Общий обзор редактора страниц
Содержание:
1.Верхняя панель настроек
1.1. Выбор варианта A/B теста
1.2. «Страница»
1.3. «Помощь»
1.4. Настройки адаптивности
1.5. Отмена действий в редакторе
1.6. Предпросмотр и публикация страницы
1.6.1. Предпросмотр
1.6.2. Публикация
2. Какие бывают виджеты?
3. Настройки секций и виджетов
3.1. Копирование, перемещение и удаление секции
3.2. Настройки стилей секции
3.3. Настройки виджетов. Копирование и удаление
Если вы еще не создали первую страницу - ознакомьтесь с этой инструкцией:
«Kак создать страницу и начать работать с редактором?».
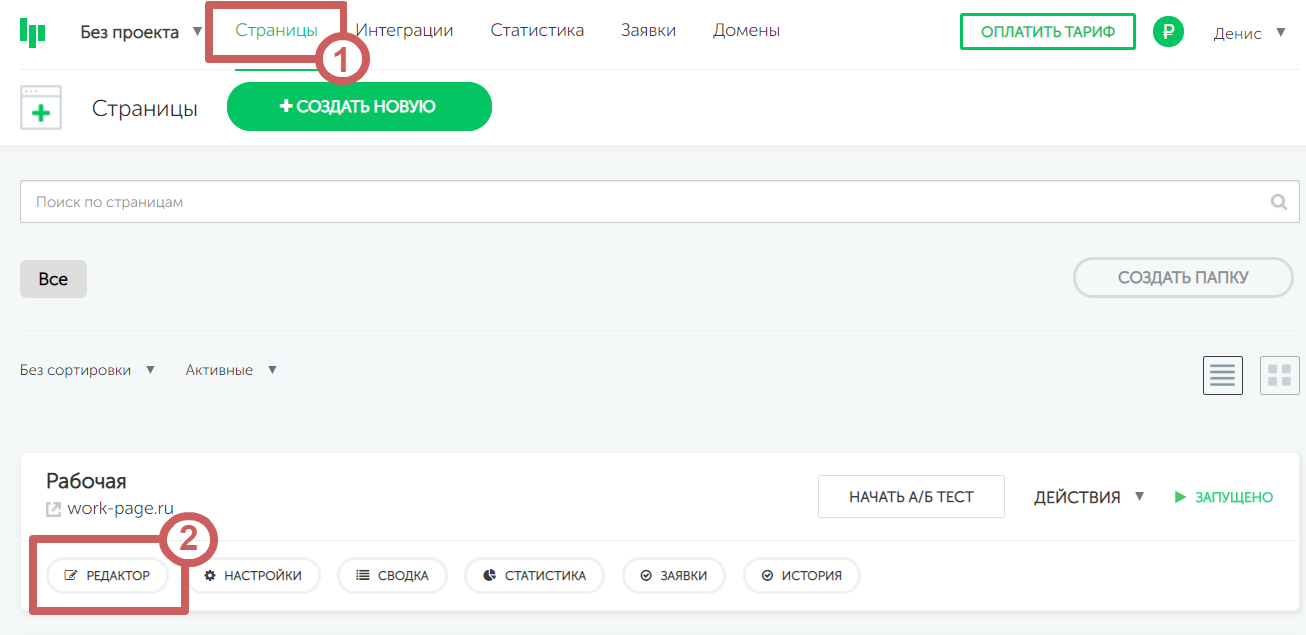
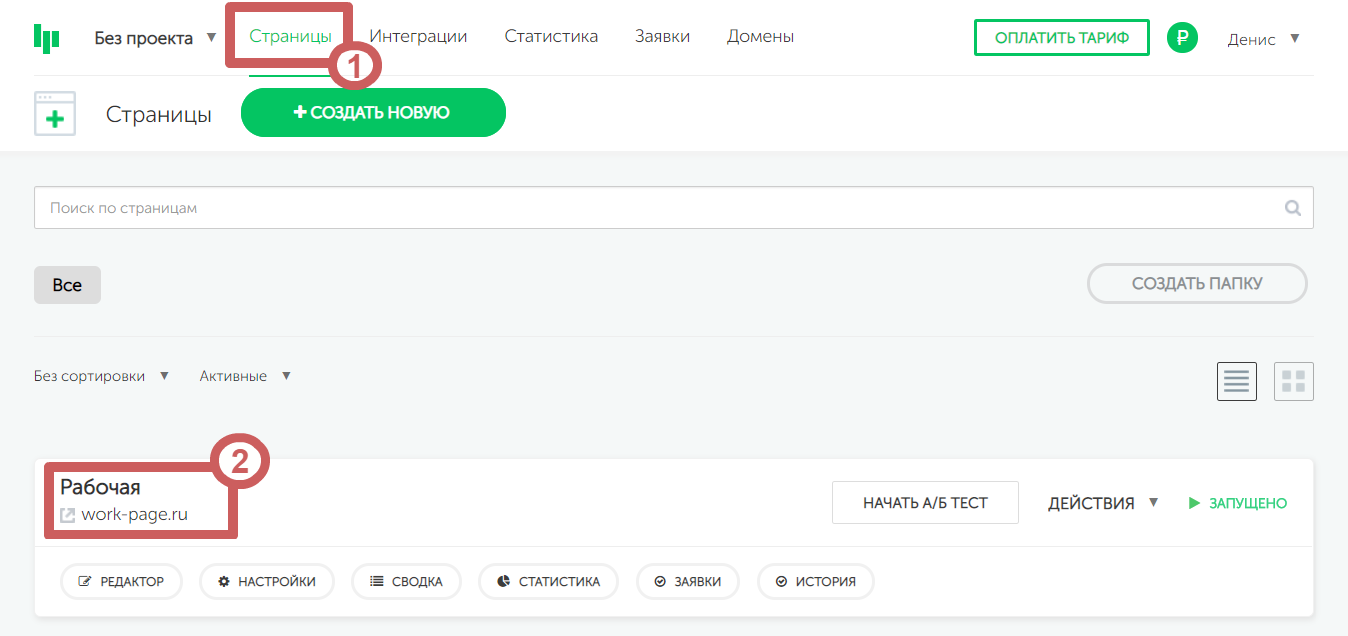
После создания страницы, мы сразу попадаем в ее редактор. Но, если вышли с редактора - зайти в него обратно можно по нажатию кнопки «Редактор» возле нужной страницы, в разделе «Страницы».
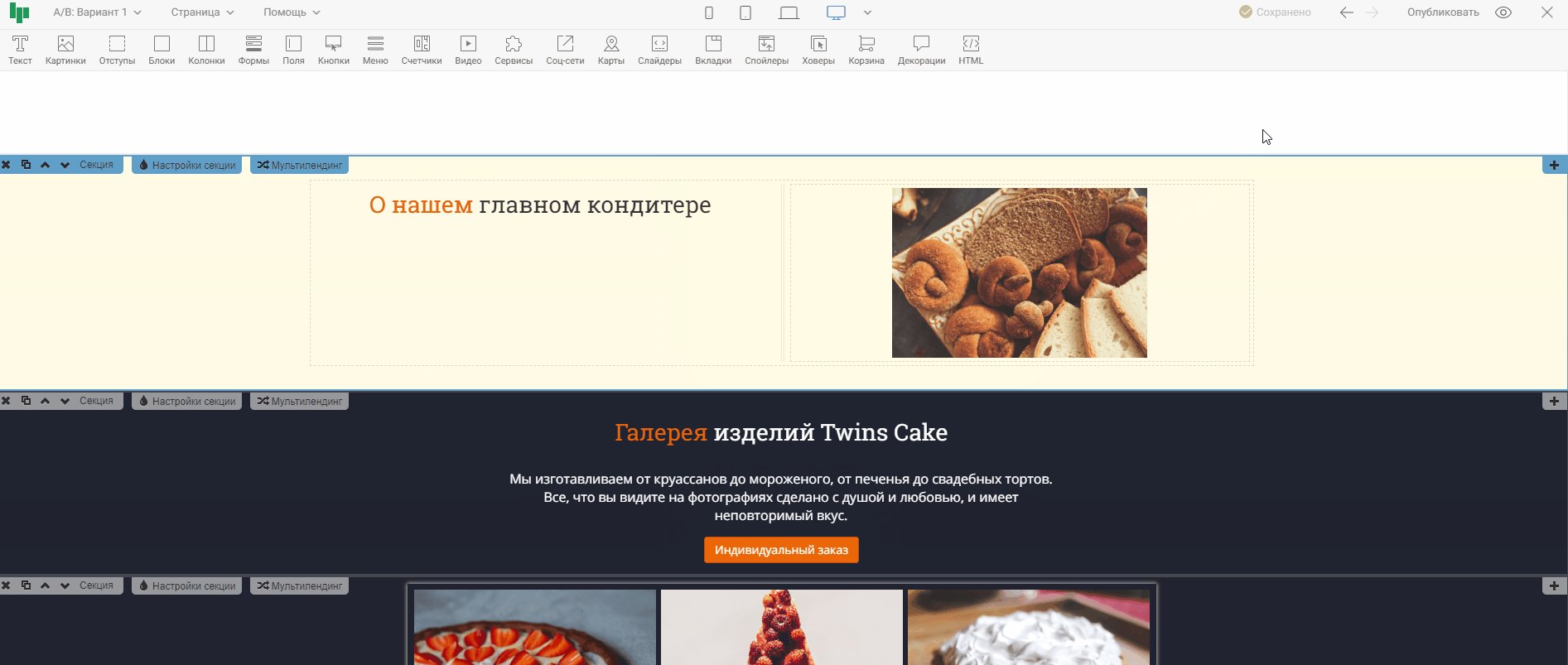
1. Верхняя панель настроек
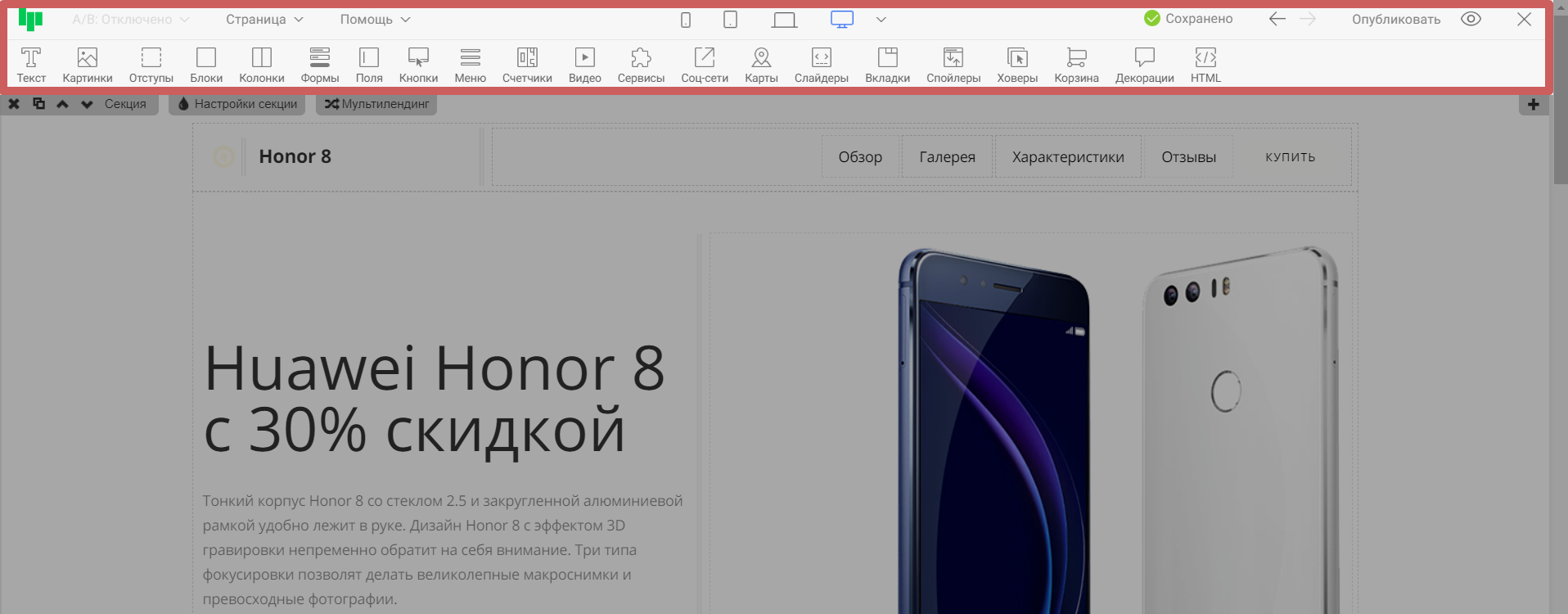
Начинаем наше знакомство с редактором с верхней панели. На ней находятся некоторые настройки отображения страницы и функции, о которых пойдет речь ниже.
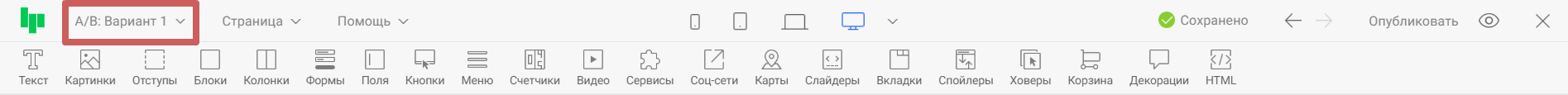
1.1 Выбор варианта А/Б теста
А/Б тестирование - это возможность создать два или больше вариантов одной и той же страницы(например, с разным фоном/текстом и т.д.) и показывать их клиентам по очереди, чтобы сравнить - какой вариант лучше.
Нажав на этот раздел, вы сможете выбрать вариант А/Б теста для дальнейшего его редактирования. Более подробно про А/Б тесты в нашей инструкции:
«Настраиваем А/Б тестирование»
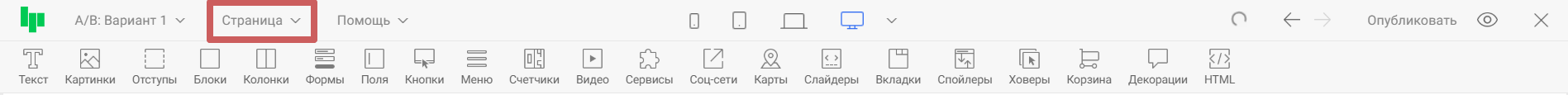
1.2 Страница
В этом разделе находятся настройки визуальной части всей страницы. Здесь мы имеем несколько подразделов.
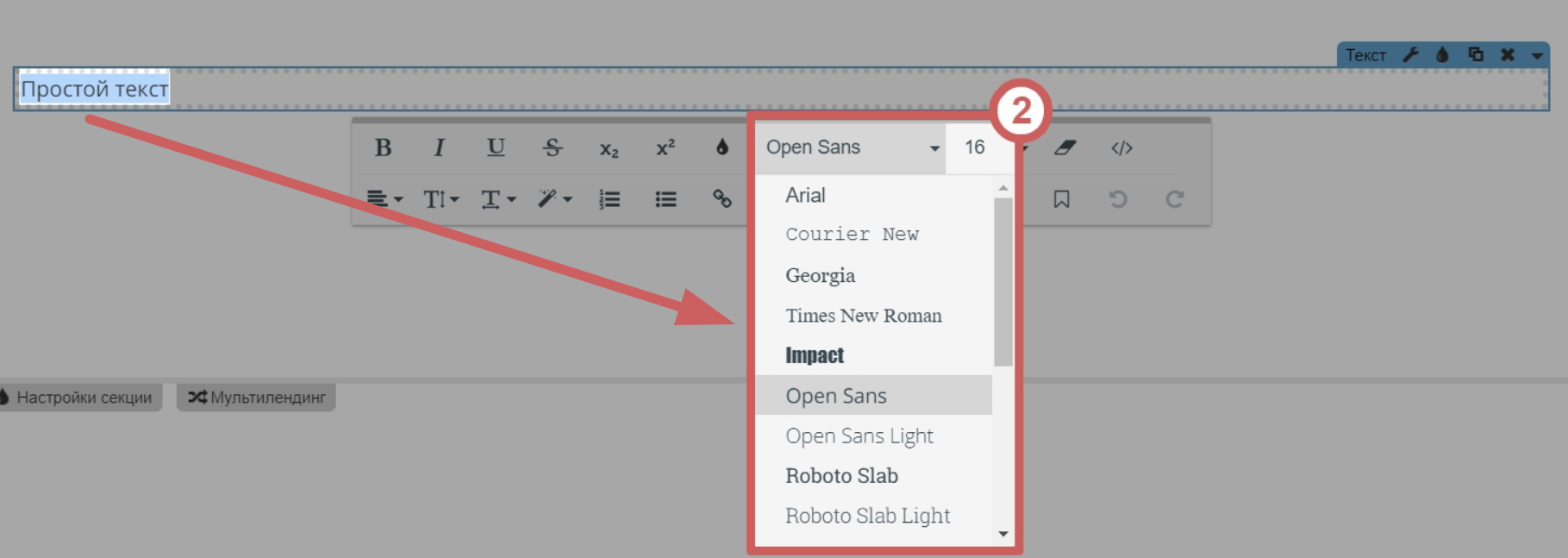
Шрифты. Мы можем выбрать глобальные шрифты для обычного текста и отдельно для заголовков. Например, если вы выберите шрифт «Open Sans» для обычного текста, и после этого добавите виджет текста на страницу - он будет добавлен изначально со шрифтом «Open Sans». Для заголовков работает точно также.
Если в глобальных шрифтах у вас установлен «Open Sans» и на странице есть виджет текста, у которого выбран этот шрифт - поменяв шрифт в глобальных настройках, он также автоматически изменится на всех виджетах, где был установлен. Рассмотрим пример:
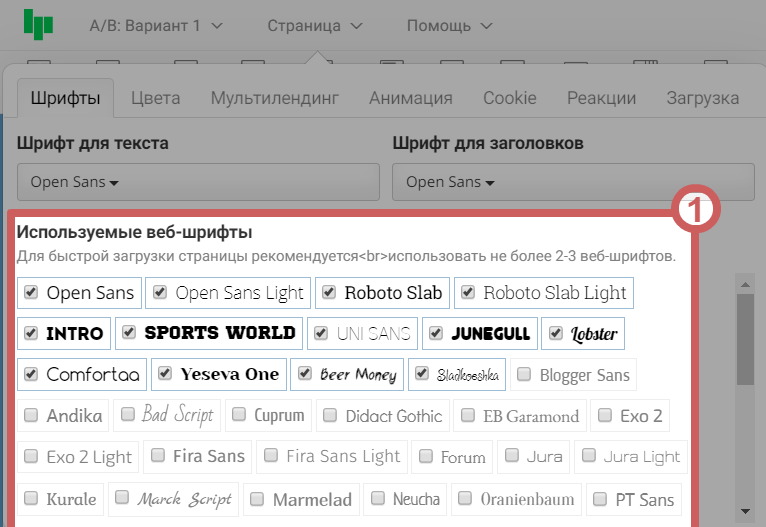
Также здесь расположены настройки «Используемые веб-шрифты». В настройках текста доступны для выбора только те шрифты, которые здесь активированы (на которых стоит галочка)
Если вы не нашли желаемый шрифт в списке, можно также добавить шрифты с помощью сторонних сервисов по нашей инструкции:
«Установка шрифта из fonts.google.com или загрузка своего шрифта»
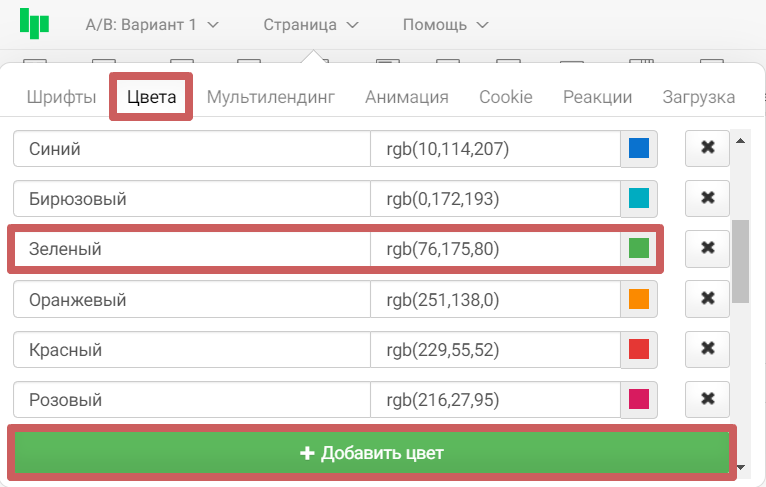
Цвета. В этой вкладке мы можем изменить глобальные цвета или добавить новые.
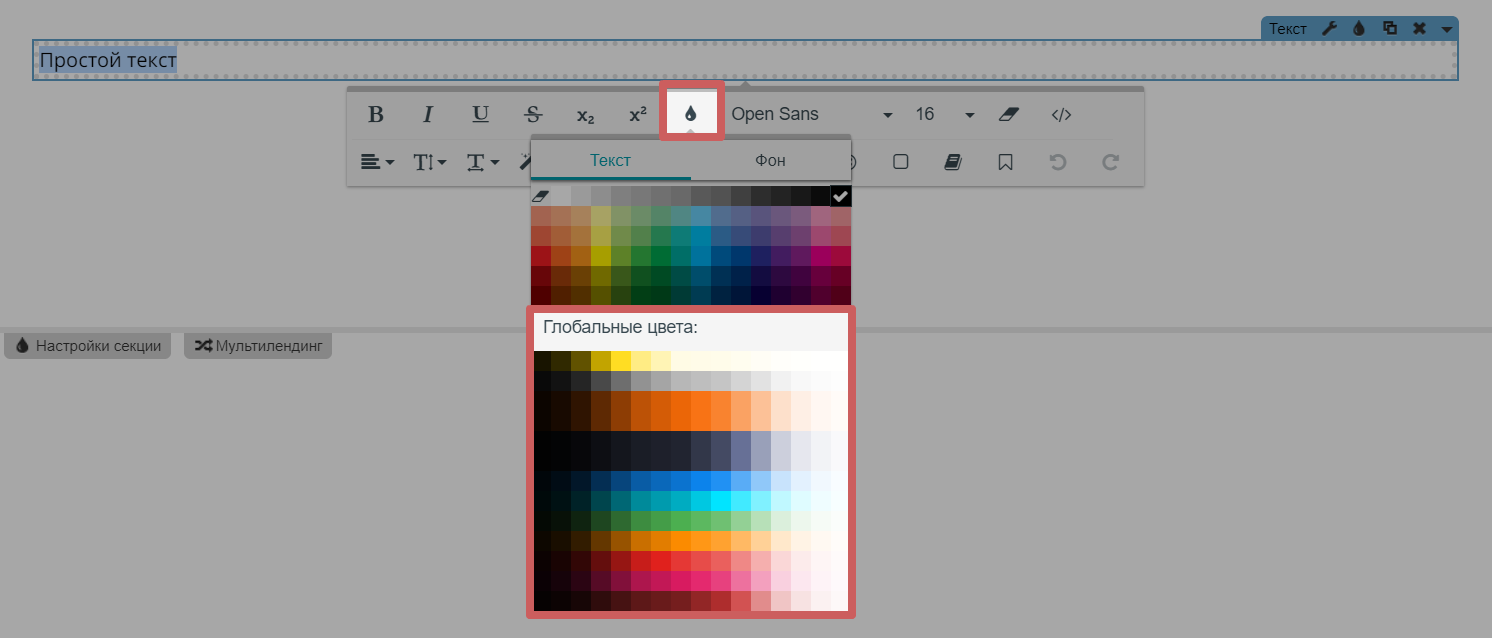
Глобальные цвета можно выбрать в настройках текста и других виджетов.
Более подробно о глобальных цветах в нашей инструкции:
«Глобальные цвета»
Мультилендинг. Эта функция позволяет показывать посетителям разный контент, в зависимости от того, какая UTM метка установлена в ссылке, по которой посетитель зашел на страницу. Наиболее часто применяется в рекламных целях. Более подробно в нашей инструкции:
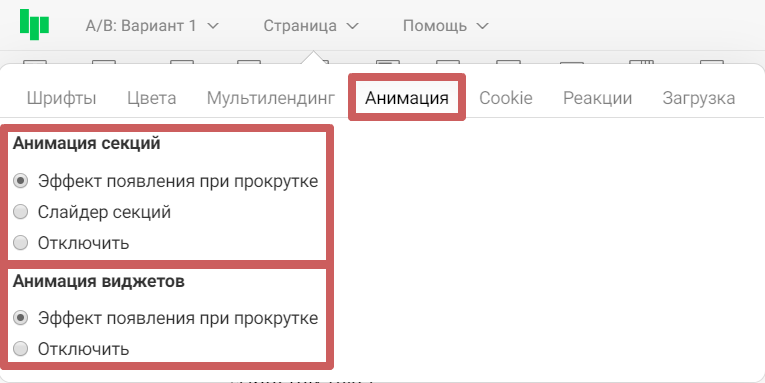
«Мультилендинг»Анимация. В этой вкладке мы можем включить или отключить все анимации секций и виджетов, которые настроены на странице. Например, если у нас установлена анимация появления виджета при прокрутке, нажав «Отключить» в этой вкладке, все анимации для виджетов перестанут работать.
Также, здесь доступна функция «Слайдер секций». Более подробно об этой функции в нашей инструкции:
«Как установить и настроить слайдер секций?»
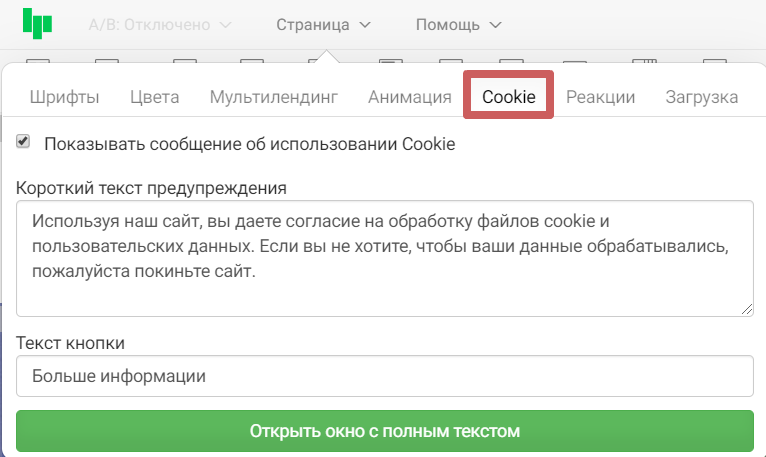
Cookie. В этой вкладке можно указать короткий текст с предупреждением об обработке cookie на странице и текст кнопки, при нажатии которой будет появляться всплывающее окно с подробной информацией.
Детальнее в нашей инструкции:
«Как добавить сообщение об использовании cookie?»
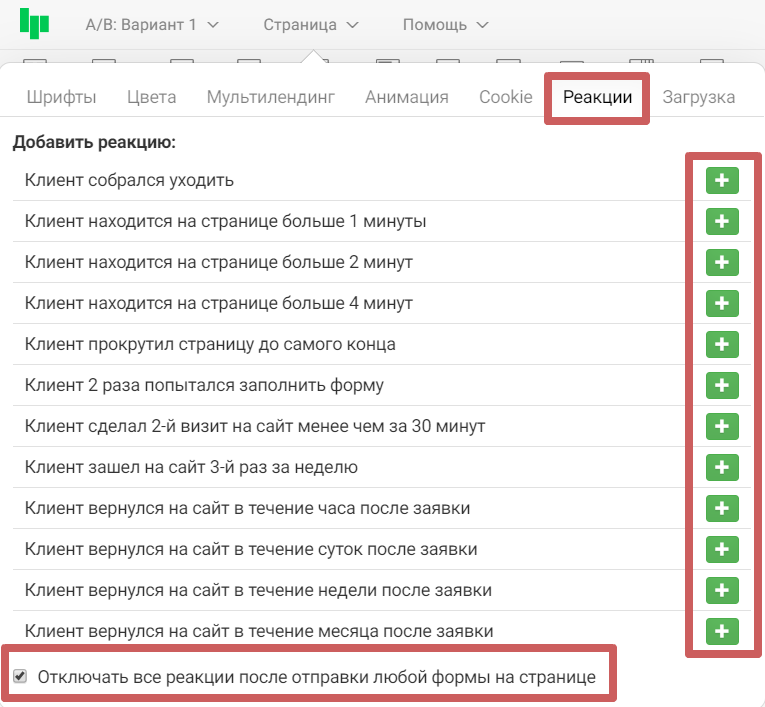
Реакции. Эта функция позволяет открыть модальное (всплывающее) окно при выполнении определенных условий, похожая функция есть и в настройках секций, о ней мы будем говорить дальше в инструкции. В этой вкладке настраиваются глобальные реакции, которые не привязаны к определенной секции, в отличии от реакций в настройках секций. Также, здесь мы имеем функцию «Отключить все реакции после отправки любой формы на странице». Например, если у вас настроена реакция «Клиент собрался уходить» и посетитель отправил форму на этой странице - при выходе со страницы, вышеуказанная реакция не сработает.
Более подробно о настройке реакций в нашей инструкции:
«Настраиваем реакции»
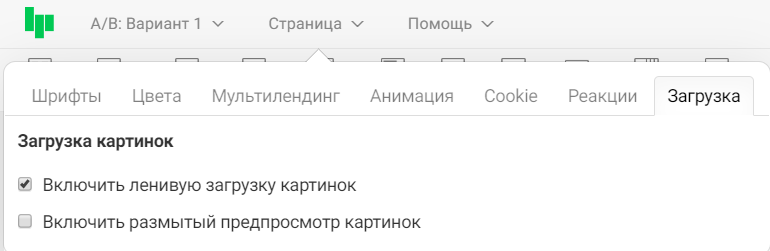
Загрузка. В этой вкладке мы имеем 2 функции:
1. Включить ленивую загрузку. При посещении страницы, эта функция позволяет загружать не сразу все изображения на странице, а только те, которые находятся в видимой области посетителя. Ленивая загрузка включена по умолчанию.
2. Включить размытый предпросмотр картинок. Не всегда картинки могут загружаться на странице моментально. Пока картинка не загрузилась - вместо нее будет пустое место. Предпросмотр картинок позволяет загрузить сначала картинку в размытом формате, чтобы не было пустого места. Когда картинка загрузится полностью - она заменит размытую. Это позволяет посетителю сразу понять, где будет картинка, если она загрузилась не сразу, а например, через секунду. Примеры отображения предпросмотра картинок можно найти по ссылке.
1.3 Помощь
В этом разделе вы найдете ссылки:
На нашу базу знаний
Видеоуроки по работе на платформе
Руководство по дизайну страницы
Адрес нашей электронной почты, на который вы можете написать с любыми вопросами. Также вы можете обращаться в наш чат поддержки, который отображается в правом углу экрана. Поддержка работает 24/7, и наши агенты всегда рады помочь 😊
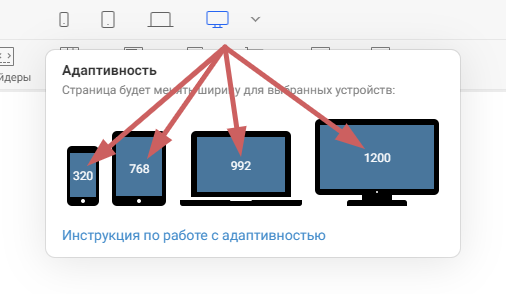
1.4 Настройки адаптивности
Нажав на иконку одного из устройств, вы можете посмотреть, как будет отображаться страница для этого устройства и внести необходимые правки.
Чтобы отключить адаптацию под определенное устройство - нажмите на стрелочку возле списка адаптаций и на иконку устройства, которое хотите отключить. Отключенные адаптации не подсвечиваются, а их иконки не отображаются в списке адаптаций:
Что будет отображаться у посетителей страницы с планшета и ноутбука, если отключить адаптацию под эти устройства?
Откроется адаптация под ближайшее наименьшее устройство. Поскольку мы отключили адаптацию под планшет и ноутбук - остается только мобильная и широкоформатная версия. В таком случае, планшеты и ноутбуки тоже откроют мобильную версию, поскольку это ближайшее наименьшее устройство.
Если отключить мобильную и планшетную версию, то все устройства будут открывать только версию ноутбука или широкоформатную. То есть мобильные телефоны и планшеты откроют версию ноутбука.
❗Важно: Для корректной работы адаптивности мы рекомендуем оставлять минимум два устройства.
У каждой адаптации есть минимальная ширина экрана, начиная с которой, страница будет подстраиваться под эту адаптацию. Значения по умолчанию:
Широкие экраны– 1200px;
Ноутбуки– 992px;
Планшеты– 768px;
Мобильные телефоны– 320px.
Например, если у устройства ширина экрана 900px - страница откроется в формате планшета, т.к. ширина экрана больше 768px (что позволяет открыть версию для планшета) но меньше 992px (что не позволяет открыть версию для ноутбука, т.к. ширины не хватает до минимального значения).
Но, минимальное значение адаптации можно изменить. Для этого нажмите на числа, которые расположены поверх иконки устройства, и укажите желаемую минимальную ширину:
Чтобы вернуть значение по умолчанию - нажмите на иконку ↻ она отображается сверху устройства, если было изменено значение по умолчанию.
Узнать больше об адаптации можно в нашей инструкции:
«Kак настроить адаптивность?»
1.5 Отмена действий в редакторе
Нажав на стрелочки назад или вперед - мы можем отменить последние действия в редакторе, или вернуть обратно, если уже отменили:
Например, если вы случайно удалили виджет в редакторе, и еще не успели выйти из редактора, то нажмите на стрелочку назад, чтобы отменить действие удаления, и вернуть виджет обратно. Если нажали стрелочку назад много раз, и отменили действия, которые не хотели отменять, то нажмите стрелочку вперед, чтобы вернуться в обратную сторону. Помимо стрелочек, те же действия можно делать комбинацией клавиш:
Ctrl + Z отменяет действие (стрелочка назад)
Ctrl + Y возвращает обратно отмененное действие (стрелочка вперед)
Если случайно внесли на странице изменения, которые не хотели сохранять, но уже вышли с редактора - можно восстановить прошлый черновик страницы, где эти изменения еще не были внесены. Сделать это можно по инструкции:
«Восстановление страницы».
1.6 Публикация и предпросмотр страницы
Публикация и предпросмотр страницы позволяют сохранить внесенные изменения в редакторе. Рассмотрим подробнее, в чем разница между этими функциями.
1.6.1. Предпросмотр
Предпросмотр позволяет нам просматривать страницу, демонстрируя то, как она будет выглядеть на разных устройствах.
После внесенных изменений в редакторе, мы можем сначала в виде черновика (через предпросмотр) посмотреть как они будут отображаться на странице.
Эта функция создана для того, чтобы проверить, удовлетворяет ли вас отображение контента на странице, прежде чем показать его посетителям.
Чтобы зайти в предпросмотр - нажмите на иконку глаза возле кнопки публикации:
Каждый заход в предпросмотр делает резервную копию редактора. Это значит, что если вы продолжите редактировать страницу - вы всегда сможете вернуться к тем вариантам, которые были сохранены ранее. Например, вчера вы редактировали страницу, но сегодня уже внесли в нее изменения. Если хотите вернуть вчерашнюю версию страницы - можно восстановить одну из резервных копий, которая была сохранена вчера. Сделать это можно по инструкции:
«Восстановление страницы из истории»
❗Важно: Мы рекомендуем переходить в предпросмотр каждый раз, когда были внесены важные изменения, чтобы гарантировано сохранить черновик перед выходом с редактора.
Для примера, зайдем в предпросмотр и проверим отображение на широкоформатных экранах и на ноутбуке:
❗Важно: Обратите внимание, что заход в предпросмотр сохраняет только черновик редактора, а не самой страницы. Это значит, что внесенные изменения будут видны только вам, в редакторе и предпросмотре. Если же ваши посетители зайдут на страницу по ссылке - внесенных изменений они не увидят. Чтобы посетители тоже увидели внесенные изменения - нужно опубликовать страницу. Об этом речь пойдет в следующем разделе.
1.6.2. Публикация
Публикация страницы позволяет сохранить внесенные изменения в редакторе и сделать вашу страницу доступной по ссылке.
Когда мы уже отредактировали страницу, проверили ее в предпросмотре и убедились, что никаких ошибок нет - нажимаем на кнопку «Опубликовать» чтобы внесенные изменения перенеслись на саму страницу, которую будут открывать ваши посетители.
❗Важно: посетители видят только тот контент, который был опубликован. Например, если вы вчера редактировали страницу и опубликовали ее, и сегодня продолжили редактировать, но не опубликовали страницу - посетители увидят только тот контент, который был опубликован вчера. Чтобы посетители увидели новые изменения на странице - нужно опубликовать ее повторно.
❗Важно: при создании новой страницы, ее обязательно нужно опубликовать в первый раз. Пока страница ни разу не была опубликована - посетить ее невозможно.
Публикация страницы, также как и предпросмотр, сохраняет резервную копию редактора, которую вы можете в любой момент восстановить. Подробнее об этом речь шла в прошлом разделе о предпросмотре.
В редакторе и предпросмотре не отображается работа сторонних скриптов, если вы их подключали. Поэтому, если хотите увидеть максимально точное отображение страницы - опубликуйте ее и зайдите по прямой ссылке на страницу.
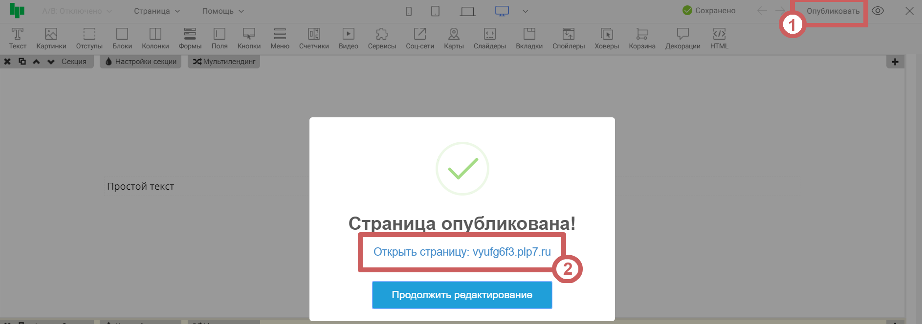
Адрес страницы (ссылка, URL) отображается после публикации и в личном кабинете, возле названия страницы:
Ссылка после публикации:
Ссылка в личном кабинете (нажмите на нее, чтобы зайти на страницу):
Для примера, проделаем следующие действия:
Опубликуем страницу и зайдем на нее по ссылке
Внесем изменения в редакторе, но не будем публиковать страницу
Перейдем на страницу и обновим ее, чтобы проверить наличие изменений. Убедимся, что внесенные изменения не отобразились, т.к. мы не опубликовали страницу повторно.
Опубликуем страницу и еще раз проверим наличие изменений на ней. Убедимся, что последние изменения отобразились на странице, после повторной публикации.
Кнопка выхода (с иконкой крестика) закроет редактор и вы перейдете в личный кабинет.
➤Напоминание: публикуйте страницу или переходите в предпросмотр перед выходом с редактора, чтобы гарантировано сохранить черновик и не потерять внесенные изменения.
2. Какие бывают виджеты?
Если вы еще не знаете, что такое виджеты и секции и как добавлять их на страницу - рекомендуем ознакомиться с инструкцией:
«Добавляем виджеты и секции на страницу?»
В редакторе доступны различные виджеты, с помощью которых можно создать оригинальную страницу. Виджеты делятся на несколько типов. Рассмотрим их вкратце:
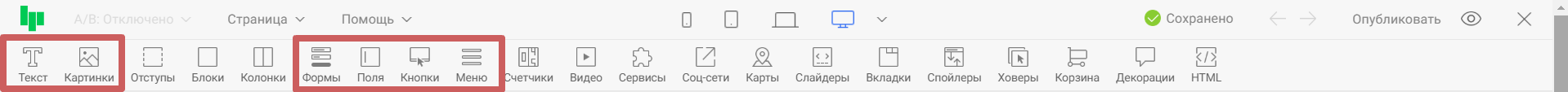
Основные
Основные виджеты - те, которые добавляют почти на всех страницах. К основным относятся следующие типы (нажмите на нужный пункт, чтобы перейти на страницу с инструкцией по конкретному типу):
Текст
Поля (отдельные виджеты для добавления их в новые формы)
Для примера, добавим на страницу виджет текста, картинку и форму обратной связи.
Вспомогательные
Отступы, блоки и колонки - вспомогательные инструменты, которые помогут вам создать четкую структуру страницы, и разместить на ней другие виджеты именно в том месте, где вам нужно.
Например, мы хотим добавить 3 виджета, но чтобы они были на одном уровне по горизонтали. Для этого отлично подойдет виджет «Колонки». Рассмотрим на примере:
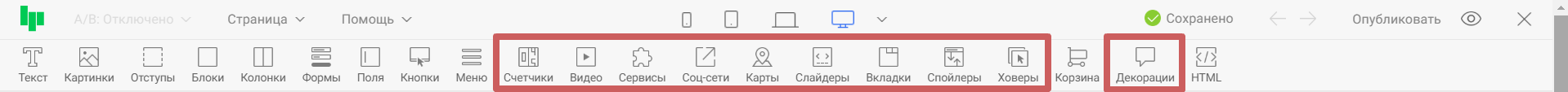
Декоративные
Декоративные виджеты помогут создать интересный стиль вашей страницы и разнообразить контент. К ним относятся следующие типы (нажмите на нужный пункт, чтобы перейти на страницу с инструкцией по конкретному типу):
Для примера, добавим на страницу виджет карты и ссылки на наши соц. сети:
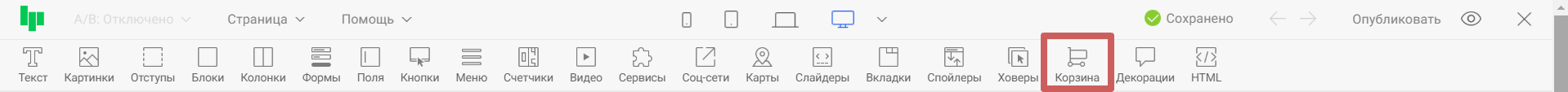
Корзина
Ваши клиенты могут собирать желаемые позиции товара в корзину, выбрать количество товара и отправить форму заказа на все добавленные позиции. Настроить работу корзины можно по нашей инструкции:
«Как настроить корзину?»
На примере ниже, добавим на страницу кнопку корзины, добавим в корзину 3 разных позиции товара и изменим количество товара в корзине.
Вставка кода
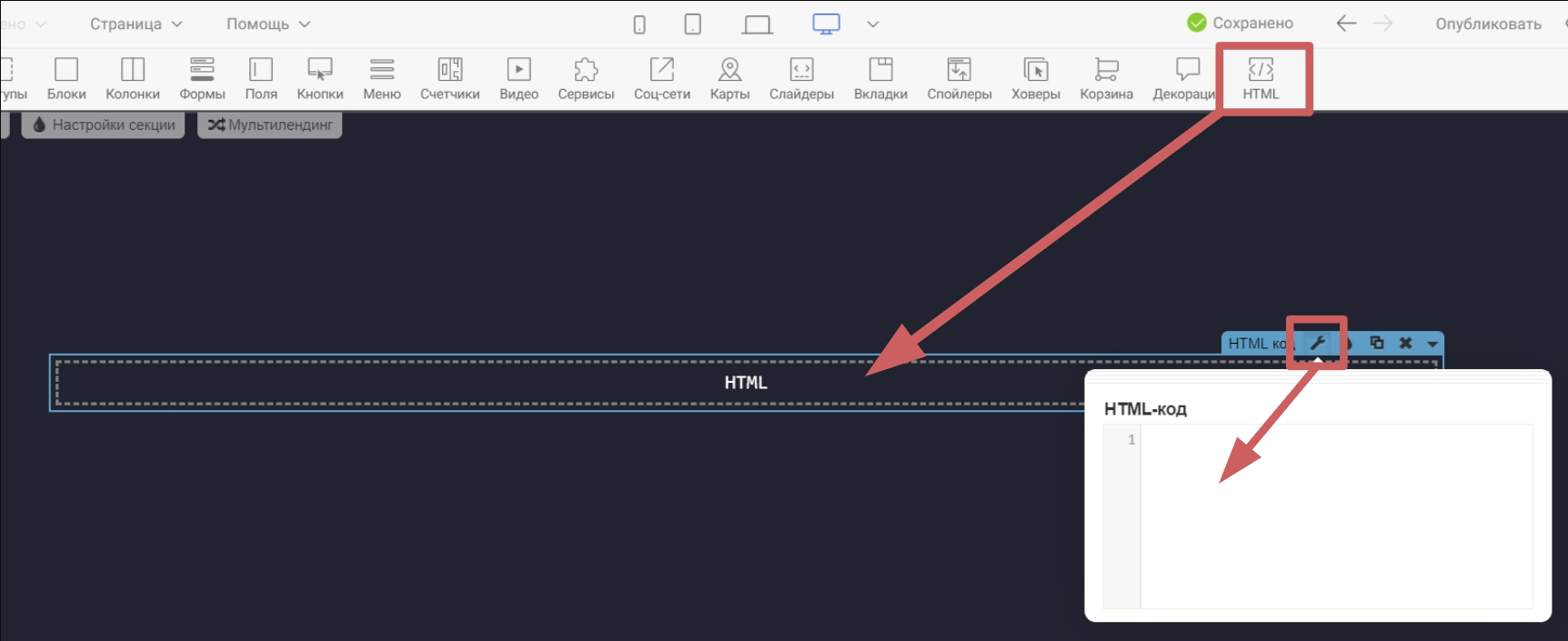
Внутрь виджета «Вставка HTML кода» мы можем добавить код, который может содержать в себе: HTML, CSS, Javascript. В редакторе работа кода отображаться не будет. Отображается только на опубликованной странице, если зайти на нее по ссылке. Сам код размещается в настройках виджета:
Более подробно о способах добавления стороннего кода:
«Как разместить сторонние скрипты?»
3. Настройки секций и виджетов
3.1. Копирование, перемещение и удаление секции
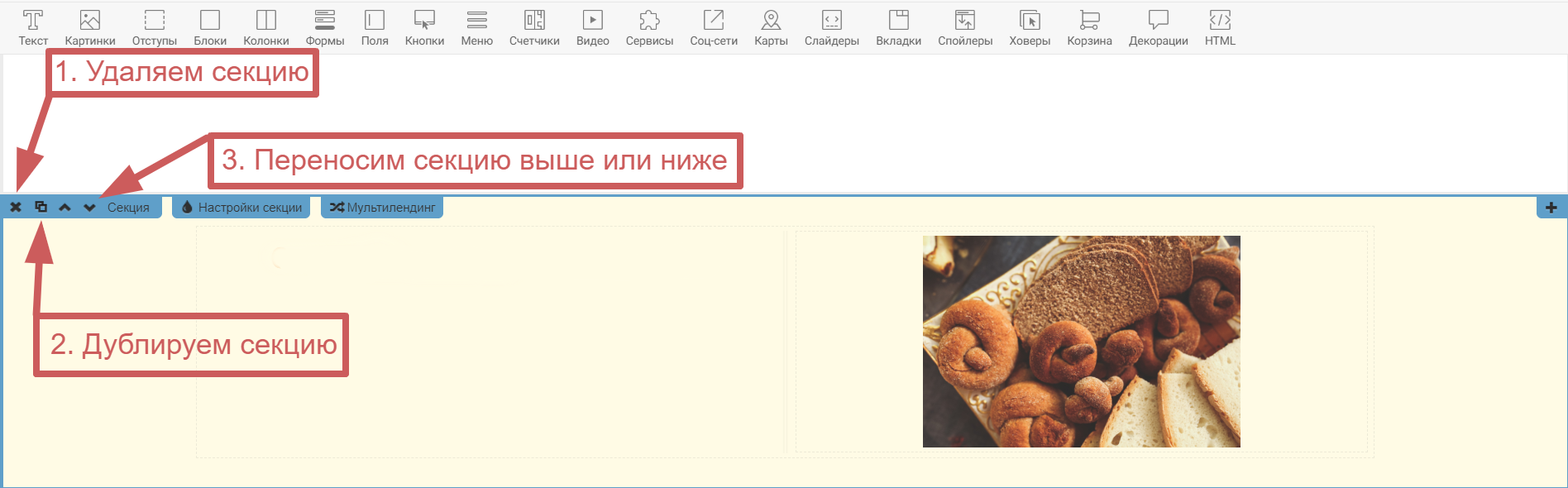
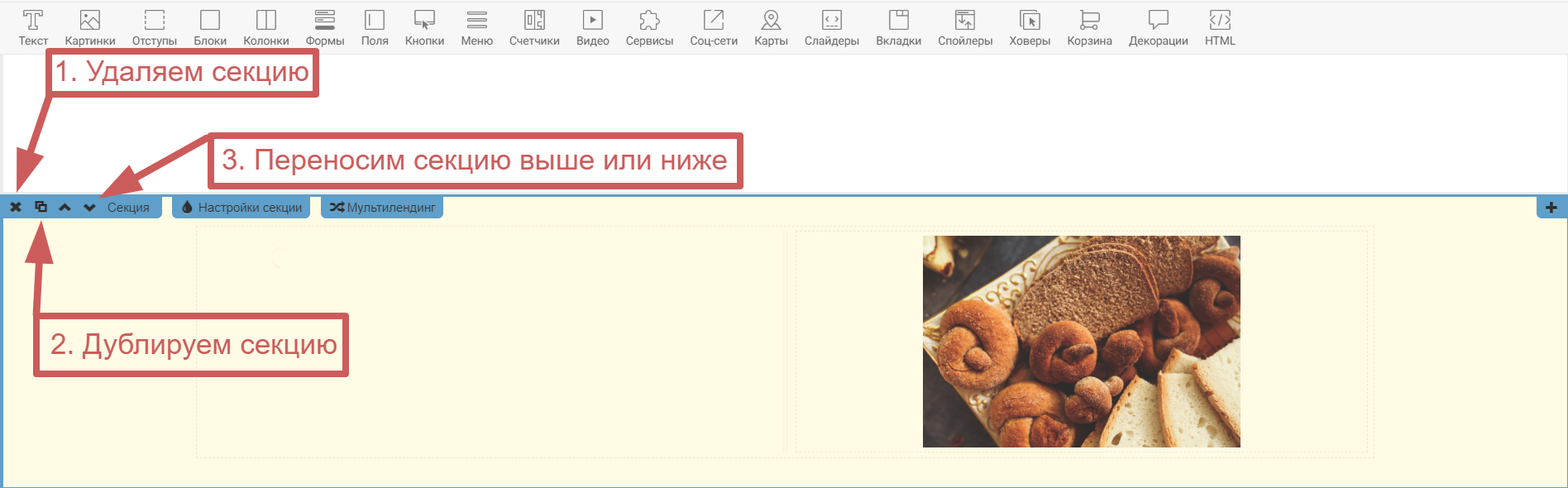
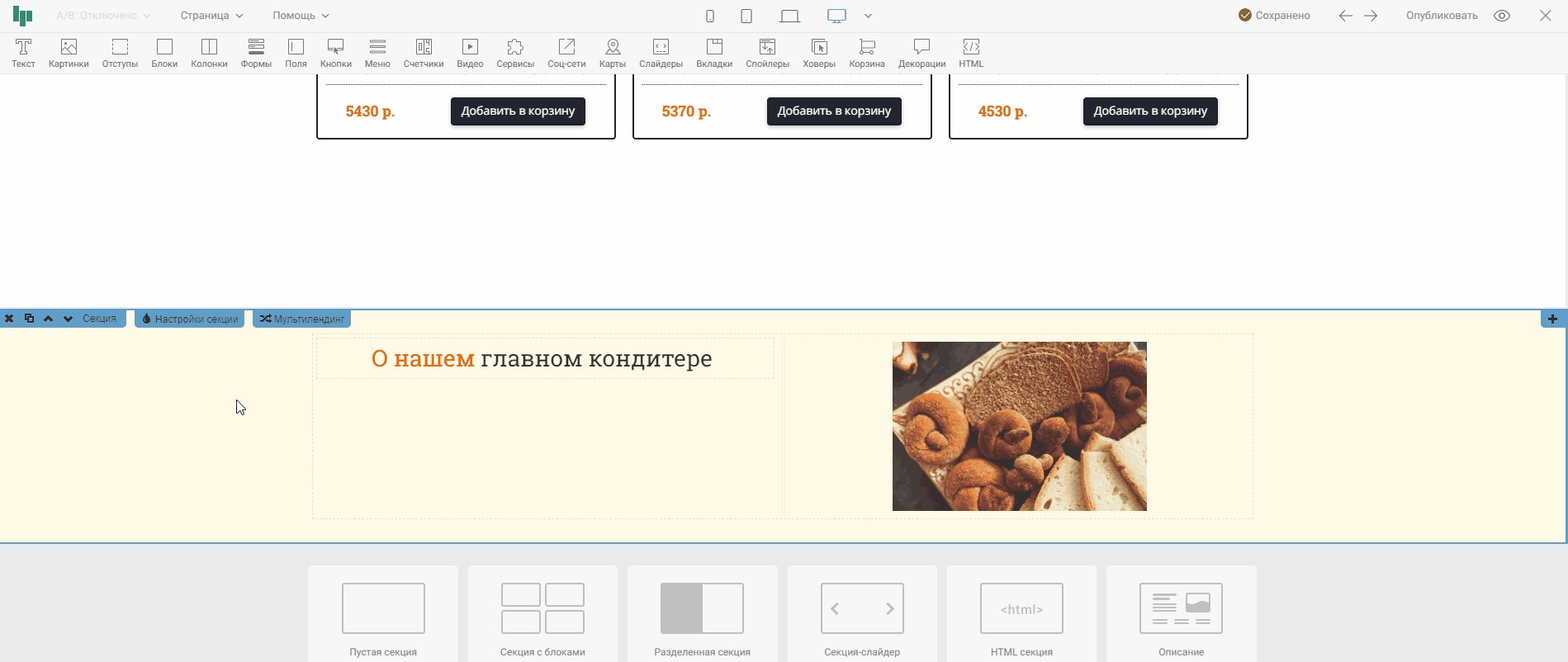
В левом углу секции, доступны функции для ее перемещения и удаления.
Можно выполнить следующие действия:
1. Удалить секцию. Для этого нажмите на иконку крестика.
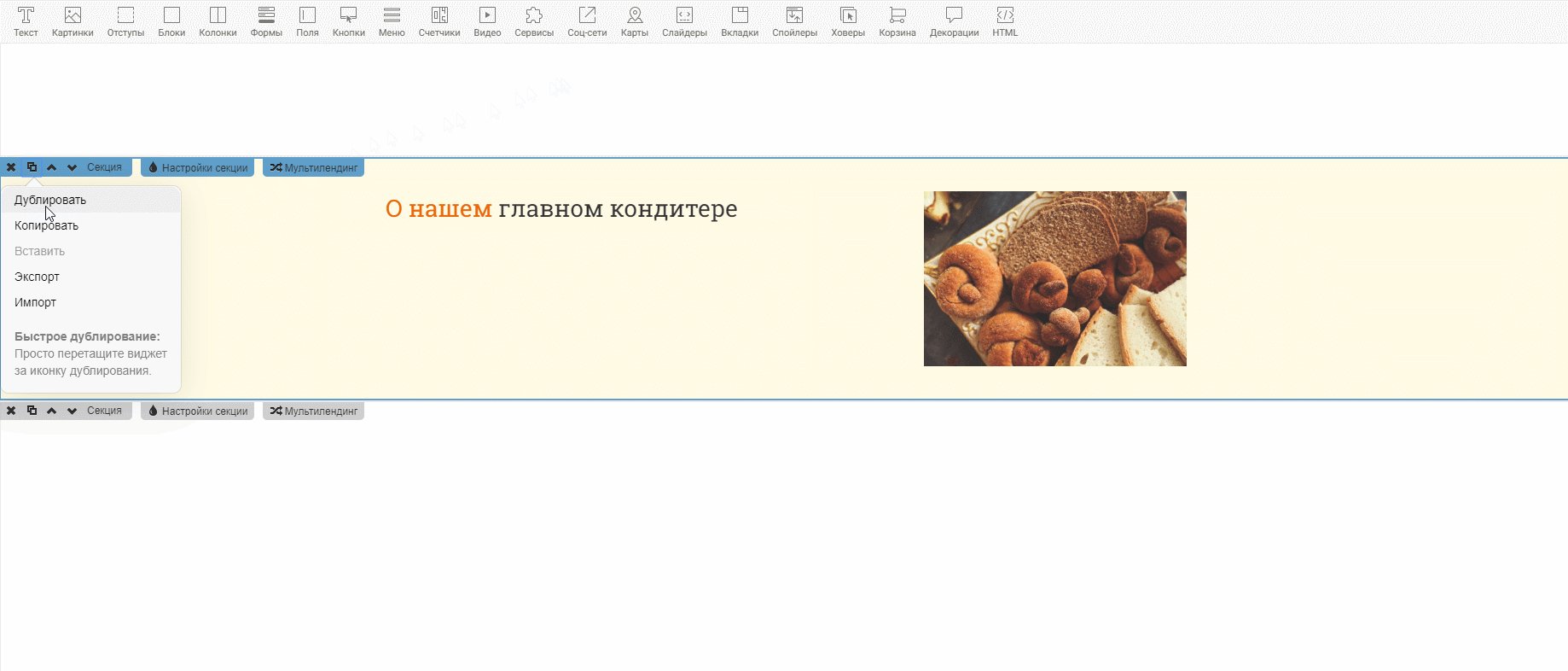
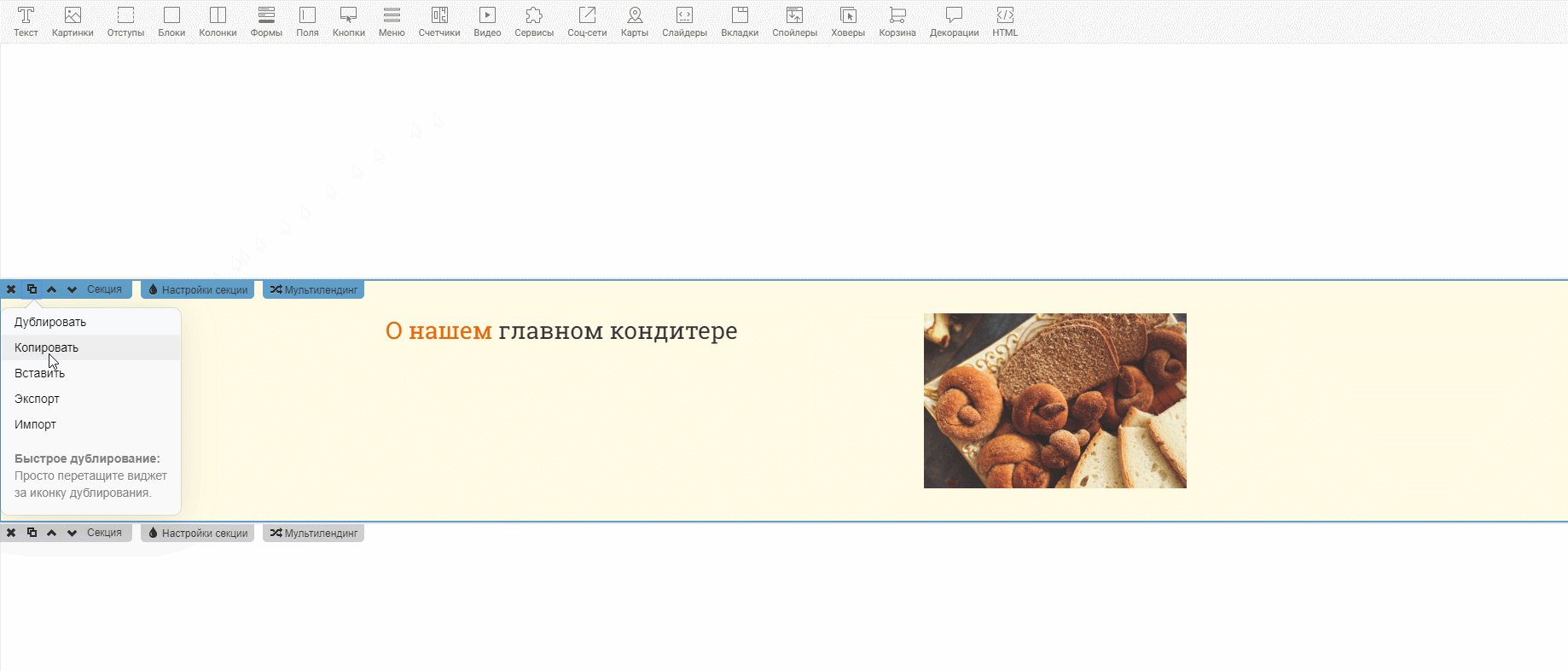
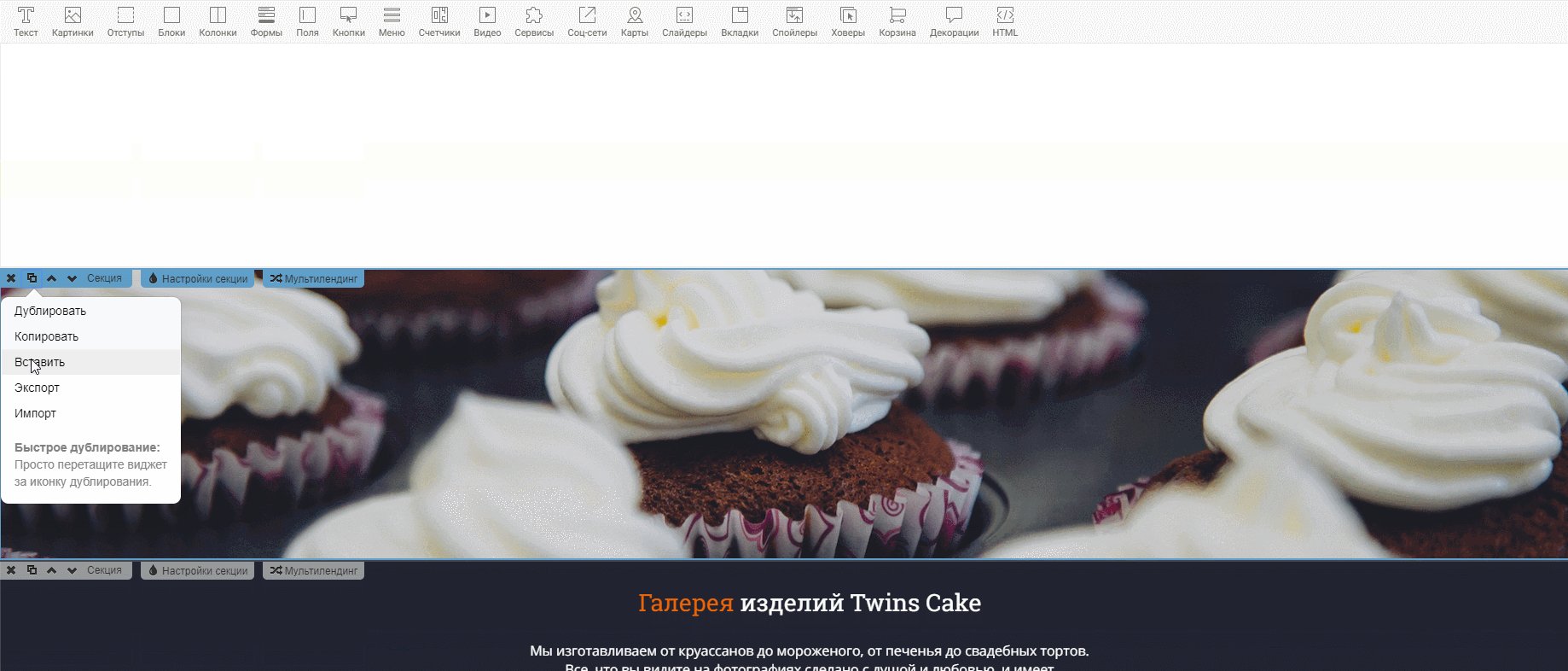
2. Дублировать или копировать секцию. Используем меню «два окна».
Данное меню даёт нам три возможности:
✔ Создать дубль секции. Для этого нажимаем на кнопку «Дублировать» в меню дублирования или просто перетягиваем секцию, зажав левую кнопку мыши на кнопке с двумя окнами.
✔ Скопировать секцию и поместить ее в нужное место на странице.
❗Важно: при копировании таким способом, вы вставляете скопированную секцию вместо какой-то другой. То есть заменяете любую секцию на скопированную.
✔ Экспортировать исходный код секции. Этот вариант удобно использовать, если нужно перенести секцию или виджет с одной страницы на другую. Более подробно об этом в инструкции:
«Как скопировать секцию или виджет на другую страницу?»
3. Перенести секцию выше или ниже. Для этого нажмите на иконку стрелочки вверх или вниз:
Также, помимо стрелочек, мы можем зажать левую кнопку мыши и потянуть за секцию или виджет в нужном направлении для переноса. Пример:
3.2. Настройки стилей секции
Зайдя в настройки стилей секции (иконка капельки), мы можем изменить ее внешний вид.
В настройках секции есть несколько разделов.
❗Важно: Многие перечисленные ниже функции доступны и в настройках стилей виджетов.
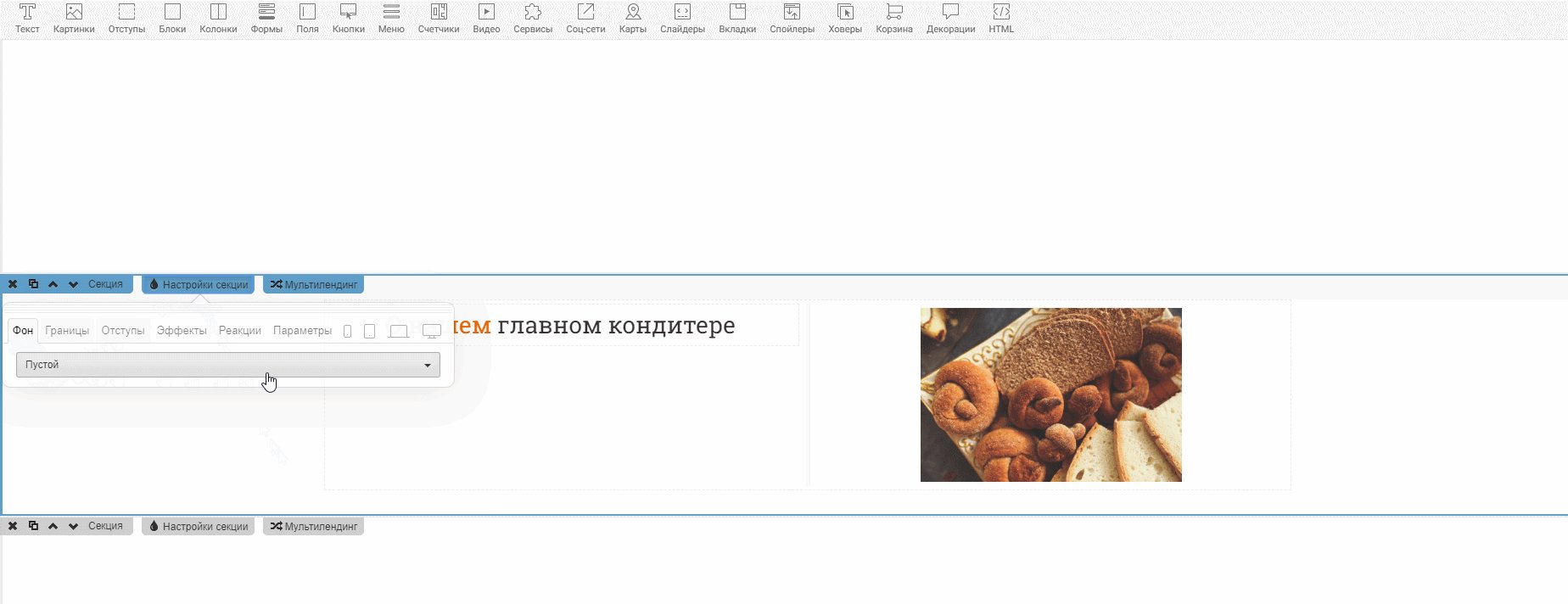
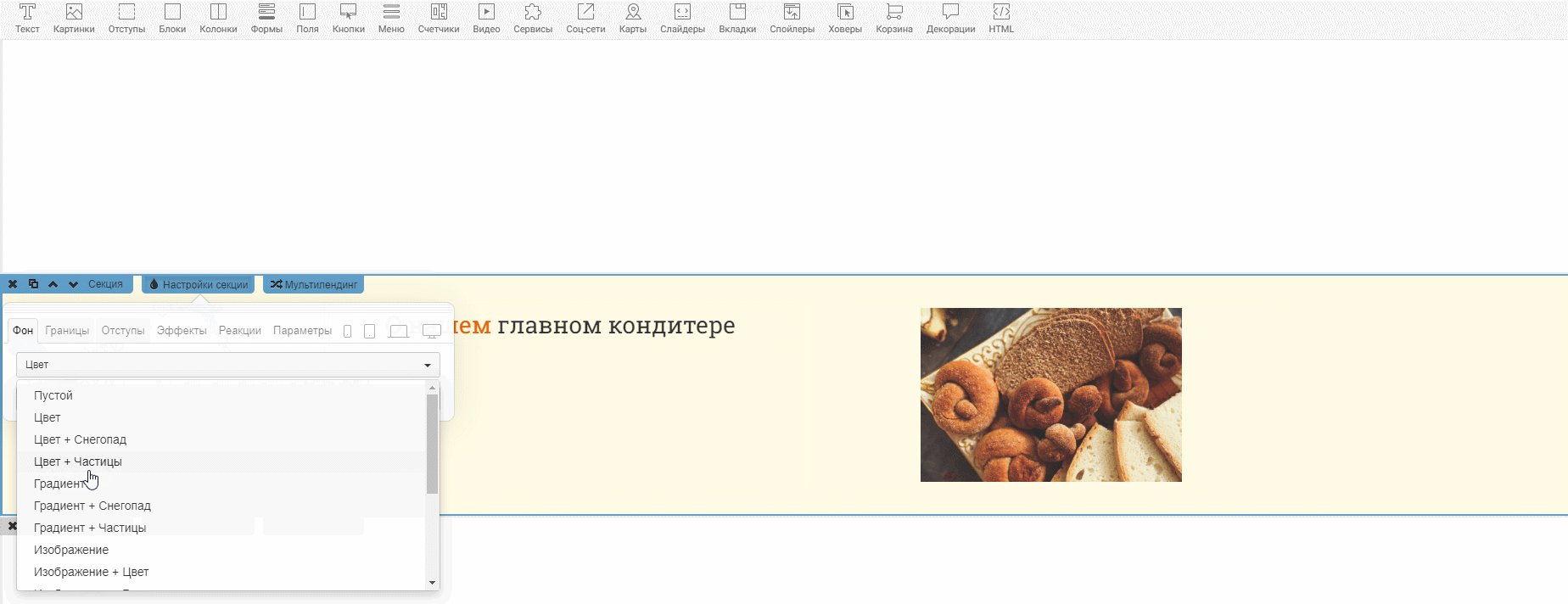
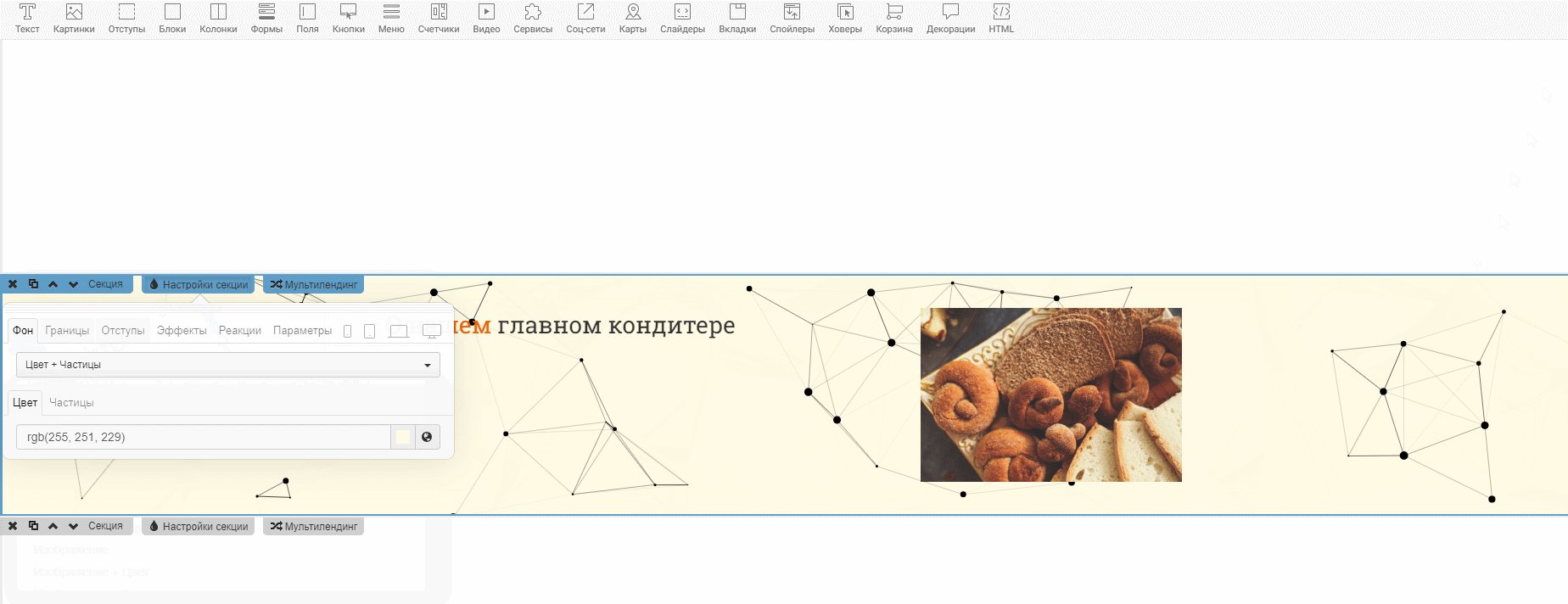
1. Фон. Мы можем настроить на фоне секции определенный цвет, градиент, изображение, видео или отключить фон. Также можно задать стилизацию фона, которая будет отображаться поверх основного фона.
Для стилизации можно выбрать: снегопад, градиент, цвет, частицы.
Рассмотрим пример фона «Цвет + Частицы».
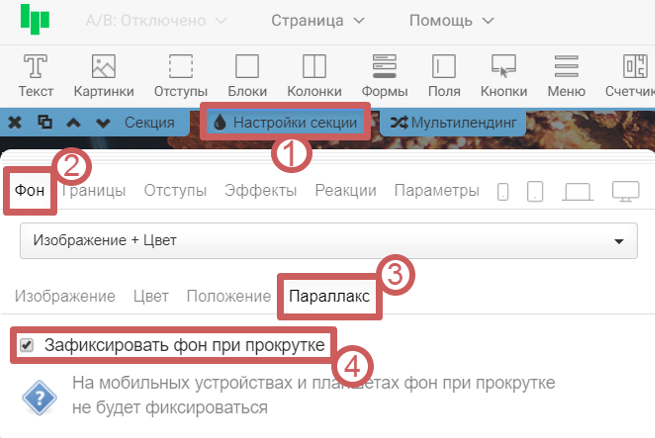
Если мы выбираем тип фона «Изображение» - открывается возможность настроить функцию «Параллакс». Она позволяет зафиксировать фон на одном месте, когда посетитель будет прокручивать страницу.
❗Важно: На мобильных устройствах и планшетах эта функция работать не будет. Вместо параллакса, фон будет отображаться обычно, без фиксации.
Функция параллакс включается в настройках фона, в разделе «Параллакс»:
Пример отображение обычного фона при прокрутке:
Пример отображение зафиксированного фона при прокрутке (с включенной функцией параллакса):
2. Границы. В этом разделе можно настроить границы между секциями. Такие как: линия, переход, тень, гирлянда.
Рассмотрим пример с границей «Переход», у которой есть несколько вариантов стиля.
3. Отступы. В этом разделе можно добавить отступ сверху и снизу. Если хотите добавить только сверху или только снизу - нажмите на кнопку «Подробные настройки»
4. Эффекты. Можно настроить анимацию, с которой секция будет появляться, когда посетитель прокрутит страницу до этой секции. После выбора подходящего стиля анимации, можно также настроить задержку выполнения анимации. Например, если установить задержку в 1 секунду - анимация сработает через 1 секунду, после того, как посетитель прокрутил страницу до этой секции.
5. Реакции. Эта функция позволяет открыть модальное (всплывающее) окно при выполнении определенных условий.
Хотите показать дополнительную информацию, если клиент рассматривает секцию больше минуты? Для этого выберите соответствующую реакцию, с названием «Рассматривает секцию больше минуты». Далее, нажмите на кнопку «Показать окно реакции» и добавьте желаемый контент в открывшееся окно.
Если посетитель задержится на этой секции боле чем на 1 минуту - у него откроется окно с информацией, которую вы добавили.
❗Важно: каждая реакция срабатывает только 1 раз. Если посетитель закроет окно реакции, или перезагрузит страницу - для него она больше не покажется.
❌Исключения: если посетитель зайдет с другого браузера/устройства или очистит куки файлы в своем браузере. Тогда реакция покажется снова.
6. Параметры. В этом разделе можно выполнить несколько действий:
Задать ID, чтобы настроить на секцию якорь. Это делается для того, чтобы можно было настроить прокрутку страницы к определенной секции, по нажатию на конкретную кнопку. Сделать это можно по инструкции:
«Как настроить прокрутку к секции или виджету?»
А также, для того чтобы настроить быстрые ссылки в рекламной кампании:
«Настраиваем быстрые ссылки»Задать класс. Это пригодится при использовании сторонних скриптов, если вы хотите, чтобы скрипт работал только для определенной секции.
Зафиксировать при прокрутке. Вы можете зафиксировать секцию сверху, или снизу страницы. При просмотре страницы, выбранная секция всегда будет находиться сверху или снизу, даже когда посетитель прокручивает ее вниз или вверх. Более подробно об этом в инструкции:
«Как зафиксировать секцию при прокрутке страницы?»Растянуть по ширине или по высоте экрана. Данная функция позволяет растянуть контент по ширине экрана, или растянуть саму секцию по высоте экрана посетителя, независимо от его размера. Это удобно использовать, если у вас секция среднего размера, но вы хотите чтобы она подстраивалась под высоту экрана посетителя. Настроить эту функцию можно по инструкции:
«Настраиваем секцию на весь экран»Исключить из индексации. Если вы не хотите чтобы поисковые системы (Яндекс, Google и другие) видели контент в определенной секции - вы можете исключить ее из индексации, по нашей инструкции:
«Исключаем секцию из индексации».
При этом, посетители будут видеть эту секцию на странице. Она скроется только от роботов поисковых систем.
Более подробно о том, что такое поисковая оптимизация и индексация, вы можете узнать в нашей инструкции:
«Как настроить поисковую оптимизацию?»
7. Настройки адаптивности. С помощью этих настроек, мы можем выбрать, на каких устройствах показывать или скрывать конкретную секцию. Для этого нажмите на иконку нужного устройства и поставьте галочку на функции «Скрывать». Также мы можем изменить отступ сверху и снизу для выбранного устройства.
Более подробно про настройки адаптивности страницы:
«Как настроить адаптивность?»
3.3. Настройки виджетов. Копирование и удаление
У виджетов, как и у секций, есть настройки стилей (иконка капельки). Они по большей части идентичны настройкам стилей у секций, поэтому подробнее останавливаться на разборе мы не будем.
Также, у виджетов есть «Настройки виджета» (иконка гаечного ключа).
Главное различие настроек виджета (гаечный ключ) от настроек стилей (иконка капельки):
В настройках виджета (гаечный ключ), могут быть уникальные функции, которых нет в настройках других виджетов.
Настройки стилей (капелька) всегда одни и те же функции, независимо от того, какой виджет мы добавили.
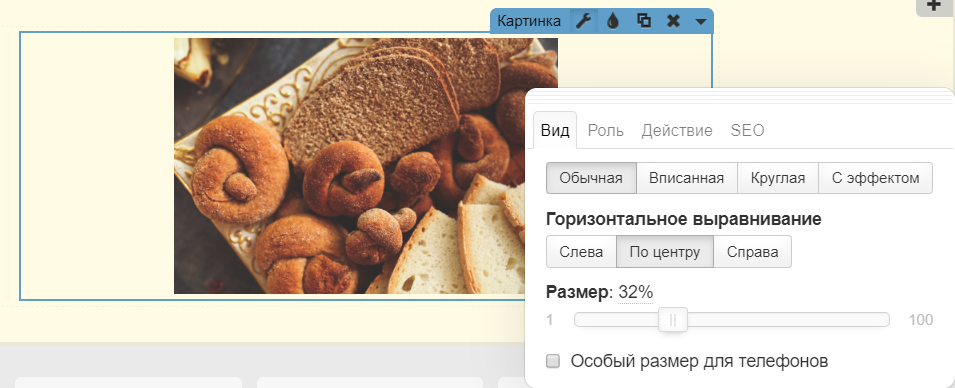
Например, в настройках картинки можем изменить ее размер, форму, добавить эффект:
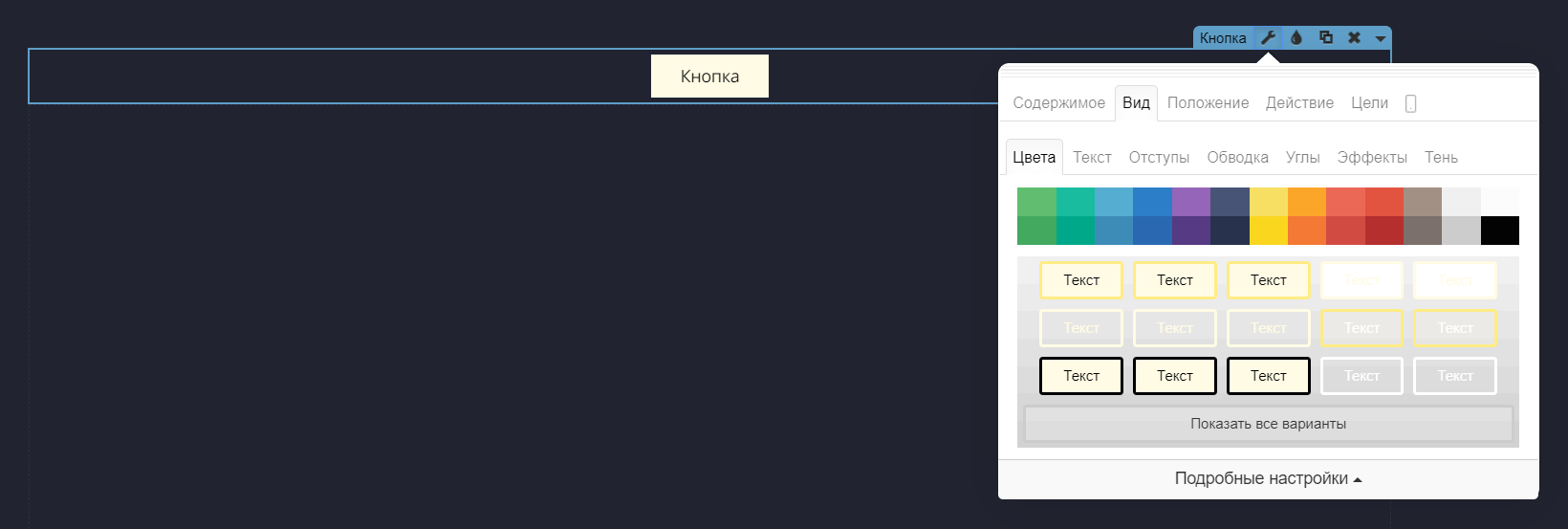
А в настройках кнопки изменить ее цвет, шрифт текста и другое.
Также как и у секций, у виджетов есть знакомое нам меню дублирования (два окна) и крестик для удаления виджета. Более подробно мы разбирали этот момент в самом начале пункта «Настройки секций и виджетов»
Эти функции находятся возле настроек стилей виджета:
На этом наше знакомство с редактором заканчивается 😊
Можно приступать к созданию своей страницы! 🎉