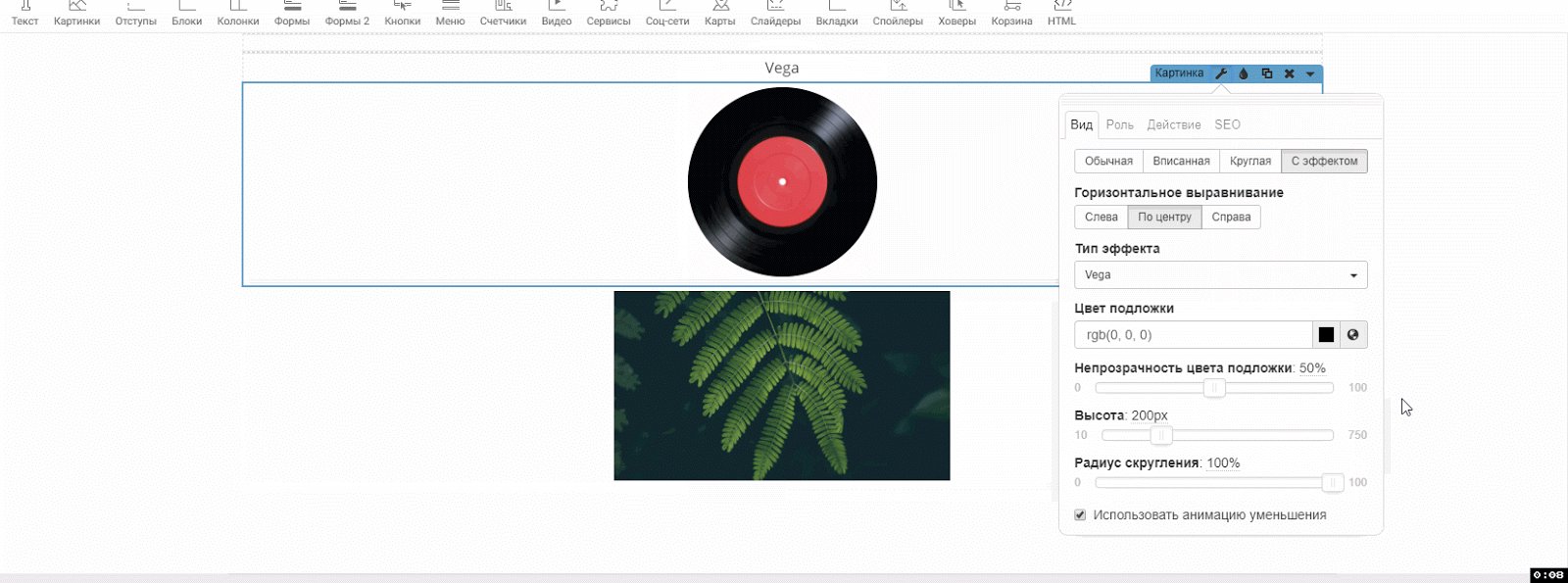
Цвет подложки
Можно выбрать как цвет из палитры, кликом по цветному квадрату, или один из глобальных цветов, выбрав иконку «земной шар».
Также можно указать точный цвет в формате rgb, прописав значения в поле.
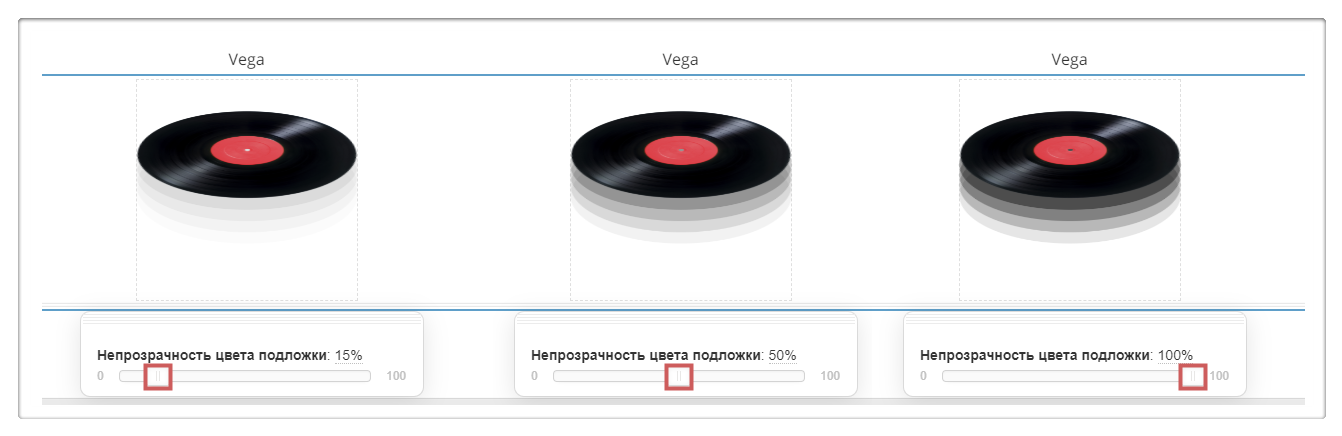
Непрозрачность цвета подложки
Можно указать значение непрозрачности для подложки: чем меньше значение, тем больше прозрачности.
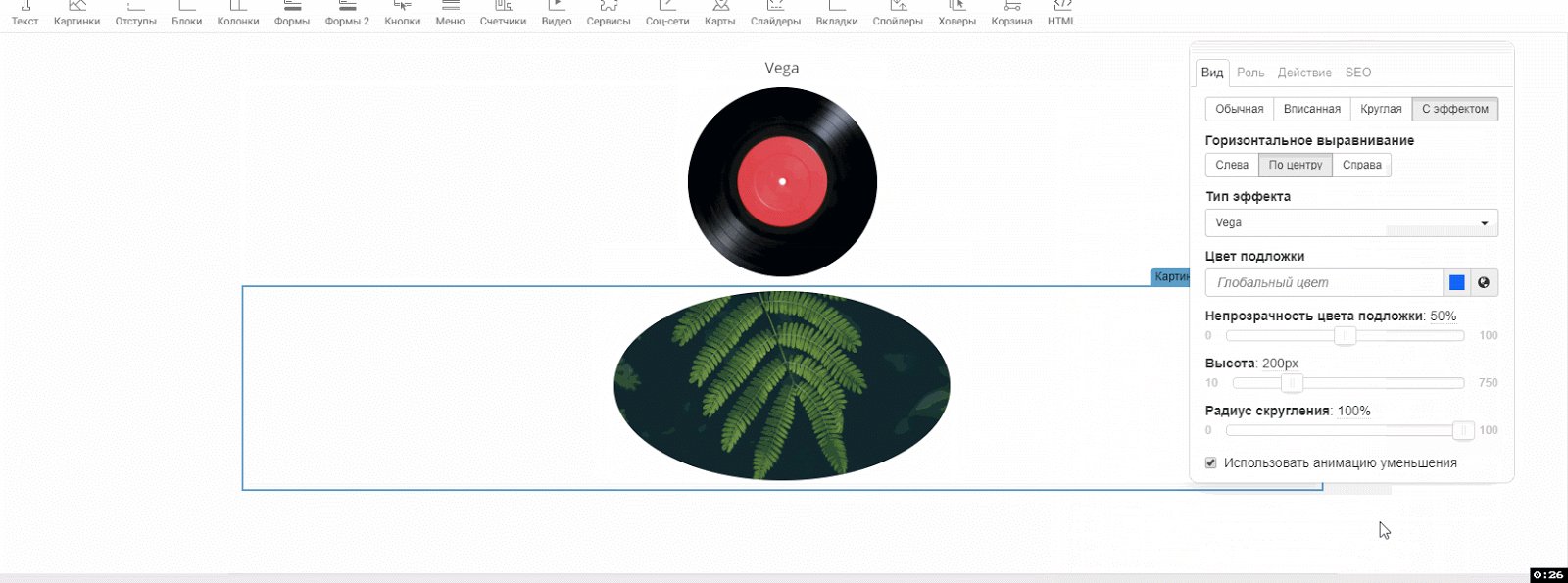
Радиус скругления
Если загруженная картинка круглая, то можно задать радиус скругления в настройках виджета «Картинка». Тогда при анимации не будет квадратной картинки и квадратных подложек.
Также можно задать скругление для квадратных и прямоугольных картинок, всё зависит от дизайна страницы.
Использовать анимацию уменьшения
Можно уменьшать размер изображения при наведении или оставить его неизменным. Настройка работает для всех типов эффектов, кроме Alphard.
Готово! 🎉 Мы научились добавлять и настраивать картинки 👍